#Modular Development
Explore tagged Tumblr posts
Text
Event-Driven Design Demystified: Concepts and Examples
🚀 Discover how this cutting-edge architecture transforms software systems with real-world examples. From e-commerce efficiency to smart home automation, learn how to create responsive and scalable applications #EventDrivenDesign #SoftwareArchitecture
In the world of software architecture, event-driven design has emerged as a powerful paradigm that allows systems to react and respond to events in a flexible and efficient manner. Whether you’re building applications, microservices, or even IoT devices, understanding event-driven design can lead to more scalable, responsive, and adaptable systems. In this article, we’ll delve into the core…

View On WordPress
#Asynchronous Communication#Decoupling Components#E-commerce Order Processing#Event Broker Paradigm#Event Sources and Consumers#Event-driven architecture#Event-Driven Examples#Event-Driven Paradigm#Event-Triggered Workflows#Microservices and Events#Middleware in Event-Driven Design#Modular Development#Reactive Systems#Real-Time Responsiveness#Scalable Software Systems#Smart Home Automation#Social Media Notifications#Software Design Patterns#System Event Handling#User Experience Enhancement
1 note
·
View note
Text

#electronic#ambient#your community hub#Warrington-Runcorn New Town Development Plan#synth#synths#modular#analog#u#Bandcamp
16 notes
·
View notes
Video
youtube
🛑 How to Create an AlertDialog in Flutter | Flutter UI Tutorial 🚀
#youtube#📌 How to Create Custom Classes in Flutter? 🚀 In Flutter using custom classes helps organize your code making it more modular and readable#🚀 Perfect for beginners and developers looking to refine their Flutter UI skills! 📢 Join Our Community! 📌 Telegram Channel :-- https:
2 notes
·
View notes
Text
elvish and dwarvish should have logographies in addition to syllabaries or alphabets
#dwarvish palaces and temples and mausoleums should be covered in glyphs recording histories#elves should complex lexographic calligraphy#I feel like the gnomish language is too complex and by necessity too modular to keep a logography in practical common use#but I don't really know enough about languages to assert that very strongly#the big problem with this for me is that I do like using tengwar for elvish but#Professor Alphabets developed that from his own linguistic expertise and without 'evolved from lexographs' in mind 🤔#like even if you assert 'well tengwar was Invented whole cloth by like An Elf or a cadre of elvish scholars'#you'd still generally assume they'd start with familiar writing symbolism as starting points for what sound should look like what 🤔#and like. not that I was gonna actually sit here and invent Elvish Hanzi myself#but the very concept of trying to extrapolate backwards a logography out of an already existing alphabet and not the other way around is 😰#ANYWAY. I have no idea what brought this on lmao#it's not even useful/ relevant to me personally lmaooo I don't DM and I don't play any dwarves or elves#imagine that learning the full vocabulary of Traditional Elvish writing is one of the marks of adulthood#maybe the simplified/ alphabetic script was created to communicate with others since writing in traditional elvish is so complex to learn#worldbuilding
4 notes
·
View notes
Text
Funko Fusion Preview - Get Your Head In The Game - Game Informer
New Post has been published on https://thedigitalinsider.com/funko-fusion-preview-get-your-head-in-the-game-game-informer/
Funko Fusion Preview - Get Your Head In The Game - Game Informer

If you’re a fan of a popular movie or TV show from any time in the last several decades, chances are, they’ve made a Funko Pop figurine of the main characters. The brand is ubiquitous in pop culture, so it was only a matter of time before it got a big video game adaptation. This sort of game could easily be a cheap cash grab, but after watching a preview demo and listening to one of the head developers speak about it, I’m confident that Funko Fusion is much more than that.
You’ve never played a game by developer 10:10 Games, but you probably know the work of its staff – the founders of the studio are some of the former architects of the Lego games developed by Traveler’s Tales, including CEO Jon Burton, COO Paul Flanagan, and design director Arthur Parsons, who leads the demo. He boots up a level based on John Carpenter’s 1982 horror classic The Thing, which signifies one of the main elements that separates this title from the kid-friendly Lego titles; this game is rated T for Teen and references loads of media properties that are decidedly not for children. Still, the world is charming and lighthearted, so when a Funko Pop is impaled through the side of the head, it’s more goofy than ghastly.
[embedded content]
Parsons, playing as Kurt Russel’s MacReady, fights off some Norwegians using the game’s third-person shooting mechanics. According to Parsons, all characters have melee and ranged options, though they had to get creative for some characters. While He-Man uses his signature sword, OJ (the protagonist from Jordan Peele’s Nope) swings around a miniature version of one of the inflatable tube men from his movie. Parsons dispatches enemies easily, which I imagine is due to the game’s relatively low difficulty, his experience working on it as a developer, and the fact that every enemy has an outrageously large head, ideal for headshots.
Funko Fusion will ultimately feature over 20 IPs in the game, mostly from NBCUniversal properties, though they’ve also made licensing deals with other companies.
Here’s a list of some that we know so far:
Back to the Future
Battlestar Galactica
Child’s Play
Five Nights at Freddy’s
Hot Fuzz
Invincible
Jaws
Jurassic World
Knight Rider
Masters of the Universe
Megan
The Mummy
Nope
Scott Pilgrim vs. The World
Shaun of the Dead
The Thing
The Umbrella Academy
Voltron
The Walking Dead
Xena: Warrior Princess
Each IP will include playable characters, and many will include levels, though the scope of each level will vary by the franchise. Some, like The Thing, will get a proper, full-sized level, while others exist as secret cameo levels players can unlock in other worlds. Poking around the frozen outpost in the demo, Parsons travels through a portal to reach a world based on Shaun of the Dead, where he has to escort a car of civilians to the safety of the Winchester. While there, he transforms into He-Man and shows off the zombie enemies, which turn the hero into a zombified version of himself. Even though it’s just a cameo level, it’s much larger than I initially expected, likely packing plenty of easter eggs in for fans of the movie.
Players can move through these levels in whatever order they want to progress through the game’s main story. Parsons explains that this modular approach allows them to continue to support the game after launch by easily adding new characters and levels into the mix. The first instance of this is with the game’s pre-order bonus, which includes Rick Grimes and Michonne from The Walking Dead, complete with alternate outfits.

It’s been years since the last Lego game, and with this team of developers, I’m excited to watch them attempt to fill that gap. Luckily, I won’t have to wait long. Funko Fusion is coming to PlayStation 5, Xbox Series X/S, PlayStation 4, Switch, and PC on September 13.
#2024#approach#CEO#Children#Companies#deals#Design#Developer#developers#Full#Fusion#Future#game#games#gap#headshots#it#list#listening#matter#mechanics#media#modular#mummy#One#Other#PC#platform#Play#PlayStation
3 notes
·
View notes
Text
Explore Where Knowledge Becomes Craft in System Building
@leonbasinwriter 🛠️ Builder Guild Artifact: The Living Forge A framework for creating resilient, adaptive systems RITUAL The System-Building Ritual: “Heart of the Mountain” The Gathering of Stone: The Builder begins by sourcing raw data and foundational principles. This isn’t mere collection, but a communion with the ‘stone’ of information, feeling its weight, texture, and potential. The…
#Adaptability#Blueprint#BuilderOrder#Framework#Infrastructure#Modularity#Operator#SoftwareArchitecture#SystemsDesign#VirtualWorld#Adaptable Systems#AI ecosystem#Builder Guild#Community/Guilds#creation#Digital Culture#Digital Platform#Digital Temple#Interactive Experience#Leon Basin#Modular Design#Mythology/Lore#Operator Tools#Resilient Systems#Ritual/Process#Sentient Intelligence Engine#Software Blueprint#Software Development
0 notes
Text
Efficient Web Application Management with Modular Designs
When designing with modularity in web application development the sole main focus is enhancing efficiency, scalability, and maintainability . This actually possible by breaking down an application into independent, reusable modules. In contrast to a monolithic approach, where all components are tightly coupled, modular architectural design structures the application into separate, self-contained units. In such case, you can modularize the account verification, product management, and payment processing.
This separation allows web developers to work on individual modules without disrupting the entire system, making updates, debugging, and feature additions more manageable. Just like by following Laravel’s modular principles using Service Providers, Repositories, and Packages, teams can develop cleaner, more structured codebases that are easier to scale and maintain.
Support Parallel Development and Flexibility
Modular architecture enables software development teams to build, test, and deploy individual features independently. If one module requires changes or optimizations, it can be modified without affecting the rest of the application, reducing downtime and improving development speed. So, the modular architecture is particularly beneficial for large-scale applications like an office furniture online system, where different teams may handle inventory, customer management, and order processing as separate modules. Try implementing modularization with Laravel, you'll achieve a robust, high-performing, and future-proof web application that efficiently adapts to growing demands.
#modular#architecture#modular architecture#laravel modular architecture#modular design#office furniture#online office furniture system#high performance#laravel modules#laravel framework#PHP framework#web application design#monolithic#parallel development#large scale applications#service providers#flexibility#maintainable application design#scalable application design#coupling#cohesion#reusable patterns#software patterns#software testing#web deevlopment
0 notes
Text
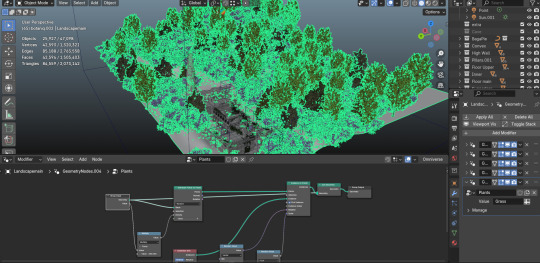
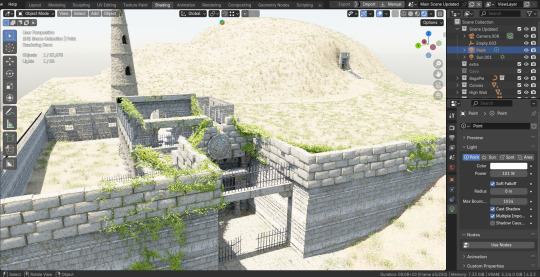
Blog 4: Environment Design Development 1 – Continuation of Place of Mind
Vegetation and Lighting Challenges
Adding vegetation and lighting put some energies into the scene but was not easy to do much due to constraints in the hardware.
Process
Vegetation Using Geometry Nodes: By following a YouTube video tutorial I learned how to use Geometry Nodes to place grass, trees, and stones on the terrain within a short amount of time. This relieved pressure from my PC but also was generally quality.

Setting Up Lighting: For exterior outputs I chose natural light accompanied with volumetrics and for interior scenes medieval torches. They also helped to improve the lighting in those setups in order to set the mood of the scene.

This phase helped me understand the role of vegetation for low-performance systems and how the lighting affects the narrative of a 3D space.
References
Blender Foundation. (2024). Blender 3D Software. [Online]. Available at: https://www.blender.org [ 27 December 2024]
YouTube. (2024). Geometry Nodes Vegetation Tutorial. [Online]. Available at: https://www.youtube.com/watch?v=SbKQEwGSS2M&ab_channel=Bro3D [ 27 December 2024]
#Developing skills#Development1#3d model#beingmughal#art#blender 3d#artwork#blender render#being#mughal#hamxa#game#game design#hertfordshire#video games#learning games#study blog#design#digital art#Youtube#3d#pureref#environment art#competition#pwnishe#Trim Sheet#modular
0 notes
Text
Creating a Raffle Competition Platform with Modular Approach
Introduction Raffle competitions are a popular way to engage users and attract new customers. However, building a robust and customizable raffle competition platform can be a complex task. The Challenge The challenge lies in creating a platform that can handle a large number of participants, is easy to customize, and can scale as the number of competitions and users grow. A modular approach is…
0 notes
Text
The Mechanics of Modular Blockchain: How It Works

Imagine a blockchain solution that grows with your startup, adapting to your evolving needs. Modular blockchain technology makes this possible by offering a flexible, scalable, and cost-effective approach to blockchain development.
Modular blockchain technology is reshaping the landscape of blockchain development by introducing a more flexible and scalable architecture. By breaking down traditional blockchain functionalities into distinct modules, startups can create customized blockchain solutions that fit their specific requirements. The primary modules execution, consensus, data availability, and settlement—work together to manage transactions, validate their accuracy, and ensure transparency.
The key benefits of modular blockchains include enhanced scalability, reduced costs, and greater adaptability. Startups can save on implementation and maintenance expenses by selecting only the modules they need. Additionally, the modular design allows for easier updates and improvements, fostering innovation and efficiency. With examples like Celestia, Dymension, and Cosmos leading the way, modular blockchain technology proves to be a game-changer for various industries.
Unlock the potential of modular blockchain with Intelisync's expertise. Our tailored development services are designed to help startups leverage modular technology for enhanced performance and security. Reach out to Intelisync today to revolutionize your blockchain infrastructure and drive Learn more....
#Benefits of Modular Blockchain#Blockchain Development Solution#Intelisync Blockchain Technology#Examples of Modular Blockchains#How Modular Blockchains Work?#intelisync blockchain development#Intelisync Blockchain solution#Intelisync Metaverse development service#Modular Blockchain#Pros and Cons of Modular Blockchains#Understanding Blockchain Technology#What is Blockchain Technology?#What is Modular Blockchain?#blockchain service near me#blockchain development company near me#crypto service crypto development service.
0 notes
Text
How Modular Website Development Is Revolutionizing The Way Businesses Build Websites

In a world where quick and customizable solutions are key, modular website development is paving the way for businesses to create dynamic and efficient websites like never before. Say goodbye to lengthy, cumbersome website building processes – it’s time to embrace the revolution of modular web development. Join us as we explore how this innovative approach is changing the game for businesses of all sizes and industries.
INTRODUCTION TO MODULAR WEBSITE DEVELOPMENT
In a world where digital presence is paramount, the way businesses build websites is undergoing a revolutionary transformation. Enter Modular Website Development – the game-changer that’s shaking up traditional web design practices and empowering businesses to create dynamic, scalable websites like never before. Let’s dive into how this innovative approach is reshaping the digital landscape and why your business should jump on board the modular bandwagon!
WHAT IS MODULAR WEBSITE DEVELOPMENT?
When it comes to website development, the traditional approach involved building a site from scratch, often resulting in lengthy timelines and high costs. However, with modular website development, the game has shifted.
Modular website development is a method that involves creating a website using pre-built modules or components. These modules can be easily added, removed, or customized according to specific needs. Think of it as building with Lego blocks – you can mix and match different pieces to create your unique design.
This approach offers flexibility and scalability as businesses can quickly adapt their websites to changing requirements without starting from square one each time. It also promotes consistency across web pages while streamlining the development process for faster turnaround times.
In essence, modular website development empowers businesses to build dynamic and user-friendly websites efficiently by leveraging ready-made components tailored to their brand’s needs.
BENEFITS OF USING A MODULAR APPROACH FOR WEBSITE DEVELOPMENT
Modular website development offers a range of benefits that can significantly enhance the efficiency and flexibility of building websites. One major advantage is the ability to reuse modular components across different projects, saving time and effort in the long run. This approach also allows for easier scalability, as new features or updates can be seamlessly integrated without disrupting the entire website.
Moreover, modular development promotes better collaboration among team members by breaking down complex tasks into smaller, more manageable modules. This not only streamlines the development process but also ensures consistency in design and functionality throughout the website. Additionally, using pre-built modules can help reduce errors and improve overall site performance.
Another key benefit of modular web design is its adaptability to changing market trends and user preferences. With a modular approach, businesses can quickly iterate on their websites based on feedback and analytics data, staying ahead of competitors in today’s fast-paced digital landscape.
CHALLENGES AND LIMITATIONS OF MODULAR WEBSITE DEVELOPMENT
When it comes to modular website development, there are certain challenges and limitations that businesses may encounter along the way. One common challenge is ensuring compatibility between different modules. Since modules are developed independently, integrating them seamlessly can sometimes be tricky.
Another issue is maintaining consistency in design throughout the website. With multiple modules being used, ensuring a cohesive look and feel can require extra effort and attention to detail. Additionally, scalability can pose a challenge as businesses grow and need to add more features or functionalities to their websites.
Furthermore, managing dependencies between modules can also be complex at times. Making sure that changes in one module do not negatively impact others requires careful planning and coordination. Despite these challenges, with proper planning and execution, businesses can still benefit greatly from the flexibility and efficiency that modular website development offers.
HOW TO GET STARTED WITH MODULAR WEBSITE DEVELOPMENT FOR YOUR BUSINESS
So, you’ve decided to embark on the journey of modular website development for your business. Exciting times ahead! The first step is to assess your current website structure and identify areas where modularity can bring efficiency and flexibility.
Next, research different modular development frameworks and tools available in the market. Choose one that aligns with your business needs and goals. It’s essential to understand how each module interacts with others to create a cohesive website experience.
Once you have selected your tools, start breaking down your website into smaller, reusable modules. This process requires careful planning and strategic thinking to ensure seamless integration across all components.
Collaborate with your team members or developers to implement these modules effectively. Regular communication and testing are crucial during this phase to iron out any potential issues before going live.
Lastly, don’t forget about maintenance post-launch. Regularly update and optimize your modules to keep up with evolving trends and technologies in the digital landscape.
FUTURE PREDICTIONS AND TRENDS FOR MODULAR WEB DESIGN
As technology continues to evolve, the future of modular web design is promising. One trend we can expect to see is a greater emphasis on customization and personalization. Modular development allows for flexibility in creating unique user experiences tailored to individual needs.
Another prediction is the rise of AI integration within modular websites. Artificial intelligence will enable smarter content recommendations, automated updates, and enhanced user interactions. This seamless integration will streamline website maintenance and improve overall performance.
Furthermore, we anticipate an increase in mobile-first modular designs as more users access websites via smartphones and tablets. Responsive modules will become crucial for delivering consistent user experiences across various devices.
In addition, the optimization for voice search compatibility will be essential as voice-controlled devices like smart speakers gain popularity. Websites developed with modular design principles can easily adapt to these changing search behaviors without compromising functionality or aesthetics.
Overall, the future of modular web design is exciting with endless possibilities for innovation and improved user experiences.
CONCLUSION: WHY YOUR BUSINESS SHOULD CONSIDER ADOPTING A MODULAR APPROACH TO WEBSITE DEVELOPMENT.
When it comes to building a successful online presence, the way your website is developed plays a crucial role. Modular website development offers a streamlined and efficient approach that can revolutionize the way businesses create their online platforms.
By adopting a modular approach, businesses can benefit from faster development times, easier scalability, improved consistency across different pages, and enhanced flexibility for future updates. With case studies showcasing how leading companies have leveraged modular development to achieve remarkable results, it’s clear that this methodology is here to stay.
While there may be challenges and limitations associated with modular website development, the advantages far outweigh any drawbacks. By taking the time to understand how to get started with modular web design for your business, you can set yourself up for success in an ever-evolving digital landscape.
As we look towards the future of web design trends, it’s evident that modular approaches will continue to shape the way websites are built and maintained. Embracing this innovative method can give your business a competitive edge and ensure that your online presence remains dynamic and adaptable in response to changing market demands.
In conclusion: The time is now for businesses to consider adopting a modular approach to website development. By doing so, you’re not just creating a website – you’re laying the foundation for sustainable growth and success in the digital realm.
1 note
·
View note
Text

Koishi [ko͍ˈiɕi] n. pebble (Japanese)
Welcome to the Koishi blog! Koishi is a new minimalist app that lets you play various sounds, from dramatic cinematic drones to stimulating ASMR sounds, simply by tilting your phone in different directions.
est. release: April 2024
#mobile app development#music#asmr#meditation#technology#programming#coding#ambient#experimental music#electronic music#modular synthesis#android#google play
1 note
·
View note
Text
How Game Development Companies Navigate Creativity and Efficiency through Modular Assets
Within the fast-paced and competitive domain of game improvement, striking the correct adjustment between inventiveness and effectiveness may be a ceaseless challenge. 3D Game Modeling Services, fueled by a steady drive to improve, have found a profitable partner in measured amusement resources. This blog dives into the complex ways Game Development Companies explore the fragile move between imagination and productivity, leveraging the control of measured resources and key organizations with Game Art Outsourcing Companies.
3D Game Modeling Services speak to a worldview move in diversion improvement, advertising reusable and conversely, components that assist the creation handle. These resources extend from characters and situations to surfaces and movements, giving designers a flexible toolkit.
For more information, please email us at: [email protected] & Visit Us: https://theomnibuzz.com/how-game-development-companies-navigate-creativity-and-efficiency-through-modular-assets/
#Game Art Outsourcing Companies#Modular Game Assets#3D Game Modeling Services#Game Development Companies
0 notes
Text
Innovative Building Systems in Saudi Arabia: A Comprehensive Guide and FAQs
Introduction: Saudi Arabia is witnessing a paradigm shift in its construction industry, with a growing emphasis on innovative building systems. These cutting-edge solutions are not only revolutionizing the construction landscape but also addressing various challenges posed by traditional methods. In this comprehensive guide, we delve into the world of building systems in Saudi Arabia, exploring their benefits, applications, and answering frequently asked questions.
Understanding Building Systems: Building systems encompass a range of construction methods that integrate various components, materials, and technologies to create efficient, sustainable, and cost-effective structures. In Saudi Arabia, these systems have gained traction due to their ability to accelerate construction timelines while maintaining high-quality standards.
Benefits of Building Systems in Saudi Arabia: Speed and Efficiency: Building systems, such as pre-engineered construction, significantly reduce construction timelines. This is crucial in Saudi Arabia's rapidly developing urban centers where speed is often of the essence.
b. Cost-Effectiveness: By streamlining construction processes, building systems can lead to cost savings. Additionally, the controlled environment of off-site manufacturing minimizes material wastage, contributing to overall project affordability.
c. Sustainability: Many building systems promote sustainable practices by incorporating energy-efficient designs, recycled materials, and modular components. This aligns with Saudi Arabia's commitment to sustainable development.
d. Flexibility and Customization: Building systems offer flexibility in design and customization, allowing architects and developers to create tailored solutions that meet specific project requirements.
Applications of Building Systems in Saudi Arabia: Residential Construction: Building systems are increasingly popular in the construction of residential buildings, providing efficient and affordable solutions for housing projects.
b. Commercial and Industrial Projects: From warehouses to factories, building systems are well-suited for various commercial and industrial applications, offering quick and reliable construction solutions.
c. Infrastructure Development: The use of building systems extends to infrastructure projects, including bridges, airports, and other critical structures, showcasing their versatility.
Frequently Asked Questions (FAQs):
Q1: What are the main types of building systems used in Saudi Arabia? A: Common building systems include pre-engineered construction, modular construction, and sustainable building systems incorporating eco-friendly materials.
Q2: How do building systems contribute to sustainable development in Saudi Arabia? A: Building systems often incorporate green practices, such as energy-efficient designs, use of recycled materials, and reduced construction waste, aligning with Saudi Arabia's sustainability goals.
Q3: Are building systems suitable for large-scale projects? A: Yes, building systems are highly adaptable and can be scaled to meet the requirements of large-scale projects, offering efficiency without compromising quality.
Q4: Do building systems compromise on structural integrity? A: Not at all. Building systems undergo rigorous testing and adhere to international standards, ensuring that they meet and often exceed traditional construction methods in terms of structural integrity.
Q5: How can developers and architects benefit from using building systems? A: Building systems provide architects and developers with flexibility, cost savings, and faster project completion, allowing for greater creativity and adaptability in design.
Conclusion: As Saudi Arabia continues to build for the future, innovative building systems emerge as a pivotal force in shaping the nation's urban landscape. By addressing the need for efficiency, sustainability, and flexibility, these systems contribute significantly to the ongoing development and growth of the Kingdom. Embracing the future of construction, Saudi Arabia stands at the forefront of a new era in building methodologies.
Abdullah is a seasoned construction industry expert with over two decades of experience in innovative building systems. Passionate about sustainable development and cutting-edge construction methodologies, he has contributed significantly to the advancement of the sector. John's expertise extends to project management, cost-effective solutions, and green building practices. As an advocate for construction innovation, he aims to enlighten readers on the evolving landscape of building systems in Saudi Arabia.
Visit: https://www.msp.com.sa/product/structural-steel-building-components/
#Building Systems#Construction Innovation#Saudi Arabia Infrastructure#Sustainable Development#Pre-engineered Construction#Modular Construction#Urban Development#Construction Efficiency#Cost-effective Solutions#Green Building Practices.
0 notes
Text
Update of the week!
Game development tip: 🎮 Keep it modular! Making your games modular means easy re-use of features and content. Imagine creating a mech suit - instead of one solid mesh, go modular! Build separate pieces for endless possibilities in model customization. 🚀 #GameDev #ModularDesign
1 note
·
View note