#written tutorials are linked in the description
Explore tagged Tumblr posts
Text

A new youtube tutorial! I will be going over the process of making a skin detail/tattoo overlay box.
Disclaimer: this tutorial does not show you how to convert tattoos from sims 4 to sims 2 (coming soon)
Watch Here
Remember to compress the heck out of your boxes + tattoos!
163 notes
·
View notes
Text

Hi everyone! I'm excited to share my latest part-time career with you all - the Army Reserve - Military Working Dog (MWD) Handler! I remembered reading a Criminal Minds fanfic where one of the characters joined the Army Reserve so I thought 'yeah that could work' and I wanted to do something different hence working with dogs! It's been fun creating this one as I had to dig out a cc I created a year ago for the uniform of this career.
If you are interested, click on ’Keep Reading’ below for more information and pictures of the Army Reserve - MWD Handler Part-time Career.




Army Reserve - MWD Handler

Individual files: Career - Sim File Share | Army Shirt Male - Sim File Share | Army Shirt Female - Sim File Share Bulk Download: Sim File Share

Join the Army Reserve as a Military Working Dog (MWD) Handler! Dive into a rewarding role working alongside brave military dogs from securing bases to detecting threats. Unleash your potential and serve your country with pawsitive impact, apply today - no experience necessary and embark on a unique adventure!

Career Type: Part-Time Available for: Young Adults and Adults Available Languages: English Levels: 3 Rabbit Hole: Military Base Work Days: M, T, W, F Work Hours: 7AM - 10AM (Downtown 5AM - 8AM) Does it have Carpool? Yes Does it have Uniforms? Yes (details under Final Notes) File Type: Package Min. Required Game Version: 1.42 Packs Needed: The Sims 3 📣All descriptions for the levels, tones and metrics as well as skills required, salary, uniforms and other details are provided on the pictures above.

NRAAS Careers Mod Male and Female Uniforms CC

I decided to stick with Athletic skill only for this part-time because this branch of the military mostly focuses on training with military dogs. As much as I wanted to include dog training skills, unfortunately that is locked to pets in the game. It may be possible but it is outside of my current skillset as it would require delving into scripting or modding. You can adopt a dog and train it, though training sessions will only occur outside of work hours. However, if you enjoy roleplaying like I do, I typically adopt a dog and train with them in the park after work. Regarding the custom content I mentioned earlier, I have included two files in the Download section above: Army Shirt Male and Army Shirt Female. These should be placed in the Mods folder like any other cc and are required for the level 1 uniforms to appear in your game. The shirts are simple t-shirts with the word 'ARMY' written on the front, and I owe huge thanks to the tutorials and references I found (links provided below in the Credits) for helping me complete them. The Army Shirts are exclusively available for the Army Reserve - MWD Handler career and are disabled for random outfits as well as maternity wear. I have included both individual files and a bulk download option depending on your preference. RAR files can be opened by third-party applications such as WinRAR or 7-Zip. If you do not have these applications yet, you can refer to this link for the download links. As stated above, you will need NRAAS Careers Mod for these careers to show up in the game and as long as you have the latest version of it, it should work for higher patches. You can also read my #psa regarding these careers, click here. I’m not fluent in any other languages to translate so if anyone is interested in translating this career, please don’t hesitate to send me a message here, comment on this post or let me know in my Ask/Contact form (if you don't have a Tumblr account) and will let you know the details. I have tested this career in my game, so far it is working and all scripts are showing up. All feedback is very welcome to help me learn and improve my skills so please let me know if you experience any problems on your end and I’ll do my best to sort it as soon as possible.

MissyHissy step-by-step tutorial Twallan for the Career Mod S3pe Simlish alphabet LGR Video Tutorial CAS Texture Unitool (CTU)
#petalruesimblr#custom career#the sims 3#ts3#ts3cc#the sims 3 part time#sims 3#ts3 simblr#ts3 simmer#sims 3 download#sims 3 screenshots#ts3 download#ts3 mods#ts3 community#ts3 screenshots#ts3 career#the sims 3 mods#the sims 3 career
78 notes
·
View notes
Note
I see in your submission guidelines that we need to cite sources and that if we do not cite them our article might be sent back.
My special interest is fiber arts, for context.
If I wrote an article on the history of crochet, of course I would cite sources from historians.
But if I was going to provide free patterns I wrote, review supplies, or write a "how to do xyz stitch" article, would I need to cite a source? Even if it's written from memory or 100% my own original content?
Also, are those expositive/technical writing examples even something you'd be interested in publishing? Or should we write more descriptive or narrative-type articles?
this is a great question, thanks!
all of those would be completely acceptable, though if you were to review supplies/anything of that nature it would be preferable if you provided links (i.e. if it’s a specific brand you’ve purchased or used). definitely do not need to cite your own creative work, ie patterns! the tutorials are also totally fine unless you feel that those things are specifically creditable to a specific fiber artist.
please feel free to interpret the idea behind this mag (talking about your special interest) as liberally as you’d like. i’m very excited to see what you send in!
#questions#also just want to add we’ll provide some comments if it’s accepted but sent back to make sure you know what specifically should be corrected
9 notes
·
View notes
Text
a small masterpost of what you need to get unleashed to behave in xenia for the parties who are interested:
this written gamebanana tutorial. it looks intimidating as shit but i promise it's not That hard. includes downloads to required patches
this video showing how to convert your games between The Shit Your Xbox Spits Out On A USB Stick (GoD), ISO, and XEX. you need xex for the fixes and tweaks, and need an ISO to convert into it. i have confirmed that the links in the description lead to forum threads that contain seemingly safe downloads to all required programs
xenia quickstart guide for the links to the latest canary build that you need, ft system requirements and written instructions for ripping 360 games with photos
if using a non-xbox controller such as a dualshock find a program that spoofs it into an xbox controller such as ds4windows
this other gamebanana guide for adjusting xenia's settings to fix graphical bugs after you've got everything else working fine
you do not need DLC or update files for just the patches, those are mostly used in the modding scene. the game will also have glitches and emulation errors but if i can get through windmill isle act1 during a geometry explosion so can you, i believe in you. happy unleashing!
12 notes
·
View notes
Text
Tumblr Cosmetic Customization Tutorial

You there! New Tumblr User with a default icon and header, no description, no custom URL, and not wanting to be mistaken for a bot--you just want to maybe figure out this weird hellsite and follow some people without being blocked, right?
Maybe you've been around for a little while, or are returning from that other hellsite, and don't know what the heck folks mean by enabling the custom URL and why are so many blogs opening on the dash instead of in a new tab?!
Let's sort this mess out below the cut with a screencap-laden tutorial, starting on mobile app (since Most new blogs start there these days, and many people use mobile more, or exclusively) and then moving to web browser for some other features that aren't available in the app (as of 1/27/23 anyway).
This is just going to be about cosmetic customization and accessing the correct blog URL and archive; Tumblr's many other settings and features for how you want to see your Dashboard and how much Privacy control you decide on are for your exploration (or another day and another tutorial, this one's long enough).
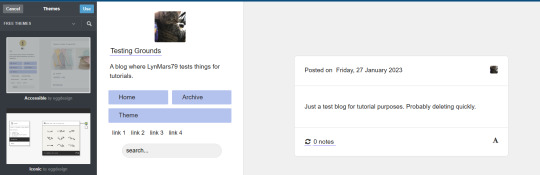
The tutorial blog itself literally took me well under 5 minutes to set up, and Tumblr guided me to customizing immediately. Taking the screenshots added a few seconds to the time; it's taken longer to write the first part of this post out. If you didn't customize the blog right away, don't fret! You can always tap the little art palette and cogwheel icons at the top of your blog to sort it out.
Now go below the link to see written instructions with image examples, including a few more with my cat:
TO BEGIN: In the mobile app, I make a new blog. For me, it's a sideblog under my main and existing sides, but otherwise this is all the same info. The following process also isn't actually all that different in web browser.
Now, you can change your URL later on if you want; a lot of folks do over time. Just be aware: changing your URL breaks any and all previous links to your blog, including any posts others have reblogged under "Read More" cuts, with the same result as if the blog was deactivated; the URL no longer exists, so Tumblr doesn't count it as "there" anymore.
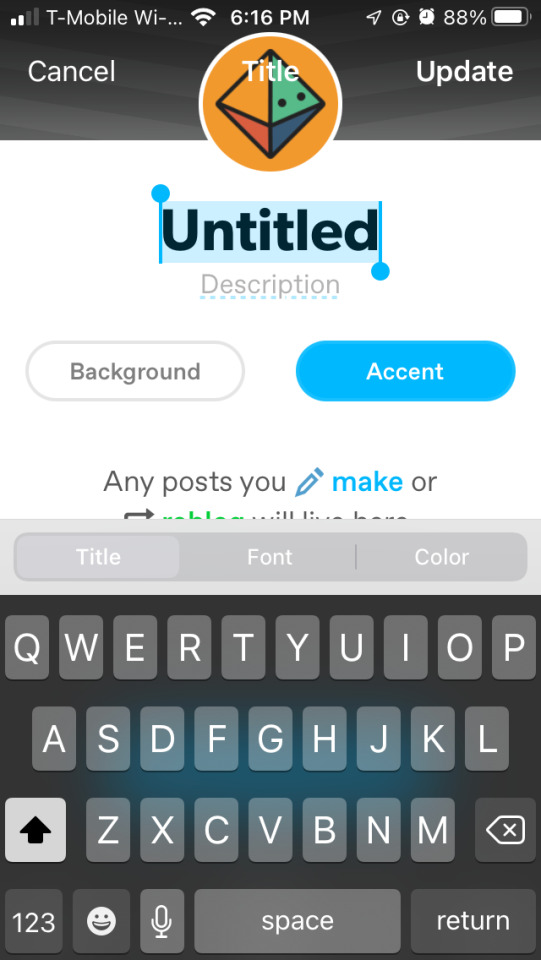
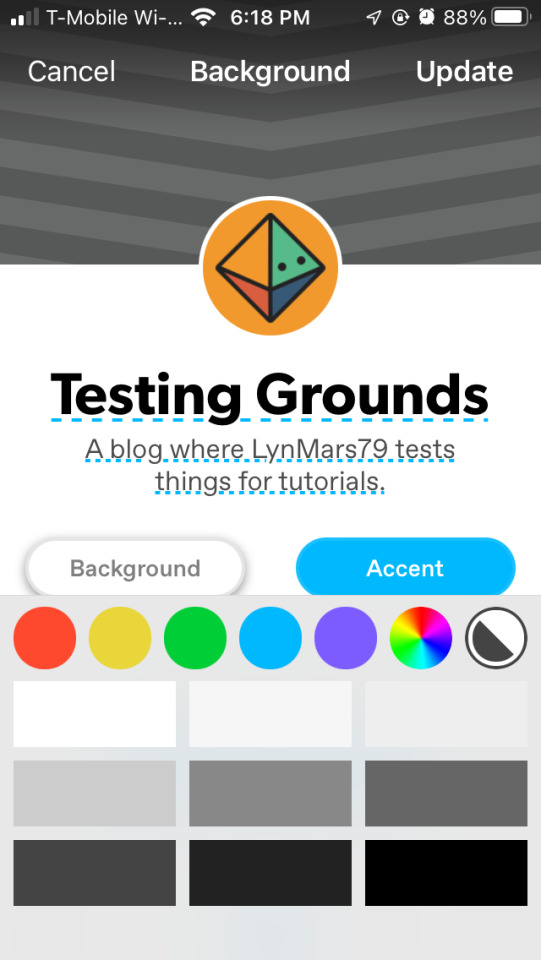
Now that's out of the way, once I make a blog it immediately takes me to the Customization screen:

I can--and should!--give my blog a name and a description. Doesn't have to be long or fancy, and can always be changed later with no risk to your links.
I can tap the "Background" and "Accent" buttons to change the default colors, too. Let's go for something easy on the eyes by tapping on the colored circles to find some default options, or the wheel to grab a random custom one. I'm going to go to purple and find a nice shade there.

Next I will tap on the little default icon to choose an avatar photo. I can choose not to show it on my blog, and if I do, whether I want it to be square or circle.

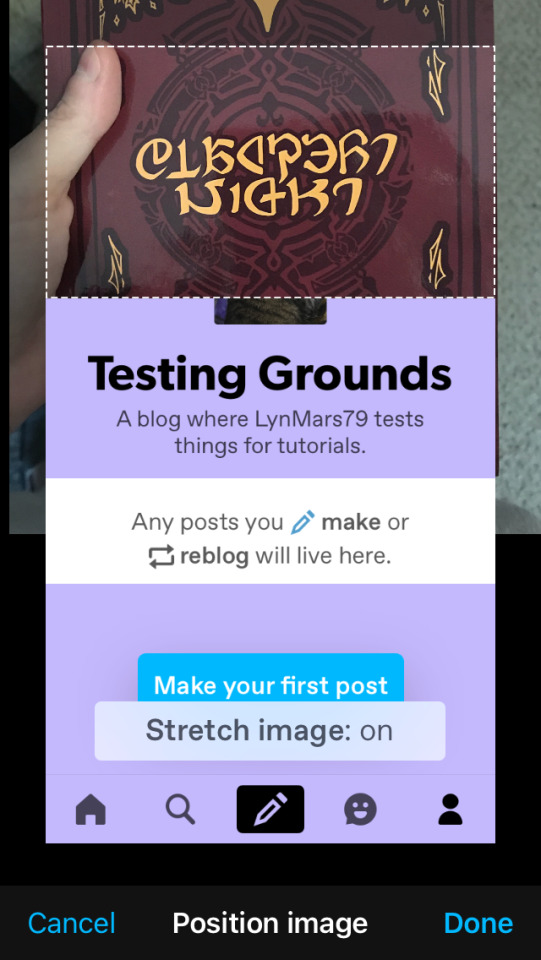
I can also tap to choose a header image if I like. I'm just grabbing some images from my phone. I did have to redo the avatar as it didn't want to stay after selecting a header pic for some reason.

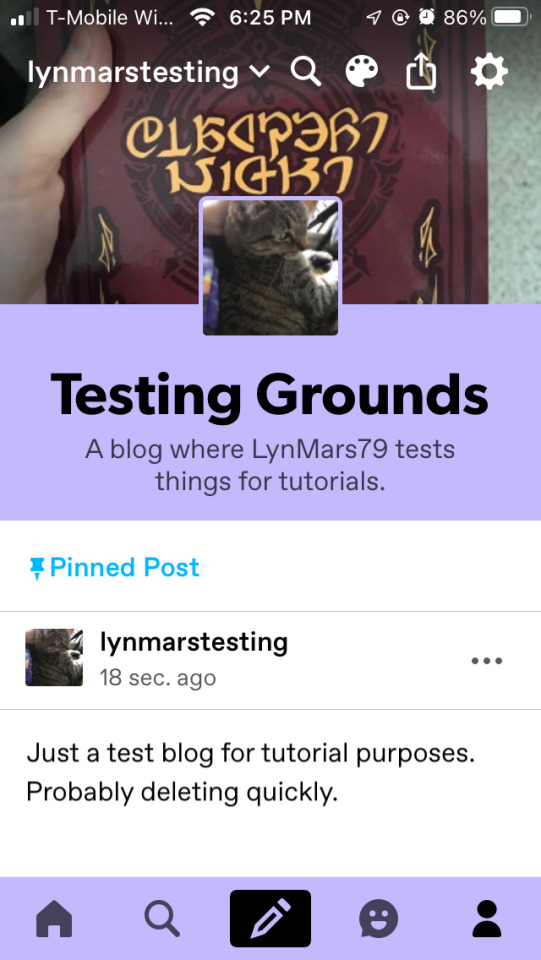
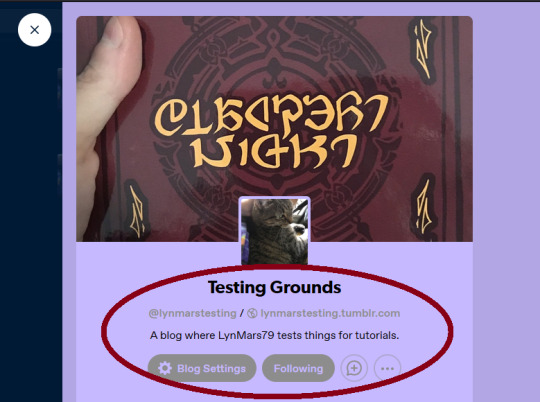
And then I made a quick post and pinned it, to let folks know that I am human and what the purpose of this blog is (lurking for now? A main blog for following while sideblogs get the content? In this case, a tutorial).

OK, so my cat for an icon, my copy of the fanzine I worked on as a header, a quick title and description, and a short post. Even if I post nothing else to this blog (and if it were a main blog; sideblogs can't follow others, nor send asks or replies), people will be fairly certain I am not a bot, hooray! And if I want to change anything, I can tap on the icons at the top of the blog and get back to these customization screens.
I CAN STOP HERE IF I WANT TO
...BUT WHAT IF I, or buddies, try to open my blog in a browser and it opens a dash panel? What if I (or others) want to access my Archive? Unfortunately, I cannot find the correct option in the mobile app at this point, so onto a web browser we go (on my phone or my tablet, or my computer).
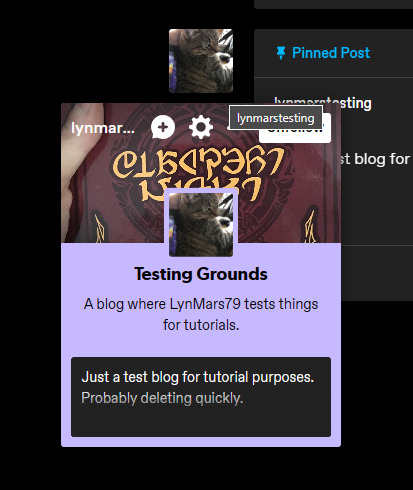
I am using a generic default web browser where I don't have many extensions/plugins/addons enabled (though apparently I did set dark mode). When I tap/hover over my icon, it still shows my color option and everything I selected in app setup.

Here is where I am going to direct you to the side bar and the "Edit Appearance" button so I can point out some Very Important Things, even if you don't customize anything else ever.

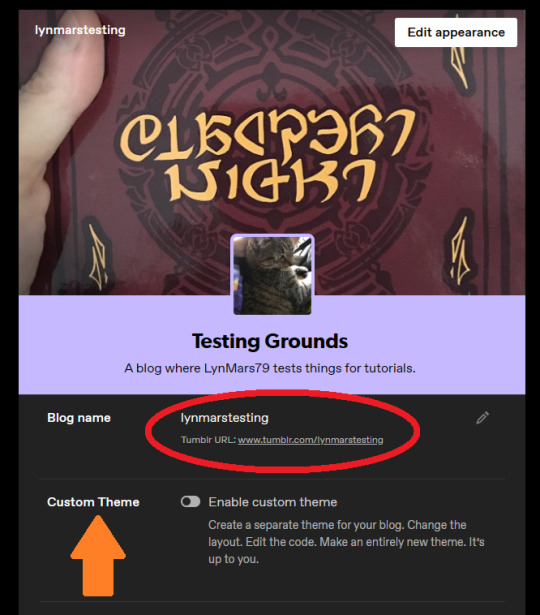
When I open my blog's appearance tab, right away it's going to tell me some interesting things I have circled and pointed at on the below screenshot:

In RED I have circled my blog's URL: www.tumblr.com/lynmarstesting. This is why a blog opens in a dash panel instead of going to an actual blog. This is the new Default URL, I cannot access an Archive or other blog features like this.
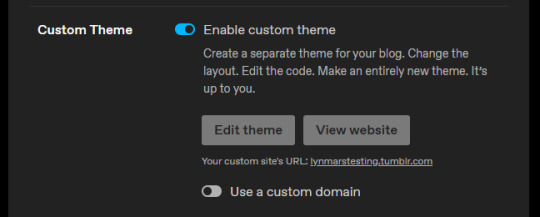
The ORANGE arrow points to the feature we want, right below the "Blog name" and URL: "Custom Theme". When I swipe this feature to active, it tells me my URL is updated.

When I go to my blog, the URL in my browser shows the proper https://lynmarstesting.tumblr.com link.

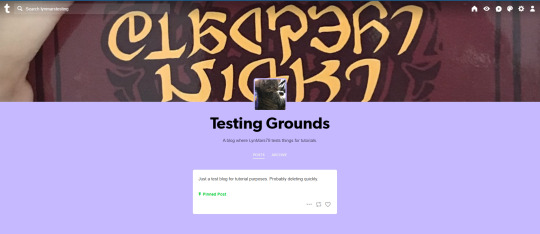
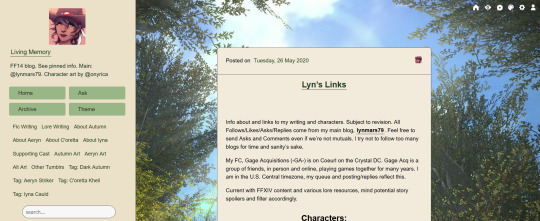
And the blog looks...well, bare bones and empty, but a proper weblog page. And I (and anyone else) have access to my Archive! When, y'know, I have enough posts to make that a thing on this blog.

Now, if I or anyone else opens the blog by clicking my username or icon, it'll open a dash panel...but also show my actual @ and my proper URL link, so they can go to the blog itself that way if they want. Everyone wins!

I CAN STOP HERE IF I WANT TO;
there's no need from this point to keep messing around in a browser, we've done everything to 1) make ourselves look human and 2) make our blog properly linkable/accessible.
BUT WHAT IF...??
Once again, the little art palette icon at the top is our clicky-buddy, boxed below in orange:

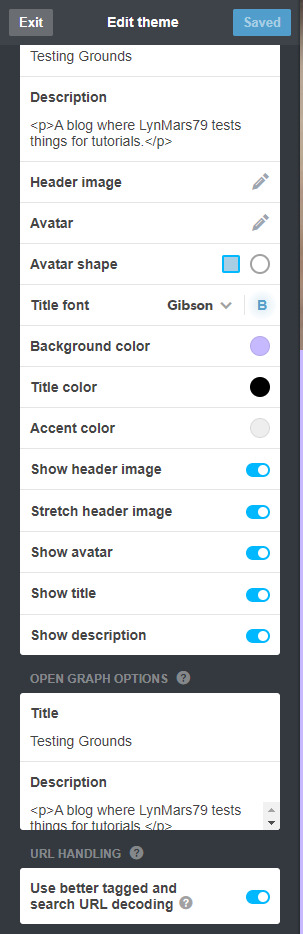
This opens an "Edit Theme" sidebar panel where one can customize the blog. Each theme has different options, and Tumblr's default theme is honestly really modular; change colors, fonts, have multiple columns, add some pages (I've a whole other tutorial on that), etc.

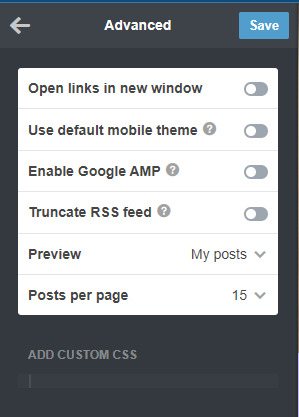
There's also an "Advanced" pane, where you can mess with some other settings (the little ? icon on each line tells you what it does) and, if you're knowledgeable--or just bold--this is where you can add some Custom CSS.

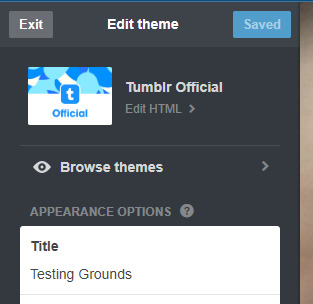
Say the Default Tumblr Official isn't doing it, though; at the top of the Edit Theme pane it tells you your current theme, and there's a handy "Browse Themes" link.

This opens a drop down with multiple sorting options. I don't want to spend money on a premium blog theme at the moment, and the others are a mix, so let's check out the Free Themes options.

There's a lot of options here! Some new ones, some are sponsored, lots of variety. Even the "Accessible" theme I mainly use is there, in its barren glory, compared to what you can see I've made of it on browser (see that previous tutorial I linked above):


Again: Different Themes have Different Levels of Customization.
Some will let you change every color, the fonts, the frames, and so on. Some let you add links everywhere. Some barely let you touch anything. You can tap "Use" at the top to preview, and the "Advanced" pane will let you preview random pretend posts if you don't have many/any of your own to see how they'd look. If you don't like how something's turning out, just click back on "Free Themes" and look for another one.

PLEASE KEEP IN MIND READABILITY!!
When people follow links to your blog--like a Read More cut--they will see the post on your blog's theme and in your blog's colors. Even on mobile app, especially if you override the default mobile theme, your color choices will have an impact! Aesthetic is all well and good, but frames, fonts, colors, and so on, should be legible and readable to most people, especially if you mean to share a lot of text posts.
Another thing to note: Your theme will NOT appear on mobile app. It defaults to a basic setup in the app, keeping maybe only your colors. Any custom links won't show, and cosmetic site options and access are limited in a lot of ways. The site is usable on a mobile web browser, and will have those features there. I get around the app's inability to show my theme's links by adding them all to my informative Pinned Posts on each blog, but that's me.
And there you have it! How to cosmetically customize a Tumblr, in mobile app and browser, to seem like a real person and access the correct URL and features of your blog. Whether you're new or been here awhile, hopefully this helps answer some really basic questions about how and why to do some of these things.
Have a final full-sized silly Chel pic to say goodbye.

157 notes
·
View notes
Text

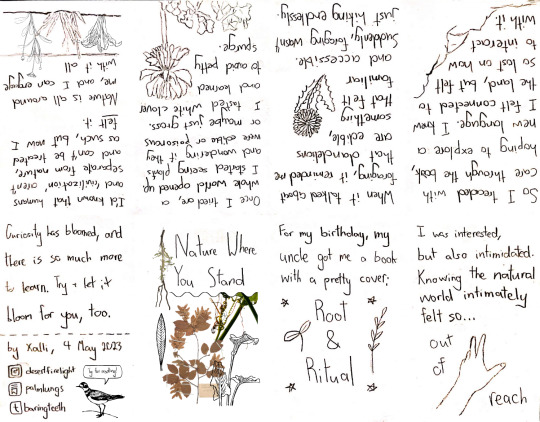
[Image Description: A zine in an 8-page layout.
The first page displays the title of the zine “Nature Where You stand” in big letters. Around it is a collage of plants— a mix of old photos and line-art of leaves and flowers. It is separated from the title text by a solid, squiggly line.
The second page reads “For my birthday, my uncle got me a book with a pretty cover: Root & Ritual”. The book’s title is written below and bigger than the rest of the text, and has a simple line-art drawing of a sprout on one side and a line-art drawing of some sort of grain on the other side. There are also four simple stars surrounding the book title.
The third page reads “I was interested, but also intimidated. Knowing the natural world intimately felt so… out of reach.” The words ‘out of reach’ surround a drawing of a hand reaching out to the top right corner of the page.
The fourth page reads “So I treaded with care through the book, hoping to explore a new language. I knew I felt connected to the land, but felt so lost on how to interact with it.” In the bottom right corner, there is a doodle of one side of a small, rocky hill.
The fifth page reads “When it talked about foraging, it reminded me that dandelions are edible, something that felt familiar and accessible. Suddenly, foraging wasn’t just hiking endlessly.” In the middle right section of the page, there is a small line-art drawing of a dandelion— the yellow kind, not the fluffy kind.
The sixth page reads “Once I tried one, a whole world opened up. I started seeing plants and wondering if they were edible or poisonous or maybe just gross. I tasted white clover and learned to avoid petty spurge.” On the bottom of the page is a line-art drawing of petty spurge leaves, and a white clover flower sticking out in front of the leaves.
The seventh page reads “I’d known that humans and ‘civilization’ aren’t separate from nature, and can’t be treated as such, but I’d never felt it. Nature is all around me, and I can engage with it all.” At the bottom of the page is line-art of a tuft of grass, some flowers, and cabbage sprouting from the ground.
The eighth page reads “Curiosity has bloomed, and there is so much more to learn. Try + let it bloom for you, too.” Below that, there is a dashed line, which has the words “by Xalli, 4 May 2023” underneath it. Underneath those words is the Instagram logo next to “desertfirelight,” the Substack logo next to “palmlungs,” and the Tumblr logo next to “baringteeth.” Best to those usernames is line-art of a little bird with a word bubble that says “Ty for reading!” /End ID]
hi there !! this is my first ever zine called Nature Where You Stand, about connecting to the earth and realizing that we are not as separate from the natural world as we feel
you’re free to turn your screen over and over to read this on your device, or you can print it out and fold it into a zine, using only one sheet of paper. linked in these words is a little visual & word-based tutorial on how to do it
it’ll look like this (though hopefully a bit better, if you have a nicer printer than i do) !

[Image Description: A photo of a hand holding a printed-out version of the zine, where the zine is slightly open so you can see the cover and a little bit inside of one of the pages. /End ID]
of course, fold where the page visually ends and not just where it should end, because i’m certainly not practiced enough at zines to get it too accurate...
you’re absolutely free to print and keep or even distribute or trade this zine-- just please don’t cut out my name or socials !
93 notes
·
View notes
Text
DAY 14: DANGANTOBER

(This is how I hope you guys react when you see me make another long post lol)
Day 14: Favorite Ultimate Talent
I don't know what I'm supposed to do about this one. Do I pick a favorite out of the ones that currently exist, nerd out and pick an obscure one from a light novel that 90% of the fanbase hasn't read, or do I come up with one for myself?
If I was an Ultimate, I'd be the Ultimate Yapper/j. For real though, I'd be one of two things, the Ultimate Filmmaker or the Ultimate Theorist. My career goal is to become a filmmaker, running my own movie studio and creating amazing movies for everyone of all ages. Bring back well-thought out movies that are so rare to come by nowadays. If I was a filmmaker however, I'd be a bit of a fraudulent one, since I haven't made any movies. I've written them, storyboarded them, etc. but they are not yet filmed.
Kaito hasn't gone to space yet, and I have yet to make a movie.
On the other hand, I've been told that I'd be the Ultimate Theorist. This is because in my off-time, I'm one of those kinds of people who make fan theories about certain shows and movies I like. I'd talk about one of them, but I fear it'd link back to me pretty quickly lmao. With that theory, I had a lot of people in that fanbase believing it, and it really took off. I actually gave this ultimate to my Danganronpa OC, he's the Ultimate Theorist, though his theories are largely more academic than mine.

This is him, for real.
This is probably also how I look to my friends and you lovely folks whenever I post long character analyses.
In terms of Ultimate that I'd want, I pick the unnamed Ultimate Make-Up Artist from Danganronpa: Gaiden! According to the wiki, the Ultimate Make-Up Artist is someone whose medium is the human body, applying makeup and prosthetics for theatrical, television, filmmaking, fashion, magazines, and other similar productions. That'd be so cool, and based on the description, I assume they're lumping in SFX makeup into this ultimate.
If you can do SFX makeup, you are one of the coolest people ever imo.
I also think Yasuke Matsuda's ultimate, Ultimate Neurologist, is pretty cool. The field of neuroscience is such a difficult one, you have to understand the human brain, and our brains are already very iffy and strange. Then you have to know how to apply that in a scientific and usually medical sense. Anyone with this ultimate is incredibly smart, and likely dedicated to their work to achieve that while still in high school.
Finally, an Ultimate that appears in-game that I'd want, is the Ultimate Cook. Yes, Teruteru is Teruteru, and I've already mentioned in a previous post that a lot of the food-related ultimates use underhanded means to make their food so beloved. But I've always wanted to learn how to cook.
You see, I'm one of those people who grew up as a "gifted kid". As such, I have been conditioned to believe that everything should come easy to me, and if it doesn't, then I suck and shall never try again. It's a bad mindset, but if you have it, you know its one that's hard to break out of because its so engrained within you. I work on it everyday, but I still catch myself feeling dejected when I'm not immediately amazing at everything I try.
I want to learn how to cook, I'm just scared that I'll try and not be good at it, and then I'll want to give up. It's something I'm trying to work through, picking new recipes to try every week, watching tutorials, Gordon Ramsey clips, Binging with Babish, and all the other cooking YouTube channels. I have like, forty cookbooks being delivered to me soon. I'm an adult, I need to have this skill.
I took a Culinary class a few months ago, and it was actually very nice and therapeutic for me. Despite the constant noise of the kitchen, everything was so soothing to me. Measuring, mixing, mincing, frying, frosting, it was heavenly. I'd only messed up my food three time, and two of those weren't my fault, but my teammate's. I'm still salty about the chocolate chip cookie incidents.
We had made chocolate chip cookies twice. Both times, my group was the only one to mess up. Both times, it wasn't my fault. The first time, the girl who was leading everyone didn't measure enough flour because she was too busy talking to her boyfriend, and the cookies were inedible. I had to scrape them off the baking sheet while her friends gave the rest of my group cookies. The second time, the other girl leading my group didn't put in enough of one ingredient, I think it was butter or sugar, and they came out rock hard and more akin to protein bars. Third time was my fault, I didn't know when to take the food off the stove and it burned.
But since then, I've successfully made beignets, spaghetti and meatballs, hamburgers, chicken mole, and so many more dishes. If I was the Ultimate Chef, you could bet good money on me making three course meals, I'd be so dramatic with it too. Adding garnishes and those pretentious dots on the plate like in The Menu. Ugh, it'd be so fun.
-Mod Tsumugi
Sorry, today's rant is shorter, but I'll be posting more today as well.
5 notes
·
View notes
Text

[Image description: Preview panel for the comic strip at the link below. Captain Kirk, Dr. McCoy, and Amanda Grayson of Star Trek sit enjoying root beer floats. Kirk is saying, "Starfleet informs us that the consensus on Vulcan is that we were more trespassed against than trespassing. I have a brief formal apology from T'Pau herself. Written, not taped, and I'm not allowed to show it to anyone." McCoy is saying, "Why weren't you there? If I may ask." Amanda is saying, "I've mentioned to the captain that Sarek and Spock hadn't spoken for eighteen years." Unfortunately there are not image descriptions at the main Hero Of Three Faces site. End description.]
The Hero of Three Faces is fanfiction crossovers, but it’s comic strips with stick figures, but they’re triangles. Preview panel only. Click here for full cartoon. Or see the on-site navigation tutorial. Or see this blog’s FAQ, or my archive tumblog’s FAQ. Cartoons may contain unmarked spoilers. Cartoons linked from Tumblr 10:00 (Central US time) daily are the previous day’s new update and the posts are pinned to the top of this blog. Cartoons linked from Tumblr 22:00 daily are from the archive and the posts are pinned only during annual summer hiatus of new updates.
Thanks for reading.
4 notes
·
View notes
Text
resources as in printable stuff like the s-mart name tag, photos & written descriptions on how i made certain things, and links to videos/other websites like the video tutorial i (very loosely) followed for the chainsaw & the pdfs i referenced for the book
9 notes
·
View notes
Text
I’m on my “life is good try to be the change you want to see in the world” bullshit. And I’ve noticed a few shifts in tumblr’s online landscape that’s made the website less fun. So here’s my tutorial on using tumblr the fun way operating under the assumption people just don’t know this is fun yet. Number one of whatever.
Asks! I’ll try and add pictures to this guide later.
Asks are a super fun way to promote the cooperative blogging goal of tumblr’s set up, and I’ve noticed way less of these are being sent, responded to, or reblogged as of late. So here’s some info on them!
On mobile, you can send an ask to a blog by clicking the button in the top right shaped like a speech bubble with a plus sign in it. A blog can set a special message to label the ask button so the text will change on it sometimes. It is not the “send a message” option. You can also find the ask button right by the blog’s title and description with the same custom message as you’d see if you clicked the speech bubble button.
From there, you will be given an input box for your ask that looks much like the way you type a text post. You can type whatever you want here as the ask! But just because you can type whatever doesn’t mean you should. Here’s some askbox etiquette I like to stick to.
-don’t ask super invasive questions or ask for personal advice if the blog in question is not about that and do not offer personal advice or suggestions if those have not been invited
-keep in mind what the blog in question is actually about like if it’s an art blog, focus on asking or commenting on the blogger’s art
And you don’t need to super strictly adhere to the second rule imo. Sometimes I get sent funny stuff that’s funny to me, and I like it. Just have fun and try to approach others with good intentions.
Anyway back to the technical side of it. Once you have your ask written, you can send it. Here are a few options you may be given when sending asks that aren’t guaranteed. You can send an anonymous ask to blogs who allow that in their settings. This allows the ask to not directly link back to your main blog in the askbox unpublished and also published. If the receiver doesn’t allow anonymous asks, the ask will automatically link to your main blog. As far as I’m aware, you can’t send asks from side blogs. Side blogs can receive asks though. You may also be allowed to attach images to your ask, but again this is a setting some people will turn off for their blogs.
Once the blog receives the ask, the blogger can answer from their inbox. They’ll see the ask you typed your icon and username unless you’re anonymous. In which case they will instead see your ask and a default anonymous avatar and the username will just say “anonymous”. If they don’t respond to it or delete it, you won’t be notified. You’ll only be notified in your activity tab on your main blog when it is answered. Try not to sweat if people don’t answer yours asks. Sometimes people don’t feel like it or something. It’s not personal. Just have fun.
Hope this guide helps! Enjoy! (Note to self add images in a reblog later.)
11 notes
·
View notes
Text

Hi. Yes, sooner than you thought! And it's like 5 minutes long? 🤯
Thank you to @paluding and @applewatersugar for their knowledge. Here is their genius in motion.
Watch Here
110 notes
·
View notes
Text
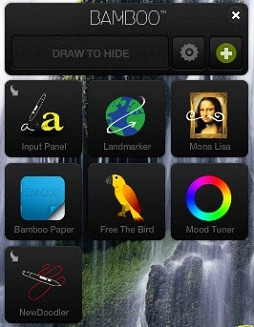
What Is: Bamboo Dock
This post/info was originally written by Silvia. I have made updates where needed for new information or clarity.

Bamboo Dock is a useful little application which allows you to store shortcuts to applications and also helps you manage your Wacom Bamboo tablet.
Support for Bamboo Dock was discontinued in April 2016 and is no longer available for download on the Wacom website. The same applies to the so-called Minis - the custom applications that were available for download through the Dock. The software is still free, and using, sharing, or hosting the files is not illegal.
The purpose of this Tumblr is to host tutorials of how to install the Bamboo Dock and its Minis as well as to provide useful information on the software as far as my limited abilities and knowledge allow.
If you are using Bamboo Dock and have Minis installed that aren’t available in the linked download(s), I would be grateful if you let me know and possibly provide a copy of the Mini files so that it can be uploaded and made available for download freely.
Below is a list of all Minis available for download and their descriptions.
Default Minis- these come with Bamboo Dock and do not need to be added.
Landmarker: connects to a map server and allows you to draw on top of the map and save the image. (Currently Broken)
Mona Lisa: upload your image or take a photo, and then distort or draw on it. The deafult image to play with is the Mona Lisa.
Bamboo Paper: create digital notebooks with plain, graph, or lined paper. Allows for multiple notebooks to be created and saved.
Free the Bird: draw blocks to control the direction of a bounced ball to hit a birdcage and free the bird. 10 levels.
Input Panel: brings up a keyboard on-screen to type with your tablet.
Additional Minis- these Minis require following the tutorial to add them.
Doodler: For making random notes on your computer or small doodles. It has a variety of writing instruments, is very light and smooth and easy to use.
iNudge: allows you to create a loop of electronic music using a pattern board. It’s very relaxing and doesn’t require any musical knowledge.
DoodleBlast: an ink-type game in which you have to draw lines in order to ensure the rocks will fall into the jar.
MoodTuner: connects you to a random radio station when you choose a color to represent your mood. (Currently Broken)
Mah Jongg: classic mahjong game with 10 different levels to choose from and pleasant background music.
PaperCakes: a logic game where you manipulate a sheet of paper by folding or flipping it. Your goal is to help Doodle - a magical drawing who really wants some cake.
Livebrush: a simple yet functional vector-based drawing application that uses motion-based technology to create a very smooth drawing experience. Not formally a Mini, but included.
#bamboo dock#wacom#bamboo dock and minis#wacom software#bamboo minis#wacom tablet software#bamboo dock tutorial
2 notes
·
View notes
Text
Streamerbot and VTube Studio Integrations (Part 1)
At this point of writing there's no official integrations yet between Streamerbot and VTS yet, so I decided to write a little bit C# code to bridge these two awesome apps.
For all of you who are familiar with streamerbot and don't want to read all of this setup thing I'll just give you the export code. (How to import streamerbot actions - https://wiki.streamer.bot/en/Actions/Importing-and-Exporting)
You can find them on the link below.
I'll assume you know how to import stuff on streamerbot, so I can explain how to setup the actions so you can automate your VTS Hotkeys.
First we enable plugins support at VTS

Click on the checkbox near "Start API (allow plugins) on the setting page of VTS.
On Streamerbot setup the websocket clients by right clicking on the empty space and click "Add"


You can put anything for the name as long as its very descriptive, I put mine as VTS-API as this is the websocket client for VTS
The default port of VTS Plugin API is 8001, so usually you can just write "ws://127.0.0.1:8001/" or just replace the 8001 with whatever written on this part on VTS

Next click on the "Connected" actions and pick "VTS-Authenticate" this action will run whenever streamerbot is connected to VTube Studio and as for the "Message" part, pick "VTS-Response" which is a special action that will handle all the websockets responses (mainly for debugging and authentication stuff)

Now before we continue with the hotkeys stuff, make sure to tick this option on by right clicking on the VTS-API websocket client connection settings that we made earlier and tick the "Auto Connect" and "Reconnect" part, also for the first time click on the "Connect" as well to start connecting to VTS

Then go to VTube Studio and press "Allow" to enable the connection to VTS.

Now after you allowed it, we can start making actions for toggling your VTS Hotkeys.
On the imported actions you can find an action called VTS-Hotkey(Template) Right click on that action and click "Duplicate"
This will create a copy of that action and leave the original for us to use later.


Now double click on "VTS-Hotkey(Template) (Copy) and renamed it to
I will continue the tutorial on the second part.
11 notes
·
View notes
Text
Learn HTML Tags with WebTutor.dev: Your Ultimate Resource for Web Development Tutorials
HTML (Hypertext Markup Language) is the backbone of the web. It is the standard markup language used to create web pages. HTML consists of a series of tags that define the structure and content of a web page. In this blog post, we will dive deeper into HTML tags, what they are, and how they work.

HTML tags are the building blocks of a web page. They are used to define the structure and content of a web page. HTML tags are surrounded by angle brackets (<>) and are written in lowercase. There are two types of HTML tags: opening tags and closing tags. An opening tag is used to start a tag, and a closing tag is used to end it. For example, the opening tag for a paragraph is <p>, and the closing tag is </p>.
HTML tags can also have attributes, which provide additional information about the tag. Attributes are included in the opening tag and are written as name-value pairs. For example, the <img> tag is used to embed an image on a web page. The src attribute is used to specify the URL of the image. The alt attribute is used to provide a description of the image for users who cannot see it.
HTML tags can be used to define headings, paragraphs, links, images, lists, tables, forms, and more. Here are some examples of commonly used HTML tags:
<html>: Defines the document as an HTML document
<head>: Defines the head section of the document, which contains metadata such as the page title and links to external files
<title>: Defines the title of the document, which appears in the browser's title bar
<body>: Defines the body section of the document, which contains the content of the page
<h1> to <h6>: Defines HTML headings of different sizes, with <h1> being the largest and <h6> being the smallest
<p>: Defines a paragraph
<a>: Defines a hyperlink to another web page or a specific location on the same page
<img>: Defines an image to be displayed on the page
<ul> and <ol>: Defines unordered and ordered lists, respectively
<table>: Defines a table
<form>: Defines a form for user input
<br>: Inserts a line break
<hr>: Inserts a horizontal rule
<strong>: Defines text as important or emphasized
<em>: Defines text as emphasized
<blockquote>: Defines a block of quoted text
<cite>: Defines the title of a work, such as a book or movie
<code>: Defines a piece of code
<pre>: Defines preformatted text, which preserves spaces and line breaks
<sup> and <sub>: Defines superscript and subscript text, respectively
<div>: Defines a section of the page for grouping content
<span>: Defines a small section of text within a larger block of text for styling purposes
Learning HTML can seem daunting, but with the right resources, it can be easy and enjoyable. One such resource is WebTutor.dev, an online platform that provides tutorials on web development, including HTML. The tutorials are easy to follow and provide a hands-on learning experience. The platform also offers quizzes to test your knowledge and a community forum to connect with other learners and ask questions.
In conclusion, HTML tags are the building blocks of a web page. They define the structure and content of a web page and can be used to create headings, paragraphs, links, images, lists, tables, forms, and more. If you are interested in learning HTML, check out WebTutor.dev for easy-to-follow tutorials and a supportive community of learners.
#learn code#learn code for free#school of coding#introduction to coding#learn html#learn CSS#learn JavaScript#programming training courses#how to learn coding for free#best way to learn coding#how long does it take to learn coding#HTML tags for headings#HTML tags for paragraphs#HTML tags for images#HTML tags for links#HTML tags for lists#HTML tags for tables#HTML tags for forms#HTML tags for input fields#HTML tags for buttons#HTML tags for divs#HTML tags for spans#HTML tags for anchors#HTML tags for meta data#HTML tags for stylesheets#HTML tags for scripts#HTML tags for iframes#HTML tags for audio#HTML tags for video#HTML tags for semantic markup
2 notes
·
View notes
Text
How to Make a Resume in 2025 | Beginner's Guide

Creating a unique resume is critical for job searchers, particularly as we approach 2025. With the job market changing and competition increasing, it's crucial to learn how to create a resume that highlights your skills and grabs the attention of hiring managers. This beginner's tutorial will help you through the steps required to make a perfect CV, ensuring you stand out in a crowded job market.
How to Make a Resume Perfect
Choose a Resume Format Carefully
The first step in creating an effective resume is selecting the right format. The three most common formats are:
Time-Based: This format lists your work experience in time-based, making it easy for employers to see your most recent roles first. It's ideal for those with a solid work history.
Functional: This format focuses on skills rather than work history, making it suitable for individuals with gaps in employment or those changing careers.
Combination: This format merges both time-based and functional elements, allowing you to highlight your skills while providing a timeline of your work history.
Choosing the right format is crucial as it sets the tone for presenting and perceiving your information.
Add the Right Contact Details
Your contact information is the first thing hiring managers will see. Ensure it includes:
Full Name: Make it prominent at the top of your resume.
Phone Number: Use a reliable mobile number where you can be reached easily.
Professional Email Address: Avoid casual or outdated email addresses; opt for something simple and professional.
Location: Include your city and state; full addresses often must be revised.
LinkedIn Profile or Portfolio Link: Include links to your professional online presence if applicable.
Properly formatting this section ensures that employers can reach you without any hassle.
Write an Impactful Resume Summary
Writing an impactful resume summary is your chance to make a strong first impression. This brief section should:
Highlight your key qualifications and achievements.
Include specific metrics or accomplishments that demonstrate your value.
Tailor it to align with the job description, using relevant keywords.
A well-crafted summary can entice hiring managers to read further into your resume.
Pay Attention to Your Work Experience Section
Your work experience section should be detailed yet concise. Focus on:
Write job experience according to time-based order.
Including job titles, company names, locations, and dates of employment.
Describing responsibilities and achievements using bullet points for clarity.
Quantifying achievements with numbers when possible (e.g., "Increased sales by 20%").
This section should demonstrate your career progression and relevant experiences.
Add the Right Skills for the Job
Including both hard and soft skills is essential:
Hard Skills: These are specific technical abilities relevant to the job (e.g., programming languages, data analysis).
Soft Skills: These interpersonal skills showcase how you work with others (e.g., communication, teamwork).
Separate these skills into distinct sections to highlight them effectively. Ensure they align with the job description to enhance your chances of passing Applicant Tracking Systems (ATS).
Keep Your Education Short and to the Point
Your education section should be straightforward:
Include degrees obtained, institutions attended, and graduation dates.
If you're a recent graduate, you may include relevant coursework or honours.
For those with extensive work experience, this section can be brief—focus on what’s most relevant.
Include a Cover Letter
While not part of your resume, a well-written cover letter can complement your application. It should:
Introduce yourself and explain why you're applying for the position.
Highlight key achievements from your resume that relate directly to the job.
Convey enthusiasm for the role and the company.
A cover letter provides an opportunity to personalize your application and make a stronger case for why you’re the right fit.
Download a perfect cover letter
Pick the Right Resume Format
Once you've gathered all the necessary information, it's time to focus on layout. Here are some tips for fixing your resume’s layout:
Make your ATS-Friendly Resumes
Fix Your Resume’s Layout
Add Clear Section Headings: Use bold or larger font sizes for headings like "Experience," "Education," and "Skills" to improve readability.
Adjust the Margins: Ensure there’s enough white space around the text; standard margins are typically 1 inch on all sides.
Choose a Professional Font: Stick with classic fonts like Arial, Calibri, or Times New Roman that are easy to read.
Set the Correct Font Size: Use 10-12 point font size for body text; headings can be slightly larger (14-16 points).
Use a PDF File: When submitting your resume electronically, save it as a PDF to preserve formatting across different devices.
A well-organized layout enhances professionalism and makes it easier for hiring managers to navigate through your qualifications.
AI Tools to Create ATS-Friendly Resumes
Creating an ATS-friendly resume is essential in today's competitive job market, as Applicant Tracking Systems (ATS) filter resumes before they reach hiring managers. Using free AI tools will help you shorten this process and generate a remarkable resume that successfully highlights your qualifications. Here's a detailed look at how these tools can help you, as well as some suggested options and their advantages.
Time Efficiency: AI resume builders can generate a professional resume in minutes, allowing you to focus on other aspects of your job search.
Customization: These tools offer customizable templates and content suggestions tailored to specific job postings, ensuring your resume aligns with hiring managers’ expectations.
Keyword Optimization: AI tools analyze job descriptions to identify relevant keywords, increasing your chances of passing through Applicant Tracking Systems (ATS) that filter resumes based on specific terms.
Professional Quality: Many AI tools provide content crafted by professional writers or use advanced algorithms for improvement, ensuring your resume is polished and impactful.
ATS Compatibility: Most AI builders are designed with ATS-friendly templates, preventing formatting issues that could lead to your application being filtered out.
Recommended Free AI Tools
Resume.com: A straightforward tool that provides free templates specifically designed to be ATS-compatible, allowing users to create resumes quickly with minimal effort.
Canva: Known for its design capabilities, Canva allows users to create visually appealing resumes while ensuring they remain readable by ATS systems. It offers a variety of easily customizable templates.
Enhancv: Powered by ChatGPT, this tool helps craft tailored resumes with high-impact keywords and features automatic bullet point rewriting to emphasize achievements effectively.
Next Steps After Your Resume
After crafting an impressive resume, it's time to take action. Consider applying at platforms like Salarite, which specialises in connecting job seekers with Job opportunities in startups and MSMEs (Micro, Small, and Medium Enterprises).
By leveraging such platforms, you can access tailored job listings that match your skills and preferences while benefiting from additional resources like career counselling and resume-building assistance.
Conclusion
Making a standout resume in 2025 requires attention to detail, strategic formatting, and an understanding of what employers are looking for. By following this beginner's guide—choosing the right format, including essential details, writing impactful summaries, and showcasing relevant skills—you'll position yourself as a strong candidate in today’s competitive job market.
Start crafting your perfect resume today and take that crucial step toward securing your dream job!
#jobs in india#jobs in startups#salarite#hiring and recruiting#recruitment#jobs near me#job#jobsearch#resume#resume format#resume writing tips#resume builder
0 notes
Text
Digital Marketing Services in Lucknow
INTRODUCTION
In today's highly competitive business landscape, digital marketing is no longer just an option—it's a necessity. Whether a startup or an established company, leveraging digital marketing strategies can significantly enhance your brand visibility, engage your target audience, and drive conversions. In this guide, we’ll explore some of the most effective digital marketing strategies you can adopt in 2024 to stay ahead of the curve.

1. Search Engine Optimization (SEO)
SEO is the backbone of digital marketing. It involves optimising your website to rank higher in search engine results, making it easier for potential customers to find your business.
Key SEO Strategies:
Keyword Research: Identify the keywords your target audience is using and create content that aligns with those search terms. Tools like Google Keyword Planner or SEMrush can help with this.
On-Page SEO: Optimize your website’s pages by including keywords in titles, meta descriptions, headers, and body content. Don’t forget to optimise images with ALT tags and ensure fast loading times.
Technical SEO: This includes enhancing the backend of your site—improving page speed, mobile responsiveness, and site architecture to ensure that search engines can crawl and index your website effectively.
Link Building: Acquiring backlinks from reputable sites can boost your website’s authority and improve its ranking on Google.
By continuously working on your SEO, you can increase organic traffic to your site, reducing the need for paid advertising in the long term.
2. Content Marketing
Content is king in the digital marketing world. High-quality content not only educates and informs your audience but also builds trust and establishes your brand as an authority in your industry.
Effective Content Marketing Strategies:
Blogging: Regularly publish blogs that address the pain points and interests of your audience. Make sure your content is keyword-rich and optimized for SEO.
Video Marketing: Video content is becoming increasingly popular. From how-to tutorials to product demos and webinars, video marketing can engage your audience in ways that written content cannot.
Infographics: Visual content like infographics can convey complex information in an easy-to-understand format. They are also highly shareable, increasing the chances of your content being circulated on social media platforms.
E-books and White Papers: Offering downloadable content can position your brand as an expert in your field while capturing leads in exchange for access to the material.
A robust content marketing strategy not only attracts new visitors but also keeps them coming back for more, helping to convert leads into paying customers.
3. Social Media Marketing
Social media platforms like Facebook, Instagram, LinkedIn, Twitter, and TikTok are crucial in engaging your audience and building brand awareness. Each platform has its unique strengths, and selecting the right one depends on your target audience.
Key Social Media Strategies:
Content Calendar: Plan and schedule posts in advance to maintain consistency. Use a mix of content—educational, promotional, and engaging—to keep your audience interested.
Influencer Marketing: Partnering with influencers in your industry can amplify your reach and credibility. Choose influencers whose followers align with your target audience.
Paid Advertising: Social media platforms offer highly targeted paid advertising options. You can create ads that are shown to specific demographics based on age, gender, interests, and behaviours.
Engagement: Responding to comments, messages, and mentions can humanize your brand and foster a sense of community.
By combining organic and paid social media strategies, you can effectively build a loyal customer base and drive traffic to your website.
4. Email Marketing
Email marketing remains one of the most effective digital marketing strategies, offering an ROI of 4400% on average. It allows you to build a direct relationship with your customers and guide them through the sales funnel.
Key Email Marketing Strategies:
Segmentation: Divide your email list into different segments based on demographics, purchase history, or engagement levels. This ensures that your messages are personalized and relevant to the recipient.
Automated Campaigns: Use email automation tools to send out timely messages, such as welcome emails, abandoned cart reminders, or birthday offers.
Newsletters: Regular newsletters keep your audience informed about the latest company updates, promotions, and industry news.
A/B Testing: Test different subject lines, content, and call-to-action buttons to see what resonates best with your audience.
By creating a well-thought-out email marketing campaign, you can nurture leads and convert them into loyal customers over time.
5. Pay-Per-Click (PPC) Advertising
While organic strategies are crucial, paid advertising like PPC can provide an immediate influx of traffic to your website. Platforms like Google Ads allow you to bid on specific keywords and display ads when those keywords are searched.
Key PPC Strategies:
Keyword Targeting: Focus on long-tail keywords that have lower competition and higher intent to maximize the effectiveness of your ad spend.
Ad Extensions: Use ad extensions such as call buttons, location extensions, or site links to make your ads more informative and actionable.
Remarketing: Target users who have previously visited your website but didn’t convert. Remarketing ads can remind them of your products or services and encourage them to take action.
PPC advertising is highly measurable, allowing you to adjust your campaigns based on real-time data, ensuring the best possible return on investment.
6. Influencer Marketing
Influencer marketing leverages individuals who have a strong social media following to promote your products or services. This strategy works particularly well when trying to reach niche audiences that are difficult to target through traditional advertising.
Influencer Marketing Tips:
Identify the Right Influencers: Focus on influencers whose audience aligns with your target market, even if they have a smaller follower base.
Build Authentic Partnerships: Influencers with a genuine interest in your products are more likely to create authentic, engaging content that resonates with their audience.
Measure Results: Use trackable links or promo codes to assess the effectiveness of your influencer marketing campaigns.
Collaborating with influencers can help you reach a larger audience, boost brand credibility, and drive conversions quickly.
7. Conversion Rate Optimization (CRO)
Driving traffic to your website is just the first step. You also need to optimize your website for conversions—whether that’s signing up for a newsletter, making a purchase, or filling out a contact form.
CRO Techniques:
A/B Testing: Test different versions of your landing pages, CTAs, and forms to see which ones convert better.
User Experience (UX): A seamless, easy-to-navigate website keeps users engaged and more likely to convert.
Trust Signals: Adding customer reviews, testimonials, and security badges can build trust and encourage users to take action.
By improving your conversion rate, you can get more value out of the traffic you are already generating, leading to higher ROI on your digital marketing efforts.
Conclusion
In 2024, digital marketing is more crucial and dynamic than ever. By implementing strategies like SEO, content marketing, social media marketing, email campaigns, PPC, and influencer marketing, businesses can establish a strong online presence, engage their target audience, and foster growth. As trends and technologies continue to evolve, staying flexible and responsive in your digital marketing approach will be vital to remaining competitive.
For companies such as Auctech Communication Pvt Ltd, utilizing these strategies will not only boost online visibility but also create a lasting digital presence that ensures long-term success.
Author Bio:
I Shahnawaz have worked as a digital marketing executive for the last 1 year.
1 note
·
View note