#code forumactif
Explore tagged Tumblr posts
Text
Module d'écriture inclusive Forumactif
Bonjour/bonsoir à toustes ! Puisque mon taff à la base c'est plus de coder que de grapher, je vous partage aujourd'hui un petit module permettant de transformer les points simples en points médians sur forum actif. Pourquoi ce module ? Si certains adons sur navigateurs permettent de le faire automatiquement, ils ne sont malheureusement pas disponible sur tout les navigateurs web. Il y a aussi des raccourcis claviers, mais ça peut rallonger le temps d'écriture et/ou poser quelques difficultés aux RPGistes handi qui ont besoin de faire une manipulation en plus lors de l'écriture. ça permet aussi à celleux qui ne veulent pas installer un addon spécifiquement pour ça (on vous voit celleux qui écrivent leurs RP depuis le PC du boulot) (je suis aussi coupable) de tout de même transformer leurs points de ponctuation simples en points médians, mais aussi à celleux écrivant depuis leur portable de le faire facilement. Utiliser le module : Lorsque vous écrivez votre RP/message en écriture inclusive et utilisez des simples points, comme pour le mot écrivain.e par exemple. Prévisualisez votre message une fois le RP terminé, puis cliquez sur le bouton "en inclusif". Un pop up en haut de votre fenêtre s'ouvriras. Confirmez jusqu'au bout, enregistrez dans le presse papier et collez le nouveau contenu de votre RP/message modifié. Tout vos mots en inclusifs, séparés d'un point simple se transforment en point médian comme ceci : écrivain·e En cas de catastrophe et de bug du module, utilisez le ctr+z (ou commande+z sous Mac) pour retrouver votre texte d'origine. Postez le tel quel, actualisez la page avec F5 puis éditez votre message en utilisant de nouveau le bouton "En inclusif" pour avoir le bon texte dans votre presse papier.
Installer le module :
Créez une nouvelle page Javascript dans votre panneau d'admin via le Module et sélectionnez "sur toutes les pages". Copiez/collez le Javacript.
2) Ensuite, dans votre template posting_body (au sein de la partie "Poster & Messages privés") ajoutez le bouton En Inclusif où vous le souhaitez :
<button id="replaceButton">En Inclusif</button>
préférablement au même niveau que vos boutons "prévisualiser" et "envoyer" pour vous repérer, cherchez le commentaire " BEGIN switch_preview " vous y trouverez normalement les boutons de prévisualisation, de brouillon et d'envoi. Puis dans votre feuille CSS, personnalisez le bouton à l'aide du sélecteur #replaceButton { votre CSS ici } Vous pouvez retrouver le code sur github juste ici, pour trouver le code javascript à copier/coller ouvrez simplement la page "javacript" ! Le bouton est linké pour sa part dans la page posting_body : bouton juste après le commentaire forumactif visant à vous repérer Si jamais d'autres codeur·euses veulent collaborer pour l'améliorer, n'hésitez pas à me contacter ♥




#forum rpg#forumactif#rpg francophone#french rpg#ressources rpg#libre service#ressource rpg#rpg ressources#rpg français#code libre service#code forumactif#écriture inclusive#forumactif rpg#rpg forumactif#rpg forum#code forum#libre service codage#libre service forumactif#écriture rpg#ressource code#code ressource
34 notes
·
View notes
Text


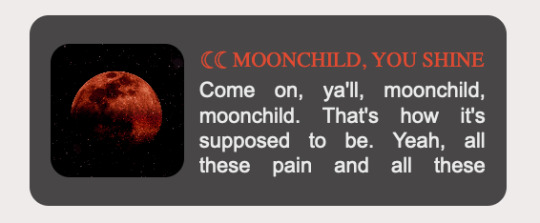
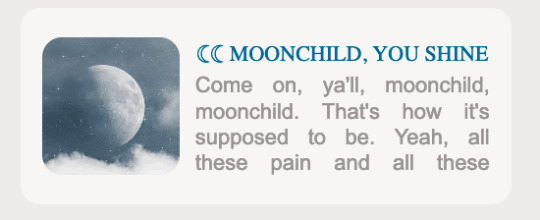
SIGNATURES #3 - MIDNIGHT SHADOW
{ LIEN VERS LES CODES }
crédit gifs : assassin1513 (version dark) - (version light)
#signature 3#signatures#code forumactif#libre service#libre service codes#libre service signature#forum rpg#ressources rpg#rpg#code signature#code forum rpg#ls codes
38 notes
·
View notes
Text
Fiche de lien avec tableau type "pinterest"

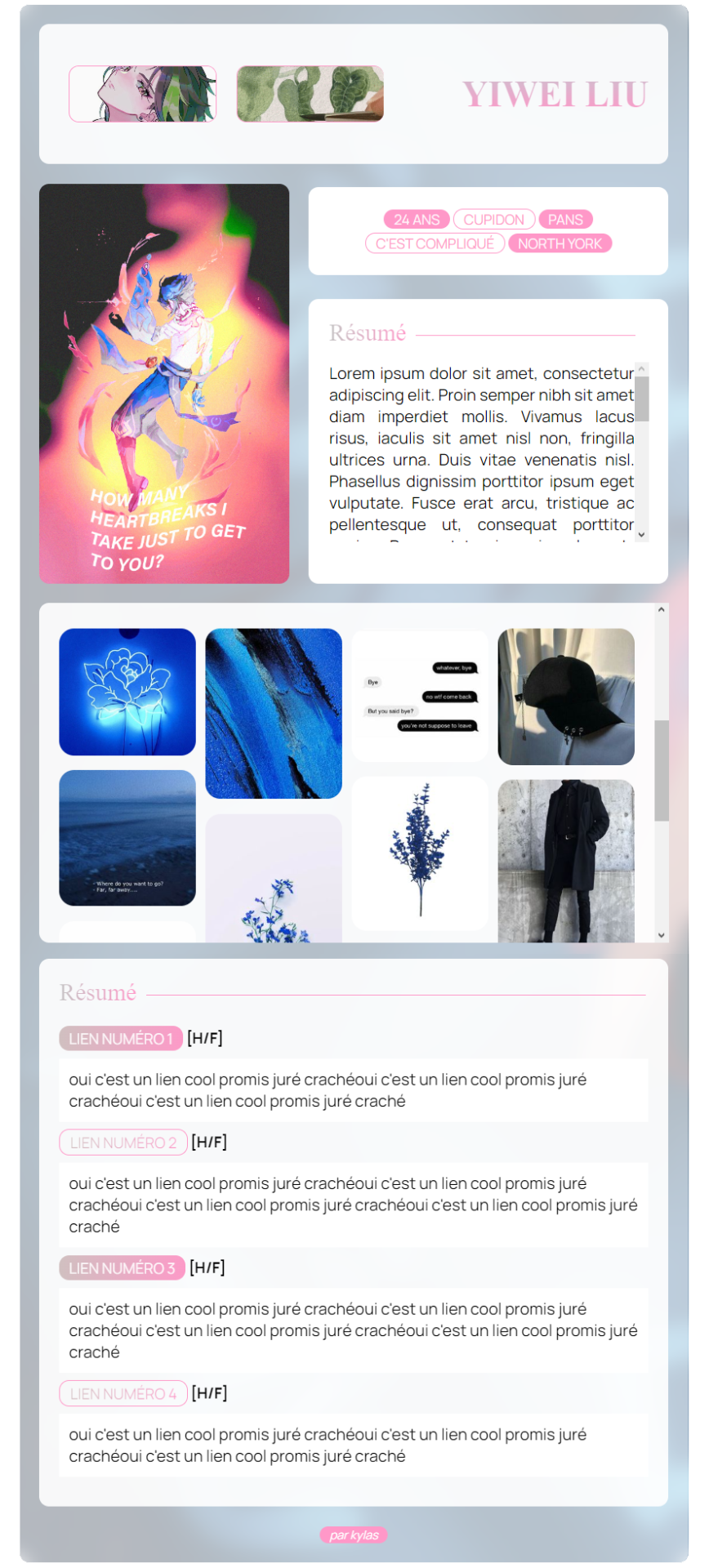
Fiche de lien type "pinterest"
1. Merci de ne pas enlever le crédit ! 2. Remplacez la couleur dans :root{--coloLua:#ff98c8;} pour changer toutes les couleurs du code !
8 notes
·
View notes
Text
Kakaotalk profil (LS)
Bonjour,
voici la suite du code de l’application kakaotalk sur forumactif : le code est juste ici
/!\ Ce code est optimisé pour chrome + les versions forumactif phpbb2 & 3

Tout comme le code des messages, vous pourrez choisir les notifications au niveau de la barre supérieur : l’explication est ici . Si vous avez testé ce code, utilisez-vous cette fonctionnalité ? (Oui, je suis vraiment curieuse à ce sujet)
J’ai tenté au maximum de simplifier l’utilisation de ce code pour les néophytes <3 Vous n’aurez pas besoin de fouiller 3h dans le code pour éditer les images ou ajouter le pseudonyme de votre personnage. Il vous suffira d’éditer au début du code après la balise “root” les url des images ainsi que de modifier le champs “Pseudo”. Juste, là :

Bien évidemment, il n’est pas obligatoire d’incorporer un morceau. Si vous ne souhaitez pas afficher les goûts de votre personnage ou la musique qui le représente au mieux, il vous suffira simplement de supprimer toute la partie ci-dessous :

Passez une bonne journée/soirée/nuit <3
#Libre service#code libre service#libre service forumactif#ressource rpg#ressources rpg#code#codes#code forumactif#html#css#forum rpg#forumactif#forum rpg asiatique
14 notes
·
View notes
Note
Petit reblog ainsi que traduction, pour celleux qui utiliseraient Capuccicons sur leurs forums :
Le nom de domaine n'a pas été renouvelé, mais la communauté hispanophone semble avoir trouvé une solution pour réparer le problème et vous éviter de remplacer tout vos icones par d'autres au sein de vos forums :
Copiez/collez simplement ceci au sein de votre template overall_header juste après votre balise head (là où vous copiez/coller également vos polices google font par exemple)
<link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/scl/fi/7kqmav8f5frpfrs0qx2ns/cpf.css?rlkey=u3gb53a03ujbrewtrmxgls8lj&st=p8p2veus&dl=0" />
Une archive web sur la way back machine juste ici vous permet de consulter les icones ainsi que leurs noms pour continuer à les utiliser.
Una pregunta medio extraña, pero no sabía dónde más preguntar lsdnjfd ¿La capuccino font dejó de servir/existir? Estoy en un foro privado y los iconos que pertenecían a capuccino no me aparecen TT
Por lo que sé, Cappuccicons lleva caída desde ayer. Es posible que sea un problema del servidor que tenía contratado su creadora; si encontrase un link alternativo, editaré este post para añadirlo 😉
EDIT: Para consultar los iconos, usen la Wayback Machine. Y para el CSS, usen este link.
<link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/scl/fi/7kqmav8f5frpfrs0qx2ns/cpf.css?rlkey=u3gb53a03ujbrewtrmxgls8lj&st=p8p2veus&dl=0" />
#forum rpg#forumactif#rpg francophone#french rpg#ressources rpg#ressource rpg#rpg ressources#capuccicons#code forumactif#code forum#codage forumactif#codage forum#code rpg#codage rpg
36 notes
·
View notes
Text

Notiffi ✨
Hey !
J'ai terminé le plugin de modernisation du système de notification de Forumactif ! Je vous l'avais présenté quelques semaines plus tôt :
Visuellement plus complet, il permet d'afficher les dates des notifications ainsi que l'avatar du membre qui envoie la notification.
Contrairement à la Toolbar par défaut, il donne accès à la structure HTML des notifications, ce qui permet de les placer n'importe où et sous n'importe quelle forme.
Il ajoute quelques fonctionnalités supplémentaires, comme la possibilité de marquer toutes les notifications comme lues sans les supprimer, ou bien de tout supprimer d'un seul clic pour un ménage plus rapide.
Il est intégré par défaut au Blank Theme désormais !
Je l'ai pas mal ��prouvé mais très peu essayé sur des forums avec une réelle activité, alors n'hésitez pas à me faire vos retours 🙏
Voir la documentation
☕ Me soutenir
Si le plugin vous est utile (ou le reste de mon travail), et que le cœur vous en dit : vous pouvez m'offrir un petit café sur ma page Kofi ❤
Amusez-vous bien avec ✌
#forumactif#french rpg#blanktheme#rpg#forum rpg#rpg français#blank theme#foroactivo#forumotion#libre service#plugin#notiffi#code
79 notes
·
View notes
Text

















Thème n°1 (gratuit)
Niveau d'installation : ⭐⭐⭐
(prérequis : être un minimum à l'aise avec le codage de manière générale et l'hébergement externe d'une feuille de CSS)
➡️ Ce thème a été élaboré à partir du Blank Theme de Geniuspanda. ⚠️ Merci de créditer les personnes citées dans ce post ! ❓ Pourquoi il est gratuit ? → Et pourquoi pas ? Je ne demande rien de plus qu'un sujet où sont répertoriés tous les crédits ainsi qu'un petit mp pour savoir que vous utilisez le thème ! ✅ Vous pouvez utiliser entièrement ou partiellement le thème, selon ce qui vous intéresse en fait (du moment que les crédits sont conservés, j'insiste !). Vous pouvez le modifier comme vous le voulez, qu'il s'agisse des couleurs, des formes, des tailles (pitié, restez juste un minimum lisibles même si j'aurais clairement pu faire beaucoup mieux), polices... c'est open bar ! 🗒️Le CSS global est trop long pour être copié/collé directement dans la feuille de forumactif. Je vous conseille de l'héberger sur archivehost ou dropbox et de rajouter un lien vers celui-ci dans votre overall_header. N'hésitez pas à me mp si vous n'êtes pas à l'aise avec l'installation, je vais faire au mieux pour vous orienter ! Autrement, le Blank Theme explique comment s'y prendre juste ici : https://blankthemerpg.forumactif.com/t141-heberger-du-css-exterieur Il comporte : • La base du Blank Theme en modernbb (en configurant votre forum avec les paramètres associés) • Le plugin Messenger d'Ange Tuteur remanié par Geniuspanda, Switcheroo et le mode Edison clair/sombre réalisés par Monomer. • Une page d'accueil • Les catégories • La liste des sujets et l'apparence des sujets • L'apparence du profil • La liste des membres • La liste des messages privés et l'apparence d'un message privé • Une série de codages (fiche de présentation avec onglets, fiche utilisable pour rédiger ses annexes, fiche utilisable pour les posts administratif comme le règlement etc...) • Un set Instagram (profil, posts, like, suivre, commenter, story) • Un set de type Tinder (profil, like, super-like, match, pas intéressé) • Un set de 10 fiches de rp aux couleurs du forum (adaptable au mode noir/clair) ainsi qu'un codage pour l'apparence de vos sms • Un set de 5 signatures aux couleurs du forum 📌 Vous trouverez le forum où les codages ont été utilisés juste ici. Il s'agit d'un forum rpg que j'ai monté en décembre 2023 mais qu'on a fermé en mars 2024 avec ma co-admin. Les inscriptions sont fermées mais vous pouvez au moins y retrouver l'apparence globale de ce qui est proposé sur les captures d'écran. ⚠️ La police de base est Nunito Sans, sans-serif (font google) et celle des titres Cloister Blacklight (par Dieter Steffmann et à héberger de votre côté en sortant les fichiers nécessaires (.ttf, .wof + css) sur fontsquirrel par exemple). Il se peut que vous observiez des déformations si vous n'utilisez pas Nunito Sans puisqu'une police n'est pas précisément la même en taille de l'une à l'autre selon comment elle a été conçue. ⚠️ Le forum n'est d'ailleurs pas vraiment à 200% responsive... oups. Mais les couleurs sont facilement gérables dans le :root, autant pour le thème clair que le thème sombre. 🔧 En ce qui concerne les paramètres personnalisés : - bien afficher la liste des membres connectés et avec une période de 72 heures. - ne pas afficher la connexion rapide. - ne pas cocher la case optimiser votre css - cocher la case désactiver le css de base 🔧 En ce qui concerne l'ordre des champs du profil :

🔧 En ce qui concerne les posts administratifs sans que le profil admin n'apparaisse : Il faut que votre compte Administrateur (celui avec lequel vous avez fondé le forum) ait pour rang <span class="Administrateur">Administrateur</span>.

➡️ VOUS RETROUVEREZ LES CODES ICI : https://github.com/grimm-codes/theme1
➡️ ET ICI UN PETIT TUTORIEL D'INSTALLATION PAS À PAS : https://www.tumblr.com/grimmcodes/755161796494737408/tutoriel-installation?source=share
Et voilà ! Normalement vous devriez avoir l'exact même rendu. ⭐ La plupart des codages n'ont pas été nettoyés et laissés comme sur le forum rpg où ils ont été construits (avec les textes, les images etc... oui, j'ai eu la flemme, pardon hein mais c'était trop long d'y refaire un tour pour tout nettoyer...🧍♀️Peut-être qu'un jour j'vais y penser. Ou pas.) Note à savoir : je ne suis pas professionnelle, j'ai appris sur le tas et avec des tutoriels sur le net. Donc c'est sûrement le bazar, fait avec les pieds, pas optimisé et j'en passe. N'hésitez pas à me contacter si vous observez des problèmes. 🍀 Débizou si consentis et vive le rp francophone 🍉🏳️🌈🏳️⚧️💗
310 notes
·
View notes
Text

— quelques codes rajoutés en libre-service ! > FICHE POUR UN SHOP > FOOTER JAUNE ET SOMBRE > SIGNATURE > SIGNATURE > SIGNATURE > FICHE DE VALIDATION > CATÉGORIES BLANCHES ET GRISES > LECTURE DES MPs > FICHE RP VIOLETTE > FICHE RP DORÉE > FICHE RP JAUNE ET NOIRE > FICHE DE PARTENARIAT > FICHE ANNEXE > BARRE DE NAVIGATION SUR LE CÔTÉ > FICHE DE BOTTINS > FICHE DE LIENS > FICHE RP ROSE ET BLEUE > FICHE DE LIENS BLEUE > BANDEAU / EN-TÊTE Enjoy ♥

#forumactif#forum#forumrpg#ressources#code#rpg ressources#forum rpg#ressources rpg#libre-service#index en vente
60 notes
·
View notes
Text
Script pour une liste des membres améliorée : filtres, tri, recherche sans rechargements de page et avec pagination dynamique (v.1.0)
J'ai posté quelques wip et rencontré un certain enthousiasme donc je vous mets le code à disposition maintenant qu'il est terminé ! ✨

Documentation
HTML RECHERCHE, FILTRES ET TRI > https://pastebin.com/y13xn4zS
JS MEMBERLIST > https://pastebin.com/VkRS0JE1
N'hésitez pas à me faire des retours et à demander de l'aide si besoin ; je pense continuer d'améliorer le code si j'y arrive, notamment en optimisant la requête ajax, et pourquoi pas rajouter d'autres champs du profil avec du json... on verra. 👁
#amy code...#peekaboorpg#ressources codage#forumactif#memberlist#isotope.js#forumotion#forum rpg#libre service
25 notes
·
View notes
Text






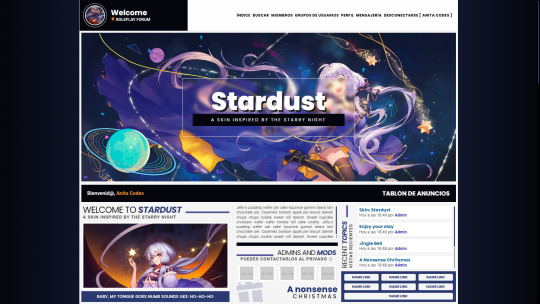
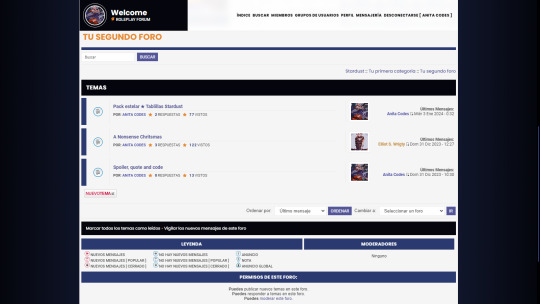
Skin simple — Stardust (gratuita)
Feliz año nuevo 2024!!!! ✨✨✨ Sinceramente espero que todos hayan disfrutado de un buen cierre de año, en compañía de sus seres queridos y se hayan hartado hasta el cansancio todas las galletas y ponche de la mesa. Que este nuevo año nos traiga a todos abundancia de bendiciones, salud y gratas sorpresas a nuestras vidas.
Tras tomarme un tiempo de inactividad en este bonito espacio, principalmente motivado por el cuidado de mi salud mental y una carga excesiva de responsabilidades en mi vida cotidiana, estoy decidida a volver a enfocar mi energía y entusiasmo en los proyectos que una vez inicié con gran ilusión. Por esta razón, una de mis metas para este año es volver a retomar y culminar dichos proyectos postergados.
Gracias a todos aquellos que me brindaron su apoyo y comprensión durante este receso, y a los que me siguen y comparten mi trabajo.
Y pues, nada, impulsada por las fechas festivas (y una reciente adicción a vocaloid) se me ocurrió romper el hielo con una skin sencilla ( phpbb3 ) que pueden usar de base para sus propias skins.
Preview en vivo: https://star-dust.foroactivo.com/
❥ Características
Navbar personalizado: Avatar de la cuenta + Bienvenida, frase + Navegación.
Tablón de anuncios: Imagen decorativa + Frase 1 + Caja de texto + Staff + Frase decorativa 2 + Últimos temas + Links rápidos.
Categorías y descripción de subforos.
Estadísticas, afiliados en el footer.
Listado de temas, perfil en los temas.
Paginado de búsquedas (mensajes y temas).
Mensajería privada.
Perfil simple (/u1).
❥ Instalación
Tutorial y Códigos: https://star-dust.foroactivo.com/f1-instalacion-y-codigos
Cuenta para invitados: Elliot S. Wrigty | Contraseña: skinstardust2024
#foroactivo#forumactif#forumeiros#ana codes#forumpolish#forumieren#rp resources#codigosfree#portafolio#html#skin gratis
173 notes
·
View notes
Text

CODING STUFF --
j'avais pas codé depuis et j'ai eu un petit élan d'inspi.
67 notes
·
View notes
Text

𝒞𝑜𝒹𝑒 𝟶𝟹. 𝒢𝑒𝓃𝓉𝓁𝑒 𝓇𝑒𝒶𝒹𝑒𝓇 - 𝒫𝑜𝓈𝓉 𝒹𝑒 ℛ𝑜𝓁
No me olvido de mi obsesión con Los Bridgerton, así que no podía dejar pasar la oportunidad y hacer algo inspirado en la serie. Y qué mejor que una tablilla para un post. ¡Espero que os guste! 🩵
Características:
Tanto el color de fondo como el de la letra se ajustarán a los colores del foro.
El color de acento se puede cambiar en la variable --border1.
El color del borde del post se cambia en la variable --bordercolorfil, ajustando los grados según la rueda de color, teniendo en cuenta que el azul está en 0. Por ejemplo, para ponerlo rosa, serían 90deg, para verde serían 180deg, y así con cualquier color de la rueda cromática. Al cambiar este filtro, afectará a toda la tablilla, por lo que para que no cambie el color de la imagen, hay que poner el mismo valor pero en negativo en ".bridgerton img{filter: hue-rotate(-0deg);" y ajustar el color del borde con --border1.
La imagen es de 100x100px.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Créditos:
Imagen de borde by yahyary en pngtree.
Iconos de Tabler Icons.
Imagen de icono by @belanor .
#tablilla#post de rol#code#codes#codigo#rp hispano#rpg español#rpg forum#forumactif#foroactivo#fcodigos#my**#mycode#forum rpg#rpg hispano#q
68 notes
·
View notes
Text

FICHE RP #7 - MIDNIGHT SHADOW
{ LIEN VERS LE CODE }
crédit gif : autumnchillthatwakesmeup
#fiches rp#fiche rp#ressources rpg#rpg#forum rpg#code forumactif#code rpg#code#libre service#libre service codes#libre service code#libre service fiches rp#forumactif#ls codes#rp#code rp#codes rp
48 notes
·
View notes
Text
01. ADMIN PAGES / Everwilde





#forum rpg#forumactif#rpg#rp ressources#rpg ressources#html#css#fichas#tablillas#pages#administrative#kath-codes#code#codes#codigos
20 notes
·
View notes
Text


CODE #9 ♡ La plus Belle des Malédictions
PREVIEW + DOWNLOAD
22 notes
·
View notes
Text


SIGNATURE N°7 (code)
crédit : awona
Tout est adaptable et modifiable à votre guise, have fun. ♡ Veillez à me créditer, ainsi que lae createurice des images utilisées. Si vous avez une question ou rencontrez un problème, vous pouvez me contacter par mp ou par ask !
#code signatures#signature#signatures#codes#code#forum rpg#rpg#forumactif#css#html#resources rpg#rpg ressources#libre-service#ls
225 notes
·
View notes