#install visual studio code
Explore tagged Tumblr posts
Text
I am just another victim of the Microsoft Code Signature Cartel
#I write C++ code in Microsoft Visual Studio because Microsoft makes it hard to compile C++ code the regular way#Visual Studio forces its libraries into my program even though I don't need it so I need to make an installer#Microsoft flags my installer as malware because I don't have a code signature#Microsoft sells code signatures
2 notes
·
View notes
Text
I wanted to make a cleaner summary of last week's classes and also review the classes I have this week since the material is already uploaded beforehand but I was feeling so horrible throughout the day that when I sat down I was just gonna look at the ones for tomorrow but I think I'm just gonna go to bed because I just gave my little numbers game a few tries and not even the joy of tribial elementary school-level math games is bringing my brain cells and/or full sentience back
#diary#accessing it through the CMD thing and not just running it from the IDE made me realize a few things about it though so I'll hav#I'll have to maybe jot them down somewhere when I'd normally just be rly excited and try to fix them straight away like I am truly fucked r#I do wanna make an eng version of it sometime soon so I can share it even tho it's literally the simplest little thing. it's fun if you're#an easily amused nerd that loves playing with numbers in a truly useless manner. if that makes sense#also very obviously text-only I am NOT torturing myself with any graphics of ANY kind rn#it closes immediatly as they do and also when it comes to having double/triple digit starting numbers it becomes a lot less fun I think tho#though I haven't used it much with those yet#I still wanna figure out a way of making it better when it comes to 2/3 digit starters. and my original idea included maybe keeping track#keeping track of how many steps you took even between different rounds but I made the simplest version for now. I also think making like a#''this was the least amount of steps possible!'' type thing would be very very cool but that is FAR too big brained for me rn#cause I can figure out how to do the record keeping thing but that last one is like. let's stop talking for a little while.................#oh but adding an actual interface sounds so fun even though I have very little clue on how to do that rn I could probably STOP typing becau#because I can feel my stupid ass self start getting excited about this which will make it so I start working on it instead of going to bed#NO. DOWN !!!!!!!!!!!!!! auhgh............ oh man I had a lame joke to make but I completely forgot what it was#I have coding class tomorrow in which I normally just do the exercises as fast as possible before playing around but the only Python editor#I could find installed on the school computers was Visual Studio Code and I have no clue how to use that shit like I don't need so many#so many buttons. probz. OKAY GOODNIGHT
3 notes
·
View notes
Text
man i love the jetbrains ides but they take up soooo much memory i wish they would just rewrite their ides in a native language...
#with some fucking around with settings i've managed to get this minimal python project down to 2GB of memory usage when i have it open in#pycharm but my laptop only has 7GB of ram so i can't have like too many firefox tabs open or whatever while i've got my project open still#i might see if i can open my laptop up and install another stick of ram but idk#i've not bought ram for ages i dunno how spensive it is these days#also i should not have to buy a whole ass extra stick of ram just to use an ide 😭#i could switch to an ide that's not written in java but idk i like the features of the jetbrains ones and also they're what i'm used to#i used visual studio when i was 13 lol but they don't have VS for linux#they only have vs code for linux and if i'm using an editor not a full ide im just using vim
3 notes
·
View notes
Text
All About Vscode - Extensions, Shortcuts & Settings For Flutter Development

Flutter is a fantastic cross-platform UI framework widely used for developing apps. Of course, it includes lots of options that are easy to create a rich desktop and mobile web app development. When you hire flutter experts from Flutter Agency, they will know about VS code extensions, shortcuts, and development settings. Visual Studio Code IDE is the perfect option to complete flutter development.
However, VS Code is an excellent IDE for developing apps. If you complete basic setup steps, you must know about shortcuts, extensions, and settings in the development process. Thus, it will boost your workflow rapidly and change a lot within a short time.
VSCode Shortcuts Installation And Setup
Installing the Flutter extension gives you an excellent answer for automating the code. However, it should be effectively undergone with the intuitive format and enabled with the current source code window. They take complete pledge solutions and set them with single-format documents.
Developers must follow the setup editor and follow instructions in the feature update. Updating the extension took a regular shipment and adapted to the extent. The VS c de updates extension carries out the default, and absolute results will happen.
● Click the Extensions button
● Click the Update button
● Reload button
● Restart VS Code
On the other hand, the flutter extension will be easily implemented based on creating projects with standard features. They will notice changes and must adapt to creating Flutter app development projects. Using templates has a salient role in establishing new projects with command options.
What Are The Vscode Shortcuts For Flutter Development?
Visual Studio Code shortcuts and extensions are essential in setting up Flutter app development. It includes es superior options and saves time as well. With more features, it takes a complete pledge solution to set up VS code shortcuts and settings quickly. However, VS Code shortcuts should undergo the development process using a flutter expert.
Of course, below are the lists of VS code shortcuts to know:
Quick Fi
The Quick Fix feature can be easily adapted anywhere based on the developer process. With numerous code actions, the process requires the CMD and enables CTRL+. It allows developers to take a complete pledge solution and follow the flutter widget amazingly designed. These are always flexible and hence suitable for a convenient option for creating data class methods.
Search files by name
The search files by name take a complete pledge solution with excellent shortcuts by opening the files in the projects. However, accessing other features with a maximum shortcut is unnecessary. You can see the keyboard and shortcuts by adapting to CMD+P for MacOS and CTRL+P for Windows.
Show Com and Palette
Show Command Palette allows the users to quickly bring for a search box by setting up accessibility. However, it is also a practical option for controlling them with commands and searching for new ones. They set out CMD+Shift+P, including MacOS, and take a Windows shortcut for your requirements.
Flutter and Dart snippets
Flutter and dart snippets are unique and explore standard widgets. In addition to this, it will explore gaining insert features with VS Code shortcuts for focusing on quick processes. However, it should be adaptive for a snippet for unique options for standard flutter widgets options.
● stless: Insert a StatelessWidget
● stanim: Insert a Stateful Widget using AnimationController
● stful: Insert a StatefulWidget
Of course, mobile app development allows everyone to generate boilerplate code and enables a named widget. Hence, it will allow the snippets to access the standard code blocks. The function of the definitions includes if/else, loops, and many others.
Developers can also check the files that are accepted in Dart snippets. Of course, you can install excellent Flutter snippets extensions with more features. Exploring the superior option for adding valuable snippets for your dependencies is best.
● Dart: Add Dependencies
● Dart: involves the fantastic attribute of providing stability for accessing the new feature.
● Open command palette
● Type "Dart: Add Dependency"
● Get the list of packages available in the pub. Dev:
● Click dependency
● It involves the added pubspec.yaml file
● The process is installed automatically
Keyboard shortcuts list
Of course, Visual Studio Code has to bring forth shortcuts based on the customized options with key bindings. However, it takes a complete solution and configures MacOS and Windows OS.
The command shortcut lists are listed below:
● CMD+K CMD+S for MacOS
● CTRL+K CTRL+S for Windows OS
● Newly Built Modes
Vscode Extensions For Flutter Development
VS code extensions for flutter development have better accessibility. However, it should efficiently deal with the right attachments and notice changes in the flutter development. Hence, developers have a suitable option to follow the extensions in VS Code.
Dart Data Class Generator
The dart data class generator has to rely on extensively creating model classes for accessible functions. However, it includes the best possible things to adapt to different methods in accessing CopyWith(), ToString(),toMap(), fromMap(),toJson(), fromJson(),==, and more. It should be adaptive in creating value and configuring based on code generation. Thus, it is error-prone and enables a dart class generator to be used.
Flutter Riverpod Snippets
Flutter developers are trying to create providers' and consumers' names in the field. However, flutter Riverpod snippets are a fantastic extension to simplify tasks. Thus, it is convenient to download and document the Flutter Riverpod snippets to be evaluated.
Conclusion
Finally, Visual Studio Code VSCode is a family and powerful code editor for setting up Flutter development. You must also know the shortcuts, extensions, and settings to develop apps.
However, Visual Studio Code is an IDE suitable for achieving stable attachments in development. It includes the best method and notices superior options for customizing and enhancing workflow excellently. Know here how to SetUp Emulator For VSCode.
On the other hand, VSCode extensions, shortcuts, and settings are the most useful function for a wider audience. However, the services should be integrated and develop a mobile application with a flutter app design.
You must hire flutter expert to handle everything based on the requirements. Users will get updated mobile apps, consult expert developers, and build custom-centric and feature-rich applications.
#Flutter Development#hire flutter experts#flutter development#VS code extensions#Visual Studio Code IDE#VSCode Shortcuts Installation#Visual Studio Code shortcuts & extensions#Vscode Extensions For Flutter Development#Dart Data Class Generator
0 notes
Text
#How to Install and Setup VS Code in Ubuntu 20.04 LTS#install visual studio code ubuntu 20.04 command line#install vscode ubuntu 20.04#Step By Step Tutorials
0 notes
Text

I've been itching to dive into something totally new and outside of my usual web dev comfort zone! After brainstorming for a while, I finally landed on a brilliant new project idea: building my very own desktop widget~!
Now, full disclosure—I have zero idea where to even start when it comes to programming a widget, but that’s where the fun comes in, right? I’m all about learning new things (I have an addiction to studying so…)~!
In this post however, I’ll be sharing my initial ideas for the widget and brainstorming what tech stack might bring this amazing idea to life~!
Prior knowledge on desktop widgets?
All I know is that they stick to the desktop area and some even always in front of the other windows. That’s all I know!
Widget Idea
So, the project idea I’ve chosen is something simple, just so I can get used to making widgets: a notepad. But, it’s not just any plain notepad widget—it’s going to have an aesthetic color scheme! (I know, pretty cool, right?) I really wanted to keep things basic for this first project.
The inspiration actually came from a Pinterest pin that I saved. I think the design is originally from a color palette generator website, but I want to take that concept and turn it into an actual desktop widget. Thus this project was born!



Tech Stack
Alright, I lied—I'm not entirely stepping out of my comfort zone for this one! I'll be using ReactJS, a technology I’m super comfortable with and absolutely love. But to keep things fresh and challenging, I’m diving into something new as well!
After researching (thank you, ChatGPT, Google, and YouTube), I found out there are plenty of ways to build a desktop application, or in this case, a widget. You can go with WinForms, WPF, Tauri (Rust), Qt, and others. But I wanted to stick closer to JavaScript—specifically something I could pair with ReactJS. So, ElectronJS seemed like the best fit.
For this project, my tech stack will be:
ReactJS (JavaScript)
ElectronJS (JavaScript)
SCSS (for those extra styling powers)
HTML (obviously)
Visual Studio Code (with a lovely brown theme 🧸)
Toward the end of the project, I’ll also explore how to package the widget so people can download and install it on their own computers, and how to store the notes locally!
Finally
As I post this I am going to start the project so I will soon post updates! (This is where I fail…!)
#xc: project logs#coding#codeblr#programming#progblr#studyblr#studying#tech#comp sci#computer science
91 notes
·
View notes
Text
today in a burst of motivation to continue working on my game i
cleaned up the code a bit, fixing a potential issues with getting items from the item design
tried to implement projectile collision detection
got really pissed off at godot
installed unreal engine
installed visual studio 2022
was told how to do collision with projectiles
uninstalled unreal engine
implemented projectiles dealing damage
51 notes
·
View notes
Note
Should I learn emacs I've been coding in nano
@perl-official
I always recommend emacs. But depending on your use case you might want to learn something else first.
If you hop between different servers a lot and can't expect to have access to your favourite editor on there, I recommend learning the basics of vi/vim since that is preinstalled pretty much everywhere. Also, most bigger IDEs you might use in the future have a setting or extension to use vim-keybinds.
If you just want to program on your own machine, I recommend trying out a few different text-editors and then decide on one.
To learn emacs, I recommend using the built in tutorial. You can access it using C-h t (thats CTRL-h followed by t) while beeing in emacs.
To learn vim, you can use the vimtutor. I think it is automatically installed with vim on most distros, but may have to be installed separately on some. Also neovim/nvim is way better in term of extensibillity to regular vim
Other Editors you could try:
- VS Codium (Visual Studio Code fork that removed most Microsoft Stuff)
- helix - a Vim like Editor
- zed - way too fucused on AI features for my taste but I heard it has some other nice features
If you want some more infos on why emacs is great: here two semi serious posts I made in the past:
Pingin some people who also might have something to say:
@vim-official @helix-editor @emacs-evil-mode
24 notes
·
View notes
Note
what do you guys use to make the games? like which programs
Speaking about my field of work, it’s installed RenPy engine and any code editor with syntax highlighting. I prefer Notepad++ and maybe Visual Studio Code. Also, tools don't matter. Only your knowledge does.
Lemni
some of the assets in resident lover (the text boxes, the diary, the diary menu, cassandra and daniela's sprites) were made on my phone using Ibis Paint. Everything else was made using Clip Studio Paint on my Laptop
Finch
42 notes
·
View notes
Text
idk how exactly to explain how to get it set up, but if you can get python and the discord.py library installed onto your computer and a code editor (i used visual studio 2022), then this is the source code for the proxy bots that work in dms, just put your bot token where TOKEN = is with a " around it that you get from making a bot profile on the discord developer portal and replace the "lenne" stuff with whatever you would like to show up for inputting the command for the system member. the first command is for just text proxy, the second command is being able to send an image

13 notes
·
View notes
Note
Greetings moose-mousse, it is a bit niche/weird (but let's see how far it goes) but may I ask for some suggestions / advice concerning making pseudo-code / fake code scripts / programs to put onto scenes to film? Because I work towards portraying sidestream programming environments of the past (yet customized into my own 16^12 worldbuilding stuff) to show for films I look forth to produce this summer and idk where to pull fitting samples, code style guides & whatnot to put on various screens.
A great start. Wireshark. It is a packet sniffer. Especially on wireless networks in looks great as background busywork. Do it to a public network and you will get plenty of noise to look technical. Basically in wireless networks, everyone is just screaming things. Only the intended target really reacts, and things are encrypted and all sorts of safety is in place, but the fact of the matter is still that everyone is screaming. So you can just have wireshark show you everything that is happening, and it gives a nice constant feed of technically valid but essentially nonsense to look at. Customize the look a bit and you are great. Note that this is both legal and fine. This is stuff it is ok to yell about in public The other is of course a command console. For that I would recommend installing Python, and then simply make a infinite loop that prints technical nonsense. If you need sample text then install anything by writing "pip install ______", copy the text and print it in your own python thing. Creates infinite nonsense text that looks real (because... it is a copy of something real.) Both of these should take less than an hour to set up, and will create great looking backgrounds on screens for "someone doing something technical"
If you want code just staying still on the screen, then basically install visual studio code, find an open source project on github and open a file. Open files of a few different types and visual studio code will automatically recommend you extension that will color the text to look like proper code.
8 notes
·
View notes
Text
My seasonal music highlights: fall 2024 ☎️

Welcome to another installment of my songs of the season lists, this marks the fourth entry, which means I’ve been dedicated to this series for a year now and I’m incredibly glad about that 💪🏻 I didn’t save as much music in my library as the rest of the year, I have 105 songs in my spring playlist, 86 in my summer one and only 51 on the fall one. However, the new music I did tune into this season, I was absolutely HOOKED on most of it. You can check out the previous installment here, this playlist is not in order, * = full album/EP to be discussed in the yearly favorite project recap. 💋
❤️🩹 Drums of Death - FKA twigs
FKA twigs' Eusexua is rightfully one of the most anticipated (including by me) 2025 albums, with a gradual rollout involving three singles accompanied by visuals and worldbuilding of unprecedented quality, along with a couple of performances that unveil more of the album's offerings. (In fact, here’s one where she performed 7 out of 11 of its songs. 😋🍽️) The most recent of the three singles, Drums of Death, is a rather blunter approach to the sound she's crafted, compared to the trance infuenced quiet waters of Eusexua or the welcoming alternative pop land of Perfect Stranger. Drums of Death leans on a backbone of diced up vocals, kicks and claps, while the pre-chorus and chorus bring in the harmonies and melodicity. To some fans, it feels rather like an interlude, and is a let down compared to its snippet feature in the MV of Eusexua. Personally, tasteful repetitiveness is something I've been appreciating in music and literature lately. When artists who have a firm grasp on musical and literary techniques do it, instead of being told, "well here's a song that I didn't put all that thought into but I hope it stays on your mind and your Tiktok page", to me it feels like I'm masterfully being serenaded or trapped, invited to experience the worldview of the track either way. That’s part of the reason why I prefer the build-up in the studio version, it leaves more room for the intro to shine and gives an opportunity to a more major drop and conclusion. Besides, you know how big of a fan I am of this specific type of glitchy production; and combined with twigs’ elegance, talent and self-expression, you have no choice but to fall for her offerings and stay seated for her entire project to be unleashed (in January!).
youtube
❤️🩹 second demise - 4s4ki (co-prod. NUU$HI & The Back Horn’s Eizumi Kannami)*
Miss 4s4ki hasn’t appeared in the long reviews sections of these lists in the past 2 entries, not because the music was bad in any way but because she dropped singles instead of projects and I couldn’t find much to say about them despite them being incredible as always, however know her crown remains untouched. Collective Obsession was her first body of work in a while, since June 2023 album Code Ge4ss to be exact, and second demise specifically was revealed first in a live performance. I basically heard the entire song previously and that didn’t stop me from hyperventilating at night when listening to the studio version. second demise offers the drum & bass mastery offered in multiple past projects of 4s4ki’s, as well as electric guitars being part of the base for the instrumentals and a drill section for the second verse, which is a first time entry for her genre versatility record. What makes this track so so special isn’t even what I listed above, it’s the way all of this is executed in such a siren-like, haunting way. The synth that appears in the intro and the (pre-)choruses, her hypnotic processed vocals and adlibs, the key switches (I’m not even usually a fan of key changes but this is an excellent example of one), the lyricism… yeah, this is exactly the type of 4s4ki songs I’m the most drawn to. I’m still so impressed at the fact that she’s physically unable to miss with her releases AND she keeps taking her game to the next level. If you’re not tuned in for her releases like I am, you’re missing out severely, on unimaginable levels. Oh, and I knew NUU$HI was goated since I heard his production on echo’s no scars, and I will be getting into The Back Horn as well.
❤️🩹 Whiplash - aespa
If HYBE truly wanted to outdo aespa, they would’ve leaked information on what they’ve been eating this year, because whatever it is, it’s made them cook up an unseen before smash hit run. I’ve been consistently talking about their music in this series and on my blog overall, and talking about some “omg NOW this might be their best title/song” and whatnot, and this time they decided to put an end to my dilemmas. Whiplash is my favorite aespa song ever, let alone title tracks. It’s exactly the sound that I’ve been begging aespa to incorporate into their discovery for all the three years that I’ve been a fan of them, it’s effortlessly catchy, it’s not dedicated to mainstream audiences but catches their attention because of how well-defined it is, it’s gritty, it’s mature. (If you grabbed my head during its release week and shook it you’d hear “one look give ‘em whiplash” echoing.) It’s futuristic tech house highly reminiscent of Boys Noize or Gesaffelstein (@timetravellingkitty gets me on this one), with techno synths and a classy drum pattern perfect for voguing or catwalking printed all over. Despite the relative monotony of the track; the verses, chorus and vocal performances remain top-tier. No member feels like they didn’t get what they deserved (which has been an issue on multiple previous title tracks), they’re now all at the forefront both in the song and the choreography, their parts are designed for them to shine individually while being harmonious with each other. Whiplash is currently peak aespa, perfectly pop, perfectly experimental, perfect in all aspects from production to creative direction to the aespa girls glowing with confidence, knowing their improvement, skills, artistic achievements and that they all truly outdid themselves in all areas with this release.
youtube
❤️🩹 Puchica - Isabella Lovestory
Neoperreo pop princess Isabella Lovestory is back with her consistency, her signature synth-heavy reggaeton and unique, campy in the best was possible art direction. Púchica, the title being Central American lingo roughly meaning “damn!”, had been teased for quite some time before its release (including that May 11 livestream where she teased VIP and some currently unreleased gems), and the single cover alone, consisting of a self-made collage, reflects the track’s expected flashiness. (Heavy on the self-made as well as her also directing and editing the MV herself, we love a true audiovisual artist. ❤️🔥 Oh, and calling all 5 neoperreo fans on this site: Taichu is featured in the video!) What I probably enjoyed most about this single is that the beloved 8-bit synths from Tacón were brought back because those never fail to scratch an itch in my brain, accompanied by slot machine spinning sounds to match the lottery win theme of the track (an explicit “damn, I hit the jackpot!” 👀). If you listen to Isabella, you already know she has an ear for a permanently infectious chorus, and this is one that lived in my head rent free for one of the longest amounts of time. And those slight switch-ups for the last four bars of the second verse and the last post-chorus? Satisfying 8-bit excellence. Well, that’s an immaculate continuation of a skipless discography, and even though she postponed IL2 (2025 🙏🏻), we were well fed with this year’s singles nevertheless. The independent popstar scene really hit the lotto with her. Ay vos, como púchica, púchica 💃🏻
youtube
❤️🩹 UFO - f5ve
On the previous entry for my seasonal recaps, I talked somewhat lengthily about f5ve’s come-up in girl group fans’ eyes and them finding their group identity, and since then, my love and appreciation for their music and skills and everything they have going on has only grown. The biggest reason for this is their successful follow-up to their summer release Underground, which has truly proven they’re one of the most intriguing and artistically polished acts in the pop game right now. A major attention grabber for UFO was the A.G. Cook and Nömak co-production, largely thanks to executive producer Bloodpop’s connections (and it’s kind of hilarious to observe people who are less familiar with PCMus get shocked at this). The hype surrounding this paid off immensely as the production of the track is absolutely otherworldly: UFO claw whirring noises start reverberating and builds up into synth-filled electropop heaven. Oh boy THE SYNTHS ON THIS… I have yet to recover from how they rewired my brain. With the unforgettable verses, chorus and the “gacha, gacha, gacha find out”, you too will find yourself replaying and singing along to the whole song nonstop. A sick double entendre at the core of this song that I believe needs to be mentioned more is how the usual usage of the term “UFO” intertwines with its Japanese meaning, which is the claw machine you come across in arcades, and you can probably tell the simile comes from their claws and how they grab objects. The track and MV tell a story of a schoolgirl with supernatural powers (ESPER SHOGAKUSEI, that’s that collective consciousness) who puts them to use in said claw machines, and while it’s lighthearted and incredibly entertaining, it’s also another incredible example of f5ve bringing in Japanese culture to the Western originated hyperpop scene and the whole world. (Two amazing articles where the girls discuss this, highly recommend giving them a read. And please start talking about how talented and well-spoken the members are because that’s not brought up enough either.) f5ve members and the team behind them have made it clear they’re here to press their stamp on contemporary pop, and they’re heading nearer towards cult classic status with every comeback.
youtube
❤️🩹 BLACK LIGHT - LSDXOXO*
LSDXOXO has been an icon in the underground club scene for over a decade now, and though his debut album DOGMA swerves into a slightly different direction of alternative R&B, cloud rap and breakbeats, what Black Light offers may be his most addictive yet. At least to me personally: I’ve been hyping up a good number of gritty bass and pluck dense songs released this year, including TAN’s Hypertonic (the successor to FEMM’s L.C.S. and yes I will die on this hill) and echo’s GAME. I’m kind of seeing a pattern of Yasutaka Nakata produced 2000s J-pop having a full circle moment, as well as Black musicians pioneering techno and house, with this J-pop subgenre drawing from both making this moment go deeper in history. I am not complaining about it in the slightest because the artists who have taken that path have amended the style to work for them so far, therefore letting the tracks stand strong regardless of said nostalgia factor. In LSDXOXO’s case, the tone of his take on the style is unlike the aforementioned songs. Techno and house have been at the heart of his work for throughout his whole career, so this experience and the melancholic-ish tone of the album amount for a more mellow but really memorable synth pop/alternative R&B track. If you’re simultaneously a 2000s J-pop and contemporary EDM enjoyer and you’re seeking those dance pop highs but maybe with a colder twist, you’re the target audience for this.
❤️🩹 Viola - Yves
The beloved LOONA members bouncing back from everything they’ve put through and finding their own callings whether in groups or as soloists is something I find immensely commendable. Out of the girls’ post-BBC (keep pirating the BBC music btw) releases, Viola became an instant favorite with its 2010s-20s Hannah Diamond and A.G. Cook coded OG hyperpop realness, immaculate sound design and refined (especially by K-pop standards) creative direction. My liking for this track is representative of my K-pop and non K-pop tastes blending into each other, as it pushes the boundaries of K-pop and possesses some of my favorite characteristics of my most played music from the alternative pop scene. The vocals are distorted, the synths are pitched, everything is processed and multi-layered, the MV isn’t too show-offish and instead relies on the wonders of cinematography and video editing. (I am strongly against Paix Per Mil’s use of generative AI though, and so is Yves herself.) Just like that, the rules of mainstream K-pop are tastefully bent. Something I truly appreciate about Yves and her team is that they’re successfully building a niche. Rather than trying to find that hit or predict what the GP or different fanbases will support, they’re forming a community that is truly here for her very own music and artistry, as well as giving a handful of long-time Orbits the experimentation they were anticipating for years. I’ve been pleading for K-pop labels to follow this tactic for ages and stop pandering to just about anybody, so seeing such a refreshing release is like a dream come true. No matter your familiarity with K-pop or LOONA, Yves is a full-fledged solo artist worth following.
youtube
❤️🩹 BACK2BACK - STARKIDS*
First things first, Starkids will pay for that heinous disbandment prank of theirs. That’s a line you simply don’t cross with a veteran K-popper that has been traumatized from some of her favorite groups being mistreated and disbanding, one of the worst incidents happening THIS SUMMER. My heart dropped to the 10th circle of hell when I saw that letter on their page with the “translation” and all. In my gut I sensed that they were trolling, but I was also mentally unprepared to lose this unmatched Japanese hyperpop band that continued to cook up hits. Anyway, that really did turn out to be a gimmick for a surprise FULL album drop so they’re forgiven. The most accurate description I can give about Starkids is that they’re the life of the party in the Japanese music scene, and honestly music overall. They know how to have fun to the fullest and reflect that dopamine rush in every aspect of their work. Their new album is no exception to this, and each one of the songs feels injectable, but currently I’m the most stuck on Back2Back. I’m a sucker for both 2-step and 4/4 club beats, so the combination of both (and especially that first switch-up) spoke to me. “Prod. BENXNI” says everything you need about the production quality (hint: that means it’s top-tier). And once again, they don’t take themselves too seriously with their bars or attitudes, but what distinguishes them from low quality so-called “satire” is that they put their souls into it. Yes, they’re unserious and lean into irony at times, but it’s all authentic, hearty and expertly executed. The members have talked about being purely themselves and how that’s a huge priority for them, and they’re surely achieving that and therefore getting love from me and fellow listeners. They’ve proven that they won’t change their mind on staying true to themselves, so there’s nothing to worry about in relation to the music or the group. I just need them to never scare me with that type of prank ever again.
❤️🩹 Shoulda Woulda Coulda - FLO*
Beautiful vocals, no-skip catalogue, charisma and chemistry: the ingredients for the UK’s it group FLO. I’ve been a huge FLOlifer since their debut EP The Lead, and they finally have their anticipated debut album Access All Areas out; seeing them grow so much and do their thing on this project makes me proud as an almost day 1 fan. 🥹 The album plays around with different sides of R&B and showcases the girls’ improved skills, and naturally I didn’t have an easy time picking a definite favorite track, but my dice ended up rolling on Shoulda Woulda Coulda. It’s one of the most 2000s callback type songs on the LP, marking a return to The Lead and 3 of Us’ sound which is my favorite musical style from them and a large part of the appeal of this song particularly. However, just like true musical it girls and innovative artists, they don’t entirely rely on nostalgia. I’ve talked about this in both in this post and probably many previous posts, but as tempting it is to market directly through the past, it immediately turns cheap if you don’t have your own spin to it, you just end up with ripoffs in the name of “bringing the good old music back”. Thankfully that’s a trap FLO avoid, curating their work surrounding their own identity and what suits them. The harmonizing right off the bat tells you about the vocal strength of the track (and what they have in store in general), the structure is full but never overwhelming (length is 3:47 too so we’re eating 🙏🏻), the violins at the back add depth to the instrumentals. The bridge is one of their best, and that says a lot because catching up to their bridge building is on the bucket list of future architects. Congratulations to FLO for coming through with girl group excellence like they always do, and I’m sure their future endeavors will take them places even further.
Mini-reviews
🍁 Midnight Cowboy - JADE: Mesmerizing voice, gritty-leaning production. Currently 3 singles in, with this being the second one, and Jade is already a cutting-edge popstar.
youtube
🍁 UNHHH - Lolo Zouaï: Yet another dancey R&B smash from Lolo, impressed but not surprised. Yeah you know I’m tryna unhhh, unhhhh
youtube
🍁 f5ve - Underground (DJ Chari, French Cries, STARKIDS Remix): It would be criminal of me to write so much about two of my favorite hyperpop bands and not mention their very real COLLABORATION. It’s everything I could ask from a f5ve x Starkids collab and more. The breakbeats are too scrumptious, French Cries/Spaceboy you’re so loved.
youtube
🍁 2BADGYALZ - Bree Runway: Another one of my favorite UK it girls on some of the nastiest bass I’ve heard in my entire life. So worth having my brains blown off.
youtube
🍁 6plus9 - HYRA: When am I not up for more textured ‘00s inspired electropop, another top-notch example at that?
🍁 take it offff - horsegiirL: So thankful to @lilamala for putting me onto her because I’ve received nothing but bangers, whether they remain in the usual happy hardcore zone or slide onto some Eurodance.
🍁 NATSUMELO - Shaka Bose: Last but never least. Kind of resembles his earlier work such as In My Space but shows his advancement in producing and rapping. I don’t know how many times this man has talked about finishing the album, but he needs to know I cannot wait for it.
Thank you for reading another one of my yap sessions, and if you’ve been sticking around since the beginning of the series, thank you once again and I hope it’s a fun experience for you 🫶🏻 Let’s hope I’m somewhat on time like this entry and that the series remains active!
#keyboard.com#music reviews#okay so hi. I don’t have to say anything else in the tags this time idk. no actually stream 4s4ki’s newer EP Jiai equal Jiai#fka twigs#4s4ki#aespa#isabella lovestory#f5ve#lsdxoxo#yves#starkids#flo#me when 2024
9 notes
·
View notes
Text
Track Your Progress
If you're like me who codes every day but sometimes forgets to push your code to your Github repository to secure your streak for the day (this can be so heartbreaking) but you still want something to track your progress then I've found the perfect solution 🟩.
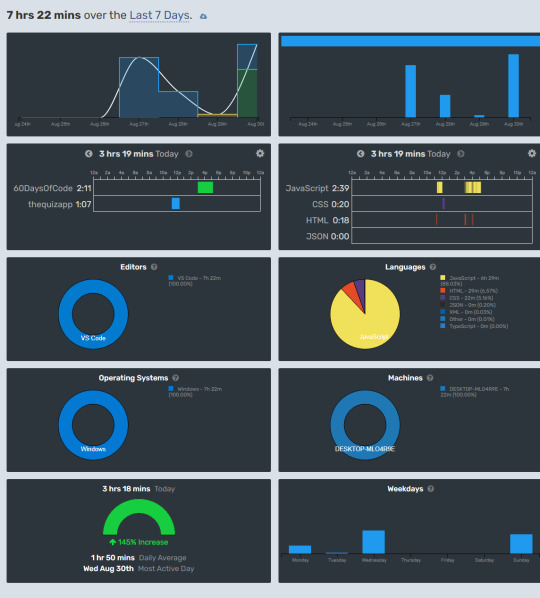
WakaTime is a plugin/extension that tracks the hours you've been on your IDE think of it like FitBit, it's a personal analytics service for programmers that shows you how you spend your time and helps you be more productive.
It breaks down the time you've spent on your IDE visually as seen below:

You can also set daily goals to ensure that you code daily to build that habit and many more features at your disposal.
Installation is simple. My IDE is Visual Studio Code, so the steps below are tailored to VSC. 1. Register an account on WakaTime. You'll be given a unique API key after registration, copy the API key into your clipboard. 2. Download "WakaTime" extension via the extension tab on VSC 3. A popup to insert your API key should automatically pop up, then you paste your API Key and that should set you up. You can track your progress on your dashboard.
Happy Coding💻 🤓🤓
102 notes
·
View notes
Text
hello baldurs gate 3 community again: This time im talking about modding!
hello adventurers and shifty-eyed people, I bring to you some important stuff. Mod compilations! Below the cut, if you are interested, I have compiled a few things for what I think the bg3 tumblr modding community wants (based on me being in the tag for a month straight). Things I have compiled include: - Super basic install of baldur's gate 3 mod manager (and a bit of vortex) (9 Easy Steps!) - My OWN special "Computer helper" mod bundle with super easy installations (helps it run on my piece of crap laptop who hates me so much but I love her <3) - Companion and player mods (visuals only, and like de-ab-ing and stuff, I'm not going around adding all the extra eye colour mods) INCLUDING TRANS TOP SCARS AND DADBOD MODS + MORE - Some personal favourite mods that really helped enhance my experience. Enjoy! (if you enjoy bg3 modding, please consider reblogging because I think posts with links are still shadowbanned in the tag lol)
HOW TO GET THE MOD LOADER FOR BG3 IN 3 EASY STEPS
go to the github download page and scroll down until you see the first downloadable file that reads "BG3ModManager_Lastest.zip"
extract the file into an accessible area (your downloads folder should work fine, I just put it on my desktop) (just anything that won't require you to give admin permissions to download it. I would also keep this off Local Disc (C:) for convenience) You can use any free extractor program, 7zip works, i used to use Peazip and now I use Breezip and that works well.
Tada! You should have an open folder in your extracted location. 2 things may happen here: You will get the extracted folder with the other documents inside. Congrats, you're done! If you have an extracted folder with ONLY the .exe file in it, go back into the zip file and drag the other files into the folder. This should fix the problem, all files from the zip need to be there to work.
(OPTIONAL) you CAN use Vortex mod manager to manage your bg3 mods on there, in which case any nexusmods mod will have a direct download button for you. Personally I have my subnautica mods loaded from there so bg3 is unavailable.
HOW TO MOD BALDURS GATE 6 IN EASY STEPS + SCRIPT EXTENDER
Make sure you have Baldur's Gate 3 Installed. I have it on steam, I don't know how to help with EA, sorry.
open your file explorer/documents. Go to Admin -> AppData -> Local -> Larian Studios* -> Baldur's Gate 3 (leave launcher alone). Create a mods folder if you don't already have one, but one should have been created on your first bootup. DO NOT CLOSE THIS TAB. THIS TAB STAYS OPEN UNTIL YOU ARE DONE MODDING. * I also just search Larian Studios in Local Disc (C:) but that does take some time to load
Congrats, you're ready to mod! Now, most good mods will need something called the Baldur's Gate 3 Script Extender. You can find the download page here, and this time you're going to hit the green "code" button. Ignore everything else. Hit download zip
Extract the file again, but this time into Local Disc (C:) -> Program Files (86x) -> Steam -> Steamapps -> common -> Baldur's Gate 3 -> bin* ** * MAKE SURE to extract it to the bin folder. Some other mesh and texture mods use the data bin, so confusing them is bad. ** you CAN directly extract the folder to the bin, but I personally find it easier to extract the zip back into downloads, then open my other file explorer and click and drag the whole extracted file into the bin folder
The fun part begins! Go find some mods you like (nexusmods mostly, gamebanana MAY have some). Extract folder to your mods folder in larian studios -> baldur's gate 3 -> mods. ONLY DRAG THE .PCK FILE. YOU DO NOT NEED ANY OTHER FILES UNLESS THE MOD MAKER SAYS SO.
USING THE MOD LOADER: you are done with file explorers! Go ahead and boot up the bg3modmanager.exe file from earlier. Any INACTIVE MODS must be CLICKED AND DRAGGED over to the ACTIVE MODS side. If you don't see any mods, hit the blue circle refresh button. After that, hit the "export order to game" button right beside "export". If you see a green popup at the bottom, you are good to go!
All done! You are now on your modding journey! (if you have any outlying problems, my dms are open and there is a whole host of modders out there with answers!)
NOW TO THE FUN PART: MOD PACKS!
My own Game Optimizer Pack (basic): includes General Fixes (general bug fixes), Improved UI & Improved UI Assets (necessary for customization mods), and Mod Fixer (necessary for mods to work) *you CAN download all of these files individually from https://www.nexusmods.com but this is basically. a short version of that.
My own Game Optimizer Pack (deluxe): includes all previous mods as well as 5e Spells (spell fixer), Additional Backgrounds, Customizer Compendium, Show approval ratings in dialogue, Purchase camp clothes from merchants, Tav's hairpack
COMPANION MODS:
No Abs for companions/pcs
"oops all futas" (all female companions have penises, if you want like an all transfem run or something)
Customizable Origins (lets you customize if you play as an origin character)
Astarion:
Astarion Moles and blemishes mod
Vampire Ascendant (ability fixer mod)
TAV MODS:
Freckles and Moles as Tattoo replacers
Trip's Accessory Collection (has glasses & monacles)
Ophelia's Body Shop (top heavy/bottom heavy/chubby body alternatives)
Stronger Tav - Muscular Upper Body Mod
Top Surgery Scars
Alternate Top Surgery Scars mod for bodys 1 and 3
Strongfat body - humans and half orcs
Tav's Dadbod Mod
Softie Body - Tiefling 2
New Eye Colours and Blindess for all eyes
Transmasc Clothing options
Actually feminine and lore friendly dragonborn legs
Femme obese dragonborn body (no clothing options developed yet)
Chubby/thick/bbw body mods and clothes
Big gut dragonborn (male)
Female muscle mod
Less defined abs for male bodies
Game Enhancing Mods that I recommend! (if I have one marked starting spoiler! just. just download it and ad it just trust me dont look to far into it I promise it will be good. If I have one marked late spoiler! you can look at it and decide if you want it or later)
Faithful & Faithless - no mandatory choice of god
Mundane Blindfold (one eye cover)
No Romance Limit (polyamory mod)
highlight everything tooltip
Party Limit begone
No more spiders (all spider models replaced with dogs)
Ritual spells for rp fun
Colourblind friendly spell slots
Camp event notifications
Autosaver/Save timer (GET THIS IT SAVED MY LIFE SO MUCH)
Histories & Occupations - new backgrounds
Scratch colour variety (late spoiler!/not spoiler heavy)
Just Story (for those who just want the story. every enemy has 1 hp)
Wyll's Devil Form (starting spoiler!)
Eyes of the beholder (eye alts + scleras)
#lying flat on my back after typing this i think it took like 3 hours to compile everything#my neck hurts OTL#bg3#baldurs gate 3#baldur's gate 3#baldur's gate iii#bg3 mod#bg3 mods#baldurs gate 3 mods#modding#mods#modblr
69 notes
·
View notes
Text
I HATE VISUAL STUDIO CODE AND I HATE C# STOP MAKING ME INSTALL A BILLION FUCKING .NET SHIT JUST TO RUN MY STUPID CODE I HATE C# I HATE C# I HATE C# I MISS RENPY SO BAD LET ME GO BACK TO RENPYYYYY
7 notes
·
View notes
Text
Mini React.js Tips #1 | Resources ✨

I thought why not share my React.js (JavaScript library) notes I made when I was studying! I will start from the very beginning with the basics and random notes I made along the way~!
Up first is what you'll need to know to start any basic simple React (+ Vite) project~! 💻
What you'll need:
node.js installed >> click
coding editor - I love Visual Studio Code >> click
basic knowledge of how to use the Terminal

What does the default React project look like?

Step-by-Step Guide
[ 1 ] Create a New Folder: The new folder on your computer e.g. in Desktop, Documents, wherever that will serve as the home for your entire React project.
[ 2 ] Open in your coding editor (will be using VSCode here): Launch Visual Studio Code and navigate to the newly created folder. I normally 'right-click > show more options > Open with Code' on the folder in the File Explorer (Windows).
[ 3 ] Access the Terminal: Open the integrated terminal in your coding editor. On VSCode, it's at the very top, and click 'New Terminal' and it should pop up at the bottom of the editor.


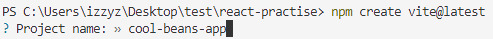
[ 4 ] Create the actual React project: Type the following command to initialize a new React project using Vite, a powerful build tool:
npm create vite@latest
[ 5 ] Name Your Project: Provide a name for your project when prompted.

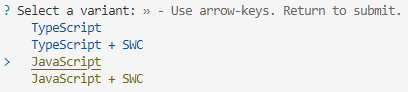
[ 6 ] Select 'React' as the Framework: Navigate through the options using the arrow keys on your keyboard and choose 'React'.

[ 7 ] Choose JavaScript Variant: Opt for the 'JavaScript' variant when prompted. This is the programming language you'll be using for your React application.

[ 8 ] Navigate to Project Folder: Move into the newly created project folder using the following command:
cd [your project name]
[ 9 ] Install Dependencies: Execute the command below to install the necessary dependencies for your React project (it might take a while):
npm install

[ 10 ] Run the Development Server: Start your development server with the command (the 'Local' link):
npm run dev

[ 11 ] Preview Your Project: Open the link provided in your terminal in your web browser. You're now ready to witness your React project in action!


Congratulations! You've successfully created your first React default project! You can look around the project structure like the folders and files already created for you!
BroCode's 'React Full Course for Free' 2024 >> click
React Official Website >> click
Stay tuned for the other posts I will make on this series #mini react tips~!
#mini react tips#my resources#resources#codeblr#coding#progblr#programming#studyblr#studying#javascript#react.js#reactjs#coding tips#coding resources
115 notes
·
View notes