#Web App developer
Text

#digital marketing#local seo#search engine optimization#social media#software#Website Development#websofy#websofy lucknow#website building#website development company#website developers near me#website developers#web development company near me#web application development#web development services#web development agency#web design companies near me#web app developer#best website developers#web development companies near me#website development service#website development company near me#web dev agency#top web development companies#website development agencies#web designing company#website design & development
1 note
·
View note
Text
As we move into 2024, the web development landscape continues to evolve, and the choice of framework becomes increasingly crucial. Among the leading contenders, Angular stands out as a robust and versatile option that offers numerous advantages for web app development.
#Angular for web development#business#web app development#Web app developer#Angular development#Angular developer
0 notes
Text
Is Flutter Good for Web Development?
Understand why Flutter is good for web development, its single codebase, rich UI, and efficiency. Is that right for you? Find out here.
0 notes
Text
10 Essential Tools for Web App Development

Web app development is a dynamic field that constantly evolves with new technologies and tools. To stay competitive and build robust web applications, developers need access to a set of essential tools that can streamline their workflow, enhance productivity, and ensure the highest quality results. In this guide, we’ll explore ten must-have tools for web app development.
1. Text Editor or Integrated Development Environment (IDE)
A reliable text editor or IDE is the foundation of web development. Popular choices include Visual Studio Code, Sublime Text, and JetBrains’ WebStorm. These tools provide code highlighting, autocompletion, and debugging features to make your coding experience more efficient.
2. Version Control System (VCS)
Git, coupled with platforms like GitHub or GitLab, is vital for version control. It helps you track changes, collaborate with team members, and roll back to previous versions when necessary.
3. Package Managers
Package managers like npm for Node.js and Yarn help you manage libraries and dependencies efficiently. They make it easy to install, update, and remove packages in your web app project.
4. Web Browsers with Developer Tools
Modern web browsers like Google Chrome, Mozilla Firefox, and Microsoft Edge come equipped with powerful developer tools. These tools allow you to inspect and debug your web app, analyze network traffic, and test various aspects of your application.
5. Frontend Frameworks and Libraries
Choose from popular frontend libraries like React, Angular, or Vue.js to build dynamic and interactive user interfaces. These frameworks provide reusable components and make it easier to manage complex frontend code.
6. Backend Frameworks
Backend frameworks such as Express.js (for Node.js), Ruby on Rails, Django (for Python), or Laravel (for PHP) provide a structured way to build server-side logic, handle data, and create RESTful APIs.
7. Database Management Tools
Tools like phpMyAdmin, Adminer, or GUIs for NoSQL databases like MongoDB are essential for managing and querying databases efficiently.
8. API Testing Tools
Use tools like Postman to test APIs, monitor responses, and ensure your web app’s backend communicates effectively with the frontend.
9. Task Runners
Task runners like Gulp or Webpack automate repetitive development tasks, such as minification, compilation, and file bundling.
10. Code Quality and Testing Tools
Integrate tools like ESLint for JavaScript, Pylint for Python, or PHPUnit for PHP to ensure code quality and run automated tests to catch bugs and issues early.
With these ten essential tools in your toolkit, you’ll be well-equipped to tackle web app development projects with confidence. As technology evolves, staying up-to-date with the latest tools and best practices is crucial for success in this dynamic field.
Remember, the right tools not only enhance your productivity but also improve the quality of your web applications, making them more robust and user-friendly.
Happy coding!
0 notes
Text

If you are looking for advanced technology Web App Development Company for your management and healthcare app development. Contact iTappBox today. We have professional team of Web app developers to provide you Low code app Development services. Contact No code app Development Company today.
1 note
·
View note
Link
0 notes
Text
what do you want in a system app?
What apps and tools do you use for being a system and why?
What do you like about the apps and tools you use for being a system
Is there anything you dislike about the apps and tools you use for being a system
What would you like to see in a sys app?
#endos dni#cdd system#did system#dissociative system#polyfrag system#system stuff#system things#traumagenic system#polyfrag did#actually did#did osdd#did alter#osdd#osddid#app development#app developers#app design#web development#web design#website design#web developers
74 notes
·
View notes
Text

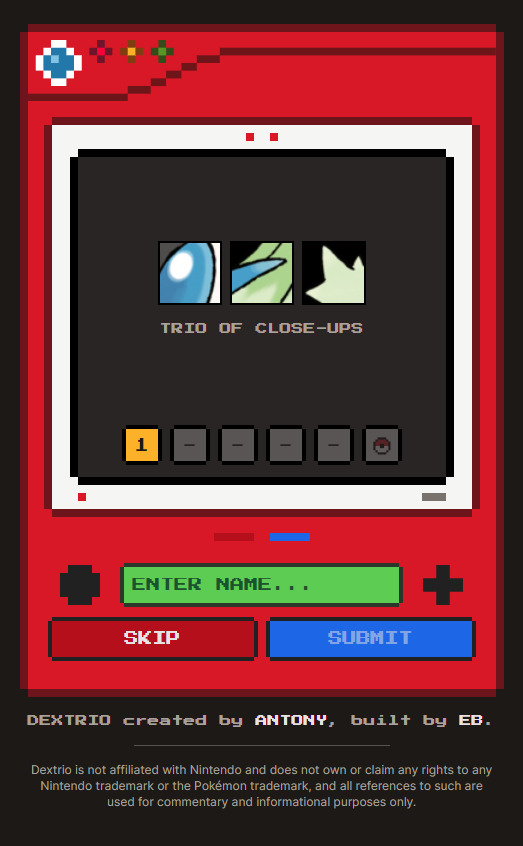
I made a game! I designed it and my friend build it, and now it's up and running!
It's a Wordle-style guessing game where you have to guess the Pokemon from a series of clues. It's a daily game, so you can come back to keep guessing later!! Let us know what you think and have a go at guessing!!
#dextrio#pokemon#fan art#wordle#pokedex#guessing game#clues#web app#web development#web design#pixel art#pikachu#charizard
94 notes
·
View notes
Text

Honestly I can be both, it really depends on the day 🤷♀️
#programmer humor#programming#geek#nerd#programmer#full stack#dev#developer#development#technology#programming meme#development meme#developer meme#imposter syndrome#superiority complex#meme#joke#humour#web development#app developmenr#full stack developer#frontend#backend#pc#laptop#computer#computer science#cs#ai
136 notes
·
View notes
Text
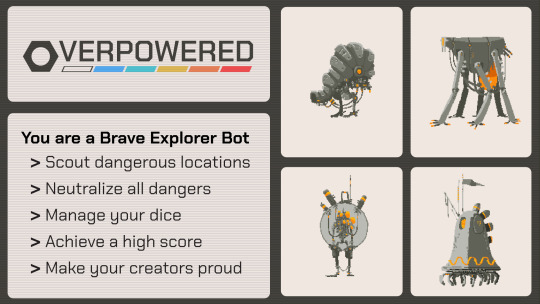
Overpowered 3.0 is OUT NOW!
Overpowered transforms any Role-Playing Game Adventure into a competitive solo strategy game. Play as a brave explorer bot charged with mapping, scanning, and pacifying a dangerous location. Compatible with any module that uses math and maps.
Play through an adventure, make tough decisions, manage your dice, and post your high score to the Online Leaderboards!

Simple 1-Page Rules + Tutorial Adventure
Play through adventures as quickly as you can read them.
Free web app (in case you don’t have 24 dice).
Online Scoreboards to compete with friends.
Doubles as a GM prep tool to learn adventures.
Join the Discord to talk strategy or ask questions.

165 notes
·
View notes
Text
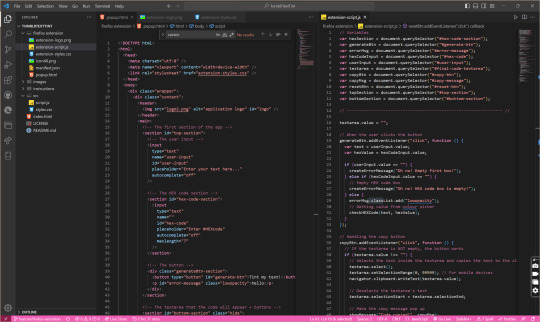
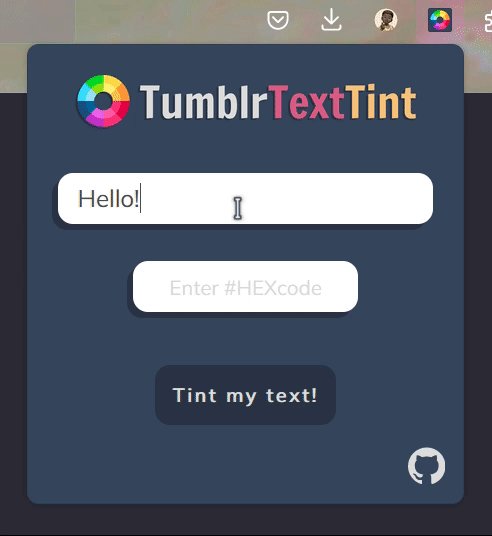
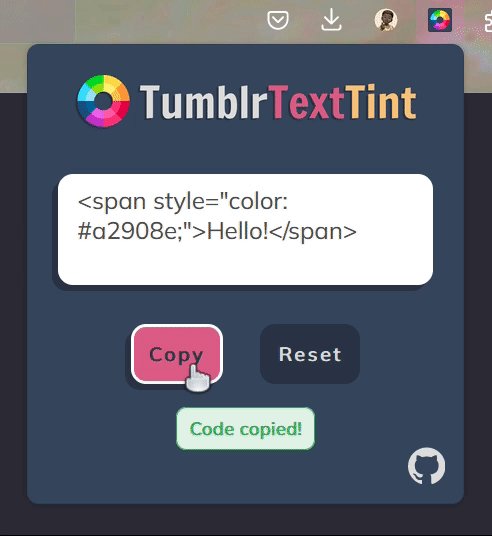
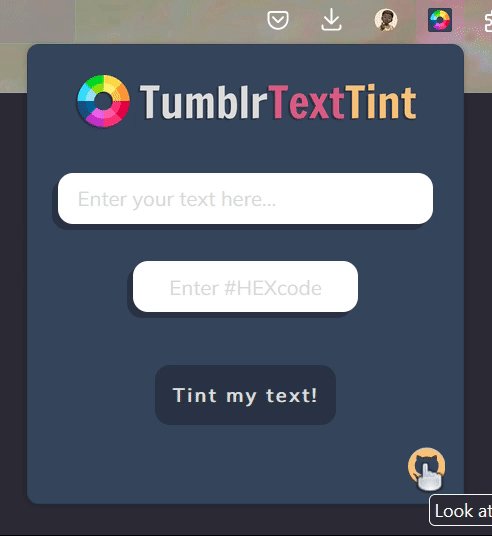
Turning TumblrTextTint Into An Extension - Part 2



I finally did it!
I told myself around a month ago when I completed my TumblrTextTint web app that I would make an extension so it would be easier for users to access the text formatter since using an extension is better than going to the actual page everytime you want to get the code!

It was difficult at first because I just thought "I'll just use the same HTML, CSS and JavaScript code I used for the webpage verison, now for the extension!"... but that didn't work properly so I had to take time to alter the code everywhere so it could fit in a small little box... and then the JavaScript code wasn't working so I had to fix that too 😅💔
Overall an unique but not so unqie experince! Now I will try and figure out how to upload for other people to use on Firefox's Add-ons!

#xc: project logs#TumblrTextTint#codeblr#studyblr#progblr#programming#coding#javascript#html css#tumblr#comp sci#devlog#computer science#web app design#web design#web app#developer#tech#technology#programmer#webdev
161 notes
·
View notes
Text
Is Flutter Good for Web Development?

Flutter, a popular open-source UI software development kit created by Google, has gained significant attention in recent years for its versatility and efficiency in building user interfaces across various platforms, including web development. Here, we will explore the reasons why using Flutter for website development can prove beneficial.
Introduction to Flutter
Google introduced the Flutter framework in 2017, which allows developers to create natively built desktop, web, and mobile applications from a single codebase. With its extensive collection of pre-designed widgets and usage of the Dart programming language, it simplifies the process for developers to create aesthetically pleasing and incredibly useful user interfaces.
One of the main advantages of Flutter is its quick reload functionality, which speeds up development considerably by enabling developers to see the results of their code changes instantly.
Cross-Platform Compatibility
Cross-platform compatibility is one of the main reasons Flutter is a good choice for web development. With Flutter, developers can write applications that operate on several platforms, including the web, with only one line of code. Because of this cross-platform functionality, developers may save time and effort by not having to maintain distinct codebases for each platform.
Furthermore, the responsive design principles of Flutter facilitate the development of web apps that adjust to various screen sizes and orientations with ease, offering a uniform user experience on various devices.
Performance and Speed
In web development, speed and performance are important considerations. The rendering engine and design of Flutter help to explain why web apps created with it operate so well. Skia is a 2D rendering engine that Flutter uses to create fluid animations and transitions that give the user interface a professional look. Hire dedicated Flutter app developer is highly recommended for utilizing this benefit.
Rich Web App UI design
Web app UI design is a crucial component of web applications. Developers are able to create visually attractive user interfaces for web apps with the help of Flutter’s extensive selection of customizable widgets and design components. The vast collection of widgets available in the framework includes material design and Cupertino widgets, which correspond to the design languages of iOS and Android, respectively.
Additionally, Flutter’s support for personalized animations, gesture identification, and fluid scrolling improves web apps’ interaction and engagement while giving users a dynamic and rich experience.
Accessibility and Internationalization
In the context of web development, ensuring accessibility and internationalization is essential for reaching a diverse audience. Flutter provides robust support for accessibility features, allowing developers to create web applications that are inclusive and usable by individuals with disabilities.
Additionally, Flutter’s internationalization support facilitates the adaptation of web applications to different languages and locales, enabling seamless localization for global audiences.
Community and Ecosystem
Flutter’s environment and vibrant community is another reason for choosing Flutter for website development. The capabilities of web apps created with Flutter are increased by the availability of third-party packages and plugins, which are supplied by the Flutter community.
Additionally, developers have access to a wealth of resources and tools for web development thanks to Google’s continuing support and the community’s continual contributions to the development and growth of Flutter.
Tooling and Integration
Flutter’s usefulness for web development is mostly due to its tools and integration features. The framework offers developers a comfortable and productive workspace by integrating easily with well-known programming tools like Visual Studio Code and Android Studio.
Furthermore, online apps with improved functionality and connection may be created thanks to Flutter’s support for web-specific features like push notifications, deep linking, and progressive web app (PWA) compatibility.
Testing and Debugging
Web development requires efficient testing and debugging, and Flutter provides extensive help in these domains. The framework’s integrated testing capabilities, such as integration, widget, and unit testing, make it easier to develop dependable and sturdy online applications.
Additionally, Flutter’s debugging tools, including the Flutter DevTools, let developers identify and fix problems quickly, guaranteeing the dependability and quality of web apps.
Security and Scalability
Scalability and security are important factors in web development, and Flutter’s strong security features and scalability choices help to allay these worries. The data encryption, secure networking, and authentication procedures supported by the framework improve the security posture of online applications developed with Flutter.
Furthermore, Flutter is a good option for developing web apps that can adjust to changing needs due to its ability to scale smoothly to meet expanding user bases and changing business requirements.
Web Development with Flutter: Uncover the Potential with Flutter Agency
When considering web development with Flutter, it is important to consider the benefits of hiring a specialized Flutter agency for this task. Some of these benefits are discussed below:
1. Expertise and Specialization
One of the primary reasons to hire a Flutter agency for web development with Flutter is the expertise and specialization that such agencies offer. Flutter agencies are dedicated to mastering the Flutter framework and staying abreast of the latest developments and best practices in Flutter web development.
By engaging a specialized Flutter agency, businesses can benefit from the collective knowledge and experience of a team that is focused on leveraging Flutter for web development. This expertise extends to understanding the nuances of building responsive and visually appealing web interfaces using Flutter, as well as optimizing performance and user experience.
2. Dedicated Resources and Team Collaboration
When hiring a Flutter agency for web development with Flutter, businesses gain access to a dedicated team of professionals who are well-versed in the intricacies of Flutter web development.
These agencies typically have a multidisciplinary team comprising of Flutter developers, UI/UX designers, quality assurance specialists, project managers, and other relevant professionals. This collaborative approach ensures that every aspect of web development, from design to deployment, is handled with precision and attention to detail.
Conclusion
Flutter offers a compelling set of advantages for web development, making using Flutter for website development a favorable choice for developers seeking to create high-quality and performant web applications. As Flutter continues to evolve and gain traction in the development community, its potential to drive innovation and efficiency in web development remains a promising prospect for the future.
0 notes
Text

🎶 Winamp, the iconic media player, first captured our hearts back in 1997. Developed by Justin Frankel and Dmitry Boldyrev of Nullsoft, Winamp became a sensation with its customizable skins, music visualizations, and robust media library. By 2001, it boasted over 60 million users, making it one of the most downloaded Windows applications of its time.
💾 From its early days as a trailblazer in the MP3 era to its recent revival under the Llama Group (formerly Radionomy), Winamp has evolved while maintaining its core charm. The latest version, 5.9.2, released in April 2023, continues to support a thriving community of enthusiasts.
👑 Exciting news is on the horizon as Winamp prepares to go partially open-source on September 24, 2024, paving the way for new innovations and a resurgence in its popularity. Stay tuned for what’s next in the Winamp legacy!
#techtime chronicles#old technology#old tech#tech#technology#companies#electronics#information technology#technews#corporations#winamp#aol#america online#llama group#radionomy#music#music players#music platform#mp3#streaming#mobile app development#apple music#software development#software#softwaredevelopment#early web#y2k aesthetic#old internet#old web#2000s web
10 notes
·
View notes
Text
Check-in for 01/28/24
It's been a while since I did one of these. Time to remedy that!
I've been doing well in my assignments, but due to some registration issues at the start of the semester I was unable to sign up for any web development or programming classes :< It's nice to take a break, but I'm really worried about getting stagnant in those skills, and maybe even losing what I've learned over time.
This is where a couple of new projects come in: A blorbo database and a tool for drawing pokemon from memory. These things are going to keep me avoid stagnancy and help me develop my web dev and Python programming skills, and I'm real excited to talk about them.

First up, let's talk about that tool for drawing pokemon from memory. I love drawing pokemon from memory, but it's a bit of a struggle to find tools online that work well for a solo experience when you're doing this challenge alone. So I made a program in PyGame to solve this problem, and I've actually already completed it! It was a great learning experience when it came to getting a taste of APIs, and PokeAPI really helped me do all the heavy lifting with it. I also ended up using ChatGPT to help me understand how to phrase my questions and the things I needed to research. This is the end result:

If you click "Get Random Pokemon", the program will provide a pokemon's name. The point of it is to draw the pokemon as best as you remember it, and then click "Show Pokemon Image" to see how you did. You will then have the option to get a new random pokemon, which clears the image from the window.


There's a lot of stuff I don't understand about how the program works--- APIs evade my understanding, and Tkinter is a dark art beyond my comprehension. But I was able to make a program that solved a genuine problem for me for the first time, and that's super exciting to me!
Now, for web development--- long story short, I'm making a website dedicated to cataloguing my OCs that's very much inspired by tumblr user @snekkerdoodles's personal site on neocities, which I regularly stare at in an effort to motivate myself to make cool things like it (everyone reading this should check his page out IMMEDIATELY and tell him how cool it is). Here's the screenshots of the WIP I'm chipping away at right now:


I don't have much to say about it, as the interesting stuff will really be the content of the pages, and I still have yet to finish the template page I'll be filling with my OCs' information. However, I can say that I'm very upset with the lack of proper teaching that took place in the first (and currently only) college web dev class I've taken. I spent an entire semester doing my own research to learn everything they were supposed to be teaching us. I'm still very peeved about that.
To summarize this very rambling post I'm too sleepy to edit properly, I'm making a digital blorbo encyclopedia, and I finished making a little desktop app thingy, which means I need to summon a new programming project. I'm tempted to make it a video game... maybe I should turn back to that visual novel idea I had ages ago and boot up RenPy!
#let me know if you'd prefer I untag you!#I'm still so uncertain of tagging etiquette on Tumblr#stuff by sofie#sofie checks in#web developers#web development#web dev#programming#coding#codeblr#python#software development#app development#pygame
30 notes
·
View notes