#Buchdesign
Explore tagged Tumblr posts
Text
https://www.piper.de/buecher/letzter-vorhang-fuer-den-grossen-stefanozzi-isbn-978-3-492-50762-2
#piperverlag#dergrossestefanozzi#letztervorhangfuerdengrossenstefanozzi#bookdesign#booklover#book#books and reading#livethelittlethings#thehappynow#buchdesign#buchliebhaber#bücher#lesenmachtglücklich#haukeherffs
2 notes
·
View notes
Text

eva mutter scheint ein garant für einfach gut gelungene buchcover zu sein! auch beim querelle de roberval überzeugt sie absolut. ein sehr passender und aufmerksamkeit erweckender entwurf und ein kunstwerk für sich. man will das buch schon allein des einbandes wegen erstehen, ohne den Inhalt überhaupt zu kennen! (rezension zum roman im vorigen beitrag)
#querelle de roberval#kevin lambert#secession#secession verlag#eva mutter#rezension#cover design#Umschlaggestaltung#philosophenstreik#tobias bruns#roman#literatur#Buchdesign#sägeblatt#kanada
0 notes
Text


✨🃏TEASER BLAST🃏✨
No tricks with this teaser from Blake Black! Gathered Sparkle is coming April 4th!
Preorder & Join the Events: https://geni.us/gsbbevents
Cover Designer: NH Buchdesign
✨Billionaire
🃏Celebrity
✨Emotional Scars
🃏Found Family
✨Hurt Comfort
🃏Medium Burn
✨Secret Identity
🃏MFMMM
✨Broken Heroine
🃏Tragic Backstory
✨Criminal with a Conscience
🃏Reluctant Allies
✨Vegas Magic Shows
Please check triggers!
Hosted by Chaotic Creatives
#TeaserBlast#GatheredSparkle#GlimmerAndGleamDuet#BlackBlack#WhyChoose#Billionaire#Celebrity#EmotionalScars#FoundFamily#HurtComfort#MediumBurn#SecretIdentity#MFMMM#BrokenHeroine#TragicBackstory#CriminalWithAConscience#ReluctantAllies#VegasMagicShows#ChaoticCreatives
0 notes
Photo

Johannes Gutenberg - Mann des Jahrtausends
von Maren Gottschalk, erschienen im Böhlau Verlag,
Köln Weimar Wien 2018
Grafisches Konzept und Gestaltung; Auswahl Innenseiten
#muellertext#grafikdesign#buchdesign#johannes gutenberg#gestaltung#buchgestaltung#maren gottschalk#böhlau verlag
2 notes
·
View notes
Photo

Bei uns gibt‘s eine eigene und sehr hoch angesiedelte Coverabteilung: Da wird gescribbelt, und heraus kommen dann so phantastische Cover wie das am nächsten Foto. PS: Alle Cover sind seit Tag 1 Chefsache. So etwas Wichtiges geben wir natürlich nicht aus der Hand 🤚 Bald schon könnt ihr euch gegen die lästigen Kopfläuse wehren mit dem tollen und echt witzigen Kinderbuch aus der SOWAS!-Reihe. Da gibt‘s sogar Laus-Sex … #cover #design #verlag #bilderbuch #buchdesign #coverdesign #kopfläuse #kinderbuch #sowasbuch #sowasreihe #editionriedenburg https://www.instagram.com/p/Ck8109sLHok/?igshid=NGJjMDIxMWI=
#cover#design#verlag#bilderbuch#buchdesign#coverdesign#kopfläuse#kinderbuch#sowasbuch#sowasreihe#editionriedenburg
0 notes
Photo

Buchdesign – die magische Formel. ✨ Ein Projekt mit @wolfgang_landauer 🖤 Kommunikationsdesign bietet die Möglichkeit spirituell erschaffene Welten auf visueller Basis zu analysieren. Dafür haben wir vier Vertreter unterschiedlicher Systeme – von einem Alpenschamen bis hin zu einer Auraleserin – besucht, ihre Arbeitsweise dokumentiert und analysiert. Wir hielten ihre Umgebung, ihre Sprache, ihre Erscheinung, ihre Sitzungen, Rituale und räumliche Gegebenheiten, in einem Buch fest. Das Dokumentieren der visuellen Erscheinung ist eine Voraussetzung, um der Faszination für Spiritualität auf die Schliche zu kommen. . . . . #alma #Buchdesign #Buch #Liebe #Mythen #Spiritualität #black #wolfgang #superstar #dokumentation #Klischees #agentur #mainz #corporatedesign #design #designstudio #graphic #graphicdesign #creative #powpow #bebrave #beyou #beproud #lovemyjob #gaustraße #mainz (hier: Mainz, Germany) https://www.instagram.com/p/B2eM1LZIGQO/?igshid=19fs0cainc2v0
#alma#buchdesign#buch#liebe#mythen#spiritualität#black#wolfgang#superstar#dokumentation#klischees#agentur#mainz#corporatedesign#design#designstudio#graphic#graphicdesign#creative#powpow#bebrave#beyou#beproud#lovemyjob#gaustraße
0 notes
Photo

If you haven't noticed by my Instagram Stories by now, here's a short summary of what I am currently up to (mainly): . I am about to finish my studies and for that and also as a matter-of-the-heart-project, I am creating a book and an app about routines for creatives from which you can see a sneak peak in the picture. 📓✏️ . I started writing the content and interviewing people for the book in the beginning of this year. Now that the writing and base layout is done (been doing that almost exclusively the last two months), I am in the final phase of illustrating and designing everything before printing and moving onto the app again. . Routines, habits and in general personal development is a topic that I really care about and that I find highly underrated in both our current school system as well as university programs. It's not a questions of whether you have habits or not, but rather which ones and how effective and positive they are. If you want to lead a happy life, there is no way around your behavior. But school doesn't teach us neither how to effectively develop habits nor how to change them, let alone how to deal with procrastination, anxiety, marketing and so much more. I want to bridge the existing gap or at least do my bit for that matter. This book will be a start. . Since I only want to deliver the best content possible, I'd like to ask you whether you like to become a beta reader and give me an honest review (the first version(s) will be in German, but if there is enough interest, I'll be doing an English version as well). Feel free to contact me via DM, comment or if you are simply interested in the final product, just just click the follow button and make sure to follow my stories ;). . — #book #workingonmyself #hustlelife #hustleandgrind #bookdesign #design #designerlife #designeroninstagram #bookillustration #digitalart #digitalartist #artforsaleoninstagram #buyartprints #buyartworks #buyfromlivingartists #buch #buchdesign #designstudent #routine #personaldevelopment #personaldevelopmentbooks #klassethomas #habit #spiritualgrowth #persönlichkeitsentwicklung #autorenleben #autor #autorin #workinonit #artcoach (hier: Stuttgart, Germany) https://www.instagram.com/p/BxF88t5lS_C/?igshid=e4ab0j8g5dsg
#book#workingonmyself#hustlelife#hustleandgrind#bookdesign#design#designerlife#designeroninstagram#bookillustration#digitalart#digitalartist#artforsaleoninstagram#buyartprints#buyartworks#buyfromlivingartists#buch#buchdesign#designstudent#routine#personaldevelopment#personaldevelopmentbooks#klassethomas#habit#spiritualgrowth#persönlichkeitsentwicklung#autorenleben#autor#autorin#workinonit#artcoach
0 notes
Text
Der deutsch-chinesische Designer Jianping He hat mit seinem Buchdesign „daydream“ und seinem Plakatdesign „TDC Tokyo 2021“ die Gold- und Silberauszeichnung des Joseph Binder Award 2022 gewonnen.
#Jianping#He#Grafikdesign#Kunst#Modern#Buch#Daydreams#Jospehbinderaward#Award#Josephbinder#international#jury#gold#silber#gewonnen
1 note
·
View note
Text
instagram
#dergrossestefanozzi#letztervorhangfuerdengrossenstefanozzi#instabooks#books#booklover#buchliebhaber#buchdesign#lesen#lesenmachtglücklich#lesenswert#Instagram
2 notes
·
View notes
Text

favoritbuero nimmt das bild "mädchen von hinten in einem museum" von milou/dufay, welches im zentrum ein detail von vermeers "das mädchen mit dem perlenohrring" ziert - die augen. gerade passend zum titel scheint hier die protagonistin mit ihrem großvater im museum ein bild zu betrachten - sehr passend, sehr gelungen mit seinem zentrierten schriftsatz, der dem cover eine wohlige symmetrie verleiht, die selbst der rechts stehende mann kaum stören kann. (rezension zum buch im vorigen beitrag)
#monas augen#thomas schlesser#piper verlag#rezension#Umschlaggestaltung#cover design#favoritbuero#milou#dufay#philosophenstreik#tobias bruns#literatur#Buchdesign#kritik#lesenmachtglücklich#kunst
0 notes
Text

✨🪄TEASER BLAST🪄✨
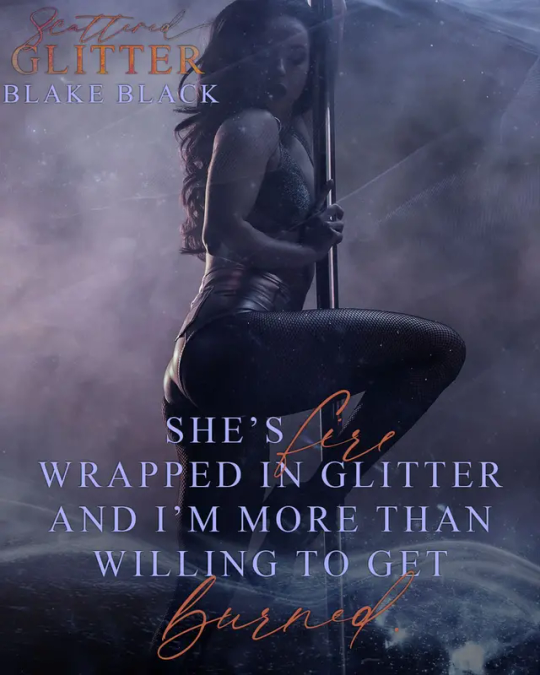
Scattered Glitter is coming March 3rd! Make sure you preorder the new why chose duet from Blake Black today!
Preorder & Join the Events: https://geni.us/sgbbevents
Cover Designer: NH Buchdesign
✨Why Choose
🪄Billionaire
✨Emotional Scars
🪄Found Family
✨Secret Identity
🪄Hurt Comfort
✨Broken Heroine
🪄Criminal with a Conscience
✨Reluctant Allies
🪄Vegas Magic Shows
and much more!
Please check trigger warnings!
Hosted by Chaotic Creatives
#TeaserBlast#ScatteredGlitter#GlitterandGleamDuet#BlakeBlack#WhyChoose#VegasMagicShows#Billionaire#EmotionalScars#SecretIdentity#FoundFamily#HurtComfort#MFMMM#BrokenHeroine#TragicBackstory#CriminalWithAConscience#ReluctantAllies
0 notes
Photo


Bretter, die die Welt bedeuten - Spielend durch 2000 Jahre Köln
Ausstellung im Kölnischen Stadtmuseum, 2018
Gestaltungskonzept Katalog, hier: Innenteil
0 notes
Text
Über 25 super coole Schriftart frei für das Design

Es gibt viele kreative und vielfältige Schriftart frei, die nur für Sie verfügbar sind. Aber wir haben aus Tausenden von kostenlosen Schriftarten, die im Internet verfügbar sind, die wertvollsten „Diamanten“ kuratiert, die Sie in Ihren Designs und Grafiken verwenden können. Und hier ist eine Sammlung von 60 der besten "echten" Schriftarten und völlig kostenlos. Die meisten der hier aufgeführten Schriftarten können für private und kommerzielle Projekte verwendet werden und sind in 8 Kategorien unterteilt, aus denen Sie wählen können. Sind Sie bereit zu erkunden?
A – Footy Schriftart (Serif Fonts)
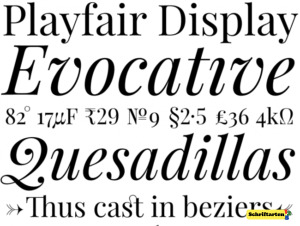
01. Schriftart frei Messe-Display

Diese langbeinige Schrift wurde von der Aufklärung in Europa gegen Ende des 18. Jahrhunderts inspiriert und von einem Designer namens John Baskerville entworfen. Playfair Display hat einen hohen Kontrast zwischen Linien im gleichen Charakter (High - Contract) und besitzt die Raffinesse, die von den Stiftstrichen aus Hühnerpinseln in dieser Zeit geerbt wurde. Dies ist ein Designprojekt unter der Leitung des niederländischen Designers Claus Eggers Sørensen, das zu Open Source entwickelt wurde und bei GitHub (dem Dienst, der Quellcode-Repositories bereitstellt) zu finden ist. 02. Schriftart frei Lora

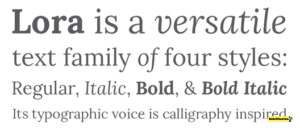
Lora ist eine freie Schriftart, die von der Kalligraphie abgeleitet ist und 2011 für die Cyreak-Form entwickelt wurde, wobei 2013 eine zusätzliche Version kyrillischer Zeichen hinzugefügt wurde, die aus 4 Stilen besteht: Kleinbuchstaben, Fett, Gekippt und Fett geneigt. Der Kontrast in den Kurven, mit dem Vorsprung an den Ecken des gedruckten Textes, verleiht dieser Schriftart eine perfekte Balance und kühne Zeitschrift. Obwohl Lora für die Verwendung in Websites optimiert ist, können Sie diese Schriftart vollständig zum Drucken im Projekt verwenden. 03. Schriftart frei Butler

Inspiriert von der Dala Floda-Schriftart und dem Bodoni-Schriftsystem, ist Butler eine kostenlose Schriftart, die von Fabian De Smet entworfen wurde. Mit dem Ziel, der Serife modernen Atem zu verleihen, integrierte er klassische Kurven und fügte den Charakteren Kühnheit hinzu. Das Butler-Schriftsystem besteht aus 334 Zeichen, 7 Kleinbuchstaben und 7 fetten Buchstabengrößen und umfasst Ziffern, Nähte und Brüche. Butler passt auch in viele verschiedene Sprachsysteme, indem er Hieroglyphen hinzufügt. De Smet schlägt vor, dass diese Schriftart gut für die Gestaltung von Postern, großen Überschriften, Buchdesigns und dekorativen Schildern geeignet wäre. 04. Schriftart frei Wert

Arvo ist eine geometrische geometrische Slab-Serif-Schriftart, die sich für die Bildschirmprojektion und auch für den Einsatz im Druck eignet. Arvo wurde von Anton Koovit erstellt und im Wörterbuch von Google Font als eine Art nicht lizenzierte Schriftart veröffentlicht. Im Gegensatz zu anderen Arten von Slab-Serifen auf Google Font enthält Arvo Kleinbuchstaben, Kursivschrift, Fettdruck und kräftig geneigt. 05. Schriftart frei Purpurroter Text

Dies ist eine kostenlose Schriftart, die für die Buchveröffentlichung erstellt wurde und von der klassischen Garamond-Schriftart inspiriert wurde. Crimson Text wurde vom deutschen Designer Sebastian Kosch entworfen, der vom Stil von Jan Tschichold, Robert Slimbach und Jonathan Hoefler beeinflusst wurde. Dies ist auch die Lieblingsschrift von Taylor Palmer, einem erfahrenen UX-Designer aus den USA. "Crimson Text ist eine subtile Schriftart und ist aufgrund ihrer beeindruckenden emotionalen Neigungen und Robustheit ein vollständiger Ersatz für die traditionelle Garamond-Schrift." Das habe ich geteilt. 06. Schriftart frei Aleo

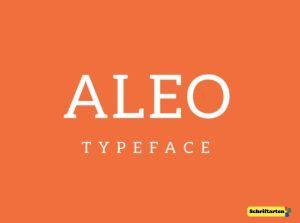
Aleo hat ziemlich detaillierte abgerundete Merkmale und besitzt eine glatte Struktur, die persönlich ist und dennoch sehr leicht zu lesen ist. Diese Schriftart besteht aus 6 verschiedenen Stilen: 3 Stufen (dünn, mittel und fett), entsprechend 3 schrägen Schriften. Aleo wurde unter dem Copyright von SIL veröffentlicht und von Alessio Laiso, einem Designer bei IBM Dublin, entworfen und ist der Slab-Serifenschrift Lato sehr ähnlich. 07. Schriftart frei Kormoran

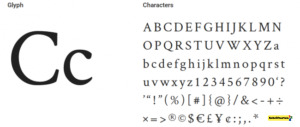
Cormorant ist eine von der Garamond-Schrift inspirierte Serifenschrift, handgezeichnet und komponiert von Christian Thalmann, der für seine Katharsis-Schrift als "eine scharfe Serifenschrift mit abenteuerlichen Kurven und brillanten Linien" bekannt ist. Diese Schriftart eignet sich hervorragend für Überschriften und Textabschnitte auf Postern mit großen Formaten, auf dem Bildschirm und auch für die Veröffentlichung. Kormoran ist auch in kleinsten Größen noch gut zu lesen. 08. Schriftart frei Brela

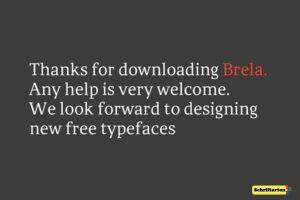
Brela ist eine humanistische Serifenschrift, die speziell für die Bearbeitung entwickelt wurde. Mit x-Höhe (die Grundhöhe eines Textes), die als komfortabel eingestuft wird, ist diese Schriftart selbst in den kleinsten Größen leicht zu lesen und immer noch voller Kunst mit fetten Buchstaben und großen Überschriftenabschnitten. Brela wurde von einer spanischen Kreativfirma, Makarska Studio, entworfen und in Kleinbuchstaben und fetten Schriftgrößen veröffentlicht. 09. Schriftart frei Libre Baskerville

Libre Baskerville ist eine Webfont, die für den Textkörper (ca. 16px) optimiert ist. Inspiriert von American Type Founders' langjährigem Baskerville-Schriftsatz von 1941, aber Libre Baskerville hat eine höhere x-Höhenlücke als die ältere Version, der Zähler (weißer Raum, der von einer Buchstabenform umgeben ist) ist breiter und hat einen etwas geringeren Kontrast, Es macht es einfach, auf dem Bildschirm zu lesen. Das Libre Baskerville-Projekt wird von Impallari Type geleitet, einem Designer, der sich auf Wortdesign in Rosario, Argentinien, spezialisiert hat. Taylor Palmer, ein erfahrener UX-Designer aus Utah, USA, hat mitgeteilt, dass er gerne Libre-Schriftarten wie Libre Baskerville liest. Er schlägt Ihnen auch eine ähnliche und kostenlose "relative" Schriftart vor, die Libre Franklin ist. "Libre Franklin hat die gleichen starken Linien wie traditionelle Schriftarten, wie Franklin Gothic - die Überschriftenzeilen in Artikeln gibt - Schärfe und Stahligkeit, aber immer noch voller Raffinesse, um in den Textabsatz aufzunehmen", erklärt Taylor. 10. Schriftart frei Jura

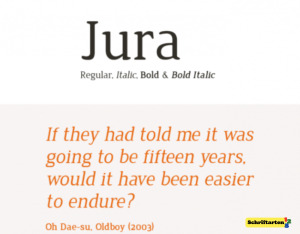
Jura ist eine beeindruckend elegante Schriftart und weist ausgeprägte Merkmale wie das Verhältnis von schmalen Buchstaben und Details, einschließlich abgerundeter Striche, Beindetails in Form von Keilen auf. Diese Schriftart sieht gut aus, wenn sie auf große Größen angewendet wird, liest sich aber in kleinen Größen immer noch recht deutlich und wurde von einem amerikanischen Designer namens Ed Merritt entworfen. 11. Schriftart frei Fenix

Fénix ist eine Schriftart, die auf der Inspiration der Kalligraphie (Handschrift aus Pinseln und Tinte) basiert. Diese Schriftart eignet sich sehr gut zum Entwerfen von Text und auch zum Kopieren für den Körperteil. Fénix ist eine harmonische Kombination aus starken Linien und der Weichheit der abgerundeten Linien und vermittelt Ihnen ein angenehmes und angenehmes Gefühl, lange Textabsätze in kleinen Größen zu lesen. Dies ist die Schöpfung von Fernando Díaz. 12. Schriftart frei Geigenbauer

Luthier ist eine zeitgenössische Schrift mit Merkmalen wie einer sehr scharfen und kontrastreichen Handschrift, sogar mit Kleinbuchstaben, fetten Buchstaben und sogar Kursivschrift. Luthier kann sowohl auf den Überschriften- als auch auf den Fließtext im Text angewendet werden und eignet sich gut für eine Gestaltung, die auf Formalitäts- oder Wissensthemen ausgerichtet ist. Die Schrift wurde von Adrià Gómez, einem Designer aus Barcelona, entworfen. 13. Schriftart frei Schlecht

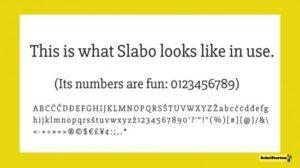
Als beliebteste Serifenschrift auf Google Font wurde Slabo von John Hudson, Mitbegründer von Tiro Typeworks, entworfen. Slabo wurde zu einer Sammlung von Sondergrößen für Webfonts entwickelt, wobei Slabo 27px und Slabo 13px bisher berücksichtigt wurden. Diese Schriftart verleiht Serifenschriften modernen Atem und eignet sich perfekt für das Online-Design.
B – Vakuumlose Schriftart (San-Serif-Schriften)
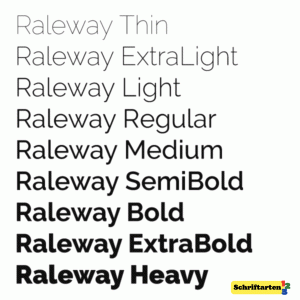
14. Schriftart frei Raleway

Raleway ist eine freie, neogroteske Schrift (groteske Inschriften, die es seit den 1950er Jahren gibt). Raleway enthält viele Opentype-Funktionen wie alte Stil- und Lining-Zeichen, unterstützt mehrere Sprachen und wurde von Matt McInterney (ehemaliger Pentagram-Mitarbeiter) entworfen. 15. Schriftart frei Aganè

Ursprünglich war das Design für Werbetafeln, aber bis jetzt ist Aganè sowohl für die Benutzeroberfläche als auch für alles, was eine einfache Lesbarkeit erfordert, wirklich geeignet. Aganè wurde vom UI- und Typografie-Designer Danilo De Marco im Schweizer Stil entworfen. Aganè ist für persönliche und kommerzielle Zwecke frei und wurde von der Font Noorda inspiriert – von Bob Noorda, übersetzt von Erik Spiekermann, und der Frutiger-Schrift – von Adrian Frutiger. 16. Schriftart frei Titillium Web

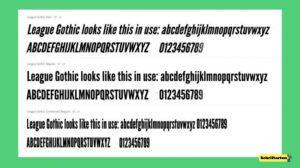
Als freie Schriftart lässt Titillium Menschen bewundern und bewundern, dies ist ein Textdesign-Projekt der Di Belle Arti di Urbino Akademie in Italien. Jedes Semester werden 12 Studenten an dem Projekt teilnehmen, kreative Ideen entwickeln und gemeinsam Probleme lösen, und sie senden allen Grafikdesignern - die Titillium in ihrem Projekt verwenden - eine E-Mail mit ein paar Beispielen, wenn sie diese Schriftart verwenden, um sich zum Besseren zu verbessern. "Titillium ist seit Jahren meine Lieblingsschriftart", sagt Rob Hampson, Design Director bei The Bot Platform, einer neuen Flatform zum Erstellen neuer Apps für Messenger. "Kantig, mutig zeitgenössisch und es gibt viele Stile von fett bis hell, aus denen Sie wählen können. Meiner Meinung nach eignet sich Titillum am besten für große Größen, zum Beispiel mit Titeln. Aber wenn Sie sorgfältig ausgewertet werden, können Sie diese Schriftart immer noch für den Hauptteil des Textes verwenden. " 17. Schriftart frei Liga Gothic

League Gothic ist eine kondensierte serifenlose Schrift, die von der klassischen Alternate Gothic # 1-Schrift inspiriert wurde, einem Prototyp, der 1903 von Morris Fuller Benton für die American Type Founders Company entworfen wurde. Die League of Movable Type beschloss, die Rechte an dieser Version und Open Source mit Beiträgen von Micah Rich, Tyler Finck und Danny zu kaufen. 18. Schriftart frei Ziege

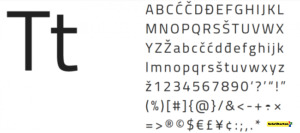
Aganè ist eine groteske Schriftart, ideal für den Headline-Bereich und diejenigen, die sich auf Innenräume spezialisiert haben, wenn Sie Aufmerksamkeit erregen möchten. Chivo besitzt durchgezogene Linien und Eleganz und ist in 4 Größen erhältlich und ähnelt der Kursivschrift. Diese kostenlose Schrift wurde von Héctor Gatti und dem Omnibus-Type Team erstellt. 19. Schriftart frei Comfortaa

Comfortaa ist eine kreisförmige geometrische serifenlose Schriftart, die für große Größen entwickelt wurde und von Johan Aakerlund, einem Konstrukteur an der Technischen Universität Dänemark, entworfen wurde. Als Teil des Google Font-Upgrade-Projekts enthält die neueste Version des Skripts das Hinzufügen von kyrillischen Zeichen und vietnamesischer Unterstützung. David Airey, ein Grafikdesigner und Schriftsteller aus Nordirland, drückte seine Bewunderung für Comfortaa aus. "Es gibt viele kostenlose Schriftarten, aus denen Sie wählen können, aber das bedeutet nicht, dass Sie die beste Option finden. Mit Erfahrung aus vielen Projekten verwende ich oft zuerst Comfortaa-Schriftarten für benutzerdefinierte Logos. Und die Ergebnisse sind erstaunlich." 20. Schriftart frei Noto Sans

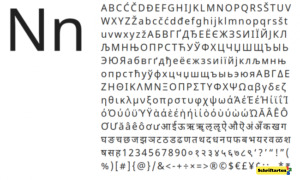
Noto Sans ist ein kostenloses Schreibsystem, das von Google entwickelt wurde, um mehr als 100 Schriftsysteme, 800 Sprachen und Hunderttausende von Zeichen zu unterstützen. Die Schriftarten von Nono sind so konzipiert, dass sie visuelle Harmonie für multikomplexe Sprachsysteme schaffen, wobei die Höhe des Textes und die Dicke der Striche geeignet sind. Diese Schriftart besteht aus Kleinbuchstaben, Fettbuchstaben, Kursivschrift und Fettkursivschrift. Noto stammt vom Droiden und hat wie der Droide einen sehr nahen Verwandten, nämlich Noto Serif. 21. Schriftart frei HK Grotesk Hanken

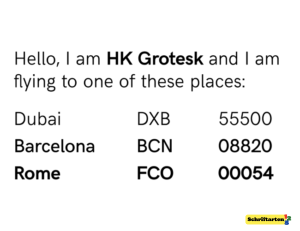
HK Grotesk ist eine serifenlose Schrift, die von klassischen Grotesken wie Akzidenz Grotesk, Univers, Trade Gothic und Gill Sans inspiriert ist. Entworfen von der Designfirma hanken, mit dem Ziel, eine schriftfreundliche zu erstellen und ihre eigenen Eigenschaften für kleine Texttypen zu haben, HK Grotesk wurde kürzlich in viele Sprachen erweitert, indem kyrillische (bulgarische, russische und serbische) Zeichen hinzugefügt wurden. 22. Schriftart frei Querruder

Aileron ist eine ziemlich vielseitige Schriftart vom neogrotesken serifenlosen Typ und weist Ähnlichkeiten zwischen helvetica- und Univers-Schriften auf. Entworfen von Sora Sagano, einem Designer in Tipotype, mit dem Ziel, dem Leser ein Gefühl von Komfort und Komfort zu geben. Aileron ist derzeit in 16 Größen erhältlich, aus denen Sie wählen können, von ultradünn bis sehr fett. 23. Schriftart frei Ubuntu

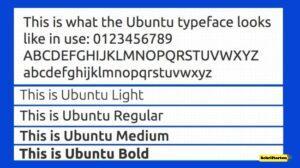
Diese kostenlose Schriftart wurde speziell entwickelt, um das Ubuntu-Computerbetriebssystem zu ergänzen, das darauf abzielt, das Gerät für PCs, Tablets und Smartphones zu betreiben. Ubuntu wurde von Dalton Maag entworfen und verwendet ein Schriftformat für Computer- und Telefonbildschirme. 24. Schriftart frei Sans löschen

Clear Sans ist eine flexible Schriftart, die von Intel entwickelt wurde und leicht zu lesen ist. Diese kostenlose Schriftart, die für Bildschirme, Printausgaben und Websites geeignet ist, beeindruckt durch die Minimierung von Zeichen und die Anwendung enger Proportionen, was eine gute Wahl für das UI-Design darstellt, von kurzen Aufklebern bis hin zu langen Schnipseln (z. B. erworben von Mozilla für Firefox-Browser für Android). Clear Sans wurde von Daniel Ratighan in Monotype unter der Leitung von Intel entwickelt und bietet umfassende Unterstützung für lateinische, kyrillische und griechische Sprachen und umfasst mittlere, gewöhnliche, dünne und sehr dünne Größen für Kleinbuchstaben, Kursivschrift und Fettschrift. 25. Schriftart frei Quelle ohne Pro

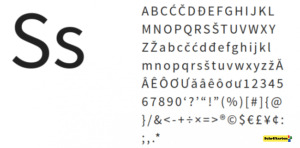
Source Sans Pro wurde 2012 veröffentlicht und war die erste Schriftart, die auf Adobe angewendet wurde, und gewann allmählich an Popularität. Diese Schrift ist als klassische groteske Schrift mit Einfachheit und einem bescheidenen Design gedacht. Source Sans Pro wurde von Paul D. Hunt entworfen, der als Schriftdesigner für Adobe arbeitet, und entwarf auch die Source Serif Pro-Schrift. Source Sans Pro ist eine der beliebtesten Schriftarten von James Hollingworth, einem langjährigen digitalen Designer und Illustrator in den USA. "Dies ist eine sehr leistungsfähige Schriftart und sehr zuverlässig für die Verwendung in der Designarbeit. Als jemand mit Legasthenie finde ich immer noch, dass dies eine Schriftart ist, die sehr leicht zu lesen und angenehm mit der Benutzeroberfläche ist. "
Fazit:
Was für eine Überraschung, denn wir arbeiten an einer neuen Schriftart für 2022. Dies ist das erste Mal, dass wir eine neue Schriftart für unser Design verwenden. Für dieses Projekt war es wichtig, eine andere Schrift zu verwenden als all die anderen, die wir bisher benutzt haben. Der Hauptgrund dafür ist, dass wir etwas Einzigartiges schaffen wollten, das sich von den anderen in unserem Entwurf verwendeten Schriftarten unterscheidet. Außerdem haben wir uns für eine alte Schrift mit historischen Wurzeln entschieden, da es sie seit 1957 gibt, als sie von der amerikanischen Schriftgießerei Linotype Inc. zum ersten Mal veröffentlicht wurde. Sie ist auch heute noch unter https://schriftarten123.com/ erhältlich. Außerdem wollten wir ein archaisches Format für die Buchstaben verwenden, damit sie sich von ihrem Hintergrund abheben und ihnen mehr Größe und Tiefe verleihen als anderen modernen Schriftarten. . Read the full article
0 notes

