Exploring creative coding processes, all words are my own - University of Greenwich 3D Digital Design and Animation BA Hons
Don't wanna be here? Send us removal request.
Text
A.I. The Big Picture Simplified
AI is taking over the IT industry as those who know how to leverage AI for problem solving can command significant increases in salaries from careers in Robotics to Computer Visionary Engineer with the incomes at £99k to £158k a year.
Besides being a sophisticated topic, Artificial Intelligence is as much glorified as it is feared. The great Stephen Hawking once said:
youtube
"The development of full artificial intelligence could spell the end of the human race" BBC, 2014

Stephen Hawking and Steve Wozniak aren't alone in the doomsday approach to AI.
"Artificial Intelligence can do this. Artificial Intelligence can do that." Quite frankly, when a pigeon diagnosed cancer, no one was afraid of them surpassing human intelligence and wiping out existence as we know it. Read about the pigeon here.

Photo credit: Kathryn Gamble, from https://www.labmanager.com/news/pigeons-can-discriminate-both-space-and-time-5773
What is it really?
Event statements, loops and logical operations are how programming tells the computer what to do. Artificial Intelligence is just the machine working out how to do that on its own, all it would need is the data.
There is currently a shortage of people capable of teaching machines how to solve problems in this different way. So those who are capable are extraordinarily compensated - and there really doesn't seem to be an end to that in sight.
What is intelligence anyway?

By learning, applying, reasoning and planning, intelligence by definition is demonstrated — even though it is a long debated topic (we'll leave that for the semantics snobs).

Narrow AI: IBM's Watson, Amazon's Alexa or Google's Waymo.
General AI: R2D2, Data (Star Trek) or Hal 9000 - the type of AI that is the general direction of the industry and the goal of many AI projects.
Super AI: Skynet (The Terminator), Ultron (The Avengers), The Architect (The Matrix) and would emerge after General AI as it can recursively self-improve and does not have the biological limitations of an organic brain.
What does it take to make?
Some examples of what components make up Artificial Intelligence are: sensors, data, recalling, deduction, inference, goals, states & prediction.
Listing the many applications of AI is pointless, since, wherever there is a repetitive task lies an opportunity for automation AI. This is seen today from within Healthcare, Finance and Marketing to Transportation and Manufacturing.
What's the big hoo-ha?

Issues that come with Artificial Intelligence are quite concerning to say the least, despite the fact that it can actually just be used to help save and improve lives as well as the efficiency of day to day tasks.
Like with Augmented Reality, any new tech brings new ethics concerns though they usually share an uncanny resemblance, the main similarity being the amount of plosives (specifically privacy, and the repetitive use of the letter p) in the array of ethics concerns. Improvement of ethics within Artificial Intelligence actually spells the improvement of safer and wider use of the technology, bringing the futurism to the now.
#AI#Amazon#Google#hollywood#hawking#steve jobs#wozniak#tech#Artificial intelligence#computer science#privacy#ethics#coding#technology#software dev#developer#programmer#computing#science#finance#marketing#futurism#matrix#healthcare#automation#sensors#data#prediction#learning#machine learning
9 notes
·
View notes
Text
What is beyond the future of Augmented Reality

[Pre-visualisation experiments of the AR experience as part of the 3D Digital Design Degree at The University of Greenwich, by Pria-Rose Rodriguez]
Augmented Reality is a steady growing trend in today’s scope of technology. It didn’t quite sky-rocket to everyone’s lips as intensively as Virtual Reality did, yet AR seems to have taken a much more functional approach to everyday life. Augmented Reality is already a useful daily tool throughout global activities. IKEA for example, the furniture store, offers an AR app called IKEA Place that gives the user freedom to plan their space with the furniture they can buy from the store in advance. Historical sites, like Italy’s Pompeii, let the user bring ruins back to life through Augmented Reality projections. Neurosurgeons, airport crew and even football broadcasters use Augmented Reality to enhance their jobs.

The future of Augmented Reality promises the replacement of the mobile device, in exactly what way has yet to be determined. As of now, this would be at a halt due to the seemingly never-ending chase of user privacy with Augmented Reality which seems to surreptitiously capture, record and contain personal data and footage.
What is this modern, technical invention besides what we see of it through examples in Iron Man or ideas that conjure up the goggles in Tom Clancy’s Splinter Cell? Well, it simply is an interactive and multisensory experience. Typically, Augmented Reality is performed in real-time and is often combined with heads-up display (HUD). The most common description of Augmented Reality finds itself partnered with the ever-more popular Virtual Reality. This inescapable comparison between the two is somewhat valid as they can be considered ‘related’ technologies but the natures of the two provide worlds of difference in the user experience. To quickly sum up the versus between AR and VR, we can say that Augmented Reality provides an immersive addition to the immediate environment of the user using technological enhancements (phone, glasses, tablet) with no real detriment to the senses whilst Virtual Reality provides a world encompassing experience that does not interact with the immediate environment but rather, allows the user to interact within a virtual one. The distinguished difference of experience is that VR eliminates the world around you and therefore has the down-side of altering with the user's perception, balance and ability – the function to perform activities within VR are still far from replicating real-life as the industry so desires. But, back to Augmented Reality which deserves a title, reputation and essay of its own.

The first sign of Augmented Reality appeared in 1992 with the US Air Force Training system. Today, AR is being used in a myriad of ways already in ordinary day to day life through apps such as Snapchat, Instagram or those that help people find their car in a parking lot or virtually try on clothes without leaving their house. Augmented Reality can be one of two things, constructive (which adds to the natural environment) or destructive (which masks the natural environment).
Before touching on the subject of the benefits and successes of Augmented Reality, let’s first uncover the dangers of Augmented Reality. The first being the deaths and casualties caused by the popular AR experience in 2016, Pokémon GO. The injuries rose to over 29,000 and fatalities were over 250 in the 2016 year alone. The second concern for the danger of Augmented Reality lies no doubt in privacy. The debacle of data, legality and ethics of personal information in the last few years (Cambridge Analytica Scandal for example) have led more and more scrutiny to be cast on any user interactivity on platform or device. Augmented Reality can access information about environment, facial recognition and social media. In 2017, however, The Code of Ethics on Human Augmentation introduced by Computer Engineer Steve Mann, became ratified at the Toronto conference for VR. Ray Kurtzweil and Marvin Minsky in 2013 had refined the code that Mann originally introduced in 2004. Mann is well-known for creating the first wearable computer in 1980. Nearly 40 years later in 2019, Microsoft released the HoloLens 2, the Augmented Reality headset which brings holograms into the real world through constructive (additive) AR.
Like many advanced tech trends, it seems that there is no shortage of professionals, articles and projects or research to enlighten the most common layman about what to be impressed and/or intimidated by. However, despite the many projects of Augmented Reality, those that make money, steal data or provide an immersive experience, what sets them apart? If they are all using the same technology and giving their audiences what they want, how could there be a hierarchy and why? Entertainment, education, capitalism – the reason behind most media and content we have in today’s world. And like many businesses, the question should be “If your business is not helping to solve some of the world's problems, the business is harmful”. To an extent, this is true – like everything, it is debatable. To an extent, this applies to Augmented Reality, which at this stage seems to be exercising its creative freedom through its fresh stages in media through many hats and many collaborations. TED, MIT even L’Oreal have had their share of AR fun. Though what the world needs from Augmented Reality is a question worth asking. If there is a responsibility of creators, engineers and designers to understand the impact of their work on the population at large, surely, there must be an equal responsibility for the medium to deliver it’s very best to drive mankind forward. Otherwise, why bother retelling stories and experiences through a new medium. As the now infamous Lasseter once said, art should challenge the technology and the technology should inspire the art.

The fundamentals of Augmented Reality are pretty straightforward, which is the most enjoyable part of computing – at some point, it’s 1+1=2. User Interface design (UI) and User Experience design (UX) fall into place along with the design and interactivity sensibilities that one would find unavoidable. Asset creation, programming commands and the perfection of ‘to obscure, to not obscure’ placement control. Eventually, through all the research it seems rather redundant and trivial. Why it is being made and what effect that has on the improvement of man or man’s ability to understand himself or the universe is far more fascinating than lines of code or tricks of light.
#AR#programming#Augmented reality#UI#UX#MIT#HoloLens#wearable#information technology#IT#immersion#interactivity#ray kurtzweil#steve mann#ethics#AI#artificial intelligence#ikea#technology#capitalism#meaningful play#constructive#additive#philosophy#coding#creative coding#developing#nerd#computer science#maths
3 notes
·
View notes
Text
Graphs and decision trees in Python
A pair of nodes are connected by a single path.
Decision trees are great for finding solutions. The trunk is at the top and the the branches at the bottom - very Australian.
But, how are decision trees useful?

(Computer) networks require algorithms to move information around.
Financial networks - moving around money
Sewage networks - moving water around
Decision trees can determine which path to take when executing the algorithm that moves information.
Graphs
Graphs can capture interesting relationships with this data.
The min flow or max cut problem identifies which clusters in a graph have a lot of interaction between each-other but not with many (or any) other clusters.
Inference option. Is there a sequence of edges to get from A to B. Can I find the least expensive (meaning shortest) path?
The graph partition problem. Not all nodes have connections with every other node.
This is finding and isolating different sets of connections.
Min cut max flow - an efficient way of separating highly connected elements, the things that connect a lot in a sub-graph.
Graphs (graph theories) are used by us everyday in the forms of travel maps such as on the tube etc.
Di graph (directed graph) the edges pass in one direction - almost obvious, I know.
Nodes or vertices become points of intersections, places to make a choice or has terminals.
Edges would be connections between points - the roads on which we could drive. Each edge would have a weight.
Choices that remain:
What’s the expected time between a source and a destination?
What’s the distance between the two?
What’s the average speed of travel?

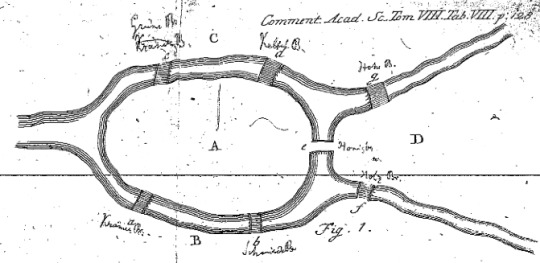
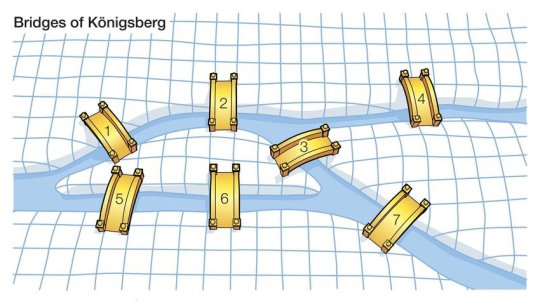
Thinking about navigation in graph systems incorporated within history from 1700′s. The image above is from ‘Solutio problematis ad geometriam situs pertinentis,’ Eneström 53 [source: MAA Euler Archive]
Bridges of Königsberg which has seven bridges that connect it’s rivers and islands - is it possible to take a walk that traverses each of the seven bridges exactly ONCE.
Leonhard Euler, a great Swiss mathematician said, “make each island a node, each bridge is an undirected edge”.
This eliminates irrelevant details about the size and focuses on the connections present, testing the point of crossing only once.

Euler's Proof and Graph Theory
When reading Euler’s original proof, one discovers a relatively simple and easily understandable work of mathematics; however, it is not the actual proof but the intermediate steps that make this problem famous. Euler’s great innovation was in viewing the Königsberg bridge problem abstractly, by using lines and letters to represent the larger situation of landmasses and bridges. He used capital letters to represent landmasses, and lowercase letters to represent bridges.
This was a completely new type of thinking for the time, and in his paper, Euler accidentally sparked a new branch of mathematics called graph theory, where a graph is simply a collection of vertices and edges.
Today a path in a graph, which contains each edge of the graph once and only once, is called an Eulerian path, because of this problem. From the time Euler solved this problem to today, graph theory has become an important branch of mathematics, which guides the basis of our thinking about networks.
An easy graph would be: latitude and longitude
We want to extract things away from the graph so let’s represent the nodes as objects - using classes for these.
For now, the only information to store a name (which is currently just a string) inherits from the base Python object class.
Init function used to create instances of nodes.
Store inside each instance - in other words inside of self - under the variable name of whatever was passed in as the name of that node.
If we have ways to create things with a name we need ways to get them back out. So we can select it back out by asking an instance of a node “what is your name?” by calling getName, it will return that value.
Within the class edge we’d see:
class Edge(object):
def _init_(self, src, dest):
“““Assumes src and dest are nodes”““
self.src = src
self.dest = dest
def getSource(self) :
return self.src
def getDestination(self) :
return self.dest
def _str_(self):
return self.src.getName() + ‘->’\
+ self.dest.getName()
To print things out we’re just gonna print name. This allows us to create as many nodes as we like.
Edges connect up two nodes - allowing us to create a fairly straightforward construction of a class. Again, it’s going to inherit from the base Python object. To create an instance of an edge we will assume in the example above that the arguments passed in (source and destination) are nodes.
This is shown after the init function.
Not names, nodes - the actual instances of the object class. So inside of the edge, we set internal variables for each instance of the edge source and destination. The get source and destination allows us to get those variables back out. The last part asks to print the name of the source then an arrow and then the destination.
So here, given an instance of an edge, we can print it and it will retrieve the source or the node associated with the source inside the instance. The opened and closed parens () is used to call it.
From this we can decide how to represent the graph, starting with a di-graph which has edges that pass in once direction. Given all the sources and all the destinations we can just create an adjacency matrix.
#coding#creative coding#python#python code#programming#computational#computer science#computer nerd#mathematics#nodes#graphs#decision tree#leonhard euler#MIT
36 notes
·
View notes
Photo

I am who I am. Press Play.
If you’ve been keeping up with me for a while, you’d notice I’m a fan of glitch art which originally spun from my work on the artist - Benjamin Grosser.
#selfie#glitch art#matrix#artist#90s#nostalgic#digital design#glitchy#brazilian#latina#nerd#and proud#student#programmer#coder#creative coding#abstract#computer nerd#geek#benjamin grosser#glitching#frequency#90s baby
20 notes
·
View notes
Text
Notes on Python & Computational Thinking

Exploring the following
Operators and operands - building expressions, statements, key building blocks for writing code. Simple sets of programs: branching, conditionals and iterations.
Representations of fundamental data. Ways to give instructions to manipulate that data, giving the description of the ‘recipe’.
There are three types of primitive data.
Numbers
Strings
and Boolean
Associated with every primitive value is a type. Numbers are represented as integers and floats.
We combine things with expressions. Expressions are formed with operands and operators. Expressions are typed into the interpreter - which is Python. The interpreter is a program inside of the machine which is following the rules to deduce the value we print out.
It evaluates and then it prints. Expressions mostly happen within code, within a script. The evaluator (a questionably legit word) will determine the value from those expressions but it won’t be printed, why? Because typically this is for later use and is stored in a variable in a data structure.
In the code or script, there’s no print unless we make it explicit.
Simple example:
syntactical form = number + operand + expression
number + multiplication in a string = new string with concatenation
two strings added together = concatenation of the two
Type checking is one of the most important things. It identifies weak to strong type and encourages you to use a ‘clean code’ or good code hygiene. Keeping the code neat means python (and you) could easily identify syntax errors in later on.

#coding#python#operators#operands#expressions#boolean#primitive data#concatenation#code#coder#creative coding#programming#computer science#MIT#computational#tutorial#coding class#data technology#information technology#computer nerd
49 notes
·
View notes
Note
Why be fake? You have an interesting blog without pretending to be an Instagram model. Just stop catfishing, it's wrong.
This made me laugh, the funny thing is I’m not pretending to be anyone :D I take that as a compliment so, thanks! Apparently I look like an instagram model
5 notes
·
View notes
Photo

Morning yoga for me is paired with fresh British air from the garden and Massachusetts Institute of Technology Online course in iterative programs in computer science by @Eric Grimson and @John Guttag Incredibly funny and effective lectures which will help my exhibition this year using Python!
#yoga#computer science#iterative programs#brexit#MIT#python#coder#coding#nerd#fit nerd#lol#programming#creative coding#student#python code#nike#wheres my sponsorship#fitspo#technology#internet of things#tech#big data
40 notes
·
View notes
Text
Python
Before we resume looking at Front End Web Development, let’s take a gander around the highly proclaimed python programming language. The main goal is to understand OO Programming principles in bite-size form but first, what is python?

A simple and powerful programming language named after the British BBC show Monty Python. The community of python simply want it to be better for everyone that’s why it’s a FLOSS (Free/Libré and Open Source Software)

The simple pseudo-code nature of python allows users to focus on the code and the solutions using plain (strict) language. Compared to big languages such as C++ and Java, python supports Object Orientated Programming the easiest.
OOP or Object Orientated Programming is the organisation of a program that combines data and functionality and wraps it inside an ‘object’.
It can get very tedious very quickly when it comes to referring to variables, fields, attributes and integers in object orientated programming, so simply put the object uses these in order to store data. The functions and variables etc are divided into classes and these terms help us differentiate between independent examples of variables etc and those that are linked or belong to a class.
It’s easier to treat coding for what it really is, a language we use to communicate with the technology to tell it what we want it to do. But the important part is knowing what you want to do and figuring out a solution to executing that idea.

Colour mixing demonstration above is a great activity to try out for new python users, by Tony Gaddis.
#python#oop#programming#computer science#oop programming#function#variables#classes#digtial#communication#technology#man vs machine#nerd#digital nerd#data technolog#data#coding#creativecoding#programming language#coding software#software design#software engineering#maths#science
22 notes
·
View notes
Text
HTML5 APIs - Audio
Let’s start with the skeleton for our page
<!DOCTYPE html>
<html>
<head>
<title>Audio API</title>
</head>
<body>
</body>
</html>
the audio element is the basis of the API and it is added in the body
<body>
<audio>
</audio>
<body>
within the audio element can be the source, which doesn’t need to be closed in a typical manner
<audio>
<source src=“maid.mp3″ type=“audio/mpeg”>
</audio>
This source has a source attribute and a type attribute, which tells the web page where to get the sound file and what kind of sound file it is.
Something to note about the HTML5 audio API’s is that not all browsers support all kinds of audio. So, in order to make sure the audio or video is playable in every browser we’ll need to include multiple sources.
<audio>
<source src=“maid.mp3″ type=“audio/mpeg”>
<source src=“maid.ogg″ type=“audio/ogg”>
</audio>
the html code above shows that the browser will try the first mp3 file for it���s source, if that doesn’t process it will attempt to use the next source which here is shown as an ogg file instead, until it finds a source that it supports.
Another thing to add to this audio element is some text that will show if the browser does not support the audio file.
Your browser does not support the <code>audio</code> element.
To make the sound play as soon as the page loads, we’ll add a script element, and add an audio variable and an event listener for when the page loads.
<script>
var audio;
window.addEventListener ( ‘load’, init, false);
function init () {
audio = document.getElementByTagName(’audio’)[0];
audio.play();
</script>
The init function isn’t me giving in to old London slang, rather, the page will call the init function which will grab the audio element. There is only one audio tag name for this page and is being called in the HTML init function by (’audio’). This will return in an array so we’ll grab the first element from that array and put it into the audio variable. Now the function would have got a hold of the audio element so the next action was audio.play();
Add the mp3 file to the project and if you render this page in a browser it will immediately begin playing the mp3 file.
The only thing missing was... being able to stop playing the audio.
We do this by adding a click event listener to our page.
19 notes
·
View notes
Text
HTML Structure
examples of correct and incorrect HTML attributes
use lowercase
<div>yes</div>
<DIV>no</DIV>
use quotation marks, not the single apostrophe and definitely don’t leave it off all-together.
<a href=“http://creativecoding.tumblr.com”</a>
separate text using different line blocks, instead of writing it as one line.
<div>please do not do it</div><div>like this</div>
<div>It’s much better</div>
<div>like this</div>
4 notes
·
View notes
Photo

“Play>” glitchy profile - never an ordinary selfie.
#glitch art#glitch#glitching#selfie#profile#play#90s#nostalgic#digital art#digtial#90s glitch#90s art#90s baby#coding#matrix#matrix code#photoshop#abstract#nerd#geek#computer art#computer geek
33 notes
·
View notes
Link
An enviable interactive website.
3 notes
·
View notes
Text
Let’s talk code
It may have been a while, I’ve been coding for games but let’s focus for the moment on front end web development. The project I’m working on incorporates java, css and html - for the purpose of creating an interactive website.
Examples of interactive websites include Gucci décor site http://decor.gucci.com/

The website features detailed eclectic illustrations by British artist Alex Merry appear in the Gucci Décor digital catalogue, where the collection’s products come alive in whimsical animations.
Check out other amazing interactive websites on awwwards.com
https://xn--h1aoaa.xn--p1ai/en/index
Goodbye to the Middle Ages! By Possible Moscow is an interactive site about sexually transmitted infections inspired by Hieronymus Bosch’s medieval triptych “The Garden of Earthly Delights”, where each infection has its own face (how lovely)
So, let’s talk code.
Overview
I’ll start by looking at “good HTML” that follows convention and keeps the HTML readable. If you don’t know by now what HTML stands for, I suggest this is an appropriate moment to look it up (I won’t judge).
Following this will be HTML5 and API’s to be aware of. [A good API makes it easier to develop a computer program by providing all the building blocks, which are then put together by the programmer.] The HTML technologies I will look at and API’s are great to have in your tool belt and are essential for a good front end web developer to be able to implement easily. First, audio and visual which allows users to access rich content in your apps. Then I’ll look at storage - which often is being placed in cookies that shouldn’t be there.
After, I’ll focus on the canvas, which allows us to draw in a web application. As well as this, there’s the offline API which can make applications work when the user is disconnected - this matters to apps that are accessible on mobile devices.
Finally is the history API which is a core piece of single page applications and then the Geolocation API (which is under used) it defaults the location search to the users current location.
This wraps up the HTML agenda, which is follwed by CSS which is a technology which has rapidly advanced in the last few years.
We’ll look at where we should place our CSS, which will improve performance and maintenance. Next we’ll look at how CSS resets and how normalisation works.
Next is CSS pre-processors which turn CSS from a scooter into a bullet bike.
Then comes the fundamentals of responsive design. A site without responsive design can lose a lot of users and customers.
Next is CSS grid systems, which are the foundations of most responsive design.
Followed by a short introduction to Bootstrap the most popular CSS framework.
Finally, I’ll look at icon fonts - how they work and how they can make things significantly easier.
#web design#coding#html#html5#apis#API#CSS#CSS coding#geolocation#bootstrap#gucci#java#interactive design#interactive website#interactive art#website#programming#software design#software#digital art#digital design
8 notes
·
View notes
Photo

90’s “Clueless” fans out there?
#clueless#technology#digital#prediction#futuristic#computer science#coding#90s#90’s#fashion#AI#artificial intelligence#amazon#echo
33 notes
·
View notes
Photo

“I don’t think about robots taking over. I think how they supplement us” We’ll see about that, Vogue.
#sci fi#robots#AI#artificial intelligence#vogue#article#computer science#robotics#nerd#illustrator#design#coding#creative coding#fashion mag#magazine
13 notes
·
View notes
Text
Godin and Coding
“Linchpin - Are You Indispensable?” by Seth Godin highlights a relevant concept for the digital world of technology and design. ‘The New World of Work’, as Godin refers to it, is applicable in creative coding more than ever. It will always be more relevant for those in the computer science and design fields because technology is a rapid and endlessly progressing industry. Everything else is secondary because it relies on or spurs from the technology (consider data addiction, cybernetics, big data, IOT, SEO, AI, VR AR, MR etc.)

Godin describes at the first approach to Linchpin a type of person whose function is to lead, connect and revolutionize people through their work. He describes these people as being their own source of production, being self-reliant and turning the marketplace upside down. The reward of this is that because of the change in the world of work, Linchpins who embody these traits will be rewarded for it. Linchpins, by Godin’s vision are what allow the workplace to thrive, create order from chaos and in short – orchestrate shortcuts yet managing to over-deliver.

Creative coding is about challenging what is possible with what the desired outcome is. The end concept fuels the creation of the technology or software etc. This practice has made coders and digital designers self-reliant in a chaotic work flow since its inception. However, despite the chaotic trial/error inherent with the job title the results of digital advancement are always making leaps and bounds. This proves it is the very exposure to volatility that fuels the cycle of rewards in technology and this is why coders in particular and Linchpins have the potential to be one and the same.
“Linchpins are geniuses, artists and givers of gifts” and Seth Godin makes clear that the strength of bringing your whole self to work can be done sitting in a cubicle. Being indispensable is a natural trait in the digital field but it also requires humanity, maturity and personal strength. The hard work is engaging with tasks and projects affecting the world through digital interaction, advertising or coding. This doesn’t involve heavy lifting, shoving or sweating but it is “labor in the best sense of the word”. Where one is brave enough to make a difference using their mind is where the Linchpin lies.
#Godin#Seth Godin#theory#computer science#computer art#internet of things#AR#AI#VR#MR#Augmented reality#mixed reality#artificial intelligence#virtual reality#technology#digital art#Digital Design#coding#code#coder#coders#programming#software#developer#Linchpin#artists#art#designer#creative coding#volatility
16 notes
·
View notes
Photo

I am glitching, just for fun.
#glitch art#glitch#coding#creative coding#digital art#artist#selfie#code#coder#computer science#nerd#geek#brazilian#spanish#latina#britain#british#designer#programming#matrix#before-it-was-cool
62 notes
·
View notes