#tuto code
Explore tagged Tumblr posts
Text
Appliquer le dark mode à une bannière
Il est d'utilité commune désormais d'utiliser un dark mode sur nos forums afin de rendre l'accessibilité la plus complète possible au maximum d'utilisateurices. Cependant un souci se pose souvent; c'est celui de la bannière. Une fois installé dans le panneau d'administration, il est difficile de savoir comment faire en sorte qu'elle change lorsqu'on clique sur le bouton de dark mode. Les couleurs; c'est souvent très bien expliqué mais la bannière, je n'ai personnellement pas trouvé de tuto' explicatif de comment faire. C'est pour ça que nous sommes là aujourd'hui ! Avec quelques petites modifications de template et de rajout de CSS, nous allons apprendre à mettre en place une bannière en deux "couches" afin qu'elle change au click du dark mode.
Il va falloir tout d'abord comprendre comment nous allons procéder. Nous allons tout simplement supprimer la balise dans notre template principal qui correspond à la bannière et en "recréer" une toute nouvelle. Ça semble compliqué de premier abord, mais pas du tout !
Dans votre template "overall_header" (Panneau d'administration > Affichage > Template > Général), vous avez cette ligne là :
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
Cette ligne correspond à la bannière que vous allez entrer dans votre panneau d'administration au niveau des images, et qui est cliquable en renvoyant à l'accueil. Donc si on la supprime, allez-vous me dire, comment avoir une bannière qui s'affiche correctement et qui est ensuite cliquable ? Et bien, on va tout simplement simuler cet effet avec deux couches; un peu comme les calques sur Photoshop. Le premier calque correspondra à notre bannière qui va changer au dark mode et la seconde couche sera une bannière "invisible" à la même taille que l'on va poser par dessus, et qui sera elle, cliquable. C'est donc en décortiquant cet effet pour le reproduire en deux étapes simples que l'on va pouvoir avoir une bannière qui change avec le dark mode.
Alors avant de continuer, il faut que vous ayez d'ores et déjà installé un dark mode (celui de @code-lab, EDISON, est très bien, très bien expliqué et très pratique !) afin d'avoir dans notre CSS le root correspondant au mode de base de notre forum et le "data:root", correspondant aux valeurs du dark mode.
Commençons donc par installer les deux couches de bannière. À la place de votre valeur supprimée qui correspond à la bannière de base de Forumactif, vous allez rajouter ceci à la place :
<div class="dark_bann"></div> <div class="dark_bann_sup"><a href="/"><img src="https://2img.net/i.ibb.co/BTqHhnX/prdbirthday3.png"/></a></div>
Ici, vous pouvez voir que la première div est vide et que la seconde contient une bannière invisible. Votre affichage de forum après avoir enregistré le template sera tout vide en haut de la page d'accueil et c'est parfaitement normal ! On ne panique pas, et on va installer le CSS pour rendre tout ça un peu plus joli.
La première étape est d'aller créer une nouvelle valeur dans le root correspondant à l'image de la bannière de base que vous voulez afficher; comme celle que vous aviez installé dans votre panneau d'admin. Exemple :
:root { --imgbann:url(VOTREURLD'IMAGEICI); }
Une fois ceci fait, vous allez copier coller cette même valeur dans le dark:root (qui correspond à ce que le dark mode va aller remplacer), mais en changeant l'URL par la bannière en dark mode. Exemple :
[data-color-scheme="dark"]:root { --imgbann:url(VOTREURLDELABANNDARK); }
D'accord, c'est bien mignon mais rien ne change quand on clique sur le dark mode, oskour ! Pas de panique, c'est parfaitement normal. On vient simplement de configurer le changement d'image au click du bouton de dark mode. Maintenant, il va falloir appliquer cette même image par le CSS dans la bannière dont la div était vide. Et oui, elle servait à ça ! Retournez donc dans votre CSS, et rajouter ceci :
.dark_bann { width: 800px; height: 500px; overflow: hidden; background-image: var(--imgbann); background-size: 100%; background-position: 50% 50%; }
Ici, nous avons donné une largeur de 800px à notre bannière, une hauteur de 500; on a imprimé en image de fond notre bannière de base; on lui a appliqué une taille de 100% pour que ça prenne bien toute la place disponible et on l'a centré totalement. Et là, magie, notre bannière s'affiche bien et change au click du dark mode !
Cependant il reste un souci, notre bannière invisible cliquable apparaît en-dessous de notre "vraie" bannière qui elle n'est pas cliquable. Nous allons donc ajouter à notre CSS :
.dark_bann_sup { overflow: hidden; width: 1005px; height: 500px; margin-top: -500px; } .dark_bann_sup img { width:100%; }
Ici, on a donné la même taille à la bannière invisible (vous pouvez essayer de lui mettre un background d'une couleur bien voyante comme le rouge pour bien la voir) et on l'a "remonté" pour qu'elle se superpose à notre vraie bannière. Et là, tout est parfait ! On peut bien la cliquer comme une bannière "normale", et la couche inférieure est notre bannière qui change au dark mode.
Voilà voilà, j'espère que ce tuto pourra aider qui que ça intéressera et que ça ne sera pas trop difficile à utiliser !

#forumactif#tuto code#tutoriel#forum rpg#rpg forum#french rpg#ressources#forumrpg#forum#code#rpg francophone#partage de ressources
35 notes
·
View notes
Text
HOW TO CHANGE TEXT SELECTION COLOR
First, copy this code in your CSS area. Commonly, you can paste it after the <style>/<style type="">.
::selection { color: {color:background}; background: {color:text}; }
You may change the colors of it using this website.
::selection { color: {color:background}; (THIS IS FOR THE COLOR OF THE TEXT WHILE SELECTING IT) background: {color:text}; (THIS IS FOR THE BACKGROUND WHILE SELECTING IT) }
Disclaimer: This code is not included on the theme I am currently using and that I have tweaked it so it can conveniently help you in editing your blog.
#tutorials#tutorial#blog tutorial#blog tutorials#codes#css#style#tutos#tuto#tumblr codes#tumblr tutorials
1 note
·
View note
Text

Avec la màj d'hier sur Epicode, j'ai eu envie d'updater mes LS/tutos dessus et je commence par reprendre le guide des différentes versions de forum ! Malheureusement, il faut avoir un compte pour lire, donc pour ceux qui en ont un voici le lien du sujet :
et pour ceux qui n'en ont pas, je vous invite à cliquer sur le lien ci-dessous pour lire l'article complet directement sur tumblr.
Disclaimer : je suis quasi sûre qu'il reste plein de choses à dire, n'hésitez pas à me suggérer des rajouts (notamment sur phpbb3 et punbb que je connais pas bien) et j'updaterai ça ✨
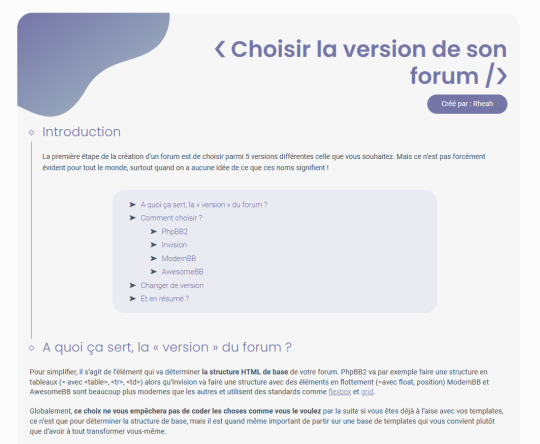
Choisir la version de son forum
La première étape de la création d’un forum est de choisir parmi 6 versions différentes celle que vous souhaitez. Mais ce n’est pas forcément évident pour tout le monde, surtout quand on a aucune idée de ce que ces noms signifient !
A quoi ça sert, la « version » du forum ?
Pour simplifier, il s’agit de l’élément qui va déterminer la structure HTML de base de votre forum. PhpBB2 va par exemple faire une structure en tableaux (= avec <table>, <tr>, <td>) alors qu’Invision va faire une structure avec des éléments en flottement (=avec float, position) ModernBB et AwesomeBB sont beaucoup plus modernes que les autres et utilisent des standards comme flexbox et grid.
Globalement, ce choix ne vous empêchera pas de coder les choses comme vous le voulez par la suite si vous êtes déjà à l’aise avec vos templates, ce n’est que pour déterminer la structure de base, mais il est quand même important de partir sur une base de templates qui vous convient plutôt que d’avoir à tout transformer vous-même.
Comment choisir ?
— PhpBB2
Forumactif la décrit ainsi : « PhpBB2 est la version qui vous permet de totalement personnaliser votre forum. Si vous avez besoin d'un forum flexible et stable, n'hésitez pas à essayer cette version. » En réalité, toutes les versions permettent de personnaliser de A à Z son forum, c’est surtout la plus ancienne version sur la plateforme et elle est donc très datée, mais elle est toujours fonctionnelle.
Avantages
Beaucoup, beaucoup des LS disponibles sur les forums d’entraide sont des LS compatibles avec PhpBB2 seulement. Pour les utilisateurs de LS qui n’ont pas forcément de connaissances en HTML, la version PhpBB2 est plus riche en ressources. De plus, les tutoriels d’apprentissage sont aussi très souvent en PhpBB2, ce qui rend cette version très accessible… Malgré de nombreux désavantages.
Désavantages
La structure en elle-même n’est pas extrêmement claire pour les débutants, même si encore une fois la plupart des tutos d’apprentissage sont sur PhPBB2. De plus, elle ne donne pas forcément de bases très correctes puisque, comme je disais en introduction, cette structure est basée sur des tableaux et peut inciter à structurer tous vos futurs codes en tableaux là où des techniques plus actuelles permettraient de produire des codes nettement plus modernes et clairs. (En utilisant flexbox ou grid notamment, comme ce sera le cas dans Modern et AwesomeBB.)
— Invision
Forumactif la décrit ainsi : « Invision est une des versions les plus performantes de Forumactif, sa puissance et sa stabilité rendent cette version incontournable aux utilisateurs qui souhaitent exploiter au maximum leur forum. » Je conseillerais en effet plutôt cette version aux personnes déjà à l’aise avec le codage, puisqu’elle intègre des techniques plus modernes de codage… Qui ne sont déjà plus assez modernes.
Avantages
Elle est bien plus facile que PhpBB2 d’un point de vue codage. Les templates sont construits de façon bien plus claire et l’affichage du thème de base contient des petites choses sympathiques comme (entre autres) des catégories rétractables, et l’affichage de la liste des membres en petits blocs plutôt qu’en liste. Il permet également d’aligner les profils à gauche ou à droite dans les messages en utilisant un simple bouton dans le panneau d’admin (Général → Forum → Configuration → Structures des pages, option Position du profil dans les messages).
Désavantages
À nouveau, le désavantage majeur est le manque de LS/tutos sur cette version qui est pourtant très intéressante. À noter cependant qu’elle utilise les flottements (float et position) pour placer ses éléments, un standard aujourd’hui déprécié au profit de flexbox/grid. Cette version a quelques LS disponibles, mais les ressources et les aides demeurent limitées, car elle a été très vite éclipsée par ModernBB.
— ModernBB
Forumactif la décrit ainsi : « Le thème ModernBB permet de créer un forum design, simple et intuitif. Le code a été modernisé pour faciliter les personnalisations du forum. » En effet, le look de base est beaucoup plus plaisant et moderne que les versions précédentes ; et le code est beaucoup plus conforme aux standards de codage d’aujourd’hui, utilisant en majorité flexbox pour créer des colonnes. Il est donc aussi beaucoup plus clair pour apprendre à coder.
Avantages
L’affichage de base de ModernBB offre des fonctionnalités sympas, comme un header pleine largeur, une barre de navigation qui suit le scroll, les catégories rétractables, la position droite/gauche du profil dans les messages, et des statistiques qui s’affichent en footer du forum. De plus, elle est en partie responsive (c’est-à-dire qu’elle s’adapte aux petites largeurs d’écrans) avec un mode mobile-friendly. Récemment, Forumactif a aussi permis d’afficher des images dans la liste des sujets sous cette version.
On note également l’existence d’une ressource très utile, le Blank Theme de @code-lab, qui permet d’avoir une base propre et optimisée pour commencer à coder sur cette version et la rend beaucoup plus accessible aux débutants comme aux confirmés.
Désavantages
Bien qu’on pousse désormais pour que les ressources s’adaptent à cette version, il n’y en a toujours pas autant que pour PhpBB2. Néanmoins, cette version est celle qui est privilégiée désormais pour les nouveaux LS.
— AwesomeBB
Forumactif la décrit ainsi : « Le principal avantage de la version AwesomeBB est sa fonction responsive. Votre forum s'adapte à toutes les tailles d'écran, les membres peuvent ainsi discuter, partager des photos et chatter aussi bien sur PC que sur mobile. » Effectivement, cette version est entièrement responsive car elle est codée de façon moderne et cohérente avec les standards de codage actuels.
Avantages
AwesomeBB regroupe tous les avantages de ModernBB avec quelques différences d’affichage, notamment la prise en compte de la toolbar directement dans la barre de navigation, offrant des panneaux latéraux qui s’ouvrent au clic.
Désavantages
Il n’y a littéralement aucunes ressources disponibles en forum d’entraide pour cette version.
Changer de version
Il est possible de changer de version de forum à n’importe quel moment.
Panneau d’administration → Affichage → Choisir un thème → Onglet « Version »
Mais attention ! Puisque chaque version a sa propre structure HTML pour le forum, vos templates modifiés ne seront plus compatibles avec, et l'opération supprimera votre CSS. Certains javascripts peuvent aussi être incompatibles et devront être modifiés pour fonctionner. En clair, votre contenu (messages, avatars, comptes, etc…) sera sauf, néanmoins votre forum n’aura plus du tout la même apparence.
Et en résumé ?
Au final la véritable hésitation se situe entre PhpBB2 et ModernBB. Actuellement, l’offre des forums d’entraide permet surtout de se familiariser avec PhpBB2 qui est pourtant très vieillot. La version ModernBB est néanmoins très intéressante malgré le manque d’encadrement pour ceux qui veulent s’y lancer, et gagne en présence sur les nouveautés en LS/tutos.
Pour ceux qui ne souhaitent pas se plonger dans le code profond de leurs forums et simplement personnaliser l'apparence grâce au PA et aux images, le choix est nettement plus simple : basez vous simplement sur l'apparence de chaque version pour décider de la structure qui vous plaît le plus. Pour voir les différentes versions "en action", voilà les liens d'aperçu fournis par forumactif :
PhpBB2
PhpBB3
PunBB
Invision
ModernBB
AwesomeBB
33 notes
·
View notes
Text
Tuto : créer des lignes fluides
Version requise : Photoshop, pas besoin d'une version récente.
Durée de la video : 9.44min avec 3 techniques expliquées (vous avez les time-code dans les explications ci-dessous)
Infos : français et sous-titrée + tutoriel détaillé écrit ci-dessous. J'espère que la qualité ira, elle a été réduite quand j'ai fait le sous titrage :(
Si vous avez des questions ou si ça manque de clarté, n'hésitez pas !
Exemples de rendu (toutes les lignes) :



Aujourd’hui, je vous présente 3 techniques que j’utilise pour créer des lignes fluides, comme dessinées à la main, sur mes avatars. L’objectif est de vous montrer les différents outils utilisés - il y en a surement bien d’autres mais déjà, en voici 3 - pour que vous puissiez vous les approprier et les utiliser pour vos propres styles et graphisme !
(0 à 0.50s : introduction + je vous montre des avatars sur lesquels j'ai utilisés ces effets)
(0.50) Technique 1 : le pinceau
Avec l'outil pinceau, vous pouvez dessiner les effets et tracés que vous souhaitez ! Mais souvent, les tracés peuvent être un peu trop abrupts ou présentés des angles/cassures non voulues.
Pour les éviter, ça se joue dans les réglages :
(1.18) Créer un calque vide pour pouvoir dessiner dessus et éviter de le faire directement sur une photo/image. Ainsi, vous pourrez plus facilement supprimer l’effet si à la fin vous n’aimez pas.
(1.40) Dans le panneau ds outils, choisir l’outil pinceau et dans les caractéristiques du pinceau, opter pour “pinceau arrondi net” 1 ou 2px d’épaisseur (pour qu’il soit assez fin), 100% dureté (pour qu’il ne soit pas flou). Dans le “flux”, choisissez 100% (ou un peu moins, le flux correspond à la pression de votre pinceau). Dans le “lissage”, opter pour 80 à 100%. C’est le lissage qui va lisser (lol) votre courbe et la rende plus fluide. Si le lissage est à 0%, vous aurez des cassures dans votre courbe (voir à 3min le rendu)
(3.25) Dessiner la ligne voulue. Je vous montre plusieurs idées d'usages.
(4.40) Pour la couleur de votre ligne, vous pouvez soit la choisir dès le début soit ensuite lui appliquer un style à votre calque “incrustation de couleur” (l'icône fx dans le panneau “calques”)
Rendus exemple : la ligne fluide autour du texte ; la ligne qui contourne ; la vague ; les lignes qui entourent la photo centrale de Rachel. Mais vous pouvez aussi créer une silhouette de personnage, faire des effets “doodle” en changeant l’épaisseur du trait, entourer des mots...
(4.50) Technique 2 : le filtre “onde”
Effet plus hasardeux mais qui peut créer des rendus très cools et intéressants comme je vous montre sur l’avatar de Sydney Sweeney
(5.10) Créer une ligne avec l’outil “trait” + ou - grande - (à vous de faire vos tests) en 1 ou 2 px. Le rendu ne sera jamais pareil en fonction de la longueur, angle, l'épaisseur....
(5.24) Aller dans Filtre > Distorsion > Onde. Une fenêtre s’ouvre, choisir “convertir en objet dynamique”. Cela vous permet de revenir sur votre effet onde tant que vous le voulez alors que si vous choisissez "pixeliser", vous serez bloqué·e.
(5.32) Une fenêtre “effet onde” s’ouvre. On ne voit pas la ligne sur la prévisualisation de droite car on est sur un calque vierge (même si on peut changer ça en ajoutant avant un calque fond noir en dessus du calque ligne, puis en créant un objet dynamique en sélectionnant les 2 calques fond + ligne. Mais parfois, le hasard, c’est cool aha et j'avais du ma à expliquer à l'oral).
(5.50) S’amuser avec les différents réglages, en changeant les chiffres et appuyer sur “ok” pour voir le rendu ! Comme vous avez créé un calque dynamique, vous pouvez revenir sur votre effet en cliquant sur “Onde” où y'a un petit oeil à côté, apparu dans votre calque ;)
(6.05 à 7.00) Vous pouvez mettre les mêmes chiffres que la vidéo pour débuter (générateur : 1 ; Longueur d'onde Min 47, max 60 ; Amplitude Min 51, Max 52 : Echelle 100% les deux) et ensuite, jouer sur chacun des réglages pour voir les rendus. C’est assez hasardeux mais j’aime beaucoup ce que ça créé : des épaisseurs différentes, + ou - de courbes... Parfois ça rend rien aussi !
Rendus exemple : les lignes sur les côtés du texte ; la ligne en diagonale de cette texture
(7.11) Technique 3 : la plume
Outil que j’utilise le moins sur Photoshop mais qui a le mérite de donner plus de contrôle au tracé, si on n’est pas à l’aise avec le pinceau et le dessiné à la main de la technique 1 !
(7.30) Définir le style de votre pinceau (nous on l’a déjà fait en amont mais il faut choisir son épaisseur, son style, sa dureté...)
(7.30) Créer un calque vide pour pouvoir créer votre tracé à la plume dessus.
(7.40) Choisir l’outil plume présent dans votre barre d’outils à gauche.
(7.45) La plume va créer différents points : en appuyant une fois, vous créer un point. Puis en mettant un autre point et en tenant appuyé votre curseur, vos pouvez créer des courbes grâces aux poignets. Créer le tracé que vous souhaitez.
(8.30) Quand votre tracé est fait, clic droit dessus > Contour du tracé. Une fenêtre s’ouvre, choisir “outil = pinceau” > Ok.
(8.50) Effacer le tracé plume en appuyant sur supp du clavier ou autre. Tadam votre tracé est bien là !
Rendus exemple : la ligne diagonal
Super outil sur la plume par Geoffrey creative lab sur youtube (sous-titré fr)
203 notes
·
View notes
Note
Buenas Necro, se que hiciste una breve explicación para ignorar la restricción de los caracteres de las paginas HTML pero no entiendo muy bien como va la estructuración o el proceso en si.. ¿podrias hacer un tuto para noobs? Gracias.
¡Hola anon! No sé a qué post te refieres, pero las alternativas que hay para ahorrar espacio en el HTML son:
Eliminar espacios extra: Pon tu code en la caja, selecciona Ambos y los tres últimos checkboxes (deja sin marcar el del principio) y pulsa Ejecutar. Copia el nuevo código.
Eliminar líneas vacías: Con el código que te has traído de antes, pásalo por aquí también.
Ya con el código 'limpio', lo único que puedes hacer es poner tu CSS (y scripts) de forma externa (tutorial) y usar reductores de enlaces como tinyurl.
¡Saludos!
2 notes
·
View notes
Note
Bonjour ! Je me demandais s'il était possible d'avoir une aide sur un code pour forumactif, notamment pour récupérer la couleur d'un groupe et la placer dans un autre endroit (désolée je sais pas si c'est clair). je sais qu'il existe une astuce donnée par Milouze seulement avec mes connaissances en javascript, moi qui pensais comprendre comment fonctionne le code, je n'ai jamais su le faire fonctionner. existerait-il un tuto complet quelque part qui explique étape par étape ?
Bonjour ! J'ai aucun tuto en ma connaissance qui serait détaillé étape par étape 😩
Je laisse la possibilité à des personnes de répondre au poste s'il y a une solution !
3 notes
·
View notes
Text
MIZOU : une application d'IA pour créer des chatbots, tutos & exemples concrets - SRANE - Site de Poitiers - Pédagogie - Académie de Poitiers
See on Scoop.it - Insect Archive
MIZOU est une application d'IA gratuite et simple d'utilisation. Elle permet de créer des chatbots ou "agents conversationnels", simples à utiliser pour les élèves (sans inscription). (...)
publié le 20/11/2024 - mis à jour le 06/12/2024
"MIZOU est une application en ligne qui permet de créer des chatbots (ou "agents conversationnels"), destinés en particulier à l’éducation. Elle est facile à utiliser et en grande partie gratuite (quelques options payantes).
Les IA de discussions créées sont très efficaces et simples d’accès pour les élèves : sans inscription, par un simple lien ou avec un QR Code. Ces chatbots peuvent trouver aisément leur place dans nos scenarii pédagogiques : quelques propositions concrètes vous sont présentées dans cet article.
MIZOU fonctionne aussi bien sur ordinateur que sur tablette ou smartphone. Elle est une application inclusive car on peut échanger par écrit avec les chatbots, mais aussi à l’oral (lecture sonore des réponses de l’IA + utilisation du micro pour l’élève).
Une restriction cependant en mode gratuit : seulement 50 élèves peuvent utiliser vos chatbots par jour.
------
via Johann Nallet: "Ma première vraie publication ici 🙂. J'ai exploré l'appli IA MIZOU et j'ai rédigé un article avec captations d'écrans annotées, tutos complet et court et vidéo avec pistes d'utilisation. Si cela vous intéresse : ww2.ac-poitiers.fr/srane/spip.p... PS : Je suis preneur de vos expérimentations !! 😀" — Bluesky https://bsky.app/profile/johannnallet.bsky.social/post/3lbuzokkzt22b
→ via RT maglalor (@maglalor.bsky.social) — Bluesky https://bsky.app/profile/maglalor.bsky.social
Gérald Tirot: "#MIZOU est une application en ligne qui permet de créer des #chatbots (ou "agents conversationnels"), destinés en particulier à l’ #éducation. Elle est facile à utiliser et en grande partie gratuite (quelques options payantes). Source : @johannnallet.bsky.social | SRANE - Site de Poitiers" — Bluesky https://bsky.app/profile/tirotg.bsky.social/post/3lcy3wlshkk2e
→ → via Bluesky Educators #EduSky be added at tinyurl.com/edusky
0 notes
Video
youtube
{TUTO } Retirer le Compte google FRP et le code PIN sur n'importe quel S...
0 notes
Text
Totalcasino ️ Bonusy, Free Spins A Bonus Code” “Complete Casino Cz Bonusy A Recenze 2024 Content Vysvětlení Indexu Bezpečnosti Pre Total Casino Total Casino Recenze – Informace O Nelegálním On The Web Casinu Hráč Přestal Komunikovat Online Casina S Českou Licencí – Automaty S I9000 Bonusy ⃣ Nabízí Overall Casino Bonusy? Stížnosti Em Total Casino The Jejích Přidružené Kasina ( Zásady Zodpovědného Hraní V On-line Casinu “Total Casino – Online Casino Bez Licence Online Casina, Loterie, Poker Total Casino Added Bonus Code Total Casino No Down Payment Bonus Total Casino Casino Recenze Vlož Email A Získej Nejvyšší Bonus Další Nelegální Subjekty Em Českém Internetu Total Casino Platební Metody Hrou V Nelegálním Casinu Riskujete Víc Než Ze Zdá Total Gambling Establishment Bonus Free Spins ⃣ Má Total Casino Platnou Českou Licenci? Hry Online Casino Zábava Casino Bonus Bez Vkladu » Automaty A Bonus Za Registraci Tipy Pro Hráče Automatů Proč Můžu Legálně Hrát Pouze V Českých Casinech? Přehled” “nelegálních Online Casin Total Casino Recenze Hráčův Účet Byl Zablokován #️⃣ Vyplatí Se Registrovat U Total Online Casino Pl? Total Casino Registrace – Přináší Pouze Rizika A Nejistotu Total Casino Cz – Online Casino Bez Licence Recenze Uživatelů Na Total Casino Hned na úvod si musíme ujasnit, jakými pravidly sony ericsson řídí český Hazardní zákon. Z něj vyplývá, že poskytovat hazardní hry” “mhh území ČR může pouze takový subjekt, který vlastní platnou licenci. Přesně tuto definici nesplňuje z pohledu českých hráčů Total casino. Registraci zde tak nedoporučujeme a to hned z několika důvodů. Online casino bonusy bez vkladu lze získat jen díky registraci v mnoha on the web casinech. Přesto u nesmírně důležité hrát zodpovědně a dodržovat pravidla zodpovědného hraní. Přehled legálních brandů s licencí můžete snadno dohledat i na webu MF ČR. Protože se jedná u nelegální casino, žádné promo kódy nejsou určeny pro vás. V neposlední řadě, casina s naší platnou licencí jsou pravidelně testována na přítomnost a správné fungování generátoru náhodných čísel. “Professional české hráče se jedná o nelegálního provozovatele hazardních the girl. Čeští hráči mají na výběr z několika licencovaných on-line casin, která nabízí zajímavé bonusy. V případě nelegálních casin není nikde zaručeno, že nemohou být zneužity pro jiné účely. Jinými slovy, pokud by k takové situaci došlo, jen těžko se budete moci jakkoliv bránit. Podle našeho výzkumu a odhadu je Total Casino jedno z největších on the web kasin s obrovskými příjmy a počtem hráčů. Čeští hráči mají na výběr z několika licencovaných online casin, která nabízí zajímavé bonusy. Hraní v online casinu je pro naprostou většinu lidí zábava. Vysvětlení Indexu Bezpečnosti Pre Total Casino “Expert české hráče sony ericsson jedná o nelegálního provozovatele hazardních the woman. Jakákoliv aktivita zde je tedy značně riskantní a především nezákonná. Český zákon na tohle gambling establishment pohlíží jako mhh nelegálního provozovatele hazardních her. Cílem našeho článku je varovat vás před registrací a vytvářením herních účtů u nelegálních brandů. Total casino registrace u tak něco, nad čím byste vůbec neměli uvažovat. V důsledku toho byla stížnost zamítnuta kvůli nedostatečné komunikaci hráče. Pečlivě jsme prozkoumali Total Casino a new dostalo od nás velmi vysoký list bezpečnosti, což u vůbec nejlepší hodnocení, které u nás může kasino získat. Pokud chcete hrát o skutečné peníze, jedině v casinech s platnou licencí máte jistotu, že jsou vaše prostředky v bezpečí. Total casino má sídlo v Polsku a je určeno právě pro tamní trh. Registrujte se jen u ověřených casin a těm nelegálním se vyhněte. Zároveň považujeme za důležité, preventivn?...
0 notes
Text
Mon guide pour avoir un (vrai) site d'autorité en SEO.
See on Scoop.it - Création de sites, référencement, ...
youtube
loadYouTubePlayer('yt_video_tK1nb6GPneU_lbrYZKx6jk42GX2I');
Newsletter SEO : https://paulvengeons.substack.com/ Linkuma (backlinks pas chers) : https://app.linkuma.com/register?fpr=c0y5n * Link Finder (backlinks moins chers) : https://tinyurl.com/mryvzfs3 * (-30%) Collabs : [email protected] Vidéo tuto Linkuma : https://www.youtube.com/watch?v=jlWhHhxfol4 Vidéo tuto Link Finder : https://www.youtube.com/watch?v=AJmyZs2o9JI ————————————————————————————————————————————————————————— Semrush (14 jours d’essai gratuit) : https://semrush.sjv.io/c/4241102/1706937/13053 * Le Kiosque du SEO (contenus au top) : https://app.lekiosqueduseo.com/register?code=179V88sXoYaCQvuuCuwbzu4 * Formation SEO Skill Digital (éligible CPF) : https://skill-digital.fr/formation-seo-paul-vengeons/ * ————————————————————————————————————————————————————————— LinkedIn : https://www.linkedin.com/in/paul-vengeons/ Twitter : https://twitter.com/VengeonsP Mon site (consulting SEO) : https://www.paulvengeons.fr/ * Lien affilié. 00:00 - Intro légendaire 00:39 - Étape 1 : Devenir une topical authority 02:59 - Étape 2 : Branding de niche 05:55 - Étape 3 : RP + Netlinking thématisés 09:01 - On récapitule + Autres détails
0 notes
Text
George Orwell (1984)

Era un luogo oscuro, sporco e triste, dove quasi nessuno aveva abbastanza da mangiare e dove centinaia e migliaia di persone non portavano le scarpe e non avevano un tetto sotto cui dormire. Bambini non più grandi di voi dovevano lavorare dodici ore al giorno per padroni crudeli che li frustavano col nerbo se li vedevano lavorare troppo lentamente, e da mangiare non gli davano altro che pane duro e acqua. In mezzo a tutta questa povertà c'erano solo poche case grandi e bellissime abitate da ricchi uomini che avevano almeno trenta servitori a prendersi cura di loro. Questi uomini ricchi erano chiamati capitalisti. Erano uomini grassi, brutti, con le facce cattive, come quello nella fotografia nella pagina di fianco. Potete vedere che è vestito con una lunga giacca nera chiamata redingote e un bizzarro cappello lucido a forma di tubo della stufa che veniva chiamato cilindro. Questa era l'uniforme dei capitalisti, e a nessun altro era concesso indossarla. I capitalisti possedevano tutto quello che esisteva al mondo e tutti gli altri erano loro schiavi. Possedevano tutte le terre, tutte le case, tutte le fabbriche e tutti i soldi. Chiunque disobbediva sarebbe finito in prigione, oppure potevano togliergli il lavoro e farlo morire di fame. Se una persona comune parlava con un capitalista, doveva essere servile e inchinarsi e togliersi il cappello e chiamarlo "Signore". Il capo di tutti i capitalisti era chiamato Re, e .....
Ma sapeva come andava a finire tutto il resto. Avrebbero parlato dei vescovi con le loro camicie in batista, i giudici con le loro toghe di ermellino, la gogna, i ceppi, la mola da tortura, il gatto a nove code, il Banchetto del Signor Sindaco e la pratica di baciare i piedi del Papa. C'era anche qualcosa chiamato JUS PRIMAE NOCTIS, di cui forse non si parlava nel libro per bambini. Era la legge per cui ogni capitalista poteva andare a letto con qualsiasi donna che lavorava nelle sue fabbriche. TUTO ESSERE vero che l'umano medio stava meglio adesso che prima della rivoluzione.
Prima uscita: 8 giugno 1949 Editore: Mondadori Pagine: 321
0 notes
Video
youtube
Cities Skylines 2 / Tuto / Comment installer et utiliser les Mods Paradox
Hello les gamers ! La nouvelle vidéo est en ligne sur la chaîne. C'est un tuto mods sur cities skylines 2.
je vous explique comment installer les mods paradox et je vous fais un tuto sur 3 d'entre eux :
▶️Extra Landscaping Tools
▶️ Line Tool
▶️ Tree Controller
Partenaires :
🎁Lien d'affiliation Instant-Gaming : https://www.instant-gaming.com/?igr=Csaince
▶️Pour laisser un pourboire : https://linktr.ee/saincelegamer
🎮Code Créateur Epic Game : SAINCE
0 notes
Text



I got to try these products out for free by Scrandie in exchange for my honest reviews on the SuperGreat app. You can find the Spicy Sauce here and the Brow Lock here.
Here is my tutorial on how to use the Brow Lock Product:
Use my code here to get 50% off your first order of $10 or more (offer only good on purchases up to $50). You can find the products featured in this post on the app!
#original post#scrandie#indie makeup brands#indie cosmetics brands#supergreat#supergreat app#tutorial#discounted makeup#lip plumper#brow products
1 note
·
View note
Video
vimeo
Les Sextoys en Verre, comment choisir un sextoys en verre ? from Msieur jeremy on Vimeo.
Voir la vidéo sur Youtube : youtu.be/SZM0_m_Cjfk?si=mWiMVvvfD4LnXDuo ou sur mon site msieur-jeremy.fr/tuto-q/avantages-inconvenients-sextoys-verre/
Bonplan -10% SUR TOUT LE SITE toys-me-up.com avec le code MSJ10 (valable jusqu'a fin decembre 2023)
0 notes
Note
Hola necro✨, como siempre MUCHAS GRACIAS POR TU TAN BUENA VOLUNTAD, ahora… estaba viendo tu tutorial: “clases automáticas para campos de perfil”, y me preguntaba si toda esa información se aplica también al perfil como tal, es que como dice que el js se activa en “todos los temas” como que asumo que solo es para los post. Por lo demás, lo intenté y sigo sin poder modificar campos personalizados del perfil sencillo, entonces quería saber si tienes algún tuto o algún consejo que puedas darme para poder conseguir editar la pestaña del perfil sencillo y que cada campo personalizado tenga su class 🥹 muchas gracias por lo que haces por la comunidad!
No tienes que responder esto, soy de la pregunta de los perfiles: he intentado editar de muchas formas el profile_view_body, donde se supone que podría hacerlo ¿no? Perdón por no especificarlo en la pregunta anterior ):
¡Hola anon! Muchas gracias por tus lindas palabras 💞 Ese code es tremendamente antiguo y como dices, fue hecho únicamente para los temas. A día de hoy el código para el que doy soporte es el de JS Básico para personalización de posts (tiene variante para perfil sencillo en su interior, al final del post, viene ya con el módulo muevecampos y que corrige algunas cosas como el "ver perfil" del perfil sencillo, por ejemplo). Este script se pondría directamente entre balizas <script> en tu profile_view_body, y tendrás que editar las variables como se indica en el tutorial a tus diferentes cajas.
Si tienes alguna duda una vez que intentes aplicarlo, o algo no te queda claro, pásate de nuevo por aquí 💕
2 notes
·
View notes