#xkcd 37
Explore tagged Tumblr posts
Photo

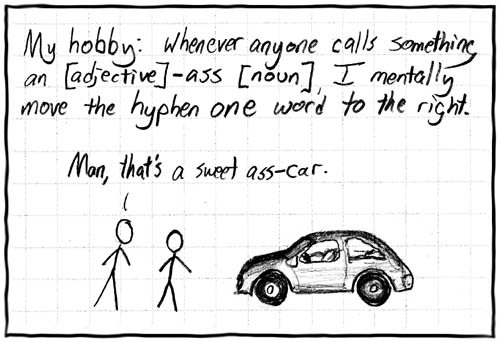
I do this constantly
Hyphen [Explained]
45 notes
·
View notes
Text
ah yes belowed stars war character, Obi Wanken-Obi
#brain noise#shitpost#I think I invented this already before xkcd 37 but that definitely solidified it#my headcanon is for the 2nd name to be pronounced _vahnken_ as in German#but I cannot stop you from using _wankin'_ either
1 note
·
View note
Text
robertrev webweaving











sorry for two xkcd comics. i am a nerd
[why do you love me? - xkcd, no children - the mountain goats, saint bernard - lincoln, peter pan goes wrong, dysfunctional friendship - katy st germain, choking on the spite - red vox, everything - xkcd, cornley drama festival - the goes wrong show, 7490 - homestuck, dan goldsein ruins all my songs - 37 cents, @/lena-oleanderson]
11 notes
·
View notes
Photo
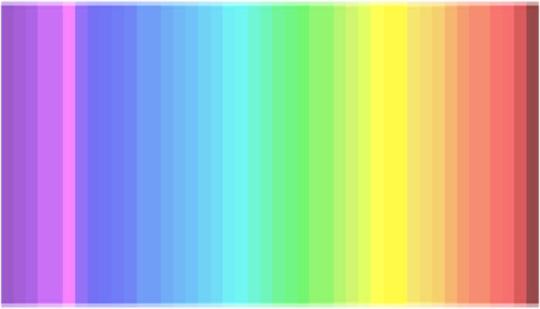
I'm pretty suspicious of this.
First, while it pretty clearly looks designed to have each color band be the same size, there are multiple locations (for example, around #4 from the left) that are the width of two color bands, but have the exact same pixel color (hex code #ca70f6 in this case).
This also speaks to my second point, other technical issues. The image is a JPEG, which uses lossy compression guessing at what humans will be able to see. You wouldn't want to do a hearing fidelity test over a phone line, for example. In addition, I see the post is from 2015, and monitors have changed since then, so the number thresholds wouldn't necessarily hold.
Third, moving into the claims involved, 25% sounds way too high to me. At that level, even accounting for things like "It only presents in people with two X chromosomes and they are more likely to be ignored by doctors," it shouldn't be at all difficult to pin down, while the research I've seen all demonstrates minimal effects, suggesting either a small percentage of the population or it doesn't really impact vision to a serious degree. This 2019 paper says that the genes might be fairly common, but still had a lot of difficulty measuring an effect (https://vision.psychol.cam.ac.uk/jdmollon/papers/JordanMollon2019Tetrachromacy.pdf) For a less scientific case, consider the XKCD color survey in 2010. One finding was that self-identified men and women did not have a statistically significant difference in differentiating colors. If you believe this post, then there should have been an easily-measurable effect from the tetrachromatic population (https://blog.xkcd.com/2010/05/03/color-survey-results/).
Fourth, on the topic of sources, the source here appears to be a LinkedIn article, which is a bad sign to start with. The paper it cites is from 2001, which is strange next to the language about this being "recent", and also makes it odd that further studies like the one I posted have had such difficulty measuring an effect.
Finally, as a fifth, anecdotal point, I easily saw 37 colors, and according to one of those data-selling DNA companies, I have XY chromosomes as I would expect. That doesn't fit with any of the studies which are pretty confident that the mutation is only possible for people with only X chromosomes.
I'm sorry to be down on this. It's a fun idea, but I'm not buying it.

25% of the people have a 4th cone and see colors as they are
Given the sudden interest for the color of dresses and vision, here some of the fascinating findings we did recently.
The color nuances we see depend on the number and distribution of cones (=color receptors) in our eye. You can check this rainbow: how many color nuances do you count?
You see less than 20 color nuances: you are a dichromats, like dogs, which means you have 2 types of cones only. You are likely to wear black, beige, and blue. 25% of the population is dichromat.
You see between 20 and 32 color nuances: you are a trichromat, you have 3 types of cones (in the purple/blue, green and red area). You enjoy different colors as you can appreciate them. 50% of the population is trichromat.
You see between 33 and 39 colors: you are a tetrachromat, like bees, and have 4 types of cones (in the purple/blue, green, red plus yellow area). You are irritated by yellow, so this color will be nowhere to be found in your wardrobe. 25% of the population is tetrachromat.
You see more than 39 color nuances: come on, you are making up things! there are only 39 different colors in the test and probably only 35 are properly translated by your computer screen anyway :)
It is highly probable that people who have an additional 4th cone do not get tricked by blue/black or white/gold dresses, no matter the background light ;)
(x)
379K notes
·
View notes
Text
I saw a car yesterday with the license plate "XKCD 37" and when I looked it up this was what it was

2 notes
·
View notes
Text
I think it's fair to say that xkcd 37 ruined my life
6 notes
·
View notes
Note
wild xkcd #37 spotted

Google gave me a bunch of Wario questions. You seem like the Wario expert, can you help
cause of death: none (wario cannot be killed)
age: grown ass-man
strength: yes
wife: none (he has been dating the same man for 23 years but they aren't married)
full name: wario
679 notes
·
View notes
Text

I posted 925 times in 2021
37 posts created (4%)
888 posts reblogged (96%)
For every post I created, I reblogged 24.0 posts.
I added 101 tags in 2021
#physics - 16 posts
#dnd - 13 posts
#aromantic - 11 posts
#math - 11 posts
#that time i got reincarnated as a slime - 10 posts
#meme - 10 posts
#mathblr - 8 posts
#shitpost - 8 posts
#lgbtqia+ - 7 posts
#lgbtq+ - 7 posts
Longest Tag: 74 characters
#it's called that because of the sound of hundreds of dragon wings flapping
My Top Posts in 2021
#5
Post your top 3 to 5 favorite LGBTQ+ characters from any form of media and tag up to 5 mutuals. I shall start:
Rimuru Tempest - That Time I Got Reincarnated As A Slime
Stevonnie - Steven Universe
Luz Noceda - The Owl House
Catra - She Ra and the Princesses of Power
@aspeedymooncollector @existstodie @the-random-phoenix @mushroom-shinobu @pan-fried-stupidity
17 notes • Posted 2021-06-21 14:08:59 GMT
#4
A connection i just made about the Owl House.
So from V’s backstory, we see that Belos studied how the magic draining of the basilisks works.

And we also know that the coven system isn’t actually that old. And it seals away all magic not from the respective coven. However, Raine Whispers said Belos wants to steal as much magic as possible before the day of unity. This is what they learned in this ceremony.

But note, they said steal, not seal away. Belos must have developed the technique of draining magic by studying how basilisks do it, and uses it to drain witches of every bit of magic which doesn’t correspond to their coven!
25 notes • Posted 2021-08-20 08:16:31 GMT
#3
Anne Boonchuy powerscaling
Spoilers below. You have been warned.
So in the latest episode, we see Anne in blue mode kicking that killer robot into orbit. The best marker for distance is when the thing breaks through the clouds in 3.83 seconds (i stopped it with a stopwatch myself) According to a quick Google search, clouds are between 10 and maximum 20 km off the surface. With this little above the surface, we can approximate a homogeneous gravitational field of 9.8 m/s^2, which would reduce the initial launch speed by 37,3761 m/s in this time, so it must have been higher than that. That launch speed, assuming the robot weighs half a ton, equates to 348.53 kJ of energy. This is however a very low estimate, since the speed at the clouds was not 0.
Another estimate using the fact that the timer on the bomb said 5 seconds when the kick started and not ignoring the changing gravity with height is more difficult. The robot never fell back down, so i’ll assume within 5 seconds the speed was reduced from the initial speed down to 0, which is still lowballing it, but there’s no other sensible estimate. Examining this further, i conclude this method and the first one are actually invalid, because of the following: Within the time it took the timer to go from 5 to 4, the killer bot had already passed the clouds, meaning it was going way faster than 10km/s, and 11km/s would already be escape velocity! So assuming an initial speed of 15km/s (a reasonable middle ground between 10 and 20, don’t you think?), the energy was actually 5.625*10^10 Joules, or the energy a nuclear reactor puts out over about one minute, combined into a single kick. (Power output nuclear reactor: 1*10^9 Watts, therefore takes 56.25 seconds to put out 5.625*10^10 Joules) At those kinds of speeds, you can disregard gravity entirely over just 5 seconds, since it slows the speed down by less than 49,05 m/s, which is about 1/3 of a percent of the initial speed. Less, because deceleration due to gravity gets weaker the higher you go, but i assumed a constant deceleration of 9.81m/s^2 like near the surface. Well holy fuck, that’s pretty damn powerful.
33 notes • Posted 2021-10-30 08:50:58 GMT
#2

This is the first time I do this, but this xkcd couldn’t just not be shared. This is so fucking funny i can’t!
36 notes • Posted 2021-12-02 20:58:43 GMT
#1
Donkey from Shrek is a Bard.
Look hear me out: -Annoying -Sings unprompted and most importantly: Seduced. A. Dragon.
i rest my case
60 notes • Posted 2021-05-09 17:50:35 GMT
Get your Tumblr 2021 Year in Review →
2 notes
·
View notes
Note
36 and 37?
36: Tattoos and piercing I have.
i designed all three, in order of when i got them



+ pierced ears
37: Tattoos and piercing I want.
i want snakebite, maybe eyebrow, and for tattoos i want a crow, the xkcd pizza eagle and the keith haring dog. definitely more as time goes on and i find more stuff i like. i REALLY want a sleeve
Ask me !
1 note
·
View note
Video
youtube
Jesslyn Tannady is a Developer Advocate at Facebook. She creates educational content about Facebook's technologies so that anyone outside of Facebook can use them. In a past life, she worked on video games and augmented reality navigation tools for astronauts for NASA. When she's not thinking about virtual reality technology, she's probably illustrating or voice acting. You can find her on Twitter at @jtannady.
In our conversation, we talk about Jesslyn's past life in Augmented and Virtual Reality, tech communities and democratisation, and reflecting on attending women's educational institutions..
Watch this episode on YouTube. Listen to it on Vurbl, Spotify, Stitcher, Apple Podcasts, Google Podcasts, Breaker, Castbox, Overcast, Pocket Casts, RadioPublic, or RSS.
Show Notes
[00:00:57] Jesslyn's journey to a Computer Science and Media Arts & Sciences double major. [00:01:25] Exploring a variety of subjects in college. [00:02:07] Discovering an interest in programming. [00:03:08] Hackathons opening up the potential of programming. [00:03:51] The intersection of technology and design. [00:05:25] The value of a school that allows you to explore other subjects. [00:07:22] Michele's journey to computer science. [00:10:18] You don't need to have your life planned out. [00:11:09] Feeling as though you need to have conviction about what you'll do for the rest of your life as a teenager. [00:12:23] Passion vs getting paid. Both are valid motivations for career choices. [00:13:48] Where Jesslyn imagined her qualifications would take her. [00:13:58] An interest in video games as a consumer and a creator. [00:15:19] Discovering Augmented and Virtual Reality (AVR). [00:15:57] Learning about photogrammetry and falling in love with research. [00:17:58] Exploring robotics. [00:19:04] Developing augmented reality navigation tools for astronauts. [00:21:20] Finding work with neural interfaces. [00:22:51] Getting acquired by Facebook and becoming a Developer Advocate. [00:23:07] What being a Developer Advocate involves. [00:25:28] Thinking about our privilege, the democratisation of tech, and how we make it more accessible to the community. [00:27:44] The language barriers in technology. [00:29:44] MIT App Inventor talk about teaching kids programming fundamentals through solving real-world problems in their lives. [00:32:20] Women in STEM, belonging, and how one identifies themselves in their field. [00:32:43] The empowering mindset of knowing you can affect change. [00:33:17] Reflecting on attending women's only educational institutions. [00:35:52] On the theory that the comfort of an all women's learning environment will lead to adjustment issues in 'the real world'. [00:37:57] On the impact of our learning environments on self-confidence and impostor syndrome. [00:41:46] Why STEAM? [00:42:35] Michele's A in STEAM. [00:44:53] The ethics in tech. [00:45:48] Where all our science and technology comes from and the ethics of these creations. [00:50:17] Technology, science, and ethics are complementary. [00:53:22] On how everyone has something they can contribute in open source. [00:54:14] On participating in Hacktoberfest. [00:55:37] On our languages and growing up in multilingual households in predominantly English-speaking countries. [00:57:44] On the challenges of passing on a dying language to the next generation [00:59:51] Segue: Taiwanese dramas [01:03:07] Bonus Question 1: What hobby or interest do you have that is most unrelated to your field of work? [01:03:13] Dabbling in voice acting. [01:03:36] Voice acting as a tool for developing confidence skills. [01:05:20] Bonus Question 2: Which childhood book holds the strongest memories for you? [01:06:09] Bonus Question 3: What advice you would give someone who wants to do what you do? Or what advice should they ignore? [01:06:24] Start creating. You learn new skills and create a portfolio. [01:07:38] Be discerning with what you volunteer for and 'going above and beyond'. [01:12:12] Find out more about Jesslyn.
Topics/Resources/People Mentioned
Wellesley College
Augmented Reality (wiki)
Virtual Reality (wiki)
Reality Reflection
Oculus
Photogrammetry (wiki)
SIGGRAPH (wiki)
MIT Media Lab
MIT AeroAstro
Electromyography (EMG) (wiki)
Facebook
FLoRes
MIT App Inventor
xkcd
Pauline Belford (STEAM Powered (#6))
Scandal in Academia, Heron, M. & Belford, P. (2014). ACM SIGCAS Computers and Society 44(2):20-51
Dr Shelly Lesher (STEAM Powered (#26))
Hacktoberfest
The Thief Lord by Cornelia Funke (GoodReads) (BookDepository)
Additional Resources
Hokkien (language) (wiki)
Meteor Garden (Taiwanese drama) (wiki)
Zhan Shen MARS (Taiwanese drama) (wiki)
Silence (Taiwanese drama) (wiki)
F4 (band) (wiki)
Crunchyroll
Connect with Jesslyn
Twitter: @jtannady
Follow STEAM Powered
YouTube Facebook Instagram Twitter Patreon Ko-Fi
#steampoweredshow#women in steam#women in stem#steam#stem#technology#augmented reality#virtual reality#ARVR#developer advocacy#communities
0 notes
Text

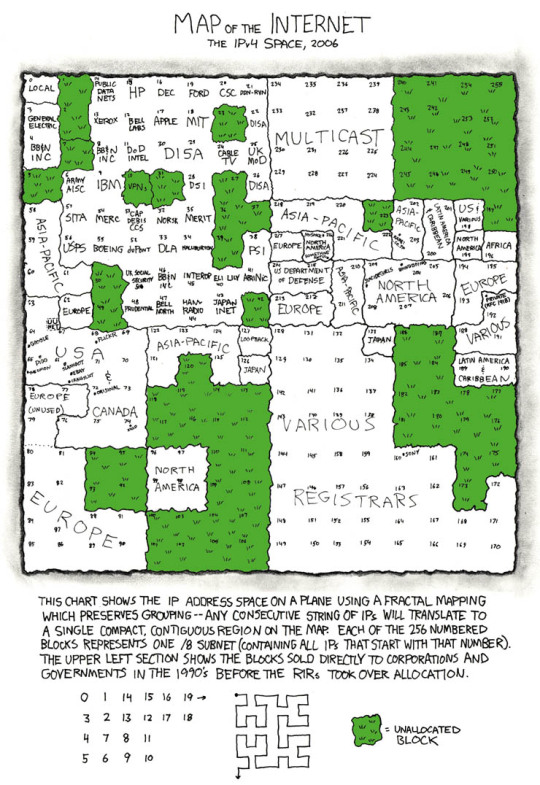
For the IPv6 map just imagine the XP default desktop picture.
Map of the Internet [Explained]
Transcript Under the Cut
Map of the Internet The IPv4 Space, 2006This chart shows the IP address space on a plane using a fractal mapping which preserves grouping--any consecutive string of IPs will translate to a single, compact, contiguous region on the map. Each of the 256 numbered blocks represents one 8 subnet (containing all IPs that start with that number). The upper left section shows the blocks sold directly to corporations and goverments in the 1990's before the RIRs took over allocation.
Diagram showing IP ownership:
0: Local
1-2: Unallocated
3: General Electric
4: BB&N INC
5: Unallocated
6: Army AISC
7: Unallocated
8: BB&N INC
9: IBM
10: VPNs
11: DoD Intel
12: Bell Labs
13: Xerox
14: Public data nets
15: HP
16: DEC
17: Apple
18: MIT
19: Ford
20: CSC
21: DDN-RYN
22: DISA
23: Unallocated
24: Cable TV
25: UK MoD
26: DISA
27: Unallocated
28: DSI
29-30: DISA
31: Unallocated
32: NORSK
33: DLA
34: Halliburton
35: Merit
36-37: Unallocated
38: PSI
39: Unallocated
40: Eli Lily
41: ARINIC
42: Unallocated
43: Japan INET
44: HAM Radio
45: INTEROP
46: BB&N INC
47: Bell North
48: Prudential
49-50: Unallocated
51: UK Social Security
52: duPont
55: Boeing
56: USPS
57: SITA
58-61: Asia-Pacific
62: Europe
63-76: USA & Canada (contains: UUNET, Google, Digg, Slashdot, Ebay, Craigslist, XKCD, Flickr)
77-79: Europe (unused)
80-91: Europe
92-95: Unallocated
96-99: North America
100-120: Unallocated
121-125: Asia-Pacific
126: Japan
127: Loopback
128-132: Various Registrars
133: Japan
134-172: Various Registrars
173-189: Unallocated
188: Various
189-190: Latin America & Caribbean
191-192: Various (contains Private (RFC 1918))
193-195: Europe
196: Africa
197: Unallocated
198: US & Various
199: North America
200-201: Latin America & Caribbean
202-203: Asia-Pacific
204-209: North America (contains Suicide Girls, BoingBoing)
210-211: Asia-Pacific
212-213: Europe
214-215: U.S. Department of Defense
216: North America (Contains Myspace, SomethingAwful)
217: Europe
218-222: Asia-Pacific
223: Unallocated
224-239: Multicast
240-255: Unallocated
46 notes
·
View notes
Text
help my 37-year-old brother won’t stop sending me xkcd memes
0 notes
Link
Welcome to our guide to the must-have web development tools of 2020 so far. If you regularly write front-end code for web applications, then you probably have your go-to set of tools. A boilerplate that serves as a skeleton, a UI library that helps you make things dynamic and interactive, a build process that might include one or more tools to scaffold out the files and directories you'll need. You might even have a set of CSS and JavaScript utilities that you go back to time and again. Or maybe your tooling is a couple of blank files, your code editor and nothing more (which is absolutely fine, especially if you’re new to the scene). Whatever your toolset looks like, it's always beneficial to take a peek at what's out there and what’s new in front-end tooling. To that end, let's roll out 50 of the most interesting and practical web development tools that you should know about. Most of these are fairly new, having been released at some over the past year, while a few have been around for a little longer and have only started to gain traction during the last 12 months. Whatever the case, you'll most definitely find something in this list you can use in a project soon. We've organised the list into sections, to make it easier to navigate. You can use the links to jump straight to the section you're interested in, or just browse the whole list. Want even more? Here's another list of amazing web design tools, and be sure to check out our list of user testing software tools, too.
01. autoComplete.js

Get it here
A small library to add auto-complete functionality to a form field. Offers loose and strict search modes, customisable minimum number of characters before offering suggestions, optional callback functions and more.
02. indigo-player

Get it here
A modular, easy-to- customise JavaScript video player with advertisement support out-of-the-box so you can enable pre-roll, mid-roll or post-roll sponsors for embedded videos.
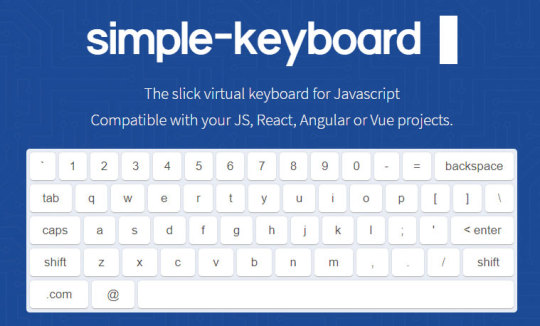
03. Simple-keyboard

Get it here
An elegant, responsive virtual keyboard component that offers ready-to-use demos of both mobile- and desktop-style keyboards. The demo keyboards are gorgeous but you can also style one easily to suit your brand.
04. fslightbox.js
Get it here
A vanilla JavaScript lightbox plugin that can display images, HTML5 video and YouTube embeds in an attractive and usable overlay. Offers React and Vue versions and the ability to upgrade from the free version if you want to get your hands on more features.
05. Rallax.js
Get it here
Parallax shouldn’t be used heavily but a simple dependency-free solution like this one is a good option. This has good performance and an easy-to-use API for starting effects, stopping, speeding up and the ability to chain .when() methods for queuing actions.
06. FrenchKiss.js
Get it here
A super-fast internationalisation library with an extensive API. One example customisation it offers is the ability to deal with a language that has multiple pluralisation rules.
07. Moveable

Get it here
Make any element on the page draggable, resizable, scalable rotatable or even warpable (like the perspective tool in a graphics editor). You can also enable grouping and snap-to-guides functionality.
08. Hotkey
Get it here
Trigger an action on a specified element by means of a shortcut key, combination of keys or sequence of keys pressed by the user. The documentation has suggestions to ensure good accessibility.
09. Freezeframe.js
Get it here
Add play/pause functionality to animated GIFs on a page. Trigger play/pause via hover, click, touch event or by an external element that serves as a play/pause button.
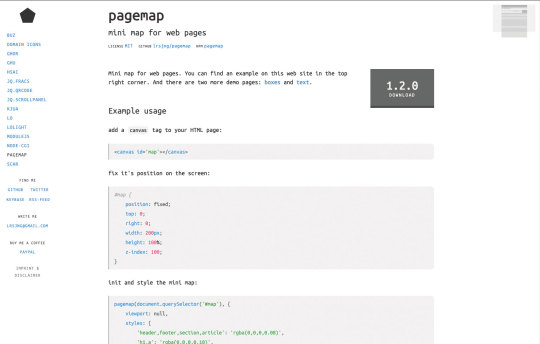
10. pagemap

Get it here
Add a scrollable 'mini map' to long web pages, similar to what you find in the Sublime Text code editor. It’s arguable whether this is more usable than a scrollbar but you could implement this with the scrollbar disabled for a native feel.
11. lax.js
Get it here
Vanilla JavaScript plugin to add responsive and mobile-friendly. Add play/pause functionality to animated GIFs on a page. Trigger animations, transitions and parallax effects to pages while the user scrolls. Get started with the presets or create custom effects.
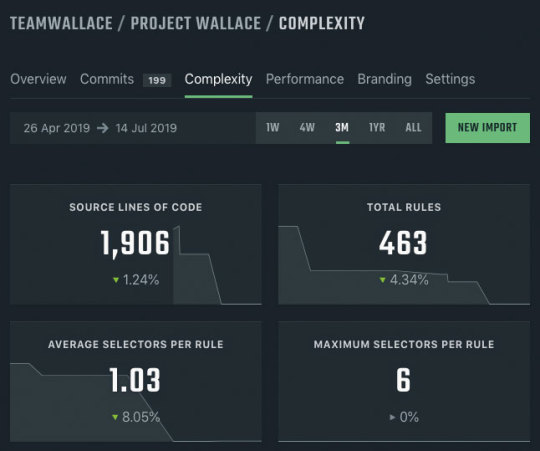
12. Project Wallace

Get it here
This is a CSS analysis tool with a dashboard that lets you track the complexity of your code, including the number of lines of code, amount of selectors, quantity of declarations, specificity, use of !important, performance bottlenecks and more.
13. DebuCSSer
Get it here
An unobtrusive CSS debugging tool that works as an option for manually adding an outline to one or more elements. Include the script, then hold the CTRL key to outline an element or CTRL-SHIFT to outline all.
14. Animated CSS Burgers

Get it here
A small library of animated mobile hamburger menus that should satisfy your needs should you require a slightly different menu style in each project.
15. DropCSS
Get it here
A fast JavaScript module that compares a page's HTML to the CSS, then returns the latter with unused code removed, saving valuable bytes in page load time. For more on unused CSS, see the accompanying box.
16. CSSFX

Get it here
Yet another useful and unique set of plug-and- play CSS animations and effects. This one includes a wide variety of effects – some require more than a single HTML element but they’re easy to add to a project.
17. CSS Grid Generator
Get it here
For anyone first getting into the CSS Grid standard, having a visual helper will be a huge boost. This generator is a great way to learn the features and create practical grid code for all your layouts.
18. Darkmode.js
Get it here
There seems to be a dark mode craze lately. This project lets you add a dark mode toggle to pages, utilising CSS’s mix-blend-mode property to handle the dark/light modes.
19. ARC Toolkit

Get it here
Chrome extension by the Paciello Group that integrates with DevTools to provide extensive accessibility testing as part of your development and testing workflow.
20. Clarity Dashboard
Get it here
A user-testing platform from Microsoft. Add a script to your page then replay user sessions to see how users interact with your site or app.
21. GraphQL Editor
Get it here
This is a useful online editor that enables you to speed up the creation of GraphQL schemas. GraphQL is a popular new technology that serves as a more efficient alternative to using REST.
22. jsonbox.io
Get it here
Free JSON storage that 22 offers users the ability to store, read and modify JSON data over HTTP APIs using various commands such as GET, POST, PUT and DELETE.
23. Accessibility Insights
Get it here
A Chrome extension, 23 Edge add-on or native Windows app to run accessibility testing. You can do a quick test for the most common problems or show visual overlays on a page to examine colour contrast, ARIA landmarks and more.
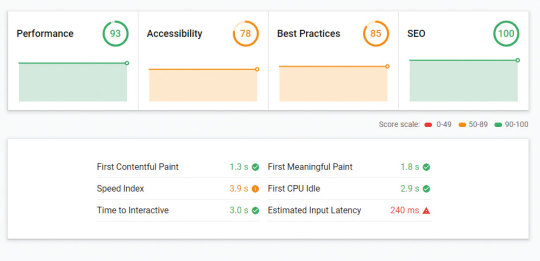
24. Measure

Get it here
This one is part of Google's new developer hub, providing a one-stop online tool to test your content for vital concerns such as performance, accessibility, best practices and SEO.
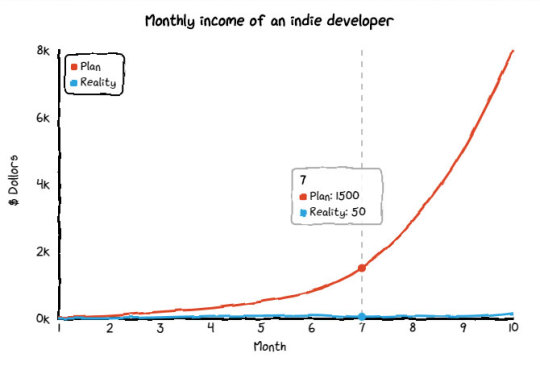
25. Chart.xkcd

Get it here
A quirky JavaScript charting library that generates charts in sketchy or hand-drawn manner in the style of xkcd, the popular web comic. Might be a great option as part of an informal app design.
26. useAnimations
Get it here
A collection of simple, customisable animated icons that you can plug into projects on mobile or web, offering a React version and the ability to edit the pre-made animations either in Lottie or Adobe After Effects.
27. Strikefree Music
Get it here
A growing library of audio clips you can use in things like videos and podcasts without fear of being penalised for copyright violations. You can optionally create your own custom beats or randomly select one that's already been created.
28. ZapChart
Get it here
A neat online tool to build shareable data in chart format. Just plug in the numbers for the x and y axes and this app will generate a bar chart downloadable as PNG or shareable via URL.
29. Optimole

Get it here
An image optimisation service and CDN for WordPress. Includes features for serving device-appropriate images with lossy or lossless compression, optional lazy loading and lots more.
30. Mixkit
Get it here
A collection of HD videos and illustrations, filterable by categories and free to use anywhere in commercial and non-commercial projects, without attribution.
31. Static Site Boilerplate

Get it here
A non-opinionated and feature-rich toolkit for building static sites. Offers automated builds, a local dev server, production-level optimisations (such as code minification and image processing) and has support for a number of modern front-end technologies (Sass, ES6, etc).
32. Base Web

Get it here
A React-based UI framework with a vast suite of components that range from complex functionality like a payment card component (ie input mask for different credit card types) to low-level features such as FlexGrid and Layer for composing your layouts.
33. Materialize

Get it here
A responsive front-end framework with a slew of CSS and JavaScript components. Includes components for form features, layouts, mobile-specific and more – all based on Google's Material Design.
34. Scene.js

Get it here
An extensive API for controlling things like animation timing, transitions and effects. Want some more?
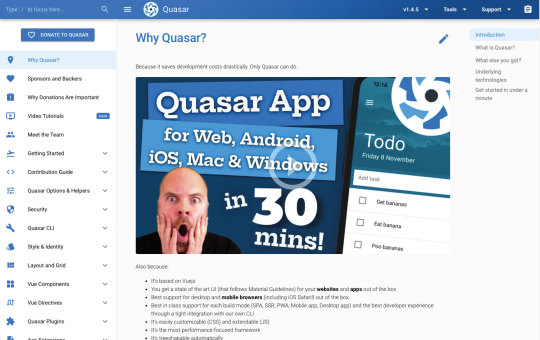
35. Quasar

Get it here
A Vue-based UI library with components to help build single-page applications, progressive web apps, hybrid mobile apps and desktop apps with no unnecessary bloat.
36. React Simple Img

Get it here
A lazy-loading image solution for React projects that uses the IntersectionObserver API and the new Priority Hints standard for an elegant image-loading solution.
37. React Animation

Get it here
An easy-to-use animation library for React that lets you easily add unique pre-built animated effects to page elements based on content changes and loading or enables you to build your own.
38. React Redux Loading Bar
Get it here
A progressive animated loading indicator bar for React projects, with the ability to add multiple loading bars on a single page that indicate different items loading independently of each other.
39. react-image-magnifiers

Get it here
A set of responsive React components to magnify and zoom in to high-res images on mobile or desktop, similar to the zoom feature available on shopping sites like Amazon, which enables you to drag while zooming to examine specific parts of an image.
40. RIFM
Get it here
React component to convert any HTML form input into formatted input. For example, if a user types something in all lower case, you can force upper case (or just about any preferred format) as they type.
41. Remote Development
Get it here
An extension pack for Visual Studio Code that enables you to use VSCode's full set of features remotely by SSHing into any folder in a container, remote machine or Windows Subsystem for Linux (WSL for short).
42. Fabulous
Get it here
This lets you edit CSS Properties in a sidebar in VSCode. Will display CSS from different sources including CSS-in-JS libraries, .scss files, <style> blocks in the HTML and styles tied to library components (Angular, Svelte, Vue).
43. packtracker.io
Get it here
A tool that tracks and analyses your webpack bundle on every commit. Helps to avoid oversized assets, npm package overuse and redundant content to ensure better overall app performance.
44. Flutter

Get it here
Google's UI development toolkit for creating natively compiled apps for web, desktop and mobile. Produces an app for all platforms from a single codebase, offering flexibly UI to boot.
45. Packem

Get it here
A JavaScript module bundler that purports to be twice as fast as its main competitor, Parcel. Still in alpha at the time of writing but a promising tool that could be your go-to bundler in the coming months.
46. Pika
Get it here
A multi-featured toolset that includes npm stats, package search, a CDN and Pika Web. The latter lets you add dependencies to a project directly in the browser without webpack, Browserify, etc.
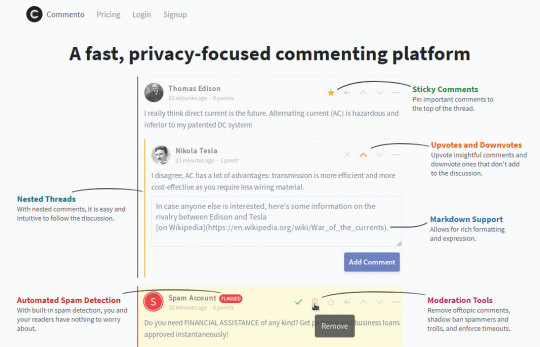
47. Commento

Get it here
A lightweight, ad-free, privacy-focused commenting system you can embed in your web pages, usable via their cloud service or self-hosted. Includes Akismet spam detection, sticky comments, voting, Markdown support and more.
48. Just

Get it here
A build task library with an easy-to-use API to compose chained, parallel or nested tasks during your build process.
49. Git History
Get it here
Easily browse any file's history on GitHub, GitLab or Bitbucket. Just select a file URL then replace github.com with github.githistory.xyz and an animated, visual history of the file will display.
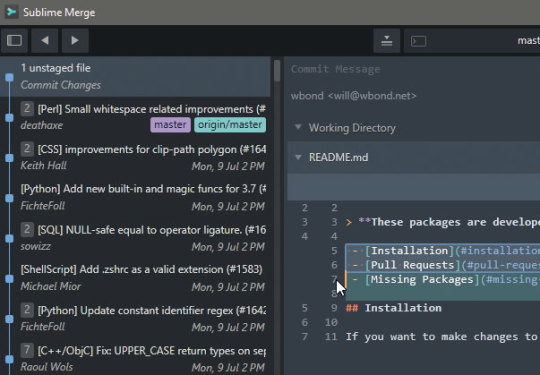
50. Sublime Merge

Get it here
A fast, search-friendly Git client (Mac, Windows, Linux) from the makers of Sublime Text. Offers syntax highlighting, integrated merge tool, side-by-side diffs and more.
0 notes
Text
idk man, pulling an xkcd 37 is a pretty bad ass-move if you know what im sayin
i love adding spaces between the end of a line and the punctuation . it has got to be one of my new favorite things
13 notes
·
View notes
Note
22 and 37!
For who? Guess I’ll do everyone then??
22. How does jealousy manifest itself in them (they become possessive, they become aloof, etc)?
Jade would try to ignore the jealousy at first, but when that fails if it continues to build up (as in, not prompted by an isolated incident) she’s gonna confront somebody.
Ward either gets extra protective (if that’s possible…), or withdraws completely if he thinks his jealous behavior is hurting people.
Tomo gets a little withdrawn and worried when he feels jealous- it usually passes pretty quickly but it can happen often if he isn’t getting enough attention from his friends or family and doesn’t have something to keep himself occupied.
Mr. Khan isn’t really prone to jealousy, or at least not at his age. He’s very secure in himself and his relationships. He’d try to counter his jealousy with more positive feelings- spend more time with people he cares about, or even whoever was making him feel jealous in order to get to know them better and dispel his fears.
Grisaldara… gets a bit paranoid. She’ll try to act like everything’s normal but meanwhile is going to try to find out if she has any real reason to worry.
37. Do they have a system for remembering names, long lists of numbers, things that need to go in a certain order (like anagrams, putting things to melodies, etc)?
When possible, Jade tries to connect whatever she’s trying to memorize with some historical fact she knows. (For example, I remember the sun rises in the East by recalling that Japan is the ‘land of the rising sun” and that it is east relative to the Asian mainland). Else she uses the common sort of mnemotics everyone learns in school.
Ward is very good at memorization and uses no particular tricks, though only really has devoted his memory to magic, particularly his beloved enchantments.
Tomo will try to connect what he’s memorizing to one of his Abuela’s stories, or even make up one of his own! He’d be very good at memorizing passwords consisting of strings of random words (A la “battery horse staple correct” from that one xkcd comic)
Mr. Khan memorizes things by imposing his own order on them. He’s managed to memorize many Equestrian words, but only by using his own, ‘improved’ abbreviation of the language’s structure. If he tried to memorize the periodic table, he’d manage to memorize all the elements, but in the process make his own chart for sorting them that might not be terribly helpful for anything else.
Grisaldara doesn’t use any particular system for memorization, though she usually has a good idea when something is fully committed to memory or not, and whether its something she needs to have memorized or not.
4 notes
·
View notes
Text
92 questions
FUCK
fuck fuck fuck
ok no problem
@elizabethaddict
Last: 1.Drink: water 2. Phone Call: my friend emma because I didn’t know where she was 3. Text Message: to:best friend josephine Content: thanks mam 4. Song you listened to: Requiem Introitus by Krankheit 5. Time I cried: Monday morning because of a dream
HAVE YOU: 6. Dated someone twice: yes and it was a Mistake 7. Kissed someone and regretted it: probably 8. Been Cheated On: I think so 9. Lost Someone Special: not really 10. Been Depressed: yeah 11. Gotten Drunk and Thrown Up: once but never again
LIST THREE FAVORITE COLORS: 12. blue 13. purple 14. red
IN THE LAST YEAR HAVE YOU: 15. Made New Friends: yeah at a social justice retreat 16. Fallen Out Of Love: i dont think so 17. Laughed Until You Cried: for sure 18. Found Out Someone was talking about you: i don’t think so? 19. Met Someone Who Changed You: everyone at the retreat 20. Found Out Who Your Friends Are: i guess,,, this is so vague 21. Kissed Someone on your Facebook list: no
GENERAL: 22. How Many Facebook Friends do you know in real life: almost all 23. Do you want to change your name: yes but not sure what to be. ive always felt a connection with the letter v 24. What did you do for your last birthday: threw a big party for my 21 and had an amazing cake and went to an escape room 25. What time did you wake up: 8:30 ugh 26. What were you doing last night at midnight: sleeping 27. Name Something you can’t wait for: finding a date 28. When was the last time you saw your mom: Wednesday 29. What is the one thing you wish you could change in your life: my motivation level 30. What are you listening to right now: my fan 31. Have you talked to a person named Tom: yes but hes dead now 32. Most visited website(s): tumblr youtube xkcd
LOST QUESTIONS 33. Mole(s): a few 34. Marks: not really 35. Childhood dream: quthor 36. Hair Color: blue but usually blonde 37. Do you have a crush on someone: no one i know but im always longing after a poly relationship with sascha konietzko and lucia cifarelli. also rene anlauff owns my heart 38. What do you like about yourself: my hair 39. Piercings: septum 40. Blood type: existing 41. Nicknames: spoopy 42. Relationship Status:single 43. Zodiac Sign: taurus 44. Pronouns: they/them. 45. Favorite TV shows: good eats, cutthroat kitchen, chopped, house hunters, say yes to the dress, hannibal 46. Tattoos: none but maybe soon 47. Right or Left hand: Right 48. Surgery: wisdom teeth and soon im getting my boobs removed 49. Hair Dyed A Different Color: yes currently blue 50. Vacation: most recently to new york city and i like it there. going there again soon to see kmfdm 51. Pair Of Trainers: I wear these gray vans
MORE GENERALS: 52. Eating: not currently but had a quesadilla/burrito combo for dinner 53. Drinking: water 54. I’m about to: watch some youtube and sleep 55. Waiting For: sleep 56. Want: everything 57. Get Married: hopefully 58. Career: maybe something with marketing research. hopefully something where i can use german
WHICH IS BETTER 59. Hugs or Kisses: hugs 60. Lips or eyes: eyes 61. Short or tall: doesnt matter 62. Older or younger: probably a bit older 63. Nice arms or nice stomach: i dont care 64. Sensitive or loud: both 65. Hook up or relationship: relationship 66. Troublemaker or hesitant: Hesitant.
HAVE YOU EVER: 67. Kissed a stranger: No. 68. Had hard liquor: yes 69. Lost glasses/contact lenses: ugh yes my red ones :’( 70. Turned someone down: yeah 71. Sex on first date: No. 72. Broken someone’s heart: hell yeah 73. Had my heart broken: not really 74. Been arrested: no 75. Cried when someone died: probably 76. Fallen For a Friend:who hasnt tho
DO YOU BELIEVE IN 77. Yourself: yeah 78. Miracles: rarely 79. Love at first sight: No. 80. Santa Clause: no 81. Kiss on the first date: if yall want 82. Angels: No. 83. Aliens: yeah
OTHER RANDOM THINGS: 84. Current Best Friend’s name: josephine and emma 85. Eye color: green 86. Favorite Movie: baby driver 87. Hold an object dear to you: yes my birb stuffed animal and my locket 88. Favorite Ice Cream Flavor: vanilla 89. Least favorite thing: when people ostracize you 90. Name one thing you could change about the world: fix injustice 91. Current Song stuck in your head: not in my name-kmfdm 92. Favorite Childhood show: probably danny phantom but i used to watch martin mystery over dinner with my mom and when i was a smaller kid static shock but i don’t remember it too well
ok that was a lot and i don’t blame you if you didn’t read it all lmao
i tag @kickstartmy-heart-shapedbox @gib-mirdeine-augen @freches-fruechtchen @schollekruspe @the-flower-of-evil666 @fernfats @iamthedevilssmile666
1 note
·
View note