#tablillas html
Explore tagged Tumblr posts
Text


(El fondo cuadriculado no es parte de la tablilla, solo la presentación)
Tablilla 21: Mountain - Apertura y Post
Descarga: Apertura - Post
Los colores están en el style con variables, ambas tablillas, tanto post como apertura llevan la misma estructura, si se cambia el color de una, se cambia de todas las que lo usen allí mismo. La único forma de que esto no suceda es cambiando la segunda class en esta parte:
<div class="mountain var">
De este modo (pongo la palabra helado como ejemplo, pero ponen la que gustan):
<div class="mountain helado">
Y para que el css nuevo solo afecte a esta agregar o cambiar el css de este modo:
.mountain.helado{--negrorgb: 10, 10, 10;--ddd: #ddd;--accentoa: #7291ae;--accentob: #284f73;--letra: "Alegreya Sans SC", sans-serif;}
#Tablilla#tablilla html#tablillas html#tablillas#tablillas foroactivo#post#post rol#post de rol#respuesta#Respuesta Rol#Respuesta de Rol#apertura#Apertura de Tema#Apertura de Rol#apertura rol#codes
29 notes
·
View notes
Text
El primero y (quizás) más importante
Hola, hola, gentecita de internet! Creo que la vez anterior no hice una introducción como se debe, así que acá intentémoslo de nuevo.
¡Hola a todos! Soy CherryFlan (Cherry, Flan, Flandre, etc, etc...), y soy un flan (¡de cereza!) que ocasionalmente hace tablillas y códigos para rol.
Anteriormente estuve en @cherryflavouredcodes, pero (vergonzosamente) perdí el acceso a esa cuenta. ¡Pero bueno, que a veces los nuevos comienzos son mejor! Así que eso, iré rebloqueando postitos de allá (que son codiguitos a los que les tengo cariño), e iré eventualmente posteando cositas nuevas por acá también uvu.
Aprovecharé también para dejar un recordatorio general de las reglitas/disclaimers de los códigos (que eventualmente dejaré en el resto de posts, but still), so here it goes!
* Se permite el uso de los códigos de mi autoría en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case) * Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso. * Se aprecia enormemente si rebloguean los codes si les gustaron o si los llegaron a usar ♥ * De existir, se agradece el no retirar los créditos.
Y eso de momento. Estaré llenando este lugarcito poco a poco. Si tienen sugerencias de codes, o challenges, o si quieren dejarme un cafecito, están los links disponibles. ¡Nos estamos leyendo!
13 notes
·
View notes
Text





52 — HELVEGEN
Preview & Download
Preview & Download VR.Light
~~~
ES:
NO quitar los créditos.
Iconos aquí!
Colores al inicio de la tablilla: DARK: (Darkseagreen, #bbb, #151515). LIGHT: (Darkseagreen, #aaa, Mintcream).
El tamaño de la tablilla es editable.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
DON´T remove the credits.
Icons
Color at the beginning of the template.
The size of the code is editable.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
91 notes
·
View notes
Text


pretty soldiers. html/css
posts - thread - post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[ CODE EDITOR | EDITOR DE CODES ]
[ CODE ]
76 notes
·
View notes
Text

Codember2024 - Whisper
Buenas a todos, para este challenge del codember2024 organizado por @elalmacen-rp e inspirándome en los susurros, he creado este código para que los administradores puedan publicar las noticias del foro por sus tramas o novedades de los personajes.
El mismo cuenta con tres partes de código: el CSS, el JS (el cual cuenta las páginas e indica la página actual y además permite el cambio de página) y el HTML (donde se encuentra toda la información).
Dentro del HTML encontrarán mucha información, pero lo más importante es que cada sección es una página y cada artículo hace referencia a las notas que se ven en el html.
Os dejo los códigos comentados con notas para mejor edición, agradezco like/reblog si van a utilizar los mismos.
Ante cualquier duda, mis ask están abiertos.
Códigos
Nota: en codepen no se puede apreciar el cambio de página, además de que he agregado los iconos de flaticons en vez de los de fontawesome.
85 notes
·
View notes
Text

44. Post // Sea 2024 (Black)
Link a Ko-fi | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome & Cappucicons.
El código de color para cambiar las olas es: #d945b5
Para que no se solape con otras tablas, debes añadir un identificativo diferente a: id="gradient"
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome & Cappucicons.
Wave's color is: #d945b5
To no overlap the same code with other tables, you need to add a different identifier to: id="gradient"
#rp recursos#rp resources#css#html#rol#rol hispano#rp#tablilla#code#post de rol#tablas#post#roleplay#foroactivo#cactuscodes
111 notes
·
View notes
Text


Codember 2024: Fragments of Sappho
Bueno, pues al final me animé a participar este año en el codember, no sé si llegaré a hacer todos los prompts pero voy a intentarlo. Para el primero, como voy un poco tarde y además tenía ganas de una firma, pues me salió algo sencillito pero me inspiró el hecho de ponerle varias partes (fragmentos) y que no sea solo la imagen.
Características:
El color de acento y letra se puede cambiar en la variables --fragaccent1, --fragaccent2, --fragb.
La imagen se redimensiona a la firma.
El tamaño de la firma es de 400x200px.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Créditos:
Imagen de @memorycardviii
Gracias a @necromancercoding por sus códigos de efectos básicos de hover (me estaba liando yo sola y me salvaste la vida).
Prompt 01 del codember 2024 organizado por @elalmacen-rp
Espero que os guste 💕
#codember2024#codigo#code#codes#firma#tablilla#rpg template#html templates#fcodigos#rpg español#my**#mycode
59 notes
·
View notes
Text


✦ Uso libre. ✦ No retirar créditos, ni usar como base para otro código. ✦ Si desean preguntar sobre cómo está hecho con mucho gusto los puedo guiar, con una pequeña mención en sus futuros diseños.
✦ Código para firma. ✦ Medidas 470 x 240. ✦ La imagen se redimensiona. ✦ No exagerar en título y en la frase.
✦ Tiene seis variables:
--accent: Color blanco letra.
--accent1: Color Principal.
--bckgrnd: Color fondo de la frase con transparencia - aquí les dejo el generador de Hex a Rgba.
--posi: Posición en vertical de la imagen.
--font: Tamaño de la letra en vertical.
--mode: Modo de fusión de la imagen con el gif que tiene de fondo, por aquí les dejo el generador para que miren cual efecto les gusta más o dejar el que tiene.
✦ Personaje: Jade | Honkai: Star Rail. ✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia. ✦ Disponible para crear todas sus ideas y volverás realidad; ¡Comisiones abiertas! ¡Pregúntame! ✦ Si te gusta mi trabajo el like y reblog me ayudan a crecer.
[Code] @elalmacen-rp XOX Luxury Poison
#luxury_couture#code#firma#otros#varios#foroactivo#tablillas#rpg#roleplay#vip#code signatures#signature#signatures#html#css
43 notes
·
View notes
Text



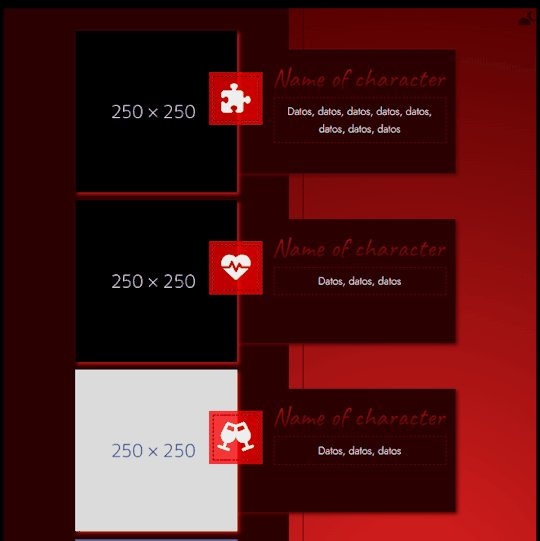
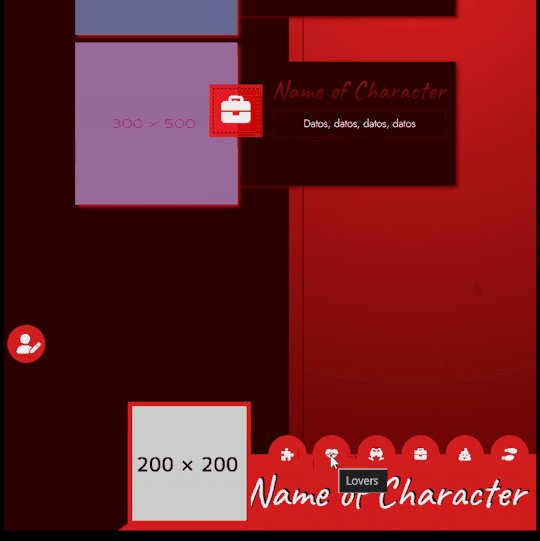
[Relaciones] Blitz
Creatated by: Hela.
Link Pastebin: Zelda.
Prohibido retirar los créditos, no estorban y ni se notan (?).
Un favorito y/o un retweet nos ayuda.
Los colores son modificables al gusto (explicados más abajo a detalle).
Iconos de Fontawesome.
No tiene un scroll máximo así que este aumenta de tamaño.
Las imágenes se adaptan al tamaño determinado del sitio donde van.
Fuentes: Caveat & Jost.
Los datos del personaje no tienen una altura máxima pero tampoco es para exagerar (?).
De alguna manera me gustó hacerlo "a juego" con la cronología y el post multiusos pero con unos toquecitos de "destello" sutiles.
Cualquier duda no tengan miedo de mandar un ask con Hermes que ya no está de vacaciones, juramos encerrar a Cerberus en su respectiva casita para que no les muerda.
--bcks: color de fondo general, link, algunos bordes & zona de personajes. --drgd1: color más llamativo, centro degradado, zona de tu personaje (como los datos), el borde de las imágenes y parte de los nombres. --drgd2: color menos llamativo, borde datos personajes relacionados, exterior del degradado, parte de los nombres y sombra de la caja. --clch1: color del texto y de los íconos. --clch2: color de fondo de los íconos de los personajes relacionados.
Los colores se pueden usar en forma hexadecimal o rgba sin problema.
Octavo prompt del CODEMBER 2024. Como puse arriba de alguna manera va a juego con la cronología y el administrativo, hice las relaciones completamente basadas en mi velita de Disney favorita -ya saben, por la frase "¿Quien apagó la vela?" (?)-, y ya que Idia es el "Hades" de Twisted... todo salió encantador y yo estoy más que feliz con los resultados.
El pastebin lleva los colores en rojo y también dejé un ejemplo con colores claritos en las imágenes de arriba.
¡Nos vemos para el siguiente código!
.
@elalmacen-rp
#nirvana dearum#foroactivo#css#codes foroactivo#tablilla#template#html#relaciones rpg#relas#relationships code#relaciones#codember2024#codember2024:destello
22 notes
·
View notes
Text

#002 | the memories of our hearts
Pastebin
+ Por favor, no quitar los créditos.
+ No utilicen la tablilla como base para otra; respeten el trabajo hecho.
+ Color para cabecera y negrita #D9483B
+ Color para letra capital y cursiva #88761D
12 notes
·
View notes
Text


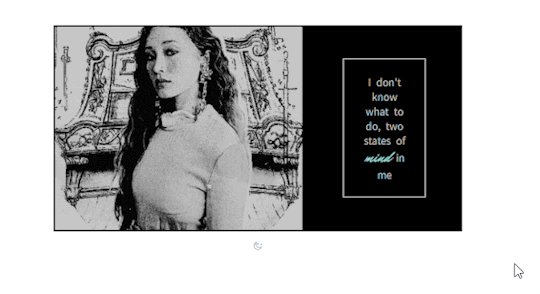
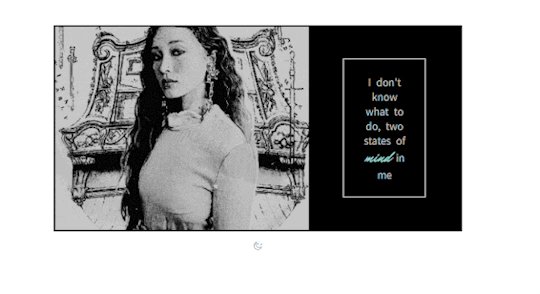
(El fondo cuadriculado no es parte de la tablilla, solo la presentación)
Tablilla 30: Believer - Apertura y Post
Descarga: Apertura - Post
Los colores están en el style con variables, ambas tablillas, tanto post como apertura llevan la misma estructura, si se cambia el color de una, se cambia de todas las que lo usen allí mismo. La único forma de que esto no suceda es cambiando la segunda class en esta parte:
<div class="Believer var">
De este modo (pongo la palabra helado como ejemplo, pero ponen la que gustan):
<div class="Believer helado">
Y para que el css nuevo solo afecte a esta agregar o cambiar el css de este modo:
.Believer.helado{--blanco: #fafafa;--negrorgb: 2, 2, 2;--accentoa: #e89e03;--accentob: #dc49d1;--444: #444;--border: 1px solid #dadada;--gradi: var(--accentoa), var(--accentob);--letra: "Montserrat", sans-serif;--letrab: "Roboto", sans-serif;}
#Tablilla#tablilla html#tablillas html#tablillas#tablillas foroactivo#post#post rol#post de rol#respuesta#Respuesta Rol#Respuesta de Rol#apertura#Apertura de Tema#Apertura de Rol#apertura rol#codes
36 notes
·
View notes
Text
¡Llegamos a los 50 seguidores!

Arte por James Turner@twitter
Pueees como dice el título, ¡este blog llegó a los 50 seguidores! Que puede sonar como poco para algunos, pero para haber vuelto a empezar hace un par de semanas creo que no está nada mal! Muchas gracias a todos quienes han seguido este blog y le han dado like a los pobres codecitos que he hecho ;v; De aquí, ¡más y mejor!
Ahora, como en hitos como estos hay que celebrarlo de forma especial… ¿qué tal una dinámica? Esta forma de dinámica la he visto más de artistas en twitter, en donde dan una lista de características (raza, género, color de cabello, color de ojos, etc) para crear un personaje, y estas características eran dadas una a una en comentarios al tweet. Como ejemplo, podríamos decir que la primera respuesta fue que el personaje sea de raza tiefling, la siguiente que sea género masculino, después otra respuesta que diga que el cabello sea de tonalidades azuladas, otra sobre los ojos que sean de un completo dorado, y así.
¡Algo parecido haremos con una tablilla! Daré cinco características, y por orden de respuesta (a este mismo post) iré tomando sus peticiones, para eventualmente armar una tablilla y compartirla con todos. ¿Qué les parece? Aquí las características que necesitaremos completar:
Tipo de tablilla: expediente, búsqueda, post de rol, cronología, firma, otros
Tamaño: también si es fijo/con scroll, o adaptable/sin scroll
Basado en: puede ser una temática, una serie/videojuego, un personaje, un género artístico, una palabra clave, y demás
Colores: puede ser un solo color, o una paleta de colores (por ejemplo de Color Palettes)
Fuente: serif, sans-serif, alguna otra fuente específica
Y algunas aclaraciones, porque siempre son útiles:
* Para el tipo de tablilla y otros puntos en general, no aceptaré peticiones muy complejas o muy grandes. Cosas como tablones de anuncios, sección de estadísticas, perfil de usuario, o skins completas(!) no están disponibles para esta actividad. * Suelo trabajar más con temáticas anime, así que si se trata de una serie de personas reales/músicos/actores, puede que no cumpla a cabalidad con aquella característica porque no conozco del tema. ¡Me disculpo con antelación! * Trataré de acoplar los elementos lo más que pueda, pero en el caso de colores y fuentes, puede que termine usando otros colores/fuentes complementarios. * Si no se llegan a llenar todos los puntos en 10 días, tomaré los que estén y continuaré con el código a mi discreción. * Como hago códigos en mis momentos libres, no hay una fecha fija para cuando tendré listo el resultado, ¡pero estará! Quién sabe, puede que sus ideas lleguen a inspirarme y lo termine pronto hehehe.
¡Y eso! Una vez más, muchas gracias por su apoyo a mis trabajitos. Espero ir mejorando en mis diseños y codes, y eventualmente hacer cosas más grandes como skins y demás! ¡A por el siguiente hito!
8 notes
·
View notes
Text


Codember2023 — Constelación/Constellation
Pastebin — Livepreview — Misceláneo
Esta semana tuve examen de cinco horas y lo admito, quedé reventadísima, muerta, pero muerta de ganas por terminar este código hehe. La verdad, quería hacer algo con Star Walking, la canción de Lil Nax X, porque me acompañó en estas duras semanas de preparar mi examen hehe. Es un código que no sabía para qué se podía usar (?) pero salió esto.
Bueno, ahora los detalles e instrucciones bajo el cut.
Cualquier consulta o pregunta sobre el code no duden en decirme!
—El code es de 450x450.
—Sólo el render es modificable, pero las imágenes se adaptan una vez se cambien los colores de las variables. Sugiero usar un render para cambiar el que está puesto. Probablemente, si cambian de render, tendrán que acomodarlo y para ello están las variables --renderleft y --rendertop.
—Las fonts usadas son Standing Display y Calibri. Pueden modificarlas y cambiarlas en sus respectivas variables.
—Si hay algo que se me haya pasado, no duden en decirme. Hice esta code de a poco así que puede que tenga uno que otro error que no haya visto cuando lo revisé.
—Los íconos son de Cappucicons. Pueden cambiarlos si gustan.
—El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
—Un reblog siempre se agradece
_______________________________________
US
This week I had a five hour exam and I admit it, I was really exhausted, dead, but dead eager to finish this code hehe. Actually, I wanted to do something with Star Walking, Lil Nax X's song, because it accompanied me in these hard weeks of preparing for my exam hehe. It's a code that I didn't know what it could be used for (?) but this came out.
-The code is 450x450.
-Only the render is modifiable, but the images adapt once the colors of the variables are changed. I suggest to use a render to change the one that is set. Probably, if you change the render, you will have to adjust it and for it there are the variables --renderleft and --rendertop.
-The fonts used are Standing Display and Calibri. You can modify and change them in their respective variables.
-If there is something that I have missed, don't hesitate to tell me. I made this code a little bit at a time so I may have a mistake or two that I didn't see when I checked it.
-The icons are from Cappucicons. You can change them if you like.
-The code is free to use. I only ask that you do not remove the credits or use the table as a base.
-A reblog is always appreciated
@elalmacen-rp
#foroactivo#rpg template#durancode#codes rsc#codes#rpg forum#code#durancodes#css#html#starwalking#codember2023: constelación#codember2023#tablilla#ficha#miscelaneo#duranficha#duranmulti
73 notes
·
View notes
Text


50 — Time Flows Ever Onward
Preview & Download
~~~
ES:
NO quitar los créditos.
La imagen se adapta automático.
Iconos aquí!
Colores al inicio de la tablilla.
El ancho de la tablilla es editable.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
DON´T remove the credits.
Icons
Color at the beginning of the template.
The width of the code is editable.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
A soul for this hollow?
60 notes
·
View notes
Text



why would you be loved. html/css
posts - thread - post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[ CODE EDITOR | EDITOR DE CODES ]
[ CODE ]
125 notes
·
View notes
Text


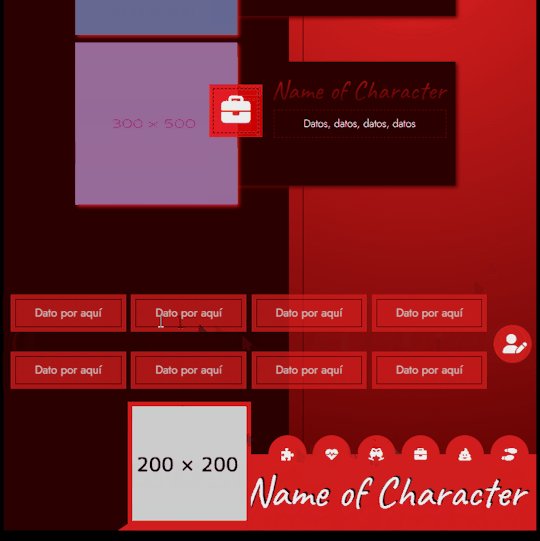
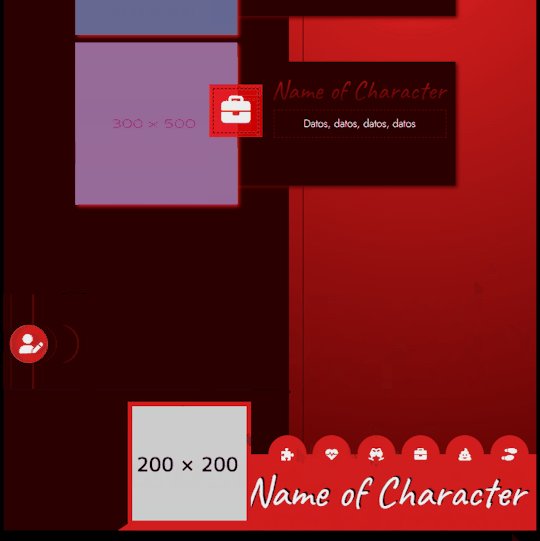
Codember2024 - Embers
Buenas a todos, para este challenge del codember2024 organizado por @elalmacen-rp e inspirándome en las ascuas, he creado esta tablilla de rol que permite añadir información sobre el personaje como una imagen, frase y atributos del personaje.
En los códigos podrán encontrar todo el código HTML, así como su CSS incluido y separado dependiendo si quiere ser usado por administradores o usuarios.
Os dejo los códigos comentados con notas para mejor edición, agradezco like/reblog si van a utilizar los mismos.
Ante cualquier duda, mis ask están abiertos.
Códigos
22 notes
·
View notes