#fiche rp
Explore tagged Tumblr posts
Text

FICHE RP #7 - MIDNIGHT SHADOW
{ LIEN VERS LE CODE }
crédit gif : autumnchillthatwakesmeup
#fiches rp#fiche rp#ressources rpg#rpg#forum rpg#code forumactif#code rpg#code#libre service#libre service codes#libre service code#libre service fiches rp#forumactif#ls codes#rp#code rp#codes rp
49 notes
·
View notes
Text





014 • "𝗺𝗲𝗹𝗼𝗱𝗿𝗮𝗺𝗮"
On a no-page google doc, create your own dreamy character and let it come to life. To change the "FirstLast", double clic and go to "edit". Please keep it in one word, with capital letters at the beginning of the first and last name in order to keep it all straight.
RULES :
Do not steal my work, if you're purchasing it to reuse it at your liking and reupload it for others to use, you can stay away. I do not put my docs out here to be resold as a glow-down free version.
Do not use without credits. You need to keep the credits that I put at the top of my gdoc. Otherwise, please don't use my template.
I'd like you to leave a like, a comment, or reblog on my tumblr so I can remember you ! I saw some of you being fervent buyers of my work, and I would love to know who you are !
There is no way you will share this gdoc with your friends. It's made to be used by you if you purchase it. Send them the link to this page so they can buy it themselves, but please do not give away my docs for free.
FACECLAIM USED : Taylor Lashae
#google template#gdoc#gdoc template#template#app template#application template#modèle de fiche#google docs#google docs template#google doc#google doc template#rpg#roleplay#rp discord#rp tumblr
97 notes
·
View notes
Text
Quand tu fais changer de carrière à ton perso de manière radicale

#i post#vie d'une rplayeuse#jdr sur table#rp#rpg#jdr#forum rp#jeu de rôle#upthebaguette#mj#kaamelott#perceval#karadoc#rp character#nouvelle fiche perso#personnage#perso#dnd character#dnd#dnd5e#dnd oc#dungeons and dragons
5 notes
·
View notes
Text

















Thème n°1 (gratuit)
Niveau d'installation : ⭐⭐⭐
(prérequis : être un minimum à l'aise avec le codage de manière générale et l'hébergement externe d'une feuille de CSS)
➡️ Ce thème a été élaboré à partir du Blank Theme de Geniuspanda. ⚠️ Merci de créditer les personnes citées dans ce post ! ❓ Pourquoi il est gratuit ? → Et pourquoi pas ? Je ne demande rien de plus qu'un sujet où sont répertoriés tous les crédits ainsi qu'un petit mp pour savoir que vous utilisez le thème ! ✅ Vous pouvez utiliser entièrement ou partiellement le thème, selon ce qui vous intéresse en fait (du moment que les crédits sont conservés, j'insiste !). Vous pouvez le modifier comme vous le voulez, qu'il s'agisse des couleurs, des formes, des tailles (pitié, restez juste un minimum lisibles même si j'aurais clairement pu faire beaucoup mieux), polices... c'est open bar ! 🗒️Le CSS global est trop long pour être copié/collé directement dans la feuille de forumactif. Je vous conseille de l'héberger sur archivehost ou dropbox et de rajouter un lien vers celui-ci dans votre overall_header. N'hésitez pas à me mp si vous n'êtes pas à l'aise avec l'installation, je vais faire au mieux pour vous orienter ! Autrement, le Blank Theme explique comment s'y prendre juste ici : https://blankthemerpg.forumactif.com/t141-heberger-du-css-exterieur Il comporte : • La base du Blank Theme en modernbb (en configurant votre forum avec les paramètres associés) • Le plugin Messenger d'Ange Tuteur remanié par Geniuspanda, Switcheroo et le mode Edison clair/sombre réalisés par Monomer. • Une page d'accueil • Les catégories • La liste des sujets et l'apparence des sujets • L'apparence du profil • La liste des membres • La liste des messages privés et l'apparence d'un message privé • Une série de codages (fiche de présentation avec onglets, fiche utilisable pour rédiger ses annexes, fiche utilisable pour les posts administratif comme le règlement etc...) • Un set Instagram (profil, posts, like, suivre, commenter, story) • Un set de type Tinder (profil, like, super-like, match, pas intéressé) • Un set de 10 fiches de rp aux couleurs du forum (adaptable au mode noir/clair) ainsi qu'un codage pour l'apparence de vos sms • Un set de 5 signatures aux couleurs du forum 📌 Vous trouverez le forum où les codages ont été utilisés juste ici. Il s'agit d'un forum rpg que j'ai monté en décembre 2023 mais qu'on a fermé en mars 2024 avec ma co-admin. Les inscriptions sont fermées mais vous pouvez au moins y retrouver l'apparence globale de ce qui est proposé sur les captures d'écran. ⚠️ La police de base est Nunito Sans, sans-serif (font google) et celle des titres Cloister Blacklight (par Dieter Steffmann et à héberger de votre côté en sortant les fichiers nécessaires (.ttf, .wof + css) sur fontsquirrel par exemple). Il se peut que vous observiez des déformations si vous n'utilisez pas Nunito Sans puisqu'une police n'est pas précisément la même en taille de l'une à l'autre selon comment elle a été conçue. ⚠️ Le forum n'est d'ailleurs pas vraiment à 200% responsive... oups. Mais les couleurs sont facilement gérables dans le :root, autant pour le thème clair que le thème sombre. 🔧 En ce qui concerne les paramètres personnalisés : - bien afficher la liste des membres connectés et avec une période de 72 heures. - ne pas afficher la connexion rapide. - ne pas cocher la case optimiser votre css - cocher la case désactiver le css de base 🔧 En ce qui concerne l'ordre des champs du profil :

🔧 En ce qui concerne les posts administratifs sans que le profil admin n'apparaisse : Il faut que votre compte Administrateur (celui avec lequel vous avez fondé le forum) ait pour rang <span class="Administrateur">Administrateur</span>.

➡️ VOUS RETROUVEREZ LES CODES ICI : https://github.com/grimm-codes/theme1
➡️ ET ICI UN PETIT TUTORIEL D'INSTALLATION PAS À PAS : https://www.tumblr.com/grimmcodes/755161796494737408/tutoriel-installation?source=share
Et voilà ! Normalement vous devriez avoir l'exact même rendu. ⭐ La plupart des codages n'ont pas été nettoyés et laissés comme sur le forum rpg où ils ont été construits (avec les textes, les images etc... oui, j'ai eu la flemme, pardon hein mais c'était trop long d'y refaire un tour pour tout nettoyer...🧍♀️Peut-être qu'un jour j'vais y penser. Ou pas.) Note à savoir : je ne suis pas professionnelle, j'ai appris sur le tas et avec des tutoriels sur le net. Donc c'est sûrement le bazar, fait avec les pieds, pas optimisé et j'en passe. N'hésitez pas à me contacter si vous observez des problèmes. 🍀 Débizou si consentis et vive le rp francophone 🍉🏳️🌈🏳️⚧️💗
340 notes
·
View notes
Text
wtf
donc j'apprend que y'a des joueurses qui génèrent tout par i.a : que ce soit des écrits adminstratifs, des idées de persos (voire des fiches de pres entièrement rédigés), voire même carrément des réponses rps. ça va sinon ? vous avez compris pourquoi vous étiez là ? car si vous avez la flemme de tout, pourquoi rester dans le milieu rpgique ?
tout ça me dépasse.
129 notes
·
View notes
Text

— quelques codes rajoutés en libre-service ! > FICHE POUR UN SHOP > FOOTER JAUNE ET SOMBRE > SIGNATURE > SIGNATURE > SIGNATURE > FICHE DE VALIDATION > CATÉGORIES BLANCHES ET GRISES > LECTURE DES MPs > FICHE RP VIOLETTE > FICHE RP DORÉE > FICHE RP JAUNE ET NOIRE > FICHE DE PARTENARIAT > FICHE ANNEXE > BARRE DE NAVIGATION SUR LE CÔTÉ > FICHE DE BOTTINS > FICHE DE LIENS > FICHE RP ROSE ET BLEUE > FICHE DE LIENS BLEUE > BANDEAU / EN-TÊTE Enjoy ♥

#forumactif#forum#forumrpg#ressources#code#rpg ressources#forum rpg#ressources rpg#libre-service#index en vente
62 notes
·
View notes
Text
⟡ · notion template · ⟡
hop, je mets à disposition un template pour personnages & suivi des rp 💖 il est conçu pour mon forum mais peut être entièrement adapté à vos besoins. j'ai laissé les réglages afin de donner une idée de ce qui est possible (et pour vous faciliter la tâche si jamais vous craquez pour MGV évidemment 👀 nb : tw HP) et mis des commentaires un peu partout pour faciliter la prise en main — tant en page d'accueil qu'à l'intérieur des fiches des personnages.
contenu :
— fiches de personnages à l'aes complète, plus qu'à remplir les infos — tableau de suivi des rp simplifié par des boutons ✓ et ✕ permettant respectivement de maj et démaj un topic en un clic (changement du statut, de la date du dernier post, ajout ou retrait de la view "TO DO") — tableau de suivi de recensement (case à cocher une fois le personnage recensé pour le mois)
bonus :
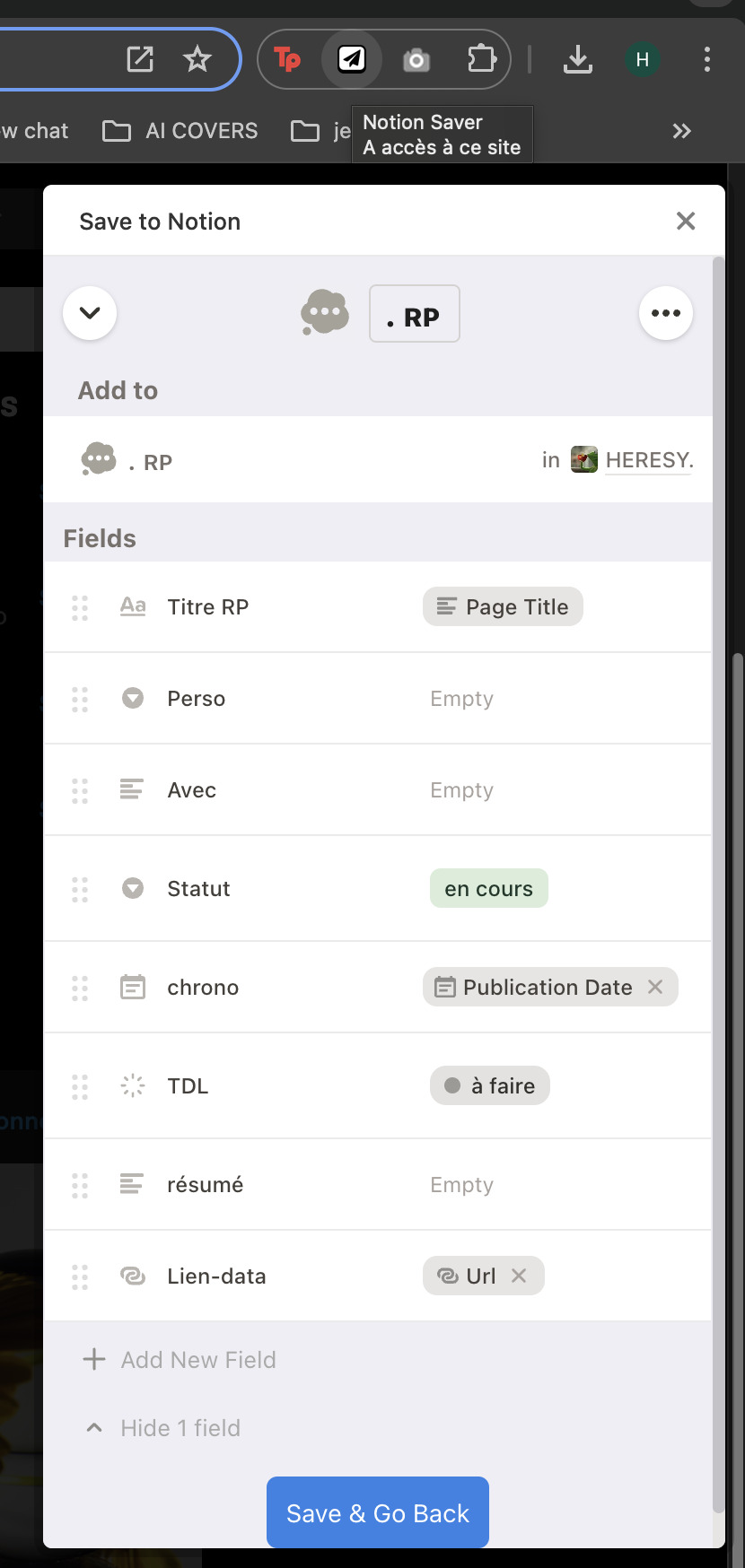
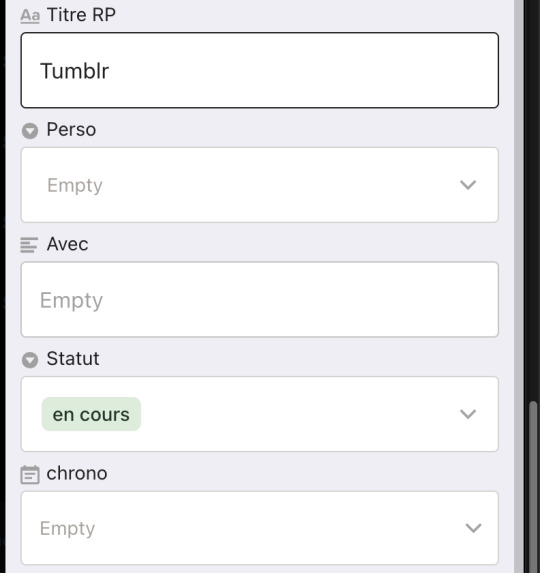
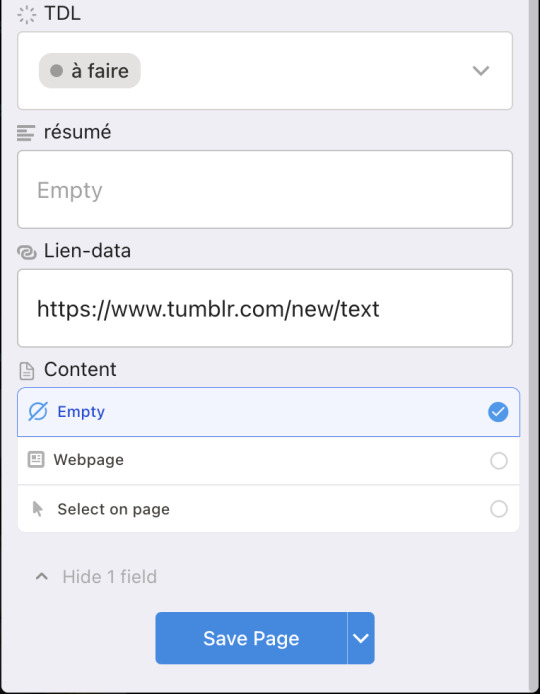
j'ai testé l'extension Save to Notion qui permet de créer facilement un petit formulaire lié à une database, afin d'ajouter une page à son notion, et c'est un autre petit gain de temps 🔥 ci-dessous un aperçu de mes réglages (1) et du rendu (2, 3), si jamais ça peut vous intéresser.
nb : faudra veiller à ne pas laisser d'ancre à la fin des liens "Lien-data", afin que le lien de rp affiché par le template vous envoie bien au dernier post et non en tout début de topic. expl, dans : https://lala.forumactif.com/t2-titre#10767 il s'agirait d'enlever #10767



———
n'hésitez pas à jouer avec et à l'agencer à votre convenance ! vous pouvez me dm en cas de questions, suggestions d'améliorations ou juste pour me dire s'il vous est utile, ça a été long donc les potentiels retours me feraient plus que plaisir 😌
#notion#notion template#notion aesthetic#character template#character wiki#thread tracker template#forum rpg#roleplay#rpg francophone#rpg forumactif#rpg français
95 notes
·
View notes
Text
Ces choses positives dans le rpg.
Parce que bon, on a souvent besoin de faire des rappels, pas les plus joyeux. Voici ma petite liste posée et positive du dimanche. Si vous voulez la compléter, amusez-vous !
Les gens qui reblog et partagent, juste pour le plaisir, nos recherches/demandes/appel à l'aide.
Les petits mots par MP/ask qui pop de temps en temps juste pour complimenter le boulot.
S'extasier mutuellement quand on voit qu'un PL de notre part est tenté, même si ça nous concerne pas du tout. Être juste ultra hypé-e pour l'autre.
Le fait que, malgré le temps que ça prend, y a toujours des gens qui prennent leurs cuillères pour poster des mots complètement dingues sur les fiches de présentation. (Si t'as pas les cuillères pour, c'est ok aussi)
Les délires inattendus qui débouchent parfois sur des RP épiques.
Le fait que, comparé à mon expérience passée, je vois de plus en plus de bienveillance et de compréhension. Les gens voient de plus en plus, enfin, qu'on est tous-toutes humain-e-s derrière nos écrans. (Pour rappel je suis une 'vieille' dans la commu, j'ai donc vu des comportements banalisés qui aujourd'hui ne passent PLUS du tout.)
Créer des trames dingues et voir l'évolution que ça prend, sans même qu'on s'y attende, et réaliser que sans ce-tte part' là, peut-être bien que notre perso n'aurait pas pu être aussi bien exploité.
Et TELLEMENT d'autres trucs auxquels je pense pas forcément, là, tout de suite.
110 notes
·
View notes
Text

[behind blue eyes]
inspiration : outer banks. keywords : apparences, manipulation, élégance, faux-semblant, division des classes sociales, illusion, réalité, déchéance, masques.
en plus ; un rp par mois ; une semaine pour terminer sa fiche ; pas de minimum de mots ; respect des tw ; premier dc offert ; rythme chill.
C'est l'arrivée du printemps et pour cela, bbe change de couleur. découvrez toutes les nouveautés de la sixième version de behind blue eyes !
La lumière du soleil, éclatante au zénith, ne semble pas faire de distinction entre les apparences. Elle caresse les dalles des pavés, illumine les petites fenêtres des maisons empilées et réchauffe avec douceur les cœurs des plus éprouvés. Le crépuscule, quant à lui, apporte des promesses de magie, mais aussi une introspection sinistre. Les cœurs, remplis d'espoir, commencent à frémir au rythme des vérités cachées : l’inégalité qui ronge la beauté. L'opulence danse telle un mirage alors que dans l'ombre, les espoirs fragiles des opprimés se cognent aux murs de l’indifférence. et vous, vous la sentez, la colère qui gronde ?
Nous n'attendons plus que vous. Chaque personnage est le bienvenue, nous n'avons qu'une hâte, celle de découvrir vos merveilles. Allant du doux au plus sombre, la palette de personnages est immense et chacun peut s'y faire sa place. ♡
Alors, vous attendez quoi ?? 👀
REJOIGNEZ-NOUS: https://behindblueeyes.forumactif.com/
23 notes
·
View notes
Text




Dans l'ordre : avatar admin, avatar des nouvelles têtes, avatar invité, avatar du personnage de maxeine (fc : kate snap)
L'ETHOS DU FORUM
Pas de petit récit de notre altérée cornée préférée. Aujourd'hui, c'est le couple fondateur qui vous parle ! On vient te présenter vite fait nos deux principaux objectifs avec Les Putains d'Orageuses. On voulait construire un lieu queer, qui parle aux minorité·es. On voulait un endroit où jouer ce perso cathartique un peu too much pour du city lambda. On voulait un terreau fertile, avec un lore simple, qui engendre un éventail d'histoires différentes. On voulait avoir un endroit où pouvoir cultiver à plusieurs des récits qu'on voudrait voir sur Netflix. On voulait une ville où regrouper tous ces corps cassés, toutes ces histoires tuméfiées et toutes leurs cicatrices.
Il y a beaucoup de réfs à la culture queer, dont les altéré·es sont super proches. On a repris l'excellente allégorie de la transidentité écrite par les Soeurs Wachowski dans Matrix avec la pilule rouge, synonyme de libération et celle bleue, synonyme de déni. Le nom lui-même est un clin d'œil vraiment pas subtil au roman les Orageuses de Marcia Burnier. Au final, les altéré·es et leurs altérations, chacun·e les interprète comme iel veut pour parler de ce qu'iel a envie de parler. Le but, c'est d'avoir un endroit pour nous, parce qu'il y en a ptet pas assez, surtout pour nos plumes qu'on croit parfois zarb'
L'INTÉGRATION
C'était notre deuxième grand objectif : revoir la façon de fabriquer des liens sur forum. On voulait vraiment inciter à ce qu'on rencontre le voisin et la voisine, à ce que les nouveaux ne se trouvent pas sans rien et que les téméraires qui se pointent seul·es n'aient pas peur de le faire. On pourrait le marteler dans le règlement, mais on pense que c'est de notre responsabilité de donner les outils pour que les rpgistes échangent entre eux (et se sentent bien, en général). On voulait vraiment que tous les profils, de la personne pour qui c'est un effort de MP quelqu'un à la personne timide ou juste impressionnée puisse s'épanouir au mieux.
On a donc repensé fiche personnage, fiche de liens et conditions de multi-compte autour de cette objectif. Et plutôt que de parler dans le flou, voici la liste de nos efforts dans ce sens :
Une mini-fiche de liens rapides est incluse dans la fiche personnage. Ça permet aux gens qui viennent lire de direct penser à se lier à votre personnage. Les gens qui disent bienvenue peuvent direct prendre un de vos liens. (Par conséquent, le délai d'écriture est un peu plus long pour que vous puissiez poster vos infos tranquille)
La fiche de lien a été repensée pour aller à l'essentiel et être un vrai outil dans la création de lien.
Nous avons fabriqué DES JEUX qui vous permettent de choper des liens, parfois même sans MP avec :
Une roulette de noms qui, si t'es inscrit·e, te lie à la fin du mois avec un autre rpgiste au hasard pour trouver un lien !
Un cadavre exquis. Tu commences une situation, un bout d'histoire, quelqu'un la finit. Paf, ça fait une scène à RP.
Des liens pasta box, avec une liste de scènes qu'on vous propose. Ce sont des prompts tout fait, suffit de ping la personne avec qui vous voulez jouer. Ça aide aussi dans le cas où on papote lien sans trouver d'idées.
Un tableau intuitif d'affichage des colocs. C'est des liens qu'on voit souvent, ce serait con de pas miser dessus.
AU RECENSEMENT, tu pourras dire que tu veux plus de liens (si tu as eu du mal à t'intégrer, que tes liens sont partis). Ton personnage sera mis en avant dans la Newsletter du mois.
POUR LA NEWSLETTER, tous les nouveaux personnages du mois seront affichés pour qu'iels soient tous bien visibles !
Enfin les conditions de multi-compte seront posées sur la participation à fabriquer des liens, pas de RP minimum ni d'ancienneté ; juste un peu d'implication. Le but, c'est que ça reste simple à réaliser, mais que cela entraine forcément des liens (oh et il faudra dire bienvenue à toutes les fiches en construction lorsque tu voudras poster ta demande hihi)
Tout est en test, et ça risque de changer avec vos retours, de ce qui fonctionne et de ce qui fonctionne pas. On restera super attentif·ve à ça, parce que c'est un truc qui nous tient énormément à cœur.
LE DESIGN
Le forum est basé sur la blank theme de Kim ( @code-lab ) et sur le template de @grimmcodes (qu'on remercie de ouuuf, vraiment. Pour autant de travaux laisser en libre-service). Il a été traficoté, poncé pour qu'on le modèle à notre goût. La première MàJ se nomme : "Parfois même les crapules font de la poésie" et son graphisme est réalisé par @maxeine-txt (vous l'avez pas vu venir, avouez). C'est du grunge bien crade, du noir et blanc sur highlight de orange. Il va de soi que le forum possède un thème sombre et clair et que nous avons fait attention aux petits yeux de tout le monde. On reste pas infaillible, donc là encore on sera à l'écoute de vos besoins (on s'excuse d'avance si on met juste une soirée à corriger votre problème, ça reste notre premier forum jpp).
Plus qu'à sortir vos plus beaux habits grunge et à peindre vos avatars d'orange.
ET LA SUITE?
Le discord sera balancée ce soir à 20h (EH, OUAIS). On tient à préciser qu'il restera ouvert tout le temps, mais qu'il est absolument pas obligatoire d'être dessus. On fera attention à ce que le forum reste toujours la priorité pour ne pénaliser personne. En vérité, il va beaucoup servir à ping : "cette fiche n'a pas eu beaucoup de bienvenue, hop, hop", "untel à poster dans le cadavre exquis". C'est un outil qui va permettre d'insuffler plus de vie au forum et de mettre de la lumière sur tout le monde.
Demain ? Les teasers des PLs du forum, il y en a 5 (vous aurez de la lecture oops). Ils seront poster d'abord sur Tumblr, puis sur Discord. Si vous voulez déjà réserver une place, ce sera MP Tumblr, les Ask ouuu sur Discord quand ils seront posté dessus.
Arrivera ensuite la réservation des faceclaims (on m'dit dans l'oreillette que le DC est gratuit pour les gens qui arrivent à la préouverture). Puis dans la foulée, on espère, la pré-ouverture.
Voilààà, on vous remercie encore de l'engouement sur le projet. Déjà avec 5 personnes, on était content alors plus de 30, c'est énorme jpp.
Et on se retrouve bientôt, n'hésitez pas non plus si vous avez la moindre question ! Putainement votre, Maxeine & Ekkymose.
#rpg francophone#projet forum#forumactif#projet rpg#rpg city#rpg fantastique#rpg forum#rpg faceclaim
49 notes
·
View notes
Text

FICHE RP #4 - MIDNIGHT SHADOW
{ LIEN VERS LE CODE }
crédit gifs : cloudyyminded
#fiches rp#fiche rp#ressources rpg#libre service#code forumactif#libre service code#libre service codes#libre service code rp#forum rpg#rpg#code rpg#code fiches rp#forumactif
41 notes
·
View notes
Text
【 SONDAGE 】
Ça y est, nous voilà à la fin du chemin. 👀 Nous nous préparons à rentrer très bientôt dans la phase de bêta-test du forum qui, comme son nom l’indique, va constituer exclusivement en une série de tests pré-ouverture pour s’assurer que tout est fonctionnel avant le lancement définitif. Néanmoins, les bêta-testeur.euses n’auront ni la possibilité de poster une fiche d’inscription finale ni celle de commencer à rp sérieusement car on pense qu’il est plus cool que tout le monde démarre le jeu en même temps ! La seule chose qu’on demandera donc à nos futur.es testeur.euses, c’est de se promener un peu partout sur le forum qui leur sera montré en avant-première (peut-être pas dans sa forme 100% finale puisque toute modification est envisageable jusqu’à la dernière minute), de lire les topics importants (toutes les annexes de lore, notamment) pour pouvoir ensuite nous faire un retour (trop d’infos, pas assez d’infos, souci de clarté, fautes, améliorations possibles…) et de tester quelques fiches afin de vérifier que les codes fonctionnent et sont facilement maniables. En résumé : à la suite de leurs tests, les bêta-testeur.euses pourront nous faire toutes les réflexions et toutes les suggestions qu’iels jugent pertinentes ! Un channel sera ouvert spécialement pour recueillir vos commentaires sur notre serveur Discord mais pour les gens qui n’utilisent pas l’application, il sera également possible d’utiliser un topic dédié sur le forum.
➡️ Comme vous l’aurez compris, nous organisons donc cette enquête afin de savoir si des gens seraient potentiellement intéressés pour faire partie de notre équipe de testeur.euses. ATTENTION TOUTEFOIS ⛔️ : MERCI DE NE RÉPONDRE « OUI » QUE SI VOUS COMPTEZ RÉELLEMENT PARTICIPER À LA PHASE DE TESTING. Si personne n’est volontaire ce n’est pas grave, on peut gérer ces tests de notre côté, mais on a absolument besoin d’anticiper et ça ne sera pas possible si des gens faussent le sondage. Merci pour votre vigilance. 🙏🏻
➡️ Si vous souhaitez devenir bêta-testeur.euse, ce serait également très cool que vous nous disiez en commentaire combien de temps vous pensez que doit durer cette pré-ouverture car nous avons du mal à faire cette estimation seul.es. 1 semaine ? 2 semaines ? 4 jours ? À vous de nous dire ! Au niveau des annexes de lore, il ne devrait pas y avoir beaucoup d’ajouts en plus de tout ce qui a déjà été partagé ici.

#sondage#french rpg#projet rpg#rpg francophone#forum francophone#forum rpg#projet forum rpg#rpg fantasy#forumactif#rpg français
11 notes
·
View notes
Text
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (2/2)
Ceci est la suite de mon premier post disponible ici ! (je suis en galère sur la mise en page, bear with me KLJDHSD) -- Suite aux différents questionnements qui viennent nourrir ton processus de design, on passe à un peu plus tangible.
Conceptualisation : Comment ?
Comment est-ce que tu peux atteindre les objectifs que tu t’es fixé dans les questions précédentes ?
Ça peut passer par une liste des templates que tu veux revoir en priorité, ça peut passer par des checklist de fonctions à intégrer à ces templates pour ne rien oublier.
Personnellement, je recommande de passer par une étape de wireframe pour ne pas partir trop à l’aveuglette et garder le cap sur la quantité de travail à venir !
Qu’est-ce qu’un wireframe ? En gros, dessiner des grosses boîtes pour symboliser tes fonctions, et bricoler un squelette de page avec pour savoir comment structurer ton nouveau design sans rien oublier ! Un wireframe prend n’importe quelle forme, du gribouillis sur papier au Figma collaboratif en passant par des post-its, c’est toi qui décides ce qui te parle le plus !
Voici une liste de petits conseils en vrac à garder en tête lorsque tu t’approches de la construction tangible de ton nouveau design :
Concentre-toi sur les fonctions qui font vivre le forum en priorité 🔥
Tu veux donner l’espace à tes membres pour écrire et construire leurs histoires et leurs personnages, pour échanger entre joueur.se.s en paix ! Contrairement à ce qu’on a laissé s’installer comme standard, il vaut mieux parfois éviter de se disperser et de trop en faire au risque de non seulement rendre l’expérience trop complexe pour tes membres, mais aussi de te mettre une pression énorme en tant que staff.
Le coeur de nos forums, c’est le RP sans distraction (écriture comme lecture), mais aussi la création d’univers avec les médiums que chacun.e préfère ! Ça passe aussi par le confort que tu peux apporter en proposant une interface claire qui les mettra en confiance pour créer. Par exemple, passer 75% du temps d’écriture à débuguer un code de fiche n’est pas très motivant pour la créativité (sauf pour les bouffeurs de cartes graphiques de ce monde, je me compte dedans 🤡). De même, perdre du temps pour retrouver X ou Y information parce que la navigation est trop complexe ou les annexes peu lisibles dissuadent également de potentiels nouveaux arrivants !
N’aie pas peur de jeter tout ce qui est superflu - promis, ça va aller ! 🙆♀️
As-tu réellement besoin de ce champ “inventaire” dans le profil des membres ou est-ce que ça peut simplement être une liste dans un post dans la gestion des personnages ? Est-ce que toutes les informations affichées sur ma page d’accueil sont-elles utiles au quotidien et/ou très nécessaires ? On l’a tous.tes rencontré, ce problème…
Retirer ce qui n’est pas utile, c’est non seulement un gain de place et d’espace pour améliorer la lecture de ton forum, mais aussi un gain de temps et d’énergie pour toi, codeur.se, graphiste, admin qui doit maintenir ton forum, que de ne pas s’embêter avec 20 différents champs de profil dans un mouchoir de poche, ou des citations vagues pas toujours très claires ni très utiles dès qu’il y a un blanc à combler.
C’est un peu la technique Marie Kondo, mais pour les interfaces web, et peut-être en un poil plus radical. If it does not spark joy (ou si ça ne vous est pas utile au quotidien), alors tu peux jeter - ça ne te manquera probablement pas ! Et rien n’est définitif. Si finalement, ça s’avère important, tu le verras très vite !
L’accessibilité web, c’est tout d’abord pour les utilisateur.rices en situation de handicap, évidemment. C’est très important, c’est le but prioritaire de l’initiative. Mais si tu peux et veux aller plus loin, ça ne s’arrête pas là !
C’est aussi rendre ton forum utilisable et inclusif pour des membres qui n’ont pas forcément les moyens de posséder du matériel dernier cri, c’est le rendre accessible aux potentiels membres qui ne vivent pas dans une grande ville et/ou avec une connexion internet datée…
L’accessibilité web au sens large englobe tout profil d’utilisateur pouvant être défavorisé.e d’une manière ou d’une autre (par des troubles physiques, neurologiques, par leur milieu social, par leur localisation géographique…) qui l’empêcherait de pouvoir venir s’amuser avec d’autres joueur.se.s…
À titre d’opinion plus personnelle, j’aime aussi penser que l’accessibilité web dans sa mission la plus large devrait également englober l’inclusivité ; parce qu’un espace, une communauté ou un produit qui discrimine d’une quelconque manière n’est à mon sens, tout simplement pas accessible par définition.
Commence ton nouveau design avec les best practices courantes en tête, et tiens-toi y au maximum !
C’est peut-être plus facile de commencer de quasi-zéro, plutôt que de repasser balise par balise sur un code déjà créé (peut-être par d’autres personnes, peut-être ayant vu passer de nombreuses modifications au fil du temps… un casse-tête en perspective).
La base du Blank Theme de Geniuspanda propose une bonne base propre si tu es découragé.e par les thèmes de base de Forumactif (as you should, c’est un joli bazar).
Parmi les conseils et best practices plus techniques à garder en tête lorsque tu construis ton design d’interface, en voici quelques-un (mais mes collègues créateur.rices ont déjà beaucoup écrit à ce sujet, quelques liens sont dispo en fin de post !)
➡️ Tu connais le laïus des tailles de typo… on reste à 14px minimum pour le texte courant, et des interlignes de 150% de la taille du texte !
Le choix des typographies également est important - garde les zigouigoui fancy pour des gros titres seulement, et fais dans la simple sans-serif/sans empâtements (de type Helvetica/Arial) pour le corps de votre texte !
Les typographies serif/à empâtements (de type Times) sont faites pour l’imprimerie, pas le web… si tu y tiens, elles peuvent cependant faire de très bons titres, si la taille de caractère est suffisamment grande !
➡️ Le gras, l’italique, les couleurs, les paragraphes clairement définis… sont des éléments indispensables à la lecture de ton contenu, surtout s’il devient long.
Ils ancrent l’oeil lorsqu’on parcourt la page et nous aide à lire plus rapidement et sans s’épuiser, et attirent notre attention pour mieux se concentrer !
Attention aux choix de couleurs : outre le contraste et les potentiels membres atteint.e.s de daltonisme, n’oublie pas non plus le changement entre light et dark mode, par exemple ! Cette teinte de rouge bordeaux sera très bien sur fond clair, mais si la moitié de tes membres utilisent le dark mode, c’est foutu…
➡️ VIRE MOI CE TEXTE JUSTIFIÉ DE LÀ ! (je rigole zéro I will die on this hill .) (vas-y, je regarde .) (👁️ 👁️)
Trève de clowneries, pour le web en particulier, même si beaucoup trouvent ça visuellement “satisfaisant”, la justification est un désastre de lisibilité. Les espaces entre les mots d’une police de caractères sont précisément calculés pour faciliter la lecture et le mouvement de l’oeil ; par défaut, la justification dérègle et déséquilibre ce travail.
C’est un mode d’alignement qui est fait pour des paragraphes de texte aux largeurs précisément calculées (du genre : colonnes dans un journal) et donc fait pour l’imprimerie, et pas pour des écrans et des interfaces responsive à largeur variable !
➡️ Le scroll interne, c’est (pour la majorité des cas) démodé : dit comme ça, c’est un peu sensationnel, mais c’est réel.
Autrefois, on voulait tout caler dans une seule page au maximum, avoir toutes nos informations dès le premier chargement. Certes, avoir les informations importantes en haut de page et même above the fold (avant de commencer à descendre dans la page au-dessus de la bordure du bas de la page) est bien, mais ce n’est plus aussi important qu’avant. Dites merci aux smartphones et aux réseaux sociaux aux scroll infinis, qui nous ont clairement fait accepter le geste comme partie intégrante de notre expérience web !
N’aie pas peur d’avoir des longues pages : si le contenu est clairement lisible et structuré, ce n’est plus un problème. Il vaut mieux être transparent.e sur la vraie longueur de tes pages d’emblée et la montrer à tes membres dès le chargement de la page, plutôt que de tout planquer dans des petites pochettes-surprise au scroll interminable et souvent très étriquées.
➡️ Optimise tes images dès que possible : une image devrait idéalement peser moins de 500Kb, 1MB peut-être maximum si il s’agit d’une image importante (par exemple, un header ou un fond). Limite l’utilisation de gifs animés au minimum, et veille à ce qu’ils ne soient également pas trop lourds. Pour optimiser tes JPEG ou tes PNG, compresse-les sur Photoshop ou similaire à l’export d’abord, puis tu peux également les passer à la moulinette Tinypng pour diminuer encore leur poids !
➡️ Less is more : laisse respirer ton forum !
C’est important pour la hiérarchie des informations, et pour pouvoir lire le contenu sans se fatiguer. Un espace vide n’est pas une mauvaise chose !
Alternativement et débat peut-être parallèle, j’aimerais pouvoir déconstruire cette idée reçue qui s’est établie au fil du temps que plus il y a de choses, mieux c’est. Les forums rpg sont victimes d’une course au toujours plus pour se démarquer, qui est très “naturelle” d’un point de vue social, concurrentiel et au fil de l’évolution des modes. Ça a aussi toujours été au détriment de l’accessibilité - ce n’est pas nouveau (fallait voir la gueule des trucs en 2005 je vous jure, on se rend vraiment pas compte du chemin parcouru KDJSHD).
Mais en 2024, non seulement on a des voix pour se rendre compte qu’on peut et doit mieux faire, mais aussi les outils pour ! C’est difficile à intégrer et ce sera une idée pré-concue qui risque de durer encore longtemps, mais un forum simple et épuré n’est pas un mauvais forum ! Il y a d’autres moyens de construire un univers original, créatif et visuel que par l’accumulation et le maximalisme ambiant qui s’est installé au fil des années, au détriment de beaucoup d’autres choses importantes (perte de temps de construction/maintenance, pression de la surenchère, diminution des performances techniques/augmentation des temps de chargement, et, évidemment, le manque de lisibilité et accessibilité).
Si nos parents (et même nous encore) étions capables de nous projeter dans des jeux de rôle sur table sans rien d’autre qu’un MJ et une fiche de personnage gribouillée sur un bout de papier, je suis persuadée qu’on n’a pas besoin de tout ça pour créer et écrire sur Internet !
Disclaimer de fin
Celleux qui connaissent mes projets pourraient me jeter la pierre du “faites ce que je dis et pas ce que je fais” là dessus, je plaide coupable. Personne n’est parfait, aucun forum n’est parfait !
Le mien comme tout autre a son lot de problèmes et de points à améliorer dont le staff est conscient, pour diverses raisons pour la plupart historiques, et est victime d’une tendance très personnelle à vouloir être toujours trop exhaustive (mais je me soigne… un peu… vous pouvez constater la longueur de ce post, c’est compliqué LOL). Et pour chaque problème réglé, peut-être que de nouveaux apparaîtront ailleurs.
Mais avec le temps, ça se corrige ! Tous ces points sont des choses que l’on peut améliorer petit à petit, en remettant nos choix en question régulièrement après un peu de recul.
À titre d’exemple, on travaille (lentement) en ce moment sur une grosse refonte du code et du design (le gros de la version actuelle datant de l’été 2022), avec une nouvelle revue de la typographie et de l’utilisation de l’espace qui se fait évidemment toujours trop tarder, mais aussi avec une emphase particulière sur l’optimisation des scripts additionnels du forum. Ajoutés récemment dans une phase initiale de test pour juger de leur accueil dans la communauté, ils sont cependant mal optimisés (tournent à vide sur des pages sur lesquelles ils ne sont pas utiles, demandent trop de ressources…). Ils sont même aujourd’hui sont une très grosse cause de nos problèmes de performance actuellement, et posent souci à plusieurs membres dont le matériel a du mal à suivre, ce qui n'est franchement pas viable. Avec cette refonte, on essaie de nous recentrer sur le “où”, “quand” et “comment” : sur quelles pages et à quel moment de mon utilisation du forum ces gros scripts sont-ils nécessaires ? Comment puis-je les réorganiser avec les outils que Forumactif me propose ?
En conclusion…
Si le débat ou la démarche de refaire toute ton interface te fait peur, c’est normal !
Déjà, Forumactif n’aide pas (trop - pour mettre le nez dans du vrai webdev quotidiennement, ça pourrait être bien pire, honnêtement. Le service proposé a un potentiel immense pour quelque chose de 100% gratuit !), notre matériel de base n’est pas optimisé ni facile à comprendre pour les plus novices. Et bordel, un forum, c’est pas juste une page statique, c’est une interface super complexe, quand on y pense !
Mais aussi, il s’agit d’un hobby, et il n’y a pas vraiment de “bon” moyen universel pour essayer d’améliorer l’accessibilité et l’usabilité de son forum. On fait avec notre temps libre et nos connaissances, et si vous n’avez pas le temps et les capacités de pousser plus loin que des tailles de police ou d’interligne, eh bien, au risque de me répéter, j’ai envie de dire que c’est déjà mieux que rien.
Toute initiative peut être une bonne initiative, tant que tu la prends ! La première étape est d’être conscient.e des améliorations possibles et d’accepter qu’on devrait mieux faire quand on le peut.
Je ne saurais que vous encourager à entamer la démarche, le reste viendra en temps et en heure - que ce soit en termes de temps libre, d’énergie ou de connaissances !
Et surtout : demande-toi toujours “pourquoi” 🫶 Merci d'avoir lu jusque là et : courage, tu peux le faire !!
Quelques ressources utiles
Pour se renseigner
Le manifeste du W3C sur l’accessibilité web
The ultimate UX Design Thinking par Annie Dai (en Anglais)
Overlay Fact Sheet partagée par @brunswicked
Tutoriels et conseils
La section tutoriels du forum du Blank Theme par @code-lab
Rendre vos forums plus accessibles par @noxeternam
Conseils d’accessibilité graphique par @andthesunrisesagain
Tips d’optimisation de votre design par @aeroplvne (la bise !)
Installer un dark/light mode par @decrescxndo
Mon petit plaisir du lot pour l’inspiration…
Je vous conseille de lire la série de posts de @code-lab sur le développement du design de What Remains (1 - 2 - 3 - 4)
Même si ça peut paraître être une dose de travail et de recherche assez énorme pour quelque chose que vous faites dans votre temps libre, c’est simplement très intéressant pour observer la démarche de design dans ses phases de construction et avec des visuels à l’appui !
74 notes
·
View notes
Text
Scary Discord : utiliser Discord pour son forum RPG

Discord, c'est un peu le débat du siècle dans la sphère rpgique. Il remplace le très vieux débat "Chatbox ou pas Chatbox ?" d'il y a 15 ans (la vache, ça nous rajeunit pas !). Sur COS, la question ne s'est même pas posée pour être honnête : nous sommes toustes adeptes du Discord et il ne nous est même pas venu à l'idée de nous en passer.
Pourquoi Discord c'est cool ?
Que ce soit en tant qu'admin ou que rpgiste, Discord a des avantages non négligeables :
Il permet à un.e nouveau.elle joueur.se de tester l'ambiance de la communauté avant de s'y installer
Il permet une gestion plus efficace de la communauté dans sa globalité (gestion des dramas dès leur émergence, réponses aux questions plus immédiates, prise de température sur les différentes animations, relai des sondages...)
Il aide à conserver sa communauté plus soudée en conservant une bonne ambiance générale et limite le "turn-over"
Il aide aux liens entre personnages de façon beaucoup plus efficace qu'une fiche de liens
Il permet un meilleur suivi des rps en cours, donc limite les risques de rps "oubliés"
Il pousse aux multicomptes avec plus d'efficacité
Pourquoi Discord effraye tant les rpgistes ?
Etant du côté pro-discord, j'ai longtemps eu du mal à comprendre celleux qui le craignaient. Mais après moultes discussions, j'ai pu rassembler des explications & des expériences différentes :
La peur de devoir être disponible tout le temps, à toute heure, même quand on a pas la tête au rp
La timidité et l'impression de passer à côté de quelque chose si on est pas actif.ve sur le flood
La création de "clans" et l'impression d'être laissé pour compte
Les private jokes en public
La peur des dramas et du harcèlement
De mauvaises expériences passées sur des serveurs Discord de RPG
La crainte d'un "forum déserté" ou de louper des infos relayées uniquement sur Discord
En somme, exactement les mêmes craintes et arguments que nous avions des années auparavant avec le débat "CB/not CB". Mais en plusieurs années, on pourrait croire que les différents admins de forums ont trouvé des solutions à ce problème.
Une vigilance constante du staff : comment palier aux craintes des rpgistes ?
Discord est un véritable outil pour son forum, en particulier lorsqu'il s'agit de le lancer. Mais c'est aussi un véritable travail pour le staff de le gérer : un Discord non modéré est la porte ouverte aux abus, et pourra même être à l'origine de l'explosion de son forum. Il faut donc être clair.es dès le départ, et imposer quelques règles qu'il faudra renforcer en cas de besoin.
Etablissez un règlement dès l'ouverture de votre Discord et FAITES-LE APPLIQUER. Ecrire un règlement mais laisser couler à chaque fois ne sert à rien !
Utilisez des rôles pour les demandes de mps, et forcer sa communauté à s'y conforter. Tout le monde ne désire pas voir poper 394840 messages insistants, certain.es refusent carrément de parler en mp. Il faut respecter cela.
Impliquez les joueur.ses dans le flood dès leur arrivée, même si cela signifie "casser" une discussion privée d'un groupe de rpgistes. Pour le coup, c'est un équilibre à trouver qui peut être un peu tricky.
Limitez vous-même l'utilisation de "private jokes" sur le chan général, sans les interdire pour vos joueur.ses, ou expliquez-les à celleux qui ne sont pas dedans.
Séparez les chans de discussion. Créer SPECIALEMENT un chan pour parler des sujets plus lourds/émotionnellement drainant permet d'alléger le flood et de limiter les dramas. En contrepartie, vous pouvez créer un chan spécial "bonnes nouvelles" ou "good vibes".
Si vous voyez une discussion s'envenimer sur le flood, INTERVENEZ IMMEDIATEMENT. Contactez si besoin les personnes concernées individuellement. Changez ensuite de sujet pour relancer les conversations et ne pas s'arrêter sur de mauvais messages.
Si une conversation peut être triggering (par exemple : vous venez de ban un.e utilisateur.ice très problématique après des propos violents en public), supprimez la conversation MAIS précisez dans un message public que vous l'avez fait et pourquoi. Ne faites pas les choses en secret, vos membres ont le droit de savoir.
Utilisez les tickets. Cette fonctionnalité permet à n'importe quel.le rpgiste de contacter le staff en cas de souci avec un.e autre rpgiste, et au staff de contacter un.e rpgiste également (cf : 2 points au-dessus en cas de beef en public). L'excellent Draftbot (bot francophone gratuit) a cette fonctionnalité ainsi que plein d'autres, et est très facile d'utilisation.
Tout ce qui est sur Discord et qui concerne le forum DOIT se trouver sur le forum. Ne donnez pas d'infos à vos utilisateur.ices Discord que vos membres non présent.es ne puissent voir !
Dans la même vibe, n'obligez personne à rejoindre votre Discord. Vous pouvez le proposer bien sûr, mais vous aurez toujours quelques personnes totalement réfractaires à cette idée. NE FORCEZ PAS. Faites également attention à ces personnes en particulier (ainsi qu'à celles peu actives sur Discord) pour ne surtout pas les laisser de côté.
Prêt.e à lancer un Discord pour votre forum ? Attention au burn-out !
Comme précisé juste avant, il y a beaucoup à faire en tant que staff pour que le Discord soit un endroit convivial et un sérieux atout pour votre forum. Ce qui signifie qu'en plus du taf d'admin sur le forum, il y a un taf de modération qui peut en effrayer plus d'un. C'est pourquoi je conseillerais de se lancer uniquement si vous êtes minimum 2 dans le staff, que vous connaissez un minimum l'outil, et que vous avez accepté le travail que cela demande. Si votre communauté grossit et que votre Discord est trop actif pour que vous puissiez vraiment le modérer, vous pouvez tout aussi bien déléguer cette modération à un.e membre sans forcément l'intégrer au staff du forum.
Nous avons la chance dans notre communauté d'avoir des gens respectueux qui nous aident avec cette modération en cas de nécessité, et ce sera peut-être votre cas ! Alors ne prenez pas peur, et lancez-vous ♥
#forum#forum francophone#forum roleplay#forumactif#forum rpg#rpg francophone#rpg français#rpg#projet rpg#discord server#discord
17 notes
·
View notes
Text
Scénar-mouchoir
Il va falloir m’expliquer le principe de créer des pré-liens et des scénarios à tout va, en sachant pertinemment qu’on ne compte pas spécialement jouer avec. Mais genre, pas du tout.
Entendons-nous bien : c’est super ok de connaître ses limites en rp, de ne pas vouloir se surcharger de sujets simultanés pour éviter de se sentir noyé·e ou débordé·e. Mais il faut aussi s’imaginer qu’un lien, c’est pas seulement pour décorer et faire joli dans la fiche : en général, quand quelqu’un se dirige vers un scénario, c’est pour faciliter son intégration et être un peu certain·e d’avoir d’emblée (ou presque) la possibilité de jouer avec quelqu’un. Et je pense vraiment que y’a pas plus frustrant de se rendre compte après validation qu’on est juste là pour jouer la plante verte, ou faire acte de présence. Puis je sais pas, un peu de respect, en fait ? Concrètement, la personne vient de créer un personnage selon vos demandes, ça me paraitrait sympa de montrer un tout petit peu de considération ? Je dis pas que tu dois lui pondre un sujet dans les 24h qui suivent sa validation, mais je pige pas qu'on puisse sortir des dingueries type "je te trouve éventuellement un créneau dans 3 mois pour un jeu stv". Relax Elon Musk en fait.
Blague à part : je conçois qu'il y a des exceptions, et que parfois des scénarios trainent pendant des mois avant d'être choisis, et que pendant ce temps là... Il faut bien construire autre chose, et que lorsque le dit-scénario est pris, y'a des timings qui sont moins bons que d'autres. Mais euh, les gens qui se revendiquent au complet dans leurs jeux, et qui continuent à en poster des nouveaux limite chaque semaine ? Ça va, on vous dérange pas ?
Donc je sais pas, même si vous avez des idées plein la tête, quand vous savez que vous comptez pas spécialement jouer ces liens… Temporisez ? Abstenez-vous ? Ou a minima, soyez honnêtes et indiquez le dans le scénario en question : ça évitera les déconvenues, et aux personnes enthousiastes à l'idée de jouer ces liens de se sentir comme les dindes de l’année.
20 notes
·
View notes
Text
FAQ Installation, problèmes❓
Hello ! 😄 Après de longs mois à galérer pour trouver du temps, voici enfin un post qui recense les principaux bugs ou problèmes d'installation que la plupart d'entre vous ont pu rencontrer suite au partage du thème. Vous êtes très nombreux·ses à venir dans mes messages privés et parfois pour des soucis similaires (je suis d'ailleurs désolée si je ne vous réponds pas/plus... je vois tout mais je suis très vite submergée et très vite ré-alpaguée par mon irl donc je fais l'autruche... 🫠 ). Rappel des bonnes pratiques : - S'assurer d'avoir configuré son forum comme le Blank Theme l'indique. - Faire attention à bien avoir coché les bonnes cases dans la gestion des javascripts, en n'oubliant pas d'activer la gestion de ces derniers. - S'assurer qu'il n'y a pas de // ** "" “” en trop dans vos urls/html/css.
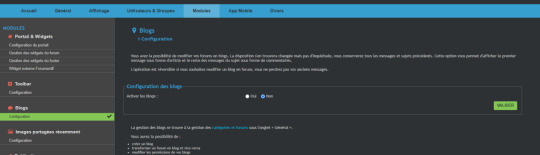
➡️ Image_List La plupart d'entrevous n'ont pas trouvé le template image_list. Pour le faire apparaître, il suffit d'aller désactiver les blogs dans votre panneau d'administration : MODULES > BLOGS > CONFIGURATION > ACTIVER LES BLOGS [X] NON

➡️ Mon CSS ne s'actualise pas Il y a un soucis que j'ai rencontré quelques fois, si on héberge son css sur archivehost et qu'on sauvegarde par-dessus, il arrive parfois que ça ne s'update pas correctement (et donc, par extension, que le forum affiche encore la feuille précédente même si elle a changé sur archivehost). Ce que je fais pour contrer ça, même si c'est super relou à la longue, c'est que j'édite le nom de ma feuille de css (genre, je rajoute version _01 / _02 / 03 etc. pour chaque mise à jour), je ré-héberge, et je re-remplace l'url vers la feuille dans l'overall_header 🥲 Je n'ai pas trouvé d'autre solution (je n'ai pas cherché non plus oups- mais peut-être que dropbox est moins pénible pour ça, à tester!).
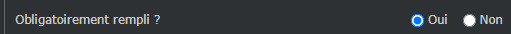
➡️ Les Champs de mes profils semblent décalés Plusieurs possibilités et conditions pour résoudre ce problème : 1) Il faut que les champs soient obligatoirement remplis !

2) Veillez à ce que l'ordre des champs soit identique à celui que je vous ai partagé. 3) Le FACECLAIM est un champ de base de forumactif, anciennement HUMEUR (c'est pour ça qu'il n'a pas de croix à côté pour le supprimer). 4) N'oubliez pas non plus d'activer le système de points. Un compte sans point fait que son profil est décalé. Généralement dans la gestion des points, là où l'utilisateur·ice poste en premier (fiche de présentation, espace invité, préliens etc), j'y mets +1pt. Ou +1pt de gain par jour depuis l'inscription. 5) Pour ceux qui s'y connaissent un peu plus en code, sur le forum où j'ai réalisé mon thème, les champs ont pour id ceci :
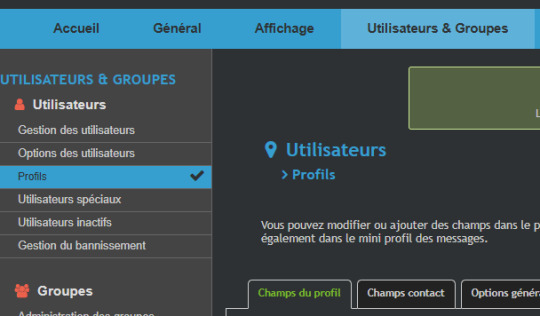
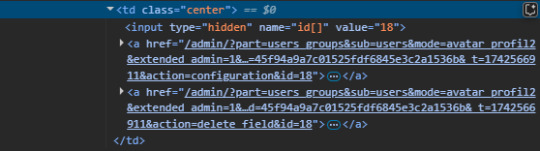
Image 2 : 18 Aesthetic : - 16 Trigger Warnings : 2 Pseudonyme : 3 Faceclaim : -8 Date d'inscription : -4 Messages : -6 Dollars : -13 Crédits : 14 Multicomptes : 5 Disponibilité : 7 Couleur : 8 Statut : 9 Occupation : 15 Habitation : 6 Image : 12 Rps, appel & sms : 11 Liens : 10 ATTENTION ! Il se peut que les id de vos champs ne soient pas les mêmes (dépendamment de l'ordre dans lequel vous avez conçu les champs) et donc que cela décale l'apparition de ceux-ci dans vos messages ou votre profil si les solutions du dessus ne fonctionnent pas. Comment vérifier ? Allez dans votre panneau d'administration > Utilisateurs & Groupes > Utilisateurs > Profils > Champs du profil.

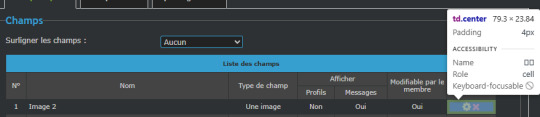
Appuyez sur F12 pour ouvrir votre INSPECTEUR. En haut à gauche de votre inspecteur, cliquez sur cet icon.

Ou appuyez directement sur CTRL + SHIFT + C. Survolez le bloc de croix de la ligne qui vous intéresse tout en étant en mode de sélection puis cliquez sur ce bloc.

Votre inspecteur va vous indiquer à quoi correspond la ligne. En l'occurrence et pour tous les champs, il s'agit d'une <td class="center"></td> que vous aurez juste à ouvrir en cliquant sur le petit triangle à gauche.

Vous trouverez en deuxième ligne sa value, ici value="18". 18 correspond à l'id de votre champ. Image 2 a donc, pour moi, l'id 18. Mais il se peut que chez vous cela soit autre chose ! Cela dépend de l'ordre dans lequel vous avez créé et ajouté vos champs. Si cela est différent, dans ce cas vous devrez : 1) soit modifier la partie css pour faire correspondre les id si vous avez la flemme de refaire vos champs. 2) soit refaire vos champs dans le bon ordre, tout en sachant que vous pourriez vous tromper ou qu'un champ n'apparaisse pas avec le bon id pour une raison obscure. Par exemple, le champ Trigger Warning est censé avoir pour id 2 sur mon forum, mais sur le forum d'une personne, la création des champs ne commence qu'à partir de l'id 4 (si quelqu'un a la réponse à ce mystère, je suis preneuse...). Dans le cas échéant, vous n'aurez qu'à modifier la partie css des champs qui n'ont pas la bonne id malgré leur recréation. Si vous devez modifier la partie css, voici les éléments concernés : /* ----------- PROFIL DES MEMBRES ---------- */
.SOB_profperso dl:not(#field_id17):not(#field_id15):not(#field_id1):not(#field_id4):not(#field_id6):not(#field_id16):not(#field_id9) { display: none; } Ici, remplacez mes id par les vôtres. Cela correspond à l'onglet personnage de votre profil (donc l'aesthetic, le statut, l'occupation, l'habitation).

.SOB_profcontact dl:not(#field_id18):not(#field_id11):not(#field_id10) { display: none; } Ici, remplacez mes id par les vôtres. Cela correspond à l'onglet carnet de votre profil (donc rps, appels & sms ainsi que liens)

.SOB_profhrp dl:not(#field_id8):not(#field_id-4):not(#field_id2):not(#field_id5):not(#field_id7):not(#field_id14) { display: none; } Ici, remplacez mes id par les vôtres. Cela correspond à l'onglet hors rp de votre profil (donc trigger warnings, date d'inscription, crédits, multicomptes, disponibilité, couleur)

.SOB_profimg dl:not(#field_id12) Ici, il s'agit de l'image en haut à gauche de votre profil.

.SOB_profdollars dl:not(#field_id-13) Les dollars. .SOB_profmessages dl:not(#field_id-6) Les messages. .SOB_profpseudo dl:not(#field_id3) Votre pseudo. .SOB_proffc dl:not(#field_id-8) Le fc de votre personnage. Si cela s'est décalé également dans vos messages, allez modifier le css de cette partie : /*--------- VIEWTOPIC BODY ---------*/
#post_avatar_pseudo #field_id:nth-child(-n+3), #post_avatar_pseudo #field_id:nth-child(n+5), #post_avatar_img #field_id:nth-child(-n+15), #post_avatar_img #field_id:nth-child(17), #post_avatar_img #field_id:nth-child(18), #post_avatar_faceclaim #field_id:nth-child(-n+4), #post_avatar_faceclaim #field_id:nth-child(n+6), #post_avatar_dollars #field_id:nth-child(-n+7), #post_avatar_dollars #field_id:nth-child(n+9), #post_avatar_messages #field_id:nth-child(-n+6), #post_avatar_messages #field_id:nth-child(n+8) { display: none; } Ici, cela correspond aux champs appelés au survol de l'avatar (donc l'image ronde, le pseudo, le faceclaim, les dollars, les messages).
.profil-cache #field_id:nth-child(4),.profil-cache #field_id:nth-child(3),.profil-cache #field_id:nth-child(5),.profil-cache #field_id:nth-child(7),.profil-cache #field_id:nth-child(8),.profil-cache #field_id:nth-child(16) { display: none; }
Ici, cela correspond aux champs appelés dans le bloc " [INFORMATIONS] " en dessous de votre avatar (donc l'autre image, l'aesthetic, la date d'inscription, les crédits, les multicomptes, la disponibilité, le statut, l'occupation, l'habitation, les rps/appels et sms, les liens)
.profil-tw #field_id:nth-child(-n+2), .profil-tw #field_id:nth-child(n+4){ display: none; } Ici, cela correspond au bloc des Trigger Warnings qui apparaît au survol de votre avatar. Comment fonctionne ce format de sélection des champs ? Honnêtement j'me suis arrachée les cheveux un nombre incalculable de fois dessus. J'aime pas. Je me suis aidée ici : https://developer.mozilla.org/fr/docs/Web/CSS/:nth-child pour mieux comprendre. On cible des éléments (un seul, un en particulier et ceux qui suivent, les X premiers, etc... ) et on se démerde pour cacher les indésirables. Exemples:
:nth-child(n+7)
Cible le septième élément et ceux qui suivent : 7 [=0+7], 8 [=1+7], 9 [=2+7], etc.
:nth-child(-n+3)
Cible les trois premiers éléments. [=-0+3, -1+3, -2+3]
Franchement, bon courage pour cette partie là, je déteste de toute mon âme cette façon de faire (mais c'est celle qui était sous mon nez au moment de construire alors...) Il existe d'autres façons de coder bien plus simples pour empêcher les utilisateurs·ices de s'embêter avec tout ça (des tutos sont dispos un peu partout, que ça soit sur le Discord de La Piscine ou des forums pour le codage), pour l'heure je n'ai pas eu le temps de regarder... À voir pour une future update. ➡️Les messages du compte Administrateur en format sans profil ne fonctionnent pas Pour cela il faut créer un rang <span class="Administrateur">Administrateur</span> et l'attribuer au compte administrateur uniquement.

Je compte mettre à jour le post chaque fois qu'un problème récurrent fera son apparition dans mes DMs. N'hésitez pas à repasser dessus pour être tenus au courant. ✨ Encore merci pour l'utilisation que vous faites du thème, ça fait chaud au cœur de le voir autant apprécié et personnalisé ! Je vois vos forums s'ouvrir petit à petit sur les topsites et ça me fait sourire. Je suis contente que cela puisse vous aider à construire vos univers et à vous poser quelque part. Dans une ère où les forums perdent en vitesse, ça redonne espoir et ça a l'air d'en encourager beaucoup plus à se lancer dans l'aventure administrative ! 🥹
13 notes
·
View notes