#UX Case Study
Explore tagged Tumblr posts
Text
#ui/ux#ui/ux design#ux design#ROI of UI/UX#UI UX Case study#Website design#User Experience (UX)#web development#website UI UX
0 notes
Text

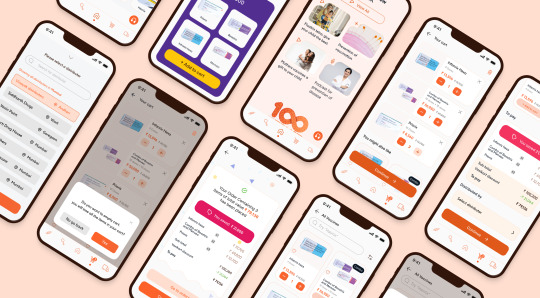
Imagine being an HCP, working in a high-pressure environment where time is of the essence. You’re responsible for ensuring your patients have access to life-saving vaccines, yet the process for ordering them remains stuck in the past. Paper orders, phone calls, and face-to-face interactions were still the norm — methods that, while familiar, were time-consuming and inefficient. GSK had developed an app meant to modernize this process. But when HCPs first began using it, the feedback was overwhelmingly clear: the app was clunky, unintuitive, and difficult to navigate. Out of 11,000 potential users, only 3,000 HCPs gave it a try, and even they quickly reverted to their old habits. The app, intended to simplify the process, was actually creating more barriers. As a result, vaccine sales plummeted by 70%, severely affecting accessibility. My role was to reimagine the experience from the ground up, with the HCP’s needs at the core. I had to understand their daily challenges — fast-paced environments, limited time, and the need for a seamless workflow. By diving deep into user feedback and studying their pain points, I began reshaping the app into a tool that would fit effortlessly into their workday, rather than disrupt it. The goal was simple: make the app as intuitive and accessible as possible, ensuring that HCPs could easily order vaccines with minimal effort. By focusing on usability and streamlining the interface, we aimed to increase engagement, sales, and, most importantly, vaccine accessibility. This project was not just about fixing an app — it was about empowering healthcare professionals to better serve their patients by giving them the tools they needed to do their jobs more efficiently. And in doing so, we were able to turn things around, increasing both sales and usage, and ultimately improving the availability of essential vaccines.
#ui ux design#design#appdesigners#vaccines#pharmaceutical#get vaccinated#mnc#case study#user interface#business#customer experience#profit#omnichannel
1 note
·
View note
Text
Case Study : Redesigning Kingdom Hearts for Mobile Gamers
Context
Video games should be a universal experience, but increasingly, older gamers find themselves isolated from it due to games' lack of accessibility.
Kingdom Hearts is an action role-playing game developed by Square Enix and released on the PlayStation 2 in 2002. The game features an action-oriented battle system, a role-playing leveling system, and a few smaller mini-game sections between worlds. For the redesign, the plot will not be affected by any changes. However, it would be made more for users to play on the go for a quick burst or while sitting and relaxing at home for a longer more, “system-like” play.
Objective
Redesign the UI of a nonmobile game, Kingdom Hearts, into a mobile gaming experience accessible to elders.
Implementation
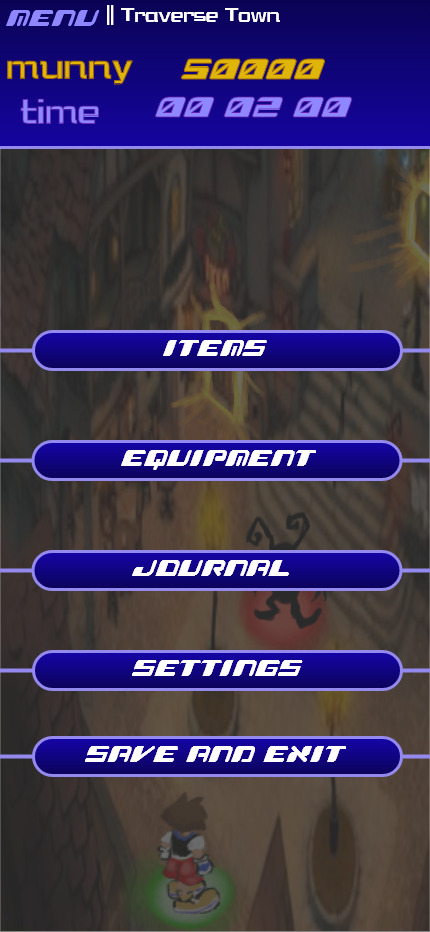
Menus

| Pause Menu

| Redesigned Pause Menu
Menus would be streamlined in the gaming process so that the elder player can spend more playtime in-game rather than in menus. Many of the previous menu options are now automatically added to the player (upgrades and abilities) or are not needed anymore (status and customize).
Exploration

| Kingdom Hearts: Chain of Memories Isometric Camera

| Redesign UI camera and main UI
Originally, Kingdom Hearts used a 3rd Person camera that is known to be very floaty, difficult to control, and overall unresponsive. For the redesign, the camera would be isometric and follow the character as it moves. For an older player, I wouldn’t want them to have to think about the camera in any way or move it. This type of camera was only used one other time in the series for the title Kingdom Hearts: Chain of Memories for the Gameboy.
The player character, Sora, has a glowing green dot under him for visual contrast and so he is more noticeable to elder players especially if other characters or enemies are on screen. Enemies in the game have a red spot under them and they stand in one spot, unmoving, unlike the original game.
Within exploring the game world, there would be a color system for doors. If a door leads to another accessible area it would glow: Red for boss areas and gold for normal areas. This change was because the original game has a lot of painted on doors for textures and I wanted the player to be clear on where they can go.
A mini-map would be added to the game, to assist navigation. Though the first game lacks one, this was later corrected in newer entries. Some areas of Kingdom Hearts are known to be hard to navigate and I believe this quality-of-life change will help a lot with navigation. On the mini map, doors are marked either gold or red just like in the overworld. The player is also marked with a green dot. The mini-map will also be stagnant and not move.
World Map and Gummi Ship Minigame

| World Map

| Gummi Ship Mini Game

| Redesigned world map
For these two sections, there are no major changes because they are already simple and straightforward.
For the world map, I only changed the way the battle level is displayed, I used numbers out of 10 instead of the star system because I believe it’s easier to understand. The only change I would give gummi sections is making them shorter, making the HP and MP bars like the new battle ones (introduced below), and giving the ship automatic upgrades instead of having to build and add them yourself because, in the original game, this system is confusing and unfun.
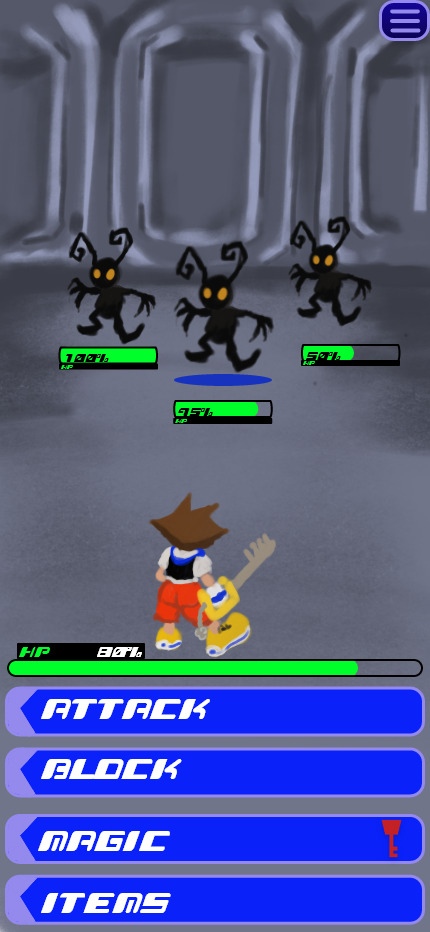
Battle System, Magic, and Item Change

| Standard battles in Kingdom Hearts

| Redesigned Battles (showing Health Points)

| Redesigned Battle (showing Magic Points)
To make Kingdom Hearts more accessible and easier on a mobile format, I decided to change from an action battle system to a turn-based battle system. Action games require quick reflexes and timing, two things that decrease as a person ages, however; for a turn-based game, the player will not have to worry about reaction times or reflexes, they may take as long as they like to go through battles. The camera during this section would not change, only the characters would move.
Health Points (HP) and Magic Points (MP) would be displayed differently. Instead of the radial style used in the original, I opted for using bars for a simpler look. HP will display directly under the player character in most menus, only when clicking the "Magic" menu will the bar change to show the player's MP. This change is to help with managing the different point systems so the battle UI is not cluttered. Number percentages would be added to both bars to help with understanding the number of points left. For enemies, the HP bar will always be shown under the enemy and will not need to be unlocked like in the original game. Under the enemy that’s being targeted, a blue circle will be shown. For each battle, HP and MP will replenish back to 100% for the player.
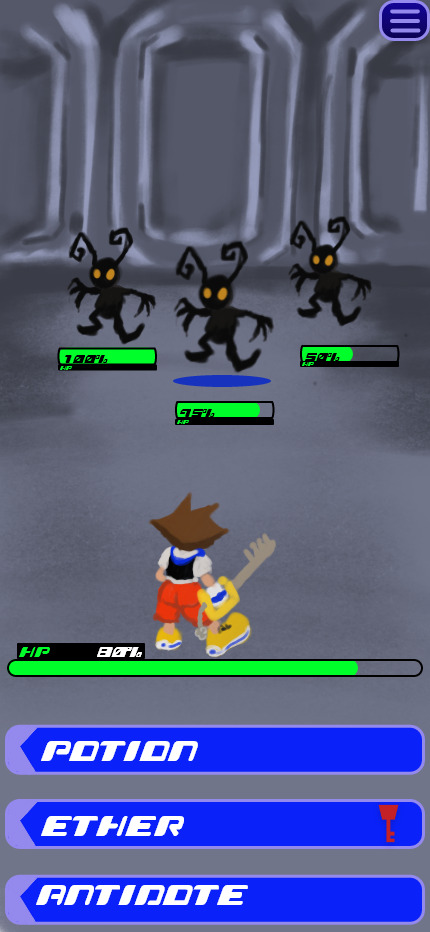
To adapt to a mobile format, made changes to the command menu that Kingdom Hearts uses for battles. Instead of having to scroll through and select, the player can simply tap the button for attacking, blocking, magic and items. Within this I also made a change to items used in battles, only three would be available to players: Potion (for healing HP), Ether (for healing MP), and Antidote for status effects. All status effects would be able to heal with Antidote instead of having different items for statues, this makes item management much simpler for an elderly player.
The magic system now lists all the magic available and automatically upgrades to the stronger version of the spell instead of having to equip it, taking away the need to prep outside of battles and streamlines the playing experience.
The party system would work similarly to other games with the party member characters attacking/healing/blocking on their own however I would like the party members to be programed to heal the player character’s health or magic more often than themselves so that it’s less that an elderly player would have to worry about, and they can focus on attacking the enemies.

| Redesigned Item Menu
#ux#ui#ur#portfolio#ui ux design#kingdom hearts#case study#kingdom hearts redesign#user experience#user interface#user research
1 note
·
View note
Text
The ROI of Great Web Design: How a Smart Website Boosts Your Business
There's a secret weapon for boosting your online success... and it's not what you think! Discover the power of exceptional web design in our new eBook.
In today’s digital age, your website is your storefront to the world. But is it a thriving marketplace or a dusty forgotten corner? This ebook, written by Mwenya Chongo, CEO of Mukwood Digital Web Design Studio (registered in Zambia), dives deep into the power of well-crafted web design and how it directly impacts your business’s bottom line. Uncover the hidden potential of your website and…

View On WordPress
#affordable web design#best web design companies#branding#Content Marketing#conversion rate optimization (CRO)#digital marketing#domain name registration#ecommerce website design#email marketing#graphic design#information architecture#landing page design#logo design#mobile-friendly web design#responsive web design#responsive web design cost#ROI for web design#search engine marketing (SEM)#SEO cost#SEO web design#social media marketing#user experience (UX) design#user interface (UI) design#web analytics#web copywriting#web design#web design agency#web design case studies#web design for non-profits#web design for small businesses
0 notes
Text
Portfolio case studies describing design, my UX process, and the business impact.
From boosting user adoption in fintech, to improving trust with responsible gambling through to retaining Millennials in the world of digital lotteries UX to leveraging key USPs for mobile healthcare.
More Case Studies | Quick-Look PDF
#ux#ui#gambling#mobile#brand#userexperience#uxdesign#healthcare#super app#open banking#money management#UX discovery workshops#high net worth#dark mode#fintech#case studies#ideation#customer journey map#mobile ui#UIdesign#identity design#logo design#ios split screen#ipad#lottery#illustration#branding
0 notes
Text
Designing the Future: A Designer’s Insight into the Role of UI Case Studies
As designers, we're not just creating websites but crafting experiences. In this journey, UI case studies aren't just helpful; they're essential. They are our guides, our inspiration, and our lessons learned, helping us bridge the gap between aesthetic appeal and functional brilliance.

The Evolution of Web Design and UI
Remember the days of simplistic, text-only websites? We've come a long way since then. Today, UI isn't just a part of web design; it's the heart of it. It's where art meets user needs, where every pixel can make a difference in the user experience.

Understanding UI Case Studies
For us designers, UI case studies are like stories with a moral. They detail the journey of a UI project, from the first sketch to the final user interaction. These narratives are a goldmine of information, showing us the 'why' behind every design decision.
Why UI Case Studies are Crucial Today
Learning from Successes and Failures: They’re like a seasoned mentor, showing us what works and warning us about what doesn’t.
User-Centric Design: These studies remind us to keep our designs focused on the user, making sure our creations are as intuitive as they are beautiful.
Innovative Solutions: They’re our muse, offering creative solutions to the unique challenges we face in our design endeavors.
Benchmarking and Standards: They help us gauge our work against the best in the industry, pushing us to aim higher.

Impact on Business and Branding
A well-executed UI is a silent ambassador for the brand. It’s more than just a pretty face; it’s a tool that can elevate user engagement and conversion, directly impacting the business’s bottom line.
Integrating UI Case Studies into the Design Process
Incorporating lessons from these case studies is like adding secret ingredients to our design recipe. It involves iterative improvements guided by real-world feedback and data, ensuring our designs are always evolving and improving.

Future of UI Design and Case Studies
Looking ahead, UI design is set to become more personalized and more intuitive. As AI and immersive technologies weave into our design canvas, the role of case studies will also evolve, offering new insights into these uncharted territories.
For us designers, UI case studies are more than just a reference point; they are a source of inspiration and learning. As we navigate the intricacies of crafting digital experiences, these studies provide invaluable insights, helping us create designs that look great and resonate deeply with users.
I explored some of the case study references from one of the leading UI/UX agencies in the USA- Pepper Square, and I've mentioned it above.
Please add more in the comments if you find more.
1 note
·
View note
Text
0 notes
Text
Digital Innovation at Its Best: The Finch Design's UI UX Overhaul for Hindu Yuva
Explore The Finch Design's radical revamp of the Hindu Yuva website, a non-profit organization for Hindu youth in the United States. Our UI/UX overhaul improved aesthetics, navigability, and brand communication, enhancing user experience and fostering increased engagement. Discover how our design decisions resonated with the tech-savvy youth, conveying Hindu Yuva's core ethos with clarity and visual appeal.
0 notes
Text
my professor just recommended that we make our final on carrd
#IM DYINGGGGGGG#watch me finally link a carrd in my description but instead of it being like a dni you just see. a ux case study.#WHAT IF I SUBMIT A TUMBLR DNI TO MY PROF AS MY FINAL#like yes I would fail the class and not be able to graduate but it would be so funny
1 note
·
View note
Text
"From Passion to Profession: Steps to Enter the Tech Industry"
How to Break into the Tech World: Your Comprehensive Guide
In today’s fast-paced digital landscape, the tech industry is thriving and full of opportunities. Whether you’re a student, a career changer, or someone passionate about technology, you may be wondering, “How do I get into the tech world?” This guide will provide you with actionable steps, resources, and insights to help you successfully navigate your journey.
Understanding the Tech Landscape
Before you start, it's essential to understand the various sectors within the tech industry. Key areas include:
Software Development: Designing and building applications and systems.
Data Science: Analyzing data to support decision-making.
Cybersecurity: Safeguarding systems and networks from digital threats.
Product Management: Overseeing the development and delivery of tech products.
User Experience (UX) Design: Focusing on the usability and overall experience of tech products.
Identifying your interests will help you choose the right path.
Step 1: Assess Your Interests and Skills
Begin your journey by evaluating your interests and existing skills. Consider the following questions:
What areas of technology excite me the most?
Do I prefer coding, data analysis, design, or project management?
What transferable skills do I already possess?
This self-assessment will help clarify your direction in the tech field.
Step 2: Gain Relevant Education and Skills
Formal Education
While a degree isn’t always necessary, it can be beneficial, especially for roles in software engineering or data science. Options include:
Computer Science Degree: Provides a strong foundation in programming and system design.
Coding Bootcamps: Intensive programs that teach practical skills quickly.
Online Courses: Platforms like Coursera, edX, and Udacity offer courses in various tech fields.
Self-Learning and Online Resources
The tech industry evolves rapidly, making self-learning crucial. Explore resources like:
FreeCodeCamp: Offers free coding tutorials and projects.
Kaggle: A platform for data science practice and competitions.
YouTube: Channels dedicated to tutorials on coding, design, and more.
Certifications
Certifications can enhance your credentials. Consider options like:
AWS Certified Solutions Architect: Valuable for cloud computing roles.
Certified Information Systems Security Professional (CISSP): Great for cybersecurity.
Google Analytics Certification: Useful for data-driven positions.
Step 3: Build a Portfolio
A strong portfolio showcases your skills and projects. Here’s how to create one:
For Developers
GitHub: Share your code and contributions to open-source projects.
Personal Website: Create a site to display your projects, skills, and resume.
For Designers
Design Portfolio: Use platforms like Behance or Dribbble to showcase your work.
Case Studies: Document your design process and outcomes.
For Data Professionals
Data Projects: Analyze public datasets and share your findings.
Blogging: Write about your data analysis and insights on a personal blog.
Step 4: Network in the Tech Community
Networking is vital for success in tech. Here are some strategies:
Attend Meetups and Conferences
Search for local tech meetups or conferences. Websites like Meetup.com and Eventbrite can help you find relevant events, providing opportunities to meet professionals and learn from experts.
Join Online Communities
Engage in online forums and communities. Use platforms like:
LinkedIn: Connect with industry professionals and share insights.
Twitter: Follow tech influencers and participate in discussions.
Reddit: Subreddits like r/learnprogramming and r/datascience offer valuable advice and support.
Seek Mentorship
Finding a mentor can greatly benefit your journey. Reach out to experienced professionals in your field and ask for guidance.
Step 5: Gain Practical Experience
Hands-on experience is often more valuable than formal education. Here’s how to gain it:
Internships
Apply for internships, even if they are unpaid. They offer exposure to real-world projects and networking opportunities.
Freelancing
Consider freelancing to build your portfolio and gain experience. Platforms like Upwork and Fiverr can connect you with clients.
Contribute to Open Source
Engaging in open-source projects can enhance your skills and visibility. Many projects on GitHub are looking for contributors.
Step 6: Prepare for Job Applications
Crafting Your Resume
Tailor your resume to highlight relevant skills and experiences. Align it with the job description for each application.
Writing a Cover Letter
A compelling cover letter can set you apart. Highlight your passion for technology and what you can contribute.
Practice Interviewing
Prepare for technical interviews by practicing coding challenges on platforms like LeetCode or HackerRank. For non-technical roles, rehearse common behavioral questions.
Step 7: Stay Updated and Keep Learning
The tech world is ever-evolving, making it crucial to stay current. Subscribe to industry newsletters, follow tech blogs, and continue learning through online courses.
Follow Industry Trends
Stay informed about emerging technologies and trends in your field. Resources like TechCrunch, Wired, and industry-specific blogs can provide valuable insights.
Continuous Learning
Dedicate time each week for learning. Whether through new courses, reading, or personal projects, ongoing education is essential for long-term success.
Conclusion
Breaking into the tech world may seem daunting, but with the right approach and commitment, it’s entirely possible. By assessing your interests, acquiring relevant skills, building a portfolio, networking, gaining practical experience, preparing for job applications, and committing to lifelong learning, you’ll be well on your way to a rewarding career in technology.
Embrace the journey, stay curious, and connect with the tech community. The tech world is vast and filled with possibilities, and your adventure is just beginning. Take that first step today and unlock the doors to your future in technology!
contact Infoemation wensite: https://agileseen.com/how-to-get-to-tech-world/ Phone: 01722-326809 Email: [email protected]
#tech career#how to get into tech#technology jobs#software development#data science#cybersecurity#product management#UX design#tech education#networking in tech#internships#freelancing#open source contribution#tech skills#continuous learning#job application tips
8 notes
·
View notes
Text
Ok this is a bit of a wordy post but bear with me. I've been reading up on the tech literacy discourse and I thought I'd add my two cents, and how it connects to piracy. LONG post under the cut!
I was born in the year 2000, which puts me on the border of being a digital native. I was brought up on tech, but only in my later childhood and teens. I've always considered myself "tech literate," but no more than the usual kid my age.
The first time I ever truly experienced tech illiteracy with my peers was when I was 23, when in one of my college classes a MacOS update rendered the software we used for said class unusable. After a few days a temporary patch was released, which by that point an assignment that utilized the software was due the next day. I followed the patch instructions, which involved navigating to the software files and substituting a designated file with the provided patch. A bit more complicated than a simple update, but the instructions were clear and intuitive enough to easily understand where the file went. The next day, during a class study session, I overheard multiple people come up to the professor complaining that the software wasn't working. After the second person complained with the professor being clueless, I asked the student what MacOS version they were on. Sure enough they were on the latest version, which as we already know is incompatible with the software. I then walked the student through the patching process step-by-step, with them needing to essentially be hand held through the entire process (almost to the point of me doing everything for them). After the patch was implemented, the student thanked me and said "Wow! How did you figure all of this out?" and to me that question was stupid- I just googled "[software] [version] MacOS [version] fix", went to the first result (which was the company website), downloaded the patch zip file, and followed the instructions on the README.txt file. It was so easy, and I couldn't comprehend that this was somehow complicated for other people, especially those my age. I mean we literally grew up using computers. It wasn't until I started learning about tech literacy and learned helplessness that I finally started connecting the dots.
Tech in general is becoming extremely user friendly, almost to a fault. UI and UX simplicity is taking away any critical thinking needed to use any sort of tech. My peers are so used to one-click and/or automatic updates, so the fact that this required slightly more effort than a simple update triggered their learned helplessness. The professor was no help in this case either, since he just extended the due date for those affected with no penalty. I actually ended up making a very detailed (and I mean idiot proof detailed) step by step picture guide with screenshots on how to install the patch for the software for the class. Anyways, back to the main point- How can I blame my peers for not knowing how to install a "complicated" update when they're so used to being spoon-fed simplicity?
But hang on- how was I the exception? I'm just as used to tech simplicity as anyone else, it's not like I'm using anything differently or making things harder for myself on purpose (I'm looking at you, linux users). So why was I the only one who knew how to install this update? It wasn't until I had a discussion many months later with my mom about this tech illiteracy epidemic that I finally thought it through. I acquired problem solving skills through piracy. To start off: not piracy but adjacent- learning to install mods in Minecraft when I was 11 taught me file navigation and what a README.txt file was, as well as the importance of version specificity/compatibility. Figuring out how to play Pokemon roms on the family computer and my iPod touch when I was 12? That's piracy, and it also taught me how to work with different platforms and the art of jailbreaking. Installing custom firmware on my 3ds so I could pirate games when I was 16 taught me how to follow written tech instructions without any visual guidance. Pirating Adobe software on my MacBook in high school taught me about patching files on MacOS. All of this knowledge and inherent googling that came with it made installing the patch for my class software look like a tiny drop in the bucket in terms of complexity.
So why am I saying all of this? Am I suggesting people learn to pirate to become tech literate?
yes.
With everything becoming pay-walled, subscription services running rampant, the proliferation of closed-source "ecosystems" *cough* Apple *cough*, and (arguably) most importantly media preservation, piracy is a skill that will serve you well in the long term. It will teach you critical thinking in the tech sphere, and if enough people learn then we can solve this ever growing epidemic of tech illiteracy. I'm not really sure how to end this post, so if anyone has anything else they'd like to add please feel free to.
Thank you for coming to my ted talk.
27 notes
·
View notes
Text
about me / sobre mim
[about me] [br/eng]
˚✧ antiseptic ݁ ੭
ela/dela I she/her🥀 19y 🖤 goth!~
eu sou a danielle, mas podem me chamar de moon, lilith, antiseptic, como preferirem! tenho 18 anos e estudo design ux/ui e figma, pretendo cursar uma faculdade de design grafico e quero ingressar na area mais cedo possivel. criei um blog pra postar meus processos criativos e conseguir alguns freelancers~
meu maior objetivo com esse blog é divulgar meus processos criativos com websites, quero me desenvolver com críticas e sugestões e colocar meus conhecimentos em prática, adquirindo todos os estilos e extensões de mundo e conhecer essa área incrível ♥︎ almejo conseguir alguns freelancers e pequenos trabalhos relacionados a:
website;
layouts;
cardápios digitais;
cartões de visita;
interfaces gerais;
interações com o usuário.
tudo o que possa haver com design, resumindo...
mas não quero usar esse blog como uma área profissional, quero compartilhar meus designs mas interagir de forma pessoal e não usarei de forma alguma como empresarial! (apenas quero alguns trabalhos, hihi)
✩ ︵ sou uma designer iniciante e sempre fui apaixonada pela teoria e estética desse mundo, ingressei ano passado na área e tenho feito grandes progressos com meus estudos. atualmente estudo ingles e alemao, amo gatos (sou mãe de quatro doidos) sou amante de café e jogo lol e genshin impact, caso queiram interagir sobre isso <3 (arlecchino e raiden shogun supremacy) ﹕
minhas ask's estão sempre abertas, então se sintam a vontade para me fazer perguntas ou conversar comigo ♥︎
alguns links que possam ser uteis:
te enganei :D nao tem nada! (em breve)⠀ 𓈒⠀ ⠀✧
IN ENGLISH, PLEASE!?
i'm danielle, but you can call me moon, lilith, antiseptic, whatever you prefer! I'm 18y and study UX/UI design and figma, planning to attend a graphic design college and aiming to enter the field as soon as possible. I've created a blog to share my creative processes and to find some freelancers~
my biggest goal with this blog is to showcase my creative processes with websites. i want to develop myself with critiques and suggestions and put my knowledge into practice, acquiring all styles and extensions of the world and getting to know this amazing field ♥︎ I aim to get some freelancers and small jobs related to:
websites;
layouts;
digital menus;
business cards;
general interfaces;
user interactions.
anything and everything related to design, in short...
i don't intend to use this blog as a professional platform; rather, I want to share my designs while interacting on a personal level. i won't use it in any way for business purposes! (just looking for some fun projects, hihi)
✩ ︵ i'm a beginner designer and have always been passionate about the theory and aesthetics of this world. i entered the field last year and have made great progress with my studies. currently, i'm studying english and german, i love cats (i'm a mother of four crazy ones), i'm a coffee lover, and I play lol and genshin impact, in case you want to interact about that <3 (arlecchino and raiden shogun supremacy) ﹕
my asks are always open, so feel free to ask me questions or chat with me ♥︎
some useful links:
i got you :D there's nothing here! (coming soon)⠀ 𓈒⠀ ⠀✧
#freelancedesign#apresentação#apresentation#introduction#designgraphic#designergrafico#cat lovers#coffeeaddict#gaming#gamingcommunity#genshin impact#league of legends#brasil#english#aesthetic#art#gothic#goth aesthetic#gotico#arlecchino genshin#arlecchino#raiden shogun#raiden ei#yae miko#genshin#genshinimpact#design#graphic design#designinspiration#digital art
11 notes
·
View notes
Note
hi carol! i hope you're doing well! if you don't mind, can you tell your journey transitioning into ux? like how you got started, how long did it take you to learn etc. i'm interested in ux after a class i took one semester but i'm always too afraid to explore more. i'm also a psych graduate so seeing another psych graduate in the ux field is nice. thank you in advance!
from: a lost 25 year old.
hi hi!! 🥰 as a disclaimer, i'm no expert and i'm still v much at the beginning of my ux journey, but i'd be more than happy to talk about my career transition to give you an idea of what it was like!
when i decided to make the leap, i enrolled into a google ux design course on coursera and earned some certificates. after a few months, i realised that whilst i wanted to be in ux, design wasn't really my forte and i started looking more into the writing side of things - i've always loved writing and reading and so this felt like a much more natural fit. thankfully, my previous experience working in marketing came in really handy bc even though i wasn't always doing strictly ux-related work, there was a lot of crossover with the things i had worked on. for example, because i was responsible for our user-facing communications, i planned and delivered everything from our emails and in-app messages to our blog posts, social media content, website pages and more. that has a big overlap with ux writing because you have to consider similar things, like:
clarity - is the messaging and cta clear to everyone who will read it?
conciseness - is the copy as short and to the point as it can be? (people don't like to read, so this was v important especially when it came to writing out in-app messages and emails as there's limited screen space)
conversational - is the copy "natural"? is it using every day language?
so as you can see from the above, i was able to take a lot of my previous experience and apply it to a ux context. i also had a few examples of ux work from my time in the marketing role that i was able to highlight in my portfolio. this is a v important asset if you're planning to apply for a ux role. you need to have a portfolio to even be considered for a role. i recommend having at least 2-3 case studies on your portfolio to show as examples of your work.
after that, it was just a case of applying and hoping to hear back from companies. i won't lie, this was the hardest part and was often really discouraging because there were times where i wouldn't hear back at all, or i would be turned away after the first or second interview. job hunting absolutely sucks, even if you have experience, so as a junior it was really challenging. eventually though, i was lucky enough to be hired into a role that really interested me and i've been working in a ux writer ever since!
if you have any other questions, please don't hesitate to message me and i'll be more than happy to share as much advice as i can! i hope this helped even a little. career transitions are a tough and often lengthy process but it's so worth it. i'll be rooting for you! 🤍
22 notes
·
View notes
Text
My portfolio was selected as portfolio of the day on this site. Cool!
4 notes
·
View notes
Text
"10 Digital Marketing Hacks That Will Boost Your ROI"
10 Digital Marketing Hacks That Will Boost Your ROI
In today’s competitive digital landscape, maximizing your return on investment (ROI) from digital marketing is crucial for business growth. With limited budgets and an overwhelming amount of marketing options, businesses need smart strategies to ensure every dollar spent brings measurable results. Here are 10 digital marketing hacks that can help you boost your ROI and achieve better results from your campaigns.
1. Leverage Data Analytics for Smart Decision-Making

One of the most effective ways to maximize ROI is by making data-driven decisions. Use tools like Google Analytics, social media insights, and email marketing reports to analyze your campaigns and understand what’s working and what’s not. Track key metrics such as conversion rates, click-through rates (CTR), and customer acquisition costs to make informed decisions about where to allocate your resources for the best return.
2. Refine Your Target Audience with Segmentation

Not all customers are the same, so why should your marketing efforts treat them that way? Segment your audience based on factors like demographics, interests, and behavior. This will allow you to send more personalized and relevant messages, which are proven to improve conversion rates. Tailored content and offers lead to higher engagement, translating into better ROI.
3. Optimize Your Website for Conversions

Your website is the heart of your digital marketing efforts, and it must be optimized for conversions. Use A/B testing to test different headlines, layouts, and calls to action (CTAs) to find what drives the best results. A streamlined user experience (UX) and fast loading times are also key to reducing bounce rates and improving your chances of converting visitors into customers.
4. Focus on Quality Content Over Quantity

Creating high-quality content that resonates with your audience is more important than churning out tons of posts. Well-researched, engaging, and informative content tends to perform better on search engines and social media, driving organic traffic. Rather than focusing on sheer volume, invest time in creating content that answers your audience's pain points and showcases your expertise, ensuring higher engagement and ROI.
5. Use Retargeting Ads to Convert Warm Leads

Retargeting ads are a powerful tool to boost conversions and ROI. By showing ads to people who have already interacted with your website or social media profiles, you can stay top of mind and encourage them to complete a purchase. Since these individuals have already shown interest, the chances of conversion are much higher, making retargeting one of the most cost-effective ways to drive revenue.
6. Implement Email Marketing Automation
Email marketing automation can significantly improve your ROI by allowing you to nurture leads more efficiently. Set up automated email sequences that engage your leads based on their actions, such as signing up for a newsletter, downloading an eBook, or abandoning a cart. Personalized follow-ups and targeted promotions increase the likelihood of conversions and can lead to higher customer retention rates.
7. Optimize for Local SEO
Local SEO is a goldmine for businesses that rely on local customers. Make sure your business is listed on Google My Business, and ensure your website is optimized with local keywords. Include your location in title tags, meta descriptions, and content to increase visibility in local search results. Local searchers are more likely to convert into customers, so improving local SEO can significantly boost your ROI.
8. Use Social Proof to Build Trust
People trust other people, so use social proof to boost credibility and drive conversions. Display customer testimonials, reviews, and case studies on your website and social media channels. User-generated content (UGC), such as photos and videos of your products in use, can also build trust and help convert prospects into customers.
9. Capitalize on Influencer Partnerships
Influencer marketing isn’t just for big brands. By collaborating with micro-influencers who have smaller, niche followings, you can reach a highly engaged audience at a fraction of the cost. Influencers can help you promote your products authentically and boost your credibility, which can lead to increased sales and improved ROI.
10. Prioritize Mobile Optimization
With more consumers shopping and browsing on mobile devices, optimizing your website and ads for mobile is essential. Ensure that your website is responsive, loads quickly, and provides a seamless user experience on all devices. Mobile-friendly websites lead to better engagement, higher conversions, and ultimately, improved ROI.
Conclusion
In today’s fast-paced digital world, optimizing your digital marketing strategy is key to achieving a higher ROI. By leveraging data, targeting the right audience, optimizing your website, and utilizing tactics like retargeting, influencer partnerships, and email marketing automation, you can significantly increase your marketing effectiveness and bottom line. By focusing on these digital marketing hacks, businesses of all sizes can see more significant returns on their investments and stay ahead of the competition.
4o mini
2 notes
·
View notes
Text
Game App Development Costs and Essential Features: A Modern Perspective

In today's digital entertainment landscape, mobile gaming continues to dominate the app market. With successful titles like House of Hazards showing how casual games can capture massive audiences, many businesses are investing in game app development. Understanding the costs and essential features is crucial for anyone looking to enter this competitive space.
CORE DEVELOPMENT COSTS FOR A GAMING APP
When evaluating the cost of developing a gaming app, several key factors come into play. These include the game's complexity, chosen platform(s), graphics quality, and required features. Let's break down the essential components and their approximate costs.
User Authentication System
Modern games require robust user authentication systems that support:Social media login integrationGuest play optionsProfile creation and customizationCloud save functionalityDevelopment costs typically range from $3,000 to $6,000, depending on the complexity of features implemented.
Game Core Mechanics

Taking House of Hazards as an example, the core gameplay mechanics include:Physics engine implementationCharacter movement systemsObstacle interactionLevel progression logicThis fundamental aspect of development usually costs between $15,000 and $25,000, representing the largest portion of the budget.
Multiplayer Features
Online multiplayer capabilities have become increasingly important:Real-time player matchingLeaderboard systemsFriend lists and social featuresIn-game chat functionalityImplementing these features typically costs $12,000 to $20,000, depending on the scale and complexity.
Monetization Systems
Modern gaming apps require sophisticated monetization features:In-app purchasesVirtual currency systemsAdvertisement integrationPremium content unlocksDevelopment costs for these systems usually range from $8,000 to $15,000.
Level Design System
A robust level design system includes:Level editor toolsProgressive difficulty scalingAchievement systemsTutorial implementationThis typically costs between $10,000 and $18,000 to develop properly.
Graphics and Animation
Visual elements are crucial for success:Character designs and animationsEnvironmental assetsSpecial effectsUI/UX designQuality graphics and animation work can cost between $15,000 and $30,000.
Analytics and Performance Tracking

Essential for game optimization:Player behavior trackingPerformance metricsCrash reportingHeat mappingImplementation costs typically range from $5,000 to $8,000.
CASE STUDY: HOUSE OF HAZARDS
House of Hazards serves as an excellent example of successful casual game development. The game's success can be attributed to several key features:
Intuitive Controls
The game implements simple, responsive controls that make it accessible to players of all skill levels. This type of polished control system typically requires:Extensive playtestingMultiple iteration cyclesPerformance optimization
Progressive Difficulty
The game maintains player engagement through:Carefully balanced difficulty curvesNew mechanic introductionRegular content updates
Social Features
House of Hazards implements social elements that encourage player retention:Competitive leaderboardsFriend challengesSocial media sharing
DEVELOPMENT TIMELINE AND PROCESS
A typical game app development process includes:1. Pre-production (1-2 months)Concept developmentMarket researchTechnical specificationProject planningProduction (4-6 months)Core mechanics developmentAsset creationFeature implementationInitial testingPost-production (2-3 months)Beta testingPerformance optimizationBug fixingLaunch preparation
ONGOING MAINTENANCE AND UPDATES
Successful games require continuous support:Regular content updatesBug fixes and optimizationServer maintenanceCommunity managementMonthly maintenance costs typically range from $2,000 to $5,000.
MARKETING AND USER ACQUISITION
A successful launch requires:App store optimization (ASO)Social media marketingInfluencer partnershipsPaid advertising campaignsMarketing budgets typically start at $10,000 and can scale significantly based on target markets.
CONCLUSION
The total cost for developing a quality gaming app similar to House of Hazards typically ranges from $80,000 to $150,000, with additional ongoing costs for maintenance and marketing. Success in the mobile gaming market requires not just initial development investment, but also a long-term commitment to updates, community engagement, and marketing efforts.The key to success lies in creating a balanced combination of engaging gameplay, polished user experience, and effective monetization strategies. House of Hazards demonstrates that with the right feature set and execution, casual games can achieve significant market success and player engagement.Remember that these costs can vary significantly based on factors such as development team location, specific feature requirements, and overall project scope. It's essential to carefully plan the development process and allocate resources appropriately to maximize the chances of success in the competitive mobile gaming market.
2 notes
·
View notes