#rp html
Explore tagged Tumblr posts
Text

SHADOWGIRL EDITS PRESENTS: CODE FOR ABOUT #04
PREVIEW ⛧ CODE
[/english] Hey folks! I am making my ABOUT CODE #04 available for free. My HTMLs are aimed at YOBLE.US users who play RPGs.
SPECIFICATIONS: Simple HTML with eight spaces for short information (including two sentences) + 3 square gifs of at least 90x90. Quantity of hex colors: 2 colors is ideal.

[/portuguese] Ei, galera! Estou disponibilizando meu ABOUT CODE #4 de maneira gratuita. Meus HTMLs são voltados para usuário do YOBLE.US que jogam RPG.
ESPECIFICAÇÕES: HTML simples com oito espaços para informações curtas (incluindo duas frases) + 3 gifs quadrados de, no mínimo, 90x90. Quantidade de cores hex: 2 cores é o ideal.
#edits#my edits#htmlcoding#html template#rp html#html about#character template#freehtml#Viper's Collection
8 notes
·
View notes
Text



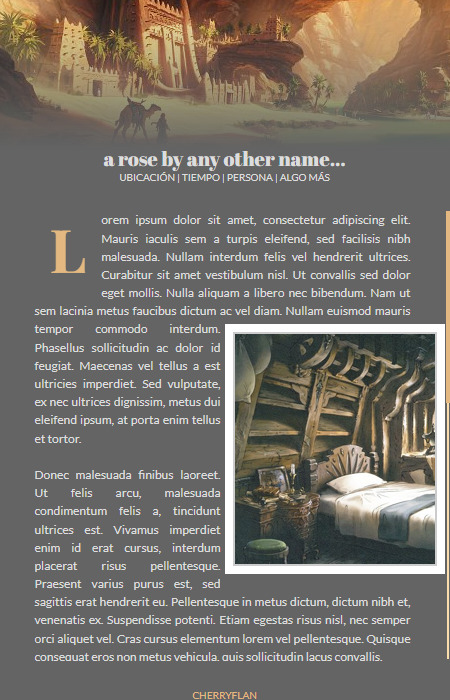
a rose by any other name... — tablilla de rol
Con Scroll: Pastebin Sin Scroll: Pastebin
¡El primer código nuevo en este blog! Este código nació en un code challenge en @dixinmortal, el cual daba una base clara u oscura, y uno tenía que decorarla a su gusto. Y terminé ganando el pequeño challenge :3 Eventualmente lo ajusté un poco a una versión que no esté tan contenida en un espacio reducido, por lo que hay dos versiones! Una versión con scroll e imagen más pequeña, y la otra con alto que se ajusta al contenido e imagen más alta. El nombre de la tablilla es similar a la de un tema de rol donde usé esta tablilla, hehe.
Ahora, algunas indicaciones. Ambas versiones usan las mismas variables CSS para los colores e imagen. Aquí, qué significa cada uno:
--wbgcol: Es el color del fondo en valores RGB, para poder usarse con transparencias (para el efecto degradado)
--wacccol: El color principal de acento, el de la letra inicial y desplazador
--wacccol2: El segundo color de acento, para la línea de fondo del desplazador
--wbgimg: La URL de la imagen de fondo. Debe ir entre url(). Para la versión scroll el tamaño de la imagen es 450x150 pixels. Para la versión sin scroll el tamaño es 500x350 pixels.
--wtxtcol: El color del texto (título y contenido)
Además de esto, la tablilla tiene un par de clases para colocar imágenes flotantes a la izquierda o derecha. Las clases son whiteimg-left y whiteimg-right. En el código se tiene un ejemplo de las imágenes.
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case) * Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso. * Se agradece el no retirar los créditos.
70 notes
·
View notes
Text

44. Post // Sea 2024 (Black)
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome & Cappucicons.
El código de color para cambiar las olas es: #d945b5
Para que no se solape con otras tablas, debes añadir un identificativo diferente a: id="gradient"
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome & Cappucicons.
Wave's color is: #d945b5
To no overlap the same code with other tables, you need to add a different identifier to: id="gradient"
#rp recursos#rp resources#css#html#rol#rol hispano#rp#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes
105 notes
·
View notes
Text






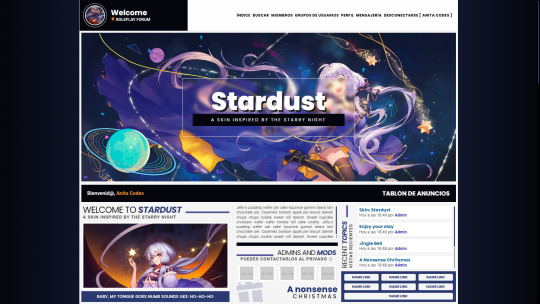
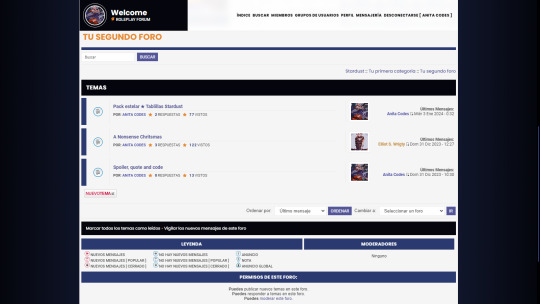
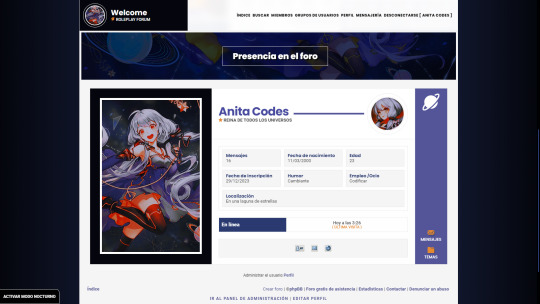
Skin simple — Stardust (gratuita)
Feliz año nuevo 2024!!!! ✨✨✨ Sinceramente espero que todos hayan disfrutado de un buen cierre de año, en compañía de sus seres queridos y se hayan hartado hasta el cansancio todas las galletas y ponche de la mesa. Que este nuevo año nos traiga a todos abundancia de bendiciones, salud y gratas sorpresas a nuestras vidas.
Tras tomarme un tiempo de inactividad en este bonito espacio, principalmente motivado por el cuidado de mi salud mental y una carga excesiva de responsabilidades en mi vida cotidiana, estoy decidida a volver a enfocar mi energía y entusiasmo en los proyectos que una vez inicié con gran ilusión. Por esta razón, una de mis metas para este año es volver a retomar y culminar dichos proyectos postergados.
Gracias a todos aquellos que me brindaron su apoyo y comprensión durante este receso, y a los que me siguen y comparten mi trabajo.
Y pues, nada, impulsada por las fechas festivas (y una reciente adicción a vocaloid) se me ocurrió romper el hielo con una skin sencilla ( phpbb3 ) que pueden usar de base para sus propias skins.
Preview en vivo: https://star-dust.foroactivo.com/
❥ Características
Navbar personalizado: Avatar de la cuenta + Bienvenida, frase + Navegación.
Tablón de anuncios: Imagen decorativa + Frase 1 + Caja de texto + Staff + Frase decorativa 2 + Últimos temas + Links rápidos.
Categorías y descripción de subforos.
Estadísticas, afiliados en el footer.
Listado de temas, perfil en los temas.
Paginado de búsquedas (mensajes y temas).
Mensajería privada.
Perfil simple (/u1).
❥ Instalación
Tutorial y Códigos: https://star-dust.foroactivo.com/f1-instalacion-y-codigos
Cuenta para invitados: Elliot S. Wrigty | Contraseña: skinstardust2024
#foroactivo#forumactif#forumeiros#ana codes#forumpolish#forumieren#rp resources#codigosfree#portafolio#html#skin gratis
162 notes
·
View notes
Text


Code 01. TTPD Post de rol
Bueno, pues inauguro esto con un código para post de rol, y cómo no, inspirado en mi nueva obsesión que se ha convertido este álbum.
Características:
Tanto el color de fondo, como la letra principal del post se adaptan al color y tipo predefinido por el foro (ya que estas no están definidas por el propio código).
El color de acento se puede cambiar en la variable --ttpdaccent.
La imagen es de 100x100px.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Espero que os guste 💕
#code#post de rol#tablilla#tablilla post#rpg español#rpg hispano#codigo foroactivo#foroactivo#elalmacen-rp#elalmacen rp#coding#fcodigos#my**#mycode#html#css
112 notes
·
View notes
Text


47 — BURY THE LIGHT
Preview & Download
~~~
ES:
NO quitar los créditos.
IMG: 250x150
Fontawesome
Colores al comienzo de la tablilla (--BtL-bg:#151515;--BtL-C1:mediumblue;--BtL-tx:#b1b1b1;)
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
DON´T remove the credits.
IMG: 250x150
Fontawesome
Color at the beginning of the code (--BtL-bg:#151515;--BtL-C1:mediumblue;--BtL-tx:#b1b1b1;)
If you need support for any basic changes, contact me
Like or reblog if using ♥
A soul for this hollow?
#Tablillas#css#html#foroactivo#rp resources#code#design#firma#Frm#codes#rpg ressources#roleplay#templates#SIGN
54 notes
·
View notes
Text
Matcha | Profile Text
Finally a new code from me!!
Profile Text
4 Pages (About, Looks, Aesthetics, Relationships)
Basic Info Column
Playable Spotify Music Embed
Price: $4
Link: Kofi Shop
Please lmk if you have any questions at all !!
#wox#trevcodes#woxcode#woxsite#profile text#ptcode#coding#html css#template#profile code#priced#wop#design#roleplay#roleplay resources#rp resources#rpg#css#html#trexv
56 notes
·
View notes
Text



#6 - HALAZIA
✎ Code
༺ ☾ ༻
ES
✦ No retires los créditos.
✦ No utilices la tablilla como base para otra.
✦ Los colores puedes cambiarlos a tu gusto, se encuentran en el Style.
✦ El tamaño de las imagenes son de 540x240px y 125x125px.
✦ No olviden dar reblog y/o dar like si la utilizan o si os gusta.
EN
✦ Don't remove the credits.
✦ Don't use as a base.
✦ You can change the colors, they are int the Style.
✦ The size of the images are 540x240px and 125x125px.
✦ Don't forget to reblog and/or like if you use it or if you like it.
#allcodes#html#tablilla#foro de rol#css#rol#hakrabi#code#template#busqueda#rpg#rpg forum#roleplay#resources#rp resources#busquedas
129 notes
·
View notes
Text


fleurie. html/css
admin - description - rp intro
[PT] Não tire os créditos. Dê like ou reblog se usar ♥ [EN] Don’t remove the credits. Like or reblog if using ♥ [ES] No elimine los créditos. Like o reblog si usa ♥
[ CODE EDITOR | EDITOR DE CODES ]
[ CODE ]
26 notes
·
View notes
Text



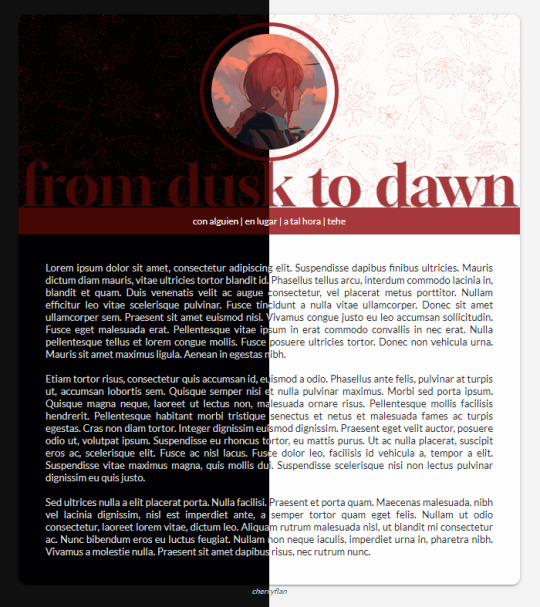
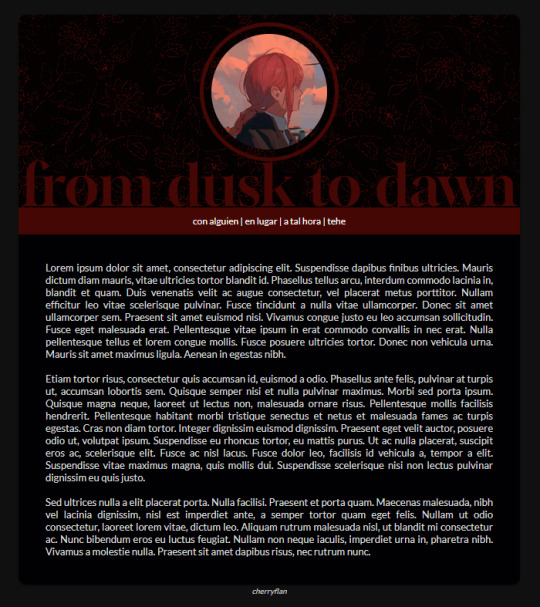
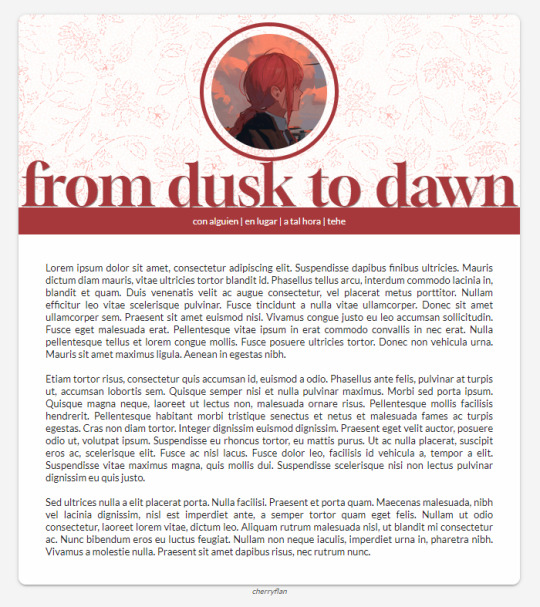
from dusk to dawn — tablilla de rol
Light mode: Pastebin Dark mode: Pastebin
Después de algún tiempo, un par de tablillas nuevas. Hechas en un rato de ocio en stream con amigos, estas tablillas simples puede que sean versátiles. Subí ambos modos claro y oscuro, pero al final depende de cada uno los colores e imágenes que quieran usar.
¡El título no tiene que ser muy largo! Pero si quieren pueden reducirle el tamaño a este para que quepa.
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case) * Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso. * Se agradece el no retirar los créditos.
73 notes
·
View notes
Photo



FICHE DE RP N°2 (code) crédit code : awona // crédit images : @eiiihwaz
Tout est modifiable et adaptable à votre guise, have fun. ♡ Veillez à me créditer, ainsi que lae createurice des images utilisées. Si vous avez une question ou rencontrez un problème, vous pouvez me contacter par mp ou par ask !
260 notes
·
View notes
Text

SHADOWGIRL EDITIONS PRESENTS: KINGS & QUEEN ⸺ FROM GREECE
(𝖊𝖓𝖌𝖑𝖎𝖘𝖍) Hey! Check out this incredible design commission for a Kingdom of Greece from the Nobre RPG platform. My Kings & Queens package has everything you need to create your kingdom: Profile HTML, Turn HTML, Communities (Description and Topics), as well as covers for the communities. • Check the prices and packages available here.
(𝖕𝖔𝖗𝖙𝖚𝖌𝖚𝖊𝖘𝖊-𝖇𝖗) Ei! Confira essa incrível encomenda de design para um Reino da Grécia, um RPG da Plataforma Nobre no Yoble. Meu pacote Kings & Queens tem tudo para você criar o seu reino: HTML de Perfil, HTML para Turno, Comunidades (Descrição e Tópicos), além de capas para as comunidades. • Confira os preços e pacotes disponíveis aqui.
#edits#my edits#htmlcoding#rp resources#viperflower resources#viperflower design#rpg nobre#Order and Delivery#rp html#html template
6 notes
·
View notes
Text

cassiopeia — firma
Pastebin
Esta es una firma que había empezado para el reto de Codember 2023 de @elalmacen-rp, que al final no pude entregar a tiempo u.u pero me pareció muy bonito el código como para dejarlo olvidado por ahí.
Como el nombre lo indica, se dibuja la constelación de Casiopea con elementos enlaces. Imagino que se podrían hacer variantes similares para otras constelaciones, aunque esta me pareció conveniente por lo sencilla y pequeña que era. Hacer de todo para que quepa bien en el espacio de firma de foroactivo es una labor en sí misma.
También tiene una ligera animación de brillo en las estrellitas uvu
El texto bajo la imagen recomiendo que no sean más de 4 palabras, y la imagen debería ser de tamaño cuadrado. Aquí también las variables que pueden cambiar en la firma; no están todas en el código para mantenerlo al mínimo y esté bajo los mil caracteres.
--casacc1: El color dorado principal
--casacc2: El color de acento en el texto
--casava: La URL de la imagen avatar. Deberá ser cuadrada. Debe estar entre "url()"
Y aquí están los estilos extras que se pueden cambiar. ¡No es necesario usarlos! Pero eso, para que exista la posibilidad de variación~:
--casg1: Primer color del gradiente, en este caso el azul más oscuro
--casg2: Color final del gradiente, en este caso un azul más claro
--casstars: La URL de la textura de estrellas de fondo. Recomiendo una imagen transparente. Debe estar entre "url()"
--casimgw: Color blanco usado en el cuadro de la imagen, para textos y sombras. En RGB para usarlo con opacidad.
--casstarlw: Color blanco usado en las estrellas (texto, líneas, brillo). En RGB para usarlo con opacidad.
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case) * Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso. * Se aprecia enormemente los reblogs si les gustó el code o si llegan a usarlo ♥ * Se agradece el no retirar los créditos.
30 notes
·
View notes
Text

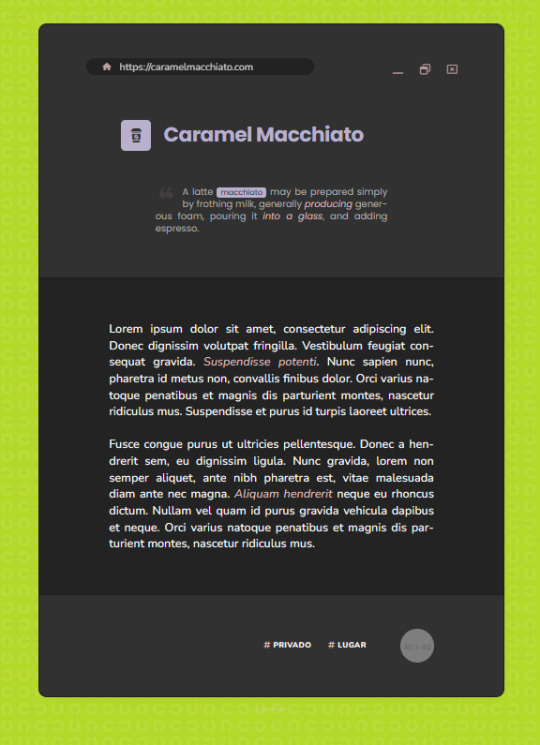
46. Post // Caramel Macchiato (Black)
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome & Cappucicons.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome & Cappucicons.
#rp resources#rp recursos#css#html#rol#rol hispano#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes#rp
65 notes
·
View notes
Text
Devout like the moonlight — pack trama, rol, baúl de personaje y ficha




PREVIEW — DESCARGA
Se puede cambiar el color dorado, viene donde en el código. Si usan varias en un mismo tema, el color de acento siempre debe ser el mismo para todos los participantes.
CSS externo.
Las imagenes se autoajustan siempre.
No quiten el crédito.
La fuente es Arcane Gold, el link de la webfont viene de mi propio dropbox.
En la cronología les recomiendo que numeren del 1 al 9, luego el cero y vuelvan a empezar. No se rompe, pero visualmente es más bonito si sólo tienen un número.
Se pueden agregar más personajes al code de la trama, tantos como sean necesarios.
A cambio, aunque sea, de dos kofi les agrego atributos a la ficha.
Gifs de Til The End of The Moon.
No tiene scrolls, no tiene hovers ni nada. Se sabe que no me gustan esas cosas, jaja. De hecho, vi varios de mis códigos y dije: tienen demasiadas cosas, quiero hacer algo que tenga muchos espacios.
#recursos rol#elalmacenrp#tablillas#codes#pack trama y post#pack ficha y baul#ficha rp#code rpg#tantai jin#html y css
89 notes
·
View notes
Text





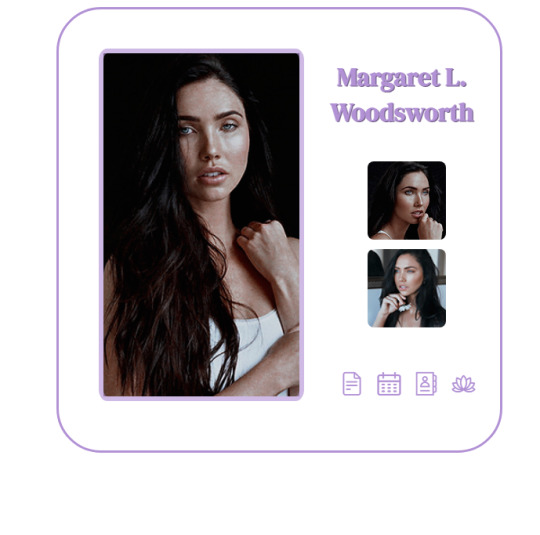
Code 02. Lavender haze Baúl (Pack)
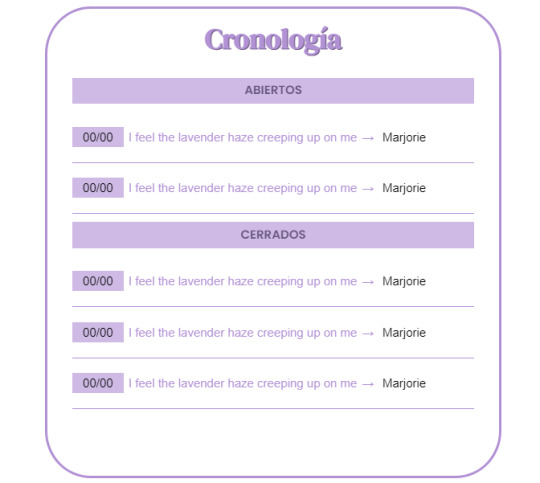
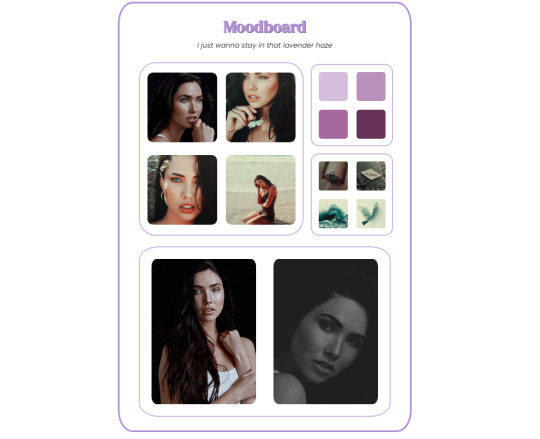
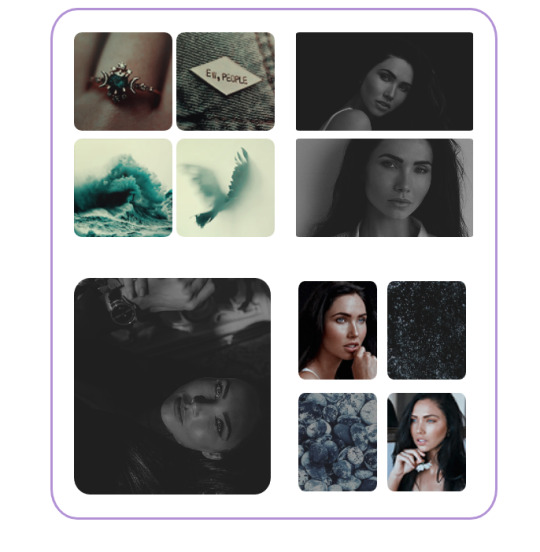
Ya os enseñé algunas capturas de que estaba haciendo un paquete que no sabía si iba a llegar a subir, pero al final me he animado a subirlo, yay! Este paquete contiene el índice, cronología, relaciones y dos formatos de moodboard, siendo uno más completo y uno más sencillito para poder utilizarlo como más se quiera.
Características:
El fondo dependerá del propio foro, por lo que tanto el color de acento como el color de texto se pueden cambiar, también el de la sombra de los títulos y el que es semitransparente (necesario para los temas oscuros).
Las variables a cambiar son: --colorlav, --translav, shadowlav y --colortxt.
El tamaño de las imágenes viene indicado dentro del propio código, aunque se ajustan en tamaño.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Códigos:
Index
Cronología
Relaciones
Moodboard
Moodboard 2.0
Créditos: Iconos by capuccicons
#tablilla#codigo tablilla#baul#tablilla baul#cronologia tablilla#relaciones tablilla#moodboard tablilla#rpg hispano#code#rpg español#html#css#coding#foroactivo#codigo foroactivo#elalmacen rp#fcodigos#my**#mycode#q
51 notes
·
View notes