#backend for frontend python
Explore tagged Tumblr posts
Text
Backend for Frontend Design Pattern for Microservices Explained with Examples
Full Video Link https://youtu.be/CRtVz_kw9qA Hello friends, new #video on #backendforfrontend #bff #designpattern for #microservices #tutorial for #api #developer #programmers with #examples are published on #codeonedigest #youtube channel
In this video we will learn about Backend for Frontend design pattern for microservices. Backends for Frontends (BFF) is a microservice design pattern to handle the complexity of client-server communication where we have multiple user interfaces. This pattern suggests having a separate back-end service for each frontend to handle the specific needs of that interface. This pattern allows…

View On WordPress
#backend for frontend#backend for frontend (bff) pattern#backend for frontend design pattern#backend for frontend developers#backend for frontend microservices#backend for frontend pattern#backend for frontend pattern example#backend for frontend pattern vs api gateway#backend for frontend python#backend for frontend tutorial#bff pattern#microservices#microservices architecture#microservices tutorial#system design#what are microservices
0 notes
Note
how do I set up vsc correctly? I always get project file not found error and I can't find a solution on the internet. Lmk if you have a fix :(
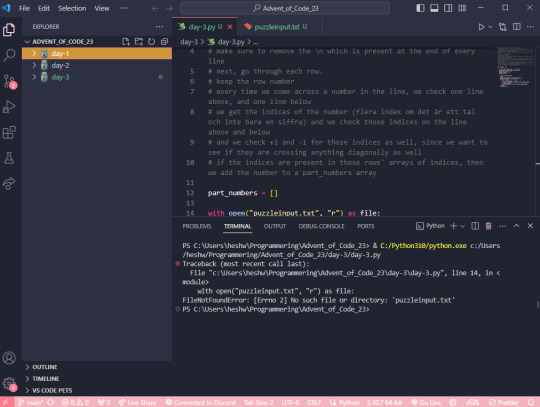
Hi! Thank you for the ask! I wonder in what situation this happens to you? When trying to open the file? Or when trying to run some command? Could be different reasons so maybe my answer won't really help you... But! I've had this issue sometimes; for example, once, I was trying to run a python script, but it wouldn't let me.

Here, the issue is that the folder I have open in VS code is a parent folder to the folder where the file I'm trying to run is located. Here, I'm running the script with the help of the "play" button on the top right.
What it does, I suppose, is try to run the file day-3.py in the directory/folder that is currently open in VS code, but! In the folder advent_of_code_23, there is no file called day-3.py!
So, your issue could potentially be that you are accidentally running your script in a parent folder where it can't be located, since it's in a child folder.
If you still want to have a parent folder up and running, and see all your children folders, you could use the terminal to manually access and run your script.
Step 1: open a new terminal (top option)

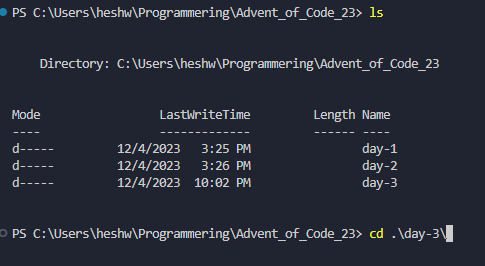
Step 2: in the terminal, type ls (stands for list) to see all the folders in your parent folder

Step 3: type cd (stands for change directory) and then the name of the folder you want to navigate into, where the file you want to run is located. (TIP! You can use the tab button on your keyboard to autofill the folder name)

Step 4: Now you can see that your location has changed to be <C:\...\parent-folder-name\child-folder-name>, which means you are now in another folder! So for me, now the location is <C:\...\advent_of_code_23\day-3>, which means I can now directly access everything in this folder! In my screenshot I also typed LS to see what the contents of my folder is.

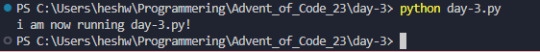
Step 5: In here, I can now run my python file by typing python day-3.py

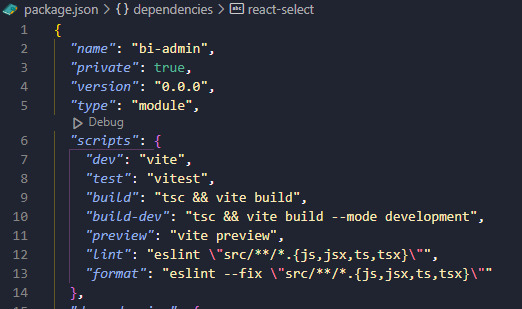
If you're working in another language, I would recommend googling "how to start a [language name] in the terminal". Or, if you're running for example a React project, you may want to look in your package.json to see what scripts are available, and run those with your preferred package manager, such as yarn or npm.

In my case, this project is set up with yarn, so I would run this using the yarn dev command.
I hope this has been somewhat helpful, and if it didn't resolve your issue feel free to reach out to me personally and I'd be happy to take a look at your specific case. I can't promise a definite fix, but I can promise that I'll try! 🩷
#coding#programming#codeblr#vsc#vs code#visual studio#progblr#compsci#computer science#python#javascript#react.js#frontend developer#backend developer#backend development#frontend development#ask
11 notes
·
View notes
Text

Summer Internship Program 2024
For More Details Visit Our Website - internship.learnandbuild.in
#machine learning#programming#python#linux#data science#data scientist#frontend web development#backend web development#salesforce admin#salesforce development#cloud AI with AWS#Internet of things & AI#Cyber security#Mobile App Development using flutter#data structures & algorithms#java core#python programming#summer internship program#summer internship program 2024
2 notes
·
View notes
Text
Free and Detailed Developer Roadmap
Guyss, Developer Roadmaps - roadmap.sh. is the best roadmap guide for frontend, backend, AI/ML,etc and individual languages like Python, Jva, etc. Absolutely worth cheking out.
You can track your progress AND learn the best coding practices. It's pure gold!
I love the Internet (´▽`ʃ♡ƪ)
2 notes
·
View notes
Text
#Playstation7 Security backend FireWall Dynamic Encryption, NFT integration CG’s and Online Store, Game download, installation and run processes.

Creating a comprehensive backend system for a console that integrates security, encryption, store functionality, NFT integration, and blockchain encoding is an extensive task, but here’s a detailed outline and code implementation for these components:

1. Security and Firewall System with Dynamic Encryption
The security system will need robust firewalls and periodic encryption mechanisms that update dynamically every 5 minutes and every 30th of a second.
1.1 Encryption Structure (Python-based) with Time-Based Swapping
We’ll use the cryptography library in Python for encryption, and random for generating random encryption keys, which will change periodically.
Encryption Swapping Code:
import os
import time
import random
from cryptography.fernet import Fernet
class SecuritySystem:
def __init__(self):
self.current_key = self.generate_key()
self.cipher_suite = Fernet(self.current_key)
def generate_key(self):
return Fernet.generate_key()
def update_key(self):
self.current_key = self.generate_key()
self.cipher_suite = Fernet(self.current_key)
print(f"Encryption key updated: {self.current_key}")
def encrypt_data(self, data):
encrypted = self.cipher_suite.encrypt(data.encode())
return encrypted
def decrypt_data(self, encrypted_data):
return self.cipher_suite.decrypt(encrypted_data).decode()
# Swapping encryption every 5 minutes and 30th of a second
def encryption_swapper(security_system):
while True:
security_system.update_key()
time.sleep(random.choice([5 * 60, 1 / 30])) # 5 minutes or 30th of a second
if __name__ == "__main__":
security = SecuritySystem()
# Simulate swapping
encryption_swapper(security)
1.2 Firewall Setup (Using UFW for Linux-based OS)
The console could utilize a basic firewall rule set using UFW (Uncomplicated Firewall) on Linux:
# Set up UFW firewall for the console backend
sudo ufw default deny incoming
sudo ufw default allow outgoing
# Allow only specific ports (e.g., for the store and NFT transactions)
sudo ufw allow 8080 # Store interface
sudo ufw allow 443 # HTTPS for secure transactions
sudo ufw enable
This basic rule ensures that no incoming traffic is accepted except for essential services like the store or NFT transfers.
2. Store Functionality: Download, Installation, and Game Demos
The store will handle downloads, installations, and demo launches. The backend will manage game storage, DLC handling, and digital wallet integration for NFTs.

2.1 Download System and Installation Process (Python)
This code handles the process of downloading a game, installing it, and launching a demo.
Store Backend (Python + MySQL for Game Listings):
import mysql.connector
import os
import requests
class GameStore:
def __init__(self):
self.db = self.connect_db()
def connect_db(self):
return mysql.connector.connect(
host="localhost",
user="admin",
password="password",
database="game_store"
)
def fetch_games(self):
cursor = self.db.cursor()
cursor.execute("SELECT * FROM games")
return cursor.fetchall()
def download_game(self, game_url, game_id):
print(f"Downloading game {game_id} from {game_url}...")
response = requests.get(game_url)
with open(f"downloads/{game_id}.zip", "wb") as file:
file.write(response.content)
print(f"Game {game_id} downloaded.")
def install_game(self, game_id):
print(f"Installing game {game_id}...")
os.system(f"unzip downloads/{game_id}.zip -d installed_games/{game_id}")
print(f"Game {game_id} installed.")
def launch_demo(self, game_id):
print(f"Launching demo for game {game_id}...")
os.system(f"installed_games/{game_id}/demo.exe")
# Example usage
store = GameStore()
games = store.fetch_games()
# Simulate downloading, installing, and launching a demo

store.download_game("http://game-download-url.com/game.zip", 1)
store.install_game(1)
store.launch_demo(1)
2.2 Subsections for Games, DLC, and NFTs
This section of the store manages where games, DLCs, and NFTs are stored.
class GameContentManager:
def __init__(self):
self.games_folder = "installed_games/"
self.dlc_folder = "dlcs/"
self.nft_folder = "nfts/"
def store_game(self, game_id):
os.makedirs(f"{self.games_folder}/{game_id}", exist_ok=True)
def store_dlc(self, game_id, dlc_id):
os.makedirs(f"{self.dlc_folder}/{game_id}/{dlc_id}", exist_ok=True)
def store_nft(self, nft_data, nft_id):
with open(f"{self.nft_folder}/{nft_id}.nft", "wb") as nft_file:
nft_file.write(nft_data)
# Example usage
manager = GameContentManager()
manager.store_game(1)
manager.store_dlc(1, "dlc_1")
manager.store_nft(b"NFT content", "nft_1")
3. NFT Integration and Blockchain Encoding
We’ll use blockchain to handle NFT transactions, storing them securely in a blockchain ledger.
3.1 NFT Blockchain Encoding (Python)
This script simulates a blockchain where each block stores an NFT.
import hashlib
import time
class Block:
def __init__(self, index, timestamp, data, previous_hash=''):
self.index = index
self.timestamp = timestamp
self.data = data
self.previous_hash = previous_hash
self.hash = self.calculate_hash()
def calculate_hash(self):
block_string = f"{self.index}{self.timestamp}{self.data}{self.previous_hash}"
return hashlib.sha256(block_string.encode()).hexdigest()
class Blockchain:
def __init__(self):
self.chain = [self.create_genesis_block()]
def create_genesis_block(self):
return Block(0, time.time(), "Genesis Block", "0")
def get_latest_block(self):
return self.chain[-1]
def add_block(self, new_data):
previous_block = self.get_latest_block()
new_block = Block(len(self.chain), time.time(), new_data, previous_block.hash)
self.chain.append(new_block)
def print_blockchain(self):
for block in self.chain:
print(f"Block {block.index} - Data: {block.data} - Hash: {block.hash}")
# Adding NFTs to the blockchain
nft_blockchain = Blockchain()
nft_blockchain.add_block("NFT1: Digital Sword")
nft_blockchain.add_block("NFT2: Magic Shield")
nft_blockchain.print_blockchain()
3.2 NFT Wallet Transfer Integration (Python)
This script will transfer NFTs into wallets or digital blockchain systems.
class NFTWallet:
def __init__(self):
self.wallet = {}
def add_nft(self, nft_id, nft_data):
self.wallet[nft_id] = nft_data
print(f"Added NFT {nft_id} to wallet.")
def transfer_nft(self, nft_id, recipient_wallet):
if nft_id in self.wallet:
recipient_wallet.add_nft(nft_id, self.wallet[nft_id])
del self.wallet[nft_id]
print(f"Transferred NFT {nft_id} to recipient.")
# Example usage
user_wallet = NFTWallet()
user_wallet.add_nft("nft_1", "Digital Art Piece 1")
recipient_wallet = NFTWallet()
user_wallet.transfer_nft("nft_1", recipient_wallet)
4. CG (Computer Graphics) Storage for Cutscenes and Artwork
4.1 Storing and Retrieving CG Assets
This system stores CG assets (cutscenes, artwork, etc.) for later viewing and reminiscing.
class CGStorage:
def __init__(self):
self.cg_folder = "cg_assets/"
os.makedirs(self.cg_folder, exist_ok=True)
def store_cg(self, cg_id, cg_data):
with open(f"{self.cg_folder}/{cg_id}.mp4", "wb") as cg_file:
cg_file.write(cg_data)
print(f"CG {cg_id} stored.")
def retrieve_cg(self, cg_id):
with open(f"{self.cg_folder}/{cg_id}.mp4", "rb") as cg_file:
return cg_file.read()
# Example usage
cg_storage = CGStorage()
cg_storage.store_cg("cutscene_1", b"CG video data")
cg_data = cg_storage.retrieve_cg("cutscene_1")
Summary of the System:

1. Security: Dynamic encryption swaps with regular firewall management.
2. Store: Handles game downloads, installations, and demo launches, including storage for games, DLC, and NFTs.
3. NFT Integration: A blockchain-based system for NFT encoding and wallet transfers.
4. CG Storage: Storing and retrieving game cutscenes and artwork for later viewing.
This framework is scalable and can be extended as the console ecosystem grows. Each component works independently but can be integrated into a larger gaming console backend system.





#playstation7#ps7#deardearestbrands#digitalconsole#framework#python#soundcloud#celestiallink#raw code#rawscript#blockchain#NFTs#Security#Frontend#backend#encryption processes
1 note
·
View note
Text
¿React o Django? Diferencias, Ventajas y Desventajas en el Desarrollo Web / React or Django? Differences, Advantages, and Disadvantages in Web Development
Introducción / Introduction
Español: En el desarrollo web moderno, elegir la tecnología adecuada puede marcar una gran diferencia en el éxito de un proyecto. React y Django son dos de las herramientas más populares, cada una con sus propios puntos fuertes y limitaciones. React, una biblioteca de JavaScript, es ampliamente utilizada para construir interfaces de usuario dinámicas y altamente interactivas. Django, por otro lado, es un framework de Python que permite crear aplicaciones web robustas y seguras con rapidez. En este blog, exploraremos las diferencias clave entre React y Django, así como sus ventajas y desventajas, para ayudarte a decidir cuál es la mejor opción según tus necesidades.
English: In modern web development, choosing the right technology can make a significant difference in a project's success. React and Django are two of the most popular tools, each with its strengths and limitations. React, a JavaScript library, is widely used for building dynamic and highly interactive user interfaces. Django, on the other hand, is a Python framework that allows for creating robust and secure web applications quickly. In this blog, we will explore the key differences between React and Django, as well as their advantages and disadvantages, to help you decide which one is the best fit for your needs.
1. Diferencias Fundamentales / Fundamental Differences
Español: La principal diferencia entre React y Django es su propósito y enfoque en el desarrollo web:
React: Es una biblioteca de JavaScript utilizada principalmente para construir interfaces de usuario (UI). React se enfoca en la vista en la arquitectura MVC (Modelo-Vista-Controlador), permitiendo la creación de aplicaciones web dinámicas y de una sola página (SPA). React es ideal para manejar la parte frontal de las aplicaciones web, proporcionando herramientas para crear componentes reutilizables y gestionar el estado de la aplicación.
Django: Es un framework completo de Python diseñado para construir aplicaciones web desde cero. Django sigue la arquitectura MVT (Modelo-Vista-Plantilla) y proporciona todo lo necesario para manejar tanto el backend como el frontend de una aplicación web. Es una opción excelente para proyectos que requieren un sistema de autenticación, bases de datos robustas y administración de contenido.
English: The main difference between React and Django is their purpose and focus in web development:
React: It is a JavaScript library primarily used for building user interfaces (UI). React focuses on the view in the MVC (Model-View-Controller) architecture, enabling the creation of dynamic and single-page web applications (SPA). React is ideal for handling the front end of web applications, providing tools to create reusable components and manage application state.
Django: It is a full-stack Python framework designed to build web applications from scratch. Django follows the MVT (Model-View-Template) architecture and provides everything needed to handle both the backend and frontend of a web application. It is an excellent choice for projects requiring an authentication system, robust databases, and content management.
2. Ventajas de React / Advantages of React
Español:
Interactividad y Dinamismo: React permite crear interfaces de usuario altamente interactivas con actualizaciones en tiempo real sin necesidad de recargar la página completa.
Componentes Reutilizables: Los componentes en React son reutilizables, lo que facilita la creación de elementos UI consistentes y la gestión del código.
Amplia Comunidad y Ecosistema: React cuenta con una gran comunidad y un ecosistema de herramientas y librerías que simplifican el desarrollo, como Redux para la gestión del estado y React Router para la navegación.
Rendimiento: React optimiza automáticamente la actualización de la UI mediante el uso de un DOM virtual, lo que mejora el rendimiento de las aplicaciones.
English:
Interactivity and Dynamism: React allows creating highly interactive user interfaces with real-time updates without needing to reload the entire page.
Reusable Components: Components in React are reusable, making it easier to create consistent UI elements and manage code.
Large Community and Ecosystem: React has a large community and an ecosystem of tools and libraries that simplify development, such as Redux for state management and React Router for navigation.
Performance: React automatically optimizes UI updates using a virtual DOM, improving the performance of applications.
3. Desventajas de React / Disadvantages of React
Español:
Curva de Aprendizaje: Aunque React es flexible, su flexibilidad puede ser una desventaja para principiantes que no estén familiarizados con conceptos como JSX, el DOM virtual y la gestión del estado.
Complejidad de Integración: React se centra únicamente en el frontend, por lo que se requiere la integración con otras tecnologías para manejar el backend, lo que puede aumentar la complejidad del proyecto.
Dependencias Externas: Para desarrollar una aplicación completa, es necesario depender de varias librerías y herramientas externas, lo que puede complicar la gestión del proyecto.
English:
Learning Curve: Although React is flexible, its flexibility can be a disadvantage for beginners who are unfamiliar with concepts like JSX, the virtual DOM, and state management.
Integration Complexity: React focuses solely on the frontend, so it requires integration with other technologies to handle the backend, which can increase project complexity.
External Dependencies: Developing a complete application requires relying on various external libraries and tools, which can complicate project management.
4. Ventajas de Django / Advantages of Django
Español:
Framework Completo: Django es un framework completo que incluye todo lo necesario para el desarrollo de aplicaciones web, desde la autenticación de usuarios hasta la gestión de bases de datos.
Seguridad: Django viene con características de seguridad integradas, como protección contra CSRF, SQL injection y XSS, lo que ayuda a crear aplicaciones web seguras por defecto.
Rapidez en el Desarrollo: Con Django, se puede desarrollar aplicaciones de manera rápida gracias a su enfoque en la reutilización de código, el sistema de administración automático y las migraciones de bases de datos.
Soporte para Proyectos Grandes: Django es ideal para proyectos de gran escala, como redes sociales, plataformas de comercio electr��nico y sistemas de gestión de contenido, gracias a su robustez y escalabilidad.
English:
Full-Stack Framework: Django is a full-stack framework that includes everything needed for web application development, from user authentication to database management.
Security: Django comes with built-in security features like protection against CSRF, SQL injection, and XSS, helping to create secure web applications by default.
Rapid Development: With Django, applications can be developed quickly thanks to its focus on code reuse, the automatic administration system, and database migrations.
Support for Large Projects: Django is ideal for large-scale projects such as social networks, e-commerce platforms, and content management systems due to its robustness and scalability.
5. Desventajas de Django / Disadvantages of Django
Español:
Rigidez: Django sigue un enfoque de "una forma correcta de hacer las cosas", lo que puede ser restrictivo para desarrolladores que prefieren más flexibilidad en cómo estructurar su código.
Curva de Aprendizaje para Nuevos Usuarios: Aunque Django es poderoso, la curva de aprendizaje puede ser empinada, especialmente para desarrolladores que no están familiarizados con Python o con los patrones de diseño que utiliza.
Menor Interactividad: Comparado con React, las aplicaciones desarrolladas con Django pueden tener menos interactividad en el frontend, a menos que se integren con librerías de JavaScript.
English:
Rigidity: Django follows a "one right way to do things" approach, which can be restrictive for developers who prefer more flexibility in structuring their code.
Learning Curve for New Users: While Django is powerful, the learning curve can be steep, especially for developers who are not familiar with Python or the design patterns it uses.
Less Interactivity: Compared to React, applications developed with Django may have less interactivity on the frontend unless integrated with JavaScript libraries.
6. ¿Cuándo Usar React o Django? / When to Use React or Django?
Español:
Usa React si:
Necesitas construir una interfaz de usuario interactiva y dinámica.
Estás desarrollando una aplicación de una sola página (SPA).
Quieres utilizar una biblioteca con un amplio soporte y comunidad.
Prefieres trabajar con JavaScript y te interesa mantener el frontend separado del backend.
Usa Django si:
Estás desarrollando una aplicación web completa con backend y frontend integrados.
Necesitas un sistema robusto y seguro con autenticación y gestión de bases de datos.
Prefieres un enfoque de desarrollo rápido con muchas herramientas listas para usar.
Estás construyendo un proyecto de gran escala que requiere escalabilidad y mantenimiento a largo plazo.
English:
Use React if:
You need to build an interactive and dynamic user interface.
You are developing a single-page application (SPA).
You want to use a library with broad support and community.
You prefer working with JavaScript and are interested in keeping the frontend separate from the backend.
Use Django if:
You are developing a complete web application with integrated backend and frontend.
You need a robust and secure system with authentication and database management.
You prefer a rapid development approach with many out-of-the-box tools.
You are building a large-scale project that requires scalability and long-term maintenance.
Conclusión / Conclusion
Español: La elección entre React y Django depende en gran medida de las necesidades específicas de tu proyecto. React es ideal para crear interfaces de usuario dinámicas y modernas, mientras que Django proporciona un framework completo para el desarrollo rápido de aplicaciones web robustas. Si tu enfoque es en la interactividad del frontend, React podría ser la mejor opción. Si buscas una solución integral que incluya tanto el backend como el frontend, Django puede ser la elección correcta.
English: The choice between React and Django largely depends on the specific needs of your project. React is ideal for creating dynamic, modern user interfaces, while Django provides a comprehensive framework for rapidly developing robust web applications. If your focus is on frontend interactivity, React might be the best choice. If you’re looking for an all-in-one solution that includes both backend and frontend, Django could be the right choice.
#React#Django#DesarrolloWeb#WebDevelopment#JavaScript#Python#Frameworks#Librerías#Frontend#Backend#SPA#FullStack#ComparaciónReactDjango#InterfacesDeUsuario#AplicacionesWeb#SeguridadWeb#CurvaDeAprendizaje#RendimientoWeb#TecnologíaWeb#ProyectosWeb#InteractividadWeb
0 notes
Text
Full Stack Python Course in Thane
🔧 Ready to master both front-end and back-end development? Enroll in our Full Stack Python Course in Thane! Gain comprehensive skills in Python, JavaScript, databases, and more. Transform your career with full-stack expertise! #FullStackDeveloper #Python #ThaneTraining"
Company Name:-Actify learning
Address:-3rd Floor, Guruprerana Opp. Jagdish Book Depot, Above Choice Interiors, Naik Wadi, Near Thane Station, Thane (W) 400602
Contact no:-9867 476 400
Email ID:[email protected]
Website URL:-https://www.actifyzone.com/learning
0 notes
Text
Scope Computers
Web Development Training
(Join Now)
Our web development training program is designed to provide participants with a comprehensive understanding of the principles, languages, and tools necessary to succeed in the dynamic field of web development. Whether you're a beginner looking to start a new career or an experienced developer seeking to expand your skill set, our program offers a structured curriculum tailored to meet your needs.
Key Components:
1. **Fundamentals of Web Development**: We start by covering the fundamental concepts of web development, including HTML, CSS, and JavaScript. Participants will learn how to create the basic structure, style, and interactivity of web pages.
2. **Frontend Development**: Participants will delve deeper into frontend development, learning advanced CSS techniques, responsive design principles, and modern JavaScript frameworks such as React.js or Vue.js. They will gain the skills to create visually appealing and user-friendly interfaces that adapt to various devices and screen sizes.
3. **Backend Development**: The program also covers backend development, focusing on server-side programming languages like Node.js, Python, or PHP. Participants will learn how to build server applications, manage databases, and handle user authentication and authorization.
4. **Database Management**: Understanding databases is crucial for web developers. Participants will learn how to design and interact with databases using technologies like SQL and NoSQL. They will also explore concepts such as data modeling, querying, and normalization.
5. **Version Control and Collaboration**: Collaboration is essential in web development projects. Participants will learn how to use version control systems like Git to manage code repositories, track changes, and collaborate effectively with other developers.
6. **Deployment and Hosting**: The program covers the deployment process, teaching participants how to deploy web applications to servers or cloud platforms like AWS or Heroku. They will also learn about domain management, SSL certificates, and other aspects of web hosting.
7. **Performance Optimization and Security**: Participants will gain insights into optimizing web applications for performance and scalability. They will also learn best practices for ensuring the security of web applications, including techniques to prevent common vulnerabilities such as XSS, CSRF, and SQL injection.
8. **Project-based Learning**: Throughout the program, participants will work on real-world projects that simulate common scenarios and challenges faced by web developers. This hands-on approach allows them to apply their knowledge and skills in practical situations and build a portfolio of work to showcase to potential employers.
9. **Career Development**: In addition to technical skills, the program provides guidance on resume building, interview preparation, and job search strategies. Participants will also have the opportunity to network with industry professionals and access career resources to help them advance in their web development careers.
By the end of our web development training program, participants will have the expertise and confidence to pursue roles such as frontend developer, backend developer, full-stack developer, or web application developer in various industries ranging from technology and e-commerce to healthcare and finance. Whether you're aiming to land your first job in web development or seeking to level up your career, our program will empower you to succeed in this fast-paced and rewarding field.

#1.#WebDev#2.#Programming#3.#HTML#4.#CSS#5.#JavaScript#6.#Frontend#7.#Backend#8.#FullStack#9.#ReactJS#10.#VueJS#11.#AngularJS#12.#NodeJS#13.#PHP#14.#Python#15.#WebDesign
0 notes
Text
Mastering Front-End Coding Challenges

#frontend#css#html#javascript#backend#developer#programming#coding#webdeveloper#webdevelopment#webdesign#frontenddeveloper#code#programmer#coder#webdev#web#python#java#php#codinglife#reactjs#softwaredeveloper#development#js#fullstack#software#dev#developers#ui
0 notes
Text
Web Development Services in Australia by Zapperr
In today's digital age, having a strong online presence is imperative for businesses to thrive. With the rapid growth of e-commerce and digital marketing, the demand for professional web development services is at an all-time high. Enter Zapperr, a leading provider of web development services in Australia, dedicated to helping businesses establish and enhance their online presence.
Zapperr and Web Development Services
Zapperr is a renowned name in the realm of web development, offering a comprehensive suite of services tailored to meet the diverse needs of businesses across Australia. From bespoke website designs to robust e-commerce solutions, Zapperr excels in delivering cutting-edge web development services that drive results.
With years of experience and a team of seasoned professionals, Zapperr has earned a reputation for excellence in the field of web development. Their commitment to innovation, creativity, and client satisfaction sets them apart as a trusted partner for businesses seeking to elevate their online presence.
Importance of Web Development Services
In today's competitive landscape, having a professionally designed website is crucial for businesses looking to stand out from the crowd. A well-designed website not only enhances brand visibility but also serves as a powerful marketing tool, enabling businesses to reach a wider audience and drive conversions.
The Need for Professional Web Development in Australia
As Australia's digital landscape continues to evolve, businesses are faced with the challenge of adapting to changing consumer behaviors and preferences. In this digital age, where the majority of consumers turn to the internet to research products and services, having a strong online presence is no longer optional – it's essential.
Growing Digital Landscape in Australia
Australia boasts one of the highest rates of internet penetration globally, with the majority of the population now relying on the internet for everyday tasks such as shopping, communication, and entertainment. This shift towards digitalization has created unprecedented opportunities for businesses to connect with consumers online.
Importance of Having a Strong Online Presence
In a crowded marketplace, businesses that fail to establish a compelling online presence risk being overshadowed by their competitors. A professionally designed website not only serves as a virtual storefront but also acts as a reflection of a company's brand identity and values. By investing in professional web development services, businesses can ensure that their online presence accurately reflects the quality and professionalism of their offerings.
Key Features of Zapperr's Web Development Services
Zapperr offers a comprehensive range of web development services designed to help businesses succeed in the digital realm. From intuitive website designs to seamless e-commerce solutions, Zapperr's services are tailored to meet the unique needs of each client.
Customized Website Designs
At Zapperr, no two websites are created alike. Their team of talented designers works closely with clients to create bespoke website designs that align with their brand identity and objectives.
Responsive Web Design
With the proliferation of mobile devices, responsive web design has become more important than ever. Zapperr specializes in creating websites that adapt seamlessly to any screen size, ensuring an optimal user experience across all devices.
SEO Optimization
In today's competitive online landscape, ranking high on search engine results pages is essential for driving organic traffic to your website. Zapperr's SEO optimization services are designed to improve your website's visibility and rankings, helping you attract more visitors and leads.
E-commerce Solutions
For businesses looking to sell products or services online, Zapperr offers comprehensive e-commerce solutions that are both secure and user-friendly. From setting up an online store to integrating payment gateways, Zapperr takes care of every aspect of the e-commerce process.
User-Friendly Interface
A user-friendly interface is key to keeping visitors engaged and converting them into customers. Zapperr's websites are designed with the end-user in mind, featuring intuitive navigation, clear calls-to-action, and engaging content that drives conversions.
Benefits of Choosing Zapperr for Web Development Needs
When it comes to web development, experience and expertise matter. Here are some of the key benefits of choosing Zapperr for your web development needs:
Expertise and Experience
With years of experience in the industry, Zapperr brings a wealth of knowledge and expertise to every project. Their team of skilled professionals is well-versed in the latest web development trends and technologies, ensuring that your website is built to the highest standards.
Tailored Solutions
At Zapperr, they understand that every business is unique. That's why they take a personalized approach to web development, tailoring their solutions to meet the specific needs and objectives of each client.
Cutting-Edge Technology
In the fast-paced world of web development, staying ahead of the curve is essential. Zapperr leverages the latest technologies and tools to deliver websites that are not only visually stunning but also highly functional and secure.
Ongoing Support and Maintenance
Building a website is just the beginning. Zapperr provides ongoing support and maintenance services to ensure that your website remains up-to-date, secure, and optimized for performance.
Elevate Your Online Presence with Zapperr
In today's digital world, a professionally designed website is essential for businesses looking to thrive online. With Zapperr's comprehensive web development services, you can elevate your online presence and attract more customers than ever before. Get in touch with us today to learn more about how we can help you achieve your online goals.
We believe in providing exceptional value to our clients at competitive prices. Our web development services are designed to deliver maximum ROI, helping you achieve your online goals.
#Web Development#Website Design#Frontend Development' Backend Development#Full Stack Development#Responsive Design#User Experience (UX)#User Interface (UI)#HTML#CSS#JavaScript#PHP#Python#Ruby on Rails#Node.js#Angular#React.js#Vue.js#Bootstrap#WordPress Development
0 notes
Text

Web applications are becoming more and more necessary for businesses to interact with their clients and offer beneficial services in the current digital era. A successful web application needs to be carefully planned, carried out, and maintained throughout time. Here are some best practices to guarantee the success of your web application development project, along with some ATTPLIT-related information. Read More: https://attplit.com/
#webdevelopment#coding#programming#webdesign#javascript#frontend#backend#fullstack#webdeveloper#html#css#reactjs#angularjs#nodejs#php#python#rubyonrails#devops#uxdesign#responsivedesign
0 notes
Text
🚀 Unlock your potential in web development with MMT Institute!
Gain expertise in frontend, backend, Java, and Python. Start your journey today! Call 9644004360 for more information or visit mmtinstitute.in. Let's build the future of the web together!

0 notes
Text
The Complete Guide to Hiring Python Programmers
Devstree Australia offers unparalleled expertise in Python development, distinguishing itself among Python development companies in Australia. Our comprehensive guide to hiring Python programmers ensures you find top talent tailored to your project needs. From backend development to data analysis, our Python experts deliver robust solutions with efficiency and precision. With a commitment to excellence, we provide innovative Python development services that propel businesses forward in today's competitive landscape. Trust Devstree Australia for all your Python development needs, and experience the difference our expertise can make for your project.
#australia#devstreeau#mobileappdevelopment#iphone#mobile app developer company#ios#web app development#mobile app company#iot app development#iot applications#python#python development company#backend#frontend#blockchain development company#iotsolutions#metaverse#devops#software company#mobile applications software
0 notes
Text

Learn and Build Summer Internship Program
For more details visit - Internship.learnandbuild.in
#data structures & algorithms#Java Core#Python Programming#Frontend web development#Backend web development#data science#machine learning & AI#Salesforce Admin#Salesforce Development#Cloud AI with AWS#Internet of things & AI#Cyber Security#Mobile app development using flutter
0 notes
Text
Imagine you’re planning a road trip from your home to a friend’s house in another city. You’ve never been there before, so you need directions. You could use a map or a GPS to find the best route. Now, think of your home as the starting point and your friend’s house as the destination. The roads connecting your home to your friend’s house represent different paths you can take.

0 notes
Text

With technology changing so quickly, professionals are realizing how important it is to be multi-talented and skilled in a variety of areas. A route that has seen a lot of success is taking a Full Stack course.
website: https://trumpbookusa.com/.../The-Strong-Arguments-for...

#fullstack#css#html#javascript#programming#coding#backend#developer#frontend#fullstackdeveloper#webdevelopment#programmer#coder#python#php#java#webdeveloper#softwaredeveloper#frontenddeveloper#reactjs#webdesign#code#codingbootcamp#appdeveloper#angular#programminglife#webdev#codinglife#programmingmemes#backenddeveloper
0 notes