#recursos de rol
Explore tagged Tumblr posts
Text

A lo largo de los años, hemos notado que muchos usuarios experimentan cierta inquietud y dudas al considerar unirse a foros con más de un año de existencia o con una comunidad ya establecida. Es comprensible sentirse intimidado y preguntarse: “¿Podré abrirme camino aquí?”, “¿Seré bien recibido?”, “¿Encontraré oportunidades para interactuar y desarrollar a mi personaje?”, o “¿Es demasiado tarde para ser parte de esta comunidad?”. El propósito de esta guía no es solo proporcionar consejos prácticos para integrarte en foros como Kaelkoth, que cuentan con usuarios ya establecidos, sino también brindarte la confianza y la motivación para superar esos temores iniciales. Queremos mostrarte que unirse a una comunidad asentada no solo es posible, sino también enriquecedor. Con esta guía, esperamos poder ayudarte a disipar esas dudas y animarte a dar ese paso valiente, permitiéndote descubrir todo lo que los foros establecidos pueden ofrecerte.
Dicho esto, ¡vamos ayudarte a encontrar tu lugar en el vasto y fascinante mundo de los foros consolidados!
1. Explora el apartado de búsquedas
Si bien buscas, encontrarás. —Platón
El apartado de búsquedas es un recurso valioso. Aquí encontrarás propuestas e ideas de tramas que otros personajes están buscando desarrollar. Prioriza las búsquedas abiertas por usuarios activos y veteranos. Estos suelen tener personajes bien desarrollados y una presencia estable en el foro. Al formar parte de sus tramas, reduces el riesgo de ser dejado de lado o enfrentar la discontinuidad que a veces ocurre con personajes de usuarios menos comprometidos.
Además, unirte a las historias de usuarios establecidos te permite sumergirte de lleno en el corazón del foro. Participar en tramas ya en curso no solo te servirá para tener a un usuario que te sirva de guía a través de las complejidades del foro, sino que también te expondrá a sus conexiones con otros personajes. Esto puede abrir un abanico de posibilidades, permitiéndote entablar interacciones y forjar relaciones con una diversidad más amplia de personajes.
2. Rompe la primera barrera
La cueva en la que temes entrar contiene el tesoro que buscas. —Joseph Campbell
Sí, es completamente normal sentir vergüenza o apuro al principio, pero recuerda que en el peor de los casos tu propuesta podría ser rechazada o no recibir respuesta, y aún dándose alguna de estas dos situaciones no tienes absolutamente nada que perder. En todo caso, son ellos los que se pierden la oportunidad de rolear contigo.
Así que, te animamos a que des ese paso y dejes a un lado las inseguridades. No te quedes esperando a que otros te busquen. Si un personaje o una trama despiertan tu interés, envía un mensaje privado con tus propuestas e ideas. Piensa que siempre habrá alguien interesado en rolear contigo, y en el caso particular de Kaelkoth, podemos asegurarte que la inmensa mayoría de usuarios van a estar emocionados por recibir tus propuestas e ideas.
3. Piensa a lo grande
La imaginación es el comienzo de la creación. Imaginas lo que deseas, deseas lo que imaginas y, por último, creas lo que deseas. —George Bernard Shaw
Puede que esta parte sea la más difícil, pero al mismo tiempo también es la más enriquecedora. En foros estables con usuarios consolidados, es común encontrar personajes complejos y bien desarrollados. Por ello, las tramas simples o cotidianas, como una charla casual en una taberna, pueden no ser suficientemente atractivas para estos usuarios. En lugar de optar por escenas más genéricas, te animamos a idear tramas con mayor profundidad y relevancia. Propuestas que impulsen el desarrollo de ambos personajes, que desafíen sus creencias, que pongan a prueba sus habilidades o les enfrenten a dilemas morales.
Estas tramas más trascendentales no solo fomentan un rol más significativo y satisfactorio, sino que también abren la puerta a la creación de relaciones y dinámicas más ricas y complejas entre los personajes. Piensa en cómo tu personaje puede entrelazar su historia con la de otros de manera que aporte crecimiento mutuo.
Aquí van algunas ideas:
Puntos en común: Busca intereses, experiencias o características comunes que puedan servir como punto de partida. Esto puede ser desde compartir el mismo oficio, orígenes y cultura, creencias, familiares, amigos, enemigos e incluso objetivos y ambiciones.
Flashbacks: Explorar un pasado en común podría ser una excelente manera de comenzar a construir una buena base para vuestra trama. Pueden revelar cómo se conocieron, algún evento importante que compartieron en el pasado o incluso cómo sus caminos se cruzaron sin que lo supieran. Estas retrospectivas no solo enriquecen el contexto actual de los personajes, sino que también añaden capas de profundidad y complejidad a su historia, proporcionando un terreno fértil para el desarrollo de tramas más intensas y significativas.
¿Qué soy para ti?: Aunque tu personaje pueda parecer inicialmente no muy relevante en la vida de un personaje más desarrollado, puede que este personaje veterano sí sea crucial para el tuyo. Reflexiona sobre lo que el personaje podría aportar a tu historia. ¿Tu personaje necesitaría su ayuda o guía? ¿Podría ser un mentor, un aliado o incluso un antagonista que impulse el desarrollo de tu personaje? Busca formas en las que su interacción pueda enriquecer la trama de ambos personajes y generar nuevas oportunidades narrativas. Proponer tramas de peso que ayuden al desarrollo de tu personaje puede ser un muy buen gancho.
Conflictos y resoluciones: Piensa en cómo tu personaje puede entrar en conflicto o ayudar a resolver un problema con otro personaje. Esto puede llevar a tramas interesantes y dinámicas que involucren un desarrollo significativo para ambos personajes.
Objetivos y metas comunes: Si tu personaje y otro tienen objetivos o metas similares, esto puede ser un fuerte motivador para que trabajen juntos o incluso se enfrenten. ¿Buscan lo mismo? ¿Pueden ayudarse mutuamente para alcanzar sus metas?
Relaciones personales: Considera la posibilidad de formar relaciones más personales y profundas, como amistades duraderas, rivalidades o incluso lazos familiares o afectivos. Esto puede agregar una capa adicional de complejidad a la trama.
4. Involucra a tu personaje
El camino marca una dirección. Y una dirección es mucho más que un resultado. —Jorge Bucay
No sabemos cómo funciona en otros foros, pero por ejemplo en Kaelkoth partimos de 5 tramas principales interconectadas, cada una con su propio conjunto de circunstancias y eventos. Al crear un personaje que tenga un papel directo o una conexión clara con una o más de estas tramas, te aseguras de estar en el centro de la acción. Esto no solo enriquecerá tu experiencia de juego, sino que también te brindará numerosas oportunidades para interactuar y entrelazar tu historia con la de otros personajes involucrados.
En Kaelkoth contamos con las Leyendas, que son las tramas principales que estructuran el foro en torno a cinco pilares esenciales que actúan como pulso y guía:
La Magia: Explorada a través de la prestigiosa "Academia Amarus Gratia".
La Política: Desarrollada en el intrincado juego de poder de "Sangre y Coronas".
La Aventura: Vinculada a los desafíos y aventuras de "La Orden Dorada".
La Historia: Reflejada en el misterio y los enigmas de "El Retorno del Dragón".
La Muerte: Abordada en el sombrío y fascinante mundo de "Los Nocheterna".
Al integrar a tu personaje en una o varias de estas tramas, no solo te sumergirás en la rica narrativa de Kaelkoth, sino que también crearás lazos con otros personajes que participan en estas historias. Esta es una excelente manera de establecer conexiones significativas, tanto para tu personaje como para ti como jugador. Participar en estas tramas principales te brinda la oportunidad de dejar una huella perdurable en la evolución del foro, mientras te involucras en intrigas, misterios y aventuras que definen el corazón de nuestra comunidad.
5. No desesperes
Si se siembra la semilla con fe y se cuida con perseverancia, sólo será cuestión de tiempo recoger sus frutos. —Thomas Carlyle
El camino hacia la integración en una comunidad consolidada puede no ser instantáneo, pero es una travesía que merece total y absolutamente la pena. Ten paciencia y recuerda que todos esos usuarios asentados han pasado exactamente por el mismo proceso de adaptación que tú. Cada pequeño paso que des, cada interacción que inicies, irá sumando y construyendo tu lugar en esa comunidad. Con el tiempo, verás cómo tu persistencia y esfuerzo se traducen en un espacio propio, rico y satisfactorio, dentro de este vibrante mundo lleno de historias ricas y personajes fascinantes.
Y para finalizar, lo único que nos queda por decirte es: ¡Anímate! Estás a punto de embarcarte en una aventura fascinante. ¡Adelante con entusiasmo y confianza!
#kaelkoth#guía nuevos usuarios#foroactivo#foro de rol#rol hispano#rol por foro#guías de rol#rol#recursos de rol
45 notes
·
View notes
Text
Me sigo consultando de si debería dejar este espacio tal y como está, un lugar para guardar todos mis recuerdos de rol, o convertirlo en algo un poco más dirigido a la comunidad en general y transformarlo en un espacio de opinión y recursos, inclusive se me ocurrió habilitar alguna petición para gráficos a utilizar onrol. Pero me pongo a pensar en el tiempo que me dedicaría eso, sumado al hecho de que ya hay numerosos blog de ese tipo y no sé, me mantengo siempre en duda sobre qué tan bien recibido sea.
0 notes
Text

44. Post // Sea 2024 (Black)
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome & Cappucicons.
El código de color para cambiar las olas es: #d945b5
Para que no se solape con otras tablas, debes añadir un identificativo diferente a: id="gradient"
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome & Cappucicons.
Wave's color is: #d945b5
To no overlap the same code with other tables, you need to add a different identifier to: id="gradient"
#rp recursos#rp resources#css#html#rol#rol hispano#rp#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes
109 notes
·
View notes
Text



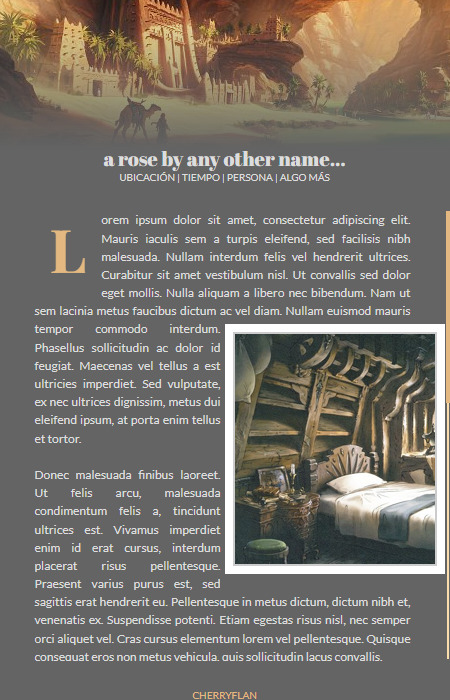
a rose by any other name... — tablilla de rol
Con Scroll: Pastebin Sin Scroll: Pastebin
¡El primer código nuevo en este blog! Este código nació en un code challenge en @dixinmortal, el cual daba una base clara u oscura, y uno tenía que decorarla a su gusto. Y terminé ganando el pequeño challenge :3 Eventualmente lo ajusté un poco a una versión que no esté tan contenida en un espacio reducido, por lo que hay dos versiones! Una versión con scroll e imagen más pequeña, y la otra con alto que se ajusta al contenido e imagen más alta. El nombre de la tablilla es similar a la de un tema de rol donde usé esta tablilla, hehe.
Ahora, algunas indicaciones. Ambas versiones usan las mismas variables CSS para los colores e imagen. Aquí, qué significa cada uno:
--wbgcol: Es el color del fondo en valores RGB, para poder usarse con transparencias (para el efecto degradado)
--wacccol: El color principal de acento, el de la letra inicial y desplazador
--wacccol2: El segundo color de acento, para la línea de fondo del desplazador
--wbgimg: La URL de la imagen de fondo. Debe ir entre url(). Para la versión scroll el tamaño de la imagen es 450x150 pixels. Para la versión sin scroll el tamaño es 500x350 pixels.
--wtxtcol: El color del texto (título y contenido)
Además de esto, la tablilla tiene un par de clases para colocar imágenes flotantes a la izquierda o derecha. Las clases son whiteimg-left y whiteimg-right. En el código se tiene un ejemplo de las imágenes.
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case) * Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso. * Se agradece el no retirar los créditos.
82 notes
·
View notes
Text
Diversifica tu Vocabulario para un Rol Narrativo Excepcional
¡Saludos, Dinosaurios Perdidos, exploradores del mundo desconocido, y compañeros del Rol! ¡Y sí, lo admito, la edad de este dinosaurio cobra su peaje, pero aquí estoy, rugiendo con sabiduría jurásica! 🦖
Bueno, dejemos de hablar de la era de los dinosaurios y adentrémonos en el fabuloso mundo del rol. Thylas aquí, el dinosaurio rolante, y hoy no vengo a ofrecerte un PSD, sino a ofrecer un humilde recurso útil para las tierras del vocabulario imaginativo.
En nuestro viaje interminable por la tierra de la imaginación, la riqueza de nuestras palabras puede ser como el código secreto para desbloquear mundos aún más brillantes y emocionantes. Así que, aquí van unas sugerencias para que tu rol sea tan variado y cautivador como un velocirraptor en plena caza:
1. Glosario Mágico: Encantamientos, hechizos, y misterios arcanos pueden volverse aún más mágicos con un glosario específico. Agrega palabras místicas como "etéreo," "ánima," o "resonancia" para darle un toque especial a tus conjuros y rituales.
2. Descriptores Sensoriales: Haz que tus descripciones cobren vida al incorporar detalles sensoriales. Piensa en términos como "achocolatado" para describir un aroma, "sibilante" para un sonido misterioso, o "caricias de la brisa" para una sensación táctil.
3. Sinónimos y Antónimos: Enriquece tus descripciones utilizando sinónimos y antónimos. Siempre es útil tener un arsenal de palabras para expresar emociones. Por ejemplo, en lugar de simplemente decir "feliz", podrías optar por "jubiloso" o "radiante".
4. Lenguaje de Época o Cultura: Adapta tu vocabulario al contexto temporal o cultural de tu personaje. Un personaje medieval podría usar términos como "hidalgo" o "doncella," mientras que un personaje futurista podría utilizar jerga tecnológica como "holomalla" o "neónexus."
5. Arco Lingüístico Personal: Desarrolla un estilo único para tu personaje. ¿Tu héroe habla de manera grandilocuente o utiliza un lenguaje coloquial? ¿Tu villano prefiere el sarcasmo o la eloquencia oscura? ¡Define su voz!
6. La Poesía de la Acción: Transforma tus acciones en obras maestras literarias. En lugar de simplemente "correr," tu personaje podría "velocitar como el viento" o "dansear entre las sombras."
7. Consulta de Sinónimos Online: Explora recursos en línea como tesauros para descubrir sinónimos menos comunes y dar un giro fresco a tus descripciones.
Recuerda, la magia está en las palabras que elegimos. ¡Despliega tu magia personal y deja que tu vocabulario sea el conductor de tus épicas narrativas! ¿Tienes algún consejo o palabra favorita para compartir? ¡Déjalo en los comentarios y construyamos juntos para seguir creciendo y enriqueciendo el rol! 📖🌟
Thylas 🦕
58 notes
·
View notes
Text



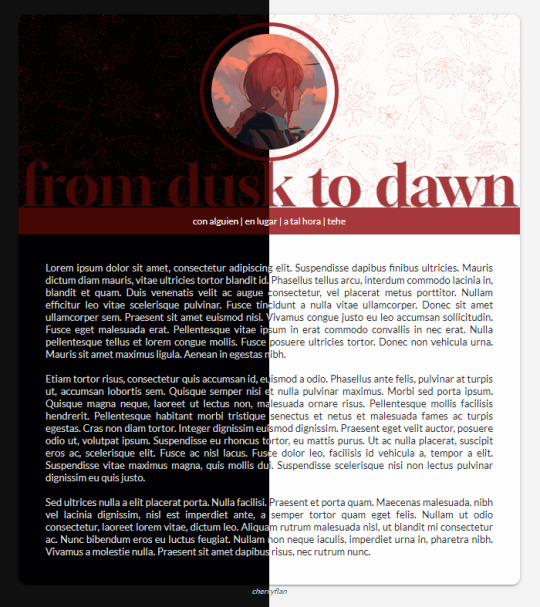
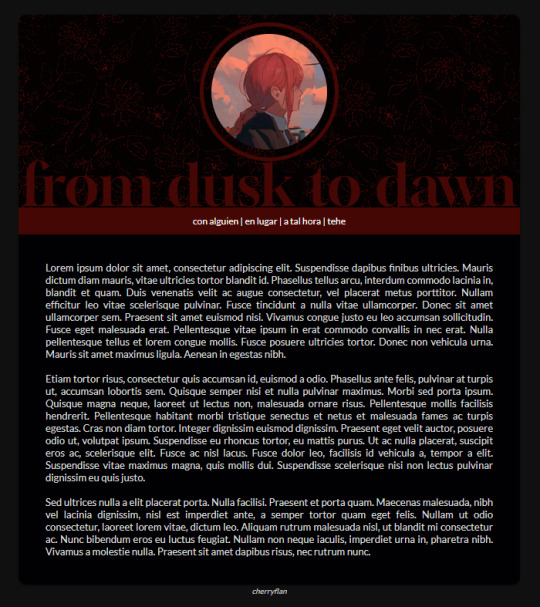
from dusk to dawn — tablilla de rol
Light mode: Pastebin Dark mode: Pastebin
Después de algún tiempo, un par de tablillas nuevas. Hechas en un rato de ocio en stream con amigos, estas tablillas simples puede que sean versátiles. Subí ambos modos claro y oscuro, pero al final depende de cada uno los colores e imágenes que quieran usar.
¡El título no tiene que ser muy largo! Pero si quieren pueden reducirle el tamaño a este para que quepa.
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case) * Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso. * Se agradece el no retirar los créditos.
77 notes
·
View notes
Text

5 notes
·
View notes
Text
The Devil God — post de rol


PREVIEW — DESCARGA
Dos versiones disponibles, con imagenes de encabezado o sin ellas.
No hay cambios de color porque es blanco y negro, si alguien lo quiere en modo oscuro estoy dispuesta a hacerlo, sólo menciónenlo en el post, en mi ask, en mis mensajes, whenever.
CSS externo
Las imagenes se autoajustan al centro y a lo ancho o largo, depende de lo que la imagen necesite.
No hay post de trama para este ni es parte de ningún pack. Sin embargo si quiero hacer un pack más completo con cosas de Til The End of The Moon.
Gifs del demo de Til The End of The Moon.
#elalmacenrp#recursos rol#tablillas#tablilla de rol#code rp#code rpg#tablilla post de rol#post de rol#tablilla foroactivo#html y css#the devil god#tteotm#luo yunxi
31 notes
·
View notes
Text
Notebook — Post de rol

¡Hola! Hoy vengo con un sencillo post de rol estilo ¿invitación quizás? usé varias imágenes para que pareciera una especie de carpeta con una nota.
♥ Pastebin
— Las imágenes no son modificables.
— Los colores: #31302E(Texto) y #3D2F25 (acento). Recomiendo no cambiarlos porque el fondo es una imágen pero es a gusto.
— Fuentes: Playfair Display SC, Raleway y Roboto.
— El icono es de Game Icons.
— La negrita tiene un fondo marrón y el texto en blanco ("And she said:" en la parte del post)
— No retirar los créditos por favor.
— No usar el código cómo base.
— Un reblog sería cómo acariciar un conejito (?)
Espero que os guste ♥
PD: El texto es de una canción de EDEN.
#nbtablillas#tablillas html#tablilla html#tablilla#tablillas#freecodes#code#codes#html#foroactivo#css#rp#roleplay#rolplay#post de rol#postderol#rol#rpg#recursos#resources
56 notes
·
View notes
Video
🏹MEJORES Juegos RPG para PC de Pocos Requisitos 2024🔥
#youtube#español#juegos para pc#juegos para pc de bajos recursos juegos rpg para pc juegos de rol para pc juegos para pc pocos requisitos
0 notes
Text
Ahora que ya llevamos una semanita con la creación y nos faltan los pormenores, queríamos agradecer a todos los creativos sus recursos y en especial a @madeinsevilla93, ya que hemos decidido utilizar su skin de "DFW-PEAKY BLINDERS" para el foro en cuestión.
Decir que ha sido super sencillo utilizarla y que es un amor en todos los tutoriales que incluye para hacerla. Así que lo dicho, mil gracias por ese maravilloso aporte y esperamos os guste mucho lo que está por venir :)





DFW-PEAKY BLINDERS [SKIN GRATIS]
[LINK AL FORO] [CONDICIONES] [INSTALACIÓN]
Me comprometí y aquí está. Skin sencillito pero cuquísimo que, eso sí, advierto que lo hice en cuatro ratos de una semana y no está pensado para que rompáis mucho utilizándolo como base.
Este skin es un remake de otro que hice hace tiempo (here) y que sorteé, pero resulta que el proyecto que se lo llevó nunca llegó a ver la luz y tenía esa espinita clavada con él. Dadle cariño.
#skin gratis#skin#skins#dfwpeakyblinders#foro#foro de rol#foroactivo#foro rpg#for once#rol#resources#recursos#rpg#promocion#roleplay#borkenfuture#foro nuevo#nuevo#novedades
127 notes
·
View notes
Text

LINK AL FORO
Si alguna vez soñaste con adentrarte al mundo mágico de Harry Potter, este foro es el lugar perfecto para hacerlo realidad. Hemos de confesar, que al inicio nos sentimos un poco como Harry en el primer libro o película, intentando entender este nuevo universo que se presenta delante de nuestros ojos lo que quizás indica que desde el minuto en el que ingresas te sumerges en una experiencia inmersiva que captura la esencia de la magia y el misterio de este universo, invitando a explorar y descubrir todo lo que tiene para ofrecer.
Lo que nos encantó
Uno de los aspectos más destacables de este foro es su sistema de Escuela de Rol y Padrinos Mágicos. Esta iniciativa es ideal para quienes están dando sus primeros pasos en el roleplay o son nuevos en la comunidad. Aprenderás no solo cómo rolear, sino también cómo integrarte y disfrutar al máximo de esta experiencia mágica.
Además, su ambientación original es muy interesante y aunque es futurista el mundo mágico tiene tantas posibilidades que podrás adaptarte simplemente. Si bien puede parecer compleja al principio, leer la cronología y la sección de errores comunes te ayudará a comprender mejor este mundo y su historia. Cada detalle está cuidadosamente elaborado para ofrecer una experiencia única y envolvente.
Un consejo para los nuevos
Tómate un momento para leer el mensaje de bienvenida que envía la administración. Sigue los pasos indicados para integrarte rápidamente y aprovechar todo lo que ofrece el foro. También recomendamos explorar con calma las diferentes secciones y recursos; puede ser mucho al principio, pero pronto te sentirás como en casa.
Un dato interesante
Este foro demuestra un gran compromiso con la seguridad y la diversión de sus usuarios.
La edad mínima para registrarse es de 13 años (con una opción especial para menores).
El roleplay escrito es exclusivo para mayores de 18 años, mientras que el roleplay en Garry's Mod está permitido desde los 16 años.
Lo que lo hace especial
Lo que realmente nos sorprendió fue la cantidad de cosas que se pueden hacer y la actividad de la comunidad. Desde misiones, trivias, test, radio y eventos hasta conversaciones en Discord, los usuarios siempre están generando tramas, creando experiencias únicas y participando activamente.
Aunque el foro y su Discord pueden parecer grandes y complejos al principio, la comunidad está más que dispuesta a ayudarte a adaptarte, incluso es lo que más destacaron los usuarios cuando les consultamos acerca de lo que más les gustaba del rolplay en este lugar. Si estás dispuesto a explorar y preguntar, pronto te sentirás parte de esta gran familia mágica.
En conclusión
Harry Potter Head es el lugar ideal para quienes buscan sumergirse en un universo mágico lleno de posibilidades, aprender el arte del roleplay y disfrutar de una comunidad vibrante y acogedora. Si alguna vez soñaste con estudiar en Hogwarts o vivir aventuras mágicas, ¡no dudes en unirte y darle una oportunidad!
11 notes
·
View notes
Text

46. Post // Caramel Macchiato (Black)
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome & Cappucicons.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome & Cappucicons.
#rp resources#rp recursos#css#html#rol#rol hispano#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes#rp
66 notes
·
View notes
Text

Sumándonos a la dinámica que nos ha traído la @psicologa-rolera, quisimos compartir con ustedes una pequeña recopilación de las razones por las cuales muchos de nosotros seguimos aquí, posiblemente sean muchas más, pero después de un largo debate, esas son las que han quedado.
Además, queremos dejar algunas palabras.
El suicidio es un tema que, aunque necesario, no se habla tanto como debería. En los últimos meses ha ganado visibilidad dentro de la comunidad, y creemos que es importante abordarlo con la seriedad que merece y contarles que nosotros no somos ajenos a estos pensamientos.
Detrás de Hablemos de Rol, existen usuarios que han pasado por momentos de vulnerabilidad, pensamientos suicidas, y, en algunos casos, experiencias que no terminaron bien. Uno de nuestros miembros ha perdido a alguien cercano de esta forma, y aunque ya ha pasado una década desde ese doloroso momento, sigue siendo un tema que surge cuando nos reunimos.
Hoy, sin embargo, tenemos muchas razones para agradecer. Si bien la vida no es perfecta, encontramos felicidad y seguridad en nuestras amistades, en nuestras pasiones, y en el simple hecho de compartir.
Este pasatiempo, y los lazos que hemos formado, nos han dado más razones para quedarnos.
Siempre hemos deseado que cada persona en la comunidad pueda tener esa amistad incondicional, ese lugar seguro donde se sientan protegidos, incluso en ellos mismos. Nadie debería sentirse solo en sus luchas.
La depresión, los pensamientos suicidas y la vulnerabilidad no nos hacen menos. Si sientes que todo es demasiado, no dudes en pedir ayuda. Hay recursos en cada país, incluso de manera anónima, para quienes necesitan hablar. Recuerda que no estás solo, siempre hay alguien que por mucho que no lo crees desea que estés ahí, que vivas, que sueñes y seas feliz.
También recuerda que todos nos encontramos luchando contra nuestros propios pensamientos y que tus palabras, pueden influir negativamente en ellos, cuídalas, piensa en ellas antes de mencionarlas.
17 notes
·
View notes
Text
Un template por aquí personitas, úsenlo con cuidadín y recuerden dar creditos y likesitos, para que puedan seguir creando nuestros amores de tumblrs de recursos :)

FREE PROMO TEMPLATE #004; FILM STAR
fonts used: Breamcatcher & Ace Sans
labelled groups, layers with option to change colors of textures via color fills
PSD included - feel free to tweak this as needed!
do not redistribute or claim as your own.
credit is mandatory! please include a small credit on the post!
purchase available through payhip, link in source.
#template#character template#psd#recursos#recursos graficos#tol#spanish rpg#rpg español#foro de rol#rol en foro
80 notes
·
View notes
Text
Desbloqueando la Creatividad: Estrategias para Superar el Bloqueo del Escritor en el Roleplay Narrativo.
¡Aquí Dino Thylas rugiendo nuevamente! Hoy me topé con una pregunta tan intrigante como un meteorito en pleno vuelo: "Thylas, siendo un Dino de la era Jurásica, ¿Cómo te las ingenias para sortear el bloqueo del escritor?" Y es que, lamentablemente, todos hemos estado ahí, ¡excepto aquellos afortunados que deben tener amuletos de plumas mágicas o algo así!
En fin, me dije a mí mismo: "Thylas, en vez de responder como un simple rugido entendible, ¿por qué no haces una contribución?" Porque, aunque estas sean mis propias tácticas, es probable que algunas de ellas os sirvan. ¡Y si ayudan a más de uno, pues mejor que mejor! 🦖💡
1 . El Viaje de la Inspiración:
Mapa de Inspiración: Crea un mapa visual de ideas relacionadas con tu personaje o trama. Desde imágenes inspiradoras hasta palabras clave, este mapa puede ser tu brújula en momentos de perdición creativa.
2. El Ritual Creativo:
Hora Dorada de Escritura: Establece una "hora dorada" para escribir, un momento del día en el que te sientas más inspirado. Puede ser al amanecer, al atardecer, ¡o incluso en plena medianoche!
3. Desafíos Creativos:
Palabra del Día: Desafíate a incorporar una palabra interesante o poco común en tus respuestas. Esto no solo expandirá tu vocabulario, sino que también puede abrir nuevas direcciones narrativas.
4. Personajes Secundarios:
Historias Paralelas: Explora historias secundarias o pasajes de la vida de personajes secundarios. A veces, cambiar de perspectiva puede desbloquear ideas frescas.
5. Colaboración Mágica, urbana o jurásica:
Sesiones de Tormenta de Ideas: Comparte tus desafíos creativos con compañeros de rol y realicen sesiones de tormenta de ideas juntos. Dos mentes (o más) son siempre mejores que una.
6. Cambio de Escenario:
Una nueva cueva: Cambia tu lugar de escritura habitual. Ve a un parque, una cafetería, o incluso a un rincón tranquilo del jardín. Un cambio de escenario puede ser un encantamiento revitalizante.
7. Mensaje en una Botella:
Escritura Epistolar: Intenta escribir en forma de cartas o diarios. Esta técnica puede proporcionar un vistazo íntimo a los pensamientos de tu personaje.
8. Tiempo de Descanso Cerebral:
Descanso del Escritor: A veces, el bloqueo del escritor es una señal de que necesitas un respiro. Da un paseo, lee un libro, observa una película, y permite que tu mente recargue su energía creativa.
9. La Revisión Revitalizante:
Reescritura Constante: No temas revisar y reescribir. El primer borrador no tiene que ser perfecto. La magia está en el proceso de creación y mejora continua.
Recuerda, el bloqueo del escritor es solo un desafío temporal. ¡Con un poco de esfuerzo y paciencia, superarás cualquier obstáculo en tu viaje narrativo! 🌟✨ ¿Tienes tus propias estrategias? ¡Comparte tus secretos en los comentarios y que la creatividad fluya como un hechizo bien conjurado o un buen escondite de un Tiranosaurios Rex! 📜🖋️
Thylas 🦕
33 notes
·
View notes