#HTTP headers
Explore tagged Tumblr posts
Text
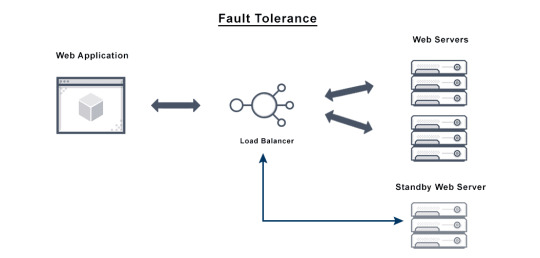
The Role of Load Balancers in Ensuring Network Availability and Fault Tolerance
The Role of Load Balancers in Ensuring Network Availability and Fault Tolerance
Load balancers play a crucial role in ensuring the availability and fault tolerance of a network. They are designed to distribute incoming traffic across multiple servers, thereby improving the reliability and performance of a network. One of the primary benefits of using load balancers is that they can help to prevent single points of failure. In a network without load balancing, all traffic is…

View On WordPress
#availability#caching#content-based routing#failover support#fault tolerance#HTTP headers#load balancers#network availability#network performance#network reliability#OSI model#single points of failure#SSL offloading
0 notes
Text

Gente criei um canal de frases ou poemas, vou abrir novas vagas se quiserem entrar, ou só ver as frases ou poemas...
Siga o canal "_my world_" no WhatsApp: https://whatsapp.com/channel/0029VanucKc9hXF5Gdfxum1F
#kpop gg#kpop icons#lockscreens#moodboard#lockscreens.#ask me anything#gg moodboard#my hero academia#gg layouts#hey-zazai#han stray kids.#ask 1lockscreens wallpaper kpop lockscreen wallpapers kpop kpop moodboard gg wallpapers gg kpop kpop gg gg moodboard dayeon icons#kpop lockscreen kpop wallpapers kpop edits messy bios kpop wallpaper gg lockscreens lockscreens wallpapers kpop gg headers gg#Siga o canal “_my world_” no WhatsApp: https://whatsapp.com/channel/0029VanucKc9hXF5Gdfxum1FCanal de frases#se quiser participar
9 notes
·
View notes
Text

design v27. juillet, thème : elections (( lousy ones )).
#beyond the throne#on beyond the throne#https://beyondthethrone.forumactif.com#design rpg#design#header rpg#header forum#header#rpg#forum rpg#forum roleplay
36 notes
·
View notes
Text

2 notes
·
View notes
Photo


The Birth of Venus/ Sandro Botticelli by VintageSilvi
6 notes
·
View notes
Text

9 notes
·
View notes
Text
16 useful 'Curl' Commands in Linux
Curl is a command-line tool used to transfer data to and from servers. It supports various protocols including HTTP, HTTPS, FTP, SFTP, and many more. The tool can be used to download files, upload files, make requests to APIs, and more. In this article, we will explore the different options available in Curl and understand how to use them with examples. How to Install Curl in Linux Curl is…

View On WordPress
#command-line#cookies#curl#data transfer#download#example#FTP#guide#headers#HTTP#internet#linux#options#protocols#proxies#redirects#transfer rate#tutorial#user-agent
2 notes
·
View notes
Text
new blog theme by kosmique !
it's soooooo cute i'm not done building out fun pages for the desktop theme tho but it's getting there 🤭😇
#idk why when i add a wikplayer tho it takes out the native tumblr floating header w the settings and edit options#if there's one thing i wish i was smarter for it would be learning to code infinite scroll but apparently tumblr only supports http now and#idk what im doing. this is also how i found out my decade old theme broke on my main blog#justalkin
0 notes
Text
0 notes
Text
Why Regularly Tracking Google SERPs is Essential for Optimizing Your SEO Strategy
Within the extraordinarily digital era, standing out in seeking engine results is a primary purpose for most websites. An essential strategy for keeping and enhancing your online visibility is monitoring your search engine scores. For companies trying to beautify their virtual presence, tracking Google SERPs (Search Engine outcomes Pages) is important. Song Google engines like Google frequently to keep up with moving search algorithms and ensure that your internet site remains optimized and applicable.
Why is tracking Google SERPs like Google and Yahoo important?
Knowledge of where your website stands in the search ratings is essential to any successful search engine optimization strategy. Without often checking your ratings, you cannot determine the effect of your SEO efforts. By preserving an eye fixed on these ratings, you may see how well your content is performing and discover development opportunities. When you use Google search engines like Google and Yahoo, you can tune your website’s position through the years and adjust your approach for that reason.
Serps like Google are constantly evolving their algorithms, frequently making changes that affect how websites are ranked. These updates won't always be transparent, which is why tracking your rankings is critical. As an example, if you notice a surprising drop in your rankings, it could be due to a Google set of rules replaced. This drop would possibly signal that changes are wanted on your SEO method, which include revisiting your keyword approach, enhancing content high-quality, or resolving technical seo problems like damaged links or gradual web page loading speeds.
Another cause to track Google serps is to live ahead of your opposition. Tracking your competition scores allows you to pick out their strengths and weaknesses and modify your techniques. If a competitor abruptly ranks better than you, it might be time to evaluate their SEO techniques and spot what they're doing differently. This approach now not best enables you to hold or improve your scores but additionally offers you precious insights into emerging tendencies for your industry.
The way to tune Google search engines like google effectively
Tracking Google engines like Google can seem daunting in the beginning, in particular for agencies that target a wide array of keywords. However, gear makes this manner less complicated. A number of the most popular consist of Ahrefs, SEMrush, and Google Analytics. Those structures let you input your target key phrases and display your website’s rankings throughout diverse seek consequences pages.
Another excellent device to use is the Google SERP monitoring device. This device presents complete records of your ratings, permitting you to song keyword performance, discover adjustments in seek scores, and see potential troubles like keyword cannibalization (wherein multiple pages to your website online compete for the equal keyword). With the use of the Google SERP tracking tool, you could gain valuable insights that can help refine your search engine optimization method.
The advantages of SERP monitoring
There are numerous advantages to always tracking your search rankings. Right here are only some:
Information-pushed search engine optimization adjustments: while you regularly music Google search engines, you're higher ready to make knowledgeable, information-driven choices. Whether or not tweaking the key phrases you are targeting, updating your meta descriptions, or editing content material, SERP monitoring presents you with the insights necessary for making strategic improvements.
Competitor analysis: By tracking your competitors' ratings, you benefit from insights into what strategies are operating for them. This know-how can manual your approach to content material advent, backlink construction, and on-web page optimization, assisting you close any performance gaps and overtaking competitors in the scores.
Keyword Optimization: tracking your scores for unique key phrases lets you see which are acting nicely and which need improvement. You may find out that a few high-acting key phrases are riding a sizeable portion of your traffic, prompting you to consciousness on expanding associated content material. Alternatively, tracking allows you to discover low-acting keywords and revise or decorate the content material that goals them.
Adapt to algorithm Updates: Google often rolls out algorithm updates, that could have a huge impact on seek scores. When you frequently music Google engines like Google, you may speedy become aware of any ranking shifts following a replacement. This allows you to react swiftly and mitigate any bad results in your traffic or visibility.
Spot developments and possibilities: monitoring your search engines like Google over the years lets you identify long-term trends and perceive new opportunities. For example, if a specific content piece constantly ranks properly, you could capitalize on this with the aid of growing extra content around that subject matter or expanding it to cover associated subjects.
conclusion
Make SERP tracking a habit
SERP tracking must be a key element of any digital marketing strategy. Regularly tracking your seek rankings ensures that you stay on top of your SEO recreation, allowing you to conform to changes in seek algorithms, keep a competitive facet, and optimize your content material for first-class viable overall performance.
With the aid of incorporating tools including the Google SERP tracking tool into your method, you can gather treasured facts to assist refine your SEO technique and make informed decisions to enhance your internet site’s visibility and performance. While you track Google serps often, you are taking a proactive approach to preserving and improving your online presence, ensuring long-term fulfillment in the ever-changing global of virtual marketing.
For similarly studying advanced search engine optimization strategies and the blessings of SERP monitoring, check out this informative article from article from Search Engine Journal.
#Track Google SERPs#Serper for Google search via API#Search Query Here#High Quality Backlinks#How to see headers in developer tools#What risk is mitigated by HTTP headers#HTTP headers case sensitive
0 notes
Text
Better Web Security Means Less Convenience – For Now
New Post has been published on https://thedigitalinsider.com/better-web-security-means-less-convenience-for-now/
Better Web Security Means Less Convenience – For Now
The web makes our lives more convenient. We can order a T-shirt or a pizza with a few clicks. We can conduct global research without leaving our seats. It has changed the way we do just about everything.
As web designers, we seek to add even more convenience. We employ systems to “remember” users. We store customer information in the cloud. These features make it easier for people to get things done.
A seamless user experience is the goal. It’s both well-intentioned and potentially lucrative. There is often a cost when it comes to security, though.
Malicious actors are taking advantage of this convenience. Methods like stealing session cookies are prevalent. Thus, staying logged into your website is a risk.
That’s just the tip of the iceberg. Indeed, making the web more secure means less convenience. Here are a few examples of what that looks like. In addition, we’ll talk about why these measures may be temporary.
Using Two-Factor Authentication Everywhere
It’s becoming harder to avoid two-factor authentication (2FA). This method is in place just about everywhere – including your WordPress site.
The idea makes perfect sense. The extra layer of authentication means a hacker needs more than a username and password. They can’t access your account without a 2FA code.
However, 2FA is far from perfect. The aforementioned stolen session cookies are proof. A hacker with a valid cookie can bypass other login requirements.
Plus, 2FA is a hassle for users. Think about all the extra time it takes to log into each website you use. It makes people want to stay logged in – and run the risk of a stolen session cookie.
Help may be on the horizon. Passkeys are poised to simplify the login process – while maintaining top security.
Passkeys rely on a user’s device to replace a username and password. Users authenticate using the same method they use to unlock their devices. PINs and biometrics are examples.
That may ease the burden. But we’re likely to be stuck with current methods a while longer.
Locked down WordPress Files
The theme and plugin ecosystem are a big part of WordPress. You can add new items or update existing ones. It’s all done within a single dashboard. Once again, it’s a very convenient feature.
The problems start when a user account is compromised. A malicious actor can add all manner of malware. And they don’t have to be an administrator. Some vulnerabilities allow a lesser user to bypass WordPress permissions.
The answer appears to be locking down your WordPress install. For example, a site may allow its staging environment to write to files. That would allow you to add or update software. But it would also be protected by an HTTP login.
The production site would allow for uploading media files – but nothing else. That means any theme or plugin installations must come from staging first. The same goes for updates.
Yes, it’s an extra step. But it’s one worth taking. This method not only increases security. It is also a best practice for testing. It could prevent issues for mission-critical sites.
Not every web host offers staging, though. Or an easy way to lock down an install. But this may be the best option until something better comes along.
Speaking of that, security providers are devising new strategies. That could provide a balance between security and ease of use.
Limiting Code Execution within Site Content
Sometimes, we need to execute code within a site’s content. For example, we might embed JavaScript from an advertising network into a blog post.
WordPress facilitates this via its Custom HTML block. Some plugins enable adding code snippets as well.
It’s a handy feature. You can add all sorts of third-party widgets that engage users. They might also produce revenue.
It’s also an easy way to introduce malicious code. WordPress tries to sanitize input. However, not all themes and plugins follow best practices. Unsanitized code could infect your site – and impact users.
Limiting code execution is one way to prevent security issues. You might disable the Custom HTML block, for instance. You could also create HTTP security headers at the server level.
Artificial intelligence (AI) could soon be a factor. A tool that can detect malicious code in real-time might prevent a successful attack. That would empower users without creating as many security concerns.
A Secure Website Requires Sacrifice
Security puts web designers in a difficult position. We strive to build great user experiences. We want to help our clients to do their jobs with ease.
But we also want our websites to be secure. That requires us to make some difficult decisions. Do we sacrifice convenience for safety?
The answer appears to be “yes” for now. Insecure login methods and writeable folders are risky. So is allowing users to execute code within their content. And it seems that malware continues to thrive in these environments.
As such, closing these avenues of attack makes sense. Even if it creates extra hurdles for users.
We can still hope for a better future, though. The advent of passkeys and AI-driven security might be just what we need. Their time can’t come soon enough.
Related Topics
Top
#2fa#advertising#ai#artificial#Artificial Intelligence#authentication#biometrics#Blog#Cloud#code#content#cookies#dashboard#Design#designers#devices#easy#Environment#factor#Features#folders#Future#Global#hacker#headers#Horizon#how#HTML#http#iceberg
1 note
·
View note
Text

MALIBU BARBIE Pink Iridescent Aquamarine Crystal Candles Scented by SummerMoonCandles
0 notes
Text
Old Tumblr Dashboard (Userstyle)!!
I created a Userstyle for the Chrome/Firefox Stylus Extension that reverts the new dashboard to the old look!
You need to have Stylus installed. So if you don't have it:
Install the Stylus Firefox Addon or the Manifest V2 Chrome Extension (You can install Chrome Extensions on Edge as well)
Once it's installed into Firefox/Chrome/Edge you can proceed with adding this style or any other.
To add the style (Stylus), follow the instructions:
Go to this link: https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023
Click on "install".
Style will open a tag with it and in the left side you'll have a button that says "install style", click there. (Step-by-step copied from the lovely dorothyoz39 who wrote this in a reply!) If you don't want the sticky header you can remove the labelled script at the top of the css below /* Sticky Header*/
For Manifest V3 only Chrome Or Stylus incompatible browsers:
For Chrome Manifest V3 install the Tampermonkey Extension
Then add the Tampermonkey Backup Script instead of the Stylus version
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup I highly recommend you switch to Firefox for continued use of good extensions! Stylus does not have a V3 update yet; however, the tamermonkey script works just as good.
Be sure to check for updates regularly and if you'd like, consider supporting me on Ko-Fi https://ko-fi.com/pixiel !
I'm currently taking donations so I can afford a much-needed wheelchair, so please check out my GoFundMe for more details! Any Ko-Fi donations will be added manually to the GoFundMe
..::::HOW TO UPDATE::::..
click the Manage button on Stylus and click the check for update button next to the userstyle, then click again to install!


Make sure to check the Userstyle and see if the version number matches the one below if you don't see any changes!
NEW UPDATE: 18/11/24 (D/M/Y) 01:28PM BST v16.3
v14.11: Made Premium Perks button available in the bottom left corner for all premium users v15.2: Fixed the Tumblr fuckup AND added a cool new feature that allows you to customise the look of your header & hide the reply-to-replies button if you like, here's how to customise this. Set to "Block" if you want the button/icon visible, Set to "None" if you want it hidden! V15.5: Given labels to options for clarity - now says 'show' or 'hide'! You can also fix the positioning of the Communities button and subnav from this menu as well - it should remember your settings when you update!


v15.9: The Boopdate! V16.0: Fixed Search view pages and made them look normal, unfortunately, I can't bring back the dropdown menus for "top"/"All Time" etc - but it should look more like the original now v16.3: Minor tweaks to make search pages look better
Tumblr Post Width & More (OTD+ Userstyle) Is now available!!
OTD+ is an add on for Old Tumblr dashboard that you can use to edit the Post Width, Content Positioning & More - It must be used with Old Tumblr Dashboard installed as well on the latest update! This style might be merged with OTD in the future.
THE CREATOR OF THIS USERSTYLE SUPPORTS THEIR TRANS SISTERS. WE'RE ALL IN THIS TOGETHER!
Check the readmore for the changelog, custom code & known issues!
----- Known issues:
Only two columns in Masonry view. Semi-Unfixable, Tumblr creates columns based on monitor size, if I try adding another column (because it doesn't exist) it just perpetually loads on screen. Semi-fix: Zoom out in chrome/firefox and it adds more columns, you may need to change the font size of the page though
Search bar doesn't appear on some pages (like viewing a post), this is because Tumblr removed the search bar on those pages completely. Unfixable but not a big deal
Tumblr has ONCE AGAIN CHANGED THE ACCOUNTS MENU. The menus are now shorter and have less information on them. This is unfortunately permanent. I do not see any way to fix this. Unfixable.
If you want people's icons to stay fixed in place, instead of scrolling with the dashboard change this in Stylus;


Or if you're using the tampermonkey version

Find text:
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 55px; transition: top .25s; position: -webkit-sticky; position: sticky; } and replace it with;
.NLCTe > div.Evcyl > div > div > .So6RQ.YSitt > .ge_yK > .c79Av > article > header > .RYkKH > .nZ9l5 { pointer-events: auto; top: 0px; transition: top .25s; position: absolute; }
Solved issues: (Update)
Menus need to be manually closed SOLVED! in V.4 and updated in V.5! The menu & icon WILL scroll with you if you have removed the sticky header CSS, however, clicking anywhere on screen will make the Menu disappear still.
Masonry view in searches is now fixed!
Resized Messenger Chat Box!
NEW UPDATE 16/08/23, 23:55 BST v6.5: Figured out how to reorganise the icons in the header. Let me know if you have any problems with it and make sure to update your Userstyle! Some icons are hidden with Display: Block; you can hide more icons with this method!

Solved issues p2
Brought back SOME of the icons for Tumblrs latest update - Unfortunately, this does not bring back user icons for Reblogged posts! Make sure to yell at Tumblr for removing the icons as well as the horrible dashboard update here! v7.5 Fixed icons for all posts and put them back where they came from!
v6.9.6.9 (I promise this is the last funny number): Fuck Off Buggy The Clown Update + All languages support for the old header design!
v7.0: Fixed the search bar for tumblrs new collections feature, so it looks like the original search bar!
v8.0: Fixed masonry view icons, hidden the reblog icon on dashboard icons, fixed icons in blog viewport
V8.1: Fixed issue with icons not working on soft-refresh & with endless scrolling disabled - be sure to complain to staff!
v9.3: Changed a few things with the search feature, I also made the posts less round.
UPDATE2 11/04/2024: SO We mighhtttt have overrun their servers. 😅 I'm getting a 500 Internal Server Error every time I try to fix it or upload it as a new style - the massive influx of people downloading the userstyle was probably too much. The Tampermonkey backup on Greasyfork works just fine though! Probably easier for a lot of people migrating anyway! UPDATE 11/04/2024:: My code has broken on Userstyles.world, (it is now fixed as of 12/04/24) until this is fixed I have created a Tampermonkey Backup Version of the Userstyle so feel free to use this version if you've broken yours!
https://greasyfork.org/en/scripts/492279-old-tumblr-dasboard-backup
v9.6: Moved the Following | For you | Your Tags to below the create a post panel. Fixed the Accounts Menu! + Bugfixes V10.3: Patio compatibility. Added a way to hide the Patio button & "patio feedback?" button, just search for patio in the code and follow the instructions! v11.0: Temporary Chat feature fix after Tumblr broke it, fixed some positioning issues and j/k scrolling!
v12.3: Fixed a text issue (my bad!), I undid the changes to the replies function and added a way to fix icons order for when you get the communities update!
v12.5: Update to make compatible with the Content Positioning using Tumblr Post Width & More (OTD+ Userstyle) v12.6: Post buttons fixed, icons unable to be fixed yet as I haven't got the tumblr changes just yet - but I will fix them asap!
v11.7: Communities Update, changed the new search bar on communities page to resemble the old one. The search bar still doesn't work on these pages yet for some reason. Blog view icons fixed. v13.0: The icons change should now have a working patchfix! BIG THANK YOU to arcadian-asgardian for sending me the screenshots I needed and testing if it worked. + Minor tweak, communities button resized to fit the rest of the icons better v13.2: Mini fixes now that I have better access to the new changes! Communities icon re-centered, usernames nudged back into place.
V13.5 & v13.7: Nuked the Go Premium button - Re-positioned the search bar on search pages v13.10: Changed a lot of the new look for replies - it's not perfect yet mind. Small bug with the "..." menu moving to the left with shorter replies. Looks a lot more like the old replies section though! Made it possible to remove the reply to reply button just search for "NEW Replies UI" in the userstyle and remove the /* */ around "display: none" OR use Ublock to block the element! v14.1: Reverted the "Original Poster" border + text to look like old version. Edit: Whoops, fixed an issue with showing the timestamps
v13.4: Added a way to fix the communities icon position if you don't have the New Xkit button or have hidden any of the icons. Just remove the highlighted /* */ pair in the code for what you need.
24K notes
·
View notes
Photo




design v24. avr, thème : j. brel (( valse à mille temps )).
#beyond the throne#https://beyondthethrone.forumactif.com/#on beyond the throne#header#header forum#header rpg#bannière#bannière rpg#design#design rpg#jacques brel#pastel#pastel aesthetic
44 notes
·
View notes
Text
* ੈ✩‧₊˚ oops! smau
summary: the 1st and 2nd year boys accidentally confess they like you (fellow student)!!!

warnings: f!reader, sfw, yuta’s convo is slightly suggestive, fluff/crack!, kys jokes
includes: toge inumaki, megumi fushiguro, yuji itadori, and yuta okkotsu * ੈ✩‧₊˚








* ੈ✩‧₊˚ my first ever smau post hehe! lmk if you guys liked or have any suggestions :P
* ੈ✩‧₊˚ inumaki being chronically online just… is one of the best jjk fanon tropes of all time ngl
* ੈ✩‧₊˚ submit requests! (if u want)! please! and thank u! 🫡
* ੈ✩‧₊˚ art creds and spilled frustrations ab ai art below line LMAO

* ੈ✩‧₊˚ link to header art: https://pin.it/mKP2o2S95
* ੈ✩‧₊˚ yuji pfp art: @11101AM on twt; megumi pfp art: FUCKING AI (i’ll change it for next time, im a boomer i GUESS i didnt realize how much of this was ai art im- 😐); toge pfp art: jujutsu kaisen anime heh; yuta pfp art: @zec3x on insta
* ੈ✩‧₊˚ i think the header is also ai generated ugh :/ i could not find the artist ANYWHERE but if anyone knows lmk i will give credit!!!!!
#jjk smau#jjk x reader#jjk#jujutsu kaisen headcanons#megumi x reader#inumaki toge#inumaki x reader#yuta okkotsu#yuta x reader#jjksmau#jjk fake texts#jjk texts#jjk crack#jjk fluff#jjk hcs#jjk scenarios#jjk x y/n#jjk scenario
8K notes
·
View notes