#fiches rp
Explore tagged Tumblr posts
Text

FICHE RP #7 - MIDNIGHT SHADOW
{ LIEN VERS LE CODE }
crédit gif : autumnchillthatwakesmeup
#fiches rp#fiche rp#ressources rpg#rpg#forum rpg#code forumactif#code rpg#code#libre service#libre service codes#libre service code#libre service fiches rp#forumactif#ls codes#rp#code rp#codes rp
48 notes
·
View notes
Photo



FICHE DE RP N°2 (code) crédit code : awona // crédit images : @eiiihwaz
Tout est modifiable et adaptable à votre guise, have fun. ♡ Veillez à me créditer, ainsi que lae createurice des images utilisées. Si vous avez une question ou rencontrez un problème, vous pouvez me contacter par mp ou par ask !
260 notes
·
View notes
Text
Fiche rp

Voici un petit codage de fiche que je viens de faire. Elle est personnalisable en couleurs, tailles, police d'écriture etc. Je vous demande juste de ne pas retirer le crédit. Vous avoir le code, c'est pas ici : ( codage )
Et désolée, je ne suis pas une pro du codage, je fais avec mes capacités ^^
34 notes
·
View notes
Text
Quand tu fais changer de carrière à ton perso de manière radicale

#i post#vie d'une rplayeuse#jdr sur table#rp#rpg#jdr#forum rp#jeu de rôle#upthebaguette#mj#kaamelott#perceval#karadoc#rp character#nouvelle fiche perso#personnage#perso#dnd character#dnd#dnd5e#dnd oc#dungeons and dragons
4 notes
·
View notes
Text

Ficha de personaje
Datos básicos:
Nombre completo: Alice Jane Albert Richie
Lugar de nacimiento: Roma, Italia
Fecha de nacimiento: 04 de Agosto de 1999
Padres: Marco Esteban Albert Rinaldi y Rita Jane Richie Williams
Su padre era de orígenes americanos al quedarse sus antepasados en la segunda guerra mundial en Italia, haciendo vida en el país de manera humilde. Su madre por el contrario, era hija de un matrimonio de inmigrantes italianos que quisieron buscar un escape de la dictadura y residir en América.
Hermanos: Paolo Albert
Residencia actual: Estados Unidos de América, Nueva York (Liberty Lux)


Datos académicos:
Primaria: colegio católico Santa María. (Roma)
Secundaria: internado Nuestra señora del Carmen (Verona) Instituto público (Roma)
Universidad: Universidad de Nueva York (cursa el cuarto año de su carrera [2023])
Datos de la trama:
La trama de Alice está inspirada en el personaje de Nancy de la serie de diablero, en un multiverso dónde no acaba por comerse a su padre pero si termina haciendo un trato con una deidad maligna para lograr sus objetivos de venganza contra este mismo y su hermano fraterno.
La historia de Alice parte de la ficción general para tomar tintes de sucesos paranormales y conteos de la vida real, tratando así de ser una historia entretenida para todo aquel que decida interactuar con ella.
En cuanto al ámbito paranormal la trama intenta mezclar la historia de las brujas en Italia junto con la wicca de la actualidad, tomando datos de la vida real y las leyendas de brujas junto con algunos temas demoníacos. Es una mezcolanza de todo lo paranormal conocido por el hombre desde la época de la inquisición hasta la actual.
Es cuánto a su vida en New York decide continuar con sus estudios universitarios alejada de su padre y sus abusos, negando las cantidades de dinero que este le pasaba decide trabajar y vivir en la antigua residencia de su madre en el Liberty Lux, edificio en el cual solía vivir Rita antes de irse a Italia y conocer Marco. Por azares de la vida y complicaciones en su salud mental aparte de las órdenes de su padre decide dejar sus trabajos de medio tiempo y empaparse de los asuntos familiares con su medio hermano Paolo.
2 notes
·
View notes
Text
Vous êtes à la traîne sur un fo ?
Faites vous martyriser à coup de Majathon, je peux vous assurer que ça secoue efficacement. **
#Le problème c'est que je suis à jour sur le dit fo#ils ont tous prévu de me répondre pour me punir#au secours#aidez-moi#joke#du coup je mets mes fiches de liens et rps à jour#chose que je ne fais bien évidemment JAMAIS#blahblah#txt#rpg#community rpg
0 notes
Text

















Thème n°1 (gratuit)
Niveau d'installation : ⭐⭐⭐
(prérequis : être un minimum à l'aise avec le codage de manière générale et l'hébergement externe d'une feuille de CSS)
➡️ Ce thème a été élaboré à partir du Blank Theme de Geniuspanda. ⚠️ Merci de créditer les personnes citées dans ce post ! ❓ Pourquoi il est gratuit ? → Et pourquoi pas ? Je ne demande rien de plus qu'un sujet où sont répertoriés tous les crédits ainsi qu'un petit mp pour savoir que vous utilisez le thème ! ✅ Vous pouvez utiliser entièrement ou partiellement le thème, selon ce qui vous intéresse en fait (du moment que les crédits sont conservés, j'insiste !). Vous pouvez le modifier comme vous le voulez, qu'il s'agisse des couleurs, des formes, des tailles (pitié, restez juste un minimum lisibles même si j'aurais clairement pu faire beaucoup mieux), polices... c'est open bar ! 🗒️Le CSS global est trop long pour être copié/collé directement dans la feuille de forumactif. Je vous conseille de l'héberger sur archivehost ou dropbox et de rajouter un lien vers celui-ci dans votre overall_header. N'hésitez pas à me mp si vous n'êtes pas à l'aise avec l'installation, je vais faire au mieux pour vous orienter ! Autrement, le Blank Theme explique comment s'y prendre juste ici : https://blankthemerpg.forumactif.com/t141-heberger-du-css-exterieur Il comporte : • La base du Blank Theme en modernbb (en configurant votre forum avec les paramètres associés) • Le plugin Messenger d'Ange Tuteur remanié par Geniuspanda, Switcheroo et le mode Edison clair/sombre réalisés par Monomer. • Une page d'accueil • Les catégories • La liste des sujets et l'apparence des sujets • L'apparence du profil • La liste des membres • La liste des messages privés et l'apparence d'un message privé • Une série de codages (fiche de présentation avec onglets, fiche utilisable pour rédiger ses annexes, fiche utilisable pour les posts administratif comme le règlement etc...) • Un set Instagram (profil, posts, like, suivre, commenter, story) • Un set de type Tinder (profil, like, super-like, match, pas intéressé) • Un set de 10 fiches de rp aux couleurs du forum (adaptable au mode noir/clair) ainsi qu'un codage pour l'apparence de vos sms • Un set de 5 signatures aux couleurs du forum 📌 Vous trouverez le forum où les codages ont été utilisés juste ici. Il s'agit d'un forum rpg que j'ai monté en décembre 2023 mais qu'on a fermé en mars 2024 avec ma co-admin. Les inscriptions sont fermées mais vous pouvez au moins y retrouver l'apparence globale de ce qui est proposé sur les captures d'écran. ⚠️ La police de base est Nunito Sans, sans-serif (font google) et celle des titres Cloister Blacklight (par Dieter Steffmann et à héberger de votre côté en sortant les fichiers nécessaires (.ttf, .wof + css) sur fontsquirrel par exemple). Il se peut que vous observiez des déformations si vous n'utilisez pas Nunito Sans puisqu'une police n'est pas précisément la même en taille de l'une à l'autre selon comment elle a été conçue. ⚠️ Le forum n'est d'ailleurs pas vraiment à 200% responsive... oups. Mais les couleurs sont facilement gérables dans le :root, autant pour le thème clair que le thème sombre. 🔧 En ce qui concerne les paramètres personnalisés : - bien afficher la liste des membres connectés et avec une période de 72 heures. - ne pas afficher la connexion rapide. - ne pas cocher la case optimiser votre css - cocher la case désactiver le css de base 🔧 En ce qui concerne l'ordre des champs du profil :

🔧 En ce qui concerne les posts administratifs sans que le profil admin n'apparaisse : Il faut que votre compte Administrateur (celui avec lequel vous avez fondé le forum) ait pour rang <span class="Administrateur">Administrateur</span>.

➡️ VOUS RETROUVEREZ LES CODES ICI : https://github.com/Practless/theme1/
➡️ ET ICI UN PETIT TUTORIEL D'INSTALLATION PAS À PAS : https://www.tumblr.com/grimmcodes/755161796494737408/tutoriel-installation?source=share
Et voilà ! Normalement vous devriez avoir l'exact même rendu. ⭐ La plupart des codages n'ont pas été nettoyés et laissés comme sur le forum rpg où ils ont été construits (avec les textes, les images etc... oui, j'ai eu la flemme, pardon hein mais c'était trop long d'y refaire un tour pour tout nettoyer...🧍♀️Peut-être qu'un jour j'vais y penser. Ou pas.) Note à savoir : je ne suis pas professionnelle, j'ai appris sur le tas et avec des tutoriels sur le net. Donc c'est sûrement le bazar, fait avec les pieds, pas optimisé et j'en passe. N'hésitez pas à me contacter si vous observez des problèmes. 🍀 Débizou si consentis et vive le rp francophone 🍉🏳️🌈🏳️⚧️💗
280 notes
·
View notes
Text

— quelques codes rajoutés en libre-service ! > FICHE POUR UN SHOP > FOOTER JAUNE ET SOMBRE > SIGNATURE > SIGNATURE > SIGNATURE > FICHE DE VALIDATION > CATÉGORIES BLANCHES ET GRISES > LECTURE DES MPs > FICHE RP VIOLETTE > FICHE RP DORÉE > FICHE RP JAUNE ET NOIRE > FICHE DE PARTENARIAT > FICHE ANNEXE > BARRE DE NAVIGATION SUR LE CÔTÉ > FICHE DE BOTTINS > FICHE DE LIENS > FICHE RP ROSE ET BLEUE > FICHE DE LIENS BLEUE > BANDEAU / EN-TÊTE > Un nouvel index EN VENTE : INDEX COMIC GOLD Enjoy ♥

#forumactif#forum#forumrpg#ressources#code#rpg ressources#forum rpg#ressources rpg#libre-service#index en vente
58 notes
·
View notes
Text
⟡ · notion template · ⟡
hop, je mets à disposition un template pour personnages & suivi des rp 💖 il est conçu pour mon forum mais peut être entièrement adapté à vos besoins. j'ai laissé les réglages afin de donner une idée de ce qui est possible (et pour vous faciliter la tâche si jamais vous craquez pour MGV évidemment 👀 nb : tw HP) et mis des commentaires un peu partout pour faciliter la prise en main — tant en page d'accueil qu'à l'intérieur des fiches des personnages.
contenu :
— fiches de personnages à l'aes complète, plus qu'à remplir les infos — tableau de suivi des rp simplifié par des boutons ✓ et ✕ permettant respectivement de maj et démaj un topic en un clic (changement du statut, de la date du dernier post, ajout ou retrait de la view "TO DO") — tableau de suivi de recensement (case à cocher une fois le personnage recensé pour le mois)
bonus :
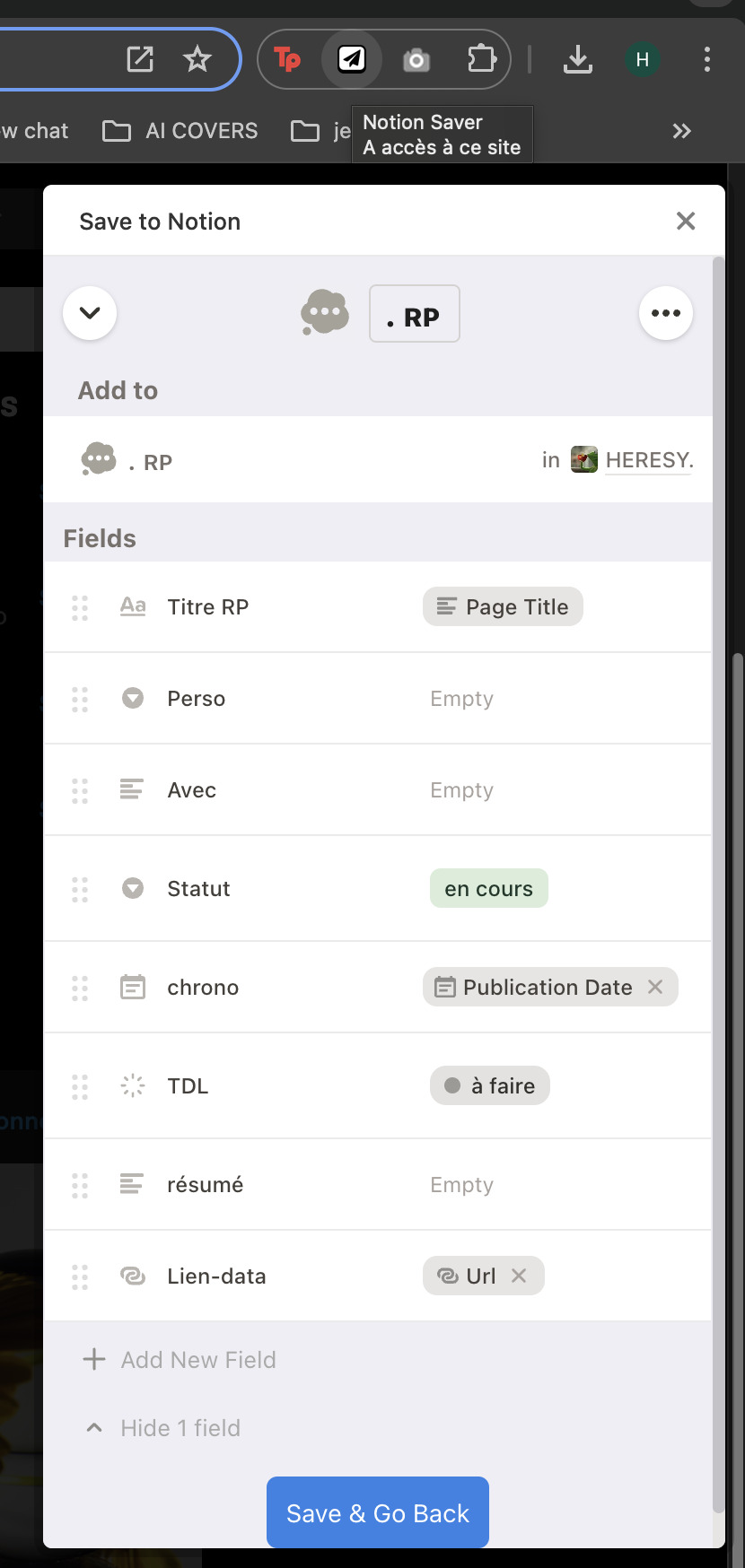
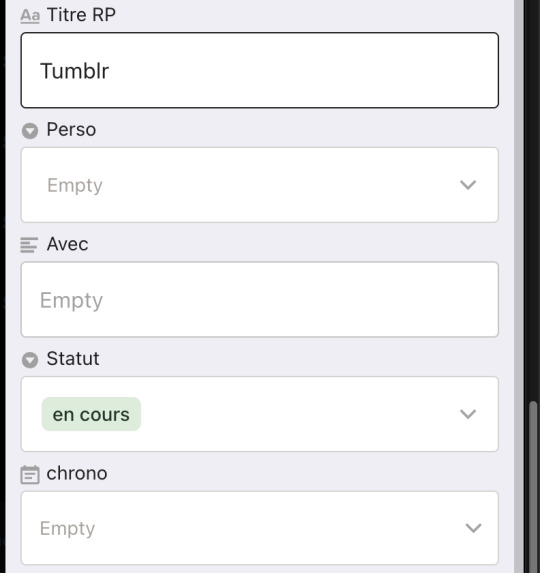
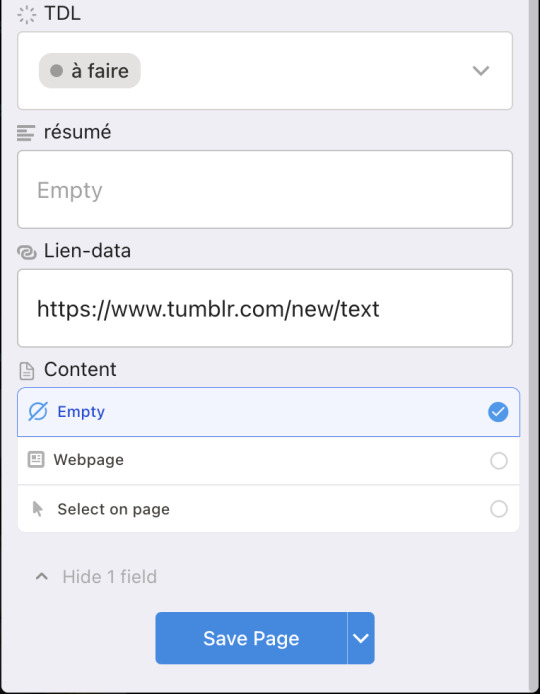
j'ai testé l'extension Save to Notion qui permet de créer facilement un petit formulaire lié à une database, afin d'ajouter une page à son notion, et c'est un autre petit gain de temps 🔥 ci-dessous un aperçu de mes réglages (1) et du rendu (2, 3), si jamais ça peut vous intéresser.
nb : faudra veiller à ne pas laisser d'ancre à la fin des liens "Lien-data", afin que le lien de rp affiché par le template vous envoie bien au dernier post et non en tout début de topic. expl, dans : https://lala.forumactif.com/t2-titre#10767 il s'agirait d'enlever #10767



———
n'hésitez pas à jouer avec et à l'agencer à votre convenance ! vous pouvez me dm en cas de questions, suggestions d'améliorations ou juste pour me dire s'il vous est utile, ça a été long donc les potentiels retours me feraient plus que plaisir 😌
#notion#notion template#notion aesthetic#character template#character wiki#thread tracker template#forum rpg#roleplay#rpg francophone#rpg forumactif#rpg français
84 notes
·
View notes
Text
Ces choses positives dans le rpg.
Parce que bon, on a souvent besoin de faire des rappels, pas les plus joyeux. Voici ma petite liste posée et positive du dimanche. Si vous voulez la compléter, amusez-vous !
Les gens qui reblog et partagent, juste pour le plaisir, nos recherches/demandes/appel à l'aide.
Les petits mots par MP/ask qui pop de temps en temps juste pour complimenter le boulot.
S'extasier mutuellement quand on voit qu'un PL de notre part est tenté, même si ça nous concerne pas du tout. Être juste ultra hypé-e pour l'autre.
Le fait que, malgré le temps que ça prend, y a toujours des gens qui prennent leurs cuillères pour poster des mots complètement dingues sur les fiches de présentation. (Si t'as pas les cuillères pour, c'est ok aussi)
Les délires inattendus qui débouchent parfois sur des RP épiques.
Le fait que, comparé à mon expérience passée, je vois de plus en plus de bienveillance et de compréhension. Les gens voient de plus en plus, enfin, qu'on est tous-toutes humain-e-s derrière nos écrans. (Pour rappel je suis une 'vieille' dans la commu, j'ai donc vu des comportements banalisés qui aujourd'hui ne passent PLUS du tout.)
Créer des trames dingues et voir l'évolution que ça prend, sans même qu'on s'y attende, et réaliser que sans ce-tte part' là, peut-être bien que notre perso n'aurait pas pu être aussi bien exploité.
Et TELLEMENT d'autres trucs auxquels je pense pas forcément, là, tout de suite.
110 notes
·
View notes
Text
[BEHIND BLUE EYES]
coucou tout le monde 🌊
après des mois de travail et de réflexion, nous vous présentons enfin notre bébé behind blue eyes, forum city qui se situe à Charleston et qui tire ses inspirations de la série Outer Banks. avec une pré ouverture qui a eu lieu hier, nous comptons actuellement une soixantaine de membres qui sont prêts à vous accueillir et écrire avec vous. ✨
le forum se veut tranquille, tout les personnages sont les bienvenus et nous voulons que bbe soit un cocon où vous pourrez vous épanouir dans vos écrits, dans un cadre sain et posé.
Sous les chênes centenaires drapés de mousse espagnole, se camoufle doucereuse beauté aux apparences trompeuses. Élégance pour façade, outil parfaitement manipulé pour dissimuler les vérités qu’on ne veut pas dévoiler. Derrière chaque regard, un secret qu’on tait, des désirs non assumés et des murmures étouffés. Entre belles bâtisses aux balcons en fer forg�� qui crachent leur luxe aux visages des plus modestes, déshérités de toute fortune sans la chance d’être privilégiés, la ville oscille entre le faste et la déchéance, entre l’illusion et une réalité plus rude à assumer. Chacun aspire à être reconnu pour ce qu'il n'est pas, à échapper au carcan des attentes sociales et à briser les chaînes de l'illusion. Mais au-delà des masques et des faux-semblants, se cache la vérité nue et crue de ce que nous sommes réellement. Entre familles influentes et gamins offerts à la rue, les rivalités entre les quartiers gangrènent et bouffent chaque habitant jusqu’à la moelle, comme un divin poison indolore. Désormais, cerner le vrai du faux s’avère être une tâche compliquée. Les nantis se pavanent dans l’opulence et l’excès sous les regards sombres de ceux qui n’ont jamais rien eu, ignorant les luttes des démunis qui survivent dans l’ombre de leurs privilèges. On se vante d’une réussite au détriment des autres, crachant ainsi sur une misère que tout le monde cache sous le tapis; par fierté ou pour ne pas faire face à ses responsabilités ou à la culpabilité qui pourrait ronger les os. Mais au-delà des tromperies, des préjugés et des chances mal distribuées, il subsiste une lueur d’espoir, un souffle de vérité qui terrasse les illusions et révèle la beauté cachée derrière les apparences bâties avec acharnement. Ici, il n’y a qu’un pas entre la lumière et l’ombre, c’est dans cette dualité que réside la véritable essence de la ville et de ses habitants.
en plus ; un rp par mois ; une semaine pour terminer sa fiche ; pas de minimum de mots ; respect des tw ; premier dc offert ; rythme chill. REJOIGNEZ-NOUS: https://behindblueeyes.forumactif.com/
DISCORD: https://discord.gg/WKUPyaKw
coeur sur vous, on vous attend avec impatience. 🦋
34 notes
·
View notes
Text

FICHE RP #4 - MIDNIGHT SHADOW
{ LIEN VERS LE CODE }
crédit gifs : cloudyyminded
#fiches rp#fiche rp#ressources rpg#libre service#code forumactif#libre service code#libre service codes#libre service code rp#forum rpg#rpg#code rpg#code fiches rp#forumactif
36 notes
·
View notes
Photo



FICHE DE RP N°1 (code)
crédit code : awona // crédit images : @ethereal-rpg
Tout est modifiable et adaptable à votre guise, have fun. ♡ Veillez à me créditer, ainsi que lae createurice des images utilisées. Si vous avez une question ou rencontrez un problème, vous pouvez me contacter par mp ou par ask !
178 notes
·
View notes
Text




Dans l'ordre : avatar admin, avatar des nouvelles têtes, avatar invité, avatar du personnage de maxeine (fc : kate snap)
L'ETHOS DU FORUM
Pas de petit récit de notre altérée cornée préférée. Aujourd'hui, c'est le couple fondateur qui vous parle ! On vient te présenter vite fait nos deux principaux objectifs avec Les Putains d'Orageuses. On voulait construire un lieu queer, qui parle aux minorité·es. On voulait un endroit où jouer ce perso cathartique un peu too much pour du city lambda. On voulait un terreau fertile, avec un lore simple, qui engendre un éventail d'histoires différentes. On voulait avoir un endroit où pouvoir cultiver à plusieurs des récits qu'on voudrait voir sur Netflix. On voulait une ville où regrouper tous ces corps cassés, toutes ces histoires tuméfiées et toutes leurs cicatrices.
Il y a beaucoup de réfs à la culture queer, dont les altéré·es sont super proches. On a repris l'excellente allégorie de la transidentité écrite par les Soeurs Wachowski dans Matrix avec la pilule rouge, synonyme de libération et celle bleue, synonyme de déni. Le nom lui-même est un clin d'œil vraiment pas subtil au roman les Orageuses de Marcia Burnier. Au final, les altéré·es et leurs altérations, chacun·e les interprète comme iel veut pour parler de ce qu'iel a envie de parler. Le but, c'est d'avoir un endroit pour nous, parce qu'il y en a ptet pas assez, surtout pour nos plumes qu'on croit parfois zarb'
L'INTÉGRATION
C'était notre deuxième grand objectif : revoir la façon de fabriquer des liens sur forum. On voulait vraiment inciter à ce qu'on rencontre le voisin et la voisine, à ce que les nouveaux ne se trouvent pas sans rien et que les téméraires qui se pointent seul·es n'aient pas peur de le faire. On pourrait le marteler dans le règlement, mais on pense que c'est de notre responsabilité de donner les outils pour que les rpgistes échangent entre eux (et se sentent bien, en général). On voulait vraiment que tous les profils, de la personne pour qui c'est un effort de MP quelqu'un à la personne timide ou juste impressionnée puisse s'épanouir au mieux.
On a donc repensé fiche personnage, fiche de liens et conditions de multi-compte autour de cette objectif. Et plutôt que de parler dans le flou, voici la liste de nos efforts dans ce sens :
Une mini-fiche de liens rapides est incluse dans la fiche personnage. Ça permet aux gens qui viennent lire de direct penser à se lier à votre personnage. Les gens qui disent bienvenue peuvent direct prendre un de vos liens. (Par conséquent, le délai d'écriture est un peu plus long pour que vous puissiez poster vos infos tranquille)
La fiche de lien a été repensée pour aller à l'essentiel et être un vrai outil dans la création de lien.
Nous avons fabriqué DES JEUX qui vous permettent de choper des liens, parfois même sans MP avec :
Une roulette de noms qui, si t'es inscrit·e, te lie à la fin du mois avec un autre rpgiste au hasard pour trouver un lien !
Un cadavre exquis. Tu commences une situation, un bout d'histoire, quelqu'un la finit. Paf, ça fait une scène à RP.
Des liens pasta box, avec une liste de scènes qu'on vous propose. Ce sont des prompts tout fait, suffit de ping la personne avec qui vous voulez jouer. Ça aide aussi dans le cas où on papote lien sans trouver d'idées.
Un tableau intuitif d'affichage des colocs. C'est des liens qu'on voit souvent, ce serait con de pas miser dessus.
AU RECENSEMENT, tu pourras dire que tu veux plus de liens (si tu as eu du mal à t'intégrer, que tes liens sont partis). Ton personnage sera mis en avant dans la Newsletter du mois.
POUR LA NEWSLETTER, tous les nouveaux personnages du mois seront affichés pour qu'iels soient tous bien visibles !
Enfin les conditions de multi-compte seront posées sur la participation à fabriquer des liens, pas de RP minimum ni d'ancienneté ; juste un peu d'implication. Le but, c'est que ça reste simple à réaliser, mais que cela entraine forcément des liens (oh et il faudra dire bienvenue à toutes les fiches en construction lorsque tu voudras poster ta demande hihi)
Tout est en test, et ça risque de changer avec vos retours, de ce qui fonctionne et de ce qui fonctionne pas. On restera super attentif·ve à ça, parce que c'est un truc qui nous tient énormément à cœur.
LE DESIGN
Le forum est basé sur la blank theme de Kim ( @code-lab ) et sur le template de @grimmcodes (qu'on remercie de ouuuf, vraiment. Pour autant de travaux laisser en libre-service). Il a été traficoté, poncé pour qu'on le modèle à notre goût. La première MàJ se nomme : "Parfois même les crapules font de la poésie" et son graphisme est réalisé par @maxeine-txt (vous l'avez pas vu venir, avouez). C'est du grunge bien crade, du noir et blanc sur highlight de orange. Il va de soi que le forum possède un thème sombre et clair et que nous avons fait attention aux petits yeux de tout le monde. On reste pas infaillible, donc là encore on sera à l'écoute de vos besoins (on s'excuse d'avance si on met juste une soirée à corriger votre problème, ça reste notre premier forum jpp).
Plus qu'à sortir vos plus beaux habits grunge et à peindre vos avatars d'orange.
ET LA SUITE?
Le discord sera balancée ce soir à 20h (EH, OUAIS). On tient à préciser qu'il restera ouvert tout le temps, mais qu'il est absolument pas obligatoire d'être dessus. On fera attention à ce que le forum reste toujours la priorité pour ne pénaliser personne. En vérité, il va beaucoup servir à ping : "cette fiche n'a pas eu beaucoup de bienvenue, hop, hop", "untel à poster dans le cadavre exquis". C'est un outil qui va permettre d'insuffler plus de vie au forum et de mettre de la lumière sur tout le monde.
Demain ? Les teasers des PLs du forum, il y en a 5 (vous aurez de la lecture oops). Ils seront poster d'abord sur Tumblr, puis sur Discord. Si vous voulez déjà réserver une place, ce sera MP Tumblr, les Ask ouuu sur Discord quand ils seront posté dessus.
Arrivera ensuite la réservation des faceclaims (on m'dit dans l'oreillette que le DC est gratuit pour les gens qui arrivent à la préouverture). Puis dans la foulée, on espère, la pré-ouverture.
Voilààà, on vous remercie encore de l'engouement sur le projet. Déjà avec 5 personnes, on était content alors plus de 30, c'est énorme jpp.
Et on se retrouve bientôt, n'hésitez pas non plus si vous avez la moindre question ! Putainement votre, Maxeine & Ekkymose.
#rpg francophone#projet forum#forumactif#projet rpg#rpg city#rpg fantastique#rpg forum#rpg faceclaim
47 notes
·
View notes
Text
je suis à ça d'arrêter le rp, sérieux je pense que c'est plus pour moi il y a 5 jours je poste une recherche de lien, en pré-lien, un truc cute parce que la personne avec qui j'avais prévu un lien love a quitté le monde du rp il y a un mois et demi, oui j'ai mis un mois et demi à me relancer à la recherche d'un lien love je vois déjà pas où est le problème mais visiblement, s'en est un déjà j'ai refusé 3 demande de plans c*ls depuis, deux par mp, ça m'avait saoulé parce que mon perso, quand on va lire sa fiche, c'est pas son genre, mais ok j'ai rien dis nouveau mp ce matin, un membre qui fait beaucoup de smut mais à qui j'ai pas encore beaucoup parlé et le début des échanges est super, ça commence bien super génial je suis content.e comme je l'ai précisé dans mon pré-lien, /et sur ma fiche!!/, mon perso est pas du tout quelqu'un qui va coucher dès le premier soir, non loin de là, il faut qu'il ressente quelque chose pour sa partenaire au début, dans nos échanges, on me dit comprendre, qu'il n'y a pas de souci, mais mp après mp je vois quand même qu'on tente de me convaincre d'un plan c*l qui devient plus que ça, ou qu'il y ait au moins une nuit de partagée entre les deux avant même qu'ils aient échangé leurs numéros je continue de refuser, je commence même à être réticent.e et gentil.le comme tout je dis que c'est peut-être pas idéal un lien entre nos perso comme on est pas d'accord sur les bases, base précisé dans ma fiche, base précisé dans le pré-lien résumé du prochain mp : je suis une personne prude, qui devrait sortir de chez moi pour découvrir le monde parce que l'amour rose bonbon ça n'existe plus, d'abord les plans c*ls pour voir si on est compatible, après les sentiments, mais comme je suis très certainement une -vieille fille-, pour employer le terme poli - je peux pas m'empêcher de jouer un personnage coincé qui sait pas vivre sa life je sais pas, je dois m'inquiéter que cette personne pense que l'amour ça se trouve d'abord en passant à l'acte physique ou seulement être en colère parce que ça se permet de parler comme ça à quelqu'un ? TU viens me trouver avec un lien qui ressemble pas au lien que je cherchais, TU viens m'ennuyer, TU viens me faire perdre mon temps et c'est moi qui la.e méchant.e prude qui veut pas faire vivre son personnage, non mais je crois rêver vraiment j'en peux plus et vu ma dernière expérience avec un staff je sais même pas si j'ai le courage d'aller leur en parler
#forum rp#forum rpg#forum francophone#cdg forums rpg#je pense je vais arrêter le rpg et rester sur le gaming#le monde gaming c'est ultra toxique mais LOL ça l'est devenu moins que le monde du rpg on va où
34 notes
·
View notes
Text
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (2/2)
Ceci est la suite de mon premier post disponible ici ! (je suis en galère sur la mise en page, bear with me KLJDHSD) -- Suite aux différents questionnements qui viennent nourrir ton processus de design, on passe à un peu plus tangible.
Conceptualisation : Comment ?
Comment est-ce que tu peux atteindre les objectifs que tu t’es fixé dans les questions précédentes ?
Ça peut passer par une liste des templates que tu veux revoir en priorité, ça peut passer par des checklist de fonctions à intégrer à ces templates pour ne rien oublier.
Personnellement, je recommande de passer par une étape de wireframe pour ne pas partir trop à l’aveuglette et garder le cap sur la quantité de travail à venir !
Qu’est-ce qu’un wireframe ? En gros, dessiner des grosses boîtes pour symboliser tes fonctions, et bricoler un squelette de page avec pour savoir comment structurer ton nouveau design sans rien oublier ! Un wireframe prend n’importe quelle forme, du gribouillis sur papier au Figma collaboratif en passant par des post-its, c’est toi qui décides ce qui te parle le plus !
Voici une liste de petits conseils en vrac à garder en tête lorsque tu t’approches de la construction tangible de ton nouveau design :
Concentre-toi sur les fonctions qui font vivre le forum en priorité 🔥
Tu veux donner l’espace à tes membres pour écrire et construire leurs histoires et leurs personnages, pour échanger entre joueur.se.s en paix ! Contrairement à ce qu’on a laissé s’installer comme standard, il vaut mieux parfois éviter de se disperser et de trop en faire au risque de non seulement rendre l’expérience trop complexe pour tes membres, mais aussi de te mettre une pression énorme en tant que staff.
Le coeur de nos forums, c’est le RP sans distraction (écriture comme lecture), mais aussi la création d’univers avec les médiums que chacun.e préfère ! Ça passe aussi par le confort que tu peux apporter en proposant une interface claire qui les mettra en confiance pour créer. Par exemple, passer 75% du temps d’écriture à débuguer un code de fiche n’est pas très motivant pour la créativité (sauf pour les bouffeurs de cartes graphiques de ce monde, je me compte dedans 🤡). De même, perdre du temps pour retrouver X ou Y information parce que la navigation est trop complexe ou les annexes peu lisibles dissuadent également de potentiels nouveaux arrivants !
N’aie pas peur de jeter tout ce qui est superflu - promis, ça va aller ! 🙆♀️
As-tu réellement besoin de ce champ “inventaire” dans le profil des membres ou est-ce que ça peut simplement être une liste dans un post dans la gestion des personnages ? Est-ce que toutes les informations affichées sur ma page d’accueil sont-elles utiles au quotidien et/ou très nécessaires ? On l’a tous.tes rencontré, ce problème…
Retirer ce qui n’est pas utile, c’est non seulement un gain de place et d’espace pour améliorer la lecture de ton forum, mais aussi un gain de temps et d’énergie pour toi, codeur.se, graphiste, admin qui doit maintenir ton forum, que de ne pas s’embêter avec 20 différents champs de profil dans un mouchoir de poche, ou des citations vagues pas toujours très claires ni très utiles dès qu’il y a un blanc à combler.
C’est un peu la technique Marie Kondo, mais pour les interfaces web, et peut-être en un poil plus radical. If it does not spark joy (ou si ça ne vous est pas utile au quotidien), alors tu peux jeter - ça ne te manquera probablement pas ! Et rien n’est définitif. Si finalement, ça s’avère important, tu le verras très vite !
L’accessibilité web, c’est tout d’abord pour les utilisateur.rices en situation de handicap, évidemment. C’est très important, c’est le but prioritaire de l’initiative. Mais si tu peux et veux aller plus loin, ça ne s’arrête pas là !
C’est aussi rendre ton forum utilisable et inclusif pour des membres qui n’ont pas forcément les moyens de posséder du matériel dernier cri, c’est le rendre accessible aux potentiels membres qui ne vivent pas dans une grande ville et/ou avec une connexion internet datée…
L’accessibilité web au sens large englobe tout profil d’utilisateur pouvant être défavorisé.e d’une manière ou d’une autre (par des troubles physiques, neurologiques, par leur milieu social, par leur localisation géographique…) qui l’empêcherait de pouvoir venir s’amuser avec d’autres joueur.se.s…
À titre d’opinion plus personnelle, j’aime aussi penser que l’accessibilité web dans sa mission la plus large devrait également englober l’inclusivité ; parce qu’un espace, une communauté ou un produit qui discrimine d’une quelconque manière n’est à mon sens, tout simplement pas accessible par définition.
Commence ton nouveau design avec les best practices courantes en tête, et tiens-toi y au maximum !
C’est peut-être plus facile de commencer de quasi-zéro, plutôt que de repasser balise par balise sur un code déjà créé (peut-être par d’autres personnes, peut-être ayant vu passer de nombreuses modifications au fil du temps… un casse-tête en perspective).
La base du Blank Theme de Geniuspanda propose une bonne base propre si tu es découragé.e par les thèmes de base de Forumactif (as you should, c’est un joli bazar).
Parmi les conseils et best practices plus techniques à garder en tête lorsque tu construis ton design d’interface, en voici quelques-un (mais mes collègues créateur.rices ont déjà beaucoup écrit à ce sujet, quelques liens sont dispo en fin de post !)
➡️ Tu connais le laïus des tailles de typo… on reste à 14px minimum pour le texte courant, et des interlignes de 150% de la taille du texte !
Le choix des typographies également est important - garde les zigouigoui fancy pour des gros titres seulement, et fais dans la simple sans-serif/sans empâtements (de type Helvetica/Arial) pour le corps de votre texte !
Les typographies serif/à empâtements (de type Times) sont faites pour l’imprimerie, pas le web… si tu y tiens, elles peuvent cependant faire de très bons titres, si la taille de caractère est suffisamment grande !
➡️ Le gras, l’italique, les couleurs, les paragraphes clairement définis… sont des éléments indispensables à la lecture de ton contenu, surtout s’il devient long.
Ils ancrent l’oeil lorsqu’on parcourt la page et nous aide à lire plus rapidement et sans s’épuiser, et attirent notre attention pour mieux se concentrer !
Attention aux choix de couleurs : outre le contraste et les potentiels membres atteint.e.s de daltonisme, n’oublie pas non plus le changement entre light et dark mode, par exemple ! Cette teinte de rouge bordeaux sera très bien sur fond clair, mais si la moitié de tes membres utilisent le dark mode, c’est foutu…
➡️ VIRE MOI CE TEXTE JUSTIFIÉ DE LÀ ! (je rigole zéro I will die on this hill .) (vas-y, je regarde .) (👁️ 👁️)
Trève de clowneries, pour le web en particulier, même si beaucoup trouvent ça visuellement “satisfaisant”, la justification est un désastre de lisibilité. Les espaces entre les mots d’une police de caractères sont précisément calculés pour faciliter la lecture et le mouvement de l’oeil ; par défaut, la justification dérègle et déséquilibre ce travail.
C’est un mode d’alignement qui est fait pour des paragraphes de texte aux largeurs précisément calculées (du genre : colonnes dans un journal) et donc fait pour l’imprimerie, et pas pour des écrans et des interfaces responsive à largeur variable !
➡️ Le scroll interne, c’est (pour la majorité des cas) démodé : dit comme ça, c’est un peu sensationnel, mais c���est réel.
Autrefois, on voulait tout caler dans une seule page au maximum, avoir toutes nos informations dès le premier chargement. Certes, avoir les informations importantes en haut de page et même above the fold (avant de commencer à descendre dans la page au-dessus de la bordure du bas de la page) est bien, mais ce n’est plus aussi important qu’avant. Dites merci aux smartphones et aux réseaux sociaux aux scroll infinis, qui nous ont clairement fait accepter le geste comme partie intégrante de notre expérience web !
N’aie pas peur d’avoir des longues pages : si le contenu est clairement lisible et structuré, ce n’est plus un problème. Il vaut mieux être transparent.e sur la vraie longueur de tes pages d’emblée et la montrer à tes membres dès le chargement de la page, plutôt que de tout planquer dans des petites pochettes-surprise au scroll interminable et souvent très étriquées.
➡️ Optimise tes images dès que possible : une image devrait idéalement peser moins de 500Kb, 1MB peut-être maximum si il s’agit d’une image importante (par exemple, un header ou un fond). Limite l’utilisation de gifs animés au minimum, et veille à ce qu’ils ne soient également pas trop lourds. Pour optimiser tes JPEG ou tes PNG, compresse-les sur Photoshop ou similaire à l’export d’abord, puis tu peux également les passer à la moulinette Tinypng pour diminuer encore leur poids !
➡️ Less is more : laisse respirer ton forum !
C’est important pour la hiérarchie des informations, et pour pouvoir lire le contenu sans se fatiguer. Un espace vide n’est pas une mauvaise chose !
Alternativement et débat peut-être parallèle, j’aimerais pouvoir déconstruire cette idée reçue qui s’est établie au fil du temps que plus il y a de choses, mieux c’est. Les forums rpg sont victimes d’une course au toujours plus pour se démarquer, qui est très “naturelle” d’un point de vue social, concurrentiel et au fil de l’évolution des modes. Ça a aussi toujours été au détriment de l’accessibilité - ce n’est pas nouveau (fallait voir la gueule des trucs en 2005 je vous jure, on se rend vraiment pas compte du chemin parcouru KDJSHD).
Mais en 2024, non seulement on a des voix pour se rendre compte qu’on peut et doit mieux faire, mais aussi les outils pour ! C’est difficile à intégrer et ce sera une idée pré-concue qui risque de durer encore longtemps, mais un forum simple et épuré n’est pas un mauvais forum ! Il y a d’autres moyens de construire un univers original, créatif et visuel que par l’accumulation et le maximalisme ambiant qui s’est installé au fil des années, au détriment de beaucoup d’autres choses importantes (perte de temps de construction/maintenance, pression de la surenchère, diminution des performances techniques/augmentation des temps de chargement, et, évidemment, le manque de lisibilité et accessibilité).
Si nos parents (et même nous encore) étions capables de nous projeter dans des jeux de rôle sur table sans rien d’autre qu’un MJ et une fiche de personnage gribouillée sur un bout de papier, je suis persuadée qu’on n’a pas besoin de tout ça pour créer et écrire sur Internet !
Disclaimer de fin
Celleux qui connaissent mes projets pourraient me jeter la pierre du “faites ce que je dis et pas ce que je fais” là dessus, je plaide coupable. Personne n’est parfait, aucun forum n’est parfait !
Le mien comme tout autre a son lot de problèmes et de points à améliorer dont le staff est conscient, pour diverses raisons pour la plupart historiques, et est victime d’une tendance très personnelle à vouloir être toujours trop exhaustive (mais je me soigne… un peu… vous pouvez constater la longueur de ce post, c’est compliqué LOL). Et pour chaque problème réglé, peut-être que de nouveaux apparaîtront ailleurs.
Mais avec le temps, ça se corrige ! Tous ces points sont des choses que l’on peut améliorer petit à petit, en remettant nos choix en question régulièrement après un peu de recul.
À titre d’exemple, on travaille (lentement) en ce moment sur une grosse refonte du code et du design (le gros de la version actuelle datant de l’été 2022), avec une nouvelle revue de la typographie et de l’utilisation de l’espace qui se fait évidemment toujours trop tarder, mais aussi avec une emphase particulière sur l’optimisation des scripts additionnels du forum. Ajoutés récemment dans une phase initiale de test pour juger de leur accueil dans la communauté, ils sont cependant mal optimisés (tournent à vide sur des pages sur lesquelles ils ne sont pas utiles, demandent trop de ressources…). Ils sont même aujourd’hui sont une très grosse cause de nos problèmes de performance actuellement, et posent souci à plusieurs membres dont le matériel a du mal à suivre, ce qui n'est franchement pas viable. Avec cette refonte, on essaie de nous recentrer sur le “où”, “quand” et “comment” : sur quelles pages et à quel moment de mon utilisation du forum ces gros scripts sont-ils nécessaires ? Comment puis-je les réorganiser avec les outils que Forumactif me propose ?
En conclusion…
Si le débat ou la démarche de refaire toute ton interface te fait peur, c’est normal !
Déjà, Forumactif n’aide pas (trop - pour mettre le nez dans du vrai webdev quotidiennement, ça pourrait être bien pire, honnêtement. Le service proposé a un potentiel immense pour quelque chose de 100% gratuit !), notre matériel de base n’est pas optimisé ni facile à comprendre pour les plus novices. Et bordel, un forum, c’est pas juste une page statique, c’est une interface super complexe, quand on y pense !
Mais aussi, il s’agit d’un hobby, et il n’y a pas vraiment de “bon” moyen universel pour essayer d’améliorer l’accessibilité et l’usabilité de son forum. On fait avec notre temps libre et nos connaissances, et si vous n’avez pas le temps et les capacités de pousser plus loin que des tailles de police ou d’interligne, eh bien, au risque de me répéter, j’ai envie de dire que c’est déjà mieux que rien.
Toute initiative peut être une bonne initiative, tant que tu la prends ! La première étape est d’être conscient.e des améliorations possibles et d’accepter qu’on devrait mieux faire quand on le peut.
Je ne saurais que vous encourager à entamer la démarche, le reste viendra en temps et en heure - que ce soit en termes de temps libre, d’énergie ou de connaissances !
Et surtout : demande-toi toujours “pourquoi” 🫶 Merci d'avoir lu jusque là et : courage, tu peux le faire !!
Quelques ressources utiles
Pour se renseigner
Le manifeste du W3C sur l’accessibilité web
The ultimate UX Design Thinking par Annie Dai (en Anglais)
Overlay Fact Sheet partagée par @brunswicked
Tutoriels et conseils
La section tutoriels du forum du Blank Theme par @code-lab
Rendre vos forums plus accessibles par @noxeternam
Conseils d’accessibilité graphique par @andthesunrisesagain
Tips d’optimisation de votre design par @aeroplvne (la bise !)
Installer un dark/light mode par @decrescxndo
Mon petit plaisir du lot pour l’inspiration…
Je vous conseille de lire la série de posts de @code-lab sur le développement du design de What Remains (1 - 2 - 3 - 4)
Même si ça peut paraître être une dose de travail et de recherche assez énorme pour quelque chose que vous faites dans votre temps libre, c’est simplement très intéressant pour observer la démarche de design dans ses phases de construction et avec des visuels à l’appui !
68 notes
·
View notes