#web app development vs app development
Explore tagged Tumblr posts
Text
https://csharptek.com/blogs/web-app-development-process-explained
#web application#process#expert guides#resources#best practices#tips#insights#successful project#what is web app development#web app development vs app development#android app development vs web development#tools for developing web apps#web app development company
0 notes
Text
Component Libraries: Should You Build Your Own or Use a Prebuilt One?

Component libraries are a vital tool in web application development in maintaining uniform design, shortening the time taken to develop web applications and improving reusability of the code. Some developers find this dilemma; should they create a component library or use an existing one? In addition, they help reduce the struggle while building well-designed and interactive websites because of the availability of animation-oriented UIs such as Accentricity UI among others. Now, let’s get more to the point in order to help you find the right way.
What is a Component Library?
Component libraries are collections of reusable UI elements such as buttons, forms, modals, and more— and are intended to reuse the components across several projects. Such libraries not only guarantee a consistent look of an application but also save time and costs during its implementation because the elements have been already coded. So, there's no need to build components from scratch.
Prebuilt Component Libraries

Prebuilt Component Libraries
Prebuilt component libraries are the ready-made collections of different UI components that are specifically designed and optimized for common use cases that developers can face during development. Some well-known examples include:
Material-UI (MUI):
A library based on React and it follows Google's Material-UI design, MUI allows a comprehensive set of components customization.
Ant Design:
It's an UI design system framework for enterprise-level products, ant design offers built-in themes and a rich set of UI components.
Bootstrap:
It's an widely-used CSS framework that provides basic components and a responsive grid system.
Pros of Prebuilt Libraries :
Rapid Development: Prebuilt libraries save a lot of time of the developers by providing pre-designed reusable components that you can quickly integrate into your project.
Standardized Design: They help ensure a consistent user experience across different screens and features.
Community Support: Many prebuilt libraries come with robust community support, providing a wealth of tutorials, plugins, and enhancements.
Cons of Prebuilt Libraries
Limited Customization: Customizing components to fit your unique design can sometimes be difficult, leading to constraints on flexibility.
Performance Overhead: Many prebuilt libraries come with extra features you may not need, which can bloat your codebase.

Pros And Cons of Prebuilt Libraries
Animation-Centric Libraries: Bringing UIs to Life
In recent years, a new category of libraries has emerged, specifically focused on providing built-in animations and smooth UI transitions. These libraries not only offer pre-designed components but also emphasize adding dynamic, interactive features to web applications.
Here are some popular examples of animation-focused libraries:
Lottie
Category: Animation Integration Library

Lottie:The industry standard for motion design
What it Offers: Lottie allows you to render animations created in Figma or Adobe After Effects as JSON files using the built-in plugins. These animations are then rendered natively on the web, offering high-quality motion without a heavy performance impact.
Why It’s Useful: Lottie is perfect for apps or websites requiring rich, scalable animations that are lightweight. It’s commonly used for logos, loading animations, and subtle UI effects. Unlike other component libraries, it focuses purely on bringing visual design elements from tools like Figma & After Effects into the web environment.
Accentricity UI
Category: Hybrid Component and Animation Library
What it Offers:
��Accentricity UI combines traditional UI components with built-in support for smooth animations and transitions. It offers a wide range of components like buttons, forms, modals, and navigation menus, but with an added layer of predefined animations, making it easier to create interactive, dynamic interfaces.
In addition to these standard components, Accentricity UI provides responsive behaviors and subtle animation effects like hover states, fade-ins, and sliding transitions that enhance user engagement. The library's components are fully customizable, allowing developers to easily adjust animation timings, easing functions, and durations to match the look and feel of their brand, ensuring both visual appeal and performance across devices.
Why It’s Useful:
Think about it, what would be easy for a dev? Making a custom component with tons of animation which the dev has to write from scratch and polish it before the deadline or use a library, where the dev can make use of the library with the built-in support to combine the custom designed elements with smooth animations and transitions offered by the library.
It’s particularly helpful for developers who want the convenience of a prebuilt library but need polished, built-in animations to enhance user experience without writing complex animation code from scratch.
Framer Motion
Category: Animation-focused Component Library (React)

Framer Motion
What it Offers:
Framer Motion is a powerful library for React that allows you to create fluid animations and micro interactions with minimal effort. It supports interactive features like drag, scroll, and spring-based animations, which makes it ideal for interactive & highly animated UIs. It also provides easy-to-use APIs for gesture-based animations and layout transitions, offering developers extensive control over complex animations while maintaining simplicity in implementation.
Why It’s Useful:
Framer Motion combines the simplicity of component libraries with the flexibility of advanced animation frameworks, making it easy to enhance user interfaces with dynamic visual effects. It’s a great choice for React developers who want to integrate animation without compromising performance or adding significant overhead. With its built-in optimizations for smooth rendering, Framer Motion ensures high-quality animations that enhance both usability and visual appeal.
Should You Use Prebuilt Animation Libraries?
The role of animations is really important in web applications to enhance the UX(user experience), by making interfaces feel more fluid and interactive makes user's remember the website due to its great experience. Since users are constantly getting used to smooth effects, micro-interaction and dynamic feedback, animations are no longer viewed as a good to have feature but are rather considered as a must have feature. Prebuilt animation libraries like Framer Motion and GSAP (GreenSock Animation Platform) simplify this process by providing powerful, flexible tools that allow developers to integrate complex animations without having to manually manage every aspect of motion or dive deep into animation theory.
Advantages of Animation-Centric Libraries

Advantages of Animation-Centric Libraries
Ease of Use
Prebuilt animation libraries abstract away the complexities of coding animations from scratch. Without manually writing keyframes, easing functions, or browser-optimized transitions, developers can simply use predefined APIs to implement fluid animations. This drastically reduces development time, as many animation details are handled by the library, letting developers focus on building features and interactions rather than tweaking animations for performance or cross-browser compatibility. For example, with a few lines of code, animations can be applied to any UI element, making the development process much more efficient.
Advanced Features
Many animation libraries offer advanced features that go far beyond basic transitions like fade-ins and slide animations. These include timeline control, scroll-triggered animations, physics-based interactions, and even 3D transformations. For instance, timeline control allows developers to create synchronized sequences of animations, which can be used to create smooth, coordinated interactions across multiple elements. Scroll-based animations enhance user engagement by triggering effects as the user scrolls, perfect for parallax websites or content reveal effects. Physics-based animations, such as spring-based drag-and-drop or object bouncing, add natural, realistic movement to interactive elements, elevating the overall experience. Additionally, 3D transformations provide extensive control over how objects rotate, scale, or move in three-dimensional space, something that is cumbersome to achieve with native CSS alone.
See What Happens Next
#webdevelopement#werbooz#own website#build vs prebuilt component library#custom UI components#prebuilt UI libraries#web development#Material-UI#Ant Design#Bootstrap#Framer Motion#Accentricity UI#animation libraries#best UI libraries 2024#component library pros and cons#web app development#UI design optimization#web performance#web development trends
2 notes
·
View notes
Text

How to Balance Fixing Performance Issues and Adding New Features in Web Applications?
In today’s digital landscape, web applications are essential for business operations, marketing, and consumer involvement. As organizations expand and consumer expectations rise, development teams are frequently confronted with the difficult task of balancing two key priorities: addressing performance issues and introducing new features.
While boosting performance improves the user experience and increases efficiency, new features are required to remain competitive and meet market demands. Prioritizing one over the other, on the other hand, might have negative consequences—performance concerns can lead to a poor user experience while failing to innovate can result in a competitive disadvantage.
This blog delves into how to balance improving performance and introducing new features to web apps, allowing firms to satisfy technical and market demands efficiently.
Why Balancing Performance and New Features Is Crucial
A web application‘s success depends on both its performance and its features. However, relying entirely on one might result in imbalances that impair both user happiness and business progress.
Performance:Performance is an important component that directly influences user retention and happiness. Users can become frustrated and leave if the application has slow loading times, crashes, or problems. Ensuring that your web application runs smoothly is essential since 53% of mobile consumers would quit a site that takes more than three seconds to load.
New Features:On the other hand, constantly adding new features keeps users interested and promotes your company as innovative. New features generate growth by attracting new consumers and retaining existing ones who want to experience the most recent changes.
The dilemma is deciding when to prioritize bug fixes over new feature development. A poor balance can harm both performance and innovation, resulting in a subpar user experience and stagnation.
Common Performance Issues in Web Applications
Before balancing performance and features, it’s important to understand the common performance issues that web applications face:
Slow Load Times: Slow pages lead to higher bounce rates and lost revenue.
Server Downtime: Frequent server outages impact accessibility and trust.
Poor Mobile Optimization: A significant portion of web traffic comes from mobile devices and apps that aren’t optimized for mobile fail to reach their potential.
Security Vulnerabilities: Data breaches and security flaws harm credibility and user trust.
Bugs and Glitches: Software bugs lead to poor user experiences, especially if they cause the app to crash or become unresponsive.
Strategic Approaches to Fixing Performance Issues
When performance issues develop, they must be handled immediately to guarantee that the online application functions properly. Here are techniques for improving performance without delaying new feature development:
Prioritize Critical Issues:Tackle performance issues that have the most significant impact first, such as slow loading times or security vulnerabilities. Use analytics to identify bottlenecks and determine which areas require urgent attention.
Use a Continuous Improvement Process:Continuously monitor and optimize the application’s performance. With tools like Google PageSpeed Insights, you can track performance metrics and make incremental improvements without major overhauls.
Optimize Database Queries:Slow database queries are one of the leading causes of web app performance issues. Optimize queries and ensure that the database is indexed properly for faster access and retrieval of data.
Reduce HTTP Requests:The more requests a page makes to the server, the slower it loads. Minimize requests by reducing file sizes, combining CSS and JavaScript files, and utilizing caching.
5. Leverage Caching and CDNs: Use caching strategies and Content Delivery Networks (CDNs) to deliver content quickly to users by storing files in multiple locations globally.
Why Adding New Features is Essential for Growth
In the rapidly changing digital environment, businesses must continually innovate to stay relevant. Adding new features is key to maintaining a competitive edge and enhancing user engagement. Here’s why:
User Expectations:Today’s consumers expect personalized experiences and constant innovation. Failure to add new features can lead to customer churn, as users may feel your web application no longer meets their needs.
Market Differentiation:Introducing new features allows your application to stand out in the marketplace. Unique functionalities can set your app apart from competitors, attracting new users and increasing customer loyalty.
Increased Revenue Opportunities:New features can lead to additional revenue streams. For example, adding premium features or new integrations can boost the app’s value and lead to increased sales or subscription rates.
4. Feedback-Driven Innovation: New features are often driven by user feedback. By continuously developing and adding features, you create a feedback loop that improves the overall user experience and fosters customer satisfaction.
Read More: https://8techlabs.com/how-to-balance-fixing-performance-issues-and-adding-new-features-in-web-applications-to-meet-market-demands-and-enhance-user-experience/
#8 Tech Labs#custom software development#custom software development agency#custom software development company#software development company#mobile app development software#bespoke software development company#bespoke software development#nearshore development#software development services#software development#Website performance testing tools#Speed optimization for web apps#Mobile-first web app optimization#Code minification and lazy loading#Database indexing and query optimization#Agile vs Waterfall in feature development#Feature flagging in web development#CI/CD pipelines for web applications#API performance optimization#Serverless computing for better performance#Core Web Vitals optimization techniques#First Contentful Paint (FCP) improvement#Reducing Time to First Byte (TTFB)#Impact of site speed on conversion rates#How to reduce JavaScript execution time#Web application performance optimization#Fixing performance issues in web apps#Web app performance vs new features#Website speed optimization for better UX
0 notes
Text
Top Frameworks for Cross-Platform App Development in 2025
The best cross-platform frameworks in 2025 will help you develop apps that run smoothly on all platforms while saving time, cost, and resources.

#cross-platform app development framework#native ARM code#nativescript vs react native#custom website development service#mobile applications developers#web developer freelancers
0 notes
Text
Progressive Web Apps vs. Native Apps

The debate between progressive web apps (PWAs) and native apps continues as businesses strive to deliver exceptional user experiences. Each type of app comes with its own set of advantages and challenges. By understanding their unique offerings, you’ll be better equipped to make an informed decision. Let’s dive into the details.
What Are Progressive Web Apps (PWAs)?
Progressive web apps are essentially websites designed to function like native apps. They offer features such as offline access, push notifications, and high-speed performance, all accessible through a browser without requiring downloads or installations from app stores.
Why Are They Called Progressive?
The term “progressive” highlights their adaptability. PWAs improve over time, depending on the capabilities of the user’s device and browser. This means whether you’re using an older smartphone or the latest technology, a PWA delivers a consistent and reliable experience.
What Are Native Applications?
Native applications are software programs built specifically for a particular operating system, like iOS or Android. These apps are installed through app stores and developed using platform-specific programming languages such as Swift for iOS and Kotlin for Android. Native apps are known for their seamless integration with device hardware and software, offering superior performance.
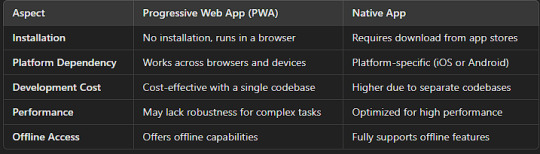
Comparing Progressive Web Apps and Native Apps
Here’s a side-by-side look at how PWAs and native apps differ:

Where PWAs Shine
PWAs are perfect for businesses prioritizing accessibility and cost efficiency.
Use Cases for PWAs:
E-commerce Platforms: Fast loading and offline browsing enhance user engagement.
Content and News Sites: Push notifications keep readers updated.
Service Applications: Simplifies booking processes and customer interactions.
Notable Examples of PWAs:
Twitter Lite: Combines speed and functionality for a full app experience.
Starbucks: Allows users to browse menus and modify orders, even offline.
Uber: Operates efficiently in low-network areas.
When Native Apps Are a Better Fit
Native apps excel in scenarios requiring advanced features and tight integration with device capabilities.
Use Cases for Native Apps:
Gaming Applications: High-performance graphics and interactivity.
Banking and Finance Apps: Secure transactions with robust encryption.
Social Media Platforms: Advanced functionalities like camera integration and live streaming.
Popular Native Apps:
Instagram: Smooth sharing and editing of images.
WhatsApp: Real-time messaging with device-level integrations.
Spotify: Superior audio quality and offline playback features.
Pros and Cons
Advantages of PWAs:
Cross-Platform Functionality: Operates seamlessly across devices and browsers.
Lower Development Costs: Single codebase reduces expenses.
No Installation Needed: Easily accessible through a browser.
Drawbacks of PWAs:
Limited Hardware Access: Struggles with advanced hardware features.
Performance Challenges: Not ideal for highly complex applications.
Browser Dependency: User experience varies based on browser capabilities.
Advantages of Native Apps:
Optimal Performance: Designed specifically for the platform.
Hardware Integration: Access to device features like GPS, camera, and biometrics.
Customizable Features: Tailored functionalities based on platform capabilities.
Drawbacks of Native Apps:
Higher Costs: Separate development for iOS and Android increases expenses.
App Store Dependencies: Approvals and updates take time.
Device Compatibility Issues: Requires adjustments for varying screen sizes and resolutions.
Choosing Between PWAs and Native Apps
Your choice depends on your project’s goals:
Go with PWAs if you need an app that is cost-effective, widely accessible, and quick to develop. This is an excellent choice for businesses focusing on online visibility and user engagement without hefty investments.
Opt for Native Apps if your project demands high-speed performance, extensive features, or a targeted audience with specific needs.
For expert guidance in web app development, consult professionals who can help tailor a solution that meets your needs.
Conclusion
Progressive web apps and native apps both serve unique purposes. PWAs are perfect for cost-conscious businesses seeking ease of access, while native apps excel in performance and feature integration. Understanding your audience, budget, and project requirements will help you decide which option aligns with your business goals.
0 notes
Text
Is Vue the New Angular? A Deep Dive Into Web Development Frameworks in 2024

As web app development evolves in 2024, developers are confronted with a critical decision: Should they choose Angular or Vue for their next project? These two JavaScript frameworks dominate the market, but each offers distinct advantages. With the growing popularity of Vue, many are asking, "Is Vue the new Angular?" In this blog, we’ll explore how these frameworks compare and why you might choose one over the other for modern web app development.
1. Overview of Angular and Vue
Angular, a framework backed by Google, is known for its powerful features and enterprise-level scalability. It offers built-in tools like two-way data binding, dependency injection, and a modular architecture, which makes it a robust choice for large-scale web applications.
On the other hand, Vue is a progressive framework created by Evan You. Known for its simplicity and flexibility, Vue allows developers to scale from small projects to full-fledged web applications with ease. Vue’s ability to integrate seamlessly with existing projects and its lower learning curve make it a popular choice for many developers.
2. Why Vue Is Gaining Traction in 2024
In 2024, Vue’s popularity is growing rapidly due to its accessibility and the ease with which developers can get started. Vue is lightweight, which results in faster performance, making it ideal for modern, high-speed web applications. Unlike Angular, Vue doesn’t require developers to learn a comprehensive set of tools, making it perfect for those looking for a quick and flexible solution.
Vue’s extensive ecosystem and strong community support also contribute to its rising popularity. With Vue's increasing adoption by companies like Alibaba and Xiaomi, it's clear that Vue is carving out a significant niche in the market for scalable and flexible web app development.
3. Angular’s Strengths in Large-Scale Applications
While Vue is gaining ground, Angular is still the preferred choice for complex, enterprise-level applications. Angular’s opinionated structure and built-in tools provide a consistent development experience that large teams need. It offers sophisticated features like TypeScript integration, which improves code quality and scalability—key advantages for complex, long-term projects.
Angular’s CLI, comprehensive testing tools, and enterprise-level features remain unmatched for large web applications. While Vue is growing in popularity, Angular’s comprehensive features make it the go-to framework for large teams working on sophisticated web apps.
4. Key Differences Between Angular and Vue
Performance & Size: Vue is known for being lightweight, which translates to faster load times and better overall performance in smaller projects. Angular, while powerful, can be cumbersome for smaller projects due to its larger size.
Learning Curve: Vue’s simpler setup and less opinionated structure make it easier to learn compared to Angular, which requires a deeper understanding of concepts like RxJS and TypeScript. For developers new to web app development, Vue may be a better choice.
Community & Ecosystem: Angular has a more mature ecosystem, but Vue's community continues to grow at a rapid pace. Vue's flexibility allows developers to pick and choose what they need, while Angular’s robust, out-of-the-box solution is ideal for large-scale projects.
5. Is Vue Replacing Angular?
While Vue may be seen as a challenger to Angular’s dominance in web app development, it’s not entirely replacing Angular. The two frameworks serve different needs. Vue is increasingly favored for smaller, faster projects due to its simplicity, while Angular remains the gold standard for large, complex enterprise applications.
In 2024, both Angular and Vue have their place in web app development. The choice between them depends largely on project requirements. For lightweight, flexible development, Vue might be the better option, while for large-scale projects with long-term maintenance needs, Angular remains a top contender.
Conclusion:
In the battle of Angular vs Vue, both frameworks bring unique strengths to the table in 2024. Vue is rapidly gaining popularity, particularly for developers seeking a lightweight, easy-to-use solution for fast web app development. However, Angular’s rich features and enterprise-ready capabilities make it a strong choice for large-scale applications. Ultimately, your decision will depend on your project’s scope, team structure, and long-term goals.
0 notes
Text
Choosing the Right Technology Stack for Your Web App
Explore essential tips for selecting the best technology stack for web apps. Learn about key web development technologies and the differences between front end and back end technologies to make informed decisions.
#Technology Stack for Web Apps#Web Development Technologies#Best Tech Stack#Choosing a Tech Stack#Frontend vs. Backend Technologies#Web App Development Tools
1 note
·
View note
Text

Ready to invest in your business's future? 🚀 Amron Software is here to help! 💪 Our digital marketing experts will create a custom strategy just for you. 🎯 From SEO to social media, we've got you covered. 💥 Let's chat and see how we can help your business grow online. 📈 #digitalmarketing #onlinefuture #businessgrowth
#Online Business#Offline Business#Online Business vs Offline Business#Web Development Services#E-commerce Development#SEO Services#Magento Development#Flutter App Development#WordPress Development#online business#offline business#business models comparison#web development services#ecommerce solutions#SEO services
0 notes
Text
Explore the differences between Full-Stack, MEAN, and MERN Stacks. Find the best stack for your project in our comprehensive 2024 guide!

#Full Stack vs MEAN vs MERN Stack#Full stack development company#MEAN Stack development company#MERN Stack Development company#Full stack vs MEAN Stack#Full stack vs MERN Stack#Hire full stack developers#hire mean stack developers#hire mern stack developers#Best mobile app development company#Hire mobile app developers#custom web app development company#hire web developers
0 notes
Text
1 note
·
View note
Text

Lean vs. Agile: Finding the Sweet Spot for Your Development Team
Harness Agile’s adaptability and Lean’s efficiency to empower your development team, ensuring high value output while reducing waste.
#custom web app development company#web app development company#Agile vs Lean#custom web app development#custom web app development company in USA#custom web app development company in California
0 notes
Text
Mobile App v/s Mobile Websites – Key Differences, Advantages, Disadvantages

Wondering whether to invest in a mobile app or a mobile website? Explore the key differences, advantages, and disadvantages of each option in our detailed comparison guide. Make an informed decision on the best solution for your business and users. Visit now to read more: Mobile App v/s Mobile Websites – Key Difference, Advantages, Disadvantages
#apps vs websites#mobile apps vs websites#advantages of apps over websites#website and mobile apps#mobile web application pros and cons#advantages and disadvantages of mobile application#advantages of a mobile website#advantages of mobile apps#difference between apps and websites#disadvantages of a Mobile website#disadvantages of mobile apps#Hire mobile app developer#hire website developer#mobile app development#mobile app development company#mobile app vs mobile website#website development#website development company
0 notes
Text
Swift vs Objective-C: The Guide for Your iOS App Development Project
In the diverse landscape of iOS app development, the foundation of your success often lies in the programming language you choose. Whether you're an established iOS app development company or an ambitious entrepreneur seeking top-notch iOS app development services, the choice between Swift and Objective-C is pivotal. Each language boasts a distinct personality and a set of advantages tailored for different scenarios. Swift, Apple's modern prodigy, entices with its sleek syntax and performance prowess. Objective-C, the seasoned veteran, offers stability and legacy compatibility.
Original Source - https://blog.mobcoder.com/swift-vs-objective-c-the-guide-for-your-ios-app-development-project/

#hire dedicated resources in india#it consulting service in india#hire flutter developers in usa#hire mern stack developers#web app development company in usa#Swift vs Objective-C#best mobile app consulting services#iOS App Development
0 notes
Text
Move To A Darker Place
This is a story of Man Vs. Machine.
---
Last March, my father attempted to file his Taxes.
My beloved father is a Boomer. Unlike most Boomers, my father is rather handy with technology because he was one of the people that had a not-insignificant hand in Developing a hell of a lot of it. He was studying Computer Science at Cal Poly before the computer science degree existed. I have many fond childhood memories of skipping through the aisles of various electronic and computer part warehouses while Dad described something that either terrified the staff or made them worship him as a God. He taught himself how to use his smartphone. Internationally.
So when he saw the option to file digitally with the IRS through the “ID.me” program, he leapt at the chance to celebrate the Federal Government finally entering the Digital Age.
It was all going swimmingly for about six hours, until he was ready to file and the system told him that it needed to verify his identity.
“Very Well.” said my father, a man unafraid of talking to himself and getting something out of the conversation. “It wouldn’t do for me to get someone else’s return.”
The System told him that it needed him to take a “Digital Image ID”.
a.k.a: A Selfie.
“A-ha!” Dad beams. Dad is very good at taking selfies. He immediately pulled out his phone, snapped one, and tried to upload it.
Please log into your Id.me Account and use the provided app to submit your Digital Image ID. The System clarified.
“Oh. You should have said so.” Dad pouted, but used his phone to log onto the ID.me account, do the six security verification steps and double-checked that the filing looked the same as it did on the desktop, gave the IRS like nine permissions on his phone, and held up the camera to take his Federal Privacy Invasion Selfie.
Please align your face to the indicated grid. Said The System, pulling up a futuristic green-web-of-polygons approximation.
“Ooh, very Star Trek. Gene Roddenberry would HATE this!” Dad said cheerfully, aligning his face to the grid. My father is a bit… cavalier, when it comes to matters of personal information and federal government, because he’s been on FBI watchlists since the late 60’s when he was protesting The Vietnam War and Ronald Regan before he’d broken containment. Alas.
Anyway, there is very little information the federal government does not have on him already, but he’s as good at stalking the FBI as they are at stalking him, and had worked out a solution: He has something approaching a friendship with the local Federal Agent (Some guy named “Larry”. Allegedly), and got Larry hooked on Alternative Histories and Dad’s collection of carefully-researched “there is very likely buried treasure here” stories, and Larry is loath to bother his favorite Historical Fanfiction author too much.
But I digress.
After thinking for a minute, The System came back with an Error Message. Please remove glasses or other facial obstructions.
And here is where the real trouble began.
See, my father wears glasses that do substantially warp the appearance of his face, because he is so nearsighted that he is legally blind without them. His natural focal point is about 4 inches in front of his nose. While Dad can still take a selfie because he (approximately) knows where his phone is if it’s in his hand, he cannot see the alignment grid.
He should ask someone to take it for him! I hear the audience say. Yes, that would be the sane and reasonable thing to do, but Dad was attempting to do taxes at his residence in Fort Collins, while his immediate family was respectively in Denver, Texas and Canada. He tried calling our neighbors, who turned out to be in Uganda.
He looked down at the dog, Arwen, and her little criminal paws that can open doorknobs, but not operate cell phones.
She looked back at him, and farted.
“Well, I’ll give it a try, but if it gives me too much trouble, I’ll call Larry, and Larry can call the IRS about it.” Dad told her.
She continued to watch him. Arwen is an Australian Kelpie (a type of cattle-herding dog), going on 14 years old, deaf as a post and suffering from canine dementia now, but she still retains her natural instinct to Micromanage. She was also trained as a therapy dog, and even if she can’t hear my dad, still recognizes the body language of a man setting himself up for catastrophe.
So, squinting in the late afternoon light next to the back door, Dad attempted to line his face up with a grid he could only sort-of see, and took A Federal Selfie.
The System thought about it for a few moments.
Image Capture Failed: Insufficient Contrast. The System replied. Please move to a darker place.
“...Huh.” Dad frowned. “Alright.”
He moved to the middle of his office, away from the back door, lit only by the house lighting and indirect sunlight, and tried again.
Image Capture Failed. Please move to a darker place.
“What?” Dad asked the universe in general.
“Whuff.” Arwen warned him against sunk costs.
Dad ignored her and went into the bathroom, the natural habitat of the selfie. Surely, only being lit by a light fixture that hadn’t been changed since Dad was attempting to warn everyone about Regan would be suitably insufficient lighting for The System. It took some negotiating, because that bathroom is “Standing Room Only” not “Standing And Holding Your Arms Out In Front Of You Room”. He ended up taking the selfie in the shower stall.
As The System mulled over the latest attempt, Arwen shuffled over and kicked open the door to watch.
Image Capture Failed. Please Move to a Darker Place.
“Do you mean Spiritually?” Dad demanded.
“Whuff.” Arwen cautioned him again.
Determined to succeed, or at least get a different error message that may give him more information, Dad entered The Downstairs Guest Room. It is the darkest room in the house, as it is in the basement, and only has one legally-mandated-fire-escape window, which has blinds. Dad drew those blinds, turned off the lights and tried AGAIN.
Image Capture Failed. Please Move To A Darker Place.
“DO YOU WANT ME TO PHOTOGRAPH MYSELF INSIDE OF A CAVE??” Dad howled.
“WHUFF!” Arwen reprimanded him from under the pull-out bed in the room. It’s where she attempts to herd everyone when it’s thundering outside, so the space is called her ‘Safety Cave’.
Dad frowned at the large blurry shape that was The Safety Cave.
“Why not?” he asked, the prelude to many a Terrible Plan. With no small amount of spiteful and manic glee, Dad got down onto the floor, and army-crawled under the bed with Arwen to try One Last Time. Now in near-total darkness, he rolled on his side to be able to stretch his arms out, Arwen slobber-panting in his ear, and waited for the vague green blob of the Facial grid to appear.
This time, when he tapped the button, the flash cctivated.
“GOD DAMN IT!” Dad shouted, dropping the phone and rubbing his eyes and cursing to alleviate the pain of accidentally flash-banging himself. Arwen shuffled away from him under the bed, huffing sarcastically at him.
Image Capture Failed. Please move to a darker place.
“MOTHERFU- hang on.” Dad squinted. The System sounded strange. Distant and slightly muffled.
Dad squinted really hard, and saw the movement of Arwen crawling out from under the bed along the phone’s last known trajectory.
“ARWEN!” Dad shouted, awkwardly reverse-army crawling out from under the bed, using it to get to his feet and searching for his glasses, which had fallen out of his pocket under the bed, so by the time he was sighted again, Arwen had had ample time to remove The Offending Device.
He found her out in the middle of the back yard, the satisfied look of a Job Well Done on her face. She did not have the phone.
“Arwen.” Dad glared. It’s a very good glare. Dad was a teacher for many years and used it to keep his class in order with sheer telepathically induced embarrassment, and his father once glared a peach tree into fecundity.
Arwen regarded him with the casual interest a hurricane might regard a sailboat tumbling out of its wake. She is a force of nature unto herself and not about to be intimidated by a half-blind house ape. She also has cataracts and might not be able to make out the glare.
“I GIVE UP!” Dad shouted, throwing his hands in the air and returning to the office to write to the IRS that their selfie software sucks ass. Pleased that she had gotten her desired result, Arwen followed him in.
To Dad’s immense surprise, the computer cheerfully informed him that his Federally Secure Selfie had been accepted, and that they had received and were now processing his return!
“What the FUCK?” Dad glared. “Oh well. If I’ve screwed it up, Larry can call me.”
---
I bring this up because recently, Dad received an interesting piece of mail.
It was a letter from the IRS, addressed to him, a nerve-wracking thing to recessive at the best of times. Instead of a complaint about Dad’s Selfie Skills, it was a letter congratulating him on using the new ID.me System. It thanked him for his help and expressed hopes he would use it again next year, and included the selfie that The System had finally decided to accept.
“You know, my dad used to complain about automation.” Dad sighed, staring at the image. “Incidentals my boy! My secretary saves the state of California millions of dollars a year catching small errors before they become massive ones! He’d say. Fought the human resources board about her pay every year. I used to think he was overestimating how bad machines were and underestimating human error, but you know? He was right.”
He handed me the image.
My father was, technically, in the image. A significant amount of the bottom right corner is taken up by the top of his forehead and silver hair. Most of the image, the part with the facial-recognition markers on it, was composed of Arwen’s Alarmed and Disgusted Doggy face.
“Oh no!” I cackled. “Crap, does this mean you have to call the IRS and tell them you’re not a dog?”
“Probably.” Dad sighed. “I know who I’m gonna bother first though.” he said, taking out his phone (Dad did find his phone a few hours after Arwen absconded with it when mom called and the early spinach started ringing).
“Hey Larry!” Dad announced to the local federal agent. “You’re never gonna believe this. My dog filed my taxes!”
Larry considered this for a moment. “Is this the dog that stole my sandwich? Out of my locked car?” he asked suspiciously.
“The very same.” Dad grinned.
“Hm. Clever Girl.” Federal Agent Larry sighed. “I figured it was only a matter of time before she got into tax fraud.”
---
I'm a disabled artist making my living writing these stories. If you enjoy my stories, please consider supporting me on Ko-fi or Pre-ordering my Family Lore Book on Patreon. Thank you!
#Family Lore#Dogs#arwen#Arwen the Crime Dog#Taxes#Ronald Regan mention (derogatory)#long post under the cut#this one is funny this time#I could really use some extra tip money this month
10K notes
·
View notes
Text
Flutter vs. React Native: Best Framework for Your Cross-Platform App

Choosing the right framework is critical to the success of your app. In the world of cross-platform development, React Native and Flutter stand out as the go-to choices for building apps efficiently for Android and iOS from a single codebase. Both frameworks offer unique advantages, but which one is best suited for your project? Let’s dive in to help you decide.
Understanding React Native
React Native, created by Facebook in 2015, enables developers to create mobile applications using JavaScript. By extending the popular React framework for web development to mobile platforms, React Native simplifies development without sacrificing a native-like user experience.
Key Features of React Native:
Reusable Codebase: Write once, run on both Android and iOS with minimal adjustments.
Native Rendering: Uses native UI components, ensuring apps look and feel like true native apps.
JavaScript Expertise: Leverages an already widely used programming language, reducing the learning curve for teams.
Ideal Use Cases:
React Native excels in developing apps that prioritize functionality, such as:
Social Media Apps: Facebook and Instagram are prime examples.
E-commerce Apps: Platforms focusing on core features and fast iteration.
MVPs for Startups: Quick time-to-market with robust functionality.
When it comes to custom mobile app development, React Native provides a practical solution for businesses aiming to deliver apps across multiple platforms while optimizing time and costs.
Flutter: Google’s Vision for Cross-Platform Apps
Launched in 2017, Flutter is Google's open-source framework for creating visually stunning and highly performant apps. Powered by Dart, Flutter is designed for developers who value consistent design and seamless performance across platforms, including mobile, web, and desktop.
Key Features of Flutter:
Rich Widgets Library: A customizable set of widgets allows precise control over UI design.
Hot Reload: Real-time changes boost productivity during development.
Platform Independence: Build apps that scale beyond mobile to web and desktop platforms.
Ideal Use Cases:
Flutter shines in applications requiring advanced graphics and consistency, such as:
Graphically Intense Apps: Complex animations and interactive designs.
Multi-Platform Apps: Apps needing a unified experience across devices.
Startups with Design-First Focus: Beautiful, responsive apps built efficiently.
For developers focused on web app development, Flutter's multi-platform capabilities make it an excellent choice for creating seamless digital experiences across devices.
What Are the Key Differences Between Flutter and React Native?
When deciding between Flutter and React Native, it's essential to understand their key differences to choose the right framework for your project.
1. Programming Language
React Native uses JavaScript, making it a natural choice for teams with web development experience.
Flutter uses Dart, which offers robust features but has a smaller developer community.
2. UI/UX Customization
React Native relies on native components, providing a consistent platform look but less flexibility for custom UI designs.
Flutter uses its widget-based system, enabling highly customizable and visually consistent designs.
3. Performance
React Native uses a JavaScript bridge, which may impact performance in graphics-heavy apps.
Flutter compiles directly to native code, ensuring better performance for complex animations and high-performance apps.
4. Multi-Platform Support
React Native focuses on mobile, with third-party tools enabling web functionality.
Flutter natively supports mobile, web, and desktop, making it a more versatile choice.
Advantages and Disadvantages of React Native and Flutter
When choosing between React Native and Flutter, understanding their pros and cons can help streamline your decision for mobile app development.
React Native: Pros and Cons
Advantages
Large Community Support: Built on JavaScript, React Native benefits from a vast developer community and numerous libraries.
Faster Development: If you’re familiar with JavaScript and React, React Native allows faster transitions into mobile app development.
Cost Savings: A single codebase works for both iOS and Android, reducing resources.
Disadvantages
Performance Issues: May struggle with complex animations or graphics due to the JavaScript bridge.
Limited Customization: Relies on native components, limiting UI design options.
Dependency on Third-Party Libraries: Advanced features depend on third-party tools, which can cause delays.
Flutter: Pros and Cons
Advantages
Superior Performance: Compiles directly to native code, improving speed, especially for animations.
Highly Customizable UI: Uses widgets for advanced and flexible UI design.
Single Codebase Across Platforms: Works for mobile, web, and desktop development.
Disadvantages
Larger File Size: Flutter apps consume large amount of storage
Limited Dart Expertise: Dart is less common than JavaScript, making skilled developers harder to find.
Still Maturing for Web Support: Flutter’s web capabilities are still evolving, with some performance and compatibility challenges.
Future of Cross-Platform Development
The demand for cross-platform frameworks continues to grow, driven by the need to build apps efficiently for multiple platforms. React Native and Flutter are both evolving rapidly, supported by major tech companies like Facebook and Google. While React Native leads in market share, Flutter’s rich UI capabilities and growing popularity make it a serious contender.
React Native or Flutter : Which one to pick
The choice between Flutter and React Native depends on your project goals, team expertise, and app requirements. Both frameworks are powerful tools that cater to different needs, ensuring you can deliver an excellent user experience.
#web development#app developing company#web app development#Flutter vs. React Native#best app development framework
0 notes