#UI and UX design services
Explore tagged Tumblr posts
Text
Why Sol Tekkers LLC Is a Leading Provider of Digital Marketing in the US
In today’s fast-paced digital world, businesses need more than just a website to stand out. They need a complete strategy that integrates paid ads, organic search, mobile apps, and seamless user experiences. That’s exactly what Sol Tekkers LLC delivers. As a top agency for digital marketing in the US, Sol Tekkers LLC offers cutting-edge solutions that drive growth and revenue.
#PPC Services#SEO Services in US#Digital Marketing in US#App Development Services#UI and UX Design Services
1 note
·
View note
Text
UI and UX Design Services | Assimilate Technologies
With the help of the Assimilate Technologies, turn your idea into a flawless user experience. With over years of experience in a variety of industries, UX/UI designers, researchers, and design engineers are supported.With the newest tools and technology, our skilled UI/UX design company provides full UI and UX design services, such as branding, responsive site design, mobile app design, user experience consultancy, and promotional designs
.We stress user-centric design concepts and match creative prowess with your business goals in our strategic approach to UX/UI design, which goes beyond aesthetics to ensure that every product element contributes to your success and resonates with your target audience.

#UI and UX Design Services#UI and UX Design Services Company#UI & UX Design and Consulting Services#UI/UX Design Company#UI & UX Design and Development Services
0 notes
Text
Difference between UI Design and UX Design Services
Hey there! Have you ever wondered what the difference is between UI and UX design services? Well, you're in the right place! In the fast-paced world of technology, these two terms often get thrown around, sometimes even used interchangeably. But let me tell you, UI and UX are like two sides of the same coin, each playing a crucial role in creating exceptional digital experiences.
0 notes
Text




Hello! I'm reaching out to share about a fundraiser that's very important to me. Muhammad, a hardworking UX UI designer from Gaza, is seeking help to escape the harsh conditions he and his family are currently living in. The funds raised will help Muhammad and his family move to Egypt, where they can live a safe and dignified life. The travel costs are high, and every bit of help counts. Muhammad's story is one of resilience and ambition. By supporting this fundraiser, we can help him continue his journey to safety. Please consider donating and sharing this message. Thank you!
Help me and my children we are dying now
This family has a lot of money, while my family and I have no food or drink. My father is dead and my mother is disabled. Help me.https://www.gofundme.com/f/support-alashqar-familys-path-to-safety
Blaze
857 notes
#america#basketball#legend of zelda#comics#video#czrsed#i stand with palestine#design#ui ux design#ui ux development services#web development#website#ux research#ui#ai#london#new zealand#self love#ecommerce#israel is a terrorist state#chairty#help my family#help my friend#mental health#death note#children#cats of tumblr#warrior cats#cute animals#united nations
62 notes
·
View notes
Text
I’m Mahmoud from Gaza – I Lost My Laptop in the War and Need Your Help🙏💔🍉


Hi, I’m Mahmoud from Gaza 🇵🇸
I’m a university student and UX/UI designer. I used to work online to support my family.
But in the recent war, my laptop was destroyed now I can’t work, study, or help my loved ones.
I just need a new laptop to restart, study, and support my family again.
Any donation, even a small one, would mean the world to me.
And if you can’t donate, please help by hitting Reblog it really helps reach more kind people. 🤍
📎 Donation link:
Thank you from the bottom of my heart for reading and supporting.
Vetted by @gaza-evacuation-funds
#Gaza #HelpGaza #SupportStudents #UXUI #MahmoudFromGaza #DonationNeeded #WarSurvivor
#gaza#free gaza#free palestine#palestine#save palestine#save gaza#go fund me#help#self help#vetted#vetted fundraisers#vetted gofundme#writing help#ui ux design#ux#ux design agency#ui ux company#uxuidesign#ux research#ui#uidesign#ui ux development services#web design#web development#front end development#send help#please donate#donate to gaza#donate to palestine#donate and share
41 notes
·
View notes
Text

Design is the point where two seemingly opposite worlds meet
the structured precision of science and the boundless creativity of art.
Think about it
great design isn’t just about making things look good;
it’s about function as much as it’s about form.
It’s the science of understanding how people think, behave, and interact with the world. It's psychology, mathematics, and ergonomics shaping every line, color, and space.
At the same time, design is also an art.
It’s the creativity that brings a unique voice and personality to a project, transforming the ordinary into something that resonates on an emotional level.
When we create, we're not just drawing or choosing colors.
We're solving problems, anticipating needs, and crafting experiences.
Design is at its best when it serves a purpose when it’s more than
decoration and becomes a tool for communication, connection, and transformation.
So, here’s to the beautiful synergy of science and art in design.
It’s what makes our work meaningful, impactful, and endlessly inspiring. 🌌✨
Need a designer to level up your business
Inbox me now
in Fiverr :https://www.fiverr.com/s/GzXzwLe
#100 days of productivity#batman#19th century#35mm#911 abc#academia#aespa#ace attorney#adidas#adventure#100 likes#mob psycho 100#fairy tail 100 years quest#the 100#100 posts#gucci#mine#design#ui ux design#ui ux company#ui ux development services#ui ux agency#ui ux development company#creative logo#logodesigner#logo design#logotype#logo#graphicdesigner#billford
8 notes
·
View notes
Text
Top UX Design Trends for 2025 Every Enterprise Should Know
In today’s fast-changing digital world, good design extends far beyond the visual appearance of a website or app. For large organizations, user experience (UX) plays a crucial role in enhancing customer journeys, employee productivity, and long-term growth. As we look ahead to 2025, these key UX trends are shaping the future of digital interaction.
1. Personalized Experiences Powered by AI
Artificial intelligence is enabling brands to deliver smarter, more tailored user experiences. From dynamic content suggestions to predictive navigation, AI helps users find what they need faster, without feeling overwhelmed. In the enterprise world, this means building platforms that adapt to different users in real time.
Need help crafting a smarter platform? Exdera’s UX design services are tailored to build intuitive, scalable digital experiences using data and strategy.
2. Inclusive Design from the Start
In 2025, design that leaves people out won’t cut it. Companies are adopting inclusive and ethical design principles that consider all users regardless of ability, background, or device. It's not just about meeting accessibility standards; it’s about creating experiences that feel human, empathetic, and trustworthy.
Our team at Exdera follows inclusive design best practices across all projects, ensuring every touchpoint is accessible and user-friendly.
3. Improving Internal Tools with UX Thinking
More organizations are realizing the value of applying UX to internal systems like dashboards, CRMs, and team portals. Sometimes called Business Operations Experience (BOX), this approach helps reduce employee frustration and boosts efficiency by making internal tools easier and more intuitive to use.
Explore how Exdera helps enterprises improve internal UX to drive productivity and streamline operations.
4. Designing for Voice and Touch-Free Interfaces
With smart speakers, wearables, and hands-free tech becoming mainstream, voice- and gesture-based interfaces are gaining ground. UX teams must now think beyond screens, designing interactions that feel seamless across various devices and contexts.
Exdera specializes in multi-platform UX design, helping brands stay ahead of interaction trends in healthcare, retail, and enterprise solutions.
5. Using Data to Drive UX Decisions
Companies are increasingly turning to UX analytics to understand what users really do, not just what they say. Tools that track clicks, scrolls, and behavior patterns help designers make smarter updates based on real feedback. This leads to constant improvement and better long-term results.
Want to turn data into design decisions? Our UX strategy team at Exdera uses insights to drive impactful product evolution.
6. Creating Emotionally Engaging Experiences
Storytelling is becoming a powerful part of digital design. By using thoughtful animations, feedback, and messaging, companies can build stronger emotional connections with their users. This not only improves usability, it increases brand loyalty and retention.
We combine brand identity with UX storytelling at Exdera, helping your product connect with users on an emotional level.
Final Thought
Great UX is no longer optional; it’s a business advantage. In 2025, successful enterprises will be the ones that invest in experiences that are smart, inclusive, data-informed, and emotionally engaging. Ready to upgrade your user experience? Visit www.exdera.com to explore how we deliver end-to-end UX/UI design, brand strategy, and digital transformation for fast-growing startups and global enterprises alike.
2 notes
·
View notes
Text

Mid-Hudson Web | All-in-one Digital Solutions Provider.
We are leading digital agency in the Hudson Valley, NY, offering innovative solutions to help businesses thrive online. Specializing in AI development, mobile and web applications development , UI/UX design, SaaS app development, SEO & digital marketing, we create customized strategies that deliver real, measurable results.
Our team is passionate about building sleek, user-friendly websites and apps, improving online visibility through SEO and digital marketing, and developing cutting-edge AI solutions that transform businesses. We focus on tailored, end-to-end services to ensure your brand stands out and grows in the digital world.
Ready to take your business to the next level? Visit https://midhudsonweb.com/ or call (845) 635-5911 today!
#marketing#branding#web development#digital marketing#seo services#ui ux design#ai development#saas development services
3 notes
·
View notes
Text
Diseño web
¡Hola! Les dejo mi servicio de diseñadora web, si me ayudan a compartirlo les agradecería. <3
#web designer#design#designer ux/ui#ux/ui#figma#figmadesign#uxdesign#ui ux development services#web development#mobile app development#mobile games#desktop#website#graphic design#creative
8 notes
·
View notes
Text
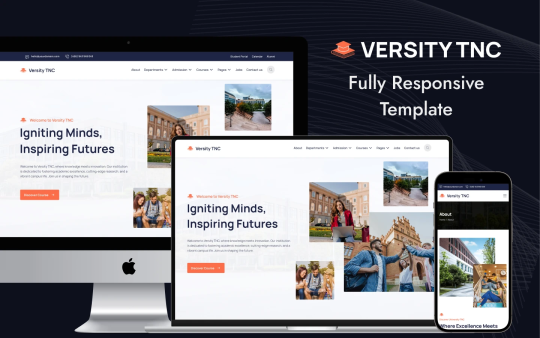
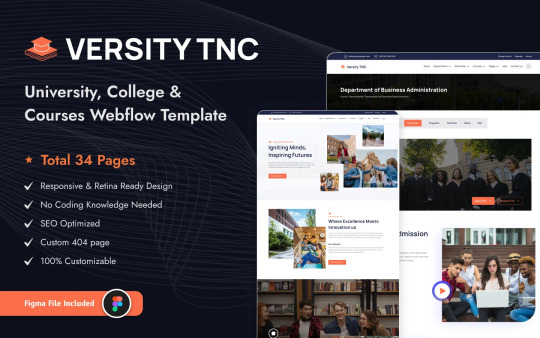
Versity TNC – The Ultimate Education Website Template
Hey, fellow web enthusiasts! If you’re in the education space and looking for a sleek, modern website template, Versity TNC is a game-changer. Whether you're running a university, online course platform, or coaching center, this Webflowtemplate has everything you need to create a professional and engaging online presence.

🚀 Why Versity TNC? ✔️ Fully Responsive – Your site will look stunning on desktops, tablets, and mobiles. ✔️ Pre-Built Pages – Ready-to-use layouts for Home, Courses, Events, Blog, and more. ✔️ Easy Customization – Modify fonts, colors, and layouts without coding. ✔️ SEO & Speed Optimized – Ranks better and loads faster for a smooth user experience. ✔️ CMS-Integrated – Easily manage blog posts, events, and courses within Webflow.
🎯 Who Is It For?
Universities & colleges 🏫
Online learning platforms 📚
Coaching & training centers 🎤
💡 Why Webflow? No coding required! Drag, drop, and edit elements in real-time to build your dream website hassle-free.

🔥 Ready to upgrade your education website? Check out Versity TNC on TNCFlow and give your institution the online presence it deserves! 🌟
#Webflow #EducationWebsite #VersityTNC #NoCode #EdTech #WebDesign
2 notes
·
View notes
Text
UI and UX design services company in India | Assimilate Technologies
Assimilate Technologies,we accept that a stack of finely planned UI UX plan services in India lets your users involve the amalgamation of request and availability on your commerce portal. We possess a group of the most excellent UI UX design services company in India who continuously guarantee to gather the most extreme bits of knowledge amid our investigate prepare that we utilize for making numerous models some time recently finalizing the conclusion result for our clients. A sharp eye for detail is the specialty that creates us a beat UI UX design company in India.Our UI/UX website design company in India has comprehensive research sessions do to gather information on consumer preferences, market demands, general requirements, and possible areas for increased customer interaction.

#UI and UX design services company in India#UI and UX design services#Best UI and UX design services#UI/UX website design company in India#Best UI/UX Design Companies in India#UI & UX Design Services#UI/UX Design Services Agency#UI/UX Design Company in India
0 notes
Text
5 BENEFITS OF HIRING A UI/UX DESIGNER COMPANY
Accessibility and usability are critical for users. Users will switch to other options if they do not have a positive experience with your app. UI and UX design services will increase your app's visibility and design. Also, users will have the finest experience.
0 notes
Text
Accelerate growth, streamline operations, and stay ahead with cutting-edge IT solutions from Vista Blue Traders – empowering your business for future success and technological innovation!
2 notes
·
View notes
Text
1 fact nhỏ có thể bạn chưa biết: Tối ưu UX và tốc độ website có thể giúp bạn giảm chi phí quảng cáo
Google dùng “điểm chất lượng” để đánh giá 1 quảng cáo, bao gồm: Nội dung liên quan, hữu ích với người dùng và trải nghiệm trang tốt. Điểm chất lượng cao giúp bạn có giá thầu thấp hơn mà còn được hiển thị ở vị trí tốt hơn. Tối ưu UX và tốc độ website là cách tốt nhất để tăng trải nghiệm người dùng trên website.
Một vài nghiên cứu cho thấy: +Tối ưu tốc độ trang nhanh hơn 1 giây có thể tăng đến 27% chuyển đổi trên thiết bị di động (lấy từ nghiên cứu của Google). Điều này gián tiếp làm giảm chi phí quảng cáo vì tăng hiệu quả đầu tư cho doanh nghiệp. +Theo ghi nhận từ WordStream: Mỗi điểm chất lượng cao hơn có thể giảm ~16% chi phí trên mỗi chuyển đổi. Trang đích được tối ưu tốt (tải nhanh, thân thiện di động, nội dung phù hợp) sẽ nâng điểm chất lượng và giúp giảm đáng kể CPC/CPA.
💡 Chỉ bằng cách đầu tư vào UX và tốc độ, doanh nghiệp nhỏ có thể giảm đáng kể chi phí trên mỗi lượt click, lượt hiển thị hay chi phí khi có chuyển đổi, đồng thời nâng cao hiệu quả quảng cáo. 👉 Nếu bạn đang chạy quảng cáo Google Ads với chi phí cao nhưng chuyển đổi lại thấp, hãy kiểm tra lại trải nghiệm trang đích và tốc độ website ngay hôm nay.
#business#design#web series#website#công ty thiết kế website#software#thiết kế web#thiết kế website#userexperience#web design#puramu#ui ux design#ux#ui ux development services#ux design agency#ui#user experience#ui ux company#uidesign#ui design agency#ui ux agency#ui update#ads#google ads#advertisements#internet
1 note
·
View note
Text
#UI UX design services#mobile app ux design#ui ux design agency#ui ux design services#ui ux design services company#best website designs#best ux designer portfolio builder website
2 notes
·
View notes
Text
Curbcut Effect

(src. wikipedia/ Michael3 https://en.wikipedia.org/wiki/Curb_cut#/media/File:Pram_Ramp.jpg )
I learned about curbcuts. Curbcuts are those litle ramps, made especially as accessibility features to help people bound to wheelchairs to get on stairs.
But what's even just as interesting: Curbcut Effect is the name of the phenomenon, when suddenly not just wheelchairs profit from this little feature, but every parent with a stroller or people having to transport heavy stuff.
So this applies to everything where you consider accessibiity for handicapped citizens that then would also be of use for everyone else.
#ux#usability#design#user design#ux research#ui ux design#ui ux company#ui ux development services#curbcut
6 notes
·
View notes