#web revival
Explore tagged Tumblr posts
Text
YOU MUST MAKE A WEBSITE
Oh wow, look at that! YET ANOTHER post urging you to make a webbed site! What a completely new thing that people haven't made a thousand masterposts for already!!
• Making a website might look scary. It is Not.
At first, I too thought making a website was too much work. It really isn't! It turns out that all you need is
an HTML file,
a web hosting service and
w3schools tutorials,
and that's about it!
This post will point you towards these resources, and others I found useful while figuring out how to make a website.
• VERY QUICK EXPLANATIONS:
What's HTML and CSS?
HTML is the content of your webpage, the skeleton of it. What shows up in a webpage is what's written in the HTML file!
CSS is the way the HTML is styled; the colour of the background and the letters, the size of elements, the font, all that!
Do I absolutely NEED JavaScript for a website?
Not at all! You don't need to worry about learning it before getting started.
• What do I make a website for? What do I put in there?
ANYTHING AND ALMOST EVERYTHING. Here's some ideas for pages from a post of mine were I was very normal about websites:
You can make a page that's only pictures of your pets.
You can make an interactive adventure.
You can make your own academic blog full of your own essays or articles.
You can just post a ton of art or make a full music page.
You can make a blog and infodump eternally, give book reccs and reviews. You can host a thousand virtual pets and nothing else.
Upload entire books in a single html file. Make a wikipedia for your ocs. Make a fake site for a random fictional place (restaurant, hotel, whatever). You can make a thousand fanpages/shrines about your favorite media. You can upload your own webcomic and make it all like a fancy website and shit.
I could keep going but, for the sake of "brevity", I won't.
• WEBSITE EXAMPLES!
If I started listing the websites I know, this post would be bottomless. Here's only seven:
https://publictransit.neocities.org/ - A webbed site, for sure
https://ribo.zone/ - A personal site
https://leusyth.neocities.org/ - An art archive
https://solaria.neocities.org/ - Personal website with A Lot of stuff (it'll come up in a bit, because it offers web making resources)
https://hog.neocities.org/ - The Hogsite
https://thegardenofmadeline.neocities.org/ - Another personal site! It also has a web resources page and has made another masterpost like this one (but better)
https://spiders.neocities.org/ - My own website, which must be weird to see in mobile . sorry
• You've convinced me. I want a webbed site. Where do I start?
https://neocities.org/
FIRST OF ALL: Neocities. It is a free web hosting service, and it's the one I and the sites I linked use!
When I first started, my website was a black page with red letters and a drawing, and nothing else! It was like that for a month, till i started picking up on how to do things.
Here's what helped me get an idea of how to make things work:
https://sadgrl.online/learn/articles/beginners-guide-neocities
An absolute beginners guide to neocities -- while when you make an account there you get a tutorial page from the site, this one's extra support for that.
https://www.w3schools.com/
Learn HTML, CSS, JavaScript and MANY other coding things for free. All the tutorial/reference pages have live testing windows for you to mess with!! helped me a LOT while figuring this stuff out!
https://htmlcheatsheet.com/
https://htmlcheatsheet.com/css/
Cheatsheets for HTML and CSS, respectively. It includes a JavaScript one too!
https://sadgrl.online/webmastery/
Sadgrl's webmastery resources! Also includes the next resource listed here:
https://sadgrl.online/projects/layout-builder/
Sadgrl's layout builder; not a lot of customization at a first glance, but I've seen wildly different websites all using it as a base, plus it works using CSS Flexbox, so it generates a responsive layout!
(basically, a responsive layout is one that translates well in different sized screens)
https://www.tumblr.com/fysa/728086939730919424/wikitable-code?source=share
Tumblr user fysa made this layout imitating a wiki page!
https://brackets.io/
At some point, you might want to do things outside the Neocities code editor and get one outside the site. I recommend Brackets, because my old as fuck computer can run that and absolutely nothing else apparently, and it works wonderfully! Though I recommend either turning off the code autocomplete or using it after a good while of already using the Neocities code editor, so you get used to coding on your own.
http://www.unit-conversion.info/texttools/text-to-html/
Turn your text into HTML code! i use this kind of pages for my lengthy blog entries that I don't feel like formatting myself.
https://imagecompressor.com/
COMPRESS YOUR IMAGES.
The heavier an image is, the more your site weighs and the more time your page will spend loading. You don't want that, specially if your site is heavy on graphics. This might help!
https://solaria.neocities.org/guides
Some CSS, JavaScript and Accessibility guides! Worth checking out!
https://eloquentjavascript.net/
This is a free, interactive book for learning JavaScript! NOTE: It is very intuitive, but JavaScript is HARD!! I still haven't learned much of it, and my website does fine without so don't worry if you end up not doing much with it. It's still useful + the exercises are fun.
And now, accessories!
• Silly stuff for your page :]
https://gifypet.neocities.org/
Make a virtual pet, copy the code and paste it in your HTML file! You'll get a little guy in your webbed site :]
https://www.wikplayer.com/
Music player for your website!
http://www.mf2fm.com/rv/
JavaScript silly effects for your site :]
https://blinkies.neocities.org/geoblinkies
Blinkie search engine!
https://www.cbox.ws/
Add a chatbox to your site!!
https://momg.neocities.org/
Infinite gallery of gifs. i've spent hours in there looking at moving pictures and out of them all, the ONLY gif i actually ended up using on my site was a rotating tomato slice. it is still there. trapped.
https://wrender.neocities.org/tarotinstructions
A widget that gives you a random tarot card!
https://www.websudoku.com/widget.php
Sudoku widget!
That's about it for now! I don't know how to end this!!! Remember to have fun and google everything you don't know :]
556 notes
·
View notes
Text

💙 Flashback Friday #5 💙 - Youtube
Before YouTube became a corporate machine full of sponsorships, algorithms, and influencer culture, it was chaotic, weird, and deeply personal. It was a time when you’d stumble across a random vlogger in their bedroom, an over-the-top skit, or a grainy anime music video set to Linkin Park—and it all felt real.
Back then, there were no forced ads, no algorithm pushing content, and no pressure to monetize everything. People made videos because they wanted to, not because they were chasing views. Classics like Charlie Bit Me, Potter Puppet Pals, and Shoes by Kelly weren’t manufactured viral hits—they just happened. And the comment sections? Absolute wild west energy.
Once Google bought YouTube in 2006, things started shifting toward polished, advertiser-friendly content, which eventually resulted in a lot of censorship and stifling of creativity. While there’s still great stuff on YouTube today, that old, uncurated magic is missing. The Small Web is all about bringing that back to the internet—content made for passion, not profit.
👉 Do you miss old-school YouTube? Did you have your own vlog channel? What’s one early YouTube video that lives in your head rent free? Let us know!
--------------------------------------------------------------------------
Want to help the Small Web movement grow? Join us on other platforms. ♥
FB Page & Group: facebook.com/thesmallweb facebook.com/groups/thesmallweb Twitter/X: x.com/smallweblove Tumblr Community: tumblr.com/communities/thesmallweb Mastodon: indieweb.social/@thesmallweb
#old web#indie web#small web#blog#web revival#old internet#y2k#nostalgia#childhood memories#2000s nostalgia#youtube#vlog#vlogger#youtuber
15 notes
·
View notes
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again? try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words: "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!! building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !! here are some cool example sites to inspire you: recently updated neocities sites | it can be fun to just look through these and browse people's content! space bar | local interstellar dive bar creature feature | halloween & monsters big gulp supreme peanutbuttaz | personal site dragodiluna linwood | personal site patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating web design in 4 minutes | good for learning coding basics w3schools | html tutorials templaterr | demo & html for basic web elements eggramen test pages | css page templates to get started with sadgrl background tiles | bg tiles rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe) gificities | internet archive of 90s/00s web gifs internet bumper stickers | web bumper stickers momg | gif gallery 99 gif shop | 3d gifs 123 guestbook | add a guestbook for people to leave messages cbox | add a live chat box moon phases | track the phases of the moon gifypet | a little clickable page pet adopt a shroom | mushroom page pet tamaNOTchi | virtual pet crossword puzzle | daily crossword imood | track your mood neko | cute cat that chases your mouse pollcode | custom poll maker website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web! melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum melonland intro to web revival | what is web revival? melonking manifesto | status cafe | share your current status nightfall city | online community onio.cafe | leave a message and enjoy the ambiance sadgrl internet manifesto | yesterweb internet manifesto | sadly defunct, still a great resource reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :) say hi to me on neocities
EDIT: part 2!!

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
87K notes
·
View notes
Text





I was bored so I made 200x40 web graphics free to use for your website.
Games:
Puyo Puyo
Mad Rat Dead
Katamari Damacy & We Love Katamari
Super Mario 64
#200x40#web graphics#graphics#banners#puyo puyo#mad rat dead#katamari#katamari damacy#we love katamari#super mario 64#sm64#super mario#video games#neocities#neocities resources#web resources#web revival#carrd resources
80 notes
·
View notes
Text
open source software is literally one of the most amazing things in the world and it can save us I'm not kidding. steeping your work into mostly open source software feels freeing and like you're actually connected to people like the fucking purpose of the internet. every time I look up blender addons and come across a new github repo I feel like I've reached nirvana
#i love you open source i love you free forever i love you active community work i love you i love you#open source#positivity#web revival#godot engine#blender3d#firefox#neocities#just a little rusty
369 notes
·
View notes
Text
so i've been coding a website
home of: the dervampireprince fanart museum, prince's art gallery, a masterlist of resources for making websites and list of web communities, and more!
[18+, minors dni (this blog is 18+ and the art gallery and art museum pages on my site have some 18+ only artworks)]
littlevampire . neocities . org (clickable link in pinned post labelled 'website')

if you don't follow me on twitch or aren't in my discord, you might not know i've been coding my own website via neocities since june 2024. it's been a big labour of love, the only coding i'd done before is a little html to customize old tumblr themes, so i've learnt a lot and i've been having so much fun. i do link to it on my carrds but not everyone will know that the icon of a little cat with a wrench and paintbrush is the neocities logo, or even what neocities is.
neocities is a free website builder, but not like squarespace or wix that let you build a website from a template with things you can drag in, it's all done with html and css code (and you can throw in javascript if you wanna try hurting your brain /hj). i love the passion people have for coding websites, for making their own websites again in defiance of social medias becoming less customisable and websites looking boring and the same as each other. people's neocities sites are so fun to look through, looking at how they express themselves, their art galleries, shrines to their pets or favourite characters or shows or toys or places they've been.
why have i been making a website this way?
well i used to love customising my tumblr theme back when clicking on someone's username here took you to their tumblr website, their username . tumblr . com link that you could edit and customise with html code. now clicking a username takes you to their mobile page view, a lot of users don't even know you can have a website with tumblr, the feature to have a site became turned off by default, and i've heard from some users that they might have to pay to unlock that feature.
i've always loved the look of old geocities and angelfire websites, personalised sites, and i've grown tired of every social media trying to look the same as each other, remove features that let users customise their profiles and pages more. and then i found out about neocities.
are you interested in making a site too?
neocities is free, though you can pay to support them. there is no ads, no popups, they have no ai tool scraping their sites, no tos that will change to suddenly stop allow 18+ art. unlike other website hosters, neocities does have a sort of social media side where you do have a profile and people can follow you and leave comments on your site and like your updates, but you can ignore this if you want, or use it to get to know other webmasters.
to quote neocities "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
i'd so encourage anyone interested to try making a website with neocities. w3schools is an excellent place to start learning coding, and there are free website templates you can copy and paste and use (my site is built off two different free codes, one from fujoshi . nekoweb . org and the other from sadgrl's free layout builder tool).
your site can be for anything:
a more fun and interactive online business card (rather than using carrd.co or linktree)
a gallery of your art/photos/cosplays/etc
a blog
webshrines to your a character, film, song, game, toy, hobby, your pet - anything can be a shrine!
a catalogue/database/log of every film you've watched, every place you've visited, birds you've seen, plushies you own, every blinkie gif you have saved, your ocs and stories, etc
hosting a webcomic
a fanwiki/fansite that doesn't have endless ads like fandom . com does (i found a cool neocities fansite for rhythm game series pop'n music and it's so thorough, it even lists all the sprites and official art for every character)
i follow a website that just reviews every video game based on whether or not it has a frog in it, if the frog is playable, if you can be friends with it. ( frogreview . neocities . org )
the only html i knew how to write before starting is how to paragraph and bold text. and now i have a whole site! and i'm still working on new stuff for it all the time.

i just finished making a page on my website called 'explore the web'. this page lists everything you might need to know when wanting to make or decorate your website. it lists:
other neocities sites i think are cool and i'm inspired by, check them out for more ideas of what your site could look like and contain!
website building resources
coding help and tutorials
free website html code layouts you can use if you don't want too start coding from scratch
places to find graphics and decorative images for your site (transparent background pngs, pixels, favicons, stamps, blinkies, buttons, userboxes, etc)
image generators for different types of buttons and gifs (88x31 buttons, tiny identity buttons, heart locket open gifs, headpat gifs)
widgets and games and interactive elements you can add to your site (music players, interactive pets like gifypet and tamanotchi, hit counters, games like pacman and crosswords, guestbooks and chatboxes, etc)
web manifestos, guides, introductions and explanations of webmastering and neocities (some posts made by other tumblr users here are what made me finally want to make my own site and discover how too)
art tools, resources and free drawing programs
web communities! webrings, cliques, fanlistings, pixel clubs (pixel art trades) and more!
other fun sites that didn't fit in the other categories like free sheet music sites, archives, egotistical.goat (see a tumblr users audio posts/reblogs as a music playlist), soul void (a wonderful free to play video game i adore), an online omnichord you can play, and more.
i really hope the 'explore the web' page is helpful, it took three days to track down every link and find resources to add.
and if you want to check out my site there's more than just these pages. like i said in the beginning, i recently finished making:
the dervampireprince fanart museum

every piece of fanart i've received (unless the sender asked me to keep it private) has been added to this museum and where possible links back to the original artists post of that art (a lot the art was sent to me via discord so i can't link to the original post). every piece of fanart sent to me now will be added on their unless you specifically say you don't want it going on there. there's also links to my fanworks guide on there and how to send me fanart.
other pages on my site




about me (including favourite media, quizzes, comfort characters, kins, and more)
art gallery (art i've made, sorted by month)
graphics (so far it's just stamps i've made but plan to remake this section of my site)
media log (haven't started the 2025 one yet, but a log of all films, tv, writing, music, theatre, fandoms, characters and ships i got into in 2024)
silly web pets
shrines
site map
update log
my shrines so far:




i have ones for lucifer from supernatural, sam winchester from supernatural, charuca minifigures (arcade prizes i wanted as a kid that i'm trying to finish collecting as an adult), my waifuroulette discord tcg collection. my masterlist of every lgbt+ marvel character is a wip. i love making each shrine look different and suit the character/fandom/thing the shrine is about. and then there's also:
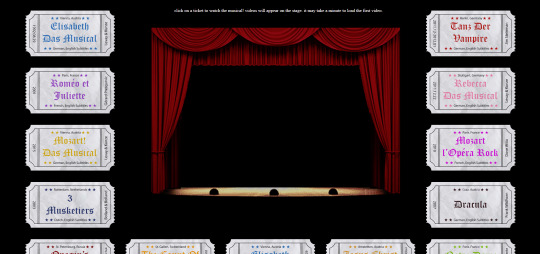
the european musical section


i ramble about them a lot and it's no surprise there's multiple shrines for them. i fell in love with german musical theatre in 2020 and that expanded in being interested in all non-english language musical theatre and trying to spread the word of it and how they deserve to be as known as english-language musicals. one musical in particular, elisabeth das musical, is my biggest special interest so expect a very detailed shrine about that one day.
so far this part of the site includes
'enter the theatre' an interactive web theatre where you choose a ticket and that musical will play on the stage (click a ticket and the embedded youtube video for that musical will appear on the stage and play. i dealt with javascript for the first time to bring the vision i had for this page alive, it might be slow but i hope enjoyable)
elisabeth das musical webshrine [not made yet]
tanz der vampire webshrine [not made yet, might abandon the idea]
my favourite european musicals [not made yet]
a masterlist of european musicals [a wip, only two musicals listed so far, i am listing every musical and every production they've had, this was a word document i kept for a long time that i always wanted to share somehow and this page is how i'll do it. there's no other list for european musicals out there so i guess it's up to me as always /lh]
the future for my site
i will update my art gallery, the fanart museum, my media log and other collections as often as i can. there's so many more pages i want to add including:
profiles for my ocs
finish my european musical masterlist
finish my 'every marvel lgbt+ character' masterlist (i have no love for marvel or disney's lgbt+ representation nor are all of these characters good representation and a lot are very minor characters, but for some reason i have gotten hyperfixated on this topic a few times so here comes a masterlist)
make shrines for loki (marvel), ares (hades), my sylvanian families collection, vocaloid (and/or vocaloid medleys), my plushie collection, pullip dolls
make a 'page not found' page
and i have one big plan to essentially make a site within a site, and make a website for my monster boy band ocs. but make it as if it was a real band, an unfiction project (think like how welcome home's website portrays welcome home as if it was a real show). this site would have pages for the band members, their albums, merch and maybe a pretend shop, and a fake forum where you could see other characters in the story talking and click on their profiles to find out more about them. and then once that's all done i want to start posting audios about the characters and then people can go to the website to find out more about them. that's my big plan anyway. i hope that sounds interesting.
i also want to make an effort to try and join some website communities. be brave and apply for some webrings and fanlistings, and make some pixel art and join some of the amazing pixel clubs out there.
but yeah, that's my site, that's neocities. i hope that was interesting. i hope it encourages people to make their own site, or at least look at other's small websites and explore this part of the internet. and if you go and check out mine feel free to drop a message in the guestbook on the homepage, or follow me on neocities if you have/make an account.
47 notes
·
View notes
Text

HEY GUYS THE FORUM IS UP!!!
basically, due to social media being in shambles now and changing in front of our eyes (for the worse may i add), i've seen that the only solution to it is to take the internet back. with elon musks fits of childish rages, with terfs, racists, right-wingers etc populating social media, i've come to an idea to make a forum for all the artists, writers, musicians, or just people who want to hang out on it. you don't have to be an artist or anything to simply come and hang, roleplay, or just discuss media!
the information on social media is disappearing. however, forums are long-lasting. i've visited the other day a forum i made 12 years ago, and yk what? all my old writing, my posts... are still there. nothing has been lost.
so, consider joining this forum. let's make a little community, a more lasting one, one not ran by algorithm.
please join the art anarchy today!
#web revival#old web#artists#artists online#artists on tumblr#artists on twitter#twitter#elon musk#tumblr#forums#art
546 notes
·
View notes
Text

🐟 wouldn't you love to go to my aquarium and feed the fish? 🐟
#fish#fishblr#neocities#underwater art#fishposting#aquatic art#angel fish#neon tetra#web revival#artist pidgeon#not finished yet i'm still working on it!#there's a guestbook if u have any suggestions :)#feel free to wish for specific fish and i might add them
31 notes
·
View notes
Text
so many people have forgotten/never knew how to use the internet in an actually personal and fun way, and honestly it makes me so sad. i love using it because i visit the places that make me happy, and create what will genuinely make me feel fulfilled.
sign up for algorithm free social medias like spacehey and friendproject, build and explore websites on neocities, use search engines with the “before:” filter by just typing it after whatever you search for, my favourite thing to do is to look for blinkies using “before:2009” or other year variations.
there are so many cool indie blogs, websites and social medias to find out there, and one or two will just feel like home the second you find them.
you can do anything you want on the internet. if you really want to spend that on massive social media sites then that’s fine, im not going to preach to you. but if you’re upset by the state of what you see online, i promise, the fun is still there, you just have to look for it :)
142 notes
·
View notes
Text

I'm so excited to share my newly-opened neocities website! It was a challenge learning the coding process and setting it all up, and I am proud of myself! It's still a little bit small, but I am hoping to add more pages in the future.
Come take a look! And if you have a website, post it in the comments and I'll go look at it!
28 notes
·
View notes
Text

🧡 Tuesday Tips #2 🧡
What Are RSS and Atom Feeds?
The Small Web movement is about reclaiming personal control over the internet, moving away from the corporate, ad-driven platforms that dominate the online space today. One of the biggest advantages of using RSS or Atom is that you can follow nearly any type of content from all over the web—blogs, news websites, YouTube channels, podcasts, even academic journals! As long as the site provides an RSS or Atom feed (which many still do), you can add it to your reader and automatically get updates when new content is published. You have full control over the flow of information, making it possible to keep up with your favorite creators and websites without being tracked or bombarded by irrelevant content suggestions (Facebook, I’m looking at you).
RSS and Atom feeds are a perfect fit for curating personal content feeds in this movement. You can even follow your friends across the small web as well! It’s like having your own personal news feed of all your friends, except there’s no corporation deciding when, how, or if you’ll even see their posts. You curate your own personalized feed, and using either RSS or Atom ensures that no algorithms can ever manipulate what you see.
So what exactly are RSS and Atom feeds? Both RSS and Atom are web feed formats used to publish updates from websites. They allow you to subscribe to blogs, news sites, podcasts, or any site with frequent updates so you can get all the latest content in one place, typically through an RSS reader.
RSS (Really Simple Syndication): One of the oldest and most popular formats for delivering content updates to users. Websites publish RSS feeds in XML format, which feed readers then display for you.
Atom: A more recent alternative to RSS, designed to address some limitations of the original RSS format. Atom feeds use XML like RSS but have a different structure and were developed to offer more features and flexibility.
Both formats serve the same purpose: they help you get content updates automatically.
Can Your RSS Reader Read Atom Feeds?
The good news is that most modern RSS readers support both RSS and Atom formats. This means you don’t have to worry about whether a website offers an RSS or Atom feed—most readers will be able to handle both seamlessly.

RSS & Atom Feeds vs. Big Tech Social Media News Feeds
Most social media platforms do not display posts in chronological order. Instead, they use algorithms to determine what content to show you based on your behavior—what you click on, like, or share. These algorithms analyze vast amounts of data and prioritize content that’s most likely to keep you engaged for as long as possible. This manipulation works to increase user engagement and, ultimately, profit for these companies, but it also has a profound impact on what we see and believe. Here are a few examples:
Echo Chambers and Polarization Algorithms tend to show us more of what we already like and agree with. Over time, this creates echo chambers—digital spaces where we are surrounded by similar viewpoints. When people only see content that aligns with their own opinions, it reinforces their beliefs and prevents exposure to different perspectives. This phenomenon can fuel political polarization, as users become more entrenched in their viewpoints, leading to heightened social division.
Amplification of Emotional and Sensational Content Algorithms are designed to promote content that triggers emotional responses, particularly outrage or fear, as these emotions tend to generate more engagement. This is why sensationalized news and emotionally charged political content often appear at the top of feeds. For example, Facebook’s own internal studies, revealed in the 2021 Facebook Papers, showed that its algorithm was amplifying divisive, angry content because it kept users engaged longer. This is particularly harmful when it comes to false narratives, as these stories are more likely to be shared when they evoke strong emotional reactions, leading to widespread public deception.
Surveillance and Data Harvesting Another corrupt aspect of Big Tech’s manipulation is the way these companies harvest vast amounts of user data to further refine their algorithms and maximize ad revenue. Companies track every click, scroll, and interaction to build a detailed profile of each user. This information is sold to advertisers or used to tailor the content in your news feed to keep you hooked. Beyond mere advertising, this data can be used for more insidious purposes, such as political manipulation. More broadly, Big Tech can shape the course of social movements by giving disproportionate visibility to certain voices or downranking others. This power can be used both to promote grassroots campaigns, but also to suppress dissenting voices.
Surveillance Capitalism This term describes how Big Tech companies monetize personal data by surveilling users and creating predictive models of human behavior. By using data harvested from news feed interactions, tech companies can sell detailed user profiles to advertisers, who use these insights to target individuals with precision ads. This economic model, built on constant surveillance, makes it nearly impossible for users to avoid being tracked online. Surveillance capitalism turns user behavior into a commodity, violating privacy in the pursuit of profit. Worse yet, this behavior-modifying system can be used to influence not just what we buy, but how we think and act.
The “Filter Bubble” Effect The term “filter bubble,” refers to the personalization algorithms used by Big Tech to show you only content that aligns with your previous preferences. This isolation of information creates a self-reinforcing loop where users are insulated from viewpoints that challenge their assumptions. This leads to a distorted reality in which everything we see online confirms our existing beliefs, regardless of whether those beliefs are factual. For instance, someone interested in a certain political ideology will be fed more and more content supporting that viewpoint, while dissenting or critical information is filtered out, creating an illusion that everyone shares the same perspective.

RSS & Atom feeds offer a stark contrast to Big Tech news feeds in several key ways:
No algorithms.
No tracking.
No targeting.
No data harvesting.
No distractions.
You’re in full control the content you consume without external corporate influences and manipulation.
RSS and Atom feeds allow you to escape the grasp of these algorithms, trackers, data harvesting, as well as corporate and political agendas. When you use an RSS reader, no one is tracking what you’re reading or recommending content to you based on targeting you and your activity. You can browse in peace, knowing you’re not being manipulated by a hidden algorithm. Using RSS and Atom feeds gives you complete control over the content you consume. Instead of relying on a platform to decide what’s relevant or interesting to you, RSS and Atom empower you to curate your own digital experience. Isn’t that great? You can subscribe to as many or as few feeds as you like, organize them into categories, and stay informed on your own terms to the content and people that matter to you most.
TIP: As you subscribe to multiple RSS feeds, organization becomes key. Most RSS readers allow you to categorize feeds, grouping them by topic or priority. For example, you might have separate folders for news, tech blogs, personal interest websites, or even specific topics like web development. Organizing your feeds ensures that you never miss important updates while keeping your content stream manageable.
...........................................................................
Choose Your RSS Feed Reader
Browser Extensions:
If you’re looking for a list of user-friendly, privacy-focused, fully free and actively updated open-source RSS feed readers for (primarily) Firefox and Chrome-based browsers, you’ve come to the right place. Let’s dive right in! ........................................................................... FEEDBRO Feedbro is an RSS feed reader that is compatible with both Firefox and Chrome browsers. It offers a user-friendly interface and has features such as feed filtering, sorting, and a built-in search engine. > Get it for Firefox > Get it for Chrome > Get it on Microsoft Edge ........................................................................... SMART RSS Smart RSS allows you to follow new posts on your favorite websites exposing RSS and Atom feeds in a three pane view, providing background loading of new articles and allowing you to organize sources into folders. > Get it for Firefox > Get it for Chrome ...........................................................................
Android & IOS Apps:
Mobile apps are notorious for tracking and harvesting user data, possibly even moreso than pc given the modern smart phone’s ability to record audio, video, and keep track of your location in real time. Here is a list of free, open source, privacy-focused RSS feed reader apps for both Android and iOS so you can enjoy your favorite RSS feeds on the go. ........................................................................... FEEDER Feeder is a fully free/libre feed reader. It supports all common feed formats, including JSONFeed. It doesn’t track you. It doesn’t require any setup. It doesn’t even need you to create an account! Just setup your feeds, or import them from your old reader via OPML, then get on with syncing and reading. > Get Feeder on Google Play (Android) > Get Feeder on F-Droid (Android) ........................................................................... Flym News Reader While no longer being updated, Flym News Reader is still an excellent news reader for Android. Flym News Reader is a simple, modern, totally free (no ads) and opensource project which keeps you inform by fetching your websites/blogs and displaying them in a mobile-optimized way. > Get Flym on Google Play (Android) > Get Flym on F-Droid (Android) ........................................................................... Fiery Feeds Fiery Feeds is a powerful and highly customisable feed reader and read-it-later client that syncs with most services. It features article view modes, feed management, flexible layouts, smart views, color themes, and more! While I wasn’t able to uncover if it was open source, the developer does have a good privacy-respecting policy here. It’s one of the better alternatives for IOS. > Get Fiery Feeds for IOS ...........................................................................
Other PC Software:
So, it looks like you’re on the hunt for the perfect RSS feed reader. Luckily, there are a ton of great open-source options out there that are user-friendly, privacy-focused, free, and actively updated. Let’s dive in! ........................................................................... QuiteRSS First up, we have QuiteRSS. This RSS feed reader is available for Windows, Mac, and Linux, making it a great option for those who use multiple operating systems. The interface is simple and intuitive, with a clean layout that’s easy to navigate. To add a new feed, simply click on the “Add Feed” button and enter the URL of the feed you want to subscribe to. You can learn more about their features here. Pros: • QuiteRSS is lightweight and doesn’t use up a lot of system resources. • Available for multiple operating systems. (Windows, Mac, and Linux) Cons: • Some users have reported issues with syncing across devices. > Download QuiteRSS ........................................................................... FEEDREADER For those who want a simple, no-frills RSS feed reader, there’s FeedReader. This reader is available for Windows and Linux. The interface is clean and easy to use, with a basic layout that won’t overwhelm users with too many options. Pros: • FeedReader has a built-in browser, making it easy to view articles without leaving the app. • Available for multiple operating systems. (Windows and Linux) Cons: • Some users have reported issues with syncing across devices. > Download FeedReader ........................................................................... Tiny Tiny RSS Another great option for those who want a privacy-focused RSS feed reader is Tiny Tiny RSS. This reader is self-hosted, which means you’ll need to have your own server to run it on. However, this also means that you have complete control over your data and can ensure your privacy. Adding a new feed is as simple as clicking on the “Add Feed” button and entering the URL. Pros: • Tiny Tiny RSS supports plugins, allowing you to customize it to your needs. Cons: • Setting up a self-hosted RSS feed reader can be daunting for users who are inexperienced with self-hosting their own servers. Best avoid Tiny Tiny RSS if you are unfamiliar with this process. > Tiny Tiny RSS Installation Guide ........................................................................... Feedly Last but not least, we have Feedly. This RSS feed reader is available for Android, iOS, and web, with a paid version available for those who want even more features. Feedly is known for its clean, modern interface that’s easy to navigate. Pros: • Feedly integrates with a ton of other apps and services, making it easy to save articles to read later or share them on social media. Cons: • Some users have reported issues with the free version being limited in features. > Sign Up For Feedly ...........................................................................
Getting RSS feed URLS
In order to subscribe to a website’s RSS feed and add it to your feed reader, you will first need to get the RSS URL (aka link or web address) to the feed you want to follow.There are a few ways to do this, so if you’re totally new to RSS, let’s start with the easiest way first.
First, you’ll need to know what website or blog you want to subscribe to. If you’re not sure, try searching for it in Google.
Once you’re on the website or blog, look for the orange RSS feed icon. It looks like this: Sometimes it’s located in the top right corner of the page, or at the bottom of the page.
Click on the RSS feed icon. This will take you to a page with a lot of code on it. Don’t worry, you don’t need to understand any of this code!
Look at the address bar in your web browser. This is the URL for the RSS feed. Copy this URL.
If you’ve chosen an RSS Reader from the options previously discussed, open your RSS reader. This could be an app on your smartphone, browser extension, or a website or program on your computer.
In your RSS reader, look for an option to add a new feed. This option might be called “Add Subscription” or “Add Feed”.
Paste the URL for the RSS feed into the field provided in your RSS reader. Then click “Add” or “Subscribe”.
Congratulations! You’ve successfully subscribed to an RSS feed. Now you’ll be able to read new articles from this website or blog as soon as they’re published.
What if there is no RSS feed icon on a website I want to follow?
Unfortunately while many websites are RSS compatible, many websites do not offer RSS directly as a subscription option (ex. Youtube, certain blogs, etc). In this circumstance, it gets a little trickier if you aren’t very tech savvy. Have no fear! I will walk you through the process.
The easiest solution if you are not tech savvy is to use the Get RSS Feed URL extension below for your web browser. This extension will automatically grab the rss feed of the page you’re currently visiting (if it has an rss feed available), and then you can simply copy and paste it from your extension to your reader if your RSS reader is on PC. If your RSS reader is on mobile, however, you can use your PC to create a list of all the feed URLs you want to follow, email the list to yourself, and the copy/paste each url from your list by accessing your email from mobile.
> Get RSS Feed URL for Firefox > Get RSS Feed URL for Chrome
If you are a bit tech savvy, however, there is a more straightforward way to get RSS URLs that is much faster.
If you are on PC, check the source code: If you can’t find the RSS icon, you can check the source code of the website. Right-click on the website and select “View Page Source” or “Inspect Element”. Look for the “” tag with the type “application/rss+xml”. The URL located in the “href” attribute is the RSS feed link. Copy and paste the link into your preferred RSS reader.
One other thing you can try is experiment with adding each of the following to the end of the URL of the page you want to follow: /feed /feeds /rss /rss.xml /atom.xml .atom In most cases where an RSS feed is available, adding one of these options to the end of the page’s URL will bring up the page’s RSS feed. This method is hit or miss but always worth a try as it often comes up successful.
For example, if you wanted to subscribe to my status updates (located at https://status.cafe/users/thecozycat) you would add https://status.cafe/users/thecozycat.atom into your RSS feed reader. Or if you wanted to subscribe to my website activity feed (located at https://smallweb.thecozy.cat/activity/feed/), you would add https://smallweb.thecozy.cat/activity/feed/ into your Feeder app. Now, you’re probably asking, how do you know which one is the right one? You will need to test each of the six options in your web browser by trying each of those options at the end of the url you want to add to your feed. If it’s wrong, you’ll likely get an error page. If it’s right, you’ll see a page with code on it OR your browser may prompt you to download the feed file. That’s how you know you’ve got the right one.

How to Make a Website RSS-Compatible
If you’re building a website and want to offer RSS feeds:
WordPress: By default, WordPress generates an RSS feed at yourwebsite.com/feed. You can also customize it using plugins like RSS Post Importer.
Static Site Generators: Static site generators like Jekyll and Hugo support RSS feeds natively, allowing you to create them automatically as part of your build process.
Custom Websites: For custom sites that don’t offer automatic RSS or Atom feed functionality, you can create an XML file that complies with RSS or Atom feed standards, which includes your website’s content updates.
The RSS feed is essentially an XML file that contains metadata about your website’s posts and updates. This file is structured in a specific format so that RSS readers can interpret and display your content.
Example of a Basic RSS File:
<?xml version="1.0" encoding="UTF-8" ?> <rss version="2.0"> <channel> <title>Your Website Title</title> <link>https://yourwebsite.com</link> <description>Your website description goes here</description> <item> <title>Post 1 Title</title> <link>https://yourwebsite.com/post-1</link> <description>Summary of your post goes here</description> <pubDate>Mon, 01 Jan 2024 12:00:00 GMT</pubDate> </item> <!-- Repeat the <item> block for each new post --> </channel> </rss>
Step 2: Modify the Feed for Your Site
Replace the text between the , , and tags with details about your site.
Each tag within the block corresponds to a single blog post or update. Add or remove these as necessary.
Ensure the reflects the correct format as shown in the example above.
Step 3: Save and Upload Once you’ve created your RSS file, save it as rss.xml (or another name you prefer, like feed.xml). Upload this file to the root directory of your website so that users can access it via https://yourwebsite.com/rss.xml.

Making Your Feed Public
Now that your RSS file is live, you’ll want to let people know they can subscribe. Add a link to the RSS feed URL on your website, usually in the header, sidebar, or footer (though, you can place it wherever you like). Many sites use an orange RSS icon, which is easily recognizable.
Keep It Updated
Since this is a static feed, you’ll need to manually add new posts to the RSS file as you create them. Simply update the feed XML file with new <item> blocks whenever you add new content, then re-upload the file.

Big Tech and RSS/Atom Restrictions
RSS and Atom are incredibly useful, though you’re probably wondering: if it’s so great, why aren’t more people aware and using it? Personally, and this is just my belief due to what I’ve witnessed with big tech censorship over the years; it is by design that it is not often spoken about anymore. Big tech (and/or “big brother”) companies want everyone to stay stuck in their own information silos, because it is much easier for them to control narratives and the information you consume there, as well as have more control over your private data for their own capitalistic gains. Those who control the flow of information ultimately control the minds of the masses, and that control can make them a heck of a lot of money.
Unfortunately it is big tech websites such as Facebook that block people’s access to retrieving RSS/Atom feeds from their websites, because if they allowed you access to their RSS/Atom feeds from outside of their website, then they wouldn’t be able to contain you to their controlled information silos, track you, or profit off of you using your data. It’s against their own best interests to allow you this freedom, as keeping you contained to their walled gardens allows them to continue their data harvesting monopolies. So that is probably the biggest downside about RSS and Atom feeds when it comes to big tech social media platforms, is that if the information you care most about comes from your loved ones whom are contained within the walled gardens of these big tech social platforms, you won’t be able to retrieve RSS/Atom to create feeds from your friends there.
Not all social platforms are like this, however. You will just have to experiment with retrieving the feeds from different platforms to discover which big tech platforms have blocked RSS access and which ones haven’t.
Conclusion
I think that covers all the bases! The reason for this article, while a bit lengthy, I feel it is important to teach those who may not be tech-savvy in simple terms that are easy to understand. I think it is important for everyone to know how to use RSS and Atom, and create their own feeds independent of Big Tech social media platforms. Especially in this day and age where Big Tech has so much control and grasp on the information we consume and our private data is so heavily abused, there has never been a better time to start using RSS and Atom feeds. Aside from TheCozy.Cat being my own personal space, I also want it to double as my personal contribution to helping folks break free from their relationships with corrupt corporate entities.
If you have any questions or suggestions to add to this post that could make it even better, leave me a comment letting me know! As I receive feedback, I will make adjustments accordingly to make this article as simple as possible for those who are just getting started with RSS/Atom feeds.
And as always, if you found all this information useful, be sure to bookmark this page so you can easily find it again. Consider sharing it with your friends as well so they too can discover how to curate their own RSS and Atom feeds!
This post was originally shared from my small web blog here.
-----------------------------------------------------------------
Love the Small Web movement? Want to see it thrive? Help us grow on social media! Every follow, like, comment, and share helps spread the word and brings more people into the movement. 💜 Your support makes a difference—thank you!
➔ FB Page: https://www.facebook.com/thesmallweb/ ➔ FB Group: https://www.facebook.com/groups/thesmallweb/ ➔ X: https://x.com/SmallWebLove/ ➔ Tumblr: https://www.tumblr.com/communities/thesmallweb/ ➔ Website: https://smallweb.thecozy.cat/
#rss#rss feed#tutorial#masterpost#small web#indie web#webcore#web revival#neocities#old web#early internet#internetcore#2000s web#decentralizedfuture#decentralized social media#decentralization#blog#old internet
45 notes
·
View notes
Text
Does anyone wanna start a neocities club with me?!
Sorry, I know, but all my IRL friends are normal (lame!) and think that coding is far too much trouble sob. Now that communities is a thing maybe this could be a cool way to for us webmasters to gush about each others creations outside the usual, one popular blog?
If you can't get in please feel free to reach out (messages, inbox, notes) don't be shy you we welcome all
Join link below! (it works now)
56 notes
·
View notes
Text
Updated a bunch of stuff on my site!

19 notes
·
View notes
Text
NEW UPDATE TO MY WEBSITE

oooooh you wanna go check it out so bad oooooooooh

Here you can also adopt the little fairies! Cute!!! I honestly made the page just for them. And I wanna make more adopts!!!
(If you don't know what adopts are, they're just images you save and put on your website, usually on sections called Toyboxes. There's one on my About page you can take a peek at!)
#life updates#my art#neocities#nekoweb#personal website#web revival#cookie run#winx club#magia record
29 notes
·
View notes
Text
I think my favourite thing about web revival is that is also coincides with social media addiction and the core web, like yea we all are so viscerally intertwined with this thing that we've labelled as 'social media,' instead being addicted to surfing the web or getting lost in web rings or rabbit holes, to accessing this virtual realm, we are addicted to these corporations that have monopolized the web! We are, and spending more time in the real world is so, so important. The small web, the peripheral web, honestly encourages a distance from the digital space as a whole. (at least for me)
I have to put effort in engaging in these sites people create. Despite being so excited for educating myself on the digital space and tech in general, in the process I'm being educated on the ways these corporations exploit and get us addicted to mentioned monopolies. Not like I didn't know, of course I was aware, but it's this vague knowing and not much motivation or ability to overcome the reality. Engaging in the core web because that's where everybody is, that's what it felt like. Being there because that was the reality of the situation. Being there because that's where the wealth of media and people are, but with web revival and the small web there is a sense of hope.
Spacehey running slower due to an influx of users, people posting everyday on forums, portfolios and blogs on neocities, it's amazing. I hope personal websites spread like fire, I hope the core internet loses some of its consistency and spreads out. That videos are posted on websites, that one day YouTube is met with a competitor. That we have to put effort in curating who we interact with. I want to put aside the fear that with popularity that somehow this amazing revolution is tainted in someway. I'd rather the size of the movement grow instead of holding onto this fake concept of small web 'purity,' which I've seen a bit. I'd rather the world have a sense of choice from the core web, personal freedom over monopoly, rather than keep this culture isolated and grassroots.
126 notes
·
View notes