#Web Design Animation Trends
Explore tagged Tumblr posts
Text
Exploring Web Animation Trends: From GIFs to SVGs and Beyond in 2024
Get the latest scoop on web design animation trends for 2024. Explore how GIFs and SVGs are evolving, learn about cutting-edge animation techniques, and prepare for the future of web animation with our expert analysis and predictions
#Web Animation Trends#GIFs in Web Design#SVG Animation Techniques#Modern Web Animation#Animation Trends 2024#Web Design Animation Trends
0 notes
Text
Component Libraries: Should You Build Your Own or Use a Prebuilt One?

Component libraries are a vital tool in web application development in maintaining uniform design, shortening the time taken to develop web applications and improving reusability of the code. Some developers find this dilemma; should they create a component library or use an existing one? In addition, they help reduce the struggle while building well-designed and interactive websites because of the availability of animation-oriented UIs such as Accentricity UI among others. Now, let’s get more to the point in order to help you find the right way.
What is a Component Library?
Component libraries are collections of reusable UI elements such as buttons, forms, modals, and more— and are intended to reuse the components across several projects. Such libraries not only guarantee a consistent look of an application but also save time and costs during its implementation because the elements have been already coded. So, there's no need to build components from scratch.
Prebuilt Component Libraries

Prebuilt Component Libraries
Prebuilt component libraries are the ready-made collections of different UI components that are specifically designed and optimized for common use cases that developers can face during development. Some well-known examples include:
Material-UI (MUI):
A library based on React and it follows Google's Material-UI design, MUI allows a comprehensive set of components customization.
Ant Design:
It's an UI design system framework for enterprise-level products, ant design offers built-in themes and a rich set of UI components.
Bootstrap:
It's an widely-used CSS framework that provides basic components and a responsive grid system.
Pros of Prebuilt Libraries :
Rapid Development: Prebuilt libraries save a lot of time of the developers by providing pre-designed reusable components that you can quickly integrate into your project.
Standardized Design: They help ensure a consistent user experience across different screens and features.
Community Support: Many prebuilt libraries come with robust community support, providing a wealth of tutorials, plugins, and enhancements.
Cons of Prebuilt Libraries
Limited Customization: Customizing components to fit your unique design can sometimes be difficult, leading to constraints on flexibility.
Performance Overhead: Many prebuilt libraries come with extra features you may not need, which can bloat your codebase.

Pros And Cons of Prebuilt Libraries
Animation-Centric Libraries: Bringing UIs to Life
In recent years, a new category of libraries has emerged, specifically focused on providing built-in animations and smooth UI transitions. These libraries not only offer pre-designed components but also emphasize adding dynamic, interactive features to web applications.
Here are some popular examples of animation-focused libraries:
Lottie
Category: Animation Integration Library

Lottie:The industry standard for motion design
What it Offers: Lottie allows you to render animations created in Figma or Adobe After Effects as JSON files using the built-in plugins. These animations are then rendered natively on the web, offering high-quality motion without a heavy performance impact.
Why It’s Useful: Lottie is perfect for apps or websites requiring rich, scalable animations that are lightweight. It’s commonly used for logos, loading animations, and subtle UI effects. Unlike other component libraries, it focuses purely on bringing visual design elements from tools like Figma & After Effects into the web environment.
Accentricity UI
Category: Hybrid Component and Animation Library
What it Offers:
Accentricity UI combines traditional UI components with built-in support for smooth animations and transitions. It offers a wide range of components like buttons, forms, modals, and navigation menus, but with an added layer of predefined animations, making it easier to create interactive, dynamic interfaces.
In addition to these standard components, Accentricity UI provides responsive behaviors and subtle animation effects like hover states, fade-ins, and sliding transitions that enhance user engagement. The library's components are fully customizable, allowing developers to easily adjust animation timings, easing functions, and durations to match the look and feel of their brand, ensuring both visual appeal and performance across devices.
Why It’s Useful:
Think about it, what would be easy for a dev? Making a custom component with tons of animation which the dev has to write from scratch and polish it before the deadline or use a library, where the dev can make use of the library with the built-in support to combine the custom designed elements with smooth animations and transitions offered by the library.
It’s particularly helpful for developers who want the convenience of a prebuilt library but need polished, built-in animations to enhance user experience without writing complex animation code from scratch.
Framer Motion
Category: Animation-focused Component Library (React)

Framer Motion
What it Offers:
Framer Motion is a powerful library for React that allows you to create fluid animations and micro interactions with minimal effort. It supports interactive features like drag, scroll, and spring-based animations, which makes it ideal for interactive & highly animated UIs. It also provides easy-to-use APIs for gesture-based animations and layout transitions, offering developers extensive control over complex animations while maintaining simplicity in implementation.
Why It’s Useful:
Framer Motion combines the simplicity of component libraries with the flexibility of advanced animation frameworks, making it easy to enhance user interfaces with dynamic visual effects. It’s a great choice for React developers who want to integrate animation without compromising performance or adding significant overhead. With its built-in optimizations for smooth rendering, Framer Motion ensures high-quality animations that enhance both usability and visual appeal.
Should You Use Prebuilt Animation Libraries?
The role of animations is really important in web applications to enhance the UX(user experience), by making interfaces feel more fluid and interactive makes user's remember the website due to its great experience. Since users are constantly getting used to smooth effects, micro-interaction and dynamic feedback, animations are no longer viewed as a good to have feature but are rather considered as a must have feature. Prebuilt animation libraries like Framer Motion and GSAP (GreenSock Animation Platform) simplify this process by providing powerful, flexible tools that allow developers to integrate complex animations without having to manually manage every aspect of motion or dive deep into animation theory.
Advantages of Animation-Centric Libraries

Advantages of Animation-Centric Libraries
Ease of Use
Prebuilt animation libraries abstract away the complexities of coding animations from scratch. Without manually writing keyframes, easing functions, or browser-optimized transitions, developers can simply use predefined APIs to implement fluid animations. This drastically reduces development time, as many animation details are handled by the library, letting developers focus on building features and interactions rather than tweaking animations for performance or cross-browser compatibility. For example, with a few lines of code, animations can be applied to any UI element, making the development process much more efficient.
Advanced Features
Many animation libraries offer advanced features that go far beyond basic transitions like fade-ins and slide animations. These include timeline control, scroll-triggered animations, physics-based interactions, and even 3D transformations. For instance, timeline control allows developers to create synchronized sequences of animations, which can be used to create smooth, coordinated interactions across multiple elements. Scroll-based animations enhance user engagement by triggering effects as the user scrolls, perfect for parallax websites or content reveal effects. Physics-based animations, such as spring-based drag-and-drop or object bouncing, add natural, realistic movement to interactive elements, elevating the overall experience. Additionally, 3D transformations provide extensive control over how objects rotate, scale, or move in three-dimensional space, something that is cumbersome to achieve with native CSS alone.
See What Happens Next
#webdevelopement#werbooz#own website#build vs prebuilt component library#custom UI components#prebuilt UI libraries#web development#Material-UI#Ant Design#Bootstrap#Framer Motion#Accentricity UI#animation libraries#best UI libraries 2024#component library pros and cons#web app development#UI design optimization#web performance#web development trends
2 notes
·
View notes
Text
some graphic design resources cause im bored and itching to write something but i cant write anything i'm happy with--- anywayssss
unsplash for lots of royalty free pics
heres a cool site to learn how to pair fonts together
heres another site to learn kerning [spacing]
in fact heres a bunch of games to help u get better at graphic design stuff
some free online video editors x x x
color accessibility resources :]
savee.it - like pinterest but for designers!! unfortunately it has a save limit for free users but u should still be able to browse it for inspo i think?
some free fonts
aside from coolors i really love adobe color!! it has color palette generator [triads, monochrome, complementary, etc.], accessibility tools, palettes+gradients extractors, and color palettes inspired by trends within diff industries.
make moodboards online for freeee i miss u polyvore
spline and womp for web based 3d design! + blender of course [go make that donut!]
we all know and love them: photopea [photoshop but free and on a browser?!] and canva [no introduction needed im sure]
upscale the resolution / quality of pics it says anime but it works really well with most stuff like video game screenshots [gets rid of hard edges/pixels]
typography inspo
more color palette generators [already meets accessibility guidelines]
filmgrab - a curation of movie scenes 💕
here's another one but for color palettes from films
more inspo and tutorials
cargo - for web design stuffs
an archive of BRANDING GUIDES
free online zine hosting
milanote - very very useful for organizing creative projects :D kinda like a mix of notion and pinterest ? [its basically notion but more visual]
a collection of free luts
lots of pngs for editing
freepik - lots and lots of free design assets.
flaticon - lots of flat icons / vectors. i haven't used this in a while, but it was free last i checked
in case u need more help pairing fonts go here and here
idk ilu all have fun!!!!
4K notes
·
View notes
Text
If you’ve been on TikTok at any point in the past six months, chances are you’ve stumbled across them, as I first did during a fairly routine doomscroll one night this summer. For me it started with two videos somewhat incongruously tagged #homeremodeling and #housedesign. One of them featured a CGI man summoning a baby phoenix outside of a tree that he planned to turn into an apartment. Then a robotic AI voice started to narrate how the CGI man, identified as “Little John,” was going to build it. Over the next 90 seconds, Little John transformed the tree into a maniacally space-efficient luxury unit in an AI-generated ballet of flying galvanized square steel, ecofriendly wood veneer, and expansion screws.
The other video, featuring nearly identical CGI and the same hypnotically flat AI narrator, followed the story of a couple with a billion children that, like Little John, decided it was time to improve their home. And those two videos were only the tip of the galvanized steel iceberg.
There are hundreds of accounts posting these videos to TikTok right now, and they’ve become immensely popular, racking up millions of views. Even the “character” of Little John has become a meme of his own, with people making skits where they pretend to be him.
The videos struck me as a fascinating case study of how TikTok trends have evolved—or rather devolved—over time. What was once an app full of human beings making content in conversation with each other has become a dizzying world where irony and sincerity, memes and spam, blur together into a slurry of bizarre content no one is quite sure what to do with. As I set out to discover who was making these videos, I assumed that lifting the rock would reveal an even stranger world of broken social networks, AI content farms, and shady engagement hacks, wiggling just beneath the surface of the web. Which it did! But stranger still, in the end, it turned out these videos hadn’t become huge as a TikTok trend at all.
In 2022, an account popped up on TikTok called @designer_bob. From the start, it exclusively posted videos with a specific format: Some kind of weird domestic issue must be solved with extreme home renovation, the action animated in a surreal CGI style with a spunky stock music soundtrack. Within a month, the account had a viral hit: a video about designing a bedroom for four children, which has been viewed more than 10 million times.
Designer Bob’s formula proved perfect for TikTok’s algorithm, which is constantly analyzing, in microseconds, what catches your attention and recalibrating to what it thinks you want to watch. There’s a hypnotic quality to these videos. “The storyline is just fucked up enough to grab your attention early on,” says social media analyst Rachel Karten. And because there’s a process happening—a home renovation—the user can’t look away.
Once Designer Bob’s videos started going viral, hundreds of other accounts started posting similar content. One account called @dy02449xjp, which had been sharing clips from 2000s romcoms like The Proposal and Two Weeks Notice, switched over to weird home renovations in January 2024. That same month, one of their videos went exceptionally viral. It’s been watched more than 44 million times.
Along the way, the aesthetic and style of these videos started to change. The early viral renovation videos from Designer Bob were silly but could sometimes be mistaken for genuine design content. Newer videos were more ludicrous, the renovations more fantastical, their action narrated by a droning AI voice. That’s just the way TikTok’s remix culture works, says Alex Turvy, who studies digital culture.
“We’re going to see trends like this become more and more absurd until they burn out,” he says.
There’s even a spin-off meme specifically about “galvanized square steel,” to the point where some users have questioned whether the whole meme is a viral marketing campaign for galvanized steel.
“I think lore is a really good word to use here. Now the videos blow up and do well because there is lore around them,” Karten says. “Lore sustains virality.”
The more I watched these videos, the more desperate I was to understand who was making them. In the case of Designer Bob, the account bio links to an online candle and crystal store run by a company based in China called Whisper Wisp. And the Designer Bob Facebook page lists Hong Kong as a base on the Page Transparency section. Still, it seems unlikely this is a covert marketing campaign for a candle shop. None of Whisper Wisp’s social channels are nearly as popular as the Designer Bob account. (Whisper Wisp didn’t respond to any of my messages.)
Details about who’s behind the Dy02449xjp account are even more scarce. There is a Facebook page with the same username sharing the same videos. Beyond that, nothing. No other connected accounts, no storefronts or identifying information. If there’s a scam or an upsell coming, it hasn’t dropped yet. For now, at least, Dy02449xjp appears to be pursuing TikTok engagement for its own sake.
Many of these accounts use some variation of the name “Home Designs” and similar logos of a small house, which strongly resemble the branding of an architecture and interior design program called HomeDesignsAI—a major clue, I thought, toward solving the mystery. I was able to track down HomeDesignsAI’s COO and cofounder, Denis Madroane. But he was just as confused as everyone else about how popular these renovation TikToks have become.
HomeDesignsAI is a Romania-based startup that launched in 2023. The app allows users to upload a photo of a room or floor plan and transform it using AI. Madroane says he started seeing TikToks that used HomeDesignsAI last year. He says he and his team thought they were pretty funny—but they’re not seeing much upside.
Madroane confirmed that Home-DesignsAI does have a TikTok account, though it doesn’t really participate in the memes. It has a little under 900 followers, and its biggest video has around 195,000 views. Which seems fine—until you compare it to the unofficial Home-DesignsAI accounts on TikTok. The biggest one, @homedesign369, has 2.4 million followers and is consistently getting millions of views per video.
“Our official account is severely underperforming compared to the numbers averaged by user-generated content,” Madroane concedes.
But as it turns out, none of the most viral Little John TikToks were made using HomeDesignsAI software. So, mystery unsolved. And before this summer, no one on TikTok seemed to know where these videos were coming from. That is, until Candise Lin, a Cantonese and Mandarin tutor based in the US, noticed the trend going viral and revealed the missing piece of the puzzle—at least for confused Americans—in a TikTok video of her own.
It turns out we haven’t actually been watching videos made by TikTok users. They’re coming from a completely different app. As Lin explains, these videos come from Bilibili, China’s closest equivalent to YouTube. On Bilibili, Little John is known as 大壮, or Big John. “Galvanized steel” is even a trending search term. According to Lin, there are two Bilibili users known for creating this kind of content, an account called 疯狂设计家, or Crazy Designer, and another called 设计师王姨, or Designer Aunt Wang. I was able to find dozens of other accounts, as well.
The unhinged home renovation videos on TikTok are machine-translated versions of videos from Bilibili. Chinese content makes the jump across the Great Firewall like this fairly often. Videos downloaded from TikTok’s sister app Douyin are a regular presence on TikTok. But the fact that these were not made for English-speaking audiences would explain the robotic narrator, bizarre syntax, and Chinese iconography seen throughout.
After digging through Crazy Designer’s videos, I was able to find one of the videos I had come across on TikTok back in June, about a couple designing a house for a billion children. Crazy Designer titled it “One Billion Children per Room,” and it’s part of a series, all with titles like “A Million Children per Room,” “Two Million Children per Room,” and so on. After watching it on Bilibili and reading the comments underneath it, I started to realize what these videos are: They’re shitposts. This jaundiced real-estate porn is meant to satirize the housing crunch in cities like Hong Kong and Shanghai, and the commenters are all in on the joke.
In the end, it appears there isn’t any kind of scam or engineered marketing stunt here after all. It’s just two cultures laughing at the same uncanny user-generated content, filtered through some perfunctory layers of AI translation and lost context. And according to Lin, Bilibili users are now aware of how popular Little John videos have become in the West. They’re mortified that Americans are watching.
16 notes
·
View notes
Text
I just randomly started thinking about the Flinstones
It all takes place in the town of Paristone (And after a couple of millennia, it will soon be known as the city of Paris)
Marinette is a young designer who makes all sorts of pelts and rock accessories and helps out her parents with hunting and gathering
Adrien is the son of the town’s top pelt designer, lives in a fancy rock mansion and is always wearing the latest trend like… Shoes
Alya usually has a stone tablet somewhere on her person, always carving the latest gossip and news with her chisel and putting them on the web… There’s a big spider web where people post their stone tablets
Nino is an excellent shadow puppeteer (Stone age filmmaker) and has an affinity for music using prehistoric birds to come up with new sounds
Chloé is the daughter of of the town’s chief and wears only the most expensive stone and shell jewelry. Also, she probably invented the eye roll
Sabrina’s still her sidekick, usually following Chloé with a stone tablet and chisel, ready to carve her planner
Kim is one of the best young hunters and is usually swimming through the lakes for any fish
Max may or may not have invented the wheel. Anyway, his companion/friend is Markov- a hollowed out stone with an intelligent beetle inside stepping in some sort of black muck and writing out visual responses on leaves that feed through a slot. He might also be working on a written language
Alix invented the skateboard and now that is the only way she wants to get around, ever. It’s new, exciting, and makes walking look stupid
Nathaniel is always sketching on leaves using a stick dipped in ash from burnt out fires and does cave painting commissions. (He accidentally got juice from red berries poured on his hair, and now continues to dye it)
Juleka created hair dye by mixing the juice from red and blue berries (She’s also the first lesbian to ever roam the earth)
Rose has a plushie collection made out of pelts stuffed with mastodon fur
Myléne is what’s know at the time as a veg-a-eat-ian, meaning she doesn’t eat anything that had a face
Ivan’s the same and is oddly eloquent considering they don’t have a written language yet
Marc is a feral kid… I’m not joking, he was raised by some sort of saber toothed animal up until he was five and adopted by his mothers. Until he was seven, he only spoke in snarls and is unbelievably strong
Yeah, I just needed to get this outta my head
#miraculous ladybug#miraculous#akuma class#mlb au#the flintstones#the croods#answered ask#ask me stuff
36 notes
·
View notes
Note
I know it’s been a few days since you posted about Dungeon Flippers, but I just wanna say I’m absolutely thrilled and excited to see this trend of creators utilizing Youtube to upload their shows. We’re witness to an entirely new rising phenomena of people taking to Youtube to broadcast their show ideas and having total control of the reigns without corporate meddling a la Gravity Falls or Owl House. I thank Vivziepop and HB, and Glitch and Digital Circus to some degree for opening the way (1)
(2) So I hope this means Dungeon Flippers will do well, and if they ever get merch I will ABSOLUTELY buy a Maulie pin. I just hope this trend continues and gains steam.
And, see, that's where YouTube is supposed to shine as a platform: being a venue for creators, be they artists, VAs, musicians, designers, etc, to have some matter of platform that can easily accessed for both audiences and creators.
Because, let's admit it: not everyone can afford their own web-domain, not everyone can set up a full-fledged studio, let alone have the connections to get their animations/short films played on a network.
So I wish that YouTube didn't veer off into the weird, pseudo-draconian conglomerate it is now because, for every success story like Spindlehorse and GLITCH, there are several dozen instances of people having to jump through ten-thousand hoops just to show off their hard work.
I mean, look at what happened to the small studio SaberSpark started and all the hell he had to go through when he kept trying to upload their first video: a Reanimated Collab for the "Sleepytime" episode of Bluey
21 notes
·
View notes
Text

░ ◦₊˚❀ return 2 sender .

wake up babe , gordonramsei just dropped a new theme ! this is return 2 sender , a redirect theme . guide ur users to ur new blog in style with this 3d - esque design that utilizes some of the newest trends in graphic and web design . it's simple but to the point and aesthetically pleasing to the eye , what's not to love ? as always , if u encounter any issue within the code , pls let me know and i will troubleshoot asap !
if u intend on using this theme or just want to be a supportive hottie , please give this post a like and a reblog ! stay hydrated and be sure to pet a cute animal today ! mwuah ! 🤍 🤍 🤍

░ ░ theme features :
░ this code must be used as a theme as it implements javascript for the redirect ░ typing animation on main title ░ animated gradient shapes that slowly morph into circles as they disappear ░ lower gradient on background ░ pls seek the user guide in the code on how to edit ur theme without the redirect code constantly refreshing ur page ░ for a more detailed compilation of credits and features , please see the google doc containing the code

░ ◦₊˚❀ this theme is a patreon exclusive : want access ? consider signing up to join the fam - a - lam to get ur hands on this page as well as my entire coding catalogue . click here to learn more !
source link directs to a live preview of return 2 sender .
* the redirect feature has been turned off for preview purposes
#rph#rpt#indie rph#rp theme#indie rp theme#redirect theme#redirect page#supportcontentcreators#mine#rec#for patreons#for patrons
19 notes
·
View notes
Text
The Future of Digital Aesthetics: Insights from a Leading Web Design Company

In the current era of extensive digital connectivity, a website serves as more than merely an online presence; it represents your brand's identity, acts as the initial interaction with prospective clients, and frequently plays a crucial role in customer engagement. the deciding factor in whether a user engages further with your business. As the digital landscape evolves, the role of a Leading Web Design Company in the USA becomes pivotal in shaping this transformation. These experts create digital experiences that captivate audiences, enhance usability, and drive success.
Why Website Design Matters More Than Ever
In the digital marketplace, first impressions are everything. Research indicates that individuals develop an impression of a website in just 50 milliseconds. A thoughtfully crafted website not only captures interest but also builds credibility and fosters trust. It communicates the brand’s ethos and facilitates seamless user interactions, ensuring visitors stay longer and engage deeper.
The Leading Web Design Company in the USA recognizes these critical elements. It integrates cutting-edge strategies to ensure that your website is not only visually stunning but also functionally superior.
Emerging Trends in Web Design
The web design landscape is dynamic, constantly adapting to technological advancements and user preferences. Here are some trends shaping the future of digital aesthetics:
1. Minimalistic Design with Purpose
Less is more. Minimalism in design helps declutter websites, focusing on what truly matters—content and functionality. Leading web designers in the USA are perfecting the art of combining simplicity with impactful visuals.
2. Dark Mode and High-Contrast UI
Dark mode has become increasingly popular due to its aesthetic appeal and user comfort. It alleviates eye fatigue and provides websites with a stylish, contemporary appearance.
3. AI-Driven Personalization
Artificial intelligence is revolutionizing web design. AI tools analyze user behaviour to offer personalized experiences, making interactions more intuitive and effective.
4. Immersive 3D Elements
Three-dimensional visuals add depth and interactivity to websites, providing an engaging experience. From product displays to virtual tours, 3D elements bring a new dimension to design.
5. Voice-Activated Interfaces
With the rise of voice assistants like Siri and Alexa, websites are beginning to incorporate voice-activated interfaces to make navigation even more user-friendly.
6. Accessibility and Inclusive Design
Inclusive design guarantees that websites are usable by everyone, including individuals with disabilities. This approach is not just ethical but also expands the reach of businesses.
Key Features of a Well-Designed Website
To ensure your website stands out, a Leading Web Design Company in the USA focuses on these essential elements:
Responsive Design: A website must perform seamlessly across all devices—desktops, tablets, and smartphones.
Fast Loading Speeds: Users expect a site to load within two seconds; anything longer can lead to lost opportunities.
User-Friendly Navigation: Intuitive menus and logical layouts guide users effortlessly through your website.
SEO-Optimized Content: High-quality content integrated with strategic keywords ensures visibility on search engines.
Engaging Visuals: High-resolution images, videos, and animations captivate users and convey messages effectively.
Secure and Reliable: Robust security measures protect user data, fostering trust and confidence.
The Role of Creativity and Strategy in Web Design
Creativity is the lifeblood of web design, but strategy ensures that creativity serves a purpose. A Leading Web Design Company in the USA combines these two elements to create designs that are not just visually appealing but also strategically aligned with business goals.
Understanding the Brand
Each business has its own distinct characteristics, and its website ought to showcase this uniqueness. Web designers delve deep into understanding a brand’s identity, audience, and objectives before crafting the design.
Data-Driven Decisions
Modern web design relies heavily on analytics. User behaviour data helps identify areas of improvement, ensuring that the website evolves with user needs.
Focus on Conversion
Ultimately, a website should drive results. Whether it’s generating leads, making sales, or increasing engagement, the design should be optimized for conversions.
Why Choose a Leading Web Design Company in the USA?
The USA is home to some of the most innovative and talented web design professionals in the world. These companies set the benchmark for global web design standards by combining technical expertise with creative excellence.
Unmatched Expertise
Web designers in the USA are equipped with the latest tools and technologies to deliver world-class designs.
Tailored Solutions
Rather than adopting a one-size-fits-all approach, the Leading Web Design Company in the USA offers customized solutions that cater to the unique needs of businesses.
Ongoing Support
A great website is not a one-time project. Ongoing updates, maintenance, and support ensure that your digital presence remains relevant and effective.
Preparing for the Future of Web Design
As technology progresses, the future of web design presents thrilling opportunities. From augmented reality (AR) integration to blockchain-secured websites, the next decade will witness groundbreaking innovations. Collaborating with a Leading Web Design Company in the USA ensures that your business stays ahead of the curve, leveraging these advancements to build a digital presence that stands out.
Conclusion
In the competitive digital landscape, having a cutting-edge website is no longer optional—it’s a necessity. Partnering with a Leading Web Design Company in the USA guarantees that your business receives a website that is not just aesthetically pleasing but also strategically designed to achieve your goals.
Invest in your digital future today. Embrace the expertise of the USA’s top web designers and create a website that resonates, engages, and converts. The future of digital aesthetics is here—are you ready to be a part of it?
#Leading Web Design Company in USA#Web Design Company#website development#web design#web developing company#UI/UX Design Company in USA#digital marketing#advertising#branding#ecommerce#united states#USA#new york#washington dc#Alaska#Arizona#California#florida#Georgia#Hawaii#Indiana#los angeles#san francisco
2 notes
·
View notes
Text

Stay ahead in web design! 🚀 Dive into CSS trends, tips & humor this week:
🎨 Golden ratio in designs 🧱 Masonry layouts ✨ Animating auto heights 🤣 CSS Dad Jokes
Plus tutorials, videos & tricks to sharpen your skills! 🔥 https://freefrontend.com/css-landscape-2024-11-28/
2 notes
·
View notes
Text
PLEASE READ ALL
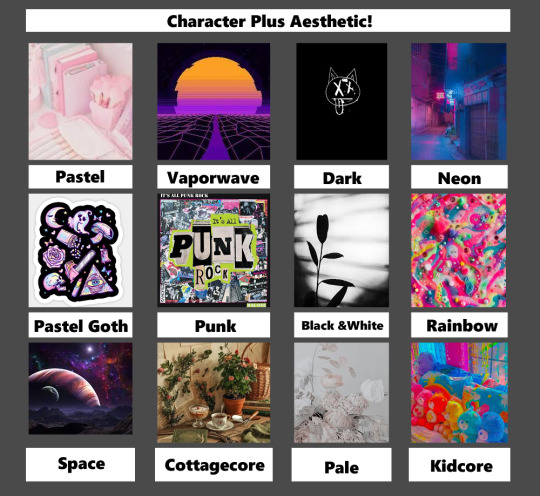
Hey there Puparoonies! With December fast approaching and a new 101 Dalmatian Street trending party set up for Jan 2- Jan 3, I figured I should make some ART! I've made an all new drawing grid just for Drawcember and made it vague so people can reuse it for whatever fandom they want! (A shout out back to me so I can see your art would be great if you do btw!)
HOW ITS GONNA WORK- I have made a grid of aesthetics that will be the theme of the piece. Basically I'll draw a characters in an outfit that matches the aesthetic provided. They will get a hat, a bag and a piece of jewellery and I'll try to make it match their personality if I can! (For example, if Dylan got the Space Aesthetic I'd go more sciency. For Dawkins, more sci-fi show. For Dolly, cool aliens!)
HOW DO WE PICK THE CHARACTERS TO AN AESTHETIC?! - I'll be holding polls to decide now that Tumblr can do that. We have an A team and a B team. So we'll be voting on two Aesthetics at a time. I'll post the Aesthetic and a description so you know what to expect.
WHAT ARE THE AESTHETICS?!

(Photos just grabbed off of google. All pictures here are not mine.)
Descriptions
(Please note that aesthetics can very from person to person on what they mean, and what they include!These are just my takes.)
Pastel- The pastel aesthetic is just as straightforward as its name, focusing on everything that's less saturated and in lighter hues. In particular, the word “pastel” refers to a soft and delicate shade of a color produced by adding more white.
Vaporwave- The Vaporwave aesthetic incorporates early Internet imagery, late 1990s web design, glitch art, and cyberpunk tropes, as well as anime, Greco-Roman statues, and 3D-rendered objects. VHS degradation is another common effect seen in vaporwave art.
Dark - Dark aesthetic covers a wide range of different things. If its dark and edgy , it can fall under this same system. Sometimes there's horror elements, but it can also be cutesy. All you really need is black, greys, and sparse uses of blood red and neon green. Some spikes can't hurt either!
Neon- The Neon aesthetic (Or Glowwave.) Is the use of bright, almost glowing colors on darker scenes. Reflective surfaces, sparkles and bright 'neon' pink can dominate this aesthetic.
Pastel Goth- Pastel Goth is an aesthetic that is a result of mixing goth or grunge with the sweet pastel elements of the kawaii aesthetic. Think if horror was cute, or cute was horrific if that's easier. Lots of black and pastel colours here.
Punk-Punk aesthetics determine the type of art punks enjoy, which typically has underground, iconoclastic, and satirical sensibilities. Punk can be as messy or minimalist as you want. It also tends to be more focused on the handmade, reused and recycled. Newspaper collages, safety pin, metal spikes, oh yeah!
Black and white- Contrast. That is the core of the Black and White aesthetic. Using only grayscale to convey detailed images. Tends to be fancy, simple and clean!
Rainbow- COLOUR, COLOUR, COLOUR! Rainbow is all colour all the time! With clear, fun shapes and fun splatters, rainbow is just... colourful fun.
Space- Spacecore is a type of aesthetic that is centered around astronomy, stars and planets. It can also be called astrocore or cosmic core. Spacecore uses lots of stars and planet type things in clothing or decor. Many spacecore aesthetics will have pictures of the sun, the moon or the stars.
Cottagecore- Cottagecore is an aesthetic that celebrates simple living, particularly in the countryside. It encourages a lifestyle rooted in traditional skills—like baking bread, gardening, and sewing your own clothes. Basically you live in a modern day Jeremiah Puddleduck book.
Pale- Palewave centers around muted and pale colors with a very relaxed and comfy vibe. Think light, easy, breezy and gentle designs. Nothing pops out right off the bat in this muted aesthetic.
Kidcore- Bright colours, cartoon designs, nostalgia, and fun! Its somewhat similar to rainbow, but you can't escape consumerism in this aesthetic usually! Toys, games, anything to do with just being a kid and enjoying life is included!
NOW WHAT?!
Now you vote in the polls! Just pick whichever character you want to see in the aesthetic listed. Please note that in order to draw this all in one month, I will be making the polls quick! The first one I'll have last a week, to help spread the word, but after that they will likely only last a day! That being said, each character will only be used ONCE. So once they're picked for an aesthetic, their off the voting board. Were you hoping a character would get a different one? Well don't worry! I may do this again, or you can try it yourself to! Just have fun!
Make sure to follow @bks-blogs for more 101 Dalmatian Street news and updates for the trending party!

17 notes
·
View notes
Text
Best Web Design and Hosting for Small Business 2024
Small organizations might take the following crucial actions to guarantee that they have the best web design and hosting for small business 2024:
Make User Experience (UX) a priority : To create dynamic, engaging experiences, include the newest UX-focused web design trends, such as scrolling animations, micro-interactions, and micro-animations.
Make sure the material on your website is easy to read, has a clean, minimalist style with lots of white space, and is navigable. Make sure your website is responsive and mobile-friendly to ensure a consistent user experience on all devices.
Use State-of-the-Art Technologies : To improve the user experience, consider including cutting-edge technologies like interactive 3D models, voice-activated interfaces, and augmented reality (AR). Create websites that are personalized, adaptive, and responsive to the unique interests and behaviors of each user by leveraging AI and machine learning. Use interactive narrative and gamification components to increase interest and promote exploration.
Website Objectives: Clearly state what the main goal of your website is. Do you want to create leads, sell goods online, or promote your services? Who is the target audience that you are attempting to reach? Your website's functionality and appearance are influenced by your understanding of your target client. material Strategy: Do you already have material on your website, or do you need assistance writing effective copy? Technical Proficiency: Do you require continuous assistance, or are you able to handle website updates on your own? Financial Restraints: Regarding what you can afford, be reasonable. The price of web design and hosting varies greatly based on features and complexity.
Working together yields the greatest online design and hosting option. Select a business that puts your business objectives first, communicates clearly, and pays attention to your needs. By taking these actions and making an investment in a well-designed and well-hosted website, you can create a solid online presence and set yourself up for success in 2024's rapidly changing digital environment.
Websites with responsive and adaptive design guarantee the best possible viewing experience on all kinds of devices.
Benefits :
Makes ensuring that different devices and screen sizes are compatible. Enhanced User Experience: Offers a consistent experience on PCs, tablets, and smartphones. Benefits of SEO: Search engines appreciate mobile-friendly design, which raises SEO rankings.
Adoption of speech-activated interfaces and voice search capabilities: Best Web Developer in Indore are implementing voice user interfaces (VUI) in response to the growing popularity of voice-enabled devices in order to offer a more user-friendly and convenient experience.
Virtual reality (VR) and augmented reality (AR) features integration: Indore web developers are utilizing these technologies to create immersive experiences and increase user engagement, especially for e-commerce companies.
Application of AI-powered tools and personalization: Top Indore web development companies are using AI to design websites that are adaptive and can be customized to the tastes of individual users. Examples of these tools include heatmaps, content generators, and website builders.

#Best Web Design and Hosting for Small Business 2024#website#website design#best website designing company in indore#web design#web development#seo services#digital marketing#web design company#web designing and development services in indore
2 notes
·
View notes
Text
How The World Works

The world will teach you alot of things nobody in their right mind would want to learn, and it will go way out of it's way to prevent you from learning the things you should really want to know.
To learn the important stuff, you have to take a gamble on some guy on the web ranting into the void.
So this is an example of how the world works.
Rummy lets slip the military misplaced trillions of dollars, BOOM, government accounting office blows up, evidence destroyed, BOOM, other government accounting office blows up, but nobody talks about the accounting offices, they talk about Muslims on the other side of the planet, chaos ensues, weapons of mass distraction, sheep start bleating, sock puppets, Lambchop, social media alter the trends, censorship, manipulation, coercion, if you don't do XYZ you are a terrorist and everyone hates you, big brother loves you, cattle get steered into pens, articles disappear, people disappear, black sites, torture, slow-burn soft-kill depopulation, keep calm and carry on, all's quiet on the farm again, pay your taxes, three bags full.
I'll presume that makes no sense to most people, but I'm not giving any of you any fucks, because most people on Tumblr masturbate to cartoon animals. Fuck you all and the fascist bastards who brainwashed you.
I swear everyone in corporate media should be summarily executed for running slavery rings.
Politics is basically the same thing as corporate media, but less frantic, because it's antiquated, originally designed to operate on country time. A country minute can be a few seconds or a few days.
Education is the same thing but more obviously sex slavery. Teachers molest more kids than even politicians or priests. Did you think schools have communal showers because government cares about public hygiene? Then why communal showers for kids but not the homeless? Because nobody wants to fuck the homeless.
Employment is the same thing but more obviously sex slavery. Everyone wants to be an actor and everyone knows what happens to actors. You may think jobs are supposed to accomplish things, but you're wrong, you're all given jobs to prevent you from doing anything important. Employers are baby-sitters, and sexual predators, same as education, politics, and corporate media. Humans are horrible creatures who treat eachother very badly.
Your life is a lie. You are a chump. You were created by a hyper-redundant system of slavery that drugged you into stupidity even before you were born. You were a slave since Day 1 in the womb. Your mother was raised on GMO. You have no idea how to be human. You don't know how to eat, you barely know how to breathe. You were raised like like a robot. Your food is a science experiment. Your education is a science experiment. Your entertainment is a science experiment. Project Paperclip. Operation Mockingbird. Echelon. Stellar Wind. The End.
You may now resume masturbating to cartoon animals.
3 notes
·
View notes
Text
Front-End Development: Building the Interface of the Future
Front-end development is at the heart of creating user-friendly and visually appealing websites. It involves translating designs into code and ensuring that web applications are responsive and interactive. In this article, we explore the key aspects of front-end development, essential skills, and emerging trends in the field.
What is Front-End Development?
Front-end development focuses on the user interface (UI) and user experience (UX) aspects of web development. It involves creating the part of the website that users see and interact with, using a combination of HTML, CSS, and JavaScript.
Core Technologies
HTML (HyperText Markup Language): HTML is the foundation of web pages, defining the structure and content, such as headings, paragraphs, and images.
CSS (Cascading Style Sheets): CSS is used to style and layout web pages, controlling aspects like colors, fonts, and spacing to create an attractive and consistent look.
JavaScript: JavaScript adds interactivity and dynamic content to web pages, enabling features like form validation, animations, and user input handling.
Popular Frameworks and Libraries
React: A JavaScript library for building fast and dynamic user interfaces, particularly single-page applications.
Angular: A comprehensive framework for building large-scale applications with a structured and modular approach.
Vue.js: A flexible framework that is easy to integrate into projects and focuses on the view layer of applications.
The Role of a Front-End Developer
Turning Designs into Code
Front-end developers take designs created by UI/UX designers and turn them into code. This involves creating HTML for structure, CSS for styling, and JavaScript for functionality, ensuring the design is faithfully implemented and functional across various devices and browsers.
Ensuring Responsiveness
With the growing use of mobile devices, it’s crucial that websites work well on screens of all sizes. Front-end developers ensure that web applications are responsive, meaning they adapt smoothly to different screen resolutions and orientations.
Optimizing Performance
Performance optimization is key in front-end development. Developers reduce file sizes, minimize load times, and implement lazy loading for images and videos to enhance the user experience.
Maintaining Cross-Browser Compatibility
A successful front-end developer ensures that web applications work consistently across different browsers. This involves testing and resolving compatibility issues to provide a uniform experience.
Implementing Accessibility
Making web content accessible to people with disabilities is a critical aspect of front-end development. Developers adhere to accessibility standards and best practices to ensure that everyone can use the website effectively.
Essential Skills for Front-End Developers
Mastery of Core Technologies
Proficiency in HTML, CSS, and JavaScript is fundamental. Front-end developers must be able to write clean, efficient code that is both maintainable and scalable.
Familiarity with Modern Frameworks
Knowledge of modern frameworks like React, Angular, and Vue.js is crucial for building contemporary web applications. These tools facilitate the creation of complex, dynamic interfaces.
Version Control with Git
Version control systems like Git are essential for tracking changes in the codebase and collaborating with other developers. Mastery of Git allows for efficient project management and collaboration.
Understanding of UX/UI Design
An understanding of UX/UI principles helps developers create user-friendly and aesthetically pleasing interfaces. This includes knowledge of user behavior, usability testing, and design basics.
Problem-Solving and Debugging
Front-end development often involves troubleshooting issues related to layout, functionality, and performance. Strong problem-solving skills are essential to identify and resolve these challenges efficiently.
Emerging Trends in Front-End Development
Progressive Web Apps (PWAs)
PWAs combine the best features of web and mobile applications, offering fast loading times, offline capabilities, and push notifications. They provide a native app-like experience within the browser.
WebAssembly
WebAssembly allows developers to run high-performance code in web browsers. It enables complex applications like games and video editors to run efficiently on the web, expanding the possibilities of front-end development.
Server-Side Rendering (SSR)
Server-side rendering improves the loading speed of web pages and enhances SEO. Frameworks like Next.js (for React) facilitate SSR, making it easier to build fast and search-friendly applications.
Single Page Applications (SPAs)
SPAs load a single HTML page and dynamically update the content as users interact with the application. This approach provides a smoother user experience, similar to that of a desktop application.
Component-Based Development
Modern frameworks emphasize component-based architecture, where UI elements are built as reusable components. This modular approach enhances maintainability and scalability.
AI and Machine Learning Integration
Integrating AI and machine learning into front-end development enables the creation of smarter, more personalized applications. Features like chatbots, recommendation engines, and voice recognition can significantly enhance user engagement.
#FrontEndDevelopment#WebDevelopment#UIUXDesign#HTML#CSS#JavaScript#ReactJS#Angular#VueJS#ResponsiveDesign#WebDesign#UserExperience#WebPerformance#WebAccessibility#SinglePageApplication#ProgressiveWebApp#WebDevelopmentTrends#ModernWebDev#FrontendFrameworks#CodeNewbie#LearnToCode#WebDevCommunity#CodingLife#TechTrends#WebComponents#WebAssembly#ServerSideRendering#DigitalDesign#UIComponents#WebOptimization
3 notes
·
View notes
Text
Mastering Web Development: A Comprehensive Guide for Beginners
In the vast landscape of technology, web development stands as a crucial cornerstone. It encompasses the art and science of building websites, ranging from simple static pages to complex web applications. Whether you're aiming to pursue a career in software development or seeking to enhance your digital presence, understanding web development is essential.
In this comprehensive guide, we'll take you through the fundamental concepts and practical skills needed to master web development from scratch. Let's dive in!
1. Understanding HTML (Hypertext Markup Language)
HTML serves as the backbone of every web page, providing the structure and content. It uses tags to define different elements such as headings, paragraphs, images, and links. By mastering HTML, you'll be able to create well-structured and semantically meaningful web documents.
2. Exploring CSS (Cascading Style Sheets)
CSS is the language used to style HTML elements, enhancing their appearance and layout. With CSS, you can customize colors, fonts, spacing, and more, giving your website a polished and professional look. Understanding CSS selectors and properties is essential for effective styling.
3. Introduction to JavaScript
JavaScript is a versatile programming language that adds interactivity and dynamic behavior to web pages. From simple animations to complex web applications, JavaScript powers a wide range of functionalities. Learning JavaScript fundamentals such as variables, functions, and events is crucial for web development.
4. Building Responsive Websites
In today's mobile-centric world, it's essential to create websites that adapt seamlessly to various screen sizes and devices. Responsive web design achieves this by using fluid grids, flexible images, and media queries. Mastering responsive design principles ensures that your websites look great on desktops, tablets, and smartphones.
5. Introduction to Version Control with Git
Git is a powerful tool for tracking changes in your codebase and collaborating with other developers. By learning Git basics such as branching, merging, and committing, you can streamline your development workflow and effectively manage project versions.
6. Introduction to Front-End Frameworks
Front-end frameworks like Bootstrap, Foundation, and Materialise provide pre-designed components and stylesheets to expedite web development. By leveraging these frameworks, you can create responsive and visually appealing websites with less effort and code.
7. Introduction to Back-End Development
While front-end development focuses on the user interface, back-end development deals with server-side logic and database management. Learning back-end languages such as Node.js, Python, or PHP enables you to build dynamic web applications and handle user interactions efficiently.
8. Deploying Your Website
Once you've developed your website, it's time to make it accessible to the world. Deploying a website involves selecting a web hosting provider, uploading your files, and configuring domain settings. Understanding the deployment process ensures that your website goes live smoothly.
9. Conclusion and Next Steps
Congratulations on completing this comprehensive guide to mastering web development! By now, you've gained a solid understanding of HTML, CSS, JavaScript, version control, frameworks, and deployment. As you continue your journey in web development, remember to stay curious, practice regularly, and explore advanced topics to further refine your skills.
Resources for Further Learning:
Online tutorials and documentation
Interactive coding platforms
Community forums and discussion groups
Next Steps:
Explore advanced topics such as web performance optimization, server-side rendering, and progressive web apps.
Build real-world projects to apply your skills and showcase your portfolio.
Stay updated with the latest trends and technologies in web development through blogs, podcasts, and conferences.
With dedication and perseverance, you'll continue to evolve as a proficient web developer, creating innovative solutions and contributing to the ever-changing digital landscape . Happy coding!
4 notes
·
View notes
Text
Transforming Your Online Presence: The Magic of Great Web Design in Florida
In today's digital world, having a fantastic online presence is super important for businesses that want to stand out online. One of the key things to nail down is your website's design. Let's dive into why it's so crucial and how it can make a big difference for you.

Understanding Why Web Design Matters Web design is all about how your website looks, feels, and works. It's like the storefront of your business online. A good design not only grabs people's attention but also keeps them interested, which can lead to more sales and success for your business.
Making Things Easy for Visitors with User-Friendly Design When people visit your website, you want them to find what they're looking for without any hassle. That's where user experience (UX) comes in. A website with easy navigation and a friendly layout makes visitors happy and more likely to trust your brand.
Being Mobile-Friendly Is a Must Nowadays, most people surf the web on their phones. So, it's crucial that your website looks good and works well on mobile devices too. Not only does this make your visitors happy, but it also helps with your site's ranking on search engines like Google.
Keeping Things Pretty and On-Brand The way your website looks is super important. Colors, fonts, images—they all contribute to how people perceive your brand. By keeping your design consistent across your site, you reinforce your brand identity and make it easier for people to remember you.
Getting Noticed with SEO-Friendly Design You want people to find your website when they search online, right? That's where search engine optimization (SEO) comes in. By using the right keywords and organizing your site well, you can boost your site's visibility on search engines.
Staying Fresh with the Latest Trends The web is always changing, so it's essential to keep up with the latest design trends and technologies. Using cool features like animations and interactive elements can make your site more engaging and help you stand out from the competition.
Regularly Checking and Improving Web design isn't a one-time thing—it's an ongoing process. Regularly checking your site for issues and making improvements ensures that it stays effective and relevant to your audience.
In Summary Good web design in Florida is vital for making a splash online. By focusing on user experience, mobile-friendliness, visual appeal, and SEO, you can create a website that not only attracts visitors but also keeps them coming back for more. And by staying up-to-date with the latest trends and regularly tweaking your site, you can ensure that it stays fresh and competitive in the fast-paced world of the internet.
2 notes
·
View notes
Text
Latest Trends and Innovations Reshaping Web Design Agencies in Vietnam

Introduction:
In the dynamic realm of web design, Vietnam has emerged as a hub for innovation and creativity. Web design agency in Vietnam are at the forefront of adopting the latest trends to deliver cutting-edge solutions for clients worldwide. In this comprehensive article, we will delve into the exciting developments that are shaping the landscape of web design agencies in Vietnam, exploring how they integrate these trends to elevate their services.
Responsive Web Design: Crafting Seamless User Experiences
One of the foundational trends that continue to dominate the web design scene in Vietnam is responsive design. With an increasing number of users accessing websites on various devices, web design agencies in Vietnam are prioritizing responsiveness to ensure a seamless user experience. Crafting websites that adapt seamlessly to different screen sizes and resolutions has become a hallmark of top-notch web design agencies in the country.
Minimalistic Design for Maximum Impact
Web design agencies in Vietnam are embracing the power of minimalism. Clean, simple, and intuitive designs not only enhance user experience but also contribute to faster loading times. The minimalist approach allows for a clear communication of brand messages, reflecting a trend towards sophistication and elegance in web design.
Incorporating Artificial Intelligence (AI) in Design
As technology continues to evolve, web design agencies in Vietnam are integrating artificial intelligence to enhance the user experience. AI-powered chatbots, personalized content recommendations, and automated design processes are becoming increasingly prevalent. This not only streamlines the design process but also adds a layer of interactivity and personalization, making websites more engaging for users.
Immersive User Experiences with Virtual and Augmented Reality
Leading web design agencies in Vietnam are exploring the realms of virtual and augmented reality to create immersive online experiences. From interactive 3D elements to virtual showrooms, incorporating AR and VR technologies is redefining how users engage with websites. This trend is particularly prominent in industries like e-commerce and real estate, where immersive experiences can significantly impact consumer decisions.
Typography Takes Center Stage
Typography has evolved beyond being a mere element of design; it is now a powerful tool for conveying brand identity. Web design agencies in Vietnam are experimenting with bold and unique fonts to create memorable and distinctive brand messages. Customized typography adds a touch of personality to websites, contributing to a brand's overall image.
Dark Mode Designs: Aesthetic and Functional Appeal
Dark mode has transcended its role as a design trend and has become a sought-after feature for its functional benefits. Web design agencies in Vietnam are incorporating dark mode designs not only for aesthetic reasons but also to reduce eye strain and improve readability, especially in low-light conditions. This trend showcases the industry's commitment to both style and user well-being.
Micro interactions for Enhanced User Engagement
Micro interactions are subtle animations or feedback loops that enhance user interactions with a website. Vietnamese web design agencies are incorporating these micro interactions to create a more engaging and dynamic user experience. From button animations to scroll-triggered effects, these small details contribute to the overall user satisfaction and retention.
Block chain Integration for Security and Transparency
In an era of increasing cybersecurity threats, web design agencies in Vietnam are prioritizing the integration of block chain technology. This not only enhances the security of websites but also ensures transparency in transactions and data handling. The adoption of block chain reflects the commitment of Vietnamese agencies to safeguarding client and user information.
Environmental Sustainability in Web Design
As environmental consciousness grows globally, web design agencies in Vietnam are actively incorporating sustainable practices into their processes. From optimizing website performance for energy efficiency to using eco-friendly hosting solutions, these agencies are contributing to a greener digital landscape. This trend aligns with the rising demand for businesses to adopt environmentally responsible practices.
Collaboration between Web Design and Branding Agencies
In Vietnam, the synergy between web design agencies and branding agencies is becoming increasingly evident. The collaboration between these two entities ensures a holistic approach to online presence, where design seamlessly aligns with brand identity. This partnership contributes to the creation of cohesive and impactful digital experiences for clients.
Conclusion:
The web design landscape in Vietnam is undergoing a remarkable transformation, with agencies at the forefront of global trends and innovations. From responsive designs to the integration of AI and block chain, Vietnamese web design agencies are shaping the digital future. As the industry evolves, the collaboration between web design and Branding agency Vietnam emerges as a key factor in delivering comprehensive and impactful solutions. With a commitment to excellence and a keen eye on the future, web design agencies in Vietnam continue to set the bar high for the global design community.
3 notes
·
View notes