#awesomegame
Explore tagged Tumblr posts
Text
I feel like people need to get a fucking grip and learn to appreciate how fucking good mario kart super circuit is. People hate on that shit like it's ass when it's peak.
0 notes
Text
Day 14 (Part One) Development continues.
I think I need to ignore the brick tiles for now, and just focus on getting it all properly done.
I need to focus on making my levels, getting them to a complete state, and then figure out the correct sprite textures afterwards. I think this is most likely what is halting my progress as I am trying to be a perfectionist with some tiles that will most likely just be background pieces and not used that often, if at all.
But I am taking a break from this because... *drum roll* I AM MAKING A HUD! (Woooo)
First I open the contents drawer and head over to the folder of all of the things I have made. (Aptly titled 'ThingsIMade') Then make a new folder for the hud, and then right click, scroll down to the bottom where it says 'User Interface'. At the bottom of the pop out, select Widget Blueprint, and there we go.
I then select the only option that appears onscreen and open the newly created blueprint.
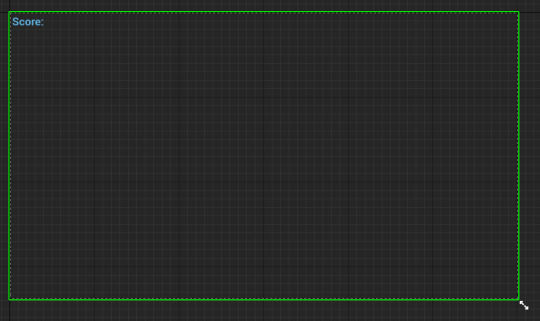
Once open, I search 'Canvas Panel' and drag it out, and inside of the panel, I place a text box and customise it to my liking. I am left with this.

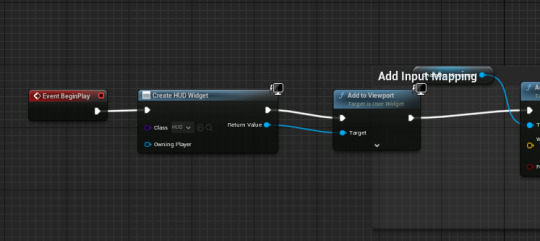
From there, I open the player character blueprint, and find the Event BeginPlay in the Input Mapping. I break the node link and drag it to the left to give me more space. Then I drag off of the white triangle and make a new node of 'Create Widget'. In the class of the newly created node, I search for the HUD blueprint I made (I simply titled it 'HUD') and then select it. After this, you drag off of the blue Return Value to make a new node, in which you search for 'Add to Viewport.' Once this is made, I connect the Add to Viewport node to the original node I broke Event BeginPlay off of. Then I am left with this.

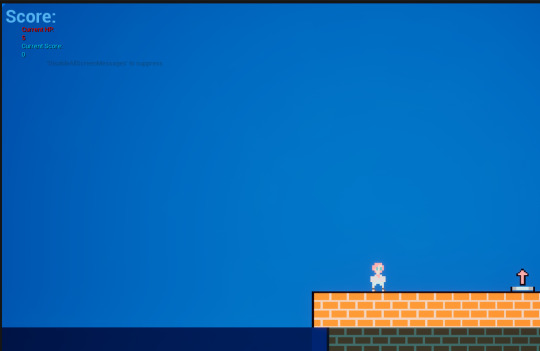
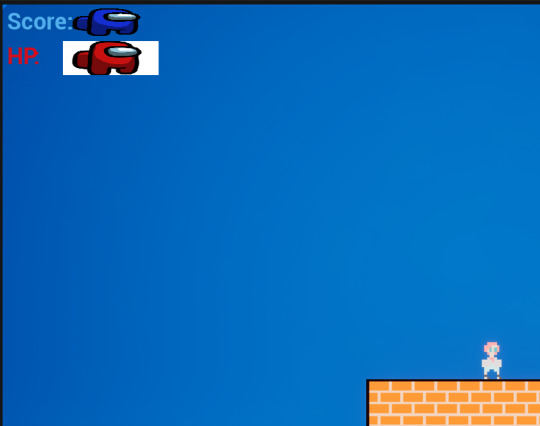
And now when I click play, I can see the newly created HUD in the top left where I created it.

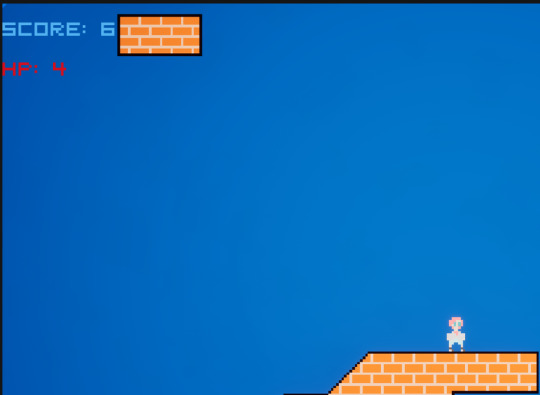
Of course, the original print text of my HP and score are still there, but they will be changed to proper UI elements soon enough.
Additionally, in order to make my UI work on a variety of screen sizes, I would need to anchor it so that it never moves. I enter the details of the text box I placed, and at the top, you see Anchors. I opened the drop down menu and selected the first option in the top left. This means my UI should now stay in place whether you play on a tiny phone or a massive monitor.
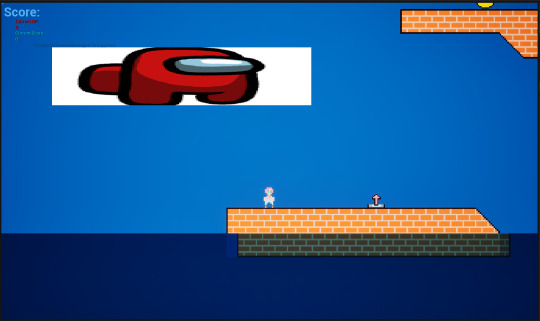
Now I am testing if images work.
And they definetly seem to.

Of course this image isn't staying forever, but it was just a test to see if it worked, and it does.
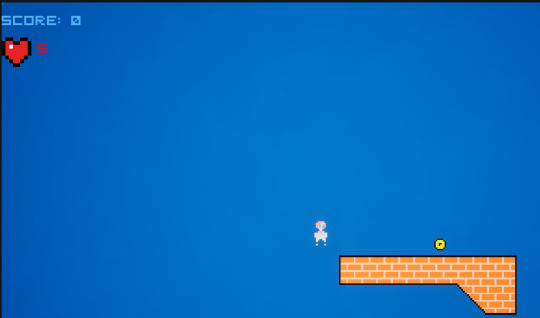
And the HP works too.

Again, these images aren't staying forever and are purely for testing purposes. I just thought I'd have a little fun with it first.
Anyways, now for actual images to add. I have to create the icon for my HP, and probably score too, though that can just be a number since it wouldn't be worth making an individual sprite for every single attainable score point in the game.
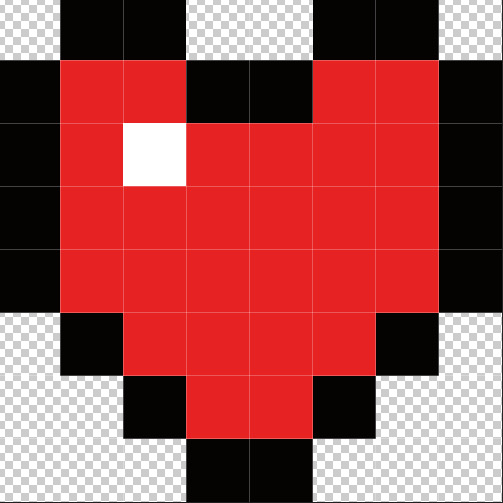
I am stuck between two ideas. I either do the standard heart icon for the health. Or I fully commit to the bricks, and make the health icon a brick too.


Still deciding between the two.
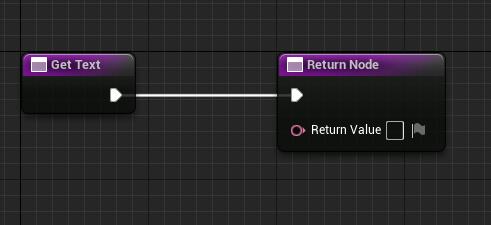
Anyways, back to making the HUD work first. I selected my Score text box and clicked the bind next to the text box. It then presents me with a popup to create a bind, and I do just that. Then it brings me to this screen.

I break the node link, then off the Get Text, i make a 'Get Actor Of Class' node. Under Actor Class, I select the blueprint of my character 'BP Third Person Character'.
Off of the Return Value, I search for Get Score. Then from the Get Score, off of the green part, I find 'To Integer (String)', in which I then connect that to the pre-existing Return Node, which leaves me with this.

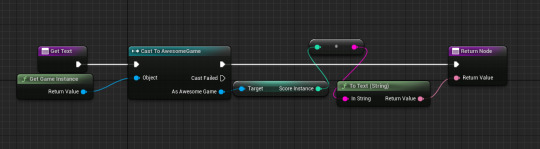
However, because my score is stored in my game instance as opposed to my character, I need to change this slightly. Instead of Get Actor Of Class, I need Cast To- and then whatever your game instance is called. Here, mine is called AwesomeGame (because the game is very awesome, of course.) Then, from the object part of the node, you want Get Game Instance.
Not very many changes, and this is what I am left with.

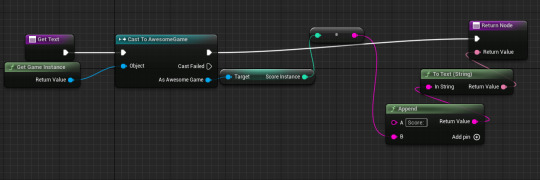
However, this completely replaces the Score: that I had on the original HUD, so I will ammend this slightly. I break the node connector between the convert integer to string and the To Text node. Off of the converting integer to string, I put an append string. Make sure it is the string variant and not the list version. Anyways, it will automatically go to A which is fine but here I want it to go to B so I switch it over. Then in the box next to A, I type in 'Score: ' and then connect everything back up. It looks like this once I am done.

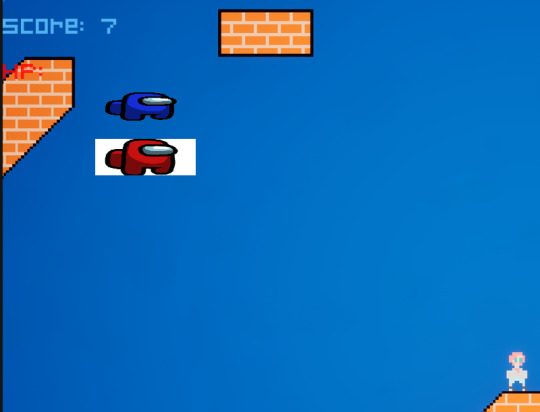
And it works ingame as expected.

(I need to get rid of the among us images. Doing it now.)
Oh and now that there are proper UI elements, you can get rid of the print strings which were previously used to put elements onto the screen prior to the UI.

Now to do the same for my HP. However, unlike my score, the HP is stored in the player character, so I do as originally shown with the Get Actor Of Class and such.
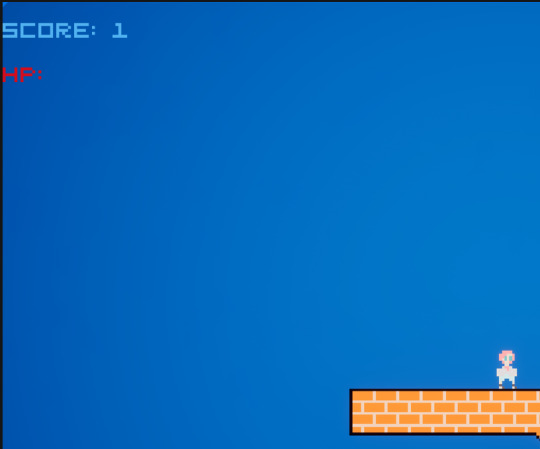
And I can happily confirm that it now works as intended.

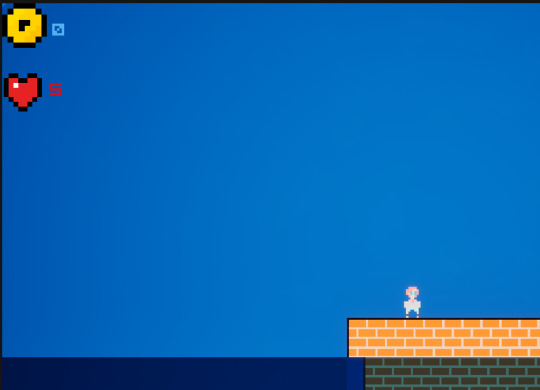
I decided to overlay the heart sprite over the HP, and I think it looks alright, though of course later on I'll need to implement animations of some sort.

Additionally, I decided to scrap the brick (for now) as I feel I may be going too heavy with them.
Anyways, this is where I'm leaving this post off.

It needs tweaking but I can do that this afternoon.
2 notes
·
View notes
Text
( @awesomegamer + @dragon-install-activate )
Downbeat: It is Pride Month, Bonnie. You know what that means.
Bonnie: Huh? What? Do you want us to sing, like... gay songs?
#fnf#friday night funkin#just a regular fnf mod#shitpost#bonnie freeman#downbeat#happy pride month#pride month#pride month 2024#incorrect quotes
2 notes
·
View notes
Photo
@awesomegamer + @dragon-install-activate
This is Bonnie and Lucas to me

#bonnie freeman#lucas everett#mario 85#shitpost#smb monday night mix#fnf#friday night funkin#just a regular fnf mod
51K notes
·
View notes
Photo


some Wandersong fanart doodles.....
Bard, Mirian
118 notes
·
View notes
Photo

Que hermosa es Katalina 😍 #katalina #granbluefantasy #gbf #cygames #movilgame #phonegame #videojugador #gamer #knight #armor #beautyful #elegant #nerd #geek #officialart #awesomegame #badass https://www.instagram.com/p/B5CZUfDHpGX/?igshid=1n3uymwhzm6ua
#katalina#granbluefantasy#gbf#cygames#movilgame#phonegame#videojugador#gamer#knight#armor#beautyful#elegant#nerd#geek#officialart#awesomegame#badass
1 note
·
View note
Note
@dragon-install-activate
AwesomeGamer tries not to make a fire concept challenge (IMPOSSIBLE)
What do you think a hypothetical "Vs. Bonnie" mod/oneshot song would be like?
Personally I see it being like a non-evil version of Obituary from Sonic Legacy. You think you're fighting Boyfriend, there's a sudden pause in the song, and then "his" eyes flash green.
A female voice then speaks.
"Heh, I guess you're even more stubborn than I am."
I can imagine that once Bonnie is revealed, there could be health drain, jumpscares, or even unfair charting as a sort of attempt from her to get you to stop playing Downbeat's trap.
24 notes
·
View notes
Video
Mmmh mmm mmmm mmmh mmmph mmmmf mmm mmmph mmmh mmmm mmm mmmh 😉 (I always found it quite curious and at the same time great , that despite being the same character King Leo (Sub-Boss) and King Lion (Normal character) had enough differences in their strokes , but definitely the best thing was the change in his voice. While that of King Lion was that of typical final boss with that deep and throaty tone , King Leo was more aggressive and with much more character that gave him a touch of respect and fear 😉) #kizunaencounter #fuunsupertagbattle #snk #neogeo #kingleo #kinglion #fightinggames #gamer #gamergirl #differences #agressive #finalboss #arcade #retrogamer #oldgame #oldschoolgamer #awesomegame #dynamite #eartchopper https://www.instagram.com/p/B3xgJHgJmSN/?igshid=g8we6o4k17sy
#kizunaencounter#fuunsupertagbattle#snk#neogeo#kingleo#kinglion#fightinggames#gamer#gamergirl#differences#agressive#finalboss#arcade#retrogamer#oldgame#oldschoolgamer#awesomegame#dynamite#eartchopper
1 note
·
View note
Photo

Let’s back this project! #wildrealms #wildrealmsproject #wildrealmsgame @daywalker_syndicate @gamefound.crowdfunding #wild #wildlife #wildkingdom #animals #animalslover #boardgames #games #gamepublisher #gamepublishers #awesomegame #awesomegame👇 #awesomegames (at Sarasota, Florida) https://www.instagram.com/p/CV-fNRXLcv2/?utm_medium=tumblr
#wildrealms#wildrealmsproject#wildrealmsgame#wild#wildlife#wildkingdom#animals#animalslover#boardgames#games#gamepublisher#gamepublishers#awesomegame#awesomegame👇#awesomegames
0 notes
Photo

2B is really bad at dodge ball #nierautomata #platinumgames @platinumgames_official #gamer #weeb #twitch #awesomegame #followforfollowback #streamer #british (at Great Britain) https://www.instagram.com/p/CJxBObipCFt/?igshid=1rp3wkl6exgzy
0 notes
Note
Heya
Just wanted to ask you a few questions about your AUs. Hope you don't mind me rambling for a bit.
1. Does OG Bf, Just an ordinary Fnf mod Bf and Bonnie know that OG Gf and JAOFNFM Gf and her parents are demons or no?
2. Have they seen them use their demon powers) abilities/magic/turn into their demon form or no?
3. Since you liked Awesomegamer's Fnf mod expansion a03 fanfic and bookmarked it, does that mean it (and by extension, the post game events that are detailed inside it) are canon to your AU?
1. Yes, and he loves her no matter what.
2. Yep. Giles was a little surprised the first time it happened.
3. It's not canon, it's just a fun little what-if story. I do like making content based on it, though, as I like the concepts in it and how they'd affect my characters.
5 notes
·
View notes
Text
GT Jeep Impossible Mega Dangerous Track

GT Jeep Impossible Mega Dangerous Track Game, Play free online GT Jeep Impossible Mega Dangerous Track game on GamesJust.com. Now you can play GT Jeep Impossible Mega Dangerous Track Game free and fast. Have fun with Games Just. Get ready to play GT Jeep Stunts & Parking 3d Simulator and enjoy realistic driving experience to show your extra ordinary tricky skills. Ready your Mega GT Dangerous Racing Tracks Simulator to drive on curvy crazy tracks on mountain with different random environments. Read the full article
0 notes
Photo

Get to know everything about Apex Legends article covered by MyEsportsGlobe! https://myesportsglobe.com/games/apex-legends/apex-legends-1-best-super-power-fps-game #apexlegends #apex #legends #fps #onlinelife #games #gamergirl #gamingworld #myesportsglobe #esportsblog #gamingworld #games #predictingfuture #awesomegame #blog #latestblog #updates #gamingcommunity #bloodhound #bangalore #caustic #crypto #gibraltar #lifeline #mirage #octane #pathfinder #revenant #watson #wraith #loba #worldsedge (at Kings Canyon) https://www.instagram.com/p/CBkxQG6Aho_/?igshid=15ck02aof406l
#apexlegends#apex#legends#fps#onlinelife#games#gamergirl#gamingworld#myesportsglobe#esportsblog#predictingfuture#awesomegame#blog#latestblog#updates#gamingcommunity#bloodhound#bangalore#caustic#crypto#gibraltar#lifeline#mirage#octane#pathfinder#revenant#watson#wraith#loba#worldsedge
0 notes
Photo

#boomboomballoon #boomboom #gaming #awesomegame #boardgames #board #scary #balloons #blue #family #familygoals #kids #hilarious
#familygoals#boardgames#gaming#boomboom#scary#balloons#family#boomboomballoon#awesomegame#board#blue#kids#hilarious
1 note
·
View note
Video
Definitivamente "Charlotta" me recuerda demasiado a @paumenguante 🤣🤣🤣 Lo es!! LO ES!! 🤣 #granbluefantasy #granbluefantasyvs #charlotta #yuzuki #playstation #playstation4 #cygames #arcsystemworks #fightinggames #gamer #videojugador #nerd #geek #chibistyle #kawaii #cute #katalina #badassgirls #funny #awesomegame https://www.instagram.com/p/B376ZWKnBbW/?igshid=hh8w3cn65gjb
#granbluefantasy#granbluefantasyvs#charlotta#yuzuki#playstation#playstation4#cygames#arcsystemworks#fightinggames#gamer#videojugador#nerd#geek#chibistyle#kawaii#cute#katalina#badassgirls#funny#awesomegame
1 note
·
View note
