#Introduction to HTML elements
Explore tagged Tumblr posts
Text
HTML elements are the basic building blocks of every website. They define the structure and content of a web page and enable developers to create engaging and interactive web pages that users love. Whether you're a beginner or an experienced web developer, understanding HTML elements is crucial for creating high-quality websites. With Webtutor.dev's comprehensive guide, you'll learn about the different types of HTML elements and how to use them effectively to create stunning web pages. From headings and paragraphs to links and images, this guide covers everything you need to know to get started with HTML elements. So, if you're looking to improve your web development skills, check out Webtutor.dev's guide to HTML elements today!
#HTML elements online tutorial#HTML elements tutorial for beginners#HTML elements for web developers#HTML tags and elements#Learn HTML elements#HTML elements for web development tutorial#Basic HTML elements#HTML elements for beginners#HTML elements for websites#Essential HTML elements#Beginner-friendly HTML tutorial for elements#Introduction to HTML elements#HTML elements for web designers#HTML syntax and elements explained#HTML elements for beginners with examples#HTML elements#HTML markup tutorial
2 notes
·
View notes
Text
Hey there,
I just wanted to drop a quick note to express how grateful I am for each and every one of you who has subscribed to my content and given it some love.
This is my secondary Tumblr account, and I'm still figuring some things out, especially when it comes to responding to comments. So, I would love a little help on that !
I'd like to give a special shoutout to @variablecemetery for their comment on my introduction post.
And to @mousiecat, who asked about CSS selector priority – Here's your answer

Adding a class like class="navbar" to a <nav> element in HTML, even if there is only one navigation element on the page, is a common practice in web development. This practice has several advantages:
Consistency: It helps maintain a consistent naming convention in your HTML and CSS. If you have multiple components or sections on your website that share similar styles, using classes can make it easier to manage and apply those styles consistently.
Reusability: If you decide to add another navigation element in the future, you can easily apply the same CSS styles to it by giving it the same class name (class="navbar" in this case). This makes your code more modular and reusable.
Specificity: CSS class selectors have a higher specificity than HTML element selectors. This means that if you ever need to style the element differently in a specific context or override other styles, using a class selector can give your styles higher priority without affecting other elements on the page.
Readability and Maintainability: Adding class names that describe the purpose of an element (e.g., class="navbar") makes your code more readable and understandable, which can be helpful when working on a team or revisiting the code later.
Documentation and Self-Documentation: Using class names like class="navbar" can serve as a form of documentation for your HTML structure. When someone else, including your future self, looks at the code, they can quickly understand the role and purpose of that element.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
63 notes
·
View notes
Text
GUSTAV MAHLER: A PARTIAL NATAL CHART ANALYSIS (HOUSES 1-6)
🧿DO NOT STEAL MY WORK OR KARMA WILL FIND YOU.🧿





hey guys :) i was searching through my old projects and i found this! i did this analysis for a creative project in order to get my position as drum major. if it seems too over-explanatory, it’s because i was describing all of this to people who didn’t know anything about astrology. also, this was written like a year ago, so my knowledge on astrology and placements has definitely expanded since then. if anything seems “out-of-date,” that’s why. either way. i hope y’all enjoy!! i had a lot of fun making this post to share this analysis with you all!! :) <3 (also i do not know the titles of these paintings. i do know that the middle one is mahler, though! so if anyone can tell me the names and their artists, it would be much appreciated!!!!)
WHO WAS GUSTAV MAHLER?
Gustav Mahler was a composer during the romantic period. He is of Austro-Bohemian decent, and is best known for his 10 symphonies. A fun fact about him is that a the main tune for “Be Our Guest” from Disney’s Beauty and the Beast came from his Symphony No. 3. Like most amazing artists, he didn’t become famous until years after his death. The performance of his music was banned in most of Europe during the era of Nazi rule and later rediscovered by new listeners. Since then, he has become one of the most recreated composers and has since kept this position going into the 20th century. (source(s): https://en.m.wikipedia.org/wiki/Gustav_Mahler, https://www.cartoonbrew.com/disney/be-our-guest-and-mahlers-symphony-no-3-54610.html)
INTRODUCTION:




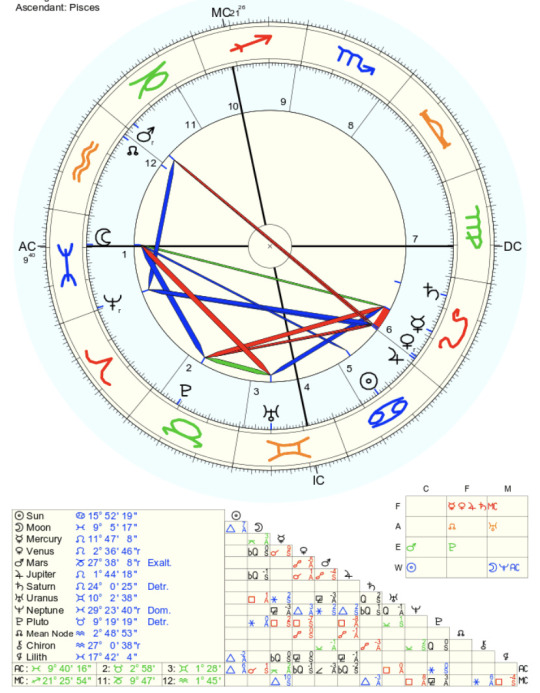
This is Gustav Mahler’s birth chart. He was born on Saturday, July 7, 1860, in Kalischt, Czech Republic at 10:15 p.m. Everything in a chart has an important meaning; from the degree, to the house, to the sign, to the planet. To give a breakdown, the top left of the screen is his birth time information, below that is his planet’s signs and degrees, the tiny chart below that is the elements and modalities in his chart, and the tiny triangle under that are his chart’s aspects. To the right of all of that, is his chart. Each chart has 12 houses. These houses start from the AC, or the ascendant. However, today, I will only be evaluating 6 out of the 12 houses.
As you can see from Mahler’s chart, his ascendant is in Pisces at 9°. His first house also contains his Neptune, which is the planetary ruler of Pisces. From the other charts of talented musicians that I have evaluated, a lot of them seem to have heavy Pisces influence. This even extends to the talented musicians within our own community. (3 of excellent musicians in the band) are all Pisces suns. My brother has multiple planets in Pisces, which forms a stellium in his chart. A stellium is when 3 or more planets are in a sign or when 3 or more planets are in a house. Sometimes, these 3+ planets can ALL reside in the same house, which focuses a ton of energy of that chart towards that house.
STELLIUMS
In reference to stelliums within Mahler’s chart, he has a stellium in Leo which resides in his 6th house. His Venus, Mercury, Saturn, and Jupiter are all in Leo and all reside in his 6H.
However, we will get to what all of that means later. As of right now, I want to break his chart down house by house, planet by planet, sign by sign.
HOUSE 1: THE HOUSE OF SELF
So, let’s start with the first house. As I said before, Mahler has a Pisces ascendant, so his first house is in Pisces. His first house contains his Neptune at 29°. The first house represents how we see ourselves and others’ first impressions of us when they meet us. The planets or sign of this house can ultimately affect our personality, and the 1H is The House of Self.
Neptune is the ruler of illusions and delusions, intuition and dreams, mysticism, the imagination, mental illness, the unknown, and is a major pinpoint of isolation (along with Saturn). This planet is also said to rule celebrities, as they give the public an illusion of what they’re like vs. what they’re actually like. His Neptune is in its house sign of Pisces, so the sign and the planet are in harmony meaning they will act in the same mannerisms. However, his Neptune is at 29°. 29° is the highest degree at which signs in planets can go to, making this a critical degree. 29° emphasizes the energy of the planet and its rulerships and can even signify fame. This degree is ruled by Leo.
Mahler was known, according to Connolly Music, to “suffer from skepticism, nervous tension, and an obsession with death.” The fact that Neptune is so prevalent in his chart is one of the main reasons why he is this way. The themes of Neptune and its critical degree, as you can see, affected his overall personality.
About the unknown and mysticism part of Neptune, Mahler hid from his wife the fact that he was Jewish and even converted to Christianity in order to have a successful conducting career. Alma, Mahler’s wife, was insanely anti-semitic, and never knew he was Jewish for a long time.
About the isolation part of Neptune, Mahler had a composition hut in Austria in which he used to finish his Second and Third Symphony and a few songs from his Des Knaben Wunderhorn. Funnily enough, this hut was positioned by Lake Attersee. Neptune, in Roman mythology, is known as the God of Freshwater and the Sea. Not only did he like to work in seclusion, he also liked to work near a body of water. He was also known as “an avid swimmer and mountain walker.” It’s just very funny for me to see things like this work hand in hand.
HOUSE 2: THE HOUSE OF VALUE
Mahler’s second house is in the sign of Taurus. While it should be in Aries, Mahler has what is called Intercepted Houses. This is when the sign of a house skips or repeats itself. However, this doesn’t mean that Aries does not exist in Mahler’s chart, however all 30 degrees of it is in the 1H. The reason why this happens is because the northern and southern latitudes of the 12 houses are not evenly spaced. This results in a sign being hidden and not easily accessible, though it is still there.
In this case, the house intercepted is in Aries. Aries governs over confidence and passion. It is ruled by Mars. As we can see by the description of Mahler’s personality, he suffered from skepticism and feared the unknown. He was unable to channel that Martian energy in his chart, thus leaving him unconfident.
Moving forward, the second house governs over personal finances, material items, self worth, and inner desires of gain. This house could also express one’s system of values. Mahler has his Pluto in the 2H in Taurus at 9°. Taurus is ruled by Venus and governs over the 2H, so it's right at home here. Pluto is the planet of destruction and transformation. When this is in the house of finances, a lot can go wrong as well as right. In terms of money, this route can take extreme rises as well as extreme falls. The people who have this placement can either be born into humble circumstances or be born into vast wealth. Mahler, of course, was born into humility, and had multiple rises and falls in his income. People with this placement also tend to have a small view on themselves and have a desire for control. This was very evident in the way that Mahler was described.
Since his 2H is in Taurus and intercepted houses are in effect, this means that four of the houses that continue after will be under their traditional sign of rulership. In Mahler’s chart, this is his second, third, eighth, and ninth.
HOUSE 3: THE HOUSE OF COMMUNICATIONS
The third house in Mahler’s chart is in Gemini. The third house rules communication, siblings, early education, perception, and transport. His Uranus resides in this house at 10°. Uranus rules everything eccentric, unpredictable, and creative/scientific brilliance. Having his Uranus in the 3H is a symbol of some kind of genius, though they often struggle in school.
Many reports say that Gustav Mahler was very “unreliable” in his academic school work. In order to fix this, his father had sent him away to the Newtown Gymnasium in Prague. Then, he ended up going to the Vienna Conservatory in order to study music. Here, Mahler’s rebellious flag flew as well, though he graduated. This is a fine example of transportation and struggling in school that Uranus so represents in the 3H.
Another example of his Uranus in the 3H working is that his siblings and their relationship with them weren’t “conventional”. His sister, Justine, had extreme possessiveness over Mahler and even went to extremes to make sure his romances were ruined. This was before he met Alma and told Justine that her behavior couldn’t continue. This encounter ruined Justine’s relationship with her brother. Many of Mahler’s siblings died during his early childhood including his older brother, who would’ve been the oldest of the 14 had he not passed. He also assumed responsibility for all of his surviving siblings after the death of his parents in 1889. This “unusual” responsibility can also be represented by the 10° that Uranus is in. 10° is under the rulership of Capricorn, which is ruled by Saturn. Saturn rules responsibility.
HOUSE 4: THE HOUSE OF HOME
Again, intercepted houses are at play here. Mahler’s fourth house is also in Gemini. There is not a planet in this house, meaning that only the sign is affecting this house. This also means that there is less tension pointed to this house in his chart. The 4H rules family, home, parents (specifically the mother), and the emotional base of our satisfaction.
Since Gemini is in this house, Mahler’s family life and home was constantly changing. This is very evident in his constant moving-about during his early childhood. Gemini in this house can also talk about a specific connection between one parent, though emotions in this sign are often rationalized. Mahler had a strong relationship with his father, who supported him in what would eventually be his career (music). He cared a lot for Mahler to make a stable income and put this first. Funnily enough, the 4H opposes the 10H, the house OF career.
HOUSE 5: THE HOUSE OF PLEASURE
When we talk about the 5H, we usually associate it with pleasure. This pleasure is usually derived from self-expression, creative hobbies, desire, children, and the showing of individuality. This is one of my favorite houses to talk about in astrology and placements here make it all the more interesting. Mahler’s 5H is in Cancer, the sign of emotional/physical well-being and comfort.
Traditionally ruled by Leo, Mahler’s sun in Cancer at 15° is right at home here. To me, the sun shines the brightest here because it’s in its home house. Since it’s the only planet here, it’s definitely giving the most energy.
A great explanation as to how rulership works out in astrology would be how Mahler passed away. The only reason why I bring this up here is because his 5H shows kind of a preview of what he was under before he died.
Mahler found out his heart was defective after his daughter, Maria Anna, died of scarlet fever. The discovery was made immediately after her passing. He was very stressed out beforehand and after her death, expressing his exhaustion was very hard. I believe this took a toll on his health, as he was unable to properly express himself and stress tends to build up in the heart.
He performed his last concert and left for Europe. He then was taken to a sanitarium to be treated. A few days later with no improvement, Mahler passed away. He was buried next to his daughter Anna Maria, as per request, on May 22 with only his name on his tombstone. He said this to be so because “any who come to look for me will know who I was and the rest don’t need to know.”
His death can also be represented in his sixth house, which I will further explain when we get there.
HOUSE 6: THE HOUSE OF HEALTH AND OCCUPATION
Out of all of the 12 houses in astrology, this one is definitely in my top 3 to discuss. The 6H can tell us so much about our potential careers as well as what our health could look like. This house rules health, occuations, and physical limitations. Though this house is traditionally ruled by Virgo, in Mahler’s chart it’s in Leo.
As I said before, Leo rules self-expression. One of the many ways of self-expression is performance. Frankly, if you haven’t noticed, Mahler’s got a lot of Leo in his 6H; he’s got a stellium, so it isn’t exactly surprising that he chose a career where his self most resonated and could be displayed in the public with an artistic flair. He also has his Venus, the planetary ruler of music and all things art, in this house as well at a powerful degree. Venus in his 6H is at 2° . 2° is ruled by Taurus and is often called the degree of power. It’s a very ambitious degree to have and it’s often what we pursue. 2° here under Venus shows that Mahler pursued music and put all of his ambition into it.
Here alongside Venus, are Jupiter, Mercury, and Saturn. Jupiter makes a conjunction to his Venus. Jupiter rules expansion, education, joviality, and abundance. When it is in a positive aspect to Venus, Jupiter enhances and expands Venus’s properties. This is an aspect I see in a lot of musicians as well, so I thought I would mention it here.
Like I said when I was discussing the 5H, there were a lot of factors in the 5H and the 6H that portrayed a preview of what Mahler was under before he passed. Since the 6H rules health, the 6H can tell a lot about the illness that caused Mahler’s death. Like the 5H, there is Leo influence. This again is pointing towards the heart problems that Mahler had with his heart as well as his job as a musician. Whenever my brother told me that Mahler had died of a heart condition, the first thing that caught my eye was his stellium in this house. I told him that it wasn’t surprising considering the huge amount of Leo influence here.
Mahler overexerted himself and then died in a sanitarium. Both of these things are represented by the 6H. When Mahler was on his deathbed, many people went to visit and expressed how much they loved him. Attention is ruled by Leo and Virgo/6H can represent places where health purification takes place. Him also having Saturn here, the planet of long-term effects and karma, indicates that his health issues had a long-term effect on not only him, but the people around him and that his daughter’s death could have been a factor leading to his death as well. All things health related can be pointed to the 6H and I think it is one of the easiest houses to read in astrology.
DEGREES:
Below, I listed some degrees that were indicators of his success and degrees that repeated.
Degrees of Fame and Success within Mahler’s Chart:
Neptune at 29°.
Venus and North Node at 2°.
North Node is our “path” in life and Mahler having this at 2° in Aquarius (ruled by Uranus, planet of eccentricity and community) proved that he was meant to do something that while was different from other people, was still extremely influential. His North Node resides in his twelfth house.
Repeating Degrees:
9°, 21°- Sagittarius Degrees
Sagittarian degrees, like all degrees, add the characteristics of a sign to the body it’s effecting. Sagittarius rules freedom, passion, and intellectuality. Mahler was incredibly passionate about what he wanted to do and he wanted to do it his way. Despite his uncertainty about the people around him and his true identity, he knew he found some sort of comfort in creating and learning about music while having the freedom to do so.
2°- Taurus degrees
2° is the degree of power and has extreme influence. This influence can be used for good or bad, and I’m thankful Mahler used it to elevate his musical career.
CONCLUSION:
I think all of these situations being displayed in Mahler’s chart can show that astrology can have the ability to predict events or tell of events that have already passed. Of course, you still don’t have to believe in everything I said here, I just think it’s neat! I only did 6 out of the 12 houses because this would have been probably 20 or more pages worth of information, and I did not want to make this longer than it already was. Either way, I hope you enjoyed! :)

© thee-achilles 2023
#Spotify#thee-achilles#astrology#astro community#astro tumblr#thee achilles#astro talks#astroblr#astro observations#astrology observations#drabbles#protection#🧿#gustav mahler#musician#romantic period#astrological observations#astrologer#astrology placements#astro notes#astro placements#astrology asteroids#my analysis
53 notes
·
View notes
Text

The Comprehensive Guide to Web Development, Data Management, and More
Introduction
Everything today is technology driven in this digital world. There's a lot happening behind the scenes when you use your favorite apps, go to websites, and do other things with all of those zeroes and ones — or binary data. In this blog, I will be explaining what all these terminologies really means and other basics of web development, data management etc. We will be discussing them in the simplest way so that this becomes easy to understand for beginners or people who are even remotely interested about technology. JOIN US
What is Web Development?
Web development refers to the work and process of developing a website or web application that can run in a web browser. From laying out individual web page designs before we ever start coding, to how the layout will be implemented through HTML/CSS. There are two major fields of web development — front-end and back-end.
Front-End Development
Front-end development, also known as client-side development, is the part of web development that deals with what users see and interact with on their screens. It involves using languages like HTML, CSS, and JavaScript to create the visual elements of a website, such as buttons, forms, and images. JOIN US
HTML (HyperText Markup Language):
HTML is the foundation of all website, it helps one to organize their content on web platform. It provides the default style to basic elements such as headings, paragraphs and links.
CSS (Cascading Style Sheets):
styles and formats HTML elements. It makes an attractive and user-friendly look of webpage as it controls the colors, fonts, layout.
JavaScript :
A language for adding interactivity to a website Users interact with items, like clicking a button to send in a form or viewing images within the slideshow. JOIN US
Back-End Development
The difference while front-end development is all about what the user sees, back end involves everything that happens behind. The back-end consists of a server, database and application logic that runs on the web.
Server:
A server is a computer that holds website files and provides them to the user browser when they request it. Server-Side: These are populated by back-end developers who build and maintain servers using languages like Python, PHP or Ruby.
Database:
The place where a website keeps its data, from user details to content and settings The database is maintained with services like MySQL, PostgreSQL, or MongoDB. JOIN US
Application Logic —
the code that links front-end and back-end It takes user input, gets data from the database and returns right informations to front-end area.

Why Proper Data Management is Absolutely Critical
Data management — Besides web development this is the most important a part of our Digital World. What Is Data Management? It includes practices, policies and procedures that are used to collect store secure data in controlled way.
Data Storage –
data after being collected needs to be stored securely such data can be stored in relational databases or cloud storage solutions. The most important aspect here is that the data should never be accessed by an unauthorized source or breached. JOIN US
Data processing:
Right from storing the data, with Big Data you further move on to process it in order to make sense out of hordes of raw information. This includes cleansing the data (removing errors or redundancies), finding patterns among it, and producing ideas that could be useful for decision-making.
Data Security:
Another important part of data management is the security of it. It refers to defending data against unauthorized access, breaches or other potential vulnerabilities. You can do this with some basic security methods, mostly encryption and access controls as well as regular auditing of your systems.
Other Critical Tech Landmarks
There are a lot of disciplines in the tech world that go beyond web development and data management. Here are a few of them:
Cloud Computing
Leading by example, AWS had established cloud computing as the on-demand delivery of IT resources and applications via web services/Internet over a decade considering all layers to make it easy from servers up to top most layer. This will enable organizations to consume technology resources in the form of pay-as-you-go model without having to purchase, own and feed that infrastructure. JOIN US
Cloud Computing Advantages:
Main advantages are cost savings, scalability, flexibility and disaster recovery. Resources can be scaled based on usage, which means companies only pay for what they are using and have the data backed up in case of an emergency.
Examples of Cloud Services:
Few popular cloud services are Amazon Web Services (AWS), Microsoft Azure, and Google Cloud. These provide a plethora of services that helps to Develop and Manage App, Store Data etc.
Cybersecurity
As the world continues to rely more heavily on digital technologies, cybersecurity has never been a bigger issue. Protecting computer systems, networks and data from cyber attacks is called Cyber security.
Phishing attacks, Malware, Ransomware and Data breaches:
This is common cybersecurity threats. These threats can bear substantial ramifications, from financial damages to reputation harm for any corporation.
Cybersecurity Best Practices:
In order to safeguard against cybersecurity threats, it is necessary to follow best-practices including using strong passwords and two-factor authorization, updating software as required, training employees on security risks.
Artificial Intelligence and Machine Learning
Artificial Intelligence (AI) and Machine Learning (ML) represent the fastest-growing fields of creating systems that learn from data, identifying patterns in them. These are applied to several use-cases like self driving cars, personalization in Netflix.
AI vs ML —
AI is the broader concept of machines being able to carry out tasks in a way we would consider “smart”. Machine learning is a type of Artificial Intelligence (AI) that provides computers with the ability to learn without being explicitly programmed. JOIN US
Applications of Artificial Intelligence and Machine Learning: some common applications include Image recognition, Speech to text, Natural language processing, Predictive analytics Robotics.
Web Development meets Data Management etc.
We need so many things like web development, data management and cloud computing plus cybersecurity etc.. but some of them are most important aspects i.e. AI/ML yet more fascinating is where these fields converge or play off each other.
Web Development and Data Management
Web Development and Data Management goes hand in hand. The large number of websites and web-based applications in the world generate enormous amounts of data — from user interactions, to transaction records. Being able to manage this data is key in providing a fantastic user experience and enabling you to make decisions based on the right kind of information.
E.g. E-commerce Website, products data need to be saved on server also customers data should save in a database loosely coupled with orders and payments. This data is necessary for customization of the shopping experience as well as inventory management and fraud prevention.
Cloud Computing and Web Development
The development of the web has been revolutionized by cloud computing which gives developers a way to allocate, deploy and scale applications more or less without service friction. Developers now can host applications and data in cloud services instead of investing for physical servers.
E.g. A start-up company can use cloud services to roll out the web application globally in order for all users worldwide could browse it without waiting due unavailability of geolocation prohibited access.
The Future of Cybersecurity and Data Management
Which makes Cybersecurity a very important part of the Data management. The more data collected and stored by an organization, the greater a target it becomes for cyber threats. It is important to secure this data using robust cybersecurity measures, so that sensitive information remains intact and customer trust does not weaken. JOIN US
Ex: A healthcare provider would have to protect patient data in order to be compliant with regulations such as HIPAA (Health Insurance Portability and Accountability Act) that is also responsible for ensuring a degree of confidentiality between a provider and their patients.
Conclusion
Well, in a nutshell web-developer or Data manager etc are some of the integral parts for digital world.
As a Business Owner, Tech Enthusiast or even if you are just planning to make your Career in tech — it is important that you understand these. With the progress of technology never slowing down, these intersections are perhaps only going to come together more strongly and develop into cornerstones that define how we live in a digital world tomorrow.
With the fundamental knowledge of web development, data management, automation and ML you will manage to catch up with digital movements. Whether you have a site to build, ideas data to manage or simply interested in what’s hot these days, skills and knowledge around the above will stand good for changing tech world. JOIN US
#Technology#Web Development#Front-End Development#Back-End Development#HTML#CSS#JavaScript#Data Management#Data Security#Cloud Computing#AWS (Amazon Web Services)#Cybersecurity#Artificial Intelligence (AI)#Machine Learning (ML)#Digital World#Tech Trends#IT Basics#Beginners Guide#Web Development Basics#Tech Enthusiast#Tech Career#america
4 notes
·
View notes
Text
Let's understand HTML

Cover these topics to complete your HTML journey.
HTML (HyperText Markup Language) is the standard language used to create web pages. Here's a comprehensive list of key topics in HTML:
1. Basics of HTML
Introduction to HTML
HTML Document Structure
HTML Tags and Elements
HTML Attributes
HTML Comments
HTML Doctype
2. HTML Text Formatting
Headings (<h1> to <h6>)
Paragraphs (<p>)
Line Breaks (<br>)
Horizontal Lines (<hr>)
Bold Text (<b>, <strong>)
Italic Text (<i>, <em>)
Underlined Text (<u>)
Superscript (<sup>) and Subscript (<sub>)
3. HTML Links
Hyperlinks (<a>)
Target Attribute
Creating Email Links
4. HTML Lists
Ordered Lists (<ol>)
Unordered Lists (<ul>)
Description Lists (<dl>)
Nesting Lists
5. HTML Tables
Table (<table>)
Table Rows (<tr>)
Table Data (<td>)
Table Headings (<th>)
Table Caption (<caption>)
Merging Cells (rowspan, colspan)
Table Borders and Styling
6. HTML Forms
Form (<form>)
Input Types (<input>)
Text Fields (<input type="text">)
Password Fields (<input type="password">)
Radio Buttons (<input type="radio">)
Checkboxes (<input type="checkbox">)
Drop-down Lists (<select>)
Textarea (<textarea>)
Buttons (<button>, <input type="submit">)
Labels (<label>)
Form Action and Method Attributes
7. HTML Media
Images (<img>)
Image Maps
Audio (<audio>)
Video (<video>)
Embedding Media (<embed>)
Object Element (<object>)
Iframes (<iframe>)
8. HTML Semantic Elements
Header (<header>)
Footer (<footer>)
Article (<article>)
Section (<section>)
Aside (<aside>)
Nav (<nav>)
Main (<main>)
Figure (<figure>), Figcaption (<figcaption>)
9. HTML5 New Elements
Canvas (<canvas>)
SVG (<svg>)
Data Attributes
Output Element (<output>)
Progress (<progress>)
Meter (<meter>)
Details (<details>)
Summary (<summary>)
10. HTML Graphics
Scalable Vector Graphics (SVG)
Canvas
Inline SVG
Path Element
11. HTML APIs
Geolocation API
Drag and Drop API
Web Storage API (localStorage and sessionStorage)
Web Workers
History API
12. HTML Entities
Character Entities
Symbol Entities
13. HTML Meta Information
Meta Tags (<meta>)
Setting Character Set (<meta charset="UTF-8">)
Responsive Web Design Meta Tag
SEO-related Meta Tags
14. HTML Best Practices
Accessibility (ARIA roles and attributes)
Semantic HTML
SEO (Search Engine Optimization) Basics
Mobile-Friendly HTML
15. HTML Integration with CSS and JavaScript
Linking CSS (<link>, <style>)
Adding JavaScript (<script>)
Inline CSS and JavaScript
External CSS and JavaScript Files
16. Advanced HTML Concepts
HTML Templates (<template>)
Custom Data Attributes (data-*)
HTML Imports (Deprecated in favor of JavaScript modules)
Web Components
These topics cover the breadth of HTML and will give you a strong foundation for web development.
Full course link for free: https://shorturl.at/igVyr
2 notes
·
View notes
Note
hi!!! I loved ur hometsuck kids theme sm it made me want to go back into coding after so long(^^; I wanted to know how u learned it and if u have any tips for newcomers. Ty !!
oh holy shit this is ask is SO SWEET :,) thank you so much anon and i’m so happy to hear it made you want to get back into coding! we seriously need a tumblr theme renaissance. what i would give to see people coding and sharing/reblogging themes like the older days on tumblr. life could be dream.
i learned html and css from making my own tumblr themes as a kid! i think tumblr themes are literally such a good introduction into learning front-end development. BUT to be fair i also took a few programming classes and was a big coding nerd in school and that definitely helped me become a lot more comfortable with making themes from scratch and adding custom script. if you are interested in learning javascript, learnjavascript.online is a great source for starting out and getting some practice!
i think a great way to get your bearings is to look at some base themes and poke around at the code just to familiarize yourself with some of the tumblr-specific syntax. @theme-hunter has a great database of themes to look at with some tutorials for beginners compiled here. i think the best way to learn how div blocks function and what you are capable of changing is by playing around with preexisting code and seeing what you can create. i did this until i was comfortable enough to make a few base themes of my own from scratch that i can go back and reference when starting a new theme or coding project.
tumblr also has a list of their block elements online with some introduction to custom themes, which is helpful to reference when styling the features built into each tumblr blog like title, descriptions, posts, notes, etc.
as far as tips for newcomers, here’s a few things top of mind:
google is your best friend, seriously, i can't tell you how many times i am googling the most rudimentary of things because i'm always forgetting little syntax things. chances are, if there's something you want to achieve with code there will be someone on stack overflow with some advice, or a tutorial on codepen or w3schools that you can use as reference.
troubleshoot with inspect element! i usually build my code straight into the tumblr theme html and css on a sideblog, save, and then keep a tab of that blog open that i can refresh and inspect element to look for errors in the console. i think firefox works the best, but i would recommend always loading your blog in a few different browsers since there is css syntax that is specific to mozilla or chrome (eg. custom scrollbars or pure-css animations)
there are lot of browser extensions that can make the coding process easier! i recommend eye dropper for pulling and matching hex codes. i also use fonts ninja a lot for getting accurate weights and names for custom fonts. a few more that come to mind are window resizer and css viewer (chrome/mozilla) if you want to check those out!
happy coding!
8 notes
·
View notes
Text
Web Development Trends 2023: What's Shaping the Future of Online Experiences
The development of the web over time is evidence of the tech industry's commitment to constant innovation in the face of a constantly shifting digital landscape. Keeping up with these changes is crucial if we are to continue providing our clients with the most innovative solutions as a leading Web development company in Vadodara, Gujarat, India.
Web development has come a long way from its infancy to the present day. Static HTML web pages were the foundation upon which the modern web was developed. The pages were static and lacked the interactive elements that characterise modern websites. However, a giant leap was made in web development with the introduction of JavaScript and its associated frameworks. This ushered in a new era of user-centric design, rich media, and dynamic content.
The subsequent appearance of content management systems (CMS) triggered a sea change in web development and administration. WordPress, Joomla, and Drupal are just a few of the platforms that have simplified content updates and modifications by eliminating the need for elaborate coding. As a top Web development company in Gujarat, India we were responsible for implementing these systems to provide our customers with better control over their material and provide more streamlined processes.
As the variety of devices available to users grew, so did the demand for responsive web design. Maintaining continuity of use across devices with varying display sizes is now of crucial importance. This focus on responsive design is in line with our mission as a Vadodara web development company to deliver excellent user experiences on all devices.
Cutting-edge innovations like AI, Progressive online Apps, and AR have come to define modern online design and development. These developments are raising the bar for performance and user interaction, allowing for the creation of truly unique digital experiences. As an excellent Web development company in India, we've embraced these developments, tapping into their potential to create sites that expertly blend aesthetic value with state-of-the-art features.

The Advent of Progressive Web Apps (PWAs):
The advent of Progressive Web Apps (PWAs) has been heralded as a revolutionary step that has effectively blurred the distinctions between regular web pages and dedicated mobile apps. Nivida Web Solutions is recognised as a distinct Web development company in Vadodara, Gujarat, India. We recognise the potential of PWAs to improve digital interactions for our customers and their end users, and we are committed to seizing this opportunity.
When it comes to interacting with and understanding material on the web, progressive web apps herald a significant shift. These applications take the greatest features of both websites and mobile apps and offer users extraordinary interactivity and functionality. We know that progressive web apps' (PWAs') smooth user experience is crucial to attracting and retaining visitors.
PWAs are distinguished by their adaptability to different screen sizes and devices. PWAs guarantee the same high-quality experience across all devices, from mobile to desktop. Being the most reliable Web development company in Gujarat, we are dedicated to providing solutions that are as adaptable as possible to meet the needs of a wide range of users.
Instant loading times are another strength of PWAs, which they achieve in spades regardless of network performance. Faster loading speeds improve the user experience by decreasing the need for patience-testing waits. We know how important it is for our client's digital platforms to load quickly so that users can have a positive experience.
In addition, PWAs include offline capabilities that let consumers view content even without an active internet connection. This is a huge deal, especially in places with spotty internet service.
Voice Search and AI Integration: Transforming User Interactions
Key developments, such as voice search and AI integration, are revolutionising the way people use the internet. We at a premier Web development company in India understand the revolutionary potential of these technologies to shape the future of people's time spent online, and we're dedicated to maximising that potential to create delightful, natural user experiences for our customers and their target demographics.
Voice-activated search engines are changing the way people find their way online. The way individuals look for information has changed drastically since the introduction of voice-activated devices and virtual assistants. To ensure that our clients' platforms are still discoverable and available to consumers who prefer speech-based queries, as a reputable Web development company in Gujarat, we know the value of optimising websites for voice search.
Another game-changer in user engagement is the incorporation of artificial intelligence (AI), especially in the form of chatbots. Artificial intelligence-based chatbots allow for immediate help and tailored suggestions. Users are more satisfied and invested in the experience because it feels more human. As an India-based web development agency, we specialise in incorporating AI-powered chatbots to provide innovative user experiences that go beyond standard interfaces.
In addition, businesses may learn more about their customers' habits and preferences using AI-driven data analysis, paving the way for more tailored content and a more satisfied customer base. Vadodara's most innovative web developers know full well the strategic value of using AI to create personalised user experiences.
Keeping up with the competition requires websites to evolve as the use of voice search and AI increases. Our agile web development team builds AI-driven features that respond to user preferences and expedite interactions to make websites voice search-friendly.
Web Accessibility and Inclusive Design: Making the Web Universally Usable
The trend now is towards making websites and apps usable for people of all ages, abilities, and backgrounds. The principles of web accessibility and inclusive design have recently come to the fore, greatly impacting the process by which new websites are created. We understand the impact these tendencies will have on the future of people's interactions with the internet and are dedicated to building accessible platforms for everyone.
For those with physical or cognitive impairments, it is essential that websites be built with accessibility in mind from the start. However, Inclusive Design goes above and beyond accessibility standards by taking into account a wider range of user requirements and preferences. We, as Gujarat's leading web development agency, believe that everyone should be able to enjoy the same high-quality online services without discrimination.
Screen reader compatibility, keyboard navigation, picture alt text, and optimisation for users with visual, aural, or cognitive impairments are all components of Web Accessibility. Not only does Inclusive Design account for people of all ages and linguistic backgrounds, but it also takes into account the specific needs of those users. Websites built by an Indian web development firm following these guidelines would be accessible to the widest possible audience.
Web accessibility and inclusive design have many positive outcomes. For starters, they improve the quality of service provided by a website by making it easier to navigate and utilise. Second, they allow people who might not have been able to visit websites before to do so because of these tools. Websites that are easy for users with disabilities to navigate tend to rank higher in search results. Being the most distinguished Web development company in India, it is our responsibility to ensure that these guiding principles are fully included in our work so that no user is overlooked.
Immersive Technologies: AR and VR Redefining Online Experiences
The advent of new kinds of online experiences is due in large part to the widespread adoption of immersive technologies like AR and VR. We at Nivida Web Solutions, recognise the game-changing potential of augmented and virtual reality to shape the future of the internet. Incorporating these innovations into websites and apps will allow developers to craft more engaging and dynamic experiences for users.
In Augmented Reality, the user's environment is augmented with digital elements such as images, animations, and data. In contrast, virtual reality (VR) allows users to feel as though they are actually present and interacting within a digital world. We see the potential for augmented and virtual reality integration to transform customers' online experiences across sectors.
Virtual and augmented reality has the potential to produce very compelling interactions that will draw people in and keep them engrossed in digital material. The level of immersion provided by these technologies is unrivalled by more conventional means, whether one is trying on clothes before buying them or touring a house virtually. As an Indian web development firm, it is our job to leverage augmented and virtual reality to create user experiences that stick with them long after they've left the website.
The fields of teaching, learning, and leisure could likewise benefit greatly from these innovations. The ways in which people take in information are changing as a result of the advent of augmented and virtual reality technologies. Responsible web development in Vadodara means using cutting-edge tools like augmented and virtual reality to build cutting-edge platforms that provide users with more than just the run-of-the-mill experience.
Final Thoughts:
The trends we've covered thus far are just the tip of the iceberg, but they give us a glimpse into the exciting and transformational future of online experiences as we look ahead to 2023 and beyond. All of these developments—from Progressive Web Apps (PWAs) and voice search to Augmented Reality (AR) and inclusive design—point to a single truth about the modern digital landscape: it is in a constant state of flux, and businesses that want to stay competitive must be willing to adapt to new realities as they emerge.
Being an industry-leading Web development company in Vadodara, Gujarat, India, Nivida Web Solutions has seen this transformation firsthand. By deftly incorporating these developments into our projects, we not only stand ready to take advantage of these tendencies, but we also intend to establish new standards in web construction. Our inspiration comes from our customers' ideas, and we build each website with the goal of going above and beyond their wildest dreams.
Our commitment to quality and originality remains firm even as the environment around us changes. We hope you'll join us on this exciting adventure into the future. Working together, we can fully realise the advantages of PWAs, voice search, augmented and virtual reality, web accessibility, and more. Together, we have the opportunity to create a vision for the future of digital culture that doesn't merely reflect current fashions but rather pushes the envelope. Nivida Web Solutions is where website creation is headed in the future.
9 notes
·
View notes
Text
Mastering Web Development: A Comprehensive Guide for Beginners
In the vast landscape of technology, web development stands as a crucial cornerstone. It encompasses the art and science of building websites, ranging from simple static pages to complex web applications. Whether you're aiming to pursue a career in software development or seeking to enhance your digital presence, understanding web development is essential.
In this comprehensive guide, we'll take you through the fundamental concepts and practical skills needed to master web development from scratch. Let's dive in!
1. Understanding HTML (Hypertext Markup Language)
HTML serves as the backbone of every web page, providing the structure and content. It uses tags to define different elements such as headings, paragraphs, images, and links. By mastering HTML, you'll be able to create well-structured and semantically meaningful web documents.
2. Exploring CSS (Cascading Style Sheets)
CSS is the language used to style HTML elements, enhancing their appearance and layout. With CSS, you can customize colors, fonts, spacing, and more, giving your website a polished and professional look. Understanding CSS selectors and properties is essential for effective styling.
3. Introduction to JavaScript
JavaScript is a versatile programming language that adds interactivity and dynamic behavior to web pages. From simple animations to complex web applications, JavaScript powers a wide range of functionalities. Learning JavaScript fundamentals such as variables, functions, and events is crucial for web development.
4. Building Responsive Websites
In today's mobile-centric world, it's essential to create websites that adapt seamlessly to various screen sizes and devices. Responsive web design achieves this by using fluid grids, flexible images, and media queries. Mastering responsive design principles ensures that your websites look great on desktops, tablets, and smartphones.
5. Introduction to Version Control with Git
Git is a powerful tool for tracking changes in your codebase and collaborating with other developers. By learning Git basics such as branching, merging, and committing, you can streamline your development workflow and effectively manage project versions.
6. Introduction to Front-End Frameworks
Front-end frameworks like Bootstrap, Foundation, and Materialise provide pre-designed components and stylesheets to expedite web development. By leveraging these frameworks, you can create responsive and visually appealing websites with less effort and code.
7. Introduction to Back-End Development
While front-end development focuses on the user interface, back-end development deals with server-side logic and database management. Learning back-end languages such as Node.js, Python, or PHP enables you to build dynamic web applications and handle user interactions efficiently.
8. Deploying Your Website
Once you've developed your website, it's time to make it accessible to the world. Deploying a website involves selecting a web hosting provider, uploading your files, and configuring domain settings. Understanding the deployment process ensures that your website goes live smoothly.
9. Conclusion and Next Steps
Congratulations on completing this comprehensive guide to mastering web development! By now, you've gained a solid understanding of HTML, CSS, JavaScript, version control, frameworks, and deployment. As you continue your journey in web development, remember to stay curious, practice regularly, and explore advanced topics to further refine your skills.
Resources for Further Learning:
Online tutorials and documentation
Interactive coding platforms
Community forums and discussion groups
Next Steps:
Explore advanced topics such as web performance optimization, server-side rendering, and progressive web apps.
Build real-world projects to apply your skills and showcase your portfolio.
Stay updated with the latest trends and technologies in web development through blogs, podcasts, and conferences.
With dedication and perseverance, you'll continue to evolve as a proficient web developer, creating innovative solutions and contributing to the ever-changing digital landscape . Happy coding!
4 notes
·
View notes
Text
DIGITAL MARKETING
Digital Marketing Course Content
Fundamentals of Digital marketing & Its Significance, Traditional marketing Vs Digital Marketing, Evolution of Digital Marketing, Digital Marketing Landscape, Key Drivers, Digital Consumer & Communities, Gen Y & Netizen’s expectation & influence wrt Digital Marketing. The Digital users in India, Digital marketing Strategy- Consumer Decision journey,
POEM Framework, Segmenting & Customizing messages, Digital advertising Market in India, Skills in Digital Marketing, Digital marketing Plan. Terminology used in Digital Marketing, PPC and online marketing through social media, Social Media Marketing, SEO techniques, Keyword advertising, Google web-master and analytics overview, Affiliate Marketing, Email Marketing, Mobile marketing
Display adverting, Buying Models, different type of ad tools, Display advertising terminology, types of display ads, different ad formats, Ad placement techniques, Important ad terminology, Programmatic Digital Advertising.
Social Media Marketing
Fundamentals of Social Media Marketing& its significance, Necessity of Social media Marketing, Building a Successful strategy: Goal Setting, Implementation. Facebook Marketing: Facebook for Business, Facebook Insight, Different types of Ad formats, Setting up Facebook Advertising Account, Facebook audience & types, Designing Facebook Advertising campaigns, Facebook Avatar, Apps, Live, Hashtags LinkedIn Marketing: Importance of LinkedIn presence, LinkedIn Strategy, Content Strategy, LinkedIn analysis, Targeting, Ad Campaign Twitter Marketing:- Basics, Building a content strategy, Twitter usage, Twitter Ads, Twitter ad campaigns, Twitter Analytics, Twitter Tools and tips for mangers. Instagram & Snapchat basics.
Search Engine Optimization
Introduction to SEO, How Search engine works, SEO Phases, History Of SEO, How SEO Works, What is Googlebot (Google Crawler), Types Of SEO technique, Keywords, Keyword Planner tools On page Optimization, Technical Elements, HTML tags, Schema.org, RSS Feeds, Microsites, Yoast SEO Plug-in Off page Optimization- About Off page optimization, Authority & hubs, Backlink, Blog Posts, Press Release, Forums, Unnatural links. Social media Reach- Video Creation & Submission, Maintenance- SEO tactics, Google search Engine, Other Suggested tools
Advertising Tools & Its Optimization
Advertising & its importance, Digital Advertising, Different Digital Advertisement, Performance of Digital Advertising:- Process & players, Display Advertising Media, Digital metrics Buying Models- CPC, CPM, CPL, CPA, fixed Cost/Sponsorship, Targeting:- Contextual targeting, remarking, Demographics , Geographic & Language Targeting. Display adverting, different type of ad tools, Display advertising terminology, types of display ads, different ad formats, Ad placement techniques, Important ad terminology, ROI measurement techniques, AdWords & Adsense. YouTube Advertising:- YouTube Channels, YouTube Ads, Type of Videos, Buying Models, Targeting & optimization, Designing & monitoring Video Campaigns, Display campaigns
Website Hosting Using Word Press
Website Planning & Development- Website, Types of Websites, Phases of website development, Keywords: Selection process Domain & Web Hosting:- Domain, Types of Domain, Where to Buy Domain, Webhosting, How to buy Webhosting Building Website using Word press-What is Word press, CMS, Post and Page Word press Plug-ins- Different Plug-ins, social media Plug-ins, page builder plug-ins: the elementor, how to insert a section, how to insert logo, Google Micro sites
2 notes
·
View notes
Text
Navigating the Full Stack: A Holistic Approach to Web Development Mastery
Introduction: In the ever-evolving world of web development, full stack developers are the architects behind the seamless integration of frontend and backend technologies. Excelling in both realms is essential for creating dynamic, user-centric web applications. In this comprehensive exploration, we'll embark on a journey through the multifaceted landscape of full stack development, uncovering the intricacies of crafting compelling user interfaces and managing robust backend systems.

Frontend Development: Crafting Engaging User Experiences
1. Markup and Styling Mastery:
HTML (Hypertext Markup Language): Serves as the foundation for structuring web content, providing the framework for user interaction.
CSS (Cascading Style Sheets): Dictates the visual presentation of HTML elements, enhancing the aesthetic appeal and usability of web interfaces.
2. Dynamic Scripting Languages:
JavaScript: Empowers frontend developers to add interactivity and responsiveness to web applications, facilitating seamless user experiences.
Frontend Frameworks and Libraries: Harness the power of frameworks like React, Angular, or Vue.js to streamline development and enhance code maintainability.
3. Responsive Design Principles:
Ensure web applications are accessible and user-friendly across various devices and screen sizes.
Implement responsive design techniques to adapt layout and content dynamically, optimizing user experiences for all users.
4. User-Centric Design Practices:
Employ UX design methodologies to create intuitive interfaces that prioritize user needs and preferences.
Conduct usability testing and gather feedback to refine interface designs and enhance overall user satisfaction.

Backend Development: Managing Data and Logic
1. Server-side Proficiency:
Backend Programming Languages: Utilize languages like Node.js, Python, Ruby, or Java to implement server-side logic and handle client requests.
Server Frameworks and Tools: Leverage frameworks such as Express.js, Django, or Ruby on Rails to expedite backend development and ensure scalability.
2. Effective Database Management:
Relational and Non-relational Databases: Employ databases like MySQL, PostgreSQL, MongoDB, or Firebase to store and manage structured and unstructured data efficiently.
API Development: Design and implement RESTful or GraphQL APIs to facilitate communication between the frontend and backend components of web applications.
3. Security and Performance Optimization:
Implement robust security measures to safeguard user data and protect against common vulnerabilities.
Optimize backend performance through techniques such as caching, query optimization, and load balancing, ensuring optimal application responsiveness.
Full Stack Development: Harmonizing Frontend and Backend
1. Seamless Integration of Technologies:
Cultivate expertise in both frontend and backend technologies to facilitate seamless communication and collaboration across the development stack.
Bridge the gap between user interface design and backend functionality to deliver cohesive and impactful web experiences.
2. Agile Project Management and Collaboration:
Collaborate effectively with cross-functional teams, including designers, product managers, and fellow developers, to plan, execute, and deploy web projects.
Utilize agile methodologies and version control systems like Git to streamline collaboration and track project progress efficiently.
3. Lifelong Learning and Adaptation:
Embrace a growth mindset and prioritize continuous learning to stay abreast of emerging technologies and industry best practices.
Engage with online communities, attend workshops, and pursue ongoing education opportunities to expand skill sets and remain competitive in the evolving field of web development.
Conclusion: Mastering full stack development requires a multifaceted skill set encompassing frontend design principles, backend architecture, and effective collaboration. By embracing a holistic approach to web development, full stack developers can craft immersive user experiences, optimize backend functionality, and navigate the complexities of modern web development with confidence and proficiency.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
2 notes
·
View notes
Text
Want to upgrade your coding skill to create animations and interactive graphics? This blog covers everything about HTML animation including the Canvas API.
#Basic HTML tagsexplained#Introduction to HTML elements#HTML basics#HTML tutorial#Master HTML#HTML tags#Web development#Learn HTML#HTML for beginners#HTML guide#HTML syntax#Building web pages#Basic HTML elements#Learn HTML elements#Learn Online HTML#Online HTML Tutorial#Introduction to HTML#HTML tutorials#Learn HTML online
0 notes
Text
Online Growth Recipes: The Ultimate Cookbook for SEO, Google Ads, and WordPress Design
In the ever-evolving world of digital marketing, it is imperative for businesses to harness the power of the internet to reach potential customers. The landscape encompasses a diverse array of strategies and techniques, paramount among them being Search Engine Optimisation (SEO), Google Ads, and WordPress website design. SEO focuses on organic growth, ensuring that your business is visible in search engine results. Google Ads helps to capture the attention of prospects through targeted, paid advertisements. Meanwhile, WordPress design enables the creation of aesthetically pleasing and user-friendly websites that draw in and retain visitors. Collectively, these components form a powerful trifecta to propel online visibility and success.
The Trinity of Online Marketing Excellence
SEO, Google Ads, and WordPress are not just individual tools but a synergistic triad when it comes to generating leads. SEO organically improves a website’s visibility, making it more likely for potential customers to discover your business.
Effective SEO practices ensure your site ranks well for relevant queries, leading to an increase in quality traffic and, ideally, a higher conversion rate.
Google Ads complements SEO by providing a mechanism for immediate visibility, placing your brand at the forefront when users are actively searching for your products or services. It’s a dynamic approach to reach a highly-targeted audience quickly.
Lastly, WordPress’s design capabilities ensure that once visitors arrive at your site, they’re met with a compelling, navigable, and responsive user experience, which is critical in converting interest into actionable leads.
Together, these elements form a holistic online strategy that can significantly amplify lead generation and business growth.
The Fundamentals of SEO to Optimise your Online marketing!
In the realm of Search Engine Optimisation, businesses must start with the fundamentals to establish a strong foundation. This involves comprehensively understanding how search engines function and what criteria they use to rank pages. Key amongst these are:
Keyword Research: Identifying the right keywords is paramount; it involves discerning which terms and phrases potential customers are using to search for your offerings. Tools like Google’s Keyword Planner can provide insight and help tailor your content to these terms.
On-Page Optimisation: This pertains to optimising individual web pages to rank higher and earn more relevant traffic. It encompasses refining HTML tags, including title tags and meta descriptions, and ensuring content quality and keyword density are aptly balanced.
Off-Page Optimisation: Equally crucial is building authority through backlinks from other reputable sites. This external endorsement can significantly impact your site’s perceived value in the eyes of search engines.
Content Quality: High-quality, relevant, and constantly updated content is one of the most potent instruments for SEO success. It not only helps keep the website fresh but also increases the likelihood of it being shared, thus boosting backlink opportunities.
SEO Tools and Analytics: A key aspect of SEO is continual monitoring and analysis to track progress, identify areas for improvement, and adapt to changes in algorithms. Tools like Google Analytics and Search Console are invaluable assets in this regard.
By mastering these fundamental SEO elements, businesses are more likely to ascend in search rankings, driving both traffic and credibility to their digital doorstep.
Introduction to Google Ads to Generate more Online Sales
Google Ads stands as a cornerstone of digital advertising, providing a versatile platform for businesses to put their products or services directly in the line of sight of potential customers. As a pay-per-click (PPC) advertising system, it enables businesses to create ads that appear on Google’s search engine and other Google properties.
Google Ads operates on an auction system, which takes place every time a user performs a keyword search. To compete in this auction, businesses select keywords they want to bid on, set a budget, and design their ad campaigns to trigger when those keywords are queried. The distinct advantage is the ability to control expenditure through cost-per-click bidding, meaning you only pay when a user actually clicks on your ad.
This immediacy and precision targeting make Google Ads an invaluable tool for businesses seeking rapid and measurable results. Whether the objective is to increase website visits, drive online sales, or get the phones ringing, Google Ads provides a measurable and scalable approach to online marketing.
Setting Up Effective Google Ads Campaigns
Google Ads success relies on the creation of structured and targeted campaigns. Businesses must do their homework to optimise their ad campaigns for success.
Keyword Research: As with SEO, keyword research is essential in identifying relevant terms that will trigger your ad to appear in search results. Proper research can help determine which keywords have high search volume and relevancy to your offerings.
Ad Groups: Grouping ads by theme or category is a strategic way to ensure that each ad set targets a specific audience and message. This enables the tailoring of ads to be more relevant and appealing, leading to higher click-through rates.
Ad Design: Ads must be visually compelling, concise, and provide an effective call-to-action. They should also contain relevant keywords and reflect your brand image to maximise engagement.
Tracking and Optimisation: Continual monitoring of ad performance is critical to identifying top-performing ads, eliminating underperforming ones, and refining targeting. Google Ads provides tools such as conversion tracking, which enables businesses to track the effectiveness of their campaigns in meeting specific objectives.
By mastering these elements, businesses can utilise Google Ads to its full potential, ensuring optimal return on investment and driving significant online visibility.
WordPress: The Ultimate Web Design Platform for Online Success
When it comes to website design, WordPress stands out as the preeminent platform, powering a significant portion of the internet due to its flexibility, user-friendliness, and extensive feature set. From hobby blogs to the largest news websites, WordPress caters to all with its scalable architecture.
Basics of WordPress Website Design
The process of designing a WordPress site begins with choosing a theme – the template that sets the visual tone of your website. Themes can be customised to a great extent, allowing for unique designs without needing in-depth coding knowledge.
Theme Selection: Choosing the right theme is critical as it represents your brand and sets the framework for your site’s appearance. The WordPress theme directory provides a multitude of free and paid options to fit any niche.
Customisation: Customising your theme encompasses everything from fonts and colours to page layouts and header images. WordPress’s customiser allows you to preview changes live before pushing them to your site.
Plugins: To extend functionality, WordPress offers plugins for virtually any feature you might need, including SEO, security, social media integration, and e-commerce.
Responsive Design: With mobile usage on the rise, ensuring your WordPress site is responsive —looks and functions well on all devices— is a necessity. Most themes come with built-in responsive design capabilities.
Page Builders: For those who want more control over their layout, page builder plugins provide a drag-and-drop interface to design complex pages without touching a line of code.
Maintenance and Updates: Regular maintenance is required to keep a WordPress site secure and running smoothly. This includes updating the core software, theme, and plugins, as well as backing up your content regularly.
By understanding these WordPress website design basics, both novices and professionals can create attractive, effective, and highly functional websites that stand the test of time. From SEO to online advertising, WordPress integrates with various tools and platforms, making it an essential element in any digital marketing strategy. So, businesses should invest in mastering the platform to unlock its full potential and capitalise on the vast opportunities it offers. Therefore, utilising Google Ads alongside your WordPress website can provide a powerful combination for reaching your target audience and driving business growth.
Developing Winning Landing Pages

Importance of Landing Pages in Digital Marketing
In the realm of digital marketing, the importance of landing pages cannot be overstated. They are designed with a singular focus to convert visitors, typically brought in through campaigns like Google Ads, into leads or customers. A landing page serves as the destination that users land on after clicking on an advertisement or a search engine result, crafting an impactful first impression.
Unlike general web pages, landing pages aim to elicit a specific action—whether signing up for a newsletter, downloading a whitepaper, or making a purchase. This specificity in purpose is what elevates their value, providing a clear path for user engagement. Effective landing pages are often the linchpin of successful digital marketing campaigns as they are optimised for conversion through persuasive design, targeted copy, and strategic calls-to-action (CTAs).
By investing in the development of well-crafted landing pages, businesses can significantly increase the conversion rate of their online marketing endeavours, leading to a more effective use of budget and higher return on investment (ROI).
Designing High-Converting Landing Pages
Creating landing pages that drive conversions requires a strategic approach that considers various elements, such as:
Headline and Copy: The headline should be compelling and reflect the ad or search term used to bring the user to the page. Clear and concise copy helps keep visitors engaged by conveying value quickly.
Engaging Visuals: Images, videos, or illustrations can provide visual appeal and add depth to the message, making the page more engaging. These elements should complement and enhance the written copy.
Form Design: The form on a landing page is crucial as it captures user information, turning visitors into leads. It should be easy to fill out, with minimal fields that are relevant to the conversion goal.
Colour and CTA Placement: The colour scheme should align with the brand and be visually appealing, while the CTA button should stand out to encourage clicks. Placing it above the fold can also increase its visibility.
Mobile Responsiveness: Similar to a WordPress website, landing pages must be mobile-responsive for optimal user experience across devices.
By continuously testing and optimising these elements, businesses can fine-tune their landing pages to maximise conversions, providing a high return on investment and driving significant online visibility. With the right combination of WordPress and effective landing pages, businesses can create a strong digital presence that captures the attention of their target audience and boosts their bottom line. So, take advantage of these powerful tools and elevate your web design game with WordPress. There’s no limit to what you can achieve with a well-designed website and optimised landing pages. So, invest in your digital marketing strategy today and unlock the full potential of WordPress. Happy designing!
A/B Testing for Landing Page Optimisation
To ensure the effectiveness of landing pages, businesses should utilise A/B testing to compare different versions and determine what works best. By creating two or more variations of a page and directing traffic evenly between them, data can be collected on which version performs better in terms of conversion rate.
Through this process of experimentation, businesses can continuously improve their landing page design by identifying the most impactful elements and making data-driven decisions. This helps create a more effective and efficient digital marketing strategy, ultimately driving higher conversions and ROI.
In conclusion, WordPress is an essential tool for businesses looking to establish a strong online presence. Its flexibility, extensive plugin library, and ease of use make it an ideal platform for creating websites that stand out in today’s digital landscape. By combining WordPress with well-designed landing pages and utilising A/B testing, businesses can maximise their online visibility and drive significant growth. So, continue learning and experimenting to unlock the full potential of WordPress in your digital marketing strategy. Happy designing! ̧
Success Stories from our Clients
Real-world Examples of Successful SEO, Google Ads, and WordPress Implementations
Counselling Services
Psychotherapy Clients have praised their website designs for being both appealing and effective in attracting clients. The ease of finding these services online has been significantly enhanced, leading to a notable increase in client engagement.
Multiple counselling services have also reported quick and positive results from SEO implementations, with websites achieving higher rankings on search engines in a short time. This improvement in visibility has translated into a substantial increase in new client inquiries and engagements.
Financial and Professional Services
A financial services client experienced a notable increase in online presence and client engagement due to a comprehensive digital marketing approach.
A professional services firm saw improvements in their website’s user experience and aesthetics, leading to better client interaction.
Retail and E-commerce
Retail clients achieved improved online visibility and increased sales through tailored SEO strategies.
An e-commerce business experienced significant growth in online sales through targeted Google Ads campaigns.
Healthcare and Wellness
In the healthcare sector, enhanced online reach and patient inquiries were achieved by navigating the complexities of healthcare marketing.
Physical therapy services saw a boost in website traffic due to improved SEO.
Hospitality and Real Estate
A hospitality client enhanced their online booking system, resulting in more direct bookings.
A real estate agency witnessed increased property inquiries from better search engine rankings.
Specialised Services and Products
A painting services provider gained more web traffic and leads from enhanced Google rankings.
Fitness and health training centres benefited from targeted SEO strategies.
Automotive parts retailers improved Google rankings and site visits through user-friendly content.
A property maintenance service saw increased leads correlating with high website hit rates.
Technology and Design
A technology firm enhanced customer engagement through a redesigned WordPress website.
Office equipment and bespoke workwear companies gained visibility and implemented successful SEO strategies.
For a comprehensive view of all client testimonials and their experiences with 3R, please visit the 3R testimonials page.
Lessons Learned from our clients!
This “Lessons Learned” section delves into how bespoke SEO strategies, tailored to unique industry needs, drive impactful results. It underscores the crucial role of SEO in enhancing user engagement and the importance of adapting to dynamic market trends. Furthermore, it highlights the precision in Google Ads targeting and the significance of WordPress design in elevating user experience.
Integrating SEO with web design and the imperative of continuous learning and adaptation are also key themes, demonstrating the evolving nature of digital marketing and its profound effect on business growth across various sectors.
Customisation in SEO: Tailoring SEO strategies to specific industry needs leads to more effective outcomes, as evidenced by the diverse success across sectors like healthcare, retail, and real estate.
SEO for User Engagement: Enhancements in SEO not only improve rankings but also user engagement, leading to increased website traffic and genuine leads.
Adapting to Market Trends: Regularly updating SEO strategies in response to evolving market trends is essential for maintaining online visibility and effectiveness.
Google Ads Targeting: Precise targeting in Google Ads campaigns can significantly boost sales, especially in sectors like e-commerce, where reaching the right audience is key.
WordPress Design for User Experience: Redesigning websites using WordPress to enhance user experience and aesthetics can lead to improved customer engagement and direct bookings.
Integrating SEO with Web Design: The integration of SEO principles in WordPress design, as shown in the technology and professional services examples, is crucial for a holistic digital presence.
Continuous Learning and Adaptation: Embracing continuous learning and adapting to new digital marketing methods ensures sustained success and growth.
For more detailed insights from each specific case, visit the 3R testimonials page.
Conclusion and Next Steps
In summary, the success stories of our clients clearly demonstrate the power of digital marketing when SEO, Google Ads, and WordPress are effectively leveraged. Critical takeaways include the a pivotal role of customisation in SEO for varying industry needs, the enhancement of user engagement through SEO, and the necessity of remaining adaptable in an ever-changing digital landscape. Precise Google Ads targeting has been proven to significantly influence sales outcomes, while a focus on user experience in WordPress site design is paramount for boosting customer interaction and satisfaction.
Moving forward, we recommend that our clients continue to prioritise the integration of SEO with thoughtful web design and to keep abreast of market trends to maintain a competitive edge. It is also imperative to regularly reassess and refine digital marketing strategies to capitalise on the dynamic nature of online user behaviour.
We invite you to consult our experts at 3R to further discuss implementing these practices into your marketing strategy and to explore additional resource material on the 3R testimonials page. Together, let us continue to sculpt the digital landscape and cultivate business growth through informed and innovative marketing solutions.
Book a Call today and start your journey to maximising your online success with 3R.
5 notes
·
View notes
Text
React training in hyderabad

Introduction to React JS
React is like the carpenter’s toolbox for building web interfaces. Created by the folks at Facebook, it’s a set of tools that makes crafting interactive and dynamic websites a whole lot easier. Imagine it as a set of magic building blocks that help developers create sleek, responsive, and engaging front-end applications. Since its debut in 2013, React has become a favorite among web developers, kind of like the go-to tool when you want to make your website not just look good but also feel lively and interactive. It’s a bit like the secret sauce behind many of the awesome websites you use every day.
Features of React JS
Declarative Syntax: React uses a declarative syntax, allowing developers to describe the desired outcome, and React takes care of the underlying logic to achieve that outcome. This makes the code more predictable and easier to understand.
2. Component-Based Architecture: React follows a component-based architecture where the UI is broken down into reusable components. Each component manages its own state and can be composed to build complex user interfaces.
3. Virtual DOM: React uses a virtual DOM to improve performance. Instead of directly manipulating the actual DOM, React creates a virtual representation of it in memory and updates only the parts of the actual DOM that have changed. This minimizes the number of DOM manipulations, resulting in faster updates.
4. JSX (JavaScript XML): React uses JSX, a syntax extension for JavaScript that allows you to write HTML elements and components in a syntax similar to XML or HTML. JSX makes the code more readable and helps with the integration of UI components.
Components in React
In React, think of components as building blocks for your user interface — they’re like Lego pieces that you can assemble to create your application. These components are self-contained and can be reused, making it easier to manage and organize your user interface. It’s as if you’re constructing your application with Lego bricks, where each brick represents a specific part of your user interface.
This modular approach simplifies the development process and encourages a more flexible and maintainable code structure.
Dumb components: Think of these components as the friendly faces you see in a store’s display window. They’re there to catch your eye and make everything look inviting. These components are all about the visual appeal, like the welcoming decor of a shop, without getting into the technical details or behind-the-scenes work.
2. Smart components:Think of these components as the wise decision-makers. They not only handle the important business details but also decide when and how things should appear on the screen. It’s like having an event planner for your app — they manage the behind-the-scenes work and ensure everything shows up at just the right time and in the best way possible.
NOTE 🤓:These components can come to life either as classes or functions. They’re adaptable, like a versatile tool that can be crafted in different ways based on your needs.
State of a component
In the world of React, think of the state as a component’s personal notebook — it’s where the component keeps track of information that can change over time. This information might shift based on how users interact with the component or how the outside world reacts to it. Whether the component is a classic novel (a class) or a snappy note (a function), it handles its state in its own unique way. What’s really neat is that when this internal state undergoes a change, it’s like the component automatically freshens up, updating its look without any fuss — kind of like a quick, seamless makeover happening in the background.
Properties of a component
In React, components communicate with each other through a feature called “Props.” It’s like sharing notes or gifts between them, but here’s the catch: the communication is a one-way street, flowing strictly from a parent component to its child. Imagine it as a parent passing a sealed letter to their child. What’s interesting is that these messages, or props, are unchangeable once delivered. It’s akin to sending a secure package — the information remains intact, ensuring a clear and organized flow of data between React components.
Life cycle of a component
Components in React have a lifecycle, and it’s like understanding the natural flow of a component’s journey. This lifecycle serves as our guide, allowing us to make smart decisions at different points in the component’s existence. It’s a bit like knowing when to take specific actions, such as making an HTTP request or tidying up the user interface.
componentDidMount: Think of this as the behind-the-scenes moment when the component takes its place on the UI stage for the first time.
componentDidUpdate:Picture this as the component’s way of adapting and evolving — a sort of behind-the-scenes dance that happens when the component experiences a change in its mood or receives something new to work with.
componentWillUnmount: Function executed when the component is unmounted from the UI.
React Hooks are a set of functions that were introduced in React 16.8 to enable the use of state and other React features in functional components. Before the introduction of hooks, state and lifecycle methods were primarily associated with class components. Hooks allow functional components to have state, lifecycle features, and more, making them a powerful and concise alternative to class components.
The most commonly used React Hooks include:
use State: Enables functional components to manage state.
2. use Effect: Provides a way to perform side effects in functional components, similar to component DidMount and component DidUpdate in class components.
3. use Context: Allows functional components to subscribe to React context without introducing a nested component.
4. use Reducer: An alternative to use State for managing more complex state logic in functional components.
5. use Callback and use Memo: Optimize performance by memoizing functions and values to prevent unnecessary re-renders.
Hello world with create react app
Create React App is a ready-to-go setup designed for building React applications. It works seamlessly with Node version 14.0.0 or higher and npm version 5.6 or higher. To kickstart a new project, simply run the following commands in your terminal:
“npx create-react-app your-project-name”
Most used add-on libraries in React JS
1. Redux: A predictable state container for managing the state of your application in a more organized and scalable way.
2. React Router: Provides navigation and routing functionalities for React applications, allowing you to create dynamic and SPA (Single Page Application) experiences.
3. Axios: A promise-based HTTP client that simplifies making HTTP requests in React applications.
4. Styled-components: Enables writing CSS directly in your JavaScript files using tagged template literals, promoting component-based styling.
5. Material-UI: A popular React component library that implements Google’s Material Design, offering a set of pre-designed and customizable components.
6. Formik: A form management library that simplifies form building, validation, and handling form submissions.
7. React Query: A library for managing, caching, and syncing asynchronous data in React applications, making it easier to work with API calls and data fetching.
8. Chakra UI: A component library for React that provides a set of accessible and customizable UI components.
9. React Helmet: Allows manipulation of the document head, useful for managing meta tags, titles, and other document head elements.
10. React-Bootstrap: Integrates the Bootstrap CSS framework with React components, providing a set of responsive and customizable UI elements.
Recursos React JS
React Official Website: Explore the heart of React at React official websites. Immerse yourself in comprehensive documentation, tutorials, and fundamental concepts that form the backbone of React development.
React Blog: Stay updated on the latest in React by checking out the React Blog. Dive into news, official articles, and insightful posts that illuminate the evolving world of React development.
Thinking in React: Embark on your React journey by embracing the philosophy of “Thinking in React.” Learn how to kickstart your understanding by focusing on the core concept of thinking in components. The journey begins with a guide to getting started thinking in components. This course is designed to provide students with a solid understanding of the architecture and functionality of MuleSoft’s integration platform.
3 notes
·
View notes
Text
How to Optimize Your Website for Search Engines
In today's digital era, having an online presence is crucial for businesses and individuals alike. However, merely having a website is not enough; you need to ensure that your website ranks well on search engines to attract organic traffic. This comprehensive guide will run you through the important steps to optimize your website for search engines, ensuring that your content reaches the right audience. Let's dive in and uncover the secrets to improving your website's search engine visibility.
Introduction
In the vast digital landscape, search engines act as the gateway to information. When users search for a query, search engines like Google, Bing, and Yahoo crawl through countless web pages to deliver the most relevant results. In simple terms optimizing your website for search engines is about making it easy for these search engines to understand and index your content for better SERPs. This guide will help you navigate the nuances of SEO and provide actionable steps to enhance your website's visibility.
Search Engine Optimization (SEO)
Search Engine Optimization (SEO) is the practice of optimizing your website to improve its visibility on search engine result pages (SERPs). By implementing various techniques, you can enhance your website's chances of ranking higher, thereby increasing the likelihood of organic traffic. SEO encompasses both on-page and off-page strategies, all target at making your website more attractive to search engines.
Keyword Research and Analysis
Keyword research is the foundation of any successful SEO strategy. It involves identifying the keywords and phrases that your target audience is likely to use when searching for content related to your website. Effective keyword research provides insights into user intent, allowing you to create content that aligns with what users are looking for.
On-Page Optimization
On-page optimization focuses on improving individual web pages to rank higher and earn more relevant traffic. It involves various elements, including:
Title Tags and Meta Descriptions
Title tags and meta descriptions are HTML elements that provide concise descriptions of a web page's content. They play a crucial role in attracting clicks from search engine users. Crafting compelling, keyword-rich titles and descriptions can significantly impact your click-through rates.
Header Tags (H1, H2, H3, H4)
Header tags structure your content and provide hierarchy. The H1 tag represents the main heading of the page, while H2, H3, and H4 tags are used for subheadings. Using these tags appropriately makes your content more readable and scannable.
High-Quality Content Creation
Content is king in the world of SEO. High-quality, relevant, and informative content not only engages users but also signals to search engines that your website provides value. Incorporate relevant keywords naturally within your content, avoiding keyword stuffing.
URL Structure
A clean and descriptive URL structure improves user experience and search engine crawlability. Use concise, meaningful URLs that reflect the content of the page.
Internal Linking
Internal linking connects different pages within your website, improving navigation and distributing link equity. It helps search engines discover and index more of your content.
Image Optimization
Images are an integral part of web content. Properly optimized images improve page load times and enhance user experience. Use descriptive file names and add alt text to images for accessibility and SEO benefits.
Off-Page Optimization
Off-page optimization involves activities outside your website that influence its search engine rankings. The primary focus is on building high-quality backlinks and increasing brand awareness through social media engagement.
Backlink Building
Backlinks are links from other websites to yours. They act as endorsements, signaling to search engines that your content is valuable. Focus on acquiring authoritative and relevant backlinks through outreach, guest posting, and content partnerships.
Social Media Engagement
Engaging with your audience on social media platforms not only increases brand visibility but also encourages sharing and interaction. Social signals, such as likes, shares, and comments, indirectly impact SEO by driving traffic and indicating content relevance.
Mobile-Friendly Design
With mobile devices driving a significant portion of web traffic, having a mobile-friendly website is essential. Responsive design ensures that your website adapts to different screen sizes, providing a seamless experience for users across devices.
Website Speed and Performance
Page speed is a critical factor in both user experience and SEO. Slow-loading pages can lead to higher bounce rates and lower search engine rankings. Optimize images, minimize code, and leverage caching to improve website speed.
Technical SEO
Technical SEO focuses on the backend elements that impact search engine crawlability and indexing.
XML Sitemaps
XML sitemaps provide search engines with a roadmap of your website's structure, helping them discover and index content more efficiently.
Robots.txt
The robots.txt file instructs search engine bots on which pages to crawl and which to exclude. Proper configuration prevents search engines from indexing duplicate, irrelevant, or sensitive content.
Canonicalization
Canonical tags indicate the preferred version of a web page when multiple versions with similar content exist. This prevents duplicate content issues and consolidates ranking authority.
SSL Certificate
An SSL certificate encrypts data transmitted between a user's browser and your website, enhancing security and boosting search engine rankings.
User Experience and Engagement
A positive user experience is a key factor in SEO. A well-designed, easy-to-navigate website with relevant content keeps users engaged and encourages them to explore further.
Monitoring and Analytics
Regularly monitor your website's performance using tools like Google Analytics and Google Search Console. Analyzing data helps you identify what's working and where improvements are needed.
Keeping Up with Algorithm Changes
Search engine algorithms are constantly evolving. Staying informed about updates ensures that your SEO strategies remain effective and aligned with search engine guidelines.
Local SEO Strategies
For businesses targeting a local audience, local SEO strategies are crucial. Claim your Google My Business listing, encourage customer reviews, and optimize for location-specific keywords.
Voice Search Optimization
With the rise of voice-activated devices, optimizing for voice search is becoming more important. Focus on conversational, long-tail keywords and provide concise answers to common questions.
E-A-T and YMYL Guidelines
Expertise, Authoritativeness, and Trustworthiness (E-A-T) are essential for websites offering Your Money or Your Life (YMYL) content. Establish credibility by showcasing expertise and authoritative sources.
Conclusion
Optimizing your website for search engines is an ongoing process that requires dedication and a holistic approach. By implementing the strategies outlined in this comprehensive guide, you'll be better equipped to improve your website's search engine visibility, attract organic traffic, and provide value to your audience.
Source
4 notes
·
View notes
Text
Driving Online Success: Unleashing the Power of SEO in Digital Marketing
Introduction
Search engine optimization (SEO) is a set of techniques that can be used to improve the volume or quality of traffic to a website. Search engines like Google and Bing use these techniques to deliver the most relevant results for search queries.
What is SEO?
SEO is the process of optimizing your website for search engines.
The difference between SEO and SEM is that SEO refers to the on-page elements, while SEM means "search engine marketing." In other words, SEO focuses on improving your content so that it will rank higher in search results; SEM includes paid ads on Google and other platforms.
Why is it important? Because it's easier for users who are looking for information online to find what they want when they're using a search engine like Google or Bing (which means more customers!). How does it work? By optimizing pages with relevant keywords, creating links from high-authority sites (like Wikipedia), adding Schema markup if appropriate -- basically, anything that makes those pages stand out from all the others out there!
The importance of SEO
Search engine optimization (SEO) is the process of improving the visibility of a web page in search engines. This can be done through a variety of techniques that promote a website or an app, such as natural search results and paid advertising.
SEO helps you achieve better conversion rates, which means more people will click on your ad to visit your website or download your app. As an advertiser, this gives you better control over how much money you want to spend on each conversion.
How to optimize your website for search engine optimization
Use keywords in the title, meta description, and URL.
Use headers and subheaders to break up content on your page into easily digestible sections for search engines and visitors alike.
Link from one page to another using internal links that are relevant to both pages' content (and don't forget about linking out!)
Make sure all images have alt text because otherwise they will be ignored by search engines as unimportant content
Avoid Black Hat Techniques in SEO
Black hat techniques are unethical and can harm your website. They can also get you penalized by search engines, which will make it harder for people to find your site in Google or other search engines. In extreme cases, black hat techniques can get you banned from Google entirely--a fate that no business wants to experience!
A step-by-step guide to optimizing websites for search engine optimization
Use a keyword research tool to find the best keywords to target for your website.
Create a sitemap that includes all pages and sub-pages on your site, with each URL listed in order of importance (the most important page should be listed first).
Create a robots.txt file on your server so you can tell search engines which parts of your site they should crawl and index, and which parts they shouldn't touch at all (e.g., if there are links to other sites within the HTML code). 4/5
4 Make sure that any new pages added to the site include relevant meta tags like title tags and descriptions so that these pages will show up in SERPs when users search for terms related to those topics; also make sure not only do these pages have titles but also meta descriptions that accurately describe what each page is about! 6
Conclusion
If you have any questions about SEO and digital marketing, we invite you to contact us at [email protected]. We're happy to help!
2 notes
·
View notes
Text
Full-Stack Web Development In 7 days Ebook
Title: Full-Stack Web Development in 7 Days: Your Comprehensive Guide to Building Dynamic Websites
Introduction: Are you eager to embark on a journey to become a full-stack web developer? Look no further! In this comprehensive ebook, "Full-Stack Web Development in 7 Days," we will guide you through the fundamental concepts and practical skills necessary to build dynamic websites from front to back. Whether you're a beginner or an experienced programmer looking to expand your skill set, this guide will equip you with the knowledge and tools to kickstart your journey as a full-stack web developer in just one week.
Day 1: Introduction to Web Development:
Understand the foundations of web development, including the client-server architecture and HTTP protocol.
Learn HTML, CSS, and JavaScript—the building blocks of any web application.
Dive into the basics of responsive web design and create your first static webpage.
Day 2: Front-End Development:
Explore the world of front-end development frameworks like Bootstrap and learn how to build responsive and visually appealing user interfaces.
Master JavaScript libraries such as jQuery to add interactivity and dynamic elements to your web pages.
Gain hands-on experience with front-end frameworks like React or Angular to create robust single-page applications.
Day 3: Back-End Development:
Discover the essentials of back-end development using popular programming languages like Python, JavaScript (Node.js), or Ruby.
Learn about server-side frameworks such as Express, Django, or Ruby on Rails to build powerful back-end applications.
Connect your front-end and back-end components, enabling them to communicate and exchange data seamlessly.
Day 4: Databases and Data Management:
Dive into the world of databases and understand the difference between relational and NoSQL databases.
Learn how to work with popular databases like MySQL, PostgreSQL, or MongoDB.
Implement database integration into your web applications, enabling data storage, retrieval, and manipulation.
Day 5: API Development and Integration:
Explore the fundamentals of RESTful APIs and their role in modern web development.
Build your own APIs using frameworks like Express or Flask to expose data and functionality to external applications.
Integrate third-party APIs, such as social media APIs or payment gateways, to enhance the functionality of your web applications.
Day 6: Security and Performance Optimization:
Understand common security vulnerabilities in web applications and learn how to protect against them.
Implement authentication and authorization mechanisms to secure user data and control access.
Optimize your web applications for performance, including techniques like caching, code minification, and server-side rendering.
Day 7: Deployment and Continuous Integration:
Learn how to deploy your web applications to a hosting platform or a cloud infrastructure like AWS, Azure, or Heroku.
Set up continuous integration and deployment workflows using tools like Git, GitHub, and Docker.
Finalize your full-stack web development journey by exploring best practices for maintenance, troubleshooting, and scalability.
Conclusion: "Full-Stack Web Development in 7 Days" provides a structured and comprehensive roadmap to help you become a proficient full-stack web developer within a week. By following this ebook, you will gain a solid foundation in front-end and back-end development, databases, APIs, security, performance optimization, and deployment. Get ready to unleash your creativity and embark on an exciting career in web development. Start your journey today and unlock the endless possibilities of building dynamic and interactive websites.
2 notes
·
View notes