#visual studio code linux
Explore tagged Tumblr posts
Text
man i love the jetbrains ides but they take up soooo much memory i wish they would just rewrite their ides in a native language...
#with some fucking around with settings i've managed to get this minimal python project down to 2GB of memory usage when i have it open in#pycharm but my laptop only has 7GB of ram so i can't have like too many firefox tabs open or whatever while i've got my project open still#i might see if i can open my laptop up and install another stick of ram but idk#i've not bought ram for ages i dunno how spensive it is these days#also i should not have to buy a whole ass extra stick of ram just to use an ide 😭#i could switch to an ide that's not written in java but idk i like the features of the jetbrains ones and also they're what i'm used to#i used visual studio when i was 13 lol but they don't have VS for linux#they only have vs code for linux and if i'm using an editor not a full ide im just using vim
3 notes
·
View notes
Text
Top Linux IDEs to Supercharge Your Coding in 2024
Hey coders! 🖥️
Finding the perfect IDE can make a huge difference in your productivity and coding experience.
If you’re coding on Linux, you’ve got some fantastic options for 2024.
Here’s a quick rundown to help you choose the best one for your needs.

Why Choosing the Right IDE Matters
Efficiency: A good IDE can speed up your workflow.
Tools and Features: Integrated tools make coding easier.
Customization: Tailor your environment to fit your coding style.
Top IDEs for Linux in 2024
1. Visual Studio Code
Lightweight, versatile, and packed with features.
Perfect for almost any programming language.
2. IntelliJ IDEA
Great for Java and Kotlin development.
Offers smart code completion and powerful debugging tools.
3. PyCharm
Ideal for Python developers.
Provides excellent code analysis and project navigation.
For a detailed comparison and more IDE options, check out this guide on the best IDE for Linux in 2024.
Real-Life Example
Imagine you’re working on a complex Python project.
Using PyCharm, you get immediate feedback on errors, suggestions for code improvement, and easy navigation between files.
Your productivity soars, and the project progresses smoothly.
Final Thoughts
Choosing the right IDE is crucial for an efficient and enjoyable coding experience.
Want to explore more options and find out which IDE suits you best?
Read our full guide on the best IDE for Linux in 2024.
Happy coding! 🚀
1 note
·
View note
Text
My Problem with Scrivener (Linux Migration)
The problem is this: Scrivener does not support Linux. It also does not have a single strong competitor.
I love Scrivener. Nora's story (and my previous NaNo that I want to finish) are both written in it. Right now I am working on Lamplighters, which I have to code as I write, so it is being done in Visual Studio Code (one of the few programs that fully supports Choicescript).
This means my need for a Scrivener alt is delayed, but not met.
Before diving into all the many alternatives websites offer up for Scrivener, let me list out the features that I use most.
Every scene is its own file. I like to create the files for all my scenes in a chunk of story so that I always know where I'm going next. I may delete or reorder these some before I write them.
Every file has a space for notes. When I outline, I jot down what happens in the scene and why the scene matters. When I pre-populate Scrivener with files, I'll go into each one and copy this outlining information into the notes field. That way, when I reach the scene, I know exactly what and why it is.
Split-screen view. Sometimes I need to compare two different moments, or I need to look at my notes at the same time I'm looking at my draft. Being able to easily split my screen and view two files at once is invaluable.
A non-compiled area stores story notes. Instead of having a separate world book, as I do for LLG, Scrivener provides a section where I can make as many notes files as I like. These files are not included during compiling.
Compiling in different formats. Though I was still learning all the nuances, I appreciated that Scrivener allowed me to easily compile my novel into a variety of formats.
Robust search engine. The search engine helps me quickly locate when characters last appeared and such.
Story stats keep me on track. The story stats for word count, word frequency, and etc were also helpful.
Now, my one complaint with Scrivener is that it is a bit opaque. I cannot (easily?) access my files without opening Scrivener.
You'll notice that I don't care that much about the note card feature, though I know that is a big draw for some. I also don't make heavy use of the tagging feature.
So, as I look for an alternative that works for me, I'm going to be focusing on organization, integration of notes both in scenes and as a world book, robust exporting, and a split screen.
Something else that matters a lot to me is speed. Any program that lags when I write becomes a barrier to writing. Lagging is not acceptable.
11 notes
·
View notes
Text
What is the most awesome Microsoft product? Why?
The “most awesome” Microsoft product depends on your needs, but here are some top contenders and why they stand out:
Top Microsoft Products and Their Awesome Features
1. Microsoft Excel
Why? It’s the ultimate tool for data analysis, automation (with Power Query & VBA), and visualization (Power Pivot, PivotTables).
Game-changer feature: Excel’s Power Query and dynamic arrays revolutionized how users clean and analyze data.
2. Visual Studio Code (VS Code)
Why? A lightweight, free, and extensible code editor loved by developers.
Game-changer feature: Its extensions marketplace (e.g., GitHub Copilot, Docker, Python support) makes it indispensable for devs.
3. Windows Subsystem for Linux (WSL)
Why? Lets you run a full Linux kernel inside Windows—perfect for developers.
Game-changer feature: WSL 2 with GPU acceleration and Docker support bridges the gap between Windows and Linux.
4. Azure (Microsoft Cloud)
Why? A powerhouse for AI, cloud computing, and enterprise solutions.
Game-changer feature: Azure OpenAI Service (GPT-4 integration) and AI-driven analytics make it a leader in cloud tech.
5. Microsoft Power BI
Why? Dominates business intelligence with intuitive dashboards and AI insights.
Game-changer feature: Natural language Q&A lets users ask data questions in plain English.
Honorable Mentions:
GitHub (owned by Microsoft) – The #1 platform for developers.
Microsoft Teams – Revolutionized remote work with deep Office 365 integration.
Xbox Game Pass – Netflix-style gaming with cloud streaming.
Final Verdict?
If you’re a developer, VS Code or WSL is unbeatable. If you’re into data, Excel or Power BI wins. For cutting-edge cloud/AI, Azure is king.
What’s your favorite?
If you need any Microsoft products, such as Windows , Office , Visual Studio, or Server , you can go and get it from our online store keyingo.com
9 notes
·
View notes
Text
The Legendary ThinkPad T480s

I recently got myself an old Lenovo ThinkPad T480s for just $230—a real steal for this iconic machine. The model I got had the i7-8650u and 16GB RAM. Even though it’s about 7 years old, the ThinkPad T480s still holds legendary status among laptop enthusiasts. A quick search on YouTube and you will find a ton of recent videos praising its robust build, exceptional keyboard, and solid performance. There's almost a cult like following for this ThinkPad.


Right after purchasing, I opened up the laptop for some essential maintenance. I disassembled the heat sink/heat pipe/fan assembly and thoroughly cleaned the fan with a brush and compressed air duster. After cleaning off the old thermal paste from the heat sink and CPU using IPA, I reapplied some Kryonaut Thermal Grizzly paste to ensure optimal cooling performance.





Over the next two days, I set it up with Ubuntu and installed a bunch of development tools like Visual Studio Code, Python, Jupyter Notebook, and Arduino IDE. Additionally, I configured VirtualBox to run a Windows 10 Pro VM for flexibility.
To enhance seamless workflow between my ThinkPad and Mac, I configured Syncthing for effortless file synchronization and CopyQ for shared clipboard functionality. For backup, I am using Timeshift for system snapshots and Déjà Dup for user files. Installed Gnome Sushi and Imagemagick to make file preview work like on a Mac. It's also nice that the Ubuntu dock can be configured to look similar to a Mac.
On top of that, I also installed xremap to do some key remapping for things like copy, paste, quit, etc. to make Ubuntu work more like a Mac, just because the Mac is my main machine and all those key strokes are like muscle memory already. Keep having to change as I switch between using the 2 was a real pain.


That’s it, a brand new old ThinkPad. The ThinkPad T480s remains a fantastic laptop even after all these years, providing stellar performance and an exceptional Linux experience. It’s the perfect budget-friendly yet powerful laptop for developers, makers, and Linux enthusiasts alike.

Below are some videos you can check out:
youtube
youtube
3 notes
·
View notes
Text
Currently installing Windows 10 as a "virtual machine" on my linux-computer, because I want to have access to microsoft's Visual Studio (not just Code).
It feels hilariously backwards.
#basic idea is: i don't have to worry about security-updates bcs i have linux for all of my stuff.#but i'll have access to VS along with some other niche programs that only work in Windows.#personal stuff#laughing
2 notes
·
View notes
Text
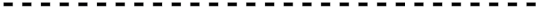
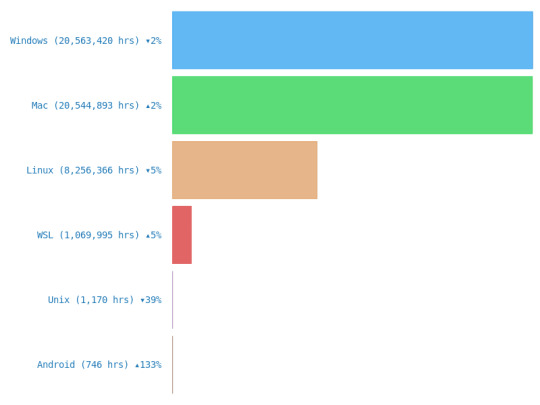
Programming stats for 2023

Always interesting to see what are the tops for 2023 in terms of programming~! 🥰🙌🏾 So, I got this email this morning from WakaTime (which is an extension on most IDEs and coding editors that tracks your coding process) and they gathered some information for 2023!
Remember these stats are according to WakaTime's data from more than 500k developers who spent a combined 51 million hours programming using their extension/plugin! > link to the website <

Top Languages

TypeScript
JavaScript
Python
PHP
Java
Vue.js
Dart
HTML
C#
Kotlin

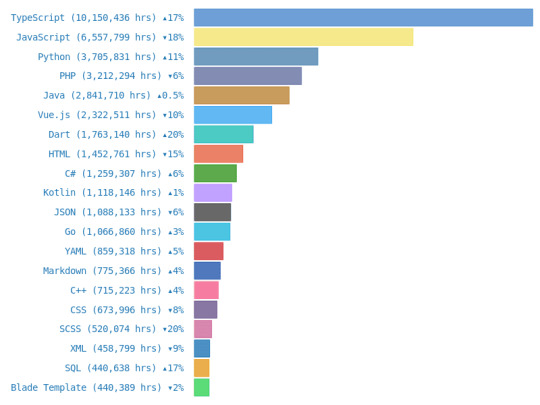
Top Editors

VS Code
IntelliJ
WebStorm
PhpStorm
Android Studio
PyCharm
Visual Studio
Neovim
Rider
GoLand

Top Operating System Used

Windows
Mac
Linux
WSL
Unix
Android

#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#statistics#coding advice#coding tips
25 notes
·
View notes
Text
Web to Mobile: Building Seamless Apps with .NET"
.NET is a effective, flexible, and open-supply developer platform created with the aid of Microsoft. It enables the creation of a huge range of applications—from computing device to cellular, net, cloud, gaming, and IoT. Over the years, .NET has evolved substantially and has become one of the maximum extensively used frameworks inside the software improvement enterprise.
Dot Net Programming Language

A Brief History of .NET
The .NET Framework become first delivered through Microsoft in the early 2000s. The original cause turned into to offer a steady item-oriented programming surroundings regardless of whether code became stored and finished locally, remotely, or via the internet.
Over time, Microsoft developed .NET right into a cross-platform, open-supply framework. In 2016, Microsoft launched .NET Core, a modular, high-performance, cross-platform implementation of .NET. In 2020, the company unified all its .NET technologies beneath one umbrella with the discharge of .NET five, and later persisted with .NET 6, .NET 7, and past.
Today, the unified platform is actually called .NET, and it allows builders to build apps for Windows, macOS, Linux, iOS, Android, and greater using a single codebase.
Key Features of .NET
1. Cross-Platform Development
One of the maximum tremendous features of present day .NET (publish .NET Core) is its ability to run on a couple of platforms. Developers can construct and deploy apps on Windows, Linux, and macOS with out enhancing their codebases.
2. Multiple Language Support
.NET supports numerous programming languages, together with:
C# – the maximum extensively used language in .NET development
F# – a purposeful-first programming language
Visual Basic – an smooth-to-analyze language, regularly used in legacy programs
This multilingual capability allows developers to pick out the nice language for their precise use cases.
3. Extensive Library and Framework Support
.NET offers a comprehensive base magnificence library (BCL) and framework libraries that aid the whole lot from record studying/writing to XML manipulation, statistics get entry to, cryptography, and extra.
Four. ASP.NET for Web Development
ASP.NET is a part of the .NET platform specially designed for net improvement. ASP.NET Core, the cross-platform model, permits builders to build scalable internet APIs, dynamic web sites, and actual-time packages the usage of technology like SignalR.
5. Rich Development Environment
.NET integrates seamlessly with Visual Studio, one of the most function-wealthy integrated development environments (IDEs) available. Visual Studio offers capabilities together with IntelliSense, debugging tools, challenge templates, and code refactoring.
6. Performance and Scalability
.NET is thought for high performance and scalability, especially with its guide for asynchronous programming using async/wait for and its Just-In-Time (JIT) compilation.
7. Secure and Reliable
.NET presents sturdy safety features, including code get entry to security, role-based protection, and cryptography training. It also handles reminiscence management thru rubbish series, minimizing reminiscence leaks.
Common Applications Built with .NET
1. Web Applications
With ASP.NET Core, builders can create cutting-edge, scalable internet programs and RESTful APIs. Razor Pages and Blazor are technology within ASP.NET Core that help server-facet and purchaser-facet rendering.
2. Desktop Applications
Using Windows Forms or Windows Presentation Foundation (WPF), builders can build conventional computing device applications. .NET MAUI (Multi-platform App UI) now extends this functionality to move-platform computer and cellular programs.
3. Mobile Applications
Through Xamarin (now incorporated into .NET MAUI), developers can create native mobile applications for Android and iOS the usage of C#.
4. Cloud-Based Applications
.NET is nicely-acceptable for cloud development, in particular with Microsoft Azure. Developers can build cloud-local apps, serverless capabilities, and containerized microservices the usage of Docker and Kubernetes.
5. IoT Applications
.NET helps Internet of Things (IoT) development, allowing builders to construct applications that engage with sensors and gadgets.
6. Games
With the Unity sport engine, which helps C#, developers can use .NET languages to create 2D, three-D, AR, and VR games.
Components of .NET
1. .NET SDK
The Software Development Kit includes everything had to build and run .NET packages: compilers, libraries, and command-line tools.
2. CLR (Common Language Runtime)
It handles reminiscence control, exception managing, and rubbish collection.
Three. BCL (Base Class Library)
The BCL offers center functionalities including collections, record I/O, records kinds, and extra.
4. NuGet
NuGet is the package manager for .NET. It lets in builders to install, manage, and share libraries without problems.
Modern .NET Versions
.NET five (2020): Unified the .NET platform (Core + Framework)
.NET 7 (2022): Further overall performance enhancements and more desirable APIs
.NET 8 (2023): Continued attention on cloud-native, cellular, and web improvement
Advantages of Using .NET
Cross-platform assist – construct as soon as, run everywhere
Large developer network – widespread sources, libraries, and frameworks
Robust tooling – especially with Visual Studio and JetBrains Rider
Active improvement – backed by using Microsoft and open-source community
Challenges and Considerations
Learning curve – particularly for beginners due to its giant atmosphere
Legacy framework – older .NET Framework tasks aren't like minded with .NET Core or more recent variations without migration
Platform differences – sure APIs or libraries might also behave in a different way throughout operating systems
Getting Started with .NET
To begin growing with .NET:
Install the .NET SDK from the legitimate .NET internet site.
Create a new project: Use the dotnet new command or Visual Studio templates.
Write code: Develop your logic the usage of C#, F#, or VB.NET.
#btech students#bca students#online programming courses#offline institute programming courses#regular colleges university#Dot Net Programming Language
2 notes
·
View notes
Text
Free resources to learn hacking
- https://www.hacksplaining.com/ (A good site to learn all about different types of vulnerabilities, ways to hack, ways to prevent hacking, etc. with hands on basic labs as well as quizzes and terminology.)
- https://hackthissite.org/ (This site provides in depth hacking challenges for beginners and people of all knowledge sets, there isn't much hand-holding as you progress, but YouTube helps a LOT.)
- YouTube (Content creators such as David Bombal, NetworkChuck, etc. come to mind, although John Hammond I believe is a bit underrated and very well knowledgable as well as less of a snake oil salesman when it comes to his content and his abilities and also do not discount small YouTubers as well, because some can be very knowledgeable from some of the ones I've looked for help with, particularly Chuck Moore and Sean Mancini.)
- https://www.khanacademy.org/ (Now hear me out, it doesn't have a TON of hacking content but when you need help with some stuff, like for me I needed some basics of cryptography and things such as that, it helped a good bit with some fundamentals, so try seeing if it has some content you might like.)
- Keeping up with news also generally helps you see current trends in security which helps as well.
- https://hbh.sh/home (Personally have not tried this yet, but Hellbound Hackers I have heard is a great wealth of information as well as having their own discord I believe for communication which is exciting.)
- https://www.reddit.com/r/HowToHack/
Lastly I wanted to say if you are studying for Cybersecurity certs I heard Jason Dion and Professor Messer are quite good and if you download Visual Studio Code - https://code.visualstudio.com/ as well as the extension that you need, learning code such as HTML, CSS, JavaScript, etc. can NEVER hurt and can only help (especially when looking over code and connecting the dots), my personal favorites for coding/scripting for software languages that I am learning is Python as well as PowerShell because of the ease of use and ability to create decent projects in a reasonable amount of time (learning Linux and MySQL helps as well but it may take longer to learn, it all depends on your preferences and trial and error, as well as being determined.)
I hope my post helps! (and remember if you are a college student, particularly WGU, you get discounts/free offers for websites such as Udemy, LinkedIn Learning, etc.)
Thanks.
19 notes
·
View notes
Text
¡Conviértete en un master en python!
Aprovecha Este curso de Microsoff gratuito , bastante completo para conocer mejor Todo sobre python!
Consta de 7 unidades , con practicas cortas incluidas mediante un entorno aislado, ademas de eso te enseñan desde la instalación de python para windows, Linux y mac os , hasta como configurar visual studio code !
Curso apto para Estudiantes y principiantes que quieran adentrarse en Este Mundo de python:)
Solo necesitas una computadora y un servidor de internet y listo!!!!
¿Que estas esperando?
Te dejo el siguiente link del curso
https://learn.microsoft.com/es-es/training/paths/beginner-python/
(se encuentra disponible tanto en Ingles como en Español)

5 notes
·
View notes
Text
Programmer here, and I want to add INFINITE AMOUNT OF NUANCE. Your average user probably wouldn't be able to operate a computer without a mouse, but it is completely possible.
Both Linux and Windows work in a way that it's possible to operate without a mouse with shortcuts like the windows key, and the alt+tab thing.
Using the command prompt, you can move in your file system, delete and copy and whatnot files, run programs, do a whole host of things. This is when you see white letters on a black background and type commands. You can run programs, delete and move and create files like this, and probably do a lot more.
There is also an accessibility function that lets you use the arrow keys to control the mouse.
But most websites and programs aren't built with that in mind, and they can vary WILDLY in whether or not doing things without mousing is possible. Tumblr is one that has its own hotkeys, but you need to learn specifically which does what to move effectively.
Also, the way you usually navigate a website without a mouse is by pressing tab and shift-tab to move to the next or previous item you would like to click on. Sometimes this is fine, and sometimes, there are five million repetitive social media links you want to skip, so doing that will often lose you a lot of time. "Move the mouse and click a link" is often an easy tab, then enter. And it's often tab-tab-tab-tab-tab-tab-tab-fucktoomuch-shift+tab-enter.
But I also use hotkeys to move the cursor and select text while typing, and it's a lot more efficient than you'd think!! Shift+arrrow keys let you select, ctrl+left and right let you jump one word at a time, ctrl+arrow+shift lets you select while moving one word at a time, home and end move your cursor to the start and end of a line, page up and page down make big jumps, and holding shift while doing any of this selects the entire thing you jumped over. Good stuff. Visual Studio and Visual Studio Code gives you even more fun features like that, and those make things go so much faster.
So, yeah. Nuance. it's based on the task, the character's skill and showoffyness, the computer, and whether a mouse is available.
Things that work in fiction but not real life
torture getting reliable information out of people
knocking someone out to harmlessly incapacitate them for like an hour
jumping into water from staggering heights and surviving the fall completely intact
calling the police to deescalate a situation
rafting your way off a desert island
correctly profiling total strangers based on vibes
effectively operating every computer by typing and nothing else
ripping an IV out of your arm without consequences
heterosexual cowboy
159K notes
·
View notes
Text
Mastering Enterprise App Development with Visual Studio 2019
Transforming Ideas into Reality: The Power of Visual Studio 2019 for Enterprise Apps
In today's rapidly evolving technological landscape, building robust, scalable, and secure enterprise-grade applications is more critical than ever. The Ultimate Development Suite: Building Enterprise-Grade Applications with Visual Studio 2019 stands out as a comprehensive solution that empowers developers to craft high-quality software efficiently and effectively. This article explores how Visual Studio 2019 serves as the cornerstone for enterprise application development, offering an array of features designed to elevate your development process to new heights.
Visual Studio 2019 is not just an IDE; it's a complete development environment meticulously built to meet the demanding needs of enterprise solutions. Its intuitive interface, powerful debugging tools, and seamless integration with various platforms make it an indispensable tool for professional developers. Whether you're developing for Windows, Linux, or the cloud, Visual Studio 2019 provides the flexibility and tools necessary to deliver exceptional results.
Unleashing the Potential of Advanced Debugging and Testing
One of the standout features of Visual Studio 2019 is its advanced debugging and testing capabilities. These tools enable developers to identify and resolve issues quickly, minimizing downtime and ensuring your application performs flawlessly under real-world conditions. Features like live unit testing, IntelliTrace, and snapshot debugging streamline the development process, allowing for rapid iteration and continuous improvement.
Additionally, Visual Studio's integrated testing frameworks support a variety of testing strategies, ensuring your application maintains high standards of quality and reliability. Comprehensive testing not only enhances user satisfaction but also reduces the risk of costly post-deployment issues.
Empowering Cross-Platform and Cloud Development
Modern enterprise applications often need to operate seamlessly across multiple platforms and environments. Visual Studio 2019 excels in this area by supporting cross-platform development with .NET Core, Xamarin, and Azure. Developers can create applications that run efficiently on Windows, macOS, Linux, or mobile devices, all within a single environment.
The integration with Azure further simplifies cloud deployment, enabling developers to build, test, and deploy cloud-ready applications effortlessly. This synergy between development and deployment accelerates time-to-market and enhances scalability.
Seamless Collaboration and Professional Tools
Building enterprise applications is rarely a solo endeavor. Visual Studio 2019 fosters team collaboration through integrated tools like Live Share, Azure DevOps, and GitHub. These features facilitate real-time code sharing, version control, and continuous integration, ensuring teams stay synchronized and productive regardless of their geographical locations.
Moreover, the suite includes a plethora of professional tools such as code analyzers, refactoring aids, and IntelliSense, which boost developer productivity and code quality. The comprehensive environment supports the entire development lifecycle, from design to deployment.
Why Choose Visual Studio 2019 for Your Enterprise Projects?
Choosing the right development suite is crucial for enterprise success. Visual Studio 2019's rich feature set, combined with its stability and scalability, makes it the ideal choice for building mission-critical applications. Its support for modern development practices, extensive ecosystem, and dedicated tools help teams deliver innovative solutions faster and more reliably.
Embracing Visual Studio 2019 means investing in a future-proof platform that adapts to evolving industry standards and technological advancements. To learn more about how this powerful suite can revolutionize your enterprise development process, visit The Ultimate Development Suite: Building Enterprise-Grade Applications with Visual Studio 2019.
#Visual Studio 2019#Enterprise Application Development#Debugging and Testing#Cross-Platform Development#Professional IDE Features#Software Development Tools#Team Collaboration in Visual Studio
0 notes
Text
Best Frameworks for Desktop Application Development in 2025

As technology evolves, businesses continue to seek robust and efficient tools to build high-performance software. One area where performance, control, and reliability remain critical is desktop application development. Despite the rise of web and mobile platforms, desktop apps are still widely used across industries like finance, healthcare, engineering, and manufacturing. For organizations looking for tailored software, choosing the right framework is a key step in leveraging custom desktop application development services that deliver stability, performance, and seamless user experiences.
In 2025, a wide array of frameworks are available for desktop application development. Each comes with its strengths and trade-offs, depending on the programming language, platform, and use case. Below, we’ve highlighted some of the best frameworks developers and businesses should consider.
1. Electron
Best for: Cross-platform desktop apps with web technologies
Electron continues to dominate the cross-platform desktop app space by allowing developers to use JavaScript, HTML, and CSS. It powers major applications like Visual Studio Code, Slack, and WhatsApp Desktop.
Pros:
Supports Windows, macOS, and Linux
Large community and rich plugin ecosystem
Easy integration with Node.js and web APIs
Cons:
High memory usage
Larger application size
Electron is ideal for web developers transitioning to desktop apps or businesses that want consistent UI across platforms.
2. .NET (WPF and Windows Forms)
Best for: Windows-only applications with high performance needs
Microsoft’s .NET ecosystem is a trusted framework for building Windows desktop applications. WPF (Windows Presentation Foundation) is preferred for modern, data-driven UI, while Windows Forms is simpler and suited for traditional enterprise apps.
Pros:
Mature and stable
Excellent performance and UI rendering on Windows
Strong support and documentation
Cons:
Limited to Windows OS
Less suited for modern cross-platform needs
For Windows-centric environments, especially in corporate settings, .NET remains a go-to choice.
3. Qt
Best for: High-performance, cross-platform apps with native look and feel
Qt is a C++ framework known for building powerful, natively compiled applications that run on Windows, macOS, and Linux. It’s widely used in industries requiring speed and complex GUI applications, such as automotive and industrial software.
Pros:
High performance
Native UI elements for better user experience
Strong community and commercial support
Cons:
Steeper learning curve (especially for C++ beginners)
Licensing costs for commercial use
Qt is ideal when performance and native integration are top priorities.
4. JavaFX
Best for: Java-based desktop applications
JavaFX allows developers to build rich client desktop apps using Java. It supports 2D/3D graphics, UI controls, and CSS styling, making it an attractive choice for businesses already invested in the Java ecosystem.
Pros:
Platform-independent
Good for enterprise-level applications
Seamless integration with Java libraries
Cons:
Slower UI compared to native apps
Not as popular as it once was
For companies with a Java background, JavaFX offers a familiar and flexible environment for desktop app development.
5. Tauri
Best for: Lightweight, secure cross-platform apps using web technologies
Tauri is an emerging framework similar to Electron but much lighter and more secure. It uses Rust as the backend and allows the frontend to be built with web technologies.
Pros:
Smaller bundle sizes
Improved security features
Resource-efficient compared to Electron
Cons:
Still maturing; fewer resources and libraries
Requires Rust knowledge for backend customization
Tauri is gaining popularity in 2025 due to its focus on performance and minimal system resource usage.
How to Choose the Right Framework
Selecting the best desktop app framework depends on various factors:
Platform Requirements: Are you targeting Windows only, or do you need cross-platform support?
Language Expertise: What programming languages does your team already use?
Performance Needs: Will your app be resource-heavy or data-intensive?
UI/UX Expectations: Do you require modern, responsive design or traditional interfaces?
Integration Requirements: Does the app need to connect with other systems or devices?
By clearly identifying your business goals and user expectations, you can align your framework choice with your long-term software strategy.
Final Thoughts
In 2025, desktop applications remain a vital part of many business operations, especially where speed, control, and reliability are essential. Frameworks like Electron, .NET, Qt, JavaFX, and Tauri all offer compelling features, but the right choice ultimately depends on your project’s technical needs and strategic direction.
To make the most out of your development journey, it’s crucial to work with an experienced desktop application development company that understands both the technical and business aspects of your requirements. With the right partner, you can build secure, scalable, and future-ready desktop applications tailored for success.
0 notes
Text
Learning Flutter: A Hands-On Tutorial to Create and Deploy Your First App

Flutter is one of the most popular open-source frameworks for mobile app development, thanks to its efficiency, cross-platform capabilities, and fast development cycle. If you're looking to develop your first Flutter app, you’ve made a great choice. Whether you’re a beginner or have prior experience in app development, Flutter offers an easy entry point into mobile app creation. In this step-by-step guide, we'll walk you through the essential stages of building and deploying your first Flutter app. As you embark on your Flutter journey, if you require assistance, consider partnering with a Flutter App Development Company to get expert guidance and tailored solutions.
What is Flutter and Why Choose It?
Before we dive into building your Flutter app, let's take a moment to understand why Flutter has become so widely adopted. Flutter is a free, open-source framework created by Google for building natively compiled applications for mobile, web, and desktop from a single codebase. This means you can develop apps for both Android and iOS using the same code, which saves time and reduces the complexity of managing two separate codebases.
The main programming language used in Flutter is Dart, which is also developed by Google. Dart is easy to learn and well-suited for building high-performance apps, making it a great option for developers, both new and experienced. The Flutter framework comes with a rich set of pre-built widgets, which allows developers to create beautiful, responsive, and highly customizable user interfaces.
Step 1: Setting Up the Flutter Environment
The first step in building a Flutter app is to set up your development environment. This involves installing the necessary tools and dependencies.
Install Flutter SDK:
Download the Flutter SDK from the official Flutter website.
Follow the installation instructions for your operating system (Windows, macOS, or Linux).
Make sure that you have the latest version of Flutter and that your environment is correctly configured. You can run flutter doctor in your terminal to check for any issues.
Install an IDE:
Flutter supports a range of Integrated Development Environments (IDEs), including Android Studio, Visual Studio Code, and IntelliJ IDEA.
Install the Flutter and Dart plugins in your chosen IDE to enable features like code completion, debugging, and UI design tools.
Set Up Android Studio (Optional but Recommended):
While Visual Studio Code is lightweight, Android Studio provides additional tools for Android-specific development, including an emulator and device management.
Step 2: Creating Your First Flutter App
Once the development environment is set up, it's time to create your first Flutter app.
Create a New Flutter Project:
Open your IDE and create a new Flutter project by selecting New Flutter Project.
Choose a project name, set the location, and configure other project settings.
This will create a basic Flutter project structure with default files like main.dart in the lib directory.
Write the App Code:
Navigate to the main.dart file in the lib folder and replace the default code with a simple "Hello World" app.
dart
Copy code
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('Hello Flutter')), body: Center(child: Text('Hello, World!')), ), ); } }
This basic app will display a "Hello, World!" message in the center of the screen with a simple AppBar.
Run the App:
Connect a physical device or use an emulator to test your app.
Use the command flutter run to launch your app on the connected device. You should see the "Hello World" app running on your device or emulator.
Step 3: Enhancing the User Interface
Flutter allows you to easily build custom UIs using its rich set of widgets. You can start enhancing the UI of your app by adding buttons, text fields, images, and other elements.
Add a Button:
Update the body of the Scaffold widget to include a FlatButton that displays a message when clicked.
dart
Copy code
body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text('Hello, World!'), FlatButton( onPressed: () { print('Button Pressed'); }, color: Colors.blue, child: Text('Click Me', style: TextStyle(color: Colors.white)), ), ], ), ),
Test the UI:
Run the app again to see the changes in action. You should now have a button below the "Hello, World!" text, which will print "Button Pressed" in the terminal when clicked.
Step 4: Preparing the App for Deployment
Now that your Flutter app is ready for deployment, it’s time to prepare it for submission to app stores.
Build the App for Release:
Use the command flutter build apk to build the APK file for Android or flutter build ios to generate the iOS build.
This process optimizes the app for release and ensures it runs efficiently on devices.
Test on Real Devices:
It’s essential to test the release build on real devices before deploying it to the app store. Install the APK on your Android device or use Xcode to test the iOS version.
Sign the App:
For Android, you’ll need to sign your APK with a release key. You can generate this key using keytool and configure it in the build.gradle file.
For iOS, use Xcode to configure your app’s signing settings.
Step 5: Deploying the App
The final step is deploying your app to the app store.
Publish to Google Play:
Log in to your Google Play Developer account, upload the APK, and fill out the necessary app details.
After submitting, your app will go through the review process before it is published.
Publish to the Apple App Store:
For iOS, use Xcode to upload your app to the Apple App Store Connect platform.
Fill out app details, upload screenshots, and submit for review.
How Much Does It Cost to Build a Flutter App?
Developing a Flutter app involves several factors, including design, development, and testing. To get a rough estimate of the costs, you can use a mobile app cost calculator. This tool will help you determine the expenses based on the features and complexity of your app.
If you're interested in exploring the benefits of Flutter app development services for your business, we encourage you to book an appointment with our team of experts.
Book an Appointment
Conclusion
Building and deploying your first Flutter app is an exciting journey, and with the right tools and guidance, you can create high-quality apps quickly and efficiently. By following the steps outlined in this guide, you can create your app, test it, and deploy it to the app stores. If you want to ensure your app is developed and deployed with the best practices, consider reaching out to a Flutter App Development Company. Their expertise in Flutter App Development will help bring your app ideas to life while ensuring smooth performance and user experience.
0 notes
Text
Learn C Programming Language: A Beginner’s Guide to Mastering C
The C programming language is one of the most powerful and influential programming languages in the history of computing. Developed in the early 1970s by Dennis Ritchie, C has served as the foundation for many modern programming languages, including C++, Java, and Python. If you're new to programming or looking to strengthen your understanding of computer science fundamentals, this guide will help you learn the C programming language from the ground up.
This beginner’s guide to mastering C covers everything from basic syntax to writing real-world programs, providing you with a strong foundation for future programming endeavors.

Why Learn C Programming Language?
Before diving into the technical aspects, let’s understand why learning C is important:
Foundational Language: C teaches you how computers work at the hardware level.
High Performance: C is ideal for system-level programming, embedded systems, and real-time applications.
Portability: Code written in C can be compiled and run on various machines with minimal changes.
Used in Core Systems: Operating systems like UNIX, Linux, and even parts of Windows are written in C.
Great for Learning Other Languages: C makes it easier to learn C++, Java, and other similar languages.
Setting Up Your C Environment
To get started with C programming, you need two things:
1. Text Editor or IDE
You can use any text editor, but it's better to use an IDE like:
Code::Blocks
Dev-C++
Turbo C
Visual Studio Code
2. C Compiler
Install a C compiler such as GCC (GNU Compiler Collection). Most IDEs come with a built-in compiler.
Understanding C Basics
Here are some of the core concepts and syntax you'll encounter as you begin to learn the C programming language:
Hello World Program
#include <stdio.h> int main() { printf("Hello, World!"); return 0; }
Explanation:
#include <stdio.h>: Includes the standard input-output library.
main(): The starting point of any C program.
printf(): Used to print output to the screen.
return 0;: Ends the function.
Core Concepts of C Programming
Variables and Data Types
C supports different data types like:int age = 25; float salary = 55000.50; char grade = 'A';
Operators
C includes arithmetic (+, -, *, /), logical (&&, ||, !), and relational (>, <, ==) operators.
Control Structures
Use if, else, switch, and loops (for, while, do-while) for decision making and repetition.
Example:if(age > 18) { printf("You are an adult."); }
Loops
for(int i = 0; i < 5; i++) { printf("%d\n", i); }
Arrays
int numbers[5] = {1, 2, 3, 4, 5};
Functions
Functions in C allow code reusability:int add(int a, int b) { return a + b; }
Working with Pointers and Memory
C gives you direct access to memory using pointers. This is a powerful feature but requires understanding and caution.int x = 10; int *ptr = &x;
Here, ptr is a pointer to the address of x. This feature is heavily used in data structures, memory management, and systems programming.
Understanding Structures and Unions
C allows you to create custom data types using struct and union.struct Person { char name[50]; int age; };
File Handling in C
C supports file operations such as reading, writing, and appending data.FILE *fptr; fptr = fopen("file.txt", "w"); fprintf(fptr, "Hello File!"); fclose(fptr);
File handling is crucial for building real-world applications.
C Language Limitations
While C is powerful, it has some limitations:
No built-in support for object-oriented programming.
Manual memory management (risk of memory leaks).
Complex syntax for beginners compared to newer languages like Python.
However, these challenges also make you a stronger programmer by teaching low-level concepts.
Applications of C Programming
C is widely used in:
Operating Systems (e.g., Linux Kernel)
Embedded Systems (e.g., microcontrollers)
Game Development (with graphics libraries)
Compilers and Interpreters
Database Engines (like MySQL)
Internet of Things (IoT)
Tips for Mastering C
Write Code Daily: Practice writing small programs consistently.
Understand the Logic: Focus on understanding how the code works internally.
Use Online Platforms: Practice on platforms like HackerRank, GeeksforGeeks, and LeetCode.
Build Mini Projects: Start with calculator, student database, or number games.
Read Books: Recommended – “The C Programming Language” by Kernighan and Ritchie.
Conclusion
The C programming language is a timeless skill that lays a solid foundation for your career in technology. From learning basic syntax to mastering advanced features like pointers and memory management, C teaches you how a computer truly works behind the scenes.
This beginner’s guide to mastering C has given you the roadmap to start your journey confidently. With consistent practice, project building, and curiosity, you’ll soon be able to write efficient, fast, and powerful programs in C.
#Learn C Programming Language#C tutorial#C programming for beginners#Mastering C#Beginner’s guide to C#C programming basics#C language tutorial
0 notes
Text
What Tools and Software Do I Need to Begin a Python Programming Online Course?

Introduction
Are you ready to begin your Python programming journey but unsure what tools to install or where to begin? You're not alone. Starting a new skill, especially in tech, can feel overwhelming without proper guidance. But here's the good news: learning Python online is simple and accessible, even for absolute beginners. Whether you're aiming to automate tasks, analyze data, or build applications, enrolling in a python course with certificate ensures you get structured guidance and industry-relevant tools. Knowing the right setup from day one makes the process smoother. In this guide, we’ll walk you through all the essential tools and software you need to succeed in your Python online training with certification.
Why Choosing the Right Tools Matters
Choosing the right setup from the beginning can significantly influence your learning curve. According to a Stack Overflow Developer Survey, Python continues to be one of the most loved programming languages, largely due to its simplicity and extensive tooling support. The correct tools:
Boost your productivity
Help you debug errors more easily
Enable seamless hands-on practice
Create a professional development environment
Let’s explore what you need to get started.
Computer Requirements for Python Programming
Before diving into software, ensure your computer meets the minimum requirements:
Operating System: Windows 10/11, macOS, or Linux
Processor: At least dual-core (Intel i3 or equivalent)
RAM: Minimum 4GB (8GB preferred)
Storage: 5-10 GB free space for installations and projects
You don’t need a high-end machine, but a stable and responsive system will make the experience smoother.
Python Installation
a. Official Python Installer
To get started with your Python programming online course, you must first install Python itself.
Visit the official Python website: https://www.python.org
Download the latest version (preferably Python 3.11+)
During installation, check the box that says "Add Python to PATH"
Once installed, verify it by opening your terminal (Command Prompt or Terminal) and typing:
python --version
You should see the version number printed.
b. Python via Anaconda (Alternative)
If you’re interested in data science or machine learning, Anaconda is a robust option. It includes Python along with pre-installed libraries like NumPy, pandas, and Jupyter Notebook.
Download from: https://www.anaconda.com
Code Editors and Integrated Development Environments (IDEs)
Choosing a development environment can impact your workflow and how easily you understand programming concepts.
a. Visual Studio Code (VS Code)
Free, lightweight, and beginner-friendly
Supports extensions for Python, Git, and Jupyter
IntelliSense for auto-completion
Integrated terminal
b. PyCharm
Available in Community (free) and Professional versions
Built-in debugging and version control support
Project-based management
c. Jupyter Notebook
Best for interactive learning and data visualization
Supports markdown + Python code cells
Ideal for data science and machine learning
d. Thonny
Built for beginners
Simple interface
Easy to visualize variables and code flow
Command Line Interface (CLI)
Understanding how to use the terminal is important as many tasks are faster or only available through it. While you're enrolled in the best Python online training, you'll often need to interact with the terminal for running scripts, managing environments, or installing packages.
Windows users can use Command Prompt or PowerShell, whereas macOS/Linux users should use the built-in Terminal.
Basic commands like cd, ls, mkdir, and python help you navigate and run programs easily.
Package Managers
a. pip (Python's default package manager)
You’ll often need third-party libraries. Use pip to install them:
pip install package_name
Example:
pip install requests
b. Conda (Used with Anaconda)
Useful for managing environments and dependencies in complex projects:
conda install numpy
Version Control Tools
a. Git
Git is essential for tracking changes, collaborating, and managing your code.
Install Git from: https://git-scm.com
Create a GitHub account for storing and sharing your code
Basic Git commands:
git init
git add .
git commit -m "Initial commit"
git push origin main
Virtual Environments
To avoid conflicts between projects, use virtual environments:
python -m venv myenv
source myenv/bin/activate # macOS/Linux
myenv\Scripts\activate # Windows
This isolates dependencies, making your projects clean and manageable.
Python Libraries for Beginners
Here are some essential libraries you'll likely use during your Python online training with certification:
NumPy – Arrays and numerical computing
pandas – Data analysis and manipulation
matplotlib/seaborn – Data visualization
requests – Making HTTP requests
beautifulsoup4 – Web scraping
Install using:
pip install numpy pandas matplotlib requests beautifulsoup4
Online Code Runners and IDEs
If you don’t want to install anything locally, use cloud-based IDEs:
Replit – Create and run Python projects in the browser
Google Colab – Ideal for data science and machine learning
JupyterHub – Hosted notebooks for teams and individuals
Optional but Helpful Tools
a. Docker
Advanced users may use Docker to containerize their Python environments. It’s not essential for beginners but it's good to know.
b. Notion or Evernote
Use these for taking structured notes, saving code snippets, and tracking progress.
c. Markdown Editors
Helps you write clean documentation and README files:
Typora
Obsidian
Sample Beginner Setup: Step-by-Step
Here’s a simple roadmap to set up your system for a Python programming online course:
Download and install Python from python.org
Choose and install an IDE (e.g., VS Code or Thonny)
Install Git and set up a GitHub account
Learn basic terminal commands
Create a virtual environment
Practice using pip to install libraries
Write and run a "Hello, World!" program
Save your project to GitHub
Real-World Example: Learning Python for Automation
Let’s say you want to automate a repetitive task like renaming files in bulk.
Tools Used:
VS Code
Python (installed locally)
OS and shutil libraries
import os
import shutil
folder = '/path/to/files'
for count, filename in enumerate(os.listdir(folder)):
dst = f"file_{str(count)}.txt"
src = os.path.join(folder, filename)
dst = os.path.join(folder, dst)
shutil.move(src, dst)
Within a few lines of code, you can automate time-consuming work. That’s the power of Python.
Common Pitfalls to Avoid
Not Adding Python to PATH: Causes terminal errors
Skipping virtual environments: Leads to dependency issues
Overloading with too many tools: Stick to the basics until you're comfortable
Conclusion
Starting a Python programming online course doesn’t require expensive hardware or dozens of tools. With the right setup Python installed, a good IDE, and some essential libraries you’re all set to begin coding confidently. Enrolling in the best python course online ensures you get the right guidance and hands-on experience. Your journey in Python online training with certification becomes smoother when your environment supports your growth.
Key Takeaways:
Use Python 3.11+ for latest features and compatibility
VS Code and Thonny are excellent beginner IDEs
Learn terminal basics to navigate and run scripts
Use pip or Conda to manage Python packages
Version control your code with Git and GitHub
Take the first step today, install your tools, write your first program, and begin your journey with confidence. The world of Python is waiting for you!
0 notes