#app softwares
Explore tagged Tumblr posts
Text
Low-Code Development Made Simple: A Step-by-Step Guide

In a world where rapid innovation and digital transformation are paramount, traditional software development methods may often lead to bottlenecks and delayed project timelines. Here, low-code development emerges as a solution, allowing organizations to build applications quickly and efficiently through visual interfaces and minimal coding.
Wondering how low-code development differs from traditional methods? Read on to explore the differences, key stages, and strategies for a smooth low-code experience.
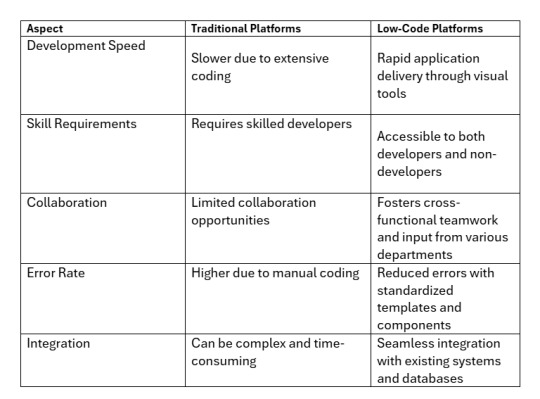
Why choose Low-Code Development?
Here’s a table explaining why many prefer low-code development over traditional methods:

Hope you now ha’ve a clearer understanding of your next steps! Now, let’s explore the key stages of the low-code development journey.
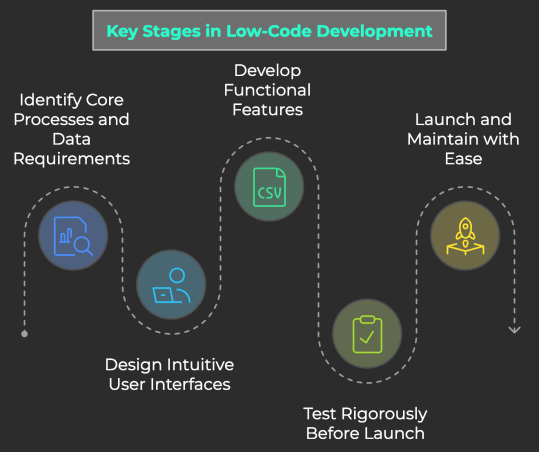
Key Stages in the Low-Code Development Journey
Navigating the low-code development journey involves several essential stages to ensure successful application creation. Let’s break down these stages using the example of developing a mobile fitness application.

1. Identify Core Processes and Data Requirements: Before building your fitness app, it’s crucial to clarify the core processes that will drive user engagement. For instance, you might want to include features like workout tracking, diet logging, and user progress monitoring. Mapping out these processes helps you determine the data needed, such as user input, activity metrics, and nutritional information, in this case.
2. Design Intuitive User Interfaces: Next, think about how users will interact with your app. For a fitness application, you’ll need user-friendly interfaces for logging workouts or meals. Low-code/ no code platforms enable you to design these interfaces effortlessly using drag-and-drop functionality, allowing you to create customized fields that cater to user needs, such as exercise type, duration, and calorie intake.
3. Develop Functional Features: With your processes defined and interfaces in place, it’s time to construct the app. Low-code development empowers you to build robust features without extensive coding. For example, you can integrate a workout schedule that automatically adjusts based on user preferences, leveraging pre-built components to save time while enhancing functionality.
4. Test Rigorously Before Launch: Before launching your fitness app, thorough testing is crucial. Simulate user interactions to identify any technical issues or bugs. Low-code development platforms often provide testing environments where you can evaluate app performance under various scenarios.
5. Launch and Maintain with Ease: Once testing is complete, you’re ready to launch your fitness app. Low-code solutions simplify this process, allowing you to publish your application on various app stores with just a few clicks.
Additionally, these platforms facilitate ongoing updates and feature enhancements, enabling you to respond quickly to user feedback and keep your app relevant in a fast-paced market.
Onwards toward knowing about the hurdles and ways to dodge them!
Strategies for Overcoming Low-Code Development Challenges
Here are three common challenges along with their solutions to help you navigate the low-code journey effectively:
a. Limited Customization
Challenge: Low-code platforms may restrict customization, making it difficult to meet unique business needs.
Solution: Choose a flexible platform that allows for custom coding when necessary, enabling tailored solutions without compromising speed.
b. Integration Issues
Challenge: Integrating low-code applications with existing systems can be complicated, risking data flow and compatibility.
Solution: Select platforms with robust integration capabilities and APIs to facilitate seamless connections with other systems.
c. Governance and Security Concerns
Challenge: Increased access to development can lead to governance and security challenges.
Solution: Implement strict governance frameworks and security protocols to manage user access, data protection, and compliance effectively.
That’s all! By following these key stages and addressing the challenges in your low-code development journey, you can streamline your processes and create impactful applications that meet your user’s needs.
Learn more about cutting-edge tech developments with us at Nitor Infotech.
#application development#app softwares#mobile app development#mobile development company#low code#no code#software services#software development#blog#software engineering#Low-Code Development
0 notes
Text

BLOODBORNE
Some Hunter fan art to get things ready for the October season!
I’m a bit late to this party, but better late than never!
(Also I made this a a little while ago but slipped my mind to post it here!)
Update: I removed the extra tags of other From Software games to avoid confusion.
#my art#artists on tumblr#procreate app#fan art#digital art#illustration#Bloodborne#ps4#video games#bloodborne hunter#fear the old blood#from software#soulsborne#horror#gothic
5K notes
·
View notes
Text
BETTER CALL SAUL!
#this was mostly a test run on procreate dream!#its pretty good but it has a LOT of room for improvement#which i know the developers have been working on since the app is still technically in beta!#but hey i did this in like 3 weeks while working a full time job and also working on other art so#its pretty damn powerful software#good shit if you use procreate already!!#literally the biggest flaws rn are a lack of selection tool an undo/redo button and#and the app itself has a tendency to crash or slow down if theres “too much�� going on#like i had to delete all but one of the preloaded animations just so the app would run smoother while i worked#so its still very clearly in its early phase but its good and im excited to see what the developers will do with it#ok review over#better call saul#saul goodman#bcs#jimmy mcgill#breaking bad#animation#brba#video#procreate dreams
744 notes
·
View notes
Note
Do you know a good app or any other procedure/materials where I can make a structure of my long form story? :( i basically don't know how to map it all out.
Here's a great post by @the960writers
LibreOffice (https://www.libreoffice.org/)
FocusWriter (https://gottcode.org/focuswriter/)
Scrivener (https://www.literatureandlatte.com/scrivener/overview)
Reedsy (https://reedsy.com/write-a-book)
Novelpad (https://novelpad.co/)
Campfire (https://www.campfirewriting.com/)
Obsidian (https://obsidian.md/)
Notesnook (https://notesnook.com)
Ellipsus (https://ellipsus.com)
Read their full post for more information. Hope this helps :)
#anonymous#writing app#writing tool#writing software#writeblr#writers on tumblr#writing reference#dark academia#spilled ink#creative writing#fiction#light academia#writing resources
138 notes
·
View notes
Text



Ed Babygirl Teach for @blakbonnet 😌💗
Meow, where do i even start. you blow me away with your talent, humor, and kindness. getting to know you has changed my life for the better, i don't know where i'd be without you. i can't imagine (or remember) a day going by where i haven't talked to you. you make this fandom a better place to be. enjoy Ed being cute and pretty and i hope you have a great birthday! 💗💗💗
#despite what we're going through right now 😭#ofmd#ofmd s2#our flag means death#ofmdedit#ofmdsource#ofmd gifs#ida.stuff#edward teach#ed teach#ofmd 2x2#ofmd 2x4#these are probably the hardest gifs i've ever made i had to learn a whole new software to do the rotoscoping lol#these look best on web please don't judge them by app quality 💀#happy meow day!!
520 notes
·
View notes
Text
The best free software

1K notes
·
View notes
Text
people come and people go, but i stay (ghostride)
#infinity train#rymin#happy (slightly early) vday yalls#took me like over 2 hrs (to be fair. it was mostly trying to figure out how the app worked)#my art#trying out this cool new idea called every time i start looping a song ad nauseam i draw something for it#'trying out' actually its just happening to me outside of my control#ok just cus it's a rymin animation i'm gonna say as an aside i did not forget the wicked animatic exists#there are just some circumstances that make working on it slightly inconvenient#(new animation club that my friends founded that i'm not a part of but they kinda use the art rooms during all my free time)#(so i don't want to intrude. with my masterpiece of an animatic wip yknow)#(so im thinking either i get a job and buy my own software subscription to finish it or i sneak in during some rare off hrs)#yeah thats the update i might upload an actual video wip sometime tho idk#animation
205 notes
·
View notes
Text
I'm estimating something like a 10% chance of trump reversing the tiktok ban(unless one of the other cringeys pisses him off in which case expect it in about 5 minutes). But even if that happens, the trust is broken. None of those businesses or users are ever going to rely on it ever again. They're not going to rely on government having any kind of fairness towards small business ever again. (Is there a class action by small businesses about this yet? It wouldn't surprise me). I'm glad to see people finding an alternative in xiaohongshu and the opening up of more of the world. I genuinely think it's great.
And I think this will accelerate the redistribution of social medias that much faster. I remember when I had accounts across multiple platforms, all for different purposes. Deviant art, forums, fanfic, MySpace, Viber, even if I was connected to the same people across different platforms, the conversations we had changed the same way they do if you're catching up for a 10 minute coffee or a weekend trip away. Social media has been consolidating for a long time now. And unless someone huge like apple comes in with their own app, I think we're going to see a lot more of this early days web with different accounts, different platforms and different focuses.
#I'm expecting a flood of workarounds and VPNs in the coming days#and lawsuits#i dont think tiktok should have to be sold but how funny would it be if they sold it to a group of small businesses#i guarantee there are so many software engineers frantically throwing together apps right now for the coming splintering
31 notes
·
View notes
Text
My favourite underrated thing about Tumblr is the low contrast theme. As someone who gets chronic headaches and already spends too much time looking at a computer screen due to my job, this theme hits the sweet spot for me where it doesn't feel like my eyes are actively being destroyed. Like when I'm scrolling Tumblr compared to Reddit or something it's night and day
#apps softwares and websites more low contrast themes pleaaase#my eyes are sensitive to light so light mode gives me a headache#but the white text on a near-black backgroud of dark mode gives me headaches too 😭#at least Dark Reader exists so I can tweak the contrast however I want but it makes websites look like shit
28 notes
·
View notes
Text
youtube ads becoming first one 5-second ad then two 5-second ads in a row or one 15-second ad then a million unskippable ads in the middle of videos instagram quietly inserting one ad in-between every 5 or 10 ig stories then 2 in-between 4 ig stories not to mention the new reel- and explore page ads. a quiet tumblr ad banner at the top of your dash then photo ads in-between posts then video ads then video ads in-between every 3 or 5 posts that play audio automatically while youre trying to read a textpost. the most popular, paid subscription, news apps adding ads between their articles, then in articles, then paywalling new articles further with a new "news +" subscription and putting ads in those as well. once every 15 tweets there being an ad, then every 5, then theres also an ad if you scroll to the replies. you cant look at tweets without logging in anymore, theres just no option for anon scrolling. facebook ai mining on instagram, facebook ai profiles hyping up ai generated photos im fucking going insane ai temu ads and gallery app ads and printer app ads and higher subscriptions while still seeing ads and i cant fucking do this anymore!!!!! its fucking shameless and worst of all its silent and nobody talks about how half the things we see anymore are fucking ads and we dont own a single thing we pay for and companies can just randomly raise their prices through the roof and nobody says anything about it
#im going insane???#we dont own anything movies are digital every fucking app and software i subscription based AND THEN THEY HAVE THE FUCKING GALL#TO PUT ADS IN THOSE AS WELL!!!!#20 bucks a month for a software that i have to watch banner ads on! its fucking insane#the entire world is owned by four corporations and ads are fucking everywhere i feel like i see more ads than posts nowadays#and it didnt use to be like this!!!! thats the insane part to me!!!!!!#i started social media in 2014 10 years ago and there wasnt a single ad on instagram#but the worst is that nobody fucking complains about it . everybodys like oh its bad that netflix isnt allowing people-#-outside of one wifi to use one account even tho theyve paid for it for like. two weeks#and then we go back to normal. no complaining no yelling no real backlash! and everybody keeps their subscriptions#im going insane genuinely i dont know what the fuck#rant#vent#anti capitalism#ads#advertisement#advertisements#advertising#social media#instagram#tumblr#facebook#twitter#UGH
55 notes
·
View notes
Text
wanted to show this truly comical moment from the elden ring randomiser i'm doing atm because what the Hell . how could i have possibly factored in the Spontaneous Lobster Event
#elden ring#i'm so mad that the clipping software doesn't capture external app audio#because everyone in the discord call was losing their fucking minds#a cacophany of 'LOBSTER ????!!??!!!?!'
16 notes
·
View notes
Text
By jove I think I finally made procreate dreams work for something. I love flipbook animation, Procreate is great for flipbook IF you only use one layer. Dreams is great for video editing, but is abysmal for drawing (no lasso tool!! Its been like a year!!!!) BUT if you drag and drop animations from procreate to dreams, it lets me basically use dreams as layers for animation like I wanted. Finally, I can not regret the 20$ spent on this stupid app lmao.
Here's Leman, the ears and tail are separately animated, and it also lets me mess with timing! Prob sounds like nothing to everyone else but I'm delighted lmao.
#leman russ#procreate dreams#my art#my ramblings#This app has been the bane of my animation existance since I bought it#but maybe its ok as JUST editing software
42 notes
·
View notes
Text
If you hate capitalism, or just really like free stuff that's cool, check this out:
Have any of your gotten frustrated by Google's Play store? If so, check out F-Droid
It's a store that has open source apps which are described honestly by their creators because they're not trying to sell you something. It actually lists "anti-features" of apps right after the "features" list so you know all the flaws too.
I found the Saber notes app on it, which is actually also on Google Play but is drowned out there by all the other more annoying less functional apps.
50 notes
·
View notes
Text
My laptop when it needs an update: no please I need you to click this button once and ONLY ONCE. It must be 12:34 on a THURSDAY AFTERNOON. If you close your laptop YOU DIE. If you walk away YOU DIE. You must be here for the whole HALF HOUR. I will INSIST that I am on 98% THE WHOLE TIME. If any of these conditions are not met, I WILL BE UNRESPONSIVE FOR THREE MONTHS. I will NOT. Tell you why. Have fun going to every Microsoft store IN THE COUNTRY. Nerd.
My phone: nah man you won’t even notice. I guess you can click the button. Otherwise I’ll just do it when ur asleep. No stress.
#AND THEN THE LAPTOP CHANGES NOTHING!???#BUT THE PHONE CHANGES THE LAYOUT OF EVERY SINGLE APP#WEBSITE#SOFTWARE#HARDWARE#E V E R Y T H I N G.#WHY!?
12 notes
·
View notes
Text
Not sure where to ask this, so im posting here as well as some forums BUT:
Basically I really love using Figma for making interactive menus. I have used Figma for mocking up websites and mobile apps before at my job, and in my odd time I’ve taken to using figma to prototype and make sketches of things like UI and flowcharts for the game my friends and I are developing. And even more recently I prototyped a fully custom, nice-looking, interactive character sheet for my character in the current campaign im playing.
Now, It’s got me thinking: I would really, really love to build custom character sheets for people as a side job as its something i genuinely enjoy doing. But the problem is, figma will not exist forever and I have foreseen that it might be a pain to build someone a prototype and I am the sole person to make updates whenever their character levels, they get new gear etc and I don’t really like the idea of forcing people to make an account for a tool they wont want to learn or use outside of the prototype i send them. Additionally, Figma prototype is ultimately not ideal for more distinguished and specific character sheets as I’d like for it to be.
For example, I would love to make buttons that a user can tap to mark how many death saves they have succeeded or failed, I want the user to be able to mark for inspiration and conditions, etc. I know I could possibly feasibly make it work all inside one scrollable frame, but the way I prefer to set up the character sheets requires navigating to different frames with buttons.
What other good alternatives are there? I like to make these character sheets for mobile use (phones and tablets) so should I jump to app development? I don’t mind learning new or more complicated softwares, just as long as the software is free, there’s a free trial long enough for me to learn the gist of the software, a single larger purchase for a license for a good amount of features, or the cost for subscription is low. Is Godot a good software to use for this? My team is learning godot anyway for our game as we were discouraged from Unreal Engine.
#data diary#figma#dnd#character sheets#i dont really know what else to tag with this lol#tech help#software development#godot#mobile apps#app development
20 notes
·
View notes