#Base Mesh
Explore tagged Tumblr posts
Text

8 notes
·
View notes
Text
youtube
#shattered lyre#youtube#video#speedmodel#3d modeling#modeling#base mesh#mesh#body mesh#base body mesh#base body#Youtube
1 note
·
View note
Text
so you know how zeff says to sanji “you can walk right back into the ocean for all i care” after sanji threatens to walk? yeah i think about that line a lot and specifically the way zeff says back. he doesn’t just say sanji can walk into the ocean, he says he can walk back into the ocean. it’s such a simple distinction but it holds so much meaning because, for all intents and purposes, sanji came from the ocean, from that storm and that rock. that single word signifies that whatever happened before, whatever sanjis life was before, doesn’t matter to zeff and it never will because well, why would it? zeff doesn’t give a damn about his past, for all he cares this kid and responsibility for him was chucked at him by the waves of that storm 9 years ago and that was that. and as for sanji? yeah it’s even more meaningful. in his own words: “13 years ago, vinsmoke sanji escaped the kingdom of germa and died at sea”. vinsmoke sanji died and the person he is now, the one who was shaped by zeffs guidance was born. the sanji we see really did come from the ocean, from a random part of the east blue that carried the ship that took him away from germa. it was because of that ocean and that ship that he was able to live the life he deserved and be the man he was supposed to be.
#sanji and zeff fuck me UP#i love when adopted father/son relationships#side note sanji was definitely the kind who threatened to kill himself all the time when he was 14#just based on his immediate ‘i WILL quit don’t test me’#one piece#one piece live action#black leg sanji#one piece sanji#opla#vinsmoke sanji#red leg zeff#no one can stop me meshing anime and opla together#shout out to reiju as well love her and everything she did for him
144 notes
·
View notes
Text

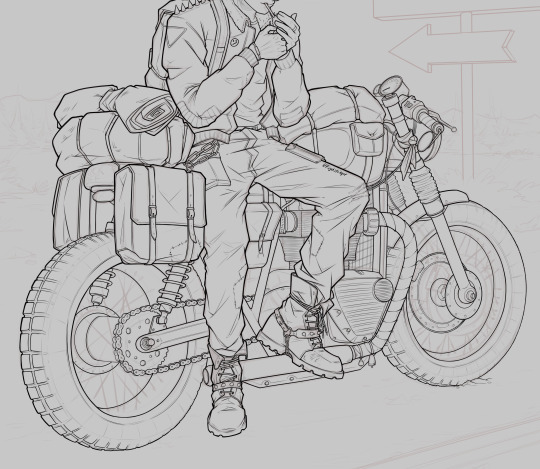
Lines galore. About 18 hours worth RIP.
#wip#my art#last WIP for this piece before i finish it i promise#i just really like how the lines are turning out#and it's taking me fucking ages#like half the bike was lined from memory with no reference because i love to suffer#'from memory' meaning with my own bike in mind meshed together with the bike this is actually roughly based on#so uh#accuracy may vary
118 notes
·
View notes
Text
Watching some random game's gameplay on yt and

Idk i have a ✨️feeling✨️ this game dev did not mesh this hair lmao
#this is a very small horror game from a very small dev and it's no shade to them#but this is HILARIOUS#i bet he didn't think people would notice. unfortunately I've looked at those meshes way too many times already to recognize them anywhere#and this one isn't even straight from the game. im pretty sure this is cc lmao#the game is filled with those. i think i saw 1 character with a hair mesh i couldn't recognize l#there are also a bunch of accs like glasses from the base game and a male top#I've stopped paying attention to the history and am now looking for the sims 3 meshes with heavy decimate#sims 4 meshes***#nonsims#non sims#is it nonsims tho
67 notes
·
View notes
Text


a sim before classes (and my simblr hiatus) start :)
#ts4#my sims#wip#s/o to the quarter system 🕳️🚶🏾#anyways... new braid base 😏#do we like this braid texture ??#meshing cc >>> making cc game ready
458 notes
·
View notes
Text









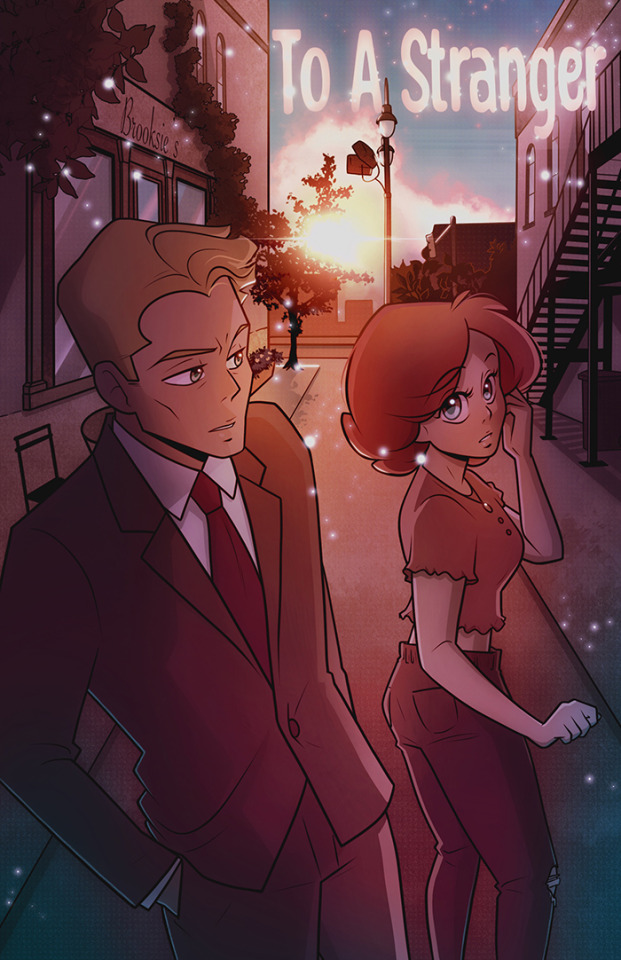
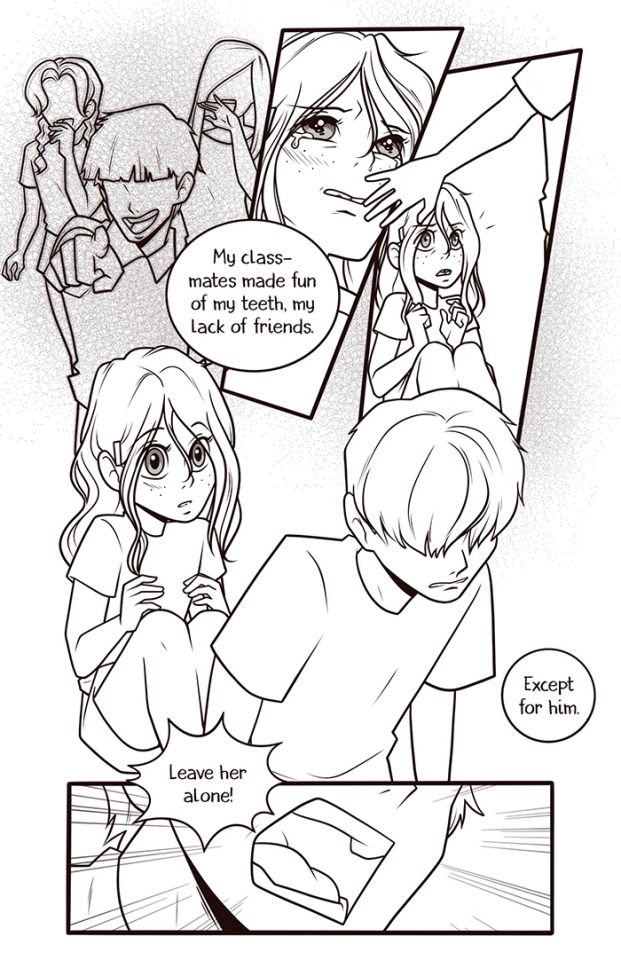
To a Stranger: Prologue & 1-5
This comic is based on a true story--about how a lonely waitress by day and artist by night crosses paths with the man who stood up for her when they were children.
This comic does not have a set update schedule. I will draw pages as time allows. Please enjoy!
#my art#to a stranger#comic#me and my guy#romance#drama#comedy#ust#sick fic#based on a true story#the tags are where you can read stuff like#i didn't work in a cute little shop#i worked at a country style barn thing#cafe is just so much cuter to draw#the other waitress is a mesh of all the waitress i've worked with#the bus boy is the same deal#zach did stand up to bullies for me but he didn't scream them down#he was just cool about it lol#i was made fun of for my teeth and lack of friends as a kid#the last time i had seen zach before bumping into him was sophomore year of college#friends to lovers#fluff#star crossed lovers
382 notes
·
View notes
Text



#the witcher 3#my mods#yennefer or vengerberg#base mesh is fine enough#I sold my soul for good weights#she even behaves alright#time to texture
70 notes
·
View notes
Text


we're attempting a lil something. if all goes well then i'll put it up on kiricheu. if it doesn't go well then this never happened <3
#idk girl we trying#i just needed this hair so bad for gray#i gotta add in the pngs for the fly aways and everything one i finish the base mesh#wip
160 notes
·
View notes
Note
Hi hey gurl! I've been trying to understand something... when it comes to performance, is it vertices or polycount that really matters? I’m trying to get a clearer picture of how they affect gameplay. Hope this isn’t too random tho 😂
Hey nonny, thanks for the great question! I'm not sure if you are looking for a non-creator answer or if you maybe have some experience with meshing, but I try to cover some technical aspects that hopefully will make you understand vertices and polygons better! It's a bit of a longer journey, so grab some snacks and settle in!
Disclaimer: This is my opinion and the definitions are how I came to understand them. I believe what I say to be correct, but I am also human and may have misunderstood something, and making mistakes can happen. Thanks for understanding! TL;DR There will be calculations made on every vertex and every face present in a mesh. So the more you have of either, the worse it is for performance, but if the vertex count is much higher than the poly count, the mesh is especially unoptimized and may impact performance more than it would in an optimized state. Vertex and polygons are actually connected, literally. To understand, we need to start with the basics.
Vertices are points in a 3d space that provide the foundations of a grid-like 3d structure, known as a mesh. Connected through lines known as edges, they form a 3d shape. Three edges form a triangle, or tri for short, also known as a face or polygon. These terms can be used interchangeably, but a tri always has three vertices, whereas faces and polygons can have more than three vertices.
A polygon with 4 vertices (known as a quad) is very commonly used in 3D-modelling, because it can be used to create very neat and well-structured meshes (it is easy to make grids using rectangular shapes). A mesh that is made in a grid-like way may have the same overall shape as one made out of triangles, but the flow of the edges is different, and this plays a role during animation. Having these grid-like lines is usually better for moving and animating characters and avoiding shading issues.

Most meshes for games are thus initially made with 4-sided polygons. These quads are usually further broken down into tris if they aren't already, and three is the least amount of vertices needed to form a coplanar surface.
When the quads of the left sphere are turned into triangles, the grid structure will remain intact:

We can further break down the elements of a polygon. Let's take a simple cube. It has 6 sides, or faces, and each face has 4 vertices that make up the corners. But if we count all the vertices, we will notice that each face shares vertices with other faces. So on a simple cube, we have 6 faces and 8 vertices.

Depending on how a mesh is made though, it may have a lot of edges. You can think of those like cuts in the mesh. If we wanted to cut up the cube, we would separate each face from each other. Now we still have the same number of faces (6), but the vertices are suddenly much higher, because now, every face has its own set of 4 vertices, meaning that we have a total of 24 vertices.

In video games, polygons are usually rendered as triangles. So for our cube, that would mean that every face would be diagonally cut in half, giving us a total number of 12 faces/polygons/tris.

If we take it to the next level and separate all of these triangles from each other, the vertex count would be 36! To recount, on a mesh that is not split, it's only 8. Having these cuts (or split edges, as they are commonly called) in strategic places in the mesh where vertices are split can be important for the final look of the mesh in the Sims games.
You may have already encountered some meshes that have dark spots or shading in some parts, often at the hems. That can happen if the mesh is not split correctly in these areas. It has to do with how the normals work (they are important to how light gets reflected off the mesh).
To not go too off-topic, I won't get into detail about that here.
Ideally, a mesh is only split where it needs to be so it will look right. If there are unnecessary cuts, then the vertex count (and with it, the polygon count) goes up when it doesn't really have to be. If a mesh has a lot of these areas where a lot of faces have their own vertices, then the vertex count is much higher than on a mesh with fewer split edges. This can be a sign that a mesh is not well-optimized. So if you see a mesh that has much more vertices than polys, you may want to question it in regards to performance. CC converters will probably know that Sims 4 meshes come with a lot of these cuts that are needed for Sims 4 because of the way the CC is made (for example, pants have such a split edge cut to allow boots to look tucked-in), but those are superfluous for TS3. So I encourage every Sims 3 CC creator to remove those to save on both vertices and polygons when they are converting! The thing is, in the game, the mesh will be processed and there will be calculations made on every vertex and every face present. Each vertex is indexed, and triangles need to be drawn from the information. Other processes will need to also use the vertices for their calculations. There is more going on during rendering than simply drawing the polygons. The shaders have to calculate their effects, the textures need to be rendered and applied accordingly, filtering such as anti-aliasing will be applied, etc. So the more geometry you have in a mesh, the worse it gets in terms of performance. More geometry means that the polygons are smaller and more numerous, which will in turn affect the vertex count too.
As CC creators, we cannot address all the factors that impact performance, as we can only influence a small part, but we can try to adhere to the game's standards to minimize the performance impact as best as we can. If we wish our meshes to be more detailed than what the game's standards are, then we impact the performance more.
Instead of just cranking up detail like crazy, it is good to see if we really need it. And ask questions such as how often will the player view the item closely? If the player is usually far away from the item or it is a very small item, making it super detailed will not really do much, since the item looks the same as a low-poly item from a certain distance. We can also make compromises and maybe make an item 50% more detailed instead of 200% more detailed, providing a more detailed item while minimizing the performance impact.
This is a bit off-topic, but since I'm here already, we may refrain from using a bigger texture for a very plain piece without any notable intricate detail (like a basic T-shirt, for example), since it already looks fine with a smaller texture, but it may pay off for a highly detailed texture which looks visibly better with a bigger texture, warranting the performance impact (like a lace blouse with an intricate pattern, stitching, and small buttons).
On that note, using the texture space efficiently can also do wonders to increase detail. Use all the real estate you have on that UV map (that is a 2d representation of your 3d mesh and used to apply the texture to the mesh). Have you tried upscaling the texture yet? Okay okay, I'll stop now and get...
Back on topic: The number of polygons also matters, not just the vertex count. When a mesh has lots of smaller polygons, a lot of them are necessary to form the entire mesh. Bigger polys will not provide as much fine details, but will have less impact on hardware because fewer calculations to be made. A good mesh uses only as much detail as needed while using as few polygons as possible to still maintain functionality.
Sims clothing meshes need to animate and move well, so they need to be able to flex at the joints, and the shape must also be able to change to accommodate body sizes, thus the mesh needs the minimum amount of geometry to achieve this and still look decent, which is a sweet spot the developers have to find to craft meshes that perform well while looking reasonably good.
A good habit for creators looking to make meshes for the Sims games is to look at similar meshes in the game and study them (so for TS3, check the original TS3 game meshes, for TS4, check the original TS4 game meshes). Check how many polys they use and how good the topology (structure) of the mesh is.
For example, how many rows of edges do they usually have, and what sizes are the polys usually? How many vertices are in one round of edge loops, for example for the arms? How are the different mesh parts connected to each other, where are split edges used? Then imitate that.
The professionals who made these original meshes knew what they were doing, and they optimized them to be gameplay-friendly, so if in doubt, copy what they do.
Game meshes are usually especially optimized and it is very much game-dependent how they are structured, so a mesh from a different game can look totally different. CC Creators looking to optimize performance in their meshes should try to match the original game's mesh in terms of structure and polycounts. This will also ensure they animate well!
If you made it this far: well done, thanks for bearing with me! I hope you feel more knowledgeable and ready to apply what you've learned to your own meshes or when selecting CC for your favorite Sims game.
#sims 3#reply#sims 4#sims meshing resource#ts3 meshing#sims polycounts#Sims CC creation#meshing theory#tutorial#ts3 tutorial#ts4 tutorial#my best tutorials are always based on asks#why do I always forget which tags I use for tutorials
30 notes
·
View notes
Note
Not sure if it is anything special but I love love the style of journey and sky children of the light, do they use any shaders in specific?
did a pretty deep dive into the sparkly sand of journey but hooo boy sky children of the light


this is my shader white whale . some day i want to know how they do this. holding out for their incredibly talented graphics engineer john edwards to do a gdc talk or something on them like he did for the sand in journey. this game runs on phones!!!! its a mobile game!!!!!!!!
all i know is that journey uses something called "blobs" to do the terrain and clouds , which i imagine is some kind of SDF/voxel rendering, meaning instead of making a sphere out of triangles/quads like most games do, they would just say "hey, put a sphere here" and it is a perfect sphere because you can use math to find where the sphere starts/stops.. like here's a simplified example in 2d, where the left is what most render engines do building things out of triangles/quads (or in this case lines), and right, what sdf engines do

so anyways having these things be SDF lets you do a ton of stuff you wouldnt be able to do like smooth noise displacement and fancy lighting calculations (though i imagine a lot of the lighting is baked ahead of time. this game runs on a phone !!!!! but also this game has a day/night/weather cycle so actually it might be realtime ?!?) if it is run ahead of time the lighting setup is probably run in a very similar way to how Actual clouds are rendered and mapped to the clouds in some way (through a texture? through the vertex color? this thing is a SDF does it even have vertex colors? maybe a point cloud generated from the SDF?) and if its realtime. then they either found a very fast way to do that lighting calculation with the SDFs or they found something that approximates it very well
and then for the surface of the clouds.. my best guesses is they are using a noise to wiggle around the surface of the SDF in a way that makes it look all fluffy and cloudy, or they are using some kind of particle system to add extra little bits of SDF to the surface of the clouds. or both!!! maybe they do one for close-up and one for far.. i dont know!!! i want to learn so bad though. it is such a pretty game
#cirivere#ask#potion of answers your question#gamedev stuff#its not Just sdf based though only the terrain and clouds#structures and stuff are meshes
239 notes
·
View notes
Text
attempted to make a body mesh
✧◝(⁰▿⁰)◜✧


1 note
·
View note
Text
I'm back on my sword-making bullshit. Or in this case, taking 3 other meshes and mashing them together to get something that looks halfway decent.
(Absurdly long and skinny image under the cut.)

#the downside is that I'm going to have to texture this from scratch I think. Which I am ***NOT*** talented enough to do.#I don't really love the big sphere at the end of the side swirlies but idk what to replace it with that will look good.#unfortunately this thing is ~9.5k polys bc they curvy parts are refusing to play nice with the decimate modifier.#but luckily for me I don't actually need to put this in game if I don't want to. Just be able to use it in blender.#morrigan.txt#wip#blender wip#adventures in blender#there was another mesh I liked better as a base for the sword but it was only in a .mb file and autodesk is dumb so I can't convert it.#oh well. this one is nice too. It's growing on me I think.
14 notes
·
View notes
Text
this ........ vs ....... ✨THIS


Work in progress of my kig refurbish ✨✨(premade- for sale soon!)
#she will be for sale soon! once finished!#fursuit maker#kemono suit#first fursuit#fursona#furry#pastel#fursuit base#kawaii#clowncore#kemono#kigurumi#kig head#kigurumi mask#kig fursuit#premade#work in progress#fursuit eyes#eye mesh#painted eyes
21 notes
·
View notes
Text
just heard my mom yell "NOOOOOO" super dramatically from upstairs, i ran up asking her what's wrong and she goes "the guy i'm talking to just said he's an aquarius" and we both yelled nooooo again in unison. LMAAO i taught her so well ugh
#luna.txt#her and i always bonded over our worst/most traumatic bf being aquarians LMAO#btw i love aquarians (one of my besties is aqua) even aqua men i always get along great with!!!#i just would not wanna ever have a crush on/date one again if i can help it LMAO#i have to put this warning bc for some reason aqua.. is the only sign on here where anytime i roast them#i get at least two aquas in my ask guilt tripping me and asking why ihate them#but anyway... taurus men... cancer men (maybe)...leo men.. thats probably the only men i would date#(if i were to be in a dating phase again)#taurus men are the best but leo men are so... phew#cancer men ive never dated but i just feel like they mesh well w my chart (if we're basing only on their sun)#aries men intrigue me as well but ive never spoken to one#girls tho? all of them. i dont care what ur chart is. if ur pretty and cool just marry me ill figure it out#LMAO#i wouldnt actually rule anyone out bc their chart btw but lol
27 notes
·
View notes
