#codigo tablilla
Explore tagged Tumblr posts
Text





Code 02. Lavender haze Baúl (Pack)
Ya os enseñé algunas capturas de que estaba haciendo un paquete que no sabía si iba a llegar a subir, pero al final me he animado a subirlo, yay! Este paquete contiene el índice, cronología, relaciones y dos formatos de moodboard, siendo uno más completo y uno más sencillito para poder utilizarlo como más se quiera.
Características:
El fondo dependerá del propio foro, por lo que tanto el color de acento como el color de texto se pueden cambiar, también el de la sombra de los títulos y el que es semitransparente (necesario para los temas oscuros).
Las variables a cambiar son: --colorlav, --translav, shadowlav y --colortxt.
El tamaño de las imágenes viene indicado dentro del propio código, aunque se ajustan en tamaño.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Códigos:
Index
Cronología
Relaciones
Moodboard
Moodboard 2.0
Créditos: Iconos by capuccicons
#tablilla#codigo tablilla#baul#tablilla baul#cronologia tablilla#relaciones tablilla#moodboard tablilla#rpg hispano#code#rpg español#html#css#coding#foroactivo#codigo foroactivo#elalmacen rp#fcodigos#my**#mycode#q
52 notes
·
View notes
Text


✦ Uso libre. ✦ No retirar créditos, ni usar como base para otro código. ✦ Si desean preguntar sobre cómo está hecho con mucho gusto los puedo guiar, con una pequeña mención en sus futuros diseños.
✦ Código para mensajería a juego con el celular Oxy. ✦ Medidas 300 x 607. ✦ Icono de fontawesome editable. ✦ Textos de nombre y estado no exagerar en largo. ✦ La caja donde van los chats crecerá hasta 250px y tiene su scroll es automático. ✦ Si colocan imágenes en el chat tendrán como máximo 233px de largo y se acomoda el contenido. ✦ Tiene dos variables:
–accent: Color blanco de la letra.
–accent2: Color azul principal.
✦ Personaje: Hinata Hyūga | Naruto ✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia. ✦ Disponible para crear todas sus ideas y volverás realidad; ¡Comisiones abiertas! ¡Pregúntame!
✦ Si te gusta mi trabajo el like y reblog me ayudan a crecer.
[Code]
@elalmacen-rp
XOX Luxury Poison
#cellphone#celular#movil#social#code#codigos#foroactivo#tablillas#rpg#roleplay#vip#signature#signatures#code signatures#html#css
35 notes
·
View notes
Text


— ʚїɞ —
MOONTIME - 3USD+
45 notes
·
View notes
Text



¡Muchas gracias de nuevo, Ro, por la comisión! ♥♥ Me encanta la vibra aesthetic de la saga de Percy Jackson ¡Disfrútala mucho! — 𝓡𝓸𝓼𝓼
#entouragethemes#comisiones#comision tablilla#tablillas#codigos fa#foroactivo#rpgforum#forum rpg#entourage themes#tablilla
24 notes
·
View notes
Text
¡Regresando y actualizando!

¡Hola a todos de nuevo, he regresado!
Actualmente estoy actualizando tanto el tumblr, como códigos y otros menesteres; después de un largo tiempo con proyectos personales, la universidad y cosas desagradables de la vida, decidí que no dejaré de traerles tablillas para que usen en sus preciosos roles y skins para sus foros. Porque este es mi mundo y lo amo.
Pronto subiré algunas cosillas y actualizaré todo lo que ya había, no se asombren si también cambio de nombre haha, estos días me siento con mucha inspiración así que, podría hacer cualquier locura(?)
Espero que estén muy bien. Nos vemos pronto ~
6 notes
·
View notes
Photo


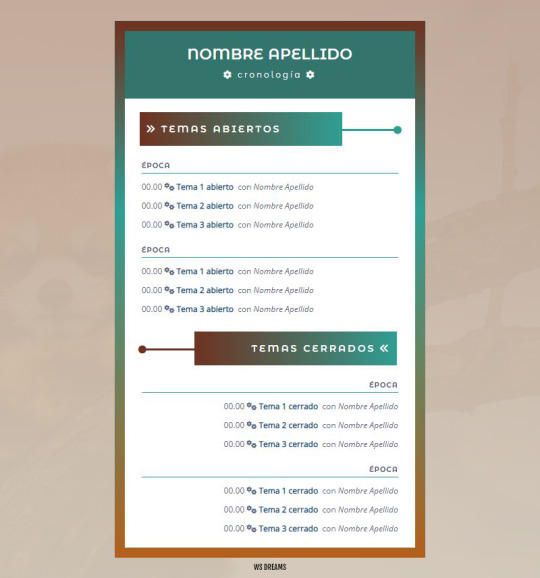
07. Steam VI — Cronología
Código: Pastebin
Información sobre la tablilla: Se puede modificar tanto los colores como las tipografías. También se pueden añadir todos los apartados que se deseen y ajustar la información como mejor se acomode al usuario.
➞ Tipografías: Montserrat Alternates y Fjalla One (ambas de Google Fonts).
➞ Colores del degradado: --co1: #6F3220; --co2: #2F9E93; --co3: #B3601C;
➞ Iconos: fontawesome (el enlace de referencia viene al final del código).
► Por favor, no quites los créditos ni la uses de base </3
► Se agradece todo like y reblog si te gusta o la usas ♡
► Si hay algún problema con el código o necesitas ayuda, mándame un ask y responderé lo más rápido que me sea posible.
♡ ♡ ♡
#rol#rpg#WSDreams#codigos#post#foroactivo#HTML#Steam#tablilla#cronologia#cronologia personaje#cronologia rol#tablilla html
55 notes
·
View notes
Note
Necro, sabes como se puede agregar más codigo css al CSS Stylesheet, porque me he pasado de lineas y ahora me dice que muy extenso.
¡Hola anon! Tienes la opción de usar CSS externo (FAQ -> Busca "dropbox" sin las comillas), o usar los templates. Personalmente uso los templates siempre que puedo para tener todo en la propia plataforma. Ciertas cosas no necesitas tenerlas en el CSS principal ocupando espacio:
Lista de miembros -> memberlist_body.
Grupos -> groupcp_info_body y groupcp_user_body.
Subforos -> index_box.
Estadísticas -> index_body.
Perfiles sencillos -> profile_view_body.
Apariencias aisladas del interior de los temas (hovers en avatares, footers, campos de perfil...) -> viewtopic_body.
Registro (pantalla de aceptación de términos) -> agreement.
FAQ -> faq_dhtml.
Edición del sceditor, clases generales (.panel, h1.page-title, etc), formularios, formateo del cuerpo del post -> overall_footer_end.
Con todo eso te ahorrarás una barbaridad de espacio. Otras cosas que pongo en templates dependiendo del peso del skin:
Elementos concretos de navegación, como el switcheroo de Monomer o el código multicuentas de Adven -> overall_footer_end.
Tablillas -> normalmente en el overall_footer_begin, alrededor de la localización de {FOOTER_WIDGETS} (después del primer cierre del bloque html_validation), pero también puede ir en overall_footer_end.
Realmente, las únicas zonas que puedo decir que siempre pongo en el CSS son el header, navegación, tablón, listado de temas, interior de temas (a excepción de lo mencionado arriba) y footer. Son las zonas más repetidas en diferentes templates; y aún así, header+navegación+tablón podrían ir perfectamente en overall_header y el footer en overall_footer_begin/end. Los listados de temas y los posts son las zonas más repetidas entre templates (3 templates los listados de tema: viewforum_body, search_results_topics y privmsgs_body / 7 los posts: viewtopic_body, search_results_posts, posting_preview, posting_topic_review, privmsg_topic_review, privmsgs_preview, privmsgs_read_body) así que cien por cien recomiendo que estén en el CSS.
Lo bueno de tener los CSS por separado es que cuando falle algo sabes donde editar, y además a la hora de armar el skin tienes espacio en el CSS para editar ahí la nueva página y una vez terminada, la mueves al template y dejas de nuevo limpio el CSS.
¡Saludos!
4 notes
·
View notes
Note
Quería agradecerte el que nos hayas proporcionado el skin de long long time.
Ahora, tengo una pregunta. A la hora de utilizar las tablillas (tengo todo el css dentro del widget), tengo que utilizar < p > o < br > para que los saltos de línea sean leídos, pues dando sólo al enter no los leer.
He probado con un bloque de texto sólo, sin tablilla, a ver si pasaba y... no, ahí sí me leen bien los saltos de línea.
¿A qué crees que se debe eso? ¿Sabes cómo lo podría solucionar? ¡Muchas gracias por adelantado!
Hola, anon! A ver, eso en parte es normal y en parte no lo es. Me explico:
Foroactivo es muy shitty en el tema de poner tablillas, ya que al reconocer siempre los saltos de línea, cuando se pone un código cualquier salto de línea donde no es te puede joder el diseño. Y por ello siempre queda la estructura en un bloque súper apelotonado e ilegible.
La solución que yo y muchos usamos es:
.tablilla br {display:none}
.tablilla .zonadetexto br {display block}
Eso se traduce en: dentro de .tablilla, vas a tener en cuenta los saltos de línea unicamente en .zonadetexto
Hacerlo así permite un diseño más solido y una estructura más oxigenada, fácil de leer e interpretar y que no te genera un ictus de solo ver el pelotón de balizas.
Explicado eso, te puedo decir que es normal que no te reconozca un salto de línea si con él estás intentando generar más margen entre elementos, o en zonas así pequeñitas como los datos de la ficha. Si no te reconoce los saltos de línea en partes de redactar (como apartado de historia en la ficha, normas en los registros, etcétera) pues es muy raro. Si es este el caso, por casualidad usas Firefox? Porque es el único navegador que conozco que a veces da problemas para reconocer una orden tan simple. En cuyo caso te diría que qué haces con tu vida para seguir usando Firefox xdddd
Nah, es broma (no es broma) si fuese el caso mi recomendación es que busques en el CSS lo de los BR y lo borres. Y en el HTML del codigo deberás borrar tambien todo los espacios y saltos de línea que trae. Debería funcionar igual.
6 notes
·
View notes
Note
qué onda la gente que pretende que uno le haga codigos/tablillas/gráficos gratis o a menos de 3$? :ss Todo bien en casa? La ilusión del rol se quedó grabada en la cabecita y cuesta ver el mundo real?
xDD
✶✯╰☆╮ ︻╦̵̵͇̿̿̿̿╤── ☠ ~ JINX ~ ☠
0 notes
Photo



43. ─ Soul Unwithering
Code Link [Light] | Code Link [Dark] He welto, tenía esta tablilla en versión oscura asi que quise aprovecharla y hacer una versión clara para traerla a ustedes :3 espero les guste
No quites los créditos ni lo uses como base.
Todas las medidas de las imagenes etsan en el codigo.
Cualquier duda o problema por favor no duden en contactarme por aquí o por discord @Electro Witch#4237
PD: Sigo enferma, pero poco a poco mejorando, al menos ya me da el animo de meterme al codepen ;-;
#tablilla#tablillas#codember#codember 2021#codember2021#el almacen#el almacen de codigos#elalmacendecodigos#post#post de rol
78 notes
·
View notes
Text


Codember 2024: Fragments of Sappho
Bueno, pues al final me animé a participar este año en el codember, no sé si llegaré a hacer todos los prompts pero voy a intentarlo. Para el primero, como voy un poco tarde y además tenía ganas de una firma, pues me salió algo sencillito pero me inspiró el hecho de ponerle varias partes (fragmentos) y que no sea solo la imagen.
Características:
El color de acento y letra se puede cambiar en la variables --fragaccent1, --fragaccent2, --fragb.
La imagen se redimensiona a la firma.
El tamaño de la firma es de 400x200px.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Créditos:
Imagen de @memorycardviii
Gracias a @necromancercoding por sus códigos de efectos básicos de hover (me estaba liando yo sola y me salvaste la vida).
Prompt 01 del codember 2024 organizado por @elalmacen-rp
Espero que os guste 💕
#codember2024#codigo#code#codes#firma#tablilla#rpg template#html templates#fcodigos#rpg español#my**#mycode
57 notes
·
View notes
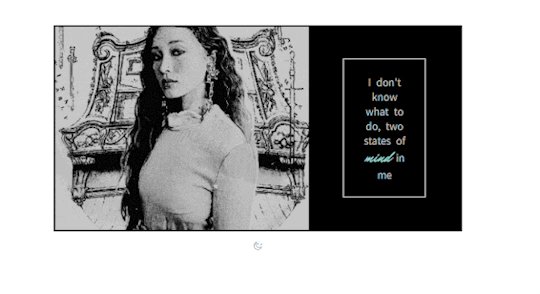
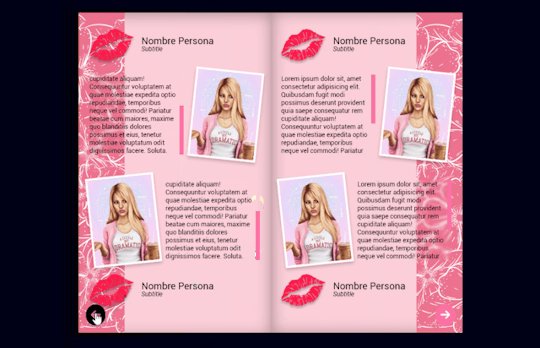
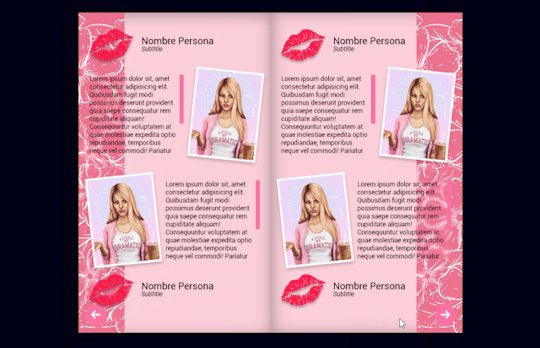
Text


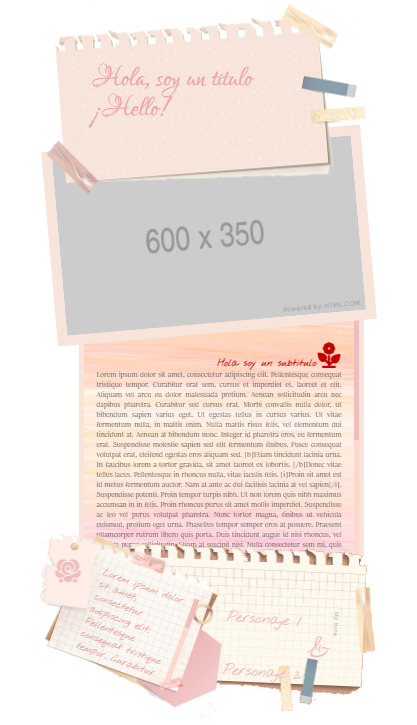
✦ Uso libre. ✦ No retirar créditos, ni usar como base. ✦ Código tipo libro, se puede usar como relaciones o un diario. ✦ Iconos de Fontawesome de las flechas, editables. ✦ Todas las imágenes se acomodan. ✦ Si le quieren hacer cambios con gusto les daré asistencia personalizada pero que sean mínimos por qué el concepto base es mean girls. ✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia. ✦ Disponible para crear todas sus ideas y volverás realidad.
Y un agradecimiento a MrRoss de @entourage-themes y a @necromancercoding por su asistencia al realizar el código, ¡muchas gracias!
[Code] [Preview]
@elalmacen-rp
XOX Luxury Poison
#relaciones#relationship#diary#diario#movil#colors#social#code#codigos#foroactivo#tablillas#rpg#roleplay#vip#signature#signatures#code signatures#html#css
56 notes
·
View notes
Photo


40 — Memories of Mother
Preview & Download
---
ES:
No quitar los créditos.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
Don´t remove the credits.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
A coffe?
125 notes
·
View notes
Text



¡Muchas gracias Ro por comisionarme esta tablillina! (˶ᵔ ᵕ ᵔ˶) Me encanta Harry Potter como no tienes idea, y me encanto poder trabajar este expediente para ti ♥ ¡disfrutalo muchísimo nena! — 𝓡𝓸𝓼𝓼
33 notes
·
View notes
Photo

𝟎𝟐 — 𝐂𝐡𝐞𝐫𝐫𝐲
— No remover créditos
— Los colores son cambiables en el css
— La imagen se ajusta automáticamente
— Un like o un reblog, tanto si lo usas como si no, sería de gran ayuda
Link: https://pastebin.com/nhVm8atX
56 notes
·
View notes
Text

Aquí una tablita de post bien rosadita y bonita. Si tienen algún problema con el code, no teman en enviarme un ask si es que no se les previsualiza bien en vuestro foro.
PasteBin
#post de rol#codigorpg#codigo#tablilla#roleplay#rol en foro#moonstresscodes#tablilla de rol#postderol
125 notes
·
View notes