#elalmacen-rp
Explore tagged Tumblr posts
Text


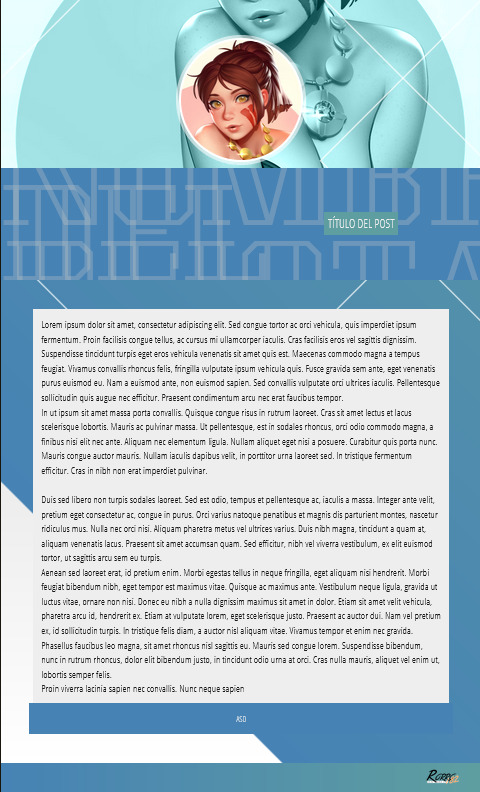
Code 01. TTPD Post de rol
Bueno, pues inauguro esto con un código para post de rol, y cómo no, inspirado en mi nueva obsesión que se ha convertido este álbum.
Características:
Tanto el color de fondo, como la letra principal del post se adaptan al color y tipo predefinido por el foro (ya que estas no están definidas por el propio código).
El color de acento se puede cambiar en la variable --ttpdaccent.
La imagen es de 100x100px.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Espero que os guste 💕
#code#post de rol#tablilla#tablilla post#rpg español#rpg hispano#codigo foroactivo#foroactivo#elalmacen-rp#elalmacen rp#coding#fcodigos#my**#mycode#html#css
120 notes
·
View notes
Text

.07 - San
Esta es una tablilla en la que me puse a jugar con figuras y me gustó el resultado. Es sencilla, no es difícil de usar, pero cualquier duda ahí me contactan :)
El código se los dejo acá en pastebin. Como siempre, la contraseña es 182
https://pastebin.com/L3rGighJ
-Si lo usas dale reblog y no quites los créditos. No pido más que eso.
-NO lo uses como base para tu propia tablilla.
11 notes
·
View notes
Text


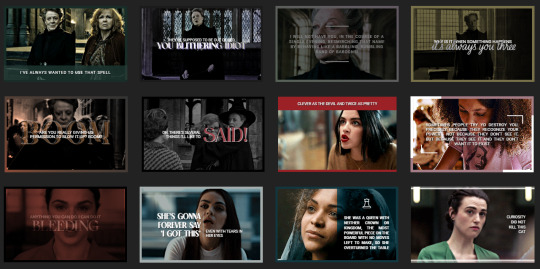
Codember2024 - Stitch
Buenas a todos, para este prompt del codember2024 organizado por @elalmacen-rp e inspirándome aquellos puntos que necesitamos tras el fallecimiento de algún actor o personaje que significaron algo en nuestras vidas, incluso si nunca tuvimos el placer de conocerlos en persona.
En mi caso, este año fue Maggie Smith quien dio vida a Minerva McGonagall, uno de mis personajes favoritos de la saga de Harry Potter.
En el código encontrarán doce firmas inspiradas en Minerva, donde seis son sobre frases icónicas del personaje con Maggie Smith y las siguientes seis son con PBs que utilizaría o utilicé como Minerva (Lucy Hale, Nico Parker, Rachel Weisz, Mila Kunis, Antonia Thomas y Katie McGrath).
Ninguno de los gifs utilizados es de mi autoría.
Os dejo los códigos comentados con notas para mejor edición, agradezco like/reblog si van a utilizar los mismos.
Ante cualquier duda, mis ask están abiertos.
Código + Live Preview
#codember2024#my codes#code: html#code: usuarios#code: firmas#no estoy llorando solo se me metió una pelusa en el ojo#doce puntos me pareció adecuado#minerva mcgonagall#pbs: femeninos#maggie smith#foroactivo
82 notes
·
View notes
Text


CÓDIGO #138 | Nothing is ever the same.
LIVE PREVIEW & DOWNLOAD.
♦ Primer prompt del Codember 2024 (Fragment) de @elalmacen-rp. Una firmita con inspiración en Mollymauk Tealeaf/Lucien Tavelle/Kingsley Tealeaf. ♦ No quites los créditos ni uses como base. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ Las citas son de Fragments de Heraclitus. La primera imagen es de Kroovv y la segunda de Yarpell.
74 notes
·
View notes
Text




#2. Waves | Pack | Preview
¡Alóooo! Regresamos después de varias semanas con este pequeño pack que incluye portada, cronología y relaciones. Esperemos les guste y, más que nada, nos digan qué otras tablillas podemos agregar a este pack.
IMPORTANTE: Los iconos son de Tabler Icons y los puedes encontrar en este link. Cualquier otra duda o problema con el pack, envíanos un ask 💖.
i. No retires los créditos, por favor. ii. Los colores, fuentes, imágenes (backgrounds) son modificables. iii. No cambies la estructura o uses como base. iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje. v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎ vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
@elalmacen-rp
124 notes
·
View notes
Text


✦ Uso libre. ✦ No retirar créditos, ni usar como base para otro código. ✦ Si desean preguntar sobre cómo está hecho con mucho gusto los puedo guiar, con una pequeña mención en sus futuros diseños.
✦ Código para firma. ✦ Medidas 470 x 240. ✦ La imagen se redimensiona. ✦ No exagerar en título y en la frase.
✦ Tiene seis variables:
--accent: Color blanco letra.
--accent1: Color Principal.
--bckgrnd: Color fondo de la frase con transparencia - aquí les dejo el generador de Hex a Rgba.
--posi: Posición en vertical de la imagen.
--font: Tamaño de la letra en vertical.
--mode: Modo de fusión de la imagen con el gif que tiene de fondo, por aquí les dejo el generador para que miren cual efecto les gusta más o dejar el que tiene.
✦ Personaje: Jade | Honkai: Star Rail. ✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia. ✦ Disponible para crear todas sus ideas y volverás realidad; ¡Comisiones abiertas! ¡Pregúntame! ✦ Si te gusta mi trabajo el like y reblog me ayudan a crecer.
[Code] @elalmacen-rp XOX Luxury Poison
#luxury_couture#code#firma#otros#varios#foroactivo#tablillas#rpg#roleplay#vip#code signatures#signature#signatures#html#css
43 notes
·
View notes
Text

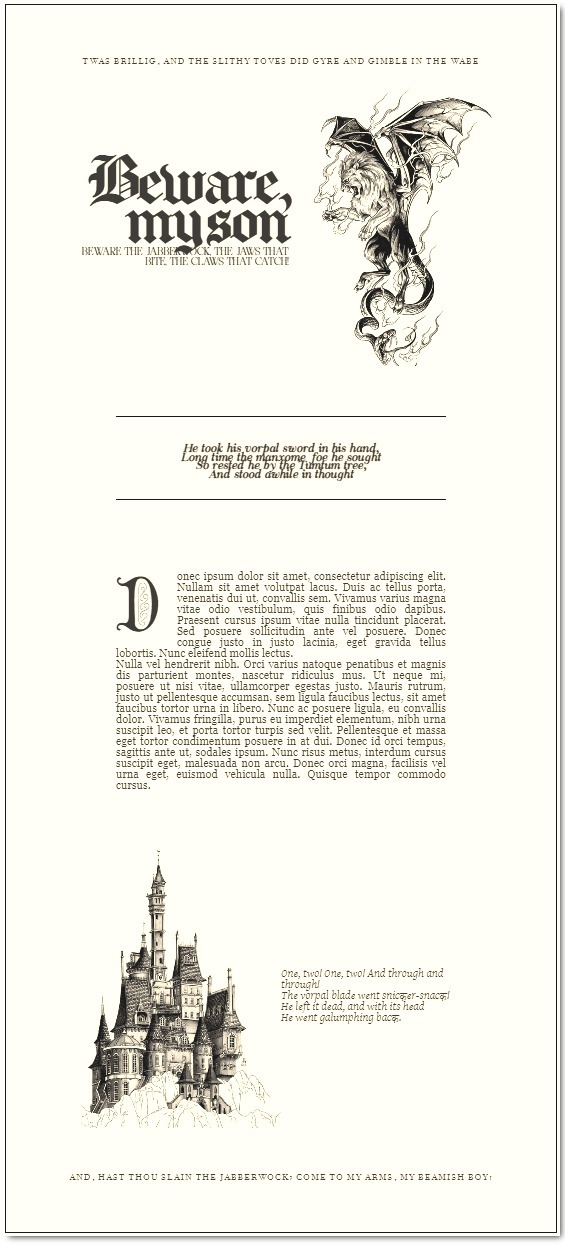
40. FAIRY {POST DE ROL}
Pastebin
Decimo code del #codember2023 gracias a @elalmacen-rp.
Favor no quitar los créditos ni usar la tablilla como base.
Las imagenes se modifican en style.
Se que se llama Hada, pero el texto es del Jabberwocky, pero la imagen es de una quimera; sin embargo, confio en que vamos a ignorar todos esos sin sentidos.
152 notes
·
View notes
Text

II. Lantern
Tipo: Post de rol
Uso: Libre
Más tablillas con inspiración en una ship, esta es bastante especial.
Puede ser utilizada para búsquedas o similares, multiusos si así se desea.
Los colores pueden modificarse sin problema.
No utilizar como base para otras tablillas.
No retirar créditos.
Cualquier duda puedes contactarme vía Discord o enviando un ask a mi tumblr.
Código: Pastebin
@elalmacen-rp
110 notes
·
View notes
Text

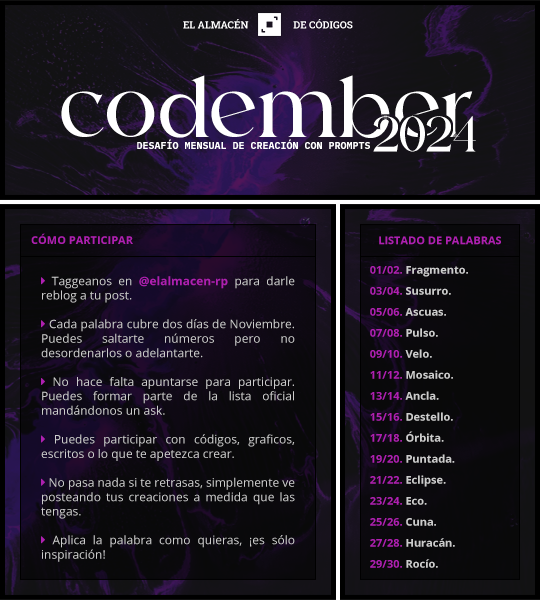
Lista oficial de prompts del Codember 2024
ESP: Y vamos a por el sexto año consecutivo del Codember en El Almacén. Las normas este año son las mismas que en años pasados. El Codember empezará el día 1 de Noviembre. Cada creación en relación a la(s) palabra(s) de inspiración se recomienda que se publique en los días señalados, pero si te atrasas, no te apures. Hasta que termine 2024 las creaciones podrán seguir posteadas; una vez pasemos a 2025, se hará el conteo y se añadirá a la lista oficial.
Puedes encontrar la lista en texto bajo el cut, tanto en español como en inglés, y puedes encontrar la imagen en tamaño completo aquí. Podéis ser todavía participantes oficiales si nos mandáis un ask para que os apuntemos con vuestro respectivo tag. Una vez empiece el Codember, tendréis que esperar al conteo de final de año para que os añadamos. También contamos con separadores oficiales, que podéis encontrar aquí.
ENG: And here we go for the sixth consecutive year of the Codember Challenge. The rules this year are the same as the last few events. Codember2024 will begin 1st of November. Each of the creations in relation to the word(s) of inspiration should be posted in the suggested dates, but if you fall behind, don’t fret. You can still post your creations until the end of the year- when we enter 2025, we’ll update the list with the full counter of each participant in our official list.
You can find the list in text form under the cut, in Spanish and English, and you can also find the full size image in English here. You can still be an official participant of Codember if you forward us the tag you’ll be using on your blog for it. But as soon as Codember starts, you’ll have to wait for the final count to be added to the list. We also have official dividers- you can find them here.
LISTA DE PARTICIPANTES | TAG GENERAL | TAG DE UPDATES
Versión en español:
- Taggeanos en @elalmacen-rp para darle reblog a tu post.
- Cada palabra cubre dos días de Noviembre. Puedes saltarte números pero no desordenarlos o adelantarte.
- No hace falta apuntarse para participar. Puedes formar parte de la lista oficial mandándonos un ask.
- Puedes participar con códigos, gráficos, escritos o lo que te apetezca crear.
- No pasa nada si te retrasas, simplemente ve posteando tus creaciones a medida que las tengas.
- Aplica la palabra como quieras, ¡es sólo inspiración!
01/02. Fragmento.
03/04. Susurro.
05/06. Ascuas.
07/08. Pulso.
09/10. Velo.
11/12. Mosaico.
13/14. Ancla.
15/16. Destello.
17/18. Órbita.
19/20. Puntada.
21/22. Eclipse.
23/24. Eco.
25/26. Cuna.
27/28. Huracán.
29/30. Rocío.
English version:
- Tag us at @elalmacen-rp so we can reblog your post.
- Every word covers two days of November. You can skip prompts but you can’t reorder them or get ahead.
- There is no need to join a list to participate. You can however join the official list sending us an ask.
- You can participate with codes, graphics, writting pieces or anything you wish to create.
- Don’t worry if you fall behind, just keep posting your creations as you make them.
- Use the word however you’d like, it’s only inspiration!
01/02. Fragment.
03/04. Whisper.
05/06. Embers.
07/08. Pulse.
09/10. Veil.
11/12. Mosaic.
13/14. Anchor.
15/16. Flash.
17/18. Orbit.
19/20. Stitch.
21/22. Eclipse.
23/24. Echo.
25/26. Cradle.
27/28. Hurricane.
29/30. Dew.
28 notes
·
View notes
Text



[Relaciones] Blitz
Creatated by: Hela.
Link Pastebin: Zelda.
Prohibido retirar los créditos, no estorban y ni se notan (?).
Un favorito y/o un retweet nos ayuda.
Los colores son modificables al gusto (explicados más abajo a detalle).
Iconos de Fontawesome.
No tiene un scroll máximo así que este aumenta de tamaño.
Las imágenes se adaptan al tamaño determinado del sitio donde van.
Fuentes: Caveat & Jost.
Los datos del personaje no tienen una altura máxima pero tampoco es para exagerar (?).
De alguna manera me gustó hacerlo "a juego" con la cronología y el post multiusos pero con unos toquecitos de "destello" sutiles.
Cualquier duda no tengan miedo de mandar un ask con Hermes que ya no está de vacaciones, juramos encerrar a Cerberus en su respectiva casita para que no les muerda.
--bcks: color de fondo general, link, algunos bordes & zona de personajes. --drgd1: color más llamativo, centro degradado, zona de tu personaje (como los datos), el borde de las imágenes y parte de los nombres. --drgd2: color menos llamativo, borde datos personajes relacionados, exterior del degradado, parte de los nombres y sombra de la caja. --clch1: color del texto y de los íconos. --clch2: color de fondo de los íconos de los personajes relacionados.
Los colores se pueden usar en forma hexadecimal o rgba sin problema.
Octavo prompt del CODEMBER 2024. Como puse arriba de alguna manera va a juego con la cronología y el administrativo, hice las relaciones completamente basadas en mi velita de Disney favorita -ya saben, por la frase "¿Quien apagó la vela?" (?)-, y ya que Idia es el "Hades" de Twisted... todo salió encantador y yo estoy más que feliz con los resultados.
El pastebin lleva los colores en rojo y también dejé un ejemplo con colores claritos en las imágenes de arriba.
¡Nos vemos para el siguiente código!
.
@elalmacen-rp
#nirvana dearum#foroactivo#css#codes foroactivo#tablilla#template#html#relaciones rpg#relas#relationships code#relaciones#codember2024#codember2024:destello
22 notes
·
View notes
Text

the real me — firma
Esta fue otra firma inspirada en el prompt de "Fama" del reto de Codember 2023 de @elalmacen-rp. Leí el prompt y a mi mente llegó "ah, la protagonista de Perfect Blue?" (que no he visto la película, pero algo sé de la premisa). Quería darle un efecto de personalidad dividida/espejo roto, y creo que algo se pudo.
No quedó exactamente como quería, y realmente no está muy ¿elaborada? que digamos, como para compartir el código, peeero si hay suficiente gente interesada podría limpiar el código y compartirlo.
27 notes
·
View notes
Text





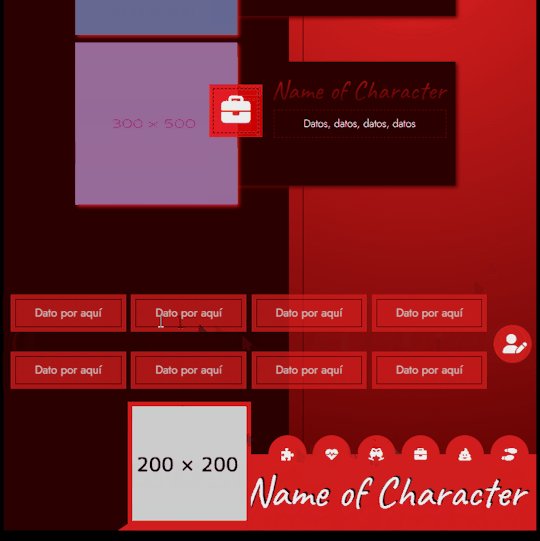
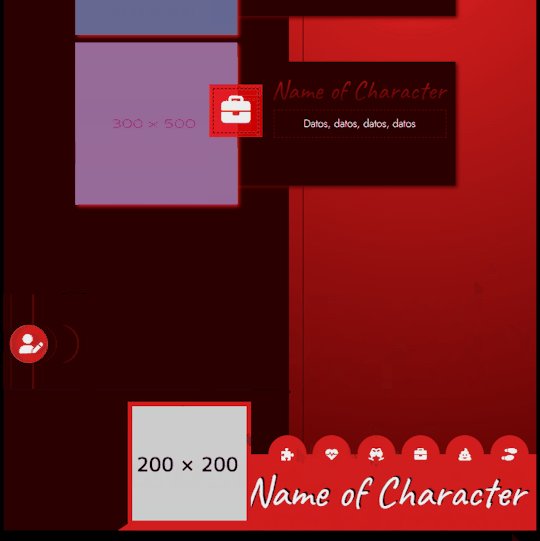
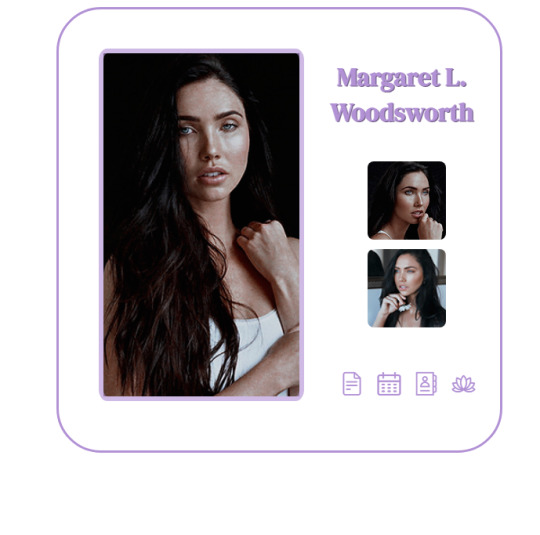
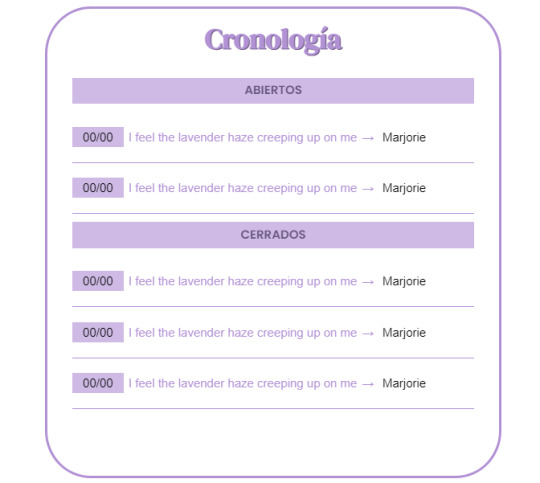
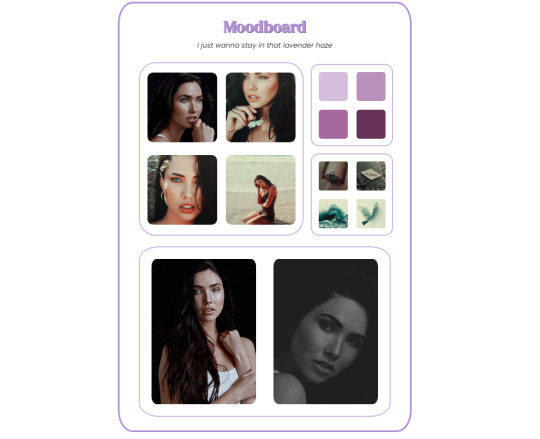
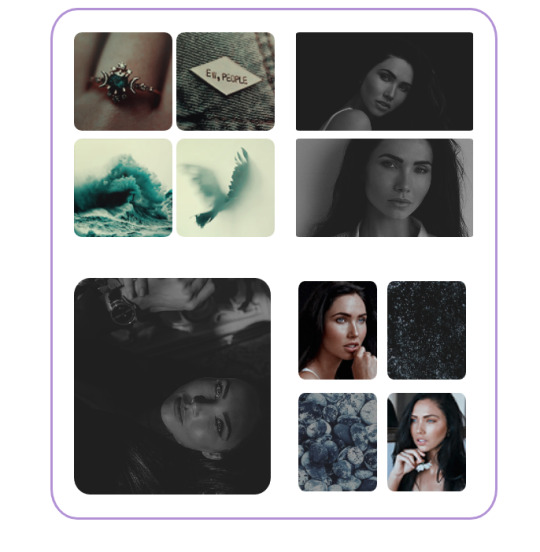
Code 02. Lavender haze Baúl (Pack)
Ya os enseñé algunas capturas de que estaba haciendo un paquete que no sabía si iba a llegar a subir, pero al final me he animado a subirlo, yay! Este paquete contiene el índice, cronología, relaciones y dos formatos de moodboard, siendo uno más completo y uno más sencillito para poder utilizarlo como más se quiera.
Características:
El fondo dependerá del propio foro, por lo que tanto el color de acento como el color de texto se pueden cambiar, también el de la sombra de los títulos y el que es semitransparente (necesario para los temas oscuros).
Las variables a cambiar son: --colorlav, --translav, shadowlav y --colortxt.
El tamaño de las imágenes viene indicado dentro del propio código, aunque se ajustan en tamaño.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Códigos:
Index
Cronología
Relaciones
Moodboard
Moodboard 2.0
Créditos: Iconos by capuccicons
#tablilla#codigo tablilla#baul#tablilla baul#cronologia tablilla#relaciones tablilla#moodboard tablilla#rpg hispano#code#rpg español#html#css#coding#foroactivo#codigo foroactivo#elalmacen rp#fcodigos#my**#mycode#q
53 notes
·
View notes
Text


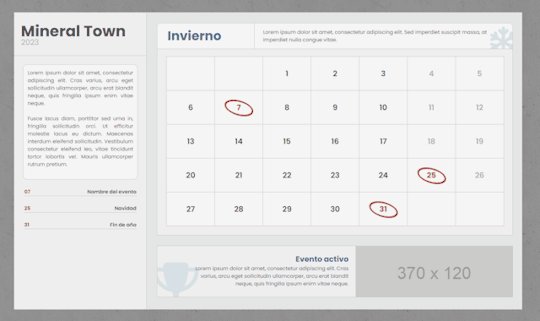
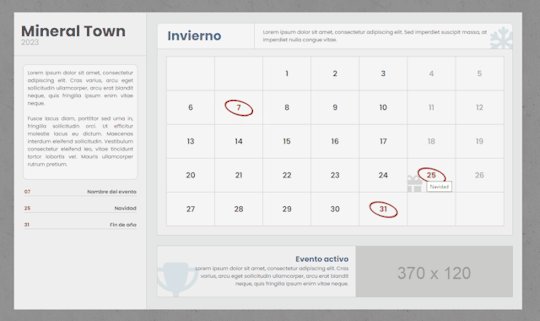
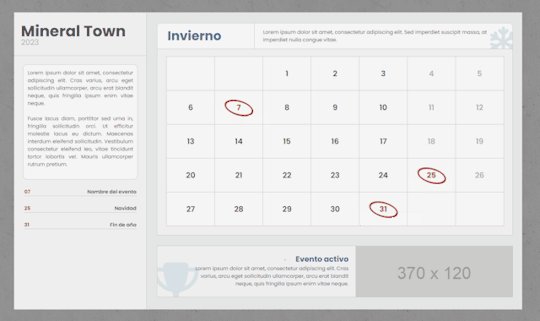
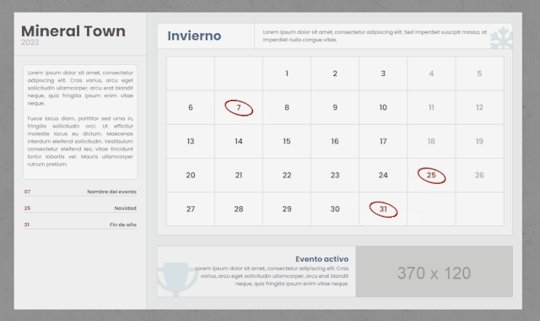
codember23 | estaciones
vista previa | css | html
@elalmacen-rp. Sí, la más obvia. Estaciones = Un calendario chulito para vuestros foros. He tardado porque hice un primer boceto que no me terminó de emocionar, así que lo volví a empezar de 0 y salió este, más cuquito.
No os preocupéis, que aquí traigo como instalarlo:
Para instalarla tenéis que crear una nueva página HTML desde la pestaña de Módulos, HTML & Javascript. Usando siempre el modo avanzado (HTML) pegáis el html ahí, y el css donde siempre.
Si no utilizáis las partes superiores e inferiores de vuestro foro en la página, tenéis que colocar el css junto al html, metiéndolo dentro de .<br>
El código se adapta al 100% del wrap, pero posiblemente tengáis que tocar tamaños para adaptarlo a vuestro gusto.
Si queréis modificar colores, tenéis las variables en el css. Tenéis el color de acento, tres tonos diferentes para el fondo y el color que marca los eventos.
Ok, ¿y cómo lo edito para poner mis eventos?
Cada día del mes es un <li>, así que tienes que añadir el tipo de día añadiéndole una clase a su etiqueta. Es decir:
Día festivo: <li class="fest"> Día de evento: <li class="ev" title="Nombre del evento"> * Es importante que el día de evento incluya el número dentro de las etiquetas <b> y esté acompañado de un icono para que funcione el efecto hover.
79 notes
·
View notes
Text

Codember2024 - Whisper
Buenas a todos, para este challenge del codember2024 organizado por @elalmacen-rp e inspirándome en los susurros, he creado este código para que los administradores puedan publicar las noticias del foro por sus tramas o novedades de los personajes.
El mismo cuenta con tres partes de código: el CSS, el JS (el cual cuenta las páginas e indica la página actual y además permite el cambio de página) y el HTML (donde se encuentra toda la información).
Dentro del HTML encontrarán mucha información, pero lo más importante es que cada sección es una página y cada artículo hace referencia a las notas que se ven en el html.
Os dejo los códigos comentados con notas para mejor edición, agradezco like/reblog si van a utilizar los mismos.
Ante cualquier duda, mis ask están abiertos.
Códigos
Nota: en codepen no se puede apreciar el cambio de página, además de que he agregado los iconos de flaticons en vez de los de fontawesome.
85 notes
·
View notes
Text



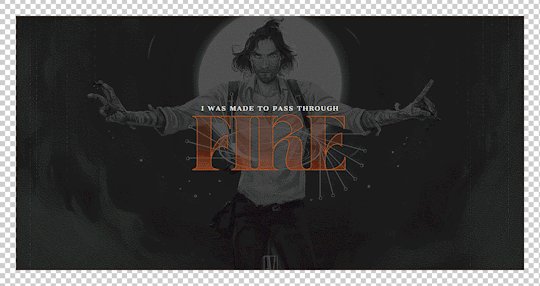
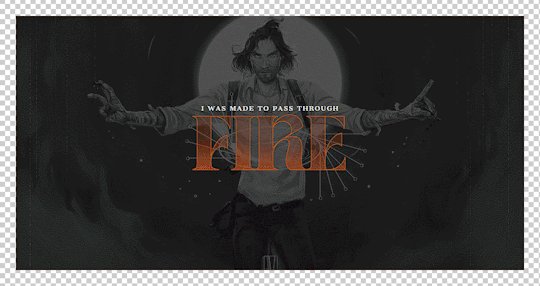
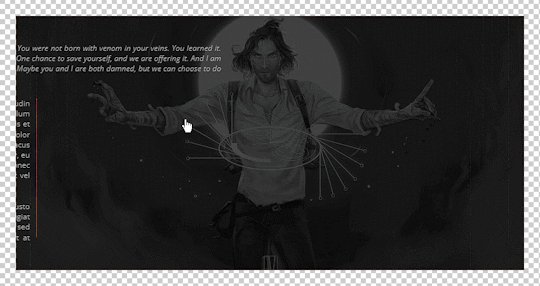
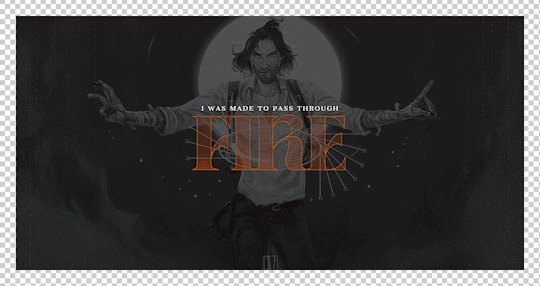
CÓDIGO #140 | I was made to pass through fire.
LIVE PREVIEW & DOWNLOAD.
♦ Tercer prompt del Codember 2024 (Embers) de @elalmacen-rp. Un código pensado en ser usado como índice de baúl, pero también viable como ficha, inspirado en Keyleth y Caleb Widogast, de Critical Role. Tiene dos versiones intercambiables mediante una variable CSS, que cambia la disposición de los elementos en el interior del body. ♦ No quites los créditos ni uses como base. ♦ Todos los colores y fuentes son modificables. Si no sabéis cambiar algo, preguntadme por ask y os echaré una mano. ♦ Las imágenes fueron creadas por Giulia Valentini/kuro.cyou (Caleb) y radsity (Keyleth).
#ncodes#codember2024#dohtml#html#rpg#dohtml templates#html templates#rpg templates#ncapp#ncindex#ncbaul
58 notes
·
View notes
Text


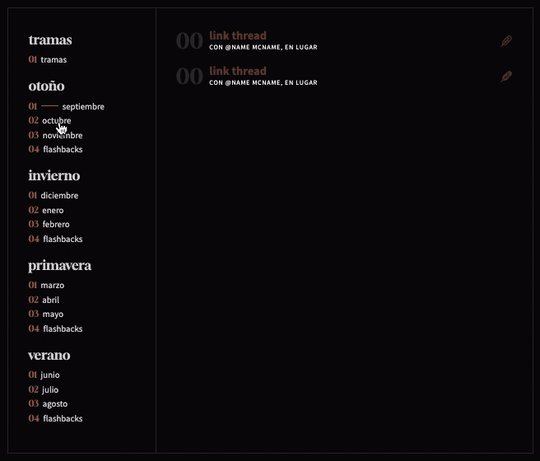
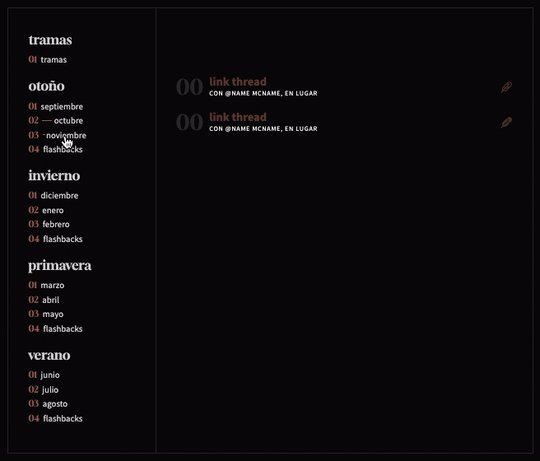
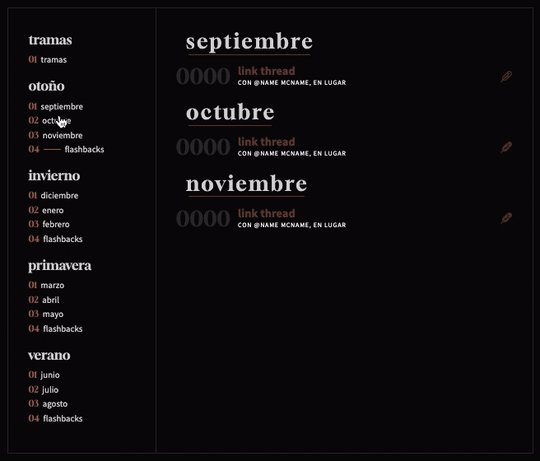
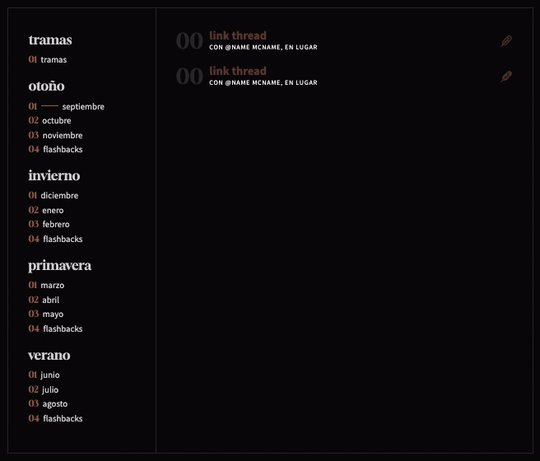
#00. Estaciones | Cronología
El quinto código para el codember2023 de @elalmacen-rp es una cronología hecha para un foro privado. Como verán, muy ad hoc a la temática, la cronología se divide en estaciones.
Quizá en un futuro hagamos un revamp o tomemos la estructura para algo completamente nuevo que podamos ofrecerles. ✨
🎄 🎁 ✨ FELIZ NAVIDAD ✨ 🎁 🎄
Sin más, les dejamos algunas instrucciones pero recuerden que si tienen alguna duda o problema, pueden enviarnos un ask para ayudarles.
Busca la parte que dice XXXtab-1 en la parte de input y label. Cambia las XXX por las iniciales de tu pj o lo que tú quieras. Esto se tiene que hacer en todas y cada una de las pestañas.
Fíjate que también tiene un número al final XXXtab-1. Este número debe cambiar en cada pestaña. Si agregas más pestañas, asegúrate de ir cambiando los números también.
Cada label tiene una clase tab seguida de un número: uno, dos, tres y cuatro. Asegúrate de cambiar la clase de acuerdo al número que deseas que se muestre a un lado del botón de cada pestaña. Si deseas cambiar la numeración o aumentarla, envíanos un ask para ayudarte.
Agregamos una variable para cambiar el ancho de la tablilla, la encontrarás como --ancho: 100%. Recomendamos que el mínimo sea de 400px pues menos de eso, los elementos se verán apretujados.
En el CSS al final del código encontrarás que puedes modificar los elementos .a:before y .c:before. Estos son los iconos para señalar que un tema está abierto (clase a) o cerrado (clase c). Nosotros usamos Cappuccicons, pero puedes usar los que desees. Cambia la font-family y después el unicode de tu icono. No dudes en preguntar si necesitas ayuda.
Como siempre, les recordamos las reglas:
i. No retires los créditos, por favor. ii. Los colores, fuentes, imágenes (backgrounds) son modificables. iii. No cambies la estructura o uses como base. iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje. v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎ vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Y ahora sí, puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
139 notes
·
View notes