#Wireframe design
Explore tagged Tumblr posts
Text
Blue Print Effect in Adobe Photoshop
#Blue Print Effect in Adobe Photoshop#how to create blue print effect in photoshop#Blue Print Effect#wireframe design#photoshop tutorial#adobe photoshop#photoshop tips and tricks#youtube shorts#shorts#shorts videos#photoshop shorts#photoshop shorts tutorial#motion graphics projects#creative motion graphics ads#promotional motion graphics
0 notes
Text
Sigma Solve offers intuitive, attractive and contextual digital experience design services that helps in increasing customer interaction and boost business productivity. By carefully navigating through the four key stages: Discovery, Analysis, Wireframe, and UI/UX Design, we ensure the delivery of exceptional digital solutions that drive positive user engagement.
0 notes
Text

roughing out some concept sketches for more bill fashion designs
#bill cipher#gravity falls#fashion design#??? sort of???#the bottom middle ones are most definitely my favs. in part bc theyll actually be possible to make jfkdlsa#top left is also my fav but needs work#bottom right i hate but felt like doing a sibling for the original eyeball design. i might mess with it more or just scrap it#top right is the loosest obviously and doesnt really have an idea beyond 'can i make a wireframe and glue it to someones shoulders'#the black and white one needs a bunch of work but ive got a set theme in mind for that one so i miiiiight stick with it#and the triangles one is just bc i wanna make a triangle headpiece based off this googly eye mask i found#bottom left is meh. just an excuse to mess with that kind of gauzy layered fabric and see if i could make it pyramidesque#im having fun though!!!#ive got like 4 other concepts in mind that i need to figure out but havent got any sketches down for them yet#but for now: back to my regularly scheduled effigy work. just had to extract these from my brain real quick.#fluffle art
32 notes
·
View notes
Note
out of curiosity, is the paid subscription for your website still a worthwhile way to support you compared to the other options available?
yes! i haven't promo'd it as much because i'm still hoping to get moved to ghost and i have no idea how that move is going to work with memberships, so i'm dealing with my anxiety by thinking about it as little as possible lmao. but an annual sub through my site does still give me more money (with less fees taken out) than pretty much everywhere else
for a while i was making coupon codes to the site available on ko-fi and patreon but they didn't seem to get used much so i just. stopped.
#original#at least one other person has mentioned being willing to pitch in monetarily#to help develop a free publicly available ghost theme designed for narrative storytelling (unspecified)#to encourage more people to make their own websites instead of using patreon#so that's Something#i keep meaning to make a wireframe and then I Don't
24 notes
·
View notes
Note
Out of all of your OCs, which is the oldest? Like which one did you come up with the longest time ago?


it’s genesis! ive had her since 2015. her name used to be genji, and then that One Game came out. i was so mad, but i think genesis ended up being a cooler name. i have older ocs than this i think but none that have any records of existing so she’s the oldest recorded oc i have.
#delta.txt#genesis#her design has BARELY changed since i first made her. she’s always had the wireframe hair#the biggest changes is that she used to not have any yellow in her design and she used to have a tail#her personality is like…robot hiroi kikuri
77 notes
·
View notes
Text

#spiral#art#simple#shape#digitalart#geometric#composition#fluorescent#aiart#wireframe#creative#object#dynamic#neon#background#set#design#holographic#png#vibrant#element#graphics#abstract#illustration#render#sphere#ai#primitive#dimensional#modern
8 notes
·
View notes
Text
been thinking recently about how i play games (in general but also a bit on the competitive side on some)
turns out i don't particularly care about winning, i just want to have fun, but obviously i do like winning i just try to do win by doing very stupid stuff
it's way more fun for everyone involved when you do things against the meta or common sense and end up winning anyways bc it's so weird that it takes others by surprise
#i like doing dumb things that only work bc they're dumb#so everyone just falls for it#hehe yes run into my very telegraphed move boy#also why i enjoy low tiers more so than top tiers in most cases#bc they're often not super explored so people aren't used to playing against them#so they have no idea what to expect from someone that takes weird ass characters seriously#maybe i should get back into mk8dx#and use a stupid combo like max speed or something#bc you can win with that if you know how to go about bagging#can't frontrun tho#i'll think about it#i just kinda quit that game bc it's just. so dumb it's such a bad game. sort of in a way#it's good it's just oddly designed. it's at least pretty well balanced all things considered#but i hate it bc of how you have to play the game if you wanna compete at higher level#same with smash ult kinda. i hate Hate how high level ult is played. it's so fucking slow and defensive bullshit#but there's some fun to be had in it if you do dumb stuff as i said#or if you have a character like ness that presses a bunch of buttons so you're always doing something#i like pressing a bunch of buttons :3#it's so much better than just standing there waiting for the other guy to do something like sonic waiting to spin dash or#steve mining with a wall between you#or g&w doing stupid things in general this bitch has too much air movility#also fuck mario (sometimes) he's such a fast character you can't do anything unless you have fast options or are patient enough to wait for#an opening. but fuck that i don't wanna wait around#i wanna run straight at you and hit you#before anyone says to play melee or pm. no#sorry it's a bad game too just in different ways. not bad bad but yknow#meteor cancel. shields that reflect projectiles. like 15 characters you can use if you're good enough otherwise you have like 5 you can use#out of the 26 in the game (not counting wireframes or giga bowser)#tho melee definitely has some better mechanics like wavedashing and run speed carrying over from jumps (not really a mechanic tho#since it can be changed on each character individually)
2 notes
·
View notes
Text
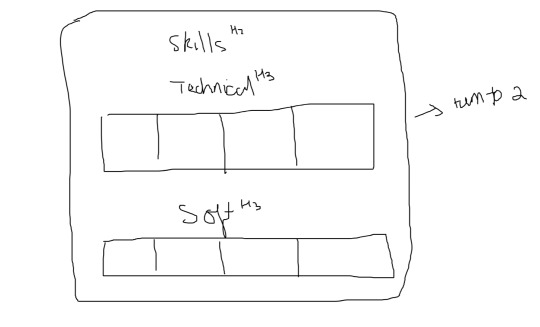
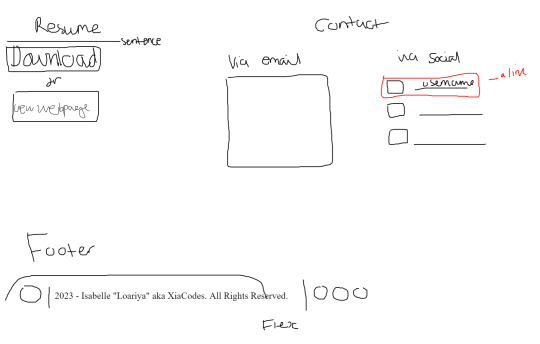
Making wireframes again


Tuesday 8th August 2023
My head has too many ideas that it has come to me making terrible sketch wireframes, hopefully converting this to code makes sense and looks pretty(˶′◡‵˶)
I'm sure there's a quote out there that talks about something ugly can be turned into something beautiful - yeah, that's what's going to happen to these awful sketches.
Wish me luck o(*^▽^*)┛
>> note: have a nice day/night and good luck with your studies and in life!
#xc: side note post#coding#codeblr#programming#progblr#studying#studyblr#web design#web development#html css#wireframes
21 notes
·
View notes
Text
youtube
Complete Web Design Course for Beginners | Free Full Course
Welcome to the Complete Web Design Course for Beginners! In this free full course, you'll learn every step of the professional web design process and build a comprehensive project alongside me. We'll start with strategy and structure, move into the design phase, and even develop the website without writing a single line of code using Framer…
Throughout this course, you'll thoroughly understand web design techniques such as wireframing and color theory, and you'll become proficient with tools like Figma and Framer. This isn't just theory—it's practical application. By the time you finish, you'll be ready to design and publish simple websites for paying clients.
What You'll Learn:
Strategy: Client needs, identify competitors, and develop solutions
Structure: Create sitemaps, content documents, and wireframes.
Design: Research, moodboards, generate assets, and design in Figma.
Development: Build responsive websites with animations in Framer.
This course is perfect for beginners who want to dive into web design and develop their skills step-by-step. Whether you're looking to start a new career or just want to design your own website, this course has everything you need.
#youtube#free education#web development#education#web design resources#web designers#web developers#web design#Complete Web Design Course for Beginners#educate yourself#educate yourselves#web design tips#figma#ux wireframe#wireframing
4 notes
·
View notes
Text
College has been going great for me!! Started on June 17th and with Resume work, finished SEO [two weeks] and my instructor has decided to give me lil projects to do since she said I'm quick learner and can learn more than she's teaching. I finished my first project which was recreating a website homepage! It took me 5 hours gktkt I'm very new to using Figma...also messed up a lot and learned a bit but I want to grow more! Gonna learn how to make icons and make sure to give it a proper lookover once more before sending it bc I left a random rectangle in a random spot 😭
#nimo's sheeko sheeko time#btw the thing I made is called a Wireframe but I keep thinking its underwire lol#I want to make my own cute website so bad ahhh#planning on being a website/ux/ui designer
2 notes
·
View notes
Text
My work on hypergraph3, a material library that packs 40 materials into an 870KB SBSAR. (This is pattern 40)
#substance#designer#painter#vector art#wireframe#turntable#indie#gamedev#gameart#panel#seamless#repeating#texture#materials#library#pbr#blender#cycles#unreal#unity
2 notes
·
View notes
Text
i'm attempting to use my literal half a lifetime of non-formalized web design experience as an escape route from gig delivery work, but trying to do things The Right Way while designing my portfolio site is proving challenging. i know it's going to be important to put wireframes together if i'm intending to do work for clients, but i'm so used to just opening a blank text file and flying by the seat of my pants. i feel like jean-baptiste grenouille being asked to write down the formulas for his perfumes.
anyway if you need a static webpage designed by a guy who likes to compare themself to fictional serial killers when they encounter setbacks, feel free to reach out. i also do minor javascript, while cackling.
feel free also to send me an ask if you similarly had your brain rewired by reading Perfume: The Story of a Murderer as a teen
#maybe i can do scribbly spaghetti thumbnails like i do for comics#presently i have a mostly blank document in this wireframe software#it has my name and picture on it and also i have written “lorem ipsum fuck your mother” in the center because i got frustrated#me posts#“how much web design experience do you have” do you count the geocities era#cause i have been coding my own shit from scratch for about that long
3 notes
·
View notes
Text
Enciende la llama de la motivación: Un video para alcanzar tus metas. Edición por Kty&Pili 😊❤️
¡Bienvenidos a este video de superación personal y motivación! Editado por Kty&Pili en el 2021. Este emocionante video fue creado utilizando Adobe Premiere Pro y está diseñado para inspirar y motivar a cualquier persona que esté buscando mejorar su vida.
En este video encontrarás frases motivadoras, combinadas con una música inspiradora, que te ayudarán a enfocarte en tus objetivos y a superar cualquier obstáculo que se te presente en el camino.
Este video es perfecto para ser utilizado en entornos educativos, como en las sesiones de clase o en las reuniones de equipos, donde se busca inspirar a los estudiantes y alentarlos a alcanzar su máximo potencial.
Así que, si estás buscando una fuente de motivación y superación personal, no dudes en ver y usar este video. ¡Estamos seguros de que te inspirará a lograr grandes cosas en tu vida!
Te invitamos a verlo:
youtube
Te invitamos a revisar nuestro portafolio: https://www.linkedin.com/feed/update/urn:li:activity:6940466686550585344/?fbclid=IwAR13X3QeyR5cKXfKNCJraMd1ZL9rIdELT-edipTL0F6izGzKoD49XVTF6iA 😊❤️
Revisa algunos proyectos realizados en: ktypili.com Síguenos en nuestras redes: Facebook | LinkedIn | Instagram | Twitter | TikTok | Pinterest | YouTube | Threads | Giphy | WordPress | Mastodon | Tumblr En Kty&Pili brindamos soluciones en diseño gráfico y publicitario, ilustración y animación 2D.
Ubica nuestros datos de contacto en Linktr.ee de Kty&Pili
Nos vemos en un próximo artículo. 😊
#DigitalArtist#ColoredPencils#DigitalIllustration#Drawing#Illustration#Design#Animation#Diseño#Illustración#animación#Creative#Graphic#CorporateIdentity#BrandDesign#ProfessionalIllustration#Wireframes#Storyboard#CharacterDesign#Comic#Manga#remote#work#projects#motivation#study motivation#motivating quotes#motivateyourself#motivación#diseñador#character design
2 notes
·
View notes
Text
Wireframe là gì? Top 4 công cụ tạo Wireframe uy tín
Wireframe còn có tên gọi khác là: Sơ đồ trang, bản thiết kế màn hình. Mọi người thường ví xây dựng wireframe trong thiết kế giống như xây phần móng cho ngôi nhà vậy. Còn với Puramu, tạo wireframe trước khi thiết kế website hay ứng dụng là tiền đề để tối ưu User Flow và tạo ra một sản phẩm chuẩn UX.
Bài viết dưới đây sẽ cung cấp cho bạn các thông tin quan trọng xoay quanh khái niệm wireframe là gì một cách dễ hiểu nhất.
#business#design#web series#website#công ty thiết kế website#software#thiết kế web#thiết kế website#userexperience#web design#websitedesign#webdevelopment#webdesign#webcore#ux#ui ux design#ux desgin#ui ux company#uxui#ui#user experience#uidesign#user interface#react#wireframe#puramu
1 note
·
View note
Text
Best UI/UX Design Services in India

Design Experiences That Connect, Engage, and Convert At Teleglobal, our UI/UX Design Services go beyond aesthetics, we create intuitive, user-centered interfaces that elevate usability and drive real business outcomes. Our design process combines creative thinking with functional precision to craft seamless digital journeys for your users.
Whether you're building a mobile app, web platform, or enterprise software, we align design with user behavior, brand identity, and performance goals—ensuring every click counts.
Key Design Capabilities: User Research & Journey Mapping – Understand user behavior to design interfaces that truly engage.
Wireframing & Prototyping – Translate ideas into interactive layouts for early validation and feedback.
UI Design & Branding Integration – Deliver pixel-perfect designs that blend functionality with visual appeal.
Design with intent. Deliver with impact. Craft your next digital experience with Teleglobal.Design Experiences That Connect, Engage, and Convert At Teleglobal, our UI/UX Design Services go beyond aesthetics, we create intuitive, user-centered interfaces that elevate usability and drive real business outcomes. Our design process combines creative thinking with functional precision to craft seamless digital journeys for your users.
Whether you're building a mobile app, web platform, or enterprise software, we align design with user behavior, brand identity, and performance goals—ensuring every click counts.
Key Design Capabilities: User Research & Journey Mapping – Understand user behavior to design interfaces that truly engage.
Wireframing & Prototyping – Translate ideas into interactive layouts for early validation and feedback.
UI Design & Branding Integration – Deliver pixel-perfect designs that blend functionality with visual appeal.
Design with intent. Deliver with impact. Craft your next digital experience with Teleglobal.
0 notes
Text

The RTD is struggling with a lack of funding and income paired with a lack of modern UX/UI systems both off-site and on-site. What changes can be made to the ticket purchasing systems and transportation maps to streamline the process and bring in more revenue?
A NEW WEBSITE
This project focuses on improving the ticket purchasing interfaces on-site, as well as the important pages of the app and website.
The website home page did not need a lot of work. This version eliminates redundancies and puts more emphasis on important CTAs. The tools menu did not offer anything that the nav menu already did not. It was removed. Trip Planner and Next Ride did not offer separate products; both were merged into Trip Planner. A clear Buy Tickets CTA was added in the hero as well as the nav. This CTA will go to the same link as Trip Planner.

A NEW TRIP PLANNER
The original Trip Planner was too lightweight. It did not offer the necessary information to the tourist demographic. While the current version offers directions for one trip, this version offers a sequence of stops or even an itinerary for a multi-day trip. After the user finishes entering their trip information, the website will offer them a product that fits their needs. The tool may even offer an upgrade if it makes sense. This is focused on increasing revenue.


A NEW MOBILE APP
This new app is modeled off of modern transportation apps like rideshare and navigation apps. This app acts as a complete tool for the user. Once logged in the first screen is a map where the user can look at bus routes, train routes, service interruptions, or any combination of the three. The user can also search for their destination and be given directions as well as a ticket to get there.
The account page is given a personalized set of information for a wallet, upcoming trips, schedules, and service interruptions. The QR code can be scanned as a ticket or multiple tickets. The rest is moved to the nav. Alltogeather this app combines RTD Flex Ride and RTD Mobile Tickets.
How it works:
Search for your destination
Confirm your location
Select a route
Buy your ticket
Get your QR code and directions

A NEW ON-SITE SYSTEM
The ticket purchasing system has been replaced by a system that mimics the mobile app. The difference is simply removing the account log-in and the miscellaneous menu options.
The information booth is replaced by a live updated system. The lefthand side is a digital map that shows interruptions and incoming trains/buses. The right-hand side is replaced by a system that shows a list of routes that are on their way to that location, their arrival time, and if they are running late.
_
🔗 Learn more: shoutgraphics.design/projects/web/rtd/
#RTD#denver#public transportation#ux/ui#ux#ui#app design#web design#wayfinding#rideshare#directions#solution#app development#production design#mockups#wireframing#wireframe#buses#trains#shout#shout! graphics#shout graphics#graphic design#transportation#travel
0 notes