#HTML tags for input fields
Explore tagged Tumblr posts
Text
Learn HTML Tags with WebTutor.dev: Your Ultimate Resource for Web Development Tutorials
HTML (Hypertext Markup Language) is the backbone of the web. It is the standard markup language used to create web pages. HTML consists of a series of tags that define the structure and content of a web page. In this blog post, we will dive deeper into HTML tags, what they are, and how they work.

HTML tags are the building blocks of a web page. They are used to define the structure and content of a web page. HTML tags are surrounded by angle brackets (<>) and are written in lowercase. There are two types of HTML tags: opening tags and closing tags. An opening tag is used to start a tag, and a closing tag is used to end it. For example, the opening tag for a paragraph is <p>, and the closing tag is </p>.
HTML tags can also have attributes, which provide additional information about the tag. Attributes are included in the opening tag and are written as name-value pairs. For example, the <img> tag is used to embed an image on a web page. The src attribute is used to specify the URL of the image. The alt attribute is used to provide a description of the image for users who cannot see it.
HTML tags can be used to define headings, paragraphs, links, images, lists, tables, forms, and more. Here are some examples of commonly used HTML tags:
<html>: Defines the document as an HTML document
<head>: Defines the head section of the document, which contains metadata such as the page title and links to external files
<title>: Defines the title of the document, which appears in the browser's title bar
<body>: Defines the body section of the document, which contains the content of the page
<h1> to <h6>: Defines HTML headings of different sizes, with <h1> being the largest and <h6> being the smallest
<p>: Defines a paragraph
<a>: Defines a hyperlink to another web page or a specific location on the same page
<img>: Defines an image to be displayed on the page
<ul> and <ol>: Defines unordered and ordered lists, respectively
<table>: Defines a table
<form>: Defines a form for user input
<br>: Inserts a line break
<hr>: Inserts a horizontal rule
<strong>: Defines text as important or emphasized
<em>: Defines text as emphasized
<blockquote>: Defines a block of quoted text
<cite>: Defines the title of a work, such as a book or movie
<code>: Defines a piece of code
<pre>: Defines preformatted text, which preserves spaces and line breaks
<sup> and <sub>: Defines superscript and subscript text, respectively
<div>: Defines a section of the page for grouping content
<span>: Defines a small section of text within a larger block of text for styling purposes
Learning HTML can seem daunting, but with the right resources, it can be easy and enjoyable. One such resource is WebTutor.dev, an online platform that provides tutorials on web development, including HTML. The tutorials are easy to follow and provide a hands-on learning experience. The platform also offers quizzes to test your knowledge and a community forum to connect with other learners and ask questions.
In conclusion, HTML tags are the building blocks of a web page. They define the structure and content of a web page and can be used to create headings, paragraphs, links, images, lists, tables, forms, and more. If you are interested in learning HTML, check out WebTutor.dev for easy-to-follow tutorials and a supportive community of learners.
#learn code#learn code for free#school of coding#introduction to coding#learn html#learn CSS#learn JavaScript#programming training courses#how to learn coding for free#best way to learn coding#how long does it take to learn coding#HTML tags for headings#HTML tags for paragraphs#HTML tags for images#HTML tags for links#HTML tags for lists#HTML tags for tables#HTML tags for forms#HTML tags for input fields#HTML tags for buttons#HTML tags for divs#HTML tags for spans#HTML tags for anchors#HTML tags for meta data#HTML tags for stylesheets#HTML tags for scripts#HTML tags for iframes#HTML tags for audio#HTML tags for video#HTML tags for semantic markup
2 notes
·
View notes
Text
Let's understand HTML

Cover these topics to complete your HTML journey.
HTML (HyperText Markup Language) is the standard language used to create web pages. Here's a comprehensive list of key topics in HTML:
1. Basics of HTML
Introduction to HTML
HTML Document Structure
HTML Tags and Elements
HTML Attributes
HTML Comments
HTML Doctype
2. HTML Text Formatting
Headings (<h1> to <h6>)
Paragraphs (<p>)
Line Breaks (<br>)
Horizontal Lines (<hr>)
Bold Text (<b>, <strong>)
Italic Text (<i>, <em>)
Underlined Text (<u>)
Superscript (<sup>) and Subscript (<sub>)
3. HTML Links
Hyperlinks (<a>)
Target Attribute
Creating Email Links
4. HTML Lists
Ordered Lists (<ol>)
Unordered Lists (<ul>)
Description Lists (<dl>)
Nesting Lists
5. HTML Tables
Table (<table>)
Table Rows (<tr>)
Table Data (<td>)
Table Headings (<th>)
Table Caption (<caption>)
Merging Cells (rowspan, colspan)
Table Borders and Styling
6. HTML Forms
Form (<form>)
Input Types (<input>)
Text Fields (<input type="text">)
Password Fields (<input type="password">)
Radio Buttons (<input type="radio">)
Checkboxes (<input type="checkbox">)
Drop-down Lists (<select>)
Textarea (<textarea>)
Buttons (<button>, <input type="submit">)
Labels (<label>)
Form Action and Method Attributes
7. HTML Media
Images (<img>)
Image Maps
Audio (<audio>)
Video (<video>)
Embedding Media (<embed>)
Object Element (<object>)
Iframes (<iframe>)
8. HTML Semantic Elements
Header (<header>)
Footer (<footer>)
Article (<article>)
Section (<section>)
Aside (<aside>)
Nav (<nav>)
Main (<main>)
Figure (<figure>), Figcaption (<figcaption>)
9. HTML5 New Elements
Canvas (<canvas>)
SVG (<svg>)
Data Attributes
Output Element (<output>)
Progress (<progress>)
Meter (<meter>)
Details (<details>)
Summary (<summary>)
10. HTML Graphics
Scalable Vector Graphics (SVG)
Canvas
Inline SVG
Path Element
11. HTML APIs
Geolocation API
Drag and Drop API
Web Storage API (localStorage and sessionStorage)
Web Workers
History API
12. HTML Entities
Character Entities
Symbol Entities
13. HTML Meta Information
Meta Tags (<meta>)
Setting Character Set (<meta charset="UTF-8">)
Responsive Web Design Meta Tag
SEO-related Meta Tags
14. HTML Best Practices
Accessibility (ARIA roles and attributes)
Semantic HTML
SEO (Search Engine Optimization) Basics
Mobile-Friendly HTML
15. HTML Integration with CSS and JavaScript
Linking CSS (<link>, <style>)
Adding JavaScript (<script>)
Inline CSS and JavaScript
External CSS and JavaScript Files
16. Advanced HTML Concepts
HTML Templates (<template>)
Custom Data Attributes (data-*)
HTML Imports (Deprecated in favor of JavaScript modules)
Web Components
These topics cover the breadth of HTML and will give you a strong foundation for web development.
Full course link for free: https://shorturl.at/igVyr
2 notes
·
View notes
Text
XSS?
I know Im going to cry my ass off over this as someone who is experienced in cybersecurity field, but XSS attack which FR lately experienced is not something which would breach a database (unless the website is vulnerable to SQL injection) or take the server down.
You may wonder what XSS is? I may explain a few basics before this.
So your browser is capable of executing scripts (javascript) which is behind the webpage effects things like showing the alarm box when you tap or click on the bell, the coliseum rendering and etc, it is sandboxed which means the script cannot access the data outside the same website (like the script in FR webpage cannot access contents like cookies of your Google account).
However since javascript on FR webpage can access your FR cookies (which store your login session), inputs like profile bio, dragon bio, forum posts and titles (whatever that a user can put inputs in) must be sanitized in order to prevent unexpected code from being executed on your browser.
However the developers could miss this sanitizer system on the inputs for any reason (like the code being too old and vulnerable to XSS but devs havent noticed it) which means a suspicious user (lets just say hacker) could craft a javascript code and save it in a FR webpage which doesnt sanitize html tags and therefore if a user visits it, the code will be executed and the cookies will be sent to the hacker.
What could XSS attack access?
If the attack is successful and the hacker has logged into your account, they could access anything that you can normally access when you are logged into your account, the hacker could access your messages on FR, find your email which you use for FR and even impersonate as you. They cannot access or change your FR password because it is not accessible on the browser, they cannot breach a database because XSS does not execute on server side.
Worst scenario? If your browser (and its sandbox) is vulnerable to memory issues then XSS could even execute unexpected codes on your own computer or mobile, which is very rare but still possible.
Why would someone want to hack kids on the haha funny pet site?
Because KIDS (and let's be honest, most of the adult audience) are stupid, they are vulnerable to being manipulated to do or visit something on internet, your data is valuable even if it is on a funny pet site, they target these sites because the audience is mostly kids (in this context, under 18) and most importantly they abuse the belief that pet sites arent a target for hackers.
Cheers and stay safe on internet.
20 notes
·
View notes
Text
Hidden search operators cheatsheet
Post Header
Published: 2018-07-22 12:57:37 UTCTags:
2018
Help & Info for Users
Now that we've finished rolling out the new search and filtering features, it's time to give our previous series on hidden search operators and neat tricks an update as well.
Works
As before, you can use all of these suggestions in the main search box (in the site header), the "Any field" box in the work search, or the "Search within results" field in the filters. Keep in mind that this input is case-sensitive and the space after the colon is non-optional. Just copy-paste what you need, mix and match as you like, and bookmark the result in your browser for quick access to fanworks perfectly tailored to your tastes!
Work Properties
expected_number_of_chapters: 1 for single-chapter works only
-expected_number_of_chapters: 1 for multi-chapter works only
creators: username for works by a particular creator
-creators: username to filter out all works by a particular creator
restricted: true for restricted works (if you're logged in to access them)
restricted: false for public works
work_skin_id: 277 for works using a specific skin (Homestuck, in this case)
imported_from_url: xyz for works imported from a specific site or domain
xyz cannot start with http://, so use an asterisk instead (e.g. *username.dreamwidth.org)
xyz may contain periods and slashes and asterisks, so *username.dreamwidth.org/1234.html and *username* would both be fine
notes: string or endnotes: string for works with notes or end notes containing a particular string
string can be any single word or a phrase enclosed in quotation marks
notes: "ball game" notes: peanuts will find works whose notes contain the words "ball" and "game" together and in that order, as well as the word "peanuts"
summary: string for works with a particular word or phrase (in quotation marks) in the summary
backdate: true for works that have been backdated
backdate: false for works that have not been backdated
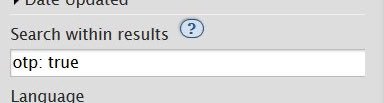
otp: true for works tagged with only one relationship (experimental!)
can be used by itself or in combination with a specific relationship tag (e.g. chosen from the filtering options)
will exclude all A/B works where A/B might only be a side pairing, but also all A/B works with other side pairings
will include works with multiple relationship tags if they're all synned to the same canonical tag
otp: false for works tagged with multiple relationships (experimental!)
-relationship_ids: * for works with no relationship tags at all
collection_ids: * for works that are part of a collection
series.title: string for works in a series whose title contains a particular word or phrase (in quotation marks)
series.title: * for works that are part of a series
-series.title: * for works that aren't in a series
Sorting
By work properties
sort:words to sort works by word count, longest works first
sort:>words to reverse the sorting order and show shortest works first
sort:author to sort works by the creators' pseuds, A-Z
sort:<author to reverse the sorting order and show pseuds starting with Z first
sort:title to sort works by title, from A to Z
sort:<title to reverse the sorting order and show titles starting with Z first
By date
sort:posted to sort from newest to oldest, going by the day they were posted to the Archive
sort:>posted to reverse that order and show oldest first, going by the day they were posted to the Archive
sort:updated to sort from newest to oldest, going by the day they were originally published (if backdated) or had a chapter added (this is the default sort)
sort:>updated to show oldest works first, going by the day they were originally published (if backdated) or had a chapter added
By feedback metrics
sort:kudos to sort works by amount of kudos, most kudos first
sort:>kudos to reverse the sorting order and show least kudos first
sort:comments to sort works by number of comments, most comments first
sort:>comments to reverse the sorting order and show fewest comments first
sort:bookmarks to sort works by number of bookmarks, most bookmarks first
sort:>bookmarks to reverse the sorting order and show fewest bookmarks first
sort:hits to sort works by number of hits, most hits first
sort:>hits to reverse the sorting order and show fewest hits first
Within a range
You can also specify a range of works with some of these properties, namely words, hits, kudos, comments, and bookmarks, with the following options:
words:1000 (works with exactly 1000 words)
words>1000 (works with more than 1000 words)
words<1000 (works with less than 1000 words)
words:1000-5000 (works between 1000 and 5000 words)
Text Searches
Due to the way Elasticsearch 6 handles query strings, putting several words or phrases into the search box will result in a list of works with all of those words in one field (such as the notes, or the title). For example, searching for BTS love will bring up a work with the phrase "I love BTS!" in the notes, but will not find works with the BTS fandom tag and the word "love" in the title.
To make sure that your input is matched against all possible work properties, separate your search terms by an AND, such as BTS AND love or BTS AND puppies AND "slow burn". This will search for any combination of those words in all fields.
However, the search operators above can just be added on, separated by spaces, resulting in a query like Discworld AND library expected_number_of_chapters: 1 sort:>posted to find all single-chapter works with the words "Discworld" and "library" anywhere in the title, tags, notes, or creator's username, sorted to show oldest first.
Bookmarks
We have made some changes to the way bookmarks are stored and displayed, enabling us to differentiate between properties of the bookmarked work and properties of the bookmark itself more easily. As a result, bookmarks now allow for more finegrained searches, but require a little more input to find exactly the bookmarks you're looking for.
Bookmarked Work Properties
In addition to any word or phrase that will be matched against the title, summary, notes, and tags of a work, you can also use the following in the "Search within results" field (for filtering) or the "Any field on work" field (for bookmark searches):
restricted: true for bookmarks of restricted works only
restricted: false for bookmarks of public works only
complete: true for bookmarks of complete works
complete: false for bookmarks of works in progress
bookmarkable_type: ExternalWork for bookmarks of external works
bookmarkable_type: Series for bookmarks of series
Bookmark Properties
Likewise, you can put any word or phrase in the "Search bookmarker's tags and notes" field (for filtering) or the "Any field on bookmark" field (for bookmark searches). You also have the following options:
private: true to filter for your private bookmarks only (if you're logged in to access them)
private: false to filter for public bookmarks only
tag: * for bookmarks with tags added by the bookmarker
Searching and filtering by language
You can use language codes to limit your searches to works or bookmarks in a particular language (or several languages in one search), or exclude items in a particular language. You can use this list of language codes for reference and replace abbreviation with the code for the language you want.
All these options will work in the main search box (in the site header), the "Any field" box in the work search, and the "Search within results" field in the filters, as well as the "Any field on work" field in the bookmark search and the "Search within results" field in the bookmark filters.
language_id: abbreviation for items in that language
language_id: abbreviation OR language_id: abbreviation for items in either of those languages
-language_id: abbreviation to filter out all items in that language
I was today years old when I learned that when you type “otp: true” in AO3 search results it filters out fics with additional ships, leaving only the fics where your otp is the main ship

215K notes
·
View notes
Text
youtube
Summary
🌐 Introduction to XSS:
Cross-Site Scripting (XSS) is a security vulnerability that allows attackers to inject malicious scripts into web pages, leading to data theft, account hijacking, and more.
The video emphasizes ethical learning and understanding of these vulnerabilities for educational purposes only.
🔧 How XSS Works:
Web pages built with HTML can be manipulated with injected code.
By adding a <script> tag to vulnerable input fields, attackers can execute JavaScript within a victim's browser.
Common uses include triggering pop-up alerts, stealing session data, or altering web page behavior.
📊 Practical Demonstration:
The video walks through examples like using <script>alert("XSS!")</script> to demonstrate successful script injection.
Advanced techniques, such as modifying the document's structure or redirecting users, highlight XSS’s impact.
🔒 Defensive Strategies:
Use input validation and output encoding to prevent script injections.
Leverage frameworks with built-in XSS protections and adhere to security best practices.
0 notes
Text
How to Remove Unused JavaScript Files on WordPress

Table of Contents
· What are Unused JavaScript Files?
· Why You Should Remove Unused JavaScript on WordPress
· How to Find the Unused JS to Eliminate or Reduce
· How to Remove Unused JS Files on WordPress: Two Methods
· Removing Unused JS Resources with Plugins
· Start Removing Unused JavaScript Right Now
“Remove unused Javascript” (or the latest: “Reduce unused Javascript”) is one of the most daunting PageSpeed Insights recommendations you can come across when testing your WordPress site performance. It’s also one of the most common, so you likely saw it in your performance report.
Let’s understand what unused JavaScript files mean and and what the impact of JavaScript code is on performance. You’ll learn how you can remove or reduce them and improve your WordPress performance.
What are Unused JavaScript Files?
Unused JavaScript code is about files that are not needed for rendering the page — that is, to load and display the main content of the page.
They may not be needed for two reasons:
1. They’re not part of the above-the-fold content — the most important content that needs to be rendered. To load the page faster, the browser should analyze and render only the essential resources – mainly HTML code. On a side note, that’s also why you should eliminate the JS and CSS render-blocking resources that slow down the page’s loading. A typical example of such JS files is third-party code, such as Google Analytics and Facebook tracking codes. Another helpful example for WordPress users is using plugins only when needed. All plugins load scripts that are mainly based on JS. That’s why you should be careful and load them only on the essential pages. Otherwise, the impact of the JavaScript files will be heavy on performance, and there won’t be another easy way to fix the issue. The same goes for themes and page builders that heavily rely on JavaScript.
2. They’re in the code, but they’re not used anymore. They’re completely useless.
Why You Should Remove Unused JavaScript on WordPress
The WordPress unused JavaScript files can hugely affect your site’s performance and user experience. The main metric involved is the First Input Delay (FID), one of the Core Web Vitals metrics.
The First Input Delay measures a page’s responsiveness by taking into account the user interaction — therefore, it can only be calculated on the field.
Total Blocking Time (TBT) replaces FID as the Lighthouse metric determining the page’s interactivity based on user input. TBT metric accounts for 25% of the Lighthouse performance score. It’s easy to see how important it is and why removing unused JavaScript code is essential.
As we explained, unused JavaScript can affect how fast the browser renders and loads the page. And a worse page loading time is no good for users, too.
How to Find the Unused JS to Eliminate or Reduce
There are different ways to analyze and identify the JavaScript files you should take care of.
Let’s go over two easy and straightforward tools: PageSpeed Insights and GTmetrix.
Finding Unused JS via PageSpeed Insights
The PageSpeed Insights report makes it very easy to identify the unused JavaScript you should eliminate. Go to the Opportunities section and look for “Remove unused JavaScript”. Here, you’ll find if and what JS resources are affecting your site’s performance. In the example below, the JS script is related to Google Tag Manager.
Finding Unused JS via GTmetrix
Another way to find the JavaScript files is through the Waterfall Chart provided by GTmetrix. After testing your URL’s performance, go to the Waterfall Chart and look at the JS tab. There, you’ll find the list of unused JS you should manage.
As we mentioned above, most heavy JS scripts are related to tracking codes (e.g., Google Tag Manager) and plugins. You can easily understand it by looking at the Domain column.
Let’s now understand how to address the PSI recommendation and tackle the unused JavaScript.
How to Remove Unused JS Files on WordPress: Two Methods
You can remove or reduce unused JS files in two ways:
1. You can delay JavaScript resources. By doing so, the JavaScript files will be loaded only when there’s user interaction, such as scrolling or tapping on a button. If no user interaction takes place, the JS files won’t be loaded at all. Please note that not all the scripts from the PageSpeed recommendation list can be safely delayed. You should only delay the JS files that are above the fold because they’re render-blocking resources. If you delay JavaScript, the Lighthouse tool won’t detect any JS files since they have not been loaded yet. Here’s how you can address the PSI recommendation and ensure that the vast majority of files won’t be included in the report.
2. You can load the JavaScript files only when needed. It means that the JS scripts will be executed only if and when certain pages need them. Once again, you can think about the plugins and specific themes or page builders that you use — it’s likely they are not helpful on all pages.
The two options are complementary as each method tackles a different aspect of managing unused JS.
On the one hand, delaying JS will control when the code is executed. It’s technically a workaround rather than a fix. But it has its effect since it’s making JS non-render-blocking. On the other hand, unloading unnecessary assets will reduce the size of JS on the page. It’s technically reducing unused JS rather than totally removing it.
Note: even using such methods, it’s hard to get rid of the PageSpeed Insights notification. Lighthouse flags any file with more than 20kb of unused JS code.
Since most themes and plugins come with bundled JS files, it’s very likely the above limit will be exceeded in many files. In other words, combining JS will almost guarantee that you will always get the recommendation showing.
That’s why in most cases, the ultimate goal is to reduce the effect of removing unused JS rather than completely fixing it.
A good example is the jQuery library when it can’t be delayed. It will always be flagged for unused JS.
Removing Unused JS Resources with Plugins
You have different options to remove or reduce unused JavaScript by using plugins.
If you want to delay the JavaScript files, you can use the Delay JavaScript Execution feature provided by RocktPress.
The option is straightforward to use and will help you save tons of time and effort!
In the File Optimization tab, go to the Delay JavaScript Execution option and flag it. You don’t have literally to do anything else.
RocketPress will take care of everything, and you’ll see an evident difference in your performance score and the PSI report.
Get RocketPress now and test the improvements right away!
Another way to delay JS files is to use a plugin such as Flying Scripts or WP Meteor.
On the other hand, you can use an asset manager plugin to control where specific files will be loaded, such as:
· Asset CleanUp
· Permatters
· Gonzales
· Plugin Organizer.
Start Removing Unused JavaScript Right Now
Removing or reducing unused JavaScript is an essential step for optimizing the FID grade and improve your site performance — and even score 100% on Google PageSpeed Insights!
Thanks to RocketPress, you can easily manage unused JS and tackle the performance issue.
Not a RocketPress customer yet? Save yourself time and let RocketPressdo the job for you. RocketPress is the easiest way to improve your PageSpeed Insights score.
You can always count on our 100% money-back guarantee. Although we don’t think you’ll ever want one, we’ll gladly provide a refund if you request it within 14 days of purchase.
🚀 The only risk you’ll be taking with our plugin is speeding up your website. RocketPress automatically applies 80% of web performance best practices, instantly boosting your Core Web Vitals scores.
0 notes
Text
Post on Tumblr via command line with pytumblr on GitHub
https://github.com/tumblr/pytumblr
I very quickly yesterday got pytumblr to work so I'm going to dump some instructions. I didn't test if it works on Windows but I mention how you would do it on Windows it a couple times, where I think python3 is python on Windows and you use right-click to copy in the terminal and Ctrl + V to paste, and now that I am thinking of it, you might need to change the Windows Command Prompt settings to allow you to right-click to copy selection.
I'm NOT an expert but am sharing to help save time of someone who wants to post via command line!
These are the only commands you need to do to get pytumblr up and running.
git clone https://github.com/tumblr/pytumblr cd pytumblr python3 setup.py build python3 interactive_console.py
Before doing these commands, you will be going to https://www.tumblr.com/oauth/apps while logged in to get your consumer key and your consumer secret key. After doing these commands you will be opening, while logged in (I didn't test it while logged out as I didn't want to risk failure after much trial and error already), a special URL that you are prompted to do, authenticating that, then pasting the redirected URL in the browser back into the console. Then you just need to type python3 interactive_console.py whenever you want to post onto Tumblr with the pytumblr commands given in the README.
When you have interactively authenticated yourself via the python script at the command line (the last command inputted above) you can freely input pytumblr commands in the interactive console (the same python command I just mentioned here and above) such as:
client.posts('blogName', id='123456') (get the full information about any Tumblr post after getting its ID from its url and putting that ID into the ID field)
or
client.reblog('blogName', id='123456', reblog_key='ASflhgjkl', tags=['tag1', 'tag2']) (reblog any post after getting its reblog key, only possible AFAIK in the text dump that is outputted from the above command)
or
client.create_text('blogName', format='html', body='
full single line html here
do breaks italic yay I love html so much') (make a text post using 'html' or 'markdown' format)
These beautiful commands are why it's worth it to download and setup your interactive console experience with Tumblr :)
Register your API key and your secret key
https://www.tumblr.com/oauth/apps
You have to fill in the required fields "Application Name" "Application Website" "Application Description" "Administrative contact email" "Default callback URL" and "OAuth2 redirect urls (space separate)". For website, description, callback URL, and OAuth2 redirect URLs, well it doesn't matter for you the user because that required information is for third-parties to have a good user experience integrating their apps into the Tumblr API. But since they are required fields, put in whatever, except for the website field and the two remaining URL fields, put in the same website for those three fields and with https:// before the URL just to be safe, that's what I did. It kept rejecting my random URLs but I made a .net URL consistently across those three fields and they were considered valid.
It will give you your two keys in this page, both visible after you press "Show Secret Key". Save your OAuth Consumer Key and your Secret Key into a text file so you don't need to log in to look these up.

Downloading the resource
Pytumblr is dependent on Python. On Linux you should have python3 installed and on Windows you should have python installed. That way you can use the python executable, whether it is just python or python3that is available, to run the setup.py script and the interactive_console.py script.
The resources for Pytumblr, besides python, are easily downloaded for users of git. Usually you have git installed if you are a programmer and that makes downloading the source files easy.
git clone https://github.com/tumblr/pytumblr
But you can get the source files from the GitHub when you click Download ZIP.
https://github.com/tumblr/pytumblr

You will find the scripts and such after you unzip/extract the resource, known as pytumblr-master.zip, into its own folder.


Build the resource
Open the console inside your unzipped folder. On Linux you can press F4 in your file explorer, or you can open the terminal navigate it like so: cd /home/inco/Documents/pytumblr-master . If you've only just used the git command to download the resources via console, then do cd pytumblr.
Build the script locally. I couldn't get the install to work like in other tutorials, nor pip3 install pytumblr, so I stick to build option with this command.
python3 setup.py build
The folder contents appear to move around a bit. It's built, so now you can open the interactive console!
Register your app
Open the interactive console in the command line in the same folder where you did the build command. You need the tool interactive_console.py and of all the downloads I tried today, only the official pytumblr has this working with the correct syntax to integrate itself with pytumblr.
python3 interactive_console.py
or
python interactive_console.py
same difference...
The interactive console will prompt you like so:
Retrieve consumer key and consumer secret from http://www.tumblr.com/oauth/apps Paste the consumer key here:
So that's your OAuth Consumer Key you saved into your text file. Paste it into your terminal with Ctrl + Shift + V if you are on Linux, or by Ctrl + V on Windows. After you paste it and submit it by pressing Return (ie. enter), it will prompt for the Secret Key.
Paste the consumer secret here:
Paste your Secret Key.
Then the interactive console will tell you to go to a URL.
Please go here and authorize: (url) Allow then paste the full redirect URL here:
Log in to your account, navigate to that URL. On Linux you can copy the URL to your clipboard by highlighting it and pressing Ctrl + Shift + C, and on Windows you can copy the URL to your clipboard by highlighting it and right clicking.
Do the allow process that you are prompted to do on the webpage. You'll be redirected to a gibberish page that won't load. Copy that broken URL to your clipboard, paste it into the console, and press enter.
If you are successful, then the console will prompt you like so:
pytumblr client created. You may run pytumblr commands prefixed with "client". (version information) Type "help", "copyright", "credits" or "license" for more information. (InteractiveConsole)
>
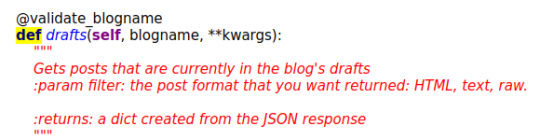
Now you can initiate interactive_console.py whenever you want to post to Tumblr via console. The commands are mostly in the README for pytumblr but there was some like client.drafts were not in the README and I found it in build\lib\pytumblr__init__.py looking for words that followed def.

#tut#op#couldn't figure out how to post a full essay with embedded images via pytumblr#but i should share in case i take ten years to figure out why i can't do everything
0 notes
Text
Let's find out the best FREE WordPress Form plugin

WordPress form plugins are no longer limited to just contact forms. Currently, you can use form plugins for booking, subscriptions, CRM integration, product sales, and more! If you want, you can even use the form plugin's API to create your own integrations.
Free or Lite?
There are many free form plugins for WordPress. But most are not free, rather lite versions. To be direct, the plugin available on WordPress.org is usually a limited feature lite version, where you won't get many things. You have to purchase the paid version to unlock all features.
Limited Fields
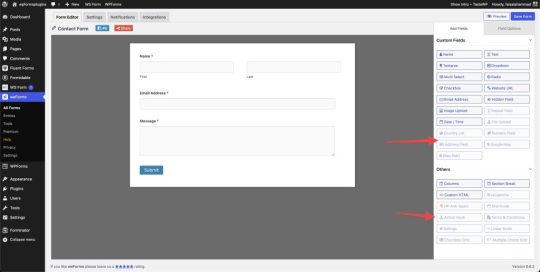
Even if the plugin name doesn't include "Lite", the following plugins don't allow all fields, settings or options such as form submission, reCaptcha, pre-made form templates, form submission export. Many basic fields are also locked. Only installing the pro version allows using all fields. - Bit Form (43 total fields, 7 locked fields) - Mollie, Advanced, Signature, PayPal, RazorPay, Stripe, Draft Button - Fluent Forms (48 total fields, 27 locked fields) - Image Upload, File Upload, Phone, reCaptcha, hCaptcha, Turnstile, Shortcode, Action Hook, Form Step, Ratings, Checkable Grid, Range Slider, Net Promoter Score, Chained Select, Color Picker, Repeat Field, Post/CPT Selection, Quiz Score, Rich Text Input, Save & Resume, Payment Item, Subscription, Custom Payment Amount, Item Quantity, Payment Method, Payment Summary, Coupon - Formidable Forms (42 total fields, 27 locked fields) - File Upload, Rich Text, Time, Star Rating, Toggle, Lookup, Section, Embed Form, NPS, Tags, Summary, AI, Ranking, Date, Scale, Slider, Dynamic, Repeater, Page Break, Likert Scale, Password, Address, Signature, Appointment, Product, Quantity, Total - Forminator Forms (29 total fields, 1 locked field) - eSignature - Ninja Forms (30 total fields, 2 locked fields) - File Upload, Save - weForms (31 total fields, 16 locked fields) - Repeat Field, Numeric Field, File Upload, Address Field, Country List, Google Map, Step Start, reCaptcha, Shortcode, HP Anti-Spam, Action Hooks, Terms and Conditions, Ratings, Linear Scale, Checkbox Grid, Multiple Choice Grid - WPForms Lite (40 total fields, 24 locked fields) - Phone, Date / Time, File Upload, Layout, Page Break, Rich Text, HTML, Rating, Custom Captcha, Likert Scale, Address, Website / URL, Password, Repeater, Section Divider, Content, Entry Preview, Hidden Field, Signature, Net Promoter Score, PayPal Commerce, Square, Authorize.net, Coupon - WS Form Lite (55 total fields, 35 unavailable fields)

Formidable Forms Date field locked

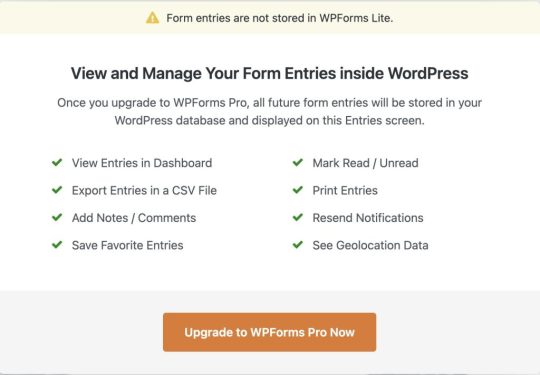
WPForms Entries locked

weForms locked some essential fields
Free Add-ons
How developer-friendly a form plugin is can be somewhat gauged by looking at community add-ons. Many form plugins have very rich documentation, but they don't provide developer licenses or any support for add-on development for third-party developers. On WordPress.org, you can find quite a few third-party plugins or add-ons for Fluent Forms, Formidable, Forminator, Ninja Forms, and WPForms plugins, which help extend the default features of the plugin.
Customer Support
Another important issue is plugin support. It turns out I got into trouble, but there's no chance of getting help. Free form plugins will only support you in the WordPress.org support forum, and that's always low priority. As a result, you often have to sit with an open ticket for a long time on urgent issues. Also, since WordPress forums have some specific rules, outside of which plugin companies can't offer support, you have many limitations in terms of getting support.
Comparison of Free Features
Plugin NameView EntriesExport EntriesEmbed EntriesImport/Export FormFree TemplatesForum SupportTicket SupportWPML SupportGutenberg BlockBit Form✅✅❌✅Limited✅❌❌✅Fluent Forms✅✅❌✅Limited✅❌❌✅Formidable Forms✅✅❌✅Limited✅❌✅✅Forminator Forms✅✅❌✅Limited✅❌❌✅Ninja Forms✅✅✅✅All✅✅✅✅weForms✅✅❌✅Limited✅❌❌✅WPForms Lite❌❌❌✅Limited✅❌✅✅WS Form Lite✅✅❌✅All✅❌❌✅ Plugin NameMath CalculationManage EntriesEmbed EntriesFree TemplatesInput MaskSupport ChannelWPML SupportBit Form✅✅❌Limited❌Forum❌Fluent Forms❌✅❌Limited✅Forum❌Formidable Forms❌✅❌Limited✅Forum✅Forminator Forms✅✅❌Limited❌Forum❌Ninja Forms✅✅✅All✅Forum & Ticket✅weForms❌✅❌Limited❌Forum❌WPForms Lite❌❌❌Limited✅Forum✅WS Form Lite✅✅❌All✅Forum❌
Form Selection
Considering all the above issues, the Ninja Forms plugin allows us to use all fields for free. You don't need a PRO version to access any features, and they don't sell a pro version either. You'll get everything from reCaptcha, form submission, and submission export to pre-made templates for free. You won't see any notice to upgrade to the pro version anywhere. And even if you're a free user, you'll get free support from their website along with the WordPress.org support forum. This means you won't have to sit with an open ticket for limited support on any urgent issue. Note: If any information above is incorrect, please let me know in the comments, I'll edit it. You can also inform me if any new features have been added to any form after I wrote my post. Thank you.30-09-2024 Read the full article
0 notes
Text

HTML
HTML Course Content
HTML, or *HyperText Markup Language*, is the standard language used for creating and structuring content on the web. It defines the structure of web pages through the use of elements and tags, which dictate how text, images, links, and other multimedia are displayed in a web browser. HTML provides the foundation for web documents, allowing developers to format content, organize sections, and create interactive features. It consists of a series of elements enclosed in angle brackets, such as <p> for paragraphs, <a> for links, and <img> for images, which together build the content and layout of a webpage.
HTML Contents
HTML (HyperText Markup Language) is the foundation of web pages and web applications. It structures content on the web, defining elements like headings, paragraphs, links, images, and other multimedia. Here’s a breakdown of key HTML contents:
1. *Basic Structure*:
*<!DOCTYPE html>*: Declares the document type and version of HTML.
*<html>*: The root element that encompasses the entire HTML document.
*<head>*: Contains meta-information about the document, such as title, character set, and links to CSS or JavaScript files.
*<body>*: Contains the content that is visible on the web page, including text, images, and interactive elements.
2. *Text Elements*:
*<h1> to <h6>*: Heading tags, with <h1> being the most important.
*<p>*: Paragraph tag for regular text.
*<a>*: Anchor tag for creating hyperlinks.
*<span>* and *<div>*: Generic containers for grouping inline and block content, respectively.
3. *Lists*:
*<ul>*: Unordered list.
*<ol>*: Ordered list.
*<li>*: List item, used within <ul> or <ol>.
4. *Images and Media*:
*<img>*: Embeds images.
*<video>* and *<audio>*: Embeds video and audio files.
*<figure>* and *<figcaption>*: For adding images or media with captions.
5. *Forms*:
*<form>*: Contains form elements for user input.
*<input>*: Various input fields (text, password, checkbox, radio, etc.).
*<textarea>*: For multi-line text input.
*<button>* and *<select>*: Buttons and dropdown menus.
6. *Tables*:
*<table>*: Defines a table.
*<tr>*: Table row.
*<th>*: Table header cell.
*<td>*: Table data cell.
7.*Semantic Elements*:
*<header>, *<footer>**: Defines the header and footer sections.
*<nav>*: Navigation section.
*<article>*: Independent content item.
*<section>*: Thematic grouping of content.
*<aside>*: Sidebar or additional content.
*<main>*: Main content of the document.
8. *Metadata and Links*:
*<meta>*: Provides metadata such as descriptions, keywords, and viewport settings.
*<link>*: Links external resources like CSS files.
*<script>*: Embeds or links JavaScript files.
Importance of HTML
HTML is critically important for several reasons:
1. *Foundation of Web Pages*:
HTML is the core language that structures content on the web. Without HTML, web pages wouldn’t exist as we know them. It organizes text, images, links, and other media into a cohesive and navigable format.
2. *Accessibility*:
Proper use of HTML ensures that web content is accessible to all users, including those with disabilities. Semantic HTML elements provide context to assistive technologies, making it easier for screen readers to interpret the content.
3. *SEO (Search Engine Optimization)*:
Search engines rely on HTML to understand the content of web pages. Properly structured HTML with relevant tags and attributes improves a website’s visibility in search engine results, driving more traffic to the site.
4. *Interoperability*:
HTML is universally supported by all web browsers, ensuring that content can be displayed consistently across different devices and platforms. This cross-compatibility makes HTML the most reliable way to share content on the web.
5. *Foundation for CSS and JavaScript*:
HTML is the backbone that supports styling and interactivity through CSS and JavaScript. It provides the structure that CSS styles and JavaScript enhances, creating dynamic, interactive, and visually appealing web experiences.
6. *Web Standards Compliance*:
HTML is maintained by the World Wide Web Consortium (W3C), which sets standards to ensure the web remains open, accessible, and usable. Following these standards helps developers create web content that is robust and future-proof.
7. *Ease of Learning and Use*:
HTML is relatively simple to learn, making it accessible to beginners and non-programmers. Its simplicity also allows for rapid development and prototyping of web pages.
In summary, HTML is essential because it structures and defines web content, ensuring it is accessible, searchable, and interoperable across various platforms. It is the foundation upon which modern web design and development are built.
1 note
·
View note
Text

How To Create A Fully Functional Registration Form Using HTML, CSS And Laravel - Sohojware
In today’s digital age, having a functional and user-friendly registration form is crucial for any website or application. It allows users to create accounts, subscribe to services, or register for events. A well-designed registration form not only enhances the user experience but also helps you gather valuable data.
This comprehensive guide by Sohojware, a leading web development company in Bangladesh, will walk you through the process of creating a fully functional registration form using HTML, CSS, and Laravel. Laravel, a popular PHP framework, provides a robust foundation for building secure and scalable web applications.
What you’ll learn in this guide:
Understanding the components of a registration form
Building the HTML structure for the registration form
Styling the registration form with CSS
Integrating form functionality with Laravel
Components of a Registration Form:
Before diving into the code, let’s understand the common components of a well-designed registration form:
Input fields: These are where users enter their information, such as name, email address, username, and password. There are different types of input fields like text boxes, dropdown menus, and checkboxes, depending on the information you want to collect.
Labels: Labels identify each input field, making the registration form intuitive for users.
Validation: This ensures users enter data in the correct format. For example, email addresses must follow a specific format, and passwords must meet certain length and complexity requirements.
Submit button: This button triggers the form submission process.
Confirmation message: A clear message appears after successful registration, informing users their account has been created.
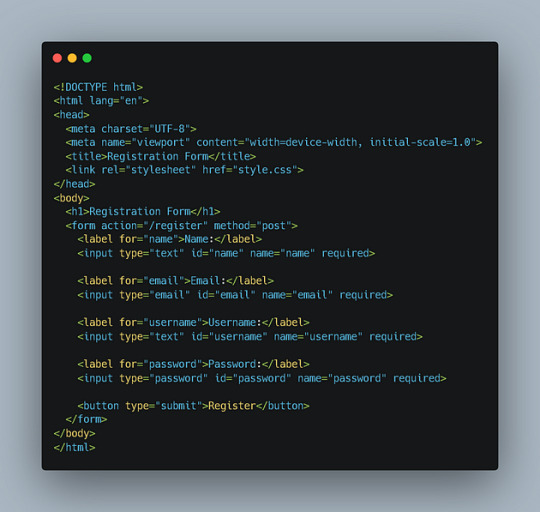
Building the HTML Structure:

This code defines a basic registration form with input fields for name, email, username, and password. It also includes a submit button. Note that the action attribute in the <form> tag specifies the URL where the form data will be submitted, and the method attribute defines the HTTP method (POST in this case).
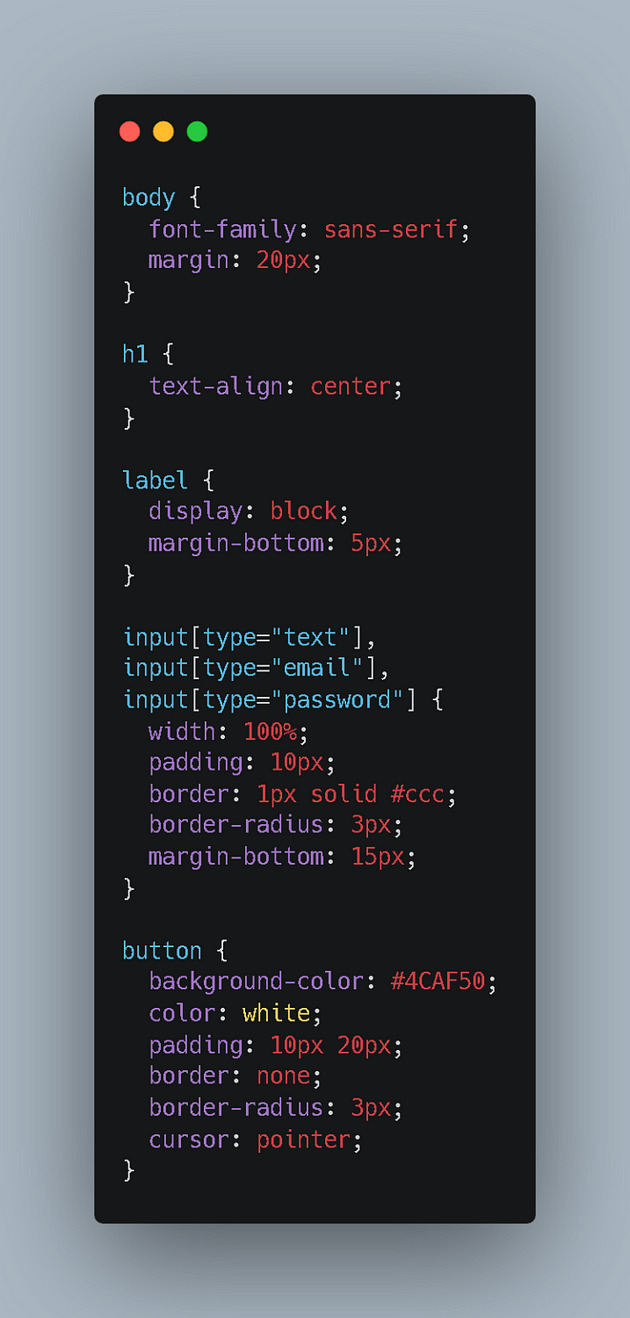
Styling the Registration Form with CSS:

This code styles the form elements, making it visually appealing and user-friendly. You can further customize the styles to match your website’s design.
Integrating Form Functionality with Laravel
To make your registration form functional, you’ll need to integrate it with Laravel’s routing, validation, and database functionalities. Here’s how:
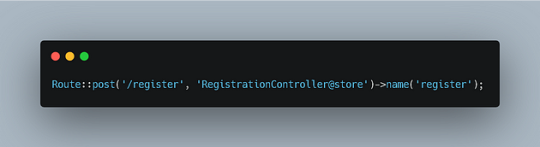
Create a Laravel Route: In your routes/web.php file, define a route to handle the form submission:

This route specifies that when a POST request is made to the /register URL, the store method in the RegistrationController class will be called.
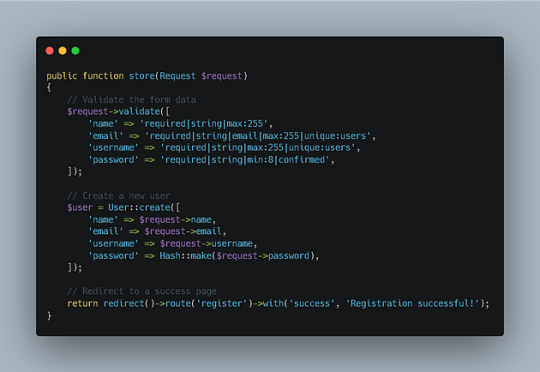
Create a Controller: Generate a new controller using the Artisan CLI command:


This code first validates the form data using Laravel’s validation rules. If the validation passes, it creates a new user record in your database using the User model. Finally, it redirects the user to a success page with a confirmation message.


Configure Database: Make sure your database connection is configured in your .env file.
Additional Considerations:
Security: Implement proper security measures to protect user data, such as hashing passwords and using secure encryption techniques.
Error Handling: Provide informative error messages to users if their form data is invalid.
Email Verification: Consider sending a verification email to users after registration to confirm their account.
Customization: Customize the registration form to match your website’s design and branding.
By following these steps, you can create a fully functional registration form using HTML, CSS, and Laravel, providing a seamless user experience for your website or application.
1 note
·
View note
Text
HTML 101: The Ultimate Beginner's Guide to Writing, Learning & Using HTML

HTML serves as the backbone of every web page, allowing us to structure content with paragraphs, headings, images, links, forms, and more. If you're eager to delve into web development or explore the world of coding, mastering HTML is a fantastic starting point.
Join us on webtutor.dev as we unveil the ultimate guide to HTML for beginners. In this comprehensive tutorial, we'll demystify HTML, explore its diverse applications, and equip you with the skills to write your own HTML code. From essential elements to crucial attributes, we'll cover it all.
Get ready to embark on your HTML journey with webtutor.dev – your go-to resource for empowering web development education. Let us dive in and unlock the potential of HTML together.
Join us now on webtutor.dev!
What is HTML?
First published by Tim Berners-Lee in 1989, HTML is now used by 94% of all websites, and probably all the ones you visit. But what is it, exactly?
HTML, short for HyperText Markup Language, is the backbone of the web. It is a markup language that structures the content of web pages. HTML utilizes tags to define the elements and their attributes, such as headings, paragraphs, images, links, lists, forms, and more. These tags instruct web browsers on how to display and render the content to users. With HTML, developers can create interactive and visually appealing web pages. It plays a vital role in creating a seamless browsing experience by allowing users to navigate through hyperlinks and access information across different websites. HTML is the foundation upon which websites are built, providing the structure and organization for displaying text, multimedia, and interactive elements. By learning HTML, individuals can gain the skills to create and customize web pages, making their mark in the digital landscape.
Is HTML a programming language?
No, HTML (Hypertext Markup Language) is not considered a programming language. It is a markup language used for structuring the content and presenting information on web pages. HTML provides a set of tags that define the structure and semantics of the content, such as headings, paragraphs, links, images, and more.
While HTML is essential for web development, it primarily focuses on the presentation and organization of data rather than the logic and functionality found in programming languages. To add interactivity and dynamic behavior to web pages, programming languages like JavaScript are commonly used in conjunction with HTML.
What is HTML Used for?
HTML (Hypertext Markup Language) is used for creating and structuring the content of web pages. It provides a set of tags that define the elements and their layout within a web page. Here are some of the key uses of HTML:
Web page structure: HTML is used to define the structure of a web page, including headings, paragraphs, lists, tables, forms, and other elements. It allows you to organize and present content in a hierarchical manner.
Text formatting: HTML provides tags for formatting text, such as bold, italic, underline, headings of different levels, and more. These tags help in emphasizing and styling specific parts of the content.
HTML Hyperlinks: HTML enables the creation of hyperlinks, allowing you to connect different web pages together or link to external resources. Links are defined using the <a> tag and provide navigation within a website or to other websites.
Images and media: HTML allows you to embed images, videos, audio files, and other media elements into web pages. It provides tags like <img>, <video>, and <audio> for adding visual and multimedia content.
Forms and user input: HTML provides form elements, such as text fields, checkboxes, radio buttons, dropdown menus, and buttons, allowing users to enter and submit data. Form data can be processed using server-side technologies.
Semantic markup: HTML includes semantic elements that provide meaning and structure to the content. Examples of semantic elements are <header>, <nav>, <article>, <section>, <footer>, which help define the purpose and role of specific parts of a web page.
Accessibility: HTML supports accessibility features, such as providing alternative text for images, using proper heading structure, using semantic elements, and other attributes that make web content more accessible to users with disabilities.
Overall, HTML serves as the foundation of web development, providing the structure and presentation of content on the World Wide Web. It is often complemented by other technologies like CSS (Cascading Style Sheets) for styling and JavaScript for interactivity and dynamic behavior.
How to Write HTML?
<!DOCTYPE html><html><head><title>My Page</title></head><body><h1>Hello, World!</h1></body></html>
Explanation:
<!DOCTYPE html>: Specifies the HTML version.
<html>: Opening tag for the HTML document.
<head>: Contains metadata about the page.
<title>: Sets the title of the page displayed in the browser's title bar or tab.
<body>: Contains the visible content of the page.
<h1>: Defines a heading level 1.
Hello, World!: The actual content to be displayed.
Please note that this example is a very basic HTML structure, and for more complex pages, additional tags and attributes would be required.
How to Create an HTML File
To create an HTML file, you can follow these steps:
Open a text editor: Open a text editor of your choice, such as Notepad (Windows), TextEdit (Mac), Sublime Text, Visual Studio Code, or any other editor that allows you to create plain text files.
Start with the HTML doctype: At the beginning of your file, add the HTML doctype declaration, which tells the browser that the file is an HTML document. Use the following line:
<!DOCTYPE html>
Create the HTML structure: After the doctype declaration, add the opening and closing <html> tags to enclose the entire HTML document.
Add the head section: Inside the <html> tags, include the <head> section. This is where you define metadata and include any external resources like stylesheets or scripts. For now, let's add a <title> element to set the title of your page:
<head>
<title>My First HTML Page</title>
</head>
Create the body: Within the <html> tags, include the <body> section. This is where you place the visible content of your web page. You can add various HTML tags here to structure and format your content. For example, let's add a heading and a paragraph:
<body>
<h1>Welcome to My Page</h1>
<p>This is my first HTML file.</p>
</body>
Save the file: Save the file with an .html extension, such as myfile.html. Choose a suitable location on your computer to save the file.
Open the HTML file in a browser: Double-click on the HTML file you just saved. It will open in your default web browser, and you will see the content displayed according to the HTML tags you added.
Congratulations! You have created an HTML file. You can now edit the file in your text editor, add more HTML elements, styles, scripts, and save the changes to see them reflected in the browser.
Common HTML Attributes
<input type="text" name="username" placeholder="Enter your username" required>
<img src="image.jpg" alt="Image description">
<a href="https://example.com" target="_blank">Link to Example</a>
<div id="container" class="box">
<button onclick="myFunction()">Click me</button>
<table border="1">
<form action="submit.php" method="POST">
<select name="color">
<option value="red">Red</option>
<option value="blue">Blue</option>
</select>
Explanation:
<input>: Attributes like type define the input type (text, checkbox, etc.), name sets the input's name for form submission, placeholder provides a hint to the user, and required specifies that the input is mandatory.
<img>: src specifies the image source URL, and alt provides alternative text for the image (useful for accessibility).
<a>: href sets the hyperlink URL, and target="_blank" opens the link in a new tab or window.
<div>: id assigns an identifier to the element, and class adds a CSS class for styling or JavaScript targeting.
<button>: onclick triggers a JavaScript function when the button is clicked.
<table>: border adds a border to the table.
<form>: action specifies the form submission URL, and method sets the HTTP method (GET or POST).
<select>: name assigns the name for the selection input, and <option> defines the selectable options within the dropdown menu.
These are just a few examples, and there are many more HTML attributes available for different elements, each serving specific purposes.
#learn to code for free#coding course online#Online Web Tutorial#learn coding for free#online tutorial#learn code#learn code for free#introduction to coding#learn html#programming training courses#best way to learn coding#how long does it take to learn coding#learn coding for beginners#best online platform for learning coding#best place to learn to code online
4 notes
·
View notes
Text
HTML Forms

HTML forms are used to collect user input and send it to a server for processing. Forms are essential in web development for tasks like user registration, login, surveys, and more. Here’s a guide to understanding and creating HTML forms.
1. Basic Structure of an HTML Form
An HTML form is created using the <form> element, which contains various input elements like text fields, checkboxes, radio buttons, and submit buttons.<form action="/submit-form" method="post"> <!-- Form elements go here --> </form>
action: Specifies the URL where the form data will be sent.
method: Defines how the form data will be sent. Common values are GET (data sent in the URL) and POST (data sent in the request body).
2. Text Input Fields
Text input fields allow users to enter text. They are created using the <input> tag with type="text".<form action="/submit-form" method="post"> <label for="name">Name:</label> <input type="text" id="name" name="name"> <label for="email">Email:</label> <input type="email" id="email" name="email"> <input type="submit" value="Submit"> </form>
<label>: Associates a text label with a form control, improving accessibility.
type="text": Creates a single-line text input field.
type="email": Creates a text input field that expects an email address.
3. Password Field
A password field masks the input with dots or asterisks for security.<label for="password">Password:</label> <input type="password" id="password" name="password">
4. Radio Buttons
Radio buttons allow users to select one option from a set.<p>Gender:</p> <label for="male">Male</label> <input type="radio" id="male" name="gender" value="male"> <label for="female">Female</label> <input type="radio" id="female" name="gender" value="female">
type="radio": Creates a radio button. All radio buttons with the same name attribute are grouped together.
5. Checkboxes
Checkboxes allow users to select one or more options.<p>Hobbies:</p> <label for="reading">Reading</label> <input type="checkbox" id="reading" name="hobbies" value="reading"> <label for="traveling">Traveling</label> <input type="checkbox" id="traveling" name="hobbies" value="traveling">
type="checkbox": Creates a checkbox.
6. Dropdown Lists
Dropdown lists (select boxes) allow users to select one option from a dropdown menu.<label for="country">Country:</label> <select id="country" name="country"> <option value="bd">Bangladesh</option> <option value="us">United States</option> <option value="uk">United Kingdom</option> </select>
<select>: Creates a dropdown list.
<option>: Defines the options within the dropdown list.
7. Text Area
A text area allows users to enter multi-line text.<label for="message">Message:</label> <textarea id="message" name="message" rows="4" cols="50"></textarea>
<textarea>: Creates a multi-line text input field. The rows and cols attributes define the visible size.
8. Submit Button
A submit button sends the form data to the server.<input type="submit" value="Submit">
type="submit": Creates a submit button that sends the form data to the server specified in the action attribute of the form.
9. Reset Button
A reset button clears all the form inputs, resetting them to their default values.<input type="reset" value="Reset">
type="reset": Creates a button that resets the form fields to their initial values.
10. Hidden Fields
Hidden fields store data that users cannot see or modify. They are often used to pass additional information when the form is submitted.<input type="hidden" name="userID" value="12345">
11. File Upload
File upload fields allow users to select a file from their computer to be uploaded to the server.<label for="file">Upload a file:</label> <input type="file" id="file" name="file">
type="file": Creates a file upload input.
12. Form Validation
HTML5 introduces several form validation features, like the required attribute, which forces users to fill out a field before submitting the form.<label for="username">Username:</label> <input type="text" id="username" name="username" required>
required: Ensures the field must be filled out before the form can be submitted.
13. Grouping Form Elements
Fieldsets and legends can be used to group related form elements together.<fieldset> <legend>Personal Information</legend> <label for="fname">First Name:</label> <input type="text" id="fname" name="fname"> <label for="lname">Last Name:</label> <input type="text" id="lname" name="lname"> </fieldset>
<fieldset>: Groups related elements together.
<legend>: Provides a caption for the group of elements.
14. Form Action and Method
action: Specifies the URL where the form data should be sent.
method: Specifies how the data is sent. Common methods are GET and POST.
<form action="/submit" method="post"> <!-- Form elements here --> </form>
Key Takeaways
Forms are a crucial part of web development for gathering user input.
HTML provides a wide range of input types and elements to create various kinds of forms.
Properly labeling and grouping form elements enhances accessibility and usability.
Form validation helps ensure that the data submitted by users meets certain criteria before being sent to the server.
With these basics, you can start building functional forms for collecting data on your website!
Read More…
0 notes
Text
Mastering Web Testing: Unlocking the Potential of Selenium WebElement
In the world of web automation, web elements are the building blocks of every web page. They are the buttons we click, the fields we fill, and the text we read. Mastering the art of interacting with these elements is the key to unlocking the power of automation and conquering repetitive web tasks. So, get ready to dive deep into the exciting world of web elements and their methods! For those eager to excel in Selenium, exploring a Selenium course in Pune could be invaluable. Enrolling in such a program presents a unique chance to gain comprehensive knowledge and hands-on skills crucial for mastering Selenium.

What Is a WebElement?
A WebElement in Selenium is anything that is present on the web page, such as a text box, button, or link. It represents an HTML element and is used by Selenium WebDriver to interact with the web page.
Types of WebElements
WebElements in Selenium can be divided into different types, namely:
1. Text Box: An input field where you can enter text.
2. Button: A clickable element that performs an action.
3. Link: A clickable element that navigates to another page.
4. Radio Button: A type of button that can be selected or deselected.
5. Checkbox: A type of button that can be selected or deselected.

Operations Performed on Web Element
These are the operations that are performed on the WebElement:
1. sendKeys(): Allows the user to type content automatically into an editable field.
2. click(): Used to click on the web element present on the web page.
3. isDisplayed(): Verifies if an element is present and displayed.
4. isEnabled(): Verifies if an element is enabled.
5. isSelected(): Verifies if an element is selected.
6. getLocation(): Returns the location of the element.
7. getSize(): Returns the size of the element.
8. clear(): Clears the value of an editable field. Enrolling in a top-rated Selenium Online Training can unleash the full power of Selenium, offering individuals a deeper understanding of its intricacies.
Locating Web Element
In order to identify WebElements accurately and precisely, Selenium makes use of different types of locators, namely:
1. ID: Uses the unique ID of the element.
2. Name: Uses the name of the element.
3. Class: Uses the class name of the element.
4. XPath: Uses the XPath expression to locate the element.
5. Tag Name: Uses the tag name of the element.
6. Link Text: Uses the text of the link to locate the element.
7. CSS Selectors: Uses CSS selectors to locate the element.
Conclusion
In this blog, we have covered the basics of WebElements in Selenium, including their types, operations, and locators. By mastering the art of interacting with these elements, you can create robust automation scripts that contribute to delivering high-quality software products.
0 notes
Text
web development,
web development,
In today's digitally-driven world, having a strong online presence is crucial for businesses, organizations, and individuals alike. And at the heart of any successful online venture lies web development. Whether you're looking to create a personal blog, launch an e-commerce store, or develop a corporate website, understanding the fundamentals of web development is essential.
What is Web Development? Web development refers to the process of building, creating, and maintaining websites and web applications. It encompasses a variety of tasks, including web design, content creation, server-side scripting, client-side scripting, and network security configuration.
Key Components of Web Development: Frontend Development: Frontend development involves creating the visible parts of a website or web application that users interact with directly. This includes designing the layout, implementing navigation menus, and ensuring responsive design for various devices. Backend Development: Backend development focuses on the server-side logic of a website or web application. It involves managing databases, processing user input, and handling requests from the frontend. Full-Stack Development: Full-stack developers are proficient in both frontend and backend development. They have the skills to handle all aspects of web development, from designing user interfaces to managing server infrastructure. Technologies and Tools: HTML (Hypertext Markup Language): HTML is the standard markup language used to create the structure of web pages. CSS (Cascading Style Sheets): CSS is used to style the appearance of HTML elements, including layout, colors, and fonts. JavaScript: JavaScript is a programming language used to add interactivity and dynamic behavior to web pages. Backend Frameworks: Popular backend frameworks include Node.js, Django, Ruby on Rails, and Laravel, which streamline the process of building server-side logic. Databases: Databases such as MySQL, PostgreSQL, MongoDB, and SQLite are used to store and manage data for web applications. Version Control Systems: Version control systems like Git enable developers to track changes to their codebase, collaborate with team members, and revert to previous versions if needed. Best Practices in Web Development: Responsive Design: Ensure that your website is accessible and user-friendly across various devices, including desktops, laptops, tablets, and smartphones. Optimized Performance: Optimize your website's performance by minimizing file sizes, leveraging caching techniques, and optimizing images and multimedia content. Security: Implement security best practices to protect your website from common threats such as SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF). SEO (Search Engine Optimization): Optimize your website for search engines by using relevant keywords, creating high-quality content, and optimizing meta tags and descriptions. Accessibility: Ensure that your website is accessible to users with disabilities by following web accessibility standards such as the Web Content Accessibility Guidelines (WCAG). Conclusion: Web development is a multifaceted discipline that encompasses various technologies, tools, and best practices. By understanding the fundamentals of web development and following best practices, you can build robust, user-friendly websites and web applications that effectively meet the needs of your audience. Whether you're a beginner or an experienced developer, continuous learning and staying updated with the latest trends and technologies are essential for success in the dynamic field of web development.
0 notes
Text
The Web Content Accessibility Guidelines (WCAG) outline several key principles and criteria to ensure that web content is accessible to people with disabilities. Some common accessibility issues addressed by WCAG include: 1. **Non-Text Content**: Images, videos, and other non-text content should have alternative text (alt text) to describe their content or function. This helps people who use screen readers or those who have images disabled. 2. **Keyboard Accessibility**: All functionality should be operable through a keyboard interface alone, without requiring specific timings for individual keystrokes. 3. **Color Contrast**: Ensure that text and images of text have sufficient contrast against their background to be readable by people with low vision or color vision deficiencies. 4. **Headings and Structure**: Use proper HTML heading tags (h1, h2, h3, etc.) to create a logical structure for your content. Screen readers and other assistive technologies use these to navigate content. 5. **Forms and Input Fields**: Ensure that all form elements have associated labels or instructions. Provide clear error messages and suggestions for correction. 6. **Navigation and Links**: Make sure that navigation menus and links are easily identifiable and usable. Avoid using ambiguous link text like "click here" and ensure link text describes the target of the link. 7. **Audio and Video**: Provide captions and transcripts for multimedia content to make it accessible to people who are deaf or hard of hearing. 8. **Resize Text**: Ensure that users can resize text without it becoming obscured or causing layout issues. 9. **Page Titles and Language**: Use descriptive page titles and indicate the language of the content to assist users and assistive technologies in understanding the content. 10. **Focus Indication**: Ensure that there is a visible indication of keyboard focus for interactive elements, such as links and form fields, to assist users who navigate with keyboards. These are just a few examples of the many guidelines outlined in the WCAG. Adhering to these standards helps ensure that websites are accessible to a wider range of users, including those with disabilities.
0 notes
Text
HTML Interview Questions

Are you gearing up for an HTML interview and seeking valuable insights? Look no further! This article provides a concise yet comprehensive overview of essential HTML concepts, offering guidance to help you ace your upcoming interview.
Understanding HTML Basics: The Foundation of Web Development
HTML, or HyperText Markup Language, serves as the cornerstone of web development. It is utilized to craft web pages and applications, forming the backbone of the internet. As you prepare for your interview, familiarize yourself with the fundamental structure of an HTML document, comprising the document head and body. The head holds crucial information such as title, meta tags, and scripts, while the body encapsulates visible content like text and images.
HTML documents consist of elements identified by tags, encompassing opening and closing tags or self-closing tags. Tags, along with attributes, define the appearance and behavior of elements. Nesting elements within one another allows for the creation of intricate structures effortlessly.
Key HTML Concepts: Dive Deeper for Interview Success
Attributes and Usage: Attributes provide additional details about HTML elements, such as size or color. Understanding how to use attributes is crucial, especially in elements like links () where the "href" attribute determines the destination URL.
Comments in HTML: HTML comments offer developers a means to provide insights without displaying information on the webpage. Employing encapsulates comments, aiding in code comprehension and error reduction.
Common Lists in Web Design: Various lists play pivotal roles in web design, including navigation menu lists, header lists, footer lists, form fields lists, article lists, images and media lists, and typical content area lists. Mastery of these ensures organized and user-friendly webpages.
Text Section Separation Tags: HTML tags such as , -, , , , and aid in segmenting text sections. Utilizing attributes like id or class further refines text formatting, while CSS and JavaScript enhance customization.
Alternative Text for Images: Alt-text in HTML provides concise image descriptions, enhancing accessibility for visually impaired users and aiding search engines in proper indexing. It serves as a textual alternative in case images cannot be displayed.
URL Encoding in HTML: Encoding URLs in HTML ensures correct display, prevents cross-site scripting attacks, and aids search engine interpretation. It contributes to improved website visibility and security.
Collapsing White Space: Collapsing white space in HTML streamlines code, fostering concise and efficient development. It eliminates unnecessary spaces, enhances readability, and contributes to faster webpage loading.
Border and Rule Attributes: Both border and rule attributes define borders around HTML elements, with 'border' serving as shorthand for various properties. Understanding their interplay is essential for crafting visually appealing elements.
List Element Organization: Employing CSS styling, HTML tags ( and ), and style classes aids in keeping list elements organized within an HTML file. This ensures a structured and visually pleasing document.
Creating Hyperlinks: Crafting hyperlinks involves utilizing the tag with the "href" attribute to specify the linked page's destination. Optional attributes like "target" can control how the link opens.
Text Field Size Limits: Text field size limits in HTML depend on the programming language and framework. HTML5-compatible browsers typically support a vast character limit, but reasonable constraints are advisable for user-friendly interactions.
HTML5 Form Elements: HTML5 introduces new form elements, including , , , , , range input, color picker control, and date/time inputs. Familiarity with these enhances form functionality and user experience.
CSS Integration in HTML: HTML supports three types of CSS integration: internal, external, and inline. Each method offers distinct advantages, allowing developers to tailor styling to specific needs while maintaining code organization.
JavaScript Application in HTML: Integrating JavaScript into HTML involves using the tag to add scripts, either inline or through external files. JavaScript enhances webpage interactivity, form validation, and dynamic content.
Navigating HTML Challenges: Overcoming Common Hurdles
As you delve into HTML, anticipate challenges like invalid syntax, poor layout, and cross-browser compatibility issues. Validating syntax, ensuring an appealing layout, and testing across browsers are crucial steps in delivering a seamless web experience.
Conclusion: Elevate Your HTML Interview Preparedness
Preparing for an HTML interview requires a multifaceted approach. Delve into coding, design, problem-solving, and industry-specific questions. Recognize the nuances between frontend and backend roles and understand the demands of junior, midlevel, and senior positions. Stay informed about relevant technologies and coding languages, and practice mock interviews to enhance your confidence and response time.
Remember, meticulous research and preparation significantly increase your chances of success in an HTML interview. Engage with experienced individuals, both as interviewees and interviewers, to gain valuable insights. Your commitment to due diligence will establish credibility throughout the interview process. Best of luck!
If you want to know more Scaler Academy Reviews or courses then do visit - analyticsjobs
#analytics jobs#HTML Interview Questions#html#career opportunities#html css#php#programming#data science
0 notes