#also! check it out! i made a watermark!
Explore tagged Tumblr posts
Text

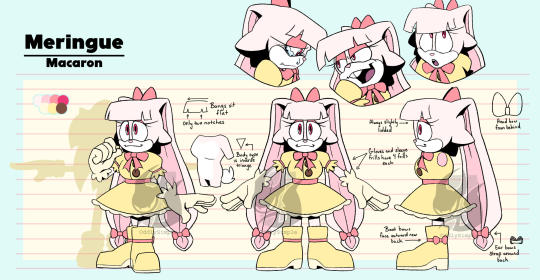
♡ Character Reference - Meringue Macaron ♡
Out of left field to me once more but another character turnaround I'm incredibly proud of! And the second of my OCs for a Sonic story I'm slowly working on.
#oddly art#sonic the hedgehog#sonic oc#character reference#original character#digital art#fanart#fan character#sonic fan character#bunny#character design#also quick aside but check out the new watermark i made!!
38 notes
·
View notes
Note
why exactly do you dislike generative art so much? i know its been misused by some folks, but like, why blame a tool because it gets used by shitty people? Why not just... blame the people who are shitty? I mean this in genuinely good faith, you seem like a pretty nice guy normally, but i guess it just makes me confused how... severe? your reactions are sometimes to it. There's a lot of nuance to conversation about it, and by folks a lot smarter than I (I suggest checking out the Are We Art Yet or "AWAY" group! They've got a lot on their page about the ethical use of Image generation software by individuals, and it really helped explain some things I was confused about). I know on my end, it made me think about why I personally was so reactive about Who was allowed to make art and How/Why. Again, all this in good faith, and I'm not asking you to like, Explain yourself or anything- If you just read this and decide to delete it instead of answering, all good! I just hope maybe you'll look into *why* some people advocate for generative software as strongly as they do, and listen to what they have to say about things -🦜

if Ai genuinely generated its own content I wouldn't have as much of a problem with it, however what Ai currently does is scrape other people's art, collect it, and then build something based off of others stolen works without crediting them. It's like. stealing other peoples art, mashing it together, then saying "this is mine i can not only profit of it but i can use it to cut costs in other industries.
this is more evident by people not "making" art but instead using prompts. Its like going to McDonalds and saying "Burger. Big, Juicy, etc, etc" then instead of a worker making the burger it uses an algorithm to build a burger based off of several restaurant's recepies.
example


the left is AI art, the right is one of the artists (Lindong) who it pulled the art style from. it's literally mass producing someone's artstyle by taking their art then using an algorithm to rebuild it in any context. this is even more apparent when you see ai art also tries to recreate artists watermarks and generally blends them together making it unintelligible.
Aside from that theres a lot of other ethical problems with it including generating pretty awful content, including but not limited to cp. It also uses a lot of processing power and apparently water? I haven't caught up on the newer developements i've been depressed about it tbh
Then aside from those, studios are leaning towards Ai generation to replace having to pay people. I've seen professional voice actors complain on twitter that they haven't gotten as much work since ai voice generation started, artists are being cut down and replaced by ai art then having the remaining artists fix any errors in the ai art.
Even beyond those things are the potential for misinformation. Here's an experiment: Which of these two are ai generated?


ready?
These two are both entirely ai generated. I have no idea if they're real people, but in a few months you could ai generate a Biden sex scandal, you could generate politics in whatever situation you want, you can generate popular streamers nude, whatever. and worse yet is ai generated video is already being developed and it doesn't look bad.
I posted on this already but as of right now it only needs one clear frame of a body and it can generate motion. yeah there are issues but it's been like two years since ai development started being taken seriously and we've gotten to this point already. within another two years it'll be close to perfected. There was even tests done with tiktokers and it works. it just fucking works.
There is genuinely not one upside to ai art. at all. it's theft, it's harming peoples lives, its harming the environment, its cutting jobs back and hurting the economy, it's invading peoples privacy, its making pedophilia accessible, and more. it's a plague and there's no vaccine for it. And all because people don't want to take a year to learn anatomy.
5K notes
·
View notes
Text
You'll Be Back Mr Puzzles MAP!
No this is actually real soahsodhsoshsi
Hihi everyone saw my last post hahahhhh I wasn't joking 💀
READ THE ENTIRETY OF THIS IF YOU WANT TO JOIN ‼️‼️‼️‼️
I don't want no nobody to not understand anything
Anyways, onto the details!
Wait, what's a MAP?
Ah.. I should explain that shouldn't I?
MAP stands for Multiple-Animator Project. It's basically a collaborative project made up of numerous animations by different creators!
You might have seen these before in the art fandom, if not, you're not a real artist /jk /nsrs /lh
Jokes aside, these projects tend to be fun for most creators and I'm hoping that this would bring some fun to the people joining :)
Is this begginer friendly?
Why yes it is! Regardless you're good at animation or not, you're welcome to join! Just... At least put some effort rather than being lazy?
Regardless, everyone is welcomed with open arms here! So don't be afraid ;)
What canvas size should I use?
1280x720 preferably! Just to make sure it doesn't take up too much of my data ;w;
But you can use any canvas size you'd want besides that! A box shape, or that weird YouTube short form... Nvm exclude that one but anyways, yeah any canvas size that you're comfortable with!
Is there a specific theme?
There's actually none! The map is supposed to just be a silly Mr puzzles map :3
This includes the setting and etc like- go crazy! Do a sad, fun, crazy, angry moment or something! Do what your imagination can make out of that song using Puzzles ^^
Is it okay if I can't remove my animating apps watermark?
It's completely fine if you can't remove it! Don't worry you're not the only broke one here ;)
Am I allowed to put my watermark?
Yes! You're incouraged to add in your watermark so people know it's your part!
Dw, if you don't have one them I'll just put your name while I'm editing the entire thing :)
Can I include my OCS or my Mr puzzles design?
Yes you can! You can also change your Puzzles aus whenever you'd like.
E.g my Showman Puzzles on part 1 and my Puzzles kinsona on part 2
It's just an example! If you're adding ocs, it's good! But the animation should primarily focused on Puzzles! He can interact with other characters but it's mostly just him. Oh and if you're wondering, it doesn't have to be SMG4 OCS :)
How many parts can I take?
Hey hey don't be greedy /hj
2 parts! I want everybody to take their chances and do some cool stuff :D
Where should I ask for parts or send submissions at?
In the discord server I made! The link will be at the end of the post. I know I just replied to some in this blog and they got their parts, I will NOT be accepting any ask parts OUTSIDE of the server.
The same goes with submissions/finished parts, please do send it in discord.
Why is this? This is because I want everything to be easier for me so I could manage stuff. I get frustrated very easily so yeah 😭
Is there a deadline?
Well uh- I'm not sure! But it's probably going to be planned on the June or July, somewhere in the middle of the year. Though I will be making sure nobody feels rushed for their sake
Have you ever host a MAP before?
Wait where tf did that one come from-
No I haven't unfortunately, this is my first one! I've always wanted to make a MAP because of how cool the idea itself is.
Now that that's done, here are the parts! As time progresses a and people enter, I'll fill them up :3
Intro : me
1. @e-v-e-l-l-e
2. @rainbowrocketraichu
3. Entity-lol
4. @lari-the-dragon
5. @rat-n-atty
6. @madhalo
7. @mrtophat518
8. @fenicearts420
9. @cosmicoreo9
10. Entity-lol
11. @niranutcake
12. @madhalo
13. Me
14. @alex-dolmatescu2-0
15. @libbytwq
16. @alex-dolmatescu2-0
17. @rr3d2y
18. Me
19. @niranutcake
20. Rainbowrocketraichu
21. @messydoodlesyt
22. @messydoodlesyt
23. @icedbeverageenjoyer
24. @mrtophat518
Outro : me
Last but not least.. Please do enter your submissions in the discord server below this sentence :D
You can post your part outside the server if you want but I'm only taking the ones submitted in the server itself :)
Andddd that's about all! You can ask questions here and in the server. Yeetus chat!
148 notes
·
View notes
Text
It's a bit weird typing out a full post here on tumblr. I used to be one of these artists that mostly focused on posting only images, the least amount of opinions/thoughts I could share, the better. Today, the art world online feels weird, not only because of AI, but also the algorithms on every platform and the general way our craft is getting replaced for close to 0 dollars. This website was a huge instrument in kickstarting my career as a professional artist, it was an inspiring place were artists shared their art and where we could make friends with anyone in the world, in any industries. It was pretty much the place that paved the way as a social media website outside of Facebook, where you could search art through tags etc. Anyhow, Tumblr still has a place in my heart even if all artists moved away from it after the infamous nsfw ban (mostly to Instagram and twitter). And now we're all playing a game of whack-a-mole trying to figure out if the social media platform we're using is going to sell their user content to AI / deep learning (looking at you reddit, going into stocks). On the Tumblr side, Matt Mullenweg's interviews and thoughts on the platform shows he's down to use AI, and I guess it could help create posts faster but then again, you have to click through multiple menus to protect your art (and writing) from being scraped. It's really kind of sad to have to be on the defensive with posting art/writing online. It doesn't even reflect my personal philosophy on sharing content. I've always been a bit of a "punk" thinking if people want to bootleg my work, it's like free advertisement and a testament to people liking what I created, so I've never really watermarked anything and posted fairly high-res version of my work. I don't even think my art is big enough to warrant the defensiveness of glazing/nightshading it, but the thought of it going through a program to be grinded into a data mush to be only excreted out as the ghost of its former self is honestly sort of deadening.
Finally, the most defeating trend is the quantity of nonsense and low-quality content that's being fed to the internet, made a million times easier with the use of AI. I truly feel like we're living what Neil Postman saw happening over 40 years ago in "amusing ourselves to death"(the brightness of this man's mind is still unrivaled in my eyes).
I guess this is my big rant to tell y'all now I'm gonna be posting crunchy art because Nightshade and Glaze basically make your crispy art look like a low-res JPEG, and I feel like an idiot for doing it but I'm considering it an act of low effort resistance against data scraping. If I can help "poison" data scrapping by wasting 5 minutes of my life to spit out a crunchy jpeg before posting, listen, it's not such a bad price to pay. Anyhow check out my new sticker coming to my secret shop really soon, and how he looks before and after getting glazed haha....





294 notes
·
View notes
Note
I see the benefit in “was able to follow along each step and check for myself that the stated claim was true” but I’ve also seen people say the private vetting process can include things like “had a phone call with them where they fluently spoke the Palestinian dialect of Arabic” that can’t be checked by everyone, or “privately showed me their ID/birth certificate/bank info/official documents”, which probably shouldn’t be publicized. if these sorts of things (which seem fairly reliable if true) are indeed being involved in the process in at least some cases, how do you think people should vouch for that beyond a “trust me it’s vetted” without further clarification, or is it impossible to do so from your perspective since they could just lie?
so my suggested solution to these would be:
post a recording of the phone call, so that other Palestinian Arabic speakers can also attest that it's true
post redacted, watermarked versions of official documents
but you're getting at a very big problem: it takes a lot of information to vet people. the post i reblogged was only able to vet that one fundraiser because she's a PhD with a linkedin, instagram, tiktok, and pictures of her on a scientific organization's website. most people won't have that.
at a certain point, it also becomes a nightmare for the vetters (all or almost all of whom i suspect are just people trying their best in a horrific situation). if it takes an hour (or more) to fully vet one single gofundme, there are a single digit or low double digit number speakers of Palestinian Arabic on here with blog histories that stretch back before October 7th with the ability to vet people, and hundreds of gofundmes... well, you do the math.
this is the kind of work that is normally done by people who are paid to do it full-time, in a centralized fashion, not ad-hoc on the internet. amateurs are going to make mistakes - i've seen blogs successfully filtering out unsophisticated scammers, but this current discourse has already rooted out at least 3 scammers who made it onto the vetted lists. it's asymmetric - scammers can do this full time, hone their methods, figure out what exposed them last time and fix it, and overall iteratively improve the credibility of their scams, but vetters can't really keep raising the standards with the time and resources they have access to.
so unless we make the standards so high that they exclude many actual Palestinians (standards like the ones used in that ask), i think there will be some risk of even vetted fundraisers being scams. how big? 1%? 5%? 10%? i don't know, but it's definitely nonzero, and based on the uncovered scams so far, they are diverting thousands of dollars (possibly tens or hundreds of thousands) away from actual Palestinians.
which is why i think people should just donate to the UNRWA. there's a 100% chance your money will go to helping real Palestinians, and while it won't be as impactful for an individual as getting them across the Rafah crossing, that's only an option for a very small percentage of Palestinians anyway. as said before, there are 800,000 Palestinians in Rafah, something like 500 of which cross each day. those that can't cross and the Palestinians in other parts of Gaza deserve aid as well. people are at risk of starvation and have very limited access to medical care. donation to the UNRWA and organizations like it doesn't free anyone, but it does keep them alive, and the money doesn't end up in the pockets of corrupt Egyptian border officials who will wring every penny they can out of Palestinian refugees.
people are, of course, welcome to do whatever they want with their money, but those are my 2 cents.
130 notes
·
View notes
Text
Hey y'all just a little bot psa!
Obviously we all know that Tumblr is shit with managing bots. but this is a bit of a bigger issue. Cuz this isn't just a robot posting naked people in the fandom tags, now they're outright stealing posts.
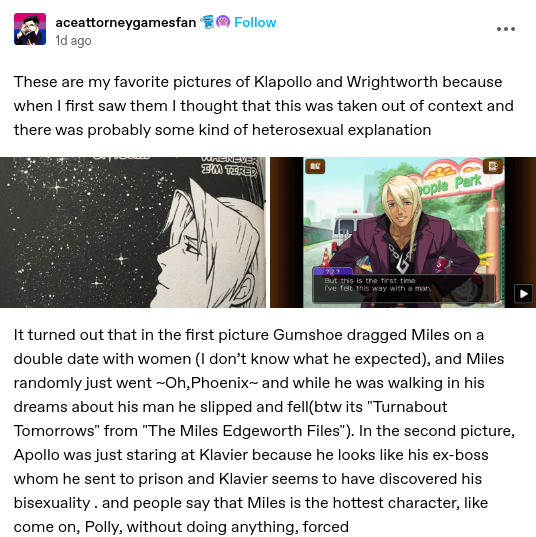
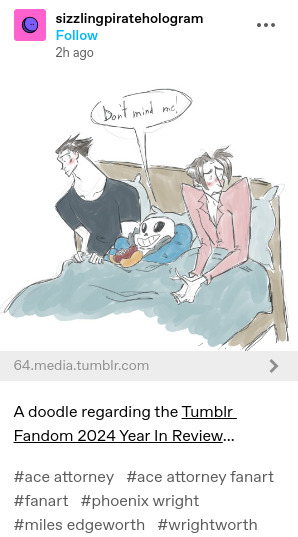
Two examples are below, but I saw another a couple days ago of another bot stealing fanart. once is an accident, twice is a coincidence, but three times is a pattern.




Take a look at the posts and tags, then their posters and times posted. In case it wasn't obvious, @/leggalese and @/aceattorneygamesfan are the original posters of both posts, with these bots copying them word-for-word, tag-for-tag a little bit later. What makes it worse is that leggalese's post was their own fanart. like, they MADE that. with their own hands. and then some bot swooped in and took it.
So I guess this is just a PSA to double check the poster of the fanart you're reblogging, and also for artists to watermark their stuff when possible so nobody can truly "take" it. It helps that @/leggalese is pretty popular in this fandom, so I recognized their artstyle, but it isn't always easy to tell with smaller artists.
afaik, this has only happened with image posts, but look out for bots copying textposts too.
#tagging ace attorney cuz this is the only fandom where I've seen this happen#ace attorney#ace attorney art#ace attorney fanart#bots#spam bots#tumblr bots#stupid bots
76 notes
·
View notes
Text
— 𝔞𝔩𝔩 𝔦 𝔴𝔞𝔫𝔫𝔞 𝔟𝔢 𝔦𝔰 𝖊𝖛𝖊𝖗𝖞𝖙𝖍𝖎𝖓𝖌 𝖆𝖙 𝖔𝖓𝖈𝖊 | AMC’s IWTV
also known as ”local woman is roused to learn editing to deliver everyone this fandom classic” (the video's synced better on desktop)
transcription/video description under the cut:

[video description: a fan video/edit of amc’s ”interview with the vampire” by tumblr user @eternalstateofoctober (me!!) set to a shortened version of lenka’s ”everything at once”. the video clips are cut to the rhythm of the song and its changing lyrics. the song is catchy and upbeat with a light, bouncy rhythm and a whimsical but also slightly melancholic vibe at times. it has a steady beat with repeating piano notes and some xylophone. the video clips are muted so only the song is playing, save for a few voiceover lines and sound effects.
(instrumental intro, repeating piano notes)
the théâtre des vampires orchestra starts playing and another member checks the projector. a watermark with the username @eternalstateofoctober flashes on screen and disappears at the same time as a projector light flickers.
🎵 as sly as a fox 🎵
two clips of daniel after the trial script reveal. first he tosses the script to louis, then he pushes his glasses up and casts a hard look at an off-screen armand.
🎵 as strong as an ox 🎵
armand uses the mind gift to make the coven fall asleep at the dinner table in 2x04, voiceover of him yelling ”enough!” angrily and banging the table. table settings clattering. then lestat using the mind gift at the trial to manipulate louis’ sentence. his left ear starts bleeding. VO lestat: ”banishment...”
🎵 as fast as a hare 🎵
louis sprints at daniel in ’73, making him stumble back.
🎵 as brave as a bear 🎵
clips of young daniel being tortured by armand. first he lifts his gaze, then there’s two clips of him being slammed down by armands powers. last clip is him closing his eyes while armand holds his face. VO of daniel’s grunts and whimpers.
🎵 as free as a bird 🎵
claudia on stage as baby lu mimes opening a window made of projections happily.
🎵 as neat as a word 🎵
claudia writes in her diary in season 1, the clip has a double exposure effect with her pen moving on the page.
🎵 as quiet as a mouse 🎵
a wide shot of the sewers the children of darkness inhabit.
🎵 as big as a house 🎵
establishing shot of the théâtre des vampires building. suddenly the screen flashes black and there’s a quick flickering shot of the talamasca logo on daniel’s laptop screen and a glitching sound effect.
🎵 as mean as a wolf 🎵
close-up of santiago on stage in 2x02, he looks right at the audience seductively.
🎵 as sharp as a tooth 🎵
shots of the vamps baring their fangs. lestat ripping the priests throat out in 1x01, claudia in madeleine’s shop, louis in ’73 showing off to daniel, armand hissing at lestat in 2x03.
🎵 as deep as a bite 🎵
extreme close-up of lestat biting louis at the altar.
🎵 as dark as the night 🎵
madeleine lights a candle that illuminates her face during a power outage. she’s watched from outside her shop window by a curious claudia.
🎵 as sweet as a song 🎵
young daniel embraces armand after armand has manipulated him to accept death. armand strokes his hair and there’s armand’s calm whisper as a voiceover: ”i’ll hold you…”
🎵 as right as a wrong 🎵
claudia’s real turning. lestat looks up from an off-screen louis who’s begging on his knees. in the second clip he’s kneeling next to claudia on the floor and lifting her upper body while louis’ back is still turned to them.
🎵 as long as a road 🎵
louis’ finger taps a spot on a map in the warzone.
🎵 as ugly as a toad 🎵
the vampire bruce cocking his head.
🎵 as pretty as a picture, hanging from a fixture 🎵
lestat’s portrait hangs on the wall in the théâtre’s green room in 2x02, jumpcut to it in flames in 2x08.
🎵 strong like a family 🎵
the de pointe du lac and frenière families pose for a portrait at grace’s wedding. the clip changes to the next with the camera’s flash going off.
🎵 strong as i wanna be 🎵
VO Madeleine: ”mais j'ai survécu.” (”but i survived” in french). shots of madeleine’s past, the trial by mob. extreme close-up of her crying face, the angry crowd surrounding her, her screaming while her hair is shorn. the segment ends with her throwing an iron through her shop window where a group of locals has just painted a swastika. sound effect of glass shattering.
🎵 bright as day, as light as play 🎵
madeleine’s vision of claudia as she’s turned. claudia in a yellow dress in madeleine’s shop, smiling to the camera—at madeleine—and turning to the mirror. the whole scene basks in warm, bright afternoon light.
🎵 as hard as nails 🎵
grace looks up at a slightly off-screen louis in 1x05, a hard, difficult look. they are at louis’ fake grave at night and grace is holding a funeral bouquet.
🎵 as grand as a whale 🎵
two clips after one another. first is louis being buried alive in 2x07, a silent scream as the rocks rush to cover his face. second one is his feet stepping onto the rocks in the penthouse’s sundial room. VO old daniel: ”where’s your coffin?”
(the music quiets and slows down slightly for the next line.)
🎵 as warm as the sun 🎵
close-up of claudia burning in the sun at the trial. she is turning into ash but still looks at an off-screen lestat.
🎵 as silly as fun 🎵
several clips in rapid succession. murder family laughing at a movie theatre, them dancing together—holding hands, claudia cheering riding the sidecar of a motorcycle in paris during the théâtre’s group hunting, armand smirking wearing malek’s glasses, vamp daniel’s tv interview, him laughing at the host.
🎵 as cool as a tree 🎵
real rashid steps slightly forward, hands clasped behind his back with a neutral expression.
🎵 as scary as the sea 🎵
two clips of armand in ’73. first his eyes shake as he slams daniel down with his powers in the background, then him turning slowly—eyes wide—to face daniel that’s sitting in front of him.
🎵 as hot as fire 🎵
three clips showing fire in the show. first: daciana throwing herself into the flames, second: armand’s fire gift, him looking at a flame in his hand, third: the théâtre’s fire starting behind louis as he looks into claudia’s mirror backstage. the mirror reads ”tweedily deedily dead”.
🎵 cold as ice 🎵
louis cuts off santiago’s head, louis smirking, looking down. VO: louis’ satisfied chuckle.
🎵 sweet as sugar and everything nice 🎵
VO louis and old daniel: ”would you like a sample?” ”i’m a savory man most days.” with first a clip of armand-as-rashid’s blissful expression as louis drinks from him at the dinner table in 1x05, then three clips of sweet treats: the strawberry dessert from 1x02 being set in front of daniel, daniel taking a bite of it, then young daniel sipping his grasshopper at mary’s. the clip ends with old daniel’s hand pushing his coffee cup forward, requesting a refill.
🎵 as old as time 🎵
armand stares at a painting depicting him in the louvre, eyes wide, brows slightly furrowed, head slightly turned.
🎵 as straight as a line 🎵
the recording on daniel’s laptop flatlining, him looking at armand, armand smiling warmly at him.
🎵 as royal as a queen 🎵
lestat basks in all his king raj mardi gras costume glory, he smiles widely up at the camera positioned above his head.
🎵 as buzzed as a bee 🎵
lestat on stage in 2x03, wiggling his shoulders, smiling playfully, flipping his coat tails up and bending over for the audience.
🎵 as stealth as a tiger 🎵
estelle and celeste spying on louis and claudia in paris.
🎵 smooth as a glider 🎵
armand floats up the louvre floors as louis and dreamstat take the stairs.
🎵 pure as a melody, pure as i wanna be 🎵
first, a shot of louis and paul dancing at grace’s wedding, smiling at each other. then, a close-up of paul sitting of the roof, turning to look at an off-screen louis as the screen slowly fades to black and another watermark appears. the voiceover is paul and louis’: ”i love you, louis.” ”i love you too, baby brother.”
/end video description]
#iwtv#iwtv edit#amc iwtv#interview with the vampire#amc interview with the vampire#SURPRISE!!!#not actually because i’ve BEEN talking about this hehe#i drop this at 1am and go to sleep#idk if there’s ever a perfect time to post art but hey. it’s here now!!! yay!!#HAVE AT IT!! ENJOY!!#my firstborn and my first time touching any editing software so if needed approach accordingly i guess#i wanna talk about my thoughts n choices while making this but i’m saving that for another post if i feel like it lol. enough tags for one#ost i think.#louis de pointe du lac#lestat de lioncourt#armand#claudia iwtv#daniel molloy#madeleine iwtv#jacob anderson#sam reid#assad zaman#eric bogosian#delainey hayles#bailey bass#roxane duran#luke brandon field#if this gets any notes i’ll be excited as hell but even if it doesn’t i’m still happy because I MADE IT MYSELF#i have a few favorite parts personally that i think are like the standouts. tell me if you have one 👀#ok bye goodnight lol <3
97 notes
·
View notes
Text
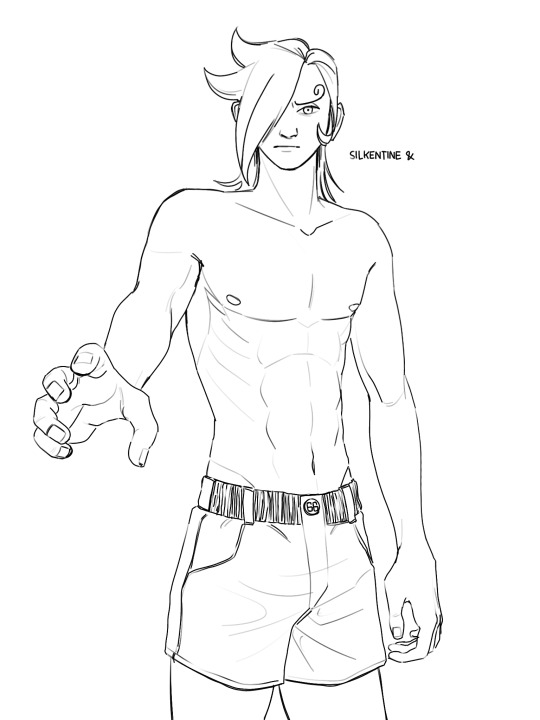
LOOK WHAT YA’LL MADE ME DO!!! (Jk no one asked me to do this lol)
I see this guy everywhere so of course I had to check him out, I DONT EVEN PLAY ROBLOX!!!

But after a few YouTube videos of play throughs of the game and lore dump, I’ve decided to jump on hype train of Sebastian Solace.
Enjoy!

Again sorry about the watermark, but one can’t never be too careful
Also, this is just the sketch but I plan on going all out on this character reference sheet
Also, also, yes I have twitch and I might stream me working on this!!
#art#artists on tumblr#digital art#digital drawing#digital illustration#digital painting#digital artist#fanart#sebastian solace#roblox pressure#pressure#sketch#character art#character ref sheet#my art
54 notes
·
View notes
Text
"how do I keep my art from being scraped for AI from now on?"
if you post images online, there's no 100% guaranteed way to prevent this, and you can probably assume that there's no need to remove/edit existing content. you might contest this as a matter of data privacy and workers' rights, but you might also be looking for smaller, more immediate actions to take.
...so I made this list! I can't vouch for the effectiveness of all of these, but I wanted to compile as many options as possible so you can decide what's best for you.
Discouraging data scraping and "opting out"
robots.txt - This is a file placed in a website's home directory to "ask" web crawlers not to access certain parts of a site. If you have your own website, you can edit this yourself, or you can check which crawlers a site disallows by adding /robots.txt at the end of the URL. This article has instructions for blocking some bots that scrape data for AI.
HTML metadata - DeviantArt (i know) has proposed the "noai" and "noimageai" meta tags for opting images out of machine learning datasets, while Mojeek proposed "noml". To use all three, you'd put the following in your webpages' headers:
<meta name="robots" content="noai, noimageai, noml">
Have I Been Trained? - A tool by Spawning to search for images in the LAION-5B and LAION-400M datasets and opt your images and web domain out of future model training. Spawning claims that Stability AI and Hugging Face have agreed to respect these opt-outs. Try searching for usernames!
Kudurru - A tool by Spawning (currently a Wordpress plugin) in closed beta that purportedly blocks/redirects AI scrapers from your website. I don't know much about how this one works.
ai.txt - Similar to robots.txt. A new type of permissions file for AI training proposed by Spawning.
ArtShield Watermarker - Web-based tool to add Stable Diffusion's "invisible watermark" to images, which may cause an image to be recognized as AI-generated and excluded from data scraping and/or model training. Source available on GitHub. Doesn't seem to have updated/posted on social media since last year.
Image processing... things
these are popular now, but there seems to be some confusion regarding the goal of these tools; these aren't meant to "kill" AI art, and they won't affect existing models. they won't magically guarantee full protection, so you probably shouldn't loudly announce that you're using them to try to bait AI users into responding
Glaze - UChicago's tool to add "adversarial noise" to art to disrupt style mimicry. Devs recommend glazing pictures last. Runs on Windows and Mac (Nvidia GPU required)
WebGlaze - Free browser-based Glaze service for those who can't run Glaze locally. Request an invite by following their instructions.
Mist - Another adversarial noise tool, by Psyker Group. Runs on Windows and Linux (Nvidia GPU required) or on web with a Google Colab Notebook.
Nightshade - UChicago's tool to distort AI's recognition of features and "poison" datasets, with the goal of making it inconvenient to use images scraped without consent. The guide recommends that you do not disclose whether your art is nightshaded. Nightshade chooses a tag that's relevant to your image. You should use this word in the image's caption/alt text when you post the image online. This means the alt text will accurately describe what's in the image-- there is no reason to ever write false/mismatched alt text!!! Runs on Windows and Mac (Nvidia GPU required)
Sanative AI - Web-based "anti-AI watermark"-- maybe comparable to Glaze and Mist. I can't find much about this one except that they won a "Responsible AI Challenge" hosted by Mozilla last year.
Just Add A Regular Watermark - It doesn't take a lot of processing power to add a watermark, so why not? Try adding complexities like warping, changes in color/opacity, and blurring to make it more annoying for an AI (or human) to remove. You could even try testing your watermark against an AI watermark remover. (the privacy policy claims that they don't keep or otherwise use your images, but use your own judgment)
given that energy consumption was the focus of some AI art criticism, I'm not sure if the benefits of these GPU-intensive tools outweigh the cost, and I'd like to know more about that. in any case, I thought that people writing alt text/image descriptions more often would've been a neat side effect of Nightshade being used, so I hope to see more of that in the future, at least!
242 notes
·
View notes
Note
I FINALLY FOUND THE ORIGINAL ANIMATOR YIPPEEEEE (this was in a compilation of animations used to mimic a fully animated musical but the credit was only in the descriptions, not paired with each animation so I’ve been asking around online for like a month and no one answered💔)
I LOVE YOUR PORTRAYAL OF POSEIDON SO MUCH BC HE’S NOT JUST ALL “GRRR I’M SCARY RUTHLESSNESS IS MERCY AND IDC ABOUT ANYTHING BUT REVENGE” BUT HE ACTUALLY LIKE, HESIATES WHEN ODY’S TRYING TO PULL AN OPEN ARMS ON HIM, LIKE I LOVE HOW HE GETS THESE LITTLE SLIT PUPILS FOR A MOMENT, AND LOWERS HIMSELF TO ODY’S LEVEL AND LOOKS ALL SAD WHEN HE’S LIKE “I can’t..”
And not to mention HIS DESIGN????? HELLO????? IT’S SO COOL??? I LOVE HIM SO MUCH????? HIS SWIRLY PATTERNS, THE TEAL, THE HORNS, HIM BECOMING THE OCEAN, HIS TRIDENT BEING MADE FROM THE WATER, THE LITTLE CIRCLES ALL OVER HIS CHEEKS THAT ARE ACTUALLY EYES WHEN HE GETS PISSED OFF?? THE WAY HIS EYES GO FROM TEAL WITH NO PUPILS AND THEN BLACK WITH TEAL PUPILS???????????
UGH I LOVE YOUR POSEIDON SM LET ME MARRY HIM💙💙💙💙 /SILLY
I ALSO SAW THAT THEY CROPPED YOUR WATERMARK OUT- ☹️ I can and will provide the link and timestamp if you want 🙏🙏
HII I ALREADY READ YOUR COMMENT (i love the comments that go deep into the little details lol)
IM SO GLAD YOU LOVE HIM AS MUCH AS I DO!!
also if u can please send me that comp- i checked my mentions on youtube and i haven't found any who have cropped my watermark like what the hell dude, those black bars have only three purposes, to hold my watermark, make space for subtitles, and look cinematic as hell, why would u crop them, at least crop the subtitles but not MY FUCKING WATERMARK??😭😭😭
47 notes
·
View notes
Note
This morning, I used tumblr's "insert gif" function in the new post editor, and now I'm irritated.
I've made and posted gifs on tumblr for over a decade, and it's always been something where I knew people are going to save them, repost them, try to steal them, and so on. I figured this out pretty early and I always add watermarks. No sweat.
Recently, I was adding some gifs to a post, and I saw one of my own gifs in the selection list. I added it to my post to see it, because it was one of my favourites. Then I noticed the username in the credit, "GIF by username", was some random person that was obviously not me. This gif was created by me, it even had my watermark in the bottom corner. I checked some other gifs and found more like this, all with different usernames.
After some googlefu, I discovered that if someone saves and reposts a gif, tumblr will somehow detect them as being the creator, instead of the person who originally posted it.
I vaguely remembered a form to report problems like this. But there's no form to request re-attribution at all. Tumblr only provides a DMCA takedown request page, which requires you to be the original owner of the copyrighted source material. In other words, you actually need to own the companies whose content you used, and you also have to put in your phone number and personal info.
Welp.
So now, there are dozens of my gifs in the gif search, with burned-in watermarks of my own username on them, but with some random schmuck's name listed in the "GIF by (name)" once someone adds it into their post. And there's no way to re-attribute it. It's not a big deal because they're just gifs, and I did add watermarks precisely because I knew they would get spread around without proper credit (whether unintentionally or not). But having a systemic, automated attribution problem is a new low for tumblr.
Really, the bar is now in hell.
--
66 notes
·
View notes
Text

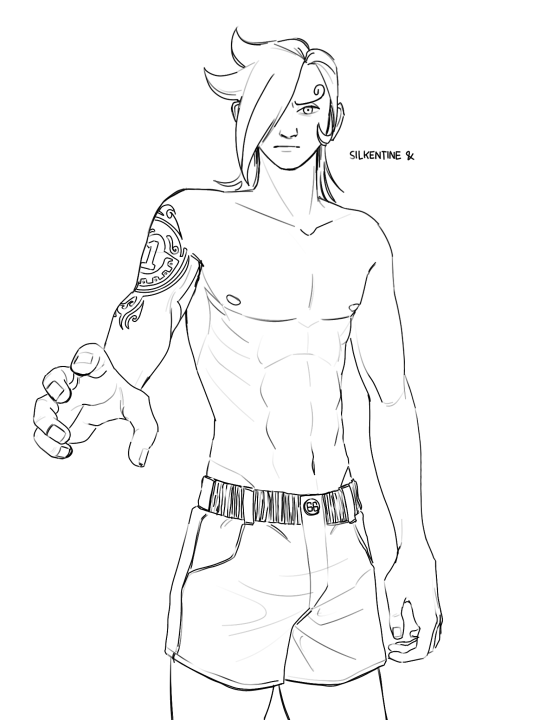
An anatomy and lighting practice that turned into Ichiji! 😊❤️🎇✨🔥 I’ve been really inspired by @dannymans66 lately so I’ve got #1 on the mind.
ALSO!!! I HAVE AN OPPORTUNITY TO WIN A FREE COMMISSION BELOW (Check it out and see if you can win!)
So I jokingly shared the lineart for this piece with my friend and said that it looked like a page from a coloring book and the idea humored me so much that I decided to hold a competition. I’ll give you all TWO WEEKS (ending June 4th 2024 at 23:59 EST) to color this picture of Ichiji using the blanks provided below and submit your illustrations here on tumblr with the tag #ichijirecolor (and it’s probably best if you @ me as well @silkentine). I’ll judge all the submissions (with the help of my unbiased mom) and the one that I like the best* will receive a free commission from yours truly :) anything you want!!! Feel free to color outside the lines, add stuff to the illustration, use the “wrong” colors, print it out and color it traditionally, whatever floats your snail-boat! 🐌 The only requirement is that my original illustration is included in some way (it doesn’t even have to look like Ichiji at the end, I suppose!)
*If my first place winner declines the prize or fails to respond with a week of the announcement, I’ll move on to the second place and so on and so forth.
Below the Read More, I’ve provided two versions of the lineart with and without the tattoo. Also, they are all 1526x2048 pngs either with a white background or no background at all. To color using a white background, place it as your top layer and set it to a Multiply blending mode, then you can add colors on a layer below without having to fuss with the lineart or delete the background. I’m not going to check if you keep the original size or ratio of the images; I like to work really big, so feel free to compress it if necessary. Feel free to move the watermark around, and it would delight me so if you added yours alongside mine!
Thanks in advance to all who decide to participate!!! I’m so excited to see what you can create!!!




Also here’s my version without any shading, you could use this too if you wanted to but isn’t it more fun to start blank? Idk I just think this is fun to look at.

If you made it this far and you’re still not sure if you want to participate or not, let me sweeten the pot and let you know that I’m a very small creator and I’m not expecting to get many submissions, so your chances of winning could be much higher than usual with these kinds of things!!! I’m not someone who judges on technical skill either, it’s purely my own taste that will decide the winner, so don’t let your skill level hold you back! I love funny things and getting to know people in the One Piece community!!! This is all my selfish attempt at making some new friends hahaha!! Thanks for reading all of this 😋🥰 you mean the world to me.
#ichijirecolor#vinsmoke ichiji#art challenge#coloring page#digital art challenge#one piece#one piece fanart#op fanart#germa 66
103 notes
·
View notes
Text

Hey hello! I have been considering putting these designs to use, as there was interest for merch of them in the past. These are also the designs someone stole from me to sell thousands of stickers of, so even if that was a really rough thing for me, it's also a reason for me to want to sell them myself.
I plan on also offering them in Redbubble in a while, once I set up my freelancing, so you could get them as stickers, shirts, mugs, that sort of stuff. But acrylic charms seem particularly fun! If you are interested, please check the Interest Check Form up above and answer it. Feel free to drop any other feedback there too, in case you don't quite like them and want to add anything (constructive!)
(Also pardon the watermarking, I'm scared about them being stolen again!)
Reblogs for visibility are deeply appreciated! (and thank you!)
#d20#dnd#dungeons and dragons#artificer#barbarian#bard#cleric#druid#dungeon master#fighter#ranger#monk#paladin#rogue#sorcerer#warlock#wizard#dnd art#dnd class#graphic design#acrylic charm#dnd merch
434 notes
·
View notes
Text

My Twitter nemesis is back and making cute little watermarked graphics showing bad information.
No one should be sitting 3 feet from a television.
These distances are the closest you can sit without being able to see the pixels.
Instead of posting anything resembling engineering he just copy/pastes shit from Reddit without fact checking it.
I also like this Albert Einstein quote he made sure to watermark as well. I guess he wants credit for horribly cutting out a picture.

Also, there is no evidence Einstein actually said that.
3.4 million followers!
67 notes
·
View notes
Text


✨ ✨ ✨ COMMISSIONS ARE OPEN!! ✨ ✨ ✨
i'm offering portrait commissions!
lineart 60 $ / 57 €
color 85 $ / 81 €
HOW TO GET ONE
fill out the google form (please have references ready!)
you'll get an email to confirm
i'll send a paypal invoice for the full price
once paid, i start drawing!
you'll get a sketch stage update + can request minor changes
you get the finished commission (watermarked, web-friendly JPG + full-size PNG file without watermark)
i'm allotting about 2 weeks for the turnaround time.
if you'd like more examples of the kinds of characters i can draw, check out my art tag
if you have any questions, feel free to dm me!
(i also have a ko-fi if you'd like to support me financially, but can't/don't want to get a commission. in any case, reblogs are deeply appreciated <3)
ToS under the cut:
Terms of Service
I may reject the commission for any reason.
You may not use these commissions for commercial purposes (merch design, resale, NFTs, etc) or as training data for generative AI. You may not redistribute these commissions without attribution and link back to edda-grenade.tumblr.com.
Commissions are digital; no shipping is required. The client receives 1 watermarked, web-friendly JPG, and 1 full-size PNG file.
Payment is to be made in full and up-front through Paypal invoice. Work on the commission begins once the invoice is paid.
Clients may request small (!) changes after the sketch stage.
If I am unable to complete the commission for whatever reason, the client will receive a file with the work completed up to that point. From the money that has been paid by the client, I will deduct what covers the work that I have already done, and return the rest.
#artists on tumblr#art commisions#commissions#commission info#open commissions#portrait commissions#pinned post
14 notes
·
View notes
Text
Check out my human-made art!
Hello cousins!! This is a selection of some of my art and designs that can be purchased on anything you can think of (phone cases, clothing, home goods, stickers, etc.), in all price brackets. I specialize in Magical Realism, Psychedelia, and vintage-inspired designs. It's all made by me with no AI, and I would love to raise my profile so that people who would enjoy it get to see it, and also, sales good. Please share if you like what you see, and visit my RedBubble shop HERE , and ignore the watermarks ❤️






























#movies#tv#80s movies#silent film#buster keaton#patrick swayze#johnny castle#artists#artists on tumblr#black cat#halloween#cats#goth#witchy#drop dead fred#rik mayall#quint#jaws#robert shaw#pink cadillac#classic cars#magical realism#realism#portraits#fantasy#macaw#scarlet macaw#white horse#animals#mac and me
18 notes
·
View notes