#this also happened when i was learning html
Explore tagged Tumblr posts
Text

I'm glad Star Trek is the common language between scientists and dumbasses like me
3 notes
·
View notes
Text



college bf! headcanons; kozume, k.
↪︎ headcanons, gn reader, fluff, a little angst but very mild, mentions of an unspecified argument but it gets resolved, allusions to an anxiety attack, mentions of marriage.
↝ summary: headcanons about your and kenma’s relationship.

College bf! Kenma who can take all his classes remotely but still takes two in-person electives so that you both can walk together to and from campus.
College bf! Kenma who isn’t one to wake up early (the earliest he can wake up is 10 a.m.) but makes an effort to do so when he knows you have an important exam so that he can have breakfast with you and wish you good luck.
College bf! Kenma who doesn’t listen to music that often (maybe sometimes has a video game's OST playing as background noise while finishing assignments) but still listens to every single song you recommend to him.
He always tells you his thoughts on each song (even if he doesn’t particularly like it).
College bf! Kenma, whose anxiety prevents him from openly showing you affection in public, but makes up for it by clinging to you constantly while in private.
College bf! Kenma who, after spending the night, makes sure to leave at least one hoodie at your apartment.
He insists that it’s so that he has clean clothes to wear if he needs them but then gets pouty whenever you wear one of yours instead of his.
College bf! Kenma who loves having you sit on his lap or between his legs while he games.
Usually, he rests his head either on your shoulder or atop your head.
Whenever he gets bored or his wrist starts bothering him (you cannot tell me he wouldn't have carpal tunnel syndrome, lol), he leans back and wraps his arms around you, letting you take control for a while.
College bf! Kenmawho cries when you two have the first “big” argument of your relationship.
He prides himself on staying level-headed in stressful situations and looking for solutions instead of panicking and falling into despair.
So then, why does he feel like this? Why does he feel so angry? Why does his skin feel uncomfortable? Why is his mind making up scenarios where you break up with him? Why does he feel like there’s a black hole where his stomach should be? Why does his chest feel like he’s on the verge of a heart attack? Why does he feel so guilty?
The last two hours repeat themselves over and over in his mind. Why did he say all those things? Why did he act that way towards you? Why did he hurt you like that? Why does he keep crying?
Eventually, you both calm down enough to talk and resolve the issue.
He decides that he never wants to go through that experience again.
Especially not if you felt even half as bad as he felt.
College bf! Kenma whose mom asks about you every time he calls her son.
If you happen to be around, she’ll always ask to talk to you for a bit (more like an hour and a half).
He's pretty sure she only calls him as an excuse to talk to you.
Eventually, he sends her your phone number and feels slightly offended that she doesn’t call nearly as often as she used to.
College bf! Kenma who keeps trying to convince you to move in with him as it would be more cost effective and convenient.
College bf! Kenma who, when you eventually agree to live together, lets you search for a new apartment as you insisted on starting fresh.
College bf! Kenma who, when you move into your new place, you drag out to Walmart at 8 p.m. to buy two cups, insisting that they’re a symbol of this new stage of your relationship.
College bf! Kenma who finds himself wanting to become Fiancè! Kenma more and more everyday.

finally posting this after having it sit in my drafts for half a year 🫠 i also finally learned how to make my html text work for the colored words lol. reblogs and likes are appreciated!
—han
#땡땡! han’s works#haikyuu x reader#kenma fluff#kozume kenma x reader#kenma x reader#kenma x you#kenma headcanons#kozume kenma headcanons#kenma kozume headcanons#kenma imagine#kenma x y/n#college!kenma
226 notes
·
View notes
Note
komaedas have you tried straw.page?
(i hope you don't mind if i make a big ollllle webdev post off this!)
i have never tried straw.page but it looks similar to carrd and other WYSIWYG editors (which is unappealing to me, since i know html/css/js and want full control of the code. and can't hide secrets in code comments.....)
my 2 cents as a web designer is if you're looking to learn web design or host long-term web projects, WYSIWYG editors suck doodooass. you don't learn the basics of coding, someone else does it for you! however, if you're just looking to quickly host images, links to your other social medias, write text entries/blogposts, WYSIWYG can be nice.
toyhouse, tumblr, deviantart, a lot of sites implement WYSIWYG for their post editors as well, but then you can run into issues relying on their main site features for things like the search system, user profiles, comments, etc. but it can be nice to just login to your account and host your information in one place, especially on a platform that's geared towards that specific type of information. (toyhouse is a better example of this, since you have a lot of control of how your profile/character pages look, even without a premium account) carrd can be nice if you just want to say "here's where to find me on other sites," for example. but sometimes you want a full website!
---------------------------------------
neocities hosting
currently, i host my website on neocities, but i would say the web2.0sphere has sucked some doodooass right now and i'm fiending for something better than it. it's a static web host, e.g. you can upload text, image, audio, and client-side (mostly javascript and css) files, and html pages. for the past few years, neocities' servers have gotten slower and slower and had total blackouts with no notices about why it's happening... and i'm realizing they host a lot of crypto sites that have crypto miners that eat up a ton of server resources. i don't think they're doing anything to limit bot or crypto mining activity and regular users are taking a hit.



↑ page 1 on neocitie's most viewed sites we find this site. this site has a crypto miner on it, just so i'm not making up claims without proof here. there is also a very populated #crypto tag on neocities (has porn in it tho so be warned...).
---------------------------------------
dynamic/server-side web hosting
$5/mo for neocities premium seems cheap until you realize... The Beautiful World of Server-side Web Hosting!
client-side AKA static web hosting (neocities, geocities) means you can upload images, audio, video, and other files that do not interact with the server where the website is hosted, like html, css, and javascript. the user reading your webpage does not send any information to the server like a username, password, their favourite colour, etc. - any variables handled by scripts like javascript will be forgotten when the page is reloaded, since there's no way to save it to the web server. server-side AKA dynamic web hosting can utilize any script like php, ruby, python, or perl, and has an SQL database to store variables like the aforementioned that would have previously had nowhere to be stored.
there are many places in 2024 you can host a website for free, including: infinityfree (i use this for my test websites :B has tons of subdomains to choose from) [unlimited sites, 5gb/unlimited storage], googiehost [1 site, 1gb/1mb storage], freehostia [5 sites/1 database, 250mb storage], freehosting [1 site, 10gb/unlimited storage]
if you want more features like extra websites, more storage, a dedicated e-mail, PHP configuration, etc, you can look into paying a lil shmoney for web hosting: there's hostinger (this is my promocode so i get. shmoney. if you. um. 🗿🗿🗿) [$2.40-3.99+/mo, 100 sites/300 databases, 100gb storage, 25k visits/mo], a2hosting [$1.75-12.99+/mo, 1 site/5 databases, 10gb/1gb storage], and cloudways [$10-11+/mo, 25gb/1gb]. i'm seeing people say to stay away from godaddy and hostgator. before you purchase a plan, look up coupons, too! (i usually renew my plan ahead of time when hostinger runs good sales/coupons LOL)
here's a big webhost comparison chart from r/HostingHostel circa jan 2024.

---------------------------------------
domain names
most of the free website hosts will give you a subdomain like yoursite.has-a-cool-website-69.org, and usually paid hosts expect you to bring your own domain name. i got my domain on namecheap (enticing registration prices, mid renewal prices), there's also porkbun, cloudflare, namesilo, and amazon route 53. don't use godaddy or squarespace. make sure you double check the promo price vs. the actual renewal price and don't get charged $120/mo when you thought it was $4/mo during a promo, certain TLDs (endings like .com, .org, .cool, etc) cost more and have a base price (.car costs $2,300?!?). look up coupons before you purchase these as well!
namecheap and porkbun offer something called "handshake domains," DO NOT BUY THESE. 🤣🤣🤣 they're usually cheaper and offer more appealing, hyper-specific endings like .iloveu, .8888, .catgirl, .dookie, .gethigh, .♥, .❣, and .✟. I WISH WE COULD HAVE THEM but they're literally unusable. in order to access a page using a handshake domain, you need to download a handshake resolver. every time the user connects to the site, they have to provide proof of work. aside from it being incredibly wasteful, you LITERALLY cannot just type in the URL and go to your own website, you need to download a handshake resolver, meaning everyday internet users cannot access your site.
---------------------------------------
hosting a static site on a dynamic webhost
you can host a static (html/css/js only) website on a dynamic web server without having to learn PHP and SQL! if you're coming from somewhere like neocities, the only thing you need to do is configure your website's properties. your hosting service will probably have tutorials to follow for this, and possibly already did some steps for you. you need to point the nameserver to your domain, install an SSL certificate, and connect to your site using FTP for future uploads. FTP is a faster, alternative way to upload files to your website instead of your webhost's file upload system; programs like WinSCP or FileZilla can upload using FTP for you.
if you wanna learn PHP and SQL and really get into webdev, i wrote a forum post at Mysidia Adoptables here, tho it's sorted geared at the mysidia script library itself (Mysidia Adoptables is a free virtual pet site script, tiny community. go check it out!)
---------------------------------------
file storage & backups
a problem i have run into a lot in my past like, 20 years of internet usage (/OLD) is that a site that is free, has a small community, and maybe sounds too good/cheap to be true, has a higher chance of going under. sometimes this happens to bigger sites like tinypic, photobucket, and imageshack, but for every site like that, there's like a million of baby sites that died with people's files. host your files/websites on a well-known site, or at least back it up and expect it to go under!
i used to host my images on something called "imgjoe" during the tinypic/imageshack era, it lasted about 3 years, and i lost everything hosted on there. more recently, komaedalovemail had its webpages hosted here on tumblr, and tumblr changed its UI so custom pages don't allow javascript, which prevented any new pages from being edited/added. another test site i made a couple years ago on hostinger's site called 000webhost went under/became a part of hostinger's paid-only plans, so i had to look very quickly for a new host or i'd lose my test site.
if you're broke like me, looking into physical file storage can be expensive. anything related to computers has gone through baaaaad inflation due to crypto, which again, I Freaquing Hate, and is killing mother nature. STOP MINING CRYPTO this is gonna be you in 1 year

...um i digress. ANYWAYS, you can archive your websites, which'll save your static assets on The Internet Archive (which could use your lovely donations right now btw), and/or archive.today (also taking donations). having a webhost service with lots of storage and automatic backups can be nice if you're worried about file loss or corruption, or just don't have enough storage on your computer at home!
if you're buying physical storage, be it hard drive, solid state drive, USB stick, whatever... get an actual brand like Western Digital or Seagate and don't fall for those cheap ones on Amazon that claim to have 8,000GB for $40 or you're going to spend 13 days in windows command prompt trying to repair the disk and thenthe power is gong to go out in your shit ass neighvborhood and you have to run it tagain and then Windows 10 tryes to update and itresets the /chkdsk agin while you're awayfrom town nad you're goig to start crytypting and kts just hnot going tot br the same aever agai nikt jus not ggiog to be the saeme
---------------------------------------
further webhosting options
there are other Advanced options when it comes to web hosting. for example, you can physically own and run your own webserver, e.g. with a computer or a raspberry pi. r/selfhosted might be a good place if you're looking into that!
if you know or are learning PHP, SQL, and other server-side languages, you can host a webserver on your computer using something like XAMPP (Apache, MariaDB, PHP, & Perl) with minimal storage space (the latest version takes up a little under 1gb on my computer rn). then, you can test your website without needing an internet connection or worrying about finding a hosting plan that can support your project until you've set everything up!
there's also many PHP frameworks which can be useful for beginners and wizards of the web alike. WordPress is one which you're no doubt familiar with for creating blog posts, and Bluehost is a decent hosting service tailored to WordPress specifically. there's full frameworks like Laravel, CakePHP, and Slim, which will usually handle security, user authentication, web routing, and database interactions that you can build off of. Laravel in particular is noob-friendly imo, and is used by a large populace, and it has many tutorials, example sites built with it, and specific app frameworks.
---------------------------------------
addendum: storing sensitive data
if you decide to host a server-side website, you'll most likely have a login/out functionality (user authentication), and have to store things like usernames, passwords, and e-mails. PLEASE don't launch your website until you're sure your site security is up to snuff!
when trying to check if your data is hackable... It's time to get into the Mind of a Hacker. OWASP has some good cheat sheets that list some of the bigger security concerns and how to mitigate them as a site owner, and you can look up filtered security issues on the Exploit Database.
this is kind of its own topic if you're coding a PHP website from scratch; most frameworks securely store sensitive data for you already. if you're writing your own PHP framework, refer to php.net's security articles and this guide on writing an .htaccess file.
---------------------------------------
but. i be on that phone... :(
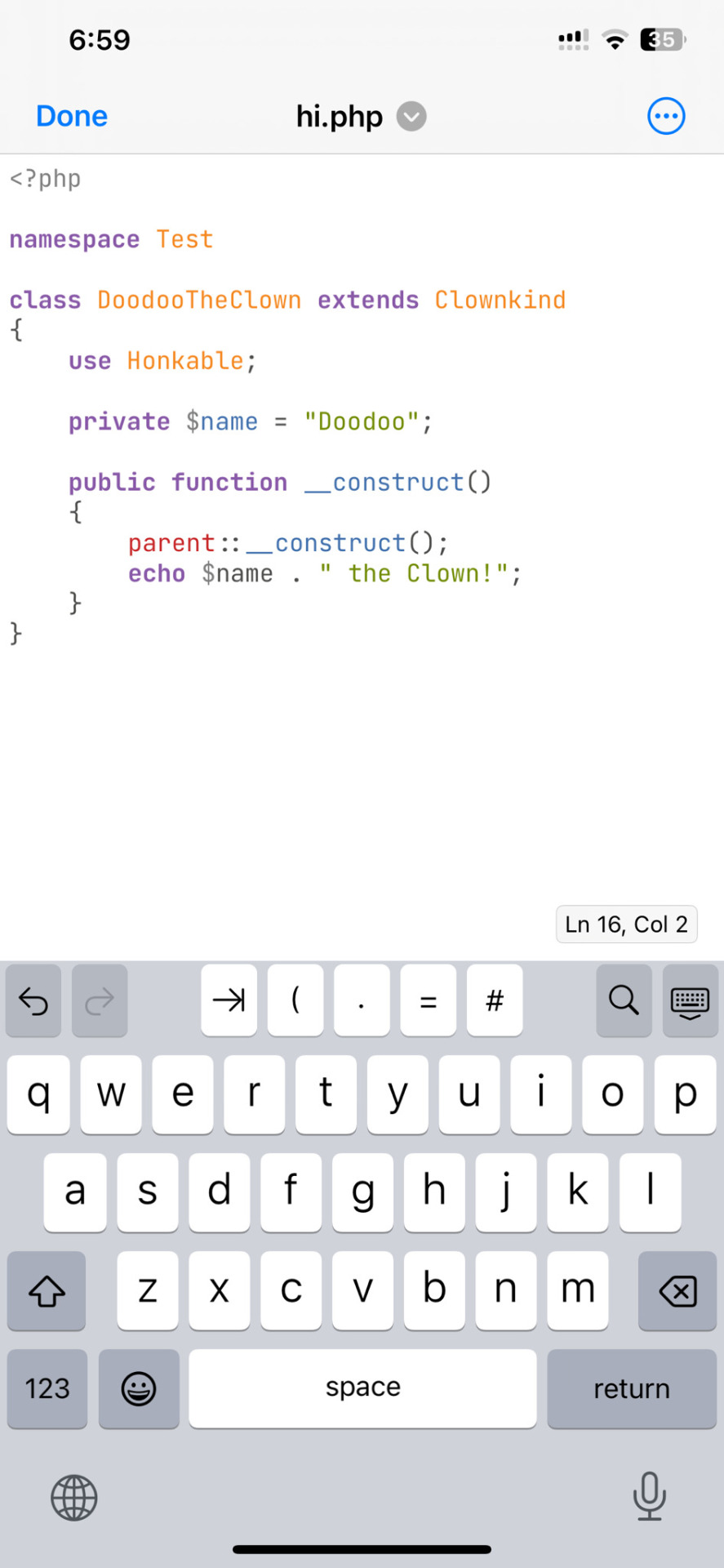
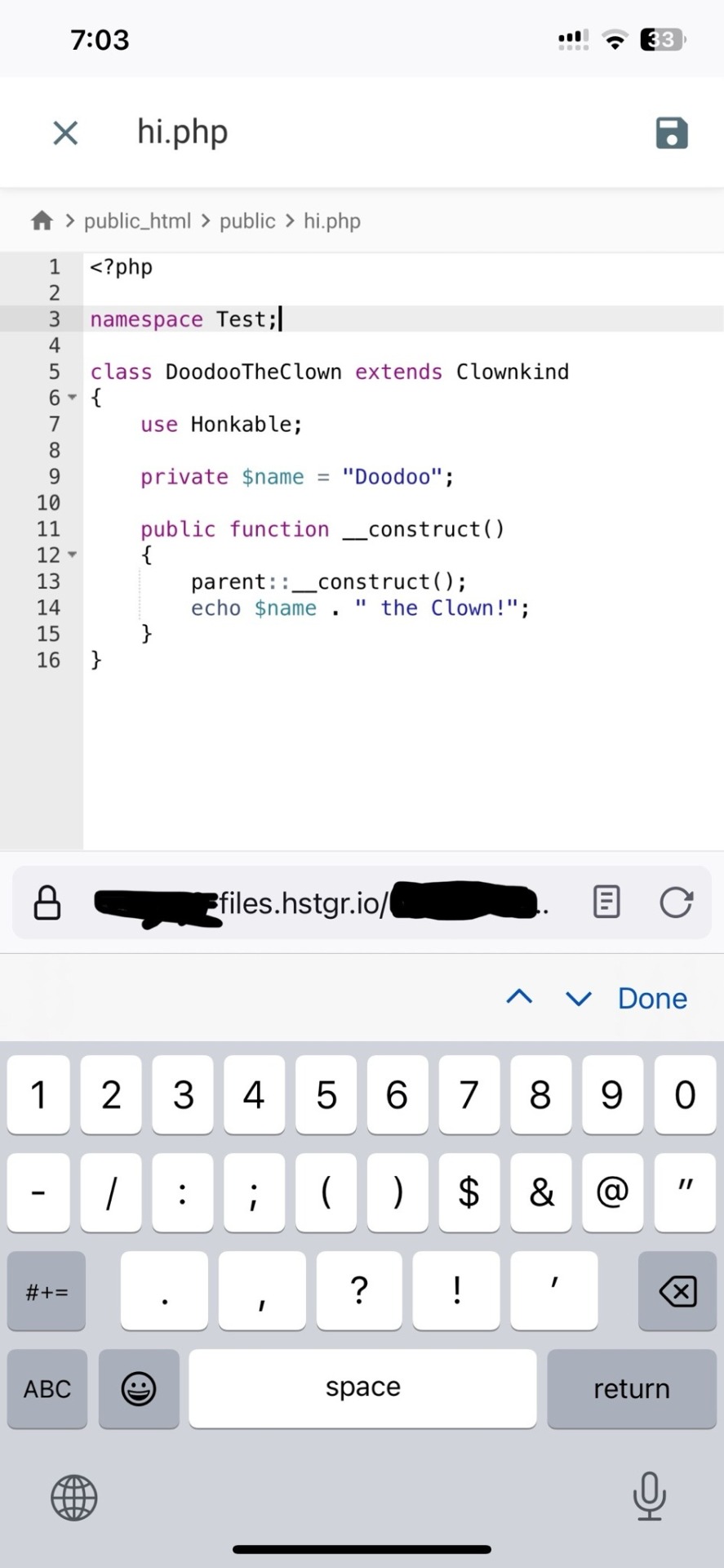
ok one thing i see about straw.page that seems nice is that it advertises the ability to make webpages from your phone. WYSIWYG editors in general are more capable of this. i only started looking into this yesterday, but there ARE source code editor apps for mobile devices! if you have a webhosting plan, you can download/upload assets/code from your phone and whatnot and code on the go. i downloaded Runecode for iphone. it might suck ass to keep typing those brackets.... we'll see..... but sometimes you're stuck in the car and you're like damn i wanna code my site GRRRR I WANNA CODE MY SITE!!!


↑ code written in Runecode, then uploaded to Hostinger. Runecode didn't tell me i forgot a semicolon but Hostinger did... i guess you can code from your webhost's file uploader on mobile but i don't trust them since they tend not to autosave or prompt you before closing, and if the wifi dies idk what happens to your code.
---------------------------------------
ANYWAYS! HAPPY WEBSITE BUILDING~! HOPE THIS HELPS~!~!~!
-Mod 12 @eeyes

183 notes
·
View notes
Text

(Alt Text: Tragibox Lore Resource Masterpost. Archives, official links, fan docs, etc...)
Guess who accidentally deleted it when they were going to edit something... yeah.
LAST UPDATED; 12/02/24

Thought this would be treasured by others as much as it is by me. Wherever my hyperfixation takes me to learn is for me to share!!!
If you have any additions, feel free to send them to me so I can add them! Also don't doubt about telling me if any of the links happen to be broken or if anything is incorrectly linked!
⚠️ Some things to keep in mind:
Tragibox Lore is currently being rewritten by the new owner of the project, Ruby Waters. Some things might get changed!
Breakthrough bonuses are fanmade.
Ruby has kindly asked to not ship characters within Tragibox, this includes Neester x Lilac. Screenshots of this boundary can be found on the Lore Archive Masterdoc linked below. DaveMack is excepted from this since it's a canon ship! Canon ships are allowed.




Official Orin Ayo Lore Doc (Wayback Machine Link): Might be a bit laggy on phone. Try not to touch the text too much because it sends you to refresh the page (HAPPENED MANY TIMES...). There's a missing picture of Acheture Blunt's appearance before death but I managed to dig around a little and find it! It's currently on the lore archive below.
Tragibox Lore Archive Masterdoc: A document by me. Archives the official lore doc, in-game profiles (in progress), discord lore questions answered and some other things. My directory basically!!! Don't request editing access. Note: When opening in a mobile browser, check "desktop size/browser view" to be able to see the images better, otherwise they will look blurry.
Official Tragibox Discord Server: Activity varies a lot but very fun! There is interesting lore material around and you can ask lore questions. Might serve to track the progress of the project in the future! Also good to interact with other Tragibox fans. Special shout-out to whoever sent me the invite link through strawpage when I asked for it, you're a real one sob sob...
Tragibox Archive by Smugg/Pk Freeze: HTML version of Tragibox games saved plus a bit of lore information screenshoted~
Orin Ayo Wiki: Take some of the things here as a grain of salt, information tends to be changed by users and is usually not backed by sources. Lore related note; don't take the info in character profiles in Orin Ayo as the 100% truth, as most of that information can be manipulated by cultists~
Extra to Orin Ayo Wiki: Paige's Wiki Page
Breakthrough Wiki: Same thing as the Orin Ayo Wiki. This time, character info can be trusted a little more, most of it is written directly by Sol but there are some cases of unknown characters or Dave writting them (Dave's logs have his signature)
Using this little space to add that I'm currently working on a document analysing some elements on Tragibox from a more scientific point of view~ For now it is just a very rough WIP bit will be added to this list once it is done.

#orin ayo#tragibox#breakthrough#incredibox#dave ruy#incredibox orin ayo#incredibox breakthrough#incredibox mod
48 notes
·
View notes
Text
Keep fandoms alive, comment on more fanfics!
The do‘s and don’ts of fic reviews
Because a friend told me she never knows what to write and then never comments, but wants to learn how to do better, I thought I’d compile a list, and maybe it will help someone else as well!
As always, this is unofficial and just from my personal experience writing and reading fic, and talking with other fic authors.
My posts on beta reading | ao3 bookmarks
What to comment
Honestly, authors love friendly comments, no matter how small. Here are some ideas for short comments you can write to pretty much any fic you enjoyed:
I loved it!
Great fic!
Thanks for writing this!
Thanks for sharing your fic with the fandom :)
☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ ☆ 10/10 perfection
So happy I found this!
Reading this made my day
I had fun reading this
You’re a great writer!
Love your writing style
<3<3<3
Amazing!
Kudos!
If you want to write something a bit longer, you can for example
Tell the author where you have been reading the fic or what you were doing while reading it
Tell the author what you should have been doing instead of reading fanfic (and that it was worth it to read the fic)
Copy a passage (or several) from the fic you particularly enjoyed
Did the author write a note at the end or beginning of the fic? Maybe even ask a question? Sometimes you can reply to author’s notes in your comment
How did the fic make you feel? Happy, made you cry, made you laugh, made you jealous of a character, or made you want to punch an antagonistic character’s nose in? Write it in the comment!
Is it your first fic in a fandom or with a ship? Your favorite fic in a fandom, or with a specific character? Did you read it in one go? Did you savour it slowly reading over days or weeks? Have you enjoyed every update of a multi-chapter? Do you wish you could read it again for the first time? Write anything you want to let the author know about your reading experience!
Is there a character you particularly enjoyed in that fic/chapter? Tell the author you think they wrote xy character really well!
You can always start or finish your comment with one of the suggestions from the short comments to make sure the author knows you liked it :)
If you really don’t know what to write, or are reading fic in a language not your own (though authors usually don’t mind you commenting in your native language) and aren’t comfortable commenting in either language, you can also leave emojis as comments, for example variations of:
for any fics:❤️💕💜💗💞💓💖💟🤩😍🥰
for humor fics: 😂😆🤣🤪💯
for shippy fics/getting together: 🎉💖🥳💋💘💏👩❤️💋👩👩❤️💋👨💑👩❤️👩👨❤️👨🫶
for angst or hurt no comort: 🥹😭🤯😱🫣😢💔❣️❤️🩹🖤 maybe still include a ❤️heart in there so the author can be sure you still liked it!
for smut/pwp: ❤️🔥💯🫣😋🤩🥵😈🤯🫦
There are even some stickers you can comment by copying the html! A few tumblr posts with stickers to copy can be found here & here!
Don’ts
There isn’t much you can do wrong when writing comments on fic, but there are a few things you should keep in mind:
don’t criticize (unless negative critics/what they can do better has been specifically asked for by the author, and then stick to the kind of criticism asked for, and best try to include something positive too to soften the blow)
don’t demand more/ask for updates - you can tell the author you’d read it if they wrote more, but don’t put pressure on them, you don’t know what’s happening in their lives right now and for what reason new entries might have slowed down, and they don’t owe you regular or any updates!
don’t tell them what to write (unless the author is taking prompts, and in most cases the comment section is not the right place for prompts, check what the author specified)
Remember: Fan fiction are free, from fans for fans, so etiquette is a bit different than in the Amazon reviews of books you paid good money for! Fic authors don’t have to cater to you, just enjoy that there are fics shared with the fandom :) If you don’t like something, or don’t like a part of something, either close the tab or quietly ignore the issue and just enjoy the parts you do like.
And in general, to end this on a positive note:
Yes, you can comment on older fanfics!
Yes, comment on several fics in a row if you’re reading through fics by one author!
Yes, comment on as many chapters of the same fic as you like!
Yes, you can make art for the fic and tell the author about it!
Yes, absolutely tell the author if you’re still thinking about a fic hours/days/years… after reading it!
Yes, send authors asks on tumblr/other sites talking about how you love their fics, if they link these sites in the author’s notes! (But also comment on Ao3)
Yes, you can comment/review even if you don’t have an account (at least on Ao3 and ffnet)!
Yes, please let the author know if you’re reading a fic for a second time, even if you just write ‘re-read kudos!’
The best comments are also written directly on the site the fanfiction got posted on (so usually ao3/ffnet and not tumblr/discord), both because it makes the note count higher, and because then the comment won’t quickly get buried under unrelated messages or posts.
If you want to leave long comments about different parts of a fic or chapter, you can also make use of the floating Ao3 comment box! It allows you to type your comment while you're still reading, without having to leave the page!
Some more kinds of comments on another post
#comment#fan fiction#fandom#siuaraine#(my friend’s fandom where the topic came up)#fanfic#fanfic comments#fanfic reading#fic#fanfiction#fandom etiquette#fandoms#our flag means death#harry potter#ao3#ffnet#swan queen#Star trek#supernatural#how to comment
340 notes
·
View notes
Text
Convert HTML to Image: A Step-by-Step Guide ✨

Do you want to turn some HTML code you've made that's on your website and have a way to convert it into an image for you to save?
Well, look no further! I too wanted to do the same thing but funny enough, there weren't any straightforward tutorials out there that could show you how! After hours of searching, I finally discovered the solution~!
This is an old tutorial I made 🐼

💛 Set your environment
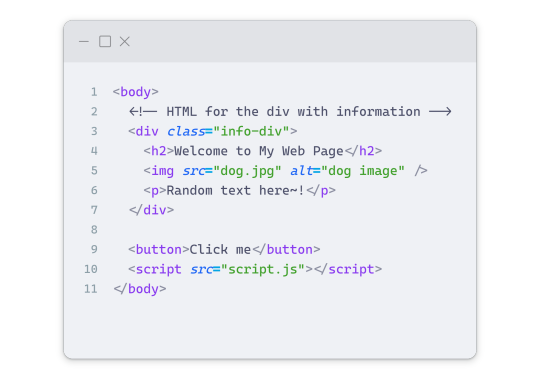
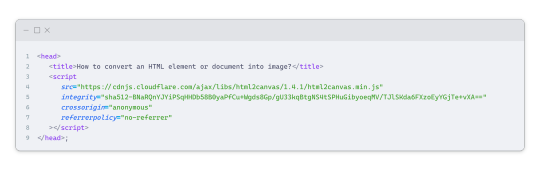
Before we dive into the conversion process, I'll assume you already have your HTML code ready. What you want to learn is how to turn it into an image file. You should have a good grasp of HTML and JavaScript. For this tutorial, we'll use the following HTML code example:

We won't include the CSS code, as it doesn't affect this tutorial. The JavaScript file (script.js) at the bottom of the body element is where we'll add the functionality for the conversion.
Your page should resemble the following:

As you can see, the "Click me" button will handle the conversion. We aim to convert everything within the div.info-div into an image.
💛 Using the html2canvas JavaScript Library
The html2canvas library allows you to take screenshots of webpages and target specific elements on a screen. Here are the steps to include the library in your project:
The steps to put the library in your project:
Visit the html2canvas website for more information.
Copy the CDN link from here

and include it in a script tag in your project's head tag in the HTML file:

That's it for including the library on the HTML side. Now, let's move on to the JavaScript code.
💛 JavaScript Functionality
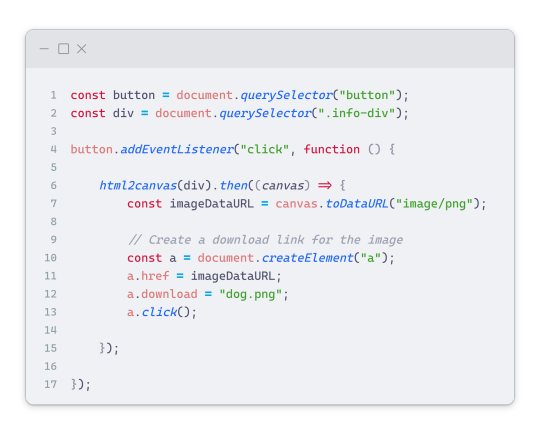
Here's the JavaScript code to handle the conversion:

In this code, I want to turn the whole div.info-div into an image, I put it into a variable in const div = document.querySelector(".info-div");.
I also put the button into a variable in const button = document.querySelector("button");
I added a click event listener to the button so when the user clicks the button, it will follow the code inside of the event listener!
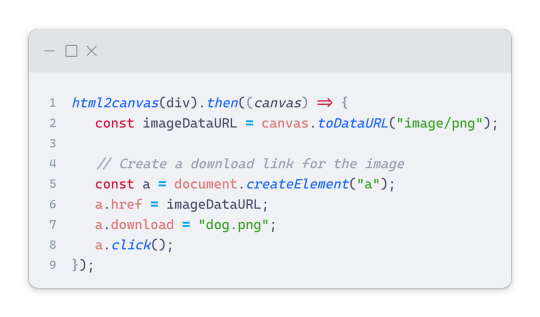
You can find similar code like this in the documentation of the html2canvas library:

What is happening here is:
We add the div (or what the element we want to take an image of) into the html2canvas([element]).then((canvas)
Added the image file type url to a variable = const imageDataURL = canvas.toDataURL("image/png"); - You can replace the png to other image file types such as jpg, jpeg etc
Created an anchor/link tag, added the href attribute to imageDataURL
The download attribute is where we will give the default name to the image file, I added "dog.png"
Perform the click() function to the anchor tag so it starts to download the image we created
And that's it!
💛 The End
And that's it! You've successfully learned how to turn your HTML into an image. It's a great way to save and share your web content in a unique format.

If you have any questions or need further clarification, please comfortable to ask. Enjoy converting your HTML into images! 💖🐼

#my resources#coding#codeblr#programming#progblr#studying#studyblr#programmer#html#html css#javascript#neocities#coding tips#html5 tutorial#html tutorial
153 notes
·
View notes
Note
Spinning coins do YOU want unsolicited writing advice? Well you are in luck because I've got some! Here's a
Basic Guide to Starting a Fanfiction! (or just writing in general)
The first thing you are going to want to do is ask Questions!!! These questions are
The Who - which characters will be a part of the scene
The What - what are they doing
The Where - where are they doing it
The Why -
The why is a little more complex because there's the Narrative Why, the reason why the characters are currently doing what they are doing, and the Meta Why, the reason why this scene exists. Now, there are multiple reasons any given scene could exists, but let me tell you a secrete. In that list of reasons why, it should always say because I like this. You can get more specific like, because I like the humor or because I like the ideas being presented, but that doesn't matter so long as you LIKE some part of it.
Now, you can answer these questions in any order when drafting ideas, but at some point ALL of them should be answered. You can start drafting the scene at any point as well, there's no reason you can't be like "I'll figure that out later".
That brings me to the idea of Skipping! Sometimes you don't know how to end or start a section, or maybe there's just one line that you know needs to be there in order to make the plot work, but it's just not happening. YOU CAN SKIP IT!!! Just pretend it doesn't exist and then write what you know! Sometimes an idea that fills the gap will just come to you, sometimes you will need to stair at the doc for a while, sometimes you can't think of anything and the entire thing needs to be reworked or scraped. It depends!
Also, I recommend saving anything that you cut. You never know when an unused scene or line may come in handy.
Sometimes, a chapter is just one scene. I recommend starting here as multiple scenes in one chapter can start to get confusing, especially if there are flow or tone issues.
SO! You got your scene blocked out, you did your homework so you know what it's about, so now it's time to actually write it. Going from summary to an actual chapter is different for everyone. Some people write descriptions first and leave dialog blank, some (me) write dialog first and descriptions later. Some people write it all at once in one big chunk. It doesn't matter what you get down first, just write what comes easiest, no care for how it looks or sounds.
After you get it down, congrats! That is your rough draft! You are OUT of the purely an idea stage!
I recommend sleeping, eating, just walking away from your device for a while after that. Once you come back, reread what you wrote. As you read, fix any mistakes that you see. Punctuation, spelling, bad grammar, and formatting should be fixed first. After that, start adding in anything that you skipped in the moment. Or if that doesn't work, just refine what you already have down. Maybe reword a sentence, add or delete a line, it's all up to you.
I recommend having a thesaurus open in the tab next to your work. Genuinely useful if you get sick of putting the word 'said' everywhere.
Once everything is patched up, it's technically finished! You can post as is or you can go over it again. You can keep going over it until you are happy, but be careful. The longer you try to perfect something, the worse you will feel about it. Do not be fooled by this feeling. Having a beta reader can help with a lot of this. A second set of eyes that says if something is good or not is a very good thing to have.
If you want to get a beta reader but don't have anyone that you know IRL, I recommend shooting a DM to any of the authors here on Tumblr. Most authors also have worked as beta readers, so they know what to do. Remember, the worst that they can say is no, so don't be afraid to ask!
Last but not least, formatting on Ao3. Ao3 uses HTML for it's formatting, so you have to learn it if you want to have anything like bold or italicized or colored font! You can completely ignore HTML, as Ao3 will add all the spacing stuff for you, but I recommend at least looking at what's possible.
Great Ao3 HTML guide
This is very helpful and I will be using this info! Thank you for the advice- usually I just guess what works and end up lost so having a plan a structure is always helpful!
I already took @the-spam-specialist ‘s advice to write plans for future chapters but this will definitely help with narrowing down scenes.
Thanks again!
#writing is hard#why can’t it just come naturally#at least two amazing authors give out good advice#tadc fanfiction#thanks
30 notes
·
View notes
Text
In light of the United States of Hell, the land of the fucked being one of the only countries in the whole entire world to state that food is not a human right, I think we should start planting food everywhere. Fruits, vegetables, greens, flowers, plant everything and anything that can be eaten. Stop digging out every weed that grows in your garden and try identifying them and see if you can eat them. Most of the common weeds in our backyard are edible and can also be used for medicine! Make seed bombs and throw them around everywhere. Try and start a community garden in your neighborhood. Also, gardening does not have to be stressful! We just made it stressful because we stopped using methods like the food forest, companion gardening, you get the picture. Hell, just throw a bunch of seeds into your backyard and see what happens. I would say plant more than enough for yourself and whoever lives with you and then donate the rest to homeless shelters, animal shelters, etc... Anywhere that needs food in general. Just remember to make sure everything you plant is native not only to the U.S., but to the state you live in as well. Learn how to forage and what foods you can find in forests near you. Once you learn a good bit about foraging, start teaching your friends and families as well. Maybe learn HTML and make your own website with all the information you learn! Help spread information about how to garden and forage. Go dumpster diving as well. Majority of the time, a lot of food is thrown out that is still fresh, but isn’t “good enough” to sell (aka not visually appeasing enough). Remember to bring along a friend and/or family member! It’s always safer to go in pairs or more when dumpster diving. Water isn’t free either, despite the fact it should be, so try setting up a rainwater barrel and learn how to purify water. If you have more than enough, donate it. Everyone deserves access to food and water!
#human rights#politics#solarpunk#food is a human right#the fact people have to fight for the right to EAT makes me sick#activism#late stage capitalism
279 notes
·
View notes
Note
Hi! Can I ask how you started your blog/started getting the attention of people on Batfam tumblr? I’ve just started my own blog and I’m completely at sea on what to do!
I'm secretly @staff
I didn't go in to try and do something new nor did I expect much of a reaction. I know everyone says that, but honestly some real-life stuff happened and suddenly I had a bunch of free time that I couldn't fill with my usual hobbies without violating my parole. (This username was a steal though, idk how no one took it.)
So I don't really have a solid approach, but I do keep a few things in mind:
Looks kinda matter. By that I mean putting at least some effort into your theme (including the desktop one—you can use Tumblr's preset or do the HTML yourself) and making it match the content you make. Also, good post formatting and tagging goes a long way or make it a car wreck they peer at while slowly driving by
Try to stay on topic. For me at least, one big reason blogs tend to blur together is because they have this fandom (or whatever I initially followed for), other fandoms, politics, aesthetics, memes, etc. all wadded up in one place like the communist eraser my friends and I made in ninth grade. And of course it's their choice, but if someone follows you for Batman, generally they're gonna look through your blog for Batman
Interact with people but don't be annoying. Don't be the follow-for-follow person, the one self-promoting in someone else's reblogs, or the one tagging 69,420 strangers in a post. Follow fans you like, take part in events, or join a fandom Discord. Get to know people and you'll automatically open up the fandomverse
Don't expect anything right away. Even if it's been a while and you only got 13 notes and 4 follows. This isn't Cloutsville, Muskachussetts. It's kind of a dice roll—one post might be the next @certified-iconic-post and another might not land the way you wanted. Also, don't be afraid to experiment and take feedback from others
Relax, have fun, and be true to your internet-curated self. It's easy to tell when someone's fixated on stats or when they're trying to be someone they're not (in terms of content, style, humor, etc.). Fandom is a hobby. It should be something laid-back and enjoyable for everyone. Steer clear of drama, learn to poke fun at your faves, don't dump your tragic backstory or recent divorce until you have level 12 hostages followers, and don't act like you're the greatest thing to walk this fandom because that's me and I will fight you in a Denny's parking lot
#batman#batfamily#batfam#batman family#dc comics#advice#bad advice#tumblr advice#tumblr#tumblr 101#personal#opinion#fandom#ask#long post
79 notes
·
View notes
Text
"Lore, where have you been?"
In hell, probably. I remade M0R1BUND.com.
“For the love of god, why?”
Short answer: to save time and money.
Long answer: Sharing art was getting burdensome. Neocities hosts static websites built with html, css, and javascript—which is awesome for its mission, to encourage people to create future-proof websites. But this also means that every page is created and maintained by hand. I handle every little link and file and bit of code, and if I want to do site-wide changes, I have to push those by hand, too. This takes time, and so does writing image descriptions and cross-posting art to other websites. It became normal for sharing art to eat up an entire day.
I later created Basedt.net in WordPress, so that I didn’t have to worry about managing link hierarchies, which was a big timewaster on my old webcomic. I liked working in WordPress well enough, and I knew I would benefit from being able to use PHP to manage the sheer amount of stuff that’s on M0R1BUND.com. I was also paying double for webhosting through two different services, when I really didn’t need to…. So… I knew it was inevitable that I would consolidate the two at some point. It was time.
I do really love Neocities and I’m sorry to let it go. I encourage anyone who wants to learn web design and create their own website to start there.
Anyway, that’s how I ended up in hell for 6 months.
“What’s changed?”
Most things. I’m most excited about the quality-of-life stuff, like being able to sort art by character/location/world, or being able to move between individual pieces instead of having to return to the gallery landing page. There are lots of things I want to add, but my soft deadline for this was the new year, so I focused on recreating M0R1BUND.com as it existed before… well… this.
I’ve also edited most of my writing. This site is old, and the art is even older, it felt good to give it some TLC.
There are still a few things missing from the new site:
The Woods and RANSOM. They aren’t really representative of Basedt or Mercasor anymore, and I was not a competent writer in 2018. If I re-share them, it will be in the distant future.
Some of my Those Who Went Missing stuff. I haven’t been playing TWWM publicly, so this is lower priority right now. It will happen when it happens.
Some twines. They haven’t adjusted to the new filepath format yet. Killswitch is here, though :)
If you need them urgently for some reason, I can share them with you? but that seems doubtful haha.
Links to pages on the old M0R1BUND.com are broken and will remain broken until I set up redirections to the new M0R1BUND.com. I have no idea how long that will take! … Hopefully not long, given the new semester is here.
And of course... If you see anything weird, tell me! I test as much as I can, but I only have access to so many devices. Break this website within an inch of its miserable life so that I can fix it.
“How’s Basedt going?”

It’s going. Recreating my website took precedence for the above reasons, but I’ve been working concurrently on it in my spare time. We move like a glacier into the new year. ETA: ???
37 notes
·
View notes
Text
Writing tag game by @bonecarversbestie !
Describe your writing process from idea to posting/publishing?
My ideas: I'm often inspired by moodboards, pinterest images, writing prompts I see on tumblr, movies and shows I watch...inspiration is everywhere! I also try and write things I'm familiar with or things I have interest in. It makes the research part more entertaining and engaging! Once I get an idea I play out the story in my head for a few days before I'm sure I like the possibilities of the story...if I really like the idea I get right to writing, even if it's a part of a scene or a small intro.
I LOVE THE RESEARCH ASPECT OF WRITING
I know, the boring part, but I learn so many new things and I like my fics to be accurate to a degree...of course at some point I just have to be like "Debbi, it's okay if it's not possible for your character to survive a fifty foot drop -- you're doing it for the angst!!!!!"
Writing/Editing: I keep everything I do to Google docs! I can access it anywhere from my phone and I love the outline tool. As soon as I get an idea, I make a new doc and add the idea or outline.
I will write at home, on the bus, on my break at work, anywhere! I'm shameless so I don't mind writing smut next to strangers on a bus or in a cafe 😅 I like to write a chapter out without really focusing on editing, and if there's a moment where I'm struggling to find a way to phrase or talk about something or a word to use, I just bold that section and keep going. Then I'll go back and edit it.
I'll admit, I'm an awful editor LOL I'll go back through and make sure it makes sense (I like to try and find creative ways to get what's in my head on paper and sometimes it just doesn't sound good LOL)
I only recently had people start reading my stuff before posting and I always feel so bad for the grammar of mine they have to endure (To my beta readers, I love you and you're awesome! 💖)
I just have to remind myself that Stephen King had horrible grammar, but incredible stories. That keeps me going hahaha
Posting/Publishing: I am too lazy to go back through and type in the html, so I just hope and pray my italics make it through while copying it to AO3. So far it's cooperated. I've only had to go back and add in italics two or three times.
I like to promote my stuff with sneak peeks before posting fully, and recently I've been addicted to making playlists on spotify for my fics, little collages for when I post a new chapter on tumblr, creating ways for my readers to engage with the story by letting them choose certain things that happen next.
Are you a plotter or a pantser?
Both! 😅
Thirty Moments I planned out. I did have a thirty day OTP prompt I had written for merthur back in like 2014 so I followed that and changed it up a bit to go with acotar/gwynriel, and I knew I wanted the prompts to tell a story as they went along rather than them being one-offs so that required planning. That was my most extensive outline. My other outlines are quick little notes, like a basic idea of what's coming next...some times I follow that and some times it derails completely and I go off course!
BB, NH is very much pantsing. I went into it deciding that's how I'd do it because I wanted to try the method and I really like pantsing!
I think it really depends on the fic for me and how much bandwidth I have for the fic.
What do you listen to when you are writing?
Spotify playlists that fit the vibe of the story, or the playlist I created for the fic!
There's also a guy who plays the trumpet in the park I live next to, so sometimes I'll just listen to that as I write 🤣
What’s your drink of choice (while writing)?
I find my best writing happens in the morning so I'll usually have coffee or tea. In the afternoons if I'm writing it's kind of whatever I'm drinking; water, seltzer, wine...I don't have a specific drink I stick to when writing.
Promote yourself! What’s your favourite thing you’ve written?
Um, all of it? hahahaha no but I really loved Thirty Moments Tell A Story. It was my first major (published - I wrote something right after reading ACOSF and it was basically word vomit, but word vomit with potential so I'm currently editing that lol) Gwynriel fic and I loved the themes I explored.
Share a fic of yours that you think is underrated/deserves more love.
I'm going to shamelessly share FOUR of my one shots that deserve more love:
Please...Stay (because I love some angst with a happy ending)
The Priestess Listened (because Azriel just needs someone to listen to him)
Song of the Shadowsinger (what I think happened *HOFAS spoiler* when Azriel returned without TT)
Getaway Car (I got this idea when driving through Philly...it's the wild west in these mean streets)
Do you have any advice for new writers?
From the inspirational words of Shia LaBeouf: JUST DO IT
Seriously. Write the awful stories. Write the ones you can't get out of your head, or the ones that you only gave a minute of thought to. Writing anything helps you to hone your craft and meld it to what you want it to look like.
Try and write a little everyday. Even if it's a sentence, editing, an idea...anything to keep the juices flowing.
Take your time. Don't rush it.
This part is easier said than done, but don't be hard on yourself. Write because you like to do it, not because you're expecting a million hits or comments or kudos.
Talk with other writers and get their advice.
Read, read, read...seeing other writing helps to fuel and inspire yours!
Take breaks and remember to be kind to yourself!
What is a writing style/technique that others do really well that you'd like to get better at?
I like my smut, but I think I could do better at making it less telling and more showing.
Is there a character you were surprised you enjoyed writing as much as you did?
I like writing about the other Valkyries and giving them personalities. I liked writing Azriel’s mother as well!
I also have Balthazar as a beta in my Valkyrie appreciation week fic and I've only written one line for him so far but I'm already entertained by him 🤣
Thank you for tagging me @sadiegirl2021
No pressure tags: @captain-of-the-gwynriel-ship @oristian @shadowsxgwynriel @foreverinelysian
13 notes
·
View notes
Text
Tag Game: Ten People I'd Like To Know Better
tagged by @rachedurst hi hi hi
Last Song: "Carpet By Toby Fox On Drums!" by The8BitDrummer. i'm obsessed with the carpet song and it became a repetitive thought so i clicked almost immediately when i saw that on my youtube feed
Favorite Color: i have three: blue, purple, neon pink
Last Movie: i'm pretty sure it was the sea beast, all the way back in september 2024 with bestie. i love sea monsters, befriending creatures and thalassophobia-related stuff so this movie was very fun

Last Book: i haven't read an actual book in ages because my focus is so bad, but i read a lot of fanfiction and sometimes webcomics. the last webcomic i read was what happens next, it's ongoing and really great so far
Sweet, Spicy or Savory: i love sweets so much and i pretty much never exist without some kind of sweet food in the house
Last Thing I Googled: i googled "fear and hunger" earlier because i started it recently and i wanted to see if the title uses "and" or "&" so i could write about it in my journal. it uses &
Current Obsession: i usually have several of these at a time. right now, it's my characters and learning html + css. i've been writing more and trying to complete some short stories, also trying to draw stuff that shows my ocs' traits and interactions with other characters. as for html and css, i'm Very Beginner but learning it has been so fun.
addendum: i'm also still obsessed with antonio from identity v. it's been around 3 years of that
Looking Forward To (but nervous about): my adhd assessment next week. i'm Very Very sure i have it so i'm excited to get formally diagnosed, but like... what if i mask too good or something. i'm just a Get Scared guy
Tagging: i usually don't tag because i'm Get Scared guy (even though that goes against the point of a tag game and literally the title) but if you're a mutual i tag you and also i appreciate you and you're awshum
5 notes
·
View notes
Text
I'm very good at "professionalism" I was trained from a young age. If I get an interview, I'm getting the job. I sit upright in my chair and wear a collared shirt and my employer thinks, "wow! She has a lot of passion for this role!" Buddy, you don't know the start of it. You don't even know my gender.
I'm OSHA certified. I got my 24-hour GD&T training. They can see this. What they don't see is me waxing poetical about surface finish or some shit on this website. When I was in 6th grade, I was exposed to Autodesk Inventor and it changed me fundamentally as a person. Whenever I look at any consumer good (of which there are a lot) I have to consider how it was made. And where the materials came from and how it got here and really the whole ass process. It's fascinating to me in a way that can be described as "intense". I love looking at large machines and thinking about them and taking pictures of them. There are so many steps and machines and people involved to create anything around you. I think if any person truly understood everything that happened in a single factory they would go insane with the knowledge. But by god am I trying. My uncle works specifically on the printers that print dates onto food. There are hundreds or even thousands of hyperspecific jobs like that everywhere. My employer looks away and I'm creating an unholy abomination of R and HTML, and I'm downloading more libraries so I can change the default CSS colors. I don't know anything about programming but with the power of stack overflow and sheer determination I'm making it happen. Is it very useful? No. But I'm learning a lot and more importantly I don't give a fuck. I'm learning about PLCs. I'm learing about CNC machines. I'm fucking with my laptop. I'm deleting SQL databases. I'm finding electromechanical pinball machines on facebook marketplace. I'm writing G-code by hand. I'm a freight train with no brakes. I'm moving and I'm moving fast. And buddy, you better hope I'm moving in the right direction. I must be, because all of my former employers give me stellar reviews when used as a reference. I'm winning at "career" and also in life.
14 notes
·
View notes
Note
Hi!
I´ve been planning on making a hard cover Reanimator fanfic book for a while and i would like to know if i could include Dreams in the Necromancer House after its finished! It would be just one book (not selling it) and i´ll give the proper credits both on the summary and the beggining of the story. Im also thinking about doing an illustration of each chapter and putting there, so there´s that too. If it ends up really happening i plan on posting the progress on my tumblr!
We can talk a bit more about it if you have any regards about the crediting stuff or anything like it, but its ok if you dont like the idea too!
Hope you have a good day!
Hi @camelosuspeito! I am going to reply to you in particular, but my opening is going to be generic in case anybody else has a similar question. You've kind of triggered an unskippable cutscene, so I'll let you know that the answer is yes ahead of time. I hope that's okay, and that you're having a good night/whatever your local time is!
Generally speaking, I can only support fan binding of my works if they are offered free of charge, or are personal copies not for sale.
My reasons for not supporting fan binding for pay for my works in particular are simple. I offer all of my fanfiction free of charge. That does not mean that they are free of labor. I've been writing fic since I was sixteen; I'm now in my forties. I've put roughly two decades of practice into creating fanworks. This doesn't touch upon the original works I've produced in that same timeframe, nor having to learn basic HTML to create websites back in the day to host fanworks at a time when they were regularly banned from mainstream platforms, etc.
Despite all that, I am giving my writing for free. To me, the point of transformative fanwork is creating, developing, and maintaining the fandom, in joy and in suffering. I could charge people a fee to access my Re-Animator essays on some other site. That would be the smart move and my bills would sure appreciate getting paid. I don't do that because I am also poor and I feel it would be unethical to put a paywall between impoverished fans and transformative works. I'll probably create a tip jar here one of these days, but that's all it would be--a tip jar for people who appreciate what I do.
Accordingly, I see people charging over a hundred euros for binding fanfic, and I get a bad taste in my mouth. As far as I can tell, nobody on Etsy is getting their own fanfic bound, nor are folks offering fan bindings of their own works. They are taking the labor of a third party and making money off it, and it's really not clear whether any of the fanwriters whose works are being sold even know whether or not it's happening or consented to it.
It reminds me of how in the mid-2010s, somebody went through my AO3 profile and uploaded a bunch of my Star Trek and Twin Peaks fics as ebooks for sale. That troubled me. If they sold one of my fics, that's only five dollars--but it's pretty much pure profit for them, and so very worthwhile. It sucks offering something for free and having people take advantage of that in the name of their own profit.
And again, this is all just about me and how I feel about my work. Other folks can and will feel differently and that's okay! I'm not passing judgement.
Soooooo, all of that being said, you're not doing that. You are asking to do a fan binding of "Dreams in the Necromancer House" for you, and as you've described it here, that's fine with me! If you still like it after it's finished and you want to have a personal copy of it, go nuts with that! I think crediting me as the author on the cover or author's page would be more than enough, given that it would just be yours.
I think seeing your process for producing it would be very interesting, and so would the illustrations! Feel free to tag me as much as you like when you're ready to get going.
#asked and answered#nothingenough speaks#dreams in the necromancer house#fan binding#fannish#fanwork#reanimator#re animator 1985#danbert#fandom meta
9 notes
·
View notes
Text
Anyone can program (yes, even you)
"Programming is easy"
I saw some variations of this statement shared around the site recently, always in good intentions of course, but it got me thinking.
Is that really true?
Well it certainly isn't hard in the way some developers would want to make you believe. A great skill bestowed only upon the greatest of minds, they're the ones making the world work. You better be thankful.
That is just elitist gibberish. If anyone ever tells you that programmers are "special people" in that way, or tries to sell you on the idea of "real" programmers that are somehow better than the rest, you can safely walk in the other direction. They have nothing of value to tell you.
But I think the answer is more complicated than a simple "Yes, programming is easy" too. In all honesty, I don't think it's an easy thing to "just pick up" at all. It can be very unintuitive at first to wrap your head around just how to tell a computer to solve certain problems.
One person in the codeblr Discord server likened it to cooking. That's a skill that can be very hard, but it's also something that everyone can learn. Anyone can cook. And anyone can program.
I really mean that. No need to be good at maths, to know what a bit is or whatever it is people told you you need. You're not too old to learn it either, or too young for that matter. If you want to start programming (and you can read this post), you already have everything you need. You can write your first little programs today!
One of the cool things about programming is that you can just fuck around and try lots of stuff, and it's fine. Realistically, the worst thing that can happen is that it doesn't work the way you imagined. But you'll never accidentally trigger the fire alarm or burn your house down, so feel free to just try a bunch of stuff.
"Okay I want to learn programming now, what do I do?"
That's awesome, I love the enthusiasm! As much as I'd love to just give you a resource and tell you to build a thing, you still have to make a choice what you want to learn first. The options I'd recommend are:
Scratch: A visual education tool. The main advantage is that you don't have to worry about the exact words you need to write down, you can just think about the structure of your program. The way it works is that you drag and drop program elements to be executed when they should be. You can relatively quickly learn to make cute little games in it. The downside is that this isn't really a "professional" programming language, so, while learning from Scratch will give you the basics that apply to most languages and will make switching to another language easier, you're still gonna have to switch sooner or later. Start here: https://scratch.mit.edu/
Python: The classic choice. Python is a very widely used, flexible programming language that is suited for beginners. It is what I would recommend if you want to skip right to or move on from Scratch to a more flexible language. https://automatetheboringstuff.com/ is your starting point, but there's also a longer list of resources here if you want to check that out at some point.
HTML/CSS/JavaScript: The web path. HTML and CSS are for creating the look of websites, and JavaScript is for the interactive elements. For example, if you ever played a game in your browser, that was probably written in JS. Since HTML and CSS are just for defining how the website should look, they're different from traditional programming languages, and you won't be able to write programs in them, that's what JS is for. You have to know HTML before you learn CSS, but otherwise the order in which you learn these is up to you. Your JavaScript resource is https://javascript.info/, and for HTML and CSS you can check out https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web.
I put some starting out resources here, but they're really just that - they're for starting out. You don't have to stick to them. If you find another path that suits you better, or if you want to get sidetracked with another resource or project, go for it! Your path doesn't have to be linear at all, and there's no "correct" way to learn things.
One of the most important things you'll want to do is talk to developers when you struggle. The journey is going to be frustrating at times, so search out beginner-friendly coding communities on Discord or wherever you're comfortable. The codeblr community certainly tends to be beginner-friendly and kind. My DMs and asks are also open on here.
#programming#is that a motherhecking RATATOUILLE reference??!?#codeblr#coding#the only reliable predictor of whether someone can be a good programmer is whether they have or can develop a passion for programming#how did me thinking “well is programming actually easy" turn into a resources post uhm#coding resources#shoutouts to the codeblr discord they're coo#long post#Most good programmers do programming not because they expect to get paid or get adulation by the public; but because it is fun to program#- Linus Torvalds
24 notes
·
View notes
Note
Hello! I hope I don't bother you again. I have two questions for you (I think there are more). I'm writing a zosan fanfic and I came up with the idea of putting "titles" in what happens in the "chapters" separated by the divider, like the titles of anime episodes (very One Piece with spoilers about what happens in the episode), I would like to know what do you think of this idea? I have images of what these titles would look like if you want them for better visualization. 2- Is there a skin work on ao3 that imitates these "titles", as if they were chapter titles of a book (but without having to have several chapters as I want to make a oneshot)?
hello! yes, I think that sounds like a neat idea. you should go for it!!
I don't watch one piece so I hope I'm visualizing it right. if I got it wrong, feel free to send me a picture.
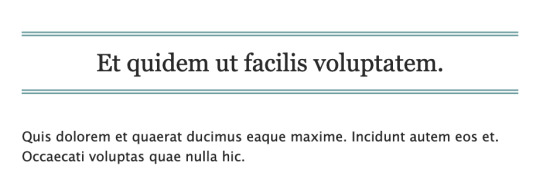
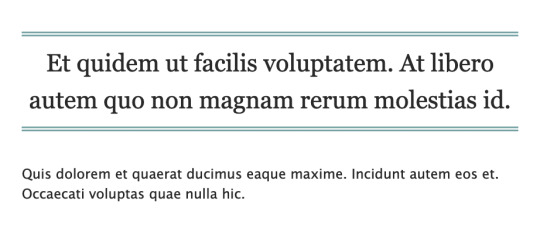
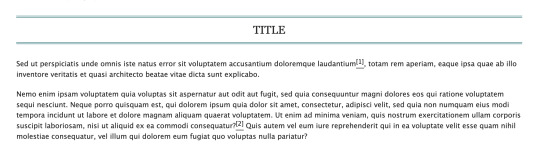
anyway. are you trying to do something like this?


if this is what you're going for, you can try this code out! I also created a pastebin for this one, so you can just copy paste to your own workskin.

so here, we're creating the lined-title css class. you can just add it to your <p> tags in the html when you want to apply them. e.g.
<p class="lined-title">TITLE</p>
feel free to play around with border-style and the border-color (or any other attribute). you'll want border-style:solid if you just want one single line, for example.
you can also check AO3's FAQ on what colors and fonts you can use. fun fact: border-style:double is the same css they use to add those double lines in the FAQ!
note that this will span the entire width of the page. so if you have a short title, it'll look like this on desktop:

if you don't want it to span the whole page, we could try this instead (also included in the pastebin link):

which will result in this:

however, we can't manipulate the spacing between the text and the lines in this one. on the other hand, it has text-decoration-style:wavy which the first option doesn't have!
for custom scene dividers, you can also check out these guides:
How to Make Customized Page Dividers by La_Temperanza
Dividers & how to style them by skinofthesoul
Rainbow Paragraph Divider by benwvatt
bonus: inspect element
also, are you familiar with inspect element yet? if you are, great! you can just skip this. otherwise, if you're still getting the hang of working with workskins and aren't used to editing css, you can try this:
right click on the text you want to change on AO3, then click "inspect" or "inspect element" (not sure what it's called in browsers these days; on firefox, it's just "inspect"). this will bring up a bunch of developer tools and it kinda looks like this:

it might look different depending on the browser.
but here on the side, you can see the html on top and css at the bottom. as you can see in the screenshot, we are inspecting the title and we can see the different css rules for the title.
if you want to play around with the css, you can just change them from this panel and it will automatically reflect on the page. these changes are not permanent so it's a good way to test different styles without having to go through the cycle of updating the workskin and refreshing the fic page.
if this is your first time trying this out, it might look overwhelming, but it's very helpful if you get the hang of it. but of course, you don't need to learn how to do this to style your fics. :D
8 notes
·
View notes