Développeur web front-end, apprentissage back-end & graphiste du dimanche. Propose principalement des scripts & designs pour Forumactif au lieu de créer son propre site pour une raison obscure.
Don't wanna be here? Send us removal request.
Text

Avec la màj d'hier sur Epicode, j'ai eu envie d'updater mes LS/tutos dessus et je commence par reprendre le guide des différentes versions de forum ! Malheureusement, il faut avoir un compte pour lire, donc pour ceux qui en ont un voici le lien du sujet :
et pour ceux qui n'en ont pas, je vous invite à cliquer sur le lien ci-dessous pour lire l'article complet directement sur tumblr.
Disclaimer : je suis quasi sûre qu'il reste plein de choses à dire, n'hésitez pas à me suggérer des rajouts (notamment sur phpbb3 et punbb que je connais pas bien) et j'updaterai ça ✨
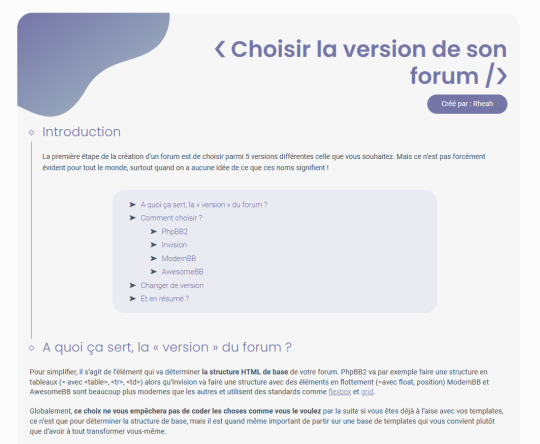
Choisir la version de son forum
La première étape de la création d’un forum est de choisir parmi 6 versions différentes celle que vous souhaitez. Mais ce n’est pas forcément évident pour tout le monde, surtout quand on a aucune idée de ce que ces noms signifient !
A quoi ça sert, la « version » du forum ?
Pour simplifier, il s’agit de l’élément qui va déterminer la structure HTML de base de votre forum. PhpBB2 va par exemple faire une structure en tableaux (= avec <table>, <tr>, <td>) alors qu’Invision va faire une structure avec des éléments en flottement (=avec float, position) ModernBB et AwesomeBB sont beaucoup plus modernes que les autres et utilisent des standards comme flexbox et grid.
Globalement, ce choix ne vous empêchera pas de coder les choses comme vous le voulez par la suite si vous êtes déjà à l’aise avec vos templates, ce n’est que pour déterminer la structure de base, mais il est quand même important de partir sur une base de templates qui vous convient plutôt que d’avoir à tout transformer vous-même.
Comment choisir ?
— PhpBB2
Forumactif la décrit ainsi : « PhpBB2 est la version qui vous permet de totalement personnaliser votre forum. Si vous avez besoin d'un forum flexible et stable, n'hésitez pas à essayer cette version. » En réalité, toutes les versions permettent de personnaliser de A à Z son forum, c’est surtout la plus ancienne version sur la plateforme et elle est donc très datée, mais elle est toujours fonctionnelle.
Avantages
Beaucoup, beaucoup des LS disponibles sur les forums d’entraide sont des LS compatibles avec PhpBB2 seulement. Pour les utilisateurs de LS qui n’ont pas forcément de connaissances en HTML, la version PhpBB2 est plus riche en ressources. De plus, les tutoriels d’apprentissage sont aussi très souvent en PhpBB2, ce qui rend cette version très accessible… Malgré de nombreux désavantages.
Désavantages
La structure en elle-même n’est pas extrêmement claire pour les débutants, même si encore une fois la plupart des tutos d’apprentissage sont sur PhPBB2. De plus, elle ne donne pas forcément de bases très correctes puisque, comme je disais en introduction, cette structure est basée sur des tableaux et peut inciter à structurer tous vos futurs codes en tableaux là où des techniques plus actuelles permettraient de produire des codes nettement plus modernes et clairs. (En utilisant flexbox ou grid notamment, comme ce sera le cas dans Modern et AwesomeBB.)
— Invision
Forumactif la décrit ainsi : « Invision est une des versions les plus performantes de Forumactif, sa puissance et sa stabilité rendent cette version incontournable aux utilisateurs qui souhaitent exploiter au maximum leur forum. » Je conseillerais en effet plutôt cette version aux personnes déjà à l’aise avec le codage, puisqu’elle intègre des techniques plus modernes de codage… Qui ne sont déjà plus assez modernes.
Avantages
Elle est bien plus facile que PhpBB2 d’un point de vue codage. Les templates sont construits de façon bien plus claire et l’affichage du thème de base contient des petites choses sympathiques comme (entre autres) des catégories rétractables, et l’affichage de la liste des membres en petits blocs plutôt qu’en liste. Il permet également d’aligner les profils à gauche ou à droite dans les messages en utilisant un simple bouton dans le panneau d’admin (Général → Forum → Configuration → Structures des pages, option Position du profil dans les messages).
Désavantages
À nouveau, le désavantage majeur est le manque de LS/tutos sur cette version qui est pourtant très intéressante. À noter cependant qu’elle utilise les flottements (float et position) pour placer ses éléments, un standard aujourd’hui déprécié au profit de flexbox/grid. Cette version a quelques LS disponibles, mais les ressources et les aides demeurent limitées, car elle a été très vite éclipsée par ModernBB.
— ModernBB
Forumactif la décrit ainsi : « Le thème ModernBB permet de créer un forum design, simple et intuitif. Le code a été modernisé pour faciliter les personnalisations du forum. » En effet, le look de base est beaucoup plus plaisant et moderne que les versions précédentes ; et le code est beaucoup plus conforme aux standards de codage d’aujourd’hui, utilisant en majorité flexbox pour créer des colonnes. Il est donc aussi beaucoup plus clair pour apprendre à coder.
Avantages
L’affichage de base de ModernBB offre des fonctionnalités sympas, comme un header pleine largeur, une barre de navigation qui suit le scroll, les catégories rétractables, la position droite/gauche du profil dans les messages, et des statistiques qui s’affichent en footer du forum. De plus, elle est en partie responsive (c’est-à-dire qu’elle s’adapte aux petites largeurs d’écrans) avec un mode mobile-friendly. Récemment, Forumactif a aussi permis d’afficher des images dans la liste des sujets sous cette version.
On note également l’existence d’une ressource très utile, le Blank Theme de @code-lab, qui permet d’avoir une base propre et optimisée pour commencer à coder sur cette version et la rend beaucoup plus accessible aux débutants comme aux confirmés.
Désavantages
Bien qu’on pousse désormais pour que les ressources s’adaptent à cette version, il n’y en a toujours pas autant que pour PhpBB2. Néanmoins, cette version est celle qui est privilégiée désormais pour les nouveaux LS.
— AwesomeBB
Forumactif la décrit ainsi : « Le principal avantage de la version AwesomeBB est sa fonction responsive. Votre forum s'adapte à toutes les tailles d'écran, les membres peuvent ainsi discuter, partager des photos et chatter aussi bien sur PC que sur mobile. » Effectivement, cette version est entièrement responsive car elle est codée de façon moderne et cohérente avec les standards de codage actuels.
Avantages
AwesomeBB regroupe tous les avantages de ModernBB avec quelques différences d’affichage, notamment la prise en compte de la toolbar directement dans la barre de navigation, offrant des panneaux latéraux qui s’ouvrent au clic.
Désavantages
Il n’y a littéralement aucunes ressources disponibles en forum d’entraide pour cette version.
Changer de version
Il est possible de changer de version de forum à n’importe quel moment.
Panneau d’administration → Affichage → Choisir un thème → Onglet « Version »
Mais attention ! Puisque chaque version a sa propre structure HTML pour le forum, vos templates modifiés ne seront plus compatibles avec, et l'opération supprimera votre CSS. Certains javascripts peuvent aussi être incompatibles et devront être modifiés pour fonctionner. En clair, votre contenu (messages, avatars, comptes, etc…) sera sauf, néanmoins votre forum n’aura plus du tout la même apparence.
Et en résumé ?
Au final la véritable hésitation se situe entre PhpBB2 et ModernBB. Actuellement, l’offre des forums d’entraide permet surtout de se familiariser avec PhpBB2 qui est pourtant très vieillot. La version ModernBB est néanmoins très intéressante malgré le manque d’encadrement pour ceux qui veulent s’y lancer, et gagne en présence sur les nouveautés en LS/tutos.
Pour ceux qui ne souhaitent pas se plonger dans le code profond de leurs forums et simplement personnaliser l'apparence grâce au PA et aux images, le choix est nettement plus simple : basez vous simplement sur l'apparence de chaque version pour décider de la structure qui vous plaît le plus. Pour voir les différentes versions "en action", voilà les liens d'aperçu fournis par forumactif :
PhpBB2
PhpBB3
PunBB
Invision
ModernBB
AwesomeBB
33 notes
·
View notes
Text

Nouveaux tutoriaux !
'Christa Lostmindy nous a réécrit le code qui permet de déplacer les champs de profil dans un post pour qu'il soit plus simple d'utilisation ! (il sera mis par défaut sur le Blank Theme sous peu) Elle l'a accompagnée d'un tutoriel hyper pédagogue qui explique en détails le fonctionnement des champs de profil en général.
▶ Déplacer et personnaliser les champs de profil
Elle a également réécrit le tutoriel pour les champs de contact afin de le rendre plus complet, toujours en étant très pédagogue ! Merci pour sa patience et son implication 👏
▶ Personnaliser les champs de contact (message et profil)
38 notes
·
View notes
Text
Bonjour !
La Piscine vous rappelle que demain, c'est un jour de vote et nous vous invitons à vérifier votre bureau de vote ( https://www.service-public.fr/particuliers/vosdroits/services-en-ligne-et-formulaires/ISE ) pour pouvoir vous y déplacer.
Je m'adresse principalement à ceux et celles qui ne votent pas : votre vote compte.
Dans certaines circonscriptions, l'écart lors des dernières législatives tenait à quelques voix, parfois 1 seulement.
Personnellement, je ne crois pas que le changement pour le mieux se fera dans les urnes. Je ne crois pas spécialement aux promesses du NFP et j'ai en horreur certain(e)s de leurs candidat(e)s. À titre personnel, je crois que la révolution est le seul moyen d'obtenir ce que je souhaite.
Mais je sais par dessus tout que si l'extrême-droite passe, je perdrais des droits dès cet été. Des propositions de lois transphobes ont été validées par le Sénat et attendaient d'être examinées à l'assemblée. Je comptais sur cette dernière pour faire barrage.
Ma compagne quant à elle pourrait ne plus pouvoir travailler en France si le RN prend le pouvoir, comme l'a suggéré Jordan Bardella sur le cas des binationaux au sujet des "postes stratégiques de l'Etat".
De mon côté, mon état de santé ne me permet pas de fuir dans un autre pays, après m'être (malheureusement) renseigné.
Et ça, ce n'est que ma situation, moi un inconnu sur internet. Parmi vos proches, vous aurez des personnes touchées comme je le suis, parfois plus durement. Que ce soit tout de suite ou dans quelques années, à leur retraite ou quand ils voudront quitter un job dont le burn-out menace gravement leur santé.
On rappelle également que le RN a voté :
contre l'augmentation du SMIC,
contre l’indexation des salaires sur l’inflation,
pour forcer les salariés en CDD à accepter un CDI,
contre l’instauration de salaires minimum en Europe,
contre l’égalité salariale entre les femmes et les hommes,
contre le gel des loyers.
Je n'évoque pas encore tout ce qui devrait être évoqué : ce post est déjà long et je crains qu'il ne faille un dossier de plusieurs pages pour vraiment pouvoir balayer toutes leurs mesures racistes, xénophobes, sexistes, autoritaires et fascistes.
C'est pourquoi la Piscine vous invite à voter pour le Nouveau Front Populaire demain et le 7 Juillet.
Si vous ne le faites pas pour vous, faites le pour vos adelphes qui souffriront du RN au pouvoir.
Merci pour votre attention,
La Piscine.

9 notes
·
View notes
Text
Maquette : Galaxies

Coucou !
Je me suis amusé à faire une maquette pour un projet fictif de créateur de RPG en ligne qui remplacerait Forumactif / jcink / etc.
Je suis plutôt content, donc je viens vous partager ça !
Les polices d'écriture utilisées :
Titre du site : https://bagerich.com/font/freebies/baunk/
Body & titres généraux : https://hanken.co/collections/free/products/hk-grotesk-wide
Elles sont gratuites !
L'image d'ordinateur en 3D avec un site web a été faite par Ardian Pranomo.
Tout le reste a été réalisé par moi :)
16 notes
·
View notes
Text
Lien du Discord "La Piscine"
Salut !
Croyez-le ou non, j'ai oublié de fournir le lien d'invitation vers le serveur Discord d'entraide codage / design sur Forumactif "La Piscine".
Du coup le voilà :
https://discord.com/invite/Dwc8eG4UKp
4 notes
·
View notes
Text
Ouverture (officielle) de La Piscine

Bonjour tout le monde 👋
Ici @1019-code, je viens vous annoncer l'ouverture (officielle) de La Piscine, un discord de commandes et d'entraide pour forums Forumactif dans les domaines du codage et du graphisme.
Vous pourrez :
trouver des épreuves, "challenges", pour tester votre créativité ou faire fleurir l'inspiration (et accessoirement peut-être réussir à booster le libre-service),
rejoindre des équipes pour gagner des POINTS qui ne servent à RIEN !!!
si vous êtes prestataire, discuter entre nous dans le but de se mettre d'accord sur nos pratiques ou trouver de l'aide dans le monde merveilleux du freelance,
trouver un répertoire de prestataires pour réaliser des commandes payantes en code ou en design,
partager votre plateforme, tumblr, forum, etc pour présenter votre travail,
partager du libre-service que ce soit en code ou en design,
nous faire part de vos meilleures ressources (et en trouver !) que ce soit en code ou en design,
vous entraider et réussir à traquer les bugs ou à comprendre comment on fait des incrustations trop classes sur des bannières,
présenter votre travail en cours et recevoir tous les compliments du monde pour faire un peu de bien à votre ego,
recevoir des feedbacks si vous le souhaitez, que ce soit sur un design, une création ou un code,
demander de l'aide pour trouver l'inspiration, finie la page blanche,
présenter vos objectifs de la journée, du mois, de l'année, au choix,
partager vos coups de coeur en terme de codage ou de design, que ces derniers soient des forums où d'autres sites qui n'ont absolument rien à voir,
partager vos meilleurs memes sur le burn-out,
et tout simplement discuter de codage et graphisme !
Et en plus on a déjà 280 membres !
J'ai récemment terminé la configuration du serveur (après 2 ans, oups...), de fait j'en fais maintenant la publicité !

Le but de La Piscine
Avec La Piscine, j'espère composer une vraie communauté d'entraide autour de Forumactif, mais aussi une plateforme de partage de ressources, de tutoriels, et aussi d'idées "irréalisables".
On a quelques scripts inédits et totalement révolutionnaires qui sont uniquement présents là-bas, faute de temps de leurs créat·eur·rice·s (oups, je parle peut-être que des miens). On a par exemple le processus complet de @code-lab concernant la génération de fiches de présentation, mais on a aussi des tentatives de bases de données de membres pour permettre des bottins automatiques mais aussi des listes de membres avancées, style masterlist, entre autre choses.
Ce que j'aimerais également, c'est que ça booste la création de libre-service. Que ce soit en design ou en code, qu'on propose + de contenu libre. Donc si vous créez régulièrement du libre-service (maquettes ou code), n'hésitez pas à nous rejoindre pour remplir les placards de vos créations !

Vous êtes débutant·e ?
Pas de panique : La Piscine est ouverte à TOUS les niveaux ! On est là pour vous aider, même si c'est pour quelque chose d'ultra simple mais que vous ne maîtrisez pas. Et vous n'êtes vraiment pas seul·e !
Vous êtes professionnel·le ?
On est plusieurs à l'être ! et parfois on parle de nos projets en-dehors de Forumactif. Donc si vous avez besoin d'aide sur des choses plus avancées, y a peut-être moyen que vous trouviez quelqu'un pour vous aider là-bas !
45 notes
·
View notes
Text
Générateur de fiche
Hey ! Sous l'impulsion de @Tamaraa, on travaille sur un générateur de fiche de présentation qu'on pourrait intégrer au Blank Theme.
C'est un code qui existe déjà sous plusieurs version mais là on s'est dit que ça serait mieux qu'il soit plus complet que juste générer un code à c/c dans son post.
L'idée ça serait d'avoir un formulaire qui s'affichage à la création de sa fiche (comme à la création normal d'un post) et chaque information serait remplie dans un champs texte normal puis sauvegardé. En éditant le post de la fiche, le formulaire sera remplie des informations sauvegardés. En gros, on remplirait sa fiche comme on remplit ses informations de profil de compte !
On travail dessus à plusieurs et vous pouvez nous rejoindre sur le discord de La Piscine pour participer ! Et le début de code se trouve sur ce post pour tout ceux qui souhaiterait tester en cours de route et donner des retours.
En espérant que ça aboutisse à quelque chose de cool 👋
86 notes
·
View notes
Text
Générateur de fiche
Hey ! Sous l'impulsion de @Tamaraa, on travaille sur un générateur de fiche de présentation qu'on pourrait intégrer au Blank Theme.
C'est un code qui existe déjà sous plusieurs version mais là on s'est dit que ça serait mieux qu'il soit plus complet que juste générer un code à c/c dans son post.
L'idée ça serait d'avoir un formulaire qui s'affichage à la création de sa fiche (comme à la création normal d'un post) et chaque information serait remplie dans un champs texte normal puis sauvegardé. En éditant le post de la fiche, le formulaire sera remplie des informations sauvegardés. En gros, on remplirait sa fiche comme on remplit ses informations de profil de compte !
On travail dessus à plusieurs et vous pouvez nous rejoindre sur le discord de La Piscine pour participer ! Et le début de code se trouve sur ce post pour tout ceux qui souhaiterait tester en cours de route et donner des retours.
En espérant que ça aboutisse à quelque chose de cool 👋
86 notes
·
View notes
Text
Je fais suite à mon message original et notamment à cette réponse (et j'arrive même à taguer la personne 😩). Je précise que j'ai un ton de discussion, même si mes formulations peuvent être ressenties comme accusatrices 🙏
Ce n'est pas le droit à la critique que je remet en question, mais le moyen.
Pourquoi ne pas formuler les critiques directement aux personnes visées ?
Pourquoi exprimer son mécontentement sur une plateforme sur laquelle les concernés ne sont peut-être pas (et par extension, n'ont pas le droit de réponse)
Pourquoi ne pas accompagner les critiques avec des ressources dont on a déjà connaissance ?
Pourquoi assumer que tout les cas rencontrés sont issus de la mauvaise foi des concernés ?
Et pourquoi faire d'un cas prouvé de mauvaise foi une généralité ?
Pourquoi assumer que tout le monde à accès/connaissance à toutes les ressources ?
Si mon message semble accusateur, comment se sentent les personnes qui se reconnaissent dans les critiques formulées avec une claire intention d'exprimer de l'indignation et du ras-le-bol ?
La façon dont on s'exprime provoque un cercle vicieux dans lequel ceux qui sont d'accord surenchérissent et ceux qui ne le sont pas entrent directement en conflit et/ou se braquent.
Plus d'apprentissage, plus d'échange.
On est une communauté qui doit se nourrir sur les bonnes intentions des un et des autres (tu rp -> je réponds, tu créés -> je partage). Manquer de temps et de connaissance peut être comblé par l'ouverture de discussion dans lequel on peut proposer des initiatives.
On est en train de perdre de l'activité (c'est un fait et c'est normal), mais si on ne veut ralentir cette pente descendante, on doit se rappeler qu'on doit s'investir. Il faut continuer à répéter et répéter, transmettre d'une plateforme à l'autre, le tout dans l'espoir que certaine notion devienne des normes.
60 notes
·
View notes
Text

Nouveaux tutoriels !
Des nouveaux tutoriels sont disponibles sur le Blank Theme.
Ajouter le module des derniers sujets
Modifier le texte par défaut de Forumactif
Personnaliser une catégorie ou un sujet selon son état ou son type
Pour rappel, cette section est communautaire, ouverte à tous·tes.
N'hésitez pas à partager vos trucs et astuces ainsi que vos connaissances au reste de la communauté. Pas besoin d'être expérimenté ou de réinventer la roue. Si vous avez des petits bouts de code que vous trainer de forum en forum que vous trouvez utile, partagez-les !
Le Blank Theme est le principale travail d'une seule paire de main mais je travaille depuis le début à ce que ça ne soit pas le cas. Toutes participations sera la bienvenue 🙏
33 notes
·
View notes
Text
Salut !
Si tu es admin/designer/codeur-euse de ton propre forum, et que tu aimerais un retour sur l'accessibilité de ton forum (est ce que les textes sont lisibles, est ce que la navigation est intuitive, etc.), tu peux m'envoyer le lien vers ton forum en privé ou sur Discord.
Je te renverrai des améliorations rapides que tu pourrais opérer pour rendre ton forum plus accessible.
Sans engagement de ta part ou jugement de la mienne, mais juste dans une intention d'améliorer l'accessibilité web dans les rpg francophones !
56 notes
·
View notes
Text
Reprise du Blank Theme
Hey ! Je sors doucement de ma torpeur, fatiguée mais diplômée ✅
Donc je peux reprendre mon activité sur le Blank Theme et répondre à vos messages.
Vous êtes encore beaucoup à l'utiliser malgré tout et ça me fait super plaisir ! Si j'ai pu vous épargner quelque mal de tête avec Forumactif, n'hésitez pas à m'offrir un petit Kofi ☕
Retours et améliorations
Durant mon temps off (pas si off), j'ai réfléchis aux futurs améliorations que je pourrai apporter au Blank mais il me semble d'avoir relativement fait le tour de ce que je pouvais offrir au regard du temps libre que je peux lui accorder. 🤔
Si vous avez des idées, des suggestions et autre retour d'expérience à me faire, je suis preneuse !
Après avoir autant travaillé seule, j'aimerais bien rendre l'expérience un peu plus participative. Sans quoi, j'ai peur que ma motivation ne revienne pas comme je l'aurai voulu, donc n'hésitez pas. ✨
32 notes
·
View notes
Text
Codevembre sur le discord de La Piscine
Hello !
Bon j'en ai jamais parlé parce que j'ai malheureusement pas terminé la configuration du Discord (ça fait un bail, help) mais j'ai un serveur Discord d'entraide et de commandes au sujet du code / du design sur forums RPG (et plus spécifiquement Forumactif).
Dessus, je vais lancer en Novembre un CODEVEMBRE ! (oui c'est une traduction toute pourrie de Codevember)
J'ai écrit une liste de sujets, "prompts" en rapport de près ou de loin avec les forums RP, que je posterai chaque jour du mois (sauf exception, étant très occupé ce mois-là)
Si jamais, vous pouvez nous rejoindre ici :
Et si vous voulez partager vos créations sur Tumblr, n'hésitez pas à utiliser les tags :
codevembre rp
codevember rp
Comme ça on vous retrouve ! et / ou taggez-moi, comme ça je partage vos créations aussi ♥
Bisous !
#codevember#forumactif#forum rpg#forum rp#codevembre#la piscine#forum roleplay#forumrpg#codevembre rp#codevember rp
24 notes
·
View notes
Text
Blank Theme Updates
Important, to all english speakers!
Hi there, I'm sorry to announce that I'm no longer supporting the english version of my theme. I don't think I've reached enough of you to continue updating my work in both languages ):
The english documentation will soon no more be available but I've kept it all so if you're really interested you can still ask me to share it!
---
Une mise à jour du Blank Theme est doucement en train d'arriver. Elle contient des améliorations dans les templates, des nouveaux scripts et des corrections. Rien de très majeur (d'ailleurs ce qui est terminé est déjà disponible) mais de quoi dépoussiérer tout ça. Je ferais un recap officielle quand je serais sûre d'avoir tout terminé !
Blank Theme Sources
Si vous vous rendez sur le Blank Theme, vous apercevrez une nouvelle section en construction qui rassemblera une multitude de ressources en libre-service. 👏
Cette section sera participative et donc ouverte à tous.
Vous pourrez proposer vos propres tutoriels, textes, etc. Pour l'instant, j'impose aucun règlement/condition pour poster car je n'arrive pas à évaluer la potentielle participation de la communauté. Donc je managerais ça un peu au cas par cas, à voir!
Plus d'information à venir 🙏
19 notes
·
View notes
Text

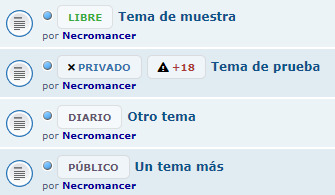
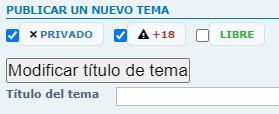
Viene bien tener ciertos 'tags' que simbolicen el tipo de tema que estamos viendo. Desde tags administrativos (trama grupal, anuncio importante, censo…) hasta tags para usuarios (busqueda abierta/reservada/cerrada, tema privado/libre/+18…). En este tutorial, os enseñaré a hacerlo de manera que los admins podáis tener ciertos tags predeterminados disponibles para los usuarios, y puedan añadir sus tags si no encuentran el que les hace falta, como en las capturas que dejo a continuación:


Tutorial dedicado a @thewitchlies, siento la tardanza; cuando miré el code que estaba usando me dieron ganas de llorar e hice uno nuevo y con mejor funcionalidad que el anterior 😅
Lo primero que tendréis que hacer es decidir qué tags necesitaréis. Para el ejemplo, usaré tres:
Tema privado, usando el color azul (#3774ad) y el icono de FontAwesome times.
Tema +18, usando el color rojo (#ad3737) y el icono de FontAwesome exclamation-triangle.
Tema libre, usando el color verde (#37ad3f) y sin ningún icono.
Primero que nada, deberemos editar un par de variables. Primero, vamos a cambiar un elemento en viewtopic_body. Este es el link dentro de .page-title. Debe quedar así:
<h1 class="page-title"> <a href="{TOPIC_URL}" class="title-thread">{TOPIC_TITLE}</a> </h1>
Si tenéis este elemento editado o no usáis un título de tema sobre vuestros posts, esta parte es indiferente, pero los tags de tema no saldrán en esa sección de vuestro foro.
Otro elemento a editar se encuentra en topics_list_box. Este es el link al tema, o .topictitle por defecto. Si le habéis cambiado la clase, ponedle dicha clase para que pueda ser identificado por el JS. Debe quedar así:
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
Seguimos con el siguiente: está en search_results_posts y es el link que está dentro del .h3 en la línea 10. Debemos agregarle la clase post-title. Debe quedar así:
<h2 class="h3"><a href="{searchresults.U_POST}" class="post-title">{searchresults.TOPIC_TITLE}</a></h2>
También nos hará falta, si tenemos en uso el módulo de últimos temas, añadir una clase para que los tags se muestren ahí; le pondremos la clase module-title. Esto se encuentra en el template mod_recent_topics (en la sección "Portal"). Dependiendo del tipo de módulos que uséis, deberá quedar así para el marquee:
» <a href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}" class="module-title">{scrolling_row.recent_topic_row.L_TOPIC_TITLE}</a><br />
Y así para la lista de temas estática:
» <a href="{classical_row.recent_topic_row.U_TITLE}" class="module-title">{classical_row.recent_topic_row.L_TITLE}</a><br />{BY}
Si no quieres que salgan los tags en esta sección, simplemente añade a tu CSS (siendo CLASETAGS la clase que pondrás más abajo, en el JS, en threadTagClass): .module-title .CLASETAGS { display:none; }
Por último, para poder insertar el formulario de inserción de tags en nuestro formulario de creación de temas, vais a buscar la variable {L_SUBJECT} en vuestro posting_body (en la sección "Escribir un mensaje & Mensajes privados"), y le vamos a poner la clase threadSubject. Debe quedar así:
<dt><label class="threadSubject">{L_SUBJECT}</label></dt>
Una vez editados nuestros templates, vamos a dirigirnos a nuestro JS y vamos a crear una nueva hoja y la marcaremos en Todas las páginas. Vamos a pegar este código de pastebin (no me arriesgo a que tumblr lo rompa 😅) y vamos a editar un par de cosas:
threadTagClass: Esta variable dará nombre a cada uno de tus tags. Por defecto, es .threadtag.
threadTagElement: Esta variable definirá el elemento de cada uno de tus tags. Por defecto, es span. Puedes hacerlos div's, strong's, em's, i's… Lo que te haga falta.
undeclaredTagColor: Esta variable dará un color de acento a los tags no definidos por la administración.
lastPostLink: Esta variable sirve para localizar el link del último tema en los listados de foros. Por defecto es .forums .row .lastpost>span>a:first-child. Si habéis modificado vuestro index_box, tendréis que renombrar esta variable por la adecuada en vuestro HTML.
Ahora, lo grueso del JS está en la parte de arriba, en la variable threadTags. Esta variable es un array, contenida entre corchetes ([]) y en su interior hay objetos, separados entre sí por comas y rodeados por llaves ({}). Cada uno de esos objetos es un tag.
var threadTags = [ { filter: 'privado', color: '#3774ad', icon: '' }, { filter: '+18', color: '#ad3737', icon: '' }, { filter: 'libre', color: '#37ad3f', icon:'' } ];
Cada uno de nuestros tags tiene tres variables: filter, color e icon, y están separadas por comas.
filter: Es la variable que el código buscará para identificar nuestro tag. Es obligatorio incluirla y debe estar en minúsculas.
color: Es la variable que se asignará como la variable CSS --accent para el uso en el diseño. Puede ser hexadecimal, rgb/a, hsl… A preferencia. Es obligatorio incluirla.
icon: Es la variable que insertará un icono antes del título del tag, en forma de HTML como se ve en el ejemplo. No es obligatorio incluirla; si no te hace falta, déjala como la que puedes ver en el tag 'libre'.
Una vez tengas eso dispuesto, simplemente presiona guardar y ¡listo! Tus tags ya están visibles en tu foro y pueden empezar a ser usados. ¿Cómo se usan? Tienes dos opciones:
Automáticos en tu formulario de publicación de tema: Podrás ver que tras la instalación de los tags, cuando vas a publicar o editar un tema ya publicado (el primer mensaje del mismo), aparece el formulario que hemos mencionado anteriormente sobre nuestro Título de tema. Simplemente selecciona los tags necesarios, pulsa el botón 'Modificar título de tema' y los tags se agregarán como texto al principio del mismo.
Manuales: Puedes escribir los tags manualmente, ya sean los predefinidos o tags no declarados. Simplemente pon tu texto entre corchetes {tal que así} antes del título de tu tema, para que quede {tal que así} Tu título de tema. Podrás ver aparecer un tag con el texto {tal que así} al lado del título. Recomendaría instruir a tus usuarios de esta funcionalidad en las normas del foro. Aunque, por supuesto, siempre puedes dejar que tus usuarios sugieran tags y añadirlos de manera permanente a la lista de tags predefinidos.
Os dejo también un CSS base por si no queréis comeros mucho la cabeza editando los tags:
/*Tags*/
.threadtag { background: rgba(255,255,255,0.5); border: 1px solid rgba(0,0,0,0.1); padding: 5px 10px; display: inline-block; margin-right: 5px; border-radius: 5px; font-size: 10px; font-weight:700; text-transform: uppercase; color: var(--accent); }
.threadtag em { color: #000; margin-right: 3px; }
Y con eso y un bizcocho ya tenéis vuestros tags. Podéis añadir nuevos simplemente añadiendo un nuevo objeto al array del javascript; acordaos de rodear cada uno con llaves ({}), separar los grupos de llaves ({}) con una coma (,), y que todo esté dentro de los corchetes ([]).
Como puede pasar con estos códigos un poco tochos, pueden haber bugs que no haya cazado yo. Si encuentras alguno, notifícame para que pueda actualizar el código en el pastebin.
Si os ha servido este tutorial u os ha parecido útil, dadle un reblog para que llegue a más gente 💕
52 notes
·
View notes
Text
Au sujet des Intelligences Artificielles (IA)
Hello,
Je voulais faire un petit post à ce sujet : je vois quelques personnes parler du fait que les IA ne produisent pas un travail de qualité et que de ce fait on ne devrait pas les utiliser. Je voulais revenir sur ça.
Les IA de nos jours sont "nouvelles" et s'améliorent extrêmement vite en raison de leur ouverture au grand public (vous les nourrissez avec des images, du texte, etc). MidJourney au tout début avait impressionné beaucoup de monde malgré la piètre qualité de ses images.
Aujourd'hui, il est parfois impossible pour l'oeil non-averti de savoir qu'une image a été générée par une IA (Par exemple : The Phantom Painter, dont les générations n'ont pas les usuels défauts (doigts en trop, etc)).
Le début de MidJourney, c'était il y a moins d'un an (Juillet 2022).
ChatGPT, c'est pareil : c'est une IA encore toute neuve qui ne va pas cesser d'être alimentée ces prochaines années, que ce soit par des entreprises qui vont utiliser ses services pour le service client ou par des employeurs qui remplacent leurs auteurices.
Là où je veux en venir c'est que : les IA vont devenir aussi bonnes que les plus doués d'entre nous. Un jour, les IA écriront probablement de meilleures histoires, de meilleurs règlements, de meilleures dissertations que nous.
J'aimerais mettre en garde contre l'argument "de toutes façons le travail produit est de mauvaise qualité". C'est vrai aujourd'hui, mais pas pour longtemps.
Pourquoi boycotter les IA ?
La réponse se trouve en vérité dans leur conception. Les IA sont un bijou de technologie qui très probablement permettra par la suite de nombreuses avancées technologiques. Mais la manière dont elles ont été conçues n'est pas éthique.
Pour MidJourney, il faut savoir que l'IA s'est nourrie de banques d'images non-libres de droit, copyrightées, parfois de grand.e.s artistes, parfois de petit.e.s artistes. Ces personnes se retrouvent avec une clientèle en moins et dans le monde artistique, déjà pauvre, la possibilité de plagier en quelques clics, c'est précariser cette population. Les recours juridiques sont longs, difficiles, voire impossibles selon les pays. Également, l'IA est aussi capable de reproduire le style d'artistes récemment décédé.e.s... et tout cela sans parler de l'attachement émotionnel d'un.e artiste à son art, surtout s'il est une forme de revendication.
Quant à ChatGPT, sa méthode pour enrichir sa base de données est la même : code, articles, livres non-libres de droit, ou dont la copie n'était pas autorisée.
Mais plus encore : l'entreprise derrière ChatGPT a exploité des travailleurs kényans, payé entre 1$32 et 2$ de l'heure, très loin des 12$50 de l'heure annoncés par le contrat initial. Leur travail consistait à trier et étiquetter des données dont le contenu était extrêmement choquant ; des employés ont d'ailleurs développé dea troubles psychologiques à la suite de cette mission tant les contenus étaient ignobles. Un des employés qualifie cette mission de "torture".
De mon côté, c'est l'argument que je retiens pour justifier la non-utilisation de ces outils.
Mot de la fin et réflexions personnelles
J'aimerais préciser que ces technologies sont malgré tout (et malheureusement) intéressantes. Je pense qu'elles auront un impact important sur nos vies d'ici quelques années.
Cependant, elles sont détenues par des entreprises privées, dont la recherche de gains financiers n'est pas à prouver (abonnements hors de prix, pas d'open-source, exploitation de travailleurs,...). Cette recherche de bénéfices mène à des pratiques plus que douteuses, si ce n'est pas criminelles.
Aussi, je ne crois pas que le "vol de travail" par les IA et robots (caisse automatique, génération de code, de texte, etc) soit une mauvaise chose, au contraire. Selon moi, un monde idéal est un monde automatisé où nous pourrions nous adonner à nos loisirs sans devoir travailler.
J'ai un avis plutôt à contre-courant lorsqu'il s'agit de la propriété, du copyright et des droits d'auteur. J'avoue avoir un peu peur de le partager entièrement sur cette plateforme. Ce que j'aimerais en dire, c'est que le principal problème ne réside pas dans le fait que les IA volent nos jobs (d'artistes, d'auteurices, de rédacteurices,...). Le principal problème, c'est que nous avons besoin de ces jobs pour vivre.
Aujourd'hui, dans l'état actuel des choses, les artistes, les auteurices, les rédacteurices et toustes les autres ont besoin de leurs jobs. La suppression de postes, de nos jours, c'est tuer les plus pauvres d'entre nous.
J'aimerais donc conclure sur ça : soyez énervé.e.s, mais rappelez-vous qui est votre ennemi.
Personnellement je considère que ce ne sont pas les IA dans leur globalité, mais les entreprises derrière ces technologies et le capitalisme.
12 notes
·
View notes
Photo

bientôt(-ish) sur vos écrans : la banque administrative des rpgistes, ou BAR, par la communauté pour la communauté, un service open source permettant d’alléger la charge de travail dans le cadre de construction administrative d’un forum et ainsi de se concentrer sur l’aspect créatif. parce que c’est plus possible de se tirer constamment dans les pattes et qu’on va pas réinventer la roue à chaque fois qu’on ouvre un forum, et que cette commu mérite mieux que la méfiance généralisée ! en cours: pour le moment, j’ai créé un espace sur gdrive où je suis en train de répertorier les textes administratifs nécessaires : - réglement - formulaires (avatars, double-compte, points, absences) - vos idées (drop a comment ou hit me up par mp - les suggestions seront toutes étudiées)
next steps: - définir le processus de validation d’une contribution (sur quels critères on se base histoire de garantir une cohérence et une qualité communes à tous les textes) - définir la gouvernance sur le long terme (qui valide, qui vérifie, comment) - ouvrir le projet en alpha pour obtenir du feedback sur le bon fonctionnement afin d’affiner les processus pour ensuite ouvrir le BAR à tous.tes :) stay tuned!
69 notes
·
View notes