#cactuscodes
Explore tagged Tumblr posts
Text

44. Post // Sea 2024 (Black)
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome & Cappucicons.
El código de color para cambiar las olas es: #d945b5
Para que no se solape con otras tablas, debes añadir un identificativo diferente a: id="gradient"
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome & Cappucicons.
Wave's color is: #d945b5
To no overlap the same code with other tables, you need to add a different identifier to: id="gradient"
#rp recursos#rp resources#css#html#rol#rol hispano#rp#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes
114 notes
·
View notes
Text
Editeur de texte Forumactif
Hey !
J'ai tenté un petit truc, ça fonctionne bien. J'en ai marre de cet éditeur :

J'ai réussi à le modifier par un éditeur TinyMce :

Bon, jusque là, ok, rien de nouveau. Techniquement, on peut basculer en What You See Is What You Get (WYSIWYG) sur Forumactif.
Mais pourquoi on ne le fait jamais ?
➡ parce que ça fout en l'air le HTML (des fiches, des codes RPs, etc).
Illustration avec l'ancien éditeur. Quand je copie/colle un code (un code, "30. Flowers (black)" de @cactuscodes) dans l'éditeur, ça m'envoie ça :

Et dans le post :


Bref, c'est pas super. Ca me rajoute des balises.
Dans le nouvel éditeur, ça donne quoi ?
Hé bien... la même chose, en fait.

Mais !
Avec le nouvel éditeur, il y a la possibilité d'installer un plugin appelé code.

Quand on clique dessus, voilà ce que ça donne :

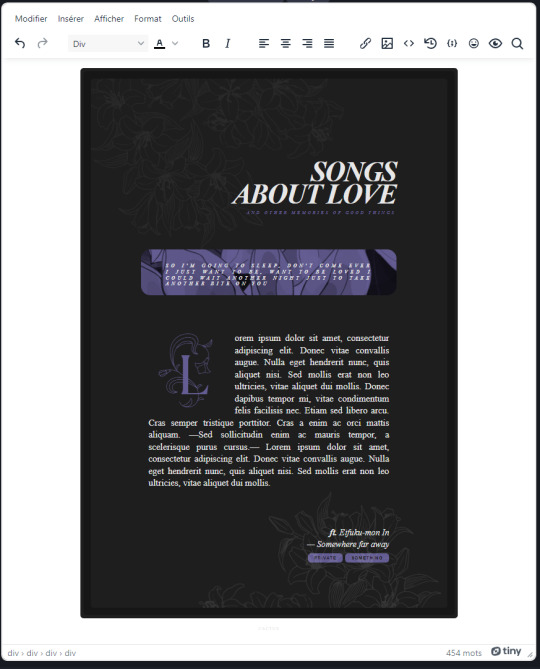
Si je remplace tout le contenu par le code en libre-service et que j'appuie sur enregistrer...

Et je peux même modifier le texte directement dans cette prévisualisation !

Après, quelques points à faire attention :
pour faire un retour à la ligne dans la div où il y a le texte, il vaut mieux utiliser Maj + Entrée, puisque le retour à la ligne classique donne en général une balise
je pense que ça dépendra beaucoup des codes copiés / collés
je n'arrive pas à modifier tous les textes en cliquant avec la souris ; par contre j'y arrive en remontant ou en descendant avec le clavier.
Et y a généralement un grand nombre de plugins qui viennent avec, une très bonne documentation, qui rendent en général TinyMCE très facile à utiliser. En vrac :

Un plugin pour restaurer le dernier brouillon, enregistré automatiquement toutes les 30 secondes.

Un plugin pour entrer du code et le colorier.

Un plugin pour rajouter des emojis.

Un plugin pour prévisualiser sans avoir à cliquer mille fois sur "prévisualiser".
Puis y a globalement beaucoup d'autres plugins, la possibilité d'en créer aussi, bref, c'est super super cool.
J'ai honnêtement juste suivi la documentation mais si vous voulez je ferai un tutoriel... un jour... voilà...
15 notes
·
View notes
Note
Hola!, bueno vengo a hacer una pequeña búsqueda XD. Estamos creando un foro, pero tengo problemas a la hs de hacer los perfiles. Lo que busco es alguien que me de una pequeña guía de como manejar alguno de los detalles que me me tienen media loca XD. dejare mi discord si alguien puede ayudarme por favor :v Roma#3858
Pequeña búsqueda. Podrías recurrir también a:
@emmescodes @iliushkaverse @calicodes @gitanodoescodes @cookiecodes @cactuscodes @maryskins @apolocodes
Se me han olvidado varios, pero seguro ellos pueden guiarte hacia los demás ~
- Tae
6 notes
·
View notes
Text

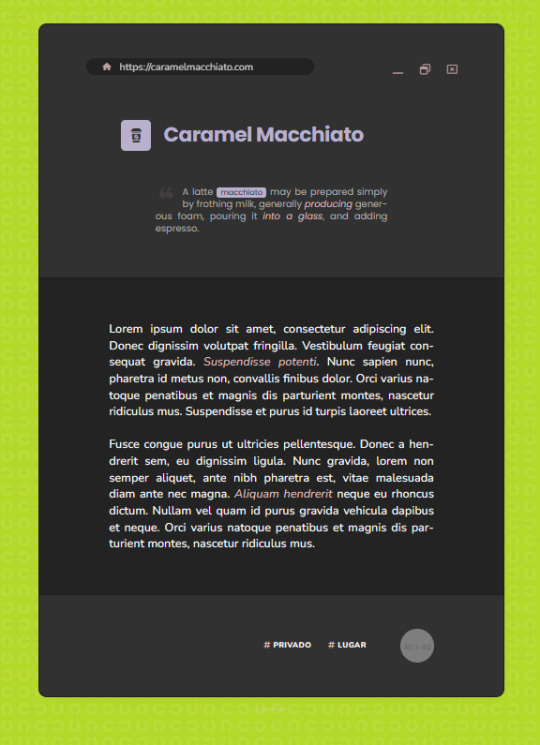
46. Post // Caramel Macchiato (Black)
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome & Cappucicons.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome & Cappucicons.
#rp resources#rp recursos#css#html#rol#rol hispano#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes#rp
68 notes
·
View notes
Text

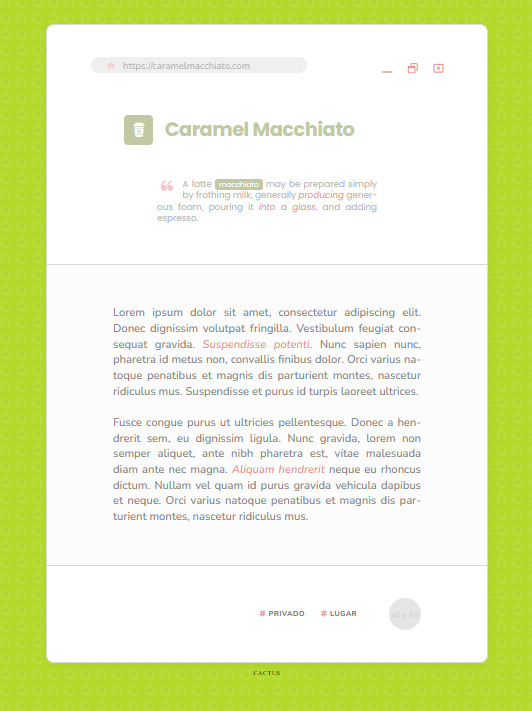
45. Post // Caramel Macchiato (White)
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome & Cappucicons.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome & Cappucicons.
#rp recursos#rp resources#css#html#rol#rol hispano#rp#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes
69 notes
·
View notes
Text

43. Post // Sea 2024
Si todo sale bien y el método no da problemas, desde ahora utilizaré la tienda de ko-fi para compartir las tablas. Esto no significa que sean de pago, puesto que todas tienen la opción de pagar 0, pero creo que es una buena manera de que estén ordenadas y se visualicen mejor.
De todas maneras, si a alguien le resulta difícil, no lo entiende o en general es una molestia, ¡por favor que me mande mensaje! Y así buscaré otras opciones.
—
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome.
El código de color para cambiar las olas es: #8ED1FC
Para que no se solape con otras tablas, debes añadir un identificativo diferente a: id="gradient"
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome.
Wave's color is: #8ED1FC
To no overlap the same code with other tables, you need to add a different identifier to: id="gradient"
#rp resources#rp recursos#css#html#rol#rol hispano#rp#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes
58 notes
·
View notes
Text
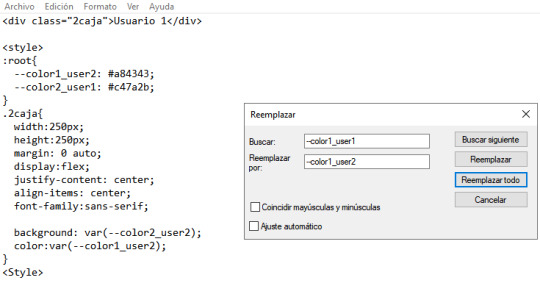
Cómo cambiar los colores de una tabla sin que estos se solapen entre diferentes post
Me han contactado varias personas preguntando cómo pueden utilizar colores distintos para una misma tabla, sin que, al postear, estos se solapen. Como soy una persona muy caótica al hacer códigos, muchas veces no diferencio bien los divs y los colores, pero os voy a explicar el método que yo utilizo en mis propios post.
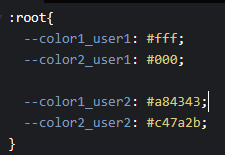
Antes que nada, quiero que prestéis atención al root. Para que nos entendamos, esta parte del código funciona como una paleta de artista. El código pide un color a la paleta (--color1_user1), y la paleta le devuelve ese mismo color (#fff). Sé que no es la mejor comparativa, pero si os sirve para entenderlo creo que podréis editar las tablas con mucha más facilidad.

El problema de utilizar la misma tabla con colores en el root distinto, es que si por ejemplo mi código está llamando al "--color1_user1", y sobre mi post ya hay un "--color1_user1", quien le entrega el color es el primero "--color1_user1" y no el mío, que estaría en segundo lugar (la respuesta al post). Esto crea, por tanto, un conflicto, provocando que se solapen los colores o no aparezcan los que yo he colocado en mi propia tabla.
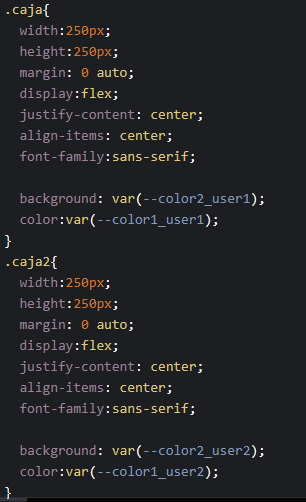
Para solucionarlo, es necesario cambiar tanto el nombre del div que llama al color, como el nombre con el que el código llama al color. Por ejemplo, si en la tabla superior está el nombre "--color1_user1", en la mía pondré "--color1_user2". ¿El problema? Que una vez haces esto también debes editar el resto del código para que llame a ese nombre, y que así le pueda entregar el color que queremos.
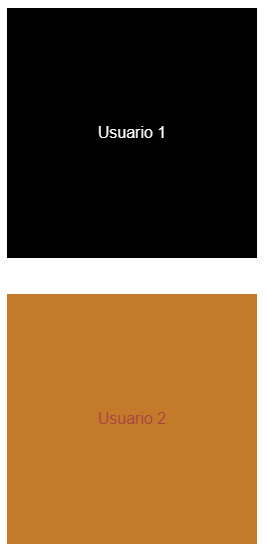
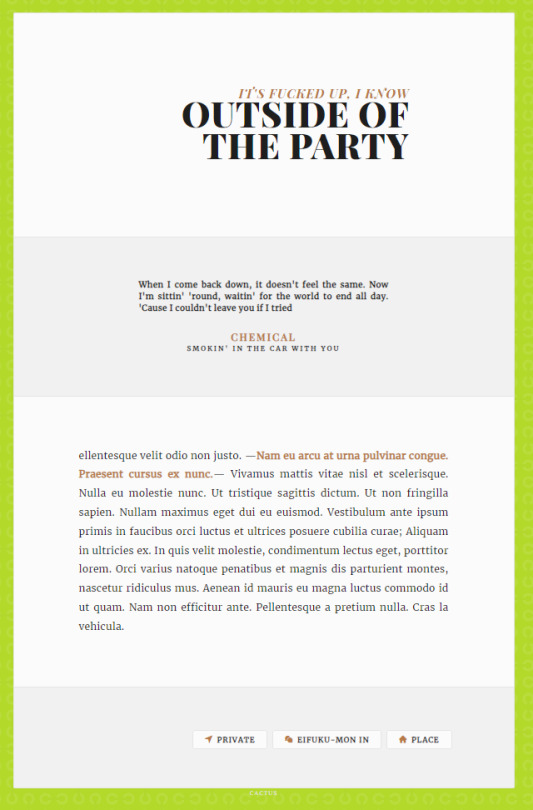
Esta es una muestra del efecto que buscamos, evidentemente salvando las diferencias y la simpleza:

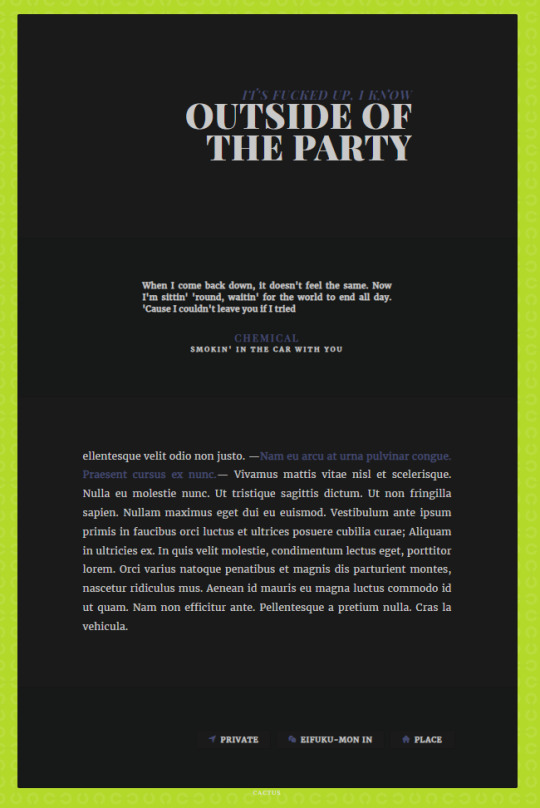
Y lo que queremos conseguir con el código es esto:

Ahora bien, ¿Cómo hacerlo de manera que no rompamos el código? Yo personalmente utilizo el Bloc de Notas de Windows. Seguro que hay otros métodos más fáciles, pero como digo, yo soy neutral caótico (?)
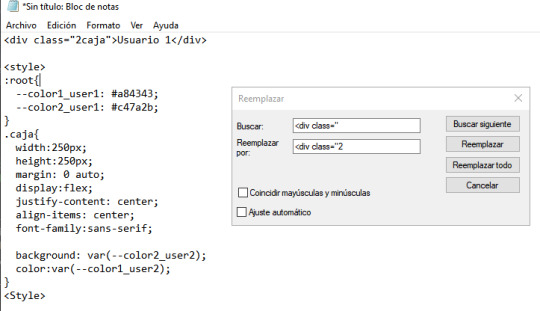
Para empezar, copiaremos todo el código dentro del Bloc de notas. En este caso está separado para que sea más fácil de ver, pero para que funcionen no deben tener espacios. A continuación, pulsaremos en edición > reemplazar.
Normalmente utilizo algún identificador para cada tabla (__, o el nombre del código en cuestión), pero en caso de no tenerlo, escríbelo de esta manera:

Y hacemos lo mismo con la parte del CSS. En este caso, sin embargo, tened cuidado de que no haya más puntos. Editad primero la tabla y luego pegad vuestro post. Sino, yo usualmente lo hago a mano, y dado que apenas es un número o pegar un nombre, tampoco requiere demasiado tiempo.

Finalmente, toca cambiar el root. De nuevo es el mismo método. Copias el nombre original, y luego le pones otro. Aprestas remplazar todo y listo.

Y eso es todo. Reitero en que habrá métodos mucho más fáciles, pero este es al que yo me he acostumbrado y el que utilizo. Así que espero que os sirva.
Como tantas otras veces, muchas gracias por usar mis códigos, y espero que tengáis un precioso día.
28 notes
·
View notes
Text

42. Post // Nai (White)
Link a ControlC | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome.
#rp resources#rp recursos#css#html#rol#rp#rp hispano#tablilla#code#cactuscodes#post de rol#tablas#post#roleplay#foroactivo
85 notes
·
View notes
Text

41. Post // Nai (Black)
Pastebin se puso tonto y me dijo que su detector «inteligente» había detectado algo super turbio en el code (¿Serán los nombres random que pongo para las etiquetas?), y que no lo publicaría, así que lo he alojado en otro lugar que espero que no dé problemas.
Link a ControlC | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome.
#rp resources#rp recursos#css#html#rol#rp#rp hispano#tablilla#code#cactuscodes#tablas#post de rol#post#roleplay#foroactivo
91 notes
·
View notes
Text

39. Post // Silver Wolf (Black)
Link a Pastebin | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome.
IMG: 170x280 (B/W).
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome.
IMG: 170x280 (B/W).
#rp resources#css#html#rol#rp#rp recursos#rp hispano#tablilla#code#cactuscodes#post de rol#foroactivo#roleplay#silver wolf#rol hispano#tablillas para rol#tablas
63 notes
·
View notes
Text
Noticia
No tanta noticia, solo una de tantas resurrecciones (?) En estos días probablemente postee varios códigos que por desgana tan siquiera he subido al bloc. Asimismo, me gustaría re-codear muchas de las tablas que por unas u otras razones han quedado desfasadas, como por ejemplo, iconos que ya no funcionan, imágenes caídas o incluso tipografías que no lee nadie (porque al parecer en mi juventud tenía mejor vista(?)). Seguramente en esto último tarde bastante, porque es prácticamente rehacerlas, pero en fin, lo haré poquito a poco.
Dicho esto, muchas gracias por usar mis tablas, me hace inmensamente feliz cuando veo a gente utilizándolas ♡
15 notes
·
View notes
Text

40. Post // Silver Wolf (White)
Link a Pastebin | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome.
IMG: 170x280 (B/W).
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome.
IMG: 170x280 (B/W).
#rp resources#rp recursos#rp hispano#tablilla#rp#rol#css#html#code#cactuscodes#post de rol#tablillas para rol#tablas#silver wolf#foroactivo
26 notes
·
View notes
Text



32. Post // Drown (Black)
Drown (IMG): Link a Pastebin | Click Drown (TEXT): Link a Pastebin | Click Drown (ICON): Link a Pastebin | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Tamaño de las imágenes: 60x60
Iconos de: RPG Awesome.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Image size: 60x60
Icons by: RPG Awesome.
#rp resources#rp recursos#codes#códigos#tablillas para rol#tablas#tablillas#rol#rp#foroactivo#rp hispano#css#html#post de rol#roleplay#drown#cactuscodes
181 notes
·
View notes
Text

30. Post // Flowers (Black)
Link a Pastebin | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Busca esta imagen con CTRL + F para cambiarla
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Search this image with CTRL + F to change it.
#rp resources#rp recursos#codes#códigos#rp#roleplay#foroactivo#css#html#post#tablilla#post de rol#cactuscodes#flowers#rp hispano#rp codes
170 notes
·
View notes
Text

34. Post // Sacred Magic
Te recomiendo poner una imagen en blanco y negro para que el efecto quede bien.
—
Link a Pastebin | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Tamaño de las imágenes: 550x320
Iconos de: FontAwesome
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Image size: 550x320
Icons by: FontAwesome
#rp resources#rp recursos#post de rol#tablilla#code#código#rp hispano#css#html#foroactivo#post#cactuscodes
132 notes
·
View notes
Text



31. Post // Drown (White)
Más tarde subiré la versión oscura de las tres tablas.
—
Drown (IMG): Link a Pastebin | Click Drown (TEXT): Link a Pastebin | Click Drown (ICON): Link a Pastebin | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Tamaño de las imágenes: 60x60
Iconos de: RPG Awesome.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Image size: 60x60
Icons by: RPG Awesome.
#rp resources#rp codes#códigos#codes#rp#foroactivo#rp hispano#rol#post de rol#tablilla#css#html#rp recursos#drown#cactuscodes
87 notes
·
View notes