#ui ux desi
Explore tagged Tumblr posts
Text
UX and UI Design Diploma Online at ABM College Toronto Campus
In today's fast-paced digital landscape, having a strong online presence is crucial for businesses to thrive. As a result, the demand for skilled UX and UI designers has skyrocketed. In fact, according to Glassdoor, the average salary for a UX designer in Canada is over $75,000 per year.
In this blog post, we'll explore the benefits of pursuing a UX and UI design diploma online at ABM College's Toronto campus and how it can help you achieve your career goals.
What is UX and UI Design?

by NordWood Themes (https://unsplash.com/@nordwood)
Before we dive into the details of ABM College's online diploma, let's first understand the difference between UX (User Experience) and UI (User Interface) design.
UX design focuses on creating a seamless and enjoyable experience for users on a website or application. This involves understanding user needs, conducting research, and designing interfaces that are intuitive and easy to navigate. UX designers prioritize the functionality and usability of a product to ensure user satisfaction and engagement.
On the other hand, UI design is responsible for the visual appearance and layout of a website or application. This includes choosing colors, fonts, and other design elements to create an aesthetically pleasing and cohesive interface. UI designers work closely with UX designers to ensure that the visual design complements the overall user experience.
Both UX and UI design are crucial for creating a positive user experience and are essential skills for any digital career. Together, they form the backbone of a successful digital product, ensuring that users not only find it visually appealing but also functional and easy to use.
Why Pursue a UX and UI Design Diploma Online?
There are several benefits to pursuing a UX and UI design diploma online, including:
Flexibility and Convenience
One of the main advantages of online learning is the flexibility it offers. With an online program, you can study at your own pace and schedule, allowing you to balance your studies with other commitments such as work or family. This means you can continue to earn an income while enhancing your professional qualifications.
At ABM College, our online courses are designed to be convenient for students. You can access course materials and lectures at any time, from anywhere, as long as you have an internet connection. This level of accessibility ensures that even if you have a busy lifestyle or live in a remote area, you can still pursue higher education and achieve your career aspirations.
Career Development
Pursuing a diploma in UX and UI design can open up a world of career opportunities. With the rise of technology and the increasing importance of digital skills, companies are constantly seeking skilled UX and UI designers to improve their online presence. The digital economy is expanding, and with it, the need for professionals who can design effective user interfaces and experiences.
In addition, the skills learned in a UX and UI design program, such as problem-solving, critical thinking, and creativity, are highly transferable and can be applied to various industries. These skills are in high demand across tech startups, large corporations, and everything in between, providing a wealth of opportunities for professional growth.
Practical Skills and Hands-On Experience
ABM College's online UX and UI design diploma provides students with practical skills and hands-on experience to prepare them for the workforce. Our curriculum is industry-relevant and constantly updated to reflect the latest trends and best practices in design.
Our program includes a combination of theory and practical projects, allowing students to apply their knowledge in real-world scenarios. You will learn how to conduct user research, create wireframes, design prototypes, and use industry-standard tools and software. The practical approach ensures that students are not only knowledgeable but also capable of executing their ideas effectively.
In addition, our program includes a mandatory internship, giving students the opportunity to gain valuable work experience and build their portfolio. Internships are a critical component of our educational approach, as they provide a bridge between classroom learning and professional practice.
What You Will Learn in ABM College's UX and UI Design Diploma
Our comprehensive UX and UI design diploma covers a wide range of topics to ensure students are equipped with the necessary skills to succeed in the industry. Some of the key areas covered in the program include:
User Research and Analysis
In order to create a successful user experience, it's essential to understand your target audience. Our program teaches students how to conduct user research, gather data, and use that information to inform design decisions. This process involves various methodologies such as interviews, surveys, and usability testing to ensure that designs are user-centric.
Wireframing and Prototyping
Wireframes and prototypes are essential components of the design process. They allow designers to visualize and test their ideas before moving on to the final design. In our program, students will learn how to create wireframes and prototypes using industry-standard tools such as Adobe XD and Figma. This hands-on experience is vital for developing a thorough understanding of the design workflow and the iterative nature of creating user experiences.
Visual Design and Branding

by Daniel McCullough (https://unsplash.com/@d_mccullough)
The visual aspect of a website or application is crucial for creating a positive user experience. In our program, students will learn about the principles of design, color theory, and how to create visually appealing interfaces that align with a brand's identity. Branding is a key element of UI design, and our courses emphasize the importance of creating designs that not only look good but also communicate a brand's values and message effectively.
Web Design and Development
In addition to UX and UI design, our program also covers web design and development skills. Students will learn how to use HTML, CSS, and JavaScript to bring their designs to life and create functional and responsive websites. Understanding the technical aspects of web development is important for UX/UI designers to ensure their designs are feasible and can be implemented by development teams.
Real-World Examples and Projects

by Christine von Raesfeld (https://unsplash.com/@cvonraesfeld)
Throughout the program, students will have the opportunity to work on real-world projects to apply their skills and build their portfolio. Some examples of projects include:
Redesigning a website for a local business to improve user experience and visual design.
Creating a mobile application for a fictitious company, including conducting user research, wireframing, and prototyping.
Designing a responsive website for a non-profit organization, incorporating branding and visual design elements.
These project-based learning experiences are essential for students to demonstrate their ability to tackle complex design challenges and produce work that meets professional standards.
Who Can Benefit from ABM College's UX and UI Design Diploma?
Our online UX and UI design diploma is perfect for anyone looking to enter the digital world or advance their career. Some examples of individuals who can benefit from our program include:
Recent high school graduates looking to develop their digital skills and pursue a career in UX and UI design.
Professionals in a related field, such as graphic design or web development, looking to expand their skillset and career opportunities.
Individuals with a passion for technology and design, looking to start a new career in a growing industry.
Whether you're a complete beginner or an experienced professional, our program is designed to enhance your abilities and prepare you for the ever-evolving landscape of digital design.
Takeaways
Pursuing a UX and UI design diploma online at ABM College's Toronto campus can provide you with the skills and experience necessary to succeed in the digital world. With a flexible schedule, hands-on projects, and valuable career development opportunities, our program can help you achieve your goals and stand out in the competitive job market.
Don't wait any longer, take the first step towards your career in UX and UI design and enroll in ABM College's online diploma today!
0 notes
Text
Practicing making posters on Figma with the iconic Calvin Klein photoshoot of Kookie <3
This is the actual image [taken from pinterest] all credits to the actual designer, EMBAJADOR

and this is me trying to replicate the picture

I used FIGMA to make the design, imported the picture from web. I couldn't find the actual font of Calvin Klein so I used Century Gothic font. I hope you guys like it <3
I would really appreciate your feedback on this. thank you.
Credits to the designer
#dalmabhaat rants#figma#design#graphic design#jungkook#bts#bangtan#pinterest#posters#k pop#redesign#ui ux design#figma practice#calvin klein#desiblr#desi tumblr
1 note
·
View note
Text
I always wish that i have some sort of desi element to any future designs i do. Particularly amazed with jaipur’s forts this time I designed the animated landing page of a hypothetical jaipur resort website. Pls have a look ! ♥️
#ui ux design#website#landingpage#desi academia#indian dark academia#desi aesthetic#desi tumblr#indian aesthetic#desi indian#jaipur#south indian women#design#graphic design
0 notes
Text
Kya hai tumblr mein?
Lappu sa tumblr hai,
pornbots inse sambhle na,
users ki ye sunte na,
Jhingur si website hai,
twitter ko copy karega.
#day 98483 complaining about the bad ui/ux decisions#lappu sa sachin#i am talking#desi#desicore#desi tag#desiblr#desi tumblr
1 note
·
View note
Text
Top Web Design Trends for 2025 from Leading Kolkata Designers
Trends in web designing happen to change every year. Entering 2025, it is important for businesses to embrace the latest design trends that can set them apart in a crowded online space. Kolkata is one of the major tech hubs in India, and the web designers who understand the global trends while catering to the local market’s unique needs are based here. In this blog, we will explore the top web design trends for 2025.

Why are Web Design Companies Crucial for a successful Business?
A professional web design company will make sure that your website is visually appealing and at the same time user-friendly, fast and responsive. A UI/UX design expert helps in crafting a website that works well for your brand, so it's easy to engage with visitors. Without expert design, businesses end up at a risk of a negative first impression , losing potential customers to competitors who offer a more seamless digital experience.
Effective Solutions to Website Development Process
In the present time, proper functioning and an eye catchy website to improve and strengthen their social media presence. To achieve this, one needs to closely work with the best web designers in Kolkata who offer professional services that are well tailored to meet the different needs of businesses. For example, a business may want a website that is visually appealing while at the same time serves all intended purposes.
Responsive web design: As smartphones, tablets and desktops continue to become more popular, there is a need to employ a responsive web design so that the website can be accessible on any device. Responsive design provides flexibility, so whether a visitor is using a small phone or a laptop, they are able to have a seamless experience.
Customised Web Development:. Custom web development offers businesses with tailored solutions that meet their specific needs in terms of design, functionality, and user experience.
Website Maintenance: Whenever a business builds a website, it is the responsibility of the web designer to ensure that the site is maintained properly and is up to the standard. Regular backing up of data, updating the systems and checking the security of the data makes sure that the website is highly functional and secured.
What do Web Designers in Kolkata bring on the table?
Aesthetics and attention to information are brought together in perfect equilibrium while designing a website. Web designers in Kolkata have a deep understanding of global designs, implementing them in a ‘desi style’ in local markets ensures that the website does not go unnoticed.
Minimalistic and Clean Design: The most magnificent enduring trends of web design that seem to flourish even in the modern age is minimalism, which is set to experience a boom with the advancement of 2025. Web designers in Kolkata are increasingly favouring simple layouts, streamlining the experience of web browsing.
Interactive and Engaging User Experience: Web designers are coming up with various interactive components that can be utilized to attract visitors. The use of hover effects combined with dynamic animations are some of the ways web designers aim to boost user engagement.
AI Powered Web Design and Personalization: The method for designing responsive and functional websites have changed to a great extent. Web designers need to be well versed with AI, and know its uses to the fullest for developing websites as in this competitive market scenario, ‘Smart work is beneficial than Hard Work’.
Bottom Line
Now that we have reached 2025, websites are destined to be more user friendly. From preferring to work with sustainable materials, to focusing more on AI powered web experiences, the future of web design in Kolkata is bright. Moving forward, every business that wants to remain competitive should think about finding the best web designer. Such specialists are keen to stay on top and are willing to embrace new changes. Adapting to these trends will allow businesses to have aesthetically pleasing websites that are highly engaging.
0 notes
Text
Web Design Companies in Qatar: Expert Guide to Costs & Quality [2025]
Qatar’s digital world boasts more than 175 web design companies that have delivered 179 successful projects and earned 120 client reviews. These companies offer services ranging from simple websites at QAR 5,000 ($1,370) to sophisticated solutions that can cost QAR 50,000 ($13,700) or more.
Website design companies in Qatar work with prestigious clients from real estate, hospitality, and finance sectors. Our team has analyzed the local web design market thoroughly to help you choose the right development partner. This complete guide shows you the costs, quality standards, and essential factors to think over while selecting Qatar’s ideal website design company for your project.
Qatar Web Design Market Overview
The Application Development Software market in Qatar will reach QAR 335.96 million by 2025. The digital transformation market should grow at an impressive CAGR of 16.43% between 2025–2030.
Current Market Size and Growth
Qatar’s web design sector stands as a vital component of the country’s digital ecosystem. The market shows reliable growth, especially when you have e-commerce and corporate sectors. The rising smartphone penetration rate has made web design companies focus on mobile-first development approaches.
Key Players and Specializations
The market features several prominent web design companies:
· Artisans Digital — specializing in UI/UX design and responsive development
· Make it WOW — focusing on custom website development
· Developer Bazaar Technologies — expert in mobile-friendly design
· Curve Design Qatar — specializing in marketing integration
· Daya — known for authentic brand development
These companies provide services ranging from QAR 5,000 for simple websites to QAR 100,000 for complex corporate solutions. Local web design agencies have got recognition through prestigious awards like the MENA Digital Awards.
Industry Standards and Certifications
Web design companies in Qatar follow strict quality standards and cultural considerations. Successful agencies must show proficiency in dual-language development that supports both Arabic and English interfaces. They must also comply with Qatar’s data protection laws and e-commerce guidelines.
Professional certifications are the foundations of the industry. The Certified Web Developer (CWD) certification, recognized throughout Qatar, confirms expertise in modern web development practices. Companies must also prove their competency in mobile optimization, responsive design, and local payment gateway integration.
Website Development Trends in Qatar
Qatar’s web development has grown by a lot, and companies now use state-of-the-art frameworks and technologies to create exceptional digital experiences.
Popular Design Frameworks
Web design companies in Qatar depend on several robust frameworks. React.js guides the digital world, especially in building dynamic single-page applications. Developers choose Angular.js over traditional approaches when they need scalability, making it the top choice for social networking and interactive platforms. Vue.js has become popular because it’s lightweight and perfect for progressive web apps with its compact 18–21 kilobyte size.
Mobile-First Development Practices
Smartphone usage has altered the map of development practices in Qatar. Progressive Web Apps (PWAs) are now the life-blood of technology that offers fast loading times and offline capabilities on devices of all types. These applications provide uninterrupted experiences and work well even when network conditions aren’t ideal. Accelerated Mobile Pages (AMP) technology has grown in importance because it boosts mobile loading speeds and user experience.
Emerging Technologies
Qatar’s web development scene shows rapid tech advancement. Companies now blend AI and machine learning into custom web solutions to create tailored experiences. AR and VR technologies shape website development’s future. Qatar’s web design companies also use AI-powered chatbots to improve customer service and create personalized user interactions.
Cloud infrastructure and data centers have made Qatar a digital innovation hub. Microsoft’s global datacenter region and Google Cloud’s Doha cloud region have contributed by a lot, and they could generate over QAR 65.50 billion in the coming years.
Local vs International Web Design Companies
Businesses looking for digital solutions must think about several factors when choosing between local and international web design companies in Qatar.
Comparative Advantages
Qatar’s local web design companies bring unique benefits through their deep grasp of regional market dynamics. These benefits include:
· A deep grasp of how local consumers behave
· Knowledge of Qatar’s business rules
· Strong ties to the local business community
· Swift support and maintenance response
· Clear view of what regional clients want in design
Communication and Cultural Factors
Website development in the Qatari market depends heavily on cultural awareness. Local web design companies have shown they excel at understanding Arabic design elements and cultural subtleties. International firms often struggle with cultural context, while local developers naturally create imagery and content that appeals to Qatari audiences.
Project Management Approaches
Local web design teams blend traditional and agile practices in their project management. This mix helps them adapt to local business needs while meeting international standards. Their teams include PMP-certified consultants who lead diverse working groups.
Being close to clients makes face-to-face meetings and immediate communication possible, which creates better teamwork during development. International firms might have better prices, but local companies respond faster and give more customized service because they work in the same time zone.
Qatar’s local web design companies have built an impressive track record with successful projects in businesses of all types. They know Qatar’s data protection laws and content rules, which helps websites stay compliant with local regulations. All the same, these companies keep up with global standards by using international best practices in their development work.
Success Stories and Case Studies
Qatar’s top web design companies have achieved remarkable results in a variety of sectors, from healthcare to industrial projects.
Notable Qatar Website Projects
Gulf Healthcare International exemplifies successful web implementation with its customized healthcare solutions throughout the Middle East. Qatar Polymer Industrial Company’s website redesign stands as another success story in industrial development. The company earned ISO 9001:2015 certification for its excellence.
ROI Analysis and Metrics
Web design projects in Qatar have shown impressive returns on investment. Recent case studies reveal that businesses earn QR 5 in revenue for every QR 1 they invest in digital marketing and web development. Here are the key success metrics:
· 30% increase in online sales through targeted campaigns
· 25% reduction in customer acquisition costs
· 500+ completed web projects by leading firms
Lessons Learned from Failed Projects
Studies of unsuccessful projects gave an explanation about what web design companies in Qatar should avoid. These are the main reasons projects fail:
Poor communication and frequent requirement changes cause most project setbacks. Many projects faced early challenges because of unclear scope definition and poor project management skills. Research shows that educational background substantially affects project success rates.
Today’s successful��web design companies in Qatar make client communication and detailed project documentation their top priorities. Companies have enhanced their delivery processes and quality assurance measures through careful post-project analysis.
Conclusion
Qatar’s web design companies are pioneering digital transformation by combining local expertise with global standards. Our analysis shows these companies deliver exceptional returns — businesses earn QR 5 for every QR 1 they invest in digital development.
These local agencies succeed especially when you have their deep grasp of Qatar’s cultural subtleties and business rules. Their success stories span healthcare to industrial projects, and they consistently deliver results through mobile-first development and emerging technologies.
Quality stands supreme in Qatar’s web design industry. The most successful projects highlight the value of clear communication, detailed documentation, and compliance with local and international standards. The market will reach QAR 335.96 million by 2025, making Qatar an attractive hub for web development services.
Companies should pick partners who show cultural awareness, technical skills, and solid knowledge of the digital world. This strategy will give a website that looks great and generates real business outcomes.
0 notes
Text
Unlocking the World of UI/UX Design: Courses, Careers, and Salaries
Discover top UI/UX design courses in Pune, Mumbai, and Nagpur to kickstart your career in design. These courses offer in-depth training in design principles, user experience, and interface creation using tools like Adobe XD, Figma, and Sketch. You'll gain practical skills, including problem-solving and collaboration, while working on real-world projects.
The courses cater to both beginners and experienced designers, with flexible learning options to suit your needs. Explore different course fees and find an affordable path to mastering UI/UX design. Upon completion, you'll be ready for diverse career opportunities in web and app design, product development, and more.
Enroll today and begin your journey towards a rewarding career in UI/UX design!
#UI UX Design-Courses#UI UX Design#UI/UX Design Courses#UI/UX Design#UI Design Course#UX Design Course
0 notes
Text
Top Web Design Trends in Qatar: Insights from Leading Companies like Move With Digital

In Qatar’s fast-evolving digital landscape, businesses are increasingly turning to professional web design companies in Doha to establish a powerful online presence. With the rise of technology and digital-first strategies, the demand for creative web design in Qatar has skyrocketed, and companies like Move With Digital are at the forefront of this revolution. If you’re looking for the best website development company in Qatar, keeping an eye on emerging trends and innovative agencies is crucial to staying ahead.
Why Web Design Matters in Qatar
As businesses in Qatar compete on a global scale, websites are no longer just digital storefronts—they’re dynamic platforms that represent brands, attract customers, and drive conversions. Partnering with a web design company in Qatar, such as Move With Digital, can ensure that your website not only stands out visually but also functions seamlessly to provide an exceptional user experience.
Emerging Web Design Trends in Qatar
Here’s how the top creative agencies in Qatar, including Move With Digital, are revolutionizing web design to meet modern needs:
1. Customized, User-Focused Designs
Qatar-based businesses are prioritizing websites tailored to their audience. Companies like Move With Digital specialize in creating user-centric designs that cater to the unique cultural and business needs of the region.
2. Interactive and Engaging Experiences
Interactivity is key to modern websites. Leading creative web design companies in Qatar are integrating advanced animations, hover effects, and micro-interactions to keep visitors engaged and guide them through the website.
3. AI-Driven Personalization
The future of web design lies in AI-powered personalization. Move With Digital, a top professional web design company in Doha, leverages AI to create tailored user experiences, showcasing relevant content and products to visitors based on their preferences.
4. Responsive and Mobile-First Designs
With a significant portion of internet traffic in Qatar coming from mobile devices, web design companies in Qatar ensure their designs are responsive and optimized for mobile use. Move With Digital excels at creating websites that perform flawlessly across all screen sizes.
5. SEO-Optimized Websites
Ranking high on search engines is crucial for online success. By working with the best website development company in Qatar, like Move With Digital, businesses can benefit from web designs that are SEO-friendly and built to attract organic traffic.
6. Minimalistic Aesthetic with Bold Visuals
A clean and modern aesthetic combined with bold visuals is a hallmark of creative web design in Qatar. Leading companies are adopting minimalistic designs to ensure faster loading times and improved user experiences.
7. Integration of Advanced Technologies
Move With Digital, a leading web design company in Qatar, embraces advanced technologies like AR/VR integrations, chatbots, and voice search optimization to provide cutting-edge solutions for their clients.
8. Emphasis on Brand Storytelling
Story-driven design is becoming a cornerstone for creative agencies in Qatar. Websites are now designed to reflect a company’s ethos and connect with users emotionally, helping businesses build lasting relationships with their audience.
Move With Digital: Redefining Web Design in Qatar
If you’re searching for the best website development company in Qatar, Move With Digital stands out for its innovative approach to web design. As a leading creative agency in Qatar, Move With Digital offers end-to-end solutions, including custom web design, WordPress development, UI/UX services, and digital marketing, ensuring businesses achieve their online goals.
Why Choose Move With Digital?
Creative Expertise: Move With Digital delivers bespoke, visually striking websites that resonate with audiences.
Technical Prowess: From seamless performance to mobile-first designs, they ensure every technical detail is perfected.
Local Relevance: Their deep understanding of the Qatari market helps businesses connect with their target audience effectively.
Comprehensive Solutions: As a full-service creative agency in Qatar, they offer web design, branding, hosting, and digital marketing services.
Final Thoughts
Whether you’re a small business or a corporate giant, having a modern and dynamic website is essential for success in Qatar. Collaborating with a web design company in Qatar, like Move With Digital, ensures your online presence is not only aesthetically pleasing but also strategically impactful. With their expertise in creative web design in Qatar, you can confidently elevate your brand to the next level.
Are you ready to transform your digital presence? Reach out to Move With Digital, your trusted partner for web design and development in Qatar.
0 notes
Text
Digital Skills Portfolio
by u3273950 Ashka Rajkotwala
Being a designer, I also wanted to learn new skills and get updates with trends and new software – Through this portfolio I have tried to learn new forms of design including interior designing, graphic design, website design and much more. While making this portfolio, I have gained some knowledge of new software, tools and how I can incorporate these skills in professional practice. It was a wonderful opportunity to break boundaries and learn new software while improving and developing my skills.
5d planner
As I want to stay updated with current trends and skills of the design industry particularly in my field of interior designing. I choose to learn new Ai based software which is partly free and quicker to use.
updated with the ongoing digital development and market trend in the industry of interior designer- initially I want set target to develop my skills for planner 5d - that I can sever my client with initial look of the space within a day so they can get rough idea about it, as 3D renders takes more time. I tried to learn basic use of tools through YouTube tutorials and then explore the software in my own way. I learned basic use of software through
“Create Your Dream Home Now @Planner5d.” Planner5d.com, planner5d.com/interior-design-courses.Online Interior Design School: Interior Design Classes Online (planner5d.com)
“Learn How to Use Planner 5d for Interior Design - Search Videos.” Bing.com, 2024, www.bing.com/videos/riverview/relatedvideo?q=learn+how+to+use+planner+5d+for+interior+design&&view=riverview&mmscn=mtsc&mid=BFF68585BA5E5F13C71CBFF68585BA5E5F13C71C&&aps=0&FORM=VMSOVR. Accessed 27 Sept. 2024.



2. Rhino
I wanted to learn more about this software to get better render outcome, through this software i was able receive superior quality pictures after render but it consumes lot of time to get render thus, this software can be used once the design of the space is finalized and it is just a final digital presentation, minor changes can be done. I tried to gained knowledge about this software through-
“Learn How to Use Rhino for Furniture Designing - Search Videos.” Bing.com, 2024, www.bing.com/videos/riverview/ relatedvideo?q=learn+how+to+ use+Rhino+for+furniture+desig ning&&view=riverview&mmscn= mtsc&mid=CCF401E5530DF13 F1798CCF401E5530DF13F179 8&&aps=27&FORM=VMSOVR. Accessed 27 Sept. 2024. Bing Videos
“Learn How to Use Rhino for Furniture Designing - Search Videos.” Bing.com, 2024, www.bing.com/videos/riverview/ relatedvideo?&q=learn+how+to +use+Rhino+for+furniture+desi gning&&mid=E8FF2499EAD98 9137D14E8FF2499EAD989137 D14&&FORM=VRDGAR. Accessed 27 Sept. 2024. Bing Videos



3. Figma
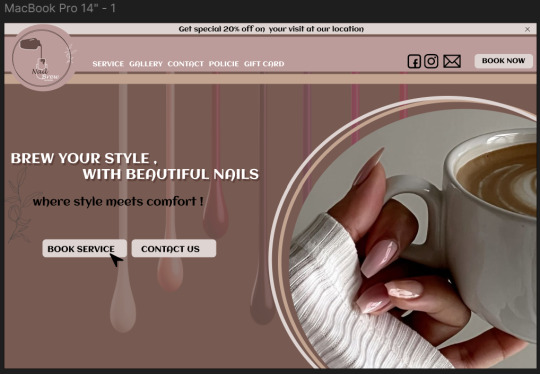
Figma is one of the best software for UI/UX design, so while developing my skills for using this software I tried to design an application in the last semester and while exploring more about this software, I took opportunity to design website again for my upcoming small business of nail salon. I learn to use this software with the help of YouTube tutorials-
Figma for beginners (4 parts) – Figma Learn - Help Center
“Learn How to Use Advance Figma - Search Videos.” Bing.com, 2024, www.bing.com/videos/riverview/relatedvideo?&q=learn+how+to+use+++advance+figma+&&mid=1DB775DB7A71CFDED2051DB775DB7A71CFDED205&&FORM=VRDGAR. Accessed 27 Sept. 2024.
Bing Videos
“Learn How to Use Advance Figma - Search Videos.” Bing.com, 2024, www.bing.com/videos/riverview/relatedvideo?&q=learn+how+to+use+++advance+figma+&&mid=1DB775DB7A71CFDED2051DB775DB7A71CFDED205&&FORM=VRDGAR. Accessed 27 Sept. 2024.
Bing Videos



4. Adobe Illustrator
As it comes to learning and exploring more about graphic design, I choose to learn and explore my skills through Adobe illustrator. I tried to learn about the basic tools of the software while exploring them for my own upcoming small business. I tried to create a logo for my nail salon. I learn about basic skills of the software through-
“Learn How to Use Adobe Illustrator for Vector Graphics and Illustration - Search Videos.” Bing.com, 2024, www.bing.com/videos/riverview/relatedvideo?q=learn+how+to+use+adobe+illustrator+for++Vector+graphics+and+illustration&qpvt=learn+how+to+use+adobe+illustrator+for++Vector+graphics+and+illustration&view=riverview&mmscn=mtsc&mid=DDE375C93017DEEDC6BCDDE375C93017DEEDC6BC&&aps=60&FORM=VMSOVR. Accessed 27 Sept. 2024.
How to Create Vectors in Adobe Illustrator: 12 Steps (wikihow.com)
“Please Visit Wiki How Directly.” Wikihow.com, 2024, www.wikihow.com/Create-Vectors-in-Adobe-Illustrator#:~:text=There%20are%20many%20ways%20to%20create%20vector%20graphics. Accessed 27 Sept. 2024.
How to Create Vectors in Adobe Illustrator: 12 Steps (wikihow.com)

5. Adobe InDesign
At last, while improving and developing my skill for Adobe InDesign, I tried to create a marketing template again for my upcoming small business of nail salon while exploring through this software, I learned how all the adobe software has their own specialty. I learned about this software through-
Nicholas Gratzl. “InDesign Tutorial Working with Graphics.” YouTube, 4 June 2020, www.youtube.com/watch?v=5r0BmzVyhOE. Accessed 27 Sept. 2024.Acrobat 2024 AGI BonBonBon 15 Try Adobe Acrobat AI Assisant 16x9 (youtube.com)
“Learn How to Use InDesign for Designing Exhibition Catalogs and Marketing Materials - Search Videos.” Bing.com, 2024, www.bing.com/videos/riverview/relatedvideo?&q=learn+how+to+use+indesign+for+Designing+exhibition+catalogs+and+marketing+materials+&&mid=3F871E0C3FFD09C41BF93F871E0C3FFD09C41BF9&&FORM=VRDGAR. Accessed 27 Sept. 2024.
Bing Videos

Reference
“American Society of Interior Designers | ASID.” Www.asid.org, www.asid.org/resources/resources/view/resource-center/339.
McKeough, Tim. “What Does the Future of Design Hold in the next 10 Years?” Architectural Digest, Architectural Digest, 2 Apr. 2019, www.architecturaldigest.com/story/future-interior-design-profession.
Nast, Condé. “The 6 Big Ideas Interior Designers Need to Know in 2023, according to ASID.” Architectural Digest, 8 Feb. 2023, www.architecturaldigest.com/story/the-6-big-ideas-interior-designers-need-to-know in-2023-according-to-asid.
All the image used are taken from Google and Pinterest
1 note
·
View note
Text
Best website making sites For Business. Is that an Individual Search? But what an individual needs? A Flashy Website or A good ux ui designing website or designed Website?
Now a day’s Individual search “Best website making sites For Business”. I have researched and it shows more than 100k peoples search from various countries about this.

I will start with the proverb “NOT EVERYTHING WHICH SHINES IS DIAMOND” DIAMOND HAVE ITS OWN IDENTITY AND PRESENCE. THE MORE IT POLISH IT SHINES BETTER. Let’s get back to our topic
Individual needs to answer this to themselves based on their businesses. In many personas / survives I ask with the various individuals from various ages and professionals and businesses individuals. What matter you a lot for your business? They replied me sales or business for what we have invested. Same ask to the customers what do you need from the shop or business or a site, they reply me best experience and best result for what we are searching … Than I Ask Both of them What About Flashy Looking Website. They replied Good appearance is valuable when it is worth able and achieve its goal. Let me explain you in more details why most of the businesses are unsuccessful these days and one of the reason is bad website. For that we had to know and understand a few things..
Best Website for Businesses
Any business in the modern digital age needs to have a strong online presence. A well-designed website serves as the foundation for your online identity, helping you connect with customers and grow your brand. This blog explores what a website is, the types of websites available, why good design matters, and some of the best platforms for creating a business website.
What is a Website?
An internet-accessible collection of web pages is called a website. It serves various purposes, including providing information, showcasing products or services, and enabling customer interactions. At its core, a website is your digital storefront, available 24/7.
For example, a local bakery might use its website to display its menu, share special offers, and allow customers to place online orders. This enhances customer convenience and increases sales opportunities.
Types of Websites
There are several types of websites, each serving different needs:
Informational Websites: These provide detailed information about a company, such as its history, mission, and values. Non-profits often use this type.
E-commerce Websites: These allow businesses to sell products directly to consumers online. Examples Amazon and many more.
Portfolio Websites: Creative professionals, like photographers and designers, use these to showcase their work.
Blog Websites: Many businesses use blogs to share insights, tips, and industry news, engaging with their audience.
Landing Pages: These are single-page websites designed for specific marketing campaigns, focusing on converting visitors into leads.
Why Business Site Design Needs to Be in a Good Manner?
A good ux ui design website is really effective in various factors:
First thoughts count: For many prospective clients, your website is their initial point of contact. A neat, expertly designed layout can provide a good first impression.
User Experience: A good design enhances navigation and usability. If users find your site difficult to navigate, they are likely to leave and seek alternatives.
Brand Image: Consistent branding across your website reinforces your brand identity. Layout, typefaces, and colors should all complement your overall brand.
Search Engine Optimization (SEO): A well-structured site improves your visibility on search engines, driving more organic traffic.
For instance, a law firm with a sleek, easy-to-navigate website will likely attract more clients than a cluttered, outdated one.
What is a Good Company Website?
A good company website encompasses several key features:
Clear Purpose: Visitors should understand what your business offers within seconds of arriving on your site.
Responsive Design: With more users accessing websites on mobile devices, a responsive design that adjusts to different screen sizes is crucial.
Quick Loading Times: People anticipate that websites will load rapidly. High bounce rates might result from websites that load slowly.
Strong Call-to-Action (CTA): Encourage visitors to take specific actions, such as signing up for a newsletter or making a purchase.
Quality Content: Engaging, informative content builds trust and keeps visitors on your site longer.
For example, a good company website for a tech startup might include an intuitive navigation menu, a clean layout, and interactive elements that engage users.
What Web Design Company Does?
The creation and upkeep of websites is the specialty of a web design firm. Their services typically include:
Custom Design: Tailoring the look and feel of the website to align with the brand’s identity.
Development: Building the website using coding languages like HTML, CSS, and JavaScript.
Content Management: Helping businesses manage their website content efficiently, often through platforms like WordPress.
SEO Services: Implementing strategies to improve search engine rankings.
Maintenance and Support: Offering ongoing support to ensure the website runs smoothly and stays up-to-date.
For instance, a web design company might create a visually appealing website for a restaurant that features online reservations, a menu, and customer testimonials.
Best Website Making Sites for You
If you’re looking to create a website for your business, several user-friendly platforms can help .There are multiple platforms available in market but the important thing is all the features we mention above and below there is one more important feature. Please read the whole blog..
You can contact us after 13 days for your Best website making sites For Business for us this is the
URL:- H Creative https://hhydericreative.com/ , Just fill the form we get back to you within the 24 hours .
All of our projects have a very simple and effective designs with the flow , so the best choice depends on your specific business needs.
Best Site for Small Business Also Play a Major Role How?
Small businesses, in particular, can benefit significantly from having a well-designed website. Here’s how:
Increased Visibility: A website enhances your online presence, making it easier for potential customers to find you.
Cost-Effective Marketing: Compared to traditional advertising, a website is a cost-effective way to reach a broader audience.
Customer Trust: A professional website establishes credibility. Consumers are more inclined to believe companies with an internet presence.
Accessibility: A website allows you to provide information about your products and services at any time, catering to customers’ schedules.
Customer Engagement: Features like blogs, FAQs, and contact forms encourage customer interaction and feedback.
For example, a small landscaping business can showcase its portfolio, provide gardening tips through a blog, and allow clients to book services directly through the website, all of which enhance customer engagement and drive sales.
UI/UX Designing for Websites

In today’s digital landscape, a well-designed website is essential for attracting and retaining users. UI (User Interface) and UX (User Experience) design play crucial roles in how visitors interact with a website. This blog delves into the significance of UI/UX design, exploring key concepts, best practices, and examples of effective and ineffective designs.
What is UI/UX Designing?
UI/UX design refers to the process of enhancing user satisfaction by improving the usability, accessibility, and pleasure provided in the interaction with a website. While UI focuses on the visual elements, UX encompasses the overall experience users have while navigating a site. Together, they create a cohesive and engaging environment for users.
For instance, a fashion e-commerce website should not only showcase attractive clothing but also ensure that the purchasing process is intuitive and enjoyable.
UX – User Experience
User Experience (UX) design is about creating meaningful and relevant experiences for users. It entails using research and analysis to comprehend user needs, behaviours, and motivations.
Key elements of UX design include:
User Research: Understanding the target audience through surveys and interviews.
Information Architecture: Organizing content in a way that is logical and user-friendly.
Wireframing and Prototyping: Creating basic layouts and interactive models to visualize the user journey.
For example, a travel booking website may use user research to identify pain points, like complicated navigation, and redesign the interface to streamline the booking process.
UI – User Interface

User Interface (UI) design focuses on the visual aspects of a website, including layout, colors, typography, and interactive elements. A good UI should enhance the user experience by making it aesthetically pleasing and easy to navigate.
Key aspects of UI design include:
Visual Hierarchy: Prioritizing elements to guide users’ attention.
Consistency: Using uniform design elements throughout the site to create a cohesive look.
Responsive Design: Ensuring that the interface works seamlessly on different devices and screen sizes.
For instance, a technology website might use a sleek, modern design with bold typography to convey innovation while ensuring that navigation is straightforward.
UX Design Website
Creating a UX-focused website involves several steps. First, understanding user needs is critical. Conducting user research helps identify what users expect from the website. Next, designing a clear information architecture allows for easy navigation.
The design process should also include iterative testing, where feedback from users is used to refine the website continually. For example, a restaurant website can start with a basic design and evolve based on user feedback, ultimately creating a site that makes it easy to view menus, make reservations, and read reviews.
Doing a Website to UX
When developing a website with a UX focus, it’s important to prioritize the user journey. Begin by mapping out the steps users will take to achieve their goals on the site. This might involve:
Defining User Personas: Create detailed profiles of your target users to understand their needs.
Mapping User Journeys: Visualize the steps users take from their first visit to achieving their objectives, such as making a purchase or finding information.
An example could be an online learning platform that defines user personas for students and instructors, mapping their distinct journeys through the site to ensure both find what they need quickly.
Website Interface Design
Website interface design combines aesthetics with functionality. A successful interface should be visually appealing while facilitating user tasks. It’s about creating an engaging environment that encourages interaction.
Key principles include:
Simplicity: Avoid clutter by keeping designs clean and focused.
Intuitive Navigation: Ensure menus and links are easy to find and understand.
Feedback Mechanisms: Provide users with feedback for their actions, such as confirming a purchase or submitting a form.
For example, an online retailer might use a simple, straightforward checkout process that guides users through each step with clear indicators, enhancing both usability and satisfaction.
User Experience Design
User Experience Design encompasses various strategies and techniques to improve how users interact with a website. This includes usability testing, where real users are observed as they navigate the site to identify areas for improvement.
Effective user experience design should:
Enhance Accessibility: Ensure the site is usable for individuals with disabilities.
Minimize Friction: Reduce any obstacles that might hinder users from completing tasks.
A good example is a government website that prioritizes accessibility, ensuring that all citizens can easily access important information and services.
Best User Interface Websites
Several websites exemplify excellent user interface design:
Apple: Known for its sleek design, Apple’s website is user-friendly and visually appealing, enhancing the overall shopping experience.
Airbnb: The platform uses intuitive navigation and a clean layout, making it easy for users to find and book accommodations.
These websites prioritize both aesthetics and functionality, providing users with a seamless experience.
Good User Interface Websites
Good user interface websites often exhibit:
Clear Navigation: Users can easily locate information.
Aesthetic Consistency: The design is visually cohesive and aligns with the brand.
Examples include:
– Dropbox: With a minimalistic design, Dropbox focuses on functionality, making file sharing easy and intuitive.
– Slack: The interface is clean and straightforward, enhancing communication and collaboration.
Great UI Websites
Great UI websites stand out due to their exceptional design and user focus. Examples include:
– Spotify: Its engaging interface allows users to navigate effortlessly through playlists and recommendations.
– Nike: The website’s dynamic visuals and clear calls-to-action enhance the shopping experience.
These websites demonstrate that great UI is not just about aesthetics; it’s also about improving user engagement.
UX for Web: Why It Is Important
UX design is critical for several reasons:
User Retention: A positive experience encourages users to return to the website.
Conversion Rates: A well-designed UX can significantly increase conversions, whether for purchases, sign-ups, or downloads.
Brand Loyalty: A good user experience builds trust and loyalty among customers.
For example, an e-commerce site that provides an easy and enjoyable shopping experience is likely to see repeat customers and referrals.
Best UX/UI Websites
Some of the best UX/UI websites include:
– Google: Its clean design and intuitive navigation make it easy for users to find information quickly.
�� LinkedIn: The platform effectively balances functionality and aesthetics, enhancing the user experience for professional networking.
These websites exemplify how effective UI/UX design can lead to successful user interactions.
UI and UX Design Websites
When looking for inspiration or resources in UI and UX design, consider:
Dribbble: A community for designers to showcase their work and get feedback.
Behance: A platform for creative professionals to display their portfolios.
These sites are valuable resources for learning and discovering trends in UI/UX design.
Best UX Website Examples
Best UX website examples showcase seamless interactions and effective problem-solving. Examples include:
– Medium: A platform for writers that emphasizes readability and ease of navigation.
– Zocdoc: A healthcare appointment booking service that simplifies user tasks with a clear layout.
These sites prioritize user needs, resulting in a satisfying experience.
UI/UX Websites: Bad Interface Design
Unfortunately, not all websites succeed in their UI/UX efforts. Websites with bad interface designs often suffer from:
Cluttered Layouts: Excessive information can overwhelm users.
Poor Navigation: Confusing menus lead to frustration and high bounce rates.
Examples of bad UI/UX design can include:
– Old E-commerce Sites: Many older retail websites have cluttered layouts, making it hard for users to find what they need.
– Government Websites: Some government sites suffer from outdated designs that lack clear navigation, frustrating users seeking important information.
Bad UX Design Examples Websites
Bad UX design can significantly impact user engagement.
Examples include:
– Websites with Slow Load Times: Sites that take too long to load can deter users immediately.
– Confusing Forms: Complicated sign-up or contact forms can lead to user drop-off.
Recognizing these issues is the first step toward improvement.
Conclusion
In conclusion, having a well-designed website is vital for any business aiming to succeed in the digital landscape. Understanding the types of websites, the importance of good design, and the best platforms for creation can help you establish a strong online presence. Whether you’re a startup or an established business, investing in a quality website is a step toward growth and customer engagement. From day one analysis the t things and give your business a new success.
UI/UX design is essential for creating websites that engage users and encourage interaction. By focusing on user needs and ensuring both aesthetic appeal and functionality, businesses can significantly enhance their online presence. Learning from both good and bad examples allows designers to create effective, user-friendly websites that drive success in the digital landscape. Whether you’re starting from scratch or redesigning an existing site, prioritizing UI/UX principles will lead to a more satisfying experience for your users.
Thanking You,
Regards, H Iftequar Hussain Mirza. Humanity First that’s me.
For Learning Best Digital marketing Course In Hyderabad
For Your Reference
#businesses#uxui#uxuidesigner#website#7newsmelbourne#9News#australia#melbourne#iraq#iran#europe#newzealand#lebanon#Syrian#UnitedNations#turkey#russia#hyderabaddeccan#india#dubai#uae#oman#qatar#ireland#unitedkingdom#allaroundtheworld#world#telangana#UN#poland
1 note
·
View note
Text
0 notes
Text
1 note
·
View note
Text
User Interface (UI) and User Experience (UX) Design: Crafting Engaging Digital Interactions
In the realm of digital design, User Interface (UI) and User Experience (UX) are two critical components that influence how users interact with and perceive a product or service. While UI focuses on the visual elements and interactive aspects of a digital interface, UX encompasses the overall experience and satisfaction of the user as they navigate through a product. Both UI and UX design are crucial for creating engaging, intuitive, and effective digital interactions. For those interested in mastering these skills, enrolling in a game design institute in Pune can provide comprehensive training and practical experience in both UI and UX design. This article explores the fundamentals of UI and UX design, their differences, and how they work together to enhance the user experience.
### What is User Interface (UI) Design?
User Interface (UI) design refers to the process of designing the visual and interactive elements of a digital product, such as websites, mobile apps, or software applications. UI design focuses on the look and feel of the interface, ensuring that it is visually appealing and easy to use.
#### Key Elements of UI Design
- **Visual Layout**: The arrangement of elements on the screen, including buttons, icons, and text, plays a crucial role in UI design. A well-organized layout ensures that users can easily navigate and interact with the product.
- **Color Scheme**: Colors can influence the mood and perception of the interface. UI designers use color schemes to create a cohesive visual identity, highlight important elements, and guide user actions.
- **Typography**: The choice of fonts, sizes, and spacing affects readability and the overall aesthetic of the interface. Consistent typography enhances the visual hierarchy and user experience.
- **Buttons and Controls**: Interactive elements like buttons, sliders, and dropdowns must be designed to be easily recognizable and usable. UI designers ensure that these controls are intuitive and provide clear feedback to users.
- **Icons and Imagery**: Icons and images help users understand and interact with the interface. They should be designed to be easily recognizable and aligned with the overall design theme.
#### The Role of UI Design
UI design is crucial for creating a visually engaging and user-friendly interface. It ensures that users can easily interact with the product, find information, and complete tasks. A well-designed UI enhances the aesthetic appeal of the product, making it more enjoyable to use and increasing user satisfaction.
### What is User Experience (UX) Design?
User Experience (UX) design encompasses the overall experience and satisfaction of users as they interact with a digital product. It focuses on understanding user needs, behaviors, and preferences to create a seamless and enjoyable experience. UX design involves researching, designing, and testing to ensure that the product meets user expectations and provides value.
#### Key Elements of UX Design
- **User Research**: UX design begins with understanding the target audience through user research. This includes conducting surveys, interviews, and usability testing to gather insights into user needs, goals, and pain points.
- **Information Architecture**: Organizing and structuring content in a way that is easy to navigate and understand is essential for UX design. Information architecture involves creating a logical hierarchy and navigation system for the product.
- **Wireframing and Prototyping**: Wireframes are basic, low-fidelity representations of the product layout, while prototypes are interactive models that simulate the user experience. These tools help designers visualize and test the user flow and functionality.
- **Interaction Design**: This involves designing how users interact with the product, including the flow of tasks, feedback mechanisms, and transitions between screens. Interaction design aims to create a smooth and intuitive user journey.
- **Usability Testing**: Testing the product with real users helps identify issues and gather feedback. Usability testing ensures that the product is easy to use, efficient, and meets user needs.
#### The Role of UX Design
UX design is essential for creating a positive and satisfying user experience. It focuses on understanding and addressing user needs and expectations, ensuring that the product is functional, intuitive, and enjoyable to use. UX design enhances user satisfaction, increases engagement, and reduces the likelihood of users abandoning the product.
### UI vs. UX Design: Understanding the Differences
While UI and UX design are closely related and often overlap, they focus on different aspects of the product:
- **Focus**: UI design is concerned with the visual and interactive elements of the interface, such as buttons, colors, and typography. UX design, on the other hand, focuses on the overall user experience, including usability, functionality, and satisfaction.
- **Scope**: UI design deals with the look and feel of the product, while UX design encompasses the entire user journey, from initial discovery to final interaction.
- **Objective**: The primary goal of UI design is to create an aesthetically pleasing and usable interface. UX design aims to provide a seamless and enjoyable experience that meets user needs and expectations.
### How UI and UX Design Work Together
UI and UX design are interdependent and must work together to create a successful product. A well-designed UI enhances the visual appeal and usability of the product, while effective UX design ensures that the product meets user needs and provides a positive experience.
1. **Collaboration**: UI and UX designers must collaborate closely to ensure that the visual design aligns with the user experience goals. This includes coordinating on layout, functionality, and interactive elements.
2. **Consistency**: Consistent design elements and interactions are crucial for creating a cohesive user experience. UI designers must ensure that the visual design supports the overall UX goals and provides a consistent experience across the product.
3. **Feedback and Iteration**: Both UI and UX design involve testing and iteration. UX designers gather feedback from users to improve the overall experience, while UI designers make adjustments to enhance the visual and interactive elements based on this feedback.
4. **User-Centered Design**: Both UI and UX design should be user-centered, focusing on understanding and addressing user needs and preferences. This ensures that the product is both visually appealing and functional, providing a positive experience for users.
### The Impact of UI and UX Design on Business
Effective UI and UX design can have a significant impact on a business:
- **Increased Engagement**: A well-designed interface and positive user experience can lead to higher user engagement, longer time spent on the product, and increased interaction.
- **Higher Conversion Rates**: An intuitive and user-friendly design can improve conversion rates by making it easier for users to complete desired actions, such as making a purchase or signing up for a service.
- **Brand Loyalty**: A positive user experience can enhance brand loyalty and encourage users to return to the product. Satisfied users are more likely to recommend the product to others and become repeat customers.
- **Competitive Advantage**: In a crowded market, a well-designed UI and UX can differentiate a product from its competitors, attracting and retaining users who value a seamless and enjoyable experience.
### Conclusion
User Interface (UI) and User Experience (UX) design are essential components of creating successful digital products. While UI design focuses on the visual and interactive aspects of the interface, UX design encompasses the overall user experience and satisfaction. Both disciplines are interdependent and must work together to provide a cohesive and engaging experience for users. Mastering UI and UX design principles can significantly enhance the usability, appeal, and effectiveness of digital products, ultimately leading to increased user satisfaction and business success. MAAC Pune offers specialized courses in these areas, equipping students with the skills needed to excel in UI and UX design and make impactful contributions to the digital design industry.
0 notes
Text
The Importance of UX/UI Design in Web Development
In today’s digital landscape, a well-designed website is not just a luxury; it’s a necessity. User Experience (UX) and User Interface (UI) design are crucial elements that can make or break a website. These design principles go beyond aesthetics, focusing on the functionality, usability, and overall user satisfaction of a website. For businesses, especially in the competitive online space, investing in effective UX/UI design is essential to attract and retain users, boost engagement, and ultimately drive conversions.
What is UX/UI Design?
UX design refers to the process of creating products that provide meaningful and relevant experiences to users. This involves the entire process of acquiring and integrating the product, including aspects of branding, design, usability, and function. On the other hand, UI design is more focused on the look and layout of a website or application. It involves the design of the interface elements that a user interacts with, including buttons, icons, spacing, typography, and color schemes.
While UX and UI design are different disciplines, they are closely related and often work together. UX focuses on the overall experience of the user, while UI focuses on the specific elements that users interact with. Together, they ensure that a website is not only functional but also visually appealing and easy to use.
The Role of UX/UI Design in Web Development
Enhancing User Satisfaction: The primary goal of UX/UI design is to improve user satisfaction. A website with a well-thought-out user experience ensures that users can easily find the information they need and complete tasks without frustration. A good UI design, meanwhile, makes the process visually pleasing, ensuring that the user enjoys interacting with the site. When users have a positive experience, they are more likely to return to the site, recommend it to others, and engage with the content.
Increasing Conversion Rates: A well-designed website can significantly impact conversion rates. UX/UI design plays a crucial role in guiding users towards a specific action, whether it’s making a purchase, signing up for a newsletter, or filling out a form. By understanding user behavior and designing the interface accordingly, businesses can create a seamless journey that leads to higher conversions. For example, clear call-to-action buttons, intuitive navigation, and an aesthetically pleasing design can all contribute to a higher conversion rate.
Building Brand Loyalty: Consistency in UX/UI design helps build trust and brand loyalty. When users encounter a website that is easy to navigate and visually consistent with the brand’s identity, they are more likely to trust the brand. This consistency reinforces brand recognition and fosters a positive perception of the company. Over time, this can lead to increased customer loyalty, as users feel confident in their interactions with the brand.
Improving Accessibility: Inclusive design is a critical aspect of UX/UI design. A well-designed website takes into account the needs of all users, including those with disabilities. This involves creating interfaces that are accessible to people with visual, auditory, motor, or cognitive impairments. By adhering to accessibility standards and best practices, businesses can ensure that their websites are usable by a broader audience, which is not only socially responsible but also beneficial from a business perspective.
Optimizing Mobile Experience: With the increasing use of mobile devices, ensuring a responsive design is more important than ever. UX/UI design must consider the mobile user experience, ensuring that websites are fully functional and visually appealing on all screen sizes. A mobile-optimized website not only improves user experience but also positively impacts search engine rankings, as search engines like Google prioritize mobile-friendly sites.
Reducing Development Costs and Time: Investing in UX/UI design early in the web development process can save time and money in the long run. A well-planned UX/UI design reduces the likelihood of major revisions during development, as potential usability issues are identified and addressed early on. This proactive approach minimizes the need for costly and time-consuming changes later in the development process, resulting in a smoother and more efficient project timeline.
Driving Business Success: Ultimately, good UX/UI design drives business success. A website that provides a positive user experience is more likely to attract and retain customers, leading to higher engagement, increased conversions, and greater customer satisfaction. In a digital-first world, businesses that prioritize UX/UI design are better positioned to stand out from the competition and achieve long-term success.
Key Elements of Effective UX/UI Design
User Research: Understanding the target audience is the foundation of UX design. User research helps identify the needs, preferences, and pain points of the users, which can then inform the design process. By conducting surveys, interviews, and usability testing, designers can gather valuable insights that guide the creation of a user-centered design.
Information Architecture: Information architecture involves organizing and structuring the content on a website in a way that makes it easy for users to find what they need. This includes creating a logical hierarchy of pages, using intuitive navigation, and implementing effective labeling systems. A well-structured website enhances usability and ensures that users can easily locate information.
Visual Design: Visual design is a key aspect of UI design, focusing on the aesthetics of the website. This includes choosing the right color schemes, typography, images, and layout to create a visually appealing interface. Visual design also plays a crucial role in establishing the brand identity and ensuring consistency across all digital touchpoints.
Interaction Design: Interaction design is concerned with how users interact with the website. This includes designing buttons, forms, and other interactive elements that users engage with. Effective interaction design ensures that these elements are easy to use, providing clear feedback and guiding users through the desired actions.
Prototyping and Testing: Before the final design is implemented, prototyping and testing are essential steps in the UX/UI design process. Prototypes allow designers to create a working model of the website, which can be tested with real users to identify any issues. Usability testing helps ensure that the design is intuitive and meets the needs of the users, allowing for adjustments to be made before the final launch.
Conclusion
As technology continues to evolve, the importance of UX/UI design in web development will only continue to grow, making it an essential consideration for any business looking to thrive in the digital age. Global Key Info Solutions excels in delivering these crucial UX/UI design elements, ensuring that your website not only meets industry standards but also stands out in the crowded digital space. With their expert services, your business can achieve optimal user engagement and long-term growth.
0 notes
Text
Designing for International Audiences: Multicultural Considerations in UI/UX
In the ever-expanding globalized world, digital interfaces play a pivotal role in connecting people from diverse cultural backgrounds. As designers, it is crucial to recognize and address the unique challenges associated with creating user interfaces and experiences (UI/UX) that resonate with an international audience. In this blog post, we’ll explore the key considerations when designing for multicultural users, and how incorporating these elements can lead to more inclusive and effective digital solutions.
Understanding Cultural Sensitivity
Cultural sensitivity is the foundation of successful international design. Each culture has its own set of values, norms, and aesthetics. What might be visually appealing in one culture could be off-putting or misunderstood in another. Designers must undertake thorough research to understand the cultural nuances of their target audience, ensuring that the design reflects and respects the diversity it serves.
Language Localization
One of the primary challenges in designing for international audiences is language diversity. Effective communication is impossible without addressing language barriers. Implementing language localization in UI/UX design involves not only translating text but also considering differences in dialects, idioms, and cultural references. The aim is to create an interface that feels native to each user, regardless of their language.
Color Psychology Across Cultures
Colors carry different meanings and associations across various cultures. While certain colors may evoke positive emotions in one culture, they might symbolize something entirely different in another. Designers need to be mindful of the cultural connotations of colors to prevent unintentional miscommunication. Striking the right balance ensures that the color palette resonates positively with a diverse user base.
Iconography and Imagery
Icons and imagery should be chosen carefully to avoid cultural misinterpretations. Symbols that hold specific meanings in one culture may not carry the same significance in another. In some cases, symbols might even be perceived negatively. A thorough understanding of cultural symbols and visual cues is crucial to creating an inclusive design that transcends cultural boundaries.
Navigation and User Flow
User flow and navigation patterns should be intuitive and considerate of different cultural expectations. What is considered a standard navigation pattern in one region might confuse users from another part of the world. Adapting navigation to suit diverse preferences ensures that users can easily understand and interact with the interface, enhancing their overall experience.
Accessibility for Diverse User Abilities
Cultural diversity extends beyond language and visual aesthetics to include considerations for users with varying abilities. Designing an accessible UI/UX involves creating interfaces that cater to users with different cultural, linguistic, and physical needs. This inclusivity ensures that everyone, regardless of their background, can engage with digital content seamlessly.
User Testing with a Global Audience
Finally, user testing is a crucial step in validating the effectiveness of the design across diverse cultural contexts. Conducting usability tests with representatives from different cultural backgrounds provides valuable insights into how users interact with the interface. This iterative process allows designers to refine their work based on real-world feedback, ensuring the end product is truly inclusive.
Conclusion
In conclusion, designing for international audiences requires a thoughtful and holistic approach. By embracing cultural sensitivity, addressing language barriers, and adapting visual elements and navigation to diverse expectations, designers can create UI/UX experiences that transcend borders. In the era of globalization, prioritizing multicultural considerations in design is not just good practice — it’s a necessity for creating digital solutions that resonate with users worldwide.
Visit my Upwork profile for — UI/UX design, Mobile Design & Product Designer
Project Catalog for — Mobile App UI UX Design, iOS or Android Mobile APP UX/UI Design & Modern Crypto Design
0 notes
Text
1 note
·
View note