#UI and UX Design Services Company
Explore tagged Tumblr posts
Text
UI and UX Design Services | Assimilate Technologies
With the help of the Assimilate Technologies, turn your idea into a flawless user experience. With over years of experience in a variety of industries, UX/UI designers, researchers, and design engineers are supported.With the newest tools and technology, our skilled UI/UX design company provides full UI and UX design services, such as branding, responsive site design, mobile app design, user experience consultancy, and promotional designs
.We stress user-centric design concepts and match creative prowess with your business goals in our strategic approach to UX/UI design, which goes beyond aesthetics to ensure that every product element contributes to your success and resonates with your target audience.

#UI and UX Design Services#UI and UX Design Services Company#UI & UX Design and Consulting Services#UI/UX Design Company#UI & UX Design and Development Services
0 notes
Text

Design is the point where two seemingly opposite worlds meet
the structured precision of science and the boundless creativity of art.
Think about it
great design isn’t just about making things look good;
it’s about function as much as it’s about form.
It’s the science of understanding how people think, behave, and interact with the world. It's psychology, mathematics, and ergonomics shaping every line, color, and space.
At the same time, design is also an art.
It’s the creativity that brings a unique voice and personality to a project, transforming the ordinary into something that resonates on an emotional level.
When we create, we're not just drawing or choosing colors.
We're solving problems, anticipating needs, and crafting experiences.
Design is at its best when it serves a purpose when it’s more than
decoration and becomes a tool for communication, connection, and transformation.
So, here’s to the beautiful synergy of science and art in design.
It’s what makes our work meaningful, impactful, and endlessly inspiring. 🌌✨
Need a designer to level up your business
Inbox me now
in Fiverr :https://www.fiverr.com/s/GzXzwLe
#100 days of productivity#batman#19th century#35mm#911 abc#academia#aespa#ace attorney#adidas#adventure#100 likes#mob psycho 100#fairy tail 100 years quest#the 100#100 posts#gucci#mine#design#ui ux design#ui ux company#ui ux development services#ui ux agency#ui ux development company#creative logo#logodesigner#logo design#logotype#logo#graphicdesigner#billford
7 notes
·
View notes
Text
Eight Basics of Responsive UI Design Services that can Guide the Creation of User-friendly and Adaptable Interfaces:

What are Fluid Grids in Responsive UI Design?
Use fluid grids that proportionately scale elements instead of fixed widths. This allows your design components to resize based on the screen size.
Fluid grids are a key part of Responsive UI Design that works well on different screens, like computers and smart phones. Unlike fixed grids that use set sizes in pixels, fluid grids use flexible measurements like percentages. This means the elements on the page can change the size of their container. This design helps keep the content looking good and organized, no matter what device is used to view it.
In a fluid grid, the layout is made with flexible columns and rows. For example, a design with three columns can change to one column on smaller screens. This ensures users have a smooth experience, no matter how they access the website. This flexibility is essential today, as people use many different devices to view content.
Additionally, fluid grids help with usability, making it easier for users to read and navigate without needing to scroll sideways or deal with empty spaces. Tools like media queries and fluid grids let designers fine-tune how content looks on different screens. In short, fluid grids are essential to responsive design, ensuring websites are easy to use and look good on any device size.
What is Flexible Images in Responsive UI Design?
Implement images that scale and adjust within their elements. Techniques like CSS's max-width property can help images adapt to various screen sizes.
Flexible images are vital in Responsive UI Design that look good on devices like phones, tablets, and computers. Unlike fixed images, which stay the same size no matter where you see them, flexible images can change their size based on the space they are in. This means they can grow or shrink to fit nicely in their spot on the webpage.
In responsive UI design, using flexible images makes the website more attractive and easier to use. Since people use different devices with different screen sizes, images must look good in a manageable amount of time. Designers use CSS media queries to show the correct size images, which helps save data and makes the website load faster.
Also, flexible images help keep the website looking balanced and organized. They prevent images from being stretched or squished; ensuring important content is visible and engaging. Using flexible photos is essential for making websites that are easy to navigate, nice to look at, and work well for everyone, no matter their device. This way, the website can make a positive impression on all users.
Importance of Media Queries in Responsive UI Design.
Utilize media queries in CSS to apply different styles for different devices and screen sizes. This lets you customize the layout based on the characteristics of the device.
Media queries are important part of responsive UI Design Services for making websites look good on devices like smart phones, tablets, and computers. As more types of devices are created, it's important to ensure everyone can use a website easily, no matter their device. Media queries help designers show the right styles for different screen sizes, making it easier for everyone to visit the website.
One big advantage of using media queries is that they allow for flexible design. Instead of creating different designs for each device, designers can make one style that changes based on the user's device. This saves time and makes it easier to update the website.
Media queries also help websites work better and load faster. This means web applications can show only the necessary styles for each device. This is important today because people want websites to load quickly and work smoothly.
Media queries are a key to responsive web design services because they help create a personalized experience. This ensures that anyone can easily access content and find it nice to look at, no matter their device.
Mobile-First Approach in Responsive UI Design
Start the design process with mobile devices in mind. This strategy ensures that the core features are developed first for smaller screens before expanding to larger displays.
The mobile first approach to responsive UI design means creating plans for small screens, like phones, before making them more notable for tablets or computers. This is important because more and more people are using their phones to go online, so it’s wise to focus on their needs first. By designing for mobile devices first, designers can highlight the most important features and information, making it easy for users to find what they need without being overwhelmed by too much other stuff.
This method leads to cleaner and simpler designs. Since phone screens are smaller, designers must pick what is necessary, resulting in easy-to-read layouts and straightforward menus. It also helps improve loading times and performance because mobile users might need faster internet. So, giving them a quick and smooth experience is significant.
Starting with mobile designs also helps teams consider how to make the designs fit larger screens later. This way, the design can expand quickly instead of changing things made for computers to work for phones. It promotes flexible thinking, allowing designers to add more advanced features when the device can manage them.
The mobile first approach improves the user experience and can help SEO. This means that websites friendly to mobile users often appear higher in search results. This method is essential for today’s web design because it meets the needs of the growing number of mobile users.
Responsive Typography in UI Design Services
Choose flexible typography that adjusts size and line height based on the viewport. This enhances readability across various devices.
Responsive font is essential to create responsive UI Designs, making it easier for people to use websites and apps on different devices. It helps ensure that text is clear and looks good, no matter what size screen someone uses. This means changing font sizes and spacing to make reading comfortable on big and small screens.
Designers can create a clear structure for the information when they use responsive fonts. For example, headings can be more prominent on a computer but stay just the right size on a mobile phone. This way, important information is easy to find quickly. Choosing fonts that look good and are easy to read is also important.
Further, responsive fonts help create a strong brand image. A business's consistent text styles that adjust well across different platforms help build a connection with its audience. In short, using responsive typography in UI design is essential for making user-friendly and engaging interfaces. This leads to happier users who are likely to return. Investing in this type of design is a smart choice for creating a modern and flexible user experience.
Touch-Friendly Navigation in Responsive UI Design
Design navigation elements that are easy to interact with on touch screen devices. This includes larger buttons and simplified menus to improve accessibility.
Touch-friendly navigation is essential for creating responsive UI design because many use mobile devices like phones and tablets. When designers make things easy to touch, it helps users enjoy and use the app or website better. Unlike regular computer mice, touch screens need more oversized buttons, more space between them, and simple actions that work well with fingers of different sizes.
To make navigation easy, designers should make buttons at least 44 pixels wide and tall. This site helps people tap the right button without making mistakes. Also, having enough space between buttons helps prevent accidentally tapping the wrong one, this can be annoying.
Using swipe gestures is also a good idea. For example, users can slide their fingers left or right to switch between pages. This makes using the app more fun and encourages users to check out different options. Hamburger menus or expandable navigation drawers can keep the design clean while giving access to more choices.
Lastly, it's important to show users when they press a button. This could be a visual change or a slight vibration that lets them know their action was recognized. By focusing on these touch-friendly features, designers can make better experiences for mobile users, making their time with the app or website more enjoyable.
Testing Device Responsive UI Design
Regularly test your Responsive UI design on various devices and screen sizes to ensure a consistent user experience. Emulators and physical devices should both be part of the testing process.
It is essential to see how websites and apps look and work on different devices. People use many types of devices like smart phones, tablets, and computers. Because of this, websites need to change to fit various screen sizes.
To do this, developers use different techniques. They make flexible designs, use pictures that can change size, and use unique code called media queries. Testing means checking how things look and work on all types of screens, from big to small mobile ones. Developers use tools in web browsers, responsive design checkers, and emulators to help them test.
Getting feedback from real users is also very important. It helps find problems people have when using the site on different devices. Also, checking how fast the site works is necessary to keep it quick, even when making it fit different screens. Ultimately, testing and improving the design for various devices makes it easier for everyone to use, makes users happier, and helps them stay on the site longer.
Performance Optimized UI Design Services
Optimize images, minimize code, and utilize lazy loading techniques to ensure fast loading times across all devices. Performance can significantly impact user retention and satisfaction.
Performance Optimized UI Design Services focus on creating user interfaces that are easy to see and use. Today, when we use apps and websites, we want them to work quickly and smoothly. A good user interface (UI) is essential for this. These services help pages load fast, reduce waiting times, and make users feel happy using a product.
To improve the UI, key parts include:
Using resources wisely.
Getting rid of unnecessary code.
Using clever caching methods to save time.
Designers work closely with developers to ensure the designs look nice and work well on devices like phones and tablets. By using testing tools, teams can keep making the UI better.
Ultimately, Performance Optimized UI Design Services help make users happier, encourage them to use the app or website more, and increase sales. These services are crucial for any successful online strategy in today's competitive world.
Implementing these principles can lead to responsive designs that provide a positive experience for users, no matter the device they choose.
#ui#ui ux design#uidesign#uxdesign#ui ux company#ux#ux research#user interface#design#ui ux development services#ui ux agency#ui ux development company#responsivedesign#responsive web design#responsivewebsite#responsive web development#responsive wordpress themes#web design#website design#web development#website development#website developer near me#website developers
3 notes
·
View notes
Text
Curbcut Effect

(src. wikipedia/ Michael3 https://en.wikipedia.org/wiki/Curb_cut#/media/File:Pram_Ramp.jpg )
I learned about curbcuts. Curbcuts are those litle ramps, made especially as accessibility features to help people bound to wheelchairs to get on stairs.
But what's even just as interesting: Curbcut Effect is the name of the phenomenon, when suddenly not just wheelchairs profit from this little feature, but every parent with a stroller or people having to transport heavy stuff.
So this applies to everything where you consider accessibiity for handicapped citizens that then would also be of use for everyone else.
#ux#usability#design#user design#ux research#ui ux design#ui ux company#ui ux development services#curbcut
6 notes
·
View notes
Text
Above is a presentation about the leading e-commerce development company in India known as Woxro which is located at Koratty, Infopark, Thrissur, Kerala, India. Visit and get to known about the India's leading ecommerce service provider.
#ecommerce development agency#ecommerce development services#ecommerce website development#ecommerce#web developers#web development#web design#web resources#web graphics#ecommerce development company#ui ux design#ui ux company#business growth#online businesses#branding#startup#shopify#digital transformation#web hosting#website#purple#it services
2 notes
·
View notes
Text
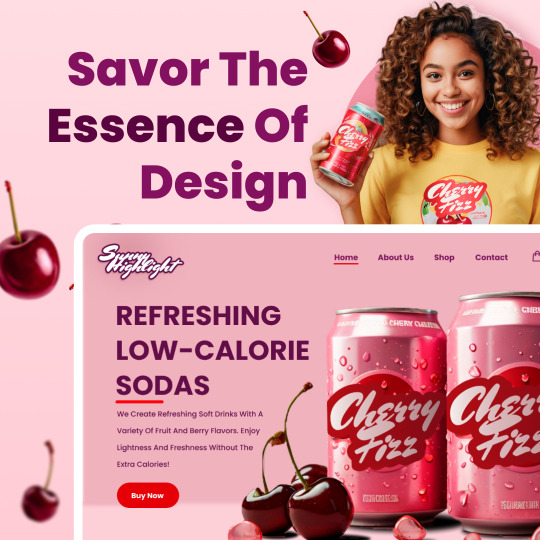
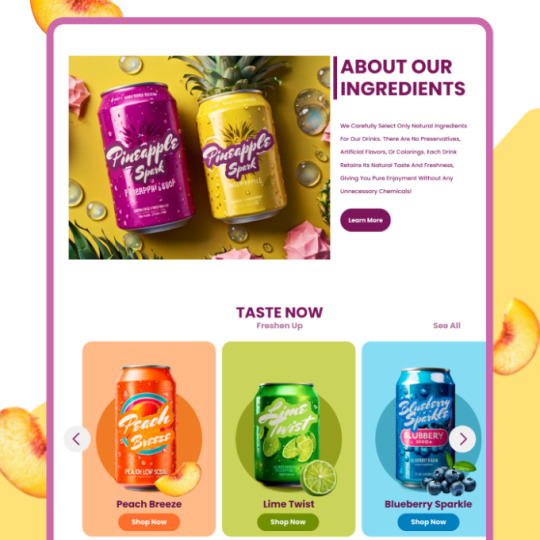
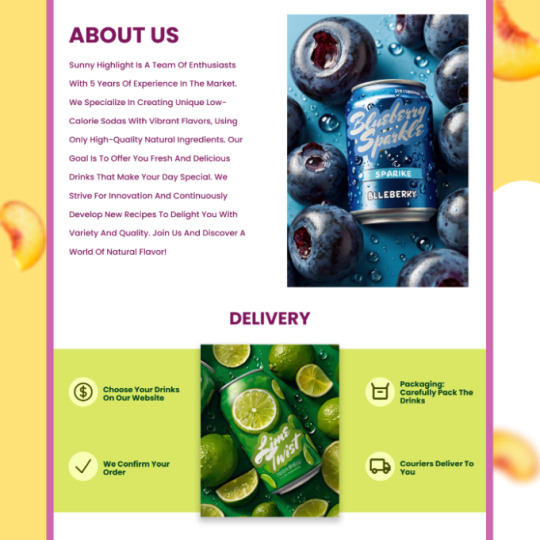
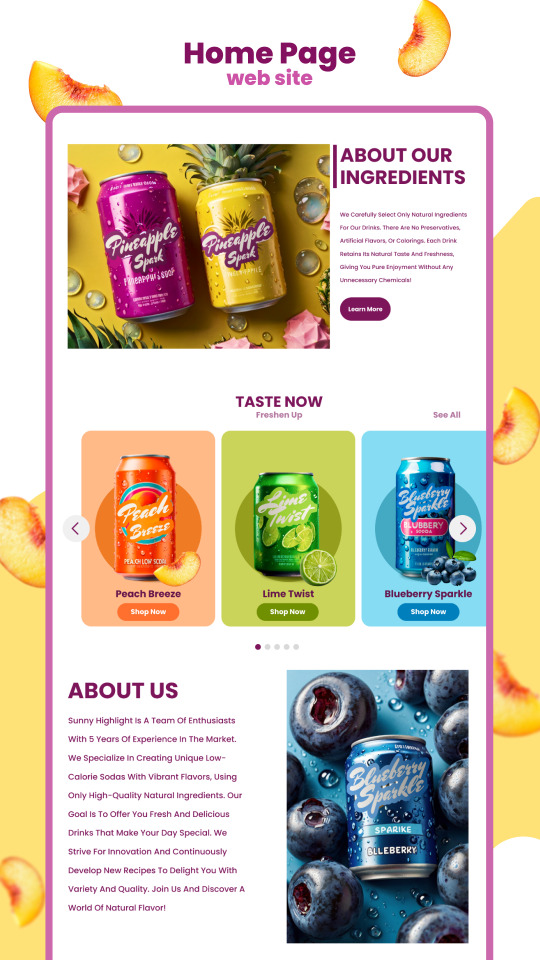
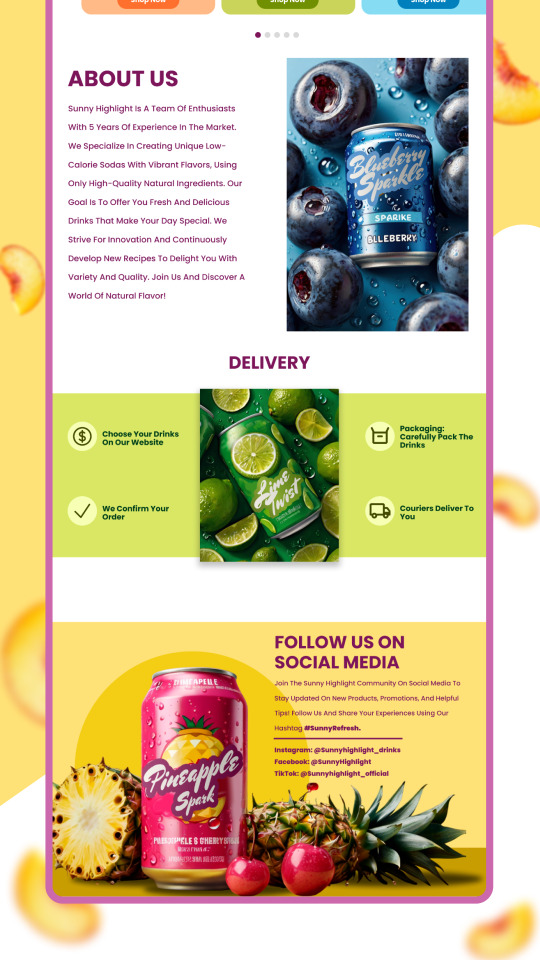
New project for Sunny Highlight!
Excited to present a fresh and light design for the Sunny Highlight brand!
Low-calorie drinks, natural ingredients, and vibrant flavors — all reflected in every element of the project. Stay tuned and discover the joy of natural refreshment!
Behance: wonixdel







#ui ux company#ui ux design#ui ux development services#ui/ux development company#web design#uidesign#drinks#shop#ui ux agency
3 notes
·
View notes
Text
Crypto trading mobile app
Designing a Crypto Trading Mobile App involves a balance of usability, security, and aesthetic appeal, tailored to meet the needs of a fast-paced, data-driven audience. Below is an overview of key components and considerations to craft a seamless and user-centric experience for crypto traders.
Key Elements of a Crypto Trading Mobile App Design
1. Intuitive Onboarding
First Impressions: The onboarding process should be simple, guiding users smoothly from downloading the app to making their first trade.
Account Creation: Offer multiple sign-up options (email, phone number, Google/Apple login) and include KYC (Know Your Customer) verification seamlessly.
Interactive Tutorials: For new traders, provide interactive walkthroughs to explain key features like trading pairs, order placement, and wallet setup.
2. Dashboard & Home Screen
Clean Layout: Display an overview of the user's portfolio, including current balances, market trends, and quick access to popular trading pairs.
Market Overview: Real-time market data should be clearly visible. Include options for users to view coin performance, historical charts, and news snippets.
Customization: Let users customize their dashboard by adding favorite assets or widgets like price alerts, trading volumes, and news feeds.
3. Trading Interface
Simple vs. Advanced Modes: Provide two versions of the trading interface. A simple mode for beginners with basic buy/sell options, and an advanced mode with tools like limit orders, stop losses, and technical indicators.
Charting Tools: Integrate interactive, real-time charts powered by TradingView or similar APIs, allowing users to analyze market movements with tools like candlestick patterns, RSI, and moving averages.
Order Placement: Streamline the process of placing market, limit, and stop orders. Use clear buttons and a concise form layout to minimize errors.
Real-Time Data: Update market prices, balances, and order statuses in real-time. Include a status bar that shows successful or pending trades.
4. Wallet & Portfolio Management
Asset Overview: Provide an easy-to-read portfolio page where users can view all their holdings, including balances, performance (gains/losses), and allocation percentages.
Multi-Currency Support: Display a comprehensive list of supported cryptocurrencies. Enable users to transfer between wallets, send/receive assets, and generate QR codes for transactions.
Transaction History: Offer a detailed transaction history, including dates, amounts, and transaction IDs for transparency and record-keeping.
5. Security Features
Biometric Authentication: Use fingerprint, facial recognition, or PIN codes for secure logins and transaction confirmations.
Two-Factor Authentication (2FA): Strong security protocols like 2FA with Google Authenticator or SMS verification should be mandatory for withdrawals and sensitive actions.
Push Notifications for Security Alerts: Keep users informed about logins from new devices, suspicious activities, or price movements via push notifications.
6. User-Friendly Navigation
Bottom Navigation Bar: Include key sections like Home, Markets, Wallet, Trade, and Settings. The icons should be simple, recognizable, and easily accessible with one hand.
Search Bar: A prominent search feature to quickly locate specific coins, trading pairs, or help topics.
7. Analytics & Insights
Market Trends: Display comprehensive analytics including top gainers, losers, and market sentiment indicators.
Push Alerts for Price Movements: Offer customizable price alert notifications to help users react quickly to market changes.
Educational Content: Include sections with tips on technical analysis, crypto market basics, or new coin listings.
8. Social and Community Features
Live Chat: Provide a feature for users to chat with customer support or engage with other traders in a community setting.
News Feed: Integrate crypto news from trusted sources to keep users updated with the latest market-moving events.
9. Light and Dark Mode
Themes: Offer both light and dark mode to cater to users who trade at different times of day. The dark mode is especially important for night traders to reduce eye strain.
10. Settings and Customization
Personalization Options: Allow users to choose preferred currencies, set trading limits, and configure alerts based on their personal preferences.
Language and Regional Settings: Provide multilingual support and regional settings for global users.
Visual Design Considerations
Modern, Minimalist Design: A clean, minimal UI is essential for avoiding clutter, especially when dealing with complex data like market trends and charts.
Color Scheme: Use a professional color palette with accents for call-to-action buttons. Green and red are typically used for indicating gains and losses, respectively.
Animations & Micro-interactions: Subtle animations can enhance the experience by providing feedback on button presses or transitions between screens. However, keep these minimal to avoid slowing down performance.
Conclusion
Designing a crypto trading mobile app requires focusing on accessibility, performance, and security. By blending these elements with a modern, intuitive interface and robust features, your app can empower users to navigate the fast-paced world of crypto trading with confidence and ease.
#uxbridge#uxuidesign#ui ux development services#ux design services#ux research#ux tools#ui ux agency#ux#uxinspiration#ui ux development company#crypto#blockchain#defi#ethereum#altcoin#fintech
2 notes
·
View notes
Text
#web design#website#web design india#website design#website design india#web designers#ui ux design#ux#design#uidesign#ui ux development services#ui ux company#ecommerce#ecommerce website development#ecommerce website design#ecommerce website developer in india#ecommerce web development company#ecommerce website builder
3 notes
·
View notes
Text
2 notes
·
View notes
Text

"Bunny in a coffee cup" logo design ♡♡♡
◇ Why it is important to have a professional logo for your business?
◇ Are you sure that clients understand your visuals?
◇ Are you sending the right message to them?
Get your FREE design consultation at:
#bunny#cutepets#cute animals#rabbit#coffee cup#coffetime#logo#business#illustration#entrepreneur#artists on tumblr#creative#startup#identity#visuals#ui ux development company#ui ux design#consulting services#califorina#newyork#los angeles
21 notes
·
View notes
Text

" Level up your skills with our Software Testing Training and Services, paired with stunning UI UX Designs! "
https://axperiance.com/
#software testing#software#ui ux design#ui ux development company#online class#information technology#services#softwarecompany#softwarecourses#ui ux design services#ui ux designs
3 notes
·
View notes
Text

Google Review Card Landing Page UI Design
2 notes
·
View notes
Text

Acemero is a company that strives for excellence and is goal-oriented. We assist both businesses and individuals in developing mobile and web applications for their business.
Our Services include:
Web/UI/UX Design
CMS Development
E-Commerce Website
Mobile Apps
Digital Marketing
Branding
Domain & Hosting
API Integration
Our Products include :
Support Ticket System
Direct Selling Software
Learning Management System
Auditing Software
HYIP Software
E-Commerce Software
#Mobosoftware#software development#software developers#web development#cms web development services#cms website development company#cms#mlm software#hyip#ecommerce software#lms#audit software#API Integration#Branding#Digital Marketing#ui/ux design
2 notes
·
View notes
Text
Mobile Application Development Consulting - Pixxelu Digital Technology
In today's digital age, having a mobile application for your business is no longer a luxury; it's a necessity. With millions of users accessing the internet through their smartphones, businesses must adapt to meet their customers where they are. However, developing a successful mobile application requires expertise, strategy, and careful planning. This is where mobile application development consulting services, such as those offered by Pixxelu Digital Technology, come into play.

Understanding Mobile Application Development Consulting
Mobile application development consulting involves partnering with experts who have a deep understanding of the mobile app ecosystem. These professionals guide businesses through every stage of the app development process, from conceptualization to deployment and beyond. With their industry knowledge and technical expertise, consulting firms like Pixxelu Digital Technology help businesses navigate the complexities of mobile app development and ensure that their apps are not only functional but also user-friendly and engaging.
Why Choose Pixxelu Digital Technology for Mobile Application Development Consulting?
Pixxelu Digital Technology stands out as a leader in the field of mobile application development consulting for several reasons:
1. Expertise: With years of experience in the industry, Pixxelu Digital Technology has a team of seasoned professionals who excel in mobile app development. They stay updated on the latest trends and technologies to deliver cutting-edge solutions to their clients.
2. Customized Solutions: Pixxelu Digital Technology understands that every business is unique, with its own set of goals and challenges. That's why they offer personalized consulting services tailored to meet the specific needs of each client. Whether it's developing a brand-new app or optimizing an existing one, they provide customized solutions that drive results.
3. End-to-End Support: From initial brainstorming sessions to post-launch support and maintenance, Pixxelu Digital Technology provides comprehensive assistance at every stage of the app development lifecycle. Their team is dedicated to ensuring the success of their clients' mobile applications, offering guidance and support every step of the way.
4. Focus on User Experience: One of the key factors that set Pixxelu Digital Technology apart is their emphasis on user experience (UX). They understand that a seamless and intuitive user interface is essential for the success of any mobile application. Therefore, they prioritize UX design and usability testing to create apps that not only look great but also provide a smooth and enjoyable experience for users.
The Benefits of Mobile Application Development Consulting
Partnering with a reputable consulting firm like Pixxelu Digital Technology can yield numerous benefits for businesses:
Strategic Guidance: Consulting experts help businesses define their app development goals, identify target audiences, and create a roadmap for success.
Cost Efficiency: By leveraging the expertise of consulting professionals, businesses can avoid common pitfalls and costly mistakes during the app development process.
Faster Time to Market: With streamlined processes and expert guidance, consulting firms help businesses bring their mobile apps to market more quickly, gaining a competitive edge in the industry.
Ongoing Support: Consulting firms provide continuous support and maintenance services, ensuring that mobile apps remain functional, secure, and up-to-date long after launch.
Conclusion
In today's digital landscape, mobile applications are essential tools for businesses looking to stay competitive and engage with their customers effectively. However, developing a successful mobile app requires expertise, strategy, and careful planning. That's where mobile application development consulting services, such as those offered by Pixxelu Digital Technology, come into play. By partnering with experienced professionals who understand the intricacies of the mobile app ecosystem, businesses can ensure the success of their mobile applications and achieve their goals.
#App Development Consultant#Laravel Performance Tuning#Mobile Application Development Consulting#Mobile App Development Consultant#Website Design for Services#Web Designing Services#Website Design for Company#Best Web Design Websites#E-Commerce Website Design#Mobile Apps Designs#Website Design Services#Web Design Services#Web Design Company#Website Design Company#Best Website Design#E-commerce Website Design#Ui Ux Designing Company#Ui Ux Design Companies#Mobile App Ui Ux Design#Web Design Company in India#Mobile Ui Design
2 notes
·
View notes
Text
Top SAP Migration Consulting Company
In the ever-evolving landscape of technology and business solutions, finding the right SAP consulting partner is pivotal for organizations seeking optimal efficiency and innovation. SAP, or Systems, Applications, and Products in Data Processing, has become the backbone of many enterprises, streamlining processes and enhancing overall performance. As businesses navigate the vast sea of SAP consulting companies, it’s crucial to identify the crème de la crème — the top SAP consulting company that stands head and shoulders above the rest.
Original Source - https://medium.com/@mobcoder/top-sap-migration-consulting-company-551ca1eecf66Q

#hire flutter developers in usa#it consulting service in india#mobile application development company in india#hire mern stack developers#ui/ux designing company usa#web app development company in usa#best mobile app consulting services#hire dedicated resources in india#hire dedicated flutter app developer#best ar app development company in india#SAP#SAP Migration#SAP Migration Services
2 notes
·
View notes
Text
Website Design for Savory: Aesthetics and Functionality of Kitchen Accessories
https://www.behance.net/wonixdel

3 notes
·
View notes