#HTML tags for video
Explore tagged Tumblr posts
Text

i finally finished my riley shrine! it's best viewed on desktops (with firefox specifically) so it might look wonky on mobile devices 😅
this also serves as a soft opening of my nekoweb site! it's my personal blog outside of social media, and atm I have to do a Lot of transferring to and from my neocities, but at least my pages are still functional!
#kagarts#stat trainer riley#trainer riley#riley pokemon#pokemon dppt#i drew a lot of art for this shrine so this goes in my art tag. woe#it's up for real now! GOD!!!!! i had to fix an error with a video but it should be in working order#i try to update both this and neocities but i'm making the gradual shift to mainly being on nekoweb#the community on neocities however is really nice. like the cool ppl you meet there are what make it fun#I’ve learned a lot about coding as much as my actual code is a mess. A functional mess though! got me learning stuff#if you'd like to see me talk in depth about a guy or other things check out my site! i'm planning more things w html lately
31 notes
·
View notes
Text
🫶
#I’m getting hit with a massive wave of nostalgia now#I remember staying up ALL NIGHT working on changing my theme#I used to play in the html and add things#I looooved adding falling snow during the winter#I remember when having a music player at the top or somewhere on your blog was super popular#but ended up being incredibly annoying#cause half of the people put it on autoplay so when you entered someone’s blog you would get blown away by music#I remember having a whole different page for an about me#I wonder if I still have that up on mine#broooo I haven’t looked at my blog page on a laptop or anything in fucking AGES#I’m embarrassed to think what it might look like but whatever#most of us are using mobile anyway#or at least in my mind we are hahaha#so when I first started a blog I think I was in middle school??? like 12 or 13 hahahaha good times#my first url was SO CRINGE and I’m not going to say it cause I’m 😬😬😬😬😬 when I think about it#and then I slowly got more of a following and started doing smoke videos#I miss that community too :(#making smoke videos and tagging a bunch of stoner mutuals to ‘pass the bong/joint’#and then they would make a video and tag me#awwwwwwwwwwwwwwwwwhhhh#I haven’t logged into that tumblr in AGES omg#but then I decided to post content and I didn’t want to post it on my original blog in case it got flagged or anything#so I made this blog#and here we are 🥰#but man I have SO many memories from my last blog#i made a friend in Belgium and we sent presents back and forth#I think only once but maybe twice#I still have the bracelet she sent me#can’t believe I’ve been on tumblr for most of my life lmao#but I’ve met SO many amazing people that I would have never have met
4 notes
·
View notes
Photo


"Now you will carry on his legacy."
"The way you lived was not my choice."
#ghost of tsushima#gotsedit#gamingedit#dailygaming#ghost of tsushima spoilers#iki island spoilers#oh my god photopea really DOES have video frames to gif capabilities now!! YAY!!!#it's not perfect but i'm sure it's gonna get there in the end!!#would be even better tho if i could make things completely from my tab 🥺#also when the hell did the br html tag not work on tumblr??? what???#seaofolives original#edit: not me editing this post just to say that i can make gifs from my tab now i just need to make the video res 720p max#but LOOK it has been an adventure this is very important to me!!!!
33 notes
·
View notes
Text

The council will decide your fate... I'm utterly obsessed with this thing thank you op
✨LOOP CRITTER SHIMEJI!✨
IT'S FINALLY DONE!!!
Finally, you can have a critter of your very own! Or 50 of them! Your call!
Looplet features a couple more traits than your standard shimeji, including some interactions, a hotspot (so you can pet them) and adjusted chances for various animations to play. Ultimately, they'll make doing anything on your computer 5x harder by running around and distracting you constantly :)
This shimeji contains vague spoilers for lategame In Stars and Time, but you can probably get away with using them if u haven't finished the game, since they are so so vague. Still, be mindful of this if you care about spoilers!
To use the shimeji simply download, unzip, make sure you have Javascript 8 installed, and doubleclick the jar file inside the folder! If you have any other issues running the shimeji, please consult the readme txt inside the folder.
ALSO! If you encounter any bugs while using the shimeji, please let me know! Editing the code was a bit nightmarish (there's so little documentation online) so it's a bit held together with duct tape and I wouldn't be surprised if anything went wrong. As a side note, yes the 'dragging' animation will delete one of the looplets if cloning is disabled, unfortunately there's nothing I can do about that one 😔
In any case… have fun, everyone!
------------------------------------------ ✨GOOGLEDRIVE LINK TO THE DOWNLOAD (CLICK HERE)✨ ------------------------------------------

#in stars and time#isat loop#art tag#text tag#video tag#Funnily enough this inspired me to make my own custom shimeji of a completely different character even though I haven't drawn in a year#So thanks op for breaking my year long art block too. I looked inside your code and went ''oh I could do that'' (doesn't actually know xml)#It IS pretty similar to html which I have a little experience with. And the biggest setback is mostly drawing 40+ sprites of the same guy#Theoretically I'm mentally ill enough to do that anyway. I hope. This could also end up one of my burned out projects I'm not sure#Anyway I literally love loop creature shimeji this is my first ever shimeji. Yayyyyyy#I love to throw them at walls and pet them and make them hunt each other for sport. Genuinely obsessed. Pondering my looplet it's so fun
5K notes
·
View notes
Text
I added/cached more links to the wayback machine this morning. 😀💻
#text post#wayback machine#preservation#internet archive#ao3#archive of our own#squidge.org#squidgeworld#squidgeworld.org#squidgeworld archive#web preservation#archive tags#html page#youtube video links
0 notes
Text
heylink.me/OVO99.OFFICIAL
#coding#digital illustration#interior design#html#original character#programming#cars#character design#digital art#original art#video games#tag game#gaming#multiplayer#videogame
0 notes
Text
0 notes
Text
so, this:

parseInt works with strings (which i knew), and if its argument isn't one, it gets converted into a string (which i haven't thought about, but which is completely logical). what i didn't know is that there are upper and lower limits at which JS switches from stringifying numbers into series of digits to displaying them using scientific notation:

the limits are 1e+21 and 1e-6, btw. also, yes, you can call methods directly on numeric literals. no, you can't do that on integers without either putting them in parentheses first or typing 2 dots instead of 1, because JS interprets a single dot as part of the number and not the property accessor, which is a completely sane behaviour.

lovely.
#javascript#codeblr#thanks to The Primeagen's videos where i saw this parseInt nonsence yesterday#also the HTML and markdown text formatters on tumblr frustratingly refuse to work#i use <code> tag -> tumblr screams that this html is unsupported#typical
1 note
·
View note
Text
#html#html elements#tumblr#artists on tumblr#postoftheday#technology#knowledge#trending#printer#education#online learning#digital marketing#html tags#htd#httyd#htf fanart#httyd fandom#video
1 note
·
View note
Note
1/3 - Hi there! Three (I think) part ask incoming. You're the main person I know of who compiles tons of interesting fandom stats, so I wanted to ask you about it if you have the time to answer. :) I think a lot about how AO3 works great as a fan*fic* archive, but for other fanworks, like images, audio, video, etc., it's only as good as wherever the media is being hosted. With the way hosting sites come and go, or change their TOS to nuke nsfw or queer content, etc., it makes me wonder
how many broken image links litter AO3 at this point. I know it's not considered the primary place to find fanart, but a lot of folks do post images there—for events like Big Bangs, as standalone art, and even as decorative section breaks, etc. My question is: do you think there's a way to look at, say, works tagged with #fanart (of which there are 99,504 atm) and determine what percentage of those are broken links? From what little I understand, one would have to (perhaps with the use of a simple bot?) try to open any link bordered by the <img src> html, and see what portion of those return an error versus what ones actually load? I suppose it could even be something like looking at fanart posted in 2007, 2012, 2017, and 2022 to compare how many older links are broken versus newer links. Anyway, this may be completely unfeasible, but I figured I'd ask about your thoughts! Thanks!
Ooh, thanks for the great question! I took a while to answer because I wasn't initially sure what to recommend and ended up gathering some data to investigate. (If anyone else also has relevant data, please share in the notes!)
I liked your idea of looking at samples different years going back, and I decided to look through 100 AO3 works tagged "Fanart" (or a subtag) that were posted 10 years ago -- as a very fast starting point, I didn't even take a random sample of works, I instead looked at the first 100 multimedia fanworks posted in July 2014. (And August, when necessary; see more notes on methodology at the end.) Please keep in mind that this sample that may not be very representative of AO3 more broadly; to get better estimates, more sampling would be needed. Based on this initial data gathering (and the fact that most fanworks on AO3 were posted within the past 10 years), I would tentatively guess that that most fanart, fanvids, and podfic on AO3 still have accessible multimedia.
Given how many broken links and embeds there are on older webpages, I assumed that a ton of the links from 10 years ago would be broken. But I was pleasantly surprised by the results:

Wow -- 10 years on roughly 90% of the multimedia still works! I was honestly floored; I'd been originally planning to also look at 5 years ago to see how much better that was, but if ~90% are still working 10 years on, 5 years ago doesn't have room to be dramatically better. (However, I'd love to see more follow up sampling across different years to find out.)
There were a lot of AO3 users in this sample who posted multiple works -- some posted as many as a dozen multimedia works in July 2014. I didn't want the results to be overly skewed by any one fanwork creator, so I also redid the analysis with just one work from each unique creator:

Okay, cool, those results are pretty similar. I also did some further breakdowns on this smaller set of works to look at which hosts creators were using, and how many of the hosts were still working:

The most common fanart host used in this sample was Tumblr, then wixmp -- which I think from some very quick googling might be because Deviantart switched to using Wix for image hosting at some point? (i.e., I think most of those artists may have posted their art on Deviantart, then linked to/embedded the image on AO3, and the image's direct URL was was wixmp.) There were a few other hosts at the time that were used by 5+ different artists in the sample, and then there were a whole lot of hosts were used by just one or a few artists.
Most of the 10-year-old fanart is still up for all of these hosting categories! Photobucket is the least reliable of the most commonly used hosts. In the Other category, 25% of the links are broken, but that's still better than I expected (see full host list here).
This is getting long, so I'm moving the breakdowns for fanvids and podfic beneath the cut:

Fanvids were almost all hosted on YouTube, Vimeo, or both (the above categories are not mutually exclusive). All the Vimeo links still worked, whether they required a password to view or not. Most YouTube links were working, and the few missing ones had almost all been taken down by YouTube for copyright reasons (according to the errors I got -- I'm not rendering judgment about whether they were actually fair use), rather than by the vidder who posted it. And almost a third of vidders also linked to other hosts besides the big two, but many of those links were broken; 59% still worked. (see full host list here)

For podfic, mediafire was a popular solution 10 years ago, though many podficcers used it as a backup rather than the main link that they shared. A lot of podficcers made use of a fandom hosting site that specialized in podfic -- either parakaproductions.com or audiofic.jinjurly.com. Four podficcers used soundcloud (often as a backup). And once again there were a lot of less-frequently used hosts, often used as backup links; 69% of those still worked. (see full host list here)
Some methodology notes and further thoughts:
For fanvids and podfic (but mostly not from fanart), the fanwork creators tended to provide multiple links, and in those cases, I counted the multimedia as working if at least one of the links was still working.
I counted embedded media and links to other sites that host the media all the same way.
I counted the media as broken if I got a 404 when I tried to visit it, or if a site like YouTube had taken it down due to copyright issues, or if I got an Access Denied message for a site like Google Drive.
I counted the media as working if it required a password that was given on the page (common with Vimeo), or if an embed was broken but there were working links to other sites.
How representative is this data? Well, these samples contained most/all of the multimedia fanworks posted in July 2014; that month, there were 70 fanvids, 135 podfic, and 186 pieces of fanart posted that haven't been deleted since. So it's pretty representative of July 2014 specifically. :) But there could have been, say, a fanwork challenge going on in July 2014 that caused unusual uploading patterns then.
The above data gathering and analysis took me several hours over several days. If you want to follow up, you could do more data gathering similar to what I did (I'm happy to elaborate on my process as needed). Or you could write a bot to do something similar; you could have it fetch more AO3 fanworks and try following the links within each work. However, that would be slightly tricky; I ran across more kinds of errors and complicated situations than I expected (e.g., if a YouTube video has been taken down due to copyright, it still has a working YouTube page; sometimes an embed is broken, but if you open the link within the embed in a separate window, it still works fine; many Vimeo links require a password to test, and it could be hard for the bot to reliably find the password in the surrounding text). So you'd have to program your bot to be able to handle a bunch of different special cases.
Regardless of which path you are considering, if you or anyone else does any follow up work here, I encourage you to start by looking through a bunch of fanworks yourself and deciding which scenarios you want count as "working" vs. "not working," and any other things you want to pay attention to.
Hope that helps, and please feel free to DM me with follow up questions. And if you follow up, please share anything else you figure out in this space!
#ao3#fanart#fanvids#fanvid#podfic#embedded media#multimedia#broken links#link rot#fandom stats#toastystats#asks#toasty replies#op#to archive#I have a bunch of ~recent stats I need to backup to ao3#but not yet!#50#100
417 notes
·
View notes
Note
komaedas have you tried straw.page?
(i hope you don't mind if i make a big ollllle webdev post off this!)
i have never tried straw.page but it looks similar to carrd and other WYSIWYG editors (which is unappealing to me, since i know html/css/js and want full control of the code. and can't hide secrets in code comments.....)
my 2 cents as a web designer is if you're looking to learn web design or host long-term web projects, WYSIWYG editors suck doodooass. you don't learn the basics of coding, someone else does it for you! however, if you're just looking to quickly host images, links to your other social medias, write text entries/blogposts, WYSIWYG can be nice.
toyhouse, tumblr, deviantart, a lot of sites implement WYSIWYG for their post editors as well, but then you can run into issues relying on their main site features for things like the search system, user profiles, comments, etc. but it can be nice to just login to your account and host your information in one place, especially on a platform that's geared towards that specific type of information. (toyhouse is a better example of this, since you have a lot of control of how your profile/character pages look, even without a premium account) carrd can be nice if you just want to say "here's where to find me on other sites," for example. but sometimes you want a full website!
---------------------------------------
neocities hosting
currently, i host my website on neocities, but i would say the web2.0sphere has sucked some doodooass right now and i'm fiending for something better than it. it's a static web host, e.g. you can upload text, image, audio, and client-side (mostly javascript and css) files, and html pages. for the past few years, neocities' servers have gotten slower and slower and had total blackouts with no notices about why it's happening... and i'm realizing they host a lot of crypto sites that have crypto miners that eat up a ton of server resources. i don't think they're doing anything to limit bot or crypto mining activity and regular users are taking a hit.



↑ page 1 on neocitie's most viewed sites we find this site. this site has a crypto miner on it, just so i'm not making up claims without proof here. there is also a very populated #crypto tag on neocities (has porn in it tho so be warned...).
---------------------------------------
dynamic/server-side web hosting
$5/mo for neocities premium seems cheap until you realize... The Beautiful World of Server-side Web Hosting!
client-side AKA static web hosting (neocities, geocities) means you can upload images, audio, video, and other files that do not interact with the server where the website is hosted, like html, css, and javascript. the user reading your webpage does not send any information to the server like a username, password, their favourite colour, etc. - any variables handled by scripts like javascript will be forgotten when the page is reloaded, since there's no way to save it to the web server. server-side AKA dynamic web hosting can utilize any script like php, ruby, python, or perl, and has an SQL database to store variables like the aforementioned that would have previously had nowhere to be stored.
there are many places in 2024 you can host a website for free, including: infinityfree (i use this for my test websites :B has tons of subdomains to choose from) [unlimited sites, 5gb/unlimited storage], googiehost [1 site, 1gb/1mb storage], freehostia [5 sites/1 database, 250mb storage], freehosting [1 site, 10gb/unlimited storage]
if you want more features like extra websites, more storage, a dedicated e-mail, PHP configuration, etc, you can look into paying a lil shmoney for web hosting: there's hostinger (this is my promocode so i get. shmoney. if you. um. 🗿🗿🗿) [$2.40-3.99+/mo, 100 sites/300 databases, 100gb storage, 25k visits/mo], a2hosting [$1.75-12.99+/mo, 1 site/5 databases, 10gb/1gb storage], and cloudways [$10-11+/mo, 25gb/1gb]. i'm seeing people say to stay away from godaddy and hostgator. before you purchase a plan, look up coupons, too! (i usually renew my plan ahead of time when hostinger runs good sales/coupons LOL)
here's a big webhost comparison chart from r/HostingHostel circa jan 2024.

---------------------------------------
domain names
most of the free website hosts will give you a subdomain like yoursite.has-a-cool-website-69.org, and usually paid hosts expect you to bring your own domain name. i got my domain on namecheap (enticing registration prices, mid renewal prices), there's also porkbun, cloudflare, namesilo, and amazon route 53. don't use godaddy or squarespace. make sure you double check the promo price vs. the actual renewal price and don't get charged $120/mo when you thought it was $4/mo during a promo, certain TLDs (endings like .com, .org, .cool, etc) cost more and have a base price (.car costs $2,300?!?). look up coupons before you purchase these as well!
namecheap and porkbun offer something called "handshake domains," DO NOT BUY THESE. 🤣🤣🤣 they're usually cheaper and offer more appealing, hyper-specific endings like .iloveu, .8888, .catgirl, .dookie, .gethigh, .♥, .❣, and .✟. I WISH WE COULD HAVE THEM but they're literally unusable. in order to access a page using a handshake domain, you need to download a handshake resolver. every time the user connects to the site, they have to provide proof of work. aside from it being incredibly wasteful, you LITERALLY cannot just type in the URL and go to your own website, you need to download a handshake resolver, meaning everyday internet users cannot access your site.
---------------------------------------
hosting a static site on a dynamic webhost
you can host a static (html/css/js only) website on a dynamic web server without having to learn PHP and SQL! if you're coming from somewhere like neocities, the only thing you need to do is configure your website's properties. your hosting service will probably have tutorials to follow for this, and possibly already did some steps for you. you need to point the nameserver to your domain, install an SSL certificate, and connect to your site using FTP for future uploads. FTP is a faster, alternative way to upload files to your website instead of your webhost's file upload system; programs like WinSCP or FileZilla can upload using FTP for you.
if you wanna learn PHP and SQL and really get into webdev, i wrote a forum post at Mysidia Adoptables here, tho it's sorted geared at the mysidia script library itself (Mysidia Adoptables is a free virtual pet site script, tiny community. go check it out!)
---------------------------------------
file storage & backups
a problem i have run into a lot in my past like, 20 years of internet usage (/OLD) is that a site that is free, has a small community, and maybe sounds too good/cheap to be true, has a higher chance of going under. sometimes this happens to bigger sites like tinypic, photobucket, and imageshack, but for every site like that, there's like a million of baby sites that died with people's files. host your files/websites on a well-known site, or at least back it up and expect it to go under!
i used to host my images on something called "imgjoe" during the tinypic/imageshack era, it lasted about 3 years, and i lost everything hosted on there. more recently, komaedalovemail had its webpages hosted here on tumblr, and tumblr changed its UI so custom pages don't allow javascript, which prevented any new pages from being edited/added. another test site i made a couple years ago on hostinger's site called 000webhost went under/became a part of hostinger's paid-only plans, so i had to look very quickly for a new host or i'd lose my test site.
if you're broke like me, looking into physical file storage can be expensive. anything related to computers has gone through baaaaad inflation due to crypto, which again, I Freaquing Hate, and is killing mother nature. STOP MINING CRYPTO this is gonna be you in 1 year

...um i digress. ANYWAYS, you can archive your websites, which'll save your static assets on The Internet Archive (which could use your lovely donations right now btw), and/or archive.today (also taking donations). having a webhost service with lots of storage and automatic backups can be nice if you're worried about file loss or corruption, or just don't have enough storage on your computer at home!
if you're buying physical storage, be it hard drive, solid state drive, USB stick, whatever... get an actual brand like Western Digital or Seagate and don't fall for those cheap ones on Amazon that claim to have 8,000GB for $40 or you're going to spend 13 days in windows command prompt trying to repair the disk and thenthe power is gong to go out in your shit ass neighvborhood and you have to run it tagain and then Windows 10 tryes to update and itresets the /chkdsk agin while you're awayfrom town nad you're goig to start crytypting and kts just hnot going tot br the same aever agai nikt jus not ggiog to be the saeme
---------------------------------------
further webhosting options
there are other Advanced options when it comes to web hosting. for example, you can physically own and run your own webserver, e.g. with a computer or a raspberry pi. r/selfhosted might be a good place if you're looking into that!
if you know or are learning PHP, SQL, and other server-side languages, you can host a webserver on your computer using something like XAMPP (Apache, MariaDB, PHP, & Perl) with minimal storage space (the latest version takes up a little under 1gb on my computer rn). then, you can test your website without needing an internet connection or worrying about finding a hosting plan that can support your project until you've set everything up!
there's also many PHP frameworks which can be useful for beginners and wizards of the web alike. WordPress is one which you're no doubt familiar with for creating blog posts, and Bluehost is a decent hosting service tailored to WordPress specifically. there's full frameworks like Laravel, CakePHP, and Slim, which will usually handle security, user authentication, web routing, and database interactions that you can build off of. Laravel in particular is noob-friendly imo, and is used by a large populace, and it has many tutorials, example sites built with it, and specific app frameworks.
---------------------------------------
addendum: storing sensitive data
if you decide to host a server-side website, you'll most likely have a login/out functionality (user authentication), and have to store things like usernames, passwords, and e-mails. PLEASE don't launch your website until you're sure your site security is up to snuff!
when trying to check if your data is hackable... It's time to get into the Mind of a Hacker. OWASP has some good cheat sheets that list some of the bigger security concerns and how to mitigate them as a site owner, and you can look up filtered security issues on the Exploit Database.
this is kind of its own topic if you're coding a PHP website from scratch; most frameworks securely store sensitive data for you already. if you're writing your own PHP framework, refer to php.net's security articles and this guide on writing an .htaccess file.
---------------------------------------
but. i be on that phone... :(
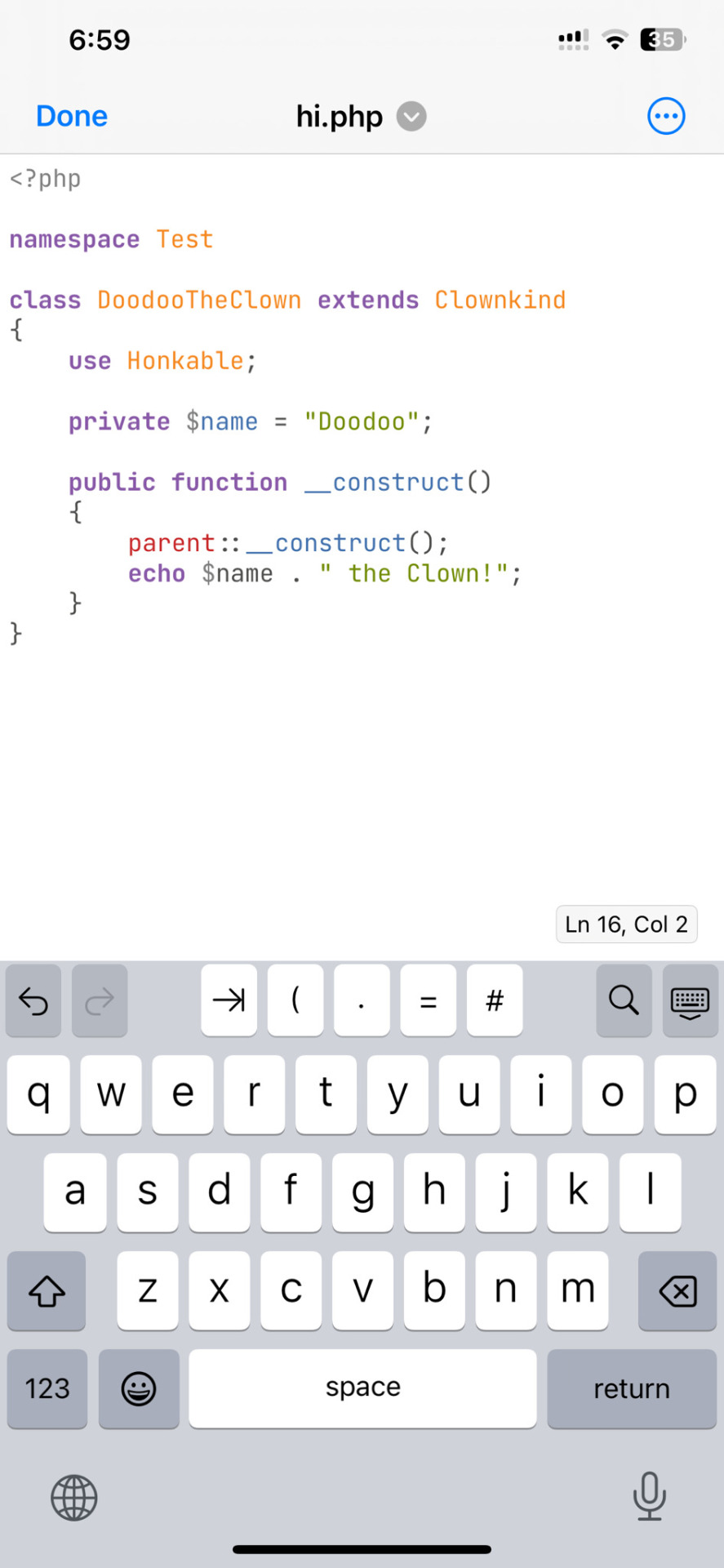
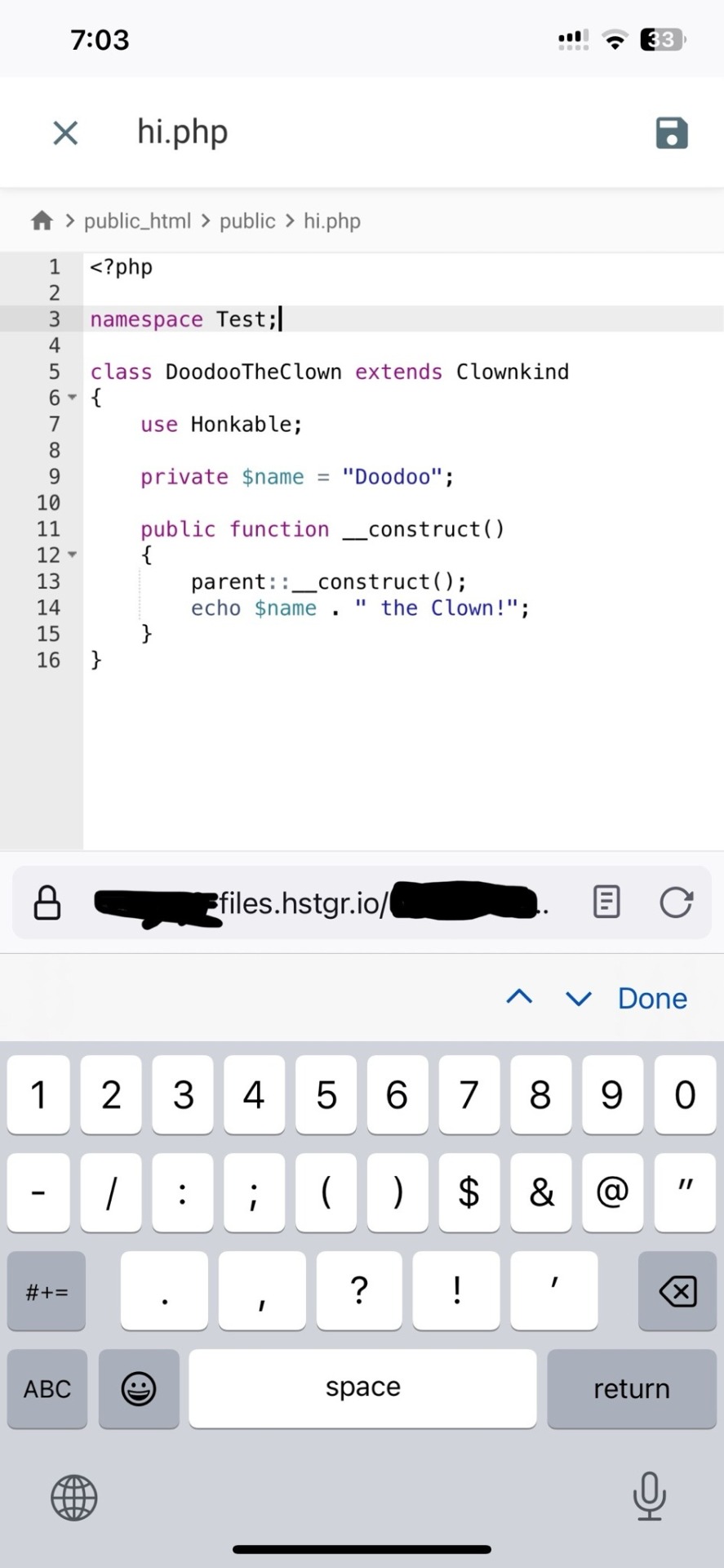
ok one thing i see about straw.page that seems nice is that it advertises the ability to make webpages from your phone. WYSIWYG editors in general are more capable of this. i only started looking into this yesterday, but there ARE source code editor apps for mobile devices! if you have a webhosting plan, you can download/upload assets/code from your phone and whatnot and code on the go. i downloaded Runecode for iphone. it might suck ass to keep typing those brackets.... we'll see..... but sometimes you're stuck in the car and you're like damn i wanna code my site GRRRR I WANNA CODE MY SITE!!!


↑ code written in Runecode, then uploaded to Hostinger. Runecode didn't tell me i forgot a semicolon but Hostinger did... i guess you can code from your webhost's file uploader on mobile but i don't trust them since they tend not to autosave or prompt you before closing, and if the wifi dies idk what happens to your code.
---------------------------------------
ANYWAYS! HAPPY WEBSITE BUILDING~! HOPE THIS HELPS~!~!~!
-Mod 12 @eeyes

165 notes
·
View notes
Text
how to spot stolen/uncredited gifs + how to work the search function
there's been a lot of talk about not stealing gifs and not supporting people who do, but it might not be easy to spot shady posts for everyone. so i made this little guide with things i personally look out for. at the end there's also a guide on how to work the search function. i hope this will help out there on the wild tumblrmachine!
the gif has a watermark that doesn't match the poster and there's no "gif by @[username]" under the gif. please note that a lot of people don't watermark their gifs at all, but this is one of the biggest give aways to a gif being stolen and reuploaded.

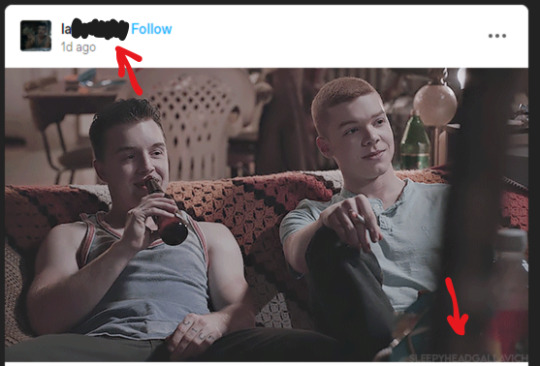
the gif doesn't stretch across the entire post. very seldom does a gif maker go through the entire process of making a gif and not making it cover the entire post space. in the example below, the gif was most likely a part of a set, as a second gif would fit perfectly right next to the one posted.

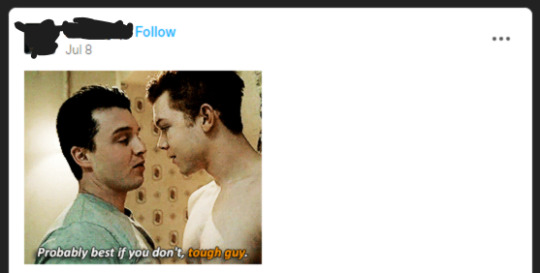
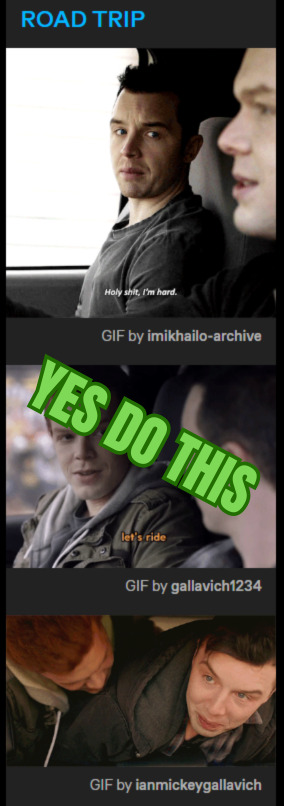
"theme posts" with gifs of different sizes and/or quality. in the examples below, "mickey smiling" has gifs of different sizes and no "gif by" credit under either of them. "theme posts" can still be made with proper credit to the gif maker, like "road trip" to the right.


new posters and no "my gifs" tag. if you're unsure if the gif is stolen or not, click the top of the post and go the blog and look at the tags attached to the post. if someone made the gif themselves, there's usually a "my gifs" or a similiar tag under the post. this might be a good thing to do if someone is new to the space has started posting gifs. this is not 100% foolproof method, but it can help you give an idea if the gif is stolen or not.
so how do i work the search function? how do i get the gifs i want?
good question! in the example of "mickey smiling", try searching for just that - "mickey milkovich smile" and you should get some good results. in the case of grabbing a specific gif from a specific post, i'll try to make a guide down below. if you have any questions, please don't hesitate to ask!
first, find a post you want to use a gif from. we're gonna use this set from @heymacy.
open the post you wanna use and copy the url to it. then make a new post and hit the gif search button. paste the url and it should find you the first gif of the set. click the gif and tumblr brings you back to your post with the gif and the "gif by heymacy" at the bottom.
but say you want the last image in the set. we're gonna use a tiny bit of html but don't fret.
first, do the previous step i just explained above.
click the cog wheel at the top right corner, scroll down and choose "text editor - html". go back to your post and it should be a whole bunch of text instead of an image.
search the text for "img scr" and then delete everything between the two quotation marks following that, it starts with https and ends with gifv.
go back to the post with the gif set and right click the gif you want (in this case the last one of the set), and choose "copy image link" and paste it between the quotation marks where you deleted stuff before. make sure not to delete any quotation marks and that your new link placed between them!
please note: you might get an error message from tumblr that the post contains unsupported html, just ignore that.
then click the cog wheel again, and change the editor back to "rich text". you're new image should be there, with proper credit!
bam, you're done! i'm also including a video below of me doing these steps so you can follow along. sorry my os is in swedish, but the thing i right click on is just "copy image link" as stated above.
here's a more in depth guide to this method, but it can be a little confusing if you're not used to working in html.
as you add more images and text to your post, the amount of text after you change to the html editor will increase. it might be hard to find the exact gif you want to change, but play around with it and try it out. the more you use the method, it'll be easier to work with.
thank you for coming to my ted talk, i hope this helps! 🫂
#dont steal gifs#this took forever and still is a bit meh but you get the point#shameless#mickey milkovich#ian gallagher#im_helping_ralph.gif
161 notes
·
View notes
Note
oh my god I'm so stupid lol
how did I never notice your tags were like that??
oh dont worry, i never like made a guide or anything for it.
i mean, aside from the "my audio posts" and "my video posts" buttons on the html website version of my blog mariogolf.info, which just links to those specific tags.
the website version of my blog is organized similarly! i have a whole FAQ with a bunch of other links to other stuff. and some easter eggs and whatnot. i still sometimes sneak in some new stuff from time to time, though most of it is probably too obtuse to actually find.

89 notes
·
View notes
Text
So. You once believed tumblr to be your safe space, your archive, your goldmine. Instead, thanks to "unforseen" circumstances (fuck you dorna), you now fear for the safety and integrity of your blog and you want to know if there's a quick way to download a lot of posts without having to do it manually (I spent half an hour yesterday doing it. Do not recommend)
Fret not my child, and welcome to
How to save the posts under a whole tag in five easy steps!
Needed preface: while this method works great for images, videos, and gifs, the same thing cannot be said for text post, which will be saved in unreadable html. I mean, you can always feed the file to a compiler, I guess. Or painstakingly copy paste everything on word. Maybe it could work on ao3 too, actually, I should check.
ANYWAYS.
Step 1: go here, and download the zip file. Once you've done it, extract it, open it, and run the program, that inside the folder will look like

this. (the one in the centre. so that we're all on the same page)
Step 2: once you've done it, you'll run to me saying "cate anitalianfrie, this graphic interface looks like a relic from the nineties!" to which I'll answer, yes, but it works and that's all that matters. Then, you'll open the settings (gear on the botton right of the page) , go to the page named "blog" and where you see the option "tags" put the tag you want to download the content from.
(it's located in the bottom right section of the page)

the space will be blank. put the tag without the "#", and with the spaces.
if you want to download from more than one tag at a time, you can! just beware that it's not an intersection of the two tags (aka: not downloading the post that have both tags) but a union (aka: WILL download posts with one, the other or both tags). if that's still fine by you, put a "," between a tag and the other (ex: "my gif, cate.txt").
SAVE BEFORE CLOSING THE SETTINGS
Step 3(optional): the program automatically saves in the folder blog inside the folder your program is in. if you wish to change this, go to the "general" page of the setting. at the top, you'll see this:

go to browse and select the floder you want to put your posts in. (ps. obviously your download location will be different than mine. i've already changed it. the standard would have been C:\User\your_username\wherever_you_extracted_the_zip\Blogs)
SAVE BEFORE CLOSING THE SETTINGS
Step 4: past the link of your blog as https://www.your_blog_name.tumblr.com or https://www.tumblr.com/your_blog_name (ex: https://www.anitalianfrie.tumblr.com, https://www.tumblr.com/anitalianfrie) in the little space down on the left,

and press "add blog" on its right
Step 5: click two times on the blog (it now should be at the top of the page) and click "download"
And voilà you're all set! Wait for the machine to finish the crawl and enjoy your newly downloaded content
52 notes
·
View notes
Text
#that post i reblogged had me craving DATA#simply alarming that we may have new young adults who don’t know how to search for a file on a pc#yell.txt
123 notes
·
View notes
Text
youtube
Hi beautiful simmers!
Here are some compiled links of amazing skin overlays and details that add so much depth and realism to your sims. I showcased them in my video above!
CC LINKS:
Deedee Sims Tattoos: https://deedee-sims.tumblr.com/tagged/dl%20tattoos
PlatinumAspiration Tattoos: https://platinumaspiration.tumblr.com/tagged/tattoo%20overlays
Stretch mark Overlays: https://platinumaspiration.tumblr.com/post/670920535314759680/stretch-mark-overlays/amp
Body hair (scroll down to InkyFish Male Body Hair): https://rikkulidea.livejournal.com/60850.html?
3D lashes: https://applewatersugar.tumblr.com/post/733998978634547200/3d-eyelashes-eu-cu
Big thank you to @deedee-sims @platinumaspiration @applewatersugar and all other creators involved ��🏾
89 notes
·
View notes