#alt text is included for both images
Explore tagged Tumblr posts
Text


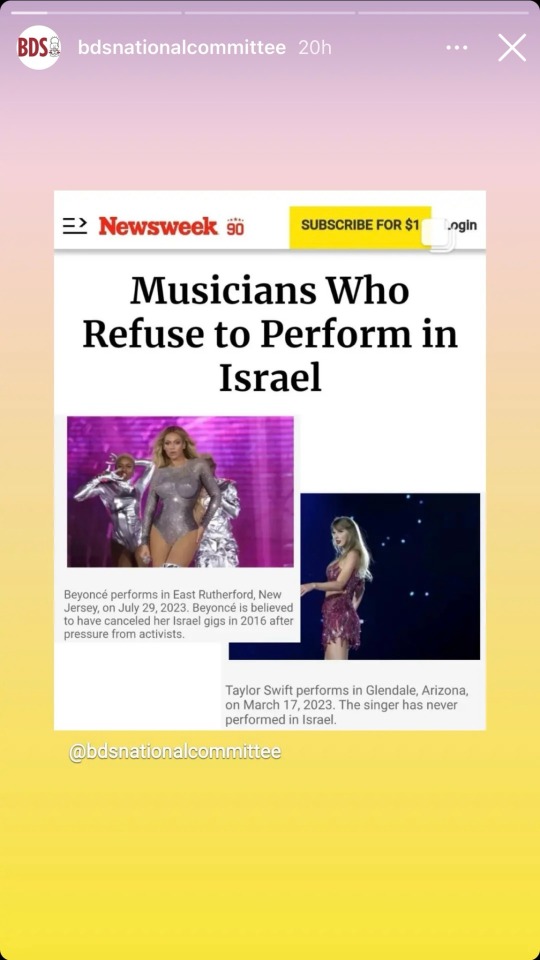
Boycott, Divestment, Sanctions (BDS) movement Instagram stories (@ bdsnationalcommittee) | December 3, 2023
#just saw this on Twitter#(from yesterday)#didn’t even realize they had posted this so I thought I’d share for others who are also unaware#there’s also an actual post on their feed with the same information#alt text is included for both images
1 note
·
View note
Note
Hi! I just wanted to say that I really appreciate you. There aren’t many big accounts in this fandom and the fact that you really take the time to support and promote fellow writers and artists means everything to me. To a lot of us!
Having watched you do this for years now, just… thank you. Your kindness doesn’t go unseen.
<3<3<3
#d'aww thank you#<3<3<3#Also thank you to the community at large#both for being awesome#But not specifically because I've noticed a distinct uptick in image descriptions and/or alt text recently#Which makes things SO much easier to reblog#And also is beautiful behavior as humans to the many groups of people who use that#Including me when I want to see what details the artists themselves see as important#Do it for Toph
67 notes
·
View notes
Text







myosostis hexsquad in their college years live rent free in my mind,,, they're so silly goofy together. everyone is having a great time trust me
#(almost) all of them are buddies#theyre all going to college! including luz!#i have a hc that ur not allowed to go to college in the BI unless ur in a coven already#but since its so early in belos’s rule that hasn’t been implemented which is why luz can go#she is specializing in oracle and potion magic! but shes learning other kinds too#is she technically allowed to take classes that aren’t potions? no#but this is college so she just shows up to the lectures and no one cares enough to kick her out#anyways. the illusion mirror gus has was actually made by both him and luz together!#combo of luz’s oracle magic (accessing memories/mind magic) and gus’s illusions (projecting the memories for the user/others to see)#the abomination teleporting thing is also developed by amity in this au#with the help of both hunter and willow#haven’t decided if amity can turn into abomination goo. leaning towards no#later on amity breaks up w/ luz and willow drifts away so its just luz hunter and gus#but thats a whole other story i wil share later9#anyways luz is mega depressed here. rip for her#myosotis au#lilac art#toh#toh fanart#image id in alt text#image id included#gus porter#luz noceda#amity blight#willow park#hunter toh
20 notes
·
View notes
Text
I just noticed that a large portion of my dash no longer has where people are reblogging from. Is this a new feature I didn't know about? Is this a new privacy thing you can opt into/out of? I'm on desktop, if that helps. Also, it's not EVERY reblog, just most of them.

#Tumblr#Tumblr dashboard#reblogs#reblogged username hidden#anyone else getting this?#I never remember if people need both alt text and the more traditional IDs#let me know and I'll edit to include an ID as well as the alt text#includes image#includes alt text#image description in alt text#described#LycoRogue original
5 notes
·
View notes
Text






look at my dnd oc his name is pine and i love him
#fun fact i tried posting this on ig and it got taken down for 'violence'#i can't tell if that's bc of the Get Paramedic'd Loser or because I quoted the lame ass boyfriend post in the caption#(which has the words 'blow this whole building up' so. i can see that)#i'm surprised that it wasn't the weed though#drugs tw#smoking tw#dnd#dungeons and dragons#original character#charactions#id in alt text#id included#sketches#digital art#oc art#the other character in the second image is my friend's dnd oc in the campaign we're both in#and I made the fourth image before I changed his hair colour from red to green
10 notes
·
View notes
Text
Not to like. Get sappy about a dumb little rarepair but like. I’m gonna take a minute to be sappy about a dumb little rarepair.
In March I responded to an ask from a friend and included the tags:

[image description: Tumblr tags that read “#bonus reason: shipping riverrose makes you extra cool and I am in desperate need of more content #[In The Arms of The Angels playing] this ship averages about 2 fanfics posted to Ao3 per year but with your contribution we can change that”. End image description.]
And like. Yeah. If you look at June 2011 through the end of 2021, there were 23 works posted in the River Song/Rose Tyler tag on Ao3, with one of those being a fanart collection that hadn’t included (or been tagged as, to my knowledge) River/Rose until a few months ago. So yeah. An average of two-ish works per year.
It’s the end of December and there’s 47 works in the tag. That’s over double. And I am personally trying to push to post a few more things to get it to 50 because that sounds neat. It’s still a rarepair by most definitions (especially given how big the fandom is - Ao3 has over 11k works tagged as Ten/Rose), but that’s still like. Hello. One of these characters hasn’t been on the show in over 7 years and the other hasn’t been on the show in nearly 13 years (over 14 if you go by episodes where she's on screen for more than 2 minutes) - her actress came back as a different character and that was still 9 years ago. Wild increase.
The “The Doctor/River Song/Rose Tyler” also went from 10 works to 25. 60% of works in that tag were posted this year. And everyone who posted in that tag was soooooo right for it.
I just. Idk I have such intense and specific brainrot about this ship and I’m still struggling to articulate exactly why and here we are. This tag has existed for over a decade and half of it is from this year and nearly a fifth is from me and just yeah.
Anyway shout out to everyone who wrote riverrose. And to everyone who commented and kudosed and read (even without any comments or kudos) riverrose this year. A great big “mwah” to you all.
So. Do I maintain the goal of 100 fics in the River Song/Rose Tyler tag before May 2023? Yes. Do I think that’s in anyway realistic? Who gives a fuck. It’s gonna be fun to try to get there, if nothing else.
Also like on a more personal note I’ve posted like maybe 5 or 6 fics before this year? Like ever? Maybe 7? And that’s including middle school and that joke fic I posted like two years ago? And I posted 22 works this year? Over 22k words? And I wrote even more than that? Go me.
Tl;dr: I’m impressed with the amount of riverrose posted in 2022 and I intend to beat that number in 2023.
#idk I had a point when I started typing this probably#I did post a third of the new fics in the riverrose tag#and about half of the new doctorriverrose fics#so yay for dedication to the brainrot#i speak#I've heard it's good to include both image description and alt text but I can't figure out how to add alt text to this :/#kasteraxilkemeryapheshexerindaikyat.pdf
3 notes
·
View notes
Text






DREAMGIRL'S LASH COLLECTION V.1-V.6 FIXED
Hello~ As many of you know, a recent patch update broke pretty much all cc eyelashes. I personally adore @dream-girl's eyelashes and because the creator has been gone since February of last year, I knew there was little chance of them being updated. I'm very very new to cc creating, but I came across a quick fix for cc eyelashes and decided to take on the project of updating these so that everyone can have them working in their game again! I will of course take this down in the event that the creator requests that I do so or if an official update is released by dreamgirl. Alt-text includes image description and the names of the sims who are modeling these gorgeous lashes!
Download + Info under the cut~
You can find all of these in the new eyelash category. They are enabled for occult as well as both genders and opposite frames! I only tested them once on a male sim, so if there are any issues I apologize 🙏🏼
Issues of note: I am currently unable to fix V.7 of the creator's lash collection. There is a preexisting issue (pre-patch) with the mesh where the top eyelashes did not morph with the eye, and this has of course carried over. I am going to continue to attempt to fix these (they're a favorite of mine), but please understand I am very much so a newbie and I've never used Blender. I can't promise when or even an if they will be fixed, but please be patient with me. One other thing I've found is that these lashes may conflict with some custom facial sliders. For example, I use magic-bot's facial sliders and the cheekbone slider causes the bottom lashes to morph with the structure of the cheekbones, so please keep this in mind! As per usual, these lashes conflict with glasses! That's all! Thank you guys SO much for all the love and support and a big big thank you to @dream-girl!
DOWNLOAD (SFS + AD FREE)
#ts4#ts4cc#ts4 eyelashes#cc eyelashes#s4cc#ts4 genetics#ts4 accessories#simblr#thanks again lovelies!!
1K notes
·
View notes
Text








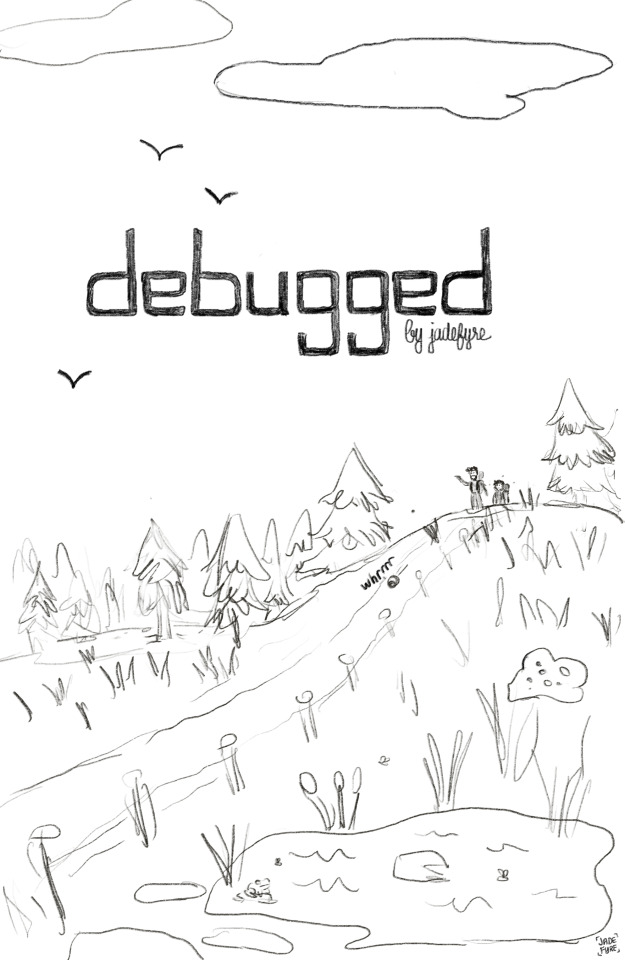
debugged: a Murderbot Diaries Comic by jadefyre
A big thank you to @blessphemy for cheering me on while I did the first draft of this back in, uh, July. And for giving me the perfect title :D
Now available on AO3!
Image descriptions are in ALT text but if you have trouble reading those, I'll include them here as well.
Page 1:
A title/splash page. Title reads: debugged, by jadefyre. Image is of an idyllic scene of a hill with a trail leading down it. The trail has a fence, and on the other side of the fence are grass, pushes, and a pond with a toad and some reeds and cattails. In the background are trees and two small figures cresting the hill. In the mid-ground is a drone with the effect text "whrrrr" next to it.
Page 2:
Panel 1: The same idyllic scene as the title page, now zoomed in on the area with the pond. The two people are now walking beside the pond: One is Ratthi, who is gesticulating and chatting, and the other is Murderbot, walking behind him, with its drones floating around its head as it looks over at the pond as the toad jumps into the water. Both have backpacks on and are apparently out for a hike.
Panel 2: A closeup of Ratthi, who is saying: "Thanks again for coming, by the way. I know you usually prefer more notice than this."
Panel 3: A closeup of Murderbot, who says: "I wasn't about to let you go alone into the wilderness." Coming from off-screen to the reader's right is a speech caption saying "bzzz"
Panel 4: Even more of a closeup of Murderbot, showing just the side of its head. On its right is a mosquito-like bug coming closer with the effect text "bzzz."
Panel 5: Back to the first closeup of Murderbot, who has the effect text of two exclamation marks next to its head. The bug has landed on its cheek with the effect text "*land*"
Page 3:
Panel 1: Murderbot squashes the bug, its eyes closed tight. The effect text "*splat*" is next to its swatting palm.
Panel 2: With a disgusted expression on its face, Murderbot is looking down at the squashed bug on its hand. Above it is a stylized ellipses, and it says, "Ew. There are so many bugs out here."
Panel 3: A closeup with Ratthi with Murderbot visible over his shoulder. Ratthi is saying, "Do you want some bug spray?" Murderbot has a blank expression stylized as two dots for eyes and a line for its mouth. There are a drone and a handful of bugs near it.
Panel 4: The panel refocuses on Murderbot, who has a stressed set to its mouth as it looks off to the side. It says, "Uh. No Thanks, that's even worse. I think."
Panel 5: A swarm of bugs going "bzzz, bzzz" hovers at the top left of the panel with an indicator arrow pointing at it and text saying (swarm). Ratthi is below, shrugging and saying, "Okay, suit your self." There an indicator arrow and text that says "bug-free" next to him.
Panel 6: The swarm seems to be dive-bombing Murderbot from the top left. Murderbot backs away to the right with its hands up while saying, "Uhhhh..."
Page 4:
Panel 1: A closeup of a couple of Murderbot's drones, as well as some bugs. The text says, in a console-style monospace font: ">> drone_swarm, new directive: seek (image of bug), destroy: (image of bug), > initiate_"
Panel 2: More drones and bugs. The drones turn toward the bugs with a crosshair with the effect text, "targeting" as the bugs buzz around.
Panel 3: Splash panel with a bold effect text in chunky font saying "bzzzz" in capital letters and a blast-caption shape around it. Murderbot is standing with its face covered by its hands as the drones attempt to eliminate the bugs with "pew pew pew" effect text and targeting crosshairs. More bugs are flying in from off-screen.
Panel 4: Closeup of Murderbot's face looking stressed. As the bug-drone battle rages on with "bzzz" and "pew pew" effects, Murderbot thinks, "There's too many, the drones can't get them all"
Page 5:
Panel 1: The same closeup as the previous page's fourth panel, now with an expressionless Murderbot as it dives into the feed. There are suggestions of lines of text flowing across its eyes to indicate this. A popup text box on the left side says: "database search: bug repellent." the bullet point list beneath it says: "spray, cover bare skin, citronella candles, high-frequency tones"
Panel 2: A full-body shot of Murderbot with the same two dots and a line expression on its face as a drone and a bug circle it.
Panel 3: The same shot, but now Murderbot's head is pointing to the right, its mouth is open comically wide, and it emits a frequency (evoking the image of a bat with echolocation) at the bug, which has the effect text "*urk*" next to it.
Panel 4: A closeup of the bug amidst the frequency lines and an ellipses over its head.
Panel 5: The same closeup of the bug, but now it has turned around and goes buzzing in the other direction.
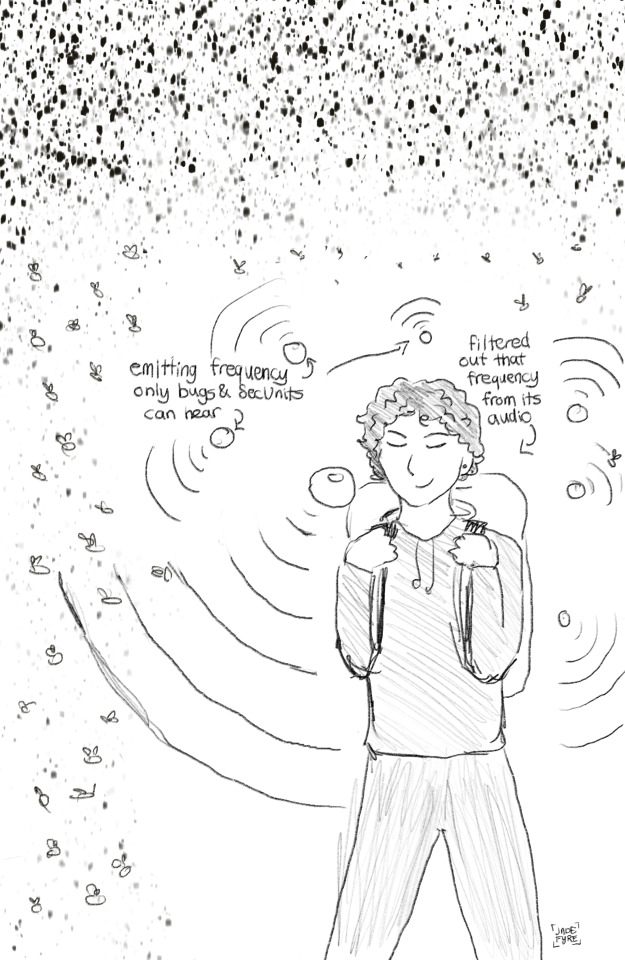
Page 6:
A full-page picture. At the top are a multitude of featureless dots indicating the bug swarm, with a few detailed bugs in the fore- and midground, and below them, Murderbot is walking, surrounded by drones emitting the same frequency lines as Murderbot did before. There are no bugs near Murderbot. A handful of indicator arrows point at the drones with the text, "emitting frequency only bugs and SecUnits can hear." An indicator arrow points at Murderbot with text saying, "filtered out that frequency from its audio."
Page 7:
Panel 1: "Later…" Murderbot is hanging out while its drones emit the bug-repelling frequency. An indicator arrow points at Murderbot with text saying, "watching media outdoors, bug-free." Secunit 3 approaches from behind with a question mark over its head. It says, "1 point-oh, what is wrong with your drones?"
Panel 2: Murderbot turns toward Three as its drones power down with effect text that says "zhewww". Additional effect text says ">> drone_swarm, pause" as Three continues looking at Murderbot.
Panel 3: Murderbot and Three continue looking at each other. Murderbot says, "Well, uh…" while Three raises a skeptical eyebrow.
Panel 4: The same shot, but now with a "bzzzz" sound effect across most of the top of the panel. Murderbot says "Nothing" as it and Three are being swarmed by bugs to the point where it's hard to see them. Three looks shocked and says, "Ack! Turn them back on! Turn them back on!!!"
Page 8:
Panel 1: "Later still…" Murderbot and Three are represented as floating heads with no background detail or bodies. They are surrounded by multiple instances of an "eee" text effect, as well as drones that do not appear to be emitting the frequency. Murderbot says, "So apparently the frequency thing only works on bugs from this specific area" and Three says, "That's weird, I wonder why"
Panel 2: Murderbot turns to Three and says, "I bet Ratthi would know. Turn off your sound shield, I'll comm him." Three says, "I don't have mine on. I thought you had yours on."
Panels 3–5 are in a row. In order, Murderbot first looks blankly at Three, then it looks down, and then its eyes get wide as it continues looking down.
Panel 6: A splash panel showing Murderbot and Three seated next to a bunch of frogs while their drones hover around their heads. All of the frogs are saying "eeee," while one of them catches a bug. The rest of the bugs are fleeing the scene. A text box reads: Preservation screaming toads: natural predator of the Preservation mosquito."
End of comic.
(I'm not very skilled at captioning so if there's something I've missed or should've done different please (kindly) let me know!)
#the murderbot diaries#tmbd#murderbot#murderbot fanart#debugged tmbd comic#described in alt text#secunit 3#ratthi#fan comic#jadefyre draws#if the readmore doesn't work for you then uh#long post#<- this is for you
172 notes
·
View notes
Text

Steal lives 👍👍
[ Image Id: fanart of both Wemmbu and Squiddo from lifesteal smp in front of a light gray background. Wemmbu places a hand on Squiddo's shoulder, and text dialouge reads — "Squiddo we gotta kill these guys". "Oh wowzas neat". ]
Edit: I forgot the alt text good lordy i was tired. Anyways the image itself has alt text now and and image description is also included.
#lifesteal smp#lssmp#lssmp art#squiddo#the real squiddo#wemmbu#👍👍👍#achilles art moment#I got into another minecraft I'm never leaving the leaving the labrynth 😭😭😭#bee draws
281 notes
·
View notes
Text

Submissions open through June 30, 2024 - Mad Dykes, Queer Worlds
Hello all! I'm editing a special issue of the literary magazine Sinister Wisdom titled Mad Dykes, Queer Worlds. If you're Mad –– regardless of personal label or diagnostic status –– and identify with some aspect of dyke experience (in all its multiplicities!), I want to consider your work for publication.
The title links to Submittable, the platform Sinister Wisdom (and most other magazines) use to process submissions. It's free to use, but can be inaccessible for visually disabled people. If that's you, email Sinister Wisdom for alternative submission options.
I am particularly interested in reading work by young/new/emerging creatives, survivors of psychiatric/medical incarceration, and/or those living outside the Global North/West. Visual art and written work are all welcome!
Note: Sinister Wisdom can't pay $; they compensate in a year-long print subscription and complementary copies of the journal. If you only submit to magazines that pay, consider checking out mine, manywor(l)ds.place; we reopen for general submissions June 1.
Feel free to email me with any further questions. Don't self-reject. ID for the image both in the alt text and below the cut.
Mad Dykes, Queer Worlds
What is Madness, and how do we, as lesbian/queer creatives, wield it? Amid much feminist discourse around the figure of the “madwoman,” mostly as an archetype to be avoided or, in some instances, appropriated, in reaction to rational distress under violently cisheteropatriarchal conditions, comparatively little discussion has focused on the lived experience of psychiatric survivorship, iatrogenic harm, and abuse under the sign of “mental illness” or psychiatric disability. Behind and beyond the figure of the madwoman, or the specter of “hysteria,” are the lived (sur)realities of Madpeople of all marginalized genders.
This issue of Sinister Wisdom seeks contributions by lesbian, queer, and/or trans people self-identified as Mad, mentally disabled, and/or psychiatric survivors. Following the portmanteaue coinages “transMad” (Cavar), “neuroqueer” (Walker, Yergeau, and Michaels-Dillon), and “neurotrans” (Smilges), Madness and (gender)queerness are deeply entangled and often inextricable from each other, both as they manifest “inside” us and in our ways of relating to our words, world(s), lovers, and friends.
What, who, and where are Mad dykes, and how do we find each other in a world increasingly oriented toward cisheteronormative, whitewashed wellness? What are the legacies and ongoing violences of queer/trans pathologization in our communities and beyond? How do we live as transMad people amid cissexist, saneist attacks from the reactionary Right? And how do we share, negotiate, or conceal our experiences of trauma, altered realities, and unfamiliar access needs while also building community?
Please submit works of any, all, or no genres, including reviews and interviews, up to 5,000 words, and a short contributor biography between 25 and 125 words. We are also seeking illustrations and photographs (.jpg or .tif files only, print resolution size at least 300 ppi). Please do not send previously published work.
Deadline for submissions: June 30, 2024
-
-
[tagging for spread hopefully! @closet-keys, @rebirthgarments, @fluoresensitive, @heavenlyyshecomes, @trans-axolotl, @fatehbaz @sawasawako @felgueirosa @bioethicists @campgender @candiedsmokedsalmon @sadhoc @osmanthusoolong @boykeats ]
#tia to everyone for sharing!!! i want to get this seen by as many ppl as possible#mine#call for submissions#madness
323 notes
·
View notes
Text
Outsiders Week 2024
Hi all! This blog will be dedicated to Outsiders Week, which is taking place November 3-9, 2024!
What is Outsiders Week?
A week celebrating the creators and fans of the classic book, The Outsiders by SE Hinton! To participate, you create a new, never-before-seen fanwork and post it during the week of November 3rd-9th. You must tag this blog or tag the post "outsiders week 2024". The work must contain characters or locations from The Outsiders or any of S.E. Hinton's adjacent work, including the Outsiders movie and musical. Original characters are allowed, but ideally the focus would be on existing characters.
What types of fanworks will be allowed?
Any! Fic, art, moodboards, playlists, meta, anything you can think of! I just ask that it is new or at least has not been shared publically before.
I don't have any ideas, help!
Don't worry, there's a prompt for that! Each day of the week will have a general prompt and a character assigned to it. You do not have to follow the prompts if you don't want to, they're just to get your creativity going!
Prompts can be found here.
Edit: if you are posting art, please add alt text to the image. This helps make it more accessible to people who use screen readers. If you are posting fic, you can link to AO3 or post it on tumblr, but if it's on tumblr please put it under a readmore.
Is shipping allowed?
Yes! Both shipping (romantic) works and gen (platonic) works are allowed! However, we will not be posting work containing incest ships or adult/minor ships (unless it's a canon pairing or within 1-2 years of each other. Ex: Randy/Bob where Randy is 17 and Bob is 18.). Aged-up ships is fine.
Is NSFW or mature work allowed?
No. Well, sort of. Since The Outsiders deals with "mature" topics already, the type of content found in the book is allowed, (eg, rumbles, drug use, implied sex) but not more explicit than that. The work shared for Outsiders Week should have a "PG-13" rating, so no explicit smut or graphic violence. Use the book as reference. If you have any questions about if your work will be allowed, please ask!
#the outsiders#artists on tumblr#ponyboy curtis#johnny cade#outsiders week 2024#mod post#rules#outsiders week#reference
167 notes
·
View notes
Text
Linked Universe Character Guide
I made this LU character guide for my friends and I thought it might be useful for any new LU fans out there! And also for anyone else who wants to info dump to friends about LU. So here you go :D
These characters are of course based on @linkeduniverse by Jojo! But, disclaimer, this does include some non-canon stuff (primarily the fandom nicknames and some War of Ages things) that’s common in fanfiction :). I made this for fun and for my friends so it includes my favorite tropes, canon and fanon.
Edit 4/4/23: Alt text and image descriptions added. Alt text only describes the official character art image (descriptions of all the images were too long for alt text and they were being cut off by my screen). Image text and other image descriptions are at the bottom of the post.

(key at the bottom)








Key:

Image text:
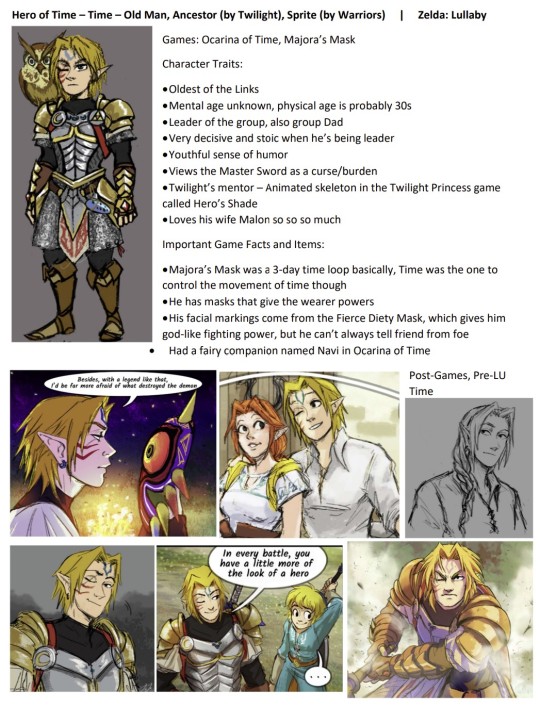
Hero of Time – Time – Old Man, Ancestor (by Twilight), Sprite (by Warriors) | Zelda: Lullaby
Games: Ocarina of Time, Majora’s Mask
Character Traits:
Oldest of the Links
Mental age unknown, physical age is probably 30s
Leader of the group, also group Dad
Very decisive and stoic when he’s being leader
Youthful sense of humor
Views the Master Sword as a curse/burden
Twilight’s mentor – Animated skeleton in the Twilight Princess game called Hero’s Shade
Loves his wife Malon so so so much
Important Game Facts and Items:
Majora’s Mask was a 3-day time loop basically, Time was the one to control the movement of time though
He has masks that give the wearer powers
His facial markings come from the Fierce Diety Mask, which gives him god-like fighting power, but he can’t always tell friend from foe
Had a fairy companion named Navi in Ocarina of Time
Image descriptions:
Image 1: Time is holding up Wild's version of Majora's Mask even with his face. His injured eye is open slightly and is completely white, and his facial markings are in focus. His text box says "Besides, with a legend like that, I'd be more afraid of what destroyed the demon."
Image 2: Time has his arm around Malon and is smiling happily. Malon is a middle aged white woman with long red hair. She is wearing a farming dress. She is smiling back at Time.
Image 3: Text above the image says "Post-Games, Pre-LU Time." It is a black and white sketch of Time when he was a young man. His hair is long and braided over his shoulder with fringe coming down around his face. He is wearing a simple undershirt.
Image 4: Time is smirking mischievously. He is seen shoulder-up.
Image 5: Time is smiling talking to Wind. Wind is putting his sword back in his sheath. Time's text box says "In every battle, you have a little more of the look of a hero." Wind is smiling sheepishly and his text box says "…"
Image 6: Time is scowling. He is holding his sword with both hands out to the side as if he was just attacking. There is smoke and debris in the background. End descriptions.
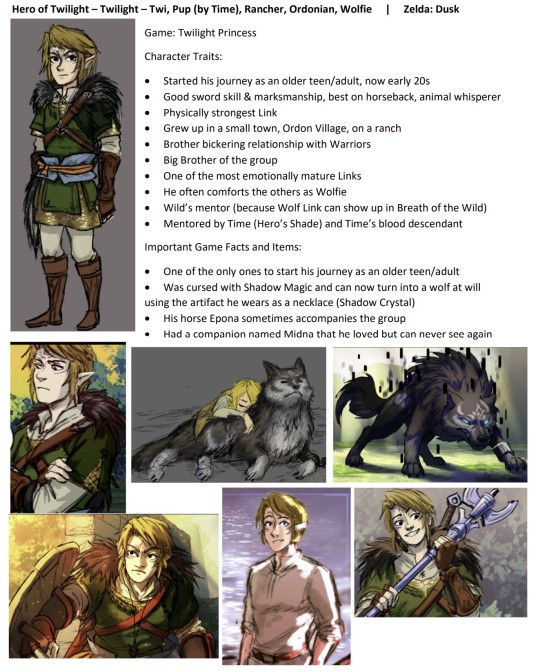
Hero of Twilight – Twilight – Twi, Pup (by Time), Rancher, Ordonian, Wolfie | Zelda: Dusk
Game: Twilight Princess
Character Traits:
Started his journey as an older teen/adult, now early 20s
Good sword skill & marksmanship, best on horseback, animal whisperer
Physically strongest Link
Grew up in a small town, Ordon Village, on a ranch
Brother bickering relationship with Warriors
Big Brother of the group
One of the most emotionally mature Links
He often comforts the others as Wolfie
Wild’s mentor (because Wolf Link can show up in Breath of the Wild)
Mentored by Time (Hero’s Shade) and Time’s blood descendant
Important Game Facts and Items:
One of the only ones to start his journey as an older teen/adult
Was cursed with Shadow Magic and can now turn into a wolf at will using the artifact he wears as a necklace (Shadow Crystal)
His horse Epona sometimes accompanies the group
Had a companion named Midna that he loved but can never see again
Image descriptions:
Image 1: Twilight is scowling and has his arms crossed.
Image 2: Twilight is in his wolf form. The wolf is large and primarily black, with grey fur on his chest, paws, and face. He has the same forehead markings as Hylian Twilight, but they are grey instead of black. Wolfie has his eyes closed but his head up and is laying on the ground. Wild is asleep on his back with one arm draped across him.
Image 3: Twilight as Wolfie at the end of his transformation. There are black cubes surrounding him, signaling the transformation. Wolfie has a metal shackle on his left front leg. His hackles raised and he is growling.
Image 4: Twilight has his shield at the ready. His brows are furrowed in concentration. Light is shining from the upper left corner and it makes his hair look more blonde than usual.
Image 5: Image from Wild's Sheikah Slate. Twilight is wearing his undertunic and none of his other usual clothes. He is smiling at the camera. In the background there is a lake with light shimmering on the water.
Image 6: Twilight is grinning widely. He is holding a staff diagonally in front of him. End descriptions.
Hero of Warriors – Warriors – Wars, Captain, Pretty Boy (by Legend) | Zelda: Artemis/Athena
Game: Hyrule Warriors
Character Traits:
War of Ages started when he was an older teen/adult, now mid 20s
Military man, but the good kind, Captain in the Hyrulean Army
Weird relationship with Time- Time is team dad, but during the War of Ages Warriors was his big brother figure
Wind’s mentor
Looks are important to him
Prefers to be in groups, good at communication
Best at strategizing and battle plans and such
Doesn’t trust easily because a lot of his soldiers betrayed him
Emotionally mature
Loves to bicker with Legend
Most likely to have actual field medic training
Important Game Facts and Items
War of Ages
Time and Wind were technically present
Image descriptions:
Image 1: Warriors is showing off the burn scar on his left arm. It covers his hand and forearm. He is sitting next to Wind and Warriors' scarf is over both their shoulders. Wind is holding a mug. He is leaning forward and looking at Warriors' scar in shock.
Image 2: Warriors during battle. The art shows lines from the swing of his sword, but the sword is not in the frame. He is mid-swing. His scarf is billowed out behind him.
Image 3: Warriors is smirking and shrugging. There is a text box, but it is cut off and unreadable.
Image 4: Warriors is speaking, but the text box is cut off and unreadable. The image is zoomed in on his upper body.
Image 5: Warriors during battle. He is crouched down and his shoulders are pointing towards the viewer but he is looking to the side. His sword and shield are both up. His sword is pointing in the same direction as he is looking.
Image 6: Warriors is holding out a cloth covered in black blood. He has a cut above his left eyebrow that is bleeding. There is a text box but it is cut off and the only visible word is "creature." End descriptions.
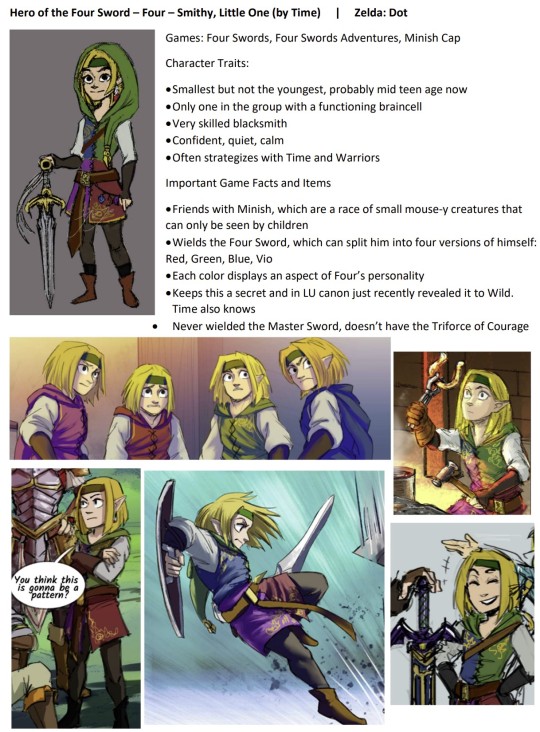
\Hero of the Four Sword – Four – Smithy, Little One (by Time) | Zelda: Dot
Games: Four Swords, Four Swords Adventures, Minish Cap
Character Traits:
Smallest but not the youngest, probably mid teen age now
Only one in the group with a functioning braincell
Very skilled blacksmith
Confident, quiet, calm
Often strategizes with Time and Warriors
Important Game Facts and Items
Friends with Minish, which are a race of small mouse-y creatures that can only be seen by children
Wields the Four Sword, which can split him into four versions of himself: Red, Green, Blue, Vio
Each color displays an aspect of Four’s personality
Keeps this a secret and in LU canon just recently revealed it to Wild. Time also knows
Never wielded the Master Sword, doesn’t have the Triforce of Courage
Image descriptions:
Image 1: Four is split into his four colors: Vio, Red, Green, and Blue. They are standing in a semi-circle and looking at something outside the image. Vio looks contemplative, Red looks upset, Green looks surprised, and Blue looks angry.
Image 2: Four is blacksmithing. He is sitting in front of the forge. He is holding a hammer in his left hand and tongs in his right hand. Both hands have thick leather gloves. In the tongs, he is holding up a horseshoe to inspect.
Image 3: Four is standing next to time with his arms crossed and brows furrowed. Wild's legs are in the frame, and he is on the ground in front of them recovering from an injury. Four's text box says "You think this is gonna (read: going to) be a pattern?"
Image 4: Four during battle. He is leaping backwards out of the way of an axe. He is holding his sword in his left hand and his shield in his right hand. His eyebrows are furrowed. His hair is flying forward as he jumps backward.
Image 5: Four is laughing as he stands next to the Master Sword. Sky is holding the Master Sword with the tip on the ground. The Master Sword is only a few inches shorter than Four. Wind's hand is above Four's head measuring the height difference. End descriptions.
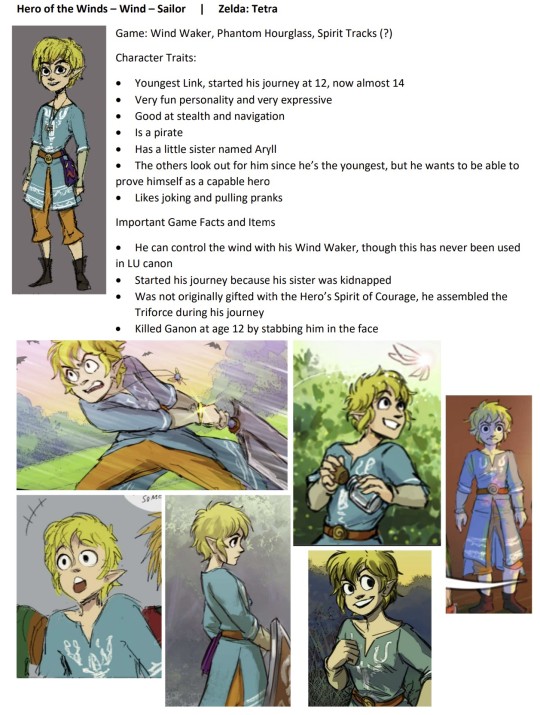
Hero of the Winds – Wind – Sailor | Zelda: Tetra
Game: Wind Waker, Phantom Hourglass, Spirit Tracks (?)
Character Traits:
Youngest Link, started his journey at 12, now almost 14
Very fun personality and very expressive
Good at stealth and navigation
Is a pirate
Has a little sister named Aryll
The others look out for him since he’s the youngest, but he wants to be able to prove himself as a capable hero
Likes joking and pulling pranks
Important Game Facts and Items
He can control the wind with his Wind Waker, though this has never been used in LU canon
Started his journey because his sister was kidnapped
Was not originally gifted with the Hero’s Spirit of Courage, he assembled the Triforce during his journey
Killed Ganon at age 12 by stabbing him in the face
Image descriptions:
Image 1: Wind during battle. He is holding a huge two-handed sword and it mid-swing. His eyebrows are furrowed and his mouth is open like he's yelling.
Image 2: Wind is grinning widely and watching a fairy fly. He is holding a bottle in one hand and pulling the cork out of the bottle with his other hand.
Image 3: A full body image of Wind. He is standing like the standing man emoji meme. He is scowling and his frown is squiggly.
Image 4: Wind is gasping in surprise. His eyes are very wide.
Image 5: Ain image of Wind from the side. He is leaning back sightly. He is holding a shield. He looks very much like a child in the image.
Image 6: Wind is grinning widely. He is leaning toward the viewer and his eyes are focused on something off screen. He has one hand curled against his chest. End descriptions.
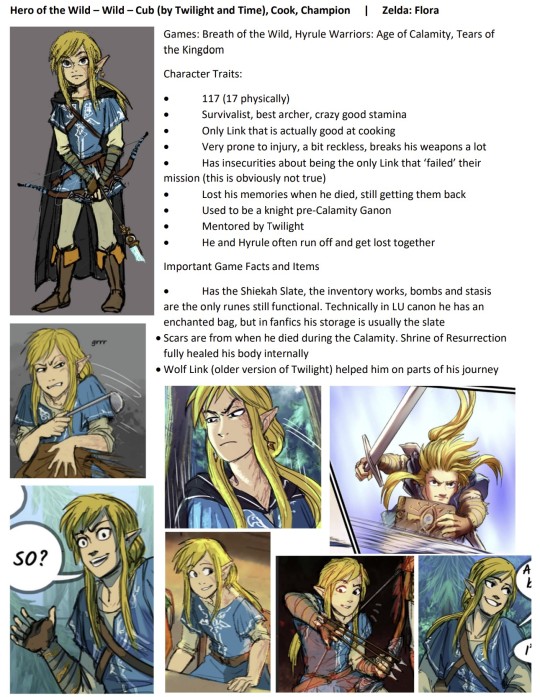
Hero of the Wild – Wild – Cub (by Twilight and Time), Cook, Champion | Zelda: Flora
Games: Breath of the Wild, Tears of the Kingdom
Character Traits:
117 (17 physically)
Survivalist, best archer, crazy good stamina
Only Link that is actually good at cooking
Very prone to injury, a bit reckless, breaks his weapons a lot
Has insecurities about being the only Link that ‘failed’ their mission (this is obviously not true)
Lost his memories when he died, still getting them back
Used to be a knight pre-Calamity Ganon
Mentored by Twilight
He and Hyrule often run off and get lost together
Important Game Facts and Items
Has the Shiekah Slate, the inventory works, bombs and stasis are the only runes still functional. Technically in LU canon he has an enchanted bag, but in fanfics his storage is usually the slate
Scars are from when he died during the Calamity. Shrine of Resurrection fully healed his body internally
Wolf Link (older version of Twilight) helped him on parts of his journey
Image desriptions:
Image 1: Wild is holding his bag tightly with one hand and a soup ladle in the other hand. There are lines on the art implying he was just swinging the ladle. He is scowling. The phrase "grrr" is above his head.
Image 2: Wild is frowning and is very anger. The lines on the image imply he just stood up very quickly. The scars on his face, ear, and neck are purposefully in focus.
Image 3: Wild during battle. He is leaping through the air and his hair is flying behind him. He is holding a sword in one hand and the Sheikah Slate out in front of him with his other hand.
Image 4: Wild is shrugging, grinning, and his eyes are very wide. His expression is very comical. His text box says "SO?"
Image 5: Wild is sitting in a chair in front of a Time and Malon's dining table. He has one hand gently braced on the table. He is smiling sheepishly at something off-screen.
Image 6: Wild is holding his bow with one hand. With the other hand he has three arrows at once nocked on the bow's string.
Image 7: Wild is shrugging and grinning widely at something off screen. There is a text box but it is cut off and unreadable. End descriptions.
The Hero of Legend – Legend – Veteran, Vet | Zelda: Fable
Games: A Link to the Past, Link’s Awakening, Oracle of Seasons, Oracle of Ages, A Link Between Worlds, Tri Force Heroes
Character Traits:
Older teen age
Most experienced Link, but chooses not to be a leader
Closest to Hyrule and Warriors, bickering relationship with Warriors
Very magically inclined
Mature for his age, very reliable
Very snarky, tries to act emotionally unaffected by his adventures
Truly loves adventuring and travelling
But likes to do things the right way and know where he’s going
Important Game Facts and Items:
One of his adventures may not have been real (Koholint), and he has a lot of issues surrounding that and the woman he fell in love with during it
Has so many items, has a tool for everything (bit of a hoarder)
Can turn into a pink rabbit sometimes
Ravio is his counterpart from Lorule, they live together
Image descriptions:
Image 1: Legend in his bunny form. It is a very cute pink rabbit and he is still wearing his red sleeveless tunic in bunny form.
Image 2: Legend is smirking and in the middle of telling a story. He has his hands out in front of them as if he is using them to portray his story. There is a text box and it has a lot of words but they are cut off and unreadable. His hair is primarily pink.
Image 3: Legend is smirking and elbowing Wind. Wind is mostly cut off of the frame.
Image 4: Legend is pointing at the viewer and yelling in surprise. His hair is mostly pink, but his roots are growing out blonde. His text box has extra pointed edges to show he is yelling but the words are cut off and unreadable.
Image 5: Legend has a confused look on his face. He is holding his shield but it is resting by his side. His text box is cut out of frame.
Image 6: Legend mid battle. The lines in the art imply he is running toward the viewer. His shield is hooked to his back and he is holding his sword with both hands. His sword has a blue hilt and a red blade.
Image 7: Legend has his chin pointed up and out and looks contemplative. The image has a regal vibe. His text box is cut out of frame. End descriptions.
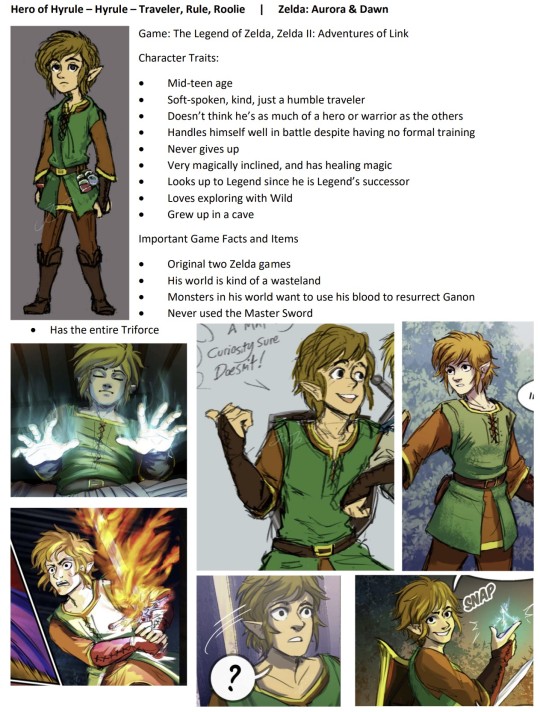
Hero of Hyrule – Hyrule – Traveler, Rule, Roolie | Zelda: Aurora & Dawn
Game: The Legend of Zelda, Zelda II: Adventures of Link
Character Traits:
Mid-teen age
Soft-spoken, kind, just a humble traveler
Doesn’t think he’s as much of a hero or warrior as the others
Handles himself well in battle despite having no formal training
Never gives up
Very magically inclined, and has healing magic
Looks up to Legend since he is Legend’s successor
Loves exploring with Wild
Grew up in a cave
Important Game Facts and Items
Original two Zelda games
His world is kind of a wasteland
Monsters in his world want to use his blood to resurrect Ganon
Never used the Master Sword
Has the entire Triforce
Image descriptions:
Image 1: Hyrule is looking down on the viewer and his hands are glowing with his healing magic. His eyes are closed in concentration. In the bottom of the frame, there are bandages on Twilight's chest.
Image 2: Hyrule is grinning widely and has one arm locked with Wild's. Wild is cut out of the frame. Hyrule is pointing over his shoulder with his thumb. The text is cut off, but the readable part says "curiosity sure doesn't!"
Image 3: Hyrule is standing in the center of the frame. The lighting and his stance make him look very young. Both his arms are extended out of the frame, and on one side there is a sliver of his shield visible.
Image 4: Hyrule during battle. He is running at something out of frame and yelling. There are scratches and dirt smudges on his face. He is holding his sword with both hands and it is on fire.
Image 5: Hyrule shoulders and head are centered. The lines in the art imply he quickly turned his head. His text box says "?" and he looks confused.
Image 6: Hyrule is grinning mischievously. His shoulders are facing away but his head is turned towards the viewer. He is snapping his fingers, there is a "SNAP" written next to his fingers, and there is lightning coming from his fingers. He is holding his sword with his other hand and his shield is strapped to his back. End descriptions.
The Chosen Hero – Sky | Zelda: Sun
Game: Skyward Sword
Character Traits:
Started his journey in mid-teens, now early 20s
Best swordsman- don’t get on his bad side
Skyloftian Knight
Kind, joyful, bashful, emotionally mature
Loves cuddles, loves comforting the others and making them smile
Very low stamina, needs more resting time, loves sleep
Very very in love with his Zelda
Friends with the soul of the Master Sword (Fi) and view the Master Sword as a blessing
Important Game Facts and Items:
Chronologically the first hero
Grew up on a floating island called Skyloft
He and his Zelda are rebuilding the Surface, and their kingdom will one day become Hyrule
Never actually fought Ganon- fought Demise, who cursed the hero’s spirit to be tied to his own
Image descriptions:
Image 1: Sky during battle. Sky's back is to the viewer and he is looking over his shoulder. His text box says "?!" He is holding his sword with one hand and his shield with the other. His shield has a very ornate metal design. His sailcloth is flowing behind him like a cape. There is black debris in the background.
Image 2: Sky is smiling kindly. His textbox says "Well I think it's neat."
Image 3: Sky during battle. He is holding the Master Sword above his head in the position for the Skyward Strike from his game and the sword is glowing brightly. His brows are furrowed in anger. He is holding his shield in his other hand.
Image 4: Sky is smiling bashfully and blushing. He has his head resting on a hand and is looking towards the Sky. There are hearts surrounding his head.
Image 5: Image from Wild's Sheikah Slate. Sky is asleep against a tree and there are hands in the image stacking sticks on his head.
Image 6: Sky is smiling up at the sun. Sun says are shining down on him. His hair looks especially fluffy. End descriptions.
#ace's lu analysis#for any new LU fans!!! :D#linkeduniverse#linked universe#lu time#lu twilght#lu twilight#lu warriors#lu four#lu wind#lu wild#lu legend#lu hyrule#lu sky#linked universe time#linked universe twilight#linked universe warriors#linked universe four#linked universe wind#linked universe wild#linked universe legend#linked universe hyrule#linked universe sky#lu ref#the lu boyos
2K notes
·
View notes
Text



I can't handle how cute this is. i want a slime pet too
Link to the Tweets. And here's a link to the study. ID in alt text and below the readmore.
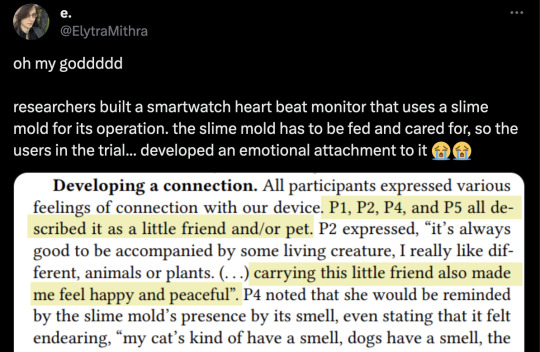
Image 1:
tweet by e. @MelytraMithra reading "oh my goddddd
researchers built a smartwatch heart beat monitor that uses a slime mold for its operation. the slime mold has to be fed and cared for, so the users in the trial… developed an emotional attachment to it [two sobbing emojis]"
The Tweet includes a screenshot from the paper, described in next image.
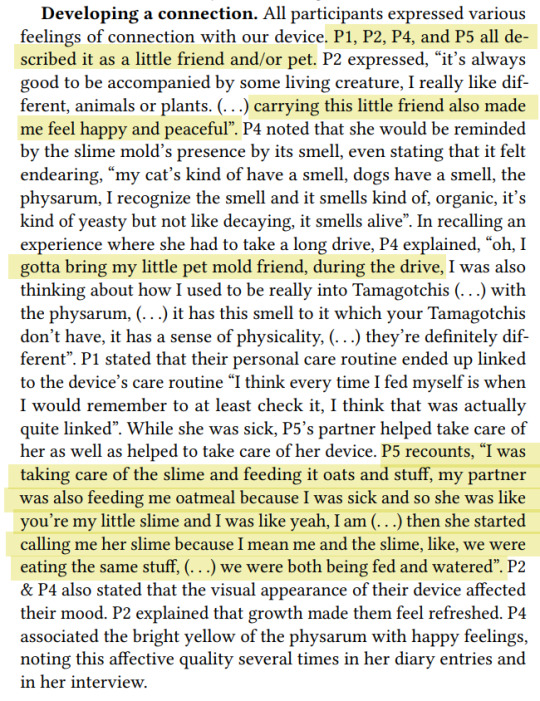
Image 2:
The tweet's screenshot, which reads:
Developing a connection.
All participants expressed various feelings of connection with our device. P1, P2, P4, and P5 all described it as a little friend and/or pet. P2 expressed, “it’s always good to be accompanied by some living creature, I really like different, animals or plants. (. . .) carrying this little friend also made me feel happy and peaceful”. P4 noted that she would be reminded by the slime mold’s presence by its smell, even stating that it felt endearing, “my cat’s kind of have a smell, dogs have a smell, the physarum, I recognize the smell and it smells kind of, organic, it’s kind of yeasty but not like decaying, it smells alive”. In recalling an experience where she had to take a long drive, P4 explained, “oh, I gotta bring my little pet mold friend, during the drive, I was also thinking about how I used to be really into Tamagotchis (. . .) with the physarum, (. . .) it has this smell to it which your Tamagotchis don’t have, it has a sense of physicality, (. . .) they’re definitely different”. P1 stated that their personal care routine ended up linked to the device’s care routine “I think every time I fed myself is when I would remember to at least check it, I think that was actually quite linked”. While she was sick, P5’s partner helped take care of her as well as helped to take care of her device. P5 recounts, “I was taking care of the slime and feeding it oats and stuff, my partner was also feeding me oatmeal because I was sick and so she was like you’re my little slime and I was like yeah, I am (. . .) then she started calling me her slime because I mean me and the slime, like, we were eating the same stuff, (. . .) we were both being fed and watered”. P2 & P4 also stated that the visual appearance of their device affected their mood. P2 explained that growth made them feel refreshed. P4 associated the bright yellow of the physarum with happy feelings, noting this affective quality several times in her diary entries and in her interview.
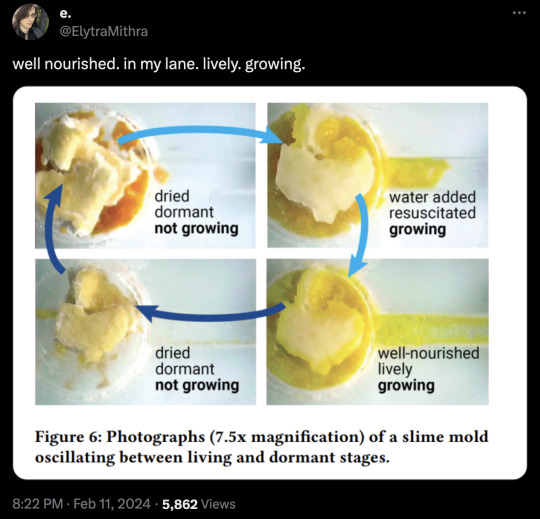
Image 3: A reply tweet from the original tweeter reading "well nourished. in my lane. lively. growing." There's a photoset from the study described as "a slime mold oscillating between living and dormant stages." There are four images of the slime mold, which is a yellow color. The first shows it "dried / dormant / not growing." Second shows it "water added / resuscitated / growing." Third shows the slime "well nourished / lively / growing." The fourth shows it once again "dried / dormant / not growing."
268 notes
·
View notes
Text
My friend discovered probably the best animal cracker ever. I'm tempted to make it my icon here. Thoughts?

[Image ID:
An extreme close-up of an animal cracker box, showcasing one of the cookie shapes. It is a bipedal unicorn dabbing.
/end ID]
#tumblr poll#My First Poll#new icon#dabbing unicorn#Why did the makers do that!?!#unicorn#dabbing#animal crackers#includes image#includes image description#includes image ID#includes alt text#I don't know how the alt text works if the image won't load#So I just did both 🤷♀️#Let me know if that helps or is unneeded#Thanks#LycoRogue original
7 notes
·
View notes
Text
We ask your questions so you don’t have to! Submit your questions to have them posted anonymously as polls.
#polls#incognito polls#anonymous#tumblr polls#tumblr users#questions#polls about the internet#submitted may 31#image description#alt text#accessibility
130 notes
·
View notes
Text
You added an "image description" to my post - now what? (FAQ)
[Plain text: "You added an 'image description' to my post - now what? (FAQ)". End PT.]
While I'm literally always willing to answer (good faith) questions about image descriptions, alt text, and online accessibility writ large, I also know lots of people have social anxiety about sending DMs, doing IDs "wrong," or just not knowing what IDs are for in the first place. Hence, this FAQ.
If I added an ID to your post and/or asked you to do so, and you're confused about any aspect of that, this is where to start. You can absolutely still reach out to me, I just thought I should consolidate as many answers as possible.
"What is an ID and why does it matter?"
IDs are a description of the content of an image, and can range from a transcript of a screenshot of text, to a description of a detailed piece of art. They should be in plain text, and placed on the line immediately following the image (unless it's alt text, more on those pros and cons later).
IDs are primarily for blind and low vision people who use screen readers to navigate the internet — but help others too, including lots of neurodivergent people. Check out this post (link) and the notes for more examples (dyslexics, migraine sufferers, people who can't interpret expressions, people with slow internet...)
IDs are important because without them, the Internet really sucks for people who need them. You probably don't realize how many undescribed images circulate on tumblr every day, with no way for a lot of disabled people to engage with those posts.
A blind person talks in more detail about all of this here (link).
"I reblogged your ID, is that enough?"
It's not that I don't appreciate it, but editing it into the root post and then reblogging that is much more impactful, for a variety of reasons. It means people who need IDs don't have to dig through the notes for them, it means that Tumblr can't glitch by failing to load the notes and make the ID functionally disappear, and it means all people who find the post in the tags or on your blog will be sharing the accessible version.
To explain visually, the best thing to do is something like this:

[ID: two mock-up Tumblr posts to illustrate adding an ID from the notes to the root post. A blog named "your-blog" posts an image of text reading "something cool you posted" with the caption "check out this cool image I made!" In the notes, the blog "image-describer" reblogs with an ID, which is highlighted. This version of the post is labeled: "original post, reblogged via ID writer."
The second version of the post is from "your-blog" again, where they've added the ID directly under the image, with the same caption below the ID. This version is labeled "updated root post, with ID copy-pasted. End ID.]
"My caption/commentary first, or ID first?"
Include the ID right under the image, followed by your caption or commentary. Unless you're putting your commentary before the image itself, a sighted person will see "image, commentary" in that order, so to ensure the post flows the same way, use the order "image, ID, commentary."
Commentary frequently assumes that the reader has seen the image, after all! A person might not even realize the image is described if the ID is buried too deep, because they might lose patience and skip the post. Or, to explain visually:

[ID: two mock-up example posts with an ID, one formatted well and one poorly. They both start with an image, which is just the text "screenshot of a tweet or something." The first post includes the ID immediately under the image. Below, it continues: "commentary blah blah blah get a load of this guy can you believe it." The post is labeled "Like this!" in green with a check mark.
The second post includes the commentary first, then the ID after the commentary. It's labeled: "Reads awkwardly, deprives screen reader users of immediate context" in red with an X. End ID.]
"I want to make a change to the ID, is that okay?"
Yep! If you want me to change it on my blog too (whether it's characters' pronouns, some typo, etc), just message me.
"What if someone else adds an ID to my post? Would they also be okay with me editing it into the original post like you are?"
Almost certainly! I can't speak for everyone, but I've literally never met an ID writer who wouldn't be okay with it — because we all have the shared goal of maximizing accessibility. If you're unsure or nervous, you can always include credit, but most people are even fine with going uncredited.
"I put your ID in the alt text, is that enough?"
I will never tell you not to use alt text when the alternative is an undescribed post, but I really strongly suggest putting it in both the alt text and the post. Some people who use screen readers prefer the flow of alt text, for good reason — but it's also poorly implemented on Tumblr, and it can glitch and disappear on reblogs, in drafts, or just apropos of nothing.
Moreover, when a low-vision person or anyone else wants to read the alt text directly, Tumblr's display options aren't great. (Unless you use XKit Rewritten's AccessKit, which I will always plug, but that's not an option for mobile users.) Long alt text often extends off the page and gets cut off. Tumblr used to use a terrible eye-straining purple background for it, and could always do that again with no warning. It's just not ideal.
Here's a visually impaired person talking more about the pros and cons (link).
It seems we're in need of a compromise, so what can you do? One option is to include the same alt text as image description (placing the ID directly under the image as always, because remember, flow for screen readers is important). I like to lead with "ID from alt," in order to clarify to screen reader users that they can skip the ID, and help differentiate it from the other option I'm about to describe. This should be self-explanatory, but here's an example of a post I did in this style (link).
Option two is to include a short description in the alt text, and a more detailed explanation in-post. This can let screen reader users instantly know that the post is described, and decide whether they're interested enough in it to stick with it, but it maintains an in-post description for others to benefit from too.
Example of me doing this in a post about IDs (link)
Example of my mutual describing art like this (link)
Also, it's the style I follow throughout this exact post! Take a look!
As usual, the ID is directly below the image in all these cases. This means screen readers move immediately from the alt text to the full description, and the post flows the same way it would for a sighted person.
If you're here because I wrote an ID for you, it might be easier for you to put it in the alt text and the post body identically, and that's perfectly fine! But if you're confident writing one short sentence for the alt text and including my ID in the body, you can always go for that too!
"Do I need to keep the brackets or the words 'image description/ID' in the alt text?"
Nope, no need. Brackets are purely for the visual distinction, and most screen readers preface alt text with something like "Image" that fulfills the same purpose as the "ID" label. It's not the end of the world if they're there, but it's redundant, so feel free to remove them.
"Can I put the ID under a read more? Or in small text?"
Please don't. Read mores are glitchy, and oftentimes have to be opened in a new tab. Accessibility that requires jumping through extra hoops isn't accessibility. And worse, if you change your URL or get deactivated, that read more link is usually just gone for good, and the post is undescribed again.
Meanwhile, small text, italics, colored text, and so on aren't good for low vision people or others who read the IDs directly — such as with increased font size — for whatever reason. If you want the ID to stand out visually even more than with brackets, an indent is fine as far as I know. And remember, IDs always go immediately below the image!
"Why do you sometimes copy italics and stuff as plain text? Is that a screen reader thing too?"
Same reason IDs shouldn't be in small text, italics, etc — because of sight readers with low vision. Font in weird styles, or in a fixed size regardless of device settings (to my knowledge, this includes headings) isn't very accessible, so I try to provide an accessible transcript.
Colored text is sometimes even inaccessible to sighted people using certain Tumblr themes! If Tumblr gave individual users the option to disable small text and colors on their dash, then I'd tell you to use them to your heart's content, but as it stands, they're not very accessible.
"Okay, I want to make my blog more accessible, but I don't feel capable of writing IDs on my own. How can I get help?"
Good news, this is my absolute favorite question! I strongly recommend the People's Accessibility Discord (invite link here, please let me know if it breaks).
It was created for this exact purpose of crowdsourcing IDs (and answering questions about them). I talk about it more in this post (link), where I also describe an alternative if you're like me and have massive social anxieties about Discord servers.
TL;DR: ask in the post if someone can add an image description, and edit it in once someone does! If you've read this far in the post, you're clearly an expert on how to do that.
In that post, I also recommend OnlineOCR (link) and Google Lens to extract text from images and save you typing if it's just a twitter thread or something. I would always spot check the text, adjust formatting, and remove superfluous characters, but it usually saves you lots of time when you might not normally have the energy to describe something.
Lastly, a lot of description blogs take requests! I don't unless I specify otherwise, because I easily run out of spoons, but @accessible-art is a great example of a blog that does this for non-fandom art, and there are lots of fandom blogs out there that do similar.
"I want to learn how to write image descriptions for my posts! Do you have any resources?"
This is my image description masterpost (link). I get a little scared about linking it because it's long, and a lot of the linked posts are long, and I don't want to overwhelm people — so please, start with the first few links to get the broad strokes, and then feel free to treat the rest like a index. That is, peruse it if you're looking for answers or advice on a specific topic!
While learning, keep in mind that different ID users want different things out of IDs, and that's okay. Some people, including many blind people, care quite a bit about color, but others don't, and that doesn't mean either is wrong about the types of IDs they prefer versus ones they find unnecessary.
Blind people have a massive range of lived experiences, and all the other people who benefit from IDs broaden that range even more. Generally, no one involved wants huge walls of text, but some people prefer super-minimal IDs, while others prefer a nice handful of (relevant) details. It's stuff like the difference between "Two characters hugging in a cozy-looking house," versus "Two characters hugging with their eyes closed, both smiling. Their house looks cozy and cluttered, with warm lighting."
Neither of those is objectively wrong, and there will be people who prefer either. Nor is it wrong for you, the ID writer, to make a subjective judgement, such as on the "cozy" mood. You don't want to misrepresent things, but subjectivity is usually unavoidable on some level, and therefore fine. Likewise, you don't want to let the ID get so long it's a slog to get through (here's an example of what NOT to do), but if you're describing a complicated image like some art might be, it's okay to add some details. Just start with the important stuff and general idea first.
The purpose of an image also matters. With memes, shorter is almost always better, and excessive detail is annoying (post with examples). You don't need in-depth detail to appreciate most quick jokes. But on the other hand, art is often shared for the purpose of appreciating the details. This post goes into detail about how context matters, and how longer IDs make sense for art sometimes. It puts it better than I could, so I really suggest reading it if this is something you're wondering about! Key word: not length, not brevity, but "relevancy."
In my opinion, IDs are easiest to learn by doing, but also by starting small. If you want to build up your "description muscles" and confidence by just transcribing tweets, that's perfectly fine — and also, the path that myself and a lot of people I know have followed.
Lastly: follow some described blogs! Check out how other people do it! Writing IDs is an art, and though it has a few hard do's and don't's we've gone over, we've also gone over how it's subjective. Everyone brings a slightly different style, with a different level of lengthiness, and it's great to learn from multiple sources. Here's one list of blogs like those (link)!
"Why would this matter if I know I don't have any blind people following me?"
Consider the cycle of inaccessibility (link). If no one ever accommodates blind people, then of course you're not going to see them on Tumblr, in fandom, or in whatever internet circles! And blind people aren't the only people who need image descriptions — again, consider this post, especially this addition (link).
Worst case scenario, even if you have no one who can benefit from IDs either following you, and no people who need IDs would follow you even if you included them, you're still helping people who do maintain accessible blogs to do so — and moreover, normalizing image descriptions in general.
"I don't think blind people would be in this fandom. I mean, there's a huge visual component!"
Described comics and webcomics exist. Audio descriptions for TV shows and movies exist. Disabled people who find creative ways to play video games exist. People who watched a playthrough of a video game by a person who happened to read out the dialogue, and give descriptive commentary on the action, also exist. People who lose their vision over time, or gain other reasons to rely on IDs over time, also exist.
108 notes
·
View notes