#visual studio code html
Explore tagged Tumblr posts
Text
رفع ملفاتك على GitHub باستخدام Visual Studio Code
تريد رفع ملفات مشروعك على GitHub ولكن ليس لديك مهارة الـ Command line, إليك أسهل طريقة للتعامل المباشر بين Visual Studio Code & GitHub. مشكلة عند رفع الملفات على GitHub الكثير من المبرمجين المبتدأين تواجههم صعوبة في رفع ملفات المشروع علي موقع GitHub, وكثيراً ما تحدث أخطاء في الملفات وفي مسارات المجلدات. لا أستطيع استخدام الـ Command line فإذا كنت من مستخدمي Visual Studio Code, فهناك مساحة…
View On WordPress
#git in visual studio code#github#how to install visual studio code#install visual studio code#visual studio#visual studio code#visual studio code 2018#visual studio code emmet#visual studio code extensions#visual studio code guide#visual studio code html#visual studio code json#visual studio code linux#visual studio code python#visual studio code ssh#visual studio code tutorial#visual studio code tutorial for beginners#تعلم github#رفع المشروع#رفع المشروع على github#رفع المشروع علي الجيت هاب#رفع المشروع وربطه بالgithub#رفع الموقع الاول على github وتعلم بعض اوامر ال git#رفع مشروع git#رفع ملفات البوت ع موقع github#رفع ملفات علي جيت هوب#طريقة رفع ملفات css و java على موقع github والحصول على رابط مباشر،#طريقع رفع ملفات على موقع github
0 notes
Text



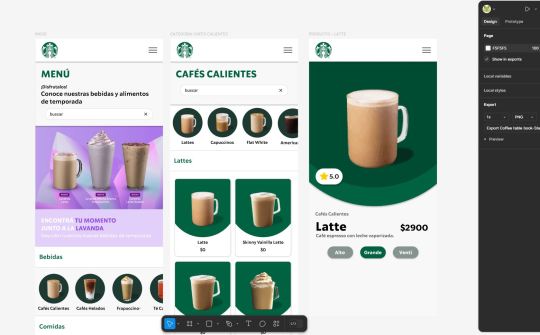
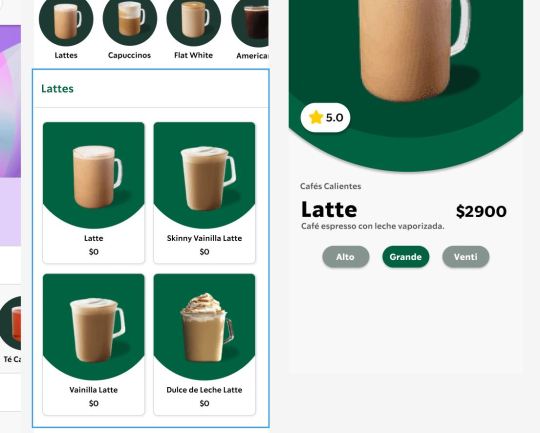
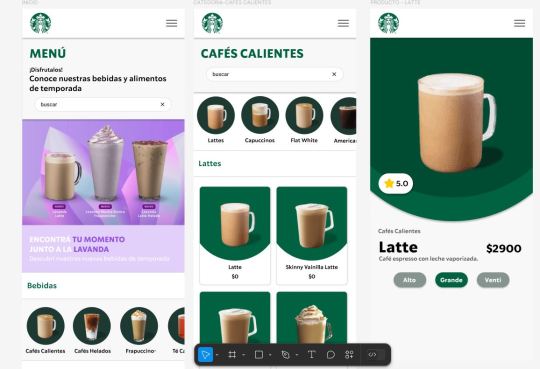
Working on a new project about redesigning how I would create a virtual menu/book table for Starbucks. Starting the prototype in Figma! 🥐☕✨
#web development#web design#web developers#htmlcoding#html css#html#html5#coding#programming#uxdesign#figma#figma to html#freelance#uidesign#figmadesign#visual studio code
1 note
·
View note
Text
Create a web page to visualize the output of BitLocker Script
In this article, we will create Create a web page to visualize the output of BitLocker Script. This sample web page creation assumes you already have your scripts saved. We will be utilizing the Virtual Studio Code which is a a powerful and versatile code editor. Please see how to Install HTML Web Client for Microsoft RDS, How to Migrate Azure Web Apps, and “RDS client access licenses: How…
#CSS#CSS3#html#HTML in Visual Studio Code#HyperText Markup Language#javascript#Python#Text Automation#visual studio#Visual Studio Code#Visual Studio Extensions
0 notes
Text
Hojas de Estilo CSS: La Magia Detrás del Diseño Web
¿Qué son las hojas de estilo en cascada (CSS)? CSS es un lenguaje de diseño que se utiliza para dar estilo y formato a las páginas web. Separa la presentación del contenido, lo que facilita la creación de sitios web más consistentes y fáciles de mantener. Historia Breve CSS surgió a mediados de los 90 como una solución para separar el contenido (HTML) de la presentación (CSS). Desde entonces,…
#Atom#Bootstrap#compatibilidad con navegadores#CSS#Diseño web#Foundation#frameworks CSS#hojas de estilo#HTML#Less#preprocesadores CSS#propiedades#responsive design#Sass#selectores#Sublime Text#valores#Visual Studio Code
0 notes
Text

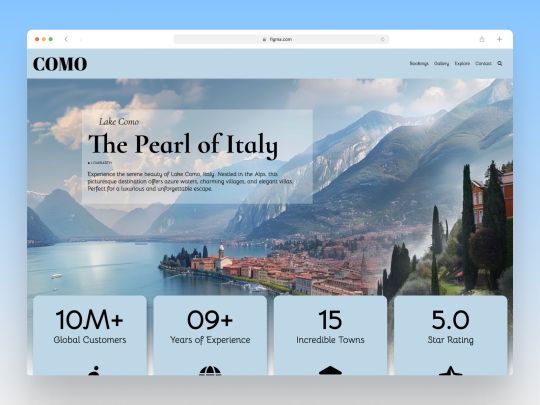
Lake Como Travel HTML, CSS, JS
View File in Browser





1 note
·
View note
Text
does anyone else use vscode for normal writing too? 😭 like I have a little folder of txt documents and I use vscode to write in them :') mine uses a dark mode theme and opendyslexic, so it's generally easier for me to look at for long periods of time, and I have a little bongocat in the bottom, so it's just more fun 😭😭 sometimes I'll also make it an html document PURELY bc it turns the text pink for me 💀
1 note
·
View note
Text

Como cuando tomas nota de todo en el código y te pasan estas cosas de principiante xd.
#programming#principiante#html#css3#technology#webpagedevelopment#web page design#lol xd#funny#vs code#visual studio code
1 note
·
View note
Text
answering @wizardfigurine ‘s question like this bc unfortunately i cant reply to comments on a sideblog! >:(

im not an Expert on Computers™️ by any means but id say its mainly just a matter of fucking around and finding out. like find an interpreter that works for u and has the features u want, experiment w/ different syntax and figure out which ones u should familiarise urself with for ur projects. there are also a few forums available where u can talk w other coders and get advice on how to fix ur code :)
again im still only just starting out w/ coding so if anyone with more experience has any advice feel free to rb this w/ advice or comment!
1 note
·
View note
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
A more in-depth guide for creating visual novels, especially in the horror, horror-romance, etc circles
Some of you have seen my previous, smaller post on crafting visual novels, especially in this little space of Tumblr that a lot of us have found themselves in. Since that post took off, I've wanted to create a longer guide to help touch on some points I've thought about for the past few months.
In case you've never heard of me, I'm Kat, also known as catsket. I have a Bachelor of Fine Arts in Game Design. I've been making games for nearly 5 years, and I've been doing visual novels more "professionally" for 2. You may know me for Art Without Blood, 10:16, God is in the Radio, or Fatal Focus. I'm here to help you make your first visual novel.
Please note that my advice does not fit everyone, and you may disagree with what I say. That's okay! It doesn't work for all. That's why there's thousands of resources out there.

FOR THOSE OF YOU WHO HAVE NEVER MADE A GAME
So, you have an idea for a huge visual novel. Horror, a shady and obsessive love interest, a little bit of woo-hooing. 100k words. Maybe a million. What is this, the 07th Expansion?
I notice a lot of people getting into visual novels are artists first. That's okay! I wanted to do art for games before I realized how much I enjoyed writing. And even less of you have probably touched Visual Studio. Again, perfectly okay. We all start somewhere.
My number one piece of advice? Make shitty games.
What does that mean?! My recommendation to those who have never done games is to make a bunch of shitty ones. Think of a theme, or hell, even join a game jam, where you make a game that fits a theme in a short amount of time. Spend about a week on your game. Focus on making something polished. Polish your mechanics. Polish your output.
I recommend, if you can, to make at least 4-6, if not more, kind of shitty games before hopping into longer projects. Making a game is a skill, just like art, just like writing. And game development is combining ALL of these together into one big soup being stirred by a skeleton hand puppet. You'll get into the rhythm and see what works for you.
It also helps you learn, perhaps, the second most important thing here: do you even like making games? There are cases out there where people have created video games (not saying visual novels) just for clout. That's no fun for you, that's no fun for your players. And you might go through this process and find that you don't like making games. That's completely okay! It's not for everyone.
Also, you can use these shittier games to gather an audience. I've built my audience because, for the past few years, I've been releasing games that slowly give me growing fields of eyes every day. A success story overnight is a rare one. It takes time. It's like building a brand, but you aren't a brand, you're an artist.
REV UP YOUR ENGINES!
Ren'py is the number one engine you will be recommended. It is very beginner-friendly, with lots of tutorials, assets on itch.io to use and download, and support. The engine comes with a few tutorials in the form of games, whose code you can freely browse. This is the engine I use most often. Most visual novels you see are made in this engine.
Twine is a text-based engine that most people use for interactive fiction. You can add images and audio, though, if you don't mind messing with HTML. I use Twine for text games and for outlining for my larger games. Ever played Degrees of Lewdity? Yeah, I know you have. Don't ask why. That game was made in Twine.
RPG Maker has multiple versions and has been used for exclusively VNs if you don't mind fucking around with plugins. It can definitely give your game a super unique feel. I recommend RPG Maker MV, since it has the most resources. This line of engines usually costs money, but it often goes on sale for under $5-$15.
People will recommend TyranoBuilder, but as a user and player, the lack of options and the format the games often come in is just...not fun to navigate. It advertises itself as little to no code, but it's often evident in the final results. Some good games have been made in it, though, so if you want to use it for prototyping/practice, you can. I'm not a fan, but that doesn't mean that fans don't exist! This engine costs money.
Not an engine, but check out Ink! Super useful scripting language that's used for more professional projects.
DEMOS, DEMOS, DEMOS
You've got an idea for a long-term project, and now you want to show it to the world! But wait, wait, don't do that yet!
When should I start advertising my game? This is a personal opinion, but I say that you should not start advertising your game until 50-60% of your demo is complete. Why? As I've discussed with some fans of indie VNs, they can name quite a few projects that have been in the "working on the demo" age for 1-2+ years. I've been in the Kickstarter MMO circles. If you, making a single-player experience with little mechanics to balance and polish (aka a visual novel), are taking that long on a demo, I am going to assume the game is not coming out. There are some games I have seen out here that have been in "working on the demo" phase where I haven't seen a single ounce of what the project will look like.
What should I put in my demo? The purpose of a demo is to showcase the mechanics and the vibes and the mechanics of your game. It's a demonstration. In my last post, I pointed to the Dead Space 2 demo that was showcased at E3 (RIP), that takes place about 2 hours into the story and shows how enemies are defeated, some animations, bits of the story, etc. Usually, because it's less about mechanics and more about vibes, visual novel demos showcase a certain percentage of the full thing (5-10%.) Can you showcase the vibe of the game here and what players should expect? If not, show off another portion.
How long should I work on my demo? Before, I said 3-4 months. That can be true, that can also not be true. Think about how long the demo takes you in proportion to how long the actual game should take you. Don't put too much effort. The demo is to showcase the vibe. It's to see how much the public and fans may enjoy the game.
My game is 18+, what should I do? Make a splash screen when the game is downloaded to let players know your game is 18+. If it's going to contain sexual content, you can hide it with itch.io's adult content filter. Write it on the page itself that your game is for adults only. Don't put your demo behind a paywall. This is genuinely ridiculous. The purpose of a demo is to showcase what a game is like before a player purchases it. That defeats the point of a demo. I've seen this happen, and it discourages players from approaching, especially because most demos never make it past the demo phase. So...I'm paying you $10 for 2-3k words of a game that may never come out?
Should I make a social media for my game? YES! Go for it. These anchors are how people will find your game. Make a Tumblr and open that ask box. Make a Twitter. Go to BluSky. Advertising is not bad. Some YouTubers even take e-mail suggestions from developers. Feel free to shoot your shot. The worst they can do is not respond.
HOW TO SET UP YOUR ITCH.IO PAGE:
Getting your itch.io to a presentable state can be very challenging! There's many ways to do it. I highly recommend using this page image guide for learning how to size your images to make your page pop!
Itch.io themselves has suggested to not publish a page until the game or demo is released. You can make the page and keep it as a draft, but do not publish it until you're ready!
Your cover image is the image that will appear in the search of the website, on any front pages, in collections, and on your profile. What have I seen that works? Key art of one of the characters up close and the title of the game! If you can make it a .GIF, do it! Bitches love .GIFs!
Itch.io recommends 3-5 screenshots on your page. I recommend 1 of these 5 be a .GIF that shows how gameplay feels. This is effective, even for visual novels!
Write a 3-5 sentence summary about your game for the description. What is your story about? What is the draw?
DO NOT BE ONE OF THOSE PEOPLE WHO IS GOING TO SAY "This is not like other visual novels. It doesn't have that cheesy this or that or-" No one cares. Genuinely. You're putting down other games in your genre and elevating yourself to the pompous level.
TAG YOUR GAME! itch.io gives you a list of tags to choose from when you go to tag. DON'T USE THIS! Try to go for more specific tags. Arimia has a very good guide on how to use itch.io's tagging system to your advantage.
GENERAL GAME MAKING ADVICE
SCOPE KNIFE IS SUPER USEFUL! Everyone makes games that are way over their workload. It's okay to cut out features and add them later. Prioritize making a finished game before hitting those stretch goals.
PLAN, PLAN, PLAN! Writing outlines is super helpful. I use Twine for my outlines, because you can connect your passages together and make really well-thought webs.
IT'S OKAY TO ASK FOR HELP! Whether it's from friends, professionals, or anything in-between. They can help with assets, editing, etc.
HONE YOUR SKILLS OUTSIDE OF GAMES! Write some poetry. Do some sketches everyday. Improve on your craft to improve your games
MUSIC IS HARD. THERE ARE RESOURCES. Most of us aren't musicians. That's okay. Make sure the music you get for your game is allowed to be used. You can use anything non-commercial if your game will not cost money or donations. I try to do songs in the public domain or free to use overall with credit if I don't have a musician. Consult the Creative Commons website if you're unsure how you're supposed to use a certain piece of music. If you don't use the right stuff, not only can it put you in legal trouble, but it can put streamers in hot water if they play your game and they can't upload the video because music is copyrighted.
PLEASE, DO SOMETHING ABOUT YOUR UI. Wanna know an easy way to get your game to look more professional? Edit the damn UI for your game. Make a new textbox, even if it's just a black box. Change the font. Eventually, players recognize the defaults and patterns of games made in certain engines and may attribute a lack of UI changes to a developer being lazy. It doesn't take very long to change the colors around and move text! Please do it to add a little pop to your game.
DEADLINES ARE AWESOME. Not everyone works well under pressure, but if you give yourself an infinite amount of time to make something, it'll never get done. Set goals for yourself for how much you can work on something.
IF YOU HAVE TO GIVE UP, GIVE UP. Making things is hard, especially long-term. Emergencies happen, jobs happen, life happens. Let your fans know that a project isn't happening anymore. Don't leave them in the dark. You don't need to tell strangers your medical history or anything, but transparency + honesty are really hot traits. You should use those in your creative work. This is one reason why I advocate for not publishing or advertising things until you know it's stable.
SHOWCASING YOUR CONTENT
People love to see WIPs for games! This is what the devlog is good for! A devlog is a post where a developer talks about and showcases some things happening in the game? What can you add to your dev log?
PERCENTAGES! How much of the artwork is done? How much of this character's route is done?
SNEAK PEEKS AT ARTWORK AND SPRITES!
GIFS! GIRLS LOVE GIFS!
Anything else to showcase your game's content! Posting consistent updates retains and even gains a fan's attention for your work.
RUNNING YOUR TUMBLR
You've joined us, and you've made a Tumblr for your blog! Link it on the itch.io page, so people can come find you after playing your awesome demo!
Do I have to respond to every ask? No. It's your blog. Delete whatever asks you want.
I got a hate comment! What do I do? Delete it and move on. I have a more detailed section on hate below.
I want to interact with [blog]! How do I do that? Reach out to the devs for silly little collabs. If you come onto a developer slightly headstrong, they might feel you are being abrasive or using them for content.
If people make fan content, interact with it! Encourage it! Reblog it. Show your love.
OTHER IMPORTANT THINGS
PROFESSIONALISM IS KEY. These may be pet projects, but you want to appear some level of professional on your actual itch.io page.
Being dismissive of player and fan complaints or criticisms will make you appear childish.
If your game is broken, fix it. I have been told by some amateur developers to ignore game-breaking bugs. It does not make me, a player, want to engage with your content. It seems messy and unfinished.
With the above point, it's 100% okay to have bugs and errors upon release. Every developer and their brood mother has. To decrease these issues, get playtesters. Friends can play your games, spot any errors, and help you point out things that can be improved upon. I recommend having playtesters at every stage of development.
Make sure your game runs before you publish it. Please.
You can still be silly and giddy! There's no reason to not be, especially when you get positive comments! The point of this is to not be outright rude to potential players and fans.
IGNORE HATE COMMENTS. In this case, a hate comment is a statement that contains no constructive criticism and are only here to be insulting or malicious. People are going to leave you with actual piles of dog shit in your ask box. They are trying to provoke you. Giving hate comments any attention, even if you're there to "clap back" proves that they got to you, even if you don't take the hate to heart. They will continue to pester you. Delete any hate comments and ignore them completely. Laugh about them with friends in a private setting, sure.
THINK BEFORE YOU REFERENCE! I know one big thing in this community is adding references to other games in yours, such as plushies of other characters or putting them on posters. The best thing you can do it ask the developer before adding this. How would you feel if some random person you've never met put your character in a video game? Most of us would feel weird and potentially violated. Open communication with devs is awesome. I am usually okay with it as long as someone asks for permission.
As a complete aside, I prefer more tasteful references to other games as opposed to 523482346 plushies and posters. These have been slightly overdone. Why not theme a candy after another game's character? Maybe your characters know each other.
OTHER RESOURCES I RECOMMEND
Devtalk is a server dedicated to independent visual novel creators. You can find jobs, resources, advice, talks, and, like, everything there! Devtalk is super useful. Everyone in there is so cool. They have a really great and comprehensive list of resources that I could not even begin to cover.
Visual Novel Design is a great YouTuber. No other words, check the guy out!
Ren'py and whatever other engine you're using has documentation that's super useful to follow.
Arimia not only has amazing VN resources, especially for marketing, but she also just has? Amazing games that you should check out?
And for a shameless self plug, I'm the lead of Sacred Veins, a collective of devs creating narrative games, whether it be horror, humor, romance, or everything in-between. Come hang out with us!
632 notes
·
View notes
Text
index (I hope to follow this tag system lol)
#blinkies #stamps #gifs #favicons
edit: thx for the love on this post. im going to try and continually update this!
⇩ ⠀websites that are FULL of other web graphics below ⇩ ⇩ (+ some html tools!) ⇩
Graphics: blinkie maker : make your own blinkies! DOLLZ REVIVAL : a revival of pixel dolls where you can create and share your own. very cute! GlowTxt : create glowing transparent text gifs that say whatever u want HOARDER'S PILE : contains blinkies, buttons, stamps, and teddies plasticdino.neocities.org : blinkies Glitter Graphics : contains gifs, blinkies, dividers, and just sooo many web graphics Cute Kawaii Resources : contains gifs, blinkies, stamps, favicons, dividers, buttons, fonts, literally everything you need. its an insane resource Adrian's blinkie collection : collection of blinkies, stamps, and buttons ☆ (supplies.ju.mp) : blinkies, stamps, buttons, & favicons twigbranch.carrd.co : blinkies lallys.carrd.co : blinkies, stamps, dividers, and other resources Bugleeblinkie.carrd.co : blinkies, and 3 very special gifs at the end ;) unshinesblinkies.carrd.co : blinkies The 88x31 GIF Collection : buttons. there are 5 parts! huge collection! Bonnibel's Graphic Collection : blinkies WELCOME TO GIFCITY : blinkies, dividers, favicons, stamps cass-tastrophe.carrd.co : blinkies, stamps kotatsuOS : blinkies Cute web graphics : blinkies, stamps, dividers, and a LOT of other graphics, all very cute
HTMLS/neocities Stuff: MDN (mozilla.org) : if you're just starting out like me this is super helpful HTML Tutorial (w3schools.com): same here! (offers other programming languages as well!) Accessibility Checker(Free Scan) : a site you can use to check accessibility/ADA compliance when making your website! it will point out what needs to be changed. it is free, but they also offer paid services if you need more help imagecolorpicker.com : hex code picker. i use this one because you can upload an image, paste clipboard, OR type in the website and it'll grab a screenshot for you! something simple that was made really well. cssgradient.io : helps you make css gradients for backgrounds or whatever else you need them for smartgb.com : a free guestbook service FC2 Counter! : free "site visits" and "online now" counters. fully customizable Unclosed Tag Checker by Alicia Ramirez : does as it says, checks for unclosed tags (although I recommend using a program that does this as you write anyways. I use Visual Studio Code. Status Cafe : an updateable and embeddable status that you can stick anywhere on your site! it is mostly customizable with CSS but I have noticed a few small quirks with it
e10's web (neocities.org) <- shameless site plug. show it some love :P
#blinkies#stamps#favicons#gifs#old web graphics#old web aesthetic#old web stamps#old internet#old web#old webcore#2000s web#90s web#html#html css#html5#css#htmlcoding#web design#web resources#early web#early internet#neocities graphics#neocities#geocities#gifcities#web graphics#webcore
289 notes
·
View notes
Text
Edgaring time!
Tutorial on how to make your own responsive Edgar :D I will try to explain it in really basic terms, like you’ve never touched a puter (which if you’re making this… I’m sure you’ve touched plenty of computers amirite??? EL APLAUSO SEÑOOOREEES).
If you have some experience I tried to highlight the most important things so you won’t have to read everything, this is literally building a website but easier.
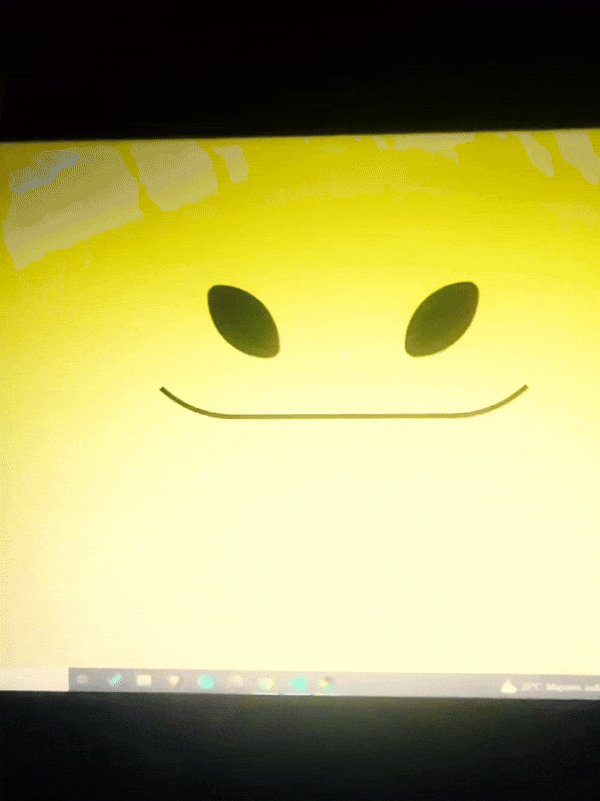
I will only show how to make him move like this:

Disclaimer: I’m a yapper.
Choosing an engine First of all you’ll need something that will allow you to display a responsive background, I used LivelyWallpaper since it’s free and open-source (we love open-source).
Choosing an IDE Next is having any IDE to make some silly code! (Unless you can rawdog code… Which would be honestly impressive and you need to slide in my DMs and we will make out) I use Visual Studio!!!
So now that we have those two things we just need to set up the structure we will use.
Project structure
We will now create our project, which I will call “Edgar”, we will include some things inside as follows:
Edgar
img (folder that will contain images) - thumbnail.png (I literally just have a png of his face :]) - [some svgs…]
face.js (script that will make him interactive)
index.html (script that structures his face!)
LivelyInfo,json (script that LivelyWallpaper uses to display your new wallpaper)
style.css (script we will use to paint him!)
All of those scripts are just literally like a “.txt” file but instead of “.txt” we use “.js”, “.html”, etc… You know? We just write stuff and tell the puter it’s in “.{language}”, nothing fancy.
index.html
Basically the way you build his silly little face! Here’s the code:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Face!</title> <link rel = "stylesheet" type = "text/css" href = "style.css"> </head> <body> <div class="area"> <div class="face"> <div class="eyes"> <div class="eyeR"></div> <div class="eyeL"></div> </div> <div class="mouth"></div> </div> </div> <script src="face.js"></script> </body> </html>
Ok so now some of you will be thinking “Why would you use eyeR and eyeL? Just use eye!“ and you’d be right but I’m a dummy who couldn’t handle making two different instances of the same object and altering it… It’s scary but if you can do it, please please please teach me ;0;!!!
Area comes in handy to the caress function we will implement in the next module (script)! It encapsulates face.
Face just contains the elements inside, trust me it made sense but i can’t remember why…
Eyes contains each different eye, probably here because I wanted to reuse code and it did not work out and when I kept going I was too scared to restructure it.
EyeR/EyeL are the eyes! We will paint them in the “.css”.
Mouth, like the eyeR/eyeL, will be used in the “.css”.
face.js
Here I will only show how to make it so he feels you mouse on top of him! Too ashamed of how I coded the kisses… Believe me, it’s not pretty at all and so sooo repetitive…
// ######################### // ## CONSTANTS ## // ######################### const area = document.querySelector('.area'); const face = document.querySelector('.face'); const mouth = document.querySelector('.mouth'); const eyeL = document.querySelector('.eyeL'); const eyeR = document.querySelector('.eyeR'); // ######################### // ## CARESS HIM ## // ######################### // When the mouse enters the area the face will follow the mouse area.addEventListener('mousemove', (event) => { const rect = area.getBoundingClientRect(); const x = event.clientX - rect.left; const y = event.clientY - rect.top; face.style.left = `${x}px`; face.style.top = `${y}px`; }); // When the mouse leaves the area the face will return to the original position area.addEventListener('mouseout', () => { face.style.left = '50%'; face.style.top = '50%'; });
God bless my past self for explaining it so well, but tbf it’s really simple,,
style.css
body { padding: 0; margin: 0; background: #c9c368; overflow: hidden; } .area { width: 55vh; height: 55vh; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); background: transparent; display: flex; } .face { width: 55vh; height: 55vh; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); background: transparent; display: flex; justify-content: center; align-items: center; transition: 0.5s ease-out; } .mouth { width: 75vh; height: 70vh; position: absolute; bottom: 5vh; background: transparent; border-radius: 100%; border: 1vh solid #000; border-color: transparent transparent black transparent; pointer-events: none; animation: mouth-sad 3s 420s forwards step-end; } .face:hover .mouth { animation: mouth-happy 0.5s forwards; } .eyes { position: relative; bottom: 27%; display: flex; } .eyes .eyeR { position: relative; width: 13vh; height: 13vh; display: block; background: black; margin-right: 11vh; border-radius: 50%; transition: 1s ease } .face:hover .eyeR { transform: translateY(10vh); border-radius: 20px 100% 20px 100%; } .eyes .eyeL { position: relative; width: 13vh; height: 13vh; display: block; background: black; margin-left: 11vh; border-radius: 50%; transition: 1s ease; } .face:hover .eyeL { transform: translateY(10vh); border-radius: 100% 20px 100% 20px; } @keyframes mouth-happy { 0% { background-color: transparent; height: 70vh; width: 75vh; } 100% { border-radius: 0 0 25% 25%; transform: translateY(-10vh); } } @keyframes mouth-sad { 12.5%{ height: 35vh; width: 67vh; } 25% { height: 10vh; width: 60vh; } 37.5% { width: 53vh; border-radius: 0%; border-bottom-color: black; } 50% { width: 60vh; height: 10vh; transform: translateY(11vh); border-radius: 100%; border-color: black transparent transparent transparent; } 62.5% { width: 64vh; height: 20vh; transform: translateY(21vh); } 75% { width: 69vh; height: 40vh; transform: translateY(41vh); } 87.5% { width: 75vh; height: 70vh; transform: translateY(71vh); } 100% { width: 77vh; height: 90vh; border-color: black transparent transparent transparent; transform: translateY(91vh); } }
I didn’t show it but this also makes it so if you don’t pay attention to him he will get sad (mouth-sad, tried to make it as accurate to the movie as possible, that’s why it’s choppy!)
The .hover is what makes him go like a creature when you hover over him, if you want to change it just… Change it! If you’d rather him always have the same expression, delete it!
Anyway, lots of easy stuff, lots of code that I didn’t reuse and I probably should’ve (the eyes!!! Can someone please tell me a way I can just… Mirror the other or something…? There must be a way!!!) So now this is when we do a thinking exercise in which you think about me as like someone who is kind of dumb and take some pity on me.
LivelyInfo.json
{ "AppVersion": "1.0.0.0", "Title": "Edgar", "Thumbnail": "img/thumbnail.png", "Preview": "thumbnail.png", "Desc": "It's me!.", "Author": "Champagne?", "License": "", "Type": 1, "FileName": "index.html" }
Easy stuff!!!
Conclusion
This could've been a project on git but i'm not ready and we're already finished. I'm curious about how this will be seen on mobile and PC,,, i'm not one to post here.
Sorry if I rambled too much or if i didn't explain something good enough! If you have any doubts please don't hesitate to ask.
And if you add any functionality to my code or see improvements please please please tell me, or make your own post!
89 notes
·
View notes
Text

I've been itching to dive into something totally new and outside of my usual web dev comfort zone! After brainstorming for a while, I finally landed on a brilliant new project idea: building my very own desktop widget~!
Now, full disclosure—I have zero idea where to even start when it comes to programming a widget, but that’s where the fun comes in, right? I’m all about learning new things (I have an addiction to studying so…)~!
In this post however, I’ll be sharing my initial ideas for the widget and brainstorming what tech stack might bring this amazing idea to life~!
Prior knowledge on desktop widgets?
All I know is that they stick to the desktop area and some even always in front of the other windows. That’s all I know!
Widget Idea
So, the project idea I’ve chosen is something simple, just so I can get used to making widgets: a notepad. But, it’s not just any plain notepad widget—it’s going to have an aesthetic color scheme! (I know, pretty cool, right?) I really wanted to keep things basic for this first project.
The inspiration actually came from a Pinterest pin that I saved. I think the design is originally from a color palette generator website, but I want to take that concept and turn it into an actual desktop widget. Thus this project was born!



Tech Stack
Alright, I lied—I'm not entirely stepping out of my comfort zone for this one! I'll be using ReactJS, a technology I’m super comfortable with and absolutely love. But to keep things fresh and challenging, I’m diving into something new as well!
After researching (thank you, ChatGPT, Google, and YouTube), I found out there are plenty of ways to build a desktop application, or in this case, a widget. You can go with WinForms, WPF, Tauri (Rust), Qt, and others. But I wanted to stick closer to JavaScript—specifically something I could pair with ReactJS. So, ElectronJS seemed like the best fit.
For this project, my tech stack will be:
ReactJS (JavaScript)
ElectronJS (JavaScript)
SCSS (for those extra styling powers)
HTML (obviously)
Visual Studio Code (with a lovely brown theme 🧸)
Toward the end of the project, I’ll also explore how to package the widget so people can download and install it on their own computers, and how to store the notes locally!
Finally
As I post this I am going to start the project so I will soon post updates! (This is where I fail…!)
#xc: project logs#coding#codeblr#programming#progblr#studyblr#studying#tech#comp sci#computer science
86 notes
·
View notes
Note
I’m a complete beginner when it comes to any coding and I’m not sure if you are or not, but was it easy to begin making the site using rarebit?
I'm a complete beginner as well! I've only coded a navigation bar back in middle school for an assignment and then never again, so Rarebit was overwhelming when I started.
However, you'll realize that it's pretty straightforward the more you read the code over and over again. I suggest opening up the Rarebit folder in an external terminal that isn't Neocities like Visual Studio Code and download the Live Preview plug-in from Microsoft. This let's you see your website in live time and not have to code blindly like in Neocities.
HTML is extremely straightforward and easy to grasp. It's CSS you have to learn and worry about since it's what makes your website look like your website.
I haven't touched Javascript yet, that's a bit more complex, but nothing a YouTube video or a forum can't help with.
It just takes time and patience like any other skill to learn!
I recently learnt how to use flexbox!

#asks#anon#idk it's just fun!#and more rewarding to create an experience for the readers to explore than to upload it on webtoon or tapas#like it reminds people that comics are a craft and aren't just content to consume#there's an experience to it
98 notes
·
View notes
Note
Hellu))
I looked at your neocities thingy, and I just wondered how you did that with the text boxes and the background and stuff. If you are willing to share, if you aren't, then sorry for wasting ur time)
I'm very new to coding (I suck) and "Penelope the cat" doesn't really help much T-T
Hi! Don't worry about asking, I'm always happy to help and give info on anything I know to the best I can! (Though to be completely honest, I too don't know much of HTML so... lol)
I used a <table> tag and the other tags that come with it. I also used boarder, boarder style, and background color, which would be in the CSS part of the code. Makes the boarder that's around it, The style that boarder will be in, and the background color of that table.Here's a website that explains it better then I can and also helps me out A LOT.
I heavily recommend this site, it's a life saver and will explain everything.
Also here is some CSS to help with the boarder and background!
Some other extra tips I'll throw in here:
I recommend using "Visual Studios". It's a free program and you can get a plug-in that allows you to see how your website looks without having to edit, go to the website, refresh, over and over. It also helps with coding as well, overall I'm loving it!
Now, by no means am I saying you should copy somebody else code and steal it. That's wrong. However, if you see something you like and want to know how it works, inspect the page and look at the code! I've learned a lot from doing this and it's help me figure out how things work too. Once again, do not straight up steal lines of somebody else's code. By that point you're not coding, you're copying, pasting, and stealing.
I also think you should learn the basics of HTML, and if you really want to make things then I say take the time to learn HTML. Personally for me, I love the look of broken ugly websites. Just some basic CSS will do for me! But if you're not like me, then yes, I think you should learn more then just the basics.
I'm sure there's some HTML nerds that can explain this way better then what I can so like I always say when it comes to learning stuff, look it up! The internet has unlimited free information, somebody 12 years ago on reddit probably asked the same question you did and the answer will be in the comments of that post. Always search for things!
8 notes
·
View notes
Note
Hiya! I found your blog through your neocities website! I was wondering if there’s any tips or things you read/watched that help you make your site. (Im heavily considering making one of my own neocities site it just seems fun)
hihi welcome !! i have quite a few pieces of advice, but the tldr is you should come up with an idea for what you want to make beforehand, and look up how to do each piece! your knowledge will start to fill in along the way :]
(this is probably gonna be long as hell so under the cut is all of the fun stuff /silly)
the way i personally started off was by sketching out what i wanted my site to look like! if you know what you want before you begin, you'll know where to look to figure out what you need to do. html+ css are extremely easy languages to read/write once you know what to look for!

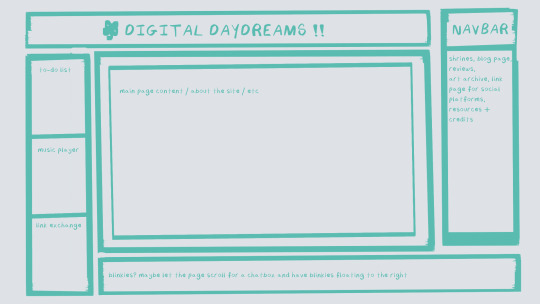
^ this was the original sketch for my site, where i planned out everything i wanted to include. it's a bit different from what actually ended up on the site, but that's alright! it's just about having an outline to work from. i think of it like outlining before you write, it feels like such a pain in the ass because u just wanna start working NOW but u will thank yourself later for taking the time to plan.
once you know what you want to make, start looking for tutorials and resources to make it easier! the grid for my homepage and some of my other subpages was made using a css grid generator, since its one of the more confusing bits of css. you can make grids without it, but its a very easy way to make a more asymmetrical design if ur using the generator!
thats linked here, it gives you some css to put in your head or css sheet, and then the html for the different boxes to slap in your main document. it can be easier to understand what itll look like if you give each one a border while you work, even if its just temporary!
when looking for information about css and html, w3schools is your best friend. its a pretty comprehensive database of every little piece of html + css you could ever need, with examples you can play with yourself to understand what each variable does! it's been a lifesaver for me, ive watched basically zero video tutorials because everything on there is explained so well and you can find basically Anything.
they even have code snippets for things that take more than one or two lines of code, which you can use and adapt yourself! (the tooltips on the official art + my art sections on the hinata shrine were adapted from a tutorial on there!)
in general, having a plan and working from there will make ur life so much easier. the pages that ive sketched out beforehand or ive had a very clear vision for have been WAYY easier to code than the ones i tried to come up with on the fly, and ive been much happier with how they've turned out as well. though i do also have some smaller, rapidfire tips as well that ill go thru now!!
— inline css (the style="" tag) seems so so useful but really should only be used when you're resizing images like buttons. when u keep all of your css in the head or in a seperate document, its way easier to debug and read later. i cleaned up my homepage recently by removing all of the inline css and looking at the code stresses me out WAY less because i can actually read it LOLOL ... plus cutting the css out and putting it in its own document made me realize that id accidentally wrote some really weird code in some places
— this is very much 'do as i say, not as i do,' but use an external editor (like visual studio code) instead of editing live on neocities! you can set up a live preview, and generally wont be pushing out 100 updates every single time you change or add something. i tend to code directly on neocities but its a bad habit and i want to break it eventually v_v
— if you really like an effect someone else has on their site, you can peek using inspect element i promise the coding police won't get you !! dont steal code line for line, but you can figure out what theyre doing and put your own spin on it. things like border images can be really cool, and i only figured out about them because i looked at what someone else was doing and figured out how to adapt it for my own site! check linkbooks and credit sections as well, a lot of people will include links to any effect they didnt make themself or got help with. (including me! the credits section of the linkbook has a ton of little things i got from other places, including a really neat little music player, the rss feed for my status cafe, and the wobbly text on the homepage!)
— most stuff in html and css basically just... says what it does in the tag. so looking stuff up for it is extremely easy! if you've used carrd before you honestly probably already know more abt html than u'd think just intuitively. when ur adjusting the margins or padding in carrd, you're adjusting the margin: and padding: properties in the css of the website it's outputting!
this is getting way too long but!! my best advice is to just get started. you'll never be able to learn without trying, and it genuinely is so fun to have something that's truly your own!
(if u have any specific questions im happy to answer anytime as well! i love talking abt neocities, its a super fun hobby and way easier to pick up than u would think!)
#originals.txt#inbox.txt#neocities.zip#god im so sorry abt how long this is i havent had time to work on the site for a while and its getting to my head /silly
5 notes
·
View notes