#libre service code
Explore tagged Tumblr posts
Text

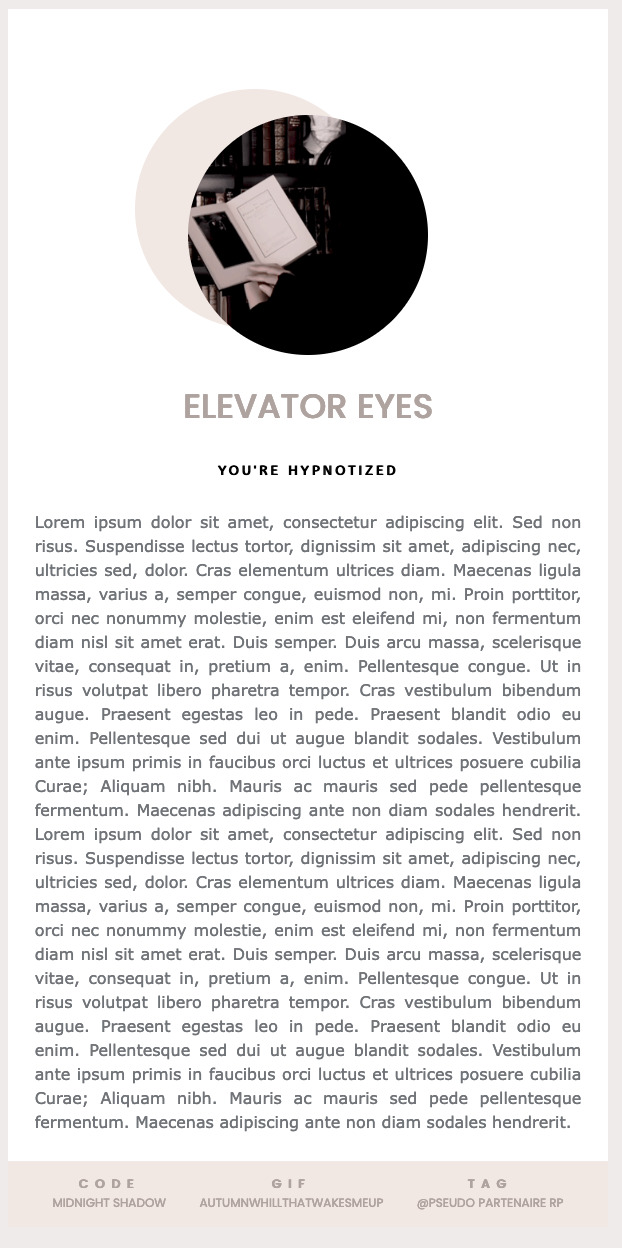
FICHE RP #7 - MIDNIGHT SHADOW
{ LIEN VERS LE CODE }
crédit gif : autumnchillthatwakesmeup
#fiches rp#fiche rp#ressources rpg#rpg#forum rpg#code forumactif#code rpg#code#libre service#libre service codes#libre service code#libre service fiches rp#forumactif#ls codes#rp#code rp#codes rp
48 notes
·
View notes
Text

Notiffi ✨
Hey !
J'ai terminé le plugin de modernisation du système de notification de Forumactif ! Je vous l'avais présenté quelques semaines plus tôt :
Visuellement plus complet, il permet d'afficher les dates des notifications ainsi que l'avatar du membre qui envoie la notification.
Contrairement à la Toolbar par défaut, il donne accès à la structure HTML des notifications, ce qui permet de les placer n'importe où et sous n'importe quelle forme.
Il ajoute quelques fonctionnalités supplémentaires, comme la possibilité de marquer toutes les notifications comme lues sans les supprimer, ou bien de tout supprimer d'un seul clic pour un ménage plus rapide.
Il est intégré par défaut au Blank Theme désormais !
Je l'ai pas mal éprouvé mais très peu essayé sur des forums avec une réelle activité, alors n'hésitez pas à me faire vos retours 🙏
Voir la documentation
☕ Me soutenir
Si le plugin vous est utile (ou le reste de mon travail), et que le cœur vous en dit : vous pouvez m'offrir un petit café sur ma page Kofi ❤
Amusez-vous bien avec ✌
#forumactif#french rpg#blanktheme#rpg#forum rpg#rpg français#blank theme#foroactivo#forumotion#libre service#plugin#notiffi#code
81 notes
·
View notes
Text

— quelques codes rajoutés en libre-service ! > FICHE POUR UN SHOP > FOOTER JAUNE ET SOMBRE > SIGNATURE > SIGNATURE > SIGNATURE > FICHE DE VALIDATION > CATÉGORIES BLANCHES ET GRISES > LECTURE DES MPs > FICHE RP VIOLETTE > FICHE RP DORÉE > FICHE RP JAUNE ET NOIRE > FICHE DE PARTENARIAT > FICHE ANNEXE > BARRE DE NAVIGATION SUR LE CÔTÉ > FICHE DE BOTTINS > FICHE DE LIENS > FICHE RP ROSE ET BLEUE > FICHE DE LIENS BLEUE > BANDEAU / EN-TÊTE Enjoy ♥

#forumactif#forum#forumrpg#ressources#code#rpg ressources#forum rpg#ressources rpg#libre-service#index en vente
60 notes
·
View notes
Text
Module d'écriture inclusive Forumactif
Bonjour/bonsoir à toustes ! Puisque mon taff à la base c'est plus de coder que de grapher, je vous partage aujourd'hui un petit module permettant de transformer les points simples en points médians sur forum actif. Pourquoi ce module ? Si certains adons sur navigateurs permettent de le faire automatiquement, ils ne sont malheureusement pas disponible sur tout les navigateurs web. Il y a aussi des raccourcis claviers, mais ça peut rallonger le temps d'écriture et/ou poser quelques difficultés aux RPGistes handi qui ont besoin de faire une manipulation en plus lors de l'écriture. ça permet aussi à celleux qui ne veulent pas installer un addon spécifiquement pour ça (on vous voit celleux qui écrivent leurs RP depuis le PC du boulot) (je suis aussi coupable) de tout de même transformer leurs points de ponctuation simples en points médians, mais aussi à celleux écrivant depuis leur portable de le faire facilement. Utiliser le module : Lorsque vous écrivez votre RP/message en écriture inclusive et utilisez des simples points, comme pour le mot��écrivain.e par exemple. Prévisualisez votre message une fois le RP terminé, puis cliquez sur le bouton "en inclusif". Un pop up en haut de votre fenêtre s'ouvriras. Confirmez jusqu'au bout, enregistrez dans le presse papier et collez le nouveau contenu de votre RP/message modifié. Tout vos mots en inclusifs, séparés d'un point simple se transforment en point médian comme ceci : écrivain·e En cas de catastrophe et de bug du module, utilisez le ctr+z (ou commande+z sous Mac) pour retrouver votre texte d'origine. Postez le tel quel, actualisez la page avec F5 puis éditez votre message en utilisant de nouveau le bouton "En inclusif" pour avoir le bon texte dans votre presse papier.
Installer le module :
Créez une nouvelle page Javascript dans votre panneau d'admin via le Module et sélectionnez "sur toutes les pages". Copiez/collez le Javacript.
2) Ensuite, dans votre template posting_body (au sein de la partie "Poster & Messages privés") ajoutez le bouton En Inclusif où vous le souhaitez :
<button id="replaceButton">En Inclusif</button>
préférablement au même niveau que vos boutons "prévisualiser" et "envoyer" pour vous repérer, cherchez le commentaire " BEGIN switch_preview " vous y trouverez normalement les boutons de prévisualisation, de brouillon et d'envoi. Puis dans votre feuille CSS, personnalisez le bouton à l'aide du sélecteur #replaceButton { votre CSS ici } Vous pouvez retrouver le code sur github juste ici, pour trouver le code javascript à copier/coller ouvrez simplement la page "javacript" ! Le bouton est linké pour sa part dans la page posting_body : bouton juste après le commentaire forumactif visant à vous repérer Si jamais d'autres codeur·euses veulent collaborer pour l'améliorer, n'hésitez pas à me contacter ♥




#forum rpg#forumactif#rpg francophone#french rpg#ressources rpg#libre service#ressource rpg#rpg ressources#rpg français#code libre service#code forumactif#écriture inclusive#forumactif rpg#rpg forumactif#rpg forum#code forum#libre service codage#libre service forumactif#écriture rpg#ressource code#code ressource
34 notes
·
View notes
Text
Script pour une liste des membres améliorée : filtres, tri, recherche sans rechargements de page et avec pagination dynamique (v.1.0)
J'ai posté quelques wip et rencontré un certain enthousiasme donc je vous mets le code à disposition maintenant qu'il est terminé ! ✨

Documentation
HTML RECHERCHE, FILTRES ET TRI > https://pastebin.com/y13xn4zS
JS MEMBERLIST > https://pastebin.com/VkRS0JE1
N'hésitez pas à me faire des retours et à demander de l'aide si besoin ; je pense continuer d'améliorer le code si j'y arrive, notamment en optimisant la requête ajax, et pourquoi pas rajouter d'autres champs du profil avec du json... on verra. 👁
#amy code...#peekaboorpg#ressources codage#forumactif#memberlist#isotope.js#forumotion#forum rpg#libre service
25 notes
·
View notes
Text


SIGNATURE N°7 (code)
crédit : awona
Tout est adaptable et modifiable à votre guise, have fun. ♡ Veillez à me créditer, ainsi que lae createurice des images utilisées. Si vous avez une question ou rencontrez un problème, vous pouvez me contacter par mp ou par ask !
#code signatures#signature#signatures#codes#code#forum rpg#rpg#forumactif#css#html#resources rpg#rpg ressources#libre-service#ls
225 notes
·
View notes
Text
CODEMBER #3 | Golondrina.
Signature thématisée autour des hirondelles
© timuschaos
• Third prompt of @elalmacen-rp for Codember 2023;
• Free to use but please credit;
• You'll find the code here;
• Thank you ♥
#codember2023#ressources rpg#libre service#signature#signatures#rpg#forum rpg#codvember#codvember 2023#codember#code#forumactif
89 notes
·
View notes
Text
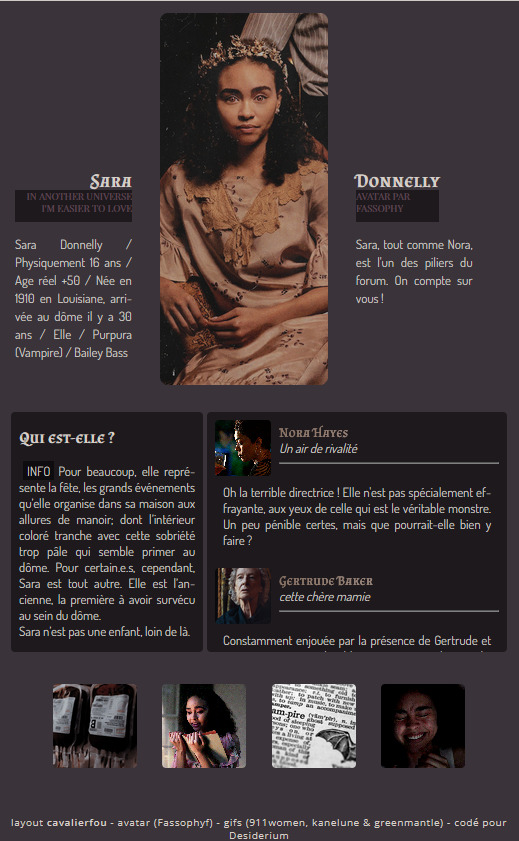
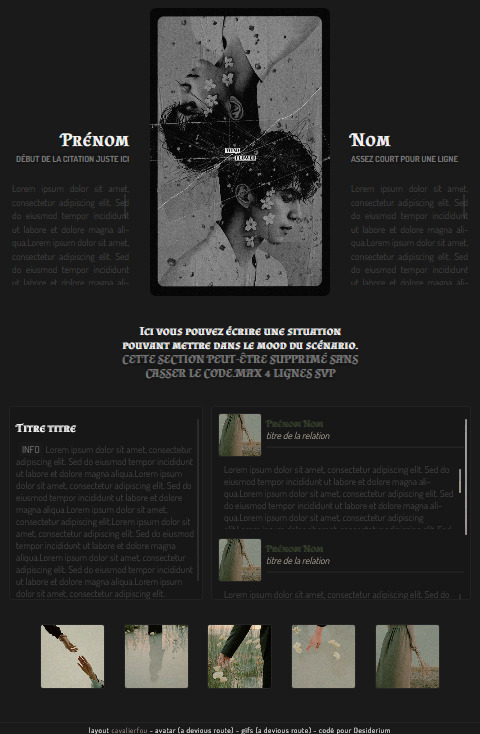
Fiche scénario - code libre service
Hello !
Vous retrouverez ici le code mise en libre service, qui est également utilisé sur le forum Desiderium (hésitez pas à rendre visite au forum).
La base de cette fiche est directement inspiré d'un layout de @cavalierfou , encore merci pour l'autorisation de rendre cette merveille en code ♥
Il y a deux versions, une assez large qui pourrait ne pas correspondre à tous les forums et une autre plus "étroite" qui normalement sera adapté pour tout les forums !
Le lien du code juste ici : https://pastebin.com/PzM33EZK
Les deux codes s'y trouve, séparé par une ligne de commentaire faites bien attention ! Si jamais vous n'avez pas accès au css et que vous voulez utiliser ce code il suffira de mettre la partie css dans des balises <style></style> et utiliser css minifer pour ne pas avoir de soucis avec FA et ces jnjdeijdziuned saut de ligne.
Enjoy !
/!\ ne pas enlever les crédits


Un petit aperçu ! La version sur la gauche est celle pour forum "étroit" et celle de la droite c'est la version large.
18 notes
·
View notes
Text
Kakaotalk profil (LS)
Bonjour,
voici la suite du code de l’application kakaotalk sur forumactif : le code est juste ici
/!\ Ce code est optimisé pour chrome + les versions forumactif phpbb2 & 3

Tout comme le code des messages, vous pourrez choisir les notifications au niveau de la barre supérieur : l’explication est ici . Si vous avez testé ce code, utilisez-vous cette fonctionnalité ? (Oui, je suis vraiment curieuse à ce sujet)
J’ai tenté au maximum de simplifier l’utilisation de ce code pour les néophytes <3 Vous n’aurez pas besoin de fouiller 3h dans le code pour éditer les images ou ajouter le pseudonyme de votre personnage. Il vous suffira d’éditer au début du code après la balise “root” les url des images ainsi que de modifier le champs “Pseudo”. Juste, là :

Bien évidemment, il n’est pas obligatoire d’incorporer un morceau. Si vous ne souhaitez pas afficher les goûts de votre personnage ou la musique qui le représente au mieux, il vous suffira simplement de supprimer toute la partie ci-dessous :

Passez une bonne journée/soirée/nuit <3
#Libre service#code libre service#libre service forumactif#ressource rpg#ressources rpg#code#codes#code forumactif#html#css#forum rpg#forumactif#forum rpg asiatique
14 notes
·
View notes
Text
Oh hey since I mentioned sci hub again
I'd love to hear people's stories about small things that radicalized them in benign ways. I'll start.
I was already pretty leftist at this point, but being associated with academia so long means I've gotten free access to a variety of scientific journals, software, and more for... Basically my entire adult life. On campus, all of those systems have automatic logins. But off campus, usually there's janky, half-functional systems associated with actually inputting your credentials into these sites. Scientific journals especially are really and at tracking logins, and oftentimes have to link back to your uni's generic login page, which they're bad at pinging. Software installation usually requires
So instead of using services that the university had already paid for, for me to freely use, like adobe, journal logins, and Microsoft products, I started using free equivalents. Sci hub, gimp, libre office, Ubuntu... Not because I was invested in open source and free access mentalities at the time, but because they were literally quicker and simpler to use.
And then I started thinking about all of the little bits of tech infrastructure I was using to access my "free" stuff.
Someone coded those systems.
Some tiny portion of a server is devoted to handling those pings an login requests.
Someone spent hours upon days of work moving office 365 and adobe from actual pieces of software that fully live on your computer into stripped down versions of themselves that now have to verify
Someone made the payment system for Nature.
So. Much. Wasted. Labor. Just to block people from already existing services. That have alternatives. That are as good. For free. And they can be free largely because they don't have all of the bullshit associated with locking them down and keeping them proprietary.
Tech and science are of course what I have the most experience in, but I feel like once you start realizing that in one sector, you start seeing it everywhere.
Anyways this is a barely focused unmedicated ADHD ramble but I'd love to hear other examples
337 notes
·
View notes
Text
Ouverture (officielle) de La Piscine

Bonjour tout le monde 👋
Ici @1019-code, je viens vous annoncer l'ouverture (officielle) de La Piscine, un discord de commandes et d'entraide pour forums Forumactif dans les domaines du codage et du graphisme.
Vous pourrez :
trouver des épreuves, "challenges", pour tester votre créativité ou faire fleurir l'inspiration (et accessoirement peut-être réussir à booster le libre-service),
rejoindre des équipes pour gagner des POINTS qui ne servent à RIEN !!!
si vous êtes prestataire, discuter entre nous dans le but de se mettre d'accord sur nos pratiques ou trouver de l'aide dans le monde merveilleux du freelance,
trouver un répertoire de prestataires pour réaliser des commandes payantes en code ou en design,
partager votre plateforme, tumblr, forum, etc pour présenter votre travail,
partager du libre-service que ce soit en code ou en design,
nous faire part de vos meilleures ressources (et en trouver !) que ce soit en code ou en design,
vous entraider et réussir à traquer les bugs ou à comprendre comment on fait des incrustations trop classes sur des bannières,
présenter votre travail en cours et recevoir tous les compliments du monde pour faire un peu de bien à votre ego,
recevoir des feedbacks si vous le souhaitez, que ce soit sur un design, une création ou un code,
demander de l'aide pour trouver l'inspiration, finie la page blanche,
présenter vos objectifs de la journée, du mois, de l'année, au choix,
partager vos coups de coeur en terme de codage ou de design, que ces derniers soient des forums où d'autres sites qui n'ont absolument rien à voir,
partager vos meilleurs memes sur le burn-out,
et tout simplement discuter de codage et graphisme !
Et en plus on a déjà 280 membres !
J'ai récemment terminé la configuration du serveur (après 2 ans, oups...), de fait j'en fais maintenant la publicité !

Le but de La Piscine
Avec La Piscine, j'espère composer une vraie communauté d'entraide autour de Forumactif, mais aussi une plateforme de partage de ressources, de tutoriels, et aussi d'idées "irréalisables".
On a quelques scripts inédits et totalement révolutionnaires qui sont uniquement présents là-bas, faute de temps de leurs créat·eur·rice·s (oups, je parle peut-être que des miens). On a par exemple le processus complet de @code-lab concernant la génération de fiches de présentation, mais on a aussi des tentatives de bases de données de membres pour permettre des bottins automatiques mais aussi des listes de membres avancées, style masterlist, entre autre choses.
Ce que j'aimerais également, c'est que ça booste la création de libre-service. Que ce soit en design ou en code, qu'on propose + de contenu libre. Donc si vous créez régulièrement du libre-service (maquettes ou code), n'hésitez pas à nous rejoindre pour remplir les placards de vos créations !

Vous êtes débutant·e ?
Pas de panique : La Piscine est ouverte à TOUS les niveaux ! On est là pour vous aider, même si c'est pour quelque chose d'ultra simple mais que vous ne maîtrisez pas. Et vous n'êtes vraiment pas seul·e !
Vous êtes professionnel·le ?
On est plusieurs à l'être ! et parfois on parle de nos projets en-dehors de Forumactif. Donc si vous avez besoin d'aide sur des choses plus avancées, y a peut-être moyen que vous trouviez quelqu'un pour vous aider là-bas !
#la piscine#discord#forumactif#forum rpg#forum francophone#forum roleplay#rpg ressources#ressources graphiques#ressources rpg#rpg francophone
45 notes
·
View notes
Text

FICHE RP #4 - MIDNIGHT SHADOW
{ LIEN VERS LE CODE }
crédit gifs : cloudyyminded
#fiches rp#fiche rp#ressources rpg#libre service#code forumactif#libre service code#libre service codes#libre service code rp#forum rpg#rpg#code rpg#code fiches rp#forumactif
40 notes
·
View notes
Text

Simplification de Messenger
Hey !
Le plugin Messenger a été revu pour être plus facilement utilisé par tous :
Code allégé et plus clair : - configuration plus facile - suppression de fonctionnalités superflues
Améliorations du CSS : - meilleure variables pour la customisation - mise à disposition d'une feuille CSS hébergée pour tous
Bouton pour ouvrir/fermer messenger plus facilement déplaçable
Nouvelle documentation : - support et faq disponible! - explications pour customiser plus facilement
Le plugin n'est plus installé par défaut dans le Blank Theme (il est plus facile de l'ajouter que le retirer).
Mais! cette version redesignée du Messenger est désormais utilisable sur n'importe quel forum ! ✨ Que vous utilisiez le Blank Theme ou non, il est désormais plus simple de l'implémenter sur votre forum, peu importe vos versions/designs.
La version 3.5 du Blank Theme vient d'être mise à jour.
91 notes
·
View notes
Text

— AJOUT DE CODES EN LIBRE SERVICE ! Les fiches collaboratives ont été faites sur la base de @stavroguine
FICHE RP SIMPLE
FICHES COLLABORATIVES ANNEXES BLEUES
FICHE COLLABORATIVE DE PRÉSENTATION BLEUE
FICHE COLLABORATIVE DE SCÉNARIOS BLEUE
FICHE COLLABORATIVE DE LIENS SIMPLES BLEUE
FICHE COLLABORATIVE DE LIENS ÉTENDUS BLEUE
Un nouvel index en libre-service a été rajouté !
INDEX COSMIC GOLD
Enjoy ♥

13 notes
·
View notes
Text
Vous avez des recommendations de comptes à suivre pour des codes en libre-service (principalement des signatures) ? Ça fait des plombes que j'utilise les mêmes et j'ai besoin d'un peu de diversité 👀
10 notes
·
View notes
Text
Script pour faire la liste des X derniers sujets actifs, sans prendre en compte un sous-forum en particulier
Assez spécifique mais peut-être que ça sera utile à d'autres donc je le mets à disposition ✨


Documentation
JS DERNIERS SUJETS > https://pastebin.com/Je8ffQq7
Utile notamment pour masquer les sujets de flood ou de vote de vos derniers sujets actifs ; n'hésitez pas à me faire des retours ou à demander de l'aide si besoin 👽
29 notes
·
View notes