#MEAN Stack mobile app
Explore tagged Tumblr posts
Text

MEAN Stack application is powered by MongoDB, Express, Angular, and Node.js that leverages JavaScript from top to bottom. Rely on Oditek’s expertise for the implementation, integration, and maintenance of your enterprise mobile applications using MEAN Stack.
0 notes
Text
Explore the differences between Full-Stack, MEAN, and MERN Stacks. Find the best stack for your project in our comprehensive 2024 guide!

#Full Stack vs MEAN vs MERN Stack#Full stack development company#MEAN Stack development company#MERN Stack Development company#Full stack vs MEAN Stack#Full stack vs MERN Stack#Hire full stack developers#hire mean stack developers#hire mern stack developers#Best mobile app development company#Hire mobile app developers#custom web app development company#hire web developers
0 notes
Text

Are you a graduate looking to improve your skills and upgrade your career in the IT field? For a safe and protected career, select the courses that suit your necessary skills. Explore the list of IT-related courses for graduates and choose the one that matches with your career goals.
In this blog, we will discuss the top professional IT courses that you can consider taking after graduation to stay ahead in the competitive job sector for a successful professional path in the IT field.
#digital marketing#artificial intelligence#machine learning#programming#python#software testing#full stack web development#mobile app development#mean stack development services#softwaretraining#ui ux design#user interface#itjobs#big data
0 notes
Text
Get practical tips for hiring skilled MEAN Stack developers. Learn how to evaluate their expertise in JavaScript, MongoDB, Node.js, and more for successful projects.
#mean stack development services#mobile app development#mobile app developers#mean stack development company
0 notes
Text







I spent the evening looking into this AI shit and made a wee informative post of the information I found and thought all artists would be interested and maybe help yall?
edit: forgot to mention Glaze and Nightshade to alter/disrupt AI from taking your work into their machines. You can use these and post and it will apparently mess up the AI and it wont take your content into it's machine!
edit: ArtStation is not AI free! So make sure to read that when signing up if you do! (this post is also on twt)
[Image descriptions: A series of infographics titled: “Opt Out AI: [Social Media] and what I found.” The title image shows a drawing of a person holding up a stack of papers where the first says, ‘Terms of Service’ and the rest have logos for various social media sites and are falling onto the floor. Long transcriptions follow.
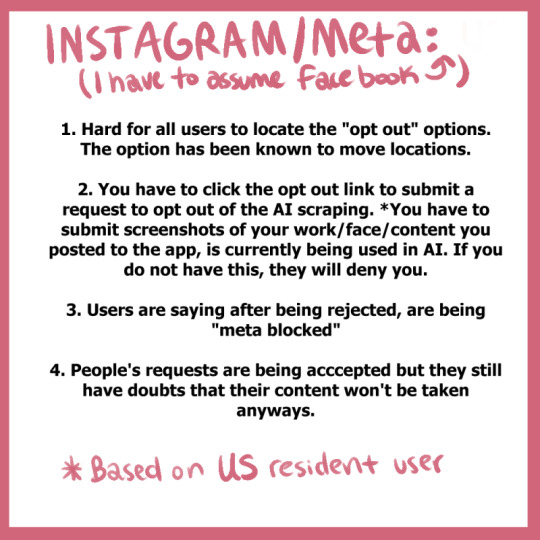
Instagram/Meta (I have to assume Facebook).
Hard for all users to locate the “opt out” options. The option has been known to move locations.
You have to click the opt out link to submit a request to opt out of the AI scraping. *You have to submit screenshots of your work/face/content you posted to the app, is curretnly being used in AI. If you do not have this, they will deny you.
Users are saying after being rejected, are being “meta blocked”
People’s requests are being accepted but they still have doubts that their content won’t be taken anyways.
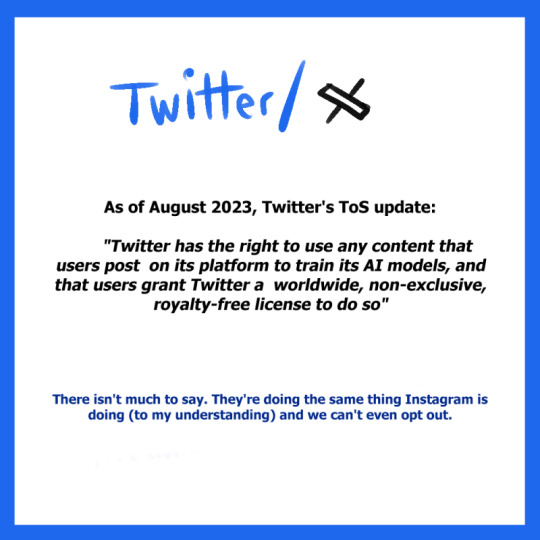
Twitter/X
As of August 2023, Twitter’s ToS update:
“Twitter has the right to use any content that users post on its platform to train its AI models, and that users grant Twitter a worldwide, non-exclusive, royalty-free license to do so.”
There isn’t much to say. They’re doing the same thing Instagram is doing (to my understanding) and we can’t even opt out.
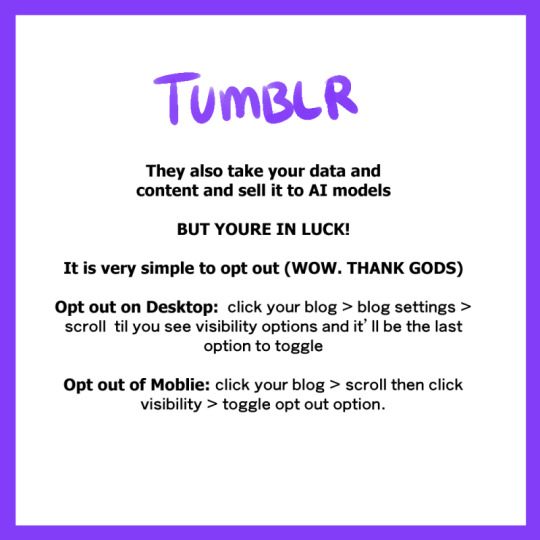
Tumblr
They also take your data and content and sell it to AI models.
But you’re in luck!
It is very simply to opt out (Wow. Thank Gods)
Opt out on Desktop: click on your blog > blog settings > scroll til you see visibility options and it’ll be the last option to toggle
Out out of Mobile: click your blog > scroll then click visibility > toggle opt out option
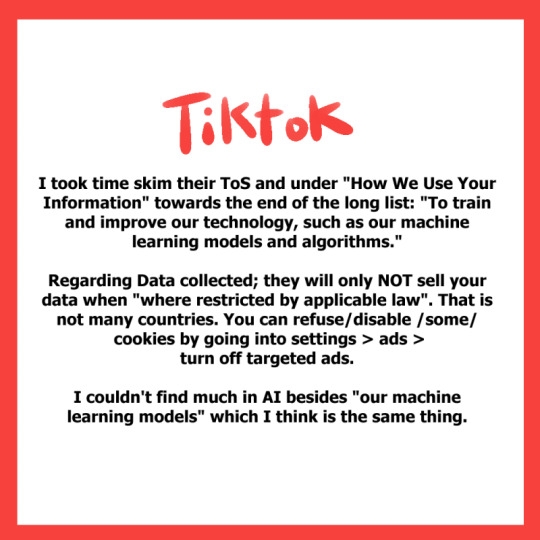
TikTok
I took time skim their ToS and under “How We Use Your Information” and towards the end of the long list: “To train and improve our technology, such as our machine learning models and algorithms.”
Regarding data collected; they will only not sell your data when “where restricted by applicable law”. That is not many countries. You can refuse/disable some cookies by going into settings > ads > turn off targeted ads.
I couldn’t find much in AI besides “our machine learning models” which I think is the same thing.
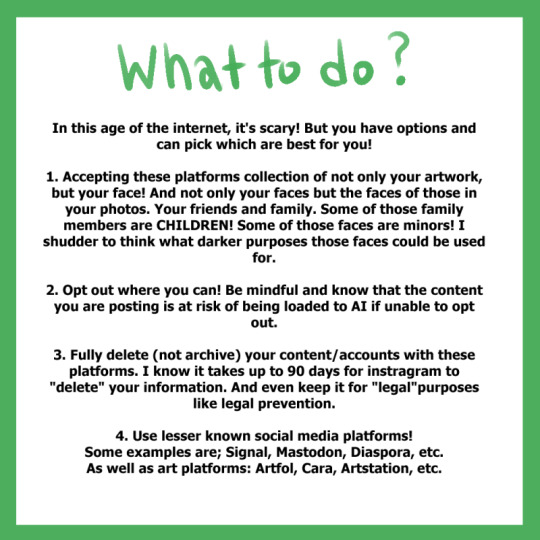
What to do?
In this age of the internet, it’s scary! But you have options and can pick which are best for you!
Accepting these platforms collection of not only your artwork, but your face! And not only your faces but the faces of those in your photos. Your friends and family. Some of those family members are children! Some of those faces are minors! I shudder to think what darker purposes those faces could be used for.
Opt out where you can! Be mindful and know the content you are posting is at risk of being loaded to AI if unable to opt out.
Fully delete (not archive) your content/accounts with these platforms. I know it takes up to 90 days for instagram to “delete” your information. And even keep it for “legal” purposes like legal prevention.
Use lesser known social media platforms! Some examples are; Signal, Mastodon, Diaspora, et. As well as art platforms: Artfol, Cara, ArtStation, etc.
The last drawing shows the same person as the title saying, ‘I am, by no means, a ToS autistic! So feel free to share any relatable information to these topics via reply or qrt!
I just wanted to share the information I found while searching for my own answers cause I’m sure people have the same questions as me.’ \End description] (thank you @a-captions-blog!)
4K notes
·
View notes
Text
At Amplework, we help clients to create customizable and personalized business solutions by utilizing cutting-edge technologies like MEAN Stack development. Thus, if you have any idea in your mind related to the MEAN Stack process then you should definitely give it a try.
0 notes
Text
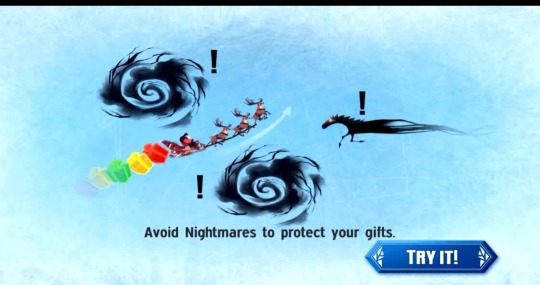
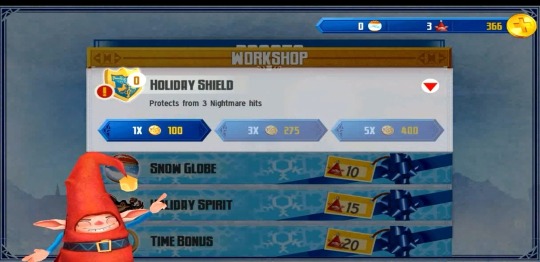
Rise of the Guardians Dash n Drop


The mobile game by PikPok and released in the App Store and Google Play. It stayed online for years but ultimately was taken down in 2016.



This game, by every right, should have been what was released on game consoles everywhere. The graphics, music, and gameplay are all brilliantly done. The game is fun, addictive, and incredibly challenging without being frustrating. It has only one single control, something that should make this unbelievably simple to play but creates a difficulty in maneuvering around the constant enemies approaching from all sides.


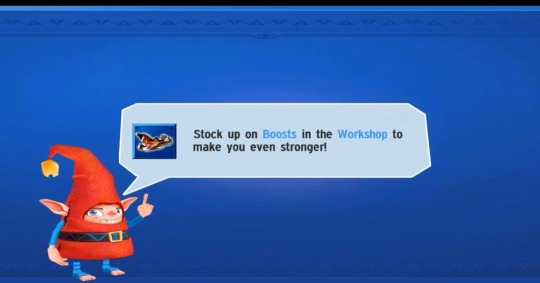
This likely encourages the purchase of boosts in the workshop, but the lack of negative consequences to losing a level means you don't experience the frustration that fuels in-app game purchases.





The price of coins is reasonable for the cost of each lower level boost. For $20 you can get 1,500 Holiday shields, protecting you from 4,500 nightmare attacks. (In 2012 I was making $10 an hour, the cost of the ticket to see this movie was $8)

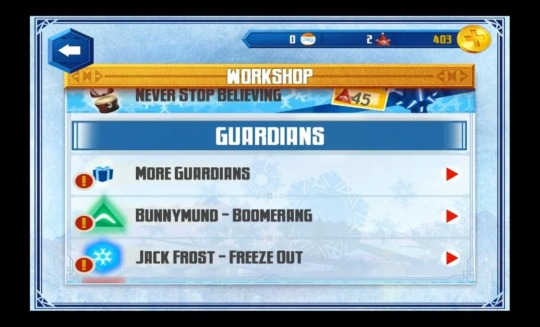
And that's not the only boost, as you progress across the cities you begin to gain support from your fellow Guardians, who will attack or block the Nightmares to protect your sliegh.





From Sandy turning them into Coins, recouping part of your purchase, to Jack freezing them in place making them harmless or easily breakable if you run into them. These boosts are not just a purchase item, you can collect them as you go, either by themselves or by rescuing Elves on the way.



Like all mobile games they keep you coming back with daily goals, and get you started with rewards for logging in on Facebook and joining their group or liking them. So you don't have to spend real money on coins if you didn't want to.


And a Leaderboard so you could see how you were stacking up with fans around the world.


If you never got the chance to play this, or are feeling Nostalgic, TouchGameplay on YouTube has a video with 15 minutes of gameplay.
youtube
And shout out to Pokémon Trainer Ryan on Youtube for attempting to archive the music.
youtube
Although its no longer in the app store if you have an older Android phone, or download the Vmos app and run an older version of Android on your phone, you may still be able to download and play the game HERE. This is a fully downloadable app, but I have not been able to verify if it still works disconnected from the developers.

All my love to game archives that do their best to preserve old mobile games.
21 notes
·
View notes
Text
2024 is Washboard's final year of operation
Washboard was released to the public a whopping 11 years ago (I was a boy back then!). It served a valuable & unique purpose at the time, offering people a way to filter out posts they didn't want to see on mobile platforms. But, in case you missed it, Tumblr's mobile app has had tag & content filtering for years, effectively patching the gap in functionality that Washboard was made to fill.
It's not just redundant, either - Washboard's age means its tech stack is incredibly outdated & vulnerable to security threats. I've accepted this burden for years, but the risks of keeping it online will inevitably outweigh the benefits at some point. I feel that Washboard has been past that point for quite some time; I hope you'll understand.
As such, I'll be taking Washboard offline later this year. The domain name was just renewed, but I will likely allow it to expire in the next year or two as well.
Washboard was my first creative coding project that I feel left a positive impact on the world. If I had infinite time, I'd try my hardest to preserve it online, but nothing moves faster than time. I hope I was able to help you better curate your online experience for awhile!
68 notes
·
View notes
Text
resources I'm using for studying japanese

vocab/kanji:
wanikani: I use daily reviews to learn kanji and vocabulary using the kanji. This resource isn't free, but this has really helped me stay consistent. I like the UI and find the content helpful
renshuu: this is my favorite mobile app, I use this to learn JLPT-specific vocab and kanji. I use the free version
mochi srs: the best flashcard app! The UI is super easy to use and has lots of shortcuts for making and reviewing cards fast. You can easily create and edit templates for cards, and have cards reference other cards. I have a deck for kanji and one for vocab, and my vocab template references any kanji that are used in the vocab tab. There's also super easy furigana, lots of features for japanese.
grammar:
bunpro: really good for grammar, this has lessons for each grammar rule and divides them into groups through popular textbooks and their own groupings for jlpt grammar
genki textbooks: pretty standard textbook for learning vocab, grammar, and kanji
genki study resources: great site with activities for all the genki lessons
tokini andy genki reviews: extra practice for genki lessons, explains some grammar more clearly, introduces new dialogue.
reading:
japanese folktales for language learners and japanese stories for language learners: folktales are a really great way to learn, because these references come up a lot. I've seen references to urashimo taro in evangelion, and the new pokemon dlc is a reference to momotaro. This book has the japanese on one page and english on the other, with vocabulary after the chapter. (here and here on natively)
animal crossing new leaf tobimori: I've recently started playing this and it's so much fun. I'm already really familiar with the game so I don't depend on any of the text for playing, and it's good for more common expressions, differences in speech between polite/casual/male/female etc. I have a post describing how I'm able to play this here. (here on lingotrack)
listening:
japanese with shun: big fan of this podcast, it's free on spotify and youtube, which scripts on patreon. Each podcast is about a short subject, and they're all in japanese. (here on lingotrack)
learn japanese pod: some free podcasts on spotify with more paid content, this one is both about japanese and in japanese. It will teach phrases for specific scenarios, like ordering sushi or refusing situations.
tracking:
lingotrack: I started time tracking a couple of months ago and it's been so helpful! This site is great for quickly logging study activities and seeing how the time stacks up. It helps me identify which areas I'm spending enough time in and which ones are lacking. I also use the library section for keeping track of my japanese native content
toggl: I use this online stopwatch for tracking the time for different study activities so I can log them in lingotrack. It also has a browser extension which I usually use
finding native content:
natively: excellent site for finding comprehensible input content and tracking days read. This site has a lot of reviews for books so it makes it easy to find books that are on level. You can follow me here
lingotrack: collections in lingotrack provides user generated groups of content so that you can create an see groupings of native material content. There aren't as many reviews for material here as there are for natively though, so I find material there and then add them here. You can follow me here
other:
tofugu: this blog has everything. Use it for finding reviews on japanese language resources, learning grammar rules, etc.
jisho: dictionary app, I use it as my source of truth for vocab and kanji meanings
heisig's remembering the kanji: a different approach to learning kanji, this focuses on first teaching the simplest kanji and building from ones you already know. This is different from wanikani, which will make sure you know (its own) particles before introducing the kanji that uses them, but focuses on learning kanji and vocab in priority order. I'm listing it here because I don't use it much anymore
deepl: ai translator, works much better than google translate. You can also put sentences in chatgpt and ask it for broken down explanations. Take any translations from ai with a grain of salt - they are great tools but do not ensure accuracy
edit 3/10/2024: added tracking and native content sections, added links to lingotrack and natively for media
147 notes
·
View notes
Note
Hi! I’m a student currently learning computer science in college and would love it if you had any advice for a cool personal project to do? Thanks!
Personal Project Ideas

Hiya!! 💕
It's so cool that you're a computer science student, and with that, you have plenty of options for personal projects that can help with learning more from what they teach you at college. I don't have any experience being a university student however 😅
Someone asked me a very similar question before because I shared my projects list and they asked how I come up with project ideas - maybe this can inspire you too, here's the link to the post [LINK]
However, I'll be happy to share some ideas with you right now. Just a heads up: you can alter the projects to your own specific interests or goals in mind. Though it's a personal project meaning not an assignment from school, you can always personalise it to yourself as well! Also, I don't know the level you are, e.g. beginner or you're pretty confident in programming, if the project sounds hard, try to simplify it down - no need to go overboard!!

But here is the list I came up with (some are from my own list):
Personal Finance Tracker
A web app that tracks personal finances by integrating with bank APIs. You can use Python with Flask for the backend and React for the frontend. I think this would be great for learning how to work with APIs and how to build web applications 🏦
Online Food Ordering System
A web app that allows users to order food from a restaurant's menu. You can use PHP with Laravel for the backend and Vue.js for the frontend. This helps you learn how to work with databases (a key skill I believe) and how to build interactive user interfaces 🙌🏾
Movie Recommendation System
I see a lot of developers make this on Twitter and YouTube. It's a machine-learning project that recommends movies to users based on their past viewing habits. You can use Python with Pandas, Scikit-learn, and TensorFlow for the machine learning algorithms. Obviously, this helps you learn about how to build machine-learning models, and how to use libraries for data manipulation and analysis 📊
Image Recognition App
This is more geared towards app development if you're interested! It's an Android app that uses image recognition to identify objects in a photo. You can use Java or Kotlin for the Android development and TensorFlow for machine learning algorithms. Learning how to work with image recognition and how to build mobile applications - which is super cool 👀
Social Media Platform
(I really want to attempt this one soon) A web app that allows users to post, share, and interact with each other's content. Come up with a cool name for it! You can use Ruby on Rails for the backend and React for the frontend. This project would be great for learning how to build full-stack web applications (a plus cause that's a trend that companies are looking for in developers) and how to work with user authentication and authorization (another plus)! 🎭
Text-Based Adventure Game
If you're interested in game developments, you could make a simple game where users make choices and navigate through a story by typing text commands. You can use Python for the game logic and a library like Pygame for the graphics. This project would be great for learning how to build games and how to work with input/output. 🎮
Weather App
Pretty simple project - I did this for my apprenticeship and coding night classes! It's a web app that displays weather information for a user's location. You can use Node.js with Express for the backend and React for the frontend. Working with APIs again, how to handle asynchronous programming, and how to build responsive user interfaces! 🌈
Online Quiz Game
A web app that allows users to take quizzes and compete with other players. You could personalise it to a module you're studying right now - making a whole quiz application for it will definitely help you study! You can use PHP with Laravel for the backend and Vue.js for the frontend. You get to work with databases, build real-time applications, and maybe work with user authentication. 🧮
Chatbot
(My favourite, I'm currently planning for this one!) A chatbot that can answer user questions and provide information. You can use Python with Flask for the backend and a natural language processing library like NLTK for the chatbot logic. If you want to mauke it more beginner friendly, you could use HTML, CSS and JavaScript and have hard-coded answers set, maybe use a bunch of APIs for the answers etc! This project would be great because you get to learn how to build chatbots, and how to work with natural language processing - if you go that far! 🤖

Another place I get inspiration for more web frontend dev projects is on Behance and Pinterest - on Pinterest search for like "Web design" or "[Specific project] web design e.g. shopping web design" and I get inspiration from a bunch of pins I put together! Maybe try that out!
I hope this helps and good luck with your project!

#my asks#resources#programming#coding#studying#codeblr#progblr#studyblr#comp sci#computer science#projects ideas#coding projects#coding study#cs studyblr#cs academia
178 notes
·
View notes
Text
Going from computer browsers to mobile apps is so fucking jarring
What do you mean I can’t get through a 3 minute YouTube music video without an ad run in the beginning, middle, and end, and if it’s not a music video there are ALSO sponsorships???
And then they stack two unskippable 10 second ads so really it’s 20 seconds of ads that should be skippable and by the end you’ve watched 4 minutes of ads for 10 minutes of a video and it’s just cable all over again
3 notes
·
View notes
Text
MEAN Stack, consisting of MongoDB, Express, Angular, and Node.js, is a JavaScript-based solution popular for its versatility and scalability in web and mobile application development. MongoDB's document-oriented data model enables scalability, making it suitable for handling large data volumes. MEAN Stack's open-source nature and JavaScript language enhance the speed and efficiency of development.
The architecture of MEAN Stack involves AngularJS processing client-side requests, followed by Node.js handling server-side tasks. ExpressJS manages the request, and MongoDB retrieves and provides data, forming a seamless flow of information.
Advantages of MEAN Stack development include greater flexibility, isomorphic coding for easy framework transition, cloud accessibility, cost-effectiveness, single-language development with JavaScript, and high speed and reusability.
MEAN Stack's architecture and use of JavaScript make it ideal for app development organizations, as it eliminates the need for compilation and allows for faster development processes. Contact us today to leverage our expertise in enterprise mobile application development using the MEAN stack.
0 notes
Text
😺💸 MEOW-MAZING NEWS! FurWhisk’s FREE SOL Giveaway! 💸😺

🎉 We just sent YOU $4.85 in SOL! 🎉 Yep, it’s real—FurWhisk is here to make your wallet as happy as a cat with a box. 🐾✨
🚨 But listen closely, this is a ONE-TIME CLAIM! 🚨 That means it’s first come, first serve, so you better pounce on this fast! 🐾
🚀 How to claim your paw-some treasure:
🐾 Step 1: Tap this link → https://jup.ag/invite/5DZuEWr5PcYX
🐾 Step 2: Don’t have the app yet? No problem—this link will guide you to download Jupiter Mobile and claim your SOL prize! 🪐✨
🐾 Step 3: Already on the app? Enter this exclusive code manually: 5DZuEWr5PcYX
😻 What are you waiting for? $4.85 in SOL could be yours—perfect for treats, toys, or stacking your crypto stash! 💎🐾
⏳ Hurry! Once it’s claimed, it’s GONE! Don’t miss this purr-fect opportunity.
👉 Claim your SOL now: https://jup.ag/invite/5DZuEWr5PcYX
🐾 From FurWhisk with love—because every cat deserves a little crypto magic. 🐾✨
#sol#solana#cat memes#meme#funny memes#crypto cats#meow#money#animals#jupiter#mobile#orange cat#cute cats#airdrop#FurWhisk#Paw Pack#memecoin#crypto token#bitcoin#cryptocommunity#crypto#cartoon#entrepreneur
2 notes
·
View notes
Text
Ludo Game Development Company

Ludo is a beloved board game that has easily moved into the online world. Its fun and exciting gameplay makes it perfect for mobile and online platforms, attracting players of all ages. Enixo Studio is a top game development company that specializes in creating engaging Ludo games, which have thrilled millions of players.
Successful Ludo Games by Enixo Studio
Enixo Studio has released several popular Ludo games, including Ludo Bazi, Ludo Pasa, Ludo Premium, Ludo Jungle, Ludo Crash, Ludo Pot, Ludo Prime, Ludo Grand, Ludo Pay, and Ludo Peso.
Key Features of Enixo’s Ludo Games
Enixo Studio focuses on providing a fantastic gaming experience. Here are some great features of their Ludo games:
Multiplayer Mode: Play with friends or other players from around the world. You can play with 2 to 4 players.
Chat Functionality: Talk to other players using the built-in chat. You can send emojis and stickers to make the game more fun.
User-Friendly Interface: The design is easy to understand for players of all ages, with simple menus and settings.
In-Game Purchases: Unlock new skins, themes, and power-ups. You can buy coins or gems to enhance your game.
Multiple Variations: Choose from different game modes like Classic, Quick Play, and Tournament, each with its own rules.
Engaging Graphics: Enjoy colorful and high-quality graphics that make the game enjoyable. There are fun animations for rolling dice and moving pieces.
Real-Time Leaderboards: Check your rankings globally and among friends. Daily and weekly leaderboards keep the competition alive.
Secure Payment Gateway: Safe and easy transactions for in-game purchases with different payment options.
Social Media Integration: Share your achievements and game invites on social media. You can log in easily using your Facebook or Google account.
Push Notifications: Stay informed about game events, challenges, and new features. Get reminders for friends to join or finish matches.
Customizable Avatars: Create and personalize your avatars with different clothing, accessories, and colors.
Offline Mode: Play against AI when you’re not online. It’s perfect for solo practice and fun.
Daily Rewards: Log in every day to earn bonuses, coins, and special items through daily challenges.
User Support: Get help within the app for any issues or questions. There are FAQs and guides to assist new players with the game rules.
Technologies Used in Ludo Game Development
Enixo Studio uses the latest technologies to ensure their Ludo games are robust, responsive, and enjoyable. Some of the technologies include:
Unity Engine: For amazing 2D and 3D graphics.
Socket.io: For real-time communication in multiplayer games.
MEAN Stack: For a strong and scalable backend.
React Native: For developing mobile apps that work on multiple platforms.
Firebase: For cloud storage and real-time database features.
Ludo Game Development Companies in India
Here’s a list of cities where you can find talented developers:
Ludo Game Development Companies in Delhi
Ludo Game Development Companies in Noida
Ludo Game Development Companies in Jaipur
Ludo Game Development Companies in Lucknow
Ludo Game Development Companies in Patna
Ludo Game Development Companies in Indore
Ludo Game Development Companies in Gurgaon
Ludo Game Development Companies in Surat
Ludo Game Development Companies in Bengaluru
Ludo Game Development Companies in Chennai
Ludo Game Development Companies in Ahmedabad
Ludo Game Development Companies in Hyderabad
Ludo Game Development Companies in Mumbai
Ludo Game Development Companies in Pune
Ludo Game Development Companies in Dehradun
Conclusion
Enixo Studio is an excellent choice for anyone looking to create exciting and popular Ludo games. With a proven track record of successful projects and a commitment to the latest technologies, they can turn your Ludo game ideas into reality.
If you want custom Ludo games, contact Enixo Studio at enixo.in, email us at [email protected], or WhatsApp us at +917703007703. You can also check our profiles on Behance or Dribbble to see our work. Whether you’re looking for a simple game or a complex multiplayer platform, Enixo Studio has the expertise to make it happen.
#ludo game development services#ludo source code#game development#ludo money#zupee#ludo supreme#ludo bazi#ludo app make#ludo cash#ludo game development company#best ludo app#gamedevelopment#game#game art#game design#gamedev#gamers of tumblr#game developers#games#ludo studio#ludo game development#ludo game developers
3 notes
·
View notes
Text
Transforming Businesses with DI Solutions: Innovative IT Expertise
Transform your business with DI Solutions

In the ever-evolving digital landscape, businesses must harness cutting-edge technology to remain competitive. At DI Solutions, we specialize in driving business transformation through advanced IT solutions and expert services. Our dedication to innovation and excellence has empowered numerous clients to achieve their goals and excel in their industries.
Innovative IT Solutions DI Solutions excels in providing tailored IT solutions that meet each client's unique needs. Our services include custom software development, mobile app creation, web development, and UI/UX design. By leveraging the latest technologies, we deliver state-of-the-art solutions that enhance growth and efficiency.
Expert Team of Professionals Our team consists of highly skilled professionals—creative designers, experienced developers, and strategic problem-solvers. We emphasize continuous learning to stay at the forefront of industry trends and technological advancements, ensuring that our clients receive the most effective and innovative solutions.
Global Reach and Impact
With over a decade of experience, DI Solutions has made a significant impact globally, partnering with more than 120 clients across North America, Europe, Asia, and Australia. Our extensive global presence demonstrates our capability to provide exceptional IT services that address diverse business needs.
Client-Centric Approach
At DI Solutions, clients are central to our mission. We take the time to understand their business objectives, challenges, and requirements, enabling us to deliver customized solutions that surpass expectations. Our client-centric approach ensures we provide not just what is needed but what drives success and growth.
Comprehensive IT Services
Our service offerings include:
Custom Software Development: Tailored software solutions for optimal efficiency and performance.
Mobile App Development: Innovative mobile applications for Android and iOS platforms.
Web Development: Expert web development to create responsive and user-friendly websites.
UI/UX Design: Engaging user interfaces that enhance the overall user experience.
Quality Assurance: Rigorous testing to ensure the highest quality standards.
DevOps Services: Streamlined operations through integrated cultural philosophies, practices, and tools.

Join Hands with DI Solutions
Partner with DI Solutions to harness the power of innovative IT expertise. Whether you’re a startup aiming to establish a presence or an established business seeking new heights, we have the solutions and expertise to propel you forward.
For more information, visit our website or contact us directly. Let’s embark on a journey of transformation and growth together.
Transform your business with DI Solutions – where innovation meets excellence.
Contact Us Website: https://disolutions.net/ Email: [email protected] , Call: 91-9904566590 , B-301, 307, 406 Apex Commercial Center, Varachha Road, Nr. Yash Plaza, Surat, Gujarat,India-395006.
youtube
#disolutions #DI Solutions #Hire Angular.js Developers #Hire React.js Developers #Hire Vue.js Developers #Hire UI/UX Developers #Hire .NET Developers #Hire Node.js Developers #Hire Laravel/PHP Developers #Hire Android Developers #Hire IOS Developers #Hire Ionic Developers #Hire React Native Developers #Hire Full Stack Developers #Hire MERN Stack Developers #Hire MEAN Stack Developers #Mobile App Development #Web Development #UI/UX Design #Quality Assurance #DevOps Services
2 notes
·
View notes
Text
Let your S(e)oul take you where you long to be - pt 1
a.k.a. finally writing my phantom korea travelogue
Watching Phantom in Korea has been this big goal of mine since December 2012.
When I saw the vast spread of Phantom merchandise at the Blue Square theatre and how they decked the theatre with a Phantom tree and had all sorts of Phantom-themed food, it became crystal clear that Korea goes hard for Phantom like no other, and I wanted to be part of that action.
I planned to visit Seoul when the World Tour revival was slated to visit in 2020, but that one got axed and squashed as a pandemic would do to hopes and dreams.
Cut to October 2021, news of a new Korean production got out around, but I was pessimistic. The borders were still closed and who knew for how much longer. Even as they started reopening toward 2022, there was a quarantine / covid-19 test requirement upon arrival. Then our local Korean embassy started taking a hardhanded stance on applications that made it difficult for visas to be issued. Add to that, the fact that the embassy have limited slots every month.
The odds were wildly stacked against me, but travel restrictions eased up and nothing serves as a better motivator than watching people you know actually go to the place.
Months of mental prep, doing things for the first time, and many expenditures later, I was deemed worthy of a visa. The next step was a ticket to the show…which was an entirely different main quest on its own.
Buying show tickets in Korea is like a national sport
I witnessed this during the first waves of Phantom Seoul tickets sale. The moment the dates open, you would find most of the tickets are already gone. So you are left to buy what's left but even when you manage to click on one, another person is likely completing their purchase ahead of you.
I did manage to snag a Jeon Dong-seok ticket. But the Cho Seung-woo one, I didn't manage to get until a month later.
I have to pause and thank @fadinglandtragedy for actually answering my questions, providing valuable tips, and encouraging me when I myself have given up lol.
The beauty of tickets in Korea is you can actually cancel and if you are early, you can get your money back with minimal processing fee. That means cancellations peek now and then when the ticket vendors refresh their systems everyday. I was able to move to a better row for my JDS show, and I eventually managed to buy my CSW ticket (that no one fought me for 😭😭😭😭😭).
But it took extreme patience, nightly refreshes, and trying not to nod asleep. It was worth it in the end.
So I only had to find a decent airfare, accommodations, and wake up insanely early to catch the flight, and print out all the things to prove to the immigration officer that I'm not pulling a Valjean on his Javert. 🥲🥲🥲
Tip: Overseas fans can buy through Yes24 and Global Interpark, but I highly recommend Yes24 for the exclusive ticket sleeves and the fact that they have a mobile app that you can use to book, stalk last-minute tickets, and eventually claim them.

Tip 2: For faster purchase using Yes24, look into loading your cc info in Paypal so you'd just be one click away to everything. For some reason I found the native cc method a bit harder to deal with (and it charged me more for some reason).
Korea things and hopefully an actual review to follow!
16 notes
·
View notes