#Web UI Kits
Explore tagged Tumblr posts
Text
5+ Timeline Section HTML Web UI Kits | HTML Components
Introducing the 5+ Timeline Section from our Bootstrap kit library!
This library is packed with 5+ Timeline sections, giving you a few options to choose from when creating your web UI kit.
You can showcase a series of events, activities, or important dates in a structured and easily digestible format.
Each section is designed to give your website a unique and modern look. The components are all built using Bootstrap 5, so they’ll be easy to customize and integrate into any website.
The Bootstrap kit library comes with detailed documentation so you can get up and running in no time.
So, Don’t Delay. Get creative with the 5+ Timeline Section today!
0 notes
Text
Adding a lil hover love for the pricing card component
just enough to catch the eye 🤏
---
for X UI KIT
0 notes
Text
0 notes
Text
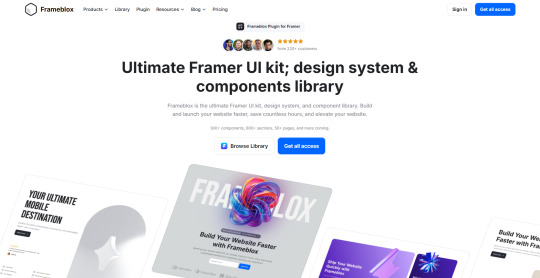
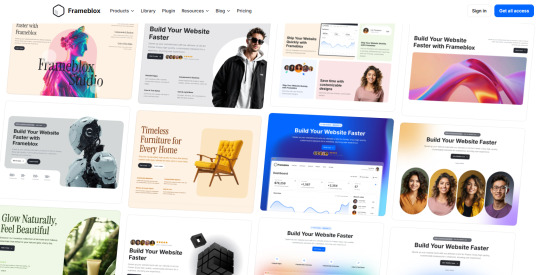
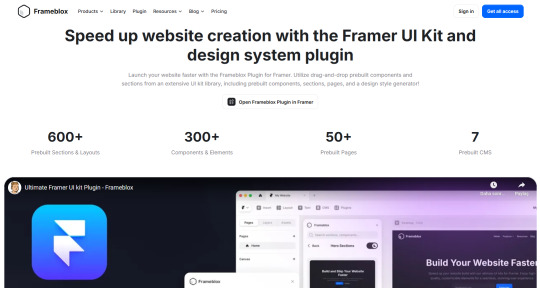
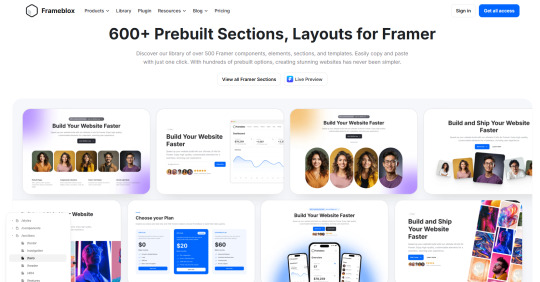
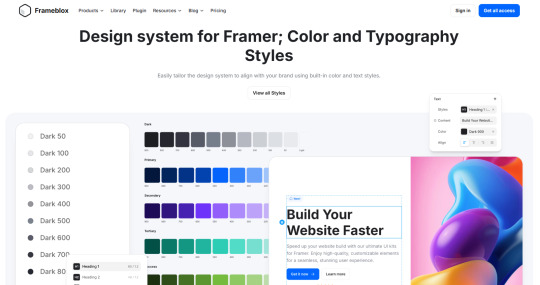
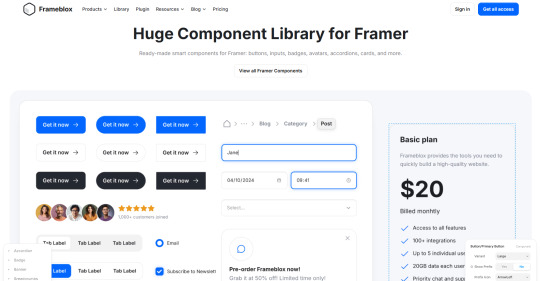
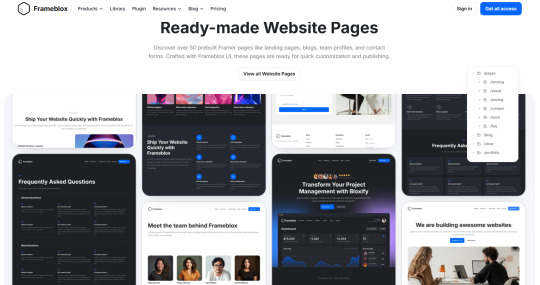
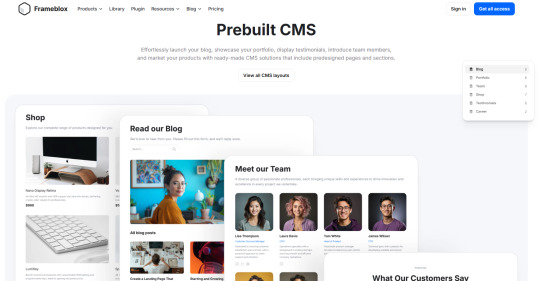
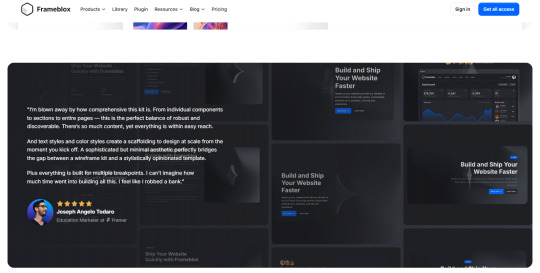
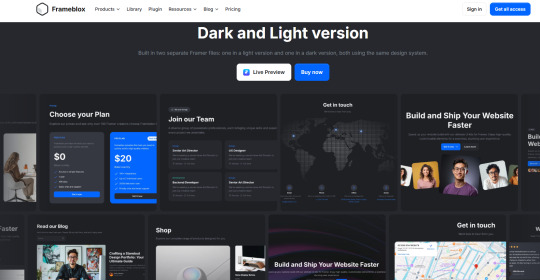
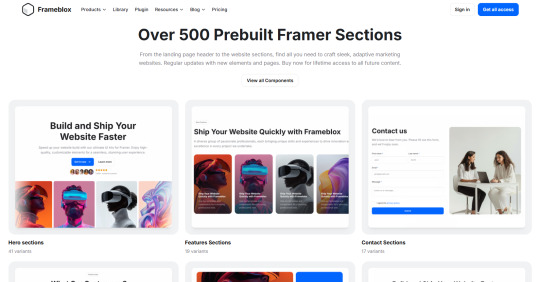
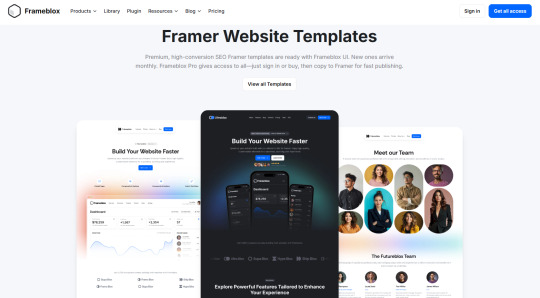
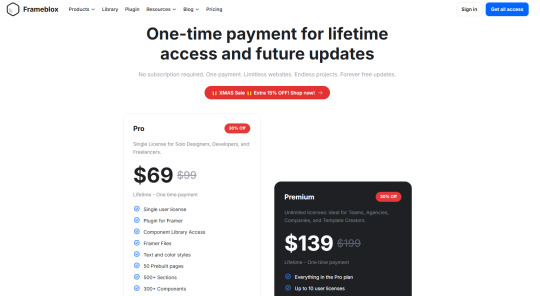
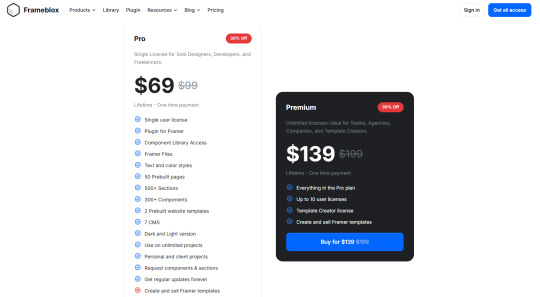
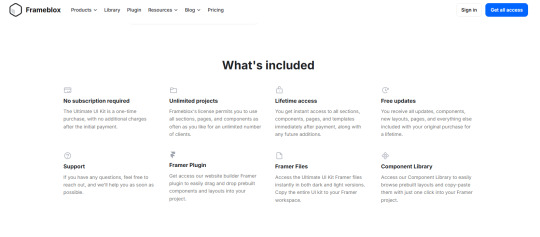
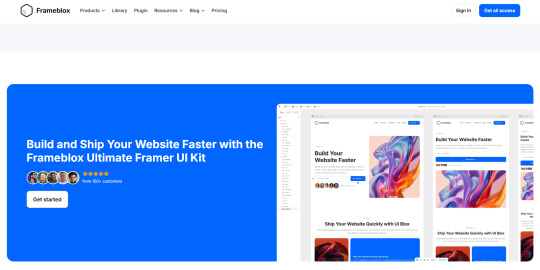
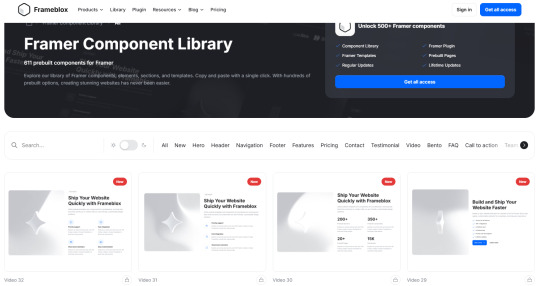
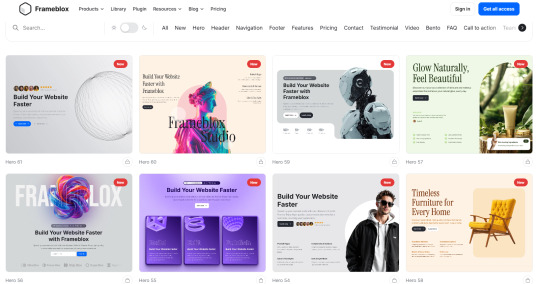
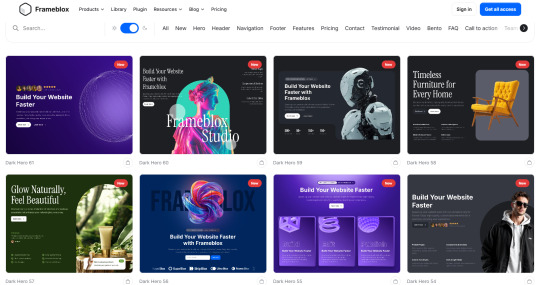
Frameblox
Ultimate Framer UI kit and Prebuilt Templates
Frameblox is an Ultimate Framer UI kit and prebuilt website template library. Build and launch your website faster, save thousands of hours, and elevate your website.
300+ components, 500+ sections, 50+ pages, and more coming.
One payment, limitless websites, endless projects, forever free updates.
Live preview:
Download:
Telegram: ahmetmertugrul




















#ui#kit#library#component#section#limitless#project#update#website#framer#framertemplate#framertemplates#template#web#web3#ux#uxdesign#uidesign#design#cms#crypto#btc#eth#usdt#telegram#not#ai
1 note
·
View note
Text

Shhhhh 🤫! There is a surprise!
This is a perfect 👌 web UI kit to build an e-commerce store for women’s undergarments.
Get this web UI kit to start your e-commerce 🛒 journey.
✅ Designed in Figma
✅ Essential product pages
✅ Attractive UI design
✅ Customizable
Visit Now- https://allclonescript.com/product-detail/laceline-web-ui-kit
#web template#website template#web design#ui ux design#web ui kit#website ui kit#uikit#ecommercestore#ecommerce#online store#online#figma#figmadesign#landingpage
1 note
·
View note
Text
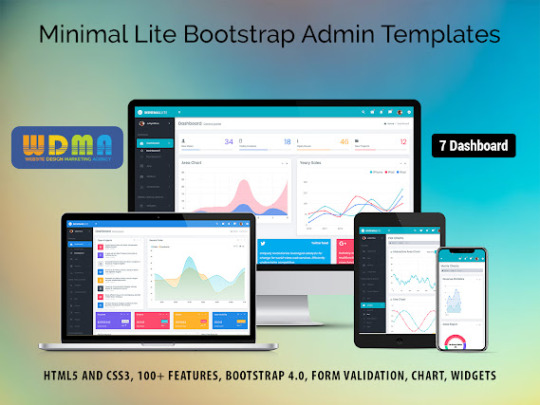
Upgrade Project Design with Minimal lite Bootstrap Admin Template

Minimal Lite – Responsive Web Application Kit boasts an extensive array of functionalities, including mobile responsiveness, flexible colour palettes, data presentation utilities, and intuitive interfaces. This Responsive Web Application Kit seamlessly integrates with numerous plugins and add-ons, enriching the administrative dashboard's capabilities. Minimal Lite comes complete with pre-built components, widgets, and styling alternatives, streamlining the development journey. Leveraging the Latest Bootstrap Beta Framework, alongside cutting-edge technologies HTML5 and CSS3, this Premium Admin Template ensures agility and adaptability. Lightweight and highly adaptable, it caters specifically to developers seeking customization options. For inquiries and acquisition of our sophisticated Bootstrap Admin Template.
#Responsive Web Application Kit#Responsive Admin Dashboard Template#Premium Admin Template#Bootstrap Admin Web App#Admin Dashboard Ui Kit#Dashboard Design#Admin Panel Dashboard#Admin Theme#WebApp Template#Dashboard UI Kit
0 notes
Text

RashTech Info: Where Imagination Meets Design in Graphics
RashTech Info, where creative visions converge with cutting-edge design in graphics. Unleash your imagination through innovative solutions and captivating visuals. Discover a dynamic platform where design meets technology, inspiring limitless possibilities. Join us on a journey where imagination thrives, shaping the future of graphic innovation.
#Graphics designing website in US#web designing company#best UI/UX designing website#Brand Kit#video editing#graphic designer near me
0 notes
Text
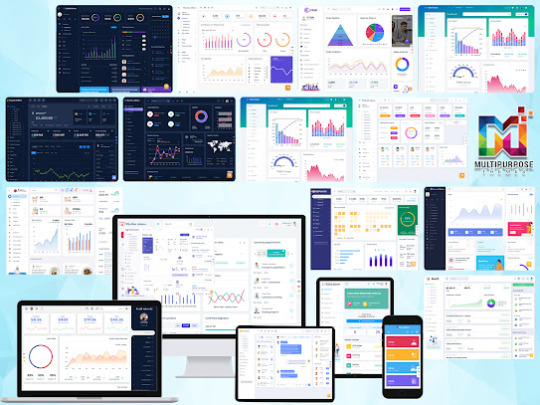
A Comprehensive Guide to Bootstrap Admin & Dashboard Templates

Dashboard Templates built with Bootstrap provide a quick and efficient way to create backend interfaces and web apps. With pre-built components, customizable layouts, and easy integration, a Bootstrap admin template helps developers skip repetitive coding tasks and focus on business logic. This comprehensive guide explores the key benefits of using Bootstrap for admin templates and dashboards.
Why Choose Bootstrap for Admin Templates
Built on top of the popular Bootstrap framework, Admin Dashboard UI Kit inherit several advantages:
Responsiveness Out-of-The-Box: With Bootstrap's mobile-first approach, components automatically adapt for desktop, tablet, and mobile screens. This saves ample development time.
Cross-Browser Consistency: Bootstrap templates render seamlessly across all modern browsers like Chrome, Firefox, Edge etc. There are no worries about CSS overrides.
Easy Customization: Variables and mixings allow easy styling changes sitewide. Tweaking colors, fonts, sizes to match brand requirements is straightforward.
Component Reuse: Bootstrap's UI library can be reused across templates and pages. No need to code repeating elements like cards, alerts, modal popups etc.
Continuous Updates: Bootstrap's open-source community steadily improves and extends functionalities. Admin templates built on Bootstrap allow leveraging the latest developments.
With these benefits, Bootstrap streamlines building admin backends and control panels, reducing cost and time-to-market.
#Dashboard Templates#Admin Dashboard UI Kit#Bootstrap UI Kit#Software Dashboard Design#Bootstrap UI framework#Responsive Web Application Kit#Bootstrap Admin Panel
0 notes
Text
Plumfruit is Back! Arnie, a modder for The Sims 4, released his Plumfruit mod. The mod was a revamp of the existing cell phone in the game and had some new features as well. The original mod was already quite impressive but he’s revamped it, adding more functional objects, more apps, and more ways to enjoy a high-tech lifestyle in The Sims 4.

Introducing Plumfruit Essentials!
Hey friends,
Yesterday I announced The Plumfruit Collection and two new mod kits, Retrofruit and Plumfruit Essentials. You can watch the trailer here on my YouTube channel, and read the full post announcement here!
Today is my brithday and my gift to you is the release of Plumfruit Essentials!! 🥳 This is the first mod kit from the Plumfruit Collection, which will expand in the future with new releases!

Say hello to Plumfruit Essentials, a brand new mod kit featuring some of your favourite Plumfruit device types: phone, tablets, computers, and more! This mod kit is kind of a reimagining of Plumfruit Lite, a mod kit with more simple items I released just before I stepped away from Sims modding three years ago. But everything here is brand new: simpler code, better stability, and better design than ever before!
What’s included?
📱 PlumPhone Air – A stylish new phone replacement with a custom animated screen and PlumfruitOS visuals. For now, it’s available in one swatch: Titanium, and this is just the first of a new generation of Plumfruit phones.


There are also new app icons I designed for your UI Phone, that match the interactions and categories! Now please be careful: the PlumPhone Air and the new app icons are overriding some of the game's items, interactions and categories! Any other mod overriding the phone will conflict!

💻 PlumPad Air & PlumPad Mini – These elegant tablets come with a completely overhauled interaction menu, now sorted into apps with all-new icons for easier accessibility, similar to what I’ve done with CheatsMaster and Luminova. These icons will be shared across all Plumfruit devices (and the next Luminova update too!)

🖥️ iPlum Air & PlumBook Air – A futuristic all-in-one desktop and a sleek laptop companion. Both come with 15 beautiful wallpapers, a minimalist black-screen swatch, and new apps like Mail, Web Explorer, Notes, and more.


🔊 PlumPod Max & PlumPod Mini – These are for all the music lovers out there! Great sound quality, colourful swatches, animated screens, smart home features (compatible with Luminova), and access to Plumfruit’s virtual assistant, Neo.

If you have my Luminova Mod Kit installed, there are already some features that are cross-comptaible, and there will be soon another update expanding the features!
🎧 PlumBuds – A stylish replacement for the EarBuds from the Fitness Stuff Pack – required for them to show up and work! With an overhauled menu and custom icons for a smoother, more modern feel. (This is also an override and it will conflict with any other mod replacing the EarBuds!)
📸 PlumCam Future – A high-end camera with three lenses and a massive touchscreen at the back. It works just like the in-game HD cameras, but with an updated futuristic design (perfect to take pictures to store on Retrofruit storage units when it comes out!)

��� PlumTV – Running PlumfruitOS (just like the Luminova Smart TV), this new TV features rounded corners, a selection of new screensavers, and sleek modern lines.

You can also use the animated TV Backlight from Luminova with this new TV!
----------------------------
Plumfruit Essentials is now available to download on the new ✦ Early Access ✦ Page!
Plumfruit Essentials is available as early access for Patreon paid Members, but it will be available publicly and free for all in just one week! I didn’t want to do a full 2–3 week early access with this one, since it’s kind of reviving a mod I’ve created before, even though every item is completely new. But I still wanted to thank and reward my Patreon supporters, so I thought this was a fair way to do it.

youtube
35 notes
·
View notes
Text
So with the pandora's box of AI being released into the world, cybersecurity has become kind of insane for the average user in a way that's difficult to describe for those who aren't following along. Coding in unfamiliar languages is easier to do now, for better and worse. Purchasable hacking "kits" are a thing on the dark web that basically streamline the process of deploying ransomware. And generative AI is making it much easier for more and more people to obscure their intentions and identities, regardless of their tech proficiency.
The impacts of this have been Really Bad in the last year or two in particular. For example:
(I'm about to link to sources, and you better be hovering and checking those links before clicking on them as a habit)
Ransomware attacks have become increasingly lucrative for private and state-sponsored hacking groups, with at least one hack recently reported to have resulted in a $75 MILLION payout from the victim. This in combination with the aforementioned factors has made it a bigger and bigger risk for companies and organizations holding your most sensitive data.
In the US, the Salt Typhoon hack over the past year or so has compromised virtually all major phone networks--meaning text and phone calls are no longer secure means of communication. While this won't affect most people in day-to-day, it does make basically all the information you share over traditional phone comms very vulnerable. You should avoid sharing sensitive information over the phone when you can.
CISA updated their security recommendations late last year in response to this compromise. One of the recommendations is to use a separate comms app with end-to-end encryption. I personally prefer Signal, since it's open source and not owned by Meta, but the challenge can be getting people you know on the same service. So... have fun with that.
2FA is no longer as secure as it was--because SMS itself is no longer secure, yeah, but even app-based 2FA has been rendered useless in certain circumstances. One reason for this is because...
A modern version of the early-2000's trick of gaining access to people's accounts via hijacked cookies has come back around for Chromium browsers, and hackers are gaining access to people's Google accounts via OAuth session hijacking. Meaning they can get into your already-logged-in accounts without passwords or 2FA even being needed to begin with. This has been achieved both through hackers compromising chrome browser extensions, and via a reinvigorated push to send out compromising links via email.
Thanks to AI, discerning compromised email is harder now. Cybercriminals are getting better at replicating legitimate email forms and website login screens etc., and coming up with ways to time the emails around times when you might legitimately expect them. (Some go so far as to hack into a person's phone to watch for when a text confirmation might indicate a recent purchase has been made via texted shipping alerts, for example)
If you go to a website that asks you to double-click a link or button--that is a major red flag. A potential method of clickjacking sessions is done via a script that has to be run with the end user's approval. Basically, to get around people who know enough to not authenticate scripts they don't recognize, hackers are concealing the related pop ups behind a "double-click" prompt instruction that places the "consent" prompt's button under the user's mouse in disguised UI, so that on the second click, the user will unwittingly elevate the script without realizing they are doing it.
Attachments are also a fresh concern, as hackers have figured out how to intentionally corrupt key areas of a file in a way that bypasses built-in virus check--for the email service's virus checker as well as many major anti-virus installed on endpoint systems
Hackers are also increasingly infiltrating trusted channels, like creating fake IT accounts in companies' Office 365 environment, allowing them to Teams employees instead of simply email them. Meaning when IT sends you a new PM in tools like Zoom, Slack, or Teams, you need to double-check what email address they are using before assuming it's the real IT person in question.
Spearphishing's growing sophistication has accelerated the theft of large, sensitive databases like the United/Change Healthcare hacks, the NHS hack & the recent Powerschool hack. Cybercriminals are not only gaining access to emails and accounts, but also using generative AI tools to clone the voices (written and spoken) of key individuals close to them, in order to more thoroughly fool targets into giving away sensitive data that compromises access to bigger accounts and databases.
This is mostly being used to target big-ticket targets, like company CSO's and other executives or security/IT personnel. But it also showcases the way scammers are likely to start trying to manipulate the average person more thoroughly as well. The amount of sensitive information--like the health databases being stolen and sold on the darkweb--means people's most personal details are up for sale and exploitation. So we're not too far off from grandparents being fooled by weaponized AI trained off a grandchild's scraped tiktok videos or other public-facing social media, for example. And who is vulnerable to believing these scams will expand, as scammers can potentially answer sensitive questions figured out from stolen databases, to be even more convincing.
And finally, Big Tech's interest in replacing their employees with AI to net higher profits has resulted in cybersecurity teams who are overworked, even more understaffed they already were before, and increasingly lacking the long-term industry experience useful to leading effective teams and finding good solutions. We're effectively in an arms race that is burning IT pros out faster and harder than before, resulting in the circumvention of crucial QA steps, and mistakes like the faulty release that created the Crowdstrike outage earlier last year.
Most of this won't impact the average person all at once or to the same degree big name targets with potential for big ransoms. But they are little things that have combined into major risks for people in ways that aren't entirely in our control. Password security has become virtually obsolete at this point. And 2FA's effectiveness is tenuous at best, assuming you can maintain vigilance.
The new and currently best advice to keeping your individual accounts secure is to switch to using Passkeys and FIDO keys like Yubikeys. However, the effectiveness of passkeys are held back somewhat as users are slow to adopt them, and therefore websites and services are required to continue to support passwords on people's accounts anyway--keeping password vulnerabilities there as a back door.
TLDR; it's pretty ugly out there right now, and I think it's going to get worse before it gets better. Because even with more sophisticated EDR and anti-virus tools, social engineering itself is getting more complex, which renders certain defensive technologies as somewhat obsolete.
Try to use a passkey when you can, as well as a password locker to create strong passwords you don't have to memorize and non-SMS 2FA as much as possible. FIDO keys are ideal if you can get one you won't lose.
Change your passwords for your most sensitive accounts often.
Don't give websites more personal info about yourself than is absolutely necessary.
Don't double-click links or buttons on websites/captchas.
Be careful what you click and download on piracy sources.
Try to treat your emails and PMs with a healthy dose of skepticism--double-check who is sending them etc for stealthily disguised typos or clever names. It's not going to be as obvious as it used to be that someone is phishing you.
It doesn't hurt to come up with an offline pass phrase to verify people you know IRL. Really.
And basically brace for more big hacks to happen that you cannot control to begin with. The employees at your insurance companies, your hospital, your telecomms company etc. are all likely targets for a breach.
36 notes
·
View notes
Text

Tumblr Update #3 [Feb 25, 2025] - Wireframes and Branding!
What's been happening for the past 2 weeks?
I completed the basic wireframes for every webpage for both the General Portal and the Business Portal! I've also been working on the branding and mood board for the website, which included the color palette, fonts, and motifs. I came up with the official name of the website, which will be "Nā Loaʻa Leeward", which means "Leeward Gains." I chose the word "gains" because I thought it worked well with the "hustle" and "grind" mindset of our local community in Hawaii.
Whatʻs coming up for the next 2 weeks?
Next week, I'll officially start the Production phase, which is where I'll be applying the branding, assets, web copy, etc.
Hiccups/Hurdles/AHA moments
Working on the branding is always difficult for me because of my tendency to be very nitpicky when it comes to colors and fonts. I've already spent a solid 2 hours just for the font of the logo.
Where you are on your timeline?
I think technically I'm currently in the Pre-Production phase still, since I'm still working on my UI Branding Kit. I feel like I am behind, but I'm still right on track according to my Workback Plan and timeline. I worked on a visual calendar timeline back when the semester started, which is what I follow mostly, since I can see where I am with just a quick glance.
3 notes
·
View notes
Text
💻 Designers, streamline your workflow with the best free Figma UI kits! 🚀
Want to speed up your design process with high-quality, customizable elements? Check out this roundup of top-notch Figma UI kits that offer everything from sleek buttons to detailed templates. Perfect for web and mobile projects, these kits—featuring resources from Relume, Untitled UI, and more—are ideal for creating modern, cohesive interfaces with ease. Elevate your designs and save time with these go-to Figma tools.
👉 Dive in here: Best Free Figma UI Kits
#Figma#UIKits#UIDesign#FreeResources#FigmaKits#DesignInspiration#UXUI#WebDesign#AppDesign#FigmaCommunity#CreativeTools#DesignTips#UXDesign#DigitalDesign
4 notes
·
View notes
Text
Working on a maximum capacity pricing card in Framer.
---
for https://xuikit.com
1 note
·
View note
Text
Flutter
Flutter is an open-source UI software development kit (SDK) created by Google. It allows developers to build natively compiled applications for mobile, web, and desktop from a single codebase. With Flutter, you can create visually rich and highly performant apps that work on Android, iOS, Windows, macOS, Linux, and the web.

Here are the key features of Flutter:
Single Codebase for Multiple Platforms: You can write one codebase in Dart (Flutter’s programming language) and deploy it to different platforms like Android, iOS, web, and desktop.
Fast Development: Flutter offers a feature called "hot reload," which lets developers see changes instantly without needing to restart the app, speeding up the development process.
Rich UI Components: Flutter comes with a wide range of pre-built widgets that make it easy to create beautiful and responsive user interfaces. These widgets are customizable, and you can also create your own.
High Performance: Since Flutter apps are compiled to native code, they tend to have high performance, with smoother animations and faster startup times.
Dart Language: Flutter uses Dart, a language developed by Google, known for being easy to learn and offering a balance between performance and productivity.
Growing Ecosystem: There’s a large community around Flutter, which means lots of packages and plugins are available for adding functionality like accessing device hardware, network requests, animations, and more.
Flutter is popular among developers for its versatility and efficiency, especially for projects targeting multiple platforms.
Contact for more information : Sam Jose - 824-816-2712
2 notes
·
View notes
Text
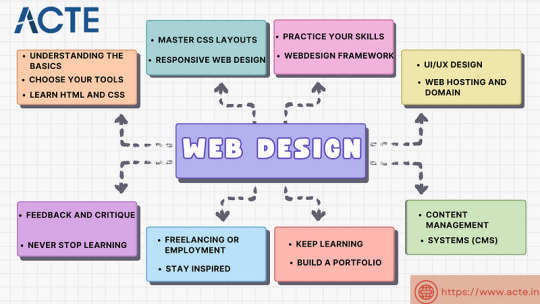
How to Begin Your Web Design Journey: A Step-by-Step Guide in Simple Terms

Understanding the Basics:
Learn about HTML, which is like a web page’s skeleton.
Understand CSS, which is like makeup for web pages.
Know how to make websites look good on different screens.
2. Choose your tools:
Start with simple text editors like Notepad (for Windows) or TextEdit (for Mac).
Later, try fancier editors like Visual Studio Code.
For making pictures, try Adobe Photoshop or Illustrator.
3. Learn HTML and CSS:
Use websites like W3Schools or Codecademy.
If you want to learn more about web design with certification and placement, ACTE Institute offers comprehensive machine learning training courses that can give you the knowledge and skills necessary to excel in this field. Consider the infinite possibilities for data analysis, automation, and decision-making that machine learning may create.
YouTube: There are many video tutorials covering HTML and CSS for beginners.
They teach you how to make web pages and make them look nice.
You can also learn from courses on Coursera or edX.
4. Practice your skills.
Besides learning, make simple web pages to get better.
Try harder projects as you get more confident.
Make your own website to practice lots.
5. Responsive Web Design:
Make sure your websites work well on phones and computers.
Learn about media queries (they help your design fit different screens).
6. Master CSS Layouts:
Get really good at arranging web stuff using CSS (like making boxes and arranging them nicely).
7. Web Design Frameworks:
Think about using ready-made kits like Bootstrap.
They have pre-made pieces to help you design faster.
8. UI/UX Design:
Learn to make websites easy to use and nice to look at.
Think about how people will use your site.
9. Web Hosting and Domain:
To show your website to people, you need a place to put it (hosting) and a name for it (domain).
Lots of companies can help with this, like Bluehost or HostGator.

10. Content Management Systems (CMS):
Consider using tools like WordPress to manage your website easily.
11. Keep Learning:
Web design keeps changing, so keep learning new stuff.
Read blogs, watch webinars, and take more advanced classes.
12. Build a portfolio.
Make a collection of your best work to show others.
People who might hire you want to see what you can do.
13. Freelancing or employment:
Decide if you want to work alone or with a company.
Both ways have good things and not-so-good things, so pick what you like.
14. Networking:
Join groups of web designers to meet others like you.
Learning from others can help you become better.
15. Feedback and criticism:
Don’t be shy to ask for advice on your work.
When people give you tips, it helps you improve.
16. Launch your projects:
When you’re good enough, work on real websites.
Offer to make websites for friends or local businesses.
17. Stay Inspired:
Be creative and get ideas from different places.
Nature, art, and other designers can help you think of cool stuff.
18. Never Stop Learning:
Web design always changes, so keep learning new things.
Stay curious and open to learning more tricks and tools.
The secret to success in web design is to start with the fundamentals and gradually advance your abilities. Keep in mind that on this trip, patience and practice are the keys to success. As your skills advance, you’ll have the imagination needed to realise your ideas for websites. So put your hands in your pockets, launch your preferred coding editor, and start your web design experience!
4 notes
·
View notes
Text

A futuristic meme coin concept with a fun-loving 😜 design.
Explore the King Cat Coin Web UI Kit for your upcoming ⏭️ crypto project.
Turn your meme coin dream 💡 into reality with a future-proof design.
✅ Designed in Figma
✅ Essential sections
✅ Attractive UI design
✅ Customizable
Visit Now- https://allclonescript.com/product-detail/king-cat-meme-token-ui-kit
#crypto#web template#website template#cryptocurrency#web design#bitcoin#memecoin#ui ux design#ui design#website ui kit#uikit#king cat#token#figma design#figma
1 note
·
View note