#schriftarten123
Explore tagged Tumblr posts
Text
Verschiedene Arten von Serifenschriften, Beispiele für Serifenschriften neu Jahr 2022

Was sind die verschiedenen Arten von Serifenschriften und warum sollten Sie sie kennen? In diesem Tutorial werden wir uns Typen von Serifenschriften ansehen und erklären, was sich von Beispielen für Serifenschriften unterscheidet. Erfahren Sie, wie Sie verschiedene Arten von Serifen identifizieren können, und laden Sie noch heute einige frische, moderne Serifenschriften herunter.

Diese moderne Serifenschrift steht auf Schriftarten123 zum Download zur Verfügung.
Was ist die Schriftart Serif?
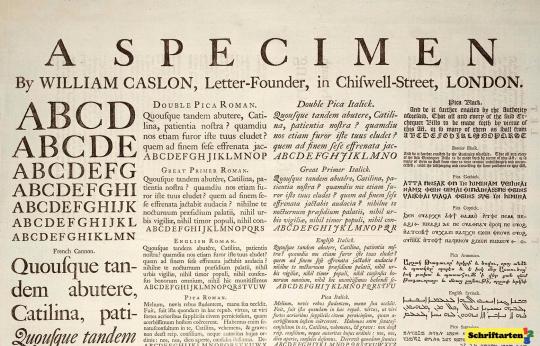
Also, was ist eine Serifenschrift? Beginnen wir mit der Definition der Serife. Schauen Sie sich dieses visuelle Beispiel an. Times New Roman ist eine Serifenschrift. Helvetica hingegen ist eine serifenlose Schriftart. Beachten Sie die eingekreisten Bereiche in jedem Beispiel. Times New Roman hat Serifen. Sie sind ein Strich oder eine Linie, die am Ende eines Buchstabens hinzugefügt wird. Helvetica hingegen hat abrupte Enden ohne Serifen. Es ist eine serifenlose . "Sans" bedeutet keine Serife.

Times New Roman ist die Serifenschrift und Helvetica ist die serifenlose Schrift. Serifenschriften gibt es jedoch in einer Vielzahl von Formen, Größen und Stilen. Es gibt Plattenserifenschriften, Haaransatz-Serifenschriften, handgeschriebene Serifen-Schriftdesigns und vieles mehr. Diese allgemeine Unterscheidung kann jedoch eines der gebräuchlichsten Mittel zur Beschreibung einer Schriftart sein: Es ist Serif oder Sans Serif. Skriptschriftarten werden manchmal als "dritter Typ" betrachtet, aber denken Sie daran, dass die Klärung von "Serif oder Sans Serif" immer noch anwendbar ist.
Was ist eine Typklassifizierung?
Was sind die verschiedenen Arten von Serifenschriften? Nun, die Typkategorisierung ist ein wichtiger Teil dieser Antwort. Es ist ein System, das Schriftarten basierend auf ihren visuellen Kriterien definiert. Einige von ihnen haben einen historischen Kontext, aber alle haben einen praktischen Nutzen. Designs im modernen Stil sind oft von einer Vielzahl von Klassifizierungen inspiriert. Schauen Sie sich diesen tollen, kostenlosen Kurs von schriftarten123 an, um mehr über die Typklassifizierung zu erfahren. Dazu gehören sowohl Serifen- als auch serifenlose Schriftarten.
Warum ist es wichtig?
Warum sich also die Mühe machen, etwas über Serifenschriften zu lernen? Eine Schriftart ist nur eine Schriftart, oder? Wählen Sie einfach diejenige, die gut aussieht! Nun, wie viele erfahrene Designer wahrscheinlich sagen werden: Es ist ein wenig komplizierter als das. - Wenn Sie wissen, wie Sie die Eigenschaften einer Schriftart definieren, ist es einfacher, die Schriftart zu identifizieren. - Das Definieren von Schriftarten erleichtert die Auswahl der richtigen Schriftart für Ihre Projekte. Schießen Sie nicht im Dunkeln; Sie haben eine Vorstellung davon, mit welcher Ästhetik Sie beginnen sollen. - Irgendwie kann es sehr visuell kommunikativ sein. Ihre Entscheidungen tragen zu Ihrer Designgeschichte bei.
Verschiedene Arten von Serif-Schriftarten
Hier ist ein kurzer Überblick über vier der verschiedenen Arten von Serifenschriften: altmodisch, übergangsweise, Didone und Slab. Beachten Sie die eingekreiste Serife in jedem Beispiel.

Ein Beispiel für altmodische, Übergangs-, Didone- und Plattenserifenschriften. Aber Sie werden feststellen, dass es in dieser Schriftart mehr gibt als nur Serifen. Zum Beispiel ist Didot, eine Didone-Schrift, eigentlich ein starker Kontrast. Dies bedeutet, dass eine Linie ziemlich dünn ist, während die andere ziemlich dick ist. Rockwell, Serifenplatte, hat konsistente Linien mit wenig oder keinem Kontrast. Sie können sich auch diese Frage stellen: Was ist, wenn eine Serifenschrift nicht gut zu diesen ästhetischen Qualitäten passt? Das müssen sie nicht! Viele moderne Serifenschriften kombinieren, kombinieren und brechen die Regeln. Es ist jedoch in der Regel eine gute Idee, "die Regeln zu kennen", damit Sie sie effektiver "brechen" können. Schauen Sie sich dieses Beispiel an. Es hat Serifen, aber es hat eine gemischte Inspiration.

Viele moderne Serifenschriften "brechen die Regeln" und schöpfen viel kreative Inspiration aus einer Vielzahl von Quellen und Ästhetiken. Bevor wir beginnen, werfen wir einen Blick auf einige der verschiedenen Arten von Serifenschriftarten, die Sie kennen sollten. Serif-Schriftarten im alten Stil Altmodische Serifen sind in der Regel von ziemlich gezeichneter oder kalligraphischer Qualität. Erinnern Sie sich an Serifen in Garamond? Beachten Sie die Serifen in Kleinbuchstaben "d" im folgenden Beispiel. Altmodische Schriftarten haben oft auch Querspannung, im Gegensatz zu Übergangsschriftarten, die tendenziell vertikaler sind. Schauen Sie sich dieses Beispiel an. Diese besondere Schriftart hat altmodische Inspiration in ihrem Schriftdesign.

Laden Sie diese elegante altmodische Serifenschrift auf Schriftarten123 herunter. Möchten Sie noch mehr altmodisch inspirierte Schriftarten sehen? Sehen Sie weitere Beispiele für altmodische Schriftarten in dieser inspirierenden Sammlung: Über 24 Neu Vintage-Schriften für Vintage-Designs fünf 2022 Übergangs-Serifenschriften Übergangsschriftarten werden oft als Mittelpunkt zwischen altem Stil und moderneren Stilen wie Didones angesehen. Diese Serifenschriften werden Ihnen wahrscheinlich sehr vertraut sein, da sie täglich häufig verwendet werden. Baskerville, Times New Roman und Georgia, alles sehr beliebte Schriftarten, gelten als Forward. Beachten Sie, wie länglich die Serifen noch sind. Übergangs-Serifenschriften sind eine beliebte Wahl in Wirtschaft, Wissenschaft usw.

Didone Serif Schriftart Didones neigen dazu, dünne Serifen und viel Kontrast zu haben. Werfen Sie einen Blick auf diese Beispielschriftart, inspiriert von Didones. Kontrast bezieht sich auf die Tatsache, dass einige Linien ziemlich dünn sind und sie mit sehr dicken Linien gepaart sind. Der Großbuchstabe "N" hier ist ein großartiges Beispiel. Beachten Sie auch hier die Haarlinien; sie sind sehr dünn.

Diese wunderschön gestaltete Didone-Serifenschrift ist eine elegante Wahl. Es enthält auch einige lockige moderne Ersatzstoffe. Dies ist eine schöne Sammlung von Didone-Schriftarten und -Schriftarten, die von dieser Ästhetik inspiriert sind. Schauen Sie es sich noch heute an, um viel mehr in diesem Stil herunterzuladen. Slab Serif-Schriftarten Die Plattenserifen sehen sehr ähnlich aus, wie sie klingen. Diesmal sehen wir diesen Kontrast nicht. Stattdessen sehen wir dicke Serifen und durchgehende Linienbreiten. Plattenserifen sind im modernen Serifen-Schriftdesign weit verbreitet. Sie treffen oft eine gute Wahl für Überschriften, Titel, Logos und mehr.

Diese Serifenplattenschrift ist dick, fett und ideal für Akzente.
Aber halt! Noch mehr?
Nachdem wir uns nun die verschiedenen Arten von Serifen angesehen haben, lassen Sie uns einige Regelbrüche und Ausnahmen beobachten. Es gibt einige großartige, elegante Serifenschriften, die nicht in diese Kategorien passen, aber immer noch einige der gleichen Ideen verwenden. Werfen Sie zum Beispiel einen Blick auf diese Art von dekorativem Bildschirm. Es hat Serifen, aber sie sind eindeutig dekorativ, und sie tragen zum gesamten mystischen, mystischen Look bei.

Diese dekorative Display-Serifenschrift hat Serifen, passt aber nicht in unsere Kategorien. Andere Serifenbegriffe: Haaransatz Serif Der Begriff Haaransatzserife bezieht sich auf die Breite der Serife der Schriftart. In diesem Fall beinhaltet der Haaransatz eine dünne Serife. Schauen Sie sich dieses Beispiel unten an. Sie werden oft Haaransatzserenifen in Schriftarten sehen, die von der Kategorisierung im Didonenstil inspiriert sind.

Diese elegante Serifenschrift hat sehr dünne Serifen oder Haaransatzserenifen. Andere Serifenbegriffe: Keilserenife Keilserenifen hingegen sind genau so, wie sie klingen. Sie sind länglich in Form eines Keils. Das folgende Beispiel ist sehr übertrieben. In diesem Fall haben wir einige Serifen, die fast wie Dreiecke sind. Es muss nicht so intensiv sein; Behalten Sie einfach diese Verjüngung im Hinterkopf.

Diese Schrift mit extrem hohem Kontrast ist eine elegante Keilserifenschrift. Andere Serifenbegriffe: Dichte Serifenschriften Möglicherweise sehen Sie auch den Begriff "kondensiert" in Kombination mit Serifenschriftarten. "kondensiert" kann sich jedoch auf eine Vielzahl von Schriftarten beziehen, Serif oder Sans Serif. Dies ist der Fall, dass die Schriftart weniger Breite und mehr Höhe hat, bis zu dem Punkt, an dem sie der wichtigste visuelle Aspekt des Schriftdesigns ist. Schauen Sie sich dieses Beispiel an.

Diese kondensierte Serifenschrift hat eine kleinere Breite und eine größere Höhe. Runde Serifenschriften Schauen wir uns auch eine runde Serifenschrift an. Runde Serifen können eine so interessante Ästhetik schaffen. Sie werden diese Schnittstelle oft in Kombination mit klassischen Schriften sehen, genau wie die aus den 70er Jahren. Der Schlüssel hier ist, dass die Serife selbst abgerundet ist. Beachten Sie, dass sie in diesem Beispiel unten vorhanden sind, aber eine separate, abgerundete Kante haben.

Beachten Sie die runden Serifen in dieser runden Serifenschrift. Es beeinflusst wirklich die Gesamtästhetik. Gemischte und moderne Serifenschriften Wie bereits erwähnt, müssen Schriftarten nicht perfekt in einen dieser Begriffe oder Kategorien passen, insbesondere im modernen Schriftdesign. In der Tat wird ein Look manchmal so beliebt oder trendy, dass er ein ganz neues Genre beginnen kann! Hier ist ein Blick auf eine Schriftart, die nicht ganz in eine Kategorie passt. Dies ist jedoch eine Serifenschrift, da sie sichtbare Serifen hat, die zur Gesamtästhetik beitragen.

Diese moderne Serifenschrift integriert viele optisch ansprechende Konzepte in ihr Design. Handgeschriebene Schriftarten können auch Serifen haben. Dies ist ein Beispiel für eine verspielte, dekorative Handschrift, die auch klobige Serifen hat. Diese Schriftart passt nicht ganz in die Form, wenn wir uns unsere anderen Kategorien ansehen. Es ist eine dekorative Display-Schriftart.

Diese handgeschriebene Serifenschrift integriert lustige dekorative Elemente in ihr Design. Auf der anderen Seite erhalten wir manchmal Schriftarten, die zwischen Kategorien kombiniert werden. Werfen Sie einen Blick auf diese wunderschöne Serifenschrift. Es hat sehr schöne Linien und Wirbel. Sieht so aus, als hätte jemand Kalligraphie mit einer Serifenschrift gemischt, oder?

Es gibt Wirbel und Kalligraphieelemente, die in diese moderne Serifenschrift integriert sind. Serifen haben nicht unbedingt Regeln. Beachten Sie, wie diese Serifen geschwenkt werden, um einen nautischen Look zu erzeugen. Es sieht aus wie etwas aus einem klassischen Tattoo. Es ist jedoch eine Serifenschriftart; Es hat diese Serifen am unteren Rand der Briefvorlage.

Diese Marine-Serifenschrift verfügt über dekorative Serifen, die zum vom Meer inspirierten Thema passen. Hier ist ein weiteres Beispiel, das sich auf eine andere Inspiration stützt. Es gibt hier ein bisschen Blackletter-Design, um diesen klassischen Schrift-Look zu kreieren. Es ist reich verziert und hat viele schöne Details. Diese Schrift hat jedoch Serifen mit einem kleinen Keil.

Diese klassische Serifenschrift hat gemischte visuelle Inspiration.
Beispiele für inspirierendere Serif-Schriftarten
Wie Sie inzwischen sehen können, gibt es viele großartige Optionen, wenn es um Serifenschriften geht. Welche Ästhetik spricht Sie am meisten an? Wenn Sie Schriftarten lieben, sollten Sie sich Schriftarten123 ansehen. Eine niedrige Gebühr gibt Ihnen unbegrenzten Zugriff auf eine Bibliothek mit Tausenden von Schriftarten. Alle von ihnen sind für die kommerzielle Nutzung lizenziert. Schauen Sie sich einige der neuesten und besten Serifenschriften auf Schriftarten123 an. Alle von ihnen sind zu einem günstigen Preis enthalten. Sehen Sie sich dieses Beispiel für einige der besten Serifenschriften in der Schriftarten123-Bibliothek an. Egal, ob Sie nach einer kräftigen Serifenschrift, einer eleganten Serifenschrift oder einer schrulligen handgeschriebenen Serifenschrift suchen, es ist für jeden etwas dabei. Genießen Sie die Inspiration für Schriftarten und ziehen Sie in Betracht, Ihre Favoriten herunterzuladen. 1. Fulgate Thin Serif Schriftart

Diese schlanke Serifenschrift ist eine elegante Wahl. Beachten Sie, dass in diesem Beispiel einige Serifen selektiv sind. Versuchen Sie diesen, um eine größere sichtbare Kopie in Ihren Projekten zu haben. 2. Calfine Bold Wedge Serifenschrift

Wenn Sie nach fettgedruckten Serifenschriften suchen, sollten Sie eine ordentliche, leicht zu merkende Anzeigeschrift wie diese in Betracht ziehen. Es ist wirklich grafisch und kann eine große Aussage machen. 3. Tizart Handgeschriebene Serifenschrift

Diese handgeschriebene Schriftart enthält auch Serifen. Wir sehen hier keine Verjüngung oder Keile, aber es folgt der gleichen Straßenbreite. Es schafft eine intime, einladende Ästhetik. 4. Phoenix Ayash Bold Serifenschrift

Ist diese kühne Serifenschrift nicht die Magie? All die Drehungen und Kurven machen es wirklich persönlicher. Laden Sie diese Schriftart noch heute herunter und probieren Sie Ihren eigenen Ausdruck mit dieser dekorativen Schriftart aus. 5. Howli Verspielte Serifenschriften

Die variable Grundlinie in dieser Schriftart verleiht ihr ein so bizarres Aussehen. Erkennst du, welche Art von Serifen wir hier sehen? Probieren Sie dieses mit verschiedenen Farben und Texturen aus.
Was ist Ihre Lieblingsschriftart Serif?
Also, welche Serifenschriften eignen sich am besten für Ihr Projekt? Mit so vielen großartigen Optionen da draußen, sollten Sie eine große Auswahl an Serifenschriftarten in Ihrer Schriftsammlung haben. Von beruflichen bis hin zu informellen Situationen können Serifen viele verschiedene Rollen in Ihrer Designarbeit spielen. Denken Sie daran, wenn Sie nach neuen Schriftarten suchen, schauen Sie sich Schriftarten123 an. Ein niedriger Preis bringt Ihnen unbegrenzten Zugang zu allen von ihnen. Finden Sie noch heute Ihre nächste Lieblingsschriftart. Read the full article
0 notes
Text
Referenzhandbuch zur Typografie im mobile Webdesign 2022

Da Mobile den ersten Platz in der Suche einnimmt, ist es wichtig, dass Websites so gestaltet sind, dass die bestmögliche Erfahrung für ihre Nutzer priorisiert wird. Während Google auf Faktoren wie Pop-ups geachtet hat, die das mobile Erlebnis stören können, was ist mit etwas so Einfachem wie Typografie-Entscheidungen? Die Antwort auf die Frage nach der Typografie scheint einfach: Was auf dem Desktop funktioniert, funktioniert auf dem Handy, solange es gut skaliert. Rechts? Während das es für Webdesigner sicherlich viel einfacher machen würde, muss es nicht so sein. Das Problem bei dieser entscheidenden Aussage ist, dass in den letzten Jahren nicht viel zum Thema mobile Typografie geforscht wurde. Was ich heute vorhabe, ist, eine kurze Zusammenfassung dessen zu geben, was wir über Typografie im Webdesign wissen, und dann zu sehen, was UX-Experten und Tester über die Verwendung von Typografie für mobile Geräte enthüllen konnten.

Die Grundlagen der Typografie im modernen Webdesign verstehen
Schauen Sie, ich weiß, dass Typografie nicht das sexieste Thema ist. Und als Webdesigner ist es vielleicht nicht etwas, worüber Sie zu viel Zeit verbringen, um nachzudenken, besonders wenn der Kunde Ihnen seinen eigenen Styleguide mitbringt, bevor er ein Projekt beginnt. Das heißt, da Mobile jetzt hier bevorzugt wird, muss die Typografie weiter berücksichtigt werden. Sie können sich auf die Schriftarten beziehen unter: Kostenlose Schriftarten Für Instagram - Schriftarten123
Typografie-Terminologie
Beginnen wir mit den Grundlagen: Terminologie, die Sie kennen müssen, bevor Sie Best Practices für die mobile Typografie erlernen. Typografie: Dieser Begriff bezieht sich auf die Technik, die zum Formatieren, Formatieren und Anordnen von "gedrucktem" Text (im Gegensatz zur Handschrift) verwendet wird. Dies ist das Klassifizierungssystem, das verwendet wird, um eine Familie von Zeichen zu kennzeichnen. Das wäre also so etwas wie Arial, Times New Roman, Calibri, Comic Sans, etc. Fonts: Dies geht tiefer in die Typografie der Website. Die Schriftart enthält Details zur Schriftfamilie, zur Punktgröße und zu allen angewendeten speziellen Stilisierungen. Zum Beispiel sind Arial 11 Punkte fett gedruckt. Größe: Es gibt zwei Möglichkeiten, die Größe (oder Höhe) einer Schriftart anzugeben: Textverarbeitungsgröße in Punkten oder Webdesigngröße in Pixeln. Um über mobiles Webdesign zu sprechen, verwenden wir Pixel. Gewicht: Dies ist der andere Teil der Definition einer Schriftart als Schriftart. Gewicht bezieht sich auf jeden speziellen Stil, der auf das Gesicht aufgetragen wird, um das Gesicht schwerer oder leichter aussehen zu lassen. Im Webdesign kommt die Gewichtung in Header-Schriftarten ins Spiel, die den oft schwerelosen Inhaltstext ergänzen. Kerning: Das hat mit dem Abstand zwischen zwei Buchstaben zu tun. Es kann angepasst werden, um ästhetischere Ergebnisse zu erzielen und gleichzeitig die Lesbarkeit zu verbessern. Sie benötigen eine Designsoftware wie Photoshop, um diese Art von Anpassungen vorzunehmen. Nachverfolgung: Tracking oder Abstand zwischen Buchstaben wird oft mit Kerning verwechselt, da es auch das Hinzufügen von Abständen zwischen Buchstaben beinhaltet. Während das Kerning jedoch den Abstand zwischen zwei Buchstaben anpasst, um das Erscheinungsbild zu verbessern, wird das Tracking verwendet, um den Abstand auf einer Linie anzupassen. Dies wird eher zum Beheben von Dichteproblemen beim Lesen verwendet. Oben: Der obere Abstand oder Zeilenabstand ist der Abstand zwischen den Grundzeilen des Textes (der unteren Zeile, auf der sich die Schriftart befindet). Wie das Tracking kann dies angepasst werden, um Dichteprobleme zu beheben. Wenn Sie seit einiger Zeit Textverarbeitungssoftware verwenden, sind Sie es gewohnt zu führen. Text mit einfachem Zeilenabstand. Der Text ist mit doppeltem Abstand versehen. Text mit gleichmäßigem Abstand 1.5. Das ist erstklassig.

Die Rolle der Typografie im modernen Webdesign
Warum wir uns für Typografie und jedes ihrer definierenden Merkmale im modernen Webdesign interessieren, dafür gibt es einen guten Grund. Es wäre zwar großartig, wenn ein gut geschriebener Blogbeitrag oder ein super überzeugender Verkaufsjargon auf der Zielseite ausreichen würde, um die Besucher glücklich zu machen, aber das ist nicht immer der Fall. Die Entscheidungen, die Sie über Typografie treffen, können einen großen Unterschied darin haben, ob die Leute Ihre Website-Kopie lesen oder nicht. Hier sind einige Möglichkeiten, wie sich Typografie auf Ihre Endbenutzer auswirkt: Die Stärkung der Branding-Typografie ist eine weitere Möglichkeit, einen bestimmten Stil für Ihr Webdesign zu erstellen. Wenn alle Bilder klare Linien und ernste Gesichter haben, sollten Sie eine gleichmäßig geknöpfte Schrift verwenden. Legen Sie die Stimmung fest Es hilft, die Stimmung oder Emotionen zu etablieren. Zum Beispiel signalisiert eine angemessenere und leichtere Schrift den Benutzern, dass die Marke Spaß macht, jugendlich ist und sich selbst nicht zu ernst nimmt. Gib ihm eine Stimme Es vermittelt ein Gefühl von Charakter und Stimme. Während die eigentliche Nachricht in der Kopie in der Lage sein sollte, dies gut zu identifizieren, ist die Verwendung einer tonverstärkenden Schriftart eine effektive Option. Ermutigen Sie zum Lesen Wie Sie sehen können, gibt es mehrere Möglichkeiten, wie Sie anpassen können, wie der Typ auf dem Bildschirm angezeigt wird. Wenn Sie ihm ein schnelles und einfaches Gefühl geben können, können Sie mehr Benutzer ermutigen, es durchzulesen. Das Zulassen von Scans oder Blicken (über die ich in Kürze sprechen werde) wird immer häufiger, da Menschen auf ihren intelligenten Geräten mit dem Internet interagieren. Daher benötigen wir Möglichkeiten, Text zu formatieren, um die Scanfähigkeit zu verbessern, und dies beinhaltet oft viele Überschriften, Anführungszeichen und Inline-Listen (Aufzählungszeichen, Nummerierung usw.). Verbesserung der Barrierefreiheit Es gibt noch viel zu tun, um die Barrierefreiheit zu gestalten. Ihre Schriftwahl spielt dabei eine wichtige Rolle, insbesondere wenn das mobile Erlebnis weniger von großen, kräftigen Designs und Farbmustern abhängt und mehr davon, wie schnell und gut Sie Besucher für Ihre Nachricht gewinnen können. Da Typografie eine vielfältige Rolle in der Benutzererfahrung spielt, ist dies ein Problem, das bei der Strategieentwicklung für neue Designs ernst genommen werden muss. Mal sehen, was die Experten und Tester über den Umgang mit mobilen Geräten zu sagen haben.
Typografie für mobiles Webdesign: Was Sie wissen müssen
Zu klein, zu blass, zu pingelig, zu nah beieinander... Sie können viele Probleme haben, wenn Sie nicht die perfekte Balance mit Ihrer Wahl der Typografie in Ihrem Design finden. Auf dem Handy ist es jedoch eine andere Geschichte. Ich möchte nicht sagen, dass es der richtige Weg ist, auf Nummer sicher zu gehen und das Standardsystem von Google oder Apple zu verwenden. Schließlich arbeiten Sie sehr hart daran, einzigartige, kreative und auffällige Designs für Ihre Benutzer zu entwickeln. Warum geben Sie an diesem Punkt auf und schlagen Roboto einfach über Ihre mobile Website? Wir wissen, was die Schlüsselelemente bei der Definition und Gestaltung einer Schrift sind, und wir wissen auch, wie leistungsfähig Schriftarten im Kontext einer Website sind. Lassen Sie uns also eintauchen und genau sehen, was Sie tun müssen, damit Ihre Typografie mit mobilen Geräten gut funktioniert : - Dimension Generell gilt als Faustregel, dass die Schriftgröße bei mobilen Webseiten 16 Pixel betragen muss. Alles, was kleiner ist, kann die Lesbarkeit von sehbehinderten Lesern beeinträchtigen. Alles, was viel größer ist, kann das Lesen erschweren. Sie möchten die perfekte Goldlöckchen-Formel finden und immer wieder geht sie auf 16 Pixel zurück. Alles in allem ist diese Regel eine sichere Regel, wenn es um den Hauptinhalt Ihrer mobilen Website geht. Was genau dürfen Sie jedoch mit dem Titeltext tun? Schließlich müssen Sie in der Lage sein, Ihre Hauptüberschriften vom Rest des Textes zu unterscheiden. zielt nicht nur darauf ab, die Aufmerksamkeit auf größere Nachrichten zu lenken, sondern zielt auch darauf ab, die Scanfähigkeit einer mobilen Website zu erhöhen. Das Nielsen Norman-Team berichtete über eine Studie des MIT, die sich genau mit dieser Frage befasste. Was können Sie mit Text tun, auf den Benutzer nur einen Blick werfen? Mit anderen Worten, welche Art von Größe können Sie für kurze Titeltextzeichenfolgen verwenden? Hier ist, was sie gefunden haben: Kurze, gut sichtbare Textzeichenfolgen führen zu einer schnelleren Lesbarkeit und einem besseren Verständnis, wenn: - Sie sind größer (nämlich 4 mm gegenüber 3 mm). - Sie sind alle großgeschrieben. - Die Textbreite ist gleichmäßig (und nicht dicht). Nachdem ich mir das jetzt ein paar Mal angesehen habe, denke ich, dass die Wahl einer kleineren Schriftgröße für den All-Cap-Header eine seltsame Wahl ist. Meine Augen wurden sofort von dem größeren, dunkleren Text unter der Hauptüberschrift angezogen. Also denke ich, dass es etwas gibt, das MIT-Forschung braucht. Es besteht überhaupt kein Zweifel daran, woher die Aufmerksamkeit des Besuchers kommt: an die auffällige Schlagzeile. Es ist vollständig großgeschrieben, es ist größer als der gesamte andere Text auf der Seite und trotz der extrem einfachen Schriftart sieht seine Übertragung mit benutzerdefinierter Handschrift hier wirklich interessant aus. Ich denke, das einzige, was ich hier beheben werde, ist der Kontrast zwischen den weißen und gelben Schriftarten und dem blauen Hintergrund. Denken Sie daran: Dies gilt nur für die Größe (und das Styling) des Titeltextes. Wenn Sie einen Großteil des Textes lesbar halten möchten, befolgen Sie die oben genannten Best Practices für die Größenanpassung. - Farbe und Kontrast Farbe ist im Allgemeinen ein wichtiges Element im Webdesign. Sie können Ihren Besuchern viel vermitteln, indem Sie die richtige Farbpalette für Ihr Design, Ihre Bilder und, ja, Ihren Text auswählen. Aber es ist nicht nur die Grundfarbe der Schriftart, die zählt, es ist auch der Kontrast zwischen ihr und dem Hintergrund, auf dem sie sich befindet (wie meine Anmerkung oben über Flywheel Sports zeigt). Für einige Benutzer kann die weiße Schriftart über einem geschäftigen Foto oder einem helleren Hintergrund nicht zu viele Probleme verursachen. Aber "zu viel" ist im Webdesign nicht wirklich akzeptabel. Es sollte keine Probleme geben, die Benutzer haben, wenn sie Text auf einer Website lesen, insbesondere aus einer bereits kompromittierten Sicht auf mobilen Geräten. Aus diesem Grund sind Farbe und Kontrast die wichtigsten Überlegungen, die Sie bei der Erstellung mobiler Typografie berücksichtigen müssen. Es gibt mehrere Ausnahmen von der Regel: - Text in der Größe mit 18 Punkten oder 14 fett gedruckten Punkten benötigt nur einen Kontrast von 3 zu 1. - Text, der nicht im aktiven Teil Ihrer Website angezeigt wird, muss dieser Regel nicht entsprechen. - Der Kontrast des Textes im Logo kann nach Ermessen des Designers eingestellt werden. Eine Sache, die Sie jedoch beachten sollten, ist, dass die Verwendung von Deckkraft oder anderen Farbeinstellungen die von Ihnen gewählte Farbe beeinträchtigen kann. Während der HEX-Farbcode im Tool gut getestet wird, ist er möglicherweise keine genaue Darstellung dessen, wie Farben tatsächlich auf mobilen Geräten (oder auf jedem Bildschirm) angezeigt werden. Um dieses Problem zu lösen und sicherzustellen, dass Sie einen ausreichend hohen Kontrast für Ihre Schriftarten haben, verwenden Sie ein in Ihren Browser integriertes Farb-Eyeliner-Tool wie das für Firefox oder Chrome. Bewegen Sie einfach den Mauszeiger über die Hintergrundfarbe (oder Schriftart) auf Ihrer Website und lassen Sie sich sagen, was der tatsächliche aktuelle Farbcode ist. Die Lektion hier ist, dass Sie sich wirklich einen Moment Zeit nehmen sollten, um darüber nachzudenken, wie die Farbe und der Kontrast der Schrift zum Wohle des Lesers wirken werden. Ohne diese zusätzlichen Schritte können Sie versehentlich verhindern, dass Besucher auf Ihrer Website fortfahren. - Spur Üblich und einfach: Es ist notwendig, Tracking im mobilen Webdesign zu verwenden, um die Dichte zu kontrollieren. Die Standardempfehlung lautet, nicht mehr als 30 bis 40 Zeichen pro Zeile zu haben. Alles, was mehr oder weniger ist, kann die Lesbarkeit beeinträchtigen. Während es so aussieht, als würde Dove die Grenzen dieser 40-Zeichen-Grenze überschreiten, denke ich, dass dies wunderbar gemacht wird. Die Schriftart ist einfach und sauber und die Tracks sind gleichmäßig verteilt. Möglicherweise stellen Sie fest, dass durch die Reduzierung der Anzahl der Wörter in einer Zeile auf das empfohlene Limit diesem Segment der Seite ein leicht lesbares Erscheinungsbild verliehen wird. Und genau das möchten Sie, dass Ihre Typografie-Entscheidungen tun: Begrüßen Sie die Besucher, um für einen Moment innezuhalten, die nicht bedrohliche Textmenge zu lesen und dann ihre Reise fortzusetzen (hoffentlich konvertieren).

Mein Vorschlag
Und das bringt mich jetzt zu meinen eigenen Empfehlungen, was Sie in Bezug auf den Typ für mobile Websites verwenden sollten. Hier ist das Urteil: - Haben Sie keine Angst, mit der Standardschriftart des Systems zu beginnen. Sie werden Ihre sicherste Option sein, bis Sie verstehen, wie gut Sie die Grenzen der mobilen Typografie überschreiten können. - Verwenden Sie nur serifenlose oder serifenlose Schriftarten. Wenn Ihre Desktop-Website eine dekorative Schriftart oder eine handgeschriebene Schriftart verwendet, entfernen Sie diese Schriftart für etwas Traditionelleres auf Mobilgeräten. Das heißt, Sie müssen dekorative Schriften nicht ganz ignorieren. In Beispielen von Hill Holliday oder Flywheel Sports (wie oben gezeigt) können Sie sehen, wie kleine Akzente des benutzerdefinierten, nicht-traditionellen Typs ein wenig Geschmack hinzufügen können. - Verwenden Sie niemals mehr als zwei mobile Schriftarten. Es gibt nicht genug Platz für Besucher, um viele dieser Optionen visuell zu handhaben. Stellen Sie sicher, dass sich Ihre beiden Schriftarten ergänzen. Suchen Sie insbesondere nach Gesichtern, die ähnliche Zeichenbreiten verwenden. Das Design jeder Seite kann einzigartig sein und sich gut von der anderen abheben, aber es muss immer noch eine gewisse Einheitlichkeit in dem geben, was Sie vor den Augen des mobilen Besuchers präsentieren. - Wenn Sie mit mobiler Typografie vertraut sind und ein wenig mehr entwickeln möchten. Sie werden hier sehen, dass die meisten Entscheidungen Ihre grundlegenden Serifen- und Sans-Serifen-Stile sind. Es ist sicherlich nichts Aufregendes oder Schreckliches, aber es wird Ihnen einige Variationen geben, mit denen Sie spielen können, wenn Sie Ihrem mobilen Typ ein wenig Geschmack verleihen möchten.
Beenden
Ich weiß. Mobile Typografie ist nichts Interessantes. Aber Webdesign schafft nicht immer etwas Interessantes und Innovatives. Manchmal ist es das, was Ihnen die ultimative beste Benutzererfahrung garantiert, wenn Sie sich an realistische und sichere Entscheidungen halten. Und das ist es, was wir sehen, wenn es um mobile Typografie geht. Die reduzierte Menge an Immobilien und die kürzere Zeit vor Ort ermöglichen es Ihnen nicht, experimentelle Typografie (oder Designoptionen im Allgemeinen) zu wählen, die Sie auf dem Desktop verwenden können. In Zukunft muss sich Ihr Ansatz also mehr darauf konzentrieren, zu lernen, wie man ihn dominiert und gleichzeitig eine starke und konsistente Schnittstelle für Ihre Website schafft. Read the full article
0 notes
Text
So erstellen Sie Design schrift effekte in Adobe Illustrator


In den folgenden Schritten erfahren Sie, wie Sie einen Designtexteffekt in Adobe Illustrator erstellen. Für den Anfang erfahren Sie, wie Sie ein einfaches Raster einrichten und Formen erstellen, aus denen Ihre Beispielpinselelemente bestehen. Als Nächstes erfahren Sie, wie Sie Vorlagen speichern und umbenennen und wie Sie einen ziemlich einfachen Musterpinsel speichern. Mit einfachen Pinselstrichen, grundlegenden Füllmethodentechniken und einigen Transformationseffekten erstellen Sie einen Designpapierhintergrund. Als Nächstes erfahren Sie, wie Sie realistische Texteffekte erstellen und wie Sie Ihre Arbeit mit Grafikstilen erleichtern können. Schließlich erfahren Sie, wie Sie mit dem Effekt "Extrudieren und Abschrägen", einigen linearen Farbverläufen und dem Bedienfeld "Aussehen" ein einfaches Stück Kreide erstellen. Dies ist ein komplettes Tutorial zum Schreiben von Blueprint-Effekten. Aber was ist, wenn Sie nicht die ganze Zeit haben, um zu lernen, wie man einen Designtexteffekt von Grund auf neu erstellt? Sie können dann Schriftarten123 besuchen, um schönere Schriften zu finden. Scrollen Sie nach diesem Tutorial nach unten, um kritzelige Textgrafikstile wie die folgenden zu finden: Diese Scribble-Text-Effekte sind auf Schriftarten123 verfügbar.

Was Sie in diesem Detailed Blueprint Writing Guide lernen werden
- Erstellen eines neuen Dokuments und Einrichten eines Rasters - Erstellen und Zeichnen von Gästebuchmustern - So erstellen Sie einen Blueprint-Hintergrund - Speichern und Verwenden von Grafikstilen - Wie man ein Stück Kreide macht - So fügen Sie einen Bleistift hinzu und verdunkeln die gesamte Illustration
1. Erstellen eines neuen Dokuments und Einrichten eines Rasters
Drücken Sie Strg-N, um ein neues Dokument zu erstellen. Wählen Sie im Dropdownmenü Einheiten die Option Pixel aus, geben Sie 600 in das Feld Breite und Höhe ein, und klicken Sie dann auf die Schaltfläche Erweitert . Wählen Sie RGB, Bildschirm (72ppi) aus, und stellen Sie sicher, dass das Kontrollkästchen Neue Objekte am Pixelraster ausrichten deaktiviert ist, bevor Sie auf OK klicken. Aktivieren Sie Raster (Ansicht> Raster anzeigen) und Am Raster ausrichten (Ansicht> Am Raster ausrichten). Sie benötigen alle 10 px ein Raster, also gehen Sie einfach zu Bearbeiten> Einstellungen> Anleitungen> Raster und geben Sie 10 in das Feld Gitternetzlinie und 1 in das Feld Unterteilung ein . Versuchen Sie, sich mit all diesem Raster nicht entmutigen zu lassen - es wird Ihre Arbeit erleichtern, und denken Sie daran, dass Sie es leicht mit der Tastenkombination "Strg" ein- oder ausschalten können. Sie sollten auch das Bedienfeld "Fenster> Info" öffnen, um eine Live-Vorschau >>> der Größe und Position Ihrer Formen anzuzeigen. All diese Optionen werden Ihre Arbeitsgeschwindigkeit erheblich erhöhen.

2. Wie man Muster erstellt und Gästebuch zeichnet
Schritt 1 Wählen Sie das Rechteckwerkzeug (M) aus und konzentrieren Sie sich auf Ihre Symbolleiste. Entfernen Sie die Farbe aus dem Rahmenstrich, wählen Sie dann die Füllfarbe aus und legen Sie die Farbe auf R=255 G=0 B=7 fest. Scrollen Sie zu Ihrem Zeichenbrett und erstellen Sie einfach ein Quadrat von 63 px – Raster und Am Raster ausrichten erleichtern dies. Stellen Sie sicher, dass das neu erstellte Shape noch ausgewählt ist, öffnen Sie das Bedienfeld "Fenster> Transparenz" und senken Sie die Deckkraft auf 10 %.

Schritt 2 Erstellen Sie mit dem Rechteckwerkzeug (M) eine 30 x 3 px große Form , füllen Sie sie schwarz aus und platzieren Sie sie genau wie in der folgenden Abbildung gezeigt. Auch hier wird die Funktion "Raster und am Raster ausrichten" dies erleichtern.

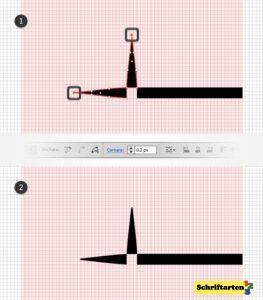
Schritt 3 Erstellen Sie mit dem Rechteckwerkzeug (M) eine 3 x 15 px große Form , füllen Sie sie schwarz aus und platzieren Sie sie wie im ersten Bild. Konzentrieren Sie sich auf den oberen Rand dieses neuen Rechtecks und wählen Sie das Direktauswahlwerkzeug (A). Wählen Sie beide Ankerpunkte aus und wechseln Sie zu Objekt> Pfad> Mittel (Alt-Control-J). Aktivieren Sie das Kontrollkästchen Beide und klicken Sie auf die Schaltfläche OK , und Ihr Rechteck verwandelt sich in ein Dreieck, wie in der zweiten Abbildung gezeigt. Konzentrieren Sie sich weiterhin auf die bearbeiteten Ankerpunkte, wechseln Sie zu Ankerpunkte entfernen (-) und klicken Sie einfach auf diesen Punkt, um einen der beiden überlappenden Ankerpunkte zu entfernen.

Schritt 4 Stellen Sie sicher, dass Ihr Dreieck noch ausgewählt ist, und gehen Sie zu Objekt> Verkrümmung> Wölbung. Geben Sie die unten gezeigten Eigenschaften ein, klicken Sie auf die Schaltfläche OK und gehen Sie dann zu Objekte> Erweitern Sie Darstellung. Duplizieren Sie die resultierende Form (Strg-C> Strg-V), wählen Sie die Kopie aus, drehen Sie sie um 90 Grad und platzieren Sie sie dann wie in der zweiten Abbildung dargestellt.;

Schritt 5 Konzentrieren Sie sich weiterhin auf Ihre beiden Dreiecke und wählen Sie den Direktwahlschalter (A). Wählen Sie die beiden im ersten Bild hervorgehobenen Ankerpunkte aus, konzentrieren Sie sich auf die Optionsleiste und geben Sie einfach 0,2 px in das Feld Ecken ein. Die Live-Ecken-Funktion ist nur für CC-Benutzer verfügbar, und die beste Lösung, um diesen Effekt zu ersetzen, ist das in diesem Artikel enthaltene Skript "Round Any Corner": 20 kostenlose und nützliche Adobe Illustrator-Skripte. Speichern Sie es auf Ihrer Festplatte, kehren Sie zu Illustrator zurück und rufen Sie das Direktauswahlwerkzeug (A) auf. Wählen Sie die gleichen beiden Anker aus und gehen Sie zu Datei> Skripte> Weitere Skripte. Öffnen Sie das Skript Um beliebige Ecken abrunden, geben Sie einen Radius von 0,2 ein, und klicken Sie auf OK.

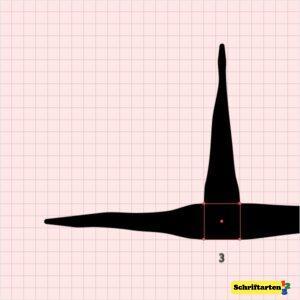
Schritt 6 Deaktivieren Sie "Am Raster ausrichten (Strg-" ). Wählen Sie das Pinselwerkzeug (B), öffnen Sie das Pinselbedienfeld (Fenster> Pinsel) und wählen Sie den runden Kalligraphiepinsel mit 3 Punkten aus. Gehen Sie zum Zeichenbrett und zeichnen Sie einige Wellenlinien entlang der Kanten Ihrer schwarzen Formen, die fast in der folgenden Abbildung dargestellt sind. Stellen Sie sicher, dass Ihre Pfade keinen großen Teil Ihrer schwarzen Formen bedecken.

Schritt 7 Wählen Sie zwei Pfade entlang der längeren schwarzen Form aus und wechseln Sie zu Objekt> Pfad> Gliederung . Wählen Sie die resultierende Form zusammen mit der schwarzen Form auf der Rückseite aus, öffnen Sie das Pathfinder-Bedienfeld (Fenster> Pfadfinder) und klicken Sie auf die Schaltfläche "Minus-Front" .

Schritt 8 Wechseln Sie zu den beiden anderen schwarzen Formen, und wiederholen Sie die im vorherigen Schritt erwähnte Technik.

Schritt 9 Schauen Sie sich Ihre schwarzen Formen genauer an und machen Sie die scharfen Ankerpunkte etwas glatter.

Schritt 10 Aktivieren Sie Snap to Grid ( Strg-" ). Erstellen Sie mit dem Rechteckwerkzeug (M) ein schwarzes Quadrat mit 3 px und platzieren Sie es wie in der folgenden Abbildung dargestellt.

Schritt 11 Wählen Sie Ihr rotes Rechteck aus, konzentrieren Sie sich auf das Transparenzbedienfeld und senken Sie die Deckkraft auf 0 %. Wählen Sie nun das gleiche Rechteck zusammen mit den drei schwarzen Formen aus, die in der folgenden Abbildung hervorgehoben sind , und ziehen Sie sie einfach in das Farbfeldbedienfeld (Fenster> Farbfelder), um sie als Vorlage zu speichern. OK-Taste .

Schritt 12 Wählen Sie die schwarze Form aus, die in der folgenden Abbildung hervorgehoben ist, und klicken Sie im Pinselbedienfeld auf die Schaltfläche "Neuer Pinsel" . Wählen Sie einen Namen für den neuen Pinsel aus, ziehen Sie den Schieberegler "Skalierung" auf 70 %, wählen Sie "Farbe für Füllmethode", und konzentrieren Sie sich dann auf die Kachelzellen . Wenn Sie fertig sind, klicken Sie auf die Schaltfläche OK .

3. So erstellen Sie einen Blueprint-Hintergrund
Schritt 1 Für diesen Schritt benötigen Sie alle 10 px ein Raster, also gehen Sie zu Bearbeiten> Einstellungen> Hilfslinien & Raster und geben Sie 10 in das Feld Gridline every ein . Erstellen Sie mit dem Rechteckwerkzeug (M) ein Quadrat mit 620 px, füllen Sie es mit R=33 G=61 B=150 und stellen Sie sicher, dass es das gesamte Zeichenbrett bedeckt, wie in der folgenden Abbildung gezeigt.

Schritt 2 Stellen Sie sicher, dass das blaue Quadrat noch ausgewählt ist, konzentrieren Sie sich auf das Bedienfeld "Darstellung" und fügen Sie mithilfe der Schaltfläche "Neue Füllung hinzufügen" ein zweites Hintergrundbild hinzu . Wählen Sie diese neue Füllfarbe aus, legen Sie die Farbe auf Schwarz fest, und wechseln Sie dann zu Effekte> Grafik> Filmkörnungen. Geben Sie die unten gezeigten Eigenschaften ein, klicken Sie auf die Schaltfläche OK und kehren Sie zum Bedienfeld "Darstellung" zurück . Klicken Sie auf den Text "Deckkraft", der Ihre schwarze Füllung darstellt, um das Transparenzbedienfeld zu öffnen, senken Sie dann die Deckkraft auf 7% und ändern Sie den Mischmodus in Multiplizieren.

Schritt 3 Erstellen Sie mit dem Zeichenzeichen-Werkzeug (P) eine vertikale Linie von 620 px, und platzieren Sie sie wie in der folgenden Abbildung dargestellt. Stellen Sie zunächst sicher, dass keine Farbe für die Füllung festgelegt ist, und wählen Sie dann die Rahmenkontur aus. Machen Sie es weiß, senken Sie die Deckkraft auf 40% und ändern Sie den Mischmodus in Overlay. Gehen Sie dann zu Effekt> Verzerren &Transformieren> Transformieren. Ziehen Sie den Schieberegler "Verschieben-Horizontal" auf 0,5 px, klicken Sie auf die Schaltfläche OK und dann auf Effekt> Verzerren &> Transformieren. Ziehen Sie dieses Mal den Schieberegler "Horizontal verschieben" auf 50 px, und geben Sie 12 in das Feld "Kopien" unten ein.

Schritt 4 Stellen Sie sicher, dass die vertikale Linie noch ausgewählt ist, konzentrieren Sie sich weiterhin auf das Bedienfeld "Darstellung " und fügen Sie mithilfe der Schaltfläche "Neuen Strich hinzufügen" einen zweiten Strich hinzu . Wählen Sie diesen neuen Strich aus, und stellen Sie sicher, dass die Farbe auf Weiß eingestellt ist. Senken Sie die Deckkraft auf 30 % und ändern Sie den Mischmodus in Overlay, und gehen Sie dann zu Effekt> Verzerrung &Transformieren>. Ziehen Sie den Schieberegler "Verschieben-Horizontal" auf 0,5 px, klicken Sie auf die Schaltfläche OK und dann auf Effekt> Verzerren &> Transformieren. Ziehen Sie dieses Mal den Schieberegler "Verschieben-Horizontal" auf 5 px und geben Sie 120 in das untere Feld "Kopien" ein.

Schritt 5 Erstellen Sie mit dem Zeichenzeichen-Werkzeug (P) einen horizontalen Pfad mit 620 px, und platzieren Sie ihn wie in der folgenden Abbildung dargestellt. Stellen Sie zunächst sicher, dass keine Farbe für die Füllung festgelegt ist, und wählen Sie dann die Rahmenkontur aus. Machen Sie es weiß, senken Sie die Deckkraft auf 40% und ändern Sie den Mischmodus in Overlay. Gehen Sie dann zu Effekt> Verzerren &Transformieren> Transformieren. Ziehen Sie den Schieberegler "Verschieben-Vertikal" auf 0,5 px, klicken Sie auf die Schaltfläche OK und dann auf Effekt> Verzerren &Transformieren> Transformieren. Ziehen Sie dieses Mal den Schieberegler "Verschieben-Vertikal" auf 50 px, und geben Sie 12 in das untere Feld "Kopien" ein.

Schritt 6 Stellen Sie sicher, dass die horizontale Linie noch ausgewählt ist, konzentrieren Sie sich weiterhin auf das Bedienfeld "Darstellung" und fügen Sie mit derselben Schaltfläche "Neuen Strich hinzufügen" eine zweite Kontur hinzu . Wählen Sie diesen neuen Strich aus, und stellen Sie sicher, dass die Farbe auf Weiß eingestellt ist. Senken Sie die Deckkraft auf 30 % und ändern Sie den Mischmodus in Overlay, und gehen Sie dann zu Effekt> Verzerrung &Transformieren>. Ziehen Sie den Schieberegler "Verschieben-Vertikal" auf 0,5 px, klicken Sie auf die Schaltfläche OK und dann auf Effekt> Verzerren &Transformieren> Transformieren. Ziehen Sie dieses Mal den Schieberegler "Verschieben-Vertikal" auf 5 px, und geben Sie 120 in das untere Feld "Kopien" ein.

4. Speichern und Verwenden von Grafikstilen
Schritt 1 Öffnen Sie das Zeichenbedienfeld (Fenster> Schriftart> Zeichen), wählen Sie das Schriftwerkzeug (T) und klicken Sie auf Ihre Zeichenfläche. Fügen Sie den Text "BLUE" hinzu und verwenden Sie die Schrift Franklin Gothic Demi mit einer Größe von 150 pt. Wählen Sie eine zufällige Farbe für Ihren Text und platzieren Sie ihn fast wie in der folgenden Abbildung.

Schritt 2 Stellen Sie sicher, dass Ihr Absatz noch ausgewählt ist, entfernen Sie die vorhandene Füllfarbe (wodurch Ihr Text vollständig ausgeblendet wird) und konzentrieren Sie sich auf das Bedienfeld "Darstellung" . Fügen Sie einen Strich hinzu und wählen Sie ihn aus. Stellen Sie das Gewicht auf 0,5 px ein, ersetzen Sie die vorhandene Farbe durch R=233 G=242 B=248, und gehen Sie dann zu Effekt> Verzerren&Transformieren> Aufrauen. Geben Sie die unten gezeigten Eigenschaften ein und klicken Sie auf die Schaltfläche OK .

Schritt 3 Stellen Sie sicher, dass Ihr Absatz noch ausgewählt ist, und konzentrieren Sie sich weiterhin auf das Bedienfeld "Darstellung " . Fügen Sie einen zweiten Pinselstrich hinzu und wählen Sie ihn aus. Fügen Sie einfach Ihren Beispielpinsel aus dem Pinselbedienfeld hinzu und vergessen Sie nicht, seine Farbe auf R = 233 G = 242 B = 248 einzustellen. Öffnen Sie bei noch ausgewähltem Text das Bedienfeld "Fenster> Grafikstile" und klicken Sie auf die Schaltfläche "Neuer Grafikstil" .

Schritt 4 Wählen Sie erneut das Schriftwerkzeug (T) aus, fügen Sie den Text "DRUCKEN" hinzu , legen Sie ihn wie in der folgenden Abbildung dargestellt fest und verwenden Sie dieselben Schrifteigenschaften. Sobald Sie fertig sind, wenden Sie einfach Ihren Grafikstil an und alles wird wie das zweite Bild aussehen.

Schritt 5 Stellen Sie sicher, dass Ihr "IN"-Text weiterhin ausgewählt und auf das Bedienfeld "Darstellung" fokussiert ist . Wählen Sie die vorhandene Füllfarbe aus, legen Sie die Farbe auf R=233 G=242 B=248 fest und gehen Sie dann zu Effekt> Stilisieren> Kritzeln. Geben Sie die unten gezeigten Eigenschaften ein, klicken Sie auf die Schaltfläche OK, kehren Sie dann zum Bedienfeld "Grafikstile" zurück und klicken Sie erneut auf die neue Schaltfläche "Grafikstil", um Ihren zweiten Grafikstil zu speichern. Sie werden diesen neuen Grafikstil in diesem Lernprogramm nicht benötigen, aber denken Sie daran, dass Sie ihn jederzeit verwenden können, um seine Eigenschaften schnell auf jede Art von Text, Form oder Pfad anzuwenden.

5. Wie man ein Stück Kreide herstellt
Schritt 1 Für diesen Schritt benötigen Sie alle 5 px ein Raster, also gehen Sie zu Bearbeiten> Einstellungen> Hilfslinien & Raster und geben Sie 5 in das Feld Gridline every ein . Erstellen Sie mit dem Ellipsenwerkzeug (L) einen Kreis von 15 px>, füllen Sie ihn gelb aus und platzieren Sie ihn wie in der ersten Form > und platzieren Sie ihn wie in der ersten Form. Geben Sie die unten gezeigten Eigenschaften ein und klicken Sie dann auf die Schaltfläche OK . Read the full article
0 notes
Text
Erfahren Sie ein paar Dinge über Sonderzeichen 2022

Eines der Dinge, die zu dem beitragen, was Sie zeigen möchten, ist die Verwendung von Sonderzeichen. Um Grundkenntnisse oder Informationen über sie zu haben, sollten Sie diesen Artikel von Schriftarten123 nicht ignorieren.

Das Konzept der Sonderzeichen
Sonderzeichen sind Symbole mit Sonderformen, die nicht Teil des regulären Alphabets sind, die einzelne Symbole sein oder nach bestimmten Prinzipien zusammengefügt werden können, um anders und einzigartig zu werden. Einfach verstanden, sind Sonderzeichen Symbole, die nicht im üblichen Alphabet und Zahlen sind, die wir bereits kennen, sondern sie enthalten ihre eigenen Bilder und Symbole und werden so zusammengesetzt, dass sie prominent und anders werden. Die Verwendung von Sonderzeichen beeindruckt nicht nur, sondern macht auch einen Unterschied im Prozess der Veröffentlichung von Artikeln, Chats, Gesprächen ... aber auch die Fähigkeit, den Gegner auf einzigartige, effektive Weise direkt zu beeinflussen, ohne eine Sprache zu verwenden. Diese Art von Charakter wird häufig verwendet, um Namen für Spielcharaktere, Kontonamen beim Spielen von Spielen oder Social-Media-Konten zu erhalten. Wenn wir sie betrachten, unterscheiden sie sich wirklich von den üblichen Buchstaben und Zahlen. Sie können sie verwenden, um alles zu schaffen, was Sie sich vorstellen, und Ihre Kreativität stark steigern. Grundsätzlich sind diese Zeichen bereits in Computern oder Telefonen verfügbar oder können mit Hilfe von Tastenkombinationen gebildet werden.
Die Bedeutung von Sonderzeichen
Sonderzeichen haben im Leben, in der Wissenschaft und auch in der Technik viele wörtliche und sowohl figurative (abstrakte) Bedeutungen. Im Leben: Sondercharaktere spielen die Rolle von figurativen Charakteren, physische Charaktere helfen Menschen, sich durch die Charaktere, die sie schreiben, besser zu verstehen, sie zeichnen für jeden zu beobachten. In der Wissenschaft: Sonderzeichen dienen als verkürzte Zeichen, wie mathematische Formeln, Formeln zur Berechnung von Drogen oder Zeichen, die sich auf Materialien beziehen, die in der Forschung verwendet werden. In der Technologie: Sonderzeichen sind in der Büroinformatik weit verbreitet mit symbolischen Symbolen, Symbolen auf Produktcodes, die es den Menschen leicht machen, sie zu erkennen. Diese Charaktere sind auf Telefongeräten, Computern oder in Nachrichten in Spielen leicht zu erkennen,....
Die Wirkung dieser Art von Charakter
1. Sonderzeichen in Spielen Die Verwendung dieser Charaktere hilft Ihrem Charakter, sich abzuheben und attraktiv zu sein. Die meisten Schotterhallenspieler haben Kontonamen, sehr attraktive Spielcharaktere, die die Stärke, Geschwindigkeit der Tapferkeit und sogar einige Anführerspiele des Spielers zeigen. Jeder, der Spiele spielt, möchte anders und beeindruckend sein, um sich nicht in die Menge zu mischen. Sonderzeichen helfen Spielern sehr gut, diesen Zweck auszudrücken. 2. Sonderzeichen in sozialen Netzwerken Die meisten sozialen Netzwerke ermöglichen es Ihnen, Sonderzeichen in Beiträge oder Nachrichten einzufügen. Es gibt sogar soziale Netzwerke wie Facebook, Zalo, die ihre eigene spezielle Zeichenpalette haben. Benutzer können es leicht verwenden, um die Inhalte, die sie schreiben, attraktiver zu machen. Wenn Sie diese Art von Charakter verwenden, um Konten wie zalo, facebook, tiktok ... Benutzer möchten einen wirklich attraktiven Kontonamen für soziale Netzwerke erstellen, um viel Aufmerksamkeit zu erhalten. Manchmal haben sie den Effekt, einen Eindruck auf Beiträge, Beiträge, Statuslinien zu erzeugen oder Einstellungen und Gefühle in Austausch und Gesprächen in sozialen Netzwerken auszudrücken, die Benutzer zeigen möchten. Diese Zeichen werden nicht nur in Artikeln verwendet, Nachrichten sind persönlich. Jetzt, wo soziale Netzwerke zu einer großen Gemeinschaft werden, entwickeln sie auch Geschäftsaktivitäten. Einheiten und Unternehmen verwenden häufig Sonderzeichen für PR- und Werbeartikel, um Anziehungskraft für die Inhalte zu schaffen, die sie teilen möchten. 3. Sonderzeichen bei der Kennworterstellung Eine der nützlichsten Verwendungen von Sonderzeichen ist das Erstellen von Kennwörtern. Sie können sehen, dass das Eindringen von Hackern eine große Bedrohung für die von uns gesicherten Daten darstellt. Reicht ein reguläres Passwort aus, um Ihr Konto sicher zu halten? Derzeit fördern die meisten Online-Konten die Erstellung von Passwörtern mit Sonderzeichen. Der Grund dafür ist, dass solche Passwörter stark und schwer angreifbar sind. 4. Verwenden von Sonderzeichen in Word Ein dicht geposteter Text wird natürlich keine Aufmerksamkeit erregen, kein Interesse bei den Lesern wecken. Daher wird das Engagement des Artikels nicht hoch sein. Das Einfügen von Sonderzeichen an den am besten aussehenden, am besten geeigneten Stellen ist eine einfache, aber effektive Möglichkeit, das Engagement zu erhöhen. Sie können direkt in die Überschrift, am Anfang, in der Mitte des Artikels, am Ende des Artikels einfügen ... Aus ästhetischer Sicht wird der Text, den Sie veröffentlichen, sehr gut aussehend und attraktiv sein. Aus einer effektiven Perspektive wird der Artikel das Interesse des Lesers wecken und ihn neugierig machen, zu lernen.
Kriterien für die Klassifizierung dieses Zeichens
Um diese Charaktere zu klassifizieren, haben die Leute darüber nachgedacht, wie man sie benennt. Basierend auf dem Verwendungszweck kann es klassifiziert werden in: Charaktere, die im Spiel, in Zalo, Facebook-Charakteren oder Tiktok verwendet werden ... Basierend auf den Formmerkmalen können wir sie in Kategorien einteilen: Farbzeichen, Leerzeichen, schöne Pfeilzeichen oder numerische Zeichen ... Jedes Kriterium hat unterschiedliche Namen. Als nächstes werden wir weiterhin auf einige Arten von Charakteren eingehen, die Benutzer regelmäßig auswählen.
Gründe für die Verwendung von Sonderzeichen
Mit Buchstaben sind normale Zahlen zu vertraut und zu langweilig. Als solches können Sie keinen Eindruck auf andere machen, die leicht in der Menge vermischt werden. Die Verwendung von Sonderzeichen hilft Benutzern, ihre Persönlichkeit auf ihre eigene Weise auszudrücken, ohne sich Sorgen machen zu müssen, mit jemandem in Konflikt zu geraten. Mit einer vielfältigen Charakterpalette können Sie sich so ausdrücken, wie Sie möchten. Als die Sonderzeichentabelle geboren wurde, sollte sie für viele Zwecke verwendet werden. Das Leben entwickelt sich weiter, die Technologie wird immer beliebter und junge Menschen werden zunehmend mit neuen Entwicklungstrends aktualisiert, Sondercharaktere spielen eine noch wichtigere Rolle. Daher wird die Sonderzeichentabelle immer häufiger verwendet. Für jede andere Verwendung bringt die Spezialzeichentabelle dem Benutzer einzigartige Effekte. Wenn Sie beispielsweise Sonderzeichen verwenden, um Charaktere im Spiel zu benennen, erhalten die Spieler einen extrem einzigartigen, einzigartigen, einzigartigen und beeindruckenden Namen. Dank des einzigartigen Namens, der die Aufmerksamkeit der Spieler auf sich zieht und zum Erfolg der Spieler beiträgt. Oder wenn Sie eine spezielle Zeichentabelle verwenden, um einen Spitznamen in sozialen Netzwerken zu benennen, wird es sehr attraktiv sein. Wenn Sie chatten, können Sie sie verwenden, um Ihre Gefühle auszudrücken oder der anderen Person eine Nachricht zu übermitteln. Spezielle Zeichentabellen, wenn sie in Stts oder Artikel eingefügt werden, werden Online-Posts auch prominenter und erhöhen die Interaktion von Personen. Generell werden im Zeitalter der Technologie 4.0 immer mehr Sonderzeichentabellen für viele Zwecke verwendet, was viele Vorteile mit sich bringt. Und deshalb wird die Charaktertabelle ständig mit den neuesten und heißesten Modellen aktualisiert und es werden auch viele spezielle Charakter-Websites geboren.

Die beliebtesten Sondercharaktermodelle heute
Wenn man darüber spricht, dass die Sonderzeichentabelle extrem reichhaltig und vielfältig ist, gibt es Tausende von verschiedenen Arten von Sonderzeichen, um die Bedürfnisse der Menschen zu erfüllen. Auch weil es viele Arten von Sonderzeichen gibt, die Sie so oft auswählen können, wie Sie möchten. Natürlich hängt es vom Verwendungszweck ab und Sie müssen diesem Prinzip folgen. Die Verwendung einer speziellen Zeichentabelle, um das Spiel für jede Art von Spiel zu benennen, hat auch unterschiedliche Regeln. Oder auf Facebook, zalo... gleich. Um den unterschiedlichen Bedürfnissen junger Menschen gerecht zu werden, wird täglich der besondere Charaktershop von schriftarten123 aufgebaut, so dass Sie frei wählen können. Es gibt viele schöne, giftige Charaktere, Substanzen, die dir helfen, deine eigene Persönlichkeit und dein Ego auszudrücken. • Sternförmige Charaktere • Smiley-Charaktere • Fallschirmcharakter • Blumenförmige Charaktere • Zeichen der Währungsform • Waffenförmige Charaktere • Sternförmige Charaktere • Herzförmige Charaktere • Smiley-Charaktere • Musikalische Notenzeichen • Zeichen mit speziellen Zahlensätzen... Zeichen können einzeln stehen oder mehrere Zeichen miteinander kombinieren, um eine bestimmte Bedeutung auszudrücken, die der Benutzer senden möchte. Es ist ein Werkzeug, das in der Lage ist, direkt auf die andere Person zu wirken, anstatt Sprache und Sprache zu verwenden. Derzeit werden in vielen Fällen Sonderzeichen verwendet: auf Facebook, auf zalo, auf titok, eingefügt in Text. Um Ihren emotionalen Zustand beim SMS-Schreiben auszudrücken, chatten Sie mit Freunden, Sie können Sonderzeichen in Form von Symbolen verwenden. Ein dichtes Stück Text will natürlich niemand lesen. Das Einfügen von Sonderzeichen an geeigneten Stellen wird definitiv die Aufmerksamkeit auf sich ziehen und das Interesse des Lesers wecken.

Wie man super einfache Sonderzeichen erstellt Die Entwicklung der Technologie und die Verwendung von speziellen Zeichenpaletten wird heute immer schwieriger, diese Art von Charakter zu finden. Es gibt viele Websites, die über Sonderzeichen geboren wurden, Benutzer müssen nur besuchen, um unzählige verschiedene Zeichen zu sehen. Das Wichtigste ist, die beste Support-Website zu finden. Sonderzeichen sind Phrasen, die jungen Menschen nicht fremd sind. Wie man einen besonderen Charakter erstellt, ist jedoch vielen Menschen sicherlich unbekannt. Auf Ihrem Computer gibt es auch Sonderzeichen auf Ihrem Telefon, aber eine begrenzte Anzahl und normalerweise nur einfache, normale Zeichen. Wenn Sie einzigartige, ungewöhnliche Charaktere wollen, benötigen Sie natürlich Support-Tools. Derzeit gibt es viele Websites, die kostenlose Charakter-Stores anbieten, aus denen Sie wählen können. Insbesondere schriftarten123 wird als beste Adresse bewertet. Mit diesem Support-Tool können Sie jedes gewünschte einzigartige Charaktermuster auswählen. Die Bedienung ist extrem einfach wie folgt: • Besuchen Sie die Website: schriftarten123 Die Homepage wird mit einer äußerst beeindruckenden und schönen Benutzeroberfläche angezeigt. Die Funktionen sind wissenschaftlich konzipiert und einfach auf der Symbolleiste zu bedienen. Sie müssen nur den Namen, den Sie erstellen möchten, in das verfügbare Feld eingeben. • Sie klicken auf das Auswahlelement in der Liste der angegebenen Sonderzeichen, an deren Gestaltung das Web hart gearbeitet hat. Fahren Sie fort, um links, rechts, Mitte willkürlich auszurichten. Benutzer können Symbole auswählen oder viele verschiedene Zeichenvorlagen auswählen. Falls Sie es verwenden möchten, ohne dass Sie es bearbeiten müssen, lassen Sie diesen Schritt leer. • Wenn Sie mit Ihrer Wahl zufrieden sind, klicken Sie auf die Schaltfläche Text erstellen gemäß den Anweisungen. • Scrollen Sie nach unten und wählen Sie aus, welcher Charakter Ihnen gefällt. An dieser Stelle kopieren Sie es einfach und fügen Sie es ein. Read the full article
0 notes
Text
So laden Sie Schriftarten in Cricut Design Space hoch neu 2022


Haben Sie eine neue Schriftart gefunden und müssen wissen, wie Sie Schriftarten zu Cricut Design Space hinzufügen können? Oder vielleicht möchten Sie Ihre Cricut-Schriftbibliothek mit benutzerdefinierten Schriftarten erweitern. In diesem Tutorial zeigen wir Ihnen, wie Sie Schriftarten zu Cricut hinzufügen und wie Sie Ihre neu installierten Cricut-Schriftarten verwenden.
Was Sie brauchen
In diesem Lernprogramm verwenden wir die folgende Schriftart, um Ihnen zu zeigen, wie Sie Schriftarten zu Cricut Design Space hinzufügen:

Diese Cricut-Schriftart sowie andere niedliche Cricut-Schriften stehen auf Schriftarten123 zum Download bereit. Bitte laden Sie diese Schriftart herunter, um mit uns zusammenzuarbeiten, um zu erfahren, wie Sie Schriftarten in Cricut Design Space hochladen können. Sie können jedoch auch jede andere Schriftart verwenden, die Sie mögen. Wenn Sie Schriftarten für Cricut herunterladen möchten, sollten Sie Ihr Projekt berücksichtigen. Dünne Schriftarten können zum Zeichnen schön sein, aber nicht alle eignen sich hervorragend zum Schneiden.
1. So laden Sie Schriftarten auf Cricut hoch
Schritt 1 Lassen Sie uns zunächst besprechen, wie Schriftarten in Cricut Design Space funktionieren. Öffnen Sie Cricut Design Space auf Ihrem Computer. Es ist kostenlose Software, die Sie herunterladen und auf einem Mac oder PC installieren können, die mit der Cricut-Maschine Ihrer Wahl funktioniert. So sieht der Startbildschirm im Cricut Design Space aus.

Schritt 2 Um auf unsere Cricut-Schriftbibliothek zuzugreifen, klicken Sie hier, um ein neues Projekt zu erstellen. Wir können auf das Symbol oben auf dem Bildschirm oder im unteren Bereich klicken, wo wir unsere Projekthistorie finden.

Schritt 3 Wenn man sich unser Projekt ansieht, kann es überwältigend sein, Dinge wie das Hochladen von Schriftarten auf Cricut oder das Herunterladen von Schriftarten auf Cricut zu berücksichtigen. Wo sind die Schriftarten? Es kann anfangs etwas verwirrend sein, wenn Sie wissen möchten, wie Sie Schriftarten zu Cricut hinzufügen, da es wie eine eigene spezielle (und manchmal versteckte) Bibliothek aussieht und funktioniert. Klicken Sie auf das Textsymbol auf der linken Seite, um zu beginnen.

Schritt 4 Bevor wir den Text bearbeiten oder mit unseren Cricut-Schriftarten experimentieren können, müssen wir etwas Text hinzufügen. Wenn die Texttools ausgewählt sind, klicken Sie auf , um zu beginnen, und geben Sie einen beliebigen Beispieltext ein. Jeder Text hier wird ausreichen. Beachten Sie, dass dieses erste Feld nur zur Eingabe dient. Dann zeigt uns Cricut Design Space unseren Text an.

Schritt 5 Jetzt, mit unserem Textsatz, stellen Sie sicher, dass Sie darauf klicken, um es auszuwählen. Wenn der Text nicht funktioniert, sehen wir unsere Textoptionen oben auf dem Bildschirm nicht. So sieht es aus, wenn Ihr Text ausgewählt ist.

Schritt 6 Wenn Sie Ihren Text ausgewählt haben, schauen Sie sich den oberen Teil des Bildschirms an. Hier können wir die Schriftart, die Schriftgröße, den Abstand zwischen Buchstaben, Kurven und mehr manuell ändern. Auch dies wird nur angezeigt, wenn Ihr Text aktiv ist.

Schritt 7 Klicken Sie auf das Dropdown-Menü Schriftart , das unten hervorgehoben ist.

Schritt 8 Wenn Sie auf das Dropdown-Menü Schriftart klicken, erhalten Sie das folgende Schriftfenster. Hier können wir einen Blick auf unsere verfügbaren Schriftarten werfen. Die meisten der hier aufgeführten sind Teil der Schriftbibliothek von Cricut. Wir können auch zusätzliche Schriftarten im Cricut Design Space kaufen.

Schritt 9 Ihre hier verfügbaren Schriftarten basieren jedoch auf zwei Quellen: Ihrer Cricut-Schriftbibliothek und Ihren Systemschriftarten. Die Cricut-Schriftbibliothek stammt aus dem Cricut Design Space, während Ihre Systemschriftarten von Ihrem Computer stammen. Wenn Sie also wissen möchten, wie Sie Schriftarten in Cricut Design Space hochladen oder wie Sie Schriftarten in Cricut hochladen, denken Sie daran. Sie haben drei Möglichkeiten, wenn es um Ihre Cricut-Schriftbibliothek geht: - Standard-Cricut-Schriftarten, die im Lieferumfang Ihres Cricut-Geräts enthalten sind - Premium-Cricut-Schriftauswahl, die Sie einzeln oder über Cricut Access erwerben können - System Fonts, die Ihnen die Freiheit geben, Schriftarten für Cricut in jedem gewünschten Stil herunterzuladen Wenn Sie Ihre Schriftartauswahl berücksichtigen, können Sie zwischen Alle-, System- und Cricut-Schriftarten wechseln . Sie können Ihre Schriftarten auch anhand des Namens in der Schriftartensuchleiste suchen . Konzentrieren wir uns auf Systemschriftarten – wie man sie herunterlädt, wie man sie installiert und wie man sie in Cricut Design Space anzeigt.

2. So laden Sie Schriftarten für Cricut herunter
Schritt 1 Wenn Sie noch nie zuvor eine Schriftart heruntergeladen haben, ist dies nicht sehr kompliziert. Wie viele andere Arten von Dokumenten ist eine Schriftart normalerweise eine Datei (oder eine Reihe von Dateien, wenn eine Schriftart viele Formate oder Variationen aufweist). Hier sind einige gängige Dateiformate, auf die Sie achten sollten: - TTF (TrueType-Schriftart) - OTF (OpenType-Schriftart) TTF-Dateien sind eine gute Wahl für die Verwendung umfassender Schriftarten. OTF ist oft der bevorzugte Dateityp für Designer, da es eine breite Palette zusätzlicher Inhalte und Informationen wie Ersetzungen, Glyphen und Ligaturen enthalten kann, die mehr Typografieoptionen erstellen können. Wählen Sie, welche Ihnen gefällt. Beide werden im Cricut Design Space arbeiten.

Schritt 2 Um jedoch eine Schriftart herunterzuladen, stellen Sie sicher, dass Sie sie auf Ihrem Computer gespeichert haben. Ihre Schriftart ist eine einzelne Datei oder eine komprimierte Datei, die Sie öffnen und entpacken müssen.

Schritt 3 Noch nie eine Schriftart auf Ihrem Computer installiert? Schauen Sie sich diese kostenlosen Tutorials von Envato Tuts + an. Sie werden Sie durch den Prozess für PC oder Mac führen. Schritt 4 Wenn Sie jedoch zu Cricut Design Space zurückkehren, werden Sie an dieser Stelle Ihre neu installierten Systemschriftarten nicht sehen. Was soll man geben? Achten Sie darauf, Cricut Design Space zu schließen. Es muss Ihre Systemschriftarten neu laden. Stellen Sie sicher, dass Sie alle offenen Arbeiten, die Sie behalten möchten, speichern, bevor Sie die Software schließen.

Schritt 5 Nachdem Sie den Cricut Design Space geschlossen haben, öffnen Sie ihn erneut. Öffnen Sie ein vorhandenes Projekt oder starten Sie ein neues. Wählen Sie dann Text aus, oder verwenden Sie die Texttools, um eine Zahl festzulegen. Andererseits können wir auf unsere Textoptionen auf die gleiche Weise zugreifen wie zuvor. Wenn Sie mehrere Schriftarten installiert haben, können Sie Ihre bevorzugte Cricut-Schriftart leicht finden, indem Sie ihren Namen in die Suchleiste eingeben, die unten hervorgehoben ist. Die Schriftart, die ich verwendet habe, heißt Imani Serif.

Schritt 6 Jetzt, da wir unsere Cricut-Schriftbibliothek testen, ist unsere neue benutzerdefinierte Schriftartergänzung hier aufgeführt. Wir haben erfolgreich eine benutzerdefinierte heruntergeladene Schriftart in Cricut Design Space installiert und darauf zugegriffen.

3. Wo kann man Schriftarten für Cricut herunterladen?
Suchen Sie nach neuen Schriftarten, die Sie Ihrer Cricut-Schriftsammlung hinzufügen können? Schriftarten123 hat einige der besten Cricut-Schriftarten, niedliche Cricut-Schriftarten, Cricut-Schreibschriftarten usw. Das Beste daran ist, dass es super erschwinglich ist. Gegen eine geringe Gebühr erhalten Sie Zugriff auf Tausende von Schriftarten - und sie sind sogar für die kommerzielle Nutzung lizenziert, was bedeutet, dass Sie Ihre aus dieser Schriftbibliothek erstellten Werke verkaufen können. Laden Sie Tausende von Schriftarten zu einem günstigen Preis auf Schriftarten123 mit einer unbegrenzten Anzahl von Downloads herunter. Das Tolle an Schriftarten123 ist, dass es auch Vektorgrafiken, Illustrationen, Fotos, Vorlagen und mehr enthält. Sie müssen nicht extra bezahlen, da alles in einer unbegrenzten Anzahl von Downloads enthalten ist. Wenn Sie Zugang zu einer riesigen Bibliothek mit Inhalten in professioneller Qualität wünschen, ist Schriftarten123 eine großartige Ressource zu einem günstigen Preis. Hier ist eine Auswahl einiger Schriftarten, die Sie herunterladen und noch heute mit Ihrem Cricut-Gerät verwenden können. Denken Sie daran, dass sie alle gegen eine geringe Gebühr enthalten sind - diese und Tausende von anderen. Jetzt, da Sie wissen, wie Sie die heruntergeladenen Schriftarten auf Cricut verwenden, können Sie diese Schriftarten jetzt herunterladen und verwenden. 1. Kimono Script Schriftart (Cricut Script Schriftart)

Schriftarten123 hat einige der besten Cricut-Skriptschriften, wie diese niedliche Skriptschriftart, die Sie jetzt herunterladen können. Es ist süß, aber es ist auch vielseitig. Es kann für Einladungen, T-Shirts und mehr funktionieren. 2. Cute Kraft Font (Cute Cricut Schriftart)

Auf der Suche nach etwas Robustem, das sich wie geschnittenes Papier anfühlt? Schauen Sie sich diese lustige und ungewöhnliche Cricut-Schriftart an. Laden Sie es noch heute herunter, um es in Ihrem nächsten Designprojekt auszuprobieren. 3. Wishline Cute Script (Cricut Cursive Fonts)

Dies ist eine weitere niedliche Skriptschriftart. Auf Schriftarten123 stehen viele verschiedene Stile zur Auswahl. Dieser ist kostenlos enthalten, mit einer unbegrenzten Anzahl von Downloads. 4. Mellow Cute Display Font (Cute Cricut Schriftart)

Dies ist eine lustige Schriftart, die gut für Namensschilder, Geschenkkarten, Geburtstagseinladungen usw. geeignet ist. Es hat eine lustige, kindliche Ästhetik. Warum laden Sie es nicht noch heute herunter und probieren es in Ihrem nächsten Cricut-Projekt aus? 5. Ceglist Beauty Script Schriftart (Cricut Script Schriftart)

Ist diese Skriptschrift nicht elegant? Die besten Cricut-Skriptschriften hängen von Ihrem Projekt ab und deshalb ist ein Dienst wie Schriftarten123 so attraktiv. Sie können aus Tausenden von hochwertigen Schriftarten so viele Schriftarten ausprobieren, wie Sie möchten.
Welche niedliche Cricut-Schriftart würdest du ausprobieren?
Es gibt keinen besseren Zeitpunkt, um Schriftarten für Cricut herunterzuladen, als jetzt. Es gibt viele niedliche Cricut-Schriftarten zum Ausprobieren. Egal, ob Sie nach Cricut-Kursivschriftarten, der perfekten Cricut-Skriptschrift oder einfach nur nach einer ungewöhnlichen Cricut-Schriftart für Ihr nächstes Projekt suchen, es ist einfach, Schriftarten zu Cricut hinzuzufügen. Denken Sie daran, wenn Sie nach einer riesigen Bibliothek hochwertiger Schriftarten zu einem günstigen Preis suchen, schauen Sie sich Schriftarten123 an. Wählen Sie so viele Schriftarten aus, wählen Sie sie aus und probieren Sie sie aus, wie Sie möchten, und verwenden Sie sie für kommerzielle Projekte. Jetzt, da Sie wissen, wie Sie Schriftarten für Cricut herunterladen und wie Sie Schriftarten in den Cricut Design Space hochladen, eröffnet sich eine Welt voller Möglichkeiten. Auf der Suche nach noch mehr Schriftarten? Schauen Sie sich diese Kollektionen an. Hier finden Sie kostenlose Schriftarten, Premium-Schriftarten, inspirierende Eingaben und vieles mehr. Viel Glück bei Ihrem nächsten Cricut-Designprojekt! Read the full article
0 notes
Text
Bewertung des neu Webschriften Embedding-Dienstes von 2022

Im Jahr 2010 sahen wir eine Revolution der Schriften im Webschriften. Das Tragen von Schriftarten für das Internet (@font-face) wurde 1998 in CSS2 eingeführt. Es wird noch bis zum letzten Jahr verwendet, als Webschriftenvon Browsern unterstützt wurden. In diesem Jahr sehen wir eine Welle von Webschriften-Diensten, die gestartet werden, und es wird definitiv einen tiefgreifenden Einfluss auf die Web-Typografie haben. Webschriften-Dienste wie Typekit und jetzt die Google Font API haben viel Aufmerksamkeit erhalten. Aber in den letzten 3 Monaten gab es eine Explosion neuer Dienstleister wie Fonts Live, Fontdeck, Webtype und Namen im Zusammenhang mit "Font" oder "Type". Während alle Dienste einzigartig sind, bieten sie Tools für Webdesigner und Webprogrammierer, um einzigartige Schriftarten auf ihren Websites anzuzeigen. Die folgenden Einführungen weisen auf 10 Anbieter von Schriftartdiensten im Web hin. Wir hoffen, dass die Vergleiche Ihnen bei der Entscheidung helfen, welche Dienste Sie verwenden möchten, und sich der komplexen Welt der Schriftarten im Webschriftenanschließen.
Typekit

Typekit, Inc ist ein beliebter Webschriften-Service von Font Batch Inc und Gründer Jeffrey Veen.Typekit war einer der ersten dieses Trends und ist derzeit der am weitesten verbreitete Anbieter auf dem Markt. Schriftart auswählen 4000 (etwa die Hälfte davon geht durch die Typekit-Bibliothek und eine weitere Hälfte durch Lizenzvereinbarungen mit Verkäufern, die Eigentümer der Schriftart sind) Vorteil mit anderen Dienstleistungen. Leistungsstarke integrierte Plattform. Typekit ist ein Full-Scale-Service mit 80 Millionen Nutzern pro Monat. Vorteil Extrem einfach einzurichten für Designer und Webschriften-Programmierer, ermöglicht es die Integration in wenigen Minuten. Integration mit Google Font API und Blog-Plattform einschließlich WordPress, Posterous und Typepad. Die vollständige Schriftbibliothek ist zu guten Preisen verfügbar. Ermöglicht es Kunden, verschiedene Schriftarten auf einer Webschriftenauszuprobieren und verschiedene Schriftarten in mehreren Projekten zu verwenden. Jetzt, da Adobe-Schriftarten angeboten werden, können Kunden oder Unternehmen mit ihrem eigenen CDN autonom sein. Mit diesem Dienst können Sie benutzerdefinierte Schriftarten speichern. Einfache Pläne sind kostenlos und haben keine Fristen. Mangel Stellen Sie JavaScript-Anfragen (obwohl es im Blog von typekit einige der Gründe gibt, warum JavaScript implementiert werden soll, und seine Vorteile). Auf dem Desktop werden keine Schriftarten verwendet. Preis Holen Sie sich eine kostenlose Testversion von 2 Schriftarten auf 1 Website. Beginnen Sie mit der Zahlung ab $ 24.99 / Jahr (2 Websites, 5 Schriftarten im Internet). Unsere Erfahrung mit Typekit Die Einrichtung von Typekit ist ziemlich einfach. Sie müssen nur den Domainnamen auswählen, den Sie verwenden möchten (kostenlose Testseite, einschließlich des Domainnamens und 2 Schriftarten). Erstellen Sie dann Ihr Kit, indem Sie Schriftarten hinzufügen. Ein bisschen JavaScript in den Header-Abschnitt in den CSS-Informationen eingefügt. Wie bei allen Webschriften-Diensten wird es etwas langsam sein, wenn die integrierten Schriftarten angezeigt werden, aber fast vernachlässigbar. Typekit von Schriftarten wird über JavaScritp geladen, Typekit bietet ein Tool zur Steuerung des Ladevorgangs (Laden), so dass die Verlangsamung für Benutzer kein merkliches Problem darstellt.
Webtyp

Webtype ist eine aktuelle Kreation von The Font Bureau, Ascender, DevBridge und den Schriftexperten Roger Black und Petr Van Blockland. Webschriftenist die Qualität und der Stolz von "Die höchste Online-Schriftqualität, einschließlich Schriftarten, die von Grund auf neu entwickelt wurden, um speziell auf dem Bildschirm gelesen zu werden". Anzahl der Schriftarten 365 Vorteil mit anderen Dienstleistungen. Sehr hochwertige Schriftart Vorteil Schnelle und einfache Einrichtung, flexible Preisgestaltung. Möglichkeit, Schriftarten aktiv anzupassen. JavaScript-freie Integration, mit einer Lizenz für die Verwendung auf dem Bildschirm. Mangel Einige Schriftarten sind teurer als andere. Preis Kostenlose 30-Tage-Testversion für alle Schriftarten. Schriftarten kosten $ 10 / Jahr pro Webschriften. Gebührenordnung Jährliche Mietgebühr. Unsere Erfahrung mit Webtype. Webtype wird einfach verwendet und registriert. Entscheiden Sie sich einfach für den Kauf von Schriftarten (30-Tage-Testversion) und erstellen Sie Projekte. Wählen Sie die Schriftart aus, die Sie verwenden möchten, und Sie erhalten einen zugeordneten CSS-Code für jede Schriftart. Dann kopieren und fügen Sie sie in HTML- und CSS-Dateien ein und sind einsatzbereit. Stellen Sie sicher, dass Sie auf der Css-Ressourcenseite, auf der Sie den Code erhalten, auf die Schaltfläche "Speichern" klicken, da er sonst nicht funktioniert. Die Ressourcengröße wird ebenfalls auf dieser Seite angezeigt, sie ist nützlich, wenn Sie die Bandbreitennutzung schätzen. Die Ladezeit der Schrift ist trotz der geringen Schriftdateigrößen auch etwas langsamer als bei anderen Diensten.
Fontdeck

Fontdeck ist ein relativ neuer Service von Clearleft und OmniTI. Es wurde im März 2009 von Jon Tan und Richard Rutter mit dem Wunsch gegründet, qualitativ hochwertige Schriftarten einem breiten Publikum zugänglich zu machen. Es ging im Januar 2010 in persönliche Tests und wurde am 6/2010 weit verbreitet Anzahl der Schriftarten 600, und plant, vor Weihnachten um eineinhalb zu erhöhen. Vorteile gegenüber anderen Diensten. Zahlen Sie nur für die Schriftart, die Sie verwenden möchten. Unbegrenzte Bandbreite. Es gibt keine zeitliche Begrenzung für das Testen von Schriftarten. Vorteil. Einfach zu installieren. Erschwinglicher Preis mit Optionen. Reines Css, kein JavaScript erforderlich. Mangel. Es gibt keine Funktion zum Speichern von Textauswahlen. Die Schriftart ist für die Desktopverwendung nicht verfügbar. Preis: Einige Schriftarten sind kostenlos, beginnen aber mindestens 2,50 US-Dollar pro Site. Gebührenordnung Jahresabonnement (gilt nur für Schriftarten, die im Web verwendet werden, wie gesagt, Sie können es auf unbestimmte Zeit versuchen) Unsere Erfahrung Fontdeck ist einfach einzurichten. Es erfordert das manuelle Einfügen von Css und in das Stylesheet. (ermöglicht Designern mehr Autonomie). Es stellt sofort Code für diese Datei bereit, ohne dass weitere Schritte zum Einrichten eines Stylesheet-Stils erforderlich sind. Vor dem Kauf der Lizenz können die ersten 20 Personen, die die Website besuchen, sehen, wie die Schriftarten funktionieren. Ich habe dies entdeckt, als ich den eigentlichen Unterabschnitt auf dem Server hinzugefügt habe, damit es funktioniert. Alle Optionen und Steuerelemente werden jedoch für jede Schriftart auf einer einzigen Seite platziert, sodass sie einfach zu aktualisieren und zu installieren ist. Schriftarten werden schnell angezeigt, natürlich werden Sie es ebenso wie bei anderen Diensten etwas langsam finden, die Schriftart nach Belieben zu sehen. Eine Bonusfunktion von Fontdeck ist, dass es nach einer vertrauten Schriftart sucht, die eine gewisse Ähnlichkeit hat, falls der Seitenprüfer einen Browser verwendet, der @font-Gesicht nicht unterstützt. Während andere Dienste oft eine gängige Standardschriftart von serif oder sans-serif verwenden.
Schriften Live

Fonts live ist ein neuer Webschriften-Service der Ascender Corporation - dem Unternehmen hinter "Droid", das Schriftarten für die mobile Android-Plattform von Google, die Schriftfamilie "Segoe" von Schriftarten für Microsoft Windows und Ascender Fonts für den Desktop bereitstellt Fonts Live ähnelt Webtype (beide von DevBride entwickelt), aber Fonts Live bietet seine eigenen Schriftarten für Ascender und seine Partner. Anzahl der auszuwählenden Schriftarten 499 Im Vergleich zu anderen Dienstleistungen Schriftqualität Vorteil Flexibler Preis, Lizenz für Desktop. Es gibt eine ähnliche Schriftspeicherfunktion. Integration mit Google Font API, JavaScritp kostenlose Integration. Jetzt sind mehr Hallmark-Schriftarten verfügbar Mangel Einige Schriftarten kosten mehr Geld als andere Webschriften-Dienste. Preis Kostenlose 30-Tage-Testversion von Schriftarten. Beginnen Sie $ 10 / Jahr pro Site. Honorare Jahresabonnement Unsere Erfahrungen mit Fonts live Das Einrichten von Schriftarten live dauert länger als das Einrichten einiger anderer Dienste. Sie können beim Einrichten verwirrt werden. Ich habe es mit der ersten Schriftart (korsival kursiv) versucht, meine Website ist fehlgeschlagen und abgestürzt. Es erstellt leere Dateien, wenn dies fehlschlägt, was bedeutet, dass ich sie selbst löschen muss. Ich bin mir nicht sicher, ob dies auf eine spezielle Schriftart oder ein häufigeres Problem zurückzuführen ist. Sehen Sie keine Erwähnung davon in den Anweisungen des Internets Ich hatte mehr Glück mit der zweiten Schriftart (Romanie). Zeit, eine gute Ressource zu erstellen. Von dort aus müssen Sie das Slylesheet in die Kopfzeile einfügen und dann die Schriftfamilie, den Stil und die Schriftstärke für die Elemente einfügen, die Sie ändern möchten. Das Gute hier ist, dass Sie keine Probleme mit Benachrichtigungen mit den ursprünglichen Stylesheets haben, die Sie stören. Sobald es ausgeführt wird, läuft es ziemlich schneller als Typekit, möglicherweise aufgrund der kleineren Dateigröße mit den verwendeten Schriftarten.
TypFront

Type Front ist ein Hosting-Service, mit dem Sie eine Schriftart hochladen können, die Sie besitzen, solange sie über eine Lizenz zur Verwendung im Internet verfügt (lesen Sie die Nutzungsvereinbarungen sorgfältig durch). Sobald Sie die Domains hinzugefügt haben, die Sie verwenden möchten, gibt Ihnen typefront das Code-Snippet, das Sie Ihrer Website hinzufügen können. Schriftauswahl Es liegt an Ihnen Vorteile gegenüber anderen Dienstleistungen Ideal für Designer und Programmierer, die ihre eigenen Schriftarten im Web verstehen und erstellen können Vorteil Kostengünstig, nicht viel langsam bei der Anzeige von Schriftarten im Web Mangel Sie müssen Ihre eigene Schriftart angeben. Sie müssen ein klares Verständnis der zu verwendenden Lizenz haben. Kostenlos mit 1 Schriftart und 500 Anfragen pro Tag. Zahlen Sie $ 5 / Monat inklusive 10 Schriftarten und 5000 Anfragen pro Tag. 30-tägige Testversion bis zur Bezahlung Gebührenordnung Monatliches Abonnement Unsere Erfahrung mit TypeFront Sobald Sie ein Konto registriert haben, laden Sie die einfache Schriftart hoch. Stellen Sie einfach sicher, dass Sie eine Lizenz haben. Von diesem Punkt aus können die Formate verwendet werden, die Sie verwenden möchten (einschließlich EOT, OpenType, SVG, truetype und Woff - die Schriftarten, die ich verwende) Wenn diese Formate aktiviert sind, müssen Sie weitere Domänen hinzufügen. Nachdem Sie Ihre Formatierung aktiviert und den Dienst festgelegt haben, den Sie verwenden möchten, müssen Sie den @type-Face-Code in Ihre CSS-Datei kopieren und die Schriftart zu Ihrem Schriftartenstapel hinzufügen. Der große Vorteil von Typefront ist bereits hier, dass es fast keine Verlangsamung hat, um die Schrift richtig anzuzeigen.
Fontspring

Fontspring stellt Schriftarten zum Download für das Hosting zur Verfügung. Im Gegensatz zu einem Dienst bietet fontspring heruntergeladene Schriftdateien und Codevorlagen an, um Ihre eigenen Webschriften zu hosten. Auswählen 1.937 Familie Vorteile gegenüber anderen Dienstleistungen Keine wiederkehrenden Abonnementgebühren Vorteil Große Auswahl an Schriftarten, keine Gebühren oder Bandbreitenbeschränkungen. Eine Lizenz steht für die Verwendung auf dem Bildschirm zur Verfügung. Mangel Unterschiedliche Schriftqualität Preis Kostenlos oder bis zu ein paar hundert Dollar ist abhängig von der Schriftfamilie. Gebührenordnung Bezahlen Sie eine Gebühr 1 Mal Erleben Sie uns mit Fontspring Da wir diese Dateien selbst speichern müssen, ist es etwas schwieriger, alles richtig zu installieren. Wenn Sie 1 Schriftart einschließlich einer @type-Face-Lizenz kaufen und herunterladen, enthält das geplante Download-Paket alle Dateien, die Sie im Internet erstellen müssen, einschließlich verschiedener Dateiformate wie EOT und WOFF. Ich finde es einfacher, kopieren Sie einfach die Stylesheet-Informationen und fügen Sie sie in bestehende Webschriften ein. Sobald dies erledigt ist, müssen Sie sicherstellen, dass Ihre Schriftart in dasselbe Verzeichnis wie Ihr Stylesheet geladen wird (oder die URL-Informationen im CSS ändern). Fügen Sie die Schriftart zum Schriftstapel hinzu und schon können Sie loslegen. Die geladene Schriftgeschwindigkeit ist ähnlich wie bei den meisten Diensten. Der Vorteil der Nutzung dieses Dienstes besteht darin, dass Sie eine unbefristete Lizenz zur Nutzung der Schriftarten ohne Jahresgebühr haben. Keine Bandbreitenbeschränkungen.
Web Fonts von Fonts.com

Web Fonts von Fonts.com ist ein neues Unternehmen von Monotype Image, dem größten Font-Distributor im Webschriften. Fonts.com besitzt derzeit die größte Anzahl von Schriftarten im Web mit 7.500 Schriftarten. Anzahl der Schriftarten 7.500+ Vorteile gegenüber anderen Dienstleistungen Massive Schriftsammlung Vorteil Derzeit die größte Schriftauswahl im Webschriften. Exklusive beliebte Schriftarten wie Helvetica, Fruitiger und Univers. Unterstützt mehr als 40 Sprachen. Verwenden Sie unbegrenzte Domainnamen. Laden Sie bis zu 50 Schriftarten für Desktop/Monat mit professionellen Paketen herunter. Javascript – kostenlose Integration für Standard und Professtional Mangel Der Preis für Schriftarten ist relativ hoch. Die Benutzeroberfläche für die Schriftauswahl scheint langsam zu sein. Auszeichnung Zu verschiedenen Preisen, von kostenlos bis $ 500 / Monat. Mit einem kostenlosen Konto haben Sie die Möglichkeit, beliebige 2000 Schriftarten auf unbegrenzter Bandbreite (25.000 Ansichten) zu verwenden. Standard und Pro geben Ihnen Zugriff auf jede der mehr als 7.500 Schriftarten. Der Preis hängt von den Seitenaufrufen ab Gebührenordnung 30 Tage Unsere Erfahrung mit Web Fonts von fonts.com Der Service sieht ziemlich einfach aus. Sie richten ein Projekt mit den gewünschten Feldern ein und wählen dann die Schriftart aus, die Sie für dieses Projekt verwenden möchten. Die Schriftauswahl ist etwas langsam (vielleicht bis zu 30s oder 1 Minute). Aber es hat eine riesige Auswahl und ein effektives Werkzeug zum Sortieren und Suchen. Von dort aus müssen Sie jeden CSS-Selektor eingeben, den Sie im Webschriften verwenden möchten, und die zu verwendenden Schriftarten mit einem Dropdown-Menü der von Ihnen ausgewählten Schriftlisten auswählen. Es gibt zwei Arten von JavaScript-Optionen - eine "einfache" und eine "Premium" -Option, mit der Sie Schriftarten direkt im Stylesheet und nicht nur über die Benutzeroberfläche zu Selektoren hinzufügen können. Und keines davon mit JavaScript. Im Allgemeinen fonts.com etwas langsam, aber das Endergebnis ist schnell und nahtlos.
Google Schriftarten

Ende März kündigte Google Fonts Googles Vorstoß in Schriften im Web an. Google bietet kostenlose Dienste an. Während die aktuelle Auswahl auf eine bestimmte Art von Schriftart beschränkt ist, hat sie das Potenzial, einen erheblichen Einfluss auf die Zukunft von Webschriften zu haben. Schriftauswahl 60 (einschließlich internationaler Schriftarten) Vorteile gegenüber anderen Dienstleistungen Kostenlos Vorteil Einfach zu implementieren. Schnelles Laden von Schriftarten. Google Webschriften Loader ermöglicht es Ihnen, ihre Dienste mit den wichtigsten Schriftartanbietern im Webschriften zu nutzen Mangel Einige Schriftarten zur Auswahl in den Google-Kategorien. Keine Unterstützung für iPhone oder iPad (mobile Safari). Jetzt habe ich Unterstützung für sie. Auszeichnung Kostenlos Gebührenordnung Kostenlos Unsere Erfahrung mit Google Fonts Googles Fonts API ist wahrscheinlich der einfachste der hier aufgeführten Dienste. Vor allem, weil keine Registrierung erforderlich ist. Sie müssen nur durch die von ihnen angebotenen Schriftarten blättern, eine auswählen und den Code abrufen. Erstellen Sie eine Verknüpfung mit dem Stylesheet in der Kopfzeile der Webschriften, und fügen Sie die Schriftart dem Schriftartenstapel im Stylesheet hinzu. Der Dienst ist schnell und die Latenz ist vernachlässigbar. Es ist ziemlich cool, wobei der einzige Nachteil die begrenzte Anzahl von Schriftarten ist.
Kernest

Sie können Fontue, Kernests Open-Source-Webschriften, für die Engine verwenden. Das Webschriftartentool konvertiert Schriftarten in Schriftartenformate, die im Web und im Beispielcode verwendet werden. Schriftauswahl 2.450 Vorteil Die meisten Schriftarten sind kostenlos Vorteil Open-Source-Webschriftart. Viele Schriftarten zur Auswahl. Mangel Wird nur mit Self-Hosting verwendet, was zusätzliche Setup- und technische Fähigkeiten erfordert Auszeichnung Kostenlos oder $ 15 Schlagend Einmalige Gebührenerhebung Unsere Erfahrung mit Kernest Kernet hat eine große Auswahl an kostenlosen und kostenpflichtigen Schriftarten. Kostenlose Schriftarten können eingerichtet werden, ohne ein Konto zu registrieren. Suchen Sie einfach die Schriftart, die Sie verwenden möchten, stellen Sie sicher, dass die Begriffe für den persönlichen Gebrauch akzeptabel sind (nicht alle Schriftarten stimmen dem Handel zu), kopieren Sie dann den Code und fügen Sie ihn ein und verknüpfen Sie ihn mit Ihrer Datei. Kernest hat auch eine Verzögerung wie andere Dienste.
Typothek

Typotheque ist ein Grafikdesignstudio und Font-Studio in den Niederlanden, ihr Web-Service hat eine ziemlich kleine Anzahl von Schriftarten. Die meisten sind selbst entworfen. Read the full article
0 notes
Text
Schriftsystem und stark Entwicklung 2022

Die Schrift - ein System von grafischen Markierungen, die Einheiten einer bestimmten Sprache darstellen - wurde unabhängig voneinander im Nahen Osten, China und Mesoamerika erfunden. Die Keilschrift, die in Mesopotamien, dem heutigen Irak, um 3200 v. Chr. entstand, war die erste. Es ist auch das einzige Schriftsystem, das bis zu den frühesten prähistorischen Ursprüngen zurückverfolgt werden kann. Der Vorläufer dieser Keilschriftschrift war ein System zum Zählen und Erfassen von Gütern mit Tonmarken. Die Entwicklung des Schreibens von Token zu Bildern, Silben und Alphabeten veranschaulicht die Entwicklung der Informationsverarbeitung, um größere Datenmengen mit immer größerer Abstraktion zu verarbeiten.
Einführen
Im Nahen Osten, in China und Mesoamerika entwickelten sich unabhängig voneinander drei Schriftsysteme, die eine beträchtliche Stabilität aufweisen. Jeder über die Jahrtausende erhaltene hat die Eigenschaften seines ursprünglichen Prototyps. Die mesopotamische Keilschrift kann bis in prähistorische Zeiten bis zum Zählsystem des achten Jahrtausends v. Chr. mit Tonmarken verschiedener Formen zurückverfolgt werden. Die Entwicklung vom Token zum Skript legt nahe, dass das Schreiben aus dem Zählen und der Buchhaltung hervorgeht. Die Schrift wurde bis zum dritten Jahrtausend v. Chr. ausschließlich für die Buchhaltung verwendet, als sumerische Sorgen um das Leben nach dem Tod den Weg für die Literatur ebneten, indem sie das Schreiben für Ehreninschriften verwendeten. Die Entwicklung vom Token zum Skript verzeichnete auch einen stetigen Fortschritt in der Abstraktion von Daten, von der Eins-zu-Eins-Korrespondenz mit dreidimensionalen greifbaren Token zu zweidimensionalen Bildern. Schreiben ist die Haupttechnologie der Menschheit zum Sammeln, Manipulieren, Speichern, Abrufen, Kommunizieren und Verbreiten von Informationen. Die Schrift wurde möglicherweise dreimal unabhängig voneinander in verschiedenen Teilen der Welt erfunden: im Nahen Osten, in China und Mesoamerika. In Bezug auf diese letzte Schrift gibt es immer noch Unklarheit darüber, wie Symbole und Schriften von den Olmeken verwendet wurden, deren Kultur entlang des Golfs von Mexiko um 600 bis 500 v. Chr. Lebte und in der klassischen Maya-Kunst und -Schrift in den Jahren 250-900 n. Chr. Wieder auftauchte. andere mesoamerikanische Kultur (Marcus 1992). Die frühesten chinesischen Inschriften aus der Shang-Dynastie um 1400–1200 v. Chr. Enthalten prophetische Texte, die auf Tierknochen und Schildkrötenpanzern eingraviert sind (Bagley 2004). Hochstandardisierte und abstrakte Zeichen deuten auf frühere Entwicklungen hin, die derzeit undokumentiert sind. So kann von diesen drei Schriftsystemen nur das früheste, die mesopotamische Keilschrift, die im heutigen Sumer, Irak, um 3200 v. Chr. erfunden wurde, ohne Unterbrechung über einen Zeitraum von 10.000 Jahren zurückverfolgt werden. Von der Urzeit bis zum heutigen Alphabet. Seine Entwicklung war in vier Stufen unterteilt: (a) Tonmarken, die die für Berechnungen verwendeten Gütereinheiten darstellen (8000–3500 v. Chr.); (b) dreidimensionale Token werden in zweidimensionale visuelle Zeichen umgewandelt, und wie bei früheren Token diente das visuelle Schreiben nur für die Buchhaltung (3500-3000 v. Chr.); (c) phonetische Zeichen, die verwendet werden, um die Namen von Individuen zu transkribieren, markieren einen Wendepunkt, an dem die Schrift beginnt, die gesprochene Sprache nachzuahmen, und daher auf alle Bereiche der menschlichen Erfahrung anwendbar wird (3000-1500 v. Chr.); (d) Mit zwei Dutzend Buchstaben, die jeweils einen einzigen Klang der Stimme darstellen, perfektioniert das Alphabet den Ausdruck der Sprache. Nach Idealen, Logik und Silben stellt das Alphabet ein weiteres bedeutungsvolles Segment dar. Sie können sich auf die Schriftarten beziehen unter: Kostenlose Schriftarten Für Instagram - Schriftarten123
1. Token sind die Vorläufer des Schreibens
Der direkte Vorläufer der mesopotamischen Schrift war ein Aufnahmegerät, das aus Tonmarken verschiedener Formen bestand (Schmandt-Besserat 1996). Die Artefakte, von denen die meisten geometrische Formen wie Kegel, Kugeln, Scheiben, Zylinder und Eiräume annehmen, werden an archäologischen Stätten aus der Zeit von 8000 bis 3000 v. Chr. Gefunden. Die Token, die als Zähler für die Verfolgung von Waren verwendet werden, sind die frühesten - ein System von Zeichen zur Übertragung von Informationen.

Jede Token-Form hat eine Semantik, die sich auf eine bestimmte Wareneinheit bezieht. Zum Beispiel entsprechen ein Kegel und eine Kugel einer kleinen Menge und einer großen Menge an Samen, und die Eiräume stellen Gläser mit Öl dar. Das Archiv von etwa dreihundert Arten von Schaltern ermöglicht es, Informationen über eine Vielzahl von Waren zu manipulieren und zu speichern (Schmandt-Besserat 1992). Das Token-System hat wenig mit der gesprochenen Sprache gemeinsam, außer dass Token wie ein Wort ein Konzept darstellen. Im Gegensatz zu Wörtern sind Token auf eine Art von Information beschränkt, nämlich reale Güter. Im Gegensatz zu gesprochenen Sprachen verwendet das Tokensystem keine Syntax. Das heißt, ihre Bedeutung ist unabhängig von ihrer Reihenfolge der Anordnung. Drei Zapfen und drei Eileiter, die in irgendeiner Weise verstreut sind, werden als "drei Körbe Reis, drei Gläser Öl" übersetzt. Darüber hinaus deutet die Tatsache, dass die gleichen Token-Formen in einem großen Gebiet des Nahen Ostens verwendet wurden, wo viele Dialekte verwendet wurden, darauf hin, dass die Zähler nicht phonetisch basieren. Daher wurden die Waren, die sie repräsentierten, in mehreren Sprachen dargestellt. Das Token-System zeigt die Anzahl der Wareneinheiten in der Korrespondenz 1-1 an, mit anderen Worten, die Anzahl der Karten in Übereinstimmung mit der Anzahl der gezählten Einheiten: x Ölkrüge werden durch x ovoid dargestellt. Die x-malige Wiederholung von "Ölglas", um den Plural auszudrücken, ist nicht dasselbe wie gesprochene Sprache.
2. Bildlich: Schreiben als Buchhaltungsmittel
Nach vier Jahrtausenden hat das Token-System zum Schreiben geführt. Der Übergang von der Gegen- zur Schrift fand gleichzeitig in Sumer und Elam statt, im heutigen westlichen Iran, als Elam um 3500 v. Chr. unter sumerische Herrschaft kam. Es tritt auf, wenn die Token, die eine Schuld darstellen können, bis zur Zahlung in Umschlägen aufbewahrt werden. Jene Umschläge aus Ton, die die Form einer hohlen Kugel haben, haben den Nachteil, dass sie die darin gehaltenen Spielsteine verstecken. Infolgedessen prägten einige Buchhalter die Token auf der Oberfläche des Umschlags, bevor sie sie einwickelten, so dass die Form und Anzahl der darin gehaltenen Zähler jederzeit überprüft werden konnte. Diese Zeichen sind die ersten Zeichen des Schreibens. Die Metamorphose von dreidimensionalen Artefakten zu zweidimensionalen Prägungen hat keinen Einfluss auf das semantische Prinzip des Systems.

Um 3200 v. Chr., Als das System der dramatischen Zeichen gut verstanden war, ersetzten Tontafeln - feste kissenförmige Tonartefakte mit den Abdrücken der Karten - mit Karten gefüllte Umschläge. Der Eindruck eines Kegels und eines sphärischen Tokens, die das Maß des Partikels darstellen, führt zu einem Keil und einem Kreis, die die gleiche Bedeutung haben wie die Token, die sie bezeichnen. Sie sind bildliche Symbole - Zeichen, die ein Konzept darstellen. Beeindruckende Tabletten werden weiterhin ausschließlich zur Erfassung der Menge der empfangenen oder ausgezahlten Waren verwendet. Sie zeigen immer noch Vielfalt in der 1-zu-1-Korrespondenz. Hieroglyphen - Zeichen, die Token darstellen, die mit einem Stift anstelle von Abdrücken beschriftet sind - erschienen um 3100 v. Chr. Die Gemälde, die sich auf diese Ware beziehen, markieren einen wichtigen Schritt in der Entwicklung der Schrift, da sie niemals in der 1-zu-1-Korrespondenz wiederholt werden, um Geräumigkeit zu zeigen. Außerdem geben die Ziffern – Zeichen, die den Plural darstellen – die Anzahl der aufgezeichneten Einheiten an. Zum Beispiel wird "33 Gläser Öl" durch die eingravierte visuelle Notation "Ölglas" dargestellt, vor dem sich drei beeindruckende Kreise und drei Keile befinden, deren Ziffern "10" bzw. "1" sind. Symbole für Ziffern sind nicht neu. Es sind Abdrücke von Kegeln und Kugeln, die zuvor Teilchenmaße darstellten, nach denen sie numerische, abstrakte, zweite Bedeutungen annahmen. Zusammenfassend lässt sich sagen, dass das Schreiben in der ersten Phase fast ausschließlich eine Erweiterung des alten Token-Systems war. Obwohl die Token formale Transformationen von dreidimensional zu zweidimensional und vom beeindruckenden Zeichen zu dem mit einem Stift verfolgten Zeichen durchlaufen haben, bleibt die Symbolik im Wesentlichen gleich. Wie die antiken Zähler wurden auch die Tabletten ausschließlich für die Buchhaltung verwendet (Nissen und Heine 2009). Dies ist auch der Fall, wenn ein Stift aus Schilf mit einer dreieckigen Spitze Anzeichen dafür gibt, dass er keilförmig ist. In all diesen Fällen hat sich das Medium in der Form, aber nicht im Inhalt verändert. Die einzige Hauptabweichung vom Token-System besteht in der Erstellung von zwei separaten Arten von Zeichen: gravierten Bildern und beeindruckenden Ziffern. Diese Kombination von Zeichen begann die semantische Trennung zwischen dem gezählten Element und der Zahl.
3. Logografie: Wechsel von visuell zu akustisch
Um 3000 v. Chr. markierte die Schaffung phonetischer Zeichen - Zeichen, die die Laute der Sprache darstellen - die zweite Stufe in der Entwicklung der mesopotamischen Schrift, schließlich, als sich dieses Medium von seinen Vorgängern trennte, um gesprochene Sprache zu simulieren. Infolgedessen hat sich das Schreiben vom konzeptionellen Rahmen realer Güter in die Welt der Sprachlaute bewegt. Sie bewegt sich von der Welt der Bilder in die Welt des Klangs. Mit der Bildung des Staates, neue Vorschriften verpflichtet, die Namen von Personen einzugeben, die Waren erstellt oder erhalten haben, die auf Tablets registriert sind. Eigennamen werden mit dem Durchschnitt der Logogramme transkribiert - Zeichen, die ein Wort in einer bestimmten Sprache darstellen. Die Grafik zeichnet leicht Bilder von Wörtern, deren Klang dem gewünschten Klang nahe kommt (zum Beispiel kann im Englischen der Name Neil mit einem Zeichen geschrieben werden, dass das Knie "kniend" gebeugt ist). Da Sumerisch in erster Linie eine einsilbige Sprache ist, hat das Logogramm einen Silbenwert. Eine Silbe ist eine gesprochene Spracheinheit, die aus einem oder mehreren Vokalen besteht, entweder allein oder mit einem oder mehreren Konsonanten. Wenn ein Name mehrere phonetische Einheiten erfordert, werden sie im Rebus-Stil zusammengestellt. Ein typisch sumerischer Name "An For Life" kombiniert einen Stern, eine Tabelle von An, dem Gott des Himmels und einem Pfeil, weil die Wörter für "Pfeil" und "Leben" Homonyme sind. Das Verb wird nicht transkribiert, kann aber abgeleitet werden, was einfach ist, weil der Name üblich ist. Phonetische Zeichen ermöglichen es, die Schrift von der Buchhaltung zu trennen. Inschriften auf steinernen Siegeln oder Metallvasen, die in den Gräbern Ihres "Königlichen Friedhofs" um 2700–2600 v. Chr. abgelegt wurden, gehörten zu den ersten Texten, die Waren nicht erwähnten, mit Ausnahme von Ziffern und rein transliterat (Schmandt-Besserat 2007) Die Inschriften enthielten nur Personennamen: "Meskalamdug" oder Name und Titel: "Puabi, Königin".

Wahrscheinlich zielen diese Trauertexte darauf ab, den Namen des Verstorbenen zu verewigen und ihm so nach sumerischem Glauben das ewige Leben zu garantieren. Weitere Ehreninschriften verstärkten die Emanzipation des Schreibens zusätzlich. Zum Beispiel werden Statuen, die die Merkmale eines Individuums darstellen, immer länger graviert. Nach dem Namen und Titel des Verstorbenen folgten die Wächterbriefe, der Name eines Tempels oder eines Gottes, dem die Statue angebetet wurde, und in einigen Fällen ein Plädoyer für das Leben nach dem Tod, bestehend aus einem Verb. Diese Inschriften führten die Syntax ein und brachten so die Schrift der Sprache einen Schritt näher. Nach 2600–2500 v. Chr. wurde das sumerische Schriftsystem zu einem komplexen System von Symbolen, die häufiger mit phonetischen Zeichen vermischt wurden. Das resultierende Silbensystem - das System phonetischer Zeichen, die Silben darstellen - modellierte die Rechtschreibung der gesprochenen Sprache weiter (Rogers 2005). Mit etwa 400 Symbolen kann die Schrift jedes Thema menschlicher Anstrengung ausdrücken. Einige der frühesten Silbentexte sind königliche Inschriften sowie religiöse, magische und literarische Texte. Die zweite Stufe in der Entwicklung der mesopotamischen Schrift, die durch die Schaffung phonetischer Zeichen gekennzeichnet war, führte nicht nur zur Trennung der Schrift von der Buchhaltung, sondern auch zur Ausbreitung von Sumer in benachbarte Regionen. Die ersten Inschriften der Ägypter, die auf das Ende des vierten Jahrtausends v. Chr. Datiert sind, gehören zu den Königsgräbern (Baines 2007). Dazu gehören Elfenbeinetiketten und rituelle Artefakte wie Schaufensterpuppen und eine Palette mit Personennamen, transkribiert als Rebus, die Sumer explizit imitieren. Zum Beispiel trägt die Palette von Narmer Hieroglyphen, die den Namen und Titel des Pharao, seiner engen Diener und rücksichtslosen Feinde identifizieren. Phonetische Zeichen für die Transkription von Personennamen schufen daher einen Weg für die Schrift, sich außerhalb von Mesopotamien auszubreiten. Dies erklärt, warum die ägyptische Schrift sofort transkribiert wurde. Es erklärt auch, warum die Ägypter nie sumerische Symbole entlehnten. Ihr Inventar besteht aus Hieroglyphen, die vertraute Gegenstände der ägyptischen Kultur darstellen und Laute in ihrer eigenen Sprache hervorrufen. Die Transliteration von Personennamen spielte auch eine wichtige Rolle bei der Verbreitung der Schrift im Industal, wo während der Zeit des engeren Kontakts mit Mesopotamien, um 2500 v. Chr., Schriften auf Siegeln mit den Namen und Titeln von Personen erschienen (Parpola 1994). Im Gegenzug wurde das sumerische Keilschriftsystem von vielen Kulturen des Nahen Ostens übernommen, die es an ihre verschiedenen Sprachfamilien und insbesondere an die Semiten (Akkadier und Ebla) anpassten; Indoeuropäer (Mitanni, Hethiter und Perser); Kaukasisch (Hurriter und Urartäer); und schließlich Elamite und Kassite. Es ist wahrscheinlich, dass Linear A und B, die phonetischen Schriften Kretas und des griechischen Kontinents, ca. 1400-1200 v. Chr., auch vom Nahen Osten beeinflusst wurden.
4. Alphabet: Audio-Segmentierung
Die Erfindung des Alphabets um 1500 Jahre v. Chr. leitete die dritte Stufe in der Entwicklung der Schrift im alten Nahen Osten ein (Sass 2005). Das erste Alphabet, Proto-Sinaitisch oder Proto-Kanaanitisch genannt, das ursprünglich aus der Region des heutigen Libanon stammte, nutzte die Tatsache, dass nur sehr wenige Laute irgendeiner Sprache vorhanden waren. Es besteht aus einem Satz von 22 Buchstaben, von denen jeder einen einzigen Klang der Stimme darstellt, der auf verschiedene Arten kombiniert wird, was es ermöglicht, eine beispiellose Flexibilität für die Transkription von Stimmen zu schaffen (Powell 2009). Dieses erste Alphabet unterscheidet sich völlig von den vorherigen. Erstens basiert das System auf Akrophonie - Zeichen, die den ersten Buchstaben des Wortes darstellen, für das sie stehen. Der Übergang von der Keilschrift zum Alphabet im alten Nahen Osten fand mehrere Jahrhunderte lang statt. Im siebten Jahrhundert v. Chr. erließen die assyrischen Könige noch ihre Dekrete an zwei Sutras. Der erste schrieb Akkadisch in Keilschrift auf einer Tonstele; der zweite aramäische Buchstabe im kursiven Alphabet, der auf einer Papyrusrolle eingeschrieben ist. An den Küsten des heutigen Syrien und Libanon wurden phönizische Kaufleute gegründet, die eine wichtige Rolle bei der Verbreitung des Alphabets spielten. Insbesondere brachten sie ihr Konsonantenbuchstabensystem nach Griechenland, vielleicht das früheste, oder sogar vor 800 v. Chr. Die Griechen perfektionierten das semitische Alphabet, indem sie Vokalen Buchstaben hinzufügten - Stimmlaute in Aussprachen, bei denen der Atemkanal nicht blockiert ist, wie a, e, i, o, u. Infolgedessen verbesserte das griechische Alphabet mit 27 Buchstaben die Transkription des gesprochenen Wortes, da alle Laute angegeben wurden. Zum Beispiel können Wörter mit den gleichen Konsonanten wie "schlecht", "Bett", "Gebot", "Knospe" klar unterschieden werden. Das Alphabet erfuhr damals keine grundlegenden Veränderungen.

5. Modernes Alphabet
Da das Alphabet nur einmal erfunden wurde, sind alle vielen Alphabete der Welt, darunter Latein, Arabisch, Hebräisch, Amharisch, Brahmani und Kyrillisch, vom Proto-Sinaitischen abgeleitet. Das lateinische Alphabet, das in der westlichen Welt verwendet wird, ist ein direkter Nachkomme des etruskischen Alphabets (Bonfante 2002). Die Etrusker, die die heutige italienische Provinz Toskana besetzten, verwendeten das griechische Alphabet und veränderten die Form der Buchstaben leicht. Im Gegenzug wurde das etruskische Alphabet zum Alphabet der Römer, als Rom im ersten Jahrhundert v. Chr. Etrurien eroberte. Das Alphabet folgte den römischen Armeen. Alle Länder, die unter der Herrschaft des Römischen Reiches standen, wurden in den ersten Jahrhunderten unserer Zeit alphabetisiert. Dies ist der Fall bei den Galliern, Angeln, Sachsen, Franken und Deutschen, die das heutige Frankreich, England und Deutschland bewohnten. Karl der Große (800 n. Chr.) hatte einen tiefgreifenden Einfluss auf die Entwicklung des lateinischen Schriftsystems, indem er Standards setzte. Insbesondere wurde eine kleine klare und lesbare Schreibschrift erstellt, aus der sich unsere heutige Kleinschreibung bildete. Der 1450 erfundene Drucker replizierte maßgeblich die Verbreitung von Texten und führte eine neue Regelmäßigkeit in Schriftzug und Komposition ein. Das Internet bringt das Alphabet in den Cyberspace und bewahrt gleichzeitig seine Integrität
6. Schreiben: Datenverarbeitung in Abstraktion
Neben den Veränderungen in Form und Struktur, die das Schreiben über Jahrtausende erfahren hat, ist seine Entwicklung auch mit Fortschritten in der Fähigkeit verbunden, Daten in abstrakter Form zu verarbeiten. In der ersten Phase war das Token-System der Vorläufer des Schreibens, Informationen wurden auf verschiedene Arten abstrahiert. Erstens übersetzt es die Gegenstände des täglichen Lebens in geometrische, willkürliche Formen. Zweitens fasst der Zähler die gezählten Elemente aus ihrem Kontext zusammen. Beispielsweise können Schafe unabhängig von ihrem tatsächlichen Standort berechnet werden. Drittens hat das Token-System die Daten vom Wissenden getrennt. Das heißt, ein Token-Pool übertrug bestimmte Informationen direkt an jeden, der im System initialisiert wurde. Dies ist eine bedeutende Veränderung für eine mündliche Gesellschaft, in der Wissen mündlich von einem Individuum zum anderen weitergegeben wird, von Angesicht zu Angesicht. Andernfalls stellt das Token-System den Plural spezifisch dar, in Übereinstimmung 1-1. Drei Read the full article
0 notes
Text
Braille Onward: Entwicklungen für Neu Education 2022

Die Behindertenerziehung hat eine lange Geschichte mit Perspektiven und Methoden, die Jahrhunderte brauchten, um systematisch zu werden, um für die Gemeinschaften, die sie am meisten brauchen, wirklich wertvoll zu werden. Ressourcen und Technologie kommen aufgrund des Stigmas der Gesellschaft gegen Menschen mit Behinderungen nur langsam an. Das ist insbesondere bei Sehbehinderten nicht anders. Diese lange Entwicklungsphase hat jedoch eine langsame, aber reiche Geschichte der Bildung für Sehbehinderte gebracht. Und wir können diese Geschichte weiter zurückverfolgen als Brailleschrift. Sie können sich auf die Schriftarten beziehen unter: Kostenlose Schriftarten Für Instagram - Schriftarten123
Erste globale Einstellungen zu Sehbehinderungen
Die anfängliche Einstellung gegenüber Sehbehinderten weltweit lässt sich in drei Altersgruppen einteilen. (1) Gleichgültigkeit oder Trennung (2) Mitleid und Humanität; und (3) Eigenständigkeit und soziale Integration

Zum Beispiel wurden im alten Indien, während Mythologie und Geschichte im Allgemeinen Herrscher und Familien bevorzugten, die sich um Menschen mit Behinderungen kümmerten, sie oft als schwach beschrieben oder wollten für vergangene Sünden büßen. In früheren Jahrhunderten war die Haltung der Europäer eher nachlässig, sie grenzten oft Menschen mit Behinderungen aus den Gemeinschaften. Selbst als der Zugang der Sehbehinderten zu Informationen mit dem Aufkommen des Drucks in Europa im 15. Jahrhundert nicht mehr mündlich war, wurden blinde Menschen zunehmend vom intellektuellen Fortschritt isoliert, da sie sich auf den Betrachter verlassen mussten. Lesen und Schreiben werden behindert. Diese Lücke in den Alphabetisierungsmedien für Sehbehinderte ist zum Teil auf technologische Probleme zurückzuführen, aber auch auf ein mangelndes Verständnis für die Bedürfnisse und Fähigkeiten derjenigen, denen es an Sehkraft mangelt. John Milton, der berühmte Dichter, musste schreiben, indem er seine Töchter um Hilfe bat, die an Kurzsichtigkeit litten, nachdem sie ihr Augenlicht verloren hatten. Als der Begriff der "Nächstenliebe" in der westlichen Gesellschaft weit verbreitet wurde, änderte sich die Einstellung der Gesellschaft zur Unterstützung von Menschen mit Behinderungen, die sich jedoch darauf beschränkte. Der Hauptursprung dieser philosophischen Grundlage für die Erziehung von Sehbehinderten wurde von Denis Diderot gelegt, einem Philosophen, der 1749 The Letter on the Blind for the Use of The Beholder veröffentlichte, weitgehend basierend auf seinen Kontakten mit Nicholas Saunderson. Professor für Mathematik in Cambridge; und Maria Theresia von Paradis, eine Wiener Pianistin und Musikpädagogin, beide sehbehindert. Die Kompetenz von Saunderson und von Paradis überzeugte Diderot, dass blinde Menschen Weisheit haben und normal leben können. Dieser Paradigmenwechsel hin zur Autonomie der Sehbehinderten hat ihre Bemühungen um Sozialisierung beschleunigt. Ein wichtiger Teil davon ist natürlich ihre Ausbildung.
Frühneuzeitliche Bildung für Sehbehinderte

Auch wenn sich die Einstellung der Gesellschaft zur Bildung von Blinden und Sehbehinderten zum Besseren wendet, werden erste Versuche, sie zu erziehen, oft von Tutoren für die Kinder der Reichen unternommen. Darüber hinaus führten vor dem 18. Jahrhundert keine vereinzelten Versuche, sehbehinderte Kinder zu erziehen, zur Entwicklung systematischer Programme. Darüber hinaus bildeten sich die ersten Lehrer der Blinden in ihren Methoden aus und wussten oft nichts über die Arbeit und den Erfolg anderer. Alle Fortschritte schmachten. Erst Ende des 18. Jahrhunderts begann die formale Ausbildung. Das erste bemerkenswerte gemeinnützige Bildungsinstitut für Blinde war die L'Institution Nationale des Jeunes Aveugles (Nationales Institut für junge Blinde), die 1784 von Valentin Haüy in Paris eröffnet wurde, wo er mit verschiedenen Größen und Formen römischer Buchstaben experimentierte. Bringen Sie blinden Schülern das Lesen bei. Indem Haüy die künstlerischen und musikalischen Talente der Schüler zur Schau stellt, hofft er, Bewunderung für ihre Fähigkeiten zu wecken, nicht Mitleid mit ihrer Blindheit. Während die erste Blindenschule in England 1791 in Liverpool eröffnet wurde, dauerte es in den Vereinigten Staaten einige Zeit länger, bis 1829 das New England Asylum for the Blind in Watertown, Massachusetts, gegründet wurde. Diese Akademie wurde später zur Schule für Blinde im ehrwürdigen Perkins, mit Samuel Gridley Howe – der durch Europa reiste, um zu lernen, wie man dort Blinde erzieht – als erster Direktor der Schule. Howes Ansicht war, dass es blinden Kindern nicht an Selbstwertgefühl mangeln sollte, was ihn davon überzeugte, wie wichtig es ist, Unabhängigkeit und Eigenständigkeit für seine Schüler zu fördern. Valentin Hauy und die Perkins School bildeten Lehrer auf Lehrlingsbasis aus. Meistens sind die Lehrer alle blinde Absolventen der Institutionen, die sie unterrichten. Dies basiert hauptsächlich auf der Ansicht, dass nur Sehbehinderte wirklich sagen können, was sie sehen können und was nicht. Da jeder Schüler ein Individuum mit seinen eigenen Bedürfnissen ist, wird angenommen, dass nur Mitglieder der Gemeinschaft Pädagogiken und Lehrstrategien anwenden können, die für sehbehinderte Schüler geeignet sind. Während des gesamten 19. Jahrhunderts waren Internate oft die einzige Möglichkeit, sehbehinderte Kinder zu erziehen. Ein Grund dafür ist, dass öffentliche Schulen es sich nicht leisten können, die Anforderungen sehbehinderter Kinder zu erfüllen: Ihre Mitarbeiter haben keine Ausbildung in Sonderpädagogik, und die Schule selbst ist eine unsichere Umgebung für Kinder mit eingeschränkter Mobilität. Ein weiterer Faktor ist die geografische Notwendigkeit, oft aufgrund der geringen Bevölkerungsdichte blinder Kinder - diese Schulen werden in großen Städten mit einer Bevölkerung von sehbehinderten Kindern eingerichtet, die groß genug ist, um spezialisierte Dienstleistungen anzubieten. Solche Schulen wurden im gleichen Zeitraum auch in Indien gegründet. Das Bengal Military Orphanage, Kalkutta, wo es blinde Waisenkinder in der Schule gab, führte 1840 das Lucas-Lesesystem ein, obwohl dieses System in den 1850er Jahren von Moons geprägter Schrift für blinde Leser in mehreren indischen Sprachen übertroffen wurde. Diese Kinder scheinen die ersten in der südasiatischen Geschichte gewesen zu sein, die in einer Schule mit einem auf ihre Bedürfnisse zugeschnittenen formalen System unterrichtet wurden, wobei die Versorgung weitgehend von den Kolonialbehörden bereitgestellt wurde. Die erste Sonderschule für Blinde in Indien wurde 1887 in Amritsar gegründet - die Sharp Blind Memorial School, benannt nach ihrer Gründerin Annie Sharp. In den folgenden Jahrzehnten entstanden in verschiedenen Teilen des Landes mehrere Sonderschulen, wie die 1897 von Lal Bihari Shah gegründete Calcutta School for the Blind, die American Marathi Missionary School for the Blind in Mumbai im Jahr 1900, die als "Dadar School for the Blind" bekannt ist. Hier werden blinde Kinder zusammen mit mehreren Hauptberufen unterrichtet, die sie später zu einer Art beruflicher Rehabilitation führten. Da sich die öffentlichen Schulen jedoch von selbst verbesserten und die Lehrerausbildung Bestimmungen für die Sonderpädagogik enthielt, setzten sich Pioniere wie Howe für das Recht aller sehbehinderten Kinder auf kostenlose öffentliche Bildung ein, im Gegensatz zu Institutionen, die sich von der Vision der Gesellschaft distanzierten. die oft als soziale Erfüllung ihrer Verpflichtungen angesehen wird, aber wahrscheinlich auch eine Möglichkeit ist, behinderte Menschen zu vergessen. In Indien erreicht die sozioökonomische Situation der Blinden durch das Wohnbildungssystem nicht viel. Es gibt auch andere Bedenken - die Trennung vom Mainstream, den Bildungsstandard und die teure Natur des Systems. Bildungsleiter fühlen sich auch in die Notwendigkeit ein, dass kleine Kinder zu Hause bei ihren Eltern und Geschwistern bleiben und sich mit sehbehinderten Kindern in integrativen Umgebungen verbinden. Zusammen mit diesen grundlegenden und pädagogischen Veränderungen wird es einen wichtigen Moment in der Erziehung der Blinden und Sehbehinderten geben, unterstützt vom berühmtesten Schüler der Schule Valentin Haüy - Louis Braille.
Die Entwicklung der Brailleschrift
Mit der Entwicklung der Brailleschrift erhielt die Alphabetisierung eine Bedeutung, die sich über Kulturen und Kontexte hinweg entwickelte. Ausgehend von der frühen Phase der Akzeptanz, die bisher zu einer beliebten, aber einzigartigen Art des Lesens, Schreibens und Tippens unter Blinden und Sehbehinderten geworden ist, hat das Schreiben einen erheblichen Einfluss auf die soziale Integration der Gemeinschaft gehabt. Die Aufklärung über und über Braille ist von Natur aus mit der zunehmenden Verwendung des Schreibens verbunden. Diese historische Fortsetzung ist auch diejenige, die die Geschichte der sehbehinderten Gemeinschaft, ihre Herausforderungen bei der Erlangung ihrer Rechte und die breiteren soziopolitischen Momente, die diese Reise geprägt haben, verfolgt.
Die frühen Jahre der Braille-Ausbildung
Die Erfindung der Brailleschrift in den 1820er Jahren führte zu einem langsamen und stetigen Wachstum ihrer Akzeptanz, angeführt von der Verfolgung von Louis Braille selbst als Pädagoge. Während Braille's Heimatstadt Frankreich erst 1854 – ein Jahr nach seinem Tod – die Schrift als offizielles Schriftsystem für die schriftliche Kommunikation für Blinde übernahm – wurde die Missouri School of the Blind 1860 das erste Institut in den Vereinigten Staaten, das Braille verwendete. während die erste Tagesschule für Blinde 1898 in England gegründet wurde. In den letzten Jahrzehnten des 19. Jahrhunderts übernahmen die Bildungseinrichtungen das Schreiben nur langsam, auch als technische Verbesserungen der Brailleschrift, wie der Brailleschreiber - das erste mechanische Gerät zum Schreiben von Brailleschrift - und das Braille-Kurzschriftsystem entwickelt wurden. Zu Beginn bis zur Mitte des 20. Jahrhunderts wurde die Nützlichkeit der Brailleschrift weithin anerkannt, und Bildungswege im Schreiben blühten auf. Großbritannien führte 1905 den einheitlichen Braille-Code ein, und in den Vereinigten Staaten hatten sich die öffentlichen Schulen um 1900 verbessert und die Lehrerausbildung war so weit fortgeschritten, dass die Integration blinder Kinder in diese Schulen begonnen hatte. Viele spezielle und lokale Schulen konnten Braille-Kurse anbieten, die von der Regierung und gemeinnützigen Stiftungen für spezielle Ausrüstung und Programme unterstützt wurden. 1902 wurde in San Francisco eine Bibliothek und ein Lesesaal für Blinde eröffnet. Inklusive Schulen spielen eine wichtige Rolle bei der Integration sehbehinderter Schüler und helfen ihnen, die Fähigkeiten sehbehinderter Kinder zu schätzen, damit sie eine bessere Einstellung zu ihnen im Leben und in der Arbeit als Erwachsene haben. Die Bemühungen der Gemeinschaft – sowohl der sehbehinderten als auch der sehbehinderten Gemeinschaft – unterstützen weiterhin die Bildung. Helen Keller, die 1904 die erste taubblinde Person war, die 1904 einen Radcliffe College-Abschluss erwarb, war eine glühende Verfechterin der Brailleschrift und schrieb über ihre Erfahrungen - einschließlich ihrer Schwierigkeiten und Triumphe beim Lernen - in ihren Memoiren von 1903. Die Geschichte meines Lebens. Schulen in den Vereinigten Staaten begannen, Braille-Lesekurse abzuhalten, wobei die Standard-Braille-Braille-Schrift des Englischen 1932 vom Unified Type Committee of America and Britain übernommen wurde. Indien führte 1951 einheitliche Braille-Codes für verschiedene Sprachen ein, als die Regierung 1959 in Dehradun die Braille-Braille-Schule – immer noch in Betrieb – namens Modellschule für sehbehinderte Kinder einrichtete.

In den 1960er Jahren wurden umfangreiche Anstrengungen unternommen, um die Bildungsbedingungen für Sehbehinderte zu verbessern, einschließlich der Bemühungen, mehr Lehrer in standardisierten Formen der inklusiven Bildung auszubilden, einschließlich der Vermittlung von Kommunikations- und Orientierungsfähigkeiten, Mobilität und Fähigkeiten des täglichen Lebens. Zumindest in den Vereinigten Staaten hat die Epidemie der Rückenmarksfibrose (RLF) bei vielen Kindern von Geburt an Erblindung verursacht, von denen ein großer Teil zu Familien der Mittel- und Oberschicht gehört. Diese Familien haben die lokalen Behörden unter Druck gesetzt, mehr Schulen in der Nachbarschaft zu eröffnen, mehr Lehrer einzustellen und neue Ansätze zu verfolgen, wie z.B. die Überarbeitung des bestehenden allgemeinen Lehrplans für sehbehinderte Schüler, um sehbehinderte Schüler und Lehrer sowie sehbehinderte Schüler, die Hilfe von der Fachlehrer wurden ausgebildet, um sehbehinderte Schüler zu unterrichten. Es beginnt auch zu erkennen, dass viele der anfänglichen Inklusionsbemühungen gescheitert sein könnten, wenn Klassenlehrer, Eltern und andere Ausbilder von sehbehinderten Schülern nicht gleich wichtige Partner im Bildungsteam waren. Neben systemischen und technischen Verbesserungen der Mittel und Formen der Bildung tragen solche grundlegenden Veränderungen in der Gesellschaft insgesamt auch zur Umsetzung einer breiten Palette von legislativen und politischen Instrumenten bei.

Politischer Einfluss auf die Bildung von Sehbehinderten
In der zweiten Hälfte des 20. Jahrhunderts gab es viele soziale Veränderungen rund um die Erziehung sehbehinderter Kinder in der ersten Hälfte des 20. Jahrhunderts, die durch die Gesetzgebung verstärkt wurden – dazu gehörte oft auch die Einführung von Tageskursen in Brailleschrift. Der Schritt konzentrierte sich auf die 1970er Jahre mit der Verabschiedung von Gesetzen wie dem Integrated Education Plan for Children with Disabilities (IEDC) im Jahr 1974, der durch staatliche Schulen in Indien umgesetzt werden sollte, und dem Education for All Children with Disabilities Act von 1975 in den USA – der später umbenannt und in den Fish Education Act konsolidiert wurde. Behinderungsmultiplikator (IDEA).
Braille-Unterricht heute
Die vielleicht wichtigsten Veränderungen in der Ausbildung von Sehbehinderten zusammen mit den Veränderungen der Gesellschaft waren schnelle Veränderungen in der Technologie - die vielleicht damit begannen, dass Computer 1963 an die Braille-Ausgabe angepasst wurden. Dies erhöht den Zugang zu Unterrichtsmaterialien in Brailleschrift für immer mehr Schüler. Es eröffnet auch neue Bildungs- und Gemeinschaftswege für die sehbehinderte Gemeinschaft.

Die Dynamik der technologischen Bildungseinrichtungen hat es auch sehbehinderten Menschen ermöglicht, auf Werkzeuge und Ressourcen wie aktualisierbare Braillezeilen und Vergrößerungsgeräte zuzugreifen, die auf ihre spezifischen Bedürfnisse zugeschnitten sind. Diese können von adaptiven Werkzeugen und Materialien in taktiler oder vergrößerter Form für sehbehinderte Kinder in Standardklassenzimmern bis hin zu einem vollständig personalisierten Lehrplan reichen, der sich auf Entwicklungsziele und Lernziele konzentrieren kann. Schüler, die Braille verwenden, sind jedoch oft besser gerüstet, um im regulären Klassenzimmer mitzuhalten, als Schüler, die keine Brailleschrift verwenden. Dies liegt daran, dass Braille ein effektives Lesemittel bleibt; Es ermöglicht den Zugriff auf praktisch alle gedruckten Materialien und ermöglicht es den Schülern, schnell und unermüdlich zu lesen. Dies ist der Hauptgrund, warum wir bei Thinkerbell Labs die Stärken von Technologiegeräten und Software-Tools kombiniert haben, um sehbehinderten Schülern eine umfassende Lernerfahrung in Braille auf Annie zu bieten. Durch die Anwendung von Lernmaterialien von Braille-Pionieren wie dem RNIB ist eine solche technologiegestützte Lernmethode der wichtigste Vorteil des Braille-Unterrichts. Obwohl es heute noch einige Herausforderungen gibt, die Braille-Ausbildung auf all die Kinder auszuweiten, die davon profitieren werden, haben wir einen langen Weg zurückgelegt. Lernmaterialien sind zugänglicher, es gibt mehr Schulen, die auf die Bedürfnisse der Gemeinschaft zugeschnitten sind, und staatliche und philanthropische Bemühungen geben weiterhin einen Impuls, um die akademischen und sozialen Bedingungen von Sehbehinderten zu verbessern. Es gibt zwar noch mehr zu tun und mehr Geschichte, aber es ist eine lange und lohnende Reise für Braille und Bildung für Sehbehinderte. Read the full article
0 notes
Text
Typografie in der UI: Nach welchen Schriftarten sollte ich 2022 suchen?

Um wirklich zu verstehen, was eine gute UI- und eine Bildschirmschrift ausmacht, ist es am besten, mit dem zu beginnen, was jetzt verfügbar ist und was sie dazu bringt, verwendet zu werden. Ich habe es eine Weile versucht, bevor ich mir eine Typografie ausgedacht habe, von der ich dachte, dass sie sich auf dem Bildschirm gut liest. Aber jetzt möchte ich weiter in das Gebiet der Typografie eintauchen und überlegen; Was eine Typografie besonders gut für das Screen- und UI-Design (User Interface) macht.
Bekannte Beispiele
Segoe UI

Ein Großteil der Schriftart "Segoe" wurde zuerst von Microsoft mit dem Windows Vista Os Bildschirm und Funktionen für Windows 7 und sogar mit dem aktuellen Produkt Windows 8 verwendet. Segoe UI war schon immer Gegenstand von Kontroversen unter Designern über die Ähnlichkeit in der Form zwischen ihm und dem weltberühmten Frutiger. Lucida Grande

"Lucida Grande" ist die UI-Schriftart, die für Apples Mac OS X ausgewählt wurde. Es basiert auf Lucida Sans und Lucida Sans Unicode von Charles Bigelow und Kris Holmes. Lucida Grande hat eine kleinere Punktgröße und ist auf dem Bildschirm leichter zu lesen. Überraschenderweise hat Lucida Grande nie Kursivschrift aufgenommen. Ubuntu

Unbutu ist eine Schriftart, die von Dalton Maag entwickelt wurde. Natürlich Ubuntu Linux OS. Es wurde 2010 vollständig angekündigt, als es weithin beliebt war, nicht nur durch Ubuntu OS, sondern auch durch die Google Web Fonts-Liste. Helvetica Neue

Helvetica Neue wurde um die 1980er Jahre herum entworfen und wurde erst dann wirklich berühmt, als Apple das iPhone auf den Markt brachte und diese Schriftart verwendete, dann die Schriftarten in Apples UI-Auswahl für iOS. Droiden-Sans

Entwickelt von Steve Matteson. "Droid Sans" wird für Android-Smartphones verwendet. Es wurde speziell entwickelt, um auf dem kleinen Bildschirm deutlich sichtbar zu sein, und die Droid-Schriftfamilie umfasst auch Droid Serif und Droid Mono.
Tests
Wenn wir uns die Typografie für das UI-Design und die Bildschirmlesbarkeit ansehen, gibt es eine Reihe von Faktoren, die wir berücksichtigen müssen, wie zum Beispiel: Mangel an gutem Rhythmus zum Lesen, ständiges Tippen von Buchstaben, hohe x-Höhe. Unklar Was meine ich also mit "unklar – Mangel an Mehrdeutigkeit"? Die Schriftart, die für die UI und das Lesen auf dem Bildschirm verwendet wird, ist nur mit etwa 9-12 Punkten besonders klein. Nicht nur, dass es abhängig von der Auflösung Ihres Bildschirms angezeigt wird. Zugegeben, Smartphone-Modelle (Smartphones) haben bereits größere Möglichkeiten, Auflösungen anzuzeigen (iPhone4 ist ein Beispiel mit einer Auflösung von 323 ppi), aber es gibt viele viel größere Anzeigegeräte wie Windows-PCs, Macs und Laptops. Das bedeutet, dass bei kleiner Punktgröße und geringer Auflösung einzelne Schriftbuchstaben von jedem Gerät aus klar und lesbar sein sollten. Dies ist eine Möglichkeit, dies zu beweisen;


Hier ist das Wort "Analphabet" (Großbuchstabe I), eine gute UI-Schriftart, die einen Unterschied zwischen den Buchstaben benötigt, damit das menschliche Auge nicht verwirrt wird. Ein häufiges typografisches Problem besteht darin, wie man Großbuchstaben I und Kleinbuchstaben l steuert. Gerade bei einem Wort wie dem obigen Beispiel, wenn man es nicht genau liest, kann es völlig falsch sein. Es ist sehr interessant, dass wir sehen, wie jede Schriftart damit umgeht. Sowohl Segoe UI als auch Droid Sans zeichnen sich dadurch aus, dass sie ein kleines Groß- und Kleinbuchstaben I (Serifen) hinzufügen . Die Ubuntu-Schriftart verwendet eine andere Möglichkeit, wenn der Kleinbuchstabe l einen kleinen Schwanz erhält. Leider haben weder Lucida Grande noch Helvetica Neue diesen Test bestanden. Danach gibt Lucida Grande ein etwas höheres kleines l an, aber in kleinen Größen ist dieser Unterschied unbedeutend. Helvetica Neue löst dieses Schlimmste, wenn es schwierig ist, den Unterschied zwischen diesen beiden Wörtern zu erkennen. Das ist kein Problem, wenn wir den Inhalt sorgfältig lesen. Aber beim Überfliegen wie beim Überfliegen einer heruntergekommenen Liste ist es wichtig, Klarheit zwischen den Wörtern zu haben. Noch ein Test? In Ordnung;


Diesmal mit dem Wort "Anagogie", das in fünf Typografien angewendet wird. Mit diesem Test werden wir sehen, wie Typografie das Problem von Buchstaben mit Abstiegen und ähnlichen runden Strichen in einem Wort löst. Es ist sehr gut, dass Schriften, die einen Kleinbuchstaben mit "2 Ebenen"(a) haben, alle diesen Test bestehen. Die geometrischen serifenlosen Seiten, die sich mit dem Unterschied zwischen den Buchstaben a und o befassen, sind jedoch nicht gut (klicken Sie hier und schauen Sie sich die ITC Avant Garde Gothic an. Geben Sie "a Doggy" ein und reduzieren Sie die Schriftgröße, Sie werden verstehen, was ich meine). Ein typografisches Problem, das hier zu berücksichtigen ist, ist die Platzierung von Buchstaben mit Absteigenden, wie z. B. reguläres g und y. Bei kleinen Größen scheinen die meisten Schriftseiten die Abseiler zusammenzukleben. Lucida Grande unterscheidet sich durch die Begradigung des Abstiegs des Buchstabens y. Droid Sans verwendet den Buchstaben g "2 Stufen" (g). Mit diesem Wort betrachten wir gleichzeitig auch die Gesamtformen jedes Wortes. Sie werden feststellen, dass zum Beispiel bei Helvetica Neue jeder Buchstabe abgerundet ist. Es ist ein Merkmal der Typografie, aber mit der Bildschirmgröße und der UI-Einstellung bei einer kleinen Auflösung ist die Unterscheidung zwischen unverbindlichen Buchstaben mit ähnlich "runden" Buchstaben die gleiche. Das war schon immer eine Angelegenheit von Helvetica Neue; Neben dem Problem der serifenlosen Groteskenschriften ist es so konzipiert, dass es in großen Größen angezeigt werden kann. In kleineren Grössen wie ui für Monitore wurde Helvetica nie für den Einsatz in kleinen Grössen entwickelt. Segoe UI hat das gleiche Problem, wenn die Größe klein gelassen wird. Mit "humanistischen" Eigenschaften wie Lucida und Ubuntu ist dies besser gelöst. Besonders bei Unbuntu, wenn man den Buchstaben g mit einem horizontalen Schwanz belässt. Droid Sans verwendet ein gekrümmtes g am unteren Rand, wodurch der Text einzigartig und anders aussieht als andere Buchstaben, wodurch zwischen den Textseiten unterschieden wird und dem Benutzer Lesbarkeit verleiht.
Lesen Sie in einem guten Rhythmus – Guter Leserhythmus
Unser zweites Problem nach der Lesbarkeit des Textes auf dem Bildschirm ist die Notwendigkeit eines guten Rhythmus zum Lesen. Was meine ich damit? Dafür finde ich es notwendig, dass Sie Ludwig Ubele kennen, der die extrem gut lesbare Schrift FF Tundra entworfen hat. Im Thema I Love Typography merkt Ludwig an: Ich habe Tundra als Namen der neuen Serifenschrift nicht wegen des Designprozesses, sondern wegen der ursprünglichen Konzeptualisierung gewählt. Ich dachte an ein weites und flaches Land. Es ist die ursprüngliche Idee. Tundra soll die Augen des Betrachters zu fernen Horizonten führen. Eine Schrift hat zwei grundlegende Richtungen. Der Horizont (die Horizontale), die Striche, durch die sich das Auge bewegt; und die vertikale Linie besteht aus separaten Buchstaben, die durch den Körper definiert werden. Der Körper ist dafür verantwortlich, den Rhythmus der Schrift in den Kurven (Schalen, Schläge, Schläge usw.) zu erzeugen, aus denen jedes Wort selbst besteht. Insgesamt gilt: Je schmaler der Text, desto weniger ausgeprägt ist er. Zum einen erzeugt der Schriftzug einen Zaun und unangenehme Unterbrechungen, wenn die Striche nahe beieinander platziert werden. Das schafft Müdigkeit und Dummheit, es ist nicht leicht zu lesen. Dies ist wie Bäume, die zu nahe beieinander liegen oder zu spärlich sind. Kurz gesagt, eine Horizontalität einer Schrift führt das Auge des Lesers in eine Linie, während vertikale Striche Rhythmus erzeugen; Diese Punkte helfen dem Auge, sich auszuruhen, um die Form anderer Wörter fortzusetzen. Wie Ludwig bemerkte, schafft ein zu schmaler Buchstabe eine "Barriere", die das Auge ermüdet, Buchstaben, die zu breit sind, haben das gleiche Problem. Eine gute UI-Schriftart benötigt ein visuelles Gleichgewicht zwischen zu schmalen und zu breiten Räumen, die dazu führen, dass das Auge starken Strichen durch zwei horizontale Richtungen folgt (Grundlinie und x-Höhe) und Rhythmus durch den Textkörper hat.


Oben sind 5 Schriften mit Text lorem ipsum. Sie können auf das Bild klicken, um eine größere Größe zu sehen. Werfen wir einen kurzen Blick durch die Linien. Was denkst du? Sofort haben Sie vielleicht einen Gedanken im Kopf, Helvetica Neue hat hier ein Problem. Es ist nicht nur ein breites Buchstabengesicht - das Lücken zwischen den Körpern schafft -, sondern es scheint monoton (gleich) zu sein, jede Form des Textes wird leicht rundlich gleich dargestellt. Im Allgemeinen fühlt es sich an, als ob die Wörter den gleichen Abstand zu haben scheinen, emotional schafft Helvetica Neue auf diese Weise einen schlecht gelesenen Rhythmus, er ist nicht vielfältig genug. Der Rest der Schriften fühlt sich besser an mit Buchstaben, die schmaler in der Breite sind und ein humanistisches Aussehen haben. Ich liebe die Art und Weise, wie Ubuntu die Augen des Lesers in horizontalen Linien und einem kleinen Schwanz auf den Buchstaben L und einem kleinen horizontalen Strich auf dem Buchstaben t richtet. Die Eigenschaften der Segoe-UI ermöglichen es den Buchstaben o, b, d, g und p, größere Gegenräume zum Atmen und Erzeugen verschiedener Rhythmen zu haben. Lucida Grandes a hat einen langen Schwanz, um mehr mit anderen Buchstaben zu verbinden. Droid Sans zeigt auch einen guten Leserhythmus, besonders mit dem Serifenstil des Buchstabens t. Große X-Höhe Die X-Höhe einfacher Buchstaben ist die Höhe des Kleinbuchstabens x. Es verwendet ein Maß, um die Höhe von Kleinbuchstaben zu beschreiben, die sich von der Höhe von Großbuchstaben unterscheidet. Wie bereits erwähnt, sollte die leicht lesbare Typografie, die bei der Anzeige von Monitoren verwendet wird, mit kleinen Pixelpunkten kompatibel sein. Wir haben nicht viele Pixel zu verwenden, also müssen wir manchmal zählen.


Es bedeutet, dass eine große x-Höhe die Höhe der Buchstaben ausmacht und ihnen mehr Platz zum Atmen gibt, wodurch sie unterscheidbar und vor allem leicht zu lesen sind. Das Bild oben zeigt jede Schriftart, die Striche werden in Baseline, x-Höhe und Cap-Höhe (Großbuchstabenhöhe) gezeichnet. Die x-Höhe gibt dem Droid Sans einen guten Rhythmus, während die Segoe UI und helvetica Neue mit der x-height klein sind, während lucida Grande und Ubuntu etwas kleiner sind als die Droid Sans, was sie natürlich auf dem Bildschirm kleiner macht. Wer ist also der Gewinner? Natürlich ist Droid Sans die beste der fünf Optionen und nicht überraschend; Es wurde speziell entwickelt, um sich an die Benutzeroberfläche anzupassen und auf dem Bildschirm leicht zu lesen. Wir weisen auch darauf hin, dass Helvetica Neue nicht für Spezialschriften für UI (kleiner Grösse) geeignet ist. Jeder seiner Buchstaben ist in seiner Form zu ähnlich, so dass er schwer zu erkennen ist und gleichzeitig eine große Breite hat. Im Allgemeinen wird Helvetica geliebt, aber es ist so konzipiert, dass es grosse, nicht Text im Körper anzeigt. Aber warum hat Apple sie für die Benutzeroberfläche von iOS ausgewählt? Meine Vermutung ist, dass sie eher Stil als Funktionalität wählen. Ich persönlich finde Lucida Grande auf iOS effektiver. Segoe UI, Lucida Grande und Ubutu sind in vielerlei Hinsicht eine seltsame ausgezeichnete Wahl für UI. Ubuntus Eigenschaften mit gleichmäßigen Distanzstrichen, niedriger L-Auflösung und einem guten Großbuchstaben I, wie auch immer der Preis es hat, hat ein g entworfen "2 Tier". Lucida Grande hat einen sehr guten Leserhythmus, aber die Buchstaben scheinen schwer zu erkennen, besonders L und ich, wie ich oben sagte. Segoe UI hat einen breiten Zählerabschnitt (Platz in den Buchstaben a, b, d, o,..), der ihm einen angenehmen Rhythmus und eine kleine Serife im Großbuchstaben I gibt, um das Problem der Differenzierung zu lösen.
Mein Rat
Nichts von alledem! Es gibt ein paar Optionen für eine gute UI und leicht lesbare Typografie für den Bildschirm genau dort. Dies sind also die drei Optionen, die ich persönlich sehr relevant und wahrscheinlich die besten finde, nämlich;

Ich habe Aller Sans, mit der Begründung, dass es großartig für UI und Lesbarkeit ist. Es leiht sich viele der Eigenschaften von Ubuntu (was keine Überraschung ist, wenn man weiß, dass sowohl Ubuntu als auch Aller Sans von Dalton Maag entworfen wurden); Der horizontale Abstand zwischen den Strichen ist gleich, ein zierlicher Schwanz im Buchstaben a, etwas mehr Schwanz im Kleinbuchstaben l und eine große x-Höhe. Darüber hinaus erhält Aller ein zusätzliches g "2 Stufen" und ein ausgefallenes Q, eine vollständige Querstange im unteren t.

Die nächste Option ist Azuro, entworfen von Georg Seifert, komplett von Jens Kutilek und gehört zu FontShop. Diese Schrift erhielt viel Aufmerksamkeit und Beiträge. Sie können über die Entwicklung dieser Schriftart lesen. Es wurde unter Windows, Mac OS X und iOS professionell und sorgfältig bis ins Detail getestet. Ich liebe das kleine l und den Schwanz des Großbuchstabens Q und die Zahlen im klassischen Stil. Mit leicht schmalen Eigenschaften, die entsprechende Neigung. Auf jeden Fall empfehle ich dringend, diese Schriftart zu wählen – Azuro.

PT Sans wurde 2009 angekündigt und von Alexandra Korolkova, Olga Umpeleva und Vladimir Yefimov von ParaType entworfen, um die Verwendung mit einer Open-Use-Lizenz zu erleichtern. Wie die meisten Schriftarten für Bildschirme und Benutzeroberfläche ist PT Sans etwas schmal mit humanistischen Merkmalen, Unterschieden im Abstieg in den Buchstaben g, j, y, und es ist großartig, dass es Unicode unterstützt. Darüber hinaus hat PT Sans auch PT Sans Caption, PT Sans Narrow sowie Serifenversion, PT Serif. Was halten Sie von den obigen Kommentaren? Oder haben Sie eine andere Meinung? Viel zu besprechen über Bildschirmlesbarkeit und UI . Lassen wir interessante Links für alle, auf die sie sich beziehen können. Read the full article
0 notes
Text
Zeitlos Typografie 2022: Die klassische Schriftart, die jeder Designer besitzen sollte

Wenn es um das Branding geht, spielt die Schriftart des Logos eine sehr wichtige Rolle. Die Schriftart, die Sie verwenden, ist ein grundlegendes Element beim Entwerfen einer Identität. Sie müssen diese Schriftart so wählen, dass sie gut aussieht, ihre Originalität zeigt und für viele verschiedene Zwecke geeignet ist. Berücksichtigen Sie die Persönlichkeit Ihrer Kunden, den Zweck der Verwendung des Logos und die Fähigkeit des Designs, im Laufe der Zeit Bestand zu haben. Raus mit dem Neuen, rein mit dem Alten? Jeder Designer braucht ein Arsenal bewährter Schriften, die für fast jedes Projekt geeignet sind – klassische Schriften, die zeitlose Eleganz mit modernem Stil in Einklang bringen. Diese zehn Schriften sind nicht in der Lage, Stil und Qualität zu bieten, ohne veraltet zu sein. Von den serifenlosen 1930er Jahren, die von zeitgenössischen Verpackungsdesignern geliebt werden, bis hin zu den Grundnahrungsmitteln der Moderne, die das Gesicht des innovativen Webdesigns sind, betrachten Sie dies als die einzige Kapselschriftsammlung, die Sie jemals brauchen werden. Die Wahl der richtigen Schriftart scheint eine unmögliche Aufgabe zu sein. Es gibt viel zu beachten. Wofür wird die Schriftart verwendet? Welche Botschaft möchten Sie senden? Ist die Schriftart lesbar? Enthält die Schriftart spezielle Funktionen? Kombinieren Sie diese Fragen mit praktisch unbegrenzter Schriftartauswahl, und Sie werden feststellen, dass sich Ihr Kopf dreht. Sie können sich auf die Schriftarten beziehen unter: Kostenlose Schriftarten Für Instagram - Schriftarten123
Hier sind die Schriftarten, die ich für Ihre Referenz empfehle:
1. Orpheus

Hintergrund: Basierend auf einer von Walter Tieman entworfenen Schrift aus dem Jahr 1928 wurde Orpheus 2011 von Canadian Type als digitale Schriftart Orpheus Pro veröffentlicht. Warum ist es zeitlos? Kalligraphie, ätherisch und fließend, behält diese Schriftart den raffinierten Geist ihrer Wurzeln aus den späten 1920er Jahren bei und liefert gleichzeitig einen sauberen und modernen Serifenstil, der sich in einen komplexeren Serifenstil verwandelt. Orpheus hat eine elegante Schönheit, zeitlos durch sein großes Volumen, was es zur Schrift der Wahl für Marken macht, die nach Weiblichkeit und Weisheit streben wollen. 2. Zimt

Hintergrund: Canela wurde von Miguel Reyes entworfen und 2016 von Commercial Type veröffentlicht. Canela wurde von William Caslons Display-Schriften inspiriert, zog aber Einflüsse sowohl von serifenlosen als auch von serifenlosen Stilen an, um einen mehrdeutigen Stil zu schaffen. Reyes' Erfahrung mit Steinmetzarbeiten beeinflusste sicherlich das Schreibgefühl der Schrift. Warum ist es zeitlos? Canelas Mehrdeutigkeit zwischen Serif und Sans Serif ermöglicht es ihm, einen beneidenswert zeitlosen Platz einzunehmen. Wenn serifenlose oder serifenlose nicht der Geschmack des Tages sind, fühlt sich Canela immer noch relevant und fortgeschritten an. 3. Offene Sans Hintergrund: Open Sans wurde von Google in Auftrag gegeben und 2010 von Steve Matteson erstellt. Diese humanistische Serifenschrift, die derzeit am zweithäufigsten verwendete Schriftart auf Google Fonts, ist als extrem lesbare Schriftart für Apps und Websites konzipiert. Warum ist es zeitlos? Open Sans fand bei seiner Veröffentlichung Anklang und wurde in einer Vielzahl von Webprojekten eingesetzt, insbesondere bei solchen, die das flache Design und die Markenidentität des Unternehmens verwenden. Trotz ihrer Beliebtheit behält die Schrift ihre Neutralität und Frische und ist damit eine der am besten geeigneten Serifen. 4. Akzidenz Grotesk Hintergrund: Kaum zu glauben, dass Akzidenz Grotesk Ende des 19. Jahrhunderts entstand, einer Zeit, in der Jugendstilschriften im Trend lagen. Die serifenlose Schrift, die 1898 von der Schriftgießerei Berthold in Berlin veröffentlicht wurde, wurde für kommerzielle und "Beschäftigungszwecke" entwickelt. wie Werbung und Ticketing. Akzidenz Grotesk war seiner Zeit jedoch voraus und konnte über mehrere Jahrzehnte vernachlässigt werden. Bis in die Nachkriegszeit galt es als Muse der Schweizer Designschule und lieferte Blaupausen für einfache, neutrale Stile, die zum Markenzeichen des Internationalen Stils wurden. Warum ist es zeitlos? Akzidenz Grotesk ist eine der ältesten serifenlosen Schriften der Moderne, die heute verwendet wird, und ihre Lebensdauer ist zum Teil auf ihre langlebigen Eigenschaften zurückzuführen. Rounder als seine Nachfolger Helvetica und Univers, die reduzierte x-Höhe macht es zu einer markanteren Alternative zu Webdesign und Druck. 5. Zukunft

Hintergrund: Avenir ist eine geometrische Serifensanis, die 1987 von Adrian Frutiger entworfen wurde. Frutiger wollte eine organischere Interpretation der in den 1920er Jahren entwickelten geometrischen Typen schaffen. Benannt nach dem französischen Wort für "Zukunft", wurde diese Schrift entworfen, um zeitgemäß zu sein, basierend auf diesen älteren modernen Schriften. Warum ist es zeitlos? Frutiger fand mit Avenir eine fein abgestimmte Balance zwischen Neutralität und organischer Form, wobei die Typografie auch heute noch über politische Marken, Beschilderungen und Logodesigns verbreitet ist. Als weichere und extrem lesbare Alternative zu anderen geometrischen serifenlosen Schriften hat sich Avenir einen wohlverdienten Platz in der Bearbeitung unserer zeitlosen Schriften verdient. 6. Gotham Hintergrund: Gotham wurde im Jahr 2000 von Tobias Frere-Jones für Hoefler & Frere-Jones, eine Schriftgießerei in New York, entworfen. Ursprünglich für das GQ Magazine entworfen, wurde diese Schriftart später vom Team hinter der Obama-Präsidentschaftskampagne übernommen. Solide, zuverlässige und gleichzeitig vertraute und frische Kombination mit Gothams Erfolg hat es zur bevorzugten Schriftart für Medien- und Filmplakate gemacht. Warum ist es zeitlos? Gotham ist erst wenige Jahrzehnte alt, wurde aber häufig als Helvetica oder Futura verwendet. Wie andere weit verbreitete serifenlose Sans behält es seine Neutralität, die zeitlose Vielseitigkeit und Qualität bietet. Die psychologische Verbindung zwischen Schrift und Erfolg trägt ebenfalls zu seiner zeitlosen Anziehungskraft und allgemeinen Positivität bei. 7. Franklin Gotik

Hintergrund: Franklin Gothic ist eine der vielen verwandten realistischen Schriftfamilien, die von der American Type Founders (ATF) Schriftgießerei in den frühen Jahren des 20. Jahrhunderts entwickelt wurden. Franklin Gothic, der vom führenden Designer der ATF, Morris Fuller Benton, anerkannt wurde, ist nach Benjamin Franklin benannt und hat einen unverwechselbaren "journalistischen" Stil. Warum ist es zeitlos? Bentons ursprüngliche Absicht, Franklin Gothic als gedruckte Titelschrift zu verwenden, übersetzte sich in seine zeitgenössische Anpassungsfähigkeit als effektive Schriftart für redaktionelle Inhalte im Web. Souverän, extrem lesbar und maskulin im Stil, liegt Franklin Gothics Zeitlosigkeit in seiner Wirksamkeit als Schriftart, um die Aufmerksamkeit auf geschriebene Inhalte zu lenken. 8. Gill Sans Hintergrund: Typografie, die Britishness vielleicht am besten definiert, Gill Sans wurde Mitte der 1920er Jahre vom Künstler und Satzisten Eric Gill entworfen. Ursprünglich für die Verwendung auf Reiseschildern in Wales konzipiert, bedeutete die Vielseitigkeit und Schönheit der Schriften von Gill Sans, dass sie bald von einer Reihe öffentlicher Institutionen und Verkehrsabteilungen in ganz Großbritannien übernommen wurden. einschließlich der BBC, der Church of England und der British Railways . Warum ist es zeitlos? Gill Sans ist serifenlos vom denkenden Mann. Diese Schrift, die vom Verlag Penguin für ihr ikonisches orange gekleidetes klassisches Werk akzeptiert wurde, wurde zum Synonym für Akademiker und Weisheit. Obwohl Gill Sans unbestreitbar relevant und anders ist, hat es eine abgerundete Form und eine offene Persönlichkeit, die ihm weiterhin Flexibilität in Bezug auf Verpackungsdesign, Beschilderung und Branding verleiht. 9. Gotischer Handel

Hintergrund: Trade Gothic ist eine groteske serifenlose Schrift, die 1948 von Jackson Burke geschaffen wurde. Leicht verdichtete, hochtrabende Typografie und redaktionelle Atmosphäre machten es in den 1950er Jahren zu einer beliebten Wahl in der Werbung. Heute wird Trade Gothic häufig in Zeitschriften, Büchern und Websites verwendet und verleiht dem Titel und dem Inhalt einen Hauch von klassischem Flair. Warum ist es zeitlos? Trade Gothic nimmt mehr Zeit in Anspruch als einige der anderen Schriften auf dieser Liste. Es hat ein Mid-Century-Gefühl, aber das übersetzt sich trotzdem sehr gut in zeitgenössisches Design. Trade Gothic ist aus zwei Gründen zeitlos - es ist sehr stilvoll und auch sehr vielseitig. In der Lage, als spezielle Display-Schriftart eigenständig zu stehen, lässt es sich auch nahtlos mit einer Vielzahl von Serifen- und Sans-Serifen-Stilen kombinieren. 10. DIE MITGLIEDSTAATEN ERLASSEN DIE Brandon Groteske

Hintergrund: Brandon Grotesque wurde 2010 von der deutschen Schreibmaschine Hannes von Döhren entworfen und ist eine geometrische Serife, die von persönlichen Stilstilen der 1920er Jahre wie Erbar beeinflusst ist. Zugänglicher als andere geometrische Sans-Serifen wie Futura, hat es sich insbesondere im Webdesign als weit verbreitet erwiesen. Warum ist es zeitlos? Basierend auf den kreisförmigen Proportionen gleicht die Schriftart abgerundete Freundlichkeit mit scharfen Ecken aus und lässt sie gleichzeitig freundlich und formal erscheinen. Brandon Grotesques Erbe aus den 1920er Jahren verleiht ihm klassische Schönheit, aber zeitgenössisches Design verleiht ihm eine elegante Langlebigkeit. Brandon Grotesque ist außergewöhnlich gut lesbar und vielseitig und kann in fast jedem Jahrzehnt aufgenommen und nahtlos integriert werden.
Abschließende Worte
Einer der größten Fehler, die Menschen machen, wenn sie mit längeren Textblöcken arbeiten, ist die Verwendung des richtigen Abstands. Der Abstand zwischen Zeilen, Absätzen und Zeichen kann den Unterschied ausmachen, ob der Zusatz leicht lesbar oder unlesbar ist. Normalerweise haben Leute Texträume und Elemente, die geschlossen werden müssen, um Platz zu sparen, weniger Seiten zu verwenden oder zusätzliche Informationen in einem kleinen Bereich zu haben. Ich verstehe. Manchmal hat man ein Wort übrig und möchte wirklich keine Szene von Witwen und Waisen schaffen. Es gibt jedoch keinen Grund, Ihren gesamten Körperinhalt in einen kleinen Bereich zu stopfen. Wir neigen dazu, kreative Menschen zu sein. Ich mag es, den Dingen ein wenig Flair zu verleihen. Es gibt eine Zeit und einen Ort für Schriftarten mit ausgefallenen Buchstaben. Ihre Inhalte sind weder eine Zeit noch ein Ort. Die Verwendung von dekorativen Schriftarten zur Bezeichnung von Kapitel- oder Abschnittstiteln kann ein wirklich schönes visuelles Highlight sein und verhindern, dass die Dinge wie eine endlose Textwand erscheinen. Die Verwendung von dekorativen Schriftarten als Standardschriftart für Ihren Körper ist unlesbar und belastet die Augen des Betrachters erheblich. Es wird auch deutlich mehr Platz beanspruchen als die Verwendung einer sauberen Schriftart, die für lange Textarbeiten entwickelt wurde. Read the full article
0 notes
Text
So ändern Sie die beliebte WordPress-Theme-Schriftart neu Jahr 2022

Die meisten WordPress-Themes verfügen heute über optionale Integrationen, um die Schriftart ihrer WordPress-Themes zu ändern. Je anpassbarer ein WordPress-Theme ist, desto mehr Optionen, Schriftarten, Schriftformate,... für Sie zur Auswahl. Weniger flexible Themes können jedoch auch Plugins verwenden, die die Formatierung von Artikeln unterstützen, einschließlich der Änderung der Schriftart des WordPress-Themes. Es ist möglich, zusammenzufassen, wie Sie die Schriftart auf die folgenden 3 Arten ändern können. - Ändern Sie die Wordpress-Theme-Schriftart mit den integrierten Optionen des Themes. - Verwenden Sie Formatunterstützungs-Plugins, um WordPress-Theme-Schriftarten hinzuzufügen und zu ändern. - Ändern Sie die WordPress-Theme-Schriftart für einzelne Inhalte mit dem WordPress-Editor. So ändern Sie die WordPress-Theme-Schriftart Vorteil Mangel Integrierte Option. Synchronisieren Sie, sparen Sie Ressourcen für die Website. Die Option ist nur von Schriftarten verfügbar, nicht von einzelnen Inhaltskomponenten. Verwenden Sie das Plugin. Flexibel können viele weitere Schriftarten geändert und der Website hinzugefügt werden. Wenn Sie die Ressourcen der Website verbrauchen, führt Missbrauch dazu, dass die Website verwirrt wird. Verwenden Sie einen WordPress-Editor. Flexibel, schafft Akzente und Attraktionen für Inhalte. Hängt immer noch vom Plugin ab, das Webressourcen verbraucht. Lassen Sie uns nun im Detail herausfinden, wie Sie die obige Schriftänderung vornehmen können!
Ändern Sie WordPress-Theme-Schriftarten mit WordPress Customizer
Derzeit verlassen sich die meisten WordPress-Themes auf WordPress Customizer für benutzerdefinierte Stile und Designs, was bedeutet, dass Sie dort oft die Schriftartauswahl Ihres Themes finden. Mit dem ersten zeigt Ihnen schriftarten123, wie Sie diese integrierten Schriftarten verwenden können, indem Sie das Neve-Theme als Beispiel verwenden, ein äußerst vielseitiges WordPress-Theme. Es ist erwähnenswert, dass jedes Thema, das mehr oder weniger funktioniert, etwas anders sein wird. Außerdem ist Neve ein ziemlich flexibles Thema, wenn Sie also ein kostenloses Thema verwenden, sehen Sie wahrscheinlich nicht so viele Schriftoptionen wie das Neve-Thema. Auf diese Weise können Sie sich heute auf die meisten WordPress-Themes bewerben und zumindest auf einige Schriftarten mit Schritten wie den folgenden zugreifen. 1. Öffnen Sie den WordPress Customizer Um sich auf den Einstieg vorzubereiten, gehen Sie zu Aussehen > Anpassen, um den WordPress-Customizer zu öffnen:

Verwenden Sie Anpassen, um die Wordpress-Theme-Schriftart zu ändern Es befindet sich an der Backend-Schnittstelle. Darüber hinaus können Sie auch rechts auf der Frontend-Oberfläche auf Anpassen klicken, wenn Sie bei wp-admin angemeldet sind. 2. Installieren Sie die Schriftart / Typografie, um die WordPress-Theme-Schriftart zu ändern Als Nächstes müssen Sie Schriftart- / Typografieeinstellungen für Ihr Design definieren. Sie können sich für jedes Thema an einem anderen Ort befinden, sodass Sie möglicherweise verschiedene Installationsbereiche kennenlernen müssen. Für das Neve-Thema finden Sie eine Option auf oberster Ebene namens Typografie:

Typografie-Einstellungen 3. Wählen Sie die Schriftart und speichern Sie die Änderungen Jetzt können Sie Ihre Wahl treffen. Abhängig von den einzelnen Themen werden die Typografieeinstellungen möglicherweise weiter nach Inhaltstyp aufgeschlüsselt. Das Neve-Thema hat die folgende Benutzeroberfläche:

Auswählen von Schriftarten in Typografie WordPress Wenn Sie beispielsweise die WordPress-Theme-Schriftart für Theme-Überschriften (Beitrags- oder Seitentitel) ändern möchten, können Sie die Schriftarteinstellungen öffnen. Sie können sehen, dass es im Neve-Thema einige verschiedene Schriftarten zur Auswahl gibt.

Wahl der Überschriftenschrift für Artikel Sobald Sie Ihre Auswahl getroffen haben, wird die Schriftartaktualisierung automatisch in der Live-Vorschau des Designs angezeigt. Wenn Sie mit Ihrem Aussehen zufrieden sind, klicken Sie auf die blaue Schaltfläche Veröffentlichen , um Ihre neue Schriftart anzuzeigen. Der Vorteil davon ist, dass die Nutzung der verfügbaren Optionen des Themas Ihre Website synchron hält und keine Ressourcen verbraucht und weitere Support-Tools erfährt. Da es jedoch integriert ist, hängen das Auswahllimit und die Schriftvielfalt vom Thema ab.
So fügen Sie Google Fonts mit WordPress-Plugins hinzu
Wenn die Optionen des WordPress-Themes auf den ersten Weg nicht ausreichend auf Ihren Stil reagieren oder das Theme die gewünschte Schriftart nicht aktualisiert hat. Seien Sie versichert, Sie können jede Schriftart und Website, die Sie mögen, vollständig ändern oder sogar thematisieren, indem Sie das Support-Plugin verwenden. Auf diese Weise haben Sie Zugriff auf mehr Schriftarten als auf Tausende von Schriftarten im Google-Katalog. Es gibt viele Schriftarten, die Plugins in WordPress unterstützen, aber das beliebteste ist das kostenlose Easy Google Fonts-Plugin. Easy Google Fonts ist mit jedem WordPress-Theme kompatibel und ermöglicht es Ihnen, aus über 600 kostenlosen Schriftarten auszuwählen, die Google Fonts zu bieten hat. Wie Sie wahrscheinlich bereits wissen, ist Google Fonts derzeit eine der beliebtesten Quellen für kostenlose Schriftarten und enthält viele Optionen für die meisten Websites. Um diesen 2. Weg zu beschreiben, wechselt schriftarten123 zum Standard-Twenty Twenty One-Theme und konfiguriert dann das Plugin, um weitere Schriftarten hinzuzufügen. 1. Plugin installieren und aktivieren Um zu beginnen, installieren und aktivieren Sie das kostenlose Easy Google Fonts Plugin von WordPress.org. Sie können den Anweisungen von schriftarten123 zur Installation von Plugins für WordPress folgen, wenn Sie sich nicht sicher sind, wie Sie dies tun sollen. 2. Welche Google-Schriftart soll verwendet werden? Als Nächstes möchten Sie die Schriftarten auswählen, die Sie verwenden möchten. Während Sie die vollständige Liste in den Einstellungen des Plugins sehen können, ist es einfacher, alle Ihre Optionen auf der Google Fonts-Website zu durchsuchen , da Sie eine Vorschau der einzelnen Schriftarten sehen können. Schauen Sie sich die Sammlung der besten Google Font-Optionen an, wenn Sie Inspiration benötigen. In der Regel möchten Sie auch mindestens zwei Schriftarten für eine bessere Kombination auswählen. Wenn Sie eine Schriftart finden, die Ihnen gefällt, notieren Sie sich den Namen, damit Sie sich daran erinnern können. Sie sollten auch die spezifischen Stile auswählen, die Ihnen gefallen. Beispiel: "Medium 500":

Wählen Sie eine Schriftart in Google Fonts 3. Öffnen Sie den WordPress Customizer und bearbeiten Sie die Schriftart Gehen Sie nun im WordPress-Dashboard zu Aussehen > Anpassen, um den WordPress-Customizer zu öffnen. Sie sehen den neuen Abschnitt Typografie oben im Seitenleistenmenü. Diese Einstellungen stammen aus dem Easy Google Fonts-Plugin.

Öffnen Sie WordPress Customizer, um Schriftarten zu bearbeiten Wählen Sie im Untermenü Standardtypografie aus. Jetzt können Sie eine Schriftart aus Google Fonts für verschiedene Arten von Inhalten auf Ihrer Website auswählen: - Absatz: Text in Seiten oder Beiträgen. - Überschrift 1: der Titel des Beitrags oder der Seite. - Überschrift 2: die Überschrift der obersten Ebene innerhalb des Beitrags oder der Seite. - Rubrik 3: eine Unterposition unter Rubrik 2

Wählen Sie die Schriftart für die Überschriften Klicken Sie auf Schriftart bearbeiten, um den Inhaltstyp anzuzeigen, den Sie anpassen möchten. Danach können Sie den Schriftnamen und die Schriftstärke auswählen. Sobald Sie Ihre Auswahl getroffen haben, können Sie eine Vorschau der Änderungen an Ihrem Website-Update anzeigen:

Ändern Sie die WordPress-Theme-Schriftart für Heading1 Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen, um die neue Schriftart zu aktivieren. Der Vorteil davon ist, dass der Zugriff auf eine Vielzahl von Schriftarten Ihnen viele Optionen für Ihren Website-Design-Stil bietet, einschließlich der Tatsache, dass Sie ein kostenloses Thema verwenden und nicht viel unterstützen. Sie werden sich jedoch wahrscheinlich mit zu vielen Optionen verheddern. Darüber hinaus kostet die Installation weiterer Plugins eine gewisse Menge an Ressourcen der Website.
So ändern Sie WordPress-Schriftarten im Editor
Mit den beiden oben genannten Methoden hat schriftarten123 Ihnen gezeigt, wie Sie die Schriftart in Ihrem WordPress-Theme für Ihre gesamte Website ändern können. Das heißt, wenn Sie die Schriftarten für Ihren Text aktualisieren, wirkt sich dies auf den gesamten Text auf Ihrer Website aus. Möglicherweise stoßen Sie jedoch auch auf eine Situation, in der Sie nur die WordPress-Theme-Schriftart für einen bestimmten Inhalt ändern möchten. Im Wesentlichen ähnelt dieser Weg dem 2., benötigt auch Plugin-Unterstützung, aber dieser Weg ermöglicht es Ihnen, flexibler und komfortabler für die Erstellung Ihrer Website-Inhalte zu sein. Auf diese Weise können Sie das Fonts Plugin-Plugin verwenden (mit dem Sie Ihrem WordPress-Theme auch benutzerdefinierte Schriftarten hinzufügen können, genau wie das Easy Google Fonts-Plugin). Nach der Installation und Aktivierung des kostenlosen Plugins erhalten Sie einen neuen Google Fonts-Block, mit dem Sie Text mit einer beliebigen Schriftart von Google Fonts hinzufügen können. Sie können auch die Blockeinstellungen verwenden, um zwischen Text oder Überschriften zu wählen:

Ändern Sie die WordPress-Theme-Schriftart im Editor Mit dem letzten haben Sie eine noch flexiblere Anpassung, wenn es um die Optimierung für kleinere Textelemente geht. Übertreiben Sie es jedoch nicht auf diese Weise, da der Inhalt Ihrer Website nicht mehr synchron ist, was dazu führt, dass die Benutzer verwirrt werden. Dies gilt auch mehr oder weniger für Website-Ressourcen, Seitenladegeschwindigkeit und auch SEO.
Ändern Sie die Flatsome-Theme-Schriftart, ohne Plugins zu verwenden
Möchten Sie nicht die Standardschriftart des Flatsome-Designs verwenden? Flatsome verwendet standardmäßig Google Font, was bedeutet, dass jedes Mal, wenn ein Nutzer Ihre Website besucht, die Schriftart automatisch von Google Font geladen wird. Wenn die Anzahl der Benutzer, die auf Ihre Website kommen, gering ist, hat dies keine Auswirkungen. Aber eine große Anzahl von Benutzern, die auf die Website zugreifen und automatisch Schriftarten von Google Font laden, wird Ihr Hosting / VPS / Server überlasten. Darüber hinaus führt das Herunterladen von Schriftarten von Google Font dazu, dass Ihre Website langsamer läuft / langsamer lädt, besonders wenn das Unterwasser-Glasfaserkabel bricht, ist Ihre Website noch langsamer. Dies führt dazu, dass Ihre Kunden, die die Website betreten, eine schlechte Erfahrung machen und nie wieder auf Ihre Website zurückkehren werden. Daher müssen wir das Problem des automatischen Ladens von Schriftarten aus Google Font lösen, indem wir Schriftarten auf Ihr Hosting / VPN / Server hochladen. Wenn Ihr Hosting EINE SSD verwendet, ist das Laden der Schriftart noch schneller. Sobald wir das Problem verstanden haben, fangen wir an! Schritt 1: Deaktivieren Sie die Verwendung von Google Font im Flatsome-Design Sie gehen zu Schnittstelle -> Anpassen -> Stil -> Typografie Hier finden Sie die Felder Schriftfamilie und Variante und retuschieren den Wert wie im folgenden Screenshot Schriftfamilie : Sans Serif Variante : Normal 400 Findet und ersetzt euch alle Klicken Sie dann zum Speichern auf Posten. Auf dieser Benutzeroberfläche aktivieren Sie weiterhin das Kontrollkästchen "Google Fonts deaktivieren. Es werden keine Schriftarten von Google geladen. Und klicken Sie zum Speichern auf Posten. Schritt 2: Hinzufügen neuer Schriftarten zum Hosting Hier habe ich 2 Schriftarten: utm-avo und utm-avo-bold Ich werde den gesamten Schriftartenordner in das Hosting hochladen und folge dem Pfad: wpfast.vn/wp-content/themes/ wpfast/assets/font/utm-avo.ttf wpfast.vn/wp-content/themes/ wpfast/assets/font/utm-avo-bold.ttf wpfast ist der verwendete Theme-Ordner (in Aktivierung) Die Schriftart wird in den Ordner "Assets" des aktivierten Themas hochgeladen Nachdem Sie die Schriftart erfolgreich in das Hosting hochgeladen haben, überprüfen Sie bitte, ob der Pfad zur Schriftart korrekt ist, bevor Sie mit dem nächsten Schritt fortfahren. Schritt 3: Ändern der Standardschriftart des Flatsome-Designs mit der neuen Schriftart Um die neue Schriftart anzuwenden, um die Standard-Flatsome-Schriftart zu ersetzen, gehen Sie in der Admin-Menüleiste zum folgenden Pfad: Flatsome -> Advanced -> Benutzerdefiniertes CSS Im Feld Benutzerdefiniertes CSS (ALLE BILDSCHIRME) Sie fügen den folgenden Code in das Feld ALLE BILDSCHIRME ein Read the full article
0 notes
Text
Wie hat die Schrifts entwickelt? Schrifts-Geschichte (für Infografiken)

Die Entwicklung der Schrifts ist langsamer als in anderen Bereichen des Designs, aber ein Blick zurück auf die letzten 500 Jahre zeigt unglaubliche Fortschritte, von der Erfindung der Druckmaschinen bis hin zu Webfonts, die sich ändern können. Es ist leicht, Bücher und andere gedruckte Materialien für selbstverständlich zu halten. Bevor Johannes Gutenberg jedoch Mitte des 15. Jahrhunderts den Drucker erfand, wurden Bücher von Hand geschrieben. Sie sind in der Regel für die Elite gedacht, obwohl die zunehmend gebildete Mittelschicht ihre Nachfrage erhöht hat.

Die Geschichte der Typografie wurde weitgehend von der Verfügbarkeit von Technologie im Laufe der Jahrhunderte beeinflusst, angefangen bei Gutenbergs Presse bis hin zu den Fortschritten digitaler Schriften von Designern im 20. und 21. Jahrhundert. Sie können sich auf die Schriftarten beziehen unter: https://schriftarten123.com/
Bücher für die Messe
Gutenberg erkannte, dass es eine lukrative Perspektive war, Bücher schnell und kostengünstig in Serie produzieren zu können. Er arbeitete an der in Ostasien verwendeten beweglichen Schrifts und der Art der Schneckenpresse, die von Landwirten in Europa verwendet wurde, um die Idee für den ersten Drucker zu entwickeln. Da Gutenberg Juwelier war, konnte er langlebige Buchstabenblöcke herstellen, die wiederholt verwendet werden konnten. Während das Sortieren der Buchstaben für jede Seite einen ganzen Tag dauern kann, kann diese Seite so oft wie nötig von der Arbeit dieses einen Tages gedruckt werden. Gutenbergs Typografiemuster, die auf der Blackletter-Kalligraphie basieren, wurden verwendet, um Manuskripte zu schreiben. Der Nachteil ist, dass es die Menge an Text begrenzt, die auf eine Seite passen kann, wodurch längere Bücher erstellt werden, die mehr Zeit zum Einrichten benötigen.

Platzsparende Typografie
Schwarze Schriften waren der ursprüngliche Standard für den Druck, vor allem, weil sie die Handschrift der Zeit nachahmten. Aber wie oben erwähnt, ist der Nachteil, dass sie viel Platz auf der Seite einnehmen. Im Jahr 1470 erkannte Nicolas Jenson, dass einfachere Buchstabenmuster dazu führen würden, dass mehr Text auf einer Seite untergebracht werden konnte, was zu kürzeren Büchern mit schnelleren Rüstzeiten führte. Er schuf die erste römische Schrifts, basierend auf Blackletter und der italienischen humanistischen Schrifts. Jensons Schrifts war die erste Schrifts, die auf typografischen Prinzipien und nicht auf Manuskriptmodellen basierte. Sein romanischer Stil ist die Grundlage für viele moderne Schriftarten, darunter Centaur, das 1914 von Bruce Rogers geschaffen wurde, und Adobe Jenson, das 1996 von Robert Slimbach geschaffen wurde. Während Jensons römische Schrifts Platz auf der gedruckten Seite spart, versuchen andere, noch mehr Platz zu sparen, um die Effizienz des Buchdrucks zu verbessern. Im Jahr 1501 schufen Aldus Manutius und Francesco Griffo die erste kursive Schrifts, so dass mehr Text auf die Seite passte. Obwohl ursprünglich als platzsparende Maßnahme erfunden, wird Kursivschrift immer noch verwendet, um Text hervorzuheben.
Verbesserte Lesbarkeit
Effizienz war nicht die einzige Herausforderung für die ersten Schriftdesigner. Die Lesbarkeit der Originalschriften ist nicht ideal, insbesondere die geneigten Schriften werden platzsparend bevorzugt. Im Jahr 1734 schuf William Caslon eine neue Schriftart, die einen größeren Kontrast zwischen den Strichen in jeder Schrifts enthielt. Diese Schriftarten, die heute als "Old Style" -Stil bekannt sind, machen die Buchstabenformen auf einen Blick leichter voneinander zu unterscheiden und verbessern die Lesbarkeit. John Baskerville ging 1757 noch einen Schritt weiter und schuf Übergangsschriften mit deutlicheren Buchstabenformen. Während er Schrifts, Tinte und Drucker verbesserte, war seine Schrifts schwärzer als seine Zeitgenossen. Baskervilles Design wurde aufgrund der Dicke der Striche kritisiert. Einer seiner Kritiker ging sogar so weit zu sagen, dass seine Schrifts "eine Verantwortung haben würde, das nationale Auge zu trüben". Seine Schrifts war ein kommerzieller Misserfolg, wurde aber im 20. Jahrhundert wiederbelebt und wird seitdem als " der größte Drucker, den Großbritannien je produziert hat" gefeiert.

Das Aussehen moderner Serifen
In den 1780er Jahren schufen zwei Schriftdesigner - Firmin Didot in Frankreich und Giambattista Bodoni in Italien - moderne Serifen mit extrem hohem Kontrast zwischen den Strichen. Auf den ersten Blick haben die Schriften ein sehr ähnliches Erscheinungsbild und weisen auf die Qualität der von den jeweiligen Firmen durchgeführten Metallgussarbeiten hin, da dünnere Buchstabenstriche eine deutlich bessere Verarbeitung erfordern. Es gibt einige offensichtliche Unterschiede zwischen den beiden Schriftarten, hauptsächlich in Bezug auf die Form und Position bestimmter Buchstabenmuster. Zum Beispiel erstreckt sich der Großbuchstabe J in Bodoni unter die Basislinie, während er in Didot über der Basislinie liegt. Die Schüsse auf die Zahl "3" in Bodoni werden alle mit dem Ball beendet, während nur der obere mit einem Ball in Didot endet. Aufgrund des Kontrastgrades zwischen dünnen Strichen und dicken Strichen in modernen Serifen wie Didot und Bodoni sind sie nicht die am einfachsten zu lesenden Schriften in kleineren Formaten. Sie eignen sich am besten für die Verwendung von Titeln und Displays, obwohl sie in hoher Auflösung zum Inhalt passen.
Erste Schrifts-Serifenplatte
Die erste kommerziell erhältliche ägyptische Schriftplattenserife - bekannt als "Antique" - erschien 1815 und wurde von Vincent Figgins entworfen. Sie ziehen mehr Aufmerksamkeit auf sich als traditionelle Serifen. Das Hauptmerkmal von Serifenplattenschriften ist die fehlende Krümmung auf Serifen. Nachdem die erste Schriftplattenserife veröffentlicht wurde, gewannen sie im frühen 19. Jahrhundert schnell an Popularität, zusammen mit dem Aufstieg der Printwerbung. Einige Plattenserifen wurden speziell für den Einsatz in größeren Formaten für Drucksachen wie Poster entwickelt. Dies ist ein Unterschied zu früheren großformatigen Schriftentwürfen, die bestehende Buchtypformen regeln. Aus der großflächigen Werbegestaltung entstand auch die erste serifenlose Schrifts.
Typ Sans Serif erscheint zuerst
Etwa zur gleichen Zeit, als die erste Serifenplattenschrift erschien, wurde die erste serifenlose Schrifts vermarktet. William Caslon IV entwickelte 1816 die "Two Lines of Egyptian English" - auch bekannt als "Egyptian Caslon". Es gewann schnell an Popularität, und andere Anzeigen und Drucksachen aus dem Anfang des 19. Jahrhunderts stachen durch seine Verwendung hervor. Die Schrift Sans Serif ist von der Blockfigur beeinflusst, die in der klassischen Antike üblich war, in der Serifen minimal waren oder ganz fehlten. In den frühen 1800er Jahren eroberte Egyptomania den größten Teil der westlichen Welt im Sturm, und sowohl die Schrifts als auch das Design orientierten sich an der altägyptischen Kunst und ihrem Blockschriftstil. Die nächste wichtige Entwicklung der serifenlosen Schrifts kam 100 Jahre, nachdem Edward Johnston die ikonische Schrift für die Londoner U-Bahn entworfen hatte – die noch heute verwendet wird.

Schriftgeschichte des 20. Jahrhunderts
Das 20. Jahrhundert brachte noch wichtigere Entwicklungen in der Geschichte der Schrifts. Der erste Vollzeitdesigner war Frederic Goudy, der sein Unternehmen in den 1920er Jahren gründete. Er schuf ikonische Schriftarten, die immer noch verwendet werden, darunter Copperplate Gothic und Goudy Old Style (basierend auf Jensons Old Style-Schrift ). 1957 entwarf Max Miedinger helvetica, die wohl ikonischste Schrifts des 20. Jahrhunderts. Weitere minimalistische Gesichter wurden im 20. Jahrhundert entwickelt, darunter Futura (entwickelt von Paul Renner) und Optima (entwickelt von Hermann Zapf).
Digitale Typografie
Die erste digitale Schrifts - Digi Grotesk - wurde 1968 von Rudolf Hell entworfen. Digitale Schriftarten waren ursprünglich Bitmaps, was zu einer schlechteren Lesbarkeit führte als ideal bei kleinen Größen. Im Jahr 1974 wurden die ersten Kontur- (Vektor-) Schriftarten entwickelt, die zu einer besseren Lesbarkeit bei gleichzeitiger Verringerung der Dateigröße führten. In den späten 1980er Jahren wurden TrueType-Schriftarten entwickelt, die es sowohl Computermonitoren als auch Ausgabegeräten wie Druckern ermöglichten, eine einzige Datei zu verwenden. Im Jahr 1997 wurde die OpenType-Schriftart erfunden, die es sowohl Mac- als auch PC-Plattformen ermöglicht, eine einzige Schriftdatei zu verwenden. Im selben Jahr integrierte CSS die Regeln für das Styling der ersten Schriftart, und im folgenden Jahr wurde die Unterstützung für die ersten Webfonts zu Internet Explorer 4 hinzugefügt (obwohl sie zu dieser Zeit noch nicht allgemein akzeptiert waren).
Die Entwicklung von Schriften im Web
Das 21. Jahrhundert hat bedeutende Fortschritte bei Webfonts gebracht . Diese Entwicklung ebnete den Weg für die weit verbreitete Einführung von Webfonts im Jahr 2011, als alle gängigen Browser schließlich die Unterstützung für WOFF akzeptierten. Die umfassende Unterstützung von Webfonts hat das digitale Design revolutioniert und ermöglicht es Designern, die Möglichkeiten der Webtypografie praktisch unbegrenzt zu gestalten und Trends zu erschließen, darunter große Schriftarten und die Verwendung von Skizzenschriften. Die Einführung von wechselnden Schriftarten im OpenType-Standard im Jahr 2016 verstärkte die Revolution in der Webschrift . Transformationsschriftarten können Größe und Gewicht basierend auf dem Ort, an dem sie im Design verwendet werden, in einer einzelnen Schriftartdatei ändern. Diese Flexibilität bedeutet, dass weniger Schriftdateien verwendet werden, was zu schnelleren Seitenladezeiten führt.

Was die Zukunft für die Typografie bereithält
Transformative Schriftarten haben einen erheblichen Einfluss auf das Design im digitalen Stil, aber es gibt immer noch Raum für neue Trends und Technologien, die in Zukunft entstehen werden. Ein Bereich, in dem noch viele Schriften fehlen, ist das globale Sprachangebot. Während sich viele Typografien auf lateinische Zeichensätze konzentrieren, gibt es andere westliche Sprachen (wie Griechisch und Kyrillisch), die als Standard in Schriftdateien enthalten sein sollten. In der heutigen digitalen Welt lesen die meisten von uns die Nachrichten über einen Computer, Fernseher oder Smartphone. Auch Hardcover-Bücher werden mit Hilfe digitaler Technik gestaltet. Typografie-Designer modellierten akribisch jedes Wort nacheinander, ob auf Papier oder auf einem Computerbildschirm, alles mit Hilfe von Klicks.

Einige Bereiche des Designs ändern sich und entwickeln sich schnell, aber die Schrift hat sich im Laufe der Jahrhunderte langsamer entwickelt. Eine aufstrebende Technologie, auf die man achten sollte, ist die Entwicklung von Farbschriftarten im OpenType-SVG-Format. Diese Schriftarten ermöglichen es Designern, mehrere Farben in einer einzigen Glyphe zu verwenden. Obwohl es die Technologie dafür schon seit einigen Jahren gibt, wurde sie noch nicht weit verbreitet. Technisch gesehen waren Webfonts über ein Jahrzehnt lang möglich, bevor sie allgemein akzeptiert wurden. Wenn die Geschichte der Typografie etwas bewiesen hat, dann wird sich die Schrifts weiter entwickeln, um den Bedürfnissen von Designern, neuen Formaten und Lesern gerecht zu werden. Read the full article
0 notes
Text
Typographie 2022. Eine kurze Geschichte der Typographie

Text ist nie einfach nur Text - Typographie oder die Stilanordnung auf dem Layout hat einen großen Einfluss auf die visuelle Wirkung der Botschaft und gibt den Ton und die Stimmung für den Leser vor. Typographie-Designs haben eine lange und faszinierende Geschichte, und die digitalen Schriftarten, die wir heute verwenden, haben oft unglaubliche Ursprungsgeschichten. Hier werden wir eine kurze Geschichte der Typographie und Typographie erkunden, beginnend mit den Serifen, die ursprünglich auf den Monumenten des antiken Roms eingraviert waren, ein wenig über die mittelalterliche Revolution des Printjournalismus lernen und den enormen Einfluss der Moderne des 20. Jahrhunderts und des digitalen Zeitalters auf die Typographie, wie wir sie heute kennen, berücksichtigen. Auf der Suche nach der perfekten Schriftart für Ihr Typographie-Projekt? Sie werden sicher etwas finden, das aus der großen Auswahl an GraphicRiver oder Envato Elements passt. Sie können sich auf die Schriftarten beziehen unter: https://schriftarten123.com/
Typographie vor 'Typographie'
Typographie ist der Begriff, der verwendet wird, um zu beschreiben, wie Typographie auf einem Layout angeordnet ist. Für die meisten Designer bezieht sich dies heute darauf, wie der Typ so formatiert ist, dass er auf einer Seite, einem Produkt (z. B. Verpackung), einer Beschilderung oder einer Website angezeigt wird. Typographie, wie wir sie kennen, ist erst mit der Erfindung des Buchdrucks wirklich entstanden (siehe unten), aber sie hat tatsächlich tiefere Wurzeln. Viele der Schriftarten, die Sie heute weit verbreitet sehen werden, haben sich aus viel älteren Designs entwickelt. Im zweiten Jahrhundert v. Chr. wurden in Mesopotamien Stanz- und Stanzformen verwendet, um Buchstabenmuster oder Glyphen auf Siegel zu stempeln, was es zu einer sehr frühen Form des Druckens machte. Es gibt auch Hinweise darauf, dass ähnliche "Drucktechniken" in Babylon, Kreta und im antiken Griechenland verwendet wurden. Viele der Serifenschriften, die wir heute verwenden, lassen sich auch auf die Ursprünge der antiken römischen Großbuchstaben zurückführen, mit der Denkmäler und Stadtgebäude geschrieben wurden. Trajan Pro und Times New Roman sind zwei Beispiele für Schriften, die viel von ihrem Designerbe zu diesen frühen römischen Schriften haben.

Gutenbergs Black Newsletter Revolution
Im 12. Jahrhundert entwickelte sich die Handschrift in Europa zu einer unglaublich schönen Kunstform, die von Mönchen praktiziert wurde, die illuminierte Manuskripte schufen, die mit kunstvollen Schriftmustern bedeckt waren. Die von den Mönchen perfektionierte Schrift wird jetzt die schwarze genannt - eine Art gotische Kalligraphieschrift. Der Nachteil dieser Handschrifttechnik ist, dass sie auch zeitaufwendig und kostspielig ist und nur für eine begrenzte Gruppe von Menschen zugänglich ist. Für viele Schriftliebhaber wurde die Typographie erst nach der Erfindung des Druckers geboren. In Deutschland schuf ein Schmied namens Johannes Gutenberg eine Maschine, die den beweglichen Typ verarbeiten konnte, wodurch eine große Anzahl von Bögen mit Tinte und Formen gedruckt werden konnte. Gutenberg ahmte den Blackface-Stil nach, der in handschriftlichen Manuskripten verwendet wird, und entwickelte die erste Schriftart: The Black Bulletin . Zum ersten Mal war die Schrift für die Massen zugänglich. Broschüren und Broschüren können schnell und kostengünstig nachgedruckt werden, obwohl es Jahrhunderte dauern wird, bis Bücher zu Gegenständen werden, die sich gewöhnliche Menschen leisten können.
"Flippin' eck, dieser Black Newsletter ist schwer zu lesen!"
Die schiere Schwärze von Blackletter hat es nie zur am besten lesbaren Schrift gemacht, so dass dies ein Hauch frischer Luft war, als die römische Typographie im 15. und 16. Jahrhundert an Popularität gewann. 1470 entwarf Nicolas Jenson in Venedig eine sehr leicht lesbare Schrift, die von der antiken römischen Schrift inspiriert war. Jenson ist eine der frühesten Schriften des Alten Stils , die sich durch den geringen Kontrast zwischen dicken und dünnen Strichen auszeichnet. Römische Schriften im alten Stil sind leicht zu lesen und ästhetisch ansprechend, was dazu geführt hat, dass sie in dieser Zeit zur bestimmenden Schrift geworden sind. Während diese innovative Lesbarkeit willkommen ist, beginnen Schreibmaschinen auch, nach Möglichkeiten zu suchen, Platz bei Kompositionen zu sparen. Bücher und andere gedruckte Materialien sind immer noch nicht billig in der Herstellung, daher konzentrieren sich Designer auf die Verfolgung der Komprimierung (Abstand zwischen Zeichen) und der Oberseite (Abstand zwischen den Zeilen). Dieses Bedürfnis nach Platzersparnis führte auch zur Entwicklung kursiver Gewichte. Während die heutigen Schreibmaschinen meist Kursivschrift verwenden, um Hierarchien und Unterschiede in ihrem Satz zu erstellen, verwendeten Renaissance-Schreibmaschinen Kursivschrift, um den begrenzten verfügbaren Platz optimal zu nutzen.
Du alter Romantiker: Serifen des 18. Jahrhunderts
Die römische Typographie blieb mehrere Jahrhunderte lang hartnäckig beliebt, und erst im 18. Jahrhundert revolutionierten einige der einflussreichsten Schreibmaschinendesigner still und leise die Serife, wie wir sie heute kennen. Dies ist die Ära der Humanisten . Alles begann mit William Caslon, einem in London ansässigen klassischen Stildesigner, der eine raffiniertere Version der Old Style-Serifen entwarf, die vor einigen Jahrhunderten von Jenson entwickelt wurden. Caslon ist eine schöne romantische und unbestreitbare Schrift, die alle Drucksachen dieser Zeit ein besonderes elegantes Aussehen verleiht. Ein paar Jahrzehnte später, in den 1750er Jahren, schuf ein anderer englischer Schriftdesigner, John Baskerville, das, was heute als die erste Übergangsschrift bekannt ist . Im Vergleich zu Old Style Caslon ist Baskerville für seine dünneren Linien und den mäßig höheren Kontrast zwischen dicken und dünnen Strichen bekannt. Es hat ein formelleres, düstereres Aussehen als Caslon und ist bis heute eine der beliebtesten Schriften für den Satz von Büchern. Die Welle typologischer Veränderungen fand im 18. Jahrhundert, im Zeitalter der Aufklärung, dicht und schnell statt. In Frankreich entwarf die Familie Didot eine der ersten modernen Serifen, die sich durch sehr dünne Serifen und einen sehr hohen Kontrast zwischen dicken und dünnen Strichen auszeichnet. In gleicher Weise entwickelte die italienische Schreibmaschine Giambattista Bodoni Schriften, die auch als einige der frühesten modernen Schriften eingestuft werden können. Didot und Bodoni werden heute häufig in Luxuswerbung und Zeitschriftendesigns verwendet, da sie als besonders schöne und luxuriöse Designs gelten.
Eine getippte "Notiz": Die industrielle Revolution

Nach all den komplexen Entwicklungen der Typographie im 18. Jahrhundert wird das 19. Jahrhundert sicherlich ein wenig enttäuschend sein. Dies war die Ära der industriellen Revolution, und während unglaubliche Fortschritte im mechanischen und industriellen Bereich gemacht wurden, litt die Typographie in dieser Zeit unter einem chaotischen Ansatz. Der Typ wird verdichtet oder gestreckt, um Werbematerialien wie Poster und Zeitungen zu passen. Die eklektische Stilmischung wird verwendet, um in jeden verfügbaren Raum zu passen, was zu einem eigenartigen Look führt, von einem zirkusinspirierten Stil bis zu einem klassischen, von Letterpress beeinflussten Stil, der heute bei stilvollen Cafés beliebt ist. Die Kehrseite all dieser typografischen Freiheit im 19. Jahrhundert war die Entwicklung der Serifenplattenschrift oder ägyptischen Schrift. Dies waren kleinere, mutigere Variationen der bestehenden Serifenstile und sie verleihen den Titeln im zeitgenössischen Design immer noch ein schönes uriges Gefühl.
Gott sei Dank sind die Modernisten hier
Nach all dem Durcheinander des Industriezeitalters musste die Schrift dringend aufgefrischt werden. Glücklicherweise gibt es einige zukunftsorientierte Menschen, die das getan haben. William Caslon (Caslons Ruf, siehe oben) hat einen Urenkel, William Caslon IV, der im frühen 19. Jahrhundert umstritten Serifen aus einer seiner traditionellen Schriften entfernte. Dieser Stil war seiner Zeit zu weit voraus und hat sich nicht entwickelt, und es wird ein weiteres Jahrhundert dauern, bis die neue Welt für die Einfachheit der Reinigung der Palette von serifenlosen bereit ist. Die erste Sans-Serife, die am bekanntesten ist, ist Futura , die 1927 vom deutschen Satzist Paul Renner entworfen wurde. Renner ließ sich von einfachen geometrischen Formen inspirieren und gab Futura und seinen Beziehungen ihre Gruppennamen – geometrische Schriften ohne Schriften. Zur gleichen Zeit näherte sich Eric Gill in England der Stimmung der neuen Moderne aus einem anderen Blickwinkel. Er schuf Gill Sans und führte natürliche Kurven und organischere Formen in das serifenlose Muster ein. Diese Schrift und andere verwandte Schriften sind heute als Sans Humanist Schrift bekannt . Einige Jahrzehnte später, in den späten 1950er Jahren in der Schweiz, wurde ein weiterer serifenloser Evolutionsschritt unternommen. Der Schweizer Stil, der von einer Gruppe heimischer Designer entworfen wurde, zeichnet sich durch ein funktionales Schriftdesign aus und ist extrem leicht zu lesen. Helvetica war das Hauptprodukt dieses modernistischen Experiments und wurde schnell in Schilderdesigns und Drucken auf der ganzen Welt verwendet.

Der Einfluss des digitalen Zeitalters
Moderne serifenlose haben in der Tat die Tradition gebrochen mit all den typografischen Entwicklungen, die es vorher gab. Aber es gibt eine Entwicklung, die schließlich die Reichweite sowohl von Serifen als auch von serifenlosen sowie das typografische Format auf ein unvorstellbar großes Publikum ausdehnen wird.

Mit der Erfindung der Computer im 20. Jahrhundert wurden Schriftarten - die digitale Version der Typographie - zur neuen Währung in der Typographie. Während es interessante Möglichkeiten gibt, die die digitale Revolution in die Typographie bringen kann, scheint die Typographie als Disziplin für kurze Zeit etwas fehl am Platz zu sein. Angesichts der Einschränkungen der Bildschirmtechnologie wurden viele Schriftarten, die als der ursprüngliche Pixeltyp angezeigt wurden, und pixelinspirierte Stile auch zu den trendführenden Schriften für das Druckdesign. Mit der Entwicklung der Computertechnologie öffnete sich allmählich der Bereich der Typographie und schuf komplexere Schriftarten für alle Computerbenutzer. Der Nachteil dabei ist die Tatsache, dass jeder Tom, Dick und Harry die "schlechte" Schriftart missbraucht (*hust*, Comic Sans). Die wirkliche Kehrseite ist die revolutionärste Entwicklung der Typographie aller Zeiten - dass die Entwicklung der Typographie nicht mehr nur von Profis durchgeführt werden kann; Aber stattdessen hat jeder, der Zugang zu Vektordesign-Software hat, das Potenzial, seine eigenen Schriftarten zu entwerfen.
Fazit: Von Mesopotamien zu Microsoft ... und alles dazwischen
Menschen sind immer auf der Suche nach neuen und kreativen Wegen, um mit anderen zu kommunizieren, und Typographie ist die auffälligste Art und Weise, wie dies getan wurde. Wie wir hier festgestellt haben, begann die Typographie nicht einfach mit der Erfindung des Buchdrucks, sondern hat auch eine viel tiefere Geschichte, von der Archäologen und Historiker vieles noch immer nur ans Licht bringen. Die Entwicklung der Typographie wird auch im digitalen Zeitalter nicht ins Stocken geraten, aber in Wirklichkeit hat sie mehr Potenzial als je zuvor, neue Legionen von Typographie-Enthusiasten zu entwickeln und einzufangen. Wenn die kurze Geschichte dieses Typs Sie dazu bringt, sich nach mehr Typographiebezogenen Inhalten zu sehnen, dann haben Sie Glück!
Read the full article
0 notes
Text
1970er-Logo-Design: Groovige Logos aus den 1970er-Jahren und Retro-Logo-Inspiration

Gehen wir zurück in die Vergangenheit! Die 1970er Jahre waren eine großartige Zeit für die weltweite Entwicklung und Entwicklung im Bereich des Grafikdesigns. Es gibt viele interessante Gegenkulturbewegungen, die psychedelische Grafiken, groteske Logos und Werbung beeinflussen. In diesem Artikel sprechen wir über Grafikdesign und den Logo-Design-Stil der 1970er Jahre. Wenn Sie auf der Suche nach dem interessanten xxxx sind, schauen Sie sich schriftarten123 . Gegen eine geringe monatliche Gebühr erhalten Sie Zugriff auf Tausende von hochwertigen Assets, die zur Nutzung bereit sind. Wenn Sie nach einem schnellen, coolen Logo-Maker suchen, probieren Sie Placeit aus, das eine Menge xxxxx für Sie bereit hält!
Logo-Design der 1970er Jahre

Klassische Texteffekte der 70er Jahre In den 1970er Jahren gab es einen Schub für kulturellen und sozialen Wandel, und diese Bewegungen beeinflussten das Grafikdesign in großem Stil. Die Fotografie hat an Popularität gewonnen und wird in Zeitschriften in Form von Collagen verwendet. Die Typografie hat sich in den 1970er Jahren mit der neuen Satztechnologie stark weiterentwickelt. Punk ist eines der einflussreichsten musikalischen Werke und der Ort, an dem die Grunge-Ära begann. Viele der Grafiken für Albumcover und Poster sind in Schwarz-Weiß gehalten und haben ein DIY-Feeling. Wenn es um Farbe geht, sehen wir mehr bunte Designs als in früheren Jahrzehnten. In den 1970er Jahren wurde die Farbe auf eine andere Ebene gehoben. Die ikonische Parade der Gay Pride veranlasste Designer, verschiedene Farben und mehrere Farben in einem einzigen Design zu verwenden. Dieser Stil drückt eine fröhliche und erhebende Atmosphäre aus. Typografie wird oft mit Fotografie in Verbindung gebracht und verwendet kräftige und helle Farben. Designer versuchen, den International Typographic Style loszuwerden, eine Bewegung, die für ihre Steifigkeit und Sauberkeit bekannt ist. Schriftarten aus den 1970er Jahren Logo-Designs sind fließend und organisch, oft inspiriert vom Jugendstil. Es gibt viele Schriftarten im Blasenstil, umgekehrt kontrastierende Zeichen und Skripts. Eindringlinge in den Weltraum

Klassisches 70er Jahre Logo Design: Space Invaders Arcade-Spiele wurden in den frühen 1970er Jahren eingeführt, und Space Invaders erschien in den späten 70er Jahren. Dieses berühmte 70er-Jahre-Logo-Design verfügt über eine kräftige serifenlose Schriftart, eine quadratische Form, die dazu beiträgt, die digitale Qualität des Spiels zu betonen. Schatten sind ein beliebtes Logo-Designelement der 70er Jahre. Rüschen

Klassisches 70er Jahre Logo Design: Rüschen Die berühmte Pommes Frites-Marke Ruffles hat sich ein lustiges und verspieltes Logo ausgedacht. Die Charaktere liegen außerhalb der Grundgrenzen, was ein großartiger Trick ist, um Verspieltheit zu vermitteln. Inzwischen ist die Schriftart praktisch uneben, und das letzte "f" sieht aus, als hätte es einen weißen Rand, der den Buchstaben "l" überlappt. Der Name "Ruffles" kommt von den Graten, die Pommes Frites haben, und Sie können dies auf diesen beiden überlappenden Buchstaben sehen. Nintendo

Klassisches 70er-Jahre-Logo: Nintendo Eines der ikonischsten Logos dieser Ära ist Nintendo. Die Marke veränderte die Typografie und polierte sie nur ein wenig. Serifenlos genau, ausdrucksstark, aber intelligent, wie die Spielemarke. Um das Logo der 1970er Jahre noch wirkungsvoller zu machen, wurde nur Rot verwendet. Während das Unternehmen mit einem Logo begann, das japanische Schriftzeichen enthielt, veranlasste der Schritt, in den USA und Europa zu erscheinen, die Marke, die Zeichen auf das lateinische Alphabet umzustellen. Nike

Retro-Logo der 70er Jahre: Nike Der berühmte Swoosh, den wir alle kennen, beginnt hier. Dies ist das ursprüngliche Logo, das von Carolyn Davidson zu einem Preis von 35 US-Dollar entworfen wurde. Im Jahr 1971 war sie Studentin und half dem späteren Nike-Gründer Phil Knight. Lockige Klammern zeigen Flexibilität und Bewegung an, perfekt zum Gehen neben Schuhen. Obwohl wir es heute mit kleinen Änderungen kennen, ist es eines der bekanntesten Logos der Welt. Kodak

Klassisches 70er Jahre Logo: KodakKodak ersetzte ein dreieckiges Logo durch dieses Quadrat. Der Grund für die Wahl eines soliden Logos ist, dass es Stabilität und Zuverlässigkeit vermittelt. In den 1970er Jahren war Kodak eine bekannte Marke für Fotografie. Die Schrift, die für das Logo-Design der 70er Jahre verwendet wurde, war die Serifenplattenschrift, typisch für die 1970er Jahre. Neben der Herstellung von Stabilität mit quadratischen Formen betonen klobige Serifen auf der Typografie dies noch mehr. Dieses Logo überschritt, wie viele in den 1970er Jahren, die Grenze mit hellen Farben. HBO

Klassisches 70er Jahre Logo: HBO Es ist eines der ikonischsten Logos von HBO, und es hat sich seitdem nicht viel verändert. Der einzige Unterschied zum aktuellen Logo besteht darin, dass der Buchstabe "O" dem Buchstaben "B" überlagert ist. Dies ist ein weiteres Logo, das von einer Frau, Betty Brugger, entworfen wurde. Sie verwendete eine sehr kühne Schriftart für die ikonische Wortmarke, und die Hauptbewegung trat auf, als sie einen weiteren Kreis im Buchstaben "O" hinzufügte, um dem Netzschalter auf der Fernbedienung zu ähneln. Der Slogan am unteren Rand hat ein leicht gedrehtes "e", ein weiterer wichtiger Schritt für die Logos der 1970er Jahre. Atari

Klassisches 70er Jahre Logo: Atari Ein weiteres Spiel-Franchise, das in den 70er Jahren übernahm, war Atari. In den frühen 70er Jahren betrat Atari die Welt als führendes Arcade-Spiel. Designer George Opperman entwarf das Logo, das wie ein stilisiertes "A" aussah. Sein Konzept war, dass zwei Spieler auf beiden Seiten der Mittellinie und der Mittellinie die Yards in ihrem berühmtesten Spiel, Pong, waren. Die Farben auf den Grafiken oben sind eine echte Darstellung des Logodesigns der 70er Jahre. Während die Schrift meist mit dünnen Grundlinien abgerundet war, vermischten die meisten Schriften, die sich in dieser Zeit entwickelten, abgerundete und scharfe Kanten.
Klassische 70er Jahre Logo Design Inspiration
Klassische Texteffekte (EPS)

Klassische Texteffekte Dieser klassische Texteffekt verfügt über eine kräftige serifenlose Schriftart, die ein Logodesign aus den 1970er Jahren darstellt. Farb- und Verlaufseffekte wie ein Schatten sind ebenfalls die Hauptelemente, die im Laufe des Jahrzehnts verwendet wurden. Die meisten Marken, die diese Funktion verwendet haben, sind diejenigen, die sich auf die digitale Technologie beziehen. Der alte Bildschirm zeigt schnell eine Vielzahl von Farben an, wenn er eingeschaltet ist, und dies ist die Inspiration, die entstanden ist. 70er Jahre Classic Logo 3D Effekt (PSD)

70er Jahre Classic Logo 3D Effekt Während viele Marken sich dafür entscheiden, ihre Logos so flach wie möglich zu halten, möchten andere sie attraktiv machen, indem sie einige Effekte implementieren, wie z. B. die Extruder- oder 3D-Effekte, die auf flache Logos wie diese angewendet werden. Die Signaturschrift hier ist eine Schriftart, und ihre Rundheit drückt die Fröhlichkeit und Freundlichkeit aus, die in den 1970er Jahren zu einer Ikone wurde. Klassische Logo-Texteffekte (PSD) der 70er Jahre

Klassische Logo-Texteffekte der 70er Jahre Die 70er Jahre waren voll von verschiedenen Stilen: groovy, disco, funky, Sie können es nennen. Dieser Typografieeffekt ist ein perfektes Beispiel für die damals verwendete Blasenschrift. Verschiedene Gelb- und Brauntöne mit Cyan bilden die perfekte Farbpalette. They Saturday Night Fonts (OTF, TTF)

Saturday Night Schriftfamilie Die Saturday Night-Schriftart ist speziell abgerundet und verkörpert den blasenartigen Retro-Stil, der in den 1970er Jahren so beliebt war. Dies wird für ein großartiges Logo sorgen, um mit alten Zeiten und Spaß zu kommunizieren. Dieses Bild ist aufgrund des Farbschemas auch sehr repräsentativ für das Logo-Design der 1970er Jahre. Helle und lustige Farben, die die Grenze überschritten haben, sind der Schlüssel für junge Menschen. Popstone Groovy Logo Inspiration (OTF, TTF, WOFF)

Popstone Groovy Logo Inspiration Popstone-Schriften haben einen sogenannten funky und attraktiven Stil. Diese Art von attraktiver Schriftart eignet sich hervorragend für ein Design, das einen echten klassischen Logo-Stil der 70er Jahre vermitteln möchte. Kish odd Display Schriftart (OTF, TTF, WOFF)

Kish Odd Display Schriftart Kontrastierende Schriftarten sind auch in klassischen Logos der 70er Jahre beliebt. Dieses Jahrzehnt ermöglichte es, manuelle Schriftarten zu erforschen, und dies ist ein großartiges Beispiel für das Experiment, das später durchgeführt wurde. Die Schriftart ist schrullig, kontrastreich und verspielt - sie eignet sich hervorragend für ein von den 70er Jahren inspiriertes Logo. Dubbo (OTF)

Dubbo Dicke Kurven sind auch Teil des Retro-Logos und des Typografie-Designs. Dies ist eine weichere Option für eine Schriftart, die dem Kodak-Logo ähnelt. Diese Art von Schriftart wird auch in Zeitschriften eingeführt, in denen längerer Text deutlich gelesen werden muss. Groovy (OTF, TTF)

Groovig Die berühmte Retro-Schrift war die Inspiration für diese interessante Schriftart. Lustige Schriften mit langen Bewegungen und Bewegungen sind charakteristisch für dieses Jahrzehnt. Diese Schriftart enthält auch den typischen Extrusionseffekt, mit dem Dimensionen und Akzente in Logos der 1970er Jahre erzeugt werden. Langer Sommer (OTF, TTF, WOFF)

Langer Sommer Der Kontrast ist riesig in der psychedelischen Szene. Ermöglicht mehr Experimentieren, um mehr Spaß zu bringen und in diesem Fall manuelle Schriftarten, die die Lesbarkeit herausfordern. Es gibt eine Korrelation zwischen diesem Stil und dem Jugendstil - die Schriftarten und grafischen Stile dieser Zeit wurden von Hand entworfen. Ein Großteil der 1970er Jahre wurde davon inspiriert. Randone (OTF, TTF)

Randone (Italien) Die Designer entfernten sich so weit wie möglich vom International Typographic Style der 60er Jahre. Ramdone Script hat die gleichen geschweiften Oberflächen wie bei Schriftarten aus den 1970er Jahren Logos. Diese lustige, kräftige und florale Schriftart sorgt für das perfekte klassische Logo-Design. Es enthält unzählige Alternativen und Übergänge, die es zu erkunden gilt. Sommer 76 (OTF, TTF)

Sommer '76 Nichts schreit nach den klassischen Icons der 70er Jahre als Schriftart, die Neonlichtern ähnelt. Diese mehrzeilige Schriftart ist sehr beliebt für Diskotheken und von Saturday Night Fever inspirierte Logos, die von den 70er Jahren inspiriert wurden. Diese neue und fette Schriftart eignet sich hervorragend für das Logo-Design der 70er Jahre. Ihre Groovy Schriftarten (OTF, TTF, WOFF)

Ihre groovige Schriftart Psychedelisch, klassisch und inspiriert vom Funk Psychedelic Style, passt diese Schriftart perfekt zum 70er Jahre Style Logo. Diese Art von Schriftart wurde bei der Gestaltung von Postern für Musikfestivals, Albumcover und vielem mehr gesehen.
Das wars!
In diesem Artikel haben wir uns die erstaunlichen Logos im Stil der 1970er Jahre und ihre Einflüsse angesehen. Diese psychedelische Ära hatte große gegenkulturelle Einflüsse. Aus gestalterischer Sicht war dieses Jahrzehnt auch eine Antwort auf den sauberen International Typographic Style. Groovige Logos, Disco-Schriftarten und handgefertigte, vom Jugendstil inspirierte Formen haben dieses ikonische Jahrzehnt geprägt. Was ist deine Lieblingsschriftart der 70er Jahre? Read the full article
0 notes
Text
Die besten Alternativen zu den 10 beliebtesten Schriftarten

Wir sehen sie täglich - diese beliebten Schriftarten sind überall! Schauen Sie sich diesen Artikel an, um handverlesene Alternativen zu einigen beliebten Schriftarten zu finden.
Alternativen zu den 10 beliebtesten Schriftarten
Wenn Sie sich für Schriftarten interessieren, werden Sie wissen, dass die beliebtesten allgegenwärtig werden können. Zum Glück haben schriftarten123 einige großartige Alternativen. Wir haben uns die Eigenschaften dieser beliebten Schriftarten angesehen und ihre Übereinstimmungen gefunden. Diese Alternativen sind wunderschön gestaltete, hochwertige Schriftarten mit in einigen Fällen vielen Stärken zur Auswahl! Und wenn Sie es vorziehen, ein Video mit diesen fantastischen Alternativen anzusehen, werden Sie das neueste Video aus dem schriftarten123: Versuchen Sie, Ihren Design-Look mit diesen Alternativen für einen einzigartigen Stil zu aktualisieren, und Sie könnten einfach einen neuen Trend starten!
1. Helvetica ähnliche Schriftarten
Helvetica ist seit ihrer Veröffentlichung in den 1960er Jahren eine weit verbreitete Schriftart. Hier sind einige Schriftarten, die die gleichen Eigenschaften aufweisen und nicht so überstrapaziert werden. Exensa Grotesk ohne Serifenschrift (OTF, TTF, EOT, SVG, WOFF) Exensa ist die erste unserer Helvetica-Alternativen. Es ist eine Premium-Schrift, die mit fünf verschiedenen Gewichten geliefert wird. Diese serifenlose Schriftart enthält auch Webfont-Dateien, die Sie für Online-Projekte verwenden können.

Oxford | Eine essentielle serifenlose (OTF, TTF) Hier ist eine weitere coole serifenlose Schriftart, die es wert ist, ausprobiert zu werden. Oxford ist eine moderne Alternativen zur beliebten Helvetica-Schrift. Die Glyphen hier haben ein modernes Design, das vielseitig einsetzbar ist. Verwenden Sie sie in fast jedem Projekt, vom Branding bis zu Zeitschriftentiteln.

Noirden Sans Font (OTF, TTF) Schlank und zeitgemäß, ist Noirden eine faszinierende Helvetica-Alternativen. Diese serifenlose Schrift ist eine komplette Schriftfamilie mit sechs verschiedenen Gewichtungen. Jedes Gewicht wird auch mit einer schrägen Version geliefert . Wenn Sie T-Shirts oder Logos herstellen, probieren Sie Noirden aus.

Grotte-Schriftart (TTF) Grotte ist eine geometrische Schrift im Stil von Helvetica. Seine glatten Kurven mildern das Gesamtbild und heben es von der Masse ab. Das Set enthält drei Gewichte und mehrsprachige Unterstützung.

RNS Sisma (OTF, EOT, WOFF, WOFF2) RNS Sisma ist eine serifenlose Arbeitspferdschrift, die aus neun Gewichten und einigen Alternativen besteht. Es ist neutral und doch mutig, perfekt, um eine Botschaft zu vermitteln.

AS-Grammatik (OTF) AS Grammatika ist eine serifenlose Schrift, die sowohl von Helvetica als auch von DIN inspiriert ist. Der Designer beschreibt es als eine robuste, kontrastarme, geometrische Schriftart. Es ist schwer, dem zu widersprechen, nachdem Sie diesen serifenlosen Schriftdownload verwendet haben. Die übersichtlichen Linien und fünf Schriftstärken machen AS Grammatika zu einer der Top-Alternativen von Helvetica.

CA Saygon Text (OTF, WOFF, WOFF2) CA Saygon Text ist sowohl professionell als auch verspielt. Es ist auch der perfekte Download von serifenlosen Schriftarten, wenn Sie experimentieren möchten. Das liegt daran, dass es mit sieben Gewichten und fünf verschiedenen Stilsets geliefert wird. Es unterstützt auch kyrillische Zeichen sowie andere Sprachen. Helvetica ist eine unglaubliche Schrift mit einer grossen Geschichte. Weitere Helvetica-Alternativen finden Sie in diesem Artikel:

2. Ähnliche Schriftarten wie Futura
Futura ist eine intensive, geometrische Schrift und eine der bekanntesten Schriften. Es wurde eingeführt, um die Moderne in den 1920er Jahren bei den Massen zu fördern. Regime Grotesk (TTF) Inspiration kann aus fast jeder Quelle kommen, darunter die italienische Propaganda der 1920er Jahre. Hier fügt Regime Grotesk dem traditionellen Futura-Stil eine Wendung hinzu. Diese serifenlose Schrift wird mit mehreren Gewichten und passenden schrägen Schriften geliefert.

Vaska (OTF, TTF) Hier ist eine weichere alternative Futura-Schriftart. Es verbindet die geraden und lesbaren Linien von Futura mit handgezeichneten Elementen. Es kommt in drei Stilen, alle mit dem gleichen minimalistischen Design. Probieren Sie es für Einladungen, Briefpapier oder Broschüren aus.

Konnect Schriftfamilie (OTF) Hier ist eine klassische und zeitgemäße Alternativen zu Futura. Die Konnect-Schriftfamilie ist möglicherweise das fehlende Bindeglied, das Ihre Projekte benötigt haben. Es hat satte 18 Schriftarten, komplett mit Alternativen. Die mehr als 600 Glyphen können für über 100 verschiedene Sprachen verwendet werden.

Noir Pro (OTF, EOT, WOFF, WOFF2) Noir Pro ist eine serifenlose Schriftart, die von den geometrischen Schriftarten des frühen 20. Jahrhunderts beeinflusst wurde. Das Set reicht von leichten bis schweren Gewichten. Diese Schrift ist für jeden Job geeignet! Noir verfügt über ein reichhaltiges Arsenal an OpenType-Funktionen für den hochprofessionellen Einsatz und erweiterte Unterstützung für Latein, Kyrillisch und Griechisch.

Lorin (OTF, TTF, EOT, SVG, WOFF, WOFF2)
Lorin ist inspiriert von klassischen geometrischen Schriftarten mit zusätzlicher Persönlichkeit. Es konzentriert sich auf ästhetische Qualitätstypografie. Es eignet sich für jede Art von Anwendung. Die Schriftart ist in vier Schriftstärken erhältlich, mit Formaten, die für das Web entwickelt wurden.

Elektro Sans (TTF, EOT, SVG, WOFF, WOFF2) Electro Sans ist eine minimalistische Schrift mit einer modernen Interpretation, die von geometrischen Formen aus den 1920er Jahren inspiriert ist. Es ist perfekt für Schlagzeilen und Portfolios. Webfonts sind im Set enthalten.

BERLIN: Minimale serifenlose Schrift (OTF, TTF, EOT, SVG, WOFF, WOFF2) Sind Sie auf der Suche nach einer coolen serifenlosen Schrift mit einem minimalistischen Stil? Dann ist Berlin eine der besten Entscheidungen. Sein kräftiger und einfacher Schriftzug hält die Aufmerksamkeit Ihres Lesers aufrecht und kann überall hinpassen. Die mitgelieferten Webfont-Dateien bedeuten, dass Sie Berlin auch im Web verwenden können.

Frank (OTF, TTF, EOT, WOFF, WOFF2) Die frische Frank-Schrift ist eine der besten Futura-Alternativen auf schriftarten123. Seine vielfältigen Gewichtungen und Stile machen es zu einem nützlichen Werkzeug in Ihrer Schriftsammlung. Frank ist auch mehrsprachig mit Glyphen für eine Reihe von Sprachen. Probieren Sie es in Posterdesigns oder Ladenbeschilderungen aus. Benötigen Sie weitere Futura-Alternativen? Hier finden Sie weitere Schriftarten, die gut dazu passen:

3. Schriftarten ähnlich wie Gotham
Gotham wurde von architektonischen Zeichen inspiriert, die in der Mitte des zwanzigsten Jahrhunderts in ganz New York beliebt waren. Es ist vor allem aus Barack Obamas Präsidentschaftskampagne 2008 bekannt. Im Folgenden teilen wir einige Schriften, die die gleichen Eigenschaften mit einem neuen Spin haben. RIPPLE: Minimale und moderne serifenlose Schrift (OTF, TTF, EOT, SVG, WOFF, WOFF2) Ripple hat eine interessante Wirkung auf die Leser. Diese spezielle Gotham-Schriftalternative verfügt über minimale Schriftzüge und ordentliche Glyphen. Genau wie die Schriftart, von der es inspiriert ist, kann Ripple für Corporate Identities oder Marketingmaterialien arbeiten. Achten Sie darauf, jede der sechs enthaltenen Schriftstärken zu überprüfen.

Oliviar Sans Regular Family (OTF) Oliviar Sans ist von Gotham und anderen geometrischen Schriftstilen inspiriert. Dieses Paket wird mit sieben Gewichten sowie mehrsprachigem Support geliefert. Jede Glyphe arbeitet gut zusammen und macht sie zu einem zusammenhängenden Satz von Zeichen für alle Ihre Anwendungen.

NORMAL: Serifenlose Minimalschrift (OTF, TTF, EOT, SVG, WOFF, WOFF2) Sicher, es ist normal, aber diese vielseitige Schriftart ist es wert, in Betracht gezogen zu werden. Es ist minimal und erregt Aufmerksamkeit auf die gleiche Weise, wie es nur eine serifenlose Schriftart kann. Diese Gotham-Alternativen verfügt über fünf Gewichtungen und Webfont-Dateien. Normal eignet sich hervorragend für das Branding.

Catesque (OTF) Catesque ist mit einer großen x-Höhe ausgestattet, wodurch es in jeder Größe gut lesbar ist. Die Schrift ist frisch und vielseitig, perfekt für jede Anwendung. Die Schrift ist in fünf Gewichten erhältlich, mit passender Kursivschrift.

BERLIN Gerundet (OTF, TTF, EOT, SVG, WOFF, WOFF2) Berlin Rounded ist eine wunderschön gestaltete Schrift, die auf geometrischen Formen basiert. Es ist eine abgerundete Version der Standard-Berliner Schriftart des Erstellers. Es ist in drei Stärken und zusätzlichen Webfonts erhältlich. Das bedeutet, dass Sie Berlin Rounded auf Webseiten, Online-Portfolios und mehr anwenden können.

Familie Lorano (OTF, TTF, EOT, WOFF, WOFF2) Die zeitgenössische Lorano-Schriftfamilie ist ein Paket wunderschöner Schriften für 2022 und darüber hinaus. Der moderne Schriftzug bietet einen einzigartigen Look, den andere Gotham-Schriftalternativen nicht haben. Es kommt nicht nur mit 13 Gewichten, sondern jedes Gewicht hat auch seine eigene Schräglage.

Prox (OTF) Unsere letzte Gotham-Schriftalternative ist Prox. Die schmale Beschriftung des Standardgewichts stiehlt hier die Show. Prox kann mit kleinen und großen Texteinstellungen arbeiten, was bedeutet, dass alles von Visitenkarten bis hin zu Postern geeignet wäre. Hier erfährst du ein bisschen mehr über Gotham zusammen mit 15 kreativen Alternativen zur beliebten Schrift:

4. Schriftarten ähnlich wie Times New Roman
Times New Roman, verwendet von der Times, ist eine der einflussreichsten Schriften der Geschichte. Seine große x-Höhe und die kurzen Vor- und Nachkommen machen es auf dem Fließtext gut lesbar. Wensley Modern Serif Schriftfamilie (OTF, TTF, EOT, SVG, WOFF) Diese Times New Roman Alternative Schrift ist ein moderner Klassiker. Wensleys Schriftzug ist elegant und eignet sich gut als edle Serifenschrift. Es ist auch eine mehrsprachige Schriftart, mit der Zuschauer auf der ganzen Welt diese fette Schrift genießen können.

Naia: Anspruchsvolle Serifenschrift (OTF) Naia ist eine weitere wirklich coole Alternative der Times New Roman. Es mischt sowohl dicke als auch dünne Linien, um seine Glyphen in allen drei seiner Gewichte zu bilden. Diese raffinierte Schrift würde auf den Hauptstraßen nicht fehl am Platz aussehen, aber sie passt auch zu fast jedem Header, den Sie herstellen.

Pierson: Eine essentielle Serifenschrift (OTF, TTF, EOT, SVG, WOFF) Pierson behauptet, eine wesentliche Serifenschrift zu sein. Für Fans der Times New Roman-Schriftart ist diese Behauptung wahr. Pierson ist eine vollständige Schriftfamilie von wunderschön gestalteten Glyphen. Es gibt hier eine moderne Raffinesse, die Verpackungen, Buchcover und Marketingmaterialien gut ergänzt.

Zimra Serif (OTF, TTF, WOFF, WOFF2) Zimra teilt die gleichen Funktionen wie Times New Roman. Es hat eine große x-Höhe und kurze Aszendenten und Nachkommen. Wenn Sie nach einer zeitlosen Schrift suchen, ist dies eine wunderschön gestaltete Option. Das Set verfügt über fünf Gewichtungen und enthält Webfonts.

Cammron Serif (OTF, TTF) Cammron ist eine moderne Serifenschriftfamilie. Dies ist eine großartige Alternative zu Times New Roman wegen seiner Lesbarkeit. Die große x-Höhe lässt es sehr geräumig und leicht aussehen. Das Set verfügt über vier Gewichtungen, darunter ein Webfont-Kit.

Glamour Luxury Serif Schriftfamilie (OTF, TTF, EOT, SVG, WOFF) Diese Times New Roman Alternative ist in Mode. Die Glamour Luxury Schriftfamilie macht ihrem Namen dank ihrer schmalen Schrift und schicken Serifen alle Ehre. Jede Schriftstärke enthält Groß- und Kleinbuchstaben sowie nicht-englische Glyphen.

Vera Schriftart (OTF, WOFF) Wenn man sich die schlanke Vera-Schrift ansieht, fühlt man sich an, als würde man durch ein Luxusbekleidungsgeschäft gehen. Sein schlanker Schriftzug kommt in rauen, regelmäßigen und schrägen Stilen. Verwenden Sie es für Displays oder die Produktverpackung Ihrer Boutique.

5. Schriftarten ähnlich wie Avenir
Avenir ist eine organische Interpretation der geometrischen Stilschriften aus den 1920er Jahren. Diese Schriftart ist auf der teuren Seite, also hier sind einige intelligent gestaltete Optionen. HAMLIN: Minimale geometrische Schrift (OTF, TTF, EOT, SVG, WOFF, WOFF2) Der klassische Avenir hat nur wenige Kollegen, aber Hamlin ist eine würdige Alternative. Es ist eine minimalistische Schrift, die in vier verschiedenen Gewichten erhältlich ist. Der schöne Schriftzug von Hamlin passt zu fast jedem Projekt, von Visitenkarten bis hin zu Mode-Blog-Websites.

HERZ: Einfache serifenlose Schrift (OTF, TTF, EOT, SVG, WOFF, WOFF2) Wir bewegen uns von den weichen Kurven von Hamlin zu den engeren Linien von Herz. Es ist ein schöner Kontrast zur früheren Schrift, aber es ist immer noch eine der besten Avenir-Alternativen. Herz ist eine minimale Schriftart, die keinen besonderen Anlass benötigt, um verwendet zu werden. Probieren Sie es in einer Broschüre aus oder stellen Sie es auf einem Poster in den Mittelpunkt.

Bergen Mono (OTF, EOT, WOFF, WOFF2) Bergen Mono ist ein mutiges Beispiel für eine monospaced Schriftart. Es ist gut lesbar und verwendet attraktive Glyphen, die völlig modern sind. Bergen Mono hat auch die Unterstützung für lateinische, kyrillische und griechische Buchstaben erweitert, was es zu einer mehrsprachigen Schriftart macht. BERLIN (OTF, TTF, EOT, SVG, WOFF, WOFF2) BERLIN ist eine minimalistische, perfekt gestaltete Schrift. Diese Schrift hat einen Platz auf der schriftarten123-Liste der besten Schriften des Jahres 2017 gewonnen. BERLIN eignet sich für die Erstellung von Schlagzeilen – fügen Sie einfach etwas Tracking hinzu und Sie werden verliebt sein! Das Set kommt mit drei Gewichtungen, mit allen Formaten einschließlich Webfonts. Bergen Text (OTF) Bergen Text wurde sorgfältig erstellt, um die Lesbarkeit und Lesbarkeit bei kleinen Größen zu verbessern. Die Schrift ist geometrisch, aber sie hat eine sehr spürbare, entzückende Persönlichkeit. Bergen Text ist eine Familie von sechs Schriftarten. Obwohl es sich um eine kleine Schriftfamilie handelt, verfügt es über zahlreiche OpenType-Funktionen für den hochprofessionellen Einsatz. Es enthält erweiterte lateinische, kyrillische (mit einem bulgarischen Zeichensatz) und griechische Sprachunterstützung. BROOKLYN: Minimale geometrische serifenlose Schrift (OTF, TTF, EOT, SVG, WOFF, WOFF2) Die Brooklyn-Schrift ist eine moderne geometrische Schrift. Diese serifenlose Schriftart ist dank ihres Abstands und der dünnen, gleichmäßigen Linien eine stilvolle Avenir-Alternative. Es gibt vier Gewichtungen, die hier enthalten sind, und diese serifenlose Schrift wird auch mit Webfonts für den Online-Gebrauch geliefert. Orion Pro Modern Sans-Serif (OTF, TTF, EOT, SVG, WOFF) Orion Pro ist eine skurrile Schriftart, die sich von Schweizer Schriften inspirieren lässt. Es ist clever und vielseitig und passt zu allem, von Corporate Identities bis hin zu Web Publishing. Probieren Sie alle sechs enthaltenen Gewichte aus, um den Stil zu finden, der am besten zu Ihrem Projekt passt. Möchten Sie mehr Schriftalternativen zu Avenir? Keine Sorge, wir haben Sie hier auf schriftarten123: -
6.
Read the full article
0 notes
Text
Was ist Monogramme? Anwendungen von Monogram in Grafiken

Monogramme sind ein mächtiges Werkzeug im modernen Markendesign. In diesem Artikel werden wir uns die Geschichte der Monogramme ansehen und die verschiedenen Arten von Monogrammen und ihre Verwendung betrachten. Schließlich können Sie einige großartige Arten von Monogrammschriftarten finden, die Ihnen helfen, Ihr nächstes Projekt zu starten. Wir haben auch einige großartige Monogramm-Designideen von schriftarten123 zusammengestellt. Aber was ist ein Monogramm? Ein Monogramm ist ein Motiv, das aus zwei oder mehr Buchstaben besteht, um ein Symbol zu bilden. Das Monogramm wird seit langem von Unternehmen als erkennbares Logo und als Symbol für die herrschende Souveränität einer Nation verwendet. Ziel ist es, eine Marke, Menschen oder sogar ein Land zu einem Image zu destillieren, das sie am besten repräsentiert.
Was ist Monogramm?
Monogramm ist eine Form der symbolischen Gestaltung, bei der 2 oder mehr Buchstaben miteinander kombiniert werden, oder, um es leichter verständlich auszudrücken, Monogramm ist das "Monogramm". Monogramme werden häufig von Designern verwendet, um Logos oder persönliche, Marken- oder Geschäftslogos zu entwerfen.
Die Geschichte der Monogramme
Historisch gesehen wurde das Monogramm als königliche Signatur verwendet. Das erste aufgezeichnete Monogramm erschien auf Münzen und stammt aus dem Jahr 350 v. Chr. Griechische Städte gaben Münzen mit Monogrammen mit den ersten beiden Buchstaben des Stadtnamens aus. Monogramme wurden auch als christliche Symbole verwendet. Das Monogramm "Rho" setzt sich aus den ersten beiden Buchstaben des griechischen Wortes für Christus zusammen und wird als Teil militärischer Standards verwendet. Im Mittelalter verwendeten Künstler und Handwerker Monogramme, um ihre Kunstwerke zu signieren. Während der viktorianischen Zeit verwendete die High Society Monogramme als Symbole ihres Status. Monogramme wurden auch als Symbole des Widerstands verwendet. In Polen wurde während des Krieges PW für Polska Walcząca (Kämpfendes Polen) verwendet, das wegen seiner charakteristischen Form auch als "Anker" bezeichnet wird. Monogramme, die als praktische Identifikationsmethode begannen, haben sich zu einem Markendesign-Tool für Unternehmen entwickelt. Einige Beispiele für zeitgenössische Monogramme sind das berühmte LV-Logo von Louis Vuitton, das geschaffen wurde, um die Herstellung von gefälschtem Gepäck zu verhindern. Coco Chanel hat ein ineinandergreifendes C-Logo, das ein Symbol für High-End-Luxus ist.

Wie funktioniert Monogramm? Arten von Monogrammen
Monogrammbuchstaben hatten schon immer ihren eigenen Stil, wurden aber in der viktorianischen Ära deutlicher. Monogramme schmücken viele Gegenstände, vor allem in der wohlhabenden und wachsenden Mittelschicht. Damit das Monogramm erfolgreich ist, brauchen wir nicht nur die Initialen des Unternehmens. Wir müssen sicherstellen, dass der Stil des Monogramms auch die Ideale der Marke richtig vermittelt. Die verschiedenen Arten von Monogrammen hatten im Laufe unserer Geschichte viele Verwendungszwecke, und wir können die Arten von Monogrammen wie folgt klassifizieren: - Krone: Es ist bekannt, dass Könige auf der ganzen Welt die Tradition eines offiziellen Monogramms übernehmen. Sie werden auf königliche Kleidung und Siegel aufgebracht. - Marken: Marken mit längeren Namen können sich dafür entscheiden, nur ihre Initialen als Monogramme zu verwenden. Die Kombination von zwei oder drei Buchstaben ist normal, und der Stil sollte das Gesamtgefühl der Marke widerspiegeln. - Persönlich: Monogramme sind auch bei Hochzeiten üblich - sie können auf Einladungen, Kuchen und Kleidung angewendet werden. Das Monogramm bei der Hochzeit ist ein großes Symbol der Vereinigung. Das Besticken mit den Initialen des Kindes ist traditionell als Geschenk der Geburt des Kindes.

Wie man Monogramm entwirft
Es gibt eine große Auswahl an Monogrammstilen und Monogrammbeispielen zur Auswahl. Es gibt keine bestimmte Regel, die zu befolgen ist, wenn es um Branding und Sprachausgabe geht, aber solange es sinnvoll ist und zu einer zusammenhängenden Marke wird, sind Sie bereit, erfolgreich zu sein. Also, wie gehen die Initialen auf einen Buchstaben? In der Regel ist die Reihenfolge der Abkürzungen der Initialen für den persönlichen Gebrauch wie folgt: - Baldige oder bald verheiratete Paare : Das Monogramm enthält den ersten Buchstaben der Braut, den Nachnamen des Paares und den ersten Buchstaben des Bräutigams. - Frauen mit Monogrammen: Das Monogramm muss ihre Initialen, ihren zweiten Vornamen und ihren Nachnamen enthalten. Zum Beispiel wäre für Andrea Marie Jones das Monogramm AMJ. Traditionell können die Mädcheninitialen von Frauen auch nach der Heirat verwendet werden. Zum Beispiel, wenn Andrea Mark Baker heiraten würde, wäre das Monogramm ABJ. - Monogramme für Männer: Manche Leute bevorzugen es, leicht unterschiedliche Ordnungen zu verwenden: Initialen, zweite Vornamen und Nachnamen. Für Mark Thomas Smith wird das Monogramm MTS sein. Es ist auch möglich, den Nachnamen an zweiter Stelle zu verwenden, so dass das Monogramm MST ist. - Monogramme für Kinder: Die gleiche Regel wird für Kinder befolgt. Die Reihenfolge ist Vorname, Nachname und zweiter Vorname. Zum Beispiel wäre für Andrea Elizabeth Fischer das Monogramm AFE. Braille-illustrierte Banner (AI, EPS) Dieses moderne Monogramm-Logo mit drei Buchstaben ist ein perfektes Beispiel für die Regeln der Monogrammabkürzungen. Die Datei ist vollständig bearbeitbar, so dass Sie Ihre eigenen Initialen angeben können, und diese Datei ist perfekt für Hochzeiten oder für Markennamen, die mit den ersten drei Buchstaben erstellt wurden. Vergessen Sie nicht, der oben vorgeschlagenen Monogrammreihenfolge zu folgen!

Banner zur Veranschaulichung der Brailleschrift Verschiedene Monogrammstile und -anordnungen Es gibt viele Arten von Anordnungen und Monogrammen. Wenn es um Monogramme geht, stellen Sie sicher, dass Sie an Ihrer Markenvision festhalten, wenn Monogramme für eine Marke sind. Auf diese Weise können Sie die Essenz des Unternehmens in ein erfolgreiches Monogrammdesign übersetzen. Befolgen Sie in der Regel das gleiche Konzept wie die Anzeigeschriftart. Verwenden Sie den Stil, der am besten zum Zweck des Projekts passt. Wenn es um Monogrammanordnungen geht, gibt es viele Arten. Die gebräuchlichsten Methoden zum Anordnen von Monogrammen sind: - Das ursprüngliche Typmonogramm ist nur ein Ein-Buchstaben-Monogramm, in dem nur die Initialen des Unternehmens oder des Namens verwendet werden. Dieses Monogramm mit nur einem Buchstaben kann auch eine brillante Dekoration haben, abhängig von dem Stil, den Sie erreichen möchten. - Beliebter Blockstil für Drei-Buchstaben-Monogramme. Dieser Typ hat alle Buchstaben der gleichen Höhe und Breite. - Der traditionelle Stil ist für Drei-Buchstaben-Monogramme üblich und wird hauptsächlich für Namen verwendet. Die Initialen an den Seiten sind die ersten Initialen und der zweite Vorname, während der mittlere Buchstabe den Nachnamen darstellt. Beide Initialen an den Seiten sind etwas kleiner, um sie zu betonen. - Der Stapelstil eignet sich am besten für Monogramme mit drei Buchstaben. Ihre Initialen und zweiten Vornamen werden übereinander gestapelt und auf der linken Seite platziert. Sie befinden sich auf der rechten Seite, und die Höhe sollte mit den ersten beiden Namen übereinstimmen. - Der ineinandergreifende Monogrammstil wird hauptsächlich bei Schriftarten verwendet, die floriert haben. Auf diese Weise berühren sich diese Elemente. - Kreisförmige Monogramme eignen sich gut für Zwei-Buchstaben-Monogramme und Drei-Buchstaben-Monogramme. Die Charaktere befinden sich innerhalb eines Kreises oder sie können so geformt werden, dass sie die Form eines Kreises annehmen. - Der Diamantmonogramm-Stil funktioniert wie ein kreisförmiges Monogramm. Die Charaktere können in einer Diamantform sein oder die Form eines Diamanten haben. - Monogramme mit Trennzeichen bestehen aus einem kleinen Raum, der das erste Zeichen überlappt. Dieses Leerzeichen kann das vollständige Wort des Akronyms des ersten Wortes enthalten.

So erstellen Sie ein Monogramm Verwenden Sie einen Firmen- / Markennamen oder wenn Sie Monogramme für den persönlichen Gebrauch entwerfen, stellen Sie sicher, dass Sie sich an die Monogrammdefinition erinnern. Verwenden Sie zwei oder mehr Buchstaben als Grundlage für Ihr Design. Dann können Sie kreativ werden, wie die Buchstaben zusammengeführt oder ineinandergreifen sollen. Es gibt keinen falschen oder richtigen Weg, dies zu tun - stellen Sie einfach sicher, dass es sinnvoll ist und mit den Idealen Ihrer Marke übereinstimmt. Die beste Software zum Entwerfen von Monogrammen ist Adobe Illustrator, da Sie Buchstaben dekonstruieren, zusammenführen, ausschneiden und sperren können. Wenn Sie sich also fragen, wie Sie ein Monogramm erstellen können, stellen Sie sicher, dass Sie eine Software verwenden, mit der Sie mit Vektoren arbeiten und Zeichen ausschneiden können. In der viktorianischen Ära erlebte die Verwendung von Monogrammen einen Boom. Die Leute benutzten sie für jedes Kostüm und jeden persönlichen Gegenstand. Wenn Sie sich fragen, wie man Monogramme für den persönlichen Gebrauch schreibt, ist Sticken oder Stempeln die beste Option.
Monogramm-Beispiele und Inhalte von Schriftarten123
URH Monogramm Logo (EPS, AI, PSD) Auf der Suche nach einem modernen Monogrammkreis? Dieses Design ist perfekt für Marken mit dreistelligen Namen. Die Plattenserifen auf dem Monogramm-Logo verleihen ihm einen rustikalen Stil, perfekt für eine Marke, die auf handgefertigten und handgefertigten Produkten basiert. Dies ist ein großartiges Beispiel für Monogramme, und wenn Sie planen, Ihre eigenen zu starten, sollten Sie sich die Monogrammbedeutung am Anfang dieses Artikels ansehen, um ein erfolgreiches Design zu erstellen.

URH Monogramm Logo AW Vintage Monogramm Logo (AI, EPS) Huldigen Sie dem klassischen Americana mit diesem ineinandergreifenden Zwei-Buchstaben-Symbol. Dieses Logo hat ein ineinandergreifendes Design und ist vollständig mit KI- und EPS-Formaten bearbeitbar. Integrieren Sie dieses einzigartige symbolische Monogramm in Ihr nächstes Sportprojekt!

AW Vintage Monogramm Logo 20 Monogramm & Wappen Logo (AI, PSD, EPS) Schauen Sie sich dieses Logo-Paket voller Symbole und verschiedener Arten von Monogrammen an. Sie können alles finden, von kursiven Monogrammen bis hin zu Elementen, die Sie dazu inspirieren können, Monogrammmuster zu erstellen. Das Monogramm-Design-Konzeptset ist vollständig bearbeitbar, und Sie können alles von Größe zu Farbe ändern.

20 Monogramm Logo & Wappen Zärtliches Gefühl: Monogramm / Schriftart (EPS, JPG, PNG) Schauen Sie sich dieses elegante und elegante moderne Monogramm an, das sich perfekt für Hochzeitseinladungen eignet. Diese handgezeichnete Monogramm-Initialenschrift hat zarte, wunderschöne Blumen und das Set enthält 14 vorgefertigte Logos. Die Schriftart für die anfängliche Abkürzung des Monogramms in Großbuchstaben besteht aus Großbuchstaben, Kleinbuchstaben und Akzent und. Mit dieser Schriftart können Sie mehrere Monogrammformate erstellen, sodass Sie sich nicht an traditionelle Kreise halten oder sie stapeln müssen - es ist Zeit, aus der Box zu kommen!

Soft Feeling Monogramm / Schriftart Monogramm C: 2 Monogramme (AI, EPS, PSD, JPEG) Auf der Suche nach einem thematisch getrennten Monogramm-Logo? Diese Hauptstadt im schwarzen Newsletter-Stil ist hochdekoriert und perfekt für alle Ihre klassischen und gotischen Themenprojekte. Dieses symbolische Monogramm eignet sich auch hervorragend für den Einsatz in redaktionellen Projekten als mächtige Reduktionskappe.

Monogramm C: 2-Buchstaben-Monogramm Monogramm World Serif (AI, EPS, PNG, PSD, OTF, WOFF) Diese Monogramm-Serifenschrift enthält mehr als 600 Monogramm-Kombinationen. Jeder Buchstabe ist so konzipiert, dass er zu zwei Monogrammen zusammengefügt werden kann. Groß- und Kleinschreibung haben leicht unterschiedliche Attribute, so dass sie zusammenpassen. Bonuspunkte für zehn hochauflösende Texturen gehen Hand in Hand mit monogrammierter Typografie. Dies ist die perfekte ineinandergreifende Monogrammschriftart, wenn Sie mehrere Buchstaben kombinieren möchten. Oder Sie können ein gestapeltes Monogramm entwerfen - da die Buchstaben unterschiedlich hoch sind, wird es einen großen Kontrast schaffen! Machen Sie sich keine Sorgen darüber, wie Sie mit diesem Komplettpaket ein Monogramm entwerfen.

Monogramm World Serife Love Story Monogramm Schriftarten (TTF, OTF, WOFF) Entwerfen Sie eine super stilvolle Hochzeitseinladung mit romantischen Monogramm-Schriftarten wie dieser. Der einzigartige Schnörkel verleiht der Monogrammschrift Luftigkeit und ein natürliches Gefühl. Dieses Set enthält TTF-, OTF- und WOFF-Dateien und alle Zeichen liegen im AI- und EPS-Format vor. Das wirbelt auf den Zeichen perfekt als kreisförmige Monogrammschrift.

Love Story Monogramm Schriftart Die gute Zukunft: Monogramm-Initialen (AI, EPS) Lassen Sie uns eine Luxusmarke mit diesem erstaunlichen Logo entwerfen, das Monogramminitialen hat. Dieses moderne und anspruchsvolle Logo kommt in Vektorform und ist einfach zu bearbeiten. Entwickeln Sie die Marke weiter, indem Sie ein Monogrammmuster für das ultimative Gefühl von Luxus schaffen.

Die gute Zukunft: Monogramm-Initialen WAW Monogramm Schriftarten (OTF, TTF, WOFF) Wenn Sie nach etwas sehr Anpassbarem suchen, bietet diese Monogramm-Skriptschrift viele Optionen für Wirbel. Jede Schriftdatei enthält Wirbel auf verschiedenen Seiten der Zeichen sowie eine ausgefallene Version, wenn Sie sie verwenden! Schauen Sie sich unbedingt die Monogrammdefinition und die Faustregel für Ihr eigenes erfolgreiches Monogrammdesign an!

WAW Monogramm Schriftart AV/VA Monogramm Logo (AI, EPS, JPG, PSD) Schaffen Sie eine starke Marke mit diesem aus zwei Buchstaben bestehenden Monogramm-Logo. Dieses auffällige Design funktioniert perfekt für eine Restaurantmarke. Sie können eine beliebige Kombination verwenden, die Sie benötigen, und sie mit Ihrer Auswahl an Schriftarten unten ergänzen, um die Marke zu erweitern.

AV/VA Monogramm Logo
Schlussfolgerung
In diesem Artikel haben wir Ihre Fragen zur Bedeutung von Monogrammen, zum Schreiben von Monogrammen und viele ausführliche Informationen beantwortet. Wir sprachen über die unterschiedliche Reihenfolge der Abkürzungen für Männer, Frauen und Kinder. Wir haben auch eine großartige Liste von Inhalten hinzugefügt, um Sie dazu zu inspirieren, Ihre eigenen Monogramme zu entwerfen. Read the full article
0 notes