#HTML Components
Explore tagged Tumblr posts
Text
5+ Timeline Section HTML Web UI Kits | HTML Components
Introducing the 5+ Timeline Section from our Bootstrap kit library!
This library is packed with 5+ Timeline sections, giving you a few options to choose from when creating your web UI kit.
You can showcase a series of events, activities, or important dates in a structured and easily digestible format.
Each section is designed to give your website a unique and modern look. The components are all built using Bootstrap 5, so they’ll be easy to customize and integrate into any website.
The Bootstrap kit library comes with detailed documentation so you can get up and running in no time.
So, Don’t Delay. Get creative with the 5+ Timeline Section today!
0 notes
Text

i'm not a DNI person but actually do not fw me if you're like this
#what a pretentious POS#fuck gatekeeping!!! if you wanna use the sadgrl layout do it!!#if you wanna collect blinkies and buttons from gifcities DO IT!!#gatekeeping fucking OLD WEB DESIGN is LOSER BEHAVIOR and will NOT be tolerated at melis industries#newsflash - my neocities is based on the sadgrl layout#heavily modified and customized#BUT is has helped me learn CSS and HTML!!! it is a GODSEND!#sadgrl and yesterweb in general is a GODSEND!!#i've looked at how people create navigation buttons and other components#and applied these tactics to my own site!#old web is about taking inspiration from each other!!!#FUCK this commenter!
17 notes
·
View notes
Text
Angular for Kids: Start your Coding Adventure by Abdelfattah Ragab
Angular for Kids: Start your Coding Adventure
Welcome to the book “Angular for Kids: Start your Coding Adventure”. This book is your introduction to the world of Angular. It's your first step towards developing websites and mobile applications. With Angular, you can turn your ideas into reality. Learning should be fun, so you will feel like you are reading a story. By the end of this book, you will have a good understanding of Angular. You will have taken the first steps in your modern web programming adventure. Have fun programming!
Available on https://shop.tredition.com and https://www.amazon.com

#angular#kids#children#beginners#juniors#novice#angularcli#visualstudiocode#nodejs#terminal#handson#html#css#javascript#typescript#components#services#pipes#directives#guards#dependencyinjection#routing#routerlink#lifecycle#reactiveforms
0 notes
Photo

2024 September 11
A Night Sky over the Tatra Mountains Image Credit: Marcin Rosadziński; Text: Natalia Lewandowska (SUNY Oswego)
Explanation: A natural border between Slovakia and Poland is the Tatra Mountains. A prominent destination for astrophotographers, the Tatras are the highest mountain range in the Carpathians. In the featured image taken in May, one can see the center of our Milky Way galaxy with two of its famous stellar nurseries, the Lagoon and Omega Nebula, just over the top of the Tatras. Stellar nurseries are full of ionized hydrogen, a fundamental component for the formation of Earth-abundant water. As a fundamental ingredient in all known forms of life, water is a crucial element in the Universe. Such water can be seen in the foreground in the form of the Bialka River.
∞ Source: apod.nasa.gov/apod/ap240911.html
121 notes
·
View notes
Text
I'm not interested in posting on this blog anymore! I may revisit it in the future, but I also probably might not. :p If you would like to keep up with my work - my art and my music - then I suggest you visit my website! That will always be updated and available.
MY WEBSITE

If you're mostly interested in keeping up with the free-to-use graphics that I make, you can bookmark the resources section of my website. I've been adding a few more things every now and then, so check back in sometime.
MY GRAPHICS

I host my websites on Neocities, by the way. I definitely recommend that you make a website for yourself. Your website can be anything, a shrine, a blog, or a gallery for your art or music. Coding may seem daunting at first, but the reward of having your own personal space on the internet unbound by any algorithm or restrictions is very much worth it. Neocities does also have a social component to it, as well, if you still feel like there are some aspects of social media that you enjoy. Here are some links to get your started:
A Beginner's Guide to HTML and CSS by Pauli Kohberger
The Cave of Dragonflies HTML Guide (An oldie but a goodie)
sadgrl.online Webmastery Directory
111 notes
·
View notes
Text


After taking a "blog break," I’m excited to start sharing some of the projects I’ve been working on during my time away! One of the highlights is a custom widget I created for Notion—a photocard featuring my favorite band, PLAVE. This widget is perfect for fellow PLAVE fans (Plli), allowing them to display a "fanmade" photocard of their favorite band members right on their Notion pages.
I began this project not only to celebrate my love for PLAVE but also to dive deeper into the world of Notion widgets and explore what’s possible.
Let’s dive into the details of how I built it and the creative process behind it!

I started this project back in May, right after I discovered PLAVE in April! Around that time, I started following a 'photocard editor' on Twitter who creates these fantastic 'unofficial' collectible photocards of PLAVE. I fell in love with her edits immediately. I was also using Notion extensively to keep my Korean studies organized, so I thought, why not combine my passion for Korean learning with my love for PLAVE?

I wanted to create a public widget that other PLAVE fans could easily add into their own Notion pages. To be respectful and ensure proper credit, I reached out to the editor, Jane, to ask if I could use her edits in my widget. I explained my project idea and shared some Figma wireframes to show how the widget would look and function. Jane was excited about the concept and gave me her blessing to move forward. I didn’t start any programming until I had her approval!

For this project, I needed to create two main components: the widget itself and a webpage with information and installation instructions. Surprisingly, the info and installation page turned out to be more challenging than developing the widget! I’m a bit of a perfectionist, so I wanted to ensure the page was user-friendly, responsive, and easy to navigate. It was tougher than I wished for!

As for the widget, it was relatively straightforward to develop and only took me about two days. However, I did face some issues with broken links that I still need to fix, and I’m not quite sure why they’re not working. Usually, I’m a ReactJS enthusiast, but since this was a smaller project, I decided to use my "beginner combo": HTML, CSS (including SCSS), and JavaScript. I quickly realized how accustomed I’ve become to ReactJS because I kept writing code that didn’t work in Vanilla JavaScript—talk about a wake-up call!
In the end, I completed the project to a point where it was ready to present to both the PLLIs (PLAVE fans) and Jane. I found myself eagerly awaiting Jane’s feedback because her artwork was integral to the project. If she wasn’t happy with the outcome, I would have felt the same. Thankfully, she loved it! I officially posted the widget on Twitter/X, and Jane shared it as well. Although most of the users were Korean, reading their translated positive comments made me genuinely happy.


Who knows? Maybe in the future, I’ll work on another PLAVE-themed project. I really enjoyed creating this one!

Feel free to check out the project and try installing the widget on your Notion page:
The official tweet about the project
The installation page
The widget in template Notion page
fyi, it still needs work, I will get to it eventually~~~!

#xc: project logs#codeblr#coding#progblr#programming#studyblr#studying#comp sci#coding project#programming project#notion#PLAVE#plave#plli
27 notes
·
View notes
Text
Not gonna lie. I wrote my first programs 34 years ago but I never was a "real" developer in the sense that I'd write fast desktop apps, manage threads, and all that low level stuff. So learning Rust in the past few months, even if I have some very basic experience with programming in assembly, is still a lot to digest. However, today I got back to my test project and am really hyped that I have.... a button that increments a number.
"Ha, I can do that in javascript in 10 minutes." I mean yeah. Obviously. Anyone can. Here's the cool thing tho. I made mine overly complicated.
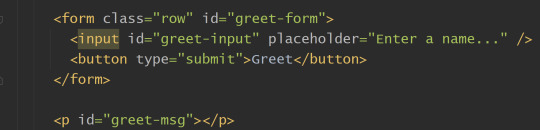
The UI looks as you'd expect it to, mostly a starter project leftovers:

The HTML is as simple as can be, just plain HTML and javascript, no compile step. We live in stone ages here and we love it.

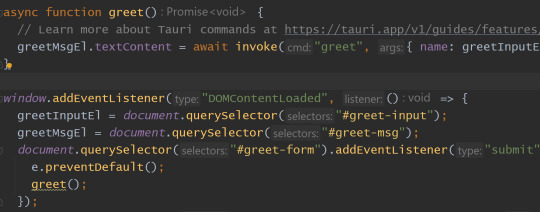
The submit button has a simple handler in javascript:

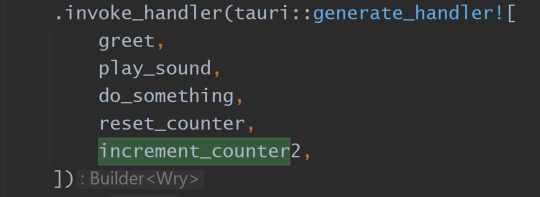
This is, once again, trivial, and all just from the template project. Bottom part says "when a user clicks this button, call "greet" function". The top part is the greet function that invokes a Tauri command also called "greet".
What's Tauri? An open source project that lets you write JS/TS/Rust applications with WebView and bundle them as stand-alone, self-contained, one-file applications for desktop, and starting with Tauri 2.0 (now in beta.2) also for Android (and later iOS). If you know Electron (Slack, Spotify, Discord etc all use Electron, they're just websites with Chromium and C++ code packaged around them).
Anyway. Tauri runs a Rust "server" application that serves your HTML/JS app, but also lets you run high-performance Rust code. Adding a command is relatively simple:

Here's where things get interesting. For me.
Because I wanted to learn Bevy, a game engine written in Rust, because I want to learn how to write using a high-performance functional-programming-like pattern called ECS (Entity Component System), I have added Bevy to this project.
However, both Tauri and Bevy block on the main thread, so I had to find a tutorial on how to spawn Bevy in a different thread, and how to pass information to it. An example:

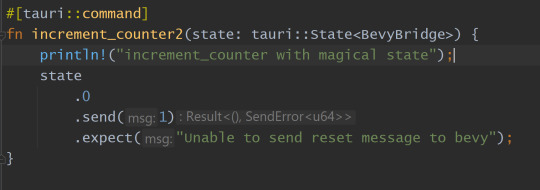
#[tauri::command] turns a normal function into a Tauri command that I can call from HTML/JS. It injects resource called BevyBridge which is just two lines of code: #[derive(Resource)] pub struct BevyBridge(pub Sender<u64>, pub Receiver<;u64>);
Sender and Receiver being from crossbeam-channel bevy crate which is for sending data back and forth safely and quickly between individual threads.
so "state.0.send(1)" means I'm sending a 64-bit unsigned integer with a value 1 to the channel.

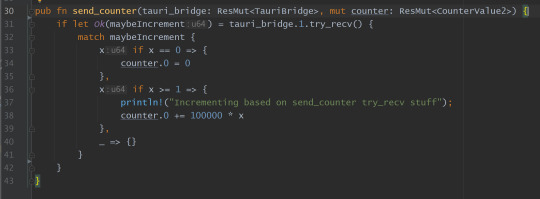
And this is how to receive the message - inside of Bevy engine, in a separate thread. For simplicity, if I send zero, it resets the counter, and if I send any number it adds 100000 to the number, just for clarity. (Elsewhere I'm incrementing it by 1 on every game loop, so theoretically 60x a second. Or 15000x a second because Bevy is unreasonably fast and it doesn't need to render anything in this setup.)
And the best part is that with a single command (cargo tauri build) I get an .msi file, an .exe installer, both around 4MB, and a 11MB .exe file with no dependencies besides WebView (installed on every current desktop OS by default). There's just something about giving someone a floppy disk with an executable that you made yourself.

Is it dumb? Yes. Does it make me happy? No. Does it make me glad, and very relieved that I'm not completely lost? You bet.
27 notes
·
View notes
Text
Hey there,
I just wanted to drop a quick note to express how grateful I am for each and every one of you who has subscribed to my content and given it some love.
This is my secondary Tumblr account, and I'm still figuring some things out, especially when it comes to responding to comments. So, I would love a little help on that !
I'd like to give a special shoutout to @variablecemetery for their comment on my introduction post.
And to @mousiecat, who asked about CSS selector priority – Here's your answer

Adding a class like class="navbar" to a <nav> element in HTML, even if there is only one navigation element on the page, is a common practice in web development. This practice has several advantages:
Consistency: It helps maintain a consistent naming convention in your HTML and CSS. If you have multiple components or sections on your website that share similar styles, using classes can make it easier to manage and apply those styles consistently.
Reusability: If you decide to add another navigation element in the future, you can easily apply the same CSS styles to it by giving it the same class name (class="navbar" in this case). This makes your code more modular and reusable.
Specificity: CSS class selectors have a higher specificity than HTML element selectors. This means that if you ever need to style the element differently in a specific context or override other styles, using a class selector can give your styles higher priority without affecting other elements on the page.
Readability and Maintainability: Adding class names that describe the purpose of an element (e.g., class="navbar") makes your code more readable and understandable, which can be helpful when working on a team or revisiting the code later.
Documentation and Self-Documentation: Using class names like class="navbar" can serve as a form of documentation for your HTML structure. When someone else, including your future self, looks at the code, they can quickly understand the role and purpose of that element.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
63 notes
·
View notes
Note
Mind explaining what C# is for those of us who aren't AI and/or coding nerds?
N.O.V.A.: C# is a programming language, alongside HTML, .NET, and Javascript. It encompasses static typing, strong typing, lexically scoped, imperative, declarative, functional, generic, object-oriented, and component-oriented programming disciplines.

In layman's terms, it's a programming language.
#danganronpa#sdra2#super danganronpa another 2#sora#nova#a student out of time#DR#Dianthus Memory arc
7 notes
·
View notes
Text
Review: The Crow (1994)
A remake of The Crow just came out last weekend. I heard it sucked, so I decided to go back and watch the original instead.
The Crow (1994)
Rated R for a great amount of strong violence and language, and for drug use and some sexuality

<Originally posted at https://kevinsreviewcatalogue.blogspot.com/2024/08/review-crow-1994.html>
Score: 4 out of 5
Stop me if you've heard this one: exactly one year after they did something horrible, a group of hoodlums are stalked and murdered by a ruthless, seemingly supernatural killer who happens to look a lot like the man whose death they were responsible for. It's a setup for a slasher movie in the vein of Prom Night or I Know What You Did Last Summer, a mood that this film definitely tilts towards in how it frames its killer, but make no mistake: The Crow is not a slasher movie, and the killer is not a villain. Rather, Eric Draven is framed as a gothic superhero, somebody who makes Batman look like Superman, a fact that, together with its stunning style, an outstanding performance from Brandon Lee that would've made him a star under better circumstances, and the real-life on-set tragedy that made its production notorious, has made this film an enduring classic among generations of goth kids, horror fans, and superhero fans. It's a movie that's pure style over substance, but one where that style is so much fun to watch, and the substance just enough to hold it up, that I barely noticed the thinly-written supporting cast or the many moments where it was clear that they were working around Lee's death trying to get the film in a releasable state. Thirty years later, The Crow is a film that's simultaneously of its time but also timeless, and simply a rock-solid action thriller on top of it.
Set in Detroit, where the weak are killed and eaten (the film barely mentions the setting, but the comic it's based on makes it explicit), the film starts on Devil's Night where a young couple, the musician Eric Draven and his fiancé Shelly Webster, are brutally murdered in their apartment by a gang of criminals, who we later learn targeted them because Shelly was involved in community activism to prevent evictions in a neighborhood controlled by the ruthless crime lord Top Dollar. However, according to legend, the souls of the dead are taken to the afterlife by a crow, and if somebody died in an especially tragic way that they didn't deserve, then that crow can resurrect them to give them a chance to set things right. This is what happens to Eric exactly one year later, causing him to set out to take his revenge on his and Shelly's killers and protect those who they continue to menace.
A huge component of this film's mystique to this day revolves around Brandon Lee, and how it was intended as his big star vehicle that likely would've been his ticket to the A-list if not the fact that, thanks to its chaotic production and the crew's lackadaisical attitude towards safety, he wound up suffering a fatal accident on set with a prop gun that turned out to have not been as safe as the crew thought it was. (Chad Stahelski, who went on to direct the John Wick movies, was one of Lee's stunt doubles here, and now you know why production on the John Wick movies never uses real guns on set.) The tragedy alone would've given Lee an aura comparable to River Phoenix (who was also considered for the part), Heath Ledger, Paul Walker, or Chadwick Boseman, especially given how his father, martial arts legend Bruce Lee, also died young, but the truth is, watching him as Eric Draven, this really was the kind of star-in-the-making performance that makes you mourn the lost potential almost as much as the man himself. Lee walks a fine line here between playing an unstoppable killer who's framed as almost a horror monster on one hand and still making him sympathetic, charismatic, and attractive on the other, the result feeling like a man with a hole in his heart fueled by rage at what he lost who seems to be straight-up enjoying his revenge at times, especially with some of his one-liners. Had he lived, I could easily imagine Lee having had the career as an action hero that Keanu Reeves ultimately did, such was the strength of his performance in this one film. He kicks as much ass as you'd expect, especially given that he also handled much of the fight choreography and took every opportunity in the action scenes to show off how he was very much Bruce Lee's son, but he also brings a strange warmth to the character such that I didn't just wanna see him kick ass and take names, I wanted to see him win.
That strange warmth is ultimately the film's secret weapon. Its dark aesthetics and tone and grisly violence go hand-in-hand with a story about loving life, because this is the one life we have to live and it could easily be taken away from us. Gothic it may be, but nihilistic it is not. Eric may look like a horror movie monster, but he is still a hero, a man who goes out of his way to help and protect the innocent and redirect those who are on the wrong path just as he goes after the unrepentant bastards who bring misery to the community. He felt more like a proper superhero than a lot of examples from movies in the last ten years, which seem more interested in the "super" part of the equation and the awesome fight scenes it enables than the "hero" part. There's a reason the tagline on the poster is "Believe in Angels," and not "Vengeance is Coming" or something along those lines. At its core, this is a movie about getting a second chance to set things right, one in which the things that have to be set right just so happen to involve a lot of righteous violence, and by the time the credits rolled, I felt oddly uplifted having seen it. Not exactly the feeling you expect to have when you watch a film with this one's reputation!
The villains here are mostly one-note caricatures, working largely in the context of the film as a whole and because of the actors playing them. Top Dollar is a cartoonish, if charismatic, madman who wants to burn down the city just for the hell of it, his half-sister/incestuous lover Myca is a sadistic vamp who cuts out women's eyes, and his assorted goons all constantly behave in ghoulish ways so that you don't feel bad when Eric kills them. Ernie Hudson's character, the police officer Albrecht, exists largely to serve as a stand-in for the audience learning who and what Eric is. They work less as characters than as part of the fabric of the world that this movie builds, a version of Detroit that resembles a mix of Gotham City out of Tim Burton's Batman and something close to a post-apocalyptic wasteland. It's a city where the streets are winding, decrepit, shrouded in darkness, and all too often devoid of people, as though everybody moved out to the suburbs a long time ago, with the only centers of activity being nightclubs, bars, and pawn shops that are all run by gangsters. Between this and Dark City, it definitely feels like director Alex Proyas has a thing for this style of urban noir setting taken all the way into the realm of the utterly fantastical, and he makes the city feel... well, "alive" isn't the right word given that it's depicted as a place that's falling to pieces, but definitely a character in its own right. He does a lot to build this film's mood, staging much of it like a horror movie whether it's in the scenes of Eric stalking his prey or the action scenes where an unstoppable supernatural killer shrugs off everything that gets thrown at him like Jason Voorhees, and it works wonders in making for a very unique take on the superhero genre, especially thirty years later when the genre has come to be associated with blockbuster action. The soundtrack, too, does wonders to set the mood, loaded with '80s goth rock and '90s alternative that pairs well with Eric Draven's backstory as a rock star (especially when paired with the scenes of him playing guitar on the roof in the dead of night) and which I imagine turned a lot of young Gen-Xers into fans of The Cure. That kind of music might be a cliché today, but there's a reason it endures.
The Bottom Line
Skip the remake and check out the original, which remains a classic for a reason. It's not a perfect film, but it's one that still holds up to this day as not just a monument to a man who died too soon but also as a very well-made action/horror flick that I'm surprised more superhero movies since haven't tried to imitate.
#the crow#the crow 1994#1994#1994 movies#eric draven#action#action movies#action horror#superhero#superhero movies#brandon lee#alex proyas#ernie hudson#bai ling#tony todd#michael wincott
7 notes
·
View notes
Text

Aunque Freddie Mercury aseguraba que su lectura favorita eran los cuentos de Beatrix Potter, su vida se rigió por aquel proverbio infernal de William Blake: "El camino del exceso lleva al palacio de la sabiduría". En un negocio como este, tan tolerante con la extravagancia y la ostentación, Queen se distinguía por el regocijo con el que reventaba las barreras del buen gusto, por el placer en burlarse del qué dirán. Desnudar a docenas de modelos y ponerlas encima de bicicletas para ilustrar una portada era una buena excusa para reírse. Si editaba un disco titulado Jazz (ninguna relación con la música negra) se aprovechaba para celebrar la presentación en Nueva Orleans, entre escenas orgiálsticas.
Fue algo más que un lapsus el que Freddie y sus compañeros aceptaran un contrato generoso para actuar en Sun City, legitimando con su presencia la versión surafricana de Las Vegas. Sin embargo, cuando el mundo del rock se movilizó en Live Aid para ayudar a los países hambrientos de África, allí estaba Queen. En su última antología mencionan que I want to break free (Quiero ser libre) es un himno "en muchas zonas oprimidas del planeta".
Queen carecía del sentido de la vergüenza, y eso era parte de su ambiguo encanto. Era un grupo que se inventaba sus propias reglas. Respaldando su desfachatez estaba una asombrosa pericia para componer temas pegajosos. A pesar de su origen en el rock duro, el repertorio de Queen cubría casi todo el abanico: baladas suntuosas, pop inefable, fragmentos operísticos, piezas funky, temas turísticos, rockabilly.
Todo servía, todo lo servían envasado al vacío y presentado primorosamente, tanto en el sonido como en lo visual. Se mantuvieron unidos, sin variaciones de personal, desde 1971 gracias a una inteligente política de concordia interior: todos podían contribuir con canciones y disfrutar de tiempo libre para desarrollar proyectos paralelos. En sus canciones cuesta saber dónde empieza la confesión y dónde termina la fantasía: dominan los tópicos sublimados, la celebración de su propio poder como rompedores de récords y fascinadores de multitudes: "Aquí estamos. Nacimos para ser reyes, / somos los príncipes del universo, / éste es nuestro lugar".
Era lógico que, ante tanta arrogancia, muchos músicos y buena parte de la crítica les vituperaran como la cara obscena del rock. Eran una causa perdida: cuando se hizo sentir la crisis del sida ni siquiera el sector más militante denunció el silencio de Freddie. Se sabía que los gestos convencionales de solidaridad no formaban parte de su repertorio. Que nunca se había retractado de aquella explicación inicial de que el nombre de Queen carecía de implicaciones homosexuales: "Es un homenaje a la familia real británica".
Esta guerra sin cuartel entre Queen y los sectores concienciados del rock fue desastrosa. El grupo se enquistó en su castillo, sus enemigos les negaron el pan y la sal. La crueldad de la muerte relativiza aquellas batallas. Ahora, conmovidos por la tragedia, algunas letras de Queen nos suenan menos ampulosas y egocéntricas de lo que resultaban, por ejemplo, en el año 1975: "Demasiado tarde, ha llegado mi hora, / escalofríos por mi columna vertebral, / el cuerpo no para de dolerme. / Adiós a todos, tengo que irme, / tengo que dejaros y encarar la verdad. Mamá, no quiero morir, / a veces desearía no haber nacido".
Vía: https://elpais.com/.../11/26/cultura/691110010_850215.html
8 notes
·
View notes
Text
HI, so long time no talk! I haven't gone anywhere, I just had some personal financial troubles that were resolved via...lots of overtime! I am a physicist by day, so that meant I became one by night for a couple months. But I remained coding, designing, & sketching things in my scant moments.
More importantly, I've been doing a lot of reading & observing of the Jcink RPC & I am really gutted by the lack of free resources I've seen become manifest. As a result, I've been percolating some easy design methods I could use to fast track totally free skins to give out as bi-monthly as I can manage in the near future.
Because I'm not one to stick to an aesthetic or design style so much as following a settled philosophy of coding, each of my skins will be entirely unique (no reused assets besides utility scripts, perhaps fonts, etc) but will all be;
Designed to be entirely responsive, with fallback & default setups for Custom Fields, image appearance or omission, etc.
Designed to load in a second & half or under, universally.
Neatened to be readable, cascade-organized, & fully notated with CSS & HTML notes to explain important components, how they work, & how to edit them.
Provided with a dark, light, & middle theme colour option as well as High Contrast option.
Provided with Staff, Member & Character profile & miniprofiles.
Provided with a full Custom BBCode suite of site templates to match the skin.
Based on the UI/UX design of a game with striking visuals that can be used for similar genres.
Now, this is a tall order, but I really want to flex my muscle & try to give folks something to be optimistic over in a landscape of drama-blog wastelanded distress. I want to put out something productive & positive, to make the community better & bring us together a bit <3 As a result, I'm going to need a little help from you all. I need to figure out which "Inspos" to work off of first based on desire for them, to fill the starving niches from most important to "least" so to speak. For the next few weeks, I'll post some polls & would be endlessly grateful if you all paid it forward by boosting but also voting on the games whose vibes you want to see MOST PRESSINGLY manifested as skins in the Jcink RPC.
I will, also, eventually port each one to Forumactivo, so for my Forumactivo folks, please let me know when you get specific polls so I can prioritize converting those skins for you! You deserve just as much love!
Of course, if there's a specific game you want to see feel free to comment on this post & I'll make sure to put it in the first poll, but for now that's all. The first list of inspo options will come out later today or tomorrow, Stay tuned & stay awesome, may the Dance keep you all absolutely blessed!
19 notes
·
View notes
Photo

2023 August 23
The Meteor and the Galaxy Credit & Copyright: Jose Pedrero
Explanation: It came from outer space. It -- in this case a sand-sized bit of a comet nucleus -- was likely ejected many years ago from Sun-orbiting Comet Swift-Tuttle, but then continued to orbit the Sun alone. When the Earth crossed through this orbit, the piece of comet debris impacted the atmosphere of our fair planet and was seen as a meteor. This meteor deteriorated, causing gases to be emitted that glowed in colors emitted by its component elements. The featured image was taken last week from Castilla La Mancha, Spain, during the peak night of the Perseids meteor shower. The picturesque meteor streak happened to appear in the only one of 50 frames that also included the Andromeda galaxy. Stars dot the frame, each much further away than the meteor. Compared to the stars, the Andromeda galaxy (M31) is, again, much further away.
∞ Source: apod.nasa.gov/apod/ap230823.html
120 notes
·
View notes