#HTML elements for web developers
Explore tagged Tumblr posts
Text
HTML elements are the basic building blocks of every website. They define the structure and content of a web page and enable developers to create engaging and interactive web pages that users love. Whether you're a beginner or an experienced web developer, understanding HTML elements is crucial for creating high-quality websites. With Webtutor.dev's comprehensive guide, you'll learn about the different types of HTML elements and how to use them effectively to create stunning web pages. From headings and paragraphs to links and images, this guide covers everything you need to know to get started with HTML elements. So, if you're looking to improve your web development skills, check out Webtutor.dev's guide to HTML elements today!
#HTML elements online tutorial#HTML elements tutorial for beginners#HTML elements for web developers#HTML tags and elements#Learn HTML elements#HTML elements for web development tutorial#Basic HTML elements#HTML elements for beginners#HTML elements for websites#Essential HTML elements#Beginner-friendly HTML tutorial for elements#Introduction to HTML elements#HTML elements for web designers#HTML syntax and elements explained#HTML elements for beginners with examples#HTML elements#HTML markup tutorial
2 notes
·
View notes
Text
PureCode company | Attributes and Their Importance
Attributes, on the other hand, provide additional information about HTML elements. They allow for customization and control over the elements’ behavior and appearance.
#purecode software reviews#purecode ai company reviews#purecode company#purecode reviews#purecode ai reviews#typescript#purecode#web development#HTML elements#Attributes
0 notes
Text
HTML Structure Examples for Beginners
To further understand the basic structure of HTML, let’s consider some examples of how these elements are used in practice. Example 1: Creating a Simple Web Page <!DOCTYPE html> <html> <head> <title>My First Web Page</title> </head> <body> <h1>Welcome to My Web Page</h1> <p>This is a paragraph of text.</p> <a href="https://www.example.com">Click here to visit our website!</a> </body> </html> In…
View On WordPress
0 notes
Text
HTML Elements & Tags
Element: anything from the start tag to the end tag.
Tag: a piece of markup language that is used to indicate the beginning and end of an html element in an html document.
Example: <p> your text here </p>
<header><;/header> - Represents a container for introductory content or a set of navigation links. Usually contains one or more heading elements (<h1> - <h6>), logo or icon, or authorship information.
<;h#></h#> - header element. The higher the number, the greater the importance. Only use one <h1> element per page. There can only be six. Main topic on a web page. When visitors to your website see the h1's, it draws attention as it stands out the most on the page as it generally appears as a larger font size and in bold.
<p></p> - paragraph. used to create a paragraph of text on websites. Always starts on a new line. A lot of browsers add some white space (a margin) before and after a paragraph.
<;!-- ____: _______ --> - comment. Used to notate code with text that will not appear on the website/browser display. It allows you to make code inactive. You can use them to explain your code, which can help you when you edit the source code at a later date.
<main></main> - an element that identifies a content area. The main element. Specifies the main content of a document. This type of element/tag makes your html easier to read and helps with Sear Engine Optimization and accessibility. Should not contain any content that is repeated across documents such as sidebars, navigation links, copyright information, site logos, and search forms. When you put things inside the main element, this is called nesting. Nesting elements should be placed two spaces further to the right from the element they are nested in. This spacing is called indentation and is used to make html easier to read.
Example: <main> <h1>Tumblr Meme App</h1> <h2>Tumblr Photos</h2> <!-- TODO: Add link to Tumblr photos --> <;p>See more Tumblr memes in our gallery</p> </main>
<img> - used to images to your website. This element has an opening tag without a closing tag. A tag for an element without a closing tag is called a self-closing tag.
{{ under construction }}
#html#html coding#coding#web development#website development#web design#responsive web design#html web design#html how to#how to html#hot to html#html5#html elements#html tags
1 note
·
View note
Link
Invoke JavaScript Functions with <a href>
Enhance Web Functionality with <a href> JavaScript Invocation
This informative article sheds light on the powerful technique of triggering JavaScript functions using the commonly known <a href> element. While traditionally used for hyperlinks, this HTML element can also be harnessed to execute JavaScript functions seamlessly. The article provides clear examples and code snippets that enable developers to grasp this practice and integrate it effectively into their projects.
As the web development landscape evolves, incorporating JavaScript function invocation through <a href> offers developers intriguing possibilities. The article not only demonstrates how to implement this technique but also offers insights into its potential concerns, such as user experience considerations and the impact on disabled JavaScript. By striking a balance between the convenience of <a href> and maintaining a smooth user experience, developers can leverage this technique to optimize their projects' functionality and user interaction.
#JavaScript function invocation#`<a href>`#web development#user experience#HTML elements#JavaScript disabled#code optimization
0 notes
Text
A structured way to learn JavaScript.
I came across a post on Twitter that I thought would be helpful to share with those who are struggling to find a structured way to learn Javascript on their own. Personally, I wish I had access to this information when I first started learning in January. However, I am grateful for my learning journey so far, as I have covered most topics, albeit in a less structured manner.
N/B: Not everyone learns in the same way; it's important to find what works for you. This is a guide, not a rulebook.
EASY
What is JavaScript and its role in web development?
Brief history and evolution of JavaScript.
Basic syntax and structure of JavaScript code.
Understanding variables, constants, and their declaration.
Data types: numbers, strings, boolean, and null/undefined.
Arithmetic, assignment, comparison, and logical operators.
Combining operators to create expressions.
Conditional statements (if, else if, else) for decision making.
Loops (for, while) for repetitive tasks. - Switch statements for multiple conditional cases.
MEDIUM
Defining functions, including parameters and return values.
Function scope, closures, and their practical applications.
Creating and manipulating arrays.
Working with objects, properties, and methods.
Iterating through arrays and objects.Understanding the Document Object Model (DOM).
Selecting and modifying HTML elements with JavaScript.Handling events (click, submit, etc.) with event listeners.
Using try-catch blocks to handle exceptions.
Common error types and debugging techniques.
HARD
Callback functions and their limitations.
Dealing with asynchronous operations, such as AJAX requests.
Promises for handling asynchronous operations.
Async/await for cleaner asynchronous code.
Arrow functions for concise function syntax.
Template literals for flexible string interpolation.
Destructuring for unpacking values from arrays and objects.
Spread/rest operators.
Design Patterns.
Writing unit tests with testing frameworks.
Code optimization techniques.
That's it I guess!
836 notes
·
View notes
Text
Web designer in Jodhpur
Creative Web Design
We are a web designing company that has a team of skilled and experienced web designers and developers who can create stunning and functional websites for any type of business or domain. We offer a variety of web designing services, such as custom web design, web development, web hosting, SEO, and maintenance. We also provide you with a free web design consultation, where we can discuss your goals, needs, and preferences, and provide you with a web design proposal that suits your requirements and expectations.
What we do in Web Design
Our web designing services are the services that provide web designing solutions for clients who want to create or improve their online presence. It involves the use of various elements such as colours, fonts, images, graphics, animations, and interactions to convey the message and purpose of the website to visitors. Web designing services can help clients with various aspects of web designing, such as Consultation: Our web designing services can help clients understand their goals, needs, and preferences, and provide them with expert advice and guidance on how to achieve them . Strategy: Our services can help clients develop a clear and effective web design strategy that aligns with their brand identity, target audience, and business objectives.Design: We help clients create a unique and attractive web design that reflects their vision and personality, and that engages and impresses their visitors.Launch: Our services can help clients launch their website to the public, and provide them with web hosting, domain registration, and security services.
Our Design Technology
At Web Farm House, we understand that web design is not just about making a website look good. It is also about making it work well, communicate effectively, and provide value to the users. That is why we use the latest web design technology to create websites that are:
Visually appealing: We use web graphic design to create stunning and consistent visual elements for your website, such as colours, fonts, images, icons, and animations.
Easy to use: We use user interface design to create intuitive and interactive elements for your website, such as buttons, menus, forms, and navigation.
Functional and reliable: We use web development to code and program your website, using languages such as HTML, CSS, JavaScript, PHP, and others. We follow the principles of web standards, web accessibility, web performance, and web security, to ensure the quality and reliability of your website.
Our Work Process
At Web Farm House, we follow a systematic and collaborative work process to create your website. Our work process consists of four main phases: Discovery, Design, Development, and Delivery:
Discovery: This is the phase where we get to know you and your project. We will ask you some questions about your goals, needs, preferences, budget, and timeline. We will also conduct some research on your industry, competitors, and target audience. Based on the information we gather, we will create a project proposal and a contract for you to review and approve.
Design: This is the phase where we create the visual and interactive elements of your website. We will start by creating a sitemap and a wireframe, which are the blueprints of your website’s structure and layout. We will then create a mockup, which is a prototype of your website’s appearance and functionality. We will present the mockup to you and ask for your feedback and approval. We will make any revisions as needed until you are satisfied with the design.
Development: This is the phase where we code and program your website. We will use the latest web development technology to create a website that is functional, reliable, and compatible with different devices and browsers. We will also test and debug your website to ensure its quality and performance. We will show you the progress of the development and ask for your feedback and approval.
Delivery: This is the final phase where we launch and maintain your website. We will upload your website to your chosen hosting service and domain name. We will also provide you with a user manual and a training session on how to use and update your website. We will also offer you ongoing support and maintenance services to keep your website running smoothly and securely.
We will also listen to your feedback and suggestions and make any changes as needed. We will work with you as a partner and a friend, not just as a client and a vendor. we value your input and satisfaction throughout the work process. We will communicate with you regularly and keep you updated on the status of your project.
Our Web Designing Services
Our is provides web design services for clients who want to create or improve their online presence. We help clients with various aspects of web designing, such as consultation, strategy, design, development, testing, launch, and maintenance:
Static web design
Liquid web design.
Adaptive web design.
Dynamic web design.
Responsive web design.
Single-page web design.
Why Choose Us?
We are a One-Stop Solution for delivering the best web design and development services. We render customized and affordable web design facilities to suit your requirements. Choose the best plans for building a responsive web design according to your needs:
Excellent technical support
Core PHP &Codeigniter + MySQL.
Secure and Reliable coding.
Satisfactory Customer Support.
SEO-friendly web development.
32 notes
·
View notes
Text
Hey there,
I just wanted to drop a quick note to express how grateful I am for each and every one of you who has subscribed to my content and given it some love.
This is my secondary Tumblr account, and I'm still figuring some things out, especially when it comes to responding to comments. So, I would love a little help on that !
I'd like to give a special shoutout to @variablecemetery for their comment on my introduction post.
And to @mousiecat, who asked about CSS selector priority – Here's your answer

Adding a class like class="navbar" to a <nav> element in HTML, even if there is only one navigation element on the page, is a common practice in web development. This practice has several advantages:
Consistency: It helps maintain a consistent naming convention in your HTML and CSS. If you have multiple components or sections on your website that share similar styles, using classes can make it easier to manage and apply those styles consistently.
Reusability: If you decide to add another navigation element in the future, you can easily apply the same CSS styles to it by giving it the same class name (class="navbar" in this case). This makes your code more modular and reusable.
Specificity: CSS class selectors have a higher specificity than HTML element selectors. This means that if you ever need to style the element differently in a specific context or override other styles, using a class selector can give your styles higher priority without affecting other elements on the page.
Readability and Maintainability: Adding class names that describe the purpose of an element (e.g., class="navbar") makes your code more readable and understandable, which can be helpful when working on a team or revisiting the code later.
Documentation and Self-Documentation: Using class names like class="navbar" can serve as a form of documentation for your HTML structure. When someone else, including your future self, looks at the code, they can quickly understand the role and purpose of that element.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
63 notes
·
View notes
Text
You know what, I'll bother making this post. It's long overdue.
PSA: Please don't install uBlock Origin rules for Tumblr that use :nth-of-type(), and please remove or fix any you have installed. They can and will hide the wrong things. I'll show you a few alternatives below.
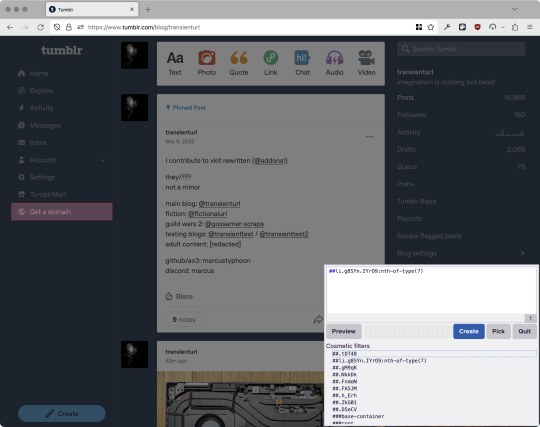
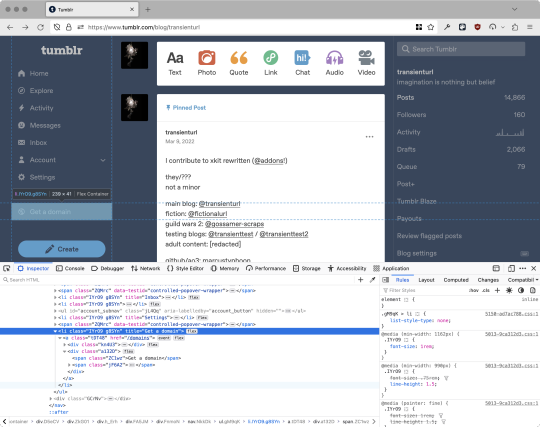
First, an example of how we get here. I've used the uBlock Origin element picker to try to hide the "Get a Domain" sidebar item:


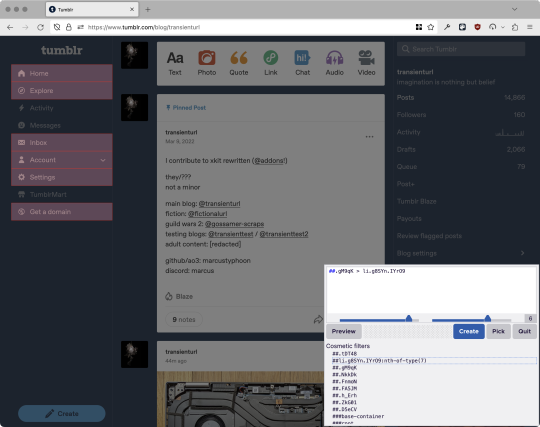
With some different adjustments of the sliders, it gave me these two snippets, one of which targeted a whole bunch of sidebar items, and the other of which selected the right one. Great, right? Read on.
www.tumblr.com##li.g8SYn.IYrO9:nth-of-type(7) www.tumblr.com##.gM9qK > li.g8SYn.IYrO9
As you can see, these both target a particular kind of sidebar item via "li.g8SYn.IYrO9"—fine—and as you can probably guess, the second one counts them all up and hides the seventh it finds.
This is bad, because what it actually hides depends on exactly how many sidebar items there are! Users can "snooze" Tumblr Live, which will make an item appear or disappear, and users with/without Ad-Free subscriptions will have or not have another. I have seen many, many people accidentally hide their activity, messages, inbox, etc using someone else's rule that's supposed to hide Live. Worse, some rules intended for e.g. recommended post carousels that use nth-of-type translate to something like "hide item number three on the dashboard no matter what it is," which will lead to a seemingly random post on your dashboard disappearing!
This isn't a problem specific to Tumblr, of course—I personally think uBlock Origin should never autogenerate these rules—but Tumblr has a ton of elements that aren't in fixed positions, so I feel comfortable wording that PSA the way I did. On a very static site, those rules might be fine. Here they almost always aren't.
So how do we fix this? First of all, as a developer of XKit Rewritten (check out @addons!), I must suggest you check if it has a feature to do what you want. Plenty of times it won't, though, and if not, we want to make a rule that hides an element based on what it is, not where it is. Here are three ways to make a robust rule:
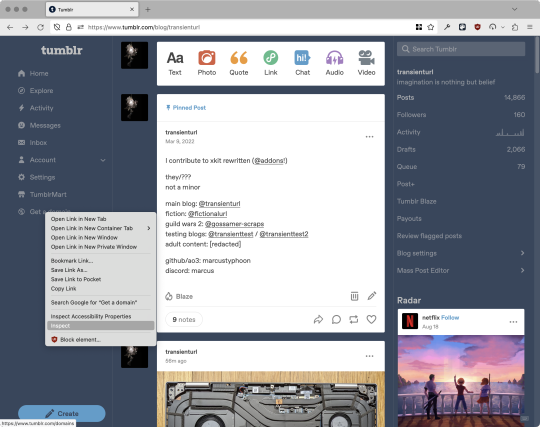
First, I'll right-click the element I want and use the inspect element tool in my browser's developer tools to look at the element I really want (Firefox and Chrome/Edge/Opera have different but overall similar interfaces for this):


The HTML looks, for reference, like this (Tumblr sucks at code blocks but I'll try):
<li class="IYrO9 g8SYn" title="Get a domain"> <a class="tDT48" href="/domains"> <div class="kn4U3"> <svg> <use href="#managed-icon__earth"></use> </svg> </div> <div class="a132D"> <span class="ZC1wz">Get a domain</span> <!-- other unimportant stuff removed--> </div> </a> </li>
What's something unique about this element, preferably about the outermost element, and preferably contained within the <angle brackets> (HTML tags)? In this case, we have it easy: title="Get a domain" is definitely unambiguous and fulfills all of those three. If you're very familiar with web design using CSS, you'll know how to target that; if you've vaguely heard of CSS, you may be able to look at a reference sheet of CSS selectors, see [attribute=value], and figure it out, and if neither is true, I'll spoil it for you and say that we just put it in square brackets in this case.
So—taking the rule uBlock Origin made, removing the :nth-of-type() and replacing it with our better selector—here's our first working, bug-free uBlock Origin rule:
##li.g8SYn.IYrO9[title="Get a domain"]
Okay, great. But what if we didn't have that attribute to target? What if our top-level element looks the same as the other ones? What if we want this rule to work if we change our Tumblr language to Spanish? Let's move on to :has().
:has() is a CSS selector (supported in uBlock Origin even in browsers where you can't use it for web development yet, i.e. Firefox), that lets you check the contents of an element for whatever is in the parentheses. Let's assume that Tumblr would never make two sidebar items with the same icon, and target that href="#managed-icon__earth" property:
##li.g8SYn.IYrO9:has([href="#managed-icon__earth"])
Yep, that works too!
Finally, what if we couldn't use either of those because we need to target the content of the page that's not contained within the <angle brackets>? We can take a look at the uBlock Origin documentation and find that it has something for that too: :has-text(). You can do very powerful things with this (e.g. you can sort of implement Blacklist entirely using uBlock Origin using something like article:has-text), but it doesn't perform well and can pretty easily be used incorrectly, so I'd suggest you avoid it when possible.
However, let's try using it here to target the "Get a domain" label text:
##li.g8SYn.IYrO9:has-text(Get a domain)
And that also works!
With these techniques, you should be able to target any specific thing you'd want to hide without using any fragile positional selectors. If you're going to share your uBlock Origin rules with others, please make use of this! If you're just using your rules for yourself, then hopefully I've given you enough information so that you can understand what a rule does and decide for yourself if it's worth bothering to fix (menu item order might not change that often, so maybe you're fine with certain rules being a bit prone to breakage; if your rule hides the first post in your timeline you really do need to fix that one!)
-
And, of course, a note for you web developers out there: :has() isn't natively supported in Firefox quite yet, so you can't really use it (I would not recommend using JQuery's simulated version—it's not quite the same). And :has-text() is just not a thing for CSS at all. Just use javascript at that point! Edit: No longer true in 2024; style away!
Final note: any rule with a random 5-character string like g8SYn will eventually break when Tumblr rebuilds its CSS map, though they haven't done that in ages. But when they do: no, it's not "Tumblr devs breaking our rules because they hate us." (Yes, I hear that sentiment a lot in contexts when it almost always makes zero sense.) If you're fairly experienced with CSS you can sometimes make Stylus/uBlock Origin rules that don't reference any, but it's usually convoluted and more trouble than it's worth.
80 notes
·
View notes
Text
Mini React.js Tips #3 | Resources ✨

Continuing the #mini react tips series, its components making time~!
In React, a component is like a Lego brick for building websites or apps. It's a small, independent part of the user interface (UI) that you can reuse whenever you need it. These components can be combined to create bigger and more complex applications. Examples are the header, footer, cards, asides, etc!
What you'll need:
know how to create a React project >> click
know the default React project's file structure >> click
know basic HTML
know basic JavaScript
basic knowledge of using the Terminal

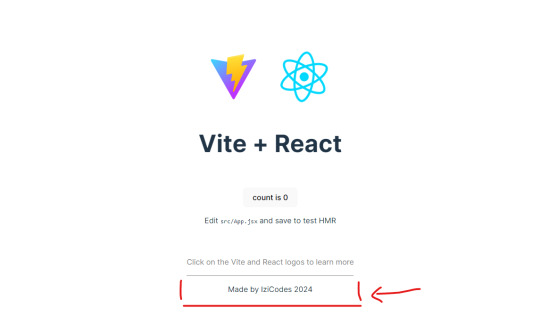
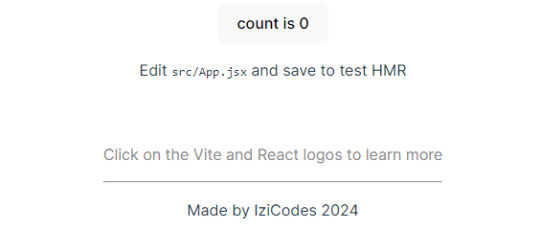
What We Are Creating:

The footer at the bottom!

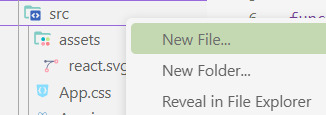
[ 1 ] Navigate to the 'src' Folder: Open your project in Visual Studio Code, locate the 'src' folder, and right-click on it.
[ 2 ] Create a New File: Click 'New File' to create the file within the 'src' folder. This file will house the code for your React component.

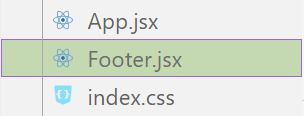
[ 3 ] Naming Conventions: Give your component a name, according to the convention of starting with a capital letter. This naming convention is essential for React to recognize your component~!!

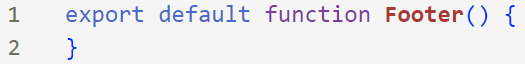
[ 4 ] Create The Initial Function: Open the file and type:
export default function [name of component]() {}

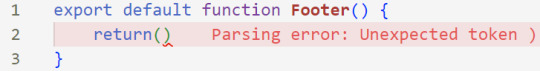
[ 5 ] Insert The return() Statement: The statement is used within a component to specify what content should be rendered when the component is invoked or used. Type:
return()

*the error is there because we haven't added anything inside yet, don't worry!
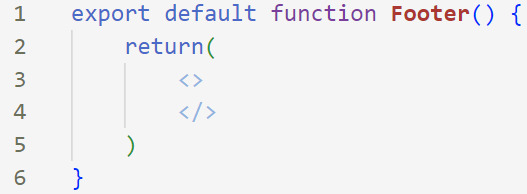
[ 6 ] Insert The Empty Tags: Inside of the return(), add empty tags (tags that don't have a specified element inside of them).

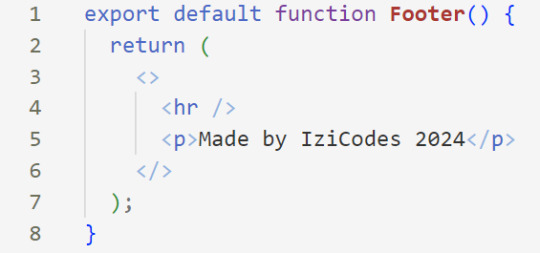
[ 7 ] Time For Some HTML: Inside the empty tags, enter the normal HTML elements that you want~!

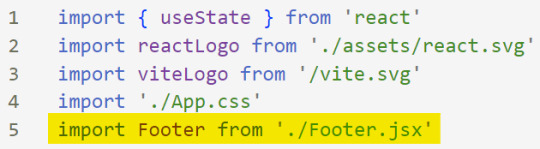
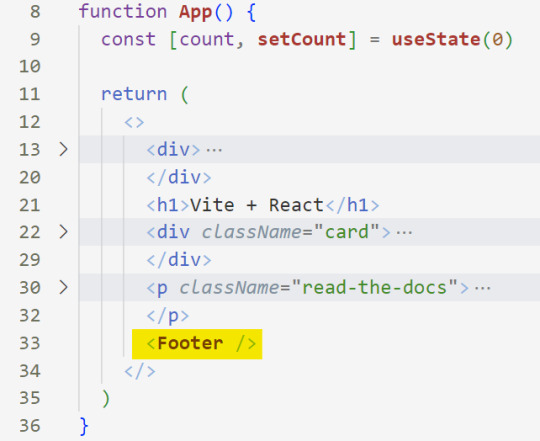
[ 8 ] Integration with App.jsx: Navigate to the 'App.jsx' file in the project, which is typically the entry point of your React application. At the top, import your newly created component. Type:
import [name of component] from './[location of the component]'

[ 9 ] Use Your Component: Inside the return() statement of the 'App()' function, include your component using the following syntax:
<[name of your component] />

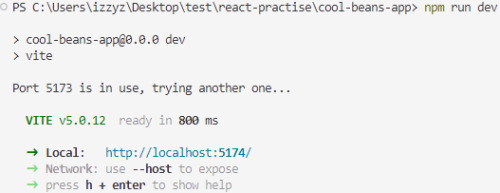
[ 10 ] Run the Development Server: Start your development server with the command (the 'Local' link):
npm run dev

[ 11 ] Preview Your Project: Open the link provided in your terminal in your web browser. Witness your component in action!


Congratulations! You made your first component! Try and create some new ones and place them around in the App()~!
BroCode’s 'React Full Course for Free’ 2024 >> click
React Official Website >> click
W3School's React Components >> click
Importing and Exporting Components >> click
🐬Previous Tip: Tip #2 The anatomy of the default React project >> click
Stay tuned for the other posts I will make on this series #mini react tips~!
#mini react tips#my resources#resources#codeblr#coding#progblr#programming#studyblr#studying#javascript#react.js#reactjs#coding tips#coding resources
33 notes
·
View notes
Text
This day in history

I'm on tour with my new, nationally bestselling novel The Bezzle! Catch me in BOSTON with Randall "XKCD" Munroe (Apr 11), then PROVIDENCE (Apr 12), and beyond!

#15yrsago Why URL shorteners suck https://joshua.schachter.org/2009/04/on-url-shorteners
#15yrsago Heinlein’s house for sale https://web.archive.org/web/20090406105617/https://mcginnis.com/listings/detail.php?lid=41846127&limit=0&offset=0&aid=005900204&oid=005900002&temp=1057&aname=Sharon+Roland&aimg=1&chome=1&agent_hasfeat=2&&posc=6&post=10&cfq=elegant%3Dyes%26property_category%3D1%26county%3D41%26aid%3D005900204%26oid%3D005900002%26temp%3D1057%26aname%3DSharon%2BRoland%26aimg%3D1%26chome%3D1%26agent_hasfeat%3D2%26SRSearchDate%3D1238781456%26SRRecordCount%3D10%26SRPage%3D1%26SRPageCount%3D1%26SRPageLinks%3D6
#15yrsago Game industry exec celebrates 60+ hour work-weeks https://web.archive.org/web/20090405131359/playthisthing.com/mothers-dont-let-your-children-grow-be-game-developers
#15yrsago Nine year old’s survey project excluded from school because he learned some people don’t think of themselves as male or female https://thefourthvine.livejournal.com/102417.html
#10yrsago Britain is turning into a country that can’t tell its terrorists from its journalists https://memex.craphound.com/2014/04/03/britain-is-turning-into-a-country-that-cant-tell-its-terrorists-from-its-journalists/
#10yrsago Stop-and-frisk as the most visible element of deep, violent official American racism https://www.theatlantic.com/national/archive/2014/04/what-i-learned-about-stop-and-frisk-from-watching-my-black-son/359962/
#10yrsago David “Debt” Graeber evicted, implicates NYPD intelligence, claims revenge-harassment for OWS participation http://nielsenhayden.com/makinglight/archives/015820.html
#10yrsago Open net gets a huge boost in the EU: net neutrality and no roaming fees https://web.archive.org/web/20140405234420/http://www.marietjeschaake.eu/2014/04/mep-european-parliament-supports-proposal-schaake-to-enshrine-net-neutrality-in-european-law/
#10yrsago Cats of Tanglewood Forest: illustrated modern folktale from Charles de Lint and Charles Vess https://memex.craphound.com/2014/04/03/cats-of-tanglewood-forest-illustrated-modern-folktale-from-charles-de-lint-and-charles-vess/
#10yrsago House Science Committee: a parliament of Creationists, Climate Deniers (and dunces) https://www.scientificamerican.com/blog/the-curious-wavefunction/the-house-of-representatives-committee-on-science-is-turning-into-a-national-embarrassment/
#10yrsago Big Data has big problems https://www.ft.com/content/21a6e7d8-b479-11e3-a09a-00144feabdc0
#5yrsago 540 million Facebook users’ data exposed by third party developers https://www.upguard.com/breaches/facebook-user-data-leak
#5yrsago Elizabeth Warren proposes holding execs criminally liable for scams and data breaches https://www.washingtonpost.com/opinions/elizabeth-warren-its-time-to-scare-corporate-america-straight/2019/04/02/ca464ab0-5559-11e9-8ef3-fbd41a2ce4d5_story.html
#5yrsago How EFF’s Eva Galperin plans to destroy the stalkerware industry https://www.wired.com/story/eva-galperin-stalkerware-kaspersky-antivirus/
#5yrsago After years of insisting that DRM in HTML wouldn’t block open source implementations, Google says it won’t support open source implementations https://memex.craphound.com/2019/04/03/after-years-of-insisting-that-drm-in-html-wouldnt-block-open-source-implementations-google-says-it-wont-support-open-source-implementations/
#5yrsago After months of insisting that #Article13 doesn’t require filters, top EU Commissioner says “Article 13 requires filters” https://memex.craphound.com/2019/04/03/after-months-of-insisting-that-article13-doesnt-require-filters-top-eu-commissioner-says-article-13-requires-filters/
#5yrsago Notices at Intel press event seem to say attending photographers must assign copyright to all pictures and videos to the company? https://web.archive.org/web/20200616222543/http://mitchwagner.com/2019/04/02/video-consent-notice-posted-discreetly-in-a-couple-of-places-on-the-walls-at-the-intel-press-analyst-event-today/
#5yrsago Patagonia tells banks and oil companies that they can no longer buy co-branded vests https://www.buzzfeednews.com/article/katienotopoulos/patagonia-power-vest-policy-change
#1yrago The problem with economic models https://pluralistic.net/2023/04/03/all-models-are-wrong/#some-are-useful
14 notes
·
View notes
Text
HTML stands for Hypertext Markup Language. It is a programming language used to create and structure content on the internet. HTML provides a set of tags and attributes that are used to define the structure and layout of web pages, as well as to specify how content such as text, images, videos, and links are displayed and interacted with. HTML is a fundamental component of web development and is essential for creating websites, web applications, and other digital content that is displayed on the internet. It is a markup language, meaning it uses tags to define elements and attributes to specify how those elements are displayed. HTML works in conjunction with other web development technologies such as CSS (Cascading Style Sheets) and JavaScript to create dynamic and interactive web pages. By mastering HTML, web developers can create well-structured and visually appealing web pages that are optimized for user experience and search engine optimization.

What are HTML Elements?
HTML elements are the basic building blocks of a web page. An HTML element is defined by a start tag, some content, and an end tag. The content can be text, images, videos, links, or any other type of media. The start tag and end tag are used to enclose the content and define the purpose and function of the element.
For example, the HTML element for a paragraph is defined using the <p> tag. The content of the paragraph is then placed between the start tag <p> and end tag </p>, like this:
<p>This is an example of an HTML paragraph element. </p>
Similarly, the HTML element for a heading is defined using the <h1> to <h6> tags. The content of the heading is then placed between the start tag and end tag, like this:
<h1>This is an example of an HTML heading element. </h1>
Other common HTML elements include images, links, buttons, lists, tables, forms, and many more. By using these elements, web developers can create well-structured and visually appealing web pages that are optimized for user experience and search engine optimization.
Read More: https://webtutor.dev/html/html-elements
What is HTML Heading? How to Use H1-H6 Tags for Effective Page Structure
HTML headings are used to define the structure and hierarchy of content on a web page. They are defined using the H1 to H6 tags, where H1 is the most important heading and H6 is the least important.
Headings are important for several reasons. First, they help users to quickly scan and navigate through the content of a page. By using headings, the content is broken down into smaller, more manageable chunks, making it easier to read and understand.
Second, headings are also important for search engine optimization (SEO). Search engines use headings to understand the structure and hierarchy of content on a page, which can help to improve the ranking of the page in search results.
Here is an example of how to use HTML headings:
<h1>Main Heading</h1>
<h2>Sub Heading</h2>
<h3>Sub-Sub Heading</h3>
In this example, "Main Heading" is the most important heading, followed by "Sub Heading" and "Sub-Sub Heading". By using these headings in the correct order, you are creating a clear and logical structure for the content on your page.
It's important to note that headings should be used sparingly and only where appropriate. Overusing headings or using them incorrectly can actually have a negative impact on user experience and SEO. Always use headings to accurately reflect the structure of your content, and use them in moderation to avoid confusion or clutter.
Gain More knowledge - Learn HTML Heading and How to Apply it Using Examples
Understanding HTML Paragraphs
HTML paragraphs are used to group together blocks of text on a web page. They are defined using the <p> tag, which stands for "paragraph". The <p> tag is used to define the beginning of a paragraph, and the </p> tag is used to define the end of a paragraph.
Here is an example of how to use HTML paragraphs:
<p>This is the first paragraph of my web page. </p>
<p>This is the second paragraph of my web page. </p>
In this example, we have two paragraphs of text. Each paragraph is defined using the <p> tag, and the content of the paragraph is placed between the start and end tags.
Using paragraphs is important for several reasons. First, it helps to organize content on a page, making it easier for users to read and understand. By grouping together related blocks of text into paragraphs, you are creating a clear and logical structure for your content.
Second, paragraphs can also be used to improve the accessibility of your web page. Screen readers and other assistive technologies rely on HTML structure to properly interpret and present content to users with disabilities. By using paragraphs, you are helping to ensure that your web page is accessible to all users.
It's important to use paragraphs appropriately and avoid using them unnecessarily. For example, if you only have a few words of text, you might not need to use a paragraph. Instead, you could simply use a <span> tag to style the text. Always use paragraphs to accurately reflect the structure of your content, and use them in moderation to avoid cluttering your web page.
Do not miss to read this
Everything you need to know about HTML Paragraphs
Enhance Your Knowledge in HTML Text Formatting
HTML text formatting allows you to change the appearance of text on your web page. There are several HTML tags that you can use to apply different styles to your text, including bold, italic, underline, and more. Here are some examples of HTML text formatting:
<b>Bold Text:</b>
This is an example of bold text.
<i>Italic Text:</i>
This is an example of italic text.
<u>Underlined Text:</u>
This is an example of underlined text.
<em>Emphasized Text:</em>
This is an example of emphasized text.
<strong>Strong Text:</strong>
This is an example of strong text.
<sub>Subscript Text:</sub>
This is an example of subscript text.
<sup>Superscript Text:</sup>
This is an example of superscript text.
Using HTML text formatting is a great way to add visual interest to your web page and emphasize important information. When using text formatting, it's important to use it sparingly and appropriately. Too much formatting can make your text difficult to read and can distract from the content of your page.
In addition to the tags mentioned above, there are many other HTML tags that you can use to format text, including headings, lists, and tables. By using a combination of text formatting and other HTML tags, you can create visually appealing and easy-to-read web pages.
Read For More Knowledge
Learn More about HTML Text Formatting
#HTML elements online tutorial#HTML elements tutorial for beginners#HTML elements for web developers#HTML tags and elements#Learn HTML elements#HTML elements for web development tutorial#Basic HTML elements#HTML elements for beginners#HTML elements for websites#Essential HTML elements#Beginner-friendly HTML tutorial for elements#Introduction to HTML elements#HTML elements for web designers#HTML syntax and elements explained#HTML elements for beginners with examples#HTML elements#HTML markup tutorial#HTML element for a heading#HTML element for a paragraph#HTML text formatting.
1 note
·
View note
Text






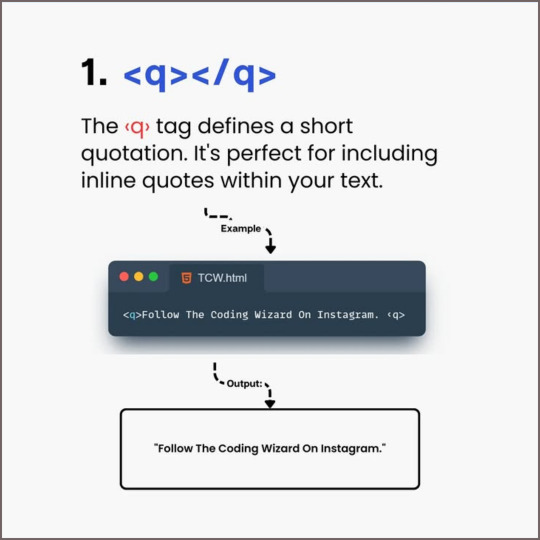
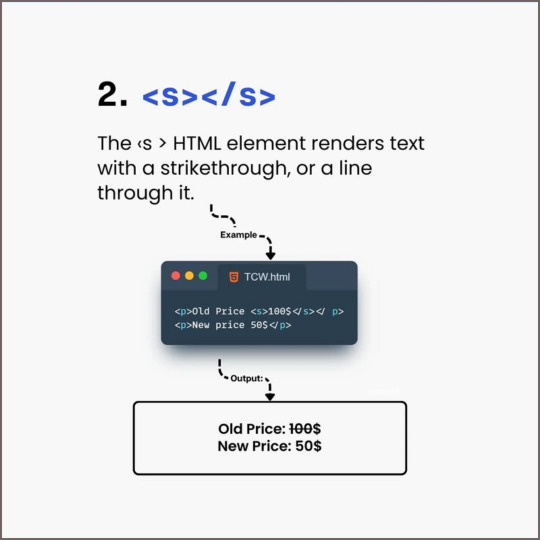
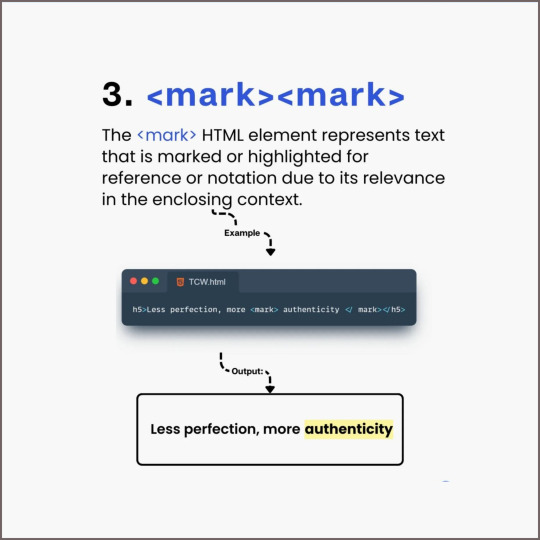
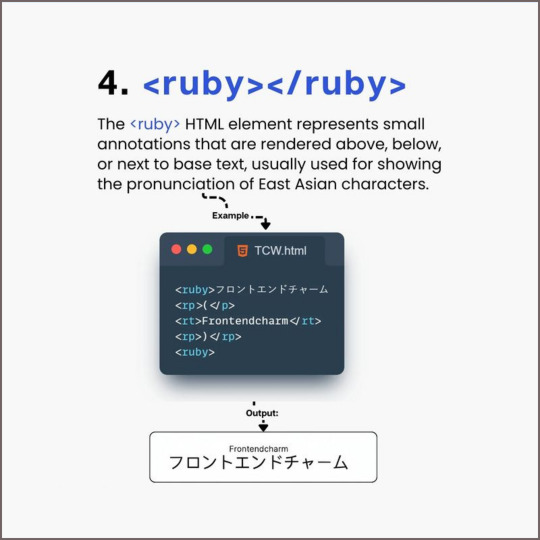
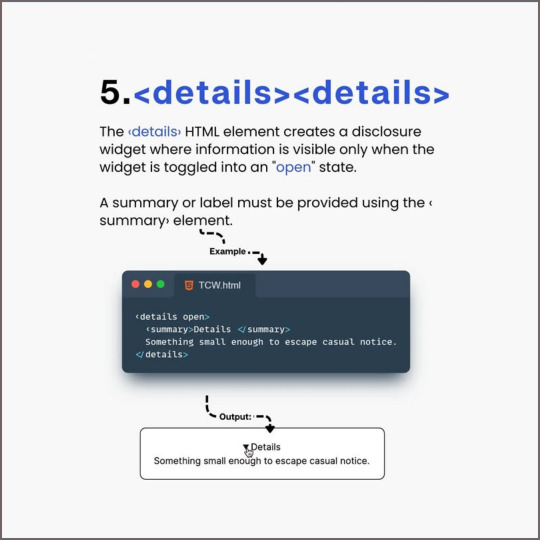
5 Unique HTML Elements You Must Know ⬇️
1.<q></q> 2.<s></s> 3.<mark></mark> 4.<ruby></ruby> 5.<details></details>
html #css #javascript #notes #interview #code #reactjs #react #nodejs #webdeveloper #mern #mean #webdevelopment #developer #coding #mernstack
#programming #python #mongodb #programmer #fullstackdeveloper #node #expressjs #css #angular #webdesign #java #backend #web #frontend
3 notes
·
View notes
Text
Anyone can program (yes, even you)
"Programming is easy"
I saw some variations of this statement shared around the site recently, always in good intentions of course, but it got me thinking.
Is that really true?
Well it certainly isn't hard in the way some developers would want to make you believe. A great skill bestowed only upon the greatest of minds, they're the ones making the world work. You better be thankful.
That is just elitist gibberish. If anyone ever tells you that programmers are "special people" in that way, or tries to sell you on the idea of "real" programmers that are somehow better than the rest, you can safely walk in the other direction. They have nothing of value to tell you.
But I think the answer is more complicated than a simple "Yes, programming is easy" too. In all honesty, I don't think it's an easy thing to "just pick up" at all. It can be very unintuitive at first to wrap your head around just how to tell a computer to solve certain problems.
One person in the codeblr Discord server likened it to cooking. That's a skill that can be very hard, but it's also something that everyone can learn. Anyone can cook. And anyone can program.
I really mean that. No need to be good at maths, to know what a bit is or whatever it is people told you you need. You're not too old to learn it either, or too young for that matter. If you want to start programming (and you can read this post), you already have everything you need. You can write your first little programs today!
One of the cool things about programming is that you can just fuck around and try lots of stuff, and it's fine. Realistically, the worst thing that can happen is that it doesn't work the way you imagined. But you'll never accidentally trigger the fire alarm or burn your house down, so feel free to just try a bunch of stuff.
"Okay I want to learn programming now, what do I do?"
That's awesome, I love the enthusiasm! As much as I'd love to just give you a resource and tell you to build a thing, you still have to make a choice what you want to learn first. The options I'd recommend are:
Scratch: A visual education tool. The main advantage is that you don't have to worry about the exact words you need to write down, you can just think about the structure of your program. The way it works is that you drag and drop program elements to be executed when they should be. You can relatively quickly learn to make cute little games in it. The downside is that this isn't really a "professional" programming language, so, while learning from Scratch will give you the basics that apply to most languages and will make switching to another language easier, you're still gonna have to switch sooner or later. Start here: https://scratch.mit.edu/
Python: The classic choice. Python is a very widely used, flexible programming language that is suited for beginners. It is what I would recommend if you want to skip right to or move on from Scratch to a more flexible language. https://automatetheboringstuff.com/ is your starting point, but there's also a longer list of resources here if you want to check that out at some point.
HTML/CSS/JavaScript: The web path. HTML and CSS are for creating the look of websites, and JavaScript is for the interactive elements. For example, if you ever played a game in your browser, that was probably written in JS. Since HTML and CSS are just for defining how the website should look, they're different from traditional programming languages, and you won't be able to write programs in them, that's what JS is for. You have to know HTML before you learn CSS, but otherwise the order in which you learn these is up to you. Your JavaScript resource is https://javascript.info/, and for HTML and CSS you can check out https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web.
I put some starting out resources here, but they're really just that - they're for starting out. You don't have to stick to them. If you find another path that suits you better, or if you want to get sidetracked with another resource or project, go for it! Your path doesn't have to be linear at all, and there's no "correct" way to learn things.
One of the most important things you'll want to do is talk to developers when you struggle. The journey is going to be frustrating at times, so search out beginner-friendly coding communities on Discord or wherever you're comfortable. The codeblr community certainly tends to be beginner-friendly and kind. My DMs and asks are also open on here.
#programming#is that a motherhecking RATATOUILLE reference??!?#codeblr#coding#the only reliable predictor of whether someone can be a good programmer is whether they have or can develop a passion for programming#how did me thinking “well is programming actually easy" turn into a resources post uhm#coding resources#shoutouts to the codeblr discord they're coo#long post#Most good programmers do programming not because they expect to get paid or get adulation by the public; but because it is fun to program#- Linus Torvalds
24 notes
·
View notes
Text
Tangling the web: an upcoming post series (?)
Hey all! Amari here. I'll be starting a post series about web design traits and trends that have become inescapable across the internet, and whether we can internet without them—as users, developers, and designers.

Petri Dish - a weird web experience thing I made.
So, I'm a web developer who's had brief stints in graphic design, and my current PhD research orbits around the theme of virtual spaces and places. I've made websites, I've taught people how to make websites, and I'm something of an avid user of websites myself.
And…well…I'm bored! I'm bored of SEO-driven design. I'm bored of single-flow webpages that start with a giant hero image and end in a shiny call to action button—all designed to channel you as quickly as possible to the part where you subscribe or enter your card details.
(Even this post is formatted like one of them! It wasn't even intentional! It's become ingrained in the way I structure and present my ideas, and that's just a little disturbing.)
These templates are sweeping the landscape like invasive trees. And at the heart of this scourge is the vaunted axiom of "Predictability," which gets peddled in every UI/UX class that is "future-oriented" enough to use that acronym. Predictability lets users learn a new site quickly so they spend money sooner, fosters comfort and familiarity with the idea of spending money, and allows for the development of usage patterns where money is spent.
I get the merits of that axiom; I get that it has a time and place. But when game and webcomic sites look and feel and interact like that, I think we have to ask: Can we imagine something different? Can we slow the takeover of the smooth corpo aesthetic? Can we avert a future where the effective geography of the web, with all its varied terrain and endemic textures, is bulldozed into featureless oblivion?
I think it would be presumptuous to suggest that they're some mythic species of the past that slowly died out, too. A lot of the web experiences we loved well as kids are still right there, or have successors that are! They've just gotten so crowded out, by the combination of corporate sites and corporate-driven search algorithms, that one wonders if they will someday become impossible to stumble upon.
Anyway, the intended post series is born out of these provocations. I'd like to tackle elements of the current schema of "good web design" and contemplate a web without them (hopefully with examples if I can find them):
Predictable layouts, the "F" scan pattern, and calls to action
Discoverability / SEO
Well-formed HTML and well-maintained linkage
Responsive web design
Identity and device tracking
Socially engineering higher engagement through design
Statefulness and timelines
Visually communicating functionality
And I know, all of these things sound like good traits for a site to have. And yes, in most contexts, they are! But I think imagining the web without them is a highly worthwhile exercise anyway.
Anyway, stay tuned if that interests you—I will be posting them to this blog and tagging them with #tangling the web. Alas, my Call to Action reflex could not be denied, and I had to give you an easily actionable instruction at the end of the post.
7 notes
·
View notes
Link
Invoke JavaScript Functions with <a href>
Enhance Web Functionality with <a href> JavaScript Invocation
This informative article sheds light on the powerful technique of triggering JavaScript functions using the commonly known <a href> element. While traditionally used for hyperlinks, this HTML element can also be harnessed to execute JavaScript functions seamlessly. The article provides clear examples and code snippets that enable developers to grasp this practice and integrate it effectively into their projects.
As the web development landscape evolves, incorporating JavaScript function invocation through <a href> offers developers intriguing possibilities. The article not only demonstrates how to implement this technique but also offers insights into its potential concerns, such as user experience considerations and the impact on disabled JavaScript. By striking a balance between the convenience of <a href> and maintaining a smooth user experience, developers can leverage this technique to optimize their projects' functionality and user interaction.
#JavaScript function invocation#`<a href>`#web development#user experience#HTML elements#JavaScript disabled#code optimization
0 notes