#contact form
Explore tagged Tumblr posts
Text

2 notes
·
View notes
Text
Flood the White House Switchboard Demanding Trump Follow the Rule of Law
Reading time: less than 1 minute The key to opposing the fascists is to keep them from working as they like. One thing we can all do is flood the WH with demands to FOLLOW THE LAW! Here's how.
Howdy y’all!As we follow the daily horror show that is Trump 2.0, we have to do SOMETHING to register our displeasure at the destruction of government agencies, defiance of court orders, the dismissal of legitimate criminal charges and discontinuation of investigations, the disregard of human and civil rights, and the violations of our Constitution, laws, and democratic norms. They can flood the…
#Contact Form#Court Orders#Democracy#Democratic Norms#Donald Trump#Flood#Flood the Zone#Mailing Address#News#Politics#Social Media#Switchboard#The Constitution#The Rule of Law#Trump#White House
0 notes
Text

Add Contact Form in Blogspot Page
There is no direct way to add Contact Form in BlogSpot page, as Blogger only allows to add Contact Form Gadget in Sidebar or Footer. But Blogger has gives us the freedom to edit Code, it means we can add Contact Form in Blogspot page.
0 notes
Text
Contact Martin Worster for Photography Inquiries
#Contact#Martin Worster#Photography Inquiries#Booking#Professional Photography#Contact Form#Email#Phone
0 notes
Text
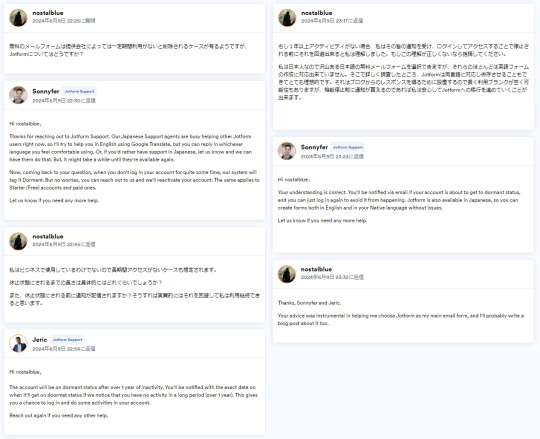
Jotform

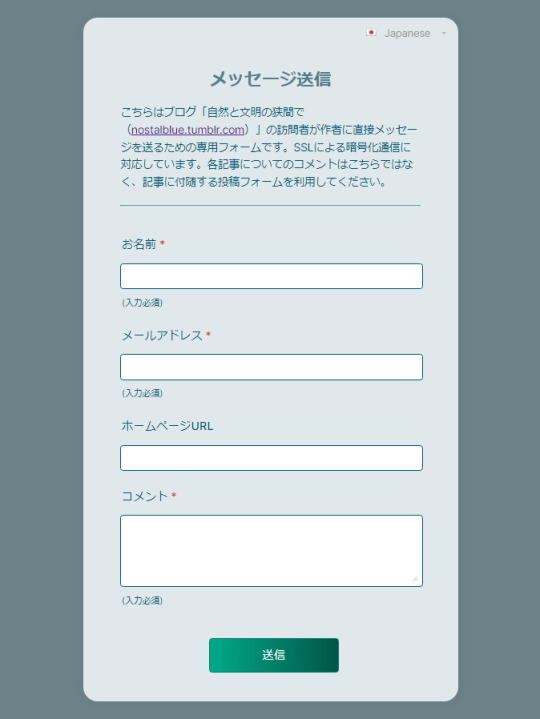
当サイトメインのメールフォームとして「Tayoriフォーム」を使っていたが、一部のブラウザにおいて送信ボタンが表示されないことが判明、サポートの問い合わせたところ「推奨のブラウザをお使いください」とつれない返事だった。自分が使うならともかく、様々な環境からアクセスしてくれる閲覧者に対して使用ブラウザを指定するなんて私はしたくない。なので他社フォームも併載することで暫定措置としてきた。
他に無料で使い勝手が良いメールフォームは無いものかとしばらく嗅ぎ回ったのだが、こちらの思惑と合致するようなものがなかなか見つからない。まあ世の中そう自分の都合良くは行かないからね。そんなわけでメールフォーム見直し計画は一旦棚上げに。

農繁期も過ぎ、少しばかり時間に余裕が出来たところでこの件を改めてじっくり調べてみることにした。国内の会社が提供するサービスは見尽くしたのでいよいよ海外のものを検索し始めたのだが、皮肉な話、私の目に留まったのは流暢な日本語で多言語対応している米国の会社のフォームサービスだった。

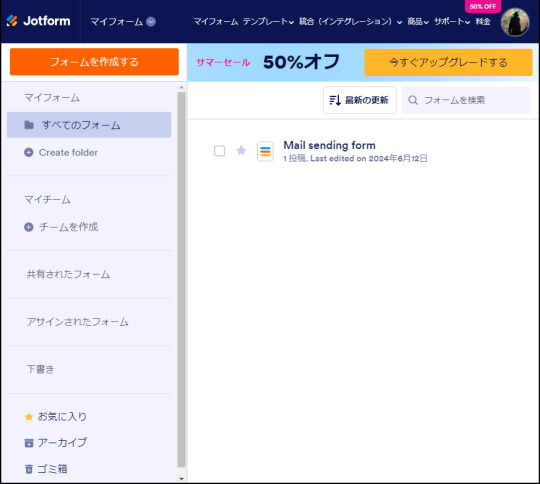
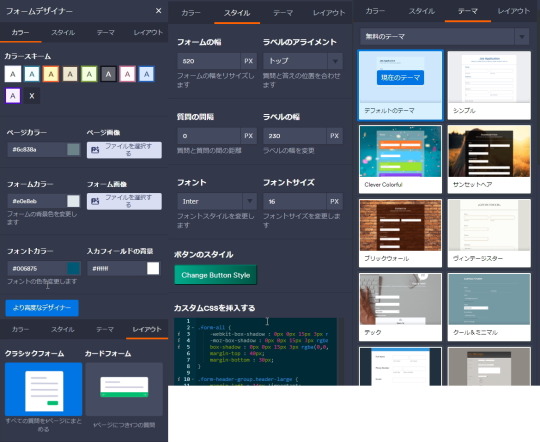
そのサービスの名前は Jotform(ジョットフォーム)。紹介のためのトップページだけでなく、フォーム作成・編集画面も全て日本語になっていて導入へのストレスはほとんど無い。むしろ日本国内のサービスより解りやすいぐらいだ。

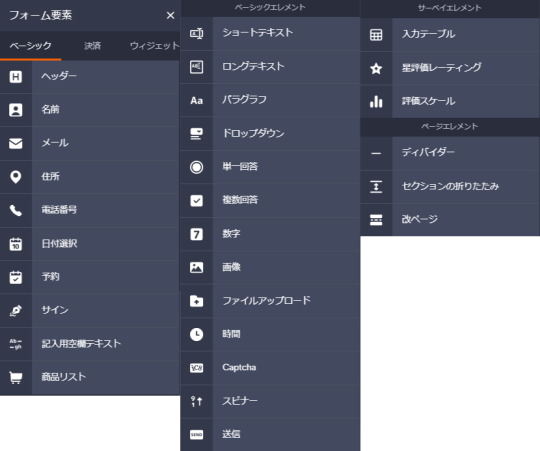
フォームを構成する要素は充分に用意されており、自由に選択・細かくアレンジできる。

フォームのデザインもかなり細かく設定できるが、多くのテンプレートが用意されているのでその中から理想に近い物を選びアレンジしていくのが近道。

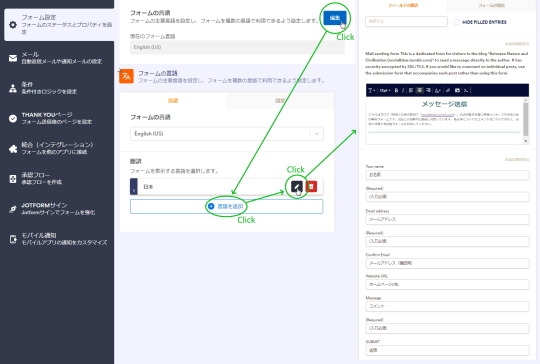
そして最も特徴的なのは、多言語対応のフォームが作成できる点である。具体的に言うと、ある言語で作った項目をブラウザの言語設定に合わせあらかじめ用意した内容に置き換えて表示することができるのだ。当ブログではわざわざ別途に英語用のメールフォームを用意していた程なので、自動で日/英変換されるならフォームを統合できてとても都合が良い。
実際にどのようなステップで変換項目を設定していくのかは上の画像に緑線で示した。私の場合はブラウザが日本語設定の場合にのみ日本語に置き換え、それ以外の場合は英語表示とさせるため、ベースのフォームは英語で作りその項目に対応する日本語を後から追加する。それにしても海外メールフォームの編集画面が全て日本語で、そこで敢えて英語のフォームを作り、さらに日本語変換項目を設定しているのはなんとも妙な感じだ。まあ全然難しくないので問題ないけどね。


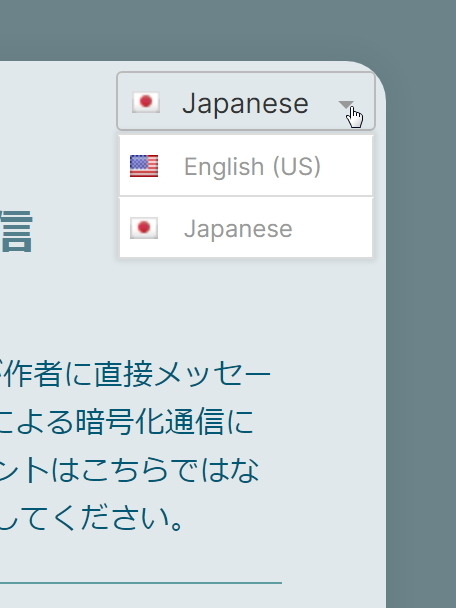
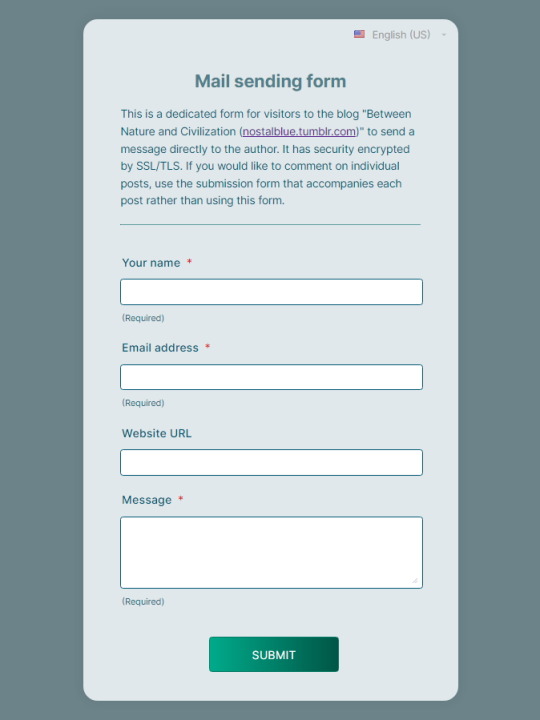
作成後、ブラウザの言語設定に合わせ意図したとおりに表示されることを確認。ちなみにフォーム右上のドロップダウンから手動で言語切り替えも可能。

無料プラン(スターター)は有料プランと比べ諸々制限があるものの、ビジネス用途ではない私にとっては充分なレベルだ。逆に無料プランでどのぐらいの期間使い続けることが出来るのか疑問に思ったので、サポートにメッセージを送り問い合わせてみた(しかも日本語で)。「24時間対応/平均応答時間30分」と謳っているのはダテでなく、あっという間に回答が来て直ぐに疑問は解決した(上の画像参照)。無料なのにこのサポート対応には驚きだ(もちろん高評価)。ちなみにアカウントに1年以上ログインしていないと削除対象になるらしいが、その場合には事前にメール通知されるらしいのでそこでログインすれば継続使用できるとのこと。
正直これまで私が試してきたメールフォームの中で最も利用しやすくかつ機能的なので、当ブログでは当面の間これをメインのフォームとして利用することに決めたが、今後Jotformは日本国内でもシェアを拡大していくことだろう。
#メールフォーム#メッセージ送信#問い合わせ#多言語#無料#カスタマイズ#ジョットフォーム#jotform#tumblr#mail form#contact form#message#multilingual#customize
1 note
·
View note
Text











Surely this will have no negative consequences whatsoever!
#dbhc#dbhc art#dbhc grian#dbhc mumbo#dbhc s8#art escapades#grian#Mumbo#mumbojumbo#mumbo jumbo#hermitcraft#hermitcraft au#grumbo#hermitcraft s8#hc watchers#watchers#watcher grian#watcher mumbo#tw eyestrain#tw eye contact#tw eye imagery#tw eldritch#tw glitch#tw horror#not sure what all to tag here so pls lemme know if I should add anything#yeah I took the soul sharing thing in a very ‘’undertale’’ light#those aus where Asriel and frisk share a soul so asriel can maintain his form really changed me /silly#also this was a great idea grian. yeah. yeah okay. give the 6 month old robot with an ai soul the eldritch all seeing powers of a watcher#good idea#love the ‘woah’ page… something about grian being able to see entities at their ‘core’…. the androids being code-contained vessels…
9K notes
·
View notes
Text
New Updates to Photography Website
I have made some new updates to my photography website:First, I have now finally added my portfolio to the website. When I first got the e-commerce website, I wasn’t able to get a Shopify gallery app that would allow me to create “galleries” that would enable me to display my portfolio on the new website, so what I did until I was able to get the app was link back to the respective portfolios on…
View On WordPress
#chat#chat function#contact form#e-commerce#e-commerce website#event portfolio#Photography#photography website#photos#portfolio#portrait portfolio#product photography#product photography portfolio#Shopify#sports portfolio
0 notes
Text
Easy Em Website Template
Role: I built an improved and easy to use JavaScript menu for everyone Project goal: A lot of small businesses and other site owners don’t need much more than static web pages, a contact form, and a well-functioning menu system where they can easily add and remove items. Many people have learned some HTML and CSS but not advanced into JavaScript or PHP. When I needed to expand my menu to beyond…

View On WordPress
#Contact Form#CSS#CSS3#Easy Em#eCommerce#FormSpree#Freelancing#Github#HTML#HTML5#JavaScript#Save the Oxygen#Shopify#Upwork#Web Design
0 notes
Text
Streamlining Communication: Unveiling the Best Shopify Contact Form Plugins
In the dynamic world of e-commerce, establishing seamless communication channels between businesses and customers is paramount. One of the key components in achieving this is a robust and user-friendly contact form. Shopify, being a popular e-commerce platform, provides a myriad of options for integrating contact forms into your online store. In this blog post, we will explore and highlight the best Shopify contact form plugins that can elevate your customer interaction game.

The Importance of Contact Forms
Before delving into the specifics of the best Shopify contact form plugins, let's first understand the significance of having an effective contact form on your e-commerce website.
Customer Engagement: A well-designed contact form encourages customers to reach out with queries, feedback, or concerns. This engagement fosters a sense of trust and transparency between the customer and the business.
Problem Resolution: Contact forms serve as a direct link for customers to communicate issues they may be facing. Quick and efficient resolution of problems can significantly impact customer satisfaction and loyalty.
Lead Generation: Contact forms are not just for troubleshooting; they can also be powerful tools for lead generation. By collecting customer information through these forms, businesses can build their email lists and tailor marketing strategies.
Professionalism: A professionally designed contact form adds a touch of legitimacy to your online store. It signals to customers that your business is open to communication and takes their concerns seriously.
Top Shopify Contact Form Plugins
Now, let's explore some of the best Shopify contact form plugins that can enhance your store's communication capabilities.
1. Form Builder with File Upload by HulkApps
HulkApps' Form Builder is a versatile tool that empowers Shopify store owners to create customizable contact forms effortlessly. What sets this plugin apart is its file upload feature, enabling customers to attach relevant documents or images when submitting their inquiries. This is particularly useful for resolving specific issues or addressing product-related queries that may require visual clarification.
Key Features:
Drag-and-drop form builder for easy customization
File upload capability for added convenience
Mobile-responsive forms for a seamless user experience
Integration with popular email marketing tools
2. Zendesk Chat + Email by Zendesk
Zendesk is a renowned name in customer support, and their Shopify integration brings forth a powerful combination of live chat and email. The contact form feature seamlessly integrates with Zendesk's ticketing system, allowing for efficient management and resolution of customer inquiries. Real-time chat functionality also enhances customer engagement.
Key Features:
Live chat for instant customer support
Email ticketing system for organized query resolution
Customizable contact forms to align with your brand
Analytics to track and improve customer interactions
3. Contact Us Form + Captcha by POWr.io
POWr.io's Contact Us Form is a user-friendly solution for creating sleek and functional contact forms. With an intuitive interface, this plugin makes it easy to design and embed contact forms anywhere on your Shopify store. The inclusion of a captcha feature enhances security and prevents spam submissions.
Key Features:
Simple drag-and-drop form builder
Captcha integration for spam prevention
Customizable design to match your store's aesthetic
Analytics to track form submissions
4. Reamaze by Reamaze
Reamaze is an all-in-one customer communication platform that seamlessly integrates with Shopify. Beyond traditional contact forms, Reamaze provides features like live chat, knowledge base, and automated workflows. The unified dashboard simplifies customer communication management, making it an ideal solution for growing e-commerce businesses.
Key Features:
Multi-channel support (email, chat, social media)
Automated workflows for efficient query resolution
Knowledge base for self-service customer support
Integration with third-party apps and tools
5. Tidio Live Chat + Bots by Tidio Ltd.
Tidio offers a comprehensive solution for customer communication, combining live chat, chatbots, and email in one platform. The live chat feature provides real-time assistance, while the chatbots can handle common queries automatically. The email component ensures that customer inquiries submitted through the contact form are promptly addressed.
Key Features:
Live chat for instant communication
Chatbots for automated responses
Email support for detailed queries
Mobile app for on-the-go customer support
Conclusion
In conclusion, selecting the best Shopify contact form plugin depends on the specific needs and preferences of your online store. Whether you prioritize file uploads, live chat, spam prevention, or a comprehensive customer communication platform, there's a plugin that can cater to your requirements.
Investing in a reliable and user-friendly contact form plugin is not just about fulfilling a basic requirement; it's about enhancing the overall customer experience and building lasting relationships. As you explore the options mentioned above, consider the unique features that align with your business goals and customer service objectives. Ultimately, a well-implemented contact form can be a game-changer in creating a positive and communicative online shopping environment for your customers.
0 notes
Text
Wedding Anniversary Invite Scam
Recently I received a #fake #echeck #scam from someone going by Jason Robert. I'm sharing the correspondence so other #artists won't fall for it. #fraud #beware #email #freelancer #con
First, let me say that I absolutely welcome potential clients, or anyone else who has a question for me, to use my website’s contact form. I have received many worthwhile correspondences from that form, including many that turned into perfectly good private commissions or other professional contacts. I always get a little thrill when a new contact comes into my email from that form. So, please,…

View On WordPress
#artist#be wary#beware#client#commission#con#conman#contact form#correspondence#creator#echeck#email#fake#fake check#fake commission#fake echeck#fraud#fraudulent#freelance#illustrator#scam#scammer#skeptical#sus#suspicious
0 notes
Text
Looking for a top 10 shopify apps for contact form? Look no further! In this video, we're going to show you the best contact form Shopify app available on the market...
#shopifyappsforcontactform#bestshopifyapps#contactform#apps#appsforcontactform#contact form#peppyhub#review#software#digitalmarketing#email marketing trends#referralmarketing#seopowersuitereview#behavioral targeting#direct mail services#seopowersuite#sms marketing tips
0 notes
Text
*runs away at the speed of light*




#tf mecha universe#swerve#blurr#cockroachdoodles#the yappers#the fullmetal bartenders#the gay racers#I feel dead tired mentally BUT laughing#Because these two#They are literally just full force of physical contact in ANY form#Everyone is not just jealous. They are DEAD jealous#Also like to think that Swerve as a bot constantly keeps himself heated#Sh- okay my brain is too cooked to try writing something
3K notes
·
View notes
Text
Rook being a very physically touchy person and Lucanis avoiding touch at all costs from built up trauma from childhood, his work as a Crow, and the Ossuary. Them always asking for Lucanis' permission to touch him, and before Tearstone Island, they hug him and he still flinches but he holds them tight
As Rook is taken into the Regret prison and they see a vision of Lucanis' body on the ground, they scream his name out of concern and fear but all Lucanis hears is them screaming for him to help, and then they're gone. They're gone. He thinks they were screaming his name, begging him to save them and now they're gone.
Weeks into Rook being taken into the Regret prison and now a man who couldn't be touched without reflexively drawing a blade is craving the warmth of his partner who he thinks he'll never see again
Lucanis pulling Rook out of the prison, knowing it's them right away because of their hands. He missed their hands, he missed their touch, he missed their warmth, he missed them.
When Rook gets back, Lucanis' touch is slow and soft, almost unbelieving. Weeks of stress and torture and pain and guilt and regret, and now they're here. Once they're finally together, he feels as though the world is in their arms and if killing a god is the only way to stay there, he will do what a Crow does best and fulfill this contract
#dragon age#the veilguard spoilers#veilguard spoilers#dragon age veilguard#dragon age the veilguard#dragon age lucanis#lucanis dellamorte#lucanis x rook#lucanis romance#rookanis#and he gets them screaming his name in a *different* way you know what I- (is shot)#just thinking about how my Rook cant go to sleep with touching her partner in some form#doesnt matter if its a toe a shoulder an elbow#as long as she has some sort of contact with her partner's body she can sleep well#not sure how i feel about that last line :/#I'll find something better later#probably#maybe
2K notes
·
View notes
Text



What if abilities changed the appearance of a Pokemon?
I am back with more birds and memes
Other Ability Forms posts!
Find me and my art elsewhere!
#noctowl#pokemon ability forms#ability forms#pokemon variations#pokemon art#pokemon#digital art#artists on tumblr#realistic pokemon#pokemon fanart#sketch#pokeart#cw staring#cw eye contact
1K notes
·
View notes
Text
Back at it again with my Danny is mom coded au’s, but this time it’s because of Clockwork that he suddenly has a whole ass teenage kid.
Clockwork had been bored or maybe he was playing a game against an opponent, or even lost a bet, whatever it was, he stepped in right as Jason was searching for his biological mother.
The DNA that would have registered itself as one Sheila Haywood, confirming Jason’s mother, glitched a terrible green across the screens of the batcomputer.
In those few moments of chaos Jason’s heart beat rapidly as he tried to figure out why the computer wasn’t working, wondering if his only chance to find his mom — his blood mom — would never find success.
Then as suddenly as things went wrong the DNA settled and pinged.
Jason watched, his chest tight, as one Danny C. Works, formerly Danny Fenton appeared onto the big screen.
Danny looked a lot like Jason, short cut black hair more straight than the subtle curls of Jason’s own; deep blue eyes, tired in a way that spoke of long days and nights, but with a warm happiness that made the familiar smile — the one Jason would see on himself every time he looked into the mirror — even more striking.
Jason didn’t linger too long on the male identifying gender, nor the fact his mom leaned more towards a masculine name or clothing.
There were plenty of male to female, and female to male leaning individuals that lived in Crime Alley. He had seen it enough to not even bat an eye at it, even now. After all, in Gotham you minded your business least you find yourself in business you can’t leave.
On a different monitor information of Danny C. Works piled for Jason to quickly browse through.
Danny was a senior engineer, no intimate relationships, and with no close connections to family outside of the tentative calls from Jasmine Fenton.
Danny was estranged from Jack and Madeline Fenton, a falling out that had occurred just a little before Danny’s high school graduation. If Jason calculated it correctly that would have been — around the season Jason himself would have been born.
Okay, so no grandparents then but I might have a maybe aunt. Jason scrolled further and stilled.
Twin toddlers: Dante and Danielle Works.
Jason had baby siblings.
He doesn’t let the sting of younger siblings consume him, doesn’t allow the whispering thoughts of why he had been given up when his younger siblings had been kept and so very obviously loved.
Jason took deep breathes, he didn’t have time to linger here. He had a family to get to, and a family he would get to.
It took almost all night to reach, the starlight night sky slowly and surely fading into cloudy wine as the sun rose, but Jason made it.
And when the door opened to his hesitant but firm knock, Jason was unable to speak. His mom — dad, maybe? Did they want to be mom or dad? — stood in the doorway, brows furrowed in confusion.
It was when Danny spoke his vigilante name did Jason only just realize that he was still dressed to the nine’s in his Robin costume.
#dpxdc#dp x dc#dc x dp#dcxdp#danny phantom#danny fenton#dp x dc crossover#dp x dc prompt#jason todd#Danny is mom to two de aged terrors#and will now be a mom to his newest terror#Dan and Ellie de aged due to circumstances when Danny left Amity Park#Dan and Ellie didn’t form until recently from their cores#he had run away with the two and didnt have any connections to other family or friends until Jazz finally tracked him down#but he threatened to go no contact again should she try and push him to return to Amity and speak to their parents#Jazz understands and doesn’t want to lose her baby brother again#clockwork meddled for whatever reason and now Danny is Jason’s mom au#Danny is going to mother that child so hard#yes he is an adult#Jason WILL be loved >:(#Jason is also going to be the best big brother#Dan and Ellie love their mom and big brother#they will bite#Jason thinks Danny is ftm#Danny is biologically male but is more built like Maddie#misunderstandings of gender#and further misunderstandings on how Jason and his two siblings were conceived#Vlad Masters being a theatrical creep#Jason will fist fight old men#he will also fist fight his grandparents
2K notes
·
View notes
