#so I figured I'd make a post!
Explore tagged Tumblr posts
Link
Chapters: 1/8 Fandom: The Magnus Archives (Podcast) Rating: Mature Warnings: Graphic Depictions Of Violence Relationships: Martin Blackwood/Michael | The Distortion, Martin Blackwood/Jonathan "Jon" Sims | The Archivist Characters: Martin Blackwood, Michael | The Distortion (The Magnus Archives), Michael Shelley, Jonathan "Jon" Sims | The Archivist, Not-Them Sasha James, Tim Stoker (The Magnus Archives), Annabelle Cane Additional Tags: Enemies to Lovers, Time Loop, Canon-Typical The Spiral Content (The Magnus Archives), Canon-Typical The Stranger Content (The Magnus Archives), Canon-Typical The Web Content (The Magnus Archives), Eventual Web!Martin, but also eventual Spiral!Martin, he's very adaptable and this isn't a good thing, Slow Burn, Or as close as you can get to slow burn when only one involved party remembers anything, Canon-Typical Violence, Canonical Character Death, (actually Sasha died before the fic but it's a major theme so I wanted to tag it), Alternate Universe - Canon Divergence, Set during Season 2 around episode 58!, Horror and Romance and Humor and Angst, Fix-It of Sorts, As much as anything can be fixed in Season 2 Summary:
Months after the Prentiss attack, Martin Blackwood is having a bad day.
Relationships among his coworkers have fallen apart, their boss is stalking them, and no one can quite shake the feeling that danger is still close by. Martin's doing his best to hold everyone together, but tea and sympathy aren't working like they used to. The sole bright spot is that it's much easier to have a crush on Jon now that he's decided Martin isn't a murderer. Mostly, though, Martin's just glad to make it through the day...
...until he wakes up and has to live the same bad day all over again.
Martin finds himself caught in a loop, reliving the 19th November over and over again, struggling to understand why this is happening and what he has to do to get out. His dear coworker Sasha is acting very strange, spiders keep crawling over everything, and at the center of it all is a man with long, sharp hands, who might be to blame... or might be the key to escaping all of this.
(Or: Michael, Not-Sasha, and Annabelle have a three-sided tug-of-war over Martin's brain, while Martin hooks up with the guy who got him into this mess and keeps trying to Fifty-First-Dates his boss.)
#tma#my fics#I know some of my readers follow me on here#back from Everything Old is You Again#so I figured I'd make a post!#basically this fic is me putting Martin in a blender and hitting 'pulse'#sorry it took me so long to write anything new.#I had to finish my PhD and whatever
8 notes
·
View notes
Text

★ 093 // “POV: You Died :("
#jjba#jojo's bizarre adventure#steel ball run#sbr#johnny joestar#gyro zeppeli#sonic the hedgehog#sth#mighty the armadillo#ray the flying squirrel#offerings#tools used:#clip studio paint#THIS has gotta be the most self indulgent offering yet. The crossover nobody asked for but I wanted. <3#Based off that one meme where you draw your two favorite characters saying the first panel. Except I took it several steps further lol.#I was actually gonna post this at 050 but never finished it. Figured finishing it up would be nice!#093 is thematic too because that's the year these two Sonic characters debuted. :)#Okay so geez. I guess I should talk about Mighty huh? I don't really know how many people know the shrine keeper's Lore.#But I've loved Sonic my whole life. One day I got REALLY obsessed with Mighty the Armadillo in a way I'd never loved a character.#I have nearly all his merch. I have drawn 100s of fanart. I have made several accounts devoted to him. He means a lot to me.#I have a Type for characters... and it's “Nomadic inseparable duos who go at great lengths to protect one another”#When I met Johnny it reminded me a lot of the same love have for Mighty. It felt exciting to feel those strong feelings again!!#When you feel a love so strong you gotta hold onto that tightly and let it give your life meaning if you have to#And so... that's why this shrine exists! To honor what I love and what makes me feel alive. <3
740 notes
·
View notes
Text

#an old drawing i figured i'd post :)#happy new year to whoever reads this!!!#TOTK#tears of the kingdom#Link totk#link tears of the kingdom#link zelda#zelink#pinky promise...#i love them so much#legend of zelda#Loz#they make me so ill#fan art#my art
1K notes
·
View notes
Text
school hard is my most rewatched episode by a mile and it always makes me forget how the fuck sprusilla could ever possibly break up. they're SO good they're perfect to me here. despite the fact dru clearly isn't doing well they still feel like equals. spike is choosing to take care of her because he loves her, he adores her, and it shows. dru loves his attentions and loves giving them right back as best she can
and hey I see the spuffy even this early on and I love the spuffy.... but without dru?? ur telling me dru leaves later??? there'll be no dru???? that's just wrong
#perhaps sorry for the spuffy in ur sprusilla but I'm not really#spuffsilla supremacy#I just think dru should've come back and then STAYED bc sprusilla is everything 2 me#but also I want buffy cause she makes spike reach his full potential and I'd be so sad to see that not happen#ANYWAYS sprusilla ily ur so good and entertaining#also la la la to all the people who act like dru didn't love spike. stfu. yes she did#is this post even properly comprehensible. if not the gist is I want drusilla even tho I love spuffy. y'know. if u couldn't figure that out#...should I tag this as spuffsilla? idk actually maybe my post doesn't even make sense to me#sprusilla#spike btvs#drusilla btvs#btvs#buffy the vampire slayer
178 notes
·
View notes
Text

✨ Simple Gif Colouring for Beginners ✨
I wrote up my basic gif colouring process for a friend recently, but a couple of people here mentioned they'd also find it helpful! so, as requested, this is a beginner-friendly walkthrough of the way I colour my gifs :) it's aimed at brand new gif makers with no prior experience with photoshop or photo editing.
when I first started gif making I found colouring and photoshop in general suuuper daunting, so I've tried to simplify everything here as much as possible. hopefully this will be relatively easy to follow and not too intimidating!
a couple of things to begin with:
I'm only talking about colouring here - this is not a full gif making tutorial. I've linked to some of my favourites of those here!
I personally like to make bright, 'clean' looking gifs with vibrant but natural colours, so that is the style of colouring this tutorial is geared towards. most of gif colouring is subjective and about personal taste - the only thing that I'd say is possible to get wrong is skin tones, which I talk about a lot in this guide.
as I mostly gif Thai dramas, most of the advice is geared towards colouring for East Asian/South East Asian skin tones - but the techniques should be fairly universally applicable (and here are some tutorials that talk about gif colouring for other skin tones).
I'm not an expert! I'm not claiming this is the best or the only way to colour gifs - it's just how I do it.
this post is very image-heavy. if the images aren't loading (or the gifs are running slowly or cutting/looping weirdly), then try viewing the post in its own tab (rather than on the your dash or someone's blog) and refreshing the page.
okay, full walkthrough beneath the cut!
contents:
1. intro a. natural gif colouring goals b. very very basic colour theory 2. super simple colouring (the essentials) a. curves b. selective colour (and skin tone correction) c. hue/saturation d. saving and reusing colouring e. another simple colouring example 3. other adjustment layers a. brightness/contrast b. levels c. vibrance d. colour balance e. channel mixer 4. troubleshooting a. curves b. saturation 5. fin!
1. intro
the colouring part of gif making can be super overwhelming, especially if (like me when I first started!) you're completely new to photoshop and/or have no experience with colour theory or photo/video editing.
if you're opening photoshop and making gifs for the first time, I highly recommend getting used to making a few basic, uncoloured gifs to begin with. just to practice, rather than post anywhere (though you can always come back and colour them later if you want) - but it'll make the rest of the process much easier if you're already beginning to get used to working in timeline mode of photoshop. give yourself a bit of time to practice and get a feel for things like how many frames you tend to like in a gif, where you like to crop them for the best loop, what kind of aspect ratio you like etc* - so that you're not trying to navigate all of that for the first time on top of everything else!
* frames: for me between 60-90 frames is ideal, but 40-120 frames is the absolute min-max I'd personally use in a normal gifset loops: for the smoothest loops, try to avoid cutting someone off mid-movement or mid-word if possible. aspect ratio: for full-size (540px) gifs, I tend to go for either 8:5 (slightly 'skinnier' gifs), 7:5, or 5:4 (particularly big, thick gifs lmao)
✨ natural gif colouring goals
part of what can be so daunting about starting gif making is not knowing where to start or what you want to achieve. this is definitely something that gets easier with practice - the more gifs you make, the more you'll get a feel for what kind of look you like and the more instinctively you'll know how to get there. it also helps to see if any gif makers you like have made "before and after colouring" posts - these can help with getting a sense of the kinds of changes made through gif colouring. here's one I made!
in general, I like to make my gifs bright and 'clean' looking, with vibrant but natural colours. these are the things I'm usually hoping to achieve with colouring:
brighten dark scenes
remove muddy, yellowish lighting or filters
saturate colours
correct any skin lightening filters or overexposure
make lighting and colours as consistent as possible between gifs within a single gifset, especially gifsets featuring gifs from multiple scenes/episodes/videos
this guide is focusing on natural colouring, but of course there are many cool ways to make stylised/unnaturally coloured gifs. imo you'll need to master these basics first, but if you want to learn how to do things like change the background colour of gifs or use gradients or other cool effects, then @usergif's resource directory has loads of super helpful tutorials!
✨ very very basic colour theory
[disclaimer! I don't know shit about fuck. I do not study light or art. this is just an explanation that makes sense to me exclusively for the purposes of gif making.]
the primary colours for light/digital screens are red, blue, and green. having all three colours in equal measures neutralises them (represented by the white section in the middle of the diagram).

so to neutralise a colour within a gif, you need to add more of the colour(s) that are lacking.
in practice this usually means: the scene you want to gif is very yellow! yellow is made of red and green light, so to neutralise it you need to add more blue into your gif.
it can also mean the reverse: if you desaturate the yellow tones in a gif, it will look much more blue.
looking at the colour balance sliders on photoshop can make it easier to visualise:

so making a gif more red also means making it less cyan.
removing green from a gif means adding magenta.
taking yellow out of a gif will make it more blue.
tl;dr:
neutralise yellows by adding blue (and vice versa)
neutralise reds by adding cyan (and vice versa)
neutralise green by adding magenta (and vice versa)
2. super simple colouring (the essentials)
starting with a nice sharpened gif in photoshop in timeline mode. (these are the sharpening settings I use!)
some scenes are much harder to colour than others - it helps to start out practising with scenes that are bright/well-lit and that don't have harsh unnaturally coloured lights/filters on. scenes with a lot of brown/orange also tend to be harder.
I usually save a base copy of my gif before I start colouring just in case I end up hating it, or find out later that it doesn't quite fit right into a set and need to redo it etc.
so here is my base gif!

it's an okay gif, but it has a bit of a yellow tint to it that I want to reduce.
colouring is easiest to do in adjustment layers, which can be found under layer -> new adjustment layer - or for me they are here:

there are lots of different types of adjustment layers that do lots of different things - but for me the absolute essentials for colouring are curves, selective colour, and hue/saturation.
I also use brightness/contrast, levels, exposure, vibrance, colour balance, and channel mixer sometimes, depending on the gif - but I use curves, selective colour, and hue/saturation on every single gif.

✨ curves layer
the first thing I always do is a curves layer. when you first open one it will look like this:

first I usually click the ‘auto’ button, just to see what happens. sometimes it makes a big difference (it usually brightens the gif a lot) - but on this gif it didn’t do much.
if it had made the gif look nicer then I would have kept it and added a second curves layer on top to do the rest of these steps.
the next step is selecting the white and black points with the little eyedropper tools.
the bottom eyedropper lets you pick a white point for the gif. click somewhere super light on the gif to see what happens - for this gif, I clicked on the lampshade on the left. if it looks weird, I just undo it and try somewhere else - it usually takes a few goes to find something that looks good.
here's what that did to the gif:

then I pick the top eyedropper and use it to pick a black point by clicking somewhere really dark, again playing around until I find a black point that looks good.
here's what the gif looks like after picking the white and black points:

this can take some experimenting, but you can make super easy drastic changes to your gif just with this. in this case, the curves layer took out a lot of that yellowy tint.
and this is what the curves graph looks like now:

you can click and drag those lines to make further changes if you want - I usually leave them alone though. the colours of the lines indicate which colours have been changed in the gif - for example, you can see from that steep blue line on the graph that blue has been added to neutralise those yellows.
next I usually do another curves layer and just press the ‘auto’ button again to see what happens. usually it brightens the gif a bit more, which I like.
‼️if nothing is working: usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :( the troubleshooting section at the end goes over some options, including starting with a levels layer instead.
✨ selective colour (and skin tone correction)
skin tones are made up of a mixture of yellow and red.
removing yellow (or adding blue or red) to a gif will make the skin-tones too red - and removing red (or adding cyan or yellow) to a gif will make the skin-tones too yellow.
adding blue to this gif with the curves layer took out the yellowy tint, which I wanted - but it also took the yellows out of Kim's skin tone, which I don’t want. so I need to put yellow back into the skin tones specifically - without putting it back into the rest of the gif.
selective colour layers let you select an individual colour and adjust the levels of other colours within that colour. you can change how yellow the green shades are, or how much cyan is in the blues, for example.
I need to add yellow back into the red tones to correct the skin tones on this gif. this is the case for most gifs in my experience - the vast majority of the time, unless a scene is very heavily tinted in another colour, a curves layer will add blue/remove yellow.
in the 'colors' dropdown, select the 'reds' section and drag the 'yellow' slider higher - this will add more yellow into just the red shades within the gif.

the amount of yellow you need to add back into the reds depends on how much yellow was taken out of the gif initially - I just play around with the slider until it looks right. if you're not sure, it helps to have some neutrally-coloured (not white-washed!) reference photos of the people in your gif to compare to.
here's the result. Kim's skin is a lot less pink toned and much more natural looking:

✨ hue/saturation
this adjustment layer lets you adjust the hue and saturation of the gif as a whole, and also of each colour individually.

I don't use the hue or lightness sliders unless I'm trying to do something more complicated with the colouring.
clicking the dropdown menu that says 'master' lets you edit the saturation of each colour individually. this is useful if your gif is still super tinted in one colour.
I thought the yellows on this gif were still slightly too bright, so I switched to the yellow channel and desaturated them slightly. (remember if you do this then you need to go back to selective colour and add more yellow into the red skin tones to balance out the desaturation!)
then I increased the 'master' saturation of all the colours to +5:

I usually find the right amount of saturation is somewhere between +5 and +12, but it depends on the gif.
‼️if the gif feels undersaturated, but the saturation slider isn't helping/is making the colours worse, try a vibrance layer instead.
done!

✨ saving and reusing colouring
you can copy and paste adjustment layers between gifs to make your colouring even across each of your gifs for one scene - so if you're making a set of multiple gifs of the same scene, or you think you might want to gif the same scene again in the future, you can save it as a psd so you can reuse the colouring again later.
each gif's colouring will then still need tweaking - different cameras/angles/shots of the same scene can still start out with slightly different colouring.
I recommend uploading the gifs as a draft post on tumblr so you can see what they all look like next to each other and catch any inconsistencies.
✨ another one! (speedrun!)

HI KEN!
the white point for the curves layer was in the window behind them.
the curves layer removes the muddy yellow tint, but again it makes their skin tones (especially Ken's) very red toned, which is adjusted by the selective colour layer.
3. other adjustment layers
imo many many gifs can be coloured really nicely with just those three adjustment layers, but some need different adjustments.
✨ brightness/contrast

pretty self explanatory!
I personally usually avoid using the 'brightness' slider because I rarely like the effect - I only tend to use the 'contrast' one.
the 'auto' button is sometimes useful though, especially if you’re struggling with the curves layer.
✨ levels

levels alters the white and black points of the gif, like curves - but unlike curves it doesn't also alter other colours.
use the sliders beneath the graph to alter how dark/light the gif is. you can slide the black slider further to the right to make the blacks darker, and the white slider to the left to make the whites lighter.
levels is a good place to start if your curves layer isn't working.
(I'm going to hit the image limit for this post lol so here are some screenshots of a table I made to demonstrate this rather than actual gifs. sorry!)


on both sides, I dragged the sliders up to where the big jumps are on the graph - this is usually a good place to start!
✨ vibrance
vibrance... makes the colours more vibrant. it's more subtle than saturation.
it's really helpful for gifs that feel grey. sometimes adjusting saturation just makes the greys kind of weirdly tinted, but a vibrance layer can fix that.

vibrance is much more subtle!
✨ colour balance

colour balance affects the overall balance of colours within a gif.
it's good for scenes with heavy tints.
I tend to stick to the 'midtones' dropdown, but you can also alter the colour balance within the shadows and highlights if you want.



✨ channel mixer
I avoided channel mixer for such a long time because it scared me. but it's great for scenes that are very heavily tinted in one colour.
basically, it works with the levels of red, green, and blue within a gif. you select an output colour and then play around with the levels of the colour you selected within each other colour.
kind of the reverse of selective colour?

so in the 'blue' channel, the levels of blue are at 100%, and the levels of red and green are at 0% - but you can impact how much blue is in the reds and greens and blues.
this tutorial explains it well - but imo the best way to get to grips with channel mixer is just to play around with it a bit (sorry)
(when I made this guide for my friend, I also made a slightly more complicated gif colouring walk-through that included using channel mixer. there isn't space to include it within this post, but if anyone is interested I could always upload it as an 'intermediate' gif colouring tutorial - lmk!)
4. troubleshooting
‼️curves
usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :(
for example, with this base gif:

using many of the brightest points as a white point turn it wacky colours, like this:

yikes :(
some options for these cases:
try brightening the gif first with the 'auto' button on the curves layer or with a levels layer. having a brighter gif to start with can give you better options for picking a white point.
try finding an alternate, whiter/brighter white point. look for places the light reflects - on this gif, using the light on Porsche's cheekbone works well as the white point. it also helps to find places that would be white if the scene wasn't tinted - the lightest part of a white shirt is often a good place to start, for example.
skip the curves layer, and instead use a levels layer to alter your white/black points, and colour balance or channel mixer to balance the colours.
‼️over/undersaturation
if your gif (especially the skintones) is looking a little washed out or lifeless, it might be undersaturated. boost that saturation - or if that's not working, try a vibrance layer.
oversaturation is often easiest to spot in the mouths and ears of any people in a gif. if the mouths are looking unnaturally, vibrantly red, then you've gone too far with the saturation.
5. fin!
and done! I hope this was coherent helpful to somebody.
if there's anything that I've missed or that doesn't make sense pls feel free to shoot me an ask or a message and I'll do my best to help! I've also collated a bunch of additional reading/resources below.
happy gifmaking 🥰
✨ some links!
photoshop basics by @selenapastel
gifmaking for beginners by @hayaosmiyazaki
gifmaking guide for beginners by @saw-x
dreamy's gif tutorial by @scoupsy-remade (includes instructions on how to blur out burned-on subtitles or annoying video graphics)
beginner's guide to channel mixer by @aubrey-plaza
how to fix orange-washed characters by aubrey-plaza
colour correcting and fixing dark scenes by @kylos
does resampling matter? by usergif
how to put multiple gifs on one canvas by @fictionalheroine
watermarking using actions by @wonwooridul
resource directory by @usergif
#i got a couple of asks about this so i figured i'd type it up as a post#it's been sitting in my drafts for a while now though i'm so sorry omg.#i had to replace my laptop and it took me a while to get round to downloading photoshop on the new one#but i hope this is helpful!!#gif making#tutorial#photoshop tutorial#colouring tutorial#coloring tutorial#gif colouring#gif coloring#photoshop resources#gif tutorial#gif resources#userbunn#uservik#darcey.txt#darcey.gif#usergif
858 notes
·
View notes
Text



Just show me the dotted line; you know I'll sign it every time 🎶🚿 🪒
#ore no kao#it's been a bit hehe#went for a walk to the park i'd usually jog to--doing some knee physical therapy and i miss my jogs 😩--and go figure it helped the mind#and felt cute 😌#(and maaaybe a slight mood [thanks moot 😩])#was going to make this shave worth it and see a friend for his bday bar hang but ran late lol#now just doing some gaming and project stuff over an IPA 😌#may just order a bacon-egg-n-cheese and some tater tots from this deli#b y e#(also song reference: The Wombats' ''Can't Say No'' which i love a ton)#(also also hi newer people 👋🏽)#(also also also i like only being in office once a week now but it does make the gym more rare in a week... may just buy a second membershi#for a gym a few mins away from me for cheap#think it'd help)#[almost didnt post image 2 but snap saw it so lol]
118 notes
·
View notes
Text
"Centricide the VN" will be coming out sometime next month! (exact date TBD)

stats for the current build v

I would apologize for it taking a year to make but at this point I'm just glad it might be finished during my lifetime.
#centricide#writing and editing the endings rn#figured i'd at least make a quick update so i don't just drop a whole game out of the blue.#final word count will likely sit somewhere between 20-25k#will probably update this post when i finish the script
125 notes
·
View notes
Text

alt ver under the cut

#problem sleuth#my art#ms paint adventures#mspa#cw weapon#nervous broad#nb#hysterical dame#hs#thanks for all the love on my previous post!! i figured i'd post some of the other ones. and make new art!#so more ps/intermission fanart coming soon#and cherubs.. fun fact they're actually my faves. calliope is my character of all time
89 notes
·
View notes
Text

induced to me by my contemporary art exam AND a rewatch of rebels after years that. got me into sabezra unexpectedly AND i updated krita and there were many new brushes i wanted to try
refs (IF U CAN PLS HELP ME FIND THE ORIGINAL COSPLAYERS i can't find anything EDIT: found them!! they're starwars_irl on insta and @rebelartistwren / lionesscosplay on insta. thank you guys <3) and ✨colored version��� under the cut
i can't find themmmmm I've been looking for 2 days but all i found were uncredited reposts

anyway they look amazing

i really wanted to try greyscaling but I'm not sure it looks good. idk. + while i was making it i was listening to i love you by fontaines d.c. (GREAT SONG FROM A GREAT UNDERRATED BAND) and. the grey fit into that mood much better
also two versions without the sketch lines. where ezra looks happier even if they're uglier


#i didn't expect to like them as a ship ngl. but there are some moments that recall kanera (AND I LOVE THEM) especially if you've read#a new dawn. and IDK COOL!! probably i didn't ship them from the start because. in s1-s2 they're just kids and everytime i reach s3 i keep#brainrotting on thrawn <3 and kallus <3 and zeb <3 idk i kinda forgot about them and all the scenes they were in LMAO#ALSO. i love you is truly a wonderful song wtf?? it's not something I'd associate to sabezra BUT probably after having listened to it for a#month. and having drawn this in the meantime. i found some connections. the fact that the songs alternated between that melodic part#that talks about love to the other verses about (very generally) society. just felt like how their relationship would go. rapidly switching#between the fast paced fights for the rebellion to the calm of the preparation they require that can allow them for some tenderness. ALSO#ezra is so much “if there was sunshine it was never on me / so close the rain; so pronounced is the pain”#and sabine is pretty much “you only open the window; never open up the door” sometimes. especially before her darksaber arc#btw i know this song is about ireland and their relationship with theid country BUT it just prompted me to their grey figures#and colorful background. also. there's something about klimt making some of the most tender representations of love ever imo BUT keep#choosing to represent rather dark iconographies whenever he's asked to do something (I'm thinking about the medicine panels for the uni)#like. there is a similar contrast in there as well. also i like that. ursa had a portrait of herself in her home that referenced klimt#like. it's ursa in her prime; in a literal golden age. i can imagine sabine associating a good moment - one of her bests - to such an#expressive decoration. and maybe stripping colors away when that moment is gone and all that remains is the memory and feeling#OKAY WHY DID I TALK SO MUCH i must've put more thought on this that i previously thought. crazy#it started as a fun experiment to try krita's oil brushes. *in david byrne's voice* how did i get here?#star wars#sw#star wars rebels#star wars fanart#star wars rebels fanart#ezra bridger#sabine wren#ezrabine#sabezra#sabine wren fanart#ezra bridger fanart#sw fanart#g posting
128 notes
·
View notes
Text




#im back! and busy with art for once :]#culpepper's eyes were originally gonna be orange but they felt so out of place so i picked the unrealistic but better fitting option#i wanna do a little something for her (and maybe julie too) when biofluff starts...i already got a jasmine illustration-#-in the works to post soon as well so i figured i'd bang these out so i can focus on those while giving people content to gnaw on#either way im planning on making the next biopaws batch big daddy/little sister focused so i can talk about worldbuilding teehee#bioshock#biopaws au#anna culpepper#julie langford#frank fontaine#brigid tenenbaum#fontbaum#digital art#artists on tumblr
282 notes
·
View notes
Text



"who stands with Blackwell?"
ch8 of thicker than if /// @barbwritesstuff
#thicker than#thicker than if#tracy#marcel medici#iliya sudlenkov#elias blackwell#my art#comic#the small animation in the first panel was pretty fun to make hehee#during my last replay i finally figured how to make iliya like me enough not to betray me#my ragtag team of imprisoned ride-or-dies is finally complete!#i love the banter when the whole gang is together#i'd been missing out on that this whole time?!#also let me just say. the image of blackwell standing sopping wet before the court#their fear and confusion slowly morphing into anger as they realize it is all a setup...#absolutely exquisite 👌#man. i've got so many other tt ideas i wanna draw. don't even know where to start#will probably return to my regularly scheduled nathan-posting next#see you soon™ guys 🫡#carpe noctem. wahoo!
84 notes
·
View notes
Text

Old redraw of an even older drawing ☺️ They are the father and son ever. To me (please don't tag as ship!)
#hetalia#hws america#hws england#aph america#aph england#myart#tea dad n coffee son#atlantic bros#that's the tag for their platonic relationship i think? delighted there is one 🥺#technically a repost since i originally posted it on my main 5 years ago but i deleted the og bc i got an angry ask for posting hetalia LOL#so figured i'd properly post it again here! i'm very fond of this piece still...#father/son england and america is my fav relationship in hetalia 😭💖 they are everything to me#this time it was hetaoni that dragged me back but they're often what gets me rotating hetalia in my mind again all of a sudden :')#this redraw is from 2019 and the original was from 2014.... the og's 10 years old now oh my god. time flies#even this one is 5 years old already.... mayhaps i should do yet another redraw of it. i will consider#on an unrelated note i finally got around to making my mobile theme a little nicer :) maybe i'll make an intro or something sometime
148 notes
·
View notes
Text


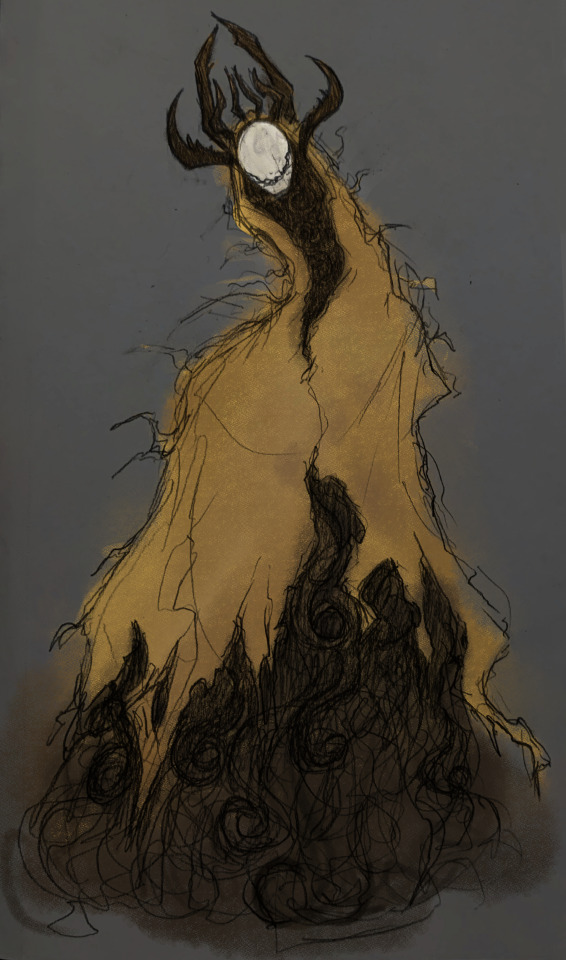
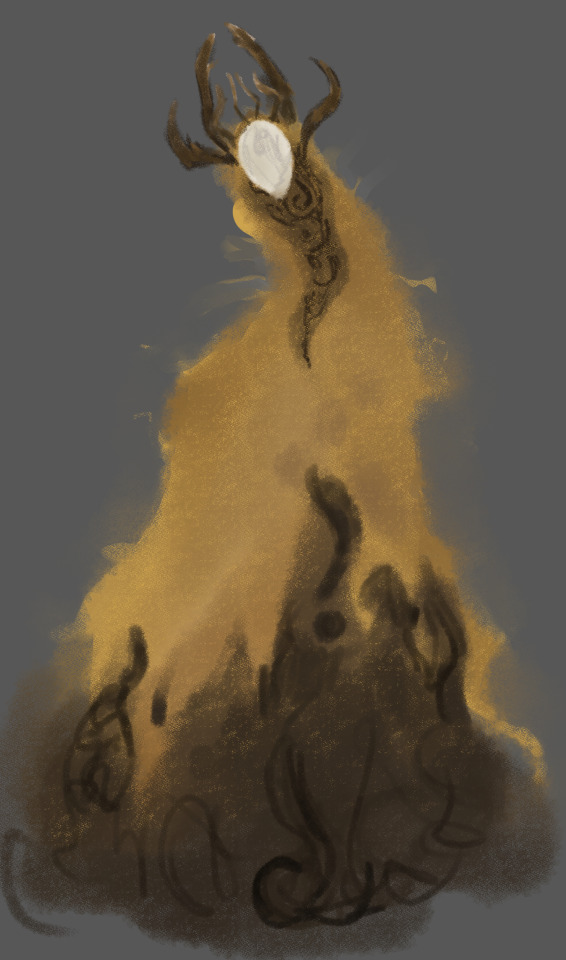
Theatre Kid (Derogatory)
#I had some fun on my most recent plane flight and figured I'd give it some color#the great thing about the king in yellow is i can and will draw him completely different every time#and that is 100% in character#if you draw an eldrich madness god the same way twice it's missing the point let chaos reign#was originally just gonna be the lefthand sketch colored in#but the colors alone actually looked pretty nice so you can enjoy those too#malevolent#malevolent podcast#the king in yellow#my art#doodles#I actually wasn't planning on making the bug mandible crown going into this it just sort of happened which I enjoy#lot of centipede/earwig vibes going on with the guy#something something crawls in your ear and drives you mad#anyways here's my one nice art post of this character now I can move on to shitposts guilt-free#i guess there's one other thing I wanna draw that isn't quite shitposty but it sort of is jury's out#we'll see if i get to it lol
388 notes
·
View notes
Text
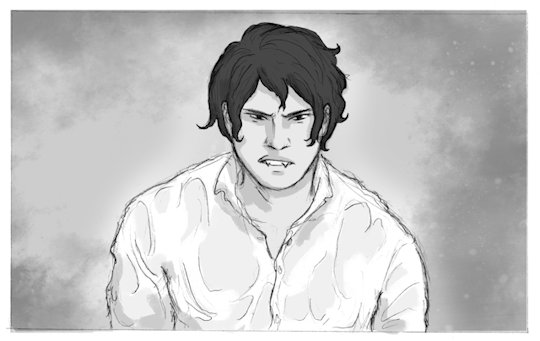
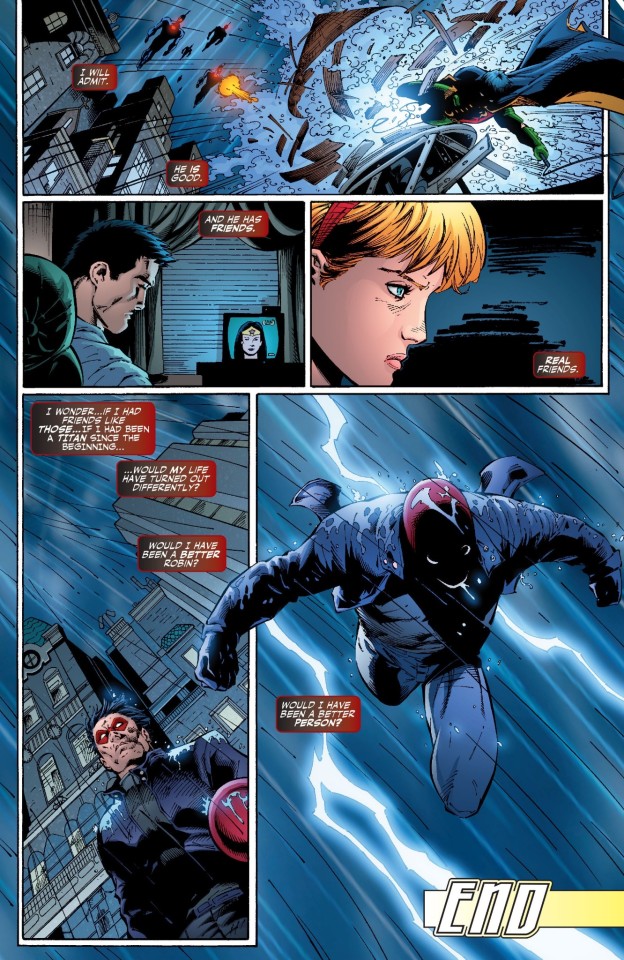
On the misconception of Jason attempting to take Tim's life at Titans Tower:
I've seen people be confused about this one, so I figured I'd provide some context/ analysis/ what have you, for anybody who might be interested.
Now, the incident we're talking about occurred in issue 29 of the 2003 Teen Titans book.
There is a lot that could be said about the whole issue, but in the interest of not having this post run on forever, let's just focus on the end to the actual physical altercation between Jason and Tim:



Jason warns Tim of the dangers associated with being Robin. He uses himself as a cautionary tale, making it clear that this isn't about envy; that Jason has no interest in being Robin again himself. That that's not what this is about.
Then he knocks Tim out.
Tim is unconscious for a while and Jason uses this opportunity to very dramatically put the word out there that, yep, he is indeed the real Jason Todd and he's ready to cause trouble.
When Tim comes to again, he is injured, yes, but okay overall. He isn't bleeding out on the floor, close to death. In fact, he's very much able to just sit up and have a normal conversation with people. All in all Tim is fine, and Jason has left.
And, well, that's that. At least from Tim's perspective.
The issue actually concludes with a really interesting page featuring Jason's narration:

Here we see Jason easily concede that Tim is good. No malice, no hate, no ill wishes towards him. And Tim is doing fine. Jason is shown to be in no way surprised that Tim is alive and well, back out in the field. Because he was never out to seriously injure Tim, let alone kill him.
Jason didn't want to take Tim's life at all. He had ample opportunity to do so, but he didn't. One of the reasons the whole confrontation went down the way it did, is because Jason was genuinely excited to meet Tim (see the intro narration of the issue). Aside from delivering the warning discussed above, Jason wanted to see for himself what Tim is capable of, what makes him tick. And he has no problem admitting that Tim is indeed good at what he does.
It's obviously an important incident in their lives, but Tim was never in any real danger here. Getting into brawls is nothing crazy at all in their line of work, and Tim has canonically acknowledged that he holds no ill will towards Jason over the whole thing, e.g. here in issue 8 of the 2011 Red Hood and the Outlaws book:

Summary/ conclusion: Does Jason feel guilty about things he's done to Tim in the past? Yes. Does Tim hold it against him? No. Was their fight at Titans Tower a murder attempt? Not at all.
Thanks for reading! I hope this helps clear some things up for anybody wondering (:
Bonus: Jason talking about Tim in Battle for the Cowl (2009) #2

#I'm not properly Back TM but I did say I was working on this so I figured I'd make it available#don't fillet me#Jaytim#Jason Todd#Tim Drake#meta#my stuff#Finn's Meta Posts
1K notes
·
View notes
Text

The original in the bottom

Plus the picture I mainly drew but decided to draw the rest for funny

#thats not my neighbor#milk man#just tried to draw something in my mind to post along with saying some updates#monday the people are gonna give my grandma the keys to the house! while i have to stay at my aunts place for wifi for school#(online school)#my moms gonna be moving things out of storage into the house! AAAA I CANT WAIT#also little welcome home update#im not sure if i said here? wait nevermind i just remembered while typing (it was that i got barnaby and the pins) AAA silly me#also im making a little julie out of clay (if i wake up and their messed up i am NOT redoing that😭)#the legs are a little messed up because julie was gonna be the size of an hatsune miku figure on accident so i chose to shorten her a bit#only because im not sure if im gonna make the others too AND because theres no way hes gonna be THAT tall😭#also! im making easter art#yes its barnaby and wally again just for fun! but a few changes like keeping their regular outfits because i cant think of anything else!!!#why not the ones in the old easter drawing? welllll a follower said that wallys outfit looked a bit familiar to another not so good thing#it wasnt on purpose just an accident because i hadn't notice BUT im glad i know now so i can be more careful!#im not sureeee if im gonna finish the easter art OR the julie clay thingy but I'd love too! and honestly HOPE to#high chance i will (well maybe the easter art could be late or not)#maaaaaaaaaaaAAAAAA trying to think if theres anything else but cant! ill try posting this hoping my wifi wont hate me...#also i know i said this account was for welcome home posting but i didnt have any cool welcome homey things to put here gahhhhh#ehehehhe once i get my new room and its allllll just me#imma post like crazy (wellll that IS the plan so i hope)#even if its little dumb posts#by the way this post was gonna say on top “i know i said this account is for welcome home posting but TAKE THIS FOR LITTLE UPDATES”#just removed it because i dunnooooo just didded#hehe didded
290 notes
·
View notes
Text
Thinking about the song "Ship in Port" by Radical Face and clones
Thinking about the line "Farewell to the chains we were born into" and what that can mean for the clones


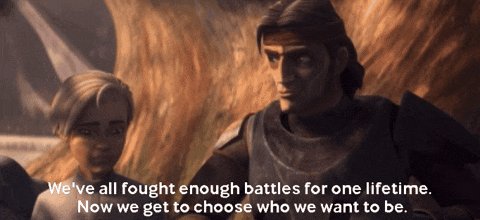
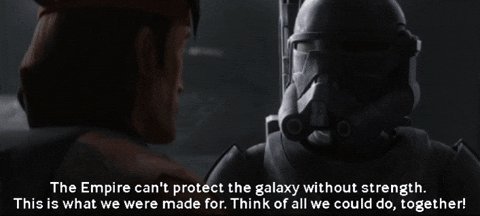
Thinking about how "But I have always stayed in place/Under that old illusion that it's safe" could equally describe Hunter, Echo, and (s1+2) Crosshair's complete opposite approaches to the Empire and post-war life.
The way Crosshair clings to his identity as a soldier of the Empire
And Echo as a soldier of the Republic
But Hunter puts his identity as a soldier behind him
Crosshair fights for the Empire to gain purpose
Echo fights against the Empire to save his brothers
And Hunter decides the Empire is too strong to even try to oppose
"A ship in port is a safer one"

"but it's not the reason it was made"


"So forgive me if I wander off"

"And forgive me more if I just stay"

Thinking about what The Bad Batch could have been if it had more fully explored the differences between those ideologies
(Thinking about what The Bad Batch could have been if it had dedicated more screen time to the 'reg' clones within the Empire and the underground network's fight to free them , instead of just sidelining Echo and Rex for a hypothetical clone rebellion show we might never get)
#i have lots of thoughts and many draft posts in which i've been struggling to figure out how to word those thoughts#tbb had SO much potential#it was so close!#it really could have been on par with Andor if it has just tried#i feel like i'm projecting these themes that aren't really there#the pieces are there the show just didn't focus on them#i considered saying hunter 'hides from the empire to protect his family' but that never included crosshair just omega#so that felt like giving him too much credit#ignore the music video i just really love the acoustic version bc MMM that viol!#the rest of the lyrics totally fit for clones of this era too btw#like SO WELL ugh#if i had the time resources and attention span I'd make a music video#maybe someday...#(lol i have waay too many projects stuck in my brain and also the new semester started and i'm already so behind rip)#while we're on the subject of radical face and clones#“always gold” is THE perfect heartbreaking Kix song!#tbb#tbb analysis#sw tcw#tbb echo#tbb hunter#tbb crosshair#arc trooper echo#the clones#radical face#bardic musings#sorry i didn't credit the gifs#this has been in my drafts since long before i knew people care about that and i can't find where i found them from#just know the shitty ones are the ones i made lol
87 notes
·
View notes