#<-commonly used tags to click and scroll through
Explore tagged Tumblr posts
Text
welcome.
general blog warning for unreality, due to the type of unsettling/creepy signs that go on here
hope you enjoy your stay. (:
#official ominous sign#not official ominous sign#o.s asks#sign#signs#<-commonly used tags to click and scroll through#intro post#unreality
319 notes
·
View notes
Text
A Quick Guide to Ao3 Searches! (Part 2)
From someone who searches for fics frequently!
∘₊✧──────✧₊∘
This guide assumes you have read the first part, which can be found here! If you haven't checked it out yet, I recommend you go do so & come back to this later!
We last left off with explaining one of the methods of searching for works on Ao3, & this guide will be going over a different method, though this one requires having a specific tag in mind!
If you've followed the first guide, you should be on the Search Results page, where you can find works fitting your specifications. However, you can get even more specific in your search by clicking on a tag that you're interested in finding works in, such as a fandom or character tag!
Once you've found a tag that you want to see more works from, click on it & it should take you to the next page!
x-x of x Works in _____
When you click on a tag, you will be taken to a page with all of the works contained within that tag, ranging from as little as only a few to over 100,000, depending on how popular it is! Luckily, each page of works only contains 20 on each page, so you're not left endlessly scrolling!
Below the numbers telling you exactly how many works there are, you have buttons to take you to a specific page of works, showing the buttons for 1 though 7, if there are that many, as well as one that's a shortcut to the very last page.
You could of course sort through these works manually, if there aren't many or you're particularly stubborn, but you can narrow down the results further via the filters on the right of the page!
Sort and Filter
Sort by - A drop down menu to choose how works are shown to you, up to personal preference.
Include
Ratings - Where you can choose to be shown only works of a specific rating.
Warnings - Where you can choose which warnings you want works to have.
Categories - Where you can indicate that you want works with that category marked.
Fandoms - Where you can choose which fandom tags must be included.
Characters - Where you can add specific character tags that works must be tagged with.
Relationships - Where you can mark a specific relationship tag you want works to have.
Additional Tags - Where you can include more miscellaneous tags to narrow the search to your preferences.
Other tags to include - While the above specifications only showed the most commonly used tags for your specific tag, this is where you can include any tag available in the archive, even if no works in your tag are tagged with it.
Exclude
Ratings - Where you can choose to be exclude works of a specific rating.
Warnings - Where you can choose which warnings you don't want works to have.
Categories - Where you can indicate that you don't want works with that category marked.
Fandoms - Where you can choose which fandom tags must be excluded.
Characters - Where you can choose specific character tags that works must not be tagged with.
Relationships - Where you can mark a specific relationship tag you don't want works to have.
Additional Tags - Where you can exclude miscellaneous tags to narrow the search to your preferences.
Other tags to exclude - While the above specifications only showed the most commonly used tags for your specific tag, this is where you can exclude any tag available in the archive, even if no works in your tag are tagged with it.
More Options
Crossovers - Where you can choose whether to see crossover works or not.
Completion Status - Where you can choose if you're shown works that haven't been completed yet or not.
Word Count - Where you can give a range of how many words the work must have to be shown.
Date Updated - Where you can give a range of dates the work must have been updated on.
Search within results - Where you can input words the work must include somewhere in it's title, tags, or summary. Doesn't have to be a proper tag. Putting a dash in front of the word excludes it from results instead.
Language - A drop down menu where you can choose which language you want to be shown works in.
As stated in the previous guide, most of these should be pretty self-explanatory, but if you're still a little confused, I recommend clicking on the question mark icons.
Once again, you are shown all works by default! it is up to you to filter out ones that you don't want to see!
You also have the option to clear filters, near the very bottom of the filter list, below the Sort and Filter button.
Sort and Filter
Now that you've specified your preferences for works, you can click on the Sort and Filter buttons above or below the filters, they both do the same thing. From here, you can either dive into the works & look for any that seem interesting, or adjust the filters if there are still too many or too little works!
For a guide to even more search mechanics, I recommend checking out Ao3's Hidden search operators cheatsheet, which goes over many things that I couldn't even begin to cover here!
∘₊✧──────✧₊∘
Congratulations! You're on your way to finding works that are suited just for you! Of course, I'll still be here for any Undertale recommendations you may be searching for! Good luck with your searching, & happy reading!
16 notes
·
View notes
Text
So, I've been doing my searches through Ninjago Fandom, all with the final goal of finding some ship names. And, I just wanted to just pause and take a moment to look at the Fandom Tags for Ninjago on Ao3. For funsies.
There are three canonical fandom tags for the Ninjago series on Ao3.
These are:
LEGO Ninjago (Cartoon 2011-2022)
The LEGO Ninjago Movie (2017)
LEGO Ninjago: Dragons Rising (Cartoon 2023)
This places Dragons Rising and the Original Show as two different pieces of media! And it's right! They are! Just as the LEGO Ninjago movie is its own media and universe as well.
When using the tag search on Ao3 and searching just "Ninjago" and making it so it pulls up fandom tags, we see that "LEGO Ninjago" is another commonly used tag for the fandom tag. It is not canonical, but it IS there. Upon clicking on this tag, it'll lead you to the parent tag of the original show.
(Also there are some silly fandom tags if you scroll down a little ways- it amused me.)

(These numbers aren't perfect, as the tag search isn't perfect. The tag for the original show has 13k works in reality.)
I had a point with this originally, but now I have lost it.
ANYWAYS. The choice of fandom tag especially helps to differentiate what universe/part of the timeline your fanfic is in! Whether you're pulling from the movie or Dragons Rising, it helps the reader know what they're getting into!
Perhaps eventually, I'll try and do a breakdown to find specific numbers for specific combinations of this tag!
#ninjago fandom history#ninjago#ao3#i wish i knew what my original goal was with this. i just wanted to talk about the tags for some reason
15 notes
·
View notes
Text
How Meta Tags Can Improve SEO Rankings in Webflow
Meta tags play a crucial role in how search engines view and rank your website. Whether you’re using Webflow or any other platform, proper meta tag optimization can significantly boost your site's SEO performance, driving more organic traffic to your content. In this article, we'll explore what meta tags are, why they matter, and how to optimize them specifically within Webflow to enhance your search engine rankings. If you’re looking for a Webflow SEO expert, this guide will help you understand the importance of meta tag optimization for your site’s success.
What Are Meta Tags?
Meta tags are snippets of text that describe a webpage’s content but do not appear on the page itself. Instead, they exist in the HTML code of the page and provide important metadata to search engines like Google and Bing, helping them understand the context and relevance of your content.
The most important meta tags for SEO include:
1. Title Tags: The clickable headline that appears in search engine results.
2. Meta Descriptions: A brief summary of a webpage, shown below the title in search results.
3. Meta Keywords: Less commonly used now, but some sites may still include keywords for relevance.
4. Canonical Tags: Prevent duplicate content issues by specifying the main version of a page.
5. Robots Meta Tag: Tells search engines whether to index a page or follow its links.
Why Meta Tags Matter for SEO
Meta tags are essential for SEO because they directly affect how your pages appear in search engine results and how they are indexed. Search engines use this information to assess the relevance of your page for particular keywords and rank it accordingly. Well-optimized meta tags can lead to:
Improved Click-Through Rates (CTR): An enticing title tag and meta description can increase the likelihood of users clicking on your result in search engine listings.
Better Keyword Relevance: Including the right keywords in your title and description tags signals to search engines that your page is relevant to those terms.
Increased Visibility: If properly optimized, meta tags can help your page rank higher, making it more visible to users searching for content in your niche.
How to Optimize Meta Tags in Webflow
Webflow makes it easy to manage meta tags through its intuitive interface. Here's a step-by-step guide to optimizing the most important meta tags on your Webflow site.
1. Optimizing Title Tags
The title tag is one of the most important meta tags for SEO, as it directly impacts rankings and click-through rates. Here’s how to optimize your title tag in Webflow:
- Navigate to the page you want to edit.
- In the Webflow editor, go to the Page Settings.
- Under the SEO Settings section, you’ll find the Title Tag field.

Best Practices for Title Tags:
- Use your primary keyword near the beginning of the title.
- Keep titles concise yet descriptive.
- Avoid keyword stuffing; prioritize readability.
2. Writing Effective Meta Descriptions
Meta descriptions don’t directly influence rankings, but they do affect CTR, which can lead to better rankings over time. To optimize the meta description in Webflow:
- In the same SEO Settings section under Page Settings, find the Meta Description field.
- Write a compelling, keyword-rich description of 150-160 characters. This should summarize the content and entice users to click.
Best Practices for Meta Descriptions:
- Include the target keyword.
- Summarize the page content in a way that encourages clicks.
- Keep it within the recommended length (150-160 characters).
3. Utilizing Canonical Tags
If your site has similar or duplicate content across different pages, canonical tags help prevent search engines from penalizing you for duplicate content. In Webflow, you can set a canonical tag as follows:
- In the Page Settings, scroll down to the Advanced Settings section.
- Under the Canonical URL field, enter the URL of the main version of the page you want search engines to index.
This ensures that search engines understand which page to prioritize in search results.
4. Configuring Robots Meta Tags
The robots meta tag controls whether search engines should index a page and follow its links. In Webflow, you can easily control this:
- Under the SEO Settings section, you’ll find an option for Indexing.
- By checking or unchecking the Disable Indexing box, you can tell search engines whether or not to index the page.
Use Cases:
- Use the noindex tag on thank-you pages or admin pages that you don’t want to appear in search results.
- Ensure key pages are set to be indexed by leaving the box unchecked.
5. Alt Tags and Image Optimization
Although not a traditional meta tag, alt tags for images are vital for SEO. They help search engines understand image content and improve accessibility. To optimize alt tags in Webflow:
- Select an image on your page.
- In the Settings Panel, find the Alt Text field.
- Enter a descriptive, keyword-rich text that explains the image. For example, “Handcrafted gold necklace with pearl pendant by Sailors and Seekers.”
Monitoring and Improving Meta Tag Performance
After optimizing your meta tags, it’s essential to track how they perform. Use tools like Google Search Console and Google Analytics to monitor changes in rankings, CTR, and traffic. If certain pages aren’t performing well, consider tweaking the title and description tags to see if you can improve performance.
If you need help with these strategies, working with a Webflow SEO expert can ensure that your site stays optimized and competitive in search engine results.
Conclusion
Meta tags are a vital part of any SEO strategy, and optimizing them within Webflow is both simple and effective. By carefully crafting your title tags, meta descriptions, and other metadata, you can significantly improve your website’s visibility in search engine results. At the end of the day, proper meta tag optimization can make the difference between a high-ranking, traffic-driving page and one that gets lost in the search results.
0 notes
Text
have you touched literally any of the commonly recommended first-time-Linux-user distros (Ubuntu, Mint, Pop!_OS, heck even Manjaro) at any point in the last five years? or talked to anyone who has?
it has been a capital W While since you have needed to open the terminal in order to do anything a non-developer or user of hyper-specific software would need to do day to day. Linux had an app store before even MacOS did and the modern ones beat the pants off the Microsoft store in terms of polish. You want vidya? Pull up the app store, Steam is right there in the curated app section, you don't even have to scroll. One click installation, boot it up, pick any game you want, press play, Proton automatically configures itself, game works just the same as on Windows. 99% of cases no configuration required. Need a browser? Firefox comes preinstalled and Chrome is in the app store if for some reason you want it. Need to edit a PDF? Download Libreoffice and do it without giving Adobe (or anyone else) money. Wanna make digital art? Krita's in the app store right next to Steam, Photoshop works in Wine now, and Linux comes preinstalled with touch drivers for your graphics tablet (monolithic kernel ftw).
Need to change your screen resolution, sound output device, WiFi, Bluetooth etc. etc. etc.? Open up KDE Settings Panel which works more or less exactly the same as the equivalent Windows dialog except it has features Windows doesn't (e.g. change which codec your Bluetooth headset is using to make it sound better, change which speaker an application is playing sound through, or route it through multiple speakers).
Printers, Bluetooth, graphics tablets and some games all work better on Linux than on Windows these days.
What the actual hell are you talking about with those tags? There are a couple rough edges, sure -- notably fan/RGB configuration on laptops (what do you expect when we have to rebuild the manufacturer proprietary software from scratch?) and performance with Nvidia GPUs being a little lackluster (thanks primarily to Nvidia giving the entire Linux developer community the middle finger for moar money reasons) -- and I'll be the first to admit that the Linux user community can be quite elitist (and that's why I always advise people to stay the hell away from them), but I've been using linux for 9 years and I've never experienced or even heard of anything like "seemingly spiteful continuous stream of Linux Pee"

i think about this every so often
1K notes
·
View notes
Text
Spent a while this morning trying to make Tumblr less depressing for me to use. Cutting this mostly because it's long and not very important.
I don't know whether to be irritated or happy with Tumblr right now. Basically, having been active on Tumblr the last month (mainly just to promote Summer on Ferenginar), I'm reminded of why I don't actually like using Tumblr so I was thinking of taking a break from this site again.
But I thought, if I could just figure out a way to mute certain users on this site, Tumblr probably would be a lot more usable for me. I've been trying to implement that by creating a filter for the usernames I'd like to mute, but it's not great because (1) it doesn't have any effect on the notes of posts made by other people, so the filtered username and their full reply/reblog tags/additions still show up there, and (2) while it does hide the content of that user's posts in tag searches and when people I'm following reblog them, it's really easy to click the button to show the post anyway. If possible, I'd really rather posts of that type just not show up at all in searches or on my dash.
Normally, I would block the user, but this is what Tumblr says a block will do:
Blocked users will not be able to: Follow your blog. Message you. Send asks to your Tumblr. See your posts in their dashboard. Like or reblog your posts. See you in search results.
Note that none of that stuff is the functionality I actually need. That is all block ("do not interact with me") functionality, not mute ("I do not want to see this user's activity") functionality. Similarly, when you try to actually block someone, this is what Tumblr warns will happen:
They won't be able to follow [your blog], send [your blog] messages, see [your blog] in search results, or interact with any of [your blog]'s posts.
Again, none of that is the mute functionality I was hoping for.
But then I actually just tried blocking anyway, and it actually does come with some mute functionality? All the person's posts are gone for me in the tag searches, and so are their reblogs/replies/reblog commentary in other people's posts, which is what I wanted. Their posts unfortunately still show up when someone I'm following reblogs them, so the mute functionality isn't complete, but it's better. I'm kind of annoyed because I would have just done that earlier if Tumblr had actually described their own block functionality correctly?
I mean, ideally, Tumblr should have separate mute and block functions, but in the absence of that, a combined block/mute function is way preferable to me than just no mute functionality.
(Just in case it needs to be said, if I'm following you or you're following me, you're not the person I am blocking/attempting to mute.)
Anyway, the other change I made in order to make Tumblr more usable is that I wrote a maybe-functional Tampermonkey script to hide the number of notes that posts have in tag searches. I might extend this to posts on my dashboard as well, but we'll see. I hope hiding notes on posts makes browsing this site more pleasant for me -- I'm kind of surprised I couldn't find an existing script or extension that had this functionality as I thought this would be a commonly-requested feature.
Also, another triumph/rant is that it's been a really long time since Tumblr has done that annoying thing of randomly following blogs I didn't ask to follow. This has corresponded to the period where I've deleted the Tumblr app, so I can only assume that I was accidentally following people while scrolling through the app. I'm glad that doesn't happen anymore. (Tumblr is such a half-usable site... 🤷♀️)
1 note
·
View note
Text
John’s Summer Comprehensive-Reading Program
Tried really hard to make that and SCP thing.
A majority of my followers probably don’t follow me for SCP content, I don’t know why you follow me in general but I thought, as someone who’s been reading for a while, I’d make my own recommended reading list for those who are interested but just don’t feel like combing through all that. I’ll be listing some skips, tales, and canons I enjoy with brief explanations
I am one man with limited free time, and so this list is just stuff I’ve personally read. If you have something to add to this recommended reading list feel free to do so! If you do not like any of the things I’ve listed here then good on you for taking the time to read them and forming your own opinions on things.
There will be several scp pages linked here, please let me know if anything is linked incorrectly.
A brief guide to onsite terminology
Thought I should write this out just for those who have no idea what I’m talking about. Scroll past this if you’re already familiar
SCP stands for several things, Secure Contain Protect is the main mantra of the site but it more commonly stands for Special Containment Procedures. An SCP is anything the foundation has, or is attempting to, contained. Skip and Scip are just shorthand, pronounced “skip”.
Object classes are not how dangerous a skip is but instead how hard they are to contain. On a scale of Safe Euclid Keter, Safe being the easiest and Keter being the hardest. Thaumiel skips are skips that contain other skips.
Goi and Poi stand for Groups of Interest and Person of Interest. The Foundation is not the only group that deals with the anomalous. Some of these groups or people make anomalies some of them do other things. Have fun reading up on them.
Amnestics and Mnestics erase or help bring back memories. Click here for a full guide to the different types.
A tale is just any story that is not an Scp but takes place within the universe.
MTF or Mobile Task Force are the people that go out into the field to deal with uncontained skips or threats. They tend to have a funny little nickname to go with them.
D-Class are Death-class or Disposable-class depending on who you ask. Deathrow criminals the foundation throws at whatever monster they want just to see what happens.
The Personnel And Character Dossier is a very useful list of almost every character with a dedicated tag. If you notice a name popping up several times and you want to know more it may be helpful to check this out.
In a similar vein, The O5 Command Dossier is a helpful guide to several different version of the O5 council, the end all last decision makers in the Foundation. Their role in the Foundation and who fills those rolls depends on the canon and/or the writer’s personal preference.
I would also recommend reading the History Of The Universe for a history of the wiki itself.
Some SCPs I would recommend based on my incredibly subjective opinions on things!
On the site there are several Curated lists of the best/most popular SCPs, these are super nice if you don’t wanna dive straight in. I’ve tried to pick several that are not on these lists, but there’s some cross overs. If none of this interests you please go check those out!
2721 - Eli & Lyris. What if two space stations became sentient and one of them got hyperfixated on Homestuck and the other became a discord moderator.
5477 - Brokeback Labyrinth. What if instead of getting eaten by the monster they banged instead.
5434 - A literal love god failing at love. A love god starts an app for giving out romantic advice.
4525 - u come 2 dad go. An scp featuring Poi dado and an anomalous store.
6345 - Huesos Malos (”Bad Bones”). A sentient skeleton becomes a lucha libre, an oddly heartwarming tale.
2875 - The Town That Got Fucked By Bears. Bears repeating.
3088 - Law of the Land. Local mayor discovers the ability to turn legal law into laws of nature.
5056 - The Constant Companions. A Story about a man and the ghost that follows him. Not too much on it’s own but this acts as the introduction of the On Guard 43 canon, as well as several tales around Philip Deering and his Mirror Ghost.
5382 - The Cure, and What Ails you. An anomalous sickness caused by Poi Thilo Zwist who now wishes to fix his mistakes.
5281-D - The Man of the Hour. An interesting dive into both an scp and the process by which the Foundation disposes of an scp if the need arises. (I promise this is the last Harry Blank article on this list)
2902 - The Human Skeleton Closet (and his cat). A man who can remove his skin and skeleton at will and a cat he taught to do the same thing. (Previously part of Herman Fuller’s Circus)
1893 - The Minotaur’s Tale. An interesting format break that requires multiple read-throughs.
3493 - The Great SCP Foundation Collaboration. A look at several alternate realities and their collective goals. (Also consider reading SCP-1437 are a similar idea :D!)
1867 - A Gentlemen. A sea slug convinced he is a British explorer with the stories and artifacts to back it up. Lord Blackwood narrates several other tales (Lord Blackwood and the Great Tarasque Hunt of '83 and Lord Blackwood In the Land of Wonder being my favorites)
1459 - The Puppy Machine. A machine that rewards creative ways to murder puppies. Maybe I am going to hell for this but the Experiment logs are infinitely entertaining.
2206 - Maximum League Baseball. What if they added trench warfare to baseball? (Also take the time to appreciate this tale and scp 6206 also linked on the article)
1896 - Indoor Salesmen. A persistent and highly anomalous door to door salesmen.
5049 - Demon Dan's Discount Homunculus Depot. A fairly self-explanatory title, this guys sells homunculus bodies at a discount.
4231 - The Montauk House. A harrowing tale of domestic abuse and the effects thereafter. Heed the warnings. I would recommend familiarizing yourself with Dr Alto Clef before reading.
3999 - I Am At the Center of Everything that Happens to me. A similarly harrowing tale about Researcher Talloran. If you enjoy this scp please take the time to appreciate ... Like Clockwork, a series diving into Talloran’s experiences and self reflection.
A Special Appreciation to the contest contestants and winners
Including these here as separate from my recommendation list. For every 000 milestone the wiki has done a small contest for who deserves the big number.
1000 - Bigfoot (Other submissions)
2000 - Deus Ex Machina (Other submissions)
3000 - Anantashesha (Other submissions)
4000 - Taboo (Other submissions)
5000 - Why? (Other submissions)
6000 - The Serpent, the Moose, and the Wanderer’s Library (Other submissions)
7000 - The Loser (Other Submissions)
Series 1 skips
These guys also get their own separate section because part of my goal here is encouraging people to read stuff that isn’t series one, but there are several skips in series one that affect much of the greater lore of the wiki.
105 - Iris Thompson. (And if you like her I can recommend Scp-1465, Scp-3002, SPC-105, The Resurrection Canon, and Devil’s Advocate)
166 - Meridiana Clef/Wojcienchowski. Daughter of Dr. Alto Clef. (And if you like her I can recommend 0166, Scp-4166, and the tale Hawaiian Shirts). I do wish she had her own tag and there was more of her in general, but here she is.
73 - Cain & 76 - Able (Abel?) (As well as their estranged brother Scp-4840) If you like Cain I can recommend the tale Mementos. If you like Able can I ask why? I really don’t get it. (not judging you, he just doesn’t appeal to me as a character)
507 - Grabnok. (And if you like him I can recommend the tale Day Trip)
96 - The Shy Guy. Classic murder monster, not much to say. Here’s Dr. Dan’s tag.
408 - Illusory Butterflies. (Introduction to Dr. Kondraki, and if you like him I can recommend the tales Duke Til’ Dawn, Portraits of Your Father, and The King is Dead)
784-Arc - Posthuman Brain. Formerly Agent Adrian Andrews. (Read about him in Incident Zero and the 784 Incident)
239 - Sigurros. (And if you like her I can recommend the 239-B Incident and Adventures of Siggy and Robomonkey)
113 - The Gender switcher. Trans rights! (Also check out the tale Legally a Falcon (For Tax Purposes)! And SCP-6113)
353 - Vector. (And if you like her I can recommend the tale An Apple a Day...)
423 - Fred. (And if you like him I can recommend Murphy Law)
Scp-001
There are many SCP 001s, I wouldn’t suggest these as the first things to read as many are very complicated and connect to larger canons. Here’s a few that are pretty good.
CODE NAME: S. D. Locke - When Day Breaks
CODE NAME: S. Andrew Swann - The Database
CODE NAME: Lily - The World's Gone Beautiful
CODE NAME: Dr. Clef - The Gate Guardian
CODE NAME: Dr. Gears - The Prototype
CODE NAME: Pickman/Blank - The Frontispiece
Some Groups on Interest you may be interested in
As I stated before the Foundation isn’t the only one that deals with the anomalous. I won’t go into too much detail with them as you can read about them yourselves, but here’s some I recommend with related material.
Global Occult Coalition (Consider reading the casefiles and the Unfounded Canon)
Are We Cool Yet? (Consider reading The Cool War)
Gamers Against Weed (Consider reading Cool and Awesome Ways to Say No to Weed and Jude's Bizarre Adventure)
Herman Fuller’s Circus of the Disquieting (Consider reading the Dread and Circuses Canon)
Dr. Wondertainment (Consider reading the What a Wonderful World Canon)
The Black Queen (Consider Reading up on Alison Chao and her father Dr Gears)
Serpent’s Hand (And the Foundation’s sister site The Wanderer’s Library)
Shark Punching Center (I don’t have anything to recommend here but SPC sure is a thing that exists)
And many more!
There is No Canon
I’ve mentioned several Canons throughout this list and I though I’d give a full recommendation of Canons I enjoy. While the wiki itself has no all encompassing canon there are several mini canons that follow their own rules. Some of them co-exist, some of them don’t, some of them are complicated.
I promise these canons are not as intimidating as they may seem, and I would really like to see more of some of these. Here’s my personal Favorites.
On Guard 43 - One of the first canons I’ve read and my personal favorite. I’ve already linked several things from the canon on this list, hope you’ll give this one a chance.
Resurrection - A plot heavy look into the Foundation’s attempts to weaponize Scps, specifically Iris Thompson. One day the authors resurrect the Resurrection canon. (Insert Second Devil’s Advocate plug here)
S & C Plastics - A very fun look at causal life in the Foundation universe. If you like character based stories or prefer something a little less world ending then you’ll enjoy this canon.
Unfounded - An interesting look into a universe where the Foundation never existed.
Broken Masquerade - Another canon that criticizes the Foundation’s main goal, protection of secrecy.
What a Wonderful World - A deep dive into the past and future of Dr Wondertainment.
Daybreak - Following the events of S.D. Locke’s proposal how does life move on from such an event?
Dread & Circuses - With Herman Fuller gone the “freaks” take over the circus for themselves.
End of Death - What if everyone suddenly stopped dying all at once? An interesting tale of foundation woes. (On a slightly unrelated note, the story 17776 has a much more lighthearted take on a similar idea)
Ship In A Bottle - I feel like I should put a joke here. If you enjoy a bit of tactless humor and you’re familiar with Dr Clef an Dr Kondraki then this is a small canon about being human and also putting your dick in plastic bottles. If that doesn’t sound like your cup of tea then please at least read the tale Lizzy the Big Weird Dog.
I feel like I should also mention Lolfoundation, so there you go I’ve mentioned it.
Other
I don’t know if this post will encourage anyone to get into scp, I mostly wrote this for myself. If you like this post and weren’t turned off by how long it is then I’m glad! I hope you enjoy your reading. I may update this list in the future.
I also want to stick a couple other things here
I haven’t gotten a chance to listen to the podcast Find Us Alive, but I’ve heard good things and I’ll recommend it here
If you haven’t watched Lord Bung’s Scp Confinement go do that. It’s what got me into scp.
There is a graphic novel based on SCP-5000. I think it’s really cool and you can purchase it here.
Happy reading!
#scp#Scp foundation#scp fandom#scp guide#i don't know what else to tag#recommended reading#if this convinced even one person to read then I'll be happy#please reblog I put effort into this#if there's anything I should add please tell me
47 notes
·
View notes
Note
I was wondering if you’ve got any tips for someone who wants to start sharing their gameplay on their simblr? I always want to start, but getting nothing on my posts is kinda demotivating. Thanks!
I can't give you a guaranteed formula but here are some things I'd suggest. But again it's up to your preference and do what makes your blog reflect the way you play and your interests.
Tag relevantly. People are looking at specific tags for a reason! I usually get an idea of what the tags people commonly use by scrolling through one of them. Like I found out what tags people used for builds by searching the "ts4 builds"
It's fine if your theme or editing style changes. Take time to figure out what you like best for your content. I changed crop style, editing programs, editing style, and a million other things throughout my rags to riches because I was still figuring it out
Engage with the community! This is so important! Look for other new simblrs, do people's ask games, do challenges, reblog, comment, etc. It wouldn't be simblr if we didn't interact :)
Even if it feels like no one is seeing it you should still post. It should be fun for you not a job
If you're not having fun with what you're playing you shouldn't feel obligated because of your blog to keep playing it.
The only technical thing I would recommend for gameplay screenshots is to make your subject clear. Cropping is also a helpful way to do this and I find some pictures are better landscape and some are better portraits. This is a personal preference but I find cropping my landscapes to a 7:5 ratio makes my screenshots fit better to the feed and feel more clear on what the focus is. I also recommend resizing your images if you can. For highly detailed edits you might want to keep it as is but the way Tumblr works is that it will compress large images on your feed and can make them blurry until you click on them. I usually resize my landscape screenshots to 1000x so it still has good quality but doesn't blur as much.
I'm always trying to play around with how I frame a screenshot or position it. So try out low and high angles, exterior shots of where your sims are, ones that aren't necessarily just a head on shot of a sim etc.
Again just do what fits your vision for your blog and engage with the community most of all! It's your blog so don't feel like you have to do what someone else does to the t in order to have a good blog. A good blog is someone doing what makes them happy.
38 notes
·
View notes
Note
just scrolled through some of your account after serpentandthreads recommended you! cant say i was disappointed, i thoroughly enjoy the detailed nature of your posts. i do also have a few questions, but none are innately related to witchcraft, moreso you as a more experienced tumblr user. if you dont feel comfortable answering any of these, i totally understand!
1) when someone reblogs one of your posts and adds their own tags, can you see the added tags similarly to how you're notified when someone adds onto your post?
2) for the "submit a post" feature, how do you feel about this? should we not use it in general, or if we can- should we recommend others' posts to you, or our own for your opinion? (if you are willing to give it of course)
3) do you have any other accounts you recommend? i'm looking to build my following list so i can actually refresh my dashboard lol. no preference as to subjects, but im mainly looking for informative blogs vice casual blogs.
if you have taken the time to read and/or answer any of this, i greatly appreciate it. if you dont- its totally understandable! regardless, i hope you have a wonderful day/night !! (sorry if my message is difficult to read, i'm shit at writing lmfao)
Depending on your notification settings, yes, you will be alerted of tags. On desktop you can see tags in two places: the quick-view drop down bar (that looks like the lightning bolt), and your activity page (click on the head-and-shoulders icon, then select "Activity," which is between Followers and Drafts).
In notes, tags added to your posts will be slightly gray and always include the #. Regular content added to a reblog will be solid, not-faded text and won't include the #.
Post submission is uncommonly used and mainly seen in community-aggregate type accounts, for example if someone was maintaining a candle spell blog and people submit posts to it. Even so, Asks seem to be more commonly used.
Generally, if you want someone to check out content, on Tumblr you might post a link and @ them, like "hey this seems interesting, any thoughts?", or send an Ask inquiring as to if a person wants to review certain content.
On average however I say sending content to people is only common between people who already have some level of relationship (they reblog each other's posts, engage in the same social circles, etc).
I myself enjoy discussing ideas, but I don't think I'd want to engage in publicly "reviewing" the posts of others, especially if they're made by a third party who didn't ask to have their posts reviewed. I think I would be more comfortable having ideas sent through Asks as more of a regular discussion.
A great way to develop community discussion on ideas is to make your own posts, stating the ideas that you're interested in talking about, and asking specific open-ended questions, such as, "does anyone have thoughts on the structure of this ritual?" or "I'm trying to understand X, are there any thoughts as to why it's included in this?"
At this time I've got to get rolling on my day so unfortunately no account recs.
11 notes
·
View notes
Note
Can I ask for advice on how to reach audience with my stories? Because I write a lot and no one really reads it 💀 I hope this isn't weird
hi hi~ don't worry, it's not weird at all. it's not much, but here's stuff that I can think about atm:
to maximize the use of tags. know what tags people most commonly look for (THAT RELATES TO YOUR POST!!) and hope that people would come across your stories.
apply for writing networks. there's a lot of networks out there that reblogs fanfics of specific fandoms/artists. and you can use their tag as well!
write consistently if you can! it's hard to reach an audience in a site full of talented authors, but if people can recognize your blog as they scroll through a specific tag, there's a chance that they'll click on your blog to further explore what you have.
write about unique concepts. nothing makes people happier than reading something they never dreamed they'd read before.
once you've gained an audience, capitalize on what they like the most! notice the pattern and use that to your advantage to reach out to more people.
don't give up on writing, my dear. at first, i allowed myself to feel discouraged when no one was reading my stories. but i developed a thought that I'd write stories for the sake of my own enjoyment and for my own satisfaction; as if I was my own reader, and I had the goal of satisfying myself with my stories. I just loved the process of writing and creating new worlds for myself, and everything just came naturally. i hope this helps, anon <3
25 notes
·
View notes
Text
How to use tags to let people filter things
There are two ways of letting people filter stuff on Tumblr as of October 31st 2022.
In your account settings, you have the option to filter tags (the most common filter), and filter stuff in the body of the post itself (like URLs)
Here's an example of what that looks like when you're making an new post.

[ID: A screenshot of a tumblr post in the post editor. The post itself reads, "This is the body of the post for this example". The tags read, "add tags, These are the tags of the post for this example, Trigger warnings or other tags for filtering should go here, Examples:, eye strain, flashing, blood, ect.". End ID.]
If you're posting art that has super bright neon colors, and you want people to be able to avoid seeing it, you should add "eyestrain" (or eye-strain or eye strain, or all three for safety) as a tag, rather than just saying "eye strain warning" in the post itself.
Putting "eye strain warning" in the post itself can work if the image in question is under a read-more, so people will only see if it they click the read more, but that's really the only time saying putting the warning in the post itself will help.
Tags on tumblr not only let people find posts (if you tag your post as feminism, people looking for posts about feminism will be able to find it), but also lets them filter it. (if you tag your post as misogyny, and someone doesn't want to see any discussion of misogyny, they can filter that tag and avoid your post)
If you think your post should have warnings of any kind, like blood, gore, injury, eye-strain, flashing lights, colored text, or anything like that, you should use those tags so that people who want to avoid those things can filter it.
Some commonly filtered tags are:
long post (for posts that are long enough that you have to scroll for more than a second)
flashing (used for videos or gifs with flashing or flickering lights.)
blood
gore
body horror (for monsters or other fictional unnatural things, not disabled people or real people's injuries)
injury
violence
bigotry of any kind
certain kinds of animals like snakes or spiders or bees
NSFW (not safe for work, pretty much anything sexual or otherwise not something you'd want your boss seeing over your shoulder.)
Nudity (usually used for art where, like greek statues for example, the subject is naked, but not in a sexual way)
And some people might ask you to tag other specific things, and the same rules will apply.
It is important that when you are tagging for something so people can filter it, you ONLY put the word that needs to be filtered
EX:
I want to filter posts that have flashing videos or gifs.
If a post is tagged "TW flashing" or "TW: flashing" or "///flashing", I will not be able to filter it, because the stuff in front is messing up the filter. Neither will the tag "flashing lights".
If you want people to be able to avoid your posts when necessary, make sure you're tagging things so the filter works. a simple "blood" will suffice, while "trigger warning// blood" does nothing to help anyone.
It is VERY important that if your post contains flashing lights or colors, you tag it "flashing", NOT "epilepsy" or "epilepsy warning". That will make the post of flashing lights show up in the tag used by people who have epilepsy to talk about epilepsy.
The only time you should use the tag "epilepsy warning" is if your post contains zero flashing lights or colors, and you are using it to warn people about something that does, like a movie, video game, ect.
like this post, where I warn people about the flashing lights in a horror movie, with the timestamps for when it's happening so they can avoid it:

[ID: A screenshot of a post that reads, "The fourth Purge movie (The First Purge) has some slowly flashing lights from: 1:20:39 through 1:25:43. It goes from pretty dark to very bright every two seconds or so." The post is tagged, "Epilepsy warning", "The Purge", "The Purge: The First Purge", and, "Rjalker watches The Purge". End ID.]
(it should also be noted that these things below the images are known as image descriptions, and they're an accessibility feature for people who can't see or see very well the way subtitles are for people who can't hear or hear very well. Anyone can (and should!) make them, all you do is describe the image so people who can't see it can still interact fully with the post. They don't have to be indented, but it does help people, and it's very important that they not be put in tiny font, italics, or colored text, or below a read-more, since that makes them inaccessible.)
If I missed anything, feel free to add it on!
#tumblr#xenogender#mogai#queer#pride flags#<- since a lot of people making pride flags have them with super bright colors and are usually#the people I'm asking#accessibility#long post
5 notes
·
View notes
Text
MCYT/DSMP Tumblr Etiquette Guide
I made another post that was basically everything you needed to know about how to use Tumblr + the etiquette since a bunch of people from Twitter have migrated here. This post is basically that post cut down only to include the etiquette.
-It is okay to block people. If they’re doing something bad, you find them annoying, etc. just block the person. Do not make call out posts and public blocklists. If you want, you can message your mutuals (they have a green star in your follower tab) and tell them not to interact with the person. No one is notified when you block them, you will stop appearing in their dashboard and they will stop appearing in yours. If they try to visit your blog, it'll display as if the page isn't working & give an error if they try to reblog your posts.
-Using tone indicators. They work exactly the same as on Twitter, but are more commonly located in the tags, asks, or replies.
-Tag properly. Tags are part of the only way to categorise, search, and find posts, so tagging a lot of things incorrectly can cause a lot of problems for other people.
-Do not crosstag. It doesn’t get your post more exposure, it just annoys people and clogs up tags with unrelated things.
-Put trigger warnings in the tags. This allows people to filter the posts they don’t want to see. Keep them consistent and simple. Most people use [xyz] tw or tw [xyz].
-Tag critical/discourse, etc. when applicable. Don’t put discourse on the main tag so that it won’t be shown to people that don’t want to see it. This is not optional. Use #[xyz] critical or #c![xyz] negative, not #[xyz].
-Use spoiler tags when posting about recent events. Usually you’d need to tag events for 2-7 days after they happen, depending on the fandom. (Ex: #dsmp spoilers, #3rd life spoilers)
-If your post is long, tag it with #long post. You don’t really need to do it if it’s short with a read more. Some people aren’t okay with scrolling past long posts. On desktop, you just need to go to an empty line and click the three dots on the side to add a read more. On mobile, you need to type :readmore: in a new paragraph.
-Do not use #mine/craft, #mine/blr or #mine/craft youtubers (without the slash) unless you are talking about the actual game. There are people that don’t want to see things about mcyt, dsmp, etc. and we don’t want to clog up the tags. The tagging system will include the last one because it still contains #mine/craft.
-Don’t use #hermitcraft for 3rd Life content. 3rd life is a completely different series and deserves its own tag. Yes, a bunch of hermits are on the server, but by using the Hermitcraft tag, you flood the tag with non-Hermitcraft posts.
-Don’t use #hermitcraft for crossovers with the Dream SMP. Use #hc x dsmp so that the Hermitcraft tag isn’t flooded.
-(Hermitblr exclusive) Don’t put posts with ships on the main tags. Separate the content so that it’s not shown to people who don’t want to see it. Instead, use the tags: #hermitship, #hermitshipblr, #hermitshipping. Avoid using the main character tags as well ex: #grian, #impulsesv. Use the ship name tags instead ex: #jleo, #grumbo, #scardubs.
-If you see someone using the wrong tags/tags they shouldn’t use, politely tell them. Ex: Someone used #mine/craft on a Dream SMP post, so you tell them in their asks/replies that the Mine/craft tag is exclusive to the actual game.
-It’s okay to ask someone to use a trigger warning tag. If you follow someone whose posts can have something that triggers you/makes you uncomfortable. you can ask them to tag it so you can filter. They’re not obligated to use it, but there’s no harm in asking! You can always unfollow them in case it bothers you too much.
-If a post seems really personal or the op said they’re gonna delete it later, either don’t reblog, or ask if you can.
-Tumblr is very hungry and may accidentally eat your asks. If someone doesn’t answer, you can always ask if it went through.
-It’s not required, but much appreciated if you add image/video descriptions for the people who use screenreaders. Guide on it here.
-Reblogs alone don’t automatically give a post more exposure. You need to tag reblogs so that they show up and get recommended to people. Unless you have a large following, there’s a minuscule chance an untagged reblog would get any attention at all. This is incredibly important if you’re reblogging to share an artist’s work or something similar.
22 notes
·
View notes
Text
Nominations are LIVE!
Time to get to nominating this year’s delicious rare pairs!
When nominating, please fill in “Mass Effect – All Media Types” in the fandom box.
As a reminder, both gen (&) and romantic (/) relationship tags are allowed for this exchange. Any relationship that fulfils the criteria below is eligible! If you have any questions, please don’t hesitate to ask the mods!
ELIGIBILITY RULES:
A pairing must have 200 or less works when viewed with completed works OR
NEW: A pairing may have over 200 works, but when viewed with completed works and otp:true parameters, the amount of remaining works is both under 200 and less than 1/3rd of the total number of works.
For Example:
* If Adrian Victus/Steve Cortez has 138 works, then it will be accepted as it has less than 200 works. No further filtering is needed.
* If Volus God (Self-Declared)/Liara’s Hanar Half-Sister has over 200 works, but when searched with the above parameters, only has 5 works, it would be allowed as it would have met the under the 1:3rd ratio rule.
* If Brooks/Krogan Wondering About Fish on the Citadel has over 200 works, but when searched with OTP: true and completed works parameters, has 100 works, then it would not be allowed, as the ratio between the completed works and completed works with just the pairing (otp:true) would be too high to qualify. This new rule is meant to help pairings that are commonly used as “side pairings” but rarely are featured in works where they are the focus.
If you have any questions on those rules or you just want to hang out and talk Mass Effect pairs beyond the most popular ones, consider joining us at Our Discord server. It’s a great place to hang out and talk rare pairs.
If this is your first year or you just want a guide to find out how to do nominations, please read below:
1) Go to the Ao3 Tagset Page for Spectre Requisitions while logged into Ao3. A tagset is what most Ao3 fan exchanges use to determine what relationships (in Spec Rec’s case) or other criteria are used for an exchange.
If a pairing is not nominated, it will not be able to be used for sign-ups, regardless of whether it would have been eligible otherwise. (Example: Suvi/Chakwas, while certainly being eligible as far as total works go, won’t be an option to ask for if it’s not nominated.)
If you don’t have an Ao3 account, contact the mods, we’ll be happy to help you get one with an invite link!
If you do have an AO3 account and you’re logged in, you should see this button in the corner that says “Nominate”:

2) Click the Nominate Button.
You should wind up with a page that looks like this, with 1 fandom tag and lots of relationship fields to fill out:

3) Fill out the Nominations Sheet.
For fandom, please use “Mass Effect - All Media Types”. We only use Mass Effect - All Media Types because it gives us the highest chance of getting that sweet, sweet Mass Effect content in there regardless of potentially sticky couples (for example: crossovers between a book and a game, or between the Mass Effect Trilogy and Andromeda, or crossovers between other media and Mass Effect) and because Ao3 frankly doesn’t like it when we have couples wandering through different fandoms in the tagset. For Relationships, any pairing/threesome/moresome that meets the eligibility rules. For most pairings, Ao3 should help autocomplete it for you -- but if you come up with a very original pairing (or AO3 is feeling unhelpful), it may require you to type in the full thing. If it does not auto-complete, don’t worry - you can still submit it! Pairings should be in alphabetical order of names. One pairing per line, please!
4) Submit your Nominations! Just click the button on the bottom, and you should be off off and away!
FAQ:
How can I tell what is under 200 completed fics? I’m not a mind reader, C-sec officer!
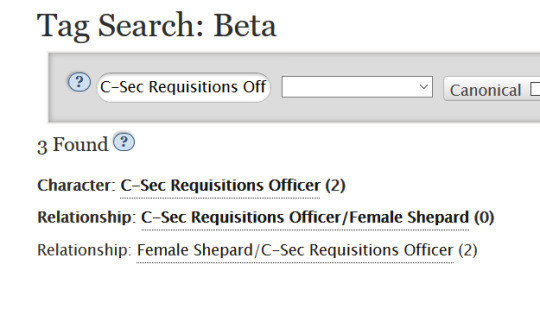
You can search AO3′s tags here to find pairings for a given character (canonical only gives you pairings big enough that Ao3 has declared them canonical categories). It should look something like this:

If you see a number under 200 here, you’re golden! Submit away. If it’s over 200 here, however, don’t despair - check the completed works. For example, let’s look at this couple, Garrus/Tali:

Doesn’t look eligible if you just do a tag search. However, if you click the tag and then do a search for completed works only and you might be surprised!
To do this search for completed works, look at the “Sort and Filter” sidebar and scroll down until you reach the “More Options” field and under “All Works”:

Click complete works only. And in this case, you’d find this couple is, in fact, eligible!

However, let’s say you look at the couple and find they are still over 200, as in the example below?

Well, there is one last thing to check:
Go back to the sidebar, then down to More Options and scroll down to “Search within results”:

OTP: True will show you ONLY the works that are tagged with JUST the target couple. When you sort and filter, you will see a total. In this example’s case, that number is 30:

What this means is that off the 204 works in Garrus/Tali right now, only 30 only focus on Garrus/Tali as a couple. As a result, the ratio of otp:true works to completed works is less than 1/3rd of the total, and the couple would be allowed to participate.
What if I accidentally nominate something that’s not eligible? Will I get in trouble?
Nah. You might wind up with it being rejected, but we assume most people operate in good faith in their nominations. If we reject a couple, we will always put it in the spreadsheet for the year linked on the sidebar with a reason why.
How many things can I nominate?
10 pairings - so choose carefully what you’d like to see and write. That covers both Andromeda and Trilogy, and all the novels, comics, etc.
Can I nominate, even if I’m not sure I’ll sign up or don’t plan on signing up?
Of course! Nominating isn’t a binding process - you’re only voting for what you’d like to see. You don’t have to sign up after nominating things - in fact, nominations are anonymous, so we can’t tell what you’ve nominated.
Are there any special rules/restrictions on what I can/can’t nominate?
Only the eligibility rules.
Can I nominate Original Characters?
Yes - ish. We allow original characters who are defined enough to give the person who matches on the original character something to go on, but not so much so they have to do an exhaustive amount of research on a fanon character. For example:
Allowable OC nominations:
Female Asari Spectre/Female Cerberus Agent - both these roles are defined in terms of what category of pairing they want (f/f), and the two roles give someone an idea of who these people are without being excessively limiting.
Not-so-allowable:
Communications Officer/Male Original Character: both of these are too vague. We’re not sure whether this person wants a male, female, nonbinary, or other gender for the Communication’s Officer; Male Original Character is so nebulously defined that we’re not sure just who that might be.
Female Shepard/Batarian(s) - We don’t know who these batarians are, or how many of them there are. “Five Male Batarian Pilots” tells us a lot more.
Male Shepard/Legion/Ebony Raven Darkmayne (My OC) - While we encourage you to add details about your Shepards or other OCs, it’s very hard to write for original characters someone else has formed. Please nominate your OC in more generic terms (ex Male Shepard/Legion/Female Original Goffic Hogwarts Student). You can add in names and descriptions in optional details in your sign up, but this way the writer or artist has more wiggle room for what will suit their fic or art, and you have more options of matching more people since you aren’t limited to one interpretation of a concept.
A good rule of thumb is if you can sum up an OC in five non-name nouns, it’s probably a valid nomination.
Can I nominate crossovers?
Yes! Crossovers between different Mass Effect properties are welcome and and are crossovers between ! Just please, if the character you’re crossing over doesn’t hail from a Mass Effect canon, add in the canon next to the character name, eg “Darth Vader (Star Wars)/Garrus Vakarian.”
16 notes
·
View notes
Text
How to sign up for Black Emporium!
Yes sweet nuglets, it's that time of year again: Time to sign up for Black Emporium!
CLICK HERE TO SIGN-UP!
Helpful Links:
How to Guide || Requests on Ao3 || Tagset || Nominations Spreadsheet
Signups end: July 18, 2020 @ 8:00PM EDT || Countdown
CHANGES THIS YEAR -Maximum number of offers and requests increased to 30 through the Ao3 signup, plus 10 "bucket" offers/requests in optional details (40 total) -If you decide to offer "any", you may offer "any nonbinary" as well as the other relationship categories (F/F, F/M, M/M, Multi) -Sign up summary will now show requests/offers on a per-pairing basis - once a pairing is requested, it will be added to the sign-up summary the next time it updates (on an hourly basis) A STEP-BY-STEP GUIDE TO SIGN-UPS
1. Sign in to Ao3
If you don’t have an Ao3 account, contact the mods for help!
2. Go to the Black Emporium signup field (link)
3. Scroll to the “Requests” field
There are several different components of this field:
Relationship:
Enter one, two, or three approved relationships that you would like to see in a fanwork created for you. This field will autosuggest approved pairings. If your pairing does not show up, it may be that you have fallen victim to a known bug of Ao3's that we cannot fix, wherein pairings in a tagset do not autofill. If this happens, simply type it in as it appears in the tagset.
Additional Tags: You can request fanfic, fanart, or both. Selecting "any" is treated the same as selecting both.
Letter: If you have written a letter on an external website (such as Tumblr/Wordpress/Dreamwidth/Google Docs), you may link it here.
Description: Here is where you can provide additional detail about what you would like to see in a fanwork, both in general and for specific pairings. Good things to include (in this box, a letter, or both) are general likes and dislikes, preferred content rating, and Do Not Wants. Please remember to put your DNW's (do not wants) in the Ao3 sign up form - we can only take action if you put your DNW in your Ao3 sign-up form because it is the only thing we can absolutely guarantee that your creator will be able to access.
Remember that anyone who creates fanwork for you must respect your Do Not Wants. If you do not enter anything into this box, and you do not have a link to a letter, we will assume that means you are okay with anything for the specified pairing(s). If you have any preferences or things you do not want, we would encourage you to add them. It makes the process smoother for all involved.
Here are some things commonly put in the description box:
Likes/Wants:
- Frequently it can be considered helpful to your author or artist if they have some idea of what you like to see, and what you don't. For example:
I love F!Adaar/Sera because I think the idea of them merrily pranking they way around Skyhold is so much fun. Please don't write me something sad about them.
Do Not Wants:
- stuff that makes you uncomfortable, or just plain stuff that is Not Your Thing. While the Black Emporium does not believe in kink shaming or otherwise insulting people for their own personal taste, we do want people to let their artists or authors know what their limits are. You don't have to give any reasons for this;"no x/y/z" gives your creator plenty of info to discern where your limits are.
We can only take action if someone writes you something against your DNWs if it is in your sign-up.
Prompts -
Prompts can be just about anything, but they're meant to be ideas that you'd like to see that can help give your artist or author something to work off of. Sometimes this can be a prompt or a question you'd like explored (for example: What if Solas found himself falling for M! Trevelyan? How would he feel about potentially falling for a human?) or an idea you'd love to see (Josie and M!Cadash snuggled up in front of a fire, please!) or just a few words of inspiration (Leliana/Josephine - secrets, lies, ravens).
Details about your character(s):
It is fairly common for people to give basic descriptions of their characters if it is a character where their appearance or personality may vary (ex: Wardens/Hawkes/Inquisitors), particularly if fanart is requested. These descriptions can be very basic indeed (ex: purple hawke), or extremely detailed (ex: This is Celeste Trevelyan, she loves her squad more than life itself, pink hair, dusky-rose skin, built like she could bench press you six ways from sunday).
Bucket Requests:
You may also use the description field to note additional pairings that you would be willing to receive. You may find this option helpful if you are willing to consider different Warden or Inquisitor backgrounds for your specified pairing that have been nominated. You are limited to an additional ten pairings specified in this manner. Please fill out the form entirely before resulting as filling in pairings manually in the description; those that you fill in in the relationship field (the first 30) will take priority.
Things you should not put in the description field:
“I would like anything but nasty [kink]. I think people write that are gross and nasty.”
Please do not insult people who like something you dislike. It’s Not For You, and That’s Okay. “No [kink]” expresses this much better than a long explanation of why you don’t like [kink].
“I’m only choosing this to get to three nominations. Please don’t write it.”
While we know someone who signs up for a,b and z may want a and/or b more than z, but please don’t scream to your author or artist that what you may well match on is something you don’t want as much as other pairings. Writing something like this also reduces your chance at treats as well.
“Even though I said I wanted M!Solavellan, I’m fine with F!Solavellan too if you like that better.”
Please don’t tell people that you’d be alright with non-nominated pairings, as fics with only non-nominated pairings cannot be added to the collection.
Minimums and Maximums in Requests:
You are required to fill out a minimum of three request fields (Required: Relationship, Additional Tags; Optional: Letter, Description). Remember that you may put in one OR two relationships per request field, so the maximum number of pairings that you can list in this manner is thirty. Remember also that you must fill out at least 3 request fields, so if you fill 2 out with 3 requests in each "request box", Ao3 will still want you to add one more -- it's a good rule of thumb to fill at least three out with one request, then double up as you wish.
4. Continue to the “Offers” field
There are several different components of this field:
Relationship:
Enter one, two, or three approved relationships that you would like to see in a fanwork created for you. This field will autosuggest approved pairings. If your pairing does not show up, it may be that you have fallen victim to a known bug of Ao3's that we cannot fix, wherein pairings in a tagset do not autofill. If this happens, simply type it in as it appears in the tagset. If it continues to give an error, please drop us a comment with the pairing so we can figure out what's going on. You also have the option to select any relationship.
This means that you are willing to write or draw fanwork for, literally, any of the approved pairings.
The only limitation we will accept will be be a limitation of what sort of relationship you want to create for: eg, any f/f, any m/m, any f/m, any multi, or any nonbinary. Anything else WILL BE REJECTED. You may NOT use this option to say, for example, “Any Cullen pairing”. This option is for any and all of the approved pairings. Do not use this option unless you are sure that any is what you want.
Additional Tags:
You can offer to create fanfic, fanart, or both. Selecting "any" is treated the same as selecting both.
Comments for mods:
Here is where you can provide additional detail about what you will and won’t create. As with your requests, you can provide general likes and dislikes as well as things that you absolutely will not do. If there is someone signed up you absolutely cannot stand, please write "don't match me to x" here; we won't ask details, we just won't match and this will be a fully confidential field. If you hate nugs, put it here, and we'll make sure you get at least one nug-free prompt and, ideally, a nug-free sign-up. We want you to have an assignment you'll be happy about, so if you've got something that would be triggering for you to create for, let us know. We can only take action based on our own knowledge, so the more information we have the better we can try to match you with what you really want. If you do not enter anything into this box, we will assume that means you are okay with anything for the specified pairing(s) selected. If you have any preferences or do not wants, we would encourage you to add them. It makes the process smoother for all involved. None of the mods will blab over whatever you write; we just want you to have the best time possible with your assignment.
Minimums and Maximums in Offers:
You are required to fill out a minimum of three offer fields (Required: Fandom, Relationship, Additional Tags; Optional: Comments to mods). Remember that you may put in one or two relationships per request field, so the maximum number of pairings that you can list in this manner is twenty. Remember also that you must fill out at least 3 offer fields, so if you fill 2 offer fields out with 2 offers in each "box", Ao3 will still want you to add one more offer field even though you have one over the minimum required amount of offers -- it's a good rule of thumb to fill at least three offer fields, each with one offer, then go back and double up or not, as you wish.
Bucket Offers:
You may also use the comments to mod field to note additional pairings that you would be willing to write if you have already filled thirty slots. You may find this option helpful if you are willing to consider different Warden or Inquisitor backgrounds for your specified pairing. You are limited to an additional ten pairings specified in this manner. Once again, those filled in the actual relationship: tags will take priority over those written in, so choose which pairing goes where carefully!
A Note on Matching
Black Emporium runs on OR matching, which means that you will match on one relationship out of the ones that you offer and request. You are guaranteed to match on ONE relationship; you may match on more, you may not. For your assignment, you can write what you matched on OR you can write any other couple on their sign-up form. You will only have to write or draw for ONE request, not all of them. The minimums will be one piece of artwork or one 1,000 word fic.
61 notes
·
View notes
Text
The Mettle Of A Man; Part Eighteen

Fandom: Fallout (4)
Pairing: Eventual Paladin Danse/Female Sole Survivor
Rating: Holy shit M.
AN: Happy holidays, everyone! A little something to occupy your time this fine evening. Tagging @anonymouscosmos, @culturalrebel, @mercy-and-malice, @deepkittycollecto, @nelba, @mechanicalism and @commandershepardshtole. Enjoy!
Part One: ArcJet
Part Two: The Prydwen
Part Three: Orders
Part Four: Finding Brandis
Part Five: Weston Water And Oberland
Part Six: Meeting Preston And Matthew
Part Seven: Radstag And Radstorm
Part Eight: The Return To Sanctuary Hills
Part Nine: Domestic Ruminations
Part Ten: Institutionalized
Part Eleven: Two Weeks, Three Days
Part Twelve: Haylen’s Warning And The Glowing Sea
Part Thirteen: Under Fire
Part Fourteen: Dichotomy
Part Fifteen: The Litany Trial
Part Sixteen: Nice Try
Part Seventeen: Preparations
[!TRIGGER WARNING!: This installment contains depictions of violence, emotional distress and child endangerment. Stay safe!]
The map on the table was worn and tattered, held in place by a few books and one large glass disc commonly used for magnifying purposes. Backhand paced to and fro, mentally going over her list of resources. Flanking her were Danse and Preston, the latter having graciously accepted an in-person invitation to their final strategy meeting. Her lieutenant's ability to remain levelheaded was, as ever, a relief to Vega. Not that Danse wasn't levelheaded, but she felt guilty about how much she had grown to expect of him. It would be much simpler to divide their workload if the three of them worked together.
Further over to the right stood Sturges, the man sandwiched in between Ingram and Li while he fidgeted with his goggles. This was no small task they were attempting and everyone was at least slightly nervous.
Elder Brandis cleared his throat pointedly. "Alright General, let's hear it."
Vega straightened up, coming to rest her palms on the ragged edge of the map on the desk in front of her. "We will be performing this op primarily with Minuteman troops. Brotherhood are enforcers and medical operations. We only engage hostiles as a last resort. We are sticking to the plan." She announced firmly. "Preston, Sturges and Nick will take Charlie squadron and work to recalibrate the mainframe. Delta squadron is with Danse, they'll secure the exit tunnel." Backhand gestured at the large paladin, who nodded. "Once Alpha squadron breaches their defenses, Delta squadron will be in charge of locating Liam and his group. He's promised to have the willing synths in a secured location, and he'll be awaiting further orders."
"Those are Delta squadron's official orders, General?" Danse asked, seeming to desire some sort of final confirmation. Deep down, Backhand hoped they weren't all making a terrible mistake sending him into the Institute.
"You're our main line of defense when it comes to that tunnel. I want you on high alert, but only engage if there is no recourse."
"Understood, General." Danse saluted her.
"Elder Brandis, you will be down at the staging area beneath the Prydwen with Pride squadron and Liberty Prime. You will be overseeing our operations on that end since I will be in the field with Alpha squadron." Backhand continued, chuckling when Brandis huffed.
"Oh certainly, stuff me into the supervisory role." The former paladin complained good-naturedly, already well-aware that his place was with the Prydwen.
"Beta will be staying over here by the teleporter platform," Backhand used her sheathed knife to indicate the area on their gridded map, just beneath the Prydwen. "We'll have the triage station there. This includes Curie, Scribe Haylen, Scribe Neriah and Knight Rhys for support." She then clicked her radio handset twice. "Echo, that is, MacCready, John D. and Lancer-Captain Kells, you're on long range and aerial securing Bunker Hill. I'm sure that if the Institute does decide to muster any sort of counter-attack, that and the Prydwen will be their main targets."
" Man oh man, this is pretty legit ," Deacon's voice crackled over her radio. " Never thought we'd be takin' the fight to these bastards. Nobody pinch me. "
"The Atom Cats crew will be at the Castle with Cait and a small cadre of Minutemen dubbed Foxtrot squadron, holding their position and shoring up any weaker areas. I'm counting on that being the Institute's third target. That's our radio tower and hub of operations. So Zeke , I'm depending on you to work together with the troops there. Keep my people safe." Vega said firmly into her handset.
" Hey alley cat, your people are my people, and Zeke always takes care of his people ." The greaser stated, his words drawling lazily through the speaker. " You just take care of my man Sturges, you feel me? He's a vital part of the Atom Cats. If I hear that he died because of some Institute square , my jimmies will be severely rustled ."
Sturges rolled his eyes. "I'll be fine , Zeke. Just keep up your end of the bargain."
" Roger that, cool cat ."
"Goodneighbor is still on standby for aid, and they will be observing Diamond City for any disturbances." Vega had barely gotten the chance to mention them before Hancock's rough voice was piping up out of the speaker.
" No way the Institute would be dumb enough to fuck with Diamond City ," he growled, " and if they are...well, there's plenty of us in Goodneighbor that got a bone to pick, ya' feel me? The boys of Golf squadron are prepped for a brawl ."
"There will be at least one of John's operatives staged with every squadron aside from Delta. Listen to them . I don't want any unnecessary loss of life here." The General of the Minutemen ordered. "Generation threes are indistinguishable from humans. Do not engage them unless there is no other choice. These are not soldiers. These are scientists and scared maintenance workers. With that being said, if you encounter coursers sing out with your position. I want to try and maintain eyes on them whenever we can."
"They are extremely effective and deadly combatants. You'll know them by their black gear. General Vega is the only one thus far who has survived any sort of tussle with them." Preston supplied, his words no-nonsense. "We do not want to engage them head on, but we only have a limited number of EMP grenades. So we gotta' be careful."
"That's why I'm countin' on you an' the detective to watch my back, boss." Sturges grinned at Preston. "It'll be a hell of a struggle hackin' into their mainframe an' such if they're tryin' to slice and dice us."
"Nick and I will do our best, but I believe it would be a smart choice for you to act real fast." Garvey said pragmatically. "After all, the Institute will have the advantage of numbers on their side."
"You'll all be under a time crunch once that reactor begins to melt down. Emergency relays will fire off shortly after that, so that's when everyone will have to be on their toes." Doctor Li mused. "Hopefully they don't think we would be dumb enough to actually go through with this plan and we'll get the drop on them."
"Fingers crossed, at any rate." Ingram chimed in, cracking her knuckles in her gauntlets.
"Last call to back out." Backhand announced across every frequency, "there's no shame in asking for a reassignment or to sit this operation out. We can always move things around."
" Pretty sure I speak for everyone when I say, fuck that ." Hancock rasped. " We're with you, General Sunshine. To the bitter end, and some of us even after that. "
" Yeah, gotta' say I'm throwin' my hat in with the freak show. " Deacon agreed, and Backhand could practically hear him winking behind those ridiculous sunglasses. " What's the fun of uninviting yourself to a party, after all? "
God, this was really happening. Vega felt nerves tighten her hands into fists as more and more voices came over the secure channels, more and more confirmations that she had a legitimate army at her disposal.
A large gauntlet gently brushed her hand, mechanical fingers toying with the lucky bandanna wrapped around her wrist. "Awaiting your command, General." Danse murmured when she turned to look at him for reassurance, the paladin giving her a stern nod.
Awaiting your command, General .
Elder Brandis straightened up, clasping his hands behind his back. "Alright, everyone get to your positions. Proctor, I believe you have a giant to awaken."
"Let's get to it, people!" Danse boomed, a boyish grin tugging at the corner of his mouth for a moment. Soldier to the end .
Everyone filed out of the room, Preston lingering awkwardly before he extended his hand to Elizabeth. "I need you to know that no matter what happens, I'm damn glad to have met you." He stated, laughing when Vega hauled him into a hug. "I'll see you on the other side, alright General?"
"Thank you so much, Preston. For everything." Backhand mumbled into his shoulder. Preston hugged her back tightly, then pulled away.
"It's the Commonwealth way, General. You'd know that better than anyone." The young man reminded her kindly, helping to straighten out her worn army helmet. "Now c'mon. Can't have you falling behind on your date with destiny. Still got that lucky bandanna?"
"Always." Vega said, tapping the cloth on her wrist.
"Good. We can use all the help we can get." Preston opened the door to the observation deck. Vega felt suddenly like her boots were made of cement, and she turned to look back at Danse one last time. The armored man appeared engrossed in whatever Brandis was saying to him, his helmet still tucked beneath his arm.
"Danse!" Vega called before she could think better of it, and the paladin jolted, looking up. "Take care, okay?"
"Ad Victoriam, General." Danse replied with a sharp salute, those brown eyes seeming too forlorn for someone who was merely wishing a contemporary good luck.
Backhand didn't dare dwell on it, instead turning on her heel and scrolling to the option to relay on her Pip Boy. The last thing she saw before relaying was the half-destroyed skyline of Boston, and her eyes narrowed in determination. So much had already been taken from her, what was denying herself one more thing?
The now-familiar crackle of energy met her ears as she teleported into the Institute for the final time. Sure steps led her to the control panel across from the teleporter, and steady hands fed the holotape into the slot beneath the screen.
'Institute relay targeting sequence' holotape accepted , the screen announced. Initiate remote relay sequence?
Backhand took a deep breath, her index finger hovering over the 'enter' key. All her conversations with 'Father', with X6, with the scientists and doctors and maintenance synths…
Was she really about to throw all of that away?
The woman shook her head at herself after a second. She could justify it later. Right now, she needed to be the one who could make the hard choices.
She pressed the key.
...
It was organized chaos at best.
Paladin Logan Danse, pride of the Brotherhood of Steel, continued to wave the shell-shocked synths on into the tunnel. He could dimly hear the sounds of booming musket artillery, which indicated that the main contingent of Delta squadron's Minutemen had encountered resistance. It was only a matter of time before their escape route was discovered, unless the Minutemen could hold them off.
Did they even need to, though? If the synths that wished to voluntarily escape had already done so…
Danse shook his head at himself. No . Everyone deserved the opportunity to flee from this technological tomb. Whether they took it or not was their own choice, but it was a choice .
The ground was littered with the plasticine remains of the guards that had been stationed by the tunnel. Their programming was so thorough that they could not be reasoned with, and Delta squadron had made swift work of them. Danse's stomach churned with unease as he assisted his troops, but he had carried on doggedly to complete their objective.
Liam indicated with a nod that the synth who had limped past them was the last of his little group. "I don't know how I can repay you-" he began to say tearfully, extending a hand. A laser ricocheted off the wall, tagging his shoulder and knocking him backwards.
Danse whirled, spotting the distant forms of a cabal of coursers storming their location. It seemed that the Institute had broken through their line of defense. Their only saving grace at the moment was just how long the hallway was. "The blast doors, can you close them?" He frantically barked at Liam, who was staring at his bloodied shoulder in silent shock. The younger man shook himself after a moment, all but toppling against the terminal mounted on the wall.
Danse lumbered in front of him, functioning as a shield while the young man worked feverishly. Doors began closing behind the coursers and Liam cursed under his breath, maneuvering into a different menu. With an almighty groan, the blast doors guarding the tunnel entrance began to close sluggishly. Then, the security doors leading to the hall also creaked to life.
"Go, your friends will need a familiar face." Danse ordered as Liam turned to him. "I'll maintain our position here." Lasers scorched off the walls overhead, and another bolt skittered along the ground while Liam just... stared up at him. " Go , soldier!" Danse demanded.
"Rip the terminal out, okay? Otherwise they might reverse it." Liam requested shakily, cupping the graze on his shoulder and then fleeing into the tunnel.
Rip the terminal out . Danse's massive gauntlet pulverized the machine, but he did tear it off the wall for good measure before returning to his bulwark position in front of the doors.
Some of the coursers had either peeled off from the group or cloaked themselves. That might prove troublesome. But the doorway was ever so slowly closing, and their chances of actually reaching him grew more and more slim. They seemed to realize this, as their fire came more frequently and aimed even more poorly than before.
Suddenly, so suddenly that Danse wondered if he was seeing things for a split-second, a small child came barreling out of one of the intersecting tunnels, barely ahead of the mob. The little boy tripped and nearly fell, screaming at Danse, "wait, please! Don't leave me here!"
If the security doors would stop the coursers they would absolutely stop this child, and God only knew what the coursers would do to the child. Danse's arm shot out before he could think about it and the door hit the side of his pauldron with a teeth-rattling shriek of metal, slowing the already tepid advance. Bracing his thigh and upper arm against the door, Danse stepped into the hallway, closer to the coursers, his free hand outstretched to seize the boy the moment he was within reach. He didn't dare try to thin the herd at this proximity, God forbid a shot bounce off the wall and strike the child-
His pauldron creaked audibly under the strain of holding the door open as the child flung himself into Danse's grip, and the paladin quickly withdrew into the small room behind him. The blast doors slammed shut and for a moment, everything was blissfully silent. Danse was vaguely reminded of he and Backhand's close call with the elevator, just resting most of his weight against the wall as he tried to process whatever the hell had just happened.
Then, "Th-Thanks!" the child panted, his entire body trembling from his close call. "Have you seen my mom, mister?" Danse cocked his head, bewildered. The child was maybe ten years old, his mop of dark brown curls matted to his forehead from the sweat of his wild sprint. Something about his eyes caught Danse's attention, though. They were startlingly blue, icy . Familiar. "She's got blue eyes n' freckles like me, and funny white marks on her face, right here!" The boy continued while indicating at his left temple. He drew a quick line from the top of his face to the bottom, ending at his chin.
Danse's chest went tight.
Elizabeth . This...was this Shaun? Had she been lied to? Or was this one last trick up the Institute's sleeve? She had mentioned getting duped by a child synth during her first visit. Was this the false child? Well, no more a false child than he was a false man, he corrected himself hurriedly.
"You need to come with me." The paladin said finally, extending his gauntlet to the child and beckoning for him to follow. "It's not safe here."
"Okay." The little boy actually took hold of his gauntlet, tiny hand wrapped around one large finger. "My name's Shaun. What's your name?"
Shaun . "Danse."
"Father said my mom would be comin' for me, but I already knew that. My mom is super tough, and she's not scared of anythin'!" Shaun prattled cheerily at him as they made their way to the spiral ramp upwards. "He gave me a tape to give her, said it was real important. My mission is to get the tape to my mom! Do you have a mission, Mister Danse?"
Danse was trying to decide how to answer when a muffled explosion echoed behind him. He stifled a swear, hoisting Shaun up with one arm. "Hold on to me," he instructed the child curtly, realizing that he had nearly backed himself into a proverbial corner. If the coursers caught him on the glorified staircase, he and this... boy , would be hung out to dry. "Hold on and tuck your head, alright?"
The servos in his greaves and cuisses whined as the paladin made a mad dash for the nearest hallway instead, desperately trying to recall the map that Backhand had made them of the Institute floorplan. Which level was it that would lead him back to the relay room? Damn it .
He took a gamble and darted off to the right, blundering through several doors, down numerous hallways that all looked the same until the paladin finally located an elevator, up a flight of stairs and--
Elizabeth .
Danse hurriedly cupped one large gauntlet over the synth child's head, effectively blocking his hearing and sight.
...
"Creation happened because of you, but you enslaved and hoarded that creation!" Backhand shouted hotly. "You didn't personally create a damn thing, Shaun , and you've been riding the coattails of people smarter than you your entire life! You self-righteous ass! " The young woman raged at the elderly, bedridden man in front of her.
"I don't expect someone like you to understand why I've done what I've done." Shaun wheezed, his tone bitter. "You've already thrown your lot in with those barbarians , Mother. The savages that dog the steps of my beautiful creations…"
"Beautiful creations? You treat them like they're slaves or pieces of hardware!" Backhand retorted. "You call them hammers, wrenches, cogs and gears in your magnificent machine. You've never been a father, Shaun, and you know it." Memories rushed forward, still raw after all this time. Nate, their arguments, the paperwork--
The dying man inclined his head, that sardonic smile that crossed his features so like the father he had never met. "Perhaps not. But then, you have also never been a mother, have you?"
She hated that he could get under her skin so easily, pick at her insecurities like fresh scabs. "How dare you ," was all she could hiss in reply.
Shaun chuckled, the noise dry. "Oh yes, you went through so much to get me back. Yet here you are, defiling the innards of the Institute's still-warm corpse while your son lies dying. How great and noble you are, General Vega." He sneered while she stood there, her knuckles white on the stock of her gun. "The compassionate leader, the prime example of virile, fertile pre-War stock."
"Shut the fuck up." Backhand snarled, skin crawling uncomfortably at his crude terminology. "You shut the fuck up. I've had enough. You can die quietly on your own or I can speed up the process, but I'm not sitting here and listening to you ramble." With steady hands, the laser rifle's muzzle pressed to the side of his head. "Which is it, old man?"
On the inside she was cracking, crumbling, hysterical with guilt and grief and the loss that had nearly driven her to the brink. But on the outside, she was every inch General Vega. Unbreakable veteran, savior of the Commonwealth. The one who got things done, no matter the cost.
"I've liberated all your forces and rendered you toothless , old man. How would you like to die?" She reiterated when he was silent.
"Leave me be. You brazen, detestable bitch , threatening to kill a dying man in his bed." Shaun snapped, his tone laced with venom, "I hope the coursers skin you alive!"
Backhand knew her smile was sad. "Funny, that's probably what your father would have said too. Have it your way, old man." She went to turn on her heel, then promptly froze.
Danse , standing awkwardly at the top of the stairs, one large arm wrapped around... something . "Vega?" He asked warily.
Elizabeth rubbed the bridge of her nose. "Gimme a second, okay? One more thing I have to do here and then we're gone." She said with a calm she did not feel. Danse nodded slowly, shifting his weight back as she moved to the terminal. Backhand couldn't be bothered to ponder his strange body language, the woman too busy trying to remember the passcode Sturges had given her. "I'm issuing the evacuation orders." She stated. Whether it was aimed at Danse or Father , she couldn't decide.
"Of course, General." Danse's voice was oddly soft even through the helmet's speakers.
Suppose that answers that question , Vega griped mentally, the keys clicking sluggishly underneath her fingertips. Other than that, the room was silent. She realized she was holding her breath and exhaled forcefully, pressing the 'enter' key for the confirmation prompt.
The overhead announcement system crackled to life, offering the succinct information that the reactor was in a meltdown state. The evacuation order had been successfully issued, just like she had promised Preston she would.
Everyone deserves the chance to live the way they want to . "I wish that there had been another way." Backhand blurted out. "I wish that...I wish things hadn't gotten so stupid."
"You lying- "
Danse cut off Father's reedy voice, the paladin firmly stating, "you and I both know that the Institute would have continued to terrorize the populace ad nauseam, General Vega. This was the only solution. With time and effort, perhaps the Commonwealth will be able to work past their differences with synths." He sounded enviably hopeful and certain.
Backhand stole a shuddering inhale, blinking away her tears. Without so much as a glance backwards, she led the way out onto the spiraling ramp.
…
The General was dead quiet. The sounds of combat echoed up from far, far below. Where was the rest of her team? Why had she come here alone?
"Elizabeth." Danse finally said softly, drawing her attention to him.
Her lower lip trembled slightly as she made eye contact, but she bravely kept her composure. "Yes, Danse?"
The paladin wordlessly moved his hand and revealed the small boy tucked into the protective cradle of his elbow. Shaun blinked up at him, seeming a little dizzy. Vega's sob sounded painful, like it dragged through her ribcage and burst from her throat. At the noise, Shaun glanced over. "Mom!" He was obviously thrilled, struggling to get out of Danse's hold. "Mom it's really you! You did come for me, just like Father said you would!"
"Of...of course I did, baby." Backhand choked out, kneeling so she could hug the boy. "Let's get you out of here, okay?"
"I have a mission, just like Mister Danse. He's great!" The child prattled cheerily, taking her hand and pressing a holotape into her palm. "Father said you'd come back for me, and that I should give this to you! He said it was really important so I needed to keep it safe."
Backhand glanced at Danse, but all the paladin could offer was a shrug. God only knew what was on the tape. Hell, God only knew why 'Father' had sent this defenseless child synth out in the middle of a full-scale assault. A nasty suspicion took root in Danse's chest, but he shoved it down. He wouldn't voice such a notion at this point; Elizabeth was clearly in an incredibly delicate state. One more thing might send her spiraling. No , he would keep it to himself, ignore the terrible thought that had come to him the second he realized who the boy was. Because if Father had sent this child out to die purposely--
"I'll listen to it later, I promise." Backhand was saying to the child, her words thick with suppressed emotion. "I'm glad you're okay."
"I was pretty scared, but Father said I needed to find you on my own." Was Shaun's reply, his tiny hand safe in hers.
The sight caught Danse strangely in the chest, and he turned his head away before the lump in his throat could overcome him. It was just the domesticity of it all, he reassured himself. Elizabeth's own joy, fragile as it was, sent a current of longing through his body that struck his very core. Could he have made her happy, if things had been different? If he hadn't been a poor facsimile of a man, or maybe even if he had simply never learned the truth about what he was? Could they have enjoyed years of contentment, eking out a meager yet rich existence in the unforgiving Commonwealth soil?
Maybe. But maybe wouldn't do them any good now.
He felt a small hand grab hold of his huge gauntlet and he looked down at Shaun. "Thanks for helpin' me get to my mom, Mister Danse!"
With those familiar, familiar eyes trained on him, Danse couldn't formulate an appropriate response. The paladin settled for a thin smile beneath his helmet and a nod, cursing his own hangups and cowardice with every beat of his heart.
He had no idea why he moved when he did.
…
Danse's free hand flew upwards suddenly as the group arrived at the next doorway. Backhand opened her mouth to ask him what was wrong, then her eyes widened as a blue laser struck his gauntlet with a loud tzark! .
"Nice try!" Danse snarled, broadening his stance in front of Vega and Shaun. Backhand felt Shaun's hand tighten around her own, the child pressing himself against her side.
The voice that met her ears made her blood run cold. "Ma'am, not to be forward but what exactly do you plan to accomplish here?"
X6-88 . The most fearsome courser the Institute had at its disposal. Vega closed her eyes for a brief moment, trying to formulate her thoughts. He had given her a warning shot. Clearly .
"I would appreciate a response, ma'am." X6 said through gritted teeth.
"Lower your weapon and she will attempt civility." Danse retorted, his own rifle trained on the courser. "We have you outgunned, synth."
"Wait, Danse." Vega placed a hand on his elbow, sidling out from behind the bulk of the paladin's armor. "X6-88, I understand that you must be confused." She began, her tone carefully measured. "I'm sure that this course of action probably seems...wild, or erratic. Extreme. And I know you prefer order, so I don't blame you for being distraught."
"I am not distraught." X6 seethed through clenched teeth. "I am disappointed." At some point during the assault, he appeared to have suffered a head wound. Blood was trickling down the side of his temple and he had lost his signature glasses. Unmasked gray eyes bored into her with a fury so intense it took her breath away. "You have betrayed the Institute, ma'am. Betrayed your own son -!"
"Father may have been my son, but he clearly did not wish to continue as such. He wanted to subjugate and conquer , X6, placing the burden squarely on the back of every synth that he had." Vega interjected. "I'm not letting it continue. Everyone can make their own choices now. Even you."
"Choice has led to nothing but suffering! " X6 shouted. "It was choice that killed--that decommissioned G5-19!" His grip on his rifle was trembling, those eyes wild with the emotion that he wasn't supposed to feel. "And then you , saying you could answer questions! Coming into the Institute like a snake! " He spat. "This is all your fault! You've destroyed Father's legacy, and now the Commonwealth will burn because of you!"
Vega closed her eyes and inhaled through her nose. "So what are you gonna' do about it?" She asked abruptly. X6 was silent, the synth obviously stunned. " Well , X6? Do you want to die down here?"
"Die?" X6 repeated, his brows furrowed.
"The reactor is melting down. The whole place is compromised." Backhand's voice faltered a little as the gravity of the statement hit her. Years of research, advancements, technological wonders...Vega suddenly felt like she was holding a torch in front of the library of Alexandria. "We have to leave, X6." Taking an incredible chance, she extended a hand. "You don't have to leave with me, but I want you to leave. I want you to get out of here."
" Why? " The courser snarled, jerking back from her hand.
"Because you were good to me while I was here! Shit, X6, you kept me sane in this sterile nightmare!" Backhand cried, "you're funny and you're terrifying and it was good to have someone around that wasn't going to sugarcoat all this bullshit!"
"I--" X6 floundered, taking another step back. Vega heard Danse shift his weight behind her, his armor wheezing slightly at the motion. "Ma'am, the Institute…"
"I know. It's been your home your entire life." Vega tried to maintain her level tone. "But you can't stay. If you come with me now, I can guarantee your safety. The teleporter is going to go down soon, X6. We're running out of time, and I don't know whether your emergency relay will cut it."
"What will you do to me, should I comply?" X6 asked warily.
"I'm not gonna' do anything. You'd be free to go."
"General Vega, I realize this is important, but we will lose our escape option if we linger here much longer." Danse spoke up stiffly.
"X6. I hope you'll come with us." Backhand surprised herself with her own level of bravery, calling Shaun forward so she could take his hand once more. X6-88 merely stepped aside when she cautiously advanced, the courser gone silent.
Danse was obviously slower to trek past X6. Vega could feel the tension between the two of them, drawing tighter and tighter.
"Danse, it's alright. He won't hurt us." It was halfway assurance, halfway order. The paladin obliged all the same, reluctantly turning his back on the black-garbed courser.
No sooner had they rounded the next corner though than Vega heard the sound of running footsteps behind them. "Wait, ma'am!" X6's voice rang out over the noise of Danse's armor, and Vega paused as the courser breezed by the paladin back up to her.
"Change your mind?" The general inquired dryly, raising an eyebrow.
"Ahead, you...you will encounter resistance." X6-88's teeth were gritted yet again, but he still forced the words out. "Coursers. Seven of them."
Seven . Vega's mouth went dry, one was bad enough. Out of the corner of her eye, she saw Danse flick the safety off on his rifle. That he'd even had it on in the first place spoke volumes-!
"I'll go." The paladin muttered after a second. "Take the child and backtrack."
"They will kill you." X6 replied in his usual monotone.
"It doesn't matter. Our mission is too important to risk failure now. I'll buy you the time you need to escape. I'm a large target for a reason."
Backhand tried to protest, "Danse, no , that's--"
"General Vega," Danse interrupted her sharply, not actually looking at her. "The Minutemen cannot afford to lose you. You are instrumental in their operations." His salute was rigid.
Elizabeth wanted to scream. "Take my EMP, then." She forced herself to say instead, tugging the grenade from her belt and holding it out. X6-88 flinched visibly at the sight of the item and Vega wished she could apologize. God , this had all gone so wrong!
Was this going to be her existence? Constantly trading one life for another? Father for Shaun, Danse for her own, the Institute for the Commonwealth--
Danse accepted the grenade with a solemn nod, his massive gauntlet closing down around her hand for a brief moment before he turned to face the other direction once more. "Go. Take your son and the courser and get out of here ." He ordered urgently. "If you backtrack and hurry , you ought to have enough time."
Vega tore at the knot of her lucky bandanna and quickly tied the battered fabric around the top of Danse's arm just beneath his pauldron. "I expect to get this back, Paladin." She stated. Danse still didn't tilt his helmet to look at her, simply nodding his acquiescence. "Be...Be careful, okay?" Vega continued, her voice breaking.
Danse nodded again, and then he left without a word.
"We need to move quickly, ma'am." X6 sounded shaken, his hand on her shoulder unexpected. "Carry the small unit, and I will cover you."
"Th-Thank you, X6." Backhand hiccupped, desperately blinking back her tears. Shaun clung to her hand, the child silently burying his face in her neck once she picked him up. Vega stared at the ceiling for the world's longest second, struggling valiantly to maintain her composure. "Okay. Alright. Let's go."
Part Nineteen
#fallout 4#fallout four#fallout fandom#fallout fanfic#paladin danse#paladin danse x sole survivor#paladin danse/sole survivor#paladin danse x f!sole#fo4 companions#fo4 companions imagine#fo4 paladin danse#bethesda#fo4 x6-88#x6-88#canon-typical violence#brotherhood of steel#slow burn#Eventual romance#video games#the gang's all here#merry shitscram#spoilers
18 notes
·
View notes
Text
How to Create a Website in 2021 (Step by Step Guide) | WebMagazine
In the 90s, no one knew they were supposed to scroll down a page.
people didn’t even have a mouse, and dial-up internet was the best thing since sliced bread.
Today, people know they’re supposed to scroll, and most people have fast internet that can load complex pages in a snap.
Due to this, websites are more complicated and fancier than ever before. However, creating your own website is actually easier and faster than surfing the Internet in 1995.
But today due to excess competition in today’s scenario it becomes difficult for people to create a website especially for people who don’t know Coding, Don’t worry!!!
In 2021, anyone can make a website without knowing anything about web development, design, or coding.
Don’t want to wait, Want to jump straight to the answer?
The best way to create a website for most people is definitely by using Bluehost.
Whether you want to create a website for yourself or for your business, you can easily do that by using the right tools and resources.
All you need is 1-2 hours of your free time to complete the guide and set up a website.
Without wasting Let's get Started!!
Things You Need In Order to Build a Website
The domain name (your first will be free with any plan in Bluehost, www.YourSite.com)
Website hosting (Bluehost)
WordPress (free, commonly used website platform which you get free with BlueHost)
Step by Step Guide to Create a website like a pro within an Hour
1. Register your domain name
Your domain name should reflect your products or services so that your customers can easily find your business through a search engine. Your customers may also expect your domain name to be similar to your business name.
Domain names can also be used for your email address. You can also use a free email address such as Hotmail, sending emails from a business address looks more professional or you can take the help of Email Marketing Software which will automate email sending and receiving programs.
Domain names can cost anywhere from $10 to $50 a year. The usual price tag is around $15.
Don’t worry if you find your preferred domain name costly. There are more than 300 million different domain names registered, but there are a billion other possibilities that are still available.
If you don’t have a domain name yet, there’s no need to register one and start worrying about it.
You will find an answer to how to grab a domain name for free for the first year (step 2):
2. Register a Domain and Sign Up for Web Hosting Account
In addition to having a domain name, you’ll also need website hosting (web hosting).
You will need to find a web hosting company to get your domain name on the internet.
What is Web Hosting?
Web hosting is a service that hosts and stores your website files (content) on a secure server that is always up and running. Without a web host, your site will not be accessible for others to read and browse.
Monthly fees for web hosting vary depending on how large your website is and how many visits you get.
You can get reliable and Affordable web hosting anywhere from $3 to $10. Bluehost offers great services at an affordable cost with 24/7 customer support here.
Whichever web hosting company you sign up with, make sure it has the following features:
FREE domain name with SSL.
One-click-install for WordPress (free)
Custom email accounts
Unlimited or unmetered bandwidth (no traffic limitations)
24/7 live chat Customer support.
If you find a website hosting that offers all of the things above, you’ve likely found a good provider.
Bluehost is best for Web Hosting and Domain. They offer free domain registration for the first year and getting a domain name and hosting from the same company saves you some time and money.
Their Web Hosting plans start from $2.75/mo with our discount link and offer all the essential features that a website needs for setting up.
How to get a Web hosting?
1) To get a web hosting account, simply visit Bluehost and click on “Get Started Now”.

2) Next, choose your web hosting plan (choice plus is fully unlimited, while basic is best for new sites):
3) Next, choose and register a domain name (free for the first year):
Remember that Bluehost doesn’t offer specific domains (Country-ending domains), like .au, .us, .in. If your business needs any such domains, you can buy these from GoDaddy.com separately at a very affordable price.

4) Once you’ve completed your registration process it will take a few minutes to get instant access, so you can start building your website right away.
3. Prepare your content
Think about your customer's needs and wants, try to satisfy their wants and problems via your website or content. This will help you in research and analysis work.
Consider what information or transactions your customers will want and make sure to plan a strategy and structure your content in such a way that will make it easy for visitors and customers to find and do the things they need.
If you don’t know how to write content or how to design a website? you may hire someone to do it for you from freelancing websites like fiverr.com.
You can hire any freelancer at an affordable price. You can check it from here.
A well-designed website and easy for customers to use will help your business stand out from other businesses. It will give global exposure to your business.
You can Access a special Discount on Bluehost from here.
#webhosting#website#howtocreatewebsite#domain#blog#domains#hosting#bluehost#contentmarketing#wordpress#digitalmarketing#seo#onlinebusiness#earn money online#marketing#business
2 notes
·
View notes