#ui and ux design service
Explore tagged Tumblr posts
Text
How To Choose The Right UI And UX Design Service In New York?
Looking for exceptional UI and UX design services in New York? Our expert designers create stunning and user-friendly interfaces that enhance your digital presence. Contact us today!
0 notes
Text
Open Banking API: A Step-By-Step Guide With Examples
Open Banking APIs represent a transformative approach in the financial services sector, centered around data democratization. This concept empowers customers by allowing them to securely share their financial information with authorized third-party providers of their choice. At its core, APIs (application programming interfaces) are the technical framework facilitating this secure data exchange.
Visit us:
#Open Banking API#app development#blockchain application development#ios app development#best iphone app development#ui and ux design service#snapseed qr codes
0 notes
Text

Design is the point where two seemingly opposite worlds meet
the structured precision of science and the boundless creativity of art.
Think about it
great design isn’t just about making things look good;
it’s about function as much as it’s about form.
It’s the science of understanding how people think, behave, and interact with the world. It's psychology, mathematics, and ergonomics shaping every line, color, and space.
At the same time, design is also an art.
It’s the creativity that brings a unique voice and personality to a project, transforming the ordinary into something that resonates on an emotional level.
When we create, we're not just drawing or choosing colors.
We're solving problems, anticipating needs, and crafting experiences.
Design is at its best when it serves a purpose when it’s more than
decoration and becomes a tool for communication, connection, and transformation.
So, here’s to the beautiful synergy of science and art in design.
It’s what makes our work meaningful, impactful, and endlessly inspiring. 🌌✨
Need a designer to level up your business
Inbox me now
in Fiverr :https://www.fiverr.com/s/GzXzwLe
#100 days of productivity#batman#19th century#35mm#911 abc#academia#aespa#ace attorney#adidas#adventure#100 likes#mob psycho 100#fairy tail 100 years quest#the 100#100 posts#gucci#mine#design#ui ux design#ui ux company#ui ux development services#ui ux agency#ui ux development company#creative logo#logodesigner#logo design#logotype#logo#graphicdesigner#billford
7 notes
·
View notes
Text
Diseño web
¡Hola! Les dejo mi servicio de diseñadora web, si me ayudan a compartirlo les agradecería. <3
#web designer#design#designer ux/ui#ux/ui#figma#figmadesign#uxdesign#ui ux development services#web development#mobile app development#mobile games#desktop#website#graphic design#creative
7 notes
·
View notes
Text
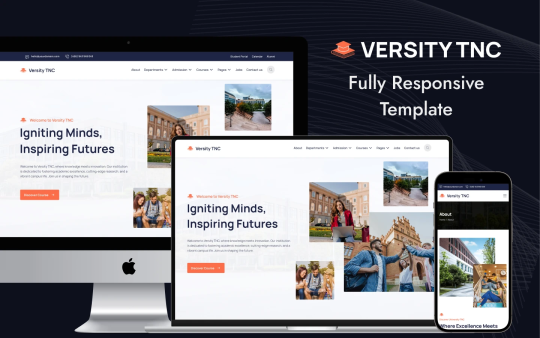
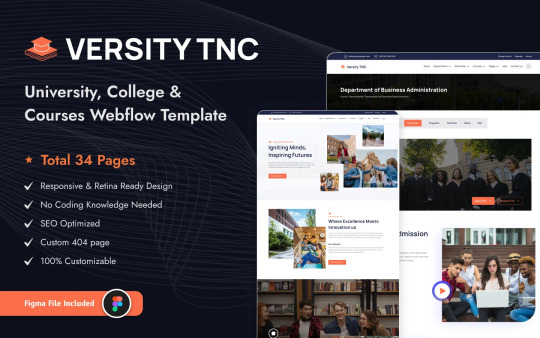
Versity TNC – The Ultimate Education Website Template
Hey, fellow web enthusiasts! If you’re in the education space and looking for a sleek, modern website template, Versity TNC is a game-changer. Whether you're running a university, online course platform, or coaching center, this Webflowtemplate has everything you need to create a professional and engaging online presence.

🚀 Why Versity TNC? ✔️ Fully Responsive – Your site will look stunning on desktops, tablets, and mobiles. ✔️ Pre-Built Pages – Ready-to-use layouts for Home, Courses, Events, Blog, and more. ✔️ Easy Customization – Modify fonts, colors, and layouts without coding. ✔️ SEO & Speed Optimized – Ranks better and loads faster for a smooth user experience. ✔️ CMS-Integrated – Easily manage blog posts, events, and courses within Webflow.
🎯 Who Is It For?
Universities & colleges 🏫
Online learning platforms 📚
Coaching & training centers 🎤
💡 Why Webflow? No coding required! Drag, drop, and edit elements in real-time to build your dream website hassle-free.

🔥 Ready to upgrade your education website? Check out Versity TNC on TNCFlow and give your institution the online presence it deserves! 🌟
#Webflow #EducationWebsite #VersityTNC #NoCode #EdTech #WebDesign
2 notes
·
View notes
Text
How UX/UI Design Impacts User Engagement: Strategies for Success

In today’s digital landscape, a seamless and engaging user experience is crucial for any business looking to succeed online. The Best UX/UI Design Agency in the Middle East plays a vital role in crafting interfaces that captivate users and enhance their journey through websites and applications. Exceptional UX/UI design not only improves user satisfaction but also boosts conversion rates, customer loyalty, and brand reputation.
Understanding UX/UI Design
User Experience (UX) and User Interface (UI) design are two interdependent aspects of digital product design. While UX design focuses on the overall experience a user has with a product, UI design deals with the look and feel, ensuring an aesthetically pleasing and functional interface.
A well-designed UX/UI framework allows businesses to create intuitive, accessible, and engaging digital platforms, fostering stronger connections with their audience. The Best UX/UI Design Agency in the Middle East leverages these principles to enhance user engagement and drive business success.
The Role of UX/UI in User Engagement
User engagement is a key metric that determines how effectively a digital platform retains its visitors and converts them into loyal customers. Poor design can lead to frustration, higher bounce rates, and a decline in customer trust. Here are some ways in which UX/UI design impacts user engagement:
1. Enhancing User Experience Through Simplicity
Simplicity is the golden rule in UX/UI design. A clutter-free interface, intuitive navigation, and clear call-to-action (CTA) buttons improve user experience. The Best UX/UI Design Agency in the Middle East ensures that digital platforms prioritize usability, making it easy for visitors to find what they need without unnecessary complexities.
2. Improving Accessibility and Inclusivity
Accessibility is an essential component of UX design. Websites and applications must be designed to accommodate users with different needs, including those with disabilities. Implementing features such as voice search, screen reader compatibility, and adjustable text sizes ensures inclusivity, allowing all users to interact seamlessly with a digital platform.
3. Optimizing Load Speed for Better Engagement
Slow-loading websites are a major deterrent for users. Studies show that a one-second delay in page load time can result in a significant drop in user retention. UX/UI designers optimize images, use efficient coding, and implement caching techniques to enhance speed and performance, keeping users engaged for longer periods.
4. Responsive Design for Multi-Device Compatibility
With mobile usage surpassing desktop, responsive design is no longer an option but a necessity. The Best UX/UI Design Agency in the Middle East ensures that websites and applications function seamlessly across different screen sizes, from desktops to smartphones and tablets. A well-optimized responsive design enhances user satisfaction and encourages continued interaction.
5. Enhancing Visual Appeal with UI Design
A visually appealing interface captures users' attention and keeps them engaged. Strategic use of colours, typography, and animations enhances the overall experience. A professional UX/UI design agency integrates these elements effectively, ensuring a balance between aesthetics and functionality.
6. Streamlining the Navigation Process
A well-structured navigation system helps users find what they are looking for quickly and effortlessly. Clear menus, well-defined categories, and a logical layout contribute to a positive experience, reducing frustration and increasing time spent on the platform.
7. Leveraging Data-Driven Design Decisions
Data analytics and user behaviour tracking play a crucial role in UX/UI design. Heatmaps, A/B testing, and user feedback help designers understand pain points and optimize interfaces accordingly. The Best UX/UI Design Agency in the Middle East incorporates data-driven insights to refine design strategies and maximize engagement.
Strategies for UX/UI Design Success
To create an effective UX/UI design strategy, businesses must consider several key factors. Here are some best practices to ensure success:
1. Conduct Comprehensive User Research
Understanding the target audience is fundamental to designing an engaging platform. Conducting surveys, interviews, and usability tests helps in gathering valuable insights into user preferences and expectations.
2. Prioritize Mobile-First Design
With a significant portion of users accessing websites via mobile devices, a mobile-first approach ensures optimal performance. Mobile-friendly layouts, touch-friendly elements, and fast-loading pages contribute to a seamless experience.
3. Focus on Microinteractions
Small interactive elements, such as hover effects, loading animations, and subtle transitions, enhance user engagement. These micro-interactions provide feedback and guide users through the platform smoothly.
4. Ensure Consistency Across All Elements
Consistency in design elements, including buttons, fonts, colours, and icons, creates a cohesive brand identity. Users feel more comfortable navigating a platform with a unified and familiar design.
5. Optimize for Voice Search and AI Integration
With the rise of voice search and AI-powered interactions, integrating voice-activated commands and chatbots can enhance user engagement. Personalized experiences driven by AI improve retention and satisfaction.
Conclusion
A well-executed UX/UI design is the cornerstone of successful digital platforms. The Best UX/UI Design Agency in the Middle East focuses on user-centric design strategies to optimize engagement, retention, and conversions. By embracing simplicity, accessibility, responsive design, and data-driven insights, businesses can create digital experiences that captivate users and drive long-term success.
Investing in top-tier UX/UI design is no longer optional—it is a necessity for businesses aiming to stay ahead in today’s competitive market. Partnering with experts in the field ensures that digital platforms are not only visually appealing but also highly functional, leading to enhanced user satisfaction and business growth.
#Best UX/UI Design Agency Middle East#Kuwait#Oman#Bahrain#Qatar#Saudi Arabia#Turkey#United Arab Emirates#Outsource Web Design & Development Oman#Outsource Web Design & Development Middle East#web design and development company Oman#web design and development company Middle East#website design and development#Web Designing Agency Oman#Web Designing Agency Middle East#best web design company Oman#best web design company Middle East#SEO Services Oman#SEO Services Middle East#App Development Company Oman#App Development Company Middle East#UI/UX Designers#1 Web Design Company Oman#1 Web Design Company Middle East#E-Commerce Website Design Oman#E-Commerce Website Design Middle East#web app design and development#Web & Mobile Apps Development Oman#Web & Mobile Apps Development Middle East#Web Design Works
4 notes
·
View notes
Text
Accelerate growth, streamline operations, and stay ahead with cutting-edge IT solutions from Vista Blue Traders – empowering your business for future success and technological innovation!
2 notes
·
View notes
Text
#UI UX design services#mobile app ux design#ui ux design agency#ui ux design services#ui ux design services company#best website designs#best ux designer portfolio builder website
2 notes
·
View notes
Text
Curbcut Effect

(src. wikipedia/ Michael3 https://en.wikipedia.org/wiki/Curb_cut#/media/File:Pram_Ramp.jpg )
I learned about curbcuts. Curbcuts are those litle ramps, made especially as accessibility features to help people bound to wheelchairs to get on stairs.
But what's even just as interesting: Curbcut Effect is the name of the phenomenon, when suddenly not just wheelchairs profit from this little feature, but every parent with a stroller or people having to transport heavy stuff.
So this applies to everything where you consider accessibiity for handicapped citizens that then would also be of use for everyone else.
#ux#usability#design#user design#ux research#ui ux design#ui ux company#ui ux development services#curbcut
6 notes
·
View notes
Text
Payment Processing: How Does It Work?
Payment processing encompasses the entire sequence of steps involved in transferring funds from a customer's account to a merchant's account. It is a complex process that ensures transactions are secure, efficient, and compliant with regulatory standards. Understanding how payment processing works is essential for businesses looking to offer seamless payment experiences to their customers.
Visit us:
#Payment Processing#blockchain application development#ios app development#website development company#website design services#ui and ux design service
0 notes
Text
#best it consulting companies#It companies near me#Software Company in Durg Bhilai Chhattisgarh#ui & ux designer & developer#Digital marketing companies near me#Top digital marketing companies Durg#Third party api integration Services in durg#API development and integration#Mobile application development Services#Mobile software development company Durg#Web development company Bhilai#Best website development company Durg
2 notes
·
View notes
Text
Above is a presentation about the leading e-commerce development company in India known as Woxro which is located at Koratty, Infopark, Thrissur, Kerala, India. Visit and get to known about the India's leading ecommerce service provider.
#ecommerce development agency#ecommerce development services#ecommerce website development#ecommerce#web developers#web development#web design#web resources#web graphics#ecommerce development company#ui ux design#ui ux company#business growth#online businesses#branding#startup#shopify#digital transformation#web hosting#website#purple#it services
2 notes
·
View notes
Text
User Experience Research vs. Usability Testing: Understanding the Difference

“User experience”
“Usability”
“User experience research”
“Usability testing”
New designers often use the terms interchangeably.
That’s because all of these terms are related. But, they are not identical:
User experience (UX) research and usability testing are both critical research methodologies in digital design
But, they are conducted at different stages of the design process and they serve different purposes
Similarly, it is vital for a digital product to offer both good UX and usability
But again, UX is not usability
In this article, we’ll list the differences between these terms.
We’ll explain:
What is user experience (UX)?
What is usability?
What is UX research?
What is usability testing?
Differences between UX research vs. usability testing
What is User Experience?
User experience (UX) refers to all aspects of a user’s interaction with a digital product and the brand behind it:
How users feel about using the product
How easily users can access and use the product
How users feel when using the product – do their experiences feel meaningful or personally relevant
The range of features in the product and how well they meet user needs
The visual appeal and design quality of the product
The goal of UX design is to make a product exciting to interact with before, during, and after using the product
Since it is not easy to create comprehensive experiences that effectively meet all user needs, UX research and research-based iterations are huge parts of the UX design process.
What is Usability?
Usability is an aspect of the user’s experience (UX) that focuses on how easily users can interact with the product and accomplish specific goals.
A product’s usability is defined by its:
Learnability: How quickly users can perform basic tasks the first time they encounter the product and its interface and UX design
Efficiency: How quickly can users perform essential tasks within the product?
Memorability: How easily can users return to the product after not using it for a while?
Error-Handling: The frequency of errors users face within the product and their ability to recover from them
Usability is just one of the many components of UX - albeit a critical component.
UX covers a broader range of components that contribute to how users perceive ALL of their interactions with the product.
It even covers things like how meaningful, valuable, or personally relevant the product feels to users.
What is UX Research?
User Experience or ‘UX’ research covers various qualitative and quantitative research methods
All of these research methods aim to capture a user base’s needs and expectations regarding a product or service
UX research can be conducted at all stages of product development:
Most teams perform it in the initial concept exploration phase to gauge audience needs and expectations regarding the digital product or service they are proposing
UX research can also be conducted after product development to find ways to improve the product’s overall UX
UX research can be broadly categorized into two types: qualitative and quantitative:
Qualitative Research
Qualitative research focuses on understanding user attitudes, motivations, and experiences through methods such as:
Interviews that dive deep into users’ thoughts and feelings about a product
Focus groups where researchers explore collective user perspectives
Observational studies where researchers observe users in their natural environment to see how they interact with a product or prototype
Card sorting helps researchers understand how users naturally categorize information and navigate through digital products
Usability testing also falls under qualitative UX research as it involves evaluating how easily users can complete specific tasks within a product.
Quantitative Research
Quantitative research involves collecting numerical data that can be analyzed statistically via methods like:
Surveys and structured questionnaires that gather data from larger user bases
Tools like Google Analytics provide insights into user behavior on websites
Heatmap analyses, eye-tracking studies, click map studies, etc.
Usability Testing
Usability testing is an important user research method within the broader scope of User Experience (UX) research
It focuses on evaluating how effectively users can interact with a product to complete specific tasks
The emphasis is on understanding how users interact with the product, what confuses them, and where they experience difficulties
This process gives designers invaluable insights into user behavior
It helps designers identify areas for improvement in their work and create product designs that meet user needs more effectively
Components of Usability Testing
Usability testing involves:
Real users who are not familiar with the product
The users are recruited and asked to complete specific tasks within the product that reflect real-world scenarios
These tasks are designed to mimic how users would naturally interact with the product
Researchers observe users (either in-person or remotely) as they navigate through the product
They take note of their behaviors, frustrations, points of joy or confusion
After completing tasks, users also provide subjective feedback on their experiences in interviews
By the end of a usability test, the design team will have:
Real, observed data on how different types of users operate within the product
Anecdotal data regarding the product’s usability
After the tests, researchers review the data collected to identify the most prevalent usability issues. They use the findings to strategically refine the product’s design and maximize its usability.
Differences Between the Research Methods
By now, it is probably clear that:
UX research = a comprehensive process with a broader scope
Usability testing = a specific type of evaluation that is a part of UX research
Here are all the other major differences between the two methods:
Purpose
UX Research: To gather insights that inform design decisions and improve overall user experience
Usability Testing: To identify specific usability issues in a product and assess its effectiveness
Scope
UX Research: Interviews, surveys, and observational studies
Usability Testing: Primarily involves task-based assessments where users interact with the product
Timing in the Design Process
UX Research: Conducted early in the design process to shape concepts and ideas
Usability Testing: Typically performed later, often on prototypes or final products, to refine specific usability-related issues
Outcome Focus
UX Research: Provides insights that shape product direction and overall user experience
Usability Testing: Identifies specific usability issues that need urgent resolution before product launch
Iterative Nature
UX Research: This can be an ongoing process throughout the product lifecycle as new features are developed
Usability Testing: Usually conducted in rounds during later stages of development to ensure usability improvements are implemented effectively
Feedback Type
UX Research: Feedback is often open-ended and exploratory
Usability Testing: Feedback is usually structured around specific tasks and scenarios
Conclusion
UX research and usability testing complement each other. Together, they help design teams create products ready to be adopted by the masses.
Here’s a recipe for maximizing your product’s chances of succeeding by integrating both methods:
Start by performing UX research at the very beginning of the project
Use methods like interviews, surveys, and observational studies to gather qualitative data about user preferences and pain points
Use all of that information to guide your design direction and to develop prototypes
Create high-fidelity (interactive) prototypes based on the UX research
Plan for usability testing once you have a prototype ready
Select participants who match your target audience and conduct usability testing
Review both qualitative feedback (user comments) and quantitative data (task completion rates to iterate on the product’s design
Make necessary adjustments to the design based on user feedback
Resolve all identified usability issues before the final product launch
After launch, conduct periodic UX research to guide future design decisions
To get the best of these two methods, find user experience research services that include usability tests. Give both methods equal importance.
2 notes
·
View notes
Text
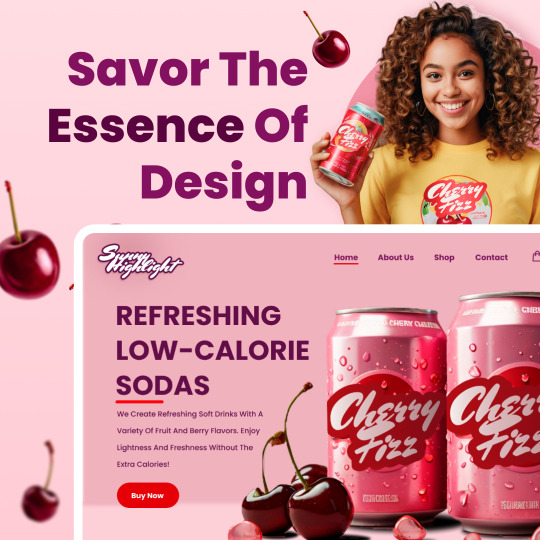
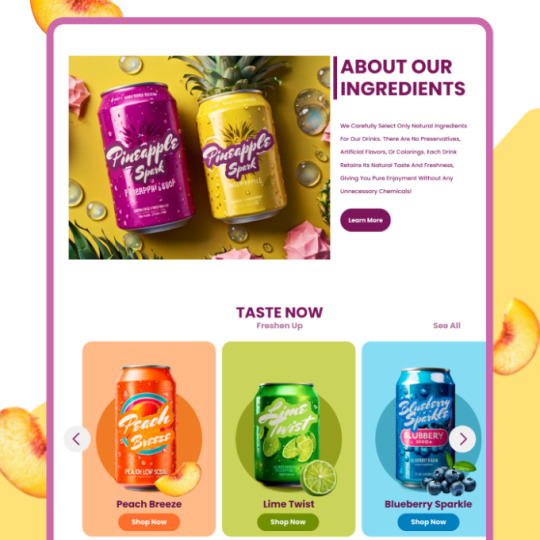
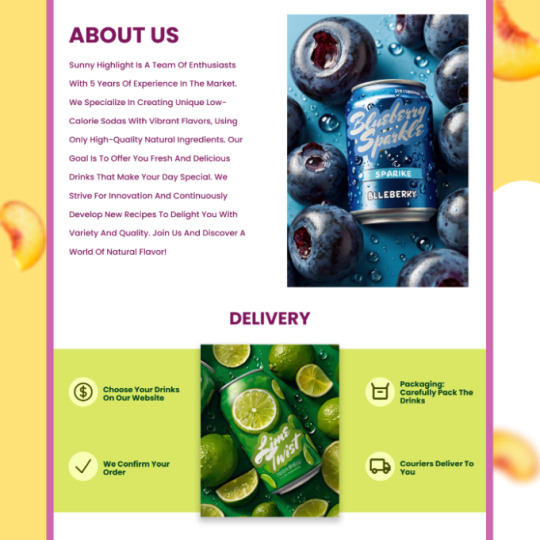
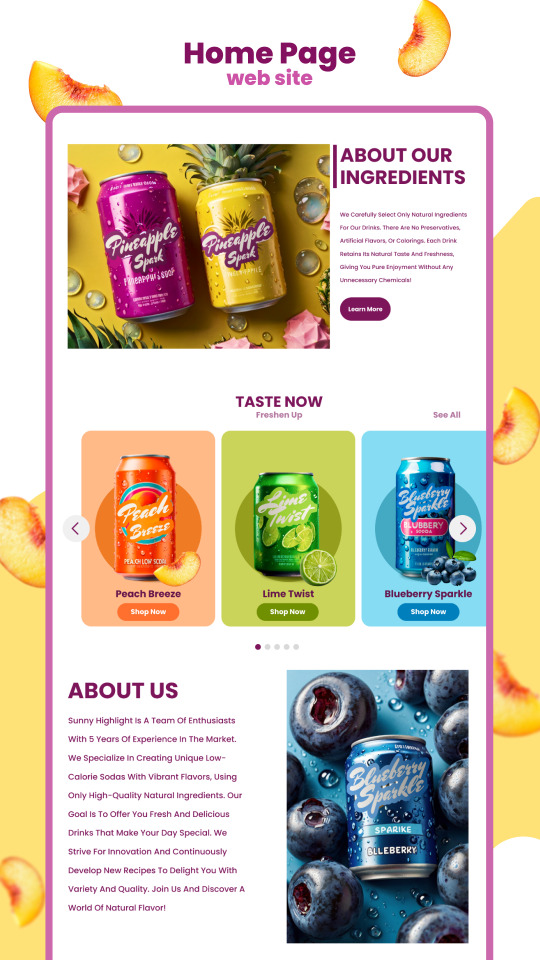
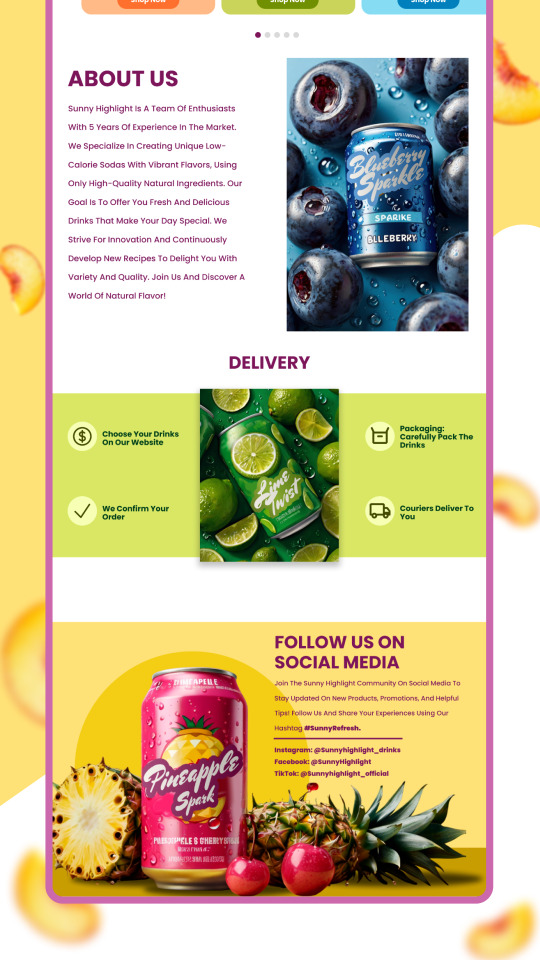
New project for Sunny Highlight!
Excited to present a fresh and light design for the Sunny Highlight brand!
Low-calorie drinks, natural ingredients, and vibrant flavors — all reflected in every element of the project. Stay tuned and discover the joy of natural refreshment!
Behance: wonixdel







#ui ux company#ui ux design#ui ux development services#ui/ux development company#web design#uidesign#drinks#shop#ui ux agency
3 notes
·
View notes
Text
Crypto trading mobile app
Designing a Crypto Trading Mobile App involves a balance of usability, security, and aesthetic appeal, tailored to meet the needs of a fast-paced, data-driven audience. Below is an overview of key components and considerations to craft a seamless and user-centric experience for crypto traders.
Key Elements of a Crypto Trading Mobile App Design
1. Intuitive Onboarding
First Impressions: The onboarding process should be simple, guiding users smoothly from downloading the app to making their first trade.
Account Creation: Offer multiple sign-up options (email, phone number, Google/Apple login) and include KYC (Know Your Customer) verification seamlessly.
Interactive Tutorials: For new traders, provide interactive walkthroughs to explain key features like trading pairs, order placement, and wallet setup.
2. Dashboard & Home Screen
Clean Layout: Display an overview of the user's portfolio, including current balances, market trends, and quick access to popular trading pairs.
Market Overview: Real-time market data should be clearly visible. Include options for users to view coin performance, historical charts, and news snippets.
Customization: Let users customize their dashboard by adding favorite assets or widgets like price alerts, trading volumes, and news feeds.
3. Trading Interface
Simple vs. Advanced Modes: Provide two versions of the trading interface. A simple mode for beginners with basic buy/sell options, and an advanced mode with tools like limit orders, stop losses, and technical indicators.
Charting Tools: Integrate interactive, real-time charts powered by TradingView or similar APIs, allowing users to analyze market movements with tools like candlestick patterns, RSI, and moving averages.
Order Placement: Streamline the process of placing market, limit, and stop orders. Use clear buttons and a concise form layout to minimize errors.
Real-Time Data: Update market prices, balances, and order statuses in real-time. Include a status bar that shows successful or pending trades.
4. Wallet & Portfolio Management
Asset Overview: Provide an easy-to-read portfolio page where users can view all their holdings, including balances, performance (gains/losses), and allocation percentages.
Multi-Currency Support: Display a comprehensive list of supported cryptocurrencies. Enable users to transfer between wallets, send/receive assets, and generate QR codes for transactions.
Transaction History: Offer a detailed transaction history, including dates, amounts, and transaction IDs for transparency and record-keeping.
5. Security Features
Biometric Authentication: Use fingerprint, facial recognition, or PIN codes for secure logins and transaction confirmations.
Two-Factor Authentication (2FA): Strong security protocols like 2FA with Google Authenticator or SMS verification should be mandatory for withdrawals and sensitive actions.
Push Notifications for Security Alerts: Keep users informed about logins from new devices, suspicious activities, or price movements via push notifications.
6. User-Friendly Navigation
Bottom Navigation Bar: Include key sections like Home, Markets, Wallet, Trade, and Settings. The icons should be simple, recognizable, and easily accessible with one hand.
Search Bar: A prominent search feature to quickly locate specific coins, trading pairs, or help topics.
7. Analytics & Insights
Market Trends: Display comprehensive analytics including top gainers, losers, and market sentiment indicators.
Push Alerts for Price Movements: Offer customizable price alert notifications to help users react quickly to market changes.
Educational Content: Include sections with tips on technical analysis, crypto market basics, or new coin listings.
8. Social and Community Features
Live Chat: Provide a feature for users to chat with customer support or engage with other traders in a community setting.
News Feed: Integrate crypto news from trusted sources to keep users updated with the latest market-moving events.
9. Light and Dark Mode
Themes: Offer both light and dark mode to cater to users who trade at different times of day. The dark mode is especially important for night traders to reduce eye strain.
10. Settings and Customization
Personalization Options: Allow users to choose preferred currencies, set trading limits, and configure alerts based on their personal preferences.
Language and Regional Settings: Provide multilingual support and regional settings for global users.
Visual Design Considerations
Modern, Minimalist Design: A clean, minimal UI is essential for avoiding clutter, especially when dealing with complex data like market trends and charts.
Color Scheme: Use a professional color palette with accents for call-to-action buttons. Green and red are typically used for indicating gains and losses, respectively.
Animations & Micro-interactions: Subtle animations can enhance the experience by providing feedback on button presses or transitions between screens. However, keep these minimal to avoid slowing down performance.
Conclusion
Designing a crypto trading mobile app requires focusing on accessibility, performance, and security. By blending these elements with a modern, intuitive interface and robust features, your app can empower users to navigate the fast-paced world of crypto trading with confidence and ease.
#uxbridge#uxuidesign#ui ux development services#ux design services#ux research#ux tools#ui ux agency#ux#uxinspiration#ui ux development company#crypto#blockchain#defi#ethereum#altcoin#fintech
2 notes
·
View notes
Text
The Future of Website Development: Innovations and Best Practices for Modern Businesses

In today's rapidly changing digital environment, having a robust online presence is of paramount importance. For businesses in Oman, staying ahead in website development is crucial to capturing market share and achieving growth. The future of website development is marked by rapid innovations and evolving best practices that businesses must embrace to remain competitive. This blog explores the latest trends and essential practices in website development, offering valuable insights for businesses aiming to enhance their digital footprint.
1. Harnessing the Potential of Artificial Intelligence (AI)
Artificial Intelligence (AI) is transforming website development through the automation of processes and the customisation of user experiences. AI-powered tools can analyse user behavior, predict preferences, and deliver tailored content, which significantly improves user engagement. Chatbots, driven by AI, are becoming a standard feature on websites, providing instant customer support and enhancing user interaction.
AI also plays a crucial role in optimising websites for search engines. With the help of machine learning algorithms, businesses can analyse vast amounts of data to improve their SEO strategies, ensuring better visibility in search engine results.
2. Mobile-First Design: A Necessity, Not a Choice
With mobile internet usage surpassing desktop, a mobile-first approach is now a necessity in website development. The mobile-first design ensures that websites are optimised for mobile devices, offering a seamless experience across all platforms. This approach involves designing the mobile version of a website first and then scaling up for larger screens.
Responsive design is an essential aspect of mobile-first development. It ensures that a website adjusts its layout and content based on the screen size of the device being used, providing an optimal viewing experience. For businesses in Oman, where mobile device usage is prevalent, adopting a mobile-first strategy is critical for reaching a broader audience.
3. Enhanced User Experience through Progressive Web Applications (PWAs)
Progressive Web Apps (PWAs) are transforming the way websites are built and experienced. PWAs combine the best features of web and mobile applications, offering a fast, reliable, and engaging user experience. They can be accessed through a web browser but provide app-like functionalities, such as offline access and push notifications.
For businesses in Oman, implementing PWAs can enhance user engagement and retention. PWAs load quickly, even on slow networks, and offer a smooth experience, which is crucial for retaining visitors and reducing bounce rates.
4. Emphasize the importance of User Experience (UX) and User Interface (UI) Design.
User Experience (UX) and User Interface (UI) design are central to the success of any website. UX design focuses on the overall experience of the user, including ease of navigation, content accessibility, and interaction quality. UI design, on the other hand, deals with the visual elements of a website, such as layout, colours, and typography.
A well-designed UX/UI can significantly impact user satisfaction and conversion rates. Businesses in Oman should prioritise creating intuitive and visually appealing websites that cater to their target audience's needs and preferences. Conducting regular user testing and gathering feedback can help refine design elements and improve the overall user experience.
5. Integrating Advanced Security Measures
As cyber threats become more sophisticated, website security is more important than ever. Implementing advanced security measures is essential to protect sensitive data and maintain user trust. Some key security practices include:
- SSL Certificates: Secure the communication by encrypting the data exchanged between the user's browser and the server.
- Regular Updates: Keep software, plugins, and themes up to date to prevent vulnerabilities.
- Firewalls and Security Plugins: Use firewalls and security plugins to protect against malicious attacks and threats.
For businesses in Oman, prioritising website security is crucial to safeguarding customer information and maintaining a trustworthy online presence.
6. Optimising for Voice Search
With the rise of voice-activated devices and virtual assistants, optimising websites for voice search is becoming increasingly important. Voice search optimisation involves tailoring content and keywords to match the conversational queries users might speak into their devices.
Businesses in Oman should consider incorporating long-tail keywords and natural language phrases into their content to improve voice search visibility. Additionally, ensuring that websites load quickly and provide concise, relevant answers can enhance their performance in voice search results.
7. Leveraging Data Analytics for Continuous Improvement
Data analytics is a powerful tool for understanding user behavior and improving website performance. By analysing metrics such as user traffic, engagement rates, and conversion rates, businesses can gain valuable insights into what works and what needs improvement.
Implementing data-driven strategies allows businesses in Oman to make informed decisions, optimise their websites, and tailor their content to meet user needs. Regularly reviewing analytics data and making adjustments based on findings can lead to better user experiences and increased business success.
8. The Role of Content in Website Development
Content remains a cornerstone of effective website development. High-quality, relevant content not only attracts visitors but also helps in building authority and trust. Businesses should focus on creating engaging and informative content that addresses their audience's needs and interests.
Integrating multimedia components like videos, infographics, and interactive features can significantly boost user engagement and enhance the overall attractiveness of the website. For businesses in Oman, producing content in multiple languages can also help reach a broader audience and cater to diverse customer segments.
9. Future-Proofing Your Website
As technology continues to advance, it's essential to future-proof your website to adapt to upcoming changes. This involves using flexible and scalable technologies, adopting best practices, and staying updated with industry trends.
Choosing a robust content management system (CMS) and ensuring that your website's architecture is adaptable to new technologies can help future-proof your site. Consistently assessing and refreshing the features and design of your website will help maintain its relevance and effectiveness over time.
Conclusion
The future of website development is dynamic and filled with opportunities for innovation. For businesses in Oman, staying abreast of the latest trends and best practices in website development is crucial for maintaining a competitive edge and delivering exceptional user experiences. By embracing AI, mobile-first design, PWAs, and advanced security measures, businesses can enhance their online presence and drive growth. Prioritising UX/UI design, voice search optimisation, and data analytics will further contribute to building a successful and future-proof website. As technology continues to evolve, staying adaptable and forward-thinking will ensure that your website remains a powerful tool for achieving business success.
#Website Development Oman#Website Development#OMAN#Muscat#web design#web development#e commerce website design#marketing#digital marketing#design#seo#search engine optimization#social media marketing#ui ux development services#ui ux design
3 notes
·
View notes