#and alt text is not accessible to everyone who needs an image description
Explore tagged Tumblr posts
Text
Image description start. Two images.
The first is a digital painting of Mickey Mouse as a ghost, with 11 out of 365 listed in the upper corner. This background is green, with a lighter green border. Mickey is drawn as a blue ghost with simple red eyes, wearing darker blue overalls, and white shoes. He has notches in each ear, and a long tail. He sits with one leg folded on the ground and the other bent in front of him, looking over to pet a small formless sheet ghost with a small smile.
The second image is a simple license reading *
"public domain", with a circle with a zero inside.
Image description end.]

Ghost Mickey
011/365 #hunt the mouse
booooo!!!
I am making 365 new versions of Mickey Mouse for the public domain and releasing them under public domain all year long.
You can join the initiative to #hunt the mouse or suggest a theme yourself via my ask box.

#I'm on my phone so I can't copy and paste my regular tags#But please add the image description to the original post directly below the image and above the caption#kept in regular text and not put below and read more because not to make it disappear forever because Tumblr is bad#it should also be kept in plain text rather than just being put into all text alone because tumblers glitchy#and alt text is not accessible to everyone who needs an image description#no credit is needed at all#thank you for dedicating this to the public domain and this is got to be the cutest thing I've ever seen#made with speech to text#hunt the mouse#Please copy and paste into the original post for accessability#no credit needed! It should just stay in plain text like it is now#without being put in italics bold or color#and go directly below the image#and above the caption#Image descriptions are for the visually impaired and blind#the way subtitles are for the deaf and hard of hearing#a plain text image description in the body of the post itself#is more accessible than just ALT text.#The image description should not go under a read more as that is inaccessible#and if you change your URL or delete the original post#everything under the read-more will be lost forever
53 notes
·
View notes
Text
Imagine, for a moment, that your internet just stopped loading images one day. Your dash might look pretty different (and less usable), but at least you can still make posts — whether about your internet situation, or about completely unrelated topics.
Now, imagine that one or more of your posts blew up, to the tune of hundreds if not thousands of notes. Imagine people started adding images to your posts.
Imagine your post circulating almost entirely in the form with four or five images attached, and with everyone in the notes laughing about those images — except you, who started the post in the first place, who can't even see those images because you're trapped in Tumblr's loading gradient hellscape.
You're excluded from any further conversations on your own post, because someone added a mystery image with the caption "don't leave this in the tags," but you have no idea which set of tags it is, and can't tell if it's one of the good takes from the tags or one of the horrible takes from the tags. You're excluded from the Tumblr users playing with JPEGs like dolls. You can try to guess the contents of the images based on people's reactions, but it's hard. And no one adding images even seems to notice the irony.
This is, of course, a real problem plaguing Tumblr users with regularly slow internet. And it's also a huge, insidious problem plaguing blind and low vision people who rely on either screen readers, or image descriptions in combination with enlarged text on their device.
People with disabilities around comprehending images, people who have images (or gifs) disabled due to photosensitivity, and many others are also affected.
If you add an image to a post without either alt text, an in-post image description, or even both for maximal inclusivity, you don't know if OP — or the person whose tags you're peer reviewing, or whose reply you're screenshotting — will actually be able to see it. From their perspective, you might just be shoving a mystery rectangle in their face, expecting them to be able to guess — or responding to them without them being able to know.
Imagine being on the receiving end of that expectation constantly. Imagine how isolating that must feel.
We need, collectively, to stop making assumptions that everyone we interact with online will be able to access, physically see, and mentally process images. The assumption that disabled people are vanishingly rare and statistically shouldn't really need to be considered is an assumption of structural and/or implicit ableism.
Write image descriptions. Write image descriptions for every image you post, if you're able — but if you have limited energy, or you're still learning, you should at least start trying your absolute best to describe images you add to other people's posts. If you're starting a conversation, even an online conversation, you should make your best effort to be accessible.
So: Write IDs, especially if they're as simple as just text, like screenshotted tags (link to guide). Write IDs even if you think the best ID you can write is too short, or too incomplete (link to post explaining why even "bad" IDs help).
Write IDs in general (link to a huge compilation of guides). Challenge ableist assumptions and inaccessibility.
#this is not a callout post or anything - i've actually reminded a few people in my notes about this recently#pointing out the disability flag in my icon - and they've all been very courteous#it's just that the site culture as a whole needs to change. urgently#accessibility#image descriptions
1K notes
·
View notes
Text
creatives, please use alt text
one of the first things i learned in journalism school was how to write alt image descriptions.
at first, it felt tedious. every single photo or graphic required a description, and if we skipped it—or wrote a lazy one—our professors didn’t hesitate to fail us. at the time, i didn’t fully understand why it mattered. but now, i’m so grateful they drilled it into us. if i’d never gone to journalism school, i might have never known how vital alt text is.
for those unfamiliar, alt text (short for “alternative text”) is a written description of an image. it allows people who use screen readers to know what’s in an image, making content accessible to those who are blind, visually impaired, or have other disabilities that prevent them from viewing images. you're basically translating visual content into words.
as creatives, whether we’re writers, artists, photographers, or meme page admins, we have a responsibility to make our work accessible. after all, what’s the point of creating something if a huge portion of your audience can’t engage with it?
why alt text matters
it ensures accessibility - a visually impaired person using a screen reader should be able to understand the context of an image just as easily as a sighted person.
it’s inclusive - adding alt text isn’t just for people with disabilities. sometimes, images don’t load due to bad internet, and alt text helps everyone understand what’s missing.
it’s good practice - if your work exists online, you want it to be as widely understood as possible. accessibility makes your content stronger.
okay, but how do i write alt text?
writing alt text isn’t as hard as it might seem! here are some tips:
be concise but descriptive - describe the essential elements of the image. what would someone need to know to get the gist of it?
include context - if the image is part of a larger story, explain its relevance. for example, “a black cat sitting on a pumpkin, used to illustrate a halloween-themed story.”
don’t overthink it - you don’t need to describe every pixel. just focus on the most important details.
alt text and ai tools
in the era of chatgpt and microsoft copilot, we’ve got a major advantage: ai tools can now generate alt text for you!
while these tools aren’t perfect and often need a bit of tweaking, they’re a great starting point. platforms like adobe, microsoft, and even some social media apps have built-in options for generating descriptions. if you’re overwhelmed by the idea of writing alt text from scratch, let ai do the heavy lifting, and then refine it.
a creative responsibility
alt text isn’t just for journalists or big companies, it’s for all of us.
as creatives, we have the power to make the internet a more inclusive place. whether you’re posting a masterpiece, a meme, or a picture of your cat, take a moment to add alt text.
adding alt image description is SO EASY and quick and we all need to get better at adding it to our posts. i, myself, am not perfect. on here, for example, i've been really bad about writing alt image descriptions, and it's something i'm very disappointed in myself for. (i hereby pledge to do better, and please call me out for lacking in the future!)
writing alt text is not only about respecting your audience, but it's also about recognizing disabled people's right to engage with your work.
accessibility isn’t optional !!
#alt text#accessibility#writing#writeblr#journalism#inclusivity#inclusion#altimage#screenreaders#onlinecreativity#writingcommunity#accessible art#art#disability awareness#web accessibility#artists on tumblr#disability rights
138 notes
·
View notes
Note
Do you happen to have any resources regarding accessibility in ttrpg design? About design, colours, phrasing of text or anything else that could be helpful!
I spent wayyyyy too long compiling all this - but it's important, and I appreciate you asking!!
Accessibility is a subject near and dear to my heart, and I will say up front that I'm not sure universal (aka accessible to everyone) design is possible, because people's needs can vary even within the same subset of similar disabilities (such as limited vision or blindness). BUT that doesn't mean we don't try to design for and make our games available to as many people as possible. Mismatch by Kat Holmes is a great read on design for accessibility in general, as is Invisible Women by Caroline Criado Perez. You might also check out literally anything Alice Wong has ever done.
To start, I recommend this article on the Lenses of Accessibility.
(for reference, this article is about web/graphic design, so I'm going to try and distill the most salient points for game design)
We are going to primarily focus on a few of these lenses:
Color
Font
Images & Icons
Layout
Readability
Structure
Keyboard
More details under the cut.
Color
Why does color matter? Well, for starters, there's a lot of colorblind people out there. Contrast affects readability. Autistic people and people who suffer from occular migraines might be affected by particular vivid colors. There's lots of reasons to consider color and the work it is doing in your piece, but in general you can provide a black and white, high contrast version of your game to help users.
There are tools out there to figure out if your contrast meets certain readability standards, such as this one.
Font
Dyslexia and other visual processing issues can make font choice really important. Plus, some fonts really affect readability. Additionally, line height, justification, and size of text can affect readability.
Best practice would be to provide a plain-text version of your game (and beware of "dyslexia-friendly" fonts which may or may not actually help - sticking to a basic readability font like Arial, Tahoma, or Verdana, is safest). I like this style guide for reference.
Images & Icons
For visually-impaired people, it's important to use alt-text, descriptions, and/or captions to help screenreaders properly translate images. Tons and tons of details that could go into this, but there are better people than me to describe it.
Layout
We've talked about this a bit, but there's tons of resources for this. There was recently a great writeup about Yazeba's Bed and Breakfast in terms of layout that I highly recommend.
Readability
More of the thing we've already talked about - it really is a combination of all the other lenses that comes down to readability. Audio versions of your game are always a good way to avoid the restrictions of screen readers, but can be expensive to produce.
Structure
This is tables. Tables are a nightmare for screenreaders, but including them as images can also be a problem. The short solution is "don't use tables" but that's not necessarily great for seeing people. The section in this blog is really great when talking about options for structure.
Keyboard
Debated on whether to include this, but given how many games are being read as purely digital files, I think it's important to have workable interactive elements that can be navigated through without a mouse. Some of that is going to come down to the programs being used to open your files. But if there are things you can do on your end (such as labeling form fillable fields on an interactive character sheet), they're worth doing!
Please understand that this isn't an exhaustive list. There's tons of resources out there and technology and standards are constantly changing.
It's also is important to note that even doing one of these things is helpful. You might look at this list and go "wow that's too hard" but I promise you, it's worth it. My games do not all have accessible versions! That's something I'm trying to rectify. The biggest part of that for me is thinking about accessibility from the start instead of at the end! But we can start today, and that's better than not starting.
The most important thing to remember are that disabled people are NOT a monolith - needs will differ from person to person. Accessible design makes gaming better for everyone!
Final Resources:
Accessibility in InDesign
Accessible-RPG
A11Y
Accessible Design for Teams
318 notes
·
View notes
Text
[ID: a sketch drawing of the Steamboat Willie incarnation of Mickey Mouse having opened a door, and stepping into the room with a fearful look in his eyes. He is bleeding from both his ears, his nose, his left cheek, his arms, and his hands. Additional blood stains are on his chest, pants, and his shoes. In asterisks, the phrase "stumbles into the public domain covered in blood* is written. End ID.]

Mickey has finally escaped into the public domain, after years of fighting.
#ID from alt text#since ALT text is unfortunately not accessible to everyone who needs an image description#blood
1K notes
·
View notes
Note
Question: why are ids in alt text less accessible?
A few reasons.
#1 being that Tumblr is incredibly glitchy and unreliable, and change things all the time without telling anyone. ALT text can be randomly deleted while making a post, or might just disappear after a few reblogs. It's also usually in incredibly small text, and, up until recently, had a neon purple background with white text, which is the exact opposite of accessible.
People who don't have screenreaders can have a hard time reading it because it's so small or because of whatever colors they choose to use for it at the moment (which could change at any time without warning), and that's assuming tumblr doesn't glitch and remove it, which kept happening a lot. It seems to be working fine as of February 15 2024 (for people reading this post in the future), but as we all know, tumblr is a hellsite, and this time next year it might be an unusable mess.
Plain text on the other hand, is a lot less likely to glitch, can't easily be deleted once a post has been reblogged, and is much more accessible to everyone who needs it, including those with screenreader access and those without.
It's also unfortunately very common for the "Image descriptions" in alt text to either be completely wrong, or missing vital information.
A really blatant example off the top of my head is someone posting a cover for a Sherlock Holmes novel, with alt text available. If you don't need the ALT text or don't check, you're going to assume this post is accessible and fine to reblog...until you check the alt text and realize it's not a description of the book cover at all, it's a note about how the OP's father gave them the book for their x year birthday.
Another example is screenshots of tweets -- when you paste a link for a tweet into tumblr right now (February 2024), tumblr automatically converts it to an image and provdes automatic alt text transcribing the original tweet...
Except that alt text only transcribes the text in the tweet, it doesn't mention any images that are included, let alone describe them, and if you don't need alt text and don't check every time you reblog, you won't notice that half the information in this tweet is being outright hidden from people who can't see it.
Hope this helps explain it!
191 notes
·
View notes
Text
Making Accessible Interaction Banners - a Guide by Binoo "ChildrensWard"
Interaction or "DNI" (do not interact) banners are a staple of the age regression community, but too often are they made without taking accessibility in mind, whether it's because they're unreadable, have excessive eye strain, or aren't marked with alt text.
Therefore, in the hopes that I can help people out with this, I decided to write a mini guide on how to make your banners accessible for as many people as possible!
Under the "read more" cut, this guide will cover the following:
Fonts, and how to choose the best ones
Text, and what your interaction banners should say
Colour contrast, and why it's important in making your graphics accessible
Eye strain, and why it generally should be avoided
Alt text and image descriptions, and how to write them
And an example of an interaction banner I made using the criteria I've written in this guide!
So, without further adieu, let's get into the real meat of this guide!
Fonts
Fonts are easily the most important thing about an interaction banner! It's how you're going to best convey the contents of your banner in a way that's readable to the viewer. Here's a quick and firty rundown of the different kinds of fonts, as well as which ones you should (and shouldn't!) use for your banner:
Body Copy fonts are your basic Sans and Sans Serif style fonts that you'll most often find on books and websites, because they're some of the easiest fonts to read in smaller text (10-14pt) due to their lack of details. Examples of Body Copy fonts include PT Serif, Arial, Comic Sans, Roboto, and Helvetica Now.
Display fonts are often used for headers and subheaders and include features such as being thick, having unconventional letters, and, on occasion, being in all caps. However, these fonts should not be used for body or small text, as they will be very hard to read. Examples of Display fonts include Futura PT, Elephant, Noto Serif Display, and Shoreditch.
Script and decorative fonts are subtypes of display fonts, with the former having a handwritten quality to them, while the latter are considered to be the fun display fonts. However, you should be very careful with using either of these fonts- not only can they be hard to read on their own, but neither should be used specifically for body or small text in any circumstance. For the sake of readability and accessibility, however, I'd be more inclined to avoid using these fonts.
Text
Aside from the fonts that your text will be written in, the text itself is also a mandatory aspect of your banners. After all, it's what banners are entirely based on, and it's the very thing that tells you who can and can't interact with your posts.
However, there's something important to keep in mind, and that is how much text you're trying to cram into your banner because you're trying so desperately to fit your entire DNI criteria onto it.
What I think is important when it comes to making your banners is to keep any text you have on there as short as possible. If you bombard your banner with all this specific criteria, then you're more likely to make your readers confused, whether or not they happen to be a screen reader user.
When making your banners, ask yourself the following questions when deciding on your criteria:
How likely is it for someone interacting with the age regression or similar communities to fit this criteria? Have I come across a good number of people who fit this criteria that makes it worth mentioning?
Is this criteria at all relevant to the content I'm presenting? Do I need things like inter-community discourse terms from other communities on my banner if I'm making content specifically for age regression?
Is there any "unspoken" criteria that everyone agrees upon that doesn't need to be included? These might include nazis, racists and white supremacists, homophobes and transphobes, ableists and eugenicists, misogynists, anti-choice, etc.
If your answers show that the specific criteria is not relevant, then it's best to leave it out to keep the information on your banner more clear and concise.
Colour Contrast
While colour contrast is something often talked about in web development circles, it's also an important skill to learn when making any sort of graphic design- which is what interaction banners essentially are. Without taking colour contrast into mind, you're left with a banner that may not be easy for most people to read; let alone those with low vision or blindness. We also need to think about things like people who may be using old or outdated monitors, people reading on smaller screens (like a smart phone), and bad lighting and glare. As Contrast Rebellion puts it: aesthetics are important, but aren't the ultimate goal of design.
Okay, so you've understood the reason why colour contrast is important, but how do you put it into action? How do you know your colours of choice are readable?
Well lucky for us, there's many resources out there that help us in choosing the right colours! Here are a few of my favourites:
CSUN: Color Contrast - An introduction article on colour contrast, why it's important, and some examples of good and bad colour contrast choices.
Random A11y - If you don't have any colour combinations in mind, Random A11y is here to help! With it's vast amount of randomly generated colour contrast combinations, you'll have plenty of options to work with. Don't like the combination you're given? Just click on the "new colours" tab to generate a new palette!
Colour Contrast Analyzer - This is a free program for Windows and Mac that helps you with colour checking with a variety of different features; including multiple ways to select colours (CSS color formats, RGB slider, colour picker tool), and a colour blindness simulator.
Accessible Colors - If you don't want to or can't download the program above, then this website works just as fine with checking colours, too! Just enter in the hex codes of your colours, the font size and weight, and which level of conformance you'd like your colours to pass.
Eye strain
A bit of a sore topic for some, but I feel I must put it bluntly for people to understand: making your colours easy on the eyes of the viewer should be your top priority over your aesthetic. Some people, like myself, have certain health conditions that are triggered by eye strain, and by continuing to slap extremely contrasted rainbows on your banners, you're continuing to put disabled people through worsening symptoms, all because you feel the need to retain your aesthetic.
Many of the same resources shared in the Colour Contrast section can also help you to rule out any eye-straining palettes. Also, a general rule of thumb to keep in mind is: if a colour palette is eye straining enough to cause you some mild problems, then it's enough to cause someone with a disability more severe symptoms.
Alt text and image descriptions
I think a lot of us find writing alt text to be daunting- I know I did for a long while, which is why I never wrote any for my posts until recently. But really, once you get the hang of it, it can be very simple and easy to write! Even so, people who don't know how exactly to write alt text often fumble with this- either writing too much or too little, not being clear enough, or just copying the image caption and calling it a day.
Here's some tips and tricks on writing better alt text:
Alt text generally follows the Object-action-context rule. In the words of Alex Chen at Medium: The object is the main focus. The action describes what's happening, usually what the object is doing. The context describes the surrounding environment.
Be specific and concise, and even consider the content of the post or webpage it's on as well. You'll also want to consider the function or purpose of the image, and what you want your viewers to gain from it.
Keep your alt text short, as long descriptions with too much flowery language and filler words can be distracting when using a screen-reader. Generally, most screen-readers will cut off alt text at around 125 characters.
Avoid using "image of..." or "picture of...," as HTML codes will already identify your images as such. However, in this case, mentioning what type of image it is can add context.
Always check for spelling mistakes, as this can affect the user experience, causing interruptions and confusion.
Not related to interaction banners specifically, but avoid including alt text for decorative images that are used to make your post prettier. In this case, insert the word "null" in your alt text fields.
Image descriptions are a little different in the fact that they're allowed to be more descriptive than alt text, considering screen readers won't be able to cut off any alt text at 125 characters. Even so, it's still best to keep your image descriptions as short as possible to save from redundancy and confusion.
Please remember that writing alt text and image descriptions can take a lot of practice and trial-and-error, so don't give up if you can't get it right the first time! Write and rewrite it as much as you need to, or even consider changing your interaction banner altogether if you think it can't be described in words concisely.
An example
Taking what we've learned above, let's take this banner I made just for this post as an example of these characteristics put into action.

In this example, I have chosen the hex colour #4D0000 for my text colour, and the colours #B5F3DC and #E3B158 for my background. According to CCA, the contrast ratios for my colours of choice are 12.8:1 and 7.9:1 respectfully, which both meet the minimum contrasts of 1.4.3 for AA and 1.4.6 for AAA.
I have chosen the font FS Lola Bold, which is a type of display font that's best for headers and subheaders, but not so much any body or small text. I don't have to worry about this though, because I don't have any small text in my banner.
I've also kept my criteria to a simple "No DDLG/CGL interaction," because I feel that this is the most relevant information regarding the content of my blog and the posts I make. Short and simple, yet specific to who I don't want interacting with me. I also like the idea of my favourite fictional characters protecting my blog, which is why I've included another short sentence for it!
Here's an example of what the image description or alt text for this banner could look like:
[Image description: Banner that reads "Toopy and Binoo protect this blog, no DDLG/CGL interaction!" On it are the titular characters from the show. /End ID]
And if I were to have both alt text alongside an image description, then the alt text could be as simple as what the banner reads, which would be:
"Toopy and Binoo protect this blog, no DDLG/CGL interaction!"
Remember, you don't have to go into every little detail with your image descriptions or alt text, because then it can become very confusing for certain people to decipher! Keep it simple and state the minimum.
Closing words
I think that's everything that I wanted to cover in this post. Of course, there's more to accessible design than just text and fonts alone, but when it comes to interaction banners, it's usually the focal point of the images, which is why it's so vital that people with disabilities can also read your banner- especially when they contain important information about your personal boundaries.
Age regressors often pride themselves for the image we've set up for our community, that it's safe for everyone to join and no one will be judged or excluded for who their are. But the reality is, we still have lots of work to do before we're ever at that place, and making our community more accessible is just one of these steps that we should all be encouraged to take. Besides, what kind of message are we sending if we don't take the steps to make our space as accessible as possible? How do you think it'd feel to realize that a community you wanted to join is actively hostile towards you because of the refusal to learn how to accommodate for them? Especially when we have such a huge demographic of disabled people in the community, we can and should be doing better to accommodate for everyone as much as we possibly can.
Learning accessibility is a skill that requires time and practice, and I don't expect anyone to be perfect at it the first time around. The aim of doing these things isn't to make sure that every single thing is 100% accessible in every single way imaginable and with no mistakes whatsoever; but to instead encourage, develop, and incorporate good accessibility practices into our every day lives.
Thank you for reading,
- Binoo
#age regression#agere#agere community#sfw age regression#sfw agere#age dreaming#agedre#sfw agedre#dni banner#interaction banner#accessibility#a11y#long post
212 notes
·
View notes
Text
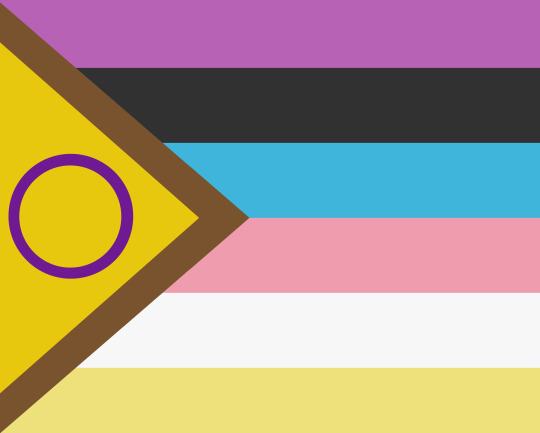
So can we start calling this the progress trans flag and using this, or is that too radical a concept for people in 2023?

[ID: A version of the progress trans flag with eight horizontal stripes of: purple, black, blue, pink, white, yellow, black, and brown. In the center are concentric circles of black, dark purple, and gold. End ID.]
Explicitly include nonbinary and intersex people in the trans pride flag. Not just “including nonbinary people” as a single single white stripe for people with “neutral” genders that 99% of people don’t even know is for nonbinary people, and instead think is there to represent transitioning.
If you want support nonbinary people, one small step is to explicitly include us in the trans pride flag, and not just by lumping all of us together into a single “neutral” category that seems like it’s only there to separate the pink and blue stripes.
I’m tired of binary people, both cis and trans, promoting exorsexism and erasing and speaking over nonbinary people. If the pride flag can change to explicitly include and support trans people and people of color, then the trans flag can change too.
Being trans is not just for binary men and women. It’s not just for perisex people or white people. It’s 2023. How about we put the most erased parts of our community front and center in the trans community, and how about the rest of the trans community be proud to fight with us?
There are three main versions of this flag, with the most simplified version up top.
Symmetrical version:



[ID: Three versions of the trans progress pride flag, both with symetrical horizontal stripes of purple, black, blue, pink, yellow, white, yellow, pink, blue, black, and purple. The first version includes a brown sideways chevron, followed by a gold triangle of the intersex flag, with the dark purple circle in the center. The second version has a brown diamond in the center, with concentric circles of black, dark purple, and gold inside it. The third version has only the stripes. End ID.]
The white and yellow stripe on this six-striped version are reversed so that the white stripe, like the black, is easy to see against all background colors.



[ID: Two versions of the six-striped version of the trans progress pride flag, with stripes of purple, black, blue, pink, white, and yellow. The first version includes a brown sideways chevron, followed by a gold triangle of the intersex flag, with the purple circle in the center. The second version has a brown diamond in the center, with concentric circles of black, dark purple, and gold inside it. The third version has only the stripes. End ID.]
Here is the web archive link where you can download the HD versions of these flags, including the symbols:
“https://archive.org/details/progress-trans-flag”
Do not add images to this post unless they include a plain text image description in the body of the post directly below the image.
ALT text is not accessible for everyone who needs an image description. Plain text image descriptions are the most accessible option. That’s why I used an image description and not ALT text.
Please also do not suggest replacements or variations of this flag that leave out the black, white, purple, or yellow. They were all chosen for a reason. You can add other colors if you want, but removing the purple, yellow, black, or white is just as egregious as removing the blue or pink would be.
The black, white, yellow, and purple all represent forms of identity outside the binary. Combining the black and white into grey erases so many people and completely misunderstands the purpose of those stripes.
These are the baseline colors for the flag, you can customize them via less saturation, darkness, ect, when making art or using it for your own purposes. You do not need to color pick directly from this flag any time you use it.
Edit 12/10/23: go read this post too.
#trans#transgender#nonbinary#genderqueer#transnonbinary#intersex#progress trans flag#I'm just mad. And every day I get madder.#described images#MOGAI#Queer#LIOM#Pride#LGBT#LGBTQIA+#LGBTQ#neopronouns#elsegender#maverique#xenogender#othergender#transexual#transsexual#gender outlaw#trans pride flag#long post#pride flags
304 notes
·
View notes
Text
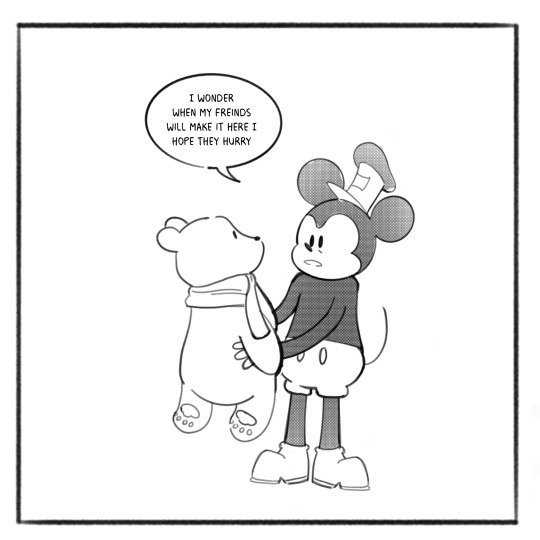
[ID, partly from ALT text: A four panel comic showing Mickey Mouse and Winnie-the-Pooh outside Pooh's. Panel 1: Winnie the Pooh is outside his house, trying to hang a banner. Steamboat Willie approaches, asking "Hey there Pooh bear, what are you up to?" Panel 2: Pooh bear is lifted by Willie to help him hang his banner. "My friend Tigger is visiting today, I haven't seen him in ever so long, so I'm having him a party", says Pooh Panel 3: Willie holds Pooh on eye level and says "I wonder when my friends will make it here I hope they hurry". Panel 4: Tigger bounces into frame right though the banner that says "Welcome Home" that Pooh has been hanging. Tigger says happily, "Wow Pooh, a finnish line just for me!" Pooh responds with an "Oh bother". Mickey watches Tigger jump through the banner with an awed expression. End ID.]




#this is the cutest thing I've ever seen#(I added the regular ID because ALT Text alone is not accessible to everyone who needs an ID#even before we talk about how glitchy tumblr is#so it's safer and more accessible to have it in plain text as well)#my generic tags copy and pasted to save time:#Please copy and paste into the original post for accessability#no credit needed! It should just stay in plain text like it is now#without being put in italics bold or color#and go directly below the image#and above the caption#Image descriptions are for the visually impaired and blind#the way subtitles are for the deaf and hard of hearing#a plain text image description in the body of the post itself#is more accessible than just ALT text.#The image description should not go under a read more as that is inaccessible#and if you change your URL or delete the original post#everything under the read-more will be lost forever
1K notes
·
View notes
Text
Accessibility & why it's important (with examples)
First off, I want to say this isn't targeting anyone in particular. I just wanted to make an educational post about how to keep your account accessible while keeping it cute. If I need to add/take away something, please tell me I don't want to spread misinformation.
Accessibility is defined as "the quality of being able to be entered or used by everyone, including people who have a disability" (https://dictionary.cambridge.org/dictionary/english/accessibility)
This can be seen as adding a wheelchair ramp outside buildings, including braille on buildings/signs, or making a website easy to read.
"The purpose of making things accessible for everyone is to create a more inclusive environment that is accessible to everyone." It also impacts everyone by" ensuring everyone has access to the same resources, information & opportunities." Some countries have laws to make "public places, digital platforms, & other environments accessible to people with disabilities."(https://www.handtalk.me/en/blog/accessibility/#:~:text=One%20of%20the%20most%20important,voice%2Dcontrolled%20options%20for%20devices.).
Keeping your account accessible is important so everyone can correctly read & see how your account looks. For example, users who use a screen reader won't be able to read the fonts you use in your posts. Screen readers cannot read them & if you have your dni in a font they won't know if they can interact. Some fonts in general are too hard to read even without a screen reader which makes an account inaccessible to more people than you realize. (https://www.siteimprove.com/glossary/accessible-fonts/#:~:text=Inaccessible%20fonts%20tend%20to%20have,Slow%20the%20reader%20down)
For example, do not do this

It's best to not use any fonts when you are making an account so that way everyone is able to read your account clearly
" But fonts make my account look cute." You can still maintain a cute/aesthetic account without the use of fonts. For example, this is my insta account's bio and it still looks cute

Continuing from my next point, adding alt text to images also helps improve your account's accessibility.
"Image descriptions help those with visual impairments understand the meaning of an image. This description is often labeled alt text or alternative text.
When a screen reader reaches an image, it will read aloud the description that has been added. The user gets a sense of what that image is and its purpose in context." (https://www.brandeis.edu/web-accessibility/understanding/images-alt-text.html#:~:text=Image%20descriptions%20help%20those%20with,and%20its%20purpose%20in%20context.)
When writing alt text, you want to ensure it's as simple as possible. For example, if you have a picture of a dog jumping over a box, the alt text would be "a [color] dog is jumping over a box"
Also, please don't use alt text to get interactions from others, such as making the alt text "like and follow for more" on a picture of a dog, for example
The colors you choose for your account/dni banner are super important as well since sometimes they make it so it's hard to read what you wrote
Using similar colors (red & orange) or colors that blend into each other (white & light pink) makes it difficult to read what's on your page. Using lots of different colors can also make it difficult for a person to read what's going on (such as using lots of bright colors)
This is what not to do

This is what you should do

What helps is asking others if they can read something before & changing it if needed remember if a person who doesn't use a screenreader can't read it then neither can a person who does
Dni banners are going to be very similar to the last point but use colors people can read clearly & don't include too much info to the point where it's too crowded (include your main dni points)
Remember if someone is telling you they can't read your account please fix it accessibility is important for everyone
If you read this far please consider donating or commissioning me I need to pay off my credit card statement

#agere blog#safe agere#sfw age regression#sfw agere#age regression#age regressor#baby regression#sfw regression#agere community#agere#🎮 pup info#🦷 pup writes
11 notes
·
View notes
Note
May I ask why you do image descriptions?
Yes, of course! You asked so nicely, how could I not
I write image descriptions mainly for blind/visually impaired people. Many of them use screen readers, which, when faced with an image, will just say "image", so they need some text describing the image, and then the screen reader will read that text and then they'll know what the image shows
That's not the only thing image descriptions are useful for! There are other people that benefit from them, I remember hearing about some people with ADHD who finds image descriptions helpful as well, or just people who have slow internet that won't let images load. There are also blind people that don't use screen readers but still benefit from image descriptions, and I'm sure there are more examples I'm forgetting about here!
There are many sites that have alternative text options, which work similarly to image descriptions, but some sites' alt text options aren't very good/accessible (like Tumblr's), so image descriptions can be a better alternative in those situations. Whether someone prefers image descriptions or alt text tends to vary from person to person. But since most images I see/reblog don't even have alt text, I tend to write image descriptions for those. Just a way to help make this site/my blog more accessible for everyone!
I hope that helps explain! You can ask more questions if you need to. I also have a tag in which I reblog posts about accessibility, including tips and reasons to write image descriptions! Feel free to look through it ("#accessibility tag"). Have a nice day!
21 notes
·
View notes
Text
[ID: A screenshot of a tweet by Muhammad Shehada / muhammadshehad2, posted (@muhammadshehad2) January 26th, 2024, at 1:09 PM, that reads: "The ICJ ruling in sum: it talks like genocide & walks like genocide, but we entrust Israel to act in good faith to refrain from doing more genocide... No need to stop the genocidal war though! All good? Cheers, bottoms up :) A disgrace!" The tweet has 138 likes, and four replies hidden below a button. End ID.]

#Please copy and paste into the original post for accessability#no credit needed! It should just stay in plain text like it is now#without being put in italics bold or color#and go directly below the image#and above the caption#Image descriptions are for the visually impaired and blind#the way subtitles are for the deaf and hard of hearing#a plain text image description in the body of the post itself#is more accessible than just ALT text.#The image description should not go under a read more as that is inaccessible#and if you change your URL or delete the original post#everything under the read-more will be lost forever#the ALT text feature isn't accessible to everyone who needs an ID
34 notes
·
View notes
Text
if at least 3 people @ me to show they've added the ID I made for their Flatland art on @accessible-flatland-art to the original post in plain text, I will show you all my awesome new design for the Sphere even before I actually finish writing the newest Flatland short story for @neopronouns-in-action :)
3/3 for the Sphere early post.
___
if at least 6 people @ me to show they added the ID to the original post, I'll make a poll and let you all vote on who gets a new design next.
4/6 for the new design for another character to be chosen by poll.
___
Here's an example of what the ID should look like when you add it to your post:
The title of your post, if you have one, goes first.
then the image, then the image description,
then the caption for the image.
Like this:
__
Title: Behold! An image!

[ID: The words, "Behold! an image!" in black text on a white background, with a black border around the edges of the picture. End ID.]
Caption: I made this in MS Paint
___
The image description should go in the body of the post itself for accessability, because tumblr's ALT text glitches and gets changed often, and not everyone who needs an image description can use the ALT text.
Avoid using all caps, bold text, or colored text, or if you must, then include plain text as well, which means a version of the colorful / big text that's in plain black and white and normal size.
Using a lot of colored text, especially rapidly alternating many colors, can cause eyestrain and migraines, and make it difficult if not impossible for people to read.
also, I will not be able to add image descriptions to art / videos that have flashing lights or neon colors (or audio that dips up and down in volume and speed), so if you make art like that, you'll have to find someone else to make the ID for you, or do it yourself.
if you want me to be able to add IDs to your art, please make sure not to use fully saturated neon colors. If I look at them too long I get a migraine and or nausea. it's not fun.
7 notes
·
View notes
Text
Tools Tuesday - Promo Posts - Sept 10
Tools Tuesday is a weekly part of the Finish What You Started event where I share various resources I have found to help everyone complete their WIP. Have a resource you want to share? Send it in a message and I’ll take a look!
With our first Finished It Friday just around the corner, this Tools Tuesday is all about creating a promotional post for your work once it's finished! This is mostly fanfiction-specific with a nod to visual media at the end. Most of the time, art, videos, and gifs can be enjoyed in-site, so they do not need a promotional post to encourage fans to click away.
This advice is entirely based around what I have noticed I tend to click on, and the promo posts I like the look of/want to emulate. You can have your own style of post, to showcase your unique work; communicating what it is about is the goal no matter what the format is.
For Tumblr, a long text limit means you can go into detail! The easiest way to include everything is to copy/paste the metatext from the AO3 block. I like to remove information that feels extraneous, like chapter count for one-shots, the language, hit count, etc, as well as any duplicated tags like characters who are also in the relationships tags. I also like to reorder the information to put more pertinent information first. Include the full summary, plus any additional information you feel should be included like if it was written for someone or for an event. I like to put those after the summary with a little break. (Admittedly, there might be programs for pulling this information, but I do not know of any so I manually copy and paste or retype.)
I have heard that Tumblr doesn't favor posts with links, but I also know that it's easy for a reblog to get loose from a chain, so I like to keep the link to the fic in the main post.
Basically, include information someone might search for. Make it interesting to look at for the most curious clicks, but don't make it a mystery.
Here is a generic example:
[Link] Title by Author Fandom: Fandom Name Relationships: Character A & Character B, Character C/Character D Rating: Rated Archive Warning: Warned Category: Gen Additional Tags: Setting Tag, Canon-Related Tag, Minor Content Warning, Trope, Trope, authorial remark, fandom in-joke Word Count: #,### Summary: This is a summary. It summarizes the fic. Finished this during the Finish What You Started 2024 Event!
For both art and fic, when posting, make sure to include the proper fandom tags! General fandom name tags, ship specific, and character specific are all appropriate (as long as they appear in the work) and should be included. For this event specifically, make sure to include #IFinishedWhatIStarted2024 so it can be found for the Finished It Friday collection posts!
For visual media specifically, please include alt text and/or an image description for your piece! Even a short one helps everyone enjoy your work, and it is more likely to be spread if it is accessible.
For Twitter formatting, see the thread here. Every site is a little different, so utilize those differences to your advantage.
What techniques or formats have worked for you in the past? Do you have any tips I haven't included? Sound off in the notes and reblogs!
6 notes
·
View notes
Text
"Someone asked me to edit their ID into my undescribed post, so I reblogged the ID to my blog! That's good enough, right?"
[Plain text: "Someone asked me to edit their ID into my undescribed post, so I reblogged the ID to my blog! That's good enough, right?"]
So, this is not a misconception I fault anyone for having. But I am politely begging you to actually add it to the orignal.
Why? Well, here's a random piece of fanart I described a couple months ago, because it was cute and I wanted to share it while maintaining an accessible blog. And here is what I see when I open the notes as if I were looking an ID, and sort reblogs by "comments only":

[ID from alt: a blank reblogs section, saying: "No reblogs with this filter yet. Try another filter?" End ID.]
Now, is this what everyone else sees when they open the notes of this post? I genuinely don't know, and that's part of the problem! But I suspect, after comparing notes with other people who write IDs, that a majority of people checking the notes don't see my ID either! Hence, they either have to expend extra energy to write their own description — or if they don't have that energy, because so many of us ID writers are disabled ourselves, then they have to choose between reblogging an undescribed post, or not reblogging it at all.
So what can you do? Edit the ID into the original post! Of course, include an ID from the start if you're comfortable writing them and/or getting help writing them — but if not, adding them when provided is the next best thing! You're also doing a big favor to anyone who struggles to remember to check the notes for a description, because of ADHD or any other memory issues.
TL;DR: We all know Tumblr is not a functional website. Hence, those of us who write the descriptions need the help of the people who post the images, in order to make our shared online communities accessible. Editing the ID into the original post is a way to guarantee the description won't be lost to the void.
"Someone added an ID to my post, but they didn't tell me to add it to the original. Should I still add it?"
[PT: "Someone added an ID to my post, but they didn't tell me to add it to the original. Should I still add it?"]
Yes! Yes yes yes! Include credit if you're nervous, but every person who writes IDs wants to make the post as accessible as possible! If you can't write IDs yourself, this is the single next most impactful thing to make your online communities more accessible!

[ID: two mock-up Tumblr posts to illustrate adding an ID from the notes to the root post. A blog named "your-blog" posts an image of text reading "something cool you posted" with the caption "check out this cool image I made!" In the notes, the blog "image-describer" reblogs with an ID, which is highlighted. This version of the post is labeled: "original post, reblogged via ID writer." The second version of the post is from "your-blog" again, where they've added the ID directly under the image, with the same caption below the ID. This version is labeled "updated root post, with ID copy-pasted. End ID.]
20 notes
·
View notes
Text
Aw, gifts, yes!
Before posting begins, The Mods are here to give you a brief run-down of how to post, what to expect, and how to ensure that your recipient actually receives their gift.
Remember that everyone was assigned posting dates - your contribution may not be due the same day that your gift is, and that’s okay. If you post your creation and don’t see your gift, please be patient - your creator may have requested a later date. Similarly, if your gift appears early and yours isn’t done, that’s okay too, as long as you post on your assigned date. By December 31st, everyone should have a gift posted and a gift received.
1. Please make sure that all works end up on AO3 in THIS YEAR’S collection: Winterhawk Wonderland 2023. It is open and unmoderated, so if you just add your work to it, it will instantly appear! If you’re having trouble adding to the collection, email us with a link to the work ([email protected]), and we’ll take care of it! Not everyone participating in the exchange is on Tumblr, so if you don’t put it in the collection, your recipient may not see it. If you have forgotten your recipient’s AO3 username, please message the blog or email us so that we can remind you of what it is. You must have an AO3 account to participate in the exchange and your gift must be posted to the AO3 Collection in order to be included in the Masterpost at the end of the event.
1b. If you are making visual art for the exchange and unsure of how to add it to AO3 here is a quick guide on how to embed images and how to add alt text to your image description for accessibility!
1c. If you create your work as a draft on AO3 before your posting date, please make sure to change the date of the work when you post it. Otherwise it will appear on whatever date you created the draft and might be missed!
2. If you choose to post your creation on Tumblr, please feel free to tag us! We love to see your work! There will be a Masterpost at the end of the event with every gift and its recipient! This year we will not be reblogging individual posts. In previous years some of the tagging didn’t work correctly and some works were missed by the Mods because of Tumblr glitching, which led to some hurt feelings and confusion. Additionally, both Mods lead very full lives, making constant monitoring of the tags during the busy posting season nearly impossible. In order avoid confusion, stress, and disappointment, we will collate all Gifts into one Masterpost after the event ends so that everyone can see who created what.
2b. Accessibility: If you are creating visual media, we are highly encouraging all participants to make this as accessible as possible by adding alt text or image descriptions. The Cooper Hewitt guidelines are a good resource for this, and here is a more step-by-step guide to formatting a description. This site is excellent for helping you decide how to describe your work! We know it might be a little intimidating to add this kind of information to artwork, especially if you have never done it before, but image descriptions make your work accessible to many fans who would otherwise be unable to enjoy it.
3. Again, if you’re having trouble meeting your deadline, please let us know so we can work with you as much as possible! Posting dates can be more flexible if you run into trouble or are having difficulties (we know the holidays can be tough!) Just message the blog or shoot us an email and we’ll do our best to help you out. If nothing else, we can let your recipient know their gift is temporarily lost in the post.
4. Finally, if you need to drop out for any reason - we won’t ask why! - please let us know as soon as possible. We do have pinch hitters, but everyone works best with the most lead time they can manage. We promise we won’t be mad, but we do want to make sure everyone who participates receives a gift, so it’s best for all of us if you reach out and let us know you just can’t participate.
Thanks again everyone, you’ve made this event an absolute blast, it has been so fun and easy to run and we really appreciate you all! We can’t wait to see all the great things that you create for this exchange, and thank you for sharing in the giving spirit! Happy Holidays if you celebrate any of them, and stay warm and/or cool and/or comfortably breezy if you don’t!
-The Mods

GIF by imagine-you
#winterhawk#winterhawk wonderland#winterhawk holiday exchange#mod announcements#holiday gift exchange#posting instructions#posting info#posting
24 notes
·
View notes